Введение в CSS | htmlbook.ru
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
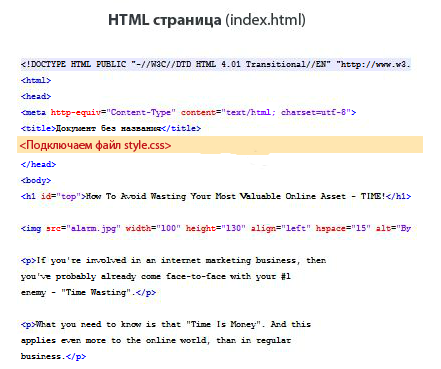
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>Флексагон</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h2>Флексагон</h2> <p>Флексагон представляет собой бумажную фигуру, которая имеет три и более стороны. Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p> </body> </html>
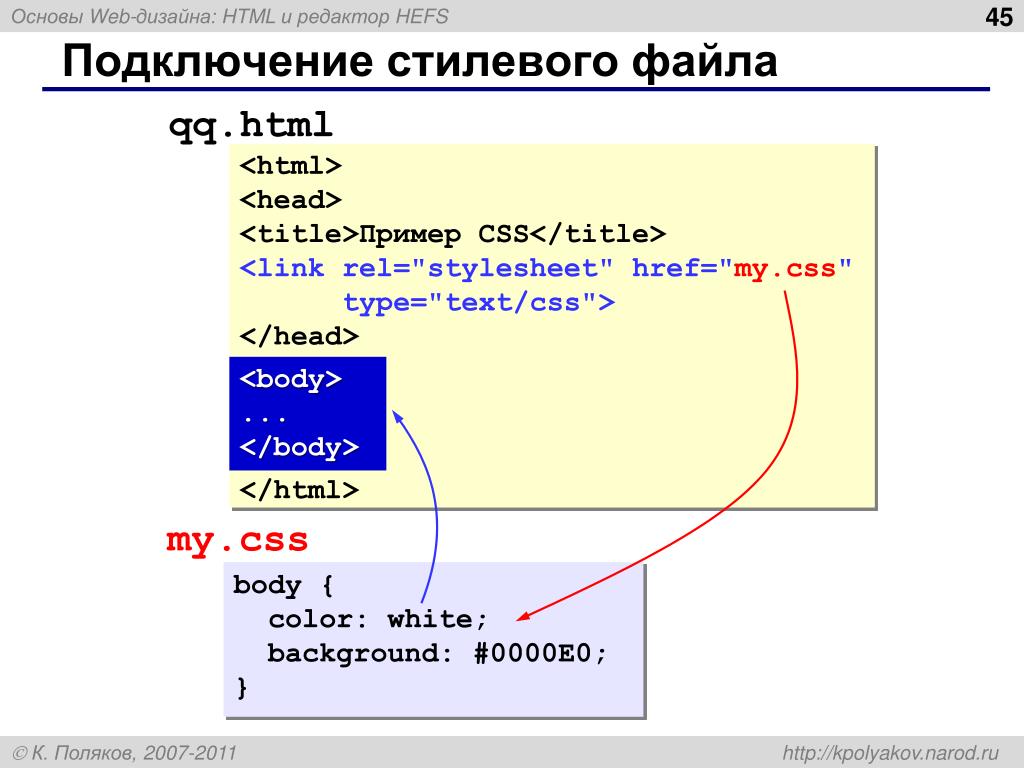
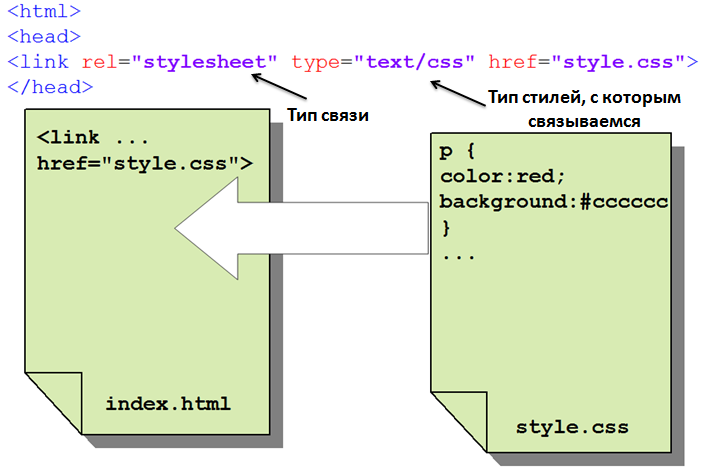
Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style. css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
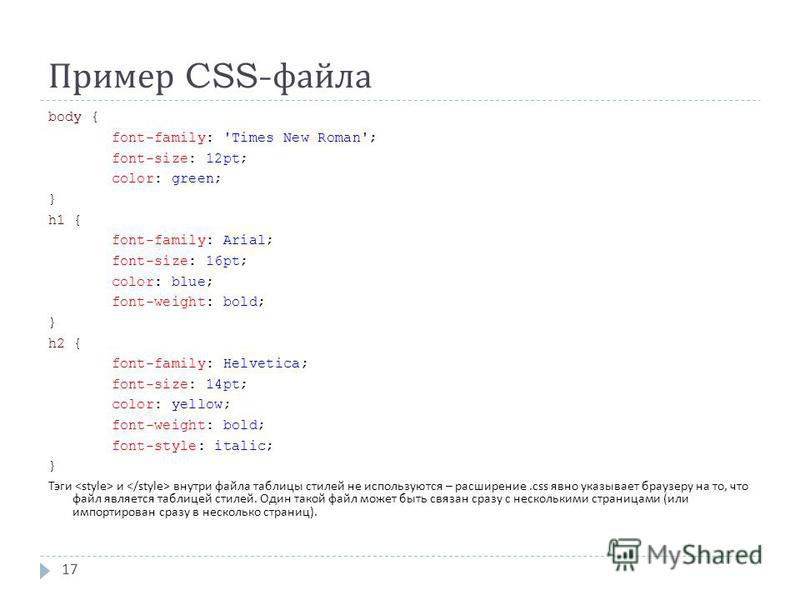
Пример 1.2. Содержимое стилевого файла style.css
body { font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */ font-size: 11pt; /* Размер основного шрифта в пунктах */ background-color: #f0f0f0; /* Цвет фона веб-страницы */ color: #333; /* Цвет основного текста */ } h2 { color: #a52a2a; /* Цвет заголовка */ font-size: 24pt; /* Размер шрифта в пунктах */ font-family: Georgia, Times, serif; /* Семейство шрифтов */ font-weight: normal; /* Нормальное начертание текста */ } p { text-align: justify; /* Выравнивание по ширине */ margin-left: 60px; /* Отступ слева в пикселах */ margin-right: 10px; /* Отступ справа в пикселах */ border-left: 1px solid #999; /* Параметры линии слева */ border-bottom: 1px solid #999; /* Параметры линии снизу */ padding-left: 10px; /* Отступ от линии слева до текста */ padding-bottom: 10px; /* Отступ от линии снизу до текста */ }
В файле style. css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню , как показано на рис. 1.3.
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т.д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Для тех, кто любит видео:
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Способ 1. Создание файла CSS меняя расширение текстового файла.
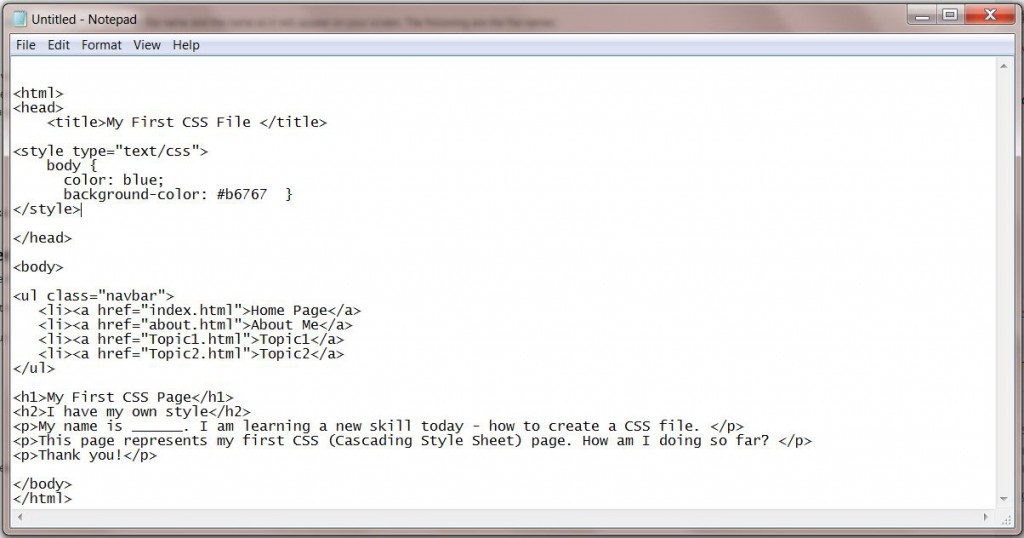
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
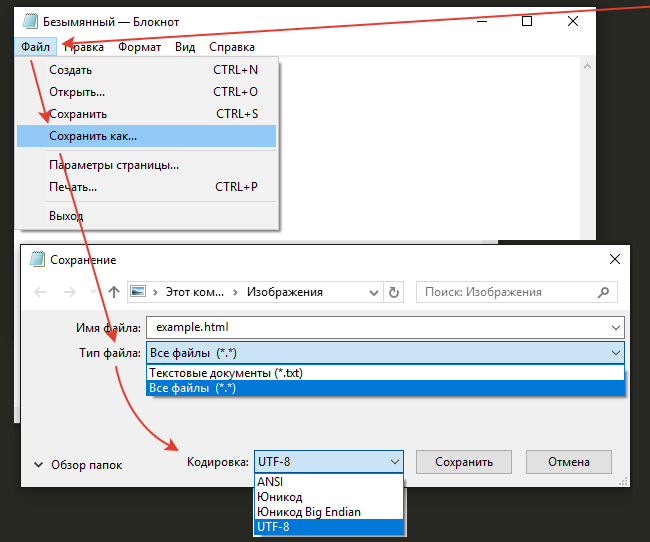
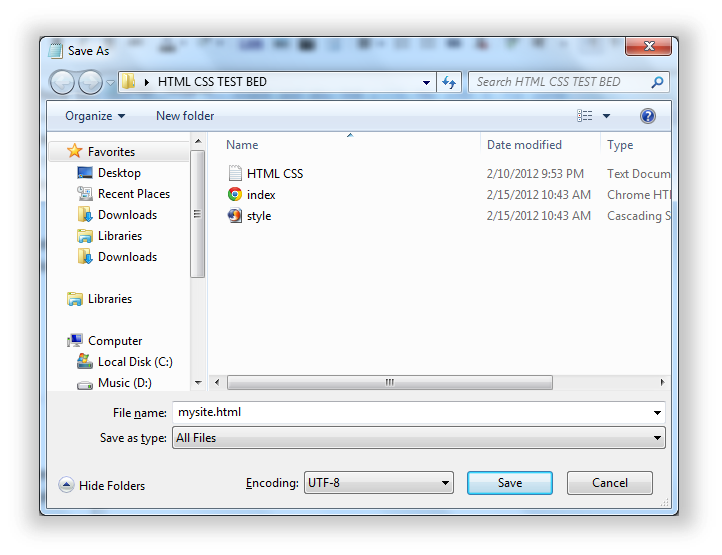
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
Способ 2. Создание файла стилей с помощью редакторов кода
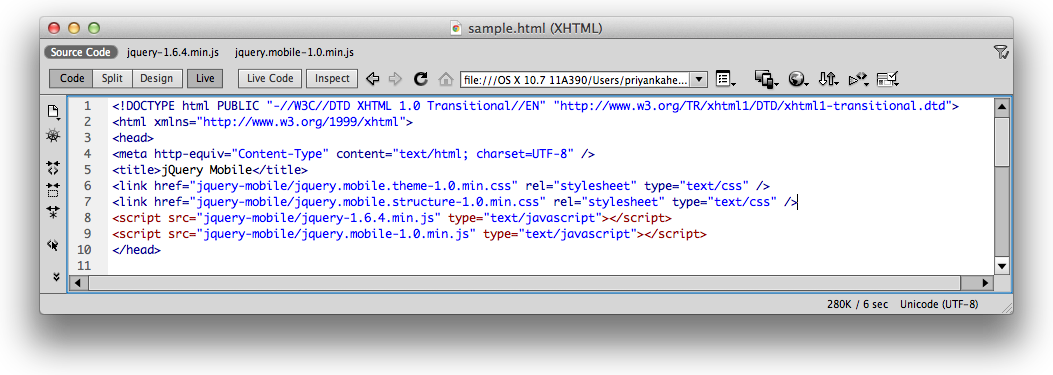
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
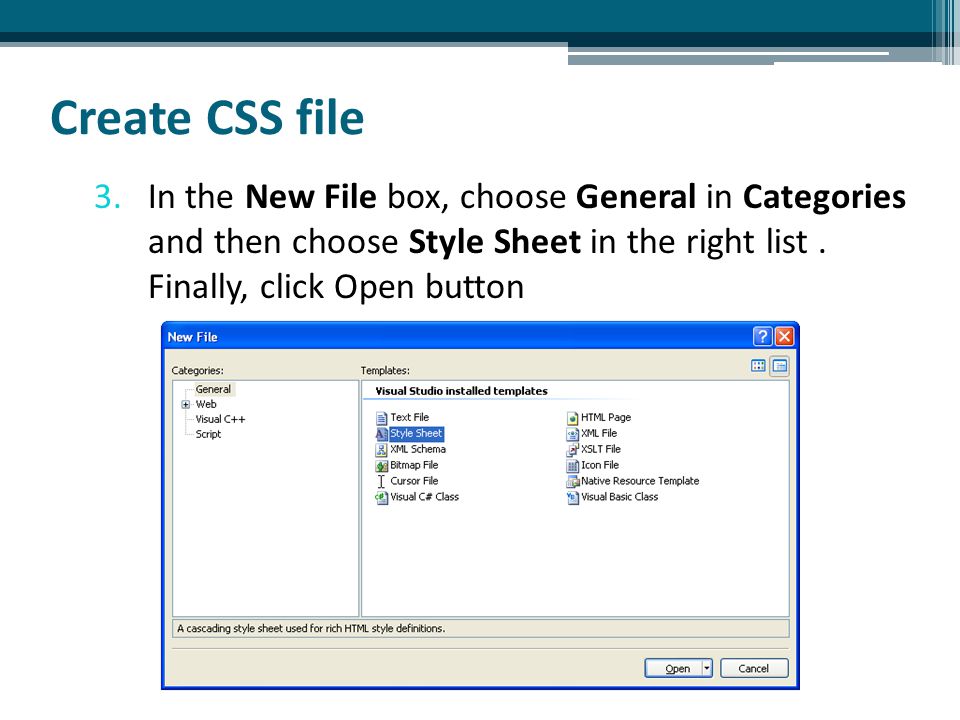
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».
Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Учебник CSS3. Статья «создание первой таблицы стилей»
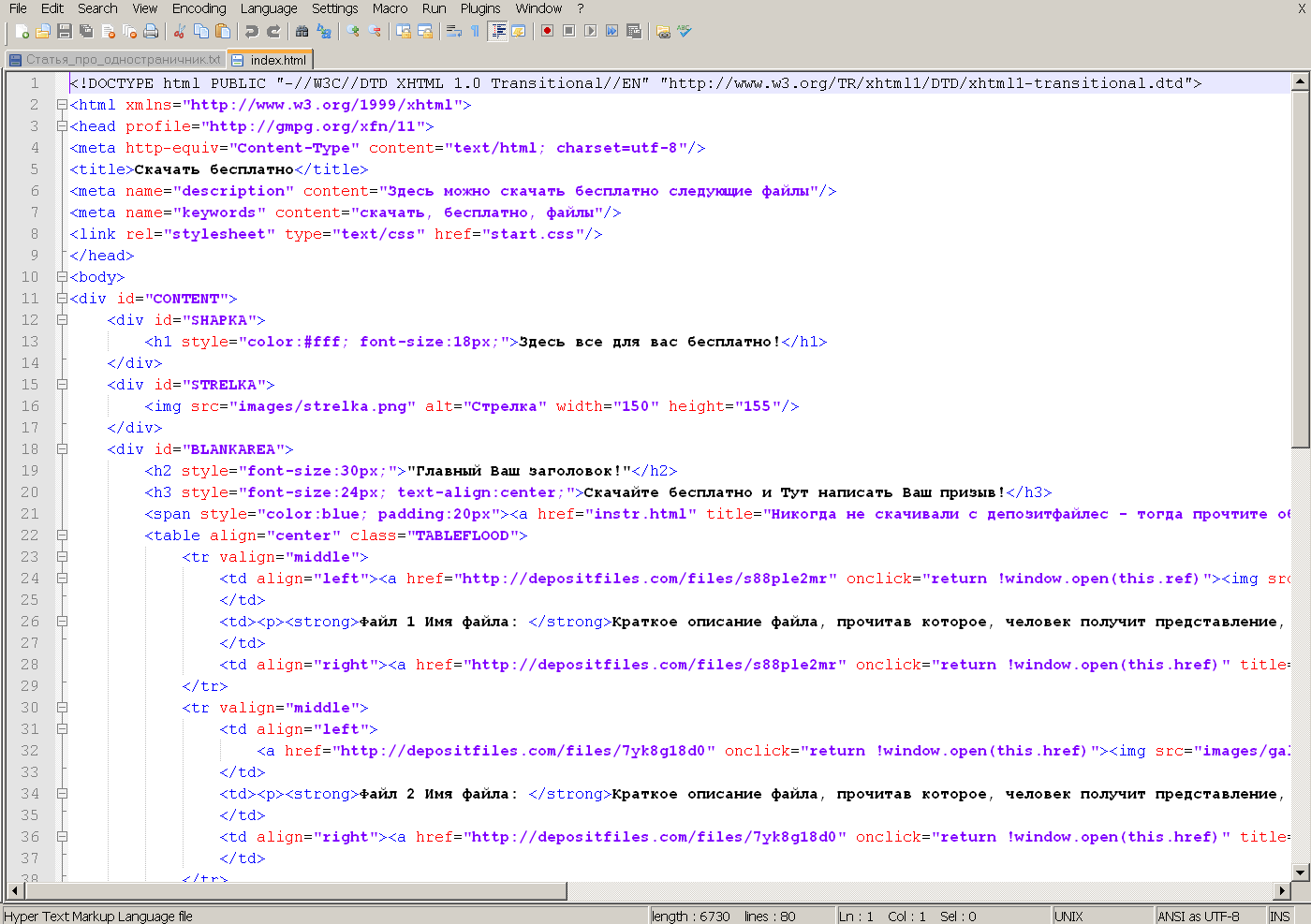
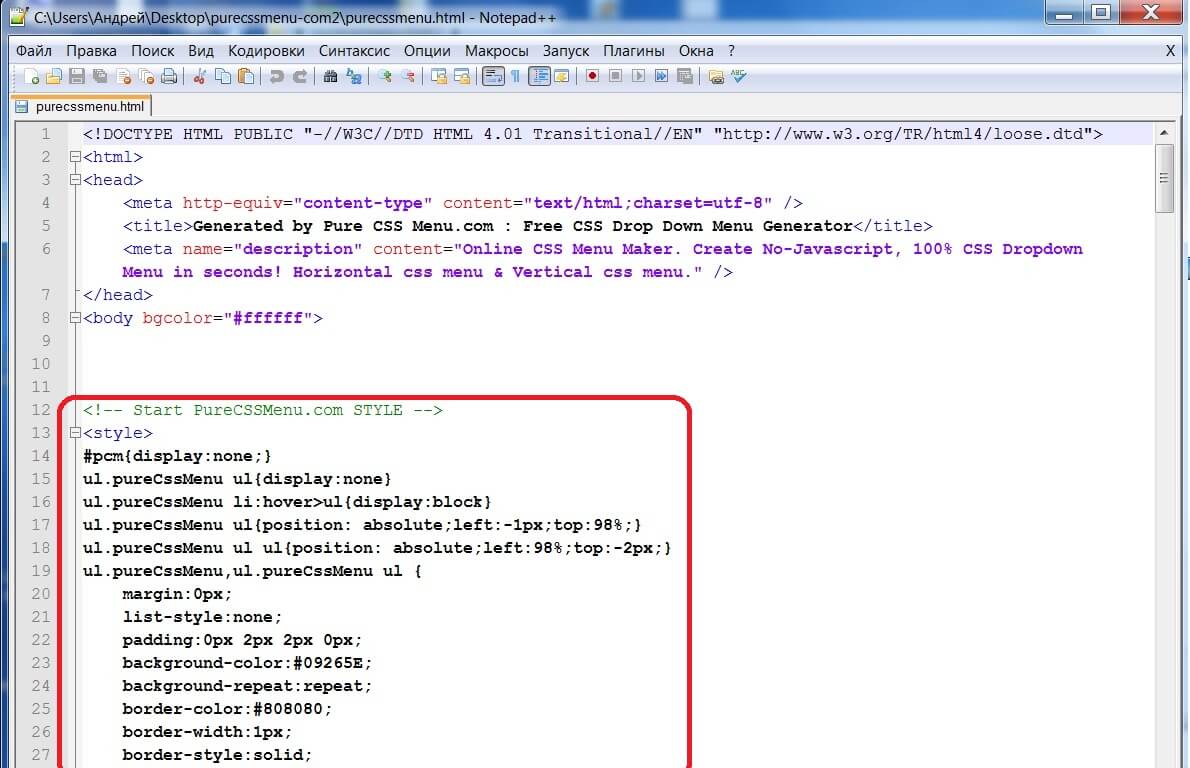
В этом учебнике для создания HTML и CSS файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:
Рис. 2 Текстовый редактор Notepad++.Шаг 2: Создайте структуру документа
Скопируйте или впишите в редактор следующий HTML код:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <!-- указываем кодировку документа --> <title>Внутренняя таблица стилей</title> <style> </style> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом. В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */. Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */. Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
Шаг 3: Добавьте встроенные стили
Следующим шагом добавьте к вашей странице встроенные стили: для заголовка первого уровня цвет текста красный (color: red), а для абзацев голубой (color: blue). Кроме того, для заголовка первого уровня мы сделаем выравнивание текста по центру (text-align: center). Проверьте, чтобы каждое CSS свойство и его значение было разделено двоеточием, а в конце каждого объявления стояла точка с запятой.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Внутренняя таблица стилей</title>
<style>
h2 {
text-align: center; /* горизонтальное выравнивание текста по центру */
color: red; /* изменяем цвет текста */
}
p {
color: blue; /* изменяем цвет текста */
}
</style>
</head>
<body>
<h2>Как хорошо, что я занимаюсь саморазвитием. </h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
Шаг 4: Просмотр HTML страницы в браузере
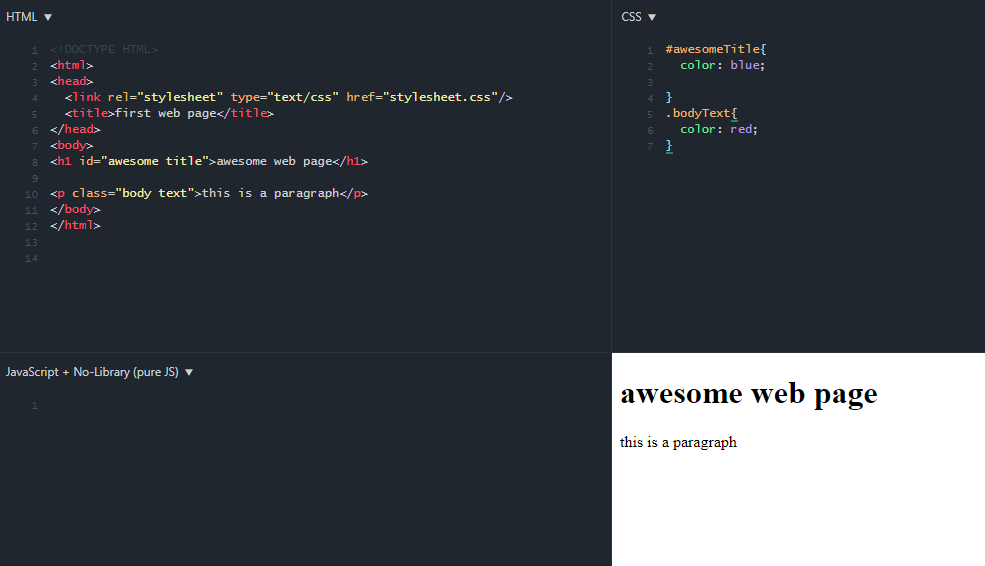
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:
Рис. 2.1 Пример создания внутренней таблицы стилей в документе.Подключение внешней таблицы стилей
Сейчас мы с Вами создадим отдельный файл, который будет содержать таблицу стилей и подключим его к нашему HTML документу.
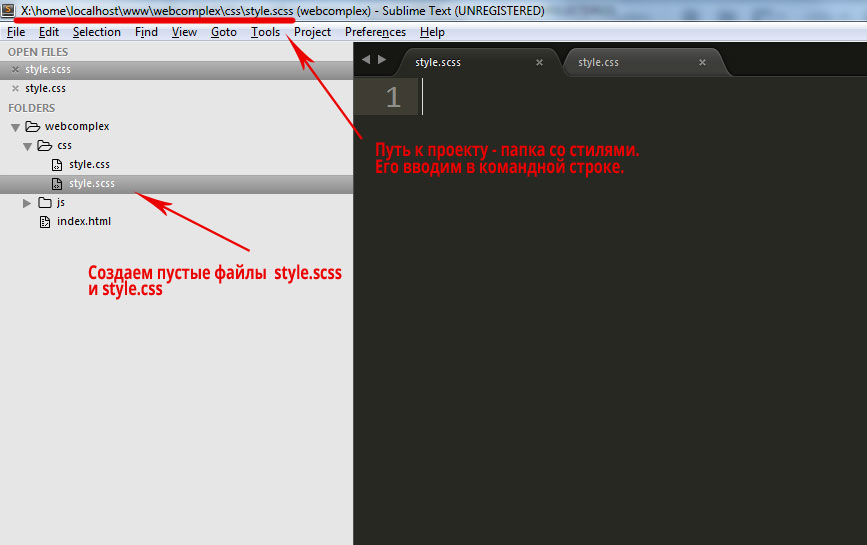
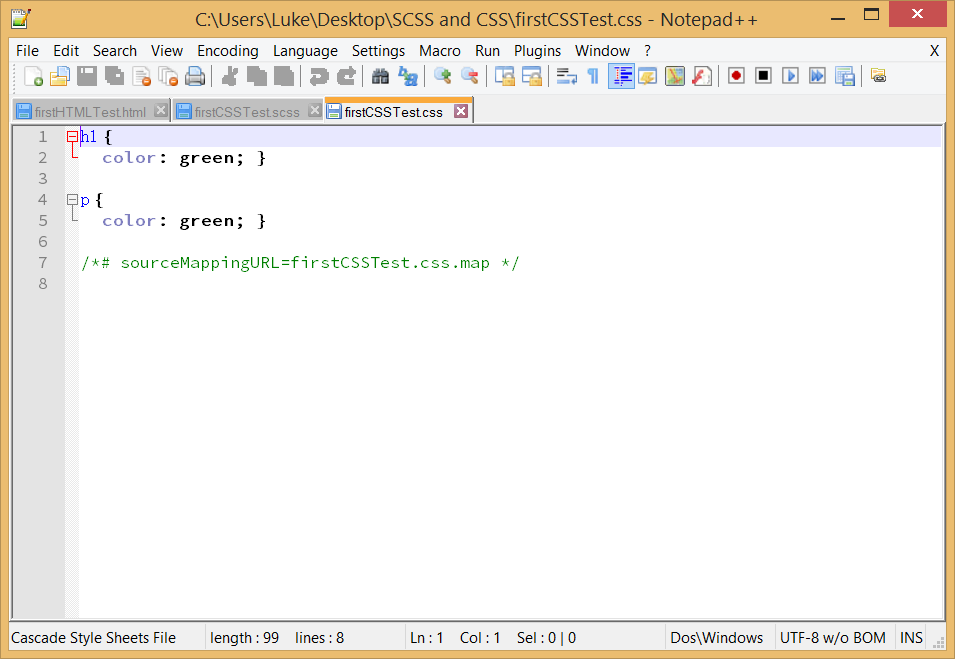
- В программе Notepad++ создайте новый пустой файл и сохраните его под именем page.css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
- Перенесите из предыдущего примера код CSS (содержимое тега <style>) в файл, который мы создали. Обратите внимание, что сам тег <style> необходимо удалить из документа (зачем нам пустые неиспользуемые теги в документе). Файл css у Вас должен содержать следующий код:
- Добавьте к вашей таблице стилей следующий CSS код для элемента <body>, который определяет видимое содержимое страницы:
- Нам осталось только элементом <link> определить связь между документом и внешним ресурсом (таблицами стилей). Обратите внимание, что тег <link> необходимо разместить перед закрывающим элементом </head>:
- Сохраните ваши файлы и проверьте результат в браузере.

h2 {
text-align: center;
color: red;
}
p {
color: blue;
}
body {
margin-top: 50px;
border: 5px solid green;
font-family: courier;
}
Для элемента <body> мы указали следующие новые для Вас CSS свойства:
margin-top: 50px – это CSS свойство отвечает за внешний отступ от верхнего края элемента, его мы указали равным 50 пикселям.
border: 5px solid green — это универсальное CSS свойство, которое позволяет установить все свойства границ элемента в одном объявлении (в нашем случае задаем сплошной тип границы (solid) равной 5 пикселям зеленого цвета.
font-family: courier — задаем шрифт «Courier» для элемента.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Внутренняя таблица стилей</title> <link href = "page.css" rel = "stylesheet"> <!-- подключаем нашу таблицу стилей --> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее.</p> </body> </html>
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
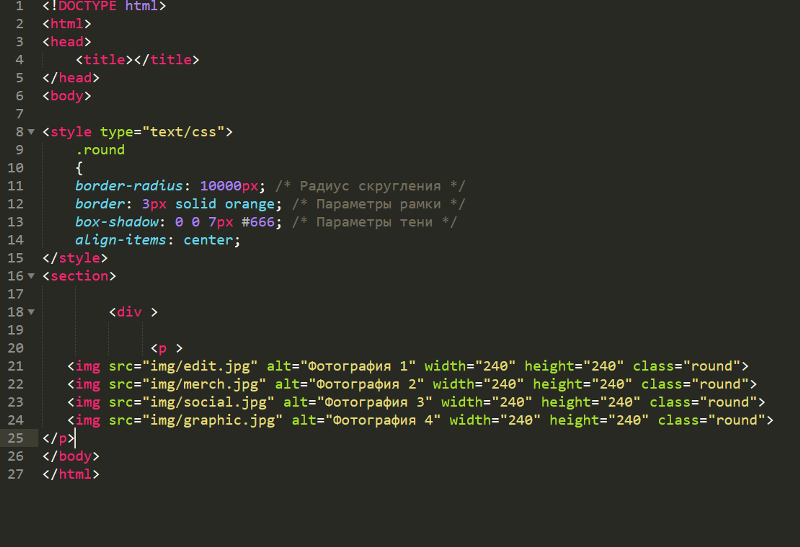
- Составьте следующую HTML страницу, в которой CSS стили, отвечающие за заголовки страницы будут подключаться отдельным файлом, а все остальные используемые стили, будут содержаться во внутренней таблице стилей:
Практическое задание № 1.
Подсказка: на странице использованы цвета: dimgray, gray, aliceblue, orange.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента.
Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента.
Основы CSS
Для удобства и сокращения кода CSS Вы можете группировать и комбинировать селекторы.
Комбинируя селекторы Вы можете быть более конкретными в том, какой элемент или группу элементов Вы хотели бы выбрать.
К примеру, если Вы хотите, чтобы абзацы и заголовки h3 и h4 были написаны одним шрифтом и цветом и отличались только лишь размером, Вы можете сперва сгруппировать элементы <p>, <h3> и <h4> и указать для них шрифт и цвет, и уже ниже для каждого элемента указать отдельно размер шрифта. Выглядеть это будет примерно следующим образом:
p, h3, h4 { font-family: Georgia, 'Times New Roman', Times, serif; color: #333; }p {font-size:1. 1rem; }
1rem; }h3 { font-size: 1.5rem; } h4 { font-size: 1.3rem; }Разберем еще один, более сложный пример комбинации селекторов. Например, у Вас есть страница, в которой абзацы лежат внутри элемента с классом brightstyle, но при этом для отдельных абзацев прописан собственный стиль dullstyle, и Вы хотите для всех абзацев brightstyle установить красный цвет текста, а для тех абзацев, у которых свой класс dullstyle — серый цвет текста (иными словами, в HTML у Вас, скажем, есть <div> и для него прописан класс brightstyle — <div, внутри него несколько абзацев <p>, а также несколько абазцев с собственными классами <p>…</p>). Представим, как это будет выглядеть в CSS:
.brightstyle p {color: red;}. brightstyle p.dullstyle {color: gray;}
brightstyle p.dullstyle {color: gray;}Тут стоит обратить внимание на то, что крайний справа селектор будет всегда считаться основным, а все стоящие слева от него — уже уточняющими.
Иными словами, сперва в нашем примере описано, что для всех абзацев <p> (это основной селектор) с классом brightstyle (это уже уточнение) будет применяться красный цвет.
Затем указано, что для всех элементов с классом dullstyle (основной селектор), являющихся абзацами <p>, лежащими внутри класса brightstyle (это уточнения) будет применен серый цвет.
Также стоит заметить, что на применение стилей влияет наличие пробелов.
В нашем примере есть пробел между «.brightstyle» и «p.dullstyle», но нет пробела между «p» и «.dullstyle».
Отсутствие пробела указывает на то, что цвет будет применен только к абзацам <p> с классом .dullstyle, таким образом объединяя 2 селектора одного элемента, повышая специфичность селектора. Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Как создать CSS файл для HTML?
Урок 1. Как подключить таблицу стилей CSS?
Как создать таблицу стилей, css?
Создать css-файл так же легко, как и html. Достаточно зайти в любой текстовой редактор, например Блокнот, и там создать файл с расширением css. Дадим ему стандартное название — style.css.
Поздравляю! Ваш файл готов. Он пока пустой, но позже его можно будет наполнить соответствующим содержимым. Ниже мы рассмотрим азы — способы подключения css.
Внешние таблица стилей
Пожалуй, внешний CSS — это самое правильно и оптимальное решение для сайта. Достаточно указать на странице всего лишь тег link (создан для подключения других файлов) с ссылкой на таблицу стилей и стили подключены!
Достаточно указать на странице всего лишь тег link (создан для подключения других файлов) с ссылкой на таблицу стилей и стили подключены!
В строке с тегом link предполагается, что style.css находится в той же директории (папке), что и наш файл (например, index.html). Если расположение css-файла изменилось, то в атрибуте href надо внести соответствующие изменения. Например, часто бывает, что под CSS создают отдельную папку (что удобно и логично). Но тогда атрибут href будет выглядеть по-другому:
Внутренние таблицы стилей
Иногда можно увидеть и другую конструкцию css, которая вставлена непосредственно в html-тег
Плюс в том, что можно сразу в этом же файле задать стили. Существенный минус — задаваемые свойства будут присвоены только конкретному элементу, в данном случае параграфу. Таким образом, все преимущества удалённого подключения свойств утрачиваются.
Встроенные таблицы стилей
Существует более простой способ вставки CSS. Если Вы не хотите создавать отдельный файл CSS, а использовать нужно только пару свойств, то подойдёт этот вариант. Начнём сразу с примера
Если Вы не хотите создавать отдельный файл CSS, а использовать нужно только пару свойств, то подойдёт этот вариант. Начнём сразу с примера
Из примера видно, что стили мы прописали прямо перед закрывающим тегом head внутри открывающего и закрывающего тегов style. На самом деле тег style можно прописывать и в body, но если Вы хотите, чтобы Ваши записи выглядели структурировано, и чтобы человек, который после Вас увидит этот код не схватился за голову, то лучше писать стили в одном месте.
Недостаток встроенной таблицы стилей тоже очевиден — такие записи надо будет делать для каждой страницы отдельно.
tradebenefit.ru
Что такое CSS, подключение CSS файла
CSS расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css, название у него, как правило, style.css.
Подключение CSS файла
Для подключения CSS файла существует несколько способов. Мы расскажем о двух способах, которые наиболее часто используются при создании сайтов:
1. Связывание. Этот способ используется когда необходимо задать стили для всех страниц сайта в одном файле. Данный способ часто используется при создании сайта. Чтобы подключить таблицу стилей используется команда
, которую необходимо разместить в теле тега .
Первые два свойства указывают браузеру, что на сайте используется CSS, затем указывается адрес файла со стилями.
