| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. | 3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | 3 | |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. | 3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
| Свойство | Описание | CSS |
| @keyframes | Позволяет создавать анимацию. | 3 |
| animation | Позволяет установить несколько или все значения свойств animation в одном объявлении. | 3 |
| animation-delay | Определяет, когда запустится анимация. | 3 |
| animation-direction | Указывает будет ли анимация проигрываться в реверсе на альтернативных циклах. | |
| animation-duration | Определяет сколько понадобится времени, чтобы закончить 1 цикл анимации. | 3 |
| animation-fill-mode | Задаёт стиль для элемента, когда анимация не проигрывается (до её запуска, во время остановки или после её окончания). По умолчанию CSS анимация не влияет на элемент до тех пор, пока анимация не запуститься, во время паузы и после её завершения. Это и позволяет переопределить свойство animation-fill-mode. |
3 |
| animation-iteration-count | Определяет сколько раз анимация должна будет проигрываться. | 3 |
| animation-name | Определяет имя для @keyframes. | 3 |
| animation-play-state | Указывает будет анимация проигрываться или будет в режиме паузы. | 3 |
| animation-timing-function | Определяет кривую скорости для анимации. | 3 |
| backface-visibility | Определяет, должна ли быть видна задняя сторона элемента или нет. | 3 |
| Свойство | Описание | CSS |
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. | 1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. | 1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
| Свойство | Описание | CSS |
| bottom | Указывает направление смещения позиционированного элемента от нижнего края. | 2 |
| clear | Указывает с какой стороны элемента не допускаются плавающие элементы. | 1 |
| clip | Определяет видимую часть абсолютно позиционированных элементов. | 2 |
| display | Указывает, как будет отображаться элемент в браузере. | 1 |
| float | Определяет будет ли элемент плавающим. | 1 |
| left | Указывает направление смещения позиционированного элемента от левого края. | 2 |
| position | Определяет метод позиционирования элементов. | 2 |
| right | Указывает направление смещения позиционированного элемента от правого края. | 2 |
| top | Указывает направление смещения позиционированного элемента от верхнего края. | 2 |
| visibility | Определяет, является ли элемент видимым. | 2 |
| z-index | Указывает порядок расположения элементов по оси Z. | 2 |
| Свойство | Описание | CSS |
| height | Устанавливает фиксированную высоту. | 1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
| Свойство | Описание | CSS |
| border | Позволяет использовать основные свойства границ в одном объявлении. | 1 |
| border-bottom | Позволяет использовать значения основных свойств для нижней границы рамки в одном объявлении. | 1 |
| border-bottom-color | Задает цвет для нижней границы рамки. | 1 |
| border-bottom-left-radius | Позволяет сделать округлую границу нижнего левого угла. | 3 |
| border-bottom-right-radius | Позволяет сделать округлую границу нижнего правого угла. | 3 |
| border-bottom-style | Определяет стиль для нижней границы рамки. | 1 |
| border-bottom-width | Определяет ширину для нижней границы рамки. | 1 |
| border-color | Задает цвет для границ рамки элемента. | 1 |
| border-image | Позволяет использовать изображение в качестве рамки. | 3 |
| border-left | Позволяет использовать значения основных свойств для левой границы рамки в одном объявлении. | 1 |
| border-left-color | Задает цвет для левой границы рамки. | 1 |
| border-left-style | Определяет стиль для левой границы рамки. | 1 |
| border-left-width | Определяет ширину для левой границы рамки. | 1 |
| border-radius | Позволяет изменить форму углов. | 3 |
| border-right | Меняет внешний вид правой границы рамки. | 1 |
| border-right-color | Задает цвет для правой границы рамки. | 1 |
| border-right-style | Определяет стиль для правой границы рамки. | 1 |
| border-right-width | Задает ширину для правой границы рамки. | 1 |
| border-style | Задает стиль для границ рамки элемента. | 1 |
| border-top | Меняет внешний вид верхней границы рамки. | 1 |
| border-top-color | Задает цвет для верхней границы рамки. | 1 |
| border-top-left-radius | Позволяет сделать округлую границу верхнего левого угла. | 3 |
| border-top-right-radius | Позволяет сделать округлую границу верхнего правого угла. | 3 |
| border-top-style | Определяет стиль для верхней границы рамки. | 1 |
| border-top-width | Определяет ширину для верхней границы рамки. | 1 |
| border-width | Задает ширину для границ рамки элемента. | 1 |
| outline | Создает внешнюю границу вокруг элемента. | 2 |
| outline-color | Определяет цвет внешней границы. | 2 |
| outline-offset | Сдвигает внешнюю границу на заданное расстояние от края элемента. | 3 |
| outline-style | Указывает стиль для внешней границы. | 2 |
| outline-width | Указывает ширину для внешней границы. | 2 |
| Свойство | Описание | CSS |
| border-collapse | Определяет будут ли границы рамки объединены в одну. | 2 |
| border-spacing | Определяет расстояние между границами смежных ячеек и общей рамкой таблицы. | 2 |
| caption-side | Указывает расположение заголовка таблицы. | 2 |
| empty-cells | Регулирует видимость пустых ячеек в таблице. | 2 |
| table-layout | Задает алгоритм использования макета таблицы. | 2 |
| Свойство | Описание | CSS |
| color | Изменяет цвет текста. | 1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). | 1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. | 3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. | 1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
| Свойство | Описание | CSS |
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. | 3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. | 3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
