css стили текста ссылки — Все о Windows 10
Содержание
- Стили CSS для ссылок в HTML
- HTML и CSS для красивого оформления ссылок внутри текста.
- HTML текст для описания блока с содержимым и указанием тега с классом.
- Ссылки без подчеркивания
- Подчеркнутые и надчеркнутые ссылки
- Изменение размера ссылки
- Изменение цвета подчеркивания
- Ссылки разных цветов
- Оформление гипертекстовых ссылок
- 1. Псевдоклассы состояний гипертекстовых ссылок
- 2. Выборка отдельных ссылок
- 3. Подчеркивание ссылок
- 4. Изображения для ссылок
- 5. Использование фонового изображения
- 6. Ссылки-кнопки
- 7. Примеры оформления ссылок
Стили CSS для ссылок в HTML
Необычное оформление ссылок внутри текста, которое сделает ваш сайт более информативным и повысит вероятность перехода по этим ссылкам.
HTML и CSS для красивого оформления ссылок внутри текста.
*Стили для ссылок освещу в нескольких постах, чтобы было наглядно и понятно. В конце каждой странице link на другие стили ссылок, выбирайте то, что вам понравится.
В конце каждой странице link на другие стили ссылок, выбирайте то, что вам понравится.
Начнём с самого примера.
Так выглядит ссылка внутри текста на любом сайте: ссылка.
А так она может выглядеть на вашем сайте: наведи на меня!
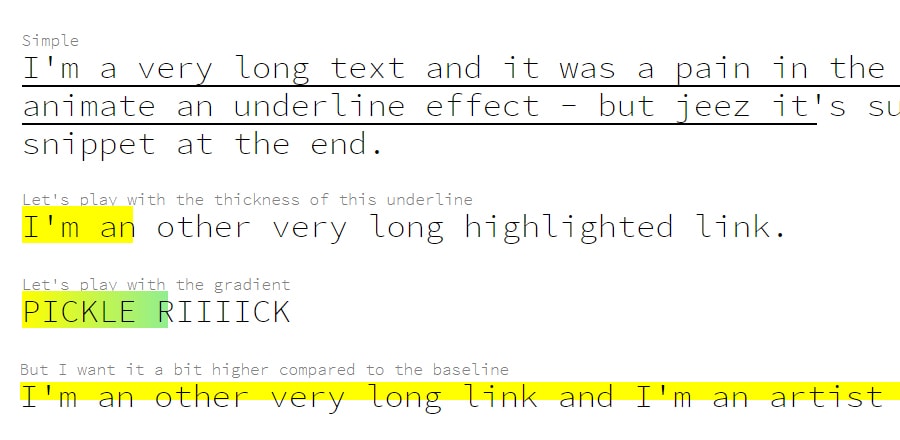
При создании контента, каждый верстальщик, дизайнер, блоггер или кто-либо другой хочет украсить свой текст красивыми элементами, например красивыми ссылками. В этом посте мы разберем, как создать ссылку, при наведении на которую, происходит заливка градиентом текста, что выглядит не просто здорово, а помогает выделить ваш проект из других детальным подходом к дизайну. И так, рассмотрим, что нужно для того, чтобы разместить на своем сайте такую красивую ссылочку.
В первом кодовом блоке содержится текст HTML, а во втором стили для link CSS, которые применяются для создания эффекта градиентной заливки.
HTML текст для описания блока с содержимым и указанием тега с классом.
Можете копировать весь текст и размещать на своем сайте в текстовом редакторе контента.
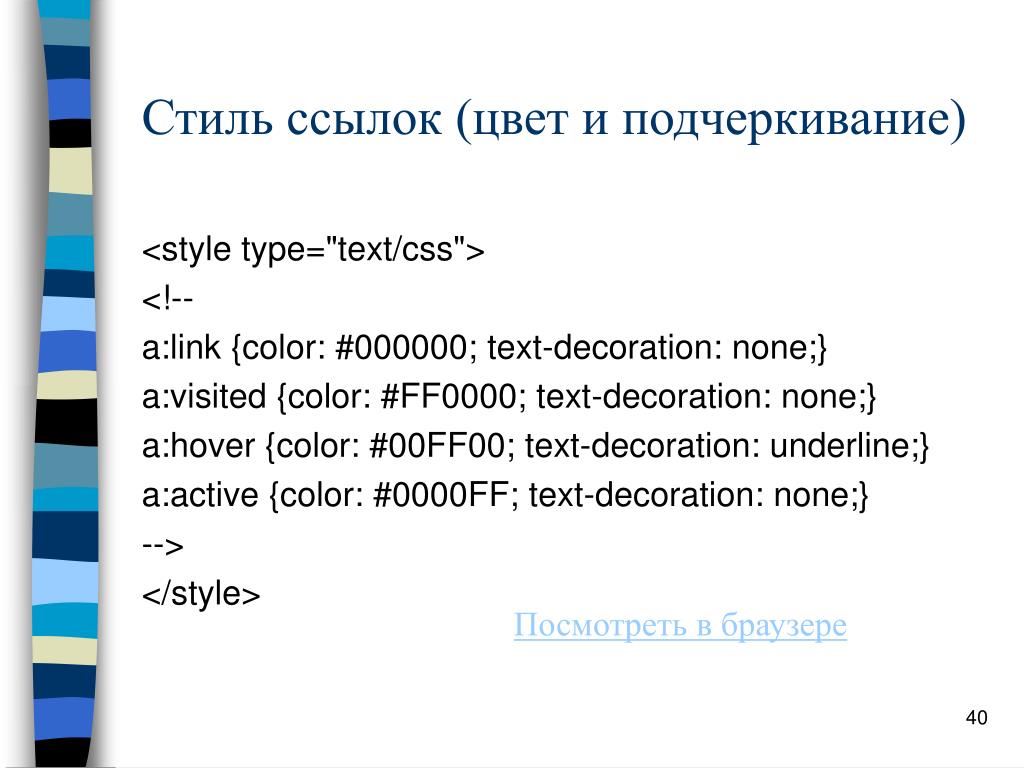
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A . Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
Пример 2. Использование подчеркивания в ссылках
Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
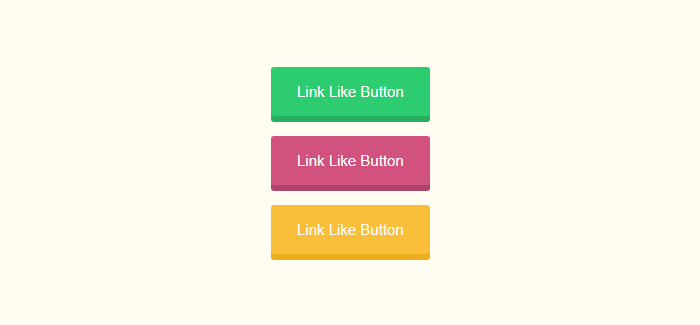
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
Результат данного примера показан на рис. 1.
