ARIA: checkbox role — Доступность
{{ariaref}}
checkbox role используется для переключаемых интерактивных элементов управления. Элементы, содержащие role="checkbox" также должны включать aria-checked атрибут, чтобы продемонстрировать состояние чекбокса ассистивным технологиям.
<span role="checkbox" aria-checked="false" tabindex="0" aria-labelledby="chk1-label">
</span> <label>Remember my preferences</label>Первое правило ARIA — если у нативного HTML элемента или атрибута присутствует небходимая семантика или поведение, следует использовать его, а не использовать другой элемент не по назначению, добавляя ARIA. Вместо этого лучше использовать HTML checkbox <input type="checkbox">, который изначально предоставляет необходимый функционал:
<input type="checkbox">
<label for="chk1-label">Запомнить мои предпочтения</label>Нативный HTML checkbox элемент управления может находиться только в двух состояниях отмеченности — «отмечен» или «не отмечен», с неопределенным состоянием, устанавливаемым с помощью JavaScript.
role="checkbox" может находиться в трех состояниях, обозначенных через aria-checked атрибут: true, false, or mixed.Поскольку чекбокс является интерактивным элементом, он должен быть фокусируемым и доступным при помощи клавиатуры. Если роль установлена для нефокусируемого элемента, чтобы исправить ситуацию, используйте атрибут tabindex
Разработчику необходимо динамически изменять значение атрибута aria-checked при активации чекбокса.
Связанные WAI-ARIA Роли, Состояния, и Свойства
- aria-checked
Значение
aria-checkedопределяет состояние чекбокса. Этот атрибут может принимать одно из трех значений:true
Чекбокс отмеченfalse
Чекбокс не отмеченmixed
Чекбокс частично отмечен, или в неопределенном состоянии- tabindex=»0″
- Делает элемент фокусируемым, так что пользователь ассистивных технологий может сразу перейти к нему и начать читать.

Взаимодействие с клавиатурой
| Клавиша | Функция |
|---|---|
| Пробел | Активирует чекбокс |
Необходимый JavaScript
Необходимый обработчики событий
- onclick
- Обрабатывает клики, которые изменяют состояние чекбокса, меняя значение атрибута
aria-checkedи внешний вид чекбокса так, чтобы он выглядел отмеченным млм неотмеченным для зрячего пользователя. - onKeyPress
- Обрабатывает случай, когда пользователь нажимает Пробел
aria-checkedи внешнего вида чекбокса так, чтобы он выглядел отмеченным млм неотмеченным для зрячего пользователя.
Примеры
Пример ниже создает простой чекбокс, используя CSS и JavaScript для обработкиотмеченного и неотмеченного состояний элемента.
HTML
<span role="checkbox" aria-checked="false"
tabindex="0" aria-labelledby="chk1-label"></span>
<label>Запомнить мои предпочтения</label>CSS
[role="checkbox"] { padding:5px; } [aria-checked="true"]::before { content: "[x]"; } [aria-checked="false"]::before { content: "[ ]"; }
JavaScript
function changeCheckbox(event) {
let item = document. getElementById('chkPref');
switch(item.getAttribute('aria-checked')) {
case "true":
item.setAttribute('aria-checked', "false");
break;
case "false":
item.setAttribute('aria-checked', "true");
break;
}
}
getElementById('chkPref');
switch(item.getAttribute('aria-checked')) {
case "true":
item.setAttribute('aria-checked', "false");
break;
case "false":
item.setAttribute('aria-checked', "true");
break;
}
}Когда checkbox роль добавлена к элементу, юзер агент должен сделать следующее:
- Показать элемент как элемент с функциями чекбокса для API доступности.
- Когда значение aria-checked меняется, отправить оступное событие изменения состояния.
Продукты, использующие ассистивные технологии должны сделать следующее:
- Программы чтения с экрана должны объявить элемент как чекбокс и при необходимости предоставить инструкции о том, как его активировать.
Замечание: Мнения относительно того, как ассистивные технологии должны работать в таких случаях, отличаются. Информация, приведенная выше, также одно из таких мнений, и не является нормативом.
Первое правило ARIA — если у нативного HTML элемента или атрибута присутствует небходимая семантика или поведение, следует использовать его, а не использовать другой элемент не по назначению, добавляя ARIA, чтобы сделать его доступным. По существу, рекомендуется использовать нативный HTML checkbox вместо воспроизведения функциональности чекбокса с помощью JavaScript и ARIA.
Чекбокс — HTML
В интернет-магазинах часто поиск реализуется с помощью указания категорий, в которых хотим искать товар, указания характеристик, которые нам подходят. Для реализации множественного выбора существуют чекбоксы (или как их ещё называют — флажки).
Чекбоксы позволяют выбирать множество элементов из представленных (например, в анкете):
Для создания чекбокса используются два тега:
inputс указаниемtype="checkbox";label, в котором будет текст, связанный с нужным нам чекбоксом.
Для создания связи label с input тоже существует два способа:
- Связь по
id. Для этого необходимо задать уникальный
Для этого необходимо задать уникальный idдляinputи связатьlabelс чекбоксом с помощью атрибутаfor.
<form> <input type="checkbox"> <label for="html">Хочу изучать HTML</label> </form>
- Вложить
inputвнутрь тегаlabel. При этом указание уникальногоidне требуется.
