Как вставить ссылку в HTML и оформить ее в CSS?
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a> |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
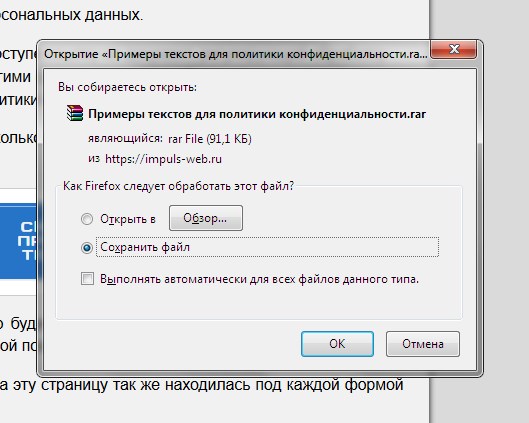
Как сделать ссылку на скачивание файла HTML?
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:

Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ }
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ }
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div> <a href=» //impuls-web.ru » target=»_blank» >Подробнее </a> </div>
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a { display:block; width:100px; margin:auto; padding:10px 20px; background:#58B159; color:#fff!important; text-decoration:none; font-size:18px; } .link a:hover { color:#fff!important; text-decoration:none!important; }
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.link a:hover {
color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
CSS для ссылок на файлы или e-mail — учебник CSS
Некоторые виды ссылок порой хочется визуально выделить. Но при этом присваивать каждой из них определенный класс будет неудобно и долго. Используя селекторы атрибутов, можно делать выборку ссылок, исходя из того, на какой тип документа она ссылается, на какой домен ведет и т. д.
На позапрошлом уроке мы показывали, как можно обозначить ссылку, которая открывается в новой вкладке (или новом окне). Там мы воспользовались селектором, который выбирает все ссылки, у которых есть атрибут target со значением _blank. Сегодня мы углубимся в тему селекторов атрибутов и покажем, в каких еще ситуациях они могут стать полезными.
Ссылки на e-mail и телефон
При клике по ссылке, содержащей адрес электронной почты или номер телефона, обычно запускается почтовый клиент / набор номера. О таком поведении желательно предупредить пользователей, добавив для таких ссылок специальное обозначение. Каким образом выбрать все ссылки на сайте, которые начинаются с приставки
a[href^="mailto:"] { /* ваш стиль для ссылок на электронную почту */ }
Символ ^, указанный перед символом равенства, можно перевести как «начинается с». Иными словами, мы выбираем все теги <a>, у которых есть атрибут href со значением, начинающимся на mailto:, и пишем для этой группы элементов свой стиль CSS.
Аналогично можно поступить и со ссылками, содержащими номера телефонов. Обычно перед номером телефона указывается ключевое слово tel:, поэтому мы можем сделать выборку по нему:
a[href^="tel:"] { ... }
Если вам нужно добавить специальный стиль для ссылок с номерами телефонов определенной страны (например, обозначить их небольшим флажком), вы можете без проблем сделать и это. Достаточно добавить к предыдущему селектору код страны (для примера пусть это будет +44):
a[href^="tel:+44"] { ... }
То же самое можно проделать и с мобильными операторами:
a[href^="tel:+38067"] { ... }
А также можно выбрать ссылки, которые ведут на определенный сайт:
a[href^="https://www.facebook.com"] { ... }
Ссылки на файлы
Вы можете определять не только, как начинается ссылка, но и как она заканчивается. Это весьма полезно, когда нужно стилизовать ссылки, которые ведут к определенным файлам. Например, чтобы выбрать ссылки на ZIP-архив, запишите:
a[href$=".zip"] { ... }
Символ $, указанный перед символом равенства, можно перевести как «заканчивается на». То есть, мы выбираем элементы <a>, у которых есть атрибут href со значением, заканчивающимся на .zip.
Безусловно, аналогичным способом вы можете находить и стилизовать ссылки на другие файлы, например, .png, .pdf, .mp3, .xlsx и так далее.