CSS-ссылки содержат свойства, которые отвечают за внешний вид гипертекстовых ссылок HTML-документа. Ссылки представляют собой основной способ навигации по сайту, поэтому применение CSS-стилей для оформления улучшит их визуальное восприятие.
Ссылки представляют собой основной способ навигации по сайту, поэтому применение CSS-стилей для оформления улучшит их визуальное восприятие.
Основной способ оформления ссылок заключается в стилизации подчеркивания ссылки и изменении цвета текста ссылки. Также можно изменить внешний вид курсора с помощью свойства cursor .
Оформление гипертекстовых ссылок
- Содержание:
- 1. Псевдоклассы состояний гипертекстовых ссылок
- 2. Выборка отдельных ссылок
- 3. Подчеркивание ссылок
- 4. Изображения для ссылок
- 5. Использование фонового изображения
- 6. Ссылки-кнопки
- 7. Примеры оформления ссылок
1. Псевдоклассы состояний гипертекстовых ссылок
Большинство браузеров выделяют четыре основных состояния гиперссылок, каждому из которых соответствует свой псевдокласс селектора:
Не посещенная — a:link
Посещенная — по которой уже выполнялся переход — a:visited
Не нажатая — над которой находится указатель мыши — a:hover
Нажатая — которая удерживается мышью — a:active
Используя псевдоклассы для форматирования каждого состояния ссылок, можно дать пользователям подсказки, по каким ссылкам он уже переходил, а по каким — ещё нет, например:
Форматировать ссылки нужно в указанной последовательности, в противном случае состояние стилей перестанет работать (в силу механизма каскадности).
2. Выборка отдельных ссылок
Для стилизации отдельных ссылок нужно задать им стилевой класс, после чего можно будет менять внешний вид выбранных ссылок:
3. Подчеркивание ссылок
Добавление подчеркивания только при наведении на ссылку:
Внешний вид нижней границы ссылки:
4. Изображения для ссылок
Добавить изображение для ссылки можно с помощью CSS-свойства background-image . Так как элемент является строчным a , то предварительно его нужно преобразовать в блочный элемент a .
Чтобы вставить изображение или иконку перед ссылкой, необходимо добавить отступ с помощью свойства padding-left . Этот прием может пригодиться в случае, когда на странице есть ссылки для загрузки каких-либо документов различных форматов, и вы можете добавить значок-изображение типа файла для большей наглядности.
Если нужно, чтобы значок автоматически добавился ко всем ссылкам, содержащим документы одного формата, можно воспользоваться следующей конструкцией:
Символ href$ в селекторе атрибута дает браузеру команду найти все атрибуты href , заканчивающиеся определенным образом (в данном случае . pdf ) и добавить к ссылке соответствующий значок.
pdf ) и добавить к ссылке соответствующий значок.
5. Использование фонового изображения
Можно преобразовать внешний вид ссылки, добавив в качестве нижней границы фоновое изображение:
6. Ссылки-кнопки
Благодаря свойствам background-color , border и padding , ссылкам можно придать вид прямоугольных кнопок, а, меняя отображение тех или иных свойств ссылок при наведении курсора мыши a:hover , добавить интересные эффекты.
7. Примеры оформления ссылок
Гипертекстовые ссылки можно оформить различными способами, но основной прием оформления основывается на изменении внешнего вида ссылки при наведении на нее курсором мыши — состояние ссылки a:hover .
Свойства и оформление ссылок в CSS
CSS дает возможность по особенному оформлять ссылки на страницах веб-сайта. Эта особенность заключается в том, что ссылки оформляются разными способами в зависимости от состояния, в котором они находятся.
Ссылки могут находиться в 4 состояниях:
Свойства | В каком состоянии будет ссылка |
| a:link | обычная ссылка, которую пользователь еще не посетил |
| a:visited | ссылка, которую уже посетил пользователь |
| a:hover | состояние ссылки, на которую пользователь навел курсор мышки |
| a:active | активная ссылка, на которую нажал пользователь |
Теперь перейдем непосредственно к самому оформлению ссылок.
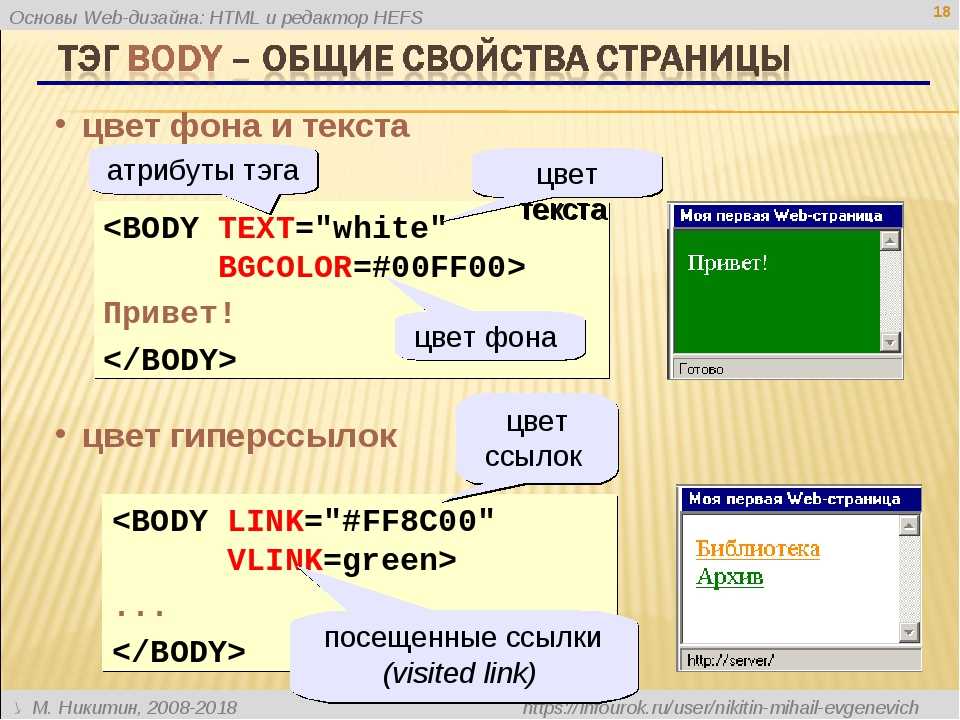
Цвет ссылки в css.
С помощью CSS вы можете добавить к каждому свойству цвет ссылки. Смотрите оформление на примере:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {color:#006400;} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {color:#FF0000;} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Разъяснение:
a:link – это свойство ссылки;
color:#006400; — это оформление ссылки, которое ставится между скобками {}.
