Стандартные и безопасные шрифты CSS
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
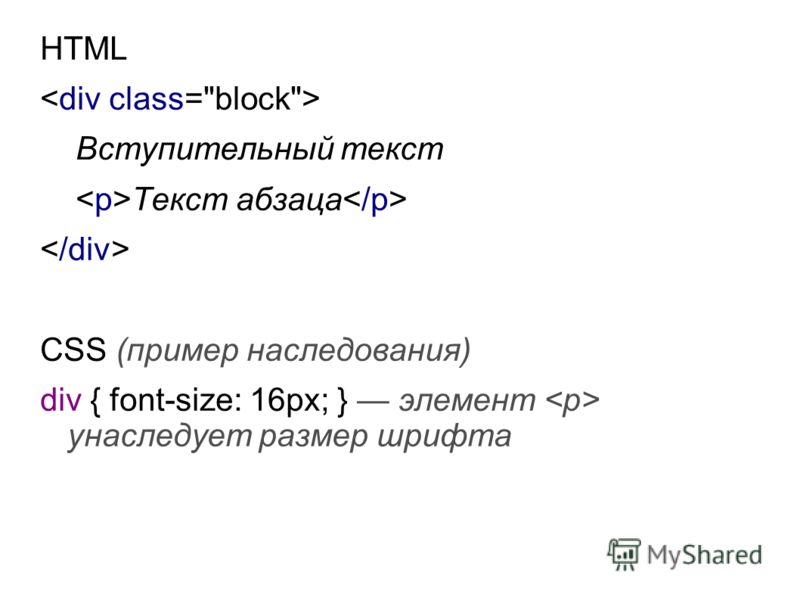
body {
font-family: шрифт_1, шрифт_2, семейство;
}CSS
Список безопасных шрифтов:
'Times New Roman', Times, serif |
Съешь же ещё этих мягких французских булок |
Georgia, serif |
Съешь же ещё этих мягких французских булок |
Arial, Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
'Arial Black', Gadget, sans-serif |
Съешь же ещё этих мягких французских булок |
Verdana, Geneva, sans-serif |
Съешь же ещё этих мягких французских булок |
'Trebuchet MS', Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
Impact, Charcoal, sans-serif |
Съешь же ещё этих мягких французских булок |
'Comic Sans MS', cursive, sans-serif |
Съешь же ещё этих мягких французских булок |
'Courier New', Courier, monospace |
Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее:
1
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Times New Roman | Times | Nimbus Roman No9 L | serif |
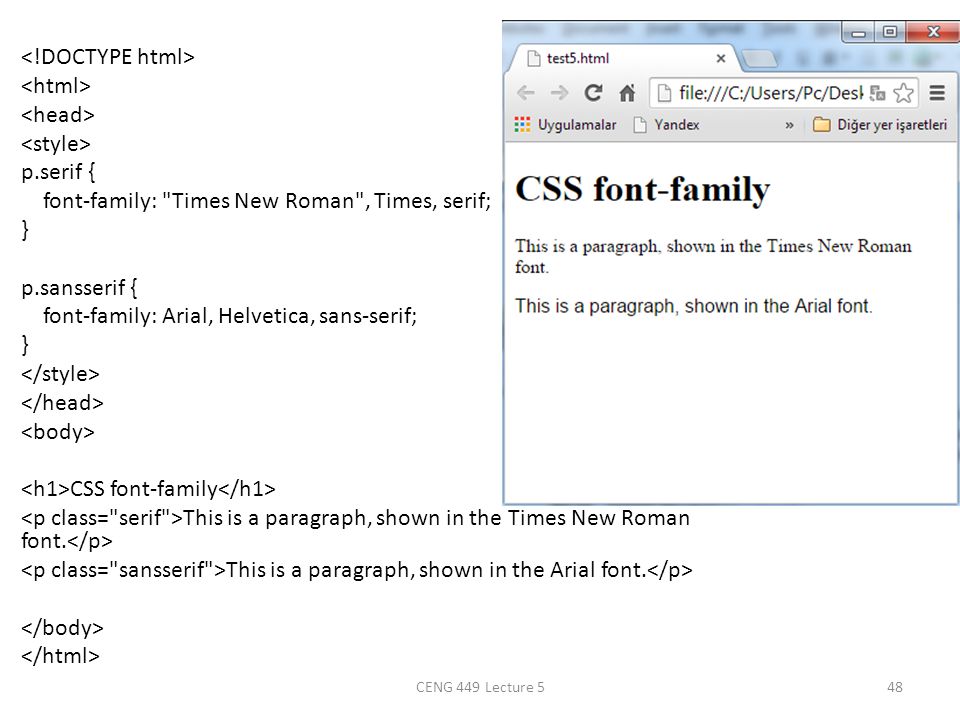
CSS:
body {
font-family: 'Times New Roman', Times, serif;
}CSS
Пример шрифта:
2
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Georgia | Georgia | – | serif |
CSS:
body {
font-family: Georgia, serif;
}CSS
Пример шрифта:
3
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial | Helvetica | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: Arial, Helvetica, sans-serif;
}CSS
Пример шрифта:
4
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: 'Arial Black', Gadget, sans-serif;
}CSS
Пример шрифта:
5
Tahoma не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Tahoma | Geneva | – | sans-serif |
CSS:
body {
font-family: Tahoma, Geneva, sans-serif;
}CSS
Пример шрифта:
6
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Verdana | Geneva | DejaVu Sans | sans-serif |
CSS:
body {
font-family: Verdana, Geneva, sans-serif;
}CSS
Пример шрифта:
7
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Trebuchet MS | Helvetica | Garuda | sans-serif |
CSS:
body {