2. Встраивание в теги документа. При этом способе стиль для конкретного элемента страницы задается непосредственно в HTML коде. Например:
Здесь мы прописали стили соответственно для контейнеров
Приведем пример таблицы стилей — создадим файл style.css и пропишем стили:
Здесь мы задали стили для тела страницы и для заголовка
. Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
Теперь подключим нашу таблицу стилей к сайту:
Таким образом, мы разобрались, что такое CSS, зачем данная технология используется, научились подключать стили к сайту. Данный урок является, своего рода, введением в каскадные таблицы стилей. В других уроках мы будем говорить о технологии CSS более детально.
siteblogger.ru
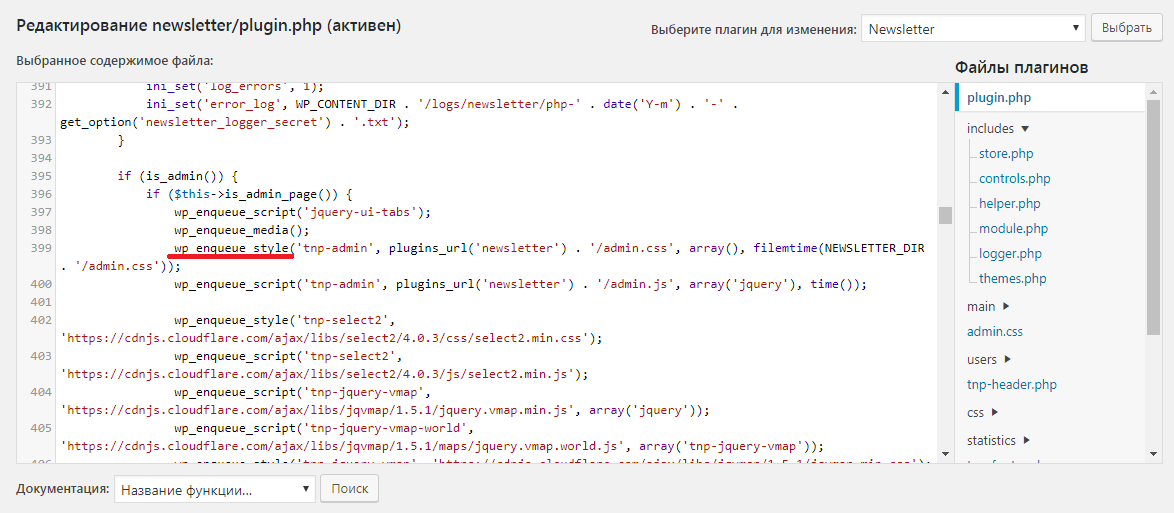
HTML — Как создать файл CSS в коде PHP
Как я могу создать файл CSS в коде PHP, не добавляя его в текущую кодовую базу? Это означает, что я хочу создать файл . CSS, используя код PHP со строкой в качестве содержимого файла.
CSS, используя код PHP со строкой в качестве содержимого файла.
Я предполагаю, что вы хотите принять значения, введенные пользователем, используя какую-то форму?
Из этого в виде строки PHP создайте свои объявления CSS
Затем с помощью функции file_put_contents запишите строку в файл css.
РЕДАКТИРОВАТЬ:
В качестве альтернативы вы создаете базовый файл .css и меняете параметры с помощью string_replace или чего-то подобного. Я предполагаю, что вы захотите сделать несколько замен одновременно, поэтому посмотрите на функцию ‘strtr’, в основном это замена строк, но она принимает массив пар ключ-значение в качестве токенов замены и значений.
Другие решения
На этой странице у него, кажется, есть решение. В основном он ссылается на страницу php в качестве таблицы стилей
и в верхней части страницы php помещает заголовок, который устанавливает его обратно в css. Он сказал, что у него были проблемы с WordPress, поэтому ваш пробег может отличаться.
После дополнительных копаний, похоже, что лучший способ создать файл в PHP — это использовать tmpname и tmpfile. Я буду использовать tmpfile как место для написания своего CSS-кода. Затем я могу использовать sys_get_temp_dir, чтобы получить каталог. Это даст мне такую же гибкость, как и любой $ _FILE, отправленный из формы.
web-answers.ru
Как создать CSS файл для HTML?
Сегодня хочу рассказать о том, что такое стили, как создать файл стилей и как его использовать.
CSS – каскадные таблицы стилей. Специальный файл (или несколько файлов), который отвечает за оформление страницы. Имеет расширение *.css . В этот файл заносятся параметры, которые будут применяться к тем или иным элементам на странице.
Давайте по шагам создадим файл стилей и добавим в него несколько параметров, для веб-страницы.
1. Создадим страницу HTML.
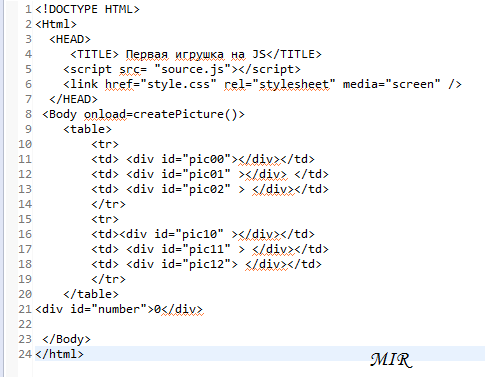
Я поместил в нее такой код:
Вот как выглядит страница:
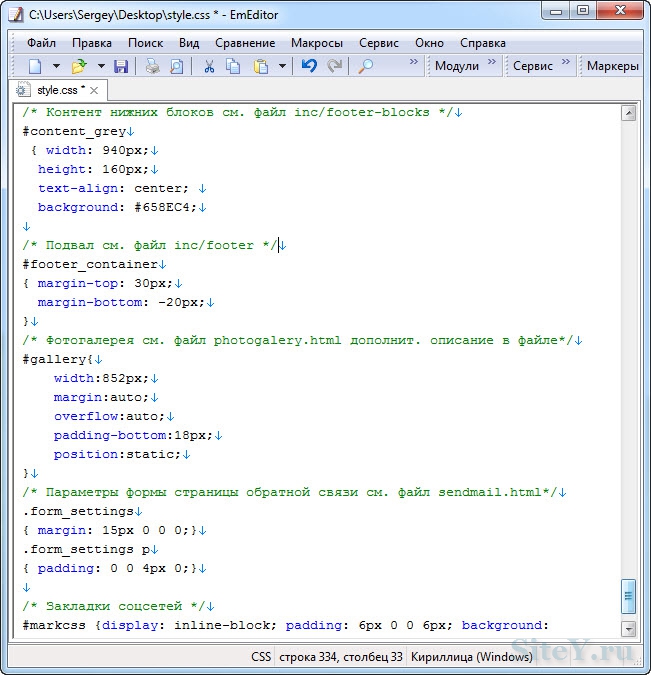
2. Вторым шагом создадим файл style. css
css
(делается это через блокнот: создаете файл, жмете «сохранить как», в параметре тип файла ставите все файлы, в имени ставите style.css). Пока что ничего в файл писать не будем. Просто сохраним.
3. Теперь, чтобы файл стилей работал, нам нужно присоединить его к странице HTML.
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
В нашей страничке пока еще ничего не изменилось:
4. Теперь можно начинать писать стили.
Откроем файл style.css с помощью блокнота и пропишем в нем правило для заголовка:
Обновляем страницу и видим, что ничего не изменилось.
Чтобы изменения вступили в силу, нужно в файле HTML придать нужному тегу атрибут >
Пропишем тегу h2 атрибут >
На самом деле стиль, который мы задаем через точку, как . h2, является универсальным. Мы этот стиль можем применить не только к h2, но и к параграфу, и к списку, и к элементу списка и так далее. Можете попробовать.
h2, является универсальным. Мы этот стиль можем применить не только к h2, но и к параграфу, и к списку, и к элементу списка и так далее. Можете попробовать.
5. Теперь назначим стиль для простого параграфа. Сделаем это другим способом.
Пропишем в таблицу стилей следующее:
Обновим страницу. Как вы заметили, мы здесь не добавляли атрибут class, а параграфы изменились, причем оба. Дело в том, что мы ввели в стили «p» без точки. Это значит, что для всей страницы, к которой привязана данная таблица стилей, мы переназначили параметры тега абзаца. Вне зависимости от того, есть у него дополнительные параметры или нет.
6. Сейчас рассмотрим еще один способ назначения стилей.
Давайте добавим в таблицу стилей следующую строку:
Как видите, второй параграф изменился. Если помните, мы назначили этому параграфу идентификатор >
7. Давайте приступим к списку.
Пропишем в таблицу стилей такие правила:
Как видите, вокруг нашего списка появилась рамка, фон стал серым, а пункты списка – красными и подчеркнутыми.
Вне зависимости от того, оформляете ли вы текст через CSS или форменные элементы, делается это одинаково. Главное – понять структуру правил CSS, а остальное – мелочи.
Вот и итоговый результат нашей работы.
Задачи сделать это шедевром не было, поэтому прошу не ругать. Главное, чтобы вы поняли, как работает CSS.
__
При поддержке everalp.ru — выполнение кровельных работ.
Случайные записи
2 Responses to
CSS. Как создать стили для веб-страницыЧто прописать надо. —
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
столкнулся с такой же проблемой заработало частично когда прописал
gizn-biz.ru
Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т.д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Для тех, кто любит видео:
Способ 1. Создание файла CSS меняя расширение текстового файла.
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *. txt.
txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
Способ 2. Создание файла стилей с помощью редакторов кода (на примере Dreamweaver).
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».
Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Автор:
Дмитрий Ченгаев
Делюсь своим опытом в веб-разработке, чтобы вы реализовали свои идеи и проекты.
webgyry.info
Урок №2. Подключаем CSS-стили к HTML-файлу.
Здравствуйте, уважаемые читатели проекта «Анатомия Бизнеса». С вами вебмастер Александр! В прошлой статье мы разобрали, что такое CSS-стили и насколько огромное значение они имеют в WEB-программировании.
Вполне очевидно, если CSS-стили оказывают существенное влияние на отображение HTML-файла, то они должны быть как-то связаны. Сегодня мы разберем четыре основных способы подключения CSS-стиля к HTML.
Не будем откладывать дело в долгий ящик и приступим!
Подключение отдельного CSS-файла!
Один из самых удобных и простых способов подключения стилей является подключение отдельного файла со стилями. Для этого нужно при помощи текстового редактора notepad++ (или любого другого) создать файл с расширением . css и поместить в той же папке, что и файл, к которому мы хотим его разместить.
Для этого нужно при помощи текстового редактора notepad++ (или любого другого) создать файл с расширением . css и поместить в той же папке, что и файл, к которому мы хотим его разместить.
После чего в HTML-файле между тегами разместить следующий код:
Теперь давайте разберем, что все это значит:
Как по мне, это и есть наиболее предпочтительный способ подключения стилей CSS.
Прописываем стили непосредственно в HTML-файле (первый способ)
Следующим способом указывания CSS-стилей является их прописывание непосредственно в HTML-документе. Выглядит это так:
Если мы посмотрим, как будет отображаться данный HTML-документ в браузере, то увидим, что текст между тегами
стал красного цвета. И используя атрибут style, мы говорим, что далее у нас идут параметры стиля отображения. Color — это селектор, отвечающий за цвет. Red — это значение данного селектора. Таким способом мы можем выделять определенным типом отображения какие-то отдельные части текста.
Размещение каскадных таблиц стилей внутри HTML (второй способ)
Еще одним способом подключения CSS-стилей является размещение каскадных таблиц внутри самого файла HTML. На мой взгляд, данный способ не является самым удобным, т. к. используя его, анализ кода сайта становится не очень удобным. Для того чтобы начать прописывать CSS-стили, Вам достаточно вставить в HTML-файл теги . На практике это выглядит следующим образом:
Обратите внимание на то, что внутри тега мы пишем код также по правилам CSS, используя фигурные скобки. В последующих статьях я более подробно расскажу правилах синтаксиса в CSS.
Подключение нескольких CSS-файлов к одному HTML-документу.
Правила HTML допускают подключение сразу нескольких файлов CSS. Многие вебмастера используют это: создают отдельные CSS-файлы для текста и для картинок. Или отдельные файлы для хедера, футтера и основного тела страницы. Давайте разберемся, как это реализовать.
Мы создаем несколько файлов с CSS-стилями. Пусть их названия будут style-1.css и style-2.css. Размещаем, как и в способе номер один, в одной папке с HTML-файлом.
Пусть их названия будут style-1.css и style-2.css. Размещаем, как и в способе номер один, в одной папке с HTML-файлом.
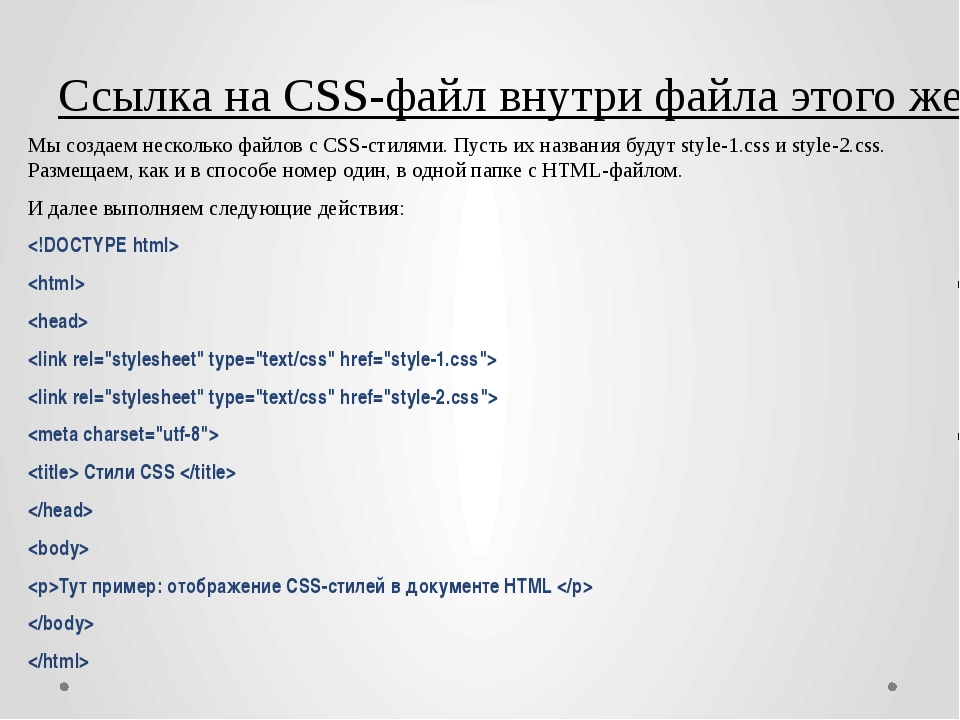
И далее выполняем следующие действия:
Все по аналогии с первым способом, только в данном случае мы указываем ссылки сразу на два в файла.
Ссылка на CSS-файл внутри на файл этого же типа.
Кроме всех выше перечисленных способов, есть способ, который позволяет внутри одного CSS-файла размещать ссылки на множество других!
Реализуется это следующим образом:
Во-первых, нам необходимо подключить все тем же способом хотя бы один файл CSS к Вашему коду.
Во-вторых, в уже подключенный файл вписываем следующий код:
Данная строка подключает к нашему файлу дополнительный файл CSS. Если у Вас возникли какие-то трудности при подключении CSS, можете задать их в комментариях.
Как мы поняли из предыдущих двух уроков, технология CSS является мощнейшим инструментом, которым должен овладеть каждый вебмастер! Для улучшения усваивания материала я решил в конце каждого урока добавлять обучающее видео + тест на закрепление полученной информации.
Тест на закрепление материала:
Нам необходимо подключить CSS-файл путем размещения на него ссылки в HTML-файле. Какой способ из ниже указанных является верным?
Вариант 1:
Вариант 2:
Вариант 3:
Вариант 4:
Можем ли мы разместить каскады CSS непосредственно в файле HTML?
Вариант 1:
Да, можем! (Если можем, то почему?)
Вариант 2:
Нет, не можем! (Если не можем, то почему?)
Можем ли мы подключить несколько CSS-таблиц к одному файлу?
Вариант 1:
Да, можем! (Если можем, то почему?)
Вариант 2:
Нет, не можем! (Если не можем, то почему?)
Нам нужно сделать часть текста, выделенного тегом
, красным цветом. Какой из вариантов будет верным?
Вариант 1.
Вариант 2.
Итак, Вы выполнили задания. Что делать с ними дальше?
Что делать с ними дальше?
Пишите их в комментариях к этому посту, а я в свою очередь буду давать обратную связь!
До встречи в следующем уроке!
Так же рекомендую прочитать:
Октябрь 10, 2014 1:48 пп
Если Вам понравился опубликованный материал – поделитесь им с Вашими друзьями:
biz-anatomy.ru
Об использовании CSS для создания макеты страницы
На этой странице
Сведения о макете страницы CSS
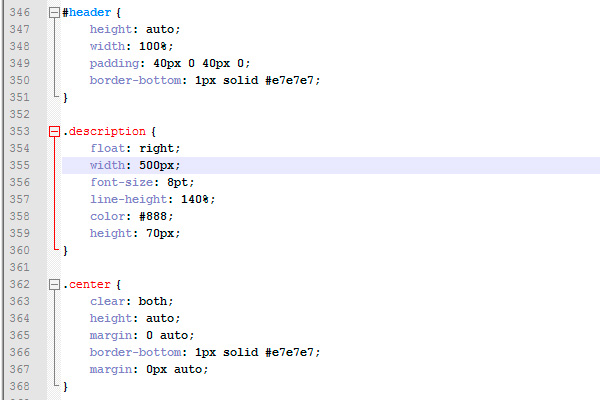
В макете страницы CSS для организации содержимого на веб-странице вместо традиционных таблиц и фреймов используется формат каскадных таблиц стилей. Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. При создании макета CSS теги Div размещаются на странице, в них добавляется содержимое, и они позиционируются в различных местах. В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
О структуре макета страницы CSS
Перед тем как продолжить изучение этого раздела, необходимо познакомиться с основными понятиями CSS.
Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div: один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
Далее приведен код для всех трех тегов Div в HTML.
helpx.adobe.com
Как подключить html к css и сделать асинхронную загрузку
В этом уроке вы узнаете, как подключить css к html. Рассмотрим несколько вариантов с примерами. Также поговорим про асинхронную загрузку стилей и хаки под разные браузеры.
Рассмотрим несколько вариантов с примерами. Также поговорим про асинхронную загрузку стилей и хаки под разные браузеры.
Как подключить css к html отдельным файлом
Сейчас покажу, как подключить css к html отдельным файлом стилей. Создается отдельный файл css. Далее при помощи специальных команд он подключается к необходимым документам. Такой вид называется внешней таблицей стилей.