Результат:
○ не посещенная ссылка a:link будет зеленого цвета;
○ посещенная ссылка a:visited будет желтого цвета;
○ ссылка, при наведении на нее мышкой, a:hover будет красного цвета;
○ нажатая ссылка a:active будет серого цвета.
Цвет фона ссылки в css.
Этот метод часто используется для создания меню или кнопок на веб-сайтах. Для этого воспользуемся правилом background-color.
Для примера пропишем правило background-color для свойства a:link и a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#ffffff;
background-color:#000000;
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover
{color:#000000;
background-color:#FF704D;
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Если навести курсор мышки на ссылку, то цвет фона ссылки изменится.
Как изменить размер ссылки?
Здесь тоже ничего сложного нет. Для того, чтобы изменялся размер ссылки при наведении на нее мышкой, воспользуемся правилом font-size для свойства a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {color:#006400;} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover
{color:#FF0000;
font-size: 25px;
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Если навести курсор мышки на ссылку, тогда ее размер увеличится на 25 пикселей (размер можете выставлять на ваше усмотрение).
Ссылка без подчеркивания.
Также CSS дает возможность сделать ссылку без подчеркивания. Для этого воспользуемся правилом text-decoration для свойства a:link.
Для этого воспользуемся правилом text-decoration для свойства a:link.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#006400;
text-decoration:none; /* убираем подчеркивание */
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {color:#FF0000;} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Ссылка отображается в виде простого слова, без какого-либо подчеркивания.
Если вы хотите сделать, чтобы при наведении курсора появлялось подчеркивание, тогда добавьте правило text-decoration для свойства a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#006400;
text-decoration:none; /* уберем подчеркивание */
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {
color:#FF0000;
text-decoration: underline; /* ссылка будет подчеркнутой */
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Изменение цвета подчеркивания.

Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
A:link { color: #0000FF; text-decoration: none; }
A:hover { color: #cc0000; text-decoration: underline; }
.link { color: #0000FF; }
</style>
</head>
<body>
<p><a href="#"><span>Ссылка</span></a></p>
</body>
</html>
Результат:
Цвет ссылки при наведении на нее мышкой, не изменится, но зато появится подчеркивание другим цветом.
Ссылки разных цветов и размеров.
Бывают такие ситуации, когда на одной странице веб-сайта необходимо использовать ссылки разного цвета и размера.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style ENGINE="text/css">
A { font-size: 18px; color: #cc0000; }
A. link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
Результат:
Как сделать изображение ссылкой?
Заменить текстовую ссылку можно изображением (рисунком). Изображение должно быть прописано в коде между тегами <a> и </a>, смотрите в примере.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style type="text/css">
A IMG { border: 0; } /* убрать рамку для всех изображений */
</style>
</head>
<body>
<p><a href="#"><img src="images/kartinka.gif"
height="40" alt="изображение в качестве ссылки"></a></p>
</body>
</html>
Результат:
Результат, я думаю, и так всем ясен. Картинка становится активной ссылкой.
Картинка становится активной ссылкой.
Этот метод можно использовать для графического меню или кнопок на веб-сайте.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, для начинающих, основы
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Использование ссылок CSS с реальными примерами
TL;DR — свойства могут добавлять цвета ссылок CSS в соответствии с состояниями ссылок.
Содержание
- 1. Цвет ссылки CSS: основные советы
- 2. Состояния ссылки
- 3. Цвет ссылки CSS
- 4. Оформление текста
- 5. Цвет фона
- Меню 9007 6. Кнопки навигации 6.
- 7. Цвет ссылки CSS: Сводка
Цвет ссылки CSS: Основные советы
- Есть 4 ссылка состояния:
a:active,a:hover,a:посетилииa:ссылка. - Чтобы избежать перекрытия поведения, эти состояния должны идти в следующем порядке:
-
a:hoverдолжен идти послеa:linkиa:visited. -
a:activeдолжен идти послеa:hover.
-
- Для оформления ссылки можно применить множество свойств стиля CSS (например, фон CSS, цвет CSS, семейство шрифтов CSS, оформление текста CSS и т. д.).
Различные состояния ссылки могут иметь индивидуальных свойств цвета ссылки в CSS. Разработчики решили изменить стиль и цвет URL-адресов по умолчанию , чтобы ссылки соответствовали их веб-дизайну.
Разработчики решили изменить стиль и цвет URL-адресов по умолчанию , чтобы ссылки соответствовали их веб-дизайну.
Вот состояний , для которых вы можете изменить цвет ссылки с помощью CSS:
-
a:link– unvisited. -
a:hover– при наведении на него указателя мыши. -
а:активный— когда пользователь переходит по ссылке. -
a:visited– посещенная ссылка.
В следующем примере у нас есть все четыре состояния ссылок с разными цветами:
Ссылки, которые имеют тот же цвет , что и остальная часть текста , труднее заметить. Вы всегда должны менять цвет ссылки CSS, чтобы она выделялась .
Чтобы изменить цвет ссылки, значение CSS должно быть присвоено свойству стиля цвета. Существует несколько способов описания цветов. Вы можете использовать названия цветов, индикаторы RGB ( rgb() ) или индикаторы HEX ( #ffffff ).
В следующем примере ссылке CSS назначается цвет :
Я ссылка
Пример
a {
цвет: зеленый;
} Попробуйте вживую Узнайте на Udacity
Не упустите шанс опробовать нашу новую цветовую шкалу Pickeristic для настройки цветов ссылок CSS.
Совет: Pickeristic предоставляет вам RGB , HSLA индикаторы и другие коды цветов. Вы можете создать наборов цветов для своего проекта, генерировать цветов случайным образом и даже смешивать их.
Pros
- Упрощенный дизайн (нет ненужной информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие
Основные функции
Эксклюзив: 75% скидка
Pros
- Легко в навигации
- Нет технических проблем
- .
 курсов
курсов - 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 12,99$
Pros
- Отличный пользовательский опыт
- предлагает качественный контент
- Очень прозрачный с их ценой
Основные функции
- Бесплатные сертификаты о завершении
- Фокусированные на науке о данных
- Гибкий обучение.