font-family: 'Trebuchet MS', Helvetica, sans-serif;
}CSS
Пример шрифта:
8
Lucida Sans Unicode не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Sans Unicode | Lucida Grande | Garuda | serif |
CSS:
body {
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
}CSS
Пример шрифта:
9
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Impact | Charcoal CY | – | sans-serif |
CSS:
body {
font-family: Impact, Charcoal, sans-serif;
}CSS
Пример шрифта:
10
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Comic Sans MS | Monaco CY | – | sans-serif |
CSS:
body {
font-family: 'Comic Sans MS', cursive, sans-serif;
}CSS
Пример шрифта:
11
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Courier New | Courier | Nimbus Mono L | monospace |
CSS:
body {
font-family: 'Courier New', Courier, monospace;
}CSS
Пример шрифта:
12
Lucida Console не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Console | Monaco | – | monospace |
CSS:
body {
font-family: 'Lucida Console', Monaco, monospace;
}CSS
Пример шрифта:
Безопасные шрифты — Xiper
Автор: Александр Головко, помогала Татьяна Шкабко Дата публикации:
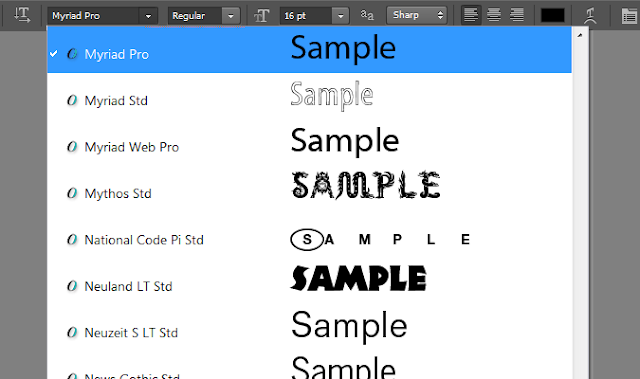
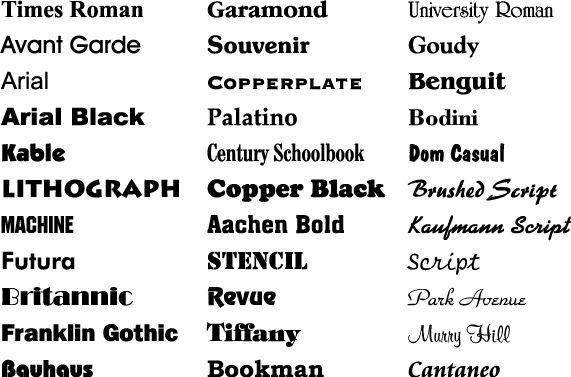
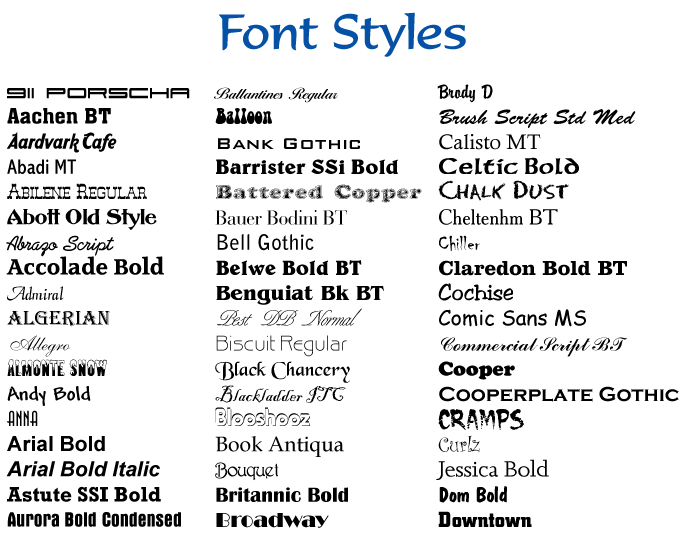
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
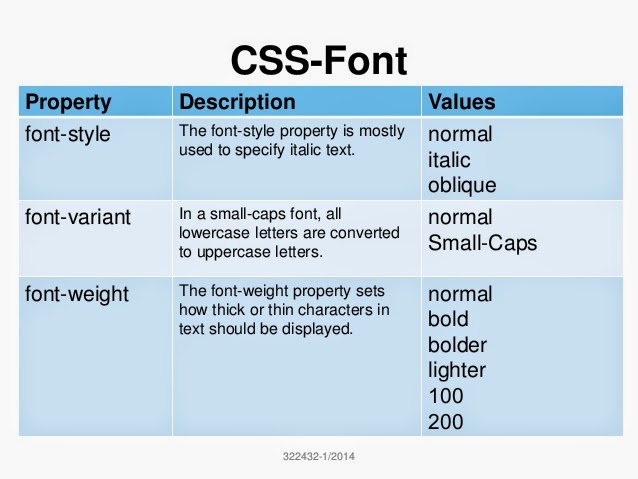
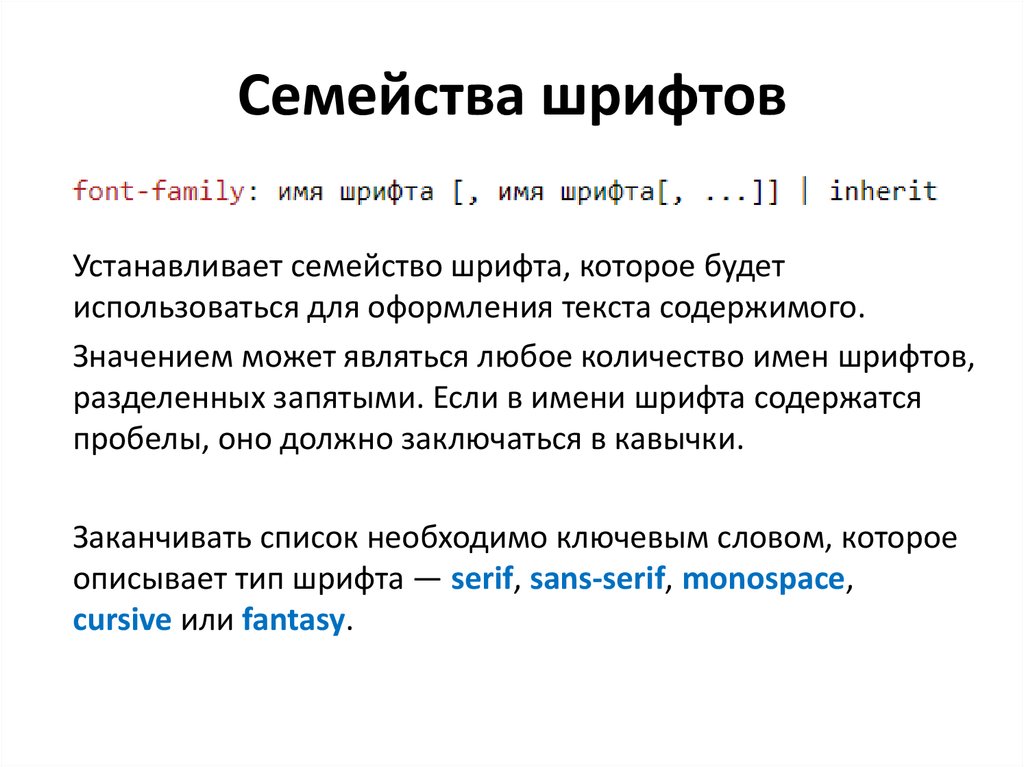
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
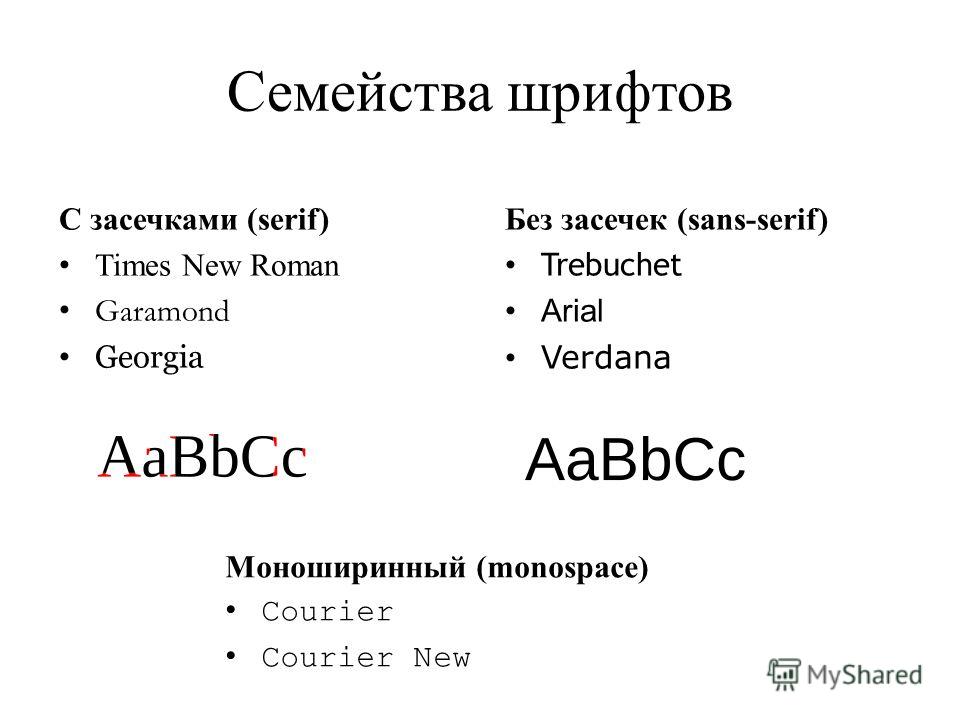
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).

Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации:
Верстальщику о шрифтах. Часть II : Соответствия шрифтов Windows, Mac и Unix/Linux
Материалы:
- Microsoft Typography:: Core fonts for the Web
- Microsoft Typography:: Fonts supplied with Mac OS
Безопасные шрифты по версии Юнибикс
Главная → Просто о сложном → Для веб-дизайнеров → Безопасные шрифты по версии Юнибикс
Начиная верстать макет или делать сайт под ключ, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей (95% и более)
- Шрифты, которые у достаточно большой группы пользователей отсутствуют. (70%)