| Свойство | Описание | CSS |
| background | Устанавливает несколько или все значения свойств фона в одном объявлении. | 1 |
| background-attachment | Указывает будет ли фоновое изображение фиксированным. | 1 |
| background-clip | Определяет область в элементе, для которой задается фон. | 3 |
| background-color | Устанавливает цвет фона для элемента. | 1 |
| background-image | Устанавливает фоновое изображение в элементе. | 1 |
| background-origin | Указывает область позиционирования для фонового изображения. | 3 |
| background-position | Устанавливает начальное место для фонового изображения. | 1 |
| background-repeat | Задает, как фоновое изображение будет повторяться на экране. | 1 |
| background-size | Указывает размер для фонового изображения. | 3 |
| Свойство | Описание | CSS |
| font | Изменяет стандартный вид текста. | 1 |
| @font-face | Позволяет использование любого шрифта на странице. | 3 |
| font-family | Указывает шрифт или семейство шрифтов для текста. | 1 |
| font-size | Указывает размер для шрифта. | 1 |
| font-size-adjust | Контролирует размер неосновных шрифтов. | 3 |
| font-stretch | Регулирует ширину текста. | 3 |
| font-style | Позволяет изменять стиль текста. | 1 |
| font-variant | Конвертирует строчные буквы в прописные уменьшенного размера. | 1 |
| font-weight | Задает ширину символов текста. | 1 |
| Свойство | Описание | CSS |
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. | 3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. | 2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |
puzzleweb.ru
| Свойство | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| background | Позволяет установить все свойства фона в одном объявлении (универсальное свойство). | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-attachment | Устанавливает, поведение фонового изображения во время прокрутки (фиксированное или прокручивается с остальной частью страницы). | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-blend-mode | Определяет режим смешивания слоя каждого фонового цвета ( и / или изображения). | 35.0 | 30.0 | 22.0 | 7.1* | Нет | Нет |
| background-color | Определяет цвет фона элемента. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-image | Задает одно или несколько фоновых изображений для элемента. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-position | Задает положение (позицию) фонового изображения. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-repeat | Устанавливает, как будет повторяться фоновое изображение. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-clip | Определяет область элемента для которой будет задан задний фон. | 4.0 | 4.0 | 10.5 | 3.0 | 9.0 | 12.0 |
| background-origin | Определяет как позиционируется фоновое изображение/-я относительно элемента. | 4.0 | 4.0 | 10.5 | 3.0 | 9.0 | 12.0 |
| background-size | Определяет размер фонового изображения/-ий. | 4.0 1.0 -webkit- | 4.0 3.6 -moz- | 10.5 10.0 -o- | 4.1 3.0 -webkit- | 9.0 | 12.0 |
| border | Позволяет установить все свойства границ в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-bottom | Устанавливает все свойства нижней границы в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-bottom-color | Устанавливает цвет нижней границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-bottom-left-radius | Определяет форму границы нижнего левого угла. | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
| border-bottom-right-radius | Определяет форму границы нижнего правого угла. | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
| border-bottom-style | Устанавливает стиль нижней границы. | 1.0 | 1.0 | 9.2 | 1.0 | 5.5 | 12.0 |
| border-bottom-width | Устанавливает ширину нижней границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-color | Устанавливает цвет для всех границ в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-image | Позволяет указать изображение, которое будет использовано вместо границы вокруг элемента. Свойство является универсальным и позоляет установить значения для всех border-image-* свойств в одном объявлении. | 16.0 4.0 -webkit- | 15.0 3.5 -moz- | 15 11.0 -o- | 6.0 3.1 -webkit- | 11.0 | 12.0 |
| border-image-outset | Определяет величину, на которую область границы изображения выходит за пределы блока границы. | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-image-repeat | Определяет, должна ли граница изображения быть повторена, масштабируема или растянута. | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-image-slice | Определяет, как разделить изображение, используемое в роли изображения-границы и указанное в свойстве border-image-source. | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-image-source | Указывает путь к изображению, которое будет использовано в качестве границы. Допускается использование градиентов вместо изображения. | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-image-width | Задает ширину границы-изображения путем определения смещения (внутрь элемента от края границы). | 15.0 | 13.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-left | Устанавливает все свойства левой границы в одном объявлении. | 1.0 | 1.0 | 1.0 | 3.5 | 4.0 | 12.0 |
| border-left-color | Устанавливает цвет левой границы. | 1.0 | 1.0 | 1.0 | 3.5 | 4.0 | 12.0 |
| border-left-style | Устанавливает стиль левой границы. | 1.0 | 1.0 | 9.2 | 1.0 | 5.5 | 12.0 |
basicweb.ru
Справочник свойств CSS. Все свойства CSS в одном файле

По началу мне, возможно как и вам, было тяжело найти полную информацию по CSS. Все справочники были не полными или с устаревшими свойствами. Я решил вам помочь, и собрал для вас полный справочник CSS. Справочник CSS включает в себя все актуальные, на данный, свойства. Рекомендую вам скачать данный материал и распечатать, что бы он бы всегда у вас под рукой, как это сделал я.