<form>
<label>
<input type="checkbox">
Хочу изучать HTML
</label>
</form>
Для того, чтобы после отправки формы на сервер возможно было узнать, какие именно пункты были выбраны, используется атрибут value, внутри которого находится значение, позволяющее определить чекбокс. Так как чекбоксов на странице может быть много, и они могут относиться к разным формам, для определения конкретной группы чекбоксов используется атрибут 
<form>
<label>
<input type="checkbox" name="languages" value="HTML">
Хочу изучать HTML
</label>
<label>
<input type="checkbox" name="languages" value="CSS">
Хочу изучать CSS
</label>
<label>
<input type="checkbox" name="languages" value="JS">
Хочу изучать JS
</label>
</form>
Задание
/people. Внутри формы создайте 2 чекбокса. Свяжите их вложив input внутри label. Не забудьте добавить атрибуты name и valueНашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Чекбоксы. Формы · Bootstrap v5.0.0-alpha2
Подход
Чекбоксы и «радио», существовавшие по умолчанию, теперь модернизированы единым для обоих классом ., цель которого – в улучшении их расположения и «поведения» их элементов HTML. Чекбоксы существуют для выбора одного или нескольких параметров из списка, а кнопки «радио» — одного. form-check
form-check
Структурно наши <input> и <label> являются одноуровневыми элементами, в отличие от <input> внутри <label>. Это немного более сложно, так как вы должны указать id и for, чтобы связать <input> и <label>. Мы используем родственный селектор (~) для всех наших состояний <input>, например: :checked или :disabled. В сочетании с классом .form-check-label мы можем легко стилизовать текст для каждого элемента на основе состояния
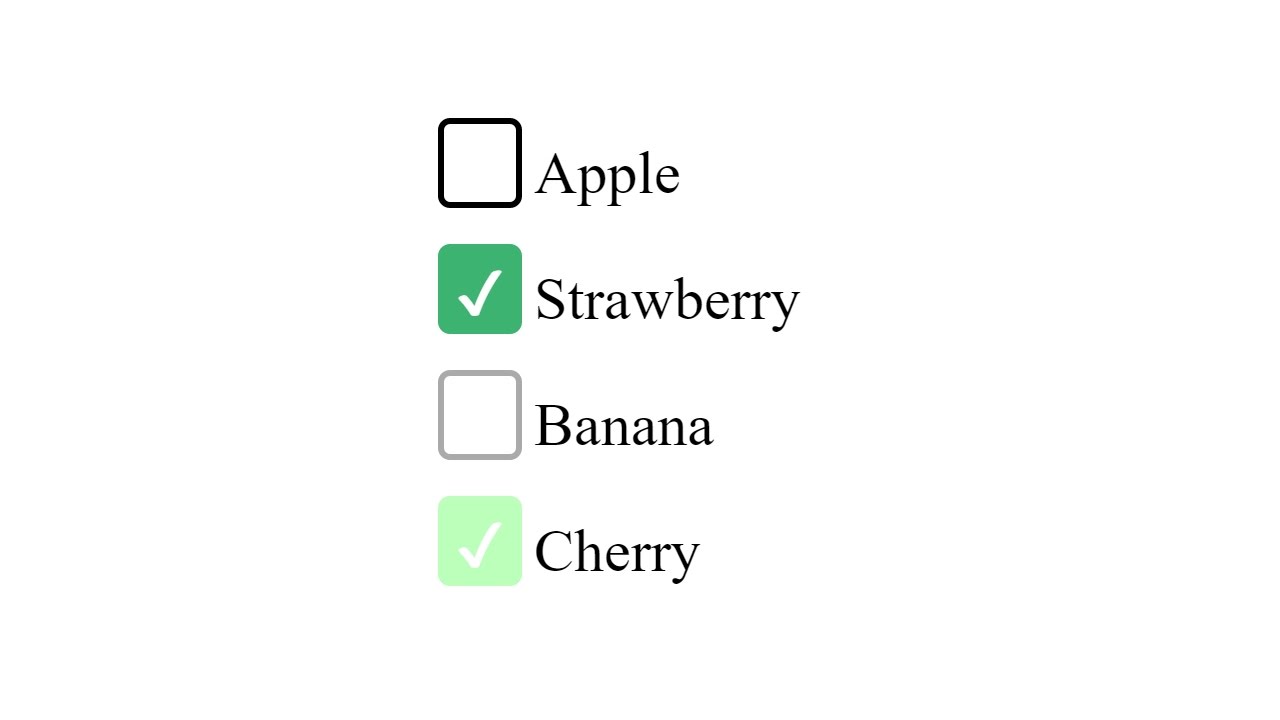
В наших проверках используются пользовательские значки Bootstrap для обозначения отмеченных или неопределенных состояний.
Чекбокс
<div>
<input type="checkbox" value="">
<label for="flexCheckDefault">
Default checkbox
</label>
</div>
<div>
<input type="checkbox" value="" checked>
<label for="flexCheckChecked">
Checked checkbox
</label>
</div>Неопределенный
Стандартные чекбоксы могут использовать псевдокласс :indeterminate, заданный вручную через JavaScript (т. к. нет в HTML атрибута для его спецификации).
к. нет в HTML атрибута для его спецификации).
<div>
<input type="checkbox" value="">
<label for="flexCheckIndeterminate">
Indeterminate checkbox
</label>
</div>Деактивированные
Добавьте булеан disabled в <input> и стандартный индикатор и лейбл-описание автоматически соответственно стилизуются.
<div>
<input type="checkbox" value="" disabled>
<label for="flexCheckDisabled">
Disabled checkbox
</label>
</div>
<div>
<input type="checkbox" value="" checked disabled>
<label for="flexCheckCheckedDisabled">
Disabled checked checkbox
</label>
</div>Выключатели
<div>
<input type="radio" name="flexRadioDefault">
<label for="flexRadioDefault1">
Default radio
</label>
</div>
<div>
<input type="radio" name="flexRadioDefault" checked>
<label for="flexRadioDefault2">
Default checked radio
</label>
</div>Деактивированные
Добавьте атрибут disabled и для связанных тегов <label> будет автоматически применен стиль, соответствующий более светлому цвету, чтобы обозначить соответствующее состояние ввода.
<div>
<input type="radio" name="flexRadioDisabled" disabled>
<label for="flexRadioDisabled">
Disabled radio
</label>
</div>
<div>
<input type="radio" name="flexRadioDisabled" checked disabled>
<label for="flexRadioCheckedDisabled">
Disabled checked radio
</label>
</div>Выключатели
Выключатель имеет разметку пользовательского флажка, но использует класс .custom-switch для рендеринга тумблера. Выключатели также поддерживают атрибут отключенния disabled.