Если дизайнер использовал шрифты второй категории для создания, например, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим из стандартных, то есть безопасных.
А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим из стандартных, то есть безопасных.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты и есть безопасные
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Есть разные статистики, но в целом пользователи Линукс подстраиваются под Windows, то есть имеют на своем компьютере шрифты windows-core-ttf.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую, где последним рекомендуется задать СЕМЕЙСТВО шрифтов (об этом чуть ниже).
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
Конечно лучше брать в кавычки (одинарные) шрифты состоящие из двух и более слов. - Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).

Имена родовых семейств являются ключевыми словами и в кавычки заключать их особого смысла нет.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
И не забываем про пользователей телефонов и планшетов! Android и iOS — уже занимают нишу в 40%!!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode (а именно UTF-8), который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY |
* (см. ниже) ниже)
|
cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
|
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia |
* (см. ниже) ниже)
|
Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
Безопасные веб-шрифты CSS
❮ Назад Далее ❯
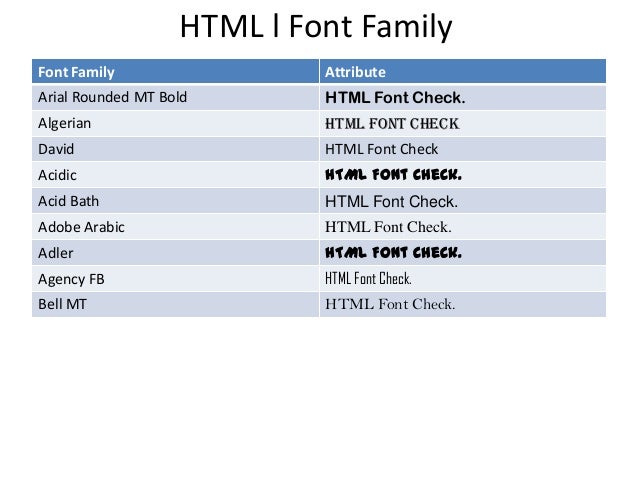
Лучшие веб-безопасные шрифты для HTML и CSS
Следующие шрифты являются лучшими веб-безопасными шрифтами для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (монопространство)
- Кисть Script MT (курсив)
Примечание: Прежде чем опубликовать свой веб-сайт, всегда проверяйте, насколько шрифты появляются в разных браузерах и устройствах и всегда используют запасные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ..png) Ариал
также является шрифтом по умолчанию в Документах Google.