Прописываем путь как раз в теге head . В нем указывается вся необходимая системная информация для отображения страницы. Подключается вот таким образом:
Для простой структуры html документа это выглядит так:
- Тег link — это одиночный элемент, который говорит браузеру, что дальше информация пойдет о ссылке
- Атрибут rel со значением stylesheet — обозначает, что подключаемый файл является каскадной таблицей стилей
- Type со значением text/css — говорим браузеру, что наш файл создан в текстовом формате с расширением css
- Href со значением style.
 css — это путь к файлу стилей
css — это путь к файлу стилей
Также заметьте, что имя файла может быть любое на латинице. Главное, чтобы у него было расширение css. Для основного файла стилей всего сайта я рекомендую указывать имя style.
В общем, этот способ наиболее распространен при создании сайта. Во-первых, так удобно. Если много стилей, то лучше их вынести в отдельный файл, а не пихать все в html.
Во-вторых, вы можете сразу подключать несколько файлов. Один основной со своего сайта. А второй с другого проекта или сервиса.
Например, вставка кнопок социальных сетей с сервиса. Вы прописываете путь к файлу стилей кнопок именно с того сервиса, который эти кнопки вам предоставил.
Итак, теперь вы знаете, как подключить внешний css. Используйте его, как основной способ. Ниже идут еще несколько вариантов подключения. Они тоже пригодятся, но как дополнительные варианты решения.
Подключение CSS внутренними стилями
Второй способ — это подключение CSS прямо внутри html документа. Это уже будут внутренние стили. Описываются они в теге head но уже при помощи парного элемента style .
Это уже будут внутренние стили. Описываются они в теге head но уже при помощи парного элемента style .
На странице выглядит это так:
Данный способ подключения css не очень удобен. Как правило, он используется в основном для асинхронной загрузки стилей. О ней мы еще ниже поговорим.
Подключение CSS к html через import
Еще один вариант — это подключение css к html при помощи директивы @import . Прописывается он в теге style .
Можно указывать как абсолютный, так и относительный путь к файлу. Вот как выглядит на странице:
Комбинация импорта и внутренних стилей
Можно использовать комбинацию импорта файла и часть внутренних стилей. Все прописываем в теге style .
На странице это выглядит так:
Подключение CSS в CSS
Можно использовать подключение CSS файла к другому CSS. Для этого тоже можно использовать @import .
Вот пример подключения нескольких файлов стилей в одном css:
Inline CSS
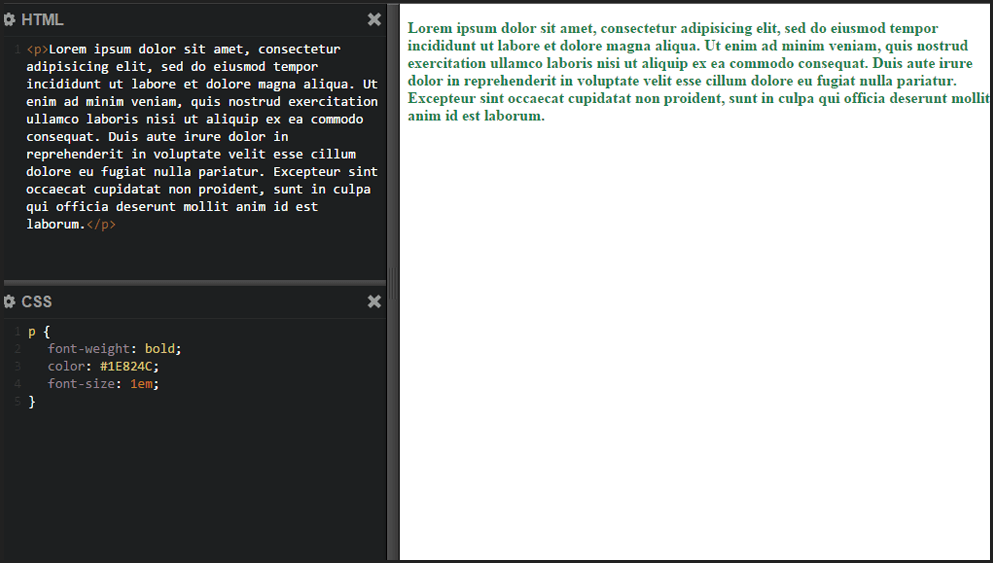
Inline CSS — это встроенные стили, которые встраиваются только в определенный тег html. Например, к какому-нибудь абзацу. Работает через атрибут style .
Например, к какому-нибудь абзацу. Работает через атрибут style .
В примере видно, что с помощью атрибута style мы задали жирное начертание и красный цвет текста в абзаце (теге p).
Такой вариант будет полезен, когда нужно задать разные стили для одного элемента (тега). Например, стилизация разных абзацев. Еще часто используют для стилизации разных ячеек таблиц. Так информация воспринимается намного лучше.
Данный метод используется не так часто. Ведь он указывает стилизацию только для одного конкретного тега. Поэтому все элементы страницы таким способом стилизовать не очень удобно.
Но как я говорил выше, в некоторых ситуациях такой способ может пригодиться.
Скажу, что если инлайн стили вы будете использовать как в качестве дополнительной стилизации, то ничего плохого не будет.
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.
На одном проект может хорошо отображаться, а на другом криво.
Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта.
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо. Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров.
Вот несколько примеров css хаков для Internet Explorer.
Вместо .block вставляем свой класс или >border:1px solid red; приписываем свои свойства и их значения.
Браузер IE может воспринимать код, который находится в комментариях. Поэтому если у вас не получился вариант выше, то можно использовать такое решение:
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
Хак для Mozila Firefox:
Для Google Chrome:
Для ранних версий:
Асинхронная загрузка CSS
При асинхронной загрузки CSS браузер не приостанавливает рендер всего, что расположено под строкой подключения файла до того, как сам файл не будет распарсен.
Это может существенно ускорить загрузку сайта. Особенно на мобильных устройствах.
В общем, при обычной загрузке, браузер не отобразит страницу, пока не обработает информацию о макете и стиле. Из-за чего сама страница будет загружаться дольше обычного. Ниже я покажу, как это можно исправить.
Используем внутренние стили
Можно вставить внутренние стили для первого экрана на сайте. А уже ниже подключать отельный файл css.
Таким образом, когда человек сразу заходит на сайт, то браузер не пытается загрузить все стили. Он сначала загружает инлайн стили в теге style . Здесь указываем только то, что необходимо для загрузки на первом экране просмотра сайта.
Таким образом, при первом заходе пока страница подгружается пользователь не увидит один ее скелет. Ну а дальше при обработке страницы, браузер с тега body полностью загрузит все стили и скрипты.
Еще такой метод можно использовать если нужно загружать лишь небольшой кусок стилей. Во-первых, будет меньше вероятности ошибиться. Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Объединение файлов
Еще один способ ускорить загрузку страницы, это объединение файлов стилей в один общий. Так браузер тоже сможет быстрее обработать страницу.
Самое простое, это перенести все необходимые стили с других файлов в один. Или же можно через @import попробовать в самом файле css подключать другие стили.
Но на это может уйти немного больше времени. Поэтому лучше, когда все стили прописаны в одном общем файле.
Заключение
Теперь вы знаете, как подключить html к css. Для этой задачи есть несколько вариантов решения. Подключение отельным файлом css будет вашим основным вариантом. Ведь как правило файл стилей тоже не маленький. Поэтому будет не разумно писать все прямо в html.
Есть еще и другие способы подключения. Используйте их только как дополнительный вариант.
В общем, как дополнительный вариант, вам может пригодится использование встроенных или внутренних стилей. Это очень полезно если нужно стилизовать какой-то элемент на определенной странице и при этом не затрагивать основной файл css.
Это очень полезно если нужно стилизовать какой-то элемент на определенной странице и при этом не затрагивать основной файл css.
alpha-byte.ru
Основы CSS — Изучение веб-разработки
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определенном месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Как и HTML, CSS на самом деле не является языком программирования. Это не язык разметки — это язык таблицы стилей. Это означает, что он позволяет применять стили выборочно к элементам в документах HTML. Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с черного на красный, вы должны написать этот CSS:
p {
color: red;
}Давайте попробуем: вставьте эти три строки CSS в новый файл в ваш текстовый редактор, а затем сохраните файл как style. в вашей папке  css
cssstyles.
Но нам все равно нужно применить CSS к нашему HTML документу. В противном случае, CSS стиль не повлияет на то, как ваш браузер отобразит HTML документ. (Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
- Откройте ваш файл
index.htmlи вставьте следующую строку куда-нибудь в шапку, между<head>и</head>тегами:<link href="styles/style.css" rel="stylesheet" type="text/css"> - Сохраните
index.htmlи загрузите его в вашем браузере. Вы должны увидеть что-то вроде этого:
Если текст вашего абзаца теперь красный, примите наши поздравления! Вы написали свой первый успешный CSS!
Анатомия набора правил CSS
Давайте взглянем на вышеупомянутый CSS немного более подробно:
Вся структура называется набором правил (но зачастую для краткости «правило»). Отметим также имена отдельных частей:
Отметим также имена отдельных частей:
- Селектор (Selector)
- Имя HTML элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы
p). Для стилизации другого элемента, просто измените селектор. - Объявление (Declaration)
- Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать. - Свойства (Properties)
- Способы, которыми вы можете стилизовать определенный HTML элемент (в данном случае,
colorявляется свойством для элементов<p>). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. - Значение свойства (Property value)
- Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства (существует множество значений
color, помимоred).
Обратите внимание на важные части синтаксиса:
- Каждый набор правил (кроме селектора) должен быть обернут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений. - В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего.
Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой, например так:
p {
color: red;
width: 500px;
border: 1px solid black;
}Выбор нескольких элементов
Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделенных запятыми. Например:
p,li,h2 {
color: red;
}Разные типы селекторов
Существует множество различных типов селектора. Выше мы рассматривали только селектор элементов, который выбирает все элементы определенного типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространенных типов селекторов:
Выше мы рассматривали только селектор элементов, который выбирает все элементы определенного типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространенных типов селекторов:
| Имя селектора | Что выбирает | Пример |
|---|---|---|
| Селектор элемента (иногда называемый селектором тега или типа) | Все HTML элемент(ы) указанного типа. | pВыбирает <p> |
| ID селектор | Элемент на странице с указанным ID на данной HTML. Лучше всего использовать один элемент для каждого ID (и конечно один ID для каждого элемента), даже если вам разрешено использовать один и тот же ID для нескольких элементов. | #my-idВыбирает <p> или <a> |
| Селектор класса | Элемент(ы) на странице с указанным классом (множество экземпляров класса может объявляться на странице). | .my-classВыбирает <p> и <a> |
| Селектор атрибута | Элемент(ы) на странице с указанным атрибутом. | img[src]Выбирает <img src="myimage.png"> но не <img> |
| Селектор псевдо-класса | Указанные элемент(ы), но только в случае определенного состояния, например, при наведении курсора. | a:hoverВыбирает <a>, но только тогда, когда указатель мыши наведен на ссылку. |
Существует еще много селекторов для изучения, и вы можете найти более подробный список в нашем Руководстве селекторов.
Теперь, когда мы изучили некоторые основы CSS, давайте добавим ещё несколько правил и информацию в наш файл style.css, чтобы наш пример хорошо выглядел. Прежде всего, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше.
- Прежде всего, вернитесь и найдите вывод из Google Fonts, который вы уже где-то сохранили.
 Добавьте элемент
Добавьте элемент <link>где-нибудь внутри шапки вашегоindex.html(снова, в любом месте между тегами<head>и</head>). Это будет выглядеть примерно так:
Этот код связывает вашу страницу с таблицой стилями, которая загружает семейство шрифтов Open Sans вместе с вашей страницой и позволяет вам применять их к вашим HTML элементам используя свою собственную таблицу стилей.<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> - Затем, удалите существующее правило в вашем
style.cssфайле. Это был хороший тест, но красный текст, на самом деле, не очень хорошо выглядит. - Добавьте следующие строки в нужное место, заменив строку
placeholderактуальнойfont-familyстрокой, которую вы получили из Google Fonts. (font-familyпросто означает, какой шрифт(ы) вы хотите использовать для вашего текста). Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку
Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку <html>является родительским элементом для всей страницы, и все элементы внутри него наследуют такой жеfont-sizeиfont-family):html { font-size: 10px; font-family: placeholder: здесь должно быть имя шрифта из Google fonts }Примечание: Все в CSS документе между
/*и*/является CSS комментарием, который браузер игнорирует при исполнении кода. Это место, где вы можете написать полезные заметки о том, что вы делаете. - Теперь мы установим размер шрифта для элементов, содержащих текст внутри HTML тела (
<h2>,<li>, и<p>). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения:h2 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так:
Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т. д. Большинство HTML элементов на странице можно рассматривать как блоки, расположенные друг над другом.
д. Большинство HTML элементов на странице можно рассматривать как блоки, расположенные друг над другом.
Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как:
padding, пространство только вокруг контента (например, вокруг абзаца текста)border, сплошная линия, которая расположена рядом с paddingmargin, пространство вокруг внешней стороны элемента
В этом разделе мы также используем:
width(ширину элемента)background-color, цвет позади контента и padding элементовcolor, цвет контента элемента (обычно текста)text-shadow: устанавливает тень на тексте внутри элементаdisplay: устанавливает режим отображения элемента (пока что не волнуйтесь об этом)
Итак, давайте начнем и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает.
Изменение цвета страницы
Разбираемся с телом
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}Теперь для <body> элемента. Здесь есть немало деклараций, так что давайте пройдем через них всех по одному:
width: 600px;— заставляет тело быть всегда 600 пикселей в ширину.margin: 0 auto;— когда вы устанавливаете два значения для таких свойств какmarginилиpadding, первое значение элемента влияет на верхнюю и нижнюю сторону (делает их0в данном случае), и второе значение на левую и правую сторону (здесь,autoявляется особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь.background-color: #FF9500;— как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для
Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для <html>элемента, но не стесняйтесь и эксперементируйте.padding: 0 20px 20px 20px;— у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.border: 5px solid black;— просто устанавливает сплошную черную рамку шириной 5 пикселей со всех сторон тела.
Позиционирование и стилизация нашего заголовка главной страницы
h2 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента <h2> (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив
Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0;.
Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html.
Здесь, мы использовали одно довольно интересное свойство — это text-shadow, которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения:
- Первое значение пикселей задает горизонтальное смещение тени от текста — как далеко она движется поперек: отрицательное значение должно двигать ее влево.
- Второе значение пикселей задает вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить ее вверх.
- Третье значение пикселей задает радиус размытия тени — большее значение будет означать более размытую тень.
- Четвертое значение задает основной цвет тени.

И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать.
Центрирование изображения
img {
display: block;
margin: 0 auto;
}В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что еще. Элемент <body> является блочным, это значит, что он занимает место на странице и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block;.
Примечание: Приведенные выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для <body> (600 пикселей). Если ваше изображение больше, тогда оно выйдет за границы
Если ваше изображение больше, тогда оно выйдет за границы <body> и займет пространство страницы. Чтобы исправить это, вы можете 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путем установки свойства width для <img> элемента меньшего значения (например 400 px;).
Примечание: Не стоит беспокоиться, если вы еще не понимаете display: block; и различия между блочным/строчным. Вы поймете, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display.
как подключить CSS к HTML-странице
CSS — каскадные таблицы стилей, являющиеся неотъемлемой составляющей разработки сайта. HTML позволяет только расставить объекты на веб-странице. С вопросами цвета и стилей помогает CSS. В этой статье рассказано о способах подключения каскадных таблиц к проекту.
Как работает CSS
Добавляя каскадные таблицы, программист пишет правила, включающие блок объявлений и селектор. Первый вписан в фигурные скобки, в нем может находиться одна или несколько частей, разделенных точкой с запятой. Второй — указывает на какие отрезки кода распространяется правило. Оно «рассказывает» браузеру что именно и как отобразить на веб-странице. За «что» отвечает селектор, находящийся слева, а за «каким образом» — текст в скобках, расположенный справа. Нередко встречается вариант, когда верстальщик вписывает несколько селекторов. Это происходит в ситуации, если одни настройки должны срабатывать для нескольких элементов. Если же добавлено два и более объявлений, это значит, что к одной части должны прикрепиться много изменений. Ярким примером добавления нескольких свойств является блок, которому одновременно задают заливку, рамку, скругление и выравнивание по центру.
Как подключить CSS к своему проекту
Есть много способов прикрутить CSS к проекту. Первый — прописать все параметры в коде HTML-страницы. Для этого пригодится открывающий и закрывающий тег «style» — в нем будут содержаться правила. Второй — создать самостоятельный файл с расширением .css. У этих двух методов есть названия — внутренние и внешние таблицы стилей. Также веб-разработчики именуют их глобальными и связанными.
Первый — прописать все параметры в коде HTML-страницы. Для этого пригодится открывающий и закрывающий тег «style» — в нем будут содержаться правила. Второй — создать самостоятельный файл с расширением .css. У этих двух методов есть названия — внутренние и внешние таблицы стилей. Также веб-разработчики именуют их глобальными и связанными.
Существует еще один путь, помогающий привязывать стили к отдельным фрагментам. Так он выглядит:
Его называют встроенным. В нем содержится атрибут «style», относящийся к HTML, а в скобках записан уже CSS-код. Стоит учитывать, что использование такого варианта — не лучшее решение для большинства ситуаций. Он работает, но не считается правильным.
Когда требуется застилить отдельный элемент, стоит создать селектор класса. Он придаст форму исключительно тем элементам, к которым применили определенный класс.
В качестве примера возьмем абзац, с селектором «skill»:
Такой тег превращается из:
в конструкцию, при помощи которой присвоение стилей является максимально правильным:
Этот метод считается корректным потому, что хранение CSS гораздо удобнее, когда стили изолированы от файла, ведь в таком случае заготовки можно применить к разным страницам. Это особенно актуально для крупных ресурсов, ведь существенно легче задать параметры для всех веб-страниц, чем настраивать каждую по-отдельности. Но более важно то, что гипертекстовая разметка и каскадные таблицы не смешиваются, а значит сохраняется разграничение контента и его оформления.
Это особенно актуально для крупных ресурсов, ведь существенно легче задать параметры для всех веб-страниц, чем настраивать каждую по-отдельности. Но более важно то, что гипертекстовая разметка и каскадные таблицы не смешиваются, а значит сохраняется разграничение контента и его оформления.
Что нужно для работы внутренних таблиц стилей
В примере взята несложная конструкция, задающая для абзацев «p» цвет — color и размер шрифта — font-size.