<div>
<input type="checkbox">
<label for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
<div>
<input type="checkbox" checked>
<label for="flexSwitchCheckChecked">Checked switch checkbox input</label>
</div>
<div>
<input type="checkbox" disabled>
<label for="flexSwitchCheckDisabled">Disabled switch checkbox input</label>
</div>
<div>
<input type="checkbox" checked disabled>
<label for="flexSwitchCheckCheckedDisabled">Disabled checked switch checkbox input</label>
</div>По умолчанию (расположенные по вертикали)
По умолчанию, любое количество идущих один за другим чекбоксов и «радио» кнопок будет располагаться сверху вниз, а класс . правильно отрегулирует пространство между ними. form-check
form-check
<div>
<input type="checkbox" value="">
<label for="defaultCheck1">
Default checkbox
</label>
</div>
<div>
<input type="checkbox" value="" disabled>
<label for="defaultCheck2">
Disabled checkbox
</label>
</div><div>
<input type="radio" name="exampleRadios" value="option1" checked>
<label for="exampleRadios1">
Default radio
</label>
</div>
<div>
<input type="radio" name="exampleRadios" value="option2">
<label for="exampleRadios2">
Second default radio
</label>
</div>
<div>
<input type="radio" name="exampleRadios" value="option3" disabled>
<label for="exampleRadios3">
Disabled radio
</label>
</div>Встроенные
Группируйте чекбоксы или «радио» кнопки по одной горизонтальной линии, добавив класс . в любой элемент класса  form-check-inline
form-check-inline.form-check.
<div>
<input type="checkbox" value="option1">
<label for="inlineCheckbox1">1</label>
</div>
<div>
<input type="checkbox" value="option2">
<label for="inlineCheckbox2">2</label>
</div>
<div>
<input type="checkbox" value="option3" disabled>
<label for="inlineCheckbox3">3 (disabled)</label>
</div><div>
<input type="radio" name="inlineRadioOptions" value="option1">
<label for="inlineRadio1">1</label>
</div>
<div>
<input type="radio" name="inlineRadioOptions" value="option2">
<label for="inlineRadio2">2</label>
</div>
<div>
<input type="radio" name="inlineRadioOptions" value="option3" disabled>
<label for="inlineRadio3">3 (disabled)</label>
</div>Без ярлыков
Не используйте обертку . чекбоксов и «радио» кнопок у которых нет какого-либо пояснительного текста. Не забудьте добавить одну из форм «лейбла» для вспомогательных технологий (например, использовав  form-check
form-checkaria-label)
.
<div>
<input type="checkbox" value="" aria-label="...">
</div>
<div>
<input type="radio" name="radioNoLabel" value="" aria-label="...">
</div>Кнопки переключения
Кнопки переключения чекбоксов
Стили Bootstrap .btn можно применить к тегам <label>, чтобы обеспечить переключение кнопок стиля флажка. Добавьте вход с классом .btn-check в качестве предыдущего брата, чтобы переключить состояние ввода.
Single toggle
<input type="checkbox" autocomplete="off">
<label for="btn-check">Single toggle</label>Checked
<input type="checkbox" checked autocomplete="off">
<label for="btn-check-2">Checked</label>Кнопки переключения «радио» кнопок
При необходимости кнопки переключения могут быть сгруппированы в группу кнопок.
<div>
<input type="radio" name="options" autocomplete="off" checked>
<label for="option1">Checked</label>
<input type="radio" name="options" autocomplete="off">
<label for="option2">Radio</label>
<input type="radio" name="options" autocomplete="off">
<label for="option3">Radio</label>
</div>Очерченные стили
<input type="checkbox" autocomplete="off">
<label for="btn-check-outlined">Single toggle</label><br>
<input type="checkbox" checked autocomplete="off">
<label for="btn-check-2-outlined">Checked</label><br>
<div>
<input type="radio" name="options-outlined" autocomplete="off" checked>
<label for="success-outlined">Checked success radio</label>
<input type="radio" name="options-outlined" autocomplete="off">
<label for="danger-outlined">Danger radio</label>
</div>Checkbox
CheckboxОглавление | Назад | Вперёд | Индекс
Переключатель на форме HTML. Переключатель это бокс выбора,
дающий пользователю возможность включать и выключать опцию.
Переключатель это бокс выбора,
дающий пользователю возможность включать и выключать опцию.
Клиентский объект | |
Реализован в | JavaScript 1.0 JavaScript 1.1: добавлено свойство JavaScript 1.2: добавлен метод |
Создание
HTML-тэг INPUT с "checkbox" в качестве значения
атрибута TYPE. Для данной формы машина выполнения JavaScript
создаёт соответствующие объекты Checkbox и размещает их в массиве elements соответствующего объекта Form. Вы получаете доступ к объекту
Вы получаете доступ к объекту Checkbox по индексу в этом массиве. Можно индексировать массив по
номеру или (если имеются) по значениям атрибута NAME.
Обработчики событий
Описание
Объект Checkbox на форме выглядит так:
Объект Checkbox это элемент формы и он обязан
быть определён (теперь вроде уже нет — прим перев.) внутри тэга FORM.
Используйте свойство checked для
специфицирования статуса переключателя (включён он или нет). Свойство defaultChecked используется для специфицирования статуса переключателя при загрузке или очистке формы.
Свойства. Резюме.
| Свойство | Описание |
|---|---|
| Булево свойство, отражающее текущее состояние переключателя (есть ли «птичка»). |
| Булево свойство, отражающее атрибут |
| Специфицирует форму, содержащую объект |
| Отражает атрибут |
| Отражает атрибут |
| Отражает атрибут |
Метод. Резюме.
| Метод | ОписаниеУбирает фокус. Симулирует щелчок мыши. Передаёт фокус ввода. Вызывает обработчик специфицированного события. |
|---|
Кроме того, этот объект наследует методы watch и unwatch объекта Object.
Примеры
Пример 1.
Выводится группа из 4 переключателей, которые все по умолчанию отмечены:
<B>Specify your music preferences (check all that apply):</B>
<BR><INPUT TYPE="checkbox" NAME="musicpref_rnb" CHECKED> R&B
<BR><INPUT TYPE="checkbox" NAME="musicpref_jazz" CHECKED> Jazz
<BR><INPUT TYPE="checkbox" NAME="musicpref_blues" CHECKED> Blues
<BR><INPUT TYPE="checkbox" NAME="musicpref_newage" CHECKED> New Age
Пример 2.