Ариал
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
В шрифте Tahoma меньше пробелов между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт с осторожностью. Нет
поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и «новостных» веб-сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он хорошо читается при разных размерах шрифта, поэтому он является хорошим кандидатом на дизайн, адаптированный для мобильных устройств.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он имеет вечный
внешний вид и хорошая читабельность.
Он имеет вечный
внешний вид и хорошая читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования и многими поставщиками электронной почты. использовать его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (курсив)
Шрифт Brush Script MT имитирует почерк. Он элегантен и утончен, но может быть труден для чтения. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также ознакомьтесь со всеми доступными шрифтами Google и узнайте, как их использовать.
❮ Предыдущий Следующая ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900368
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Окончательный список веб-безопасных шрифтов HTML и CSS
Дизайнер Майкл Берут сказал, что шрифты для написанного текста — то же, что тон и акцент для вашей речи. По сути, шрифты — это голос вашего бренда. Если вы выбираете шрифты HTML и CSS, которые будете использовать на своем веб-сайте, что вы хотите, чтобы услышала ваша аудитория?
Хотите элегантные тона Optima или доверчивую откровенность Baskerville? Что лучше подходит для вашего бренда: нейтральный тон Arial или причудливость American Typewriter?
Шрифт вашего веб-сайта является важной частью вашего маркетингового сообщения.
Играет решающую роль в создании уникального образа бренда. Например, Facebook, Amazon, Disney и Microsoft имеют разные шрифты, которые отличают их друг от друга. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
Не так давно одни и те же монотонные шрифты появились почти на каждом сайте, независимо от отрасли или бренда. Добавлять уникальные шрифты было сложно, потому что не было возможности правильно отображать их во всех браузерах.
Теперь существует большое разнообразие веб-безопасных шрифтов CSS и HTML, которые вы можете использовать, чтобы помочь процессу разработки вашего веб-сайта и лучше продвигать свои усилия в области цифрового маркетинга.
Продолжайте читать, чтобы узнать о подходящих веб-шрифтах для вашего бренда, или переходите по ссылкам ниже.
- Что такое веб-безопасные шрифты?
- Какие существуют типы веб-шрифтов?
- Веб-безопасные шрифты для HTML и CSS
- Безопасные веб-шрифты HTML и CSS для устройств Mac и iOS
- Стеки шрифтов
- Нужны ли веб-безопасные шрифты?
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
До веб-шрифтов, если у пользователя не был установлен шрифт вашего конкретного веб-сайта на его компьютере, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman.
В результате маркетологи не знали, как их веб-страницы выглядят для конечного пользователя. Если содержимое страницы не идеально адаптируется к другому шрифту, пользователь может столкнуться с проблемами функциональности и дизайна.
Избранный ресурс
Бесплатные шаблоны кода HTML и CSS
Заполните форму, чтобы получить бесплатные фрагменты кода.
Веб-безопасные шрифты решают эту проблему и теперь являются стандартом в веб-дизайне. Выбрав веб-безопасный шрифт, вы можете быть уверены, что ваш текст всегда будет отображаться так, как задумано. Давайте посмотрим на различные типы шрифтов.
Давайте посмотрим на различные типы шрифтов.
Какие существуют типы веб-шрифтов?
Для безопасных веб-шрифтов можно использовать шрифты с засечками, без засечек, моноширинные, курсивные, фэнтези и шрифты MS.
Serif
Эти шрифты содержат засечки — небольшие декоративные штрихи, выступающие из основного тела буквы. Шрифты с засечками легче читать в физических печатных форматах, поскольку засечки ведут взгляд зрителя от символа к символу. Times New Roman — шрифт с засечками.
Без засечек
Эти шрифты не имеют засечек. Шрифты без засечек легче читать на экране, поэтому они гораздо чаще используются в копиях веб-сайтов. Arial — это шрифт без засечек.
Monospace
Этот термин относится к шрифтам с одинаковым интервалом между символами. Courier — моноширинный шрифт.
Cursive
Эти шрифты напоминают рукописный текст. Brush Script MT — курсивный шрифт.
Фэнтези
Фантазийные шрифты — это высоко стилизованные декоративные шрифты. Luminari — это фэнтезийный шрифт.
Luminari — это фэнтезийный шрифт.
MS
MS в названиях шрифтов означает Microsoft. Это показывает, что Microsoft создала этот шрифт для своих цифровых устройств. Например, Trebuchet MS.
Теперь давайте рассмотрим некоторые из лучших веб-безопасных шрифтов, которые вы можете использовать.
Веб-безопасные шрифты для HTML и CSS
- Helvetica (без засечек)
- Arial (без засечек)
- Черный шрифт (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Влияние (без засечек)
- Гилл Санс (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Палатино (с засечками)
- Баскервиль (с засечками)
- Andalé Mono (моноширинный)
- Курьер (монопространственный)
- Lucida (моноширинный)
- Монако (моноширинный)
- Брэдли Хэнд (курсив)
- Brush Script MT (курсив)
- Люминари (фэнтези)
- Comic Sans MS (курсив)
1.
 Helvetica (без засечек)
Helvetica (без засечек)Helvetica — один из самых популярных и универсальных шрифтов в мире. Это нейтральный и простой шрифт без засечек, который упрощает использование в различных сценариях и дизайнах.
Когда использовать этот шрифт: Этот шрифт популярен для брендинга, вывесок и онлайн-приложений.
Почему нам нравится этот шрифт HTML и CSS:
- Элегантный и чистый вид
- Легко читаемый
- Минималистский стиль
- Нейтральный
2. Arial (без засечек)
Arial является наиболее широко используемым шрифтом без засечек в Интернете. Созданный для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных отчислений, он выглядит и ощущается одинаково.
Многие считают Arial и представителей семейства шрифтов Arial самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
Когда использовать этот шрифт:
Этот шрифт популярен для всех типов онлайн-СМИ. Вы увидите его в отчетах, презентациях, логотипах, брошюрах, блогах и рекламе.
Почему нам нравится этот шрифт HTML и CSS:
- Чистый
- Промышленный и профессиональный вид
- Нейтральный
- Легко читаемый
- Подходит для длинных блоков текста
3. Arial Black (без засечек)
Arial Black — еще один родственный шрифт семейства Arial. Это полужирный шрифт, который больше подходит для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
Когда использовать этот шрифт:
Этот шрифт отлично подходит для официальных документов, тематических исследований и других рекламных проектов. Он также популярен для рекламы, электронных книг и бизнес-сайтов.