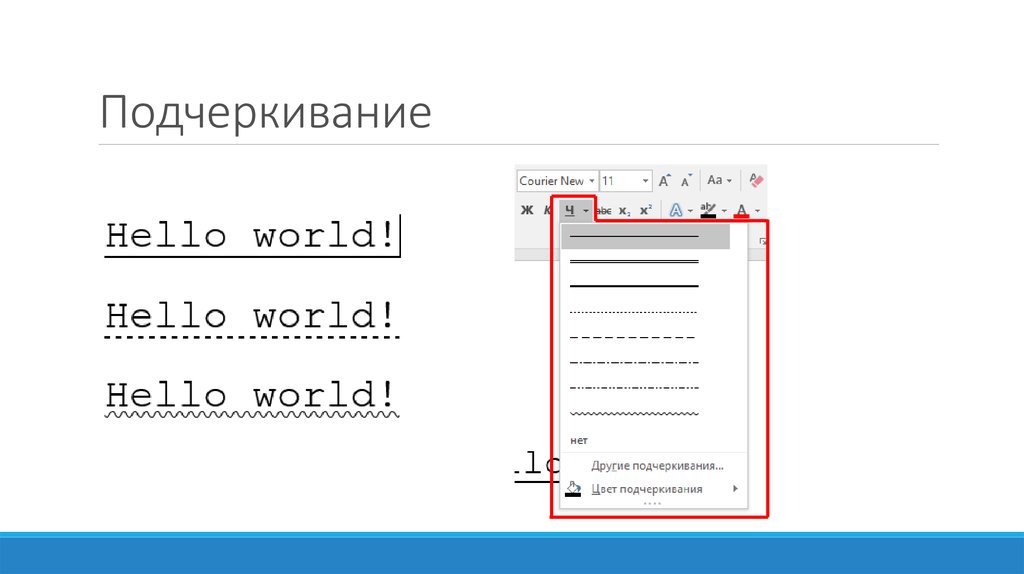
По умолчанию ссылки имеют подчеркиваний . Чтобы удалить подчеркивание ссылки с помощью CSS, используйте свойство оформления текста CSS.
Имеет четыре возможных значения: подчеркивание, надчеркивание, зачеркивание, и нет.
В приведенном ниже примере CSS удаляет подчеркивание из ссылки, добавляя
text-decoration:none;. Мы установилиtext-decorationзначения для каждого состояний ссылки с помощью CSS: толькоактивноеисостояние наведенияимеют подчеркивание:Пример
a:link { текстовое оформление: нет; } а: посетил { текстовое оформление: нет; } а: наведите { оформление текста: подчеркивание; } а: активный { оформление текста: подчеркивание; }Попробуйте в прямом эфире Учитесь на Udacity
Цвет фона
Помимо настройки цвета ссылки в CSS, можно добавить свойство background-color.

Я ссылка
Пример
a:link { цвет фона: зеленый; } а: посетил { цвет фона: синий; } а: наведите { цвет фона: красный; } а: активный { цвет фона: розовый; }Попробуйте Live Learn на Udacity
Свойство похоже на цвет ссылки CSS. Вы также можете использовать те же индикаторы стоимости.
Совет: обычно устанавливается цвет фона в состоянии наведения .
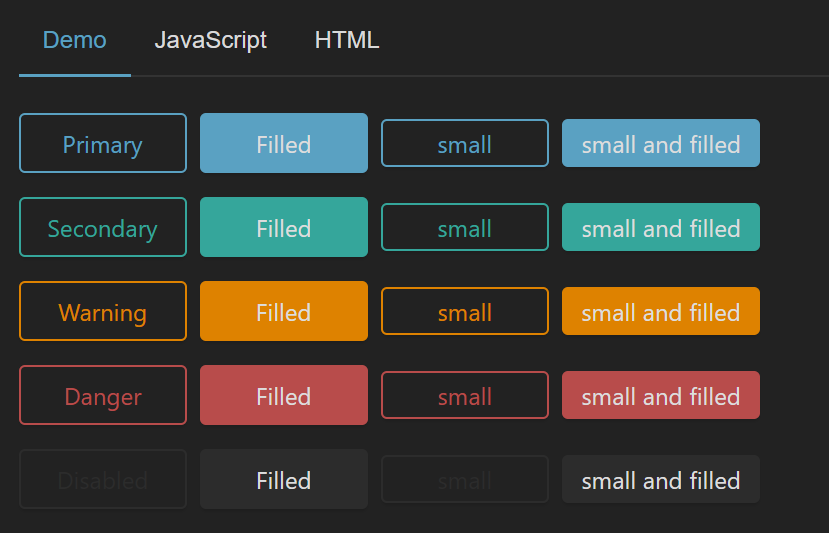
Управление цветом ссылки с помощью CSS — это еще не все. Разработчики обычно используют ссылок в стиле как кнопок (например, для навигационного меню веб-сайтов).
Вот свойства CSS , необходимые для стилизации кнопок или вкладок, ведущих к другим частям веб-сайта:- цвет — для установки цвета текста, представляющего ссылку
- background-color — для добавления цветов к кнопке
- padding – для определения размера кнопки
- text-decoration — убрать подчеркивание у ссылок
- text-align — установить выравнивание ссылок
- display — для описания того, как должна отображаться ваша ссылка
В этом примере мы объединяем эти свойства CSS для отображения ссылок в виде кнопок :
Пример
a:link, a:visited { цвет фона: фиолетовый; граница: нет; цвет: #FFFFFF; отступ: 15px 32px; выравнивание текста: по центру; -webkit-transition-duration: 0,4 с; продолжительность перехода: 0,4 с; текстовое оформление: нет; размер шрифта: 16px; курсор: указатель; отображение: встроенный блок; } а: наведение, а: активный { цвет фона: #6D0062; }Попробуйте вживую.
 Учитесь на Udacity
Учитесь на UdacityКроме того, вы можете использовать семейство шрифтов, размер шрифта, толщину шрифта и другие параметры, соответствующие вашему веб-дизайну.
- Вы также можете стилизовать курсоры , добавив
курсор: указательв качестве одного из свойств. - Выбор цвета ссылки CSS зависит от общего дизайна веб-сайтов. Убедитесь, что измененные стили ссылок не усложняют поиск ссылок .
Разочарованы синими ссылками в электронной почте? Покори их навсегда
Перейти к основному содержанию- Советы и ресурсы
Синие ссылки в электронной почте: они полезны для удобства использования, но слишком часто вызывают головную боль у маркетологов по электронной почте, стремящихся разработать продуманные кампании, ориентированные на бренд.
На протяжении многих лет мы видели множество способов обработки синих ссылок в электронных письмах HTML, от простых до сложных.

Но какие методы работают лучше всего? И как маркетологи могут обеспечить красивый дизайн электронной почты, не жертвуя полезной функциональностью? В этом руководстве мы рассмотрим, что такое синие ссылки, и как лучше всего не допустить, чтобы они испортили ваши электронные письма. Будьте готовы учиться:
- Что такое синие ссылки?
- Стоит ли их удалять?