Форма из 3 текстовых полей и одного переключателя. Можно использовать checkbox
для конвертирования текста текстовых полей в верхний регистр. Каждое текстовое
поле имеет обработчик onChange, который конвертирует значение поля в верхний регистр, если checkbox
помечен. Переключатель имеет обработчик onClick, который конвертирует
все поля в верхний регистр, если пользователь отметит переключатель.
<HTML>
<HEAD>
<TITLE>Checkbox object example</TITLE>
</HEAD>
<SCRIPT>
function convertField(field) {
if (document.form1.convertUpper.checked) {
field.value = field.value.toUpperCase()}
}
function convertAllFields() {
document.form1.lastName.value = document.form1.lastName.value.toUpperCase()
document.form1.firstName.value = document.form1.firstName.value.toUpperCase()
document.form1.cityName.value = document.form1.cityName.value.toUpperCase()
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<B>Last name:</B>
<INPUT TYPE="text" NAME="lastName" SIZE=20 onChange="convertField(this)">
<BR><B>First name:</B>
<INPUT TYPE="text" NAME="firstName" SIZE=20 onChange="convertField(this)">
<BR><B>City:</B>
<INPUT TYPE="text" NAME="cityName" SIZE=20 onChange="convertField(this)">
<P><INPUT TYPE="checkBox" NAME="convertUpper"
onClick="if (this.checked) {convertAllFields()}"
> Convert fields to upper case
</FORM>
</BODY>
</HTML>
См. также
также
Form, Radioblur
Убирает фокус.
Метод из | |
Реализован в | JavaScript 1.0 |
Синтаксис
blur()
Параметры
Отсутствуют.
См. также
Checkbox.focuschecked
Булево значение, специфицирующее статус бокса.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Описание
Если переключатель выбран (отмечен «птичкой»), значение
его свойства checked будет true; иначе — false.
Вы можете в любой момент установить свойство checked.
Вид переключателя обновляется немедленно после изменения свойства checked.
См. также
Checkbox.defaultCheckedclick
Симулирует щелчок мыши, но не переключает на
обработчик onClick.
Метод выделяет бокс и переключает его значение.
Метод из | |
Реализован в | JavaScript 1.0 |
Синтаксис
click()
Параметры
Отсутствуют.
Примеры
Изменяется статус переключателя newAge формы musicForm:
document.musicForm.newAge.click()
defaultChecked
Булево значение, указывающее статус по умолчанию переключателя.
Свойство из | |
Реализовано в | JavaScript 1. |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Описание
Если переключатель отмечен по умолчанию, значение свойства defaultChecked — true; иначе — false.defaultChecked первоначально отражает использование атрибута CHECKED в тэге INPUT; однако установка defaultChecked переопределяет значение атрибута CHECKED.
Вы можете установить свойство defaultChecked в любой момент. Вид переключателя не изменяется после установки свойства defaultChecked,
это происходит только при установке свойства checked.
См. также
Checkbox.checkedfocus
Передаёт переключателю фокус.
Метод из | |
Реализован в | JavaScript 1. |
Синтаксис
focus()
Параметры
Отсутствуют.
Описание
Метод focus используется для перехода к переключателю и передаче
ему фокуса. Тогда пользователь сможет изменять статус переключателя.
См. также
Checkbox.blurform
Ссылка на объект, специфицирующая форму, содержащую переключатель.
Свойство из | |
Только для чтения | |
Реализовано в | JavaScript 1.0 |
Описание
Каждый элемент формы имеет свойство form, которое является ссылкой на родительскую форму.
Это свойство используется в обработчиках событий, где Вам может понадобиться
обратиться к другому элементу текущей формы.
См. также
FormhandleEvent
Вызывает обработчик для специфицированного события.
Метод из | |
Реализован в | JavaScript 1.2 |
Синтаксис
handleEvent(event)
Параметры
event | Имя события, для которого специфицированный объект имеет обработчик события. |
name
Строка — имя переключателя.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Описание
Если несколько объектов формы имеют одно значение
атрибута NAME, автоматически создаётся массив с данным именем. Каждый элемент этого массива
представляет отдельный
Каждый элемент этого массива
представляет отдельный Form -объект. Элементы индексируются в порядке их появления в коде,
начиная с 0. Например, если два элемента Text и элемент Button в одной форме имеют атрибут NAME со значением "myField", создаётся массив из элементов myField[0], myField[1] и myField[2]. Вы должны учитывать такую
ситуацию при создании кода и знать, ссылается myField на
единственный элемент или на массив элементов.
Примеры
Функция valueGetter использует цикл for для итерации
по массиву элементов формы valueTest. Окно msgWindow отображает имена всех элементов формы:
newWindow=window.open("http://home.netscape.com")function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow. document.write(newWindow.document.valueTest.elements[i].name
+ "<BR>")
document.write(newWindow.document.valueTest.elements[i].name
+ "<BR>")
}
}type
Для всех объектов Checkbox значением свойства type будет "checkbox". Это свойство специфицирует тип элемента формы.
Свойство из | |
Только для чтения | |
Реализовано в | JavaScript 1.1 |
Примеры
Значение свойства type записывается для каждого элемента формы.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}value
Строка, отражающая значение атрибута VALUE переключателя.
Свойство из | |
Реализовано в | JavaScript 1. |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
См. также
Checkbox.checked, Checkbox.defaultCheckedОглавление | Назад | Вперёд | Индекс
Дата последнего обновления: 28 мая 1999 года.
Copyright (c) 1999 Netscape Communications Corporation
Стильные чекбоксы и радиокнопки на CSS3
Это может раздражать большинство дизайнеров, которые хотят сделать эти элементы привлекательными, чтобы они не испортили дизайн. В этом посте я покажу вам, как заставить их выглядеть очень мило с помощью простого трюка. Давайте приступим!