Он также популярен для рекламы, электронных книг и бизнес-сайтов.
Почему нам нравится этот шрифт HTML и CSS:
- Универсальный
- Жирный
- Подходит для заголовков и декоративного текста
- Чистый и минимальный
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
4. Verdana (без засечек)
Verdana популярна как онлайн, так и офлайн. Хотя он напоминает Arial и Helvetica, он имеет простую структуру, которая делает буквы большими и четкими. Некоторые из его символов имеют удлиненные линии, что может быть несовместимо с некоторыми рисунками. В остальном это надежная альтернатива Arial.
Когда использовать этот шрифт:
Этот шрифт идеально подходит, когда вам нужно разместить много текста на небольшом пространстве, например, в сообщениях блога. Это также очень читабельно, даже при небольшом размере шрифта.
Почему нам нравится этот шрифт HTML и CSS:
- Отлично подходит для мобильных устройств и других устройств с маленьким экраном
- Подходит для больших блоков текста
5. Tahoma (без засечек)
Как и Verdana, шрифт Tahoma имеет более жирный шрифт и более узкую трассировку (меньше пробелов между символами). Он часто используется как альтернатива Arial.
Когда использовать этот шрифт:
Этот шрифт отлично подходит для мобильных приложений, веб-сайтов и других случаев использования на экране.
Почему нам нравится этот шрифт HTML и CSS:
- Создано для экранов
- Легко читается даже при небольшом размере
- Гибкий
- Подходит для электронной почты
Примечание. Этот шрифт может не отображаться на устройствах iOS.
6. Trebuchet MS (без засечек)
Trebuchet MS — еще один веб-безопасный шрифт без засечек, разработанный корпорацией Microsoft в 1996. Он обычно используется для основного текста многих веб-сайтов и может стать надежной альтернативой шрифту без засечек на вашем сайте. Он также может выглядеть не так «просто», как Arial.
Когда использовать этот шрифт:
Этот шрифт популярен для электронных таблиц, веб-сайтов и инструкций в Интернете. Его дружелюбный внешний вид также делает Trebuchet MS популярным в маркетинге.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Выдающийся внешний вид
Примечание. Этот шрифт может не отображаться на устройствах Android.
7. Impact (без засечек)
Impact — крупный шрифт без засечек, который отлично подходит для привлечения внимания и создания… ну, воздействия. Он также примечателен тем, что является особенно узким шрифтом. Его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Он также примечателен тем, что является особенно узким шрифтом. Его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Impact был впервые представлен на цифровых устройствах в Microsoft Windows в 1998 году. С тех пор он снова стал популярным в интернет-мемах, наложенных поверх изображений для создания юмористического эффекта.
Когда использовать этот шрифт:
Используйте этот шрифт для привлечения внимания, обычно в заголовках или раздаточных материалах.
Почему нам нравится этот шрифт HTML и CSS:
- Жирный и блочный
- Шрифт популярных мемов
- Привлекает внимание
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
8. Gill Sans (без засечек)
Компания Monotype выпустила Gill Sans в 1928 году. Этот шрифт сочетает в себе классические и современные влияния, создавая простой и чистый шрифт как для печати, так и для цифрового использования.
Когда использовать этот шрифт: Этот шрифт подходит для большинства приложений, включая основной текст, брендинг и заголовки.
Почему нам нравится этот шрифт HTML и CSS:
- Нейтральный
- Легко читаемый
- Современный и классический
Примечание. Этот шрифт может не отображаться на устройствах Android.
9. Times New Roman (с засечками)
Times New Roman — лучший шрифт с засечками. Он чрезвычайно популярен и является основным шрифтом для устройств и приложений Windows, таких как Microsoft Word. Браузеры часто возвращаются к нему, когда не могут отобразить указанный шрифт с засечками.
Технически Times New Roman — это обновленная версия газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
Когда использовать этот шрифт:
Этот шрифт хорошо подходит для больших блоков текста и знаком большинству зрителей из-за его использования в публикациях. Это также делает его хорошим выбором шрифта для веб-сайтов, где посетители могут захотеть распечатать страницы, чтобы прочитать их позже.
Это также делает его хорошим выбором шрифта для веб-сайтов, где посетители могут захотеть распечатать страницы, чтобы прочитать их позже.
Почему нам нравится этот шрифт HTML и CSS:
- Вне времени
- Лучше всего подходит для названий страниц, заголовков и подзаголовков в Интернете
- Грандиозный и классический вид
10. Georgia (с засечками)
Georgia — еще один элегантный шрифт с засечками. Он был разработан, чтобы быть более читабельным при разных размерах шрифта, чем другие шрифты с засечками. Это достигается за счет более тяжелого веса, что делает его идеальным кандидатом для мобильного дизайна.
Когда использовать этот шрифт:
Этот шрифт легко читается на экране, что делает его идеальным для блогов и основного текста. Он часто используется в газетах и других интернет-изданиях.
Почему нам нравится этот шрифт HTML и CSS:
- Читаемый на экране даже при небольшом размере
- Очаровательный и современный
- Подходит для заголовков
11.
 Palatino (с засечками)
Palatino (с засечками)Герман Цапф разработал старый шрифт Palatino в 1949 году. Первоначально он использовался в книгоиздательстве, а сейчас популярен во всех онлайн-приложениях. Отчасти это связано с тем, что его широкая структура и открытость позволяют легко читать его на расстоянии.
Когда использовать этот шрифт: Palatino — хороший шрифт для заголовков, объявлений и основного текста. Это также популярный шрифт для брендинга.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый на экране
- Подходит для небольших размеров
12. Baskerville (с засечками)
Baskerville существует с 1940-х годов и обеспечивает баланс между классическим и современным стилями. Изначально шрифт Baskerville предназначался для качественного изготовления книг, но затем он претерпел несколько обновлений для цифрового использования.
Когда использовать этот шрифт: Этот шрифт хорош для веб-сайтов компаний и агентств, которым необходимо создать ауру авторитета и доверия.