Данный отрезок вставляют в какую-либо HTML-страницу, используя тег «style». Такой блок располагается следом за «title» — текстом, высвечивающимся в панели вкладок браузера. В коде это будет выражено так:
Полный код страницы:
А это появляется на браузерной веб-странице, если нажать в редакторе на правую кнопку мыши и выбрать «open in browser»:
В упражнении читатель сделал внутреннюю таблицу стилей, которую можно в любое время отредактировать. Она пригодна для вынесения кода в самостоятельный документ с расширением . css, после чего она перейдет в форму внешних таблиц, ее можно будет добавить в любое количество веб-страниц.
css, после чего она перейдет в форму внешних таблиц, ее можно будет добавить в любое количество веб-страниц.
Особое внимание стоит обратить на форму записи кода. Есть правила, унифицирующие код и делающее его читабельным — они особенно полезны, когда над проектом трудится не один человек или когда веб-ресурс расширяется. Теоретически, если рассматривать вопрос с технической стороны, то совершенно незачем оставлять отдельные строки для фигурных скобок. Но с таким кодом сложнее работать, так как отдельные его части не считываются настолько легко.
Отличие внешних таблиц CSS-стилей
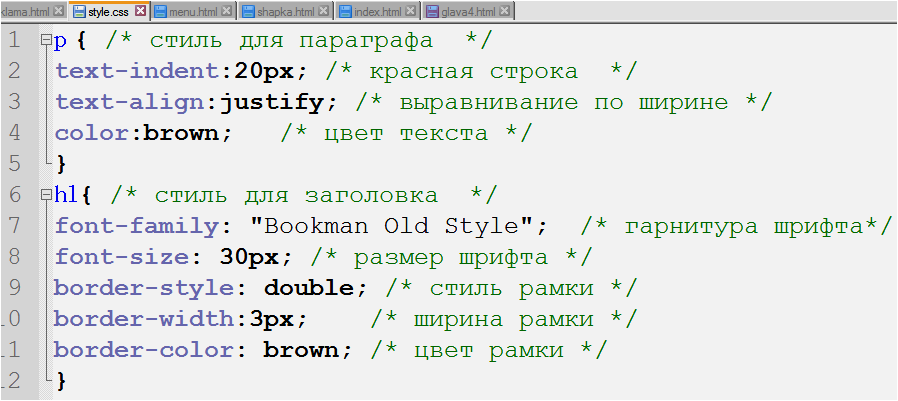
Как уже упоминалось выше, внешние таблицы имеют расширение .css и сохраняются в отдельном файле. Создания такого документа предусматривает использование специальных текстовых редакторов (Sublime Text) или знакомого всем пользователям компьютера блокнота. Главным правилом, из-за которого файл приобретает свои свойства, является правильное разрешение. Прописать его можно в названии, просто поставив после имени точку и «css» . На изображении приведен пример кода:
На изображении приведен пример кода:
Внимательный читатель мог заметить, что строки на этой картинке не отличаются от написанного для внутренних таблиц. Отличие только в окружающих блок тегах и возможности применения настроек к нескольким веб-страницам или целому сайту. Если подробнее рассмотреть первое отличие, понятно, что дополнительные теги указывают на расположение таблицы. Вставляется блок также после «title».
Как это выглядит в редакторе:
Путь к файлу styles.css не указан полностью — это допустимо, если оба документа находятся в одной папке.
Можно ли импортировать чужие стили
Чтобы задействовать взятые из открытого доступа наработки, нужно лишь указать URL выбранного CSS-файла в своих HTML-документах.
Неудобство описанного метода в сохранении доступа к редактированию CSS-кода его изначальным владельцем. Выходит, что при смене любых показателей в исходнике, в позаимствованном коде автоматически скорректируется каждая веб-страница. Поэтому часто более простым и предсказуемым путем становится копирование файла на свой сервер.
Поэтому часто более простым и предсказуемым путем становится копирование файла на свой сервер.
Подключение CSS — это далеко не все интересные моменты, которые придется пройти будущему frontend-программисту в процессе обучения. На старте пути особенно ценна менторская поддержка опытного преподавателя, поэтому многие люди приходят на курсы по верстке в Харькове или онлайн. Они рассчитаны на новичков — можно прийти без подготовки и научиться всему последовательно, без формирования пробелов в знаниях. Выпускники получают возможность пройти пару бесплатных уроков — один с HR, а другой — на тему фриланса. Наиболее успешные ученики также могут рассчитывать на помощь в трудоустройстве.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
CSS Урок 2: Как создать свой первый файл CSS
Сегодня мы собираемся написать и сохранить наш первый файл CSS. Начнем с открытия программы редактирования текста. Если вы работаете на ПК с Microsoft Windows, откройте программу с именем «Блокнот» (удерживайте клавишу Windows на клавиатуре и нажмите R, затем введите блокнот и нажмите ввод). Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое находится в папке «Приложения»).
Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое находится в папке «Приложения»).
Давайте напишем наш первый бит CSS
Представим, что у нас есть простая веб-страница с заголовком, и мы хотим, чтобы заголовок был оранжевым и выровнен по центру.Добавьте следующий код в новый пустой текстовый документ:
h2 {
оранжевый цвет;
выравнивание текста: центр;
} Надеюсь, вы помните этот код из нашего предыдущего урока. Задача на сегодня — сохранить наш CSS-файл и связать его с HTML-страницей.
Шаг 1. Сохранение файла CSS
Создайте новую папку на рабочем столе (или в другом месте по вашему выбору) и назовите ее CSS-Test . Теперь вернитесь в программу редактирования текста и сохраните документ как «style.css ».
Связывание файла CSS с HTML-страницей
Наш новый файл CSS бесполезен, если мы не применяем его к веб-странице. Давайте создадим для этого урока быструю HTML-страницу. Создайте новый пустой файл в Блокноте (или TextEdit) и добавьте следующий код:
Давайте создадим для этого урока быструю HTML-страницу. Создайте новый пустой файл в Блокноте (или TextEdit) и добавьте следующий код:
CSS-тест CSS-тест
Это первая коробка.
Это блок два.
Если вы читали мои первые несколько уроков HTML, то этот код, по крайней мере, отчасти вам знаком. Я объясню это по мере продолжения урока; а пока сохраните этот документ в нашей папке «CSS-Test» и назовите его «index.htm».
Связывание двух файлов вместе
Нам все еще нужно указать веб-браузеру загрузить наш «style.css »при просмотре страницы« index.htm ». Добавьте следующий код в index.htm прямо над закрывающим тегом:
Эта строка кода сообщает нашему браузеру, что мы хотим связать таблицу стилей, что она находится в той же папке, что и наша HTML-страница, и называется «style. css».
css».
Теперь, когда вы просматриваете страницу index.htm в веб-браузере, вы должны увидеть по центру оранжевый заголовок:
Давайте украсим эти две коробки
Если вы посмотрите на код нашей HTML-страницы, вы увидите два элемента
:
# box-one {
цвет фона: серый;
}
# box-two {
цвет фона: желтый;
отступ: 10 пикселей;
} Если у элемента есть «id», мы можем получить к нему доступ с помощью селектора CSS, поместив знак решетки (#) перед значением id.Итак, чтобы выбрать первый элемент
Наши новые необычные коробки
Когда вы сохраняете свой файл CSS и обновляете нашу HTML-страницу в веб-браузере, вы должны увидеть нечто очень похожее на это:
Ура для стиля
Это может быть не красиво, но мы стилизовали нашу первую HTML-страницу с помощью CSS! Давайте подведем итоги ваших знаний CSS. Вы знаете:
Вы знаете:
В следующем уроке мы продолжим изучать CSS-селекторы и различные способы нацеливания на определенные элементы с помощью вашего CSS.
Если вы предпочитаете смотреть видеоуроки, а не читать письменные уроки, ознакомьтесь с моим 8-часовым видеокурсом и присоединитесь к более чем 4000 других, которые изучили HTML, CSS и адаптивный дизайн профессионального уровня.
Начиная с HTML + CSS
Начиная с HTML + CSSЭто короткое руководство предназначено для людей, которые хотят начать использовать CSS и никогда раньше не писали таблицы стилей CSS.
Он не очень хорошо объясняет CSS. Это просто объясняет, как создавать файл HTML, файл CSS и как заставить их работать вместе.После что вы можете прочитать любой из множества других учебники по добавлению дополнительных функций в файлы HTML и CSS. Или вы можете переключиться на специальный редактор HTML или CSS, который помогает создавать сложные сайты.
В конце урока вы создадите HTML-файл, выглядит так:
Итоговая HTML-страница с цветами и макетом, выполненная с
CSS.
Обратите внимание, я не утверждаю, что это красиво ☺
Разделов которые выглядят так: необязательны. Они содержат дополнительное объяснение кодов HTML и CSS в примере. В «Тревога!» знак в начале указывает, что это более продвинутый материала, чем остальной текст.
Шаг 1: написание HTML
Для этого урока я предлагаю вам использовать только самые простые из инструменты. Например, Блокнот (в Windows), TextEdit (в Mac) или KEdit (под KDE) подойдет. Как только вы поймете принципы, вы можете переключиться на более продвинутые инструменты или даже на коммерческие программы, такие как Style Master, Dreamweaver или GoLive.Но для вашей самой первой таблицы стилей CSS лучше не быть отвлекается на слишком много дополнительных функций.
Не используйте текстовый процессор, например Microsoft Word или OpenOffice.
Обычно они создают файлы, которые веб-браузер не может прочитать. Для HTML
и CSS, нам нужны простые текстовые файлы.
Шаг 1: откройте текстовый редактор (Блокнот, TextEdit, KEdit или все, что вам нравится больше всего), начните с пустого окна и введите следующий:
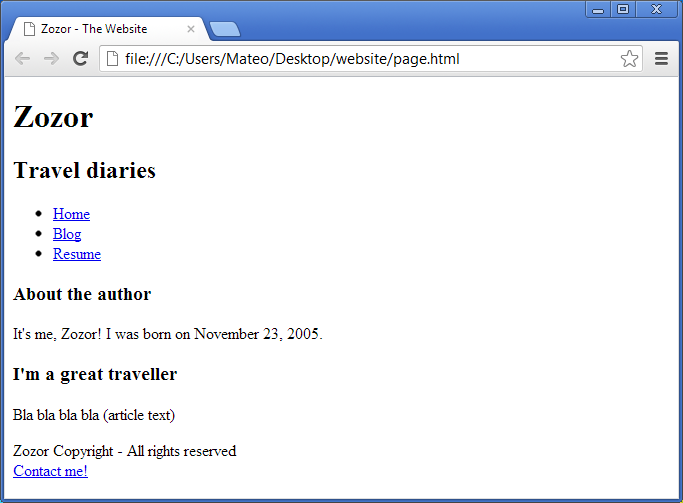
Моя первая стилизованная страница
Моя первая стилизованная страница
Добро пожаловать на мою стилизованную страницу!
В нем отсутствуют изображения, но по крайней мере есть стиль.И на нем есть ссылки, даже если они не идут где угодно & hellip;
Здесь должно быть больше, но я не знаю
что еще.
<адрес> Сделано 5 апреля 2004 г.
сам.
На самом деле вам не нужно вводить его: вы можете скопировать и вставить
с этой веб-страницы в редактор.
(Если вы используете TextEdit на Mac, не забудьте указать TextEdit, что текст действительно является обычным текстом, перейдя в Формат меню и выберите «Сделать обычный текст».)
первая строка HTML-файла выше сообщает браузеру, какой тип HTML это (DOCTYPE означает DOCument TYPE). В данном случае это HTML версии 4.01.
Слова внутри <и> называются тегами и, как вы можете видеть, что документ содержится в и теги. Между
и там есть место для различного рода информации, которая не отображается на экран. Пока что он содержит название документа, но позже мы добавит туда и таблицу стилей CSS. — это место, где находится фактический текст документа. В принципе, там будет отображаться все, кроме текст внутри , который служит комментарием себе. Браузер проигнорирует это.Из тегов в примере
- вводит «Неупорядоченный
Список », то есть список, в котором элементы не пронумерованы.
- — это начало «элемента списка».
— это «Пункт.»А — это» якорь «, и именно поэтому создает гиперссылку.
Редактор KEdit, показывающий исходный HTML-код.
Если вы хочу знать, что означают имена в <…>, одно хорошее место для start — Начало работы с HTML. Но всего несколько слов о структуре нашего примера HTML-страницы.
- «ul» — это список с одной гиперссылкой для каждого элемента. Это будет служат нашим «меню навигации по сайту», ссылаясь на другие страницы нашего (гипотетического) веб-сайта.Предположительно все страницы на нашем сайте есть подобное меню.
- Элементы «h2» и «p» образуют уникальное содержание этого страницы, а подпись внизу («адрес») снова будет аналогично на всех страницах сайта.
Обратите внимание, что я не закрыл элементы «li» и «p». В HTML (но не в XHTML) разрешается опускать
и, которые я сделал здесь, чтобы текст немного
легче читать. - селектор (в примере: «тело»), который сообщает браузер, на какую часть документа действует правило;
- свойство (в примере «цвет» и 'background-color' - оба свойства), который указывает, что устанавливается аспект макета;
- и значение ('purple' и '# d8da3d'), которое
дает значение свойства стиля.

 В
В Но вы можете добавить их, если хотите.
Но вы можете добавить их, если хотите.Предположим, что это будет одна страница веб-сайта. с несколькими похожими страницами. Как это обычно бывает с текущими веб-страницами, у этого есть меню, которое ссылается на другие страницы гипотетического сайт, уникальный контент и подпись.
Теперь выберите «Сохранить как…» в меню «Файл», перейдите к каталог / папка, в которую вы хотите его поместить (рабочий стол в порядке) и сохраните файл как «mypage.html». Пока не закрывайте редактор, мы нужно это снова.
(Если вы используете TextEdit в Mac OS X до версии 10.4, вы увидит опцию Не добавлять расширение .txt в Сохранить как диалог. Выберите этот вариант, потому что имя «mypage.html» уже включает расширение. Более новые версии TextEdit заметят .html расширение автоматически.)
Затем откройте файл в браузере. Вы можете сделать это следующим образом:
найдите файл с помощью файлового менеджера (Windows Explorer, Finder или
Konqueror) и щелкните или дважды щелкните «mypage. html »файл. Это
должен открыться в веб-браузере по умолчанию. (Если этого не произошло, откройте
браузера и перетащите в него файл.)
html »файл. Это
должен открыться в веб-браузере по умолчанию. (Если этого не произошло, откройте
браузера и перетащите в него файл.)
Как видите, страница выглядит довольно скучно…
Шаг 2: добавление цветов
Вы, вероятно, видите черный текст на белом фоне, но он зависит от того, как настроен браузер. Так что одну простую вещь мы можем сделать страницу более стильной — это добавить цветов. (Оставь браузер открыт, мы будем использовать его позже.)
Мы начнем с таблицы стилей, встроенной в файл HTML. Позже мы поместим HTML и CSS в отдельные файлы. Отдельный files — это хорошо, так как это упрощает использование одной и той же таблицы стилей для нескольких файлов HTML: вам нужно только написать таблицу стилей один раз. Но на этом этапе мы просто сохраняем все в одном файле.
Нам нужно добавить элемент
[так далее.]Первая строка говорит, что это таблица стилей и что это написано на CSS («текст / css»). Во второй строке написано, что мы добавляем стиль к элементу «body».Третья строка устанавливает цвет текста на фиолетовый, а в следующей строке фон становится зеленоватым желтый.
Стиль листы в CSS состоят из правил . В каждом правиле есть три части:
Пример показывает, что правила можно комбинировать. Мы установили два properties, поэтому мы могли бы создать два отдельных правила:
тело {цвет: фиолетовый}
тело {background-color: # d8da3d}
, но поскольку оба правила влияют на тело, мы написали «тело» только один раз и соедините свойства и значения. Подробнее о переключатели, см. главу 2 из Lie & Bos .
Фон основного элемента также будет фоном всего документа.Мы не указали никаких других элементов (p, li, address…) любой явный фон, поэтому по умолчанию они будут нет (или: будет прозрачным). Свойство 'color' устанавливает цвет текста для основного элемента, но все остальные элементы внутри тела наследует этот цвет, если явно не переопределен. (Позже мы добавим другие цвета.)
Теперь сохраните этот файл (используйте «Сохранить» в меню «Файл») и вернитесь назад.
в окно браузера. Если нажать кнопку «Обновить»,
дисплей должен измениться с «скучной» страницы на цветной (но
еще довольно скучная) страница. Помимо списка ссылок вверху,
текст теперь должен быть фиолетовым на зеленовато-желтом фоне.
Помимо списка ссылок вверху,
текст теперь должен быть фиолетовым на зеленовато-желтом фоне.
Как один браузер показывает страницу теперь, когда некоторые цвета были добавлен.
Цвета могут быть указывается в CSS несколькими способами. В этом примере показаны два из них: по имени («фиолетовый») и по шестнадцатеричному коду («# d8da3d»). Есть около 140 названий цветов и шестнадцатеричные коды позволяют использовать более 16 миллион цветов. Добавление нотки стиля объясняет больше о эти коды.
Шаг 3: добавление шрифтов
Еще одна вещь, которую легко сделать, - это провести различие в шрифты для различных элементов страницы. Итак, давайте установим текст шрифтом «Грузия», кроме заголовка h2, который мы дать «Helvetica».
В Интернете никогда нельзя быть уверенным, какие шрифты есть у ваших читателей.
на их компьютерах, поэтому мы добавляем еще несколько альтернатив: если Грузия
недоступен, Times New Roman или Times тоже подойдут, и если
все остальное не удается, браузер может использовать любой другой шрифт с засечками. Если Helvetica отсутствует, Geneva, Arial
и SunSans-Regular очень похожи по форме, и если ни один из
эти работы, браузер может выбрать любой другой шрифт, который
без засечек.
Если Helvetica отсутствует, Geneva, Arial
и SunSans-Regular очень похожи по форме, и если ни один из
эти работы, браузер может выбрать любой другой шрифт, который
без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
Моя первая стилизованная страница [так далее.]
Если вы сохраните файл еще раз и нажмете «Обновить» в браузере, теперь должны быть разные шрифты для заголовка и других текст.
Теперь шрифт основного текста отличается от шрифта заголовка.
Шаг 4: добавление панели навигации
Список вверху HTML-страницы предназначен для
меню навигации. На многих веб-сайтах есть своего рода меню
вверху или сбоку страницы, и на этой странице он должен быть как
хорошо.Мы положим его на левую сторону, потому что это немного
интереснее, чем наверху…
На многих веб-сайтах есть своего рода меню
вверху или сбоку страницы, и на этой странице он должен быть как
хорошо.Мы положим его на левую сторону, потому что это немного
интереснее, чем наверху…
Меню уже находится на странице HTML. Это список
- наверху. Ссылки в нем не работают, так как наш «веб-сайт» пока
состоит всего из одной страницы, но теперь это уже не важно. На реальном
На сайте, конечно, не должно быть битых ссылок.