Всем привет. Я сделал справочник CSS. В него входят все свойства и их значения. Вы можете его распечатать, что бы он всегда был у вас под рукой. Так же я добавил документ со всей информацией в конце этого поста.
Cправочник CSS.
Flexbox
| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. | 3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | Направление расположения flex-элементов. | 3 |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. | 3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
Анимация
| Свойство | Описание | CSS |
|---|---|---|
| @keyframes | Позволяет создавать анимацию. | 3 |
| animation | Позволяет установить несколько или все значения свойств animation в одном объявлении. | 3 |
| animation-delay | Определяет, когда запустится анимация. | 3 |
| animation-direction | Указывает будет ли анимация проигрываться в реверсе на альтернативных циклах. | 3 |
| animation-duration | Определяет сколько понадобится времени, чтобы закончить 1 цикл анимации. | 3 |
| animation-fill-mode | Задаёт стиль для элемента, когда анимация не проигрывается (до её запуска, во время остановки или после её окончания). По умолчанию CSS анимация не влияет на элемент до тех пор, пока анимация не запуститься, во время паузы и после её завершения. Это и позволяет переопределить свойство animation-fill-mode. | 3 |
| animation-iteration-count | Определяет сколько раз анимация должна будет проигрываться. | 3 |
| animation-name | Определяет имя для @keyframes. | 3 |
| animation-play-state | Указывает будет анимация проигрываться или будет в режиме паузы. | 3 |
| animation-timing-function | Определяет кривую скорости для анимации. | 3 |
| backface-visibility | Определяет, должна ли быть видна задняя сторона элемента или нет. | 3 |
Внешний и внутренний отступы
| Свойство | Описание | CSS |
|---|---|---|
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. | 1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. | 1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
Позиционирование
| Свойство | Описание | CSS |
|---|---|---|
| bottom | Указывает направление смещения позиционированного элемента от нижнего края. | 2 |
| clear | Указывает с какой стороны элемента не допускаются плавающие элементы. | 1 |
| clip | Определяет видимую часть абсолютно позиционированных элементов. | 2 |
| display | Указывает, как будет отображаться элемент в браузере. | 1 |
| float | Определяет будет ли элемент плавающим. | 1 |
| left | Указывает направление смещения позиционированного элемента от левого края. | 2 |
| position | Определяет метод позиционирования элементов. | 2 |
| right | Указывает направление смещения позиционированного элемента от правого края. | 2 |
| top | Указывает направление смещения позиционированного элемента от верхнего края. | 2 |
| visibility | Определяет, является ли элемент видимым. | 2 |
| z-index | Указывает порядок расположения элементов по оси Z. | 2 |
Размер
| Свойство | Описание | CSS |
|---|---|---|
| height | Устанавливает фиксированную высоту. | 1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого – если оно переполняет доступную область элемента для его содержания. | 3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого – если оно переполняет доступную область элемента для его содержания. | 3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
Рамка и контур
| Свойство | Описание | CSS |
|---|---|---|
| border | Позволяет использовать основные свойства границ в одном объявлении. | 1 |
| border-bottom | Позволяет использовать значения основных свойств для нижней границы рамки в одном объявлении. | 1 |
| border-bottom-color | Задает цвет для нижней границы рамки. | 1 |
| border-bottom-left-radius | Позволяет сделать округлую границу нижнего левого угла. | 3 |
| border-bottom-right-radius | Позволяет сделать округлую границу нижнего правого угла. | 3 |
| border-bottom-style | Определяет стиль для нижней границы рамки. | 1 |
| border-bottom-width | Определяет ширину для нижней границы рамки. | 1 |
| border-color | Задает цвет для границ рамки элемента. | 1 |
| border-image | Позволяет использовать изображение в качестве рамки. | 3 |
| border-left | Позволяет использовать значения основных свойств для левой границы рамки в одном объявлении. | 1 |
| border-left-color | Задает цвет для левой границы рамки. | 1 |
| border-left-style | Определяет стиль для левой границы рамки. | 1 |
| border-left-width | Определяет ширину для левой границы рамки. | 1 |
| border-radius | Позволяет изменить форму углов. | 3 |
| border-right | Меняет внешний вид правой границы рамки. | 1 |
| border-right-color | Задает цвет для правой границы рамки. | 1 |
| border-right-style | Определяет стиль для правой границы рамки. | 1 |
| border-right-width | Задает ширину для правой границы рамки. | 1 |
| border-style | Задает стиль для границ рамки элемента. | 1 |
| border-top | Меняет внешний вид верхней границы рамки. | 1 |
| border-top-color | Задает цвет для верхней границы рамки. | 1 |
| border-top-left-radius | Позволяет сделать округлую границу верхнего левого угла. | 3 |