Содержание статьи
Скройте чекбоксы
Это может показаться нелогичным, но чтобы наши чекбоксы и переключатели выглядели великолепно, мы должны скрыть их и забыть о них! Теперь мы не нуждаемся в них, для того чтобы прикрепить что-то рядом, поэтому допишем следующие стили.
.section input[type="radio"],
.section input[type="checkbox"]{
display: none;
}Вы можете спросить, а что же мы будем делать без них? Но не переживайте, мы сделаем наши собственные чекбоксы.
Радиокнопки
Во-первых, вот наша разметка:
<section>
<div>
<input type="radio" name="group1">
<label for="radio-1"><span>Coffee</span></label>
</div>
<div>
<input type="radio" name="group1">
<label for="radio-2"><span>Tea</span></label>
</div>
<div>
<input type="radio" name="group1">
<label for="radio-3"><span>Cappuccino</span></label>
</div>
</section>Теперь у нас есть раздел с тремя радиокнопками. Мы рассмотрим чекбоксы чуть позже в этом посте, по тому же принципу. Каждый input обернут в div с классом container. Кроме того, каждый input имеет label со span в нём.
Важно!
Поскольку мы скрыли входы радио и чекбоксов, единственный способ для нас получить к ним доступ — использовать label тег. Для правильной работы тег label должен содержать атрибут «for» с идентификатором соответствующего ввода. Если вход имеет идентификатор «radio-1», то атрибут «for» также должен быть «radio-1». Вы можете удивиться, почему текст внутри каждого label обернут в span:
<div>
<input type="radio" name="group1">
<label for="radio-1"><span>Coffee</span></label>
</div>Так как мы собираемся стилить кнопки с псевдоэлементами “::before и “::after, нам понадобиться родительский элемент, на основе которого они могут быть расположены. В этом случае это будет наш label:
.container label {
position: relative;
}Вот стили, которые подходят как для чекбоксов, так и для радиокнопок:
.container span::before,
.container span::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}Свойства top и bottom установлены на ноль и объединены с «margin: auto;» это позволяет нашим элементам иметь центральное горизонтальное положение.
Вот как выглядят остальные стили:
.container span.radio:hover {
cursor: pointer;
}
.container span.radio::before {
left: -52px;
width: 45px;
height: 25px;
background-color: #A8AAC1;
border-radius: 50px;
}
.container span.radio::after {
left: -49px;
width: 17px;
height: 17px;
border-radius: 10px;
background-color: #6C788A;
transition: left .25s, background-color .25s;
}
input[type="radio"]:checked + label span.radio::after {
left: -27px;
background-color: #EBFF43;
}Самая важная часть — последний набор правил, в котором в основном и заключается вся фишка. Псевдокласс “: checked” позволяет нам вносить изменения в элементы при проверке ввода. С помощью селектора ‘+’ мы можем выбрать следующий родственный элемент и нацелить наш «span.radio», где мы применяем новые правила к псевдоэлементу «:: after». В этом случае мы меняем его горизонтальное положение и цвет. Чтобы сделать переключение плавным, мы назначаем переход 0,25 секунды для свойства left и background-color. Теперь, когда мы нажимаем переключатель, переключатель движется плавно, а не быстро.
Теперь, когда мы нажимаем переключатель, переключатель движется плавно, а не быстро.
Чекбоксы
Если вам нужно создать настраиваемые чекбоксы, метод тот же. Взгляните на стили:
.container span.checkbox::before {
width: 27px;
height: 27px;
background-color: #fff;
left: -35px;
box-sizing: border-box;
border: 3px solid transparent;
transition: border-color .2s;
}
.container span.checkbox:hover::before {
border: 3px solid #F0FF76;
}
.container span.checkbox::after {
content: 'f00c';
font-family: 'FontAwesome';
left: -31px;
top: 2px;
color: transparent;
transition: color .2s;
}
input[type="checkbox"]:checked + label span.checkbox::after {
color: #62AFFF;
}Единственная разница в том, что мы будем использовать иконку из семейства FontAwesome, в качестве нашего псевдоэлемента “::after”. По умолчанию она прозрачная, но когда флажок установлен, иконка станет синей.
Отдельно
Если вы хотите использовать иконку FontAwesome в своем псевдоэлементе, вы должны включить её код в свойство content и указать свойство font-family как «FontAwesome». Например:
Например:
{
content: 'f00c';
font-family: 'FontAwesome';
}Коду “f00c” предшествует обратный слеш, который нужен для отображения символа Юникода.
Юникод можно найти на странице выбранной вами иконки:
Финал
Вот и все. Теперь мы создали полнофункциональные и красивые флажки и переключатели, которые вы можете настроить и использовать для своих собственных проектов. Вы можете просмотреть полный исходный код в демоверсии CodePen:
Но, как говориться лучше один раз увидеть, чем сто раз прочитать. Поэтому предлагаю посмотреть несколько туториалов, чтобы лучше разобраться в процессе.
***
Надеюсь, в этом посте вы нашли полезную и понятную для себя информацию. Буду рада вашим комментариям
Буду рада вашим комментариям
Стилизация checkbox и radio
Оглавление
Стилизация checkbox и radio кнопок является очень распространенной практикой в web-дизайне. В этой статье я покажу как применив CSS, стилизовать данные элементы кроссбраузерно.
Для начала определимся с логикой, что нам нужно учитывать при стилизации чекбоксов и радио-кнопок:
- Помимо самих элементов которые мы будем стилизовать (
<input type="checkbox">и<input type="radio">), нам понадобится тег<label>, благодаря которому переключать элемент можно будет кликая на текст, а не только на сам элемент. - Тег
<input>должен находиться до тега<label>. В этом случае состояние элемента формы переключается с помощью атрибутаfor.
«Магия» заключается в использовании псевдоселекторов :checked и :not. При этом сам чекбокс или радио-кнопка делаются невидимыми, а их эмуляция осуществляется с помощью псевдоэлементов
При этом сам чекбокс или радио-кнопка делаются невидимыми, а их эмуляция осуществляется с помощью псевдоэлементов :before и :after для тега <label>.