Ссылки с data- атрибутами
В HTML5 есть возможность добавлять пользовательские атрибуты к любому тегу. Эти атрибуты используются для хранения различных значений. Атрибут, который добавляется, обязательно должен начинаться с приставки data-, после чего может идти произвольное имя. Одним из практических вариантов применения таких атрибутов является создание всплывающих подсказок с текстом, который как раз и хранится в значении пользовательского атрибута.
Позже в книге мы рассмотрим способ использования таких атрибутов, а пока что покажем, как можно выбрать ссылки с data- атрибутом через соответствующий селектор. Допустим, что у некоторых ссылок есть пользовательский атрибут data-description. Обратиться к ним можно следующим образом:
a[data-description] { ... }
Как вы догадываетесь, можно делать подобные выборки не только на основе data- атрибутов, а и на основе любых других — rel, title, target, class и т. д.
В следующем уроке мы разберем популярную современную технику хранения и использования фоновых изображений, которая помогает повысить производительность сайта — спрайты CSS.
idg.net.ua
Свойства и оформление ссылок в CSS
CSS дает возможность по особенному оформлять ссылки на страницах веб-сайта. Эта особенность заключается в том, что ссылки оформляются разными способами в зависимости от состояния, в котором они находятся.
Ссылки могут находиться в 4 состояниях:
Свойства | В каком состоянии будет ссылка |
| a:link | обычная ссылка, которую пользователь еще не посетил |
| a:visited | ссылка, которую уже посетил пользователь |
| a:hover | состояние ссылки, на которую пользователь навел курсор мышки |
| a:active | активная ссылка, на которую нажал пользователь |
Теперь перейдем непосредственно к самому оформлению ссылок.
Цвет ссылки в css.
С помощью CSS вы можете добавить к каждому свойству цвет ссылки. Смотрите оформление на примере:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {color:#006400;} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {color:#FF0000;} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Разъяснение:
a:link – это свойство ссылки;
color:#006400; — это оформление ссылки, которое ставится между скобками {}.
Результат:
○ не посещенная ссылка a:link будет зеленого цвета;
○ посещенная ссылка a:visited будет желтого цвета;
○ ссылка, при наведении на нее мышкой, a:hover будет красного цвета;
○ нажатая ссылка a:active будет серого цвета.
Цвет фона ссылки в css.
Этот метод часто используется для создания меню или кнопок на веб-сайтах. Для этого воспользуемся правилом background-color.
Для примера пропишем правило background-color для свойства a:link и a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#ffffff;
background-color:#000000;
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover
{color:#000000;
background-color:#FF704D;
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Если навести курсор мышки на ссылку, то цвет фона ссылки изменится.
Как изменить размер ссылки?
Здесь тоже ничего сложного нет. Для того, чтобы изменялся размер ссылки при наведении на нее мышкой, воспользуемся правилом font-size для свойства a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {color:#006400;} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover
{color:#FF0000;
font-size: 25px;
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Если навести курсор мышки на ссылку, тогда ее размер увеличится на 25 пикселей (размер можете выставлять на ваше усмотрение).
Ссылка без подчеркивания.
Также CSS дает возможность сделать ссылку без подчеркивания. Для этого воспользуемся правилом text-decoration для свойства a:link.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#006400;
text-decoration:none; /* убираем подчеркивание */
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {color:#FF0000;} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Ссылка отображается в виде простого слова, без какого-либо подчеркивания.
Если вы хотите сделать, чтобы при наведении курсора появлялось подчеркивание, тогда добавьте правило text-decoration для свойства a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#006400;
text-decoration:none; /* уберем подчеркивание */
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {
color:#FF0000;
text-decoration: underline; /* ссылка будет подчеркнутой */
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Изменение цвета подчеркивания.
Не знаю, пригодится ли вам этот метод для сайта, но для общего развития вам нужно это знать.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
A:link { color: #0000FF; text-decoration: none; }
A:hover { color: #cc0000; text-decoration: underline; }
.link { color: #0000FF; }
</style>
</head>
<body>
<p><a href="#"><span>Ссылка</span></a></p>
</body>
</html>
Результат:
Цвет ссылки при наведении на нее мышкой, не изменится, но зато появится подчеркивание другим цветом.