Почему нам нравится этот шрифт HTML и CSS:
- Professional
- Легко читается на экране
13. Andalé Mono (моноширинный)
Равномерный интервал между буквами характерен для всех моноширинных шрифтов. Это придает тексту механистичность.
Andalé Mono — прекрасный пример моноширинного шрифта. Apple и IBM разработали этот шрифт без засечек, и он часто используется в средах разработки программного обеспечения.
Когда использовать этот шрифт:
Этот шрифт полезен для разработки программного обеспечения, поэтому он может быть хорошим шрифтом, если вы создаете сайт, ориентированный на технологии.
Почему нам нравится этот шрифт HTML и CSS:
- Согласованный вид
- Чистый
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.![]()
14. Courier (моноширинный)
Courier — это моноширинный шрифт с засечками, очень похожий на текст на пишущей машинке. Многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Он также широко используется с дисплеями приложений для кодирования.
Обратите внимание, что шрифт Courier New относится к тому же семейству, что и Courier. Вы можете указать Courier после Courier New в своем стеке шрифтов, чтобы предложить браузеру два разных, но похожих варианта.
Когда использовать этот шрифт: Этот шрифт отлично подходит для отчетов и технической документации, он популярен в юридической и технической отраслях. Это также стандартный шрифт для написания сценариев.
Почему нам нравится этот шрифт HTML и CSS:
- Редкий на веб-сайтах
- Подходит для электронной почты
- Легко читаемый
15.
 Консоль Lucida (моноширинный)
Консоль Lucida (моноширинный)Консоль Lucida была разработана как хорошо читаемая моноширинная итерация более широкого шрифта Lucida. Это моноширинный шрифт, но он больше напоминает человеческий почерк, чем другие рассмотренные нами моноширинные варианты, поэтому он выглядит менее механическим.
Когда использовать этот шрифт:
Этот шрифт популярен в операционных системах и приложениях Windows. Если вы создаете что-то новое, это простой шрифт, который покажется вашей аудитории знакомым.
Почему нам нравится этот шрифт HTML и CSS:
- Простой и понятный
- Занимает меньше места, чем другие подобные шрифты
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
16. Monaco (моноширинный)
Моноширинный шрифт Monaco без засечек является родным для macOS и в результате будет более знаком пользователям Apple.
Когда использовать этот шрифт: Этот шрифт прост, но имеет несколько уникальных символов. Он отлично подходит для целевых страниц, всплывающих окон и когда вы хотите привлечь внимание. Этот шрифт также популярен на сайтах, посвященных играм и программированию.
Почему нам нравится этот шрифт HTML и CSS:
- Чистый
- Отдельный
- Привлекает внимание
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.
17. Bradley Hand (курсив)
Созданный на основе почерка дизайнера Ричарда Брэдли, этот каллиграфический шрифт вызывает ощущение непринужденности и индивидуальности. Он идеально подходит для использования в заголовках, декоративном тексте и коротких текстах.
Когда использовать этот шрифт: Этот шрифт популярен в рекламе и брендинге. Это также хорошо для брендов, которые хотят сделать свой веб-сайт или копию электронной почты более непринужденной или личной.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читается даже при небольшом размере
- Почерк
Примечание. Этот шрифт может не отображаться на устройствах Android.
18. Brush Script MT (курсив)
Brush Script MT — сильно украшенный рукописный шрифт, предназначенный для имитации быстрых рукописных штрихов. Хотя у некоторых читателей он может вызвать ностальгию, лучше ограничить этот шрифт декоративным использованием, поскольку его стиль достигается за счет удобочитаемости.
Когда использовать этот шрифт: Если вы хотите, чтобы ваш веб-сайт выглядел более индивидуально, этот шрифт — еще один вариант. Он также часто используется в плакатах и вывесках.
Почему нам нравится этот шрифт HTML и CSS:
- Универсальный
- Ностальгия
- Имитирует курсивный почерк
- Более формальный, чем Брэдли Хэнд
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
Этот шрифт может не отображаться на устройствах iOS или Android.
19. Люминари (фэнтези)
Фантазийные шрифты обычно являются декоративными и лучше всего используются в заголовках, содержащих всего несколько слов. Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить готическую суть вашим веб-страницам.
Когда использовать этот шрифт: Этот шрифт популярен для свадебных веб-сайтов, поздравительных открыток и брендинга. Он имеет причудливое готическое качество, которое может быть трудно прочитать в основном тексте, но хорошо работает в заголовках и подзаголовках.
Почему нам нравится этот шрифт HTML и CSS:
- Причудливый
- Ностальгия
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.
20. Comic Sans MS (курсив)
Наконец, мы подошли к шрифту, над которым все любят подшучивать, Comic Sans. Созданный, чтобы имитировать стиль надписей из комиксов, Comic Sans MS кажется неформальным и забавным. Это также было целью многих интернет-шуток.
Созданный, чтобы имитировать стиль надписей из комиксов, Comic Sans MS кажется неформальным и забавным. Это также было целью многих интернет-шуток.
Тем не менее, Comic Sans полезен из соображений доступности. Поскольку в нем отсутствуют похожие формы букв, такие как p / q и b / d, люди с дислексией, как правило, испытывают с ним меньше трудностей, чем с обычными шрифтами.
Когда использовать этот шрифт: Этот шрифт отлично подходит для брендов, которые сосредоточены на развлечениях, таких как ресурсы для маленьких детей.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Повседневная
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
Безопасные веб-шрифты HTML и CSS для устройств Mac и iOS
21. Optima (без засечек)
Optima — еще один универсальный и элегантный шрифт. Его чистый и классический вид делает его особенно популярным в нишах красоты.
Когда использовать этот шрифт: Создаете ли вы блог, целевую страницу, электронную книгу или вывеску магазина, этот шрифт полезен и универсален.
Почему нам нравится этот шрифт HTML и CSS:
- Elegant
- Классический
- Чистый
- Универсальный
22. Didot (с засечками)
Этот старый французский шрифт изначально использовался для печатных машин. Он примечателен своей элегантной эстетикой и может добавить формальности вашему тексту.
Когда использовать этот шрифт: Многие современные и роскошные бренды используют этот шрифт в своих логотипах и других материалах. Этот шрифт хорош для веб-сайтов, потому что его легко читать при низком разрешении.