| border-top-right-radius | Позволяет сделать округлую границу верхнего правого угла. | 3 |
| border-top-style | Определяет стиль для верхней границы рамки. | 1 |
| border-top-width | Определяет ширину для верхней границы рамки. | 1 |
| border-width | Задает ширину для границ рамки элемента. | 1 |
| outline | Создает внешнюю границу вокруг элемента. | 2 |
| outline-color | Определяет цвет внешней границы. | 2 |
| outline-offset | Сдвигает внешнюю границу на заданное расстояние от края элемента. | 3 |
| outline-style | Указывает стиль для внешней границы. | 2 |
| outline-width | Указывает ширину для внешней границы. | 2 |
Списки
| Свойство | Описание | CSS |
|---|---|---|
| list-style | Управляет маркером в списках. | 1 |
| list-style-image | Заменяет маркеры списков на изображения. | 1 |
| list-style-position | Определяет расположение маркера относительно пункта списка. | 1 |
| list-style-type | Указывает вид маркера в списке. | 1 |
Таблицы
| Свойство | Описание | CSS |
|---|---|---|
| border-collapse | Определяет будут ли границы рамки объединены в одну. | 2 |
| border-spacing | Определяет расстояние между границами смежных ячеек и общей рамкой таблицы. | 2 |
| caption-side | Указывает расположение заголовка таблицы. | 2 |
| empty-cells | Регулирует видимость пустых ячеек в таблице. | 2 |
| table-layout | Задает алгоритм использования макета таблицы. | 2 |
Текст
| Свойство | Описание | CSS |
|---|---|---|
| color | Изменяет цвет текста. | 1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). | 1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. | 3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. | 1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
Тени и прозрачность
| Свойство | Описание | CSS |
|---|---|---|
| box-shadow | Добавляет эффект отбрасывания тени к элементу. | 3 |
| opacity | Устанавливает уровень прозрачности элемента. | 3 |
| text-shadow | Создает тень для текста. | 3 |
Трансформация
| Свойство | Описание | CSS |
|---|---|---|
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. | 3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. | 3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
Фон
| Свойство | Описание | CSS |
|---|---|---|
| background | Устанавливает несколько или все значения свойств фона в одном объявлении. | 1 |
| background-attachment | Указывает будет ли фоновое изображение фиксированным. | 1 |
| background-clip | Определяет область в элементе, для которой задается фон. | 3 |
| background-color | Устанавливает цвет фона для элемента. | 1 |
| background-image | Устанавливает фоновое изображение в элементе. | 1 |
| background-origin | Указывает область позиционирования для фонового изображения. | 3 |
| background-position | Устанавливает начальное место для фонового изображения. | 1 |
| background-repeat | Задает, как фоновое изображение будет повторяться на экране. | 1 |
| background-size | Указывает размер для фонового изображения. | 3 |
Шрифт
| Свойство | Описание | CSS |
|---|---|---|
| font | Изменяет стандартный вид текста. | 1 |
| @font-face | Позволяет использование любого шрифта на странице. | 3 |
| font-family | Указывает шрифт или семейство шрифтов для текста. | 1 |
| font-size | Указывает размер для шрифта. | 1 |
| font-size-adjust | Контролирует размер неосновных шрифтов. | 3 |
| font-stretch | Регулирует ширину текста. | 3 |
| font-style | Позволяет изменять стиль текста. | 1 |
| font-variant | Конвертирует строчные буквы в прописные уменьшенного размера. | 1 |
| font-weight | Задает ширину символов текста. | 1 |
Другое
| Свойство | Описание | CSS |
|---|---|---|
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. | 3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. | 2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |
Ссылка на документ с материалом из данного поста https://yadi.sk/i/Nn_4Y0643QfbPK
Если у вас есть вопросы, пишите их в нашей группе – https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи – https://vk.com/prog_time
В ней мы делимся своим опытом с другими начинающими программистами, поэтому обязательно ответим на ваш вопрос.
Так же прокачивайте свои навыки на нашем канале – https://www.youtube.com/c/ProgTime
Рекомендованные
Вам также будет интересно
prog-time.ru
Бравый справочник css-свойств для новичка / Habr
Как новички изучают css-свойства? Они читают про все свойства, которые только есть, что-то запоминают, в основном только width, height и background, а потом постоянно рыщут по своим конспектам и гуглу, пытаются вспомнить какое свойство за что отвечает, как оно пишется и какие у него есть значения.И тут мне пришла в голову идея. А что если сделать такую штуку, которая наглядно показывает как пишутся и работают все css-свойства? Причем, все это на одной странице.
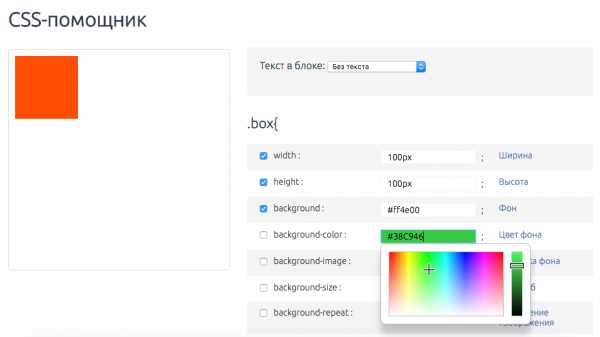
Таким образом, за два вечера создался вот такой css-помощник: lesson-web.ru/modules/css_helper
В левой части мы видим результат работы css-свойств, а справа, собственно, список css-свойств, которые мы можем увидеть в действии.