Итак, нам нужно переместить список влево и переместить оставшуюся часть текст немного правее, чтобы освободить для него место.Свойства CSS мы используем для этого padding-left (для перемещения основного текста) и «положение», «слева» и «вверху» (для перемещения по меню).
Есть и другие способы сделать это. Если вы ищете «столбец» или «Layout» на странице Learning CSS вы найдете несколько готовых к работе шаблоны. Но этот подходит для наших целей.
В окне редактора добавьте следующие строки в HTML файл (строки 7 и 12-16):
01 // EN ">Моя первая стилизованная страница [так далее.]
Если вы сохраните файл еще раз и перезагрузите его в браузере, вы теперь должен иметь список ссылок слева от основного текста. Это уже выглядит намного интереснее, не так ли?
Основной текст перемещен вправо, а список ссылки теперь находятся слева от него, а не сверху.
'position: absolute' говорит, что элемент ul расположен
независимо от текста, стоящего до или после него в
документ, а «левый» и «верхний» указывают, что это за позиция. В этом случае 2em сверху и 1em слева от
окно.
В этом случае 2em сверху и 1em слева от
окно.
«2em» означает 2-кратный размер текущего шрифта. Например, если меню отображается шрифтом 12 пунктов, тогда 2em равно 24 точки. 'Em' - очень полезная единица в CSS, поскольку она может адаптировать автоматически к шрифту, который использует читатель. Наиболее в браузерах есть меню для увеличения или уменьшения размера шрифта: вы можете попробовать и увидеть, что меню увеличивается в размере по мере того, как шрифт увеличивается, чего не было бы, если бы мы использовали размер в пикселях.
Шаг 5. Стилизация ссылок
Меню навигации по-прежнему выглядит как список, а не меню. Давайте добавим ему стиля. Мы удалим маркер из списка и переместим предметы слева, туда, где была пуля. Мы также дадим у каждого элемента свой белый фон и черный квадрат. (Почему нет особая причина, просто потому что мы можем.)
Мы также не сказали, какими должны быть цвета ссылок, поэтому давайте добавим и это: синий для ссылок, которые пользователь не видел еще и фиолетовый для уже посещенных ссылок (строки 13-15 и 23-33):
01 // EN ">Моя первая стилизованная страница [так далее.]
Обычно браузеры показывают гиперссылки с подчеркиванием и
цвета. Обычно цвета соответствуют указанным нами
здесь: синий для ссылок на страницы, которые вы еще не посещали (или
посещены давно), фиолетовый для страниц, которые вы уже посетили
видел.
В HTML гиперссылки создаются с помощью элементов , поэтому
укажите цвет, нам нужно добавить правило стиля для «a». Чтобы
различать посещенные и непосещенные ссылки, CSS предоставляет
два «псевдокласса» (: ссылка и: посещенный). Они называются
«Псевдоклассы», чтобы отличать их от атрибутов класса , , которые появляются непосредственно в HTML, например, class = "navbar" в нашем примере.
Шаг 6: добавляем горизонтальную линию
Последнее дополнение к таблице стилей - это горизонтальная линейка для отделите текст от подписи внизу.Мы будем использовать 'border-top', чтобы добавить пунктирную линию над <адрес> элемент (строки 34-37):
Моя первая стилизованная страница [так далее.]
Теперь наш стиль завершен. Далее давайте посмотрим, как можно поставить таблица стилей в отдельном файле, чтобы другие страницы могли делиться в том же стиле.
Шаг 7: помещаем таблицу стилей в отдельный файл
Теперь у нас есть HTML-файл со встроенной таблицей стилей. Но если
наш сайт растет, мы, вероятно, хотим, чтобы многие страницы имели один и тот же стиль. Есть способ лучше, чем копирование таблицы стилей в каждый
страница: если мы поместим таблицу стилей в отдельный файл, все страницы могут
укажите на это.
Есть способ лучше, чем копирование таблицы стилей в каждый
страница: если мы поместим таблицу стилей в отдельный файл, все страницы могут
укажите на это.
Чтобы создать файл таблицы стилей, нам нужно создать еще один пустой текст файл. Вы можете выбрать «Новый» в меню «Файл» редактора, чтобы создать пустое окно.(Если вы используете TextEdit, не забудьте сделайте это снова обычным текстом, используя меню Формат.)
Затем вырежьте и вставьте все, что находится внутри <стиля> элемент из HTML-файла в новое окно. Не копируйте сами по себе. Они принадлежат HTML, не в CSS. В новом окне редактора теперь у вас должен быть полная таблица стилей:
body {
отступ слева: 11em;
font-family: Грузия, "Times New Roman",
Times, serif;
цвет: фиолетовый;
цвет фона: # d8da3d}
ул.navbar {
тип-стиль-список: нет;
отступ: 0;
маржа: 0;
позиция: абсолютная;
верх: 2em;
слева: 1em;
width: 9em}
h2 {
семейство шрифтов: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif}
ul. navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: сплошной черный 1em}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкие точки}
navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: сплошной черный 1em}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкие точки}
Выберите «Сохранить как…» в меню «Файл», убедитесь, что вы находитесь в тот же каталог / папка, что и mypage.html и сохраните таблица стилей как «mystyle.css».
Теперь вернитесь к окну с HTML-кодом. Удалить все от тега включительно тег и замените его элементом, как показано ниже (строка 5):
Моя первая стилизованная страница [так далее.]
Это сообщит браузеру, что таблица стилей находится в
файл с именем «mystyle.css», и поскольку каталог не упоминается,
браузер будет искать в том же каталоге, где он нашел HTML
файл.
Если вы сохраните файл HTML и перезагрузите его в браузере, вы не должно быть изменений: страница по-прежнему оформлена так же, но теперь стиль поступает из внешнего файла.
Окончательный результат
Следующим шагом будет размещение обоих файлов mypage.html и mystyle.css на вашем веб-сайте. (Ну, возможно, вы захотите немного изменить их сначала…) Но как это сделать, зависит от вашего интернет-провайдера.
Как настроить свой проект по CSS и HTML с помощью редактора кода
Часть серии: Как создать сайт с помощью CSS Это руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов.Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Перед тем, как продолжить, мы рекомендуем вам немного знать HTML, стандартный язык разметки, используемый для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств из нашей серии "Как создать веб-сайт с помощью HTML", прежде чем начинать эту серию.
Введение
В этом руководстве вы настроите папки и файлы, необходимые для изучения CSS и создания веб-сайта.Используя редактор кода, вы создадите каталог проекта для нашего веб-сайта, папку и файл для нашего кода CSS, файл для нашего кода HTML и папку для изображений. В этой серии руководств используется Visual Studio Code, редактор кода, свободно доступный для Mac, Windows или Linux, но вы можете использовать любой редактор кода, который вам больше нравится. Обратите внимание, что некоторые инструкции, возможно, придется немного изменить, если вы используете другой редактор.
Как создавать файлы и папки HTML и CSS
После открытия предпочитаемого текстового редактора откройте новую папку проекта и назовите ее css-practice . Вы будете использовать эту папку для хранения всех файлов и папок, созданных вами в ходе этой серии руководств.
Вы будете использовать эту папку для хранения всех файлов и папок, созданных вами в ходе этой серии руководств.
Чтобы создать новую папку проекта в Visual Studio Code, перейдите к пункту меню «Файл» в верхнем меню и выберите «Добавить папку в рабочую область». В новом окне нажмите кнопку «Новая папка» и создайте новую папку с именем css-practice :
Затем создайте новую папку внутри css-practice и назовите ее css . Внутри этой папки откройте новый файл в каталоге вашего проекта и сохраните его как стили .css - это файл, который вы будете использовать для хранения наших правил стилей CSS. Если вы используете Visual Studio Code, вы можете создать новую папку с помощью , щелкнув правой кнопкой мыши (в Windows) или CTRL + левый щелчок (на Mac) в папке css-practice , выбрав «Новая папка» и создание папки css . Затем нажмите . Щелкните правой кнопкой мыши (в Windows) или CTRL + щелкните левой кнопкой мыши (на Mac) в новой папке css , выберите «Новый файл» и создайте файл стилей ., как показано на гифке ниже: css
css
Сохраните файл и оставьте его открытым.
Вам также необходимо создать файл для добавления нашего HTML-содержимого - текста, изображений и HTML-элементов, которые будут отображаться в браузере. В каталоге проекта css-Practice откройте дополнительный новый файл и сохраните его как index.html таким же образом, как вы создали файл styles.css выше. Обязательно сохраните этот файл index.html в папке css-practice , а не в папке css .
Затем вам нужно добавить строку кода в документ index.html , который указывает браузеру использовать файл styles.css в качестве нашей таблицы стилей. Для этого вы воспользуетесь тегом HTML и создадите ссылку на файл styles.css . Добавьте следующий фрагмент кода в свой HTML-документ:
index.html
css">
Этот фрагмент кода сообщает браузеру интерпретировать HTML-код в соответствии с таблицей стилей, расположенной по адресу css / styles.css. Убедитесь, что вы не стираете эту строку при добавлении или удалении содержимого в файл index.html на протяжении всей этой серии руководств. Сохраните файл index.html и держите его открытым.
Наконец, создайте дополнительную папку внутри css-practice и назовите ее images так же, как вы создали папку css выше. В этой папке вы сохраните все изображения, которые вы используете в этой серии руководств.
Теперь у вас должна быть папка проекта с именем css-practice , которая содержит папки и файлы, необходимые для изучения CSS в этой серии руководств:
- Папка с именем
css, в которой находится файл стилей.CSS - Пустая папка с именем
изображений - Файл с именем
index. html
html
Если вы используете Visual Studio Code, ваш редактор теперь должен отображать следующее дерево файлов и открытые файлы:
Обратите внимание, что имена файлов включают расширения ( .html и .css ), которые относятся к типу содержимого, которое они содержат. Вы добавите контент в эти файлы в наших практических упражнениях в следующих руководствах.
Отладка и устранение неполадок CSS и HTML
Точность важна при работе с HTML и CSS. Даже лишний пробел или ошибочный символ могут помешать вашему коду работать должным образом.
Если ваш код HTML или CSS не отображается в браузере должным образом, убедитесь, что вы написали код точно так, как написано в руководстве. Хотя мы рекомендуем вам вручную записывать код с целью изучения, копирование и вставка иногда могут быть полезны, чтобы убедиться, что ваш код соответствует примерам.
Ошибки HTML и CSS могут быть вызваны несколькими причинами. Проверьте свои правила разметки и CSS на наличие лишних или отсутствующих пробелов, отсутствующих или неправильно написанных тегов, а также отсутствующих или неправильных знаков пунктуации или символов. Вам также следует убедиться, что вы случайно не используете «фигурные» или «умные» кавычки, такие как
Проверьте свои правила разметки и CSS на наличие лишних или отсутствующих пробелов, отсутствующих или неправильно написанных тегов, а также отсутствующих или неправильных знаков пунктуации или символов. Вам также следует убедиться, что вы случайно не используете «фигурные» или «умные» кавычки, такие как , и , , которые часто используются в текстовых редакторах. Фигурные кавычки предназначены для текста, читаемого человеком, и вызовут ошибка в вашем коде, поскольку они не распознаются браузерами как кавычки.Вводя кавычки прямо в редактор кода, вы можете убедиться, что используете правильный тип.
Кроме того, каждый раз, когда вы меняете код, обязательно сохраняйте файл перед его перезагрузкой в браузере, чтобы проверить результаты.
Краткое примечание по функциям автоматической поддержки HTML
Некоторые редакторы кода, такие как редактор кода Visual Studio, который мы используем в этой серии, обеспечивают автоматическую поддержку написания кода HTML. Для Visual Studio Code эта поддержка включает интеллектуальные предложения и автозавершение.Хотя эта поддержка часто бывает полезной, имейте в виду, что вы можете сгенерировать дополнительный код, который вызовет ошибки, если вы не привыкли работать с этими функциями поддержки. Если эти функции вас отвлекают, вы можете отключить их в настройках редактора кода.
Для Visual Studio Code эта поддержка включает интеллектуальные предложения и автозавершение.Хотя эта поддержка часто бывает полезной, имейте в виду, что вы можете сгенерировать дополнительный код, который вызовет ошибки, если вы не привыкли работать с этими функциями поддержки. Если эти функции вас отвлекают, вы можете отключить их в настройках редактора кода.
Заключение
Теперь вы готовы продолжить серию руководств. В следующем руководстве вы начнете изучать, как правила CSS используются для управления стилем и макетом HTML-содержимого на веб-странице.
Применение CSS | HTML Dog
Встроенный
Встроенные стили вставляются прямо в теги HTML с помощью атрибута style .
Они выглядят примерно так:
текст
Это сделает этот конкретный абзац красным.
Но, если вы помните, лучший практический подход состоит в том, что HTML должен быть отдельным документом без представления , поэтому следует по возможности избегать встроенных стилей.
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
Внутренний
Встроенные или внутренние стили используются для всей страницы.Внутри элемента head теги style окружают все стили для страницы.
Пример CSS
<стиль>
п {
цвет: красный;
}
а {
цвет: синий;
}
...
Это сделает все абзацы на странице красными, а все ссылки - синими.
Хотя предпочтительнее испачкать наш HTML встроенным представлением, также обычно предпочтительнее хранить файлы HTML и CSS отдельно, и поэтому мы остаемся с нашим спасителем…
Внешний
Внешние стили используются для всего многостраничного веб-сайта. Существует отдельный файл CSS , который будет выглядеть примерно так:
п {
красный цвет;
}
a {
цвет синий;
}
Если этот файл сохранен как «style. css »в том же каталоге, что и ваша HTML-страница, тогда на нее можно будет ссылаться в HTML следующим образом:
css »в том же каталоге, что и ваша HTML-страница, тогда на нее можно будет ссылаться в HTML следующим образом:
Пример CSS
...
Применить!
Чтобы получить максимальную отдачу от этого руководства, было бы неплохо опробовать код по мере продвижения, поэтому запустите новый новый файл в текстовом редакторе и сохраните пустой документ как «style.css» в том же каталог как ваш HTML-файл.
Теперь измените свой HTML-файл так, чтобы он начинался примерно так:
Моя первая веб-страница
...
Сохраните файл HTML. Теперь это ссылка на файл CSS, который на данный момент пуст, поэтому ничего не изменит. По мере прохождения учебного курса CSS для начинающих вы сможете добавлять и изменять файл CSS и видеть результаты, просто обновляя окно браузера, в котором находится HTML-файл, как мы делали раньше.
Организация вашего CSS - Изучение веб-разработки
Когда вы начнете работать над более крупными таблицами стилей и большими проектами, вы обнаружите, что поддерживать огромный файл CSS может быть непросто. В этой статье мы кратко рассмотрим некоторые передовые методы написания вашего CSS, чтобы его было легко поддерживать, а также некоторые решения, которые вы найдете в использовании другими, чтобы улучшить ремонтопригодность.
| Предварительные требования: | Базовая компьютерная грамотность, базовое установленное программное обеспечение, базовые знания работы с файлами, основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучение первых шагов CSS.) |
|---|---|
| Цель: | Чтобы узнать несколько советов и передовых методов организации таблиц стилей, а также узнать о некоторых соглашениях об именах и инструментах, которые обычно используются для помощи в организации CSS и совместной работе. |
Вот несколько общих советов, как сохранить ваши таблицы стилей организованными и аккуратными.
Есть ли в вашем проекте руководство по стилю кодирования?
Если вы работаете с командой над существующим проектом, первое, что нужно проверить, это наличие в проекте существующего руководства по стилю для CSS.Руководство по командному стилю всегда должно преобладать над вашими личными предпочтениями. Часто нет правильного или неправильного способа делать что-либо, но последовательность важна.
Например, взгляните на рекомендации CSS для примеров кода MDN.
Сохраняйте единообразие
Если вам удалось установить правила для проекта или вы работаете в одиночку, то самое важное, что нужно сделать, - это сохранить последовательность. Согласованность может применяться всевозможными способами, такими как использование одних и тех же соглашений об именах для классов, выбор одного метода описания цвета или поддержание согласованного форматирования (например, будете ли вы использовать табуляции или пробелы для отступа в коде? Если пробелы, сколько пробелы?)
Наличие набора правил, которым вы всегда следуете, снижает количество умственных затрат, необходимых при написании CSS, поскольку некоторые решения уже приняты.
Форматирование читаемого CSS
Есть несколько способов увидеть форматирование CSS. Некоторые разработчики помещают все правила в одну строку, например:
.box {background-color: # 567895; }
h3 {цвет фона: черный; цвет белый; } Другие разработчики предпочитают разбивать все на новую строку:
.box {
цвет фона: # 567895;
}
h3 {
цвет фона: черный;
цвет белый;
} CSS не имеет значения, какой из них вы используете.Мы лично считаем, что удобнее размещать каждую пару свойств и значений в новой строке.
Добавление комментариев к вашему CSS поможет любому будущему разработчику работать с вашим файлом CSS, но также поможет вам, когда вы вернетесь к проекту после перерыва.
Хороший совет - добавить блок комментариев между логическими разделами в вашей таблице стилей, чтобы помочь быстро найти различные разделы при просмотре, или даже дать вам что-то для поиска, чтобы сразу перейти к этой части CSS. Если вы используете строку, которой нет в коде, вы можете переходить от раздела к разделу, выполняя поиск - ниже мы использовали
Если вы используете строку, которой нет в коде, вы можете переходить от раздела к разделу, выполняя поиск - ниже мы использовали || .
...
...
...
Вам не нужно комментировать каждую вещь в вашем CSS, так как большая ее часть не требует пояснений. Вы должны комментировать вещи, в которых вы приняли конкретное решение по определенной причине.
Возможно, вы использовали свойство CSS определенным образом, чтобы обойти несовместимость старых браузеров, например:
.box {
цвет фона: красный;
фоновое изображение: линейный градиент (вправо, # ff0000, # aa0000);
}
Возможно, вы следовали руководству, чтобы чего-то достичь, а CSS немного неочевиден. В этом случае вы можете добавить URL-адрес учебника в комментарии. Вы будете благодарить себя, когда вернетесь к этому проекту через год или около того, и смутно вспомните, что по этому поводу был отличный учебник, но где он?
Создайте логические разделы в таблице стилей
Рекомендуется сначала включить в таблицу стилей все общие стили. Это означает, что все стили будут применяться, если вы не сделаете что-то особенное с этим элементом. Обычно у вас есть правила, настроенные для:
Это означает, что все стили будут применяться, если вы не сделаете что-то особенное с этим элементом. Обычно у вас есть правила, настроенные для:
-
корпус -
п. -
h2,h3,h4,h5,h5 -
ulиol - Таблица
- Ссылки
В этом разделе таблицы стилей мы предоставляем стиль по умолчанию для типа на сайте, настраиваем стиль по умолчанию для таблиц и списков данных и так далее.