Почему нам нравится этот шрифт HTML и CSS:
- Подходит для заголовков и слоганов
- Элегантный
23.
 American Typewriter (serif)
American Typewriter (serif)Если вы хотите придать своему тексту классический, ностальгический характер, этот шрифт идеально подходит для этого. American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
Когда использовать этот шрифт: Этот шрифт хорош для брендинга, заголовков и придания изюминки страницам вашего веб-сайта.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Универсальный
- Отдельный
При сканировании этих безопасных веб-шрифтов вы могли заметить некоторые исключения для их использования. У вас также может быть шрифт, который вы уже любите и используете для своего бренда, которого нет в этом списке.
Как, по вашему мнению, будет чувствовать себя ваша аудитория после того, как освоится с выбранным вами шрифтом, а затем резко изменится, когда они в сети? Возможно, давний клиент обычно сканирует ваш сайт дома на своем ноутбуке. Каждый раз, когда они входят в систему, они видят элегантные линии шрифта с засечками Didot.
Каждый раз, когда они входят в систему, они видят элегантные линии шрифта с засечками Didot.
Но однажды они хотят показать другу ваш сайт на своем Android, и вместо него появляется Arial без засечек. Будут ли они по-прежнему относиться к вашему сайту и вашим продуктам так же?
Это важные решения, которые необходимо принять, когда вы думаете о веб-безопасных шрифтах. Здесь на помощь приходят стеки шрифтов.
Стеки шрифтов
Стеки шрифтов CSS позволяют создавать в браузере несколько резервных копий шрифтов. И это не просто резервные копии на случай технических или серверных сбоев. Например, рассмотрим пользователя, которому не нравится системный шрифт по умолчанию, и он удаляет его из своей операционной системы. Вы не можете это контролировать, поэтому лучше перестраховаться.
Чтобы решить эту проблему, CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый шрифт не работает, браузер попробует следующий в стеке и так далее.
Если первый шрифт не работает, браузер попробует следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family. Расположите свои шрифты по приоритету — шрифт, который вам нужен больше всего, должен появиться первым, а общее семейство шрифтов должно заканчиваться в списке. Вот пример:
p { семейство шрифтов: "Playfair Display", "Didot", "Times New Roman", Times, serif; } Это все шрифты с засечками, обеспечивающие единообразие интерфейса. Или вы можете использовать другой тип шрифта в своем стеке шрифтов.
Нужно ли загружать безопасные веб-шрифты, чтобы использовать их в стеке шрифтов?
Нет. Поскольку эти шрифты безопасны для Интернета, нет необходимости загружать файл шрифта. Когда вы укажете эти шрифты в своем стеке шрифтов, ваш браузер быстро распознает шрифт, на который вы ссылаетесь, и покажет его посетителю вашего сайта.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
С таким количеством достижений в веб-дизайне легко задаться вопросом, устарели ли веб-безопасные шрифты или стеки шрифтов слишком сложны. В конце концов, теперь у нас есть боты с искусственным интеллектом и специальный фреймворк для разработки мобильных страниц. Наверняка существует технология, которая делает все шрифты веб-безопасными.
Но это просто неправда. Давайте обсудим, почему веб-безопасные шрифты по-прежнему важны сегодня.
Нужны ли веб-безопасные шрифты?
Да, веб-безопасные шрифты по-прежнему необходимы. Это единственные шрифты, которые будут последовательно отображаться во всех браузерах, независимо от географического положения пользователя, пропускной способности Интернета, настроек браузера или устройства.
Возможно, вы выбрали самый красивый шрифт из Google Fonts. Но если вы не соедините его с безопасным веб-шрифтом в стеке шрифтов CSS, вы рискуете отобразить на своем сайте текст, который выглядит небрендовым.
Вот еще несколько причин, по которым вы захотите использовать веб-безопасные шрифты.
1. Ваш HTML-текст останется согласованным.
Если вы используете шрифт без засечек на своем веб-сайте, вам следует выбрать безопасный для Интернета шрифт без засечек в качестве резервного.
Например, сайт HubSpot выглядел бы странно со шрифтом с засечками, потому что мы используем только шрифты без засечек на наших страницах. Если вы столкнетесь с сайтом HubSpot в Вердане, изменения не будут такими неприятными.
Также важно предоставить браузеру несколько резервных копий шрифтов для уникальных символов. Рассмотрим зарегистрированный символ (®). Если ваш предпочтительный шрифт не поддерживает этот символ, а следующий в вашем стеке шрифтов поддерживает, вы можете убедиться, что символ похож на исходный шрифт.
2. У браузера будет несколько вариантов, прежде чем он по умолчанию выберет предпочитаемый веб-шрифт.
Во всех браузерах есть шрифт по умолчанию, который они будут отображать, если по какой-то причине не смогут загрузить файл шрифта вашего веб-сайта. Вы можете отсрочить этот процесс, используя ряд веб-безопасных шрифтов в своем стеке шрифтов.
Вы можете отсрочить этот процесс, используя ряд веб-безопасных шрифтов в своем стеке шрифтов.
Это позволит вашему шрифту «грациозно деградировать». Вместо того, чтобы переключаться с Playfair Display прямо на Times New Roman, шрифт может перейти с Playfair Display на Didot, гораздо более близкую альтернативу. Если Didot недоступен, шрифт может переключиться на Georgia и, наконец, на шрифт с засечками по умолчанию, который использует браузер.
3. У вас будет несколько резервных копий, если вы используете собственный шрифт.
В настоящее время вы можете легко подключиться к Google Fonts и использовать шрифт, который принимается большинством браузеров. Вы редко найдете страницу, написанную Open Sans, которая не отображается в Open Sans.
Но если вы загрузили пользовательский шрифт в файлы, размещенные на вашем сайте, совместимость не гарантируется. Ваш веб-сервер может на мгновение выйти из строя, или браузер конечного пользователя может не поддерживать этот конкретный шрифт.
Вы можете быть спокойны, если добавите веб-безопасные шрифты в свой стек шрифтов. Это гарантирует, что ваш шрифт будет деградировать поэтапно. Это лучше для вашей аудитории, чем резкий переход к веб-безопасному шрифту браузера.