В окне результата у нас есть один, как будто бы, div с классом .box. Если установить свойство float, то в окне появится три одинаковых блока.
Также можно задать текстовое содержимое этого блока. Есть пять вариантов:
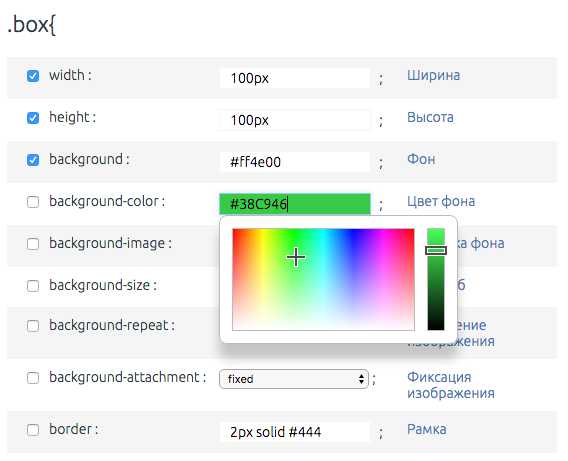
В блоке с css-свойствами мы можем:
- активировать или деактивировать свойство, кликнув по checkbox;
- задать значение свойства;
- понять свойство на простом русском языке
- если на сайте есть описание по данному свойству, то можно перейти по ссылке и более подробно изучить его.

Значение можно задать тремя способами:
- Просто ввести значение в input
- Если это цвет, то указать его на палитре
- Если у свойства если стандартный набор значений, то можно выбрать его из списка
Собственно, вот такая приятная мелочь получилась) Если у вас есть какие-то идеи как можно улучшить этот помощник, то с радостью почитаю их в комментариях!
habr.com
Как пользоваться справочником | htmlbook.ru
Описание каждого стилевого свойства происходит по одному шаблону, содержит таблицу браузеров с номерами версий, которые поддерживают указанное свойство, синтаксис написания, допустимые значения, наследование и к каким элементам свойство применяется. Каждое свойство иллюстрируется примером, который показывает область его применения. В большинстве случаев приводится рисунок, демонстрирующий результат примера, что позволяет наглядно понять, как действует то или иное свойство CSS.
Браузеры
Хотя большинство свойств CSS описаны достаточно давно, разработчики не всегда включали их поддержку в браузер или делали это не в полном объеме. По этой причине часто возникала ситуация, когда стандарты нельзя было применять только потому, что они не работали. К счастью, эта ситуация исправляется и современные браузеры поддерживают спецификацию CSS 2.1 практически в полном объеме, хотя еще и не до конца. Тем не менее, при создании универсальных веб-страниц, которые корректно отображаются в разных браузерах, необходимо знать, какие свойства будут работать и где, а какие нет. Для этого в таблице приведены популярные браузеры — Internet Explorer, Chrome, Opera, Safari и Firefox, а также используются следующие обозначения:
— свойство полностью поддерживается браузером со всеми допустимыми значениями;
— свойство браузером не воспринимается и игнорируется;
— свойство понимается браузером, но с некоторыми оговорками. Например, не все допустимые значения действуют; свойство применяется не ко всем элементам, которые указаны в спецификации; свойство работает только с вендорным префиксом.
Значение по умолчанию
Если какое-то свойство в стиле не приводится явно, то браузер, тем не менее, самостоятельно применяет его со значением, которое установлено по умолчанию. Подобные значения не всегда являются оптимальными, поэтому их можно переназначить, если напрямую указать свойство с желаемым значением.
Наследование
Наследование — это перенос правил форматирования для элементов, находящихся внутри других. Например, если для тега <p> задан красный цвет текста, а для курсива <i>, который находится внутри абзаца, нет, то в этом случае вложенный элемент наследует свойства своего родителя и курсивный текст также будет красным.
Наследование полезно для задания свойств, применяемых к элементу по умолчанию. Так, достаточно задать параметры форматирования тега <table> и к ячейкам таблицы <td> они будут применены автоматически. Точно так же можно определить свойства тега <body>, который порождает стиль всех остальных элементов веб-страницы.
Существует два варианта применения наследования. Если свойство наследуется, то для дочернего элемента то же свойство можно не указывать, кроме случая, когда его использование желательно. Наоборот, если свойство не наследуются, то для дочернего элемента требуется указать свойство снова или пропустить, когда оно не требуется.
Применение
Свойства CSS можно применять далеко не ко всем элементам веб-страницы, а только к тем, с которыми они «дружат». Большинство свойств работают со всеми элементами, а некоторые только с блочными или позиционированными. Например, для изображений совершенно бессмысленно устанавливать свойства, которые манипулируют с текстом. Так что в каждом случае следует решать самостоятельно, когда применять свойство, а когда нет.