тело {...}
h2, h3, h4, h5 {...}
ul {...}
blockquote {...}
После этого раздела мы могли бы определить несколько служебных классов, например класс, который удаляет стиль списка по умолчанию для списков, которые мы собираемся отображать как элементы гибкости или каким-либо другим способом. Если у вас есть несколько вещей, которые, как вы знаете, вы хотите применить к множеству различных элементов, их можно найти в этом разделе.
.nobullets {
стиль списка: нет;
маржа: 0;
отступ: 0;
}
...
Затем мы можем добавить все, что используется по всему сайту. Это могут быть такие вещи, как базовый макет страницы, заголовок, стиль навигации и так далее.
.main-nav {...}
.logo {...}
Наконец, мы включим CSS для определенных вещей, с разбивкой по контексту, странице или даже компоненту, в котором они используются.
.product-list {...}
.product-box {...}
Упорядочивая вещи таким образом, мы, по крайней мере, имеем представление, в какой части таблицы стилей мы будем искать что-то, что мы хотим изменить.
Избегайте чрезмерно специфичных селекторов
Если вы создаете очень специфические селекторы, вы часто обнаружите, что вам нужно дублировать фрагменты вашего CSS, чтобы применить те же правила к другому элементу. Например, у вас может быть что-то вроде селектора ниже, который применяет правило к , ящик внутри main .
article.main p.box {
граница: 1px solid #ccc;
} Если вы затем захотите применить те же правила к чему-то, кроме main , или к чему-то другому, кроме .box , чтобы применить правило к любому элементу, который имеет поле класса :
.box {
граница: 1px solid #ccc;
} Иногда будет иметь смысл сделать что-то более конкретное, но, как правило, это скорее исключение, чем обычная практика.
Разбивайте большие таблицы стилей на несколько меньших
В частности, в тех случаях, когда у вас очень разные стили для отдельных частей сайта, вы можете захотеть иметь таблицу стилей, которая включает все глобальные правила, а затем более мелкие, которые включают конкретные правила необходимо для этих разделов. Вы можете ссылаться на несколько таблиц стилей с одной страницы, и применяются обычные правила каскада, при этом правила в таблицах стилей, связанные позже, идут после правил в таблицах стилей, связанных ранее.
Вы можете ссылаться на несколько таблиц стилей с одной страницы, и применяются обычные правила каскада, при этом правила в таблицах стилей, связанные позже, идут после правил в таблицах стилей, связанных ранее.
Например, у нас может быть интернет-магазин как часть сайта с большим количеством CSS, используемым только для стилизации списков продуктов и форм, необходимых для магазина. Было бы разумно разместить эти вещи в другой таблице стилей, ссылки на которую будут только на страницах магазина.
Это может упростить организацию вашего CSS, а также означает, что если несколько человек работают над CSS, у вас будет меньше ситуаций, когда два человека должны работать над одной и той же таблицей стилей одновременно, что приведет к конфликтам в системе управления версиями.
CSS сам по себе не имеет особой встроенной организации, поэтому вам нужно проделать работу по созданию согласованности и правил написания CSS. Веб-сообщество также разработало различные инструменты и подходы, которые могут помочь вам управлять более крупными проектами CSS. Поскольку они могут быть полезны для вас, и вы, вероятно, столкнетесь с ними при работе с другими людьми, мы включили краткое руководство по некоторым из них.
Поскольку они могут быть полезны для вас, и вы, вероятно, столкнетесь с ними при работе с другими людьми, мы включили краткое руководство по некоторым из них.
Методологии CSS
Вместо того, чтобы придумывать свои собственные правила для написания CSS, вы можете извлечь выгоду из принятия одного из подходов, уже разработанных сообществом и протестированных во многих проектах.Эти методологии по сути являются руководствами по кодированию CSS, в которых используется очень структурированный подход к написанию и организации CSS. Обычно они имеют тенденцию приводить к более подробному использованию CSS, чем если бы вы написали и оптимизировали каждый селектор для пользовательского набора правил для этого проекта.
Тем не менее, вы получите большую структуру, приняв одну из них, и, поскольку многие из этих систем очень широко используются, другие разработчики с большей вероятностью поймут используемый вами подход и смогут писать свой CSS таким же образом, скорее чем необходимость разрабатывать свою собственную методологию с нуля.
OOCSS
Большинство подходов, с которыми вы столкнетесь, в чем-то обязаны концепции объектно-ориентированного CSS (OOCSS), подходу, ставшему популярным благодаря работам Николь Салливан. Основная идея OOCSS - разделить ваш CSS на объекты многократного использования, которые можно использовать в любом месте вашего сайта. Стандартный пример OOCSS - это шаблон, описанный как медиа-объект. Это шаблон с изображением, видео или другим элементом фиксированного размера с одной стороны и гибким содержимым с другой.Это шаблон, который мы видим на всех веб-сайтах для комментариев, списков и т. Д.
Если вы не используете подход OOCSS, вы можете создать собственный CSS для разных мест, где используется этот шаблон, например, создав класс под названием comment с набором правил для составных частей, затем класс под названием list-item с почти теми же правилами, что и класс comment , за исключением некоторых незначительных отличий. Разница между этими двумя компонентами заключается в том, что элемент списка имеет нижнюю границу, а изображения в комментариях имеют границу, а изображения элементов списка - нет.
Разница между этими двумя компонентами заключается в том, что элемент списка имеет нижнюю границу, а изображения в комментариях имеют границу, а изображения элементов списка - нет.
.comment {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
}
.comment img {
граница: сплошной серый 1px;
}
.comment .content {
размер шрифта: .8rem;
}
.пункт списка {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
нижняя граница: сплошной серый 1px;
}
.list-item .content {
размер шрифта: .8rem;
} В OOCSS вы должны создать один шаблон под названием media , который будет иметь все общие CSS для обоих шаблонов - базовый класс для вещей, которые обычно являются формой медиа-объекта.Затем мы добавили бы дополнительный класс, чтобы иметь дело с этими крошечными различиями, таким образом расширяя этот стиль определенным образом.
.media {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
}
.media .content {
размер шрифта: . 8rem;
}
.comment img {
граница: сплошной серый 1px;
}
.пункт списка {
нижняя граница: сплошной серый 1px;
}
8rem;
}
.comment img {
граница: сплошной серый 1px;
}
.пункт списка {
нижняя граница: сплошной серый 1px;
} В вашем HTML для комментария потребуется как media , так и comment применены классы:
![]()
К элементу списка будет применено носителей и элемент списка :
-
![]()
Работа, которую проделала Николь Салливан по описанию этого подхода и его продвижению, означает, что даже люди, которые сегодня строго не следуют OOCSS-подходу, обычно будут повторно использовать CSS таким образом - это вошло в наше понимание как хороший способ подойти к вещам в целом. .
БЭМ
БЭМ - модификатор блочного элемента. В БЭМ блок - это отдельная сущность, такая как кнопка, меню или логотип. Элемент - это что-то вроде элемента списка или заголовка, привязанного к блоку, в котором он находится. Модификатор - это флаг на блоке или элементе, который изменяет стиль или поведение. Вы сможете распознать код, использующий БЭМ, благодаря широкому использованию дефисов и подчеркиваний в классах CSS. Например, посмотрите на классы, примененные к этому HTML на странице о соглашениях об именах БЭМ:
Модификатор - это флаг на блоке или элементе, который изменяет стиль или поведение. Вы сможете распознать код, использующий БЭМ, благодаря широкому использованию дефисов и подчеркиваний в классах CSS. Например, посмотрите на классы, примененные к этому HTML на странице о соглашениях об именах БЭМ:
<форма>
<ввод
type = "submit" />
Дополнительные классы аналогичны тем, которые используются в примере OOCSS, однако в них используются строгие соглашения об именах БЭМ.
БЭМ широко используется в крупных веб-проектах, и многие люди пишут свой CSS именно таким образом. Вероятно, вы встретите примеры, даже в учебных пособиях, которые используют синтаксис БЭМ, без упоминания того, почему CSS структурирован таким образом.
Чтобы узнать больше о системе, прочтите BEM 101 на CSS Tricks.
Другие общие системы
Существует большое количество таких систем. Другие популярные подходы включают масштабируемую и модульную архитектуру для CSS (SMACSS), созданную Джонатаном Снуком, ITCSS от Гарри Робертса и атомарный CSS (ACSS), первоначально созданный Yahoo !. Если вы столкнетесь с проектом, в котором используется один из этих подходов, то преимущество состоит в том, что вы сможете искать и находить множество статей и руководств, которые помогут вам понять, как кодировать в том же стиле.
Если вы столкнетесь с проектом, в котором используется один из этих подходов, то преимущество состоит в том, что вы сможете искать и находить множество статей и руководств, которые помогут вам понять, как кодировать в том же стиле.
Недостатком использования такой системы является то, что они могут показаться слишком сложными, особенно для небольших проектов.
Системы сборки для CSS
Другой способ организации CSS - это воспользоваться некоторыми инструментами, доступными для интерфейсных разработчиков, которые позволяют вам использовать немного более программный подход к написанию CSS.Существует ряд инструментов, которые мы называем препроцессорами и постпроцессорами . Препроцессор обрабатывает ваши необработанные файлы и превращает их в таблицу стилей, тогда как постпроцессор берет готовую таблицу стилей и что-то с ней делает - возможно, чтобы оптимизировать ее, чтобы она загружалась быстрее.
Использование любого из этих инструментов потребует, чтобы ваша среда разработки могла запускать сценарии, выполняющие предварительную и постобработку. Многие редакторы кода могут сделать это за вас, или вы можете установить инструменты командной строки, чтобы помочь.
Многие редакторы кода могут сделать это за вас, или вы можете установить инструменты командной строки, чтобы помочь.
Самый популярный препроцессор - Sass. Это не руководство по Sass, поэтому я кратко объясню пару вещей, которые может делать Sass, которые действительно полезны с точки зрения организации, даже если вы не используете какие-либо другие функции Sass. Если вы хотите узнать больше о Sass, начните со статьи об основах Sass, а затем переходите к другой документации.
Определение переменных
CSS теперь имеет собственные настраиваемые свойства, что делает эту функцию все менее важной, однако одна из причин, по которой вы можете использовать Sass, - это возможность определять все цвета и шрифты, используемые в проекте, в качестве настроек, а затем использовать эту переменную во всем проекте. .Это означает, что если вы поймете, что использовали неправильный оттенок синего, вам нужно изменить его только в одном месте.
Если бы мы создали переменную с именем $ base-color , как в первой строке ниже, мы могли бы затем использовать ее в таблице стилей везде, где требуется этот цвет.
$ базовый цвет: # c6538c;
.alert {
граница: 1px solid $ base-color;
} После компиляции в CSS вы получите следующий CSS в окончательной таблице стилей.
.alert {
граница: 1px solid # c6538c;
} Составление таблиц стилей компонентов
Выше я упоминал, что один из способов организации CSS - это разбить таблицы стилей на более мелкие. При использовании Sass вы можете перейти на другой уровень и иметь множество очень маленьких таблиц стилей - даже до отдельной таблицы стилей для каждого компонента. Затем, используя функцию включения в Sass (частичные), все они могут быть скомпилированы в одну или небольшое количество таблиц стилей для фактической ссылки на ваш веб-сайт.
Так, например, с частичными файлами у вас может быть несколько файлов стилей внутри каталога, скажем foundation / _code.scss , foundation / _lists.scss , foundation / _footer.scss , foundation / _links. и т. д., затем используйте роль Sass  scss
scss @use , чтобы загрузить их в другие таблицы стилей:
// фундамент / _index.sass
@ использовать 'код'
@ использовать 'списки'
@ использовать "нижний колонтитул"
@use 'links' Если все части загружены в индексный файл, как подразумевается выше, вы можете загрузить весь этот каталог в другую таблицу стилей за один раз:
// стиль.дерзость
@use 'foundation' Примечание : Простой способ опробовать Sass - использовать CodePen - вы можете включить Sass для своего CSS в настройках пера, и CodePen затем запустит парсер Sass для вас, чтобы вы могли увидеть результат. веб-страница с применением обычного CSS. Иногда вы обнаружите, что учебники по CSS использовали Sass, а не простой CSS в своих демонстрациях CodePen, поэтому полезно немного узнать об этом.
Постобработка для оптимизации
Если вас беспокоит увеличение размера ваших таблиц стилей, например, путем добавления большого количества дополнительных комментариев и пробелов, то этап пост-обработки может заключаться в оптимизации CSS путем удаления всего ненужного в производственной версии. Примером постпроцессорного решения для этого может быть cssnano.
Примером постпроцессорного решения для этого может быть cssnano.
Это последняя часть нашего руководства по изучению CSS, и, как вы можете видеть, есть много способов, которыми вы можете продолжить изучение CSS с этого момента.
Чтобы узнать больше о макете в CSS, см. Раздел «Изучение макета CSS».
Теперь у вас также должны быть навыки для изучения остального материала MDN CSS. Вы можете искать свойства и значения, изучать нашу Поваренную книгу CSS для использования шаблонов и читать больше в некоторых специальных руководствах, таких как Руководство по макету сетки CSS.
Как устроен CSS - Изучите веб-разработку
Теперь, когда вы начинаете понимать назначение и использование CSS, давайте рассмотрим структуру CSS.
Во-первых, давайте рассмотрим три метода применения CSS к документу: с внешней таблицей стилей, с внутренней таблицей стилей и со встроенными стилями.
Внешняя таблица стилей
Внешняя таблица стилей содержит CSS в отдельном файле с расширением .. Это наиболее распространенный и полезный метод добавления CSS в документ.Вы можете связать один файл CSS с несколькими веб-страницами, стилизовав их все с помощью одной и той же таблицы стилей CSS. В разделе «Начало работы с CSS» мы связали внешнюю таблицу стилей с нашей веб-страницей. css
css
Вы ссылаетесь на внешнюю таблицу стилей CSS из элемента HTML :
Мой эксперимент с CSS
Привет, мир!
Это мой первый пример CSS
Файл таблицы стилей CSS может выглядеть так:
h2 {
цвет синий;
цвет фона: желтый;
граница: сплошной черный 1px;
}
п {
красный цвет;
} Атрибут href элемента должен ссылаться на файл в вашей файловой системе.В приведенном выше примере файл CSS находится в той же папке, что и документ HTML, но вы можете разместить его в другом месте и настроить путь. Вот три примера:
Вот три примера:
Внутренняя таблица стилей
Внутренняя таблица стилей находится в документе HTML. Чтобы создать внутреннюю таблицу стилей, вы помещаете CSS в элемент Это мой первый пример CSS Привет, мир!
В некоторых случаях могут быть полезны внутренние таблицы стилей. Например, возможно, вы работаете с системой управления контентом, в которой вам запрещено изменять внешние файлы CSS.
Например, возможно, вы работаете с системой управления контентом, в которой вам запрещено изменять внешние файлы CSS.
Но для сайтов с более чем одной страницей внутренняя таблица стилей становится менее эффективным способом работы. Чтобы применить единый стиль CSS к нескольким страницам с использованием внутренних таблиц стилей, вы должны иметь внутреннюю таблицу стилей на каждой веб-странице, которая будет использовать этот стиль. Падение эффективности распространяется и на обслуживание сайта. При использовании CSS во внутренних таблицах стилей существует риск того, что даже одно простое изменение стиля может потребовать редактирования нескольких веб-страниц.
Встроенные стили
Встроенные стили - это объявления CSS, которые влияют на один элемент HTML, содержащийся в атрибуте стиля . Реализация встроенного стиля в HTML-документе может выглядеть так:
Мой эксперимент с CSS
Привет, мир!
Это мой первый пример CSS
По возможности избегайте использования CSS таким образом. Это противоположность передовой практики. Во-первых, это наименее эффективная реализация CSS для обслуживания. Одно изменение стиля может потребовать нескольких правок на одной веб-странице. Во-вторых, встроенный CSS также смешивает (CSS) презентационный код с HTML и контентом, что затрудняет чтение и понимание всего. Разделение кода и контента упрощает обслуживание всех, кто работает на сайте.
Это противоположность передовой практики. Во-первых, это наименее эффективная реализация CSS для обслуживания. Одно изменение стиля может потребовать нескольких правок на одной веб-странице. Во-вторых, встроенный CSS также смешивает (CSS) презентационный код с HTML и контентом, что затрудняет чтение и понимание всего. Разделение кода и контента упрощает обслуживание всех, кто работает на сайте.
В некоторых случаях встроенные стили более распространены. Возможно, вам придется прибегнуть к использованию встроенных стилей, если ваша рабочая среда очень ограничена.Например, возможно, ваша CMS позволяет редактировать только тело HTML. Вы также можете увидеть множество встроенных стилей в электронной почте HTML, чтобы обеспечить совместимость с максимально возможным количеством почтовых клиентов.
Для следующего упражнения создайте папку на вашем компьютере. Вы можете назвать папку как хотите. Внутри папки скопируйте текст ниже, чтобы создать два файла:
index. html:
html:
Мои эксперименты с CSS
Создайте здесь свой тестовый HTML
styles.css:
п {
красный цвет;
} Когда вы найдете CSS, с которым хотите поэкспериментировать, замените содержимое HTML на некоторый HTML для стиля, а затем добавьте свой тестовый код CSS в свой файл CSS.
В качестве альтернативы вы также можете использовать интерактивный редактор, расположенный ниже.
Читайте и получайте удовольствие!
Селектор нацелен на HTML для применения стилей к содержимому.Мы уже обнаружили множество селекторов в руководстве «Начало работы с CSS». Если CSS не применяется к содержимому, как ожидалось, ваш селектор может не соответствовать так, как вы думаете, он должен соответствовать.
Каждое правило CSS начинается с селектора - или списка селекторов - для того, чтобы сообщить браузеру, к какому элементу или элементам следует применять правила. Все приведенные ниже примеры являются допустимыми селекторами или списками селекторов.
h2
ссылка
.много вещей
#одна вещь
*
.box p
.box p: первый ребенок
h2, h3,.введение Попробуйте создать несколько правил CSS, использующих указанные выше селекторы. Добавьте HTML, который будет стилизован селекторами. Если какой-либо из приведенных выше синтаксисов вам не знаком, попробуйте поискать в MDN.
Примечание : Вы узнаете больше о селекторах в следующем модуле: Селекторы CSS.