Ссылки разных цветов и размеров.
Бывают такие ситуации, когда на одной странице веб-сайта необходимо использовать ссылки разного цвета и размера.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style ENGINE="text/css">
A { font-size: 18px; color: #cc0000; }
A.link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
Результат:

Как сделать изображение ссылкой?
Заменить текстовую ссылку можно изображением (рисунком). Изображение должно быть прописано в коде между тегами <a> и </a>, смотрите в примере.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style type="text/css">
A IMG { border: 0; } /* убрать рамку для всех изображений */
</style>
</head>
<body>
<p><a href="#"><img src="images/kartinka.gif"
height="40" alt="изображение в качестве ссылки"></a></p>
</body>
</html>
Результат:
Результат, я думаю, и так всем ясен. Картинка становится активной ссылкой.
Этот метод можно использовать для графического меню или кнопок на веб-сайте.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для начинающих, основы
bloggood.ru
Стили ссылок в CSS, примеры создания ссылок CSS
В одном из уроков рассказывалось, как сделать ссылку в HTML. В этом уроке мы поговорим о том какие стили ссылок используются в CSS, и на примерах научимся с ними работать.

Как задать стиль ссылке в CSS?
В CSS можно изменить любое свойство ссылок (цвет, шрифт, цвет фона). Также для ссылок можно настроить стили, в зависимости от их состояния:
- a:link — не посещенная ссылка;
- a:visited — посещенная ссылка;
- a:hover — ссылка, над которой находится курсор мыши;
- a:active — ссылка в момент щелчка мыши.
Пример:
a:link {font-size:12px; color:#ff0000;}
a:visited {font-size:12px; color:#00ff00;}
a:hover {font-size:12px; color:#ff00ff;}
a:active {font-size:12px; color:#0000ff;}При формировании стилей ссылок следует соблюдать правила:
1. «a:hover» должен определяться только после «a:link» и «a:visited»;
2. «a:active» должен определяться после «a:hover».
При оформлении текста ссылки используют также свойства:
1. text-decoration — задает подчеркивание текста ссылки.
Атрибуты:
- blink — устанавливает мигающий текст;
- line-through — создает перечеркнутый текст;
- overline — линия проходит над текстом;
- underline — устанавливает подчеркнутый текст;
- none — отменяет все заданные по умолчанию эффекты;
- inherit — значение наследуется у родителя.
Пример:
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}2. background-color — задает цвет фона ссылок.
Пример:
a:link {background-color:#b2аа99;}
a:visited {background-color:#ffff85;}
a:hover {background-color:#gg704d;}
a:active {background-color:#ff7ddd;}Таким образом, мы рассмотрели стили ссылок в CSS. При создании сайта знать, как работать со ссылками просто необходимо. Стили CSS позволяют предать ссылкам определенное визуальное отображение, что также весьма полезно.
Понравилось? Поделитесь с друзьями!
siteblogger.ru
Коллекция из 7 анимированных ссылок на CSS
Существует сотни способов для создания красивых ссылок на чистом CSS. Сегодня хотелось бы поделиться оригинальными способами их оформления. В этой коллекции я постарался собрать такие эффекты для ссылок, которые подходят для сплошных текстов, а не отдельных кнопок-ссылок. Кроме того, были отобраны варианты для ссылок стандартного вывода: <a href="url">Текст ссылки</a>, без добавления дополнительных тегов. Это позволит вам производить изменения в существующие сайты без дополнительного вмешательства в html разметку. Для работы со ссылками в спецификации CSS существует 4 псевдокласса:
- :link — ссылка, по которой ещё не переходили.
- :hover — ссылка, над которой сейчас находится курсор мыши.
- :active — ссылка, которую в данный момент нажимает пользователь.
- :visited — посещённая ссылка, то есть та, по которой уже переходили.