Ссылка на спецификацию
Для объективности информации приводится ссылка на спецификацию CSS 2.1 или CSS 3 по указанному свойству. Саму спецификацию можно почитать по адресу http://www.w3.org/TR/CSS21/
Свойства CSS 3 еще не носят окончательный характер, поэтому ссылка приводится, как правило, на рабочие версии спецификации.
Версии CSS
Указано, в каких версиях CSS поддерживается стилевое свойство, а в каких нет. Используются следующие обозначения:
— свойство описано в указанной версии CSS.
— свойство в эту версию спецификации CSS не включено.
Синтаксис
При описании синтаксиса применяются следующие обозначения:
- вертикальная черта между значениями (например, fixed | scroll) указывает на логическое исключающее ИЛИ, это означает, что надо выбрать только одно значение из предложенных;
- двойная вертикальная черта (border-style || color) обозначает объединяющее ИЛИ (ИЛИ/И), каждое значение может использоваться самостоятельно или совместно с другими через пробел;
- квадратные скобки ([left | center | right]) помечают группу, из которой, как правило, выбирается одно значение, причем оно не является обязательным к использованию;
- два числа в фигурных скобках ({a,b}) говорят, что предшествующее им значение следует повторять не менее a, но не более b раз.
Примеры
Все примеры проверены на соответствие спецификации HTML с помощью валидатора по адресу http://validator.w3.org, а также на соответствие спецификации CSS 2.1 и CSS 3 с помощью валидатора (http://jigsaw.w3.org/css-validator). Возле каждого примера располагается таблица, где цветом выделяется, валиден пример или нет. Также приводятся некоторые популярные браузеры, в которых выполнялся пример и указано, работает в них пример или нет. Работоспособность обозначается той же цветовой схемой, что и для таблицы с браузерами.
Объектная модель
Для динамического изменения свойств элемента через JavaScript, необходимо знать, как к нему обращаться. Зная имя объекта и желаемое свойство, можно указать его новое значение без перезагрузки веб-страницы. Так, для сокрытия и отображения элемента применяется visibility, а объектная модель для управления его значением — document.getElementById(«elementID»).style.visibility. Указывая вместо elementID свой идентификатор элемента, заданный параметром id, получаем механизм для динамического скрывания некоторого содержимого.
htmlbook.ru
СSS Учебник
CSS — язык, описывает стиль документа HTML.
CSS описывает то, как элементы HTML должны быть отображены.
Этот учебник научит Вас от начального до продвинутого.
Примеры в каждой главе
Учебник CSS содержит сотни примеров в CSS.
С помощью редактора онлайн, Вы можете редактировать CSS и при нажатии на кнопку «Посмотреть» увидеть результат.
Пример CSS
body{background-color: lightblue;
}
h2{
color: white;
text-align: center;
}
p{
font-family: verdana;
font-size: 20px;
}
Нажмите на кнопку «Редактор кода», чтобы увидеть, как это работает.
Начать изучение CSS бесплатно, сейчас!
Примеры CSS
Посмотреть еще 300 примеров! С помощью онлайн редактора, вы можете редактировать CSS, при нажатии на кнопку «Посмотреть» Вы увидете результат.
Перейти к примерам CSS!
Бесплатные шаблоны CSS
Мы создали несколько отзывчивые W3.CSS шаблоны для вас, чтобы использовать их в интернете.
Вы можете свободно изменять, сохранять, использовать и делать с ними, все что угодно.
Бесплатные шаблоны CSS!
Упражнения и викторина CSS
Вы можете проверить свои навыки CSS в SchoolsW3!
Начать CSS упражнения!
Начать CSS викторину!
Справочник CSS
На SchoolsW3 вы найдете полный справочник CSS всех свойств, селекторов, синтаксисов с примерами, поддержкой браузером и многое другое.
CSS Экзамен — получить диплом!
SchoolsW3 онлайн сертификат
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьерный рост.
Уже выдано более 10 000 сертификатов!
Получите Ваш Сертификат »
HTML Сертификат документы на ваши знания HTML.
CSS Сертификат документы на ваши знания новейших CSS.
JavaScript Сертификат документы на ваши знания JavaScript и HTML DOM.
jQuery Сертификат документы на ваши знания jQuery.
PHP Сертификат документы на ваши знания PHP и SQL (MySQL).
XML Сертификат документы на ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документы на ваши знания Bootstrap фреймворк.
schoolsw3.com
Справочник CSS
Элементы 1—256 из 491.