Оформление чекбокса
HTML разметка для чекбокса будет выглядеть следующим образом:
<!-- Стилизация checkbox -->
<div>
<input type="checkbox" />
<label for="checkbox1">Checkbox 1</label>
</div>
<div>
<input type="checkbox" />
<label for="checkbox2">Checkbox 2</label>
</div>Еще раз — тег <input> обязательно должен быть расположен перед тегом <label>. Если вы поменяете их местами, ничего работать не будет.
CSS-стили для чекбокса:
.element-wrapper {
padding: 10px;
}
/*
//////////////////////
Стилизация checkbox
//////////////////////
*/
. checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
}
checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
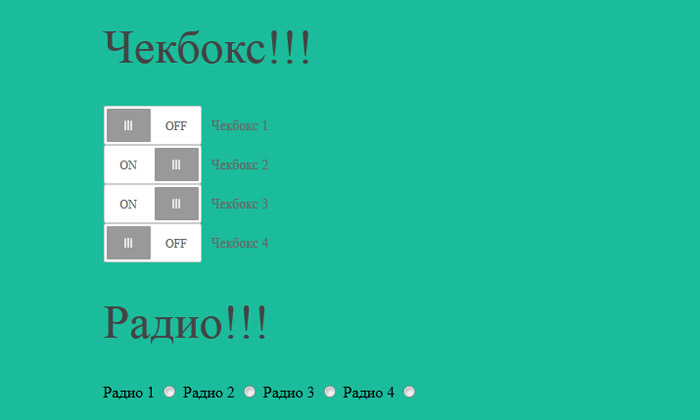
}Результат:
Смотреть пример Оформление чекбокса от webinmind.ru (@webinmind).
Оформление radio-кнопки
HTML разметка для радио-кнопок будет выглядеть следующим образом:
<!-- Стилизация radio -->
<div>
<input type="radio" name="radio" />
<label for="radio1">Radio 1</label>
</div>
<div>
<input type="radio" name="radio" />
<label for="radio2">Radio 1</label>
</div>И опять — тег <input> обязательно должен быть расположен перед тегом <label>.
CSS-стили для радио-кнопки:
.element-wrapper {
padding: 10px;
}
/*
//////////////////////
Стилизация radio
//////////////////////
*/
.radio {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 7px;
}
.radio + label {
position: relative;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Оформление радио-кнопки */
. radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
}
radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
}Результат:
Смотреть пример Оформление radio-кнопки от webinmind.ru (@webinmind).
Вот таким образом можно кроссбраузерно стилизовать стандартный вид чекбоксов и радио-кнопок, применив при этом только лишь инструмент CSS. Кстати, рекомендую прочитать статью про кастомизацию скроллбара браузеров на движке WebKit.
Время работы: 0,1059 s
Время запросов: 0,1059 s
Количество запросов: 25
Источник: cache
Выбрать все флажки (checkbox) одной кнопкой
8
26
Предположим, у Вас на сайте есть некая форма, которая содержит множество флажков (checkbox). Согласитесь, что выделять или снимать выделение с каждого флажка поочередно неудобно. Поэтому мы предлагаем Вам простой скрипт, написанный на JavaScript, который позволяет выделить или снять выделение со всех флажков формы одной кнопкой.
Ниже для примера создана форма, все флажки которой можно выбрать всего одной кнопкой «Выделить все«. Чтобы очистить все флажки, воспользуйтесь кнопкой «Снять выделение«.
Если Вам на сайт необходимо добавить точно такие же кнопки для добавления или снятия выделения сразу для всех флажков формы, то воспользуйтесь нашим JavaScript кодом, который необходимо будет поместить в тело Вашей странички:
JavaScript код:
<script type="text/javascript">
function check(field, flag) {
if (flag==1) { for (i=0; i<field. length; i++) field[i].checked = true; }
length; i++) field[i].checked = true; }
else { for (i=0; i<field.length; i++) field[i].checked = false; }
}
</script>Для того чтобы кнопки работали как положено, саму форму с флажками (checkbox-ами) следует оформлять следующим образом:
HTML код:
<form name="select_all" method="post" style="margin-left: 35px;">
<b>Какими языками Вы владеете?</b><br>
<input type="checkbox" name="list" value="1">Русский<br>
<input type="checkbox" name="list" value="2">Украинский<br>
<input type="checkbox" name="list" value="3">Белорусский<br>
<input type="checkbox" name="list" value="4">Английский<br>
<input type="checkbox" name="list" value="5">Немецкий<br>
<input type="checkbox" name="list" value="6">Другой<br><br>
<input type="button" value="Выделить все" onclick="check(this.form.list, 1)">
<input type="button" value="Снять выделение" onclick="check(this. form.list, 0)">
form.list, 0)">
</form>Как видите, скрипт совсем простой, но зато он может быть очень полезен тем, у кого на сайте используется большое количество форм и флажков (checkbox), которые постоянно нужно выбирать.
Дата создания: 23:00:47 01.10.2012 г.
Посещений: 12014 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
HTML DOM Ввод объекта Флажок
Ввод объекта Чекбокс
Объект ввода Флажок представляет собой HTML элемент с типом = «флажок».
Доступ к Флажку ввода ввода
Вы можете получить доступ к элемент с типом = «флажком» с помощью getElementById ():
Совет: Вы также можете получить доступ к путем поиска через элементы коллекции формы.
Создание флажка ввода ввода
Вы можете создать элемент с типом = «CheckBox» с помощью документа.createElement () документ. createElement () Метод:
Свойства объекта Флажок ввода
добавлен = Недвижимость в HTML5.
| Имущество | Описание |
|---|---|
| автофокус | Устанавливает или возвращает ли флажок автоматически получать фокус при загрузке страницы |
| проверено | Устанавливает или возвращает проверенное состояние флажка |
| defaultChecked | Возвращает значение по умолчанию проверена атрибута |
| defaultValue | Устанавливает или возвращает значение по умолчанию флажка |
| отключено | Устанавливает или возвращает, отключен ли флажок, или нет |
| form | Возвращает ссылку на формулу, которая содержит флажок |
| неопределенное | Устанавливает или возвращает неопределенное состояние чекбокса |
| имя | Устанавливает или возвращает значение имя атрибута флажка |
| Устанавливает или возвращает значение параметра должен быть проверен перед отправкой формы | |
| тип | Возвращает какой тип элемента формы флажка |
| Устанавливает или возвращает значение атрибута флажка |
Стандартные свойства и события
Флажок ввода объекта также поддерживает стандартные свойства и события.