- Как изменить их для каждого почтового клиента
- Пограничные случаи в качестве резерва (и для Outlook)
Осторожно: есть и другие виновники ошибок электронной почты, которые вы делаете
вздрогнуть? Синие ссылки — это всего лишь один из способов, которым ваша электронная почта может выглядеть неработающей. Подробно изучите, что может сломать вашу электронную почту, а также советы и рекомендации, чтобы оставаться верным.
Общие проблемы и исправления →
Что такое синие ссылки?
Синие ссылки — это именно то, на что они похожи: текст в электронном письме, который по умолчанию приобретает синий подчеркнутый стиль, характерный для гиперссылок.
 В электронном маркетинге, особенно на мобильных устройствах, эти синие ссылки автоматически создаются почтовыми клиентами, чтобы предоставить людям возможность сохранять информацию или взаимодействовать с ней.
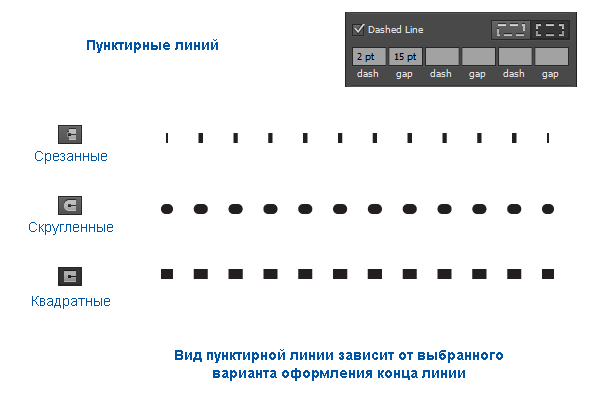
В электронном маркетинге, особенно на мобильных устройствах, эти синие ссылки автоматически создаются почтовыми клиентами, чтобы предоставить людям возможность сохранять информацию или взаимодействовать с ней.В последние годы Apple Mail обновила обработку некоторых из этих ссылок и больше не выделяет их синим цветом. Для адресов и времени устройства iOS сохраняют исходный стиль, но добавляют пунктирное подчеркивание, чтобы указать, что они кликабельны.
Хотя это шаг вперед для доступности некоторых проблем с синими ссылками, он не решает всех проблем, поскольку могут быть затронуты не только адреса и время.
Большинство версий Apple Mail для iOS окрашивают телефонные номера, URL-адреса и адреса электронной почты в синий цвет, но оставляют физические адреса и время в исходном стилизованном цвете (красном, в приведенном ниже примере).
В iOS 13 содержимое по-прежнему связано, но сохраняется исходный цвет стиля:
В нашем тестировании следующие вещи являются первыми кандидатами на то, чтобы стать связанным контентом (синим или другим цветом):
- Адреса
- Даты
- Адреса электронной почты
- URL-адреса веб-сайтов
- Times 8
- Номера телефонов
- 8
- синие ссылки: удалять их или нет?
В каждом случае связанная информация может быть полезна подписчикам, хотят ли они добавить номер телефона в свой список контактов или найти адрес в Интернете.
 Хотя синие ссылки раздражают с точки зрения брендинга, на самом деле они удобны для использования и доступности, обеспечивая критически важную функциональность.
Хотя синие ссылки раздражают с точки зрения брендинга, на самом деле они удобны для использования и доступности, обеспечивая критически важную функциональность.Это вызывает споры: должны ли мы вообще переопределять это поведение?
С одной стороны, мы хотим, чтобы дизайн наших электронных писем оставался единым и соответствовал бренду. Почтовые клиенты, переопределяющие наши собственные стили, могут вызвать сюрпризы, разозлить заинтересованные стороны и вызвать проблемы с доступностью. С другой стороны, люди могут полагаться на эту функциональность и ожидать, что они смогут принять меры в отношении информации, содержащейся в электронном письме.
Что же делать емейл-дизайнерам?
По нашему мнению, переопределение стилей— , но не функциональность — таких ссылок — лучший подход. Идеальное решение для синих ссылок должно сохранять способность выполнять действия по этим автоматически сгенерированным ссылкам, но позволять нам стилизовать эти ссылки, а не операционную систему или почтовый клиент.

Некоторые считают, что переопределение синего подчеркнутого стиля заходит слишком далеко. Однако поведение по умолчанию имеет серьезные проблемы с доступностью, с которыми мы можем бороться. Например, посмотрите на нижний колонтитул этого письма с синими ссылками, добавленными к адресу:
Это обычный дизайн: белый текст на черном фоне с мелким текстом, чтобы сосредоточить внимание на содержимом над ним. Когда информация связана и применяется синий стиль, контраст становится крайне низким. Людям с нарушениями зрения или людям с отличным зрением, использующим затемненный экран или мобильное устройство в солнечную погоду, будет очень трудно усвоить эту информацию. Полезная функция превращается в разочаровывающий опыт.
Не все почтовые клиенты одинаково относятся к автоматическому связыванию. В то время как синие ссылки являются наиболее распространенным виновником, некоторые клиенты сохраняют цвет шрифта, но добавляют тонкое подчеркивание. Некоторые клиенты связывают номера телефонов, но не адреса.
 Со всем этим несоответствием управлять может быть неприятно.
Со всем этим несоответствием управлять может быть неприятно.Итак, как дизайнеры электронной почты могут работать с синими ссылками?
Лучший способ переопределить стиль автоссылки
Хотя в прошлом мы рассматривали разные решения — например, нацеливание на обычно связанный текст с помощью диапазонов и классов или вставку невидимых символов в этот текст, чтобы нарушить поведение — лучшее решение, которое мы нашли, — это полагаться на встроенный CSS для переопределения автоматического стиля ссылок. Затем добавьте значения, такие как подчеркивание и фирменные цвета, чтобы люди знали, что контент по-прежнему доступен для кликов. Идеально подходит для удобства использования и доступности.
У этого метода много преимуществ. Вы можете:
- Установить собственные стили для текста.
- Используйте разные стили для разных ссылок — это не навязывает один стиль в электронном письме.
- Сохранить функциональность, представленную почтовыми клиентами и операционными системами.

- Легко поддерживать стиль.
Это беспроигрышный вариант как для вас, так и для ваших подписчиков.
Единственный нюанс? Различные почтовые клиенты делают разные вещи при автоматической привязке текста, поэтому вам нужно несколько правил CSS, чтобы переопределить стиль.
В ваших письмах есть синие ссылки?
Всегда знайте, когда почтовые клиенты обновляют свою электронную почту, с помощью Litmus Email Previews. Предварительно просматривайте свои электронные письма во всех популярных почтовых клиентах и устройствах и выявляйте ошибки перед отправкой.