- background — Свойства фона элемента
- background-attachment — Поведение фонового изображения при прокрутке
- background-color — Цвет фона
- background-image — Фоновое изображение
- background-position —
- background-repeat — Способ повторения фонового изображения
- border — Свойства рамки элемента
- border-bottom — Свойства (толщина, стиль, цвет) нижней линии рамки элемента
- border-bottom-color — Цвет нижней линии рамки элемента
- border-bottom-style — Стиль нижней линии рамки элемента
- border-bottom-width — Толщина нижней линии рамки элемента
- border-collapse — способ отображения соседних границ ячеек в таблице
- border-color — Цвет линии рамки элемента
- border-left — Свойства (толщина, стиль, цвет) левой линии рамки элемента
- border-left-color — Цвет левой линии рамки элемента
- border-left-style — Стиль левой линии рамки элемента
- border-left-width — Толщина левой линии рамки элемента
- border-right — Свойства (толщина, стиль, цвет) правой линии рамки элемента
- border-right-color — Цвет правой линии рамки элемента
- border-right-style — Стиль правой линии рамки элемента
- border-right-width — Толщина правой линии рамки элемента
- border-spacing — расстояние между ячейками таблицы
- border-style — Стиль линии рамки элемента
- border-top — Свойства (толщина, стиль, цвет) верхней линии рамки элемента
- border-top-color — Цвет верхней линии рамки элемента
- border-top-style — Стиль верхней линии рамки элемента
- border-top-width — Толщина верхней линии рамки элемента
- border-width — Толщина линии рамки элемента
- bottom —
- clear —
- clip —
- color — цвет
- content —
- counter-increment —
- counter-reset —
- cursor — тип курсора мыши при наведении на элемент
- direction — определяет направление письма (лево- или право- стороннее)
- empty-cells — способ отображения границ и фона пустых ячеек таблицы
- float — режим обтекания
- font — Свойства шрифта
- font-family — Название шрифта
- font-size — Размер шрифта
- font-style — Стиль шрифта
- font-variant — Стиль строчных букв
- font-weight — Толщина (плотность) шрифта
- height — высота блока
- left —
- letter-spacing — расстояние между символами в тексте
- line-height — высота строки
- list-style — общий стиль маркера элемента списка
- list-style-image — изображение для маркера элемента списка
- list-style-position — позиция маркера элемента списка
- list-style-type — тип маркера элемента списка
- margin — размер отступов блока
- margin-bottom — размер нижнего отступа блока
- margin-left — размер левого отступа блока
- margin-right — размер правого отступа блока
- margin-top — размер верхнего отступа блока
- max-height — максимальная высота блока
- max-width — максимальная ширина блока
- min-height — минимальная высота блока
- min-width — минимальная ширина блока
- orphans —
- outline — свойства окантовки
- outline-color — цвет окантовки
- outline-style — стиль линии окантовки
- outline-width — ширина линии окантовки
- overflow —
- padding — ширина отступов
- padding-bottom — размер внутреннего нижнего отступа
- padding-left — размер внутреннего левого отступа
- padding-right — размер внутреннего правого отступа
- padding-top — размер внутреннего верхнего отступа
- page-break-after —
- page-break-before —
- page-break-inside —
- position — способ позиционирования
- quotes — тип кавычек
- right —
- table-layout —
- text-align — способ выравнивания по горизонтали
- text-decoration — эффекты оформления текста
- text-indent — размер отступа первой строки текста
- text-transform — режим преобразования регистра символов
- top —
- unicode-bidi — задает режим определения направления письма
- vertical-align — способ выравнивания по вертикали
- visibility — видимость
- white-space — способ отображения пробелов
- widows —
- width — ширина элемента
- word-spacing —
- z-index —
- break-after — правила установки разрыва колонки или страницы после элемента
- break-before — правила установки разрыва колонки или страницы перед элементом
- break-inside — правила установки разрыва колонки или страницы внутри элемента
- column-count — желаемое количество колонок текста
- column-fill — правила для распределения текста между колонками
- column-gap — ширина интервала между колонками текста
- column-rule — свойства линии-разделителя между колонками текста (цвет, стиль, ширина)
- column-rule-color — цвет линии-разделителя между колонками текста
- column-rule-style — стиль линии-разделителя между колонками текста
- column-rule-width — толщина линии-разделителя между колонками текста
- columns — параметры многоколоночного текста (количество колонок и их ширина)
- column-span — правила для перекрытия элементом колонок
- column-width — желаемая ширина колонки текста
- background-clip — Границы заполнения фоновым изображением внутри элемента
- background-origin — Границы позиционирования фонового изображения внутри элемента
- background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- border-radius — Радиус скругления углов рамки элемента
- border-image-source — Фоновое изображение для рамки элемента
- border-image-slice — Размеры частей фонового изображения, используемые для заполнения фона рамки
- border-image-width — Ширина поля фонового изображения рамки элемента
- border-image-outset — Смещение фонового изображения относительно рамки
- border-image-repeat — Способ заполнения рамки фоновым изображением
- border-image — Свойства фонового изображение для рамки элемента (ширина поля, изображение и т.д.)
- box-decoration-break —
- box-shadow — эффект тени для элемента
- display — способ отображения элемента на странице
- marquee-direction — направление движения в элементах с бегущим контентом
- marquee-loop —
- marquee-speed — скорость движения в элементах с бегущим контентом
- marquee-style —
- overflow-style —
- overflow-x —
- overflow-y —
- rotation —
- rotation-point —
- appearance — стиль отображения элемента на основе системных элементов управления
- box-sizing — способ расчета размеров элемента
- icon —
- nav-index —
- nav-up —
- nav-right —
- nav-down —
- nav-left —
- outline-offset — смещение линии окантовки относительно границ элемента
- resize —
- hanging-punctuation —
- punctuation-trim —
- text-align-last — способ выравнивания по горизонтали последней строки текста
- text-emphasis —
- text-justify — способ растягивания для текста, выравненного по ширине
- text-outline —
- text-overflow —
- text-overflow-ellipsis —
- text-overflow-mode —
- text-shadow — эффект тени для текста
- text-wrap —
- white-space-collapse —
- word-break —
- word-wrap —
- -o-border-image — Свойства фонового изображение для рамки элемента (ширина поля, изображение и т.д.)