Похожие страницы
HTML учебник: HTML — формы
HTML ссылка: HTML тег
HTML ссылка: HTML атрибут типа
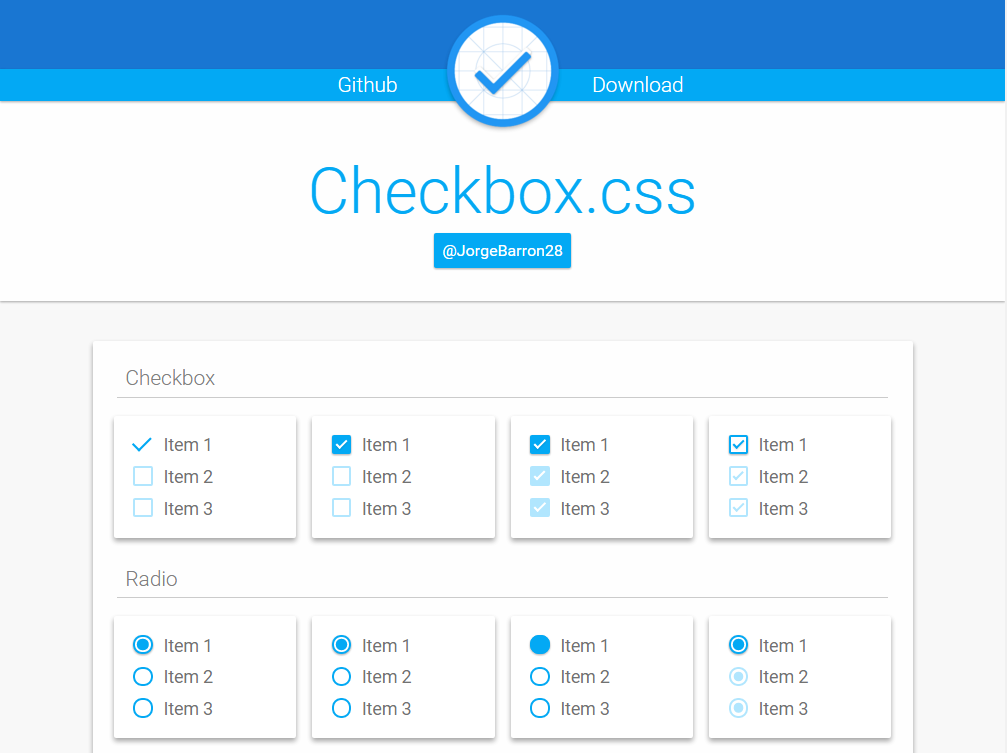
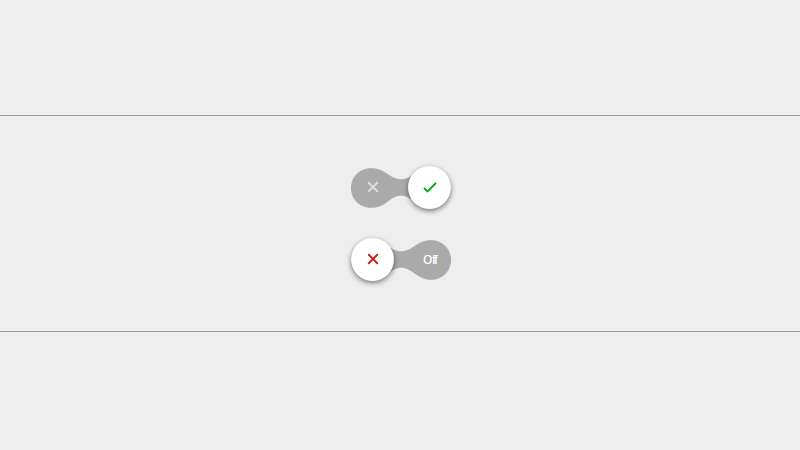
Библиотека для стилизации чекбоксов на чистом css
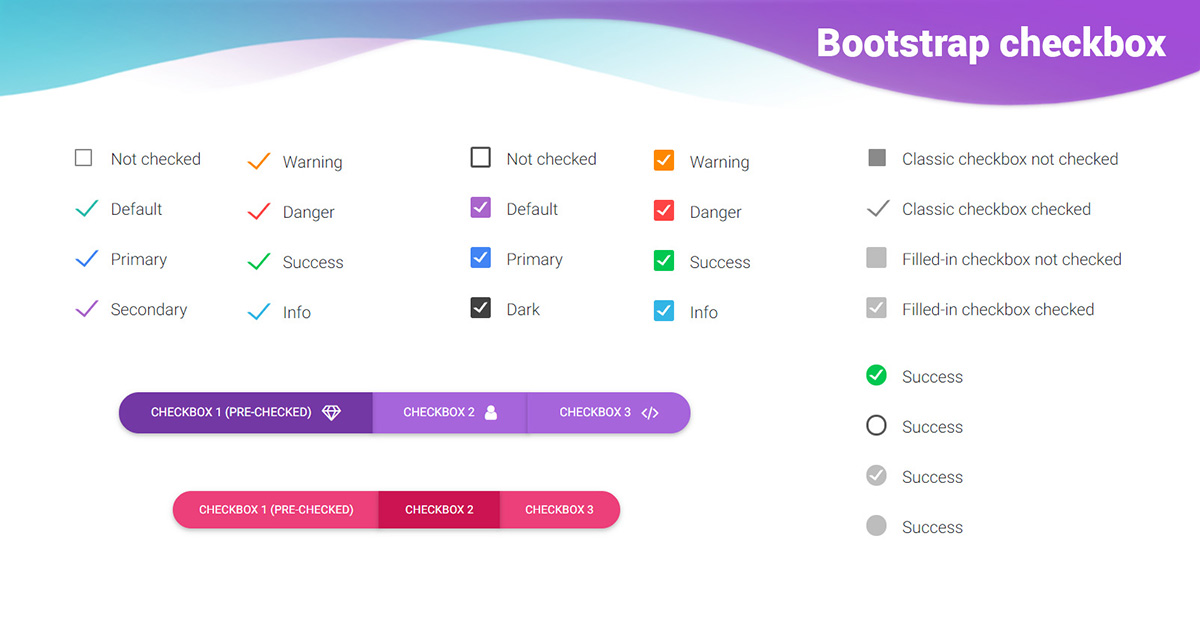
Представляем на ваш суд отличную легкую библиотеку, созданную lokesh-coder и предназначенную для стилизации и кастомизации чекбоксов на чистом css.