Underline Hover
 Анимация основана на плавном увеличении подчеркивания.
Анимация основана на плавном увеличении подчеркивания.Демо
Скачать
Animate Underline Wavy
 Необычное волнистое подчеркивание, которое анимируется при наведении курсора. Для корректной работы, у ссылки должен присутствовать атрибут data-text. Этот вариант не очень подходит, если у вас уже существует множество ссылок.
Необычное волнистое подчеркивание, которое анимируется при наведении курсора. Для корректной работы, у ссылки должен присутствовать атрибут data-text. Этот вариант не очень подходит, если у вас уже существует множество ссылок.Демо
Скачать
Follow Along Links
 При наведении курсором, ссылка оформляется фоновой заливкой. При переходе от ссылки к ссылке, фон также плавно переходит.
При наведении курсором, ссылка оформляется фоновой заливкой. При переходе от ссылки к ссылке, фон также плавно переходит.Демо
Скачать
Anchor Hover Effects
 Из этой коллекции, эта ссылка мне больше всего понравилась. Основана на использовании псевдоэлементов :after и :before
Из этой коллекции, эта ссылка мне больше всего понравилась. Основана на использовании псевдоэлементов :after и :beforeДемо
Скачать
Progress Link
 Эффект основан на планом изменении цвета текста.
Эффект основан на планом изменении цвета текста.Демо
Скачать
Ссылки которые открываются в новом окне
 Особенность этого оформления — появление подсказки. С помощью CSS у ссылки определяется наличие атрибута target, и через псевдоэлементы выводится уведомление пользователю. Очень удобно.
Особенность этого оформления — появление подсказки. С помощью CSS у ссылки определяется наличие атрибута target, и через псевдоэлементы выводится уведомление пользователю. Очень удобно.Демо
Скачать
Link hover effect
 Простой эффект, основанный на плавном появлении верхнего и нижнего подчеркивания.
Простой эффект, основанный на плавном появлении верхнего и нижнего подчеркивания.Демо
Скачать
codyshop.ru
Как вставить CSS в HTML, прямая вставка в теги ~ Страницы Интернета
Пример подключения:
<p style="color:red; font-weight:bold">Текст красного цвета, полужирный</p> |
Результат:
Текст красного цвета, полужирный
Подключение CSS в служебную секцию
Этот способ пригоден для оформления web-сайтов с небольшим количеством страниц, он также подходит для новичков, так как все манипуляции произходят в рамках одного документа:
<html> |
Атрибут со значениями type="text/css" внутри тега <style> сообщает, встроенному в браузер интерпретатору, что применены стилевые описания, то есть CSS. Обратите внимание на синтаксис: первым делом назван селектор (p, body, .forexample, #ident), затем открыта фигурная скобка, прописан атрибут со значением, фигурная скобка закрыта. Атрибуты между собой разделяются точкой с запятой.
Свойства, назначенные селектору .forexample, распространяться на все элементы, которые содержат class="forexample", в пределах одного документа. Что касается селектора#ident, то он управляет всем, что содержит id="ident". Значения атрибутов class=""и id="" могут содержать цифры, но не должны начинаться с цифр.
Вставка ссылки на внешний .css файл
Попробуйте представить, что ваш сайт содержит несколько десятков страниц, а вы решили сменить цвет заголовков… Используя третий способ, достаточно изменить несколько значений во внешнем.css файле, чтобы добиться желанного результата.
В текстовом редакторе создайте файл следующего содержания:
@charset "windows-1251"; |
Сохраните его в папке, в которой находится файл index.html, но не с .html расширением, а с .css, например, как file.css.
Атрибуты и значения
- @charset "windows-1251"; – определяет кириллистическую кодировку.
- /* CSS Document */ – так вводятся комментарии в CSS.
CSS подключение из примера выше может быть представлено таким образом:
@charset "windows-1251"; |
Приблизительная структура HTML документа:
<html> |
Непарный тег <link /> определяет ссылку на внешний .css файл.
internet-pages.blogspot.com
HTML Ссылки
Ссылки находятся почти всех веб страниц. Ссылки позволяют пользователям пройти путь от страницы к странице.