- -o-device-pixel-ratio —
- -o-linear-gradient —
- -o-repeating-linear-gradient —
- -o-object-fit —
- -o-object-position —
- -o-tab-size —
- -o-table-baseline —
- -o-transform —
- -o-transform-origin —
- -o-transition — свойства анимационного перехода
- -o-transition-delay — задержка перед выполнением анимационного перехода
- -o-transition-duration — длительность анимационного перехода
- -o-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -o-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -o-text-overflow —
- azimuth —
- caption-side —
- cue —
- cue-after —
- cue-before —
- elevation —
- font-size-adjust — Отношение размера строчных букв к заглавным для шрифта
- font-stretch — Ширина символов шрифта
- -xv-interpret-as —
- marker-offset —
- marks —
- opacity — степень прозрачности
- page —
- pause —
- pause-after —
- pause-before —
- -xv-phonemes —
- pitch —
- pitch-range —
- play-during —
- richness —
- size —
- speak —
- speak-header —
- speak-numeral —
- speak-punctuation —
- speech-rate —
- stress —
- -xv-voice-balance —
- -xv-voice-duration —
- voice-family —
- -xv-voice-pitch —
- -xv-voice-pitch-range —
- -xv-voice-rate —
- -xv-voice-stress —
- -xv-voice-volume —
- volume — громкость звука
- -o-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -wap-accesskey —
- -wap-input-format —
- -wap-input-required —
- -wap-marquee —
- -wap-marquee-dir —
- -wap-marquee-loop —
- -wap-marquee-speed —
- -wap-marquee-style —
- -o-link —
- -o-link-source —
- animation —
- animation-delay —
- animation-direction —
- animation-duration —
- animation-iteration-count —
- animation-name —
- animation-play-state —
- animation-timing-function —
- border-top-left-radius — Радиус скругления верхнего левого угла рамки элемента
- border-top-right-radius — Радиус скругления верхнего правого угла рамки элемента
- border-bottom-right-radius — Радиус скругления нижнего правого угла рамки элемента
- border-bottom-left-radius — Радиус скругления нижнего левого угла рамки элемента
- clip-path —
- filter —
- image-rendering —
- ime-mode —
- mask —
- pointer-events — способ обработки событий мыши
- text-rendering —
- -moz-appearance —
- -moz-background-clip —
- -moz-background-inline-policy —
- -moz-background-origin —
- -moz-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -moz-binding —
- -moz-border-bottom-colors — Последовательность цветов (от внешнего края к внутреннему) для нижней линии рамки элемента
- -moz-border-left-colors — Последовательность цветов (от внешнего края к внутреннему) для левой линии рамки элемента
- -moz-border-right-colors — Последовательность цветов (от внешнего края к внутреннему) для правой линии рамки элемента
- -moz-border-top-colors — Последовательность цветов (от внешнего края к внутреннему) для верхней линии рамки элемента
- -moz-border-end — Свойства (толщина, стиль, цвет) «конечной» линии (левая или правая в зависимости от направления текста) рамки элемента
- -moz-border-end-color — Цвет «конечной» линии (левая или правая в зависимости от направления текста) рамки элемента
- -moz-border-end-style — Стиль «конечной» линии (левая или правая в зависимости от направления текста) рамки элемента
- -moz-border-end-width — Толщина «конечной» линии (левая или правая в зависимости от направления текста) рамки элемента
- -moz-border-image — Свойства фонового изображение для рамки элемента (ширина поля, изображение и т.д.)
- -moz-border-start — Свойства (толщина, стиль, цвет) «начальной» линии (левая или правая в зависимости от направления текста) рамки элемента
- -moz-border-start-color — Цвет «начальной» линии (левая или правая в зависимости от направления текста) рамки элемента
- -moz-border-start-style — Стиль «начальной» линии (левая или правая в зависимости от направления текста) рамки элемента
- -moz-border-start-width — Толщина «начальной» линии (левая или правая в зависимости от направления текста) рамки элемента
- -moz-box-align —
- -moz-box-direction —
274275276277278279280281282283284285286287288289290291292293294295296297298299300301302303304305306307308309310311312313314315316317318319320321322323324325326327328329330331332333334335336337338339340341342343344345346347348349350351352353354355356357358359360361362363364365366367368369370371372373374375376377378379380381382383384385386387388389390391392393394395396397398399400401402403404405406407408409410411412413414415416417418419420421422423424425426427428429430431432433434435436437438439440441442443444445446447448449450451452453454455456457458459460461462463464465466467468469470471472473474475476477478479480481482483484485486487488489490491492493494495496497498499500501502503504505506507508509510511512513514515516517518519520521522523524525526527528529
cssdot.ru