Вот отличный пример, демонстрирующий возможности данной библиотеки:
Преимущества кастомизации чекбоксов и радиокнопок с помощью данной библиотеки:
- Базовые
- Фигуры — Квадрат, скругленная, круг
- Варианты — Стандартный, заполненный, с тонкой обводкой
- Цвета — первичный, успех, информация, предупреждение и опасность
- Варианты заполнения — заливка или обводка
- Анимации — плавная, тада, желе, пульс, с поворотом
- Переключатель в стиле iOS
- Адаптивность
- Отсутствие javascript
- Кастомный иконочный шрифт
- Поддержка изображений
- SVG иконки
- Возможность переключения между иконками \ svg \ изображениями
- «Блокировка» для input type = «checkbox»
- Поведения — фокус, наведение, неопределенное
- Поддержка фреймворков таких как Bootstrap, Foundation, Semantic UI, Bulma.
 ..
.. - Кастомизация с помощью SCSS
- Поддержка всех современных браузеров, в том числе мобильных устройств
- Стили для печати
Установка
Установка через npm или yarn
> npm install pretty-checkbox // или
> пряжа добавить симпатичный флажок После этого добавить pretty-checkbox.min.css в html
Подключение без скачивания через CDN
Ручная загрузка
Загрузка исходного кода с GitHub
SCSS
Также можете подключить pretty-checkbox.scss в ваш главный scss файл
@import '~ pretty-checkbox / src / pretty-checkbox.scss'; Использование
Pretty Checkbox имеет множество встроенных стилей:
| Название класса | Описание |
| p-по умолчанию | Базовый стиль |
| p-переключатель | Переключатель в стиле iOS |
| значок p | Для вставки иконочного шрифта |
| p-svg | Для вставки svg файла или разметки |
| p-изображение | Для вставки изображения |
И три образ формы: p-круглая, p-кривая, p-квадрат (по умолчанию)
Пример кастомизированного чекбокса на коде
См. Флажок «Перо по умолчанию» от Alexey (@leshkacho) на CodePen.
Флажок «Перо по умолчанию» от Alexey (@leshkacho) на CodePen.
Базовый чекбокс имеет три варианта начертания p-fill p-толстый p-контур (по умолчанию)
Эти стили можно комбинировать:
См. Базовые стили пера и сочетания симпатичных чекбоксов Алексея (@leshkacho) на CodePen.
Рассмотрим флажок в виде переключателя в стиле iOS
См. Pen KZwoyq Алексея (@leshkacho) на CodePen.
Вставка иконок, svg, и картинок


Цветовая схема
Существует 5 основных цветов для отображения чекбокса: p-primary p-success p-warning p-info p-dangerous
А так же 5 цветов для линии обводки
p-primary-o p-success-o p-warning-o p-info-o p-dangerous-o
Подробное представление:
См. Ручку YYPaOK Алексея (@leshkacho) на CodePen.
Анимации
Смотрите анимацию с красивыми флажками на ручке от Алексея (@leshkacho) на CodePen.
Добавление анимации на чекбокс происходит путем добавления описанных в примерах классов
Другие возможности
Переключатели
Возможно создание переключателей с заменой текста, иконки только на css!
Происходит это следующим образом
См. Симпатичные флажки Pen toggle от Alexey (@leshkacho) на CodePen.
Можно использовать разные иконки для обоих состояний переключателя
Кастомизация радио-кнопок на чистом css без js
радио кнопки добавляются идентично чекбоксам и с ними работают такие же классы
GitHub проекта Полная документация Скачать архивом с GitHub
Тип поля: | да | нет | |
Атрибут для поля выходных данных.Содержит имя поля выходных данных. | да | нет | |
Подпись. Например: | нет | нет | |
Горячая клавиша для выбора значений. | нет | нет | |
Передаваемое значение (записывается в файл с выходными данными). Допустимые значения: | нет | ||
Расположение всплывающих подсказок (комплекс, если ответ не прошел валидацию). Расположение указывается относительно поля ввода. Допустимые значения:
| нет | ||
Состояние флажка при отображении страницы:
| нет | ||
Размер поля. Допустимые значения: | нет | ||
Ширина поля. Указывается в следующиеах:
Можно также задать ширину формулой. Например: | нет | зависит от длины подписи | |
Возможность редактирования:
|


 getElementById('chkPref');
switch(item.getAttribute('aria-checked')) {
case "true":
item.setAttribute('aria-checked', "false");
break;
case "false":
item.setAttribute('aria-checked', "true");
break;
}
}
getElementById('chkPref');
switch(item.getAttribute('aria-checked')) {
case "true":
item.setAttribute('aria-checked', "false");
break;
case "false":
item.setAttribute('aria-checked', "true");
break;
}
} Для этого необходимо задать уникальный
Для этого необходимо задать уникальный 
 form1.convertUpper.checked) {
form1.convertUpper.checked) { также
также 0
0 0
0 document.write(newWindow.document.valueTest.elements[i].name
+ "<BR>")
document.write(newWindow.document.valueTest.elements[i].name
+ "<BR>") 0
0 checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
}
checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
} radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
}
radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
} length; i++) field[i].checked = true; }
length; i++) field[i].checked = true; } form.list, 0)">
form.list, 0)"> ..
..