Ссылки — Гиперссылки HTML
HTML-ссылки представляют собой гиперссылки.
Вы можете нажать на ссылку и перейти на другой документ.
При наведении на ссылку, курсор мыши превратится в руку.
Примечание: Ссылка не должна быть только текстом. Ссылка может быть изображением или любым другим элементом HTML.
Синтаксис ссылки HTML
В HTML, ссылка определяется тегом <a>:
<a href=»url-адрес«>Текст ссылки</a>
Атрибут href указывает адрес назначения (https://schoolsw3.com/html/) ссылки.
Текст ссылки это видимая часть (посетите наш HTML учебник).
Нажав на текстовую ссылку, Вы перейдете на указанный адрес.
Примечание: Без косой черты с адресом папки, вы можете создать два запроса к серверу. Многие сервера автоматически добавляют слеши к адресу, а затем создают новый запрос.
Локальные Ссылки
В приведенном выше примере используется абсолютный URL-адрес (веб-адрес).
Локальная ссылка (ссылка на тот же веб-сайт), указан относительный URL-адрес (без http://..).
Цвет Ссылок HTML
По умолчанию, ссылка будет выглядеть так же, как (во всех браузерах):
- Непросмотренная ссылка — подчеркнута и синяя
- Посещенная ссылка — подчеркнута и фиолетовая
- Активная ссылка — подчеркнута и красная
Вы можете изменить цвета по умолчанию, с помощью стилей CSS:
Пример
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
Ссылки HTML — атрибут target
Атрибут target определяет, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открывает связанный документ в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, где она была нажата (по умолчанию)
- _parent — Открывает связанный документ в родительском фрейме
- _top — Открывает связанный документ в полном окне
- framename — Открывает связанный документ в указанном фрейме
Этот пример открывает связанный документ в новой вкладке окна браузера:
Совет: Если Ваша Веб-страница заблокирована в рамке (frame), вы можете использовать target=»_top», чтобы выйти из рамки:
Ссылки HTML — Изображение как ссылка
Изображение является общим для использования в качестве ссылки:
Пример
<a href=»../index.php»>
<img src=»smiley.gif» alt=»Учебник HTML»>
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и ранее) отображать границы вокруг изображения (если изображение является ссылкой).
Ссылки HTML — Создать Закладку
Закладки HTML позволяют читателям, перейти к определенной части веб-страницы.
Закладки могут быть полезны, если Ваша страница очень длинная.
Чтобы сделать закладку, нужно сначала создать закладку, а затем добавить ссылку на нее.
При переходе по ссылке, страница будет прокручиваться до места закладки.
Пример
Во-первых, создать закладку с помощью атрибута id :
<h3>Глава 4</h3>
Затем добавьте ссылку на закладку («Перейти к Главе 4»), на той же странице:
<a href=»#C4″>Перейти к Главе 4</a>
Или добавьте ссылку в закладки («Перейти к Главе 4»), на другую страницу:
Внешний Путь
Внешние страницы могут быть указаны полный адрес или относительный путь к текущей веб-странице.
В этом примере используется полный URL-адрес, ссылки на веб-страницу:
Это пример ссылки на страницу, расположенние в папке php на текущем веб-сайта:
Это пример ссылки на страницу, расположенние в той же папке, что и текущая страница:
Краткое содержание
- Используйте HTML элемент <a> для определения ссылки
- Используйте HTML атрибут href для определения адреса ссылки
- Используйте HTML атрибут target для определения, где открыть связанный документ
- Используйте HTML элемент <img> (внутри тега <a>) для определения изображение в качестве ссылки
- Используйте HTML атрибут id (id=»value«) для определения закладки на странице
- Используйте HTML атрибут href (href=»#value«) для ссылки на закладку страницы
HTML Упражнения
Тег Ссылки HTML
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
schoolsw3.com