Специфичность
Вы можете столкнуться со сценариями, когда два селектора выбирают один и тот же элемент HTML. Рассмотрим таблицу стилей ниже с селектором p , который устанавливает текст абзаца синим.Однако существует также класс, который устанавливает красный цвет для текста выбранных элементов.
.special {
красный цвет;
}
п {
цвет синий;
} Предположим, что в нашем HTML-документе у нас есть абзац с классом special . Применяются оба правила. Какой селектор преобладает? Ожидаете ли вы увидеть текст абзаца синим или красным?
Какого я цвета?
В языке CSS есть правила, определяющие, какой селектор будет сильнее в случае конфликта.Эти правила называются каскадом и специфичностью . В блоке кода ниже мы определяем два правила для селектора p , но текст абзаца будет синим. Это связано с тем, что объявление, которое устанавливает синий цвет текста абзаца, появляется позже в таблице стилей. Более поздние стили заменяют конфликтующие стили, которые появляются раньше в таблице стилей. Это правило каскада .
п {
красный цвет;
}
п {
цвет синий;
} Однако в случае нашего предыдущего примера с конфликтом между селектором класса и селектором элемента класс преобладает, и текст абзаца становится красным. Как это может произойти, даже если конфликтующий стиль появляется позже в таблице стилей? Класс оценивается как более конкретный, так как имеет более специфичности , чем селектор элемента, поэтому он отменяет другое объявление конфликтующего стиля.
Как это может произойти, даже если конфликтующий стиль появляется позже в таблице стилей? Класс оценивается как более конкретный, так как имеет более специфичности , чем селектор элемента, поэтому он отменяет другое объявление конфликтующего стиля.
Попробуйте сами! Добавьте HTML, затем добавьте два правила p {...} в свою таблицу стилей. Затем измените первый селектор p на .special , чтобы увидеть, как он меняет стиль.
Поначалу правила специфичности и каскада могут показаться сложными.Эти правила легче понять, если вы ближе познакомитесь с CSS. В разделе «Каскад и наследование» в следующем модуле это подробно объясняется, в том числе о том, как вычислить специфичность.
А пока помните, что специфика существует. Иногда CSS может применяться не так, как вы ожидали, потому что что-то еще в таблице стилей имеет более конкретную специфику. Признание того, что к элементу может применяться более одного правила, является первым шагом в устранении подобных проблем.
На самом базовом уровне CSS состоит из двух компонентов:
- Свойства : это удобочитаемые идентификаторы, указывающие, какие стилистические особенности вы хотите изменить.Например, размер шрифта
- Значения : Каждому свойству присваивается значение. Это значение указывает, как стилизовать свойство.
В приведенном ниже примере выделяется одно свойство и значение. Имя свойства: , цвет, , значение: , синий, .
Когда свойство сопоставляется со значением, эта пара называется CSS-декларацией . Объявления CSS находятся в блоках объявлений CSS .В приведенном ниже примере выделение идентифицирует блок объявления CSS.
Наконец, блоки объявления CSS объединены с селекторами для создания наборов правил CSS (или правил CSS ). Пример ниже содержит два правила: одно для селектора h2 и одно для селектора p . Цветное выделение указывает на правило
Цветное выделение указывает на правило h2 .
Установка определенных значений свойств CSS - это основной способ определения макета и стиля документа.Механизм CSS вычисляет, какие объявления применяются к каждому элементу страницы.
Важно: Свойства и значения CSS чувствительны к регистру. Свойство и значение в каждой паре разделяются двоеточием. (: )
Найдите различные значения свойств, перечисленных ниже. Напишите правила CSS, которые применяют стили к различным элементам HTML:
Важно : Если свойство неизвестно или если значение недействительно для данного свойства, объявление обрабатывается как недопустимое .Он полностью игнорируется движком CSS браузера.
Важно : В CSS (и других веб-стандартах) согласовано, что орфография в США является стандартом там, где есть языковые вариации или неточности. Например, цвет должен быть написан как цвет , так как цвет не будет работать.
Функции
Хотя большинство значений представляют собой относительно простые ключевые слова или числовые значения, есть некоторые значения, которые принимают форму функции.Примером может служить функция calc () , которая может выполнять простую математику в CSS:
Внутреннее поле 90% - 30 пикселей. .outer {
граница: сплошной черный цвет 5 пикселей;
}
.box {
отступ: 10 пикселей;
ширина: calc (90% - 30 пикселей);
цвет фона: rebeccapurple;
цвет белый;
} Это отображается как:
Функция состоит из имени функции и круглых скобок, в которых заключены значения функции.В случае приведенного выше примера calc () значения определяют ширину этого поля как 90% от ширины содержащего блока, минус 30 пикселей. Результат вычисления нельзя вычислить заранее и ввести как статическое значение.
Другим примером могут быть различные значения для transform , такие как rotate () .
.box {
маржа: 30 пикселей;
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: rebeccapurple;
преобразовать: повернуть (0.8 оборот);
} Вывод приведенного выше кода выглядит следующим образом:
Найдите различные значения свойств, перечисленных ниже. Напишите правила CSS, которые применяют стили к различным элементам HTML:
CSS @rules (произносится как «at-rules») содержат инструкции о том, что CSS должен выполнять или как он должен себя вести. Некоторые @rule просты с ключевым словом и значением. Например, @import импортирует таблицу стилей в другую таблицу стилей CSS:
@import 'styles2.css '; Одно из распространенных @rule, с которым вы, вероятно, столкнетесь, - это @media , которое используется для создания медиа-запросов. Медиа-запросы используют условную логику для применения стилей CSS.
В приведенном ниже примере таблица стилей определяет розовый фон по умолчанию для элемента . Однако следует медиа-запрос, который определяет синий фон, если область просмотра браузера шире 30 em.
кузов {
цвет фона: розовый;
}
@media (min-width: 30em) {
body {
цвет фона: синий;
}
} В этих уроках вы встретите и другие правила @.
Посмотрите, можете ли вы добавить медиа-запрос, который изменяет стили в зависимости от ширины области просмотра. Измените ширину окна браузера, чтобы увидеть результат.
Некоторые свойства, такие как шрифт , фон , отступ , граница и поле , называются сокращенными свойствами. Это потому, что сокращенные свойства устанавливают несколько значений в одной строке.
Например, это одна строка кода:
отступ: 10px 15px 15px 5px; эквивалентно этим четырем строкам кода:
padding-top: 10px;
отступ справа: 15 пикселей;
padding-bottom: 15 пикселей;
отступ слева: 5 пикселей; Эта одна строка:
фон: красный url (bg-graphic. png) 10px 10px repeat-x исправлено;
png) 10px 10px repeat-x исправлено; эквивалентно этим пяти строкам:
цвет фона: красный;
фоновое изображение: URL (bg-graphic.png);
background-position: 10px 10px;
фон-повтор: повтор-х;
прикрепление фона: исправлено; Позже в курсе вы встретите множество других примеров сокращенных свойств. Справочник MDN по CSS - хороший ресурс для получения дополнительной информации о любых сокращенных свойствах.
Попробуйте использовать объявления (выше) в собственном упражнении CSS, чтобы лучше понять, как это работает.Вы также можете поэкспериментировать с разными значениями.
Предупреждение : Менее очевидный аспект использования сокращений CSS - это сброс пропущенных значений. Значение, не указанное в сокращении CSS, возвращается к исходному значению. Это означает, что пропуск в сокращении CSS может переопределить ранее установленные значения .
Как и при любой другой работе по кодированию, лучше всего писать комментарии вместе с CSS. Это поможет вам вспомнить, как работает код, когда вы вернетесь позже для исправлений или улучшений.Это также помогает другим понять код.
Это поможет вам вспомнить, как работает код, когда вы вернетесь позже для исправлений или улучшений.Это также помогает другим понять код.
CSS-комментарии начинаются с / * и заканчиваются * / . В приведенном ниже примере комментарии отмечают начало отдельных разделов кода. Это помогает ориентироваться в кодовой базе по мере ее увеличения. При наличии такого рода комментариев поиск комментариев в редакторе кода становится способом эффективного поиска фрагмента кода.
body {
шрифт: 1em / 150% Helvetica, Arial, sans-serif;
отступ: 1em;
маржа: 0 авто;
максимальная ширина: 33em;
}
@media (min-width: 70em) {
body {
размер шрифта: 130%;
}
}
h2 {размер шрифта: 1.5em;}
div p, #id: first-line {
цвет фона: красный;
радиус границы: 3 пикселя;
}
div p {
маржа: 0;
отступ: 1em;
}
div p + p {
padding-top: 0;
} Код «Комментирование» также полезен для временного отключения участков кода для тестирования. В приведенном ниже примере правила для
В приведенном ниже примере правила для .special отключены путем «комментирования» кода.
п {
цвет синий;
} Добавьте комментарии к CSS.
Пробел означает фактические пробелы, табуляции и новые строки.Так же, как браузеры игнорируют пробелы в HTML, браузеры игнорируют пробелы внутри CSS. Ценность пробелов в том, как они могут улучшить читаемость.
В приведенном ниже примере каждое объявление (и начало / конец правила) имеет свою собственную строку. Возможно, это хороший способ написать CSS. Это упрощает обслуживание и понимание CSS.
кузов {
шрифт: 1em / 150% Helvetica, Arial, sans-serif;
отступ: 1em;
маржа: 0 авто;
максимальная ширина: 33em;
}
@media (min-width: 70em) {
body {
размер шрифта: 130%;
}
}
h2 {
размер шрифта: 1.5em;
}
div p,
#id: first-line {
цвет фона: красный;
радиус границы: 3 пикселя;
}
div p {
маржа: 0;
отступ: 1em;
}
div p + p {
padding-top: 0;
}
В следующем примере показан эквивалентный CSS в более сжатом формате. Хотя два примера работают одинаково, нижеследующий труднее читать.
Хотя два примера работают одинаково, нижеследующий труднее читать.
body {font: 1em / 150% Helvetica, Arial, sans-serif; отступ: 1em; маржа: 0 авто; max-width: 33em;}
@media (min-width: 70em) {body {font-size: 130%;}}
h2 {размер шрифта: 1.5em;}
div p, #id: первая строка {цвет фона: красный; радиус границы: 3px;}
div p {маржа: 0; заполнение: 1em;}
div p + p {padding-top: 0;}
Для ваших собственных проектов вы отформатируете свой код в соответствии с личными предпочтениями. Для командных проектов вы можете обнаружить, что у команды или проекта есть собственное руководство по стилю.
Важно: Хотя пробелы разделяют значения в объявлениях CSS, в именах свойств никогда не бывает пробелов .
Например, эти объявления являются действительными CSS:
маржа: 0 авто;
отступ слева: 10 пикселей; Но эти декларации недействительны:
маржа: 0авто;
отступ слева: 10 пикселей; Вы видите ошибки интервала? Во-первых, 0auto не распознается как допустимое значение для свойства margin . Запись
Запись 0auto предназначена для двух отдельных значений: 0 и auto . Во-вторых, браузер не распознает padding- как допустимое свойство. Правильное имя свойства ( padding-left ) отделено ошибочным пробелом.
Вы всегда должны отделять отдельные значения друг от друга хотя бы одним пробелом. Храните имена свойств и значения свойств вместе как одну непрерывную строку.
Чтобы узнать, как интервал может нарушить CSS, попробуйте поиграть с интервалом внутри своего тестового CSS.
Полезно понять, как браузер использует HTML и CSS для отображения веб-страницы. Следующая статья, Как работает CSS, объясняет этот процесс.
Создавайте, редактируйте и прикрепляйте файлы CSS для стилизации вашего сайта
CSS (каскадные таблицы стилей) - это закодированные файлы, которые выбирают элементы вашей страницы и управляют их представлением. Думайте о HTML вашего пользовательского шаблона как о костяке вашего веб-сайта, а о CSS как о оболочке вашего сайта.
В этой статье рассматривается создание, публикация и прикрепление файла CSS в HubSpot.Здесь вы можете узнать, как внести простые изменения в дизайн конкретной страницы. Если вы используете шаблон темы, узнайте, как изменить настройки темы.
Создайте новый файл CSS
- В своей учетной записи HubSpot перейдите к Marketing > Files and Templates > Design Tools .
- Щелкните значок папки Папка в верхнем левом углу, чтобы развернуть меню боковой панели. Затем щелкните Файл > Новый файл .
- В диалоговом окне щелкните Таблица стилей CSS . Затем введите имя для своей таблицы стилей CSS и нажмите Create .
Редактировать файл CSS
После того, как вы создали или открыли существующий файл CSS, внесите изменения в редакторе кода. Помимо стандартного CSS, редактор кода поддерживает переменные и макросы HubL, чтобы упростить поддержку вашего CSS. Чтобы предварительно просмотреть, как будет отображаться ваш HubL, щелкните переключатель Show output в верхней части редактора.Справа откроется панель с отрендеренным превью.
Чтобы предварительно просмотреть, как будет отображаться ваш HubL, щелкните переключатель Show output в верхней части редактора.Справа откроется панель с отрендеренным превью.
Чтобы увидеть список стандартных селекторов CSS для шаблонов HubSpot, ознакомьтесь с Boilerplate CSS.
Перед публикацией проверьте свой код на наличие ошибок HubL. Есть три места для поиска ошибок или предупреждений HubL в настраиваемом модуле или закодированном файле:
- В консоли ошибок в нижней части редактора кода.
- В полосе ошибок в левой части редактора кода.
- На полосе прокрутки в правой части редактора.
Ошибки, препятствующие публикации, будут выделены красным цветом, а общие предупреждения - желтым. Внизу редактора кода щелкните Показать подробности , чтобы просмотреть дополнительную информацию об ошибках в консоли ошибок, и Скрыть подробности , чтобы свернуть консоль ошибок.
В консоли ошибок будут ссылки на все сообщения об ошибках или предупреждениях HubL в вашем коде или пользовательском модуле. Наведите указатель мыши на красные индикаторы ошибок в левой части редактора кода, чтобы увидеть ошибку или предупреждение в вашем коде.Щелчок по ошибке переместит ваш курсор на все ошибки или предупреждения в этой строке. Щелчок по аннотации полосы прокрутки приведет вас к этой части файла.
Вы также можете щелкнуть номер строки в редакторе кода и соответствующим образом обновить URL-адрес файла. Это позволяет вам поделиться ссылкой на ваш код с другими и направить их туда, где вы работаете в файле.
После редактирования файла нажмите Опубликовать изменения в правом верхнем углу. Если вы хотите вызвать эту таблицу стилей в другом закодированном шаблоне, скопируйте URL-адрес таблицы, щелкнув Действия > Копировать общедоступный URL-адрес в меню левой боковой панели.
Прикрепить к шаблону
В HubSpot вы можете прикреплять таблицы стилей к своему контенту несколькими способами. Ниже приведен порядок ссылок на прилагаемые таблицы стилей на вашем сайте:
Ниже приведен порядок ссылок на прилагаемые таблицы стилей на вашем сайте:
- public_common.css * - таблица стилей, которая в основном используется приложением HubSpot, но также и для определенных функций сайта.
- HTML заголовка в настройках Веб-сайт > Страницы - теги ссылок, добавленные в глобальный сайта.
- Layout.css ** - адаптивный файл CSS по умолчанию, прикрепленный ко всем макетам шаблонов перетаскивания.
- Прикрепленные таблицы стилей в настройках Веб-сайт > Страницы - таблицы стилей, прикрепленные ко всему вашему сайту.
- Прикрепленные таблицы стилей в настройках Веб-сайт > Блог - таблицы стилей, прикрепленные к вашему блогу (перекрывают глобальные таблицы сайта).
- Связанные таблицы стилей *** - таблицы стилей, прикрепленные к макету шаблона.

- Дополнительная разметка в шаблоне - теги ссылок, добавленные в определенного макета шаблона.
- Таблицы стилей для конкретной страницы - таблицы стилей, прикрепленные к настройкам страницы.
- Заголовок страницы HTML - теги ссылок, добавленные в заголовок определенной страницы в настройках страницы.
* Обязательно
** Требуется для макетов перетаскивания
*** Рекомендуемый способ прикрепления таблиц стилей для макетов шаблонов
Чтобы прикрепить таблицы стилей к шаблону, откройте шаблон в диспетчере дизайна.В меню правой боковой панели в разделе Параметры головы и тела выберите файл из раскрывающегося меню Добавить рядом с Связанные таблицы стилей .
Вы можете отредактировать или удалить уже прикрепленную таблицу стилей, наведя на нее курсор и щелкнув Изменить , чтобы внести в нее изменения, или X , чтобы удалить ее.
После добавления таблицы стилей нажмите Опубликовать изменения в верхнем правом углу, чтобы применить изменения к действующим страницам с использованием шаблона.
Прикрепите или удалите таблицы стилей на определенной странице
Обратите внимание: этот параметр недоступен для шаблонов тем. Узнайте, как изменить настройки темы.
Чтобы добавить или удалить таблицу стилей для конкретной страницы из раздела настроек редактора страницы:
- Переход к страницам веб-сайта или целевым страницам.
- Наведите указатель мыши на свою страницу и нажмите Изменить .
- В редакторе страниц щелкните Настройки вверху.
- Прокрутите вниз и щелкните Дополнительные параметры .
- В разделе Таблицы стилей щелкните раскрывающееся меню Прикрепить таблицу стилей и выберите лист, который нужно прикрепить. Щелкните X рядом с таблицей стилей, которую вы хотите удалить.

- Щелкните Сохранить и Опубликовать в верхнем правом углу.
Вы также можете отключить таблицы стилей, которые унаследованы страницей от шаблона или домена.Если этот параметр отключен, эти таблицы стилей не будут применяться к вашей странице:
- На той же вкладке Settings в редакторе страниц выберите Disabled из раскрывающегося меню рядом с вашими включенными таблицами стилей.
- Нажмите Сохранить и Опубликовать в верхнем правом углу.
Прикрепите или удалите таблицы стилей на уровне домена
Обратите внимание: эта функция доступна только для учетных записей Marketing Hub Enterprise .
Чтобы добавить или удалить таблицу стилей из всего содержимого в домене:
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.


 </h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>

 css — это путь к файлу стилей
css — это путь к файлу стилей
 Добавьте элемент
Добавьте элемент  Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку
Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку  Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для
Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для 

 navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: сплошной черный 1em}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкие точки}
navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: сплошной черный 1em}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкие точки}
 html
html  8rem;
}
.comment img {
граница: сплошной серый 1px;
}
.пункт списка {
нижняя граница: сплошной серый 1px;
}
8rem;
}
.comment img {
граница: сплошной серый 1px;
}
.пункт списка {
нижняя граница: сплошной серый 1px;
}  png) 10px 10px repeat-x исправлено;
png) 10px 10px repeat-x исправлено; 