Подробнее →
Переопределение синих ссылок в Apple Mail
При создании ссылок вокруг текста Apple Mail добавляет к этим ссылкам дополнительные атрибуты помимо обычного атрибута href. Вот простой пример:
В прошлом мы рассмотрели множество способов обработки синих ссылок iOS.
 К счастью, теперь все, что вам нужно сделать, это выбрать элементы с определенными атрибутами и переопределить стили для этих элементов.
К счастью, теперь все, что вам нужно сделать, это выбрать элементы с определенными атрибутами и переопределить стили для этих элементов.В блоке стилей вашего электронного письма добавьте следующее для целевых ссылок, добавленных Apple, и заставьте этот текст наследовать стиль своего родительского элемента:
a[x-apple-детекторы данных] { цвет: наследовать !важно; украшение текста: нет !важно; размер шрифта: наследовать !важно; семейство шрифтов: наследовать !важно; вес шрифта: наследовать !важно; высота строки: наследовать !важно; }Функциональность сохранится, но текст будет оформлен так, как вы изначально задумали.
Чтобы люди знали, что контент доступен для кликов, измените значение цвета с inherit на шестнадцатеричный код цвета, который соответствует дизайну вашего бренда (например, #77d6fc для голубого) и измените значение text-decoration на подчеркивание.
Переопределение синих ссылок в Gmail
Вместо добавления атрибутов к тексту с автоматической ссылкой Gmail делает совсем другое.
 При обработке HTML-кода электронной почты Gmail преобразует тип документа в элемент подчеркивания (u). Зная это, вы можете затем добавить хук в свой собственный HTML для целевых элементов только для Gmail. Обычно это делается путем добавления идентификатора к элементу body.
При обработке HTML-кода электронной почты Gmail преобразует тип документа в элемент подчеркивания (u). Зная это, вы можете затем добавить хук в свой собственный HTML для целевых элементов только для Gmail. Обычно это делается путем добавления идентификатора к элементу body.<тело>
Хотя есть несколько способов исправить синие ссылки Gmail, мы рекомендуем следующее: Настройте таргетинг на все ссылки, содержащиеся в теле Gmail, с помощью следующего тега стиля, переопределяя любой добавленный стиль в процессе:
ты + #тело а { цвет: наследовать !важно; украшение текста: нет !важно; размер шрифта: наследовать !важно; семейство шрифтов: наследовать !важно; вес шрифта: наследовать !важно; высота строки: наследовать !важно; }Он использует те же свойства CSS, что и трюк Apple Mail, только специально примененный к Gmail.
Не забудьте обновить значения цвета и оформления текста, чтобы подписчикам было очевидно, что они могут переходить по автоматическим ссылкам.
 Опять же, некоторые люди предпочитают этот вариант, так что не скрывайте его от них.
Опять же, некоторые люди предпочитают этот вариант, так что не скрывайте его от них.Переопределение синих ссылок в Samsung Mail
Samsung Mail использует метод, аналогичный Gmail. Однако вместо преобразования одного элемента в другой Samsung Mail добавит в электронное письмо определенный идентификатор под названием «MessageViewBody». Как и в случае с Gmail, нацельтесь на этот идентификатор и любые ссылки, содержащиеся в вашем блоке стилей:
#MessageViewBody { цвет: наследовать !важно; украшение текста: нет !важно; размер шрифта: наследовать !важно; семейство шрифтов: наследовать !важно; вес шрифта: наследовать !важно; высота строки: наследовать !важно; }Снова используются те же свойства CSS, что и раньше. И вы можете заменить значение цвета вашего бренда и подчеркнуть ссылку, если это часть вашего руководства по дизайну.
Теперь все вместе
Хотя было бы удобно объединить все вышеперечисленные селекторы CSS в одно правило, Gmail разделяет CSS с помощью селекторов атрибутов, поэтому исправление будет удалено из Gmail, что позволит свободно перемещаться синим ссылкам.

Поэтому все три правила следует хранить отдельно. Хорошая новость заключается в том, что после того, как они будут добавлены в шаблоны электронной почты, вам не нужно делать ничего дополнительно в своем коде, чтобы удалить синие ссылки из большинства почтовых клиентов.
В совокупности ваш HTML может выглядеть так:
<голова> <стиль> a[x-apple-детекторы данных] { цвет: #77d6fc !важно; размер шрифта: наследовать !важно; семейство шрифтов: наследовать !важно; вес шрифта: наследовать !важно; высота строки: наследовать !важно; } ты + #тело а { цвет: #77d6fc !важно; размер шрифта: наследовать !важно; семейство шрифтов: наследовать !важно; вес шрифта: наследовать !важно; высота строки: наследовать !важно; } #MessageViewBody { цвет: #77d6fc !важно; размер шрифта: наследовать !важно; семейство шрифтов: наследовать !важно; вес шрифта: наследовать !важно; высота строки: наследовать !важно; } <тело> <ваш код электронной почты идет сюда как обычно>Вот пример того, как это могло бы выглядеть, если бы вы ничего не делали (без исправления), удалили стиль по умолчанию, не добавляя свой собственный (с исправлением), и заменили стиль по умолчанию своим собственным (с исправлением со стилем):
Без исправления с Fix со стилем Fix 9 9 3333333362.  всегда есть крайние случаи, когда дело доходит до дизайна электронной почты. Синие ссылки ничем не отличаются. Некоторые почтовые клиенты по-прежнему будут автоматически связывать текст. А поскольку почтовые приложения меняются каждые 1-2 дня, три вышеуказанных клиента могут очень легко установить обновление, которое сломает эти исправления.
всегда есть крайние случаи, когда дело доходит до дизайна электронной почты. Синие ссылки ничем не отличаются. Некоторые почтовые клиенты по-прежнему будут автоматически связывать текст. А поскольку почтовые приложения меняются каждые 1-2 дня, три вышеуказанных клиента могут очень легко установить обновление, которое сломает эти исправления.В таких крайних случаях можно использовать другой подход.
Этот метод включает в себя обертывание кандидатов на автоматические ссылки с элементом, который затем используется с помощью CSS в заголовке электронного письма. Элемент контейнера имеет класс, применяемый для таргетинга. До того, как дизайнеры выяснили, что они могут использовать хак x-apple-data-detectors, этот трюк обычно использовался для синих ссылок Apple Mail, поэтому вы обычно увидите что-то вроде «appleLinks», используемого для класса, но это может быть что угодно.
В нашем примере мы будем использовать класс blueLinks:
+1 (800) 123-4567
Поскольку почтовые клиенты будут добавлять ссылку в этот элемент, укажите ее в CSS в блоке стилей вашего электронного письма и переопределите определенные свойства CSS:
.
 blueLinks {
цвет:наследовать !важно;
украшение текста: нет !важно;
}
blueLinks {
цвет:наследовать !важно;
украшение текста: нет !важно;
}
Это может быть очень надежным решением, но требует большего обслуживания. Поскольку содержимое электронной почты может часто меняться, отслеживание того, где применяются эти классы, и обеспечение учета всего подозрительного текста может занять много времени и привести к ошибкам.
Вот почему мы обычно рекомендуем использовать три встроенных решения CSS выше, возвращаясь к решению на основе классов только тогда, когда тестирование показывает необходимость в нем.
Ваше исправление для клиентов Outlook для настольных ПК
Мобильные приложения Outlook можно исправить с помощью приведенного выше решения для крайних случаев, но это исправление не будет работать с клиентами Outlook для настольных ПК.
Для настольных клиентов Outlook URL-адреса и адреса электронной почты всегда будут отображаться в цветах по умолчанию, если вы не заключите их в теги . В большинстве случаев вы захотите, чтобы они вели на представленную веб-страницу или адрес электронной почты, поэтому добавление тега с атрибутом href и оформление его в виде ссылки улучшит взаимодействие с подписчиком.

Если вы не хотите, чтобы это выглядело как ссылка, вы все равно можете добавить тег и оформить его так, чтобы он выглядел как остальная часть копии.
В крайних случаях у вас может быть клиент, которому нужно, чтобы URL-адрес выглядел как обычная копия и не был связан. В этом случае единственный способ добиться этого — добавить множество соединителей нулевой ширины по всей ссылке:
www.litmus. com становится www.litmus.com
Это не самая красивая вещь, но она работает. Однако это может вызвать трения с вашими подписчиками, если они попытаются скопировать и вставить URL-адрес. Иногда отображаются странно или мешают при вставке в разные программы. Например, копирование и вставка URL-адреса, когда он закодирован, как показано выше, в адресную строку Firefox приводит к поиску в Google, а не к сайту Litmus.com:
Так что это то, что я называю последним средством.
 исправление «нижний уровень клиента, который не хочет слушать доводы».
исправление «нижний уровень клиента, который не хочет слушать доводы».Это исправление не работает для адресов электронной почты, и, по моему опыту, я не нашел решения для создания нестилизованного адреса электронной почты без кликов, который работал бы для каждого поставщика услуг электронной почты (ESP). Для некоторых ESP можно использовать тег без атрибута href или тег . Но некоторые ESP не позволят вам отправить электронное письмо с этими взломами.
Исправить стиль, а не функциональность
Хотя вы, возможно, захотите удалить синие автоматические ссылки ради идеального дизайна, помните, для кого предназначена ваша электронная почта: для ваших подписчиков. Почтовые клиенты имеют благие намерения сделать такие вещи, как адреса, даты и номера телефонов, кликабельными, и многим людям нравится и они с нетерпением ждут возможности использовать их таким образом. Не прячьте их. Вместо этого трансформируйте их, чтобы они соответствовали дизайну вашего электронного письма.
 Вы сделаете счастливыми как своих стейкхолдеров, так и своих подписчиков.
Вы сделаете счастливыми как своих стейкхолдеров, так и своих подписчиков.Создавайте фирменные безошибочные электронные письма с Litmus
Посмотрите, как выглядят ваши электронные письма (больше нет синих ссылок, верно?) в более чем 100 почтовых клиентах, приложениях и устройствах. Попрощайтесь со сломанными электронными письмами. Вау!
Начать бесплатную пробную версию →
Первоначально опубликовано 2 июля 2019 г. Джейсоном Родригесом. Последнее обновление: 23 июля 2021 г.
Самые популярные
Электронная почта здание
Время чтения: 18 мин
Дизайн электронной почты
Время чтения: 18 мин
Электронная маркетинговая производительность
Время чтения: 12 мин
Не пропустите Litmus Live 2022 Это осень. !
Лучшее мероприятие по электронной почте от профессионалов электронной почты, для профессионалов электронной почты.

Из любого места и любого бюджета.Узнать больше
Маркетинг по электронной почте стал лучше
Удалить ссылку подчеркивания на кнопках — Beaver Builder
злойхк
#1
Привет. Я использую Dynamik Website Builder с BB. Я заметил, что на всех моих кнопках при наведении курсора на текст появляется подчеркивание. Мне это не нравится и я хочу удалить это. Это то, что мне нужно сделать в BB или DWB? Пожалуйста, дайте возможность удалить ссылку на отдельных кнопках, а также на всем сайте. Спасибо.
кччай
#2
Привет, Кассим,
Не могли бы вы поделиться с нами URL-адресом своего веб-сайта, чтобы мы могли лучше рассмотреть вашу проблему? Я считаю, что это можно исправить с помощью специального CSS.
 Вы можете использовать вариант личного ответа ниже.
Вы можете использовать вариант личного ответа ниже.Спасибо!
КС
evilhq
#3
Сайт еще не доступен для просмотра. Могу отправить скриншот.
кччай
#4
Эй, Кассим,
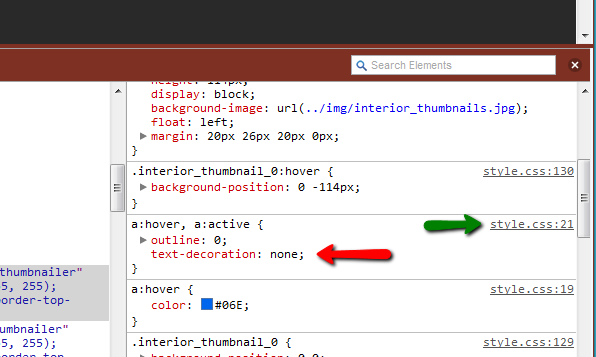
Не могли бы вы попробовать приведенный ниже фрагмент CSS и посмотреть, удаляет ли он подчеркивание кнопки при наведении?
.fl-builder-content .fl-module.fl-module-button a.fl-button:hover { текстовое оформление: нет; }Спасибо!
КС
evilhq
#5
Где разместить этот фрагмент кода?
evilhq
#6
Это размещается где-то в реальных настройках модуля кнопок для ББ? Я не вижу места для этого. Или это помещается в Dynamik Website Builder?
кччай
#7
Привет, Кассим,
Извините, я раньше не использовал эту тему. Вам нужно будет вставить его в раздел «Пользовательский код CSS» где-нибудь в настройках темы. Я нашел этот скриншот ниже по этой ссылке http://cobaltapps.
 com/dynamik-website-builder-screenshots/. Я думаю, вы просто вставите туда фрагмент CSS.
com/dynamik-website-builder-screenshots/. Я думаю, вы просто вставите туда фрагмент CSS.Спасибо!
КС
evilhq
#8
Хорошо. Спасибо, это сработало, но подчеркивание по-прежнему отображается под текстом на кнопках, которые появляются в модуле призыва к действию. Отдельные кнопки работают нормально.
лилечамней
#9
Hi Kassim and KC,
Думал, что я хотел бы сказать здесь, что поведение по умолчанию для DWB и BB должно иметь НИКАКОЕ подчеркивание на любых соединениях.

Просто для проверки я создал новые локальные тестовые сайты как в Windows 10, так и в OS X, используя последние версии WP 4.4, DWB 1.9.4, Genesis 2.2.5 и BB 1.6.4.6
На новой странице я добавил Кнопка BB, выноска (с кнопкой) и призыв к действию (с кнопкой) с использованием значений по умолчанию для всех трех.
Протестировано в FF, Chrome, IE 11, Edge и Opera в Windows 10, а также в Chrome и Safari на Mac. Никаких подчеркиваний при наведении на любой из них.
Итак, я пошел в Dynamik> Дизайн> U-Control> Параметры шрифта> Ссылки на шрифты> Подчеркивание ссылки и установил для него значение «При наведении», что меняет ВСЕ ссылки на шрифты на это значение (одна из удобных функций DWB).
Ни на одной из кнопок нет ссылок с подчеркиванием. На самом деле, я НЕ мог добиться подчеркивания текста кнопки, если только я не добавил для этого CSS
Я бы предположил, что, возможно, это делает что-то еще, поскольку это не поведение по умолчанию ни DWB, ни BB, ни комбинация из двух
Ура!
Лайлevilhq
#10
Согласен. Странно, потому что у меня ни одна из настроек DWB не изменена для подчеркивания каких-либо ссылок. Я проверил, прежде чем что-либо публиковать здесь, чтобы убедиться, что в DWB ничего не установлено для подчеркивания ссылок, и ничего не было.
кччай
#11
Эй, Лайл,
Спасибо за разъяснения!
Kassim,
Не могли бы вы проверить свои плагины и посмотреть, не связана ли проблема со сторонним плагином? Если проблема не устранена, используйте приведенный ниже фрагмент кода CSS, чтобы удалить подчеркивание кнопки при наведении курсора для модулей выноски.
текстовое оформление: нет; }Спасибо!
КС
evilhq
#12
Какой CSS необходим для удаления подчеркивания ссылки при наведении на кнопку формы подписки?
Бенкарло
№13
Эй, Кассим,
Я считаю, что ваша тема добавляет подчеркивание, так как я не могу воссоздать его на своем локальном разработчике, используя тему BB. Можете ли вы поделиться URL-адресом сайта, чтобы мы могли проверить?
Бен
evilhq
№14
Бен, я использовал код, приведенный выше в этой теме, и он отлично работал для отдельных кнопок и выносок… Мне просто нужно изменить код, чтобы он работал с кнопками формы подписки.

Дэнни
№15
Привет Кассим,
Можете ли вы попробовать приведенный ниже код, так как он должен повлиять на все кнопки. Однако я предоставляю этот код без какого-либо тестирования, так как у меня нет доступа к теме.
a.fl-кнопка: наведите { украшение текста: нет !важно; }Спасибо,
Дэнниevilhq
№16
Спасибо Дэнни. Это сработало.
Дэнни

 link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
 01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
01//EN» «http://www.w3.org/TR/html4/strict.dtd»> Расчет
Расчет курсов
курсов
 Учитесь на Udacity
Учитесь на Udacity
 В электронном маркетинге, особенно на мобильных устройствах, эти синие ссылки автоматически создаются почтовыми клиентами, чтобы предоставить людям возможность сохранять информацию или взаимодействовать с ней.
В электронном маркетинге, особенно на мобильных устройствах, эти синие ссылки автоматически создаются почтовыми клиентами, чтобы предоставить людям возможность сохранять информацию или взаимодействовать с ней. Хотя синие ссылки раздражают с точки зрения брендинга, на самом деле они удобны для использования и доступности, обеспечивая критически важную функциональность.
Хотя синие ссылки раздражают с точки зрения брендинга, на самом деле они удобны для использования и доступности, обеспечивая критически важную функциональность.
 Со всем этим несоответствием управлять может быть неприятно.
Со всем этим несоответствием управлять может быть неприятно.
 К счастью, теперь все, что вам нужно сделать, это выбрать элементы с определенными атрибутами и переопределить стили для этих элементов.
К счастью, теперь все, что вам нужно сделать, это выбрать элементы с определенными атрибутами и переопределить стили для этих элементов. При обработке HTML-кода электронной почты Gmail преобразует тип документа в элемент подчеркивания (u). Зная это, вы можете затем добавить хук в свой собственный HTML для целевых элементов только для Gmail. Обычно это делается путем добавления идентификатора к элементу body.
При обработке HTML-кода электронной почты Gmail преобразует тип документа в элемент подчеркивания (u). Зная это, вы можете затем добавить хук в свой собственный HTML для целевых элементов только для Gmail. Обычно это делается путем добавления идентификатора к элементу body. Опять же, некоторые люди предпочитают этот вариант, так что не скрывайте его от них.
Опять же, некоторые люди предпочитают этот вариант, так что не скрывайте его от них.
 всегда есть крайние случаи, когда дело доходит до дизайна электронной почты. Синие ссылки ничем не отличаются. Некоторые почтовые клиенты по-прежнему будут автоматически связывать текст. А поскольку почтовые приложения меняются каждые 1-2 дня, три вышеуказанных клиента могут очень легко установить обновление, которое сломает эти исправления.
всегда есть крайние случаи, когда дело доходит до дизайна электронной почты. Синие ссылки ничем не отличаются. Некоторые почтовые клиенты по-прежнему будут автоматически связывать текст. А поскольку почтовые приложения меняются каждые 1-2 дня, три вышеуказанных клиента могут очень легко установить обновление, которое сломает эти исправления. blueLinks {
цвет:наследовать !важно;
украшение текста: нет !важно;
}
blueLinks {
цвет:наследовать !важно;
украшение текста: нет !важно;
}

 исправление «нижний уровень клиента, который не хочет слушать доводы».
исправление «нижний уровень клиента, который не хочет слушать доводы». Вы сделаете счастливыми как своих стейкхолдеров, так и своих подписчиков.
Вы сделаете счастливыми как своих стейкхолдеров, так и своих подписчиков.
 Вы можете использовать вариант личного ответа ниже.
Вы можете использовать вариант личного ответа ниже. com/dynamik-website-builder-screenshots/. Я думаю, вы просто вставите туда фрагмент CSS.
com/dynamik-website-builder-screenshots/. Я думаю, вы просто вставите туда фрагмент CSS.