Используйте веб-безопасные шрифты CSS и HTML для своих проектовВыбор шрифта может показаться придирчивым, но это немаловажная деталь. Выбор правильного стиля текста гарантирует, что ваше сообщение подчеркнет голос вашего бренда и положительно повлияет на ваши кампании на веб-сайте.
Продолжайте учиться и следите за тем, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Прежде чем опубликовать свой веб-сайт, обязательно протестируйте стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости используйте резервные шрифты. С правильными шрифтами вы можете заставить голос вашего бренда петь.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и обновлен для полноты информации.
Темы: Разработка сайта
Не забудьте поделиться этим постом!
Web Safe и семейство веб-шрифтов с кодом HTML и CSS.
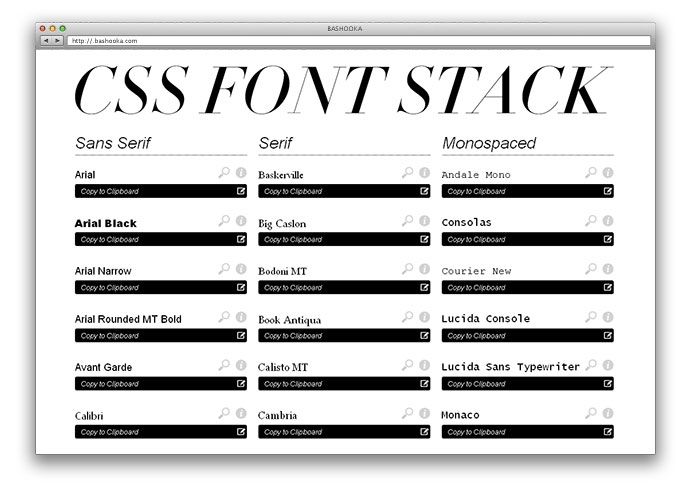
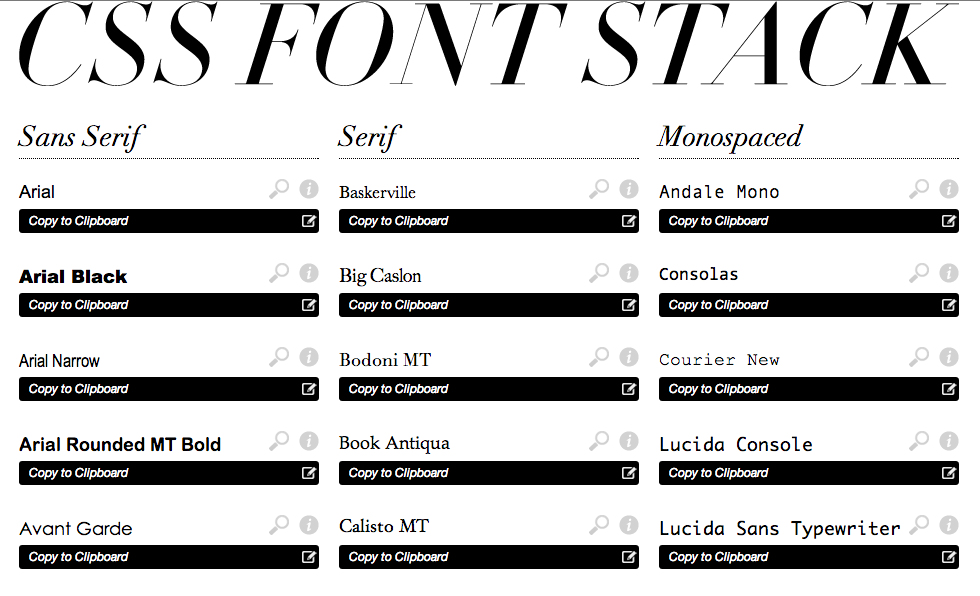
Стек шрифтов CSS
Полная коллекция стеков шрифтов CSS, безопасных для Интернета.
ArialWin: 99.84%
Mac: 98.74%
Arial BlackWin: 98.08%
Mac: 96.22%
Arial NarrowWin: 88.39%
Mac: 94.77%
Arial Rounded MT BoldWin: 59.53%
Mac: 95.14%
Avant GardeWin: 0%
Mac: 1. 08%
08%
Win : 83,41%
MAC: 38,74%
CandaraWin: 83,08%
Mac: 34,41%
Century GothicWin: 87,67% Century
WIN: 87,67%.0003
Franklin Gothic Medium
Win: 99.18%
Mac: 2.1%
FuturaWin: 1.26%
Mac: 94.41%
Geneva Win: 2. 08%
08%
Mac: 99.64%
Gill SansWin: 58.54%
Mac: 95.5%
HelveticaWin: 7.34%
Mac: 100%
ImpactWin: 0%
Mac: 95.14%
Lucida GrandeWin: 0%
Mac: 100%
OptimaWin: 2.52%
Mac: 93.69 %
Segoe UI Win: 75. 36%
36%
Mac: 0%
TahomaWin: 99.95%
Mac: 91.71%
Trebuchet MSWin: 99.67%
MAC: 97,12%
VerdanaWIN: 99,84%
MAC: 99,1%
Big CaslonWin: 0% 9000 9000 9000 9000 3 9000 9000 9000 9000
.
Win: 55.81%
Mac: 0%
Book AntiquaWin: 86.09%
Mac: 49.01%
Calisto MTWin: 58.43%
Mac: 46.31 %
CambriaWIN: 83,35%
MAC: 35,32%
DIDOTWIN: 0%
MAC: 93,518
: 0%MAC: 93,518
99169166966900
10101092010101092010920101092920
92
109292910% . Mac: 49.91%
Mac: 49.91%
Win: 99.4%
Mac: 97.48%
Goudy Old StyleWin: 58.11%
Mac: 47.57%
Hoefler TextWin: 0.99%
Mac: 92.61%
Lucida BrightWin: 76.12%
Mac: 99.64%
PalatinoWin: 99.29%
Mac: 86.13 %
Perpetua Win: 66. 54%
54%
Mac: 0%
RockwellWin: 65.94%
Mac: 0%
Rockwell Extra BoldWIN: 66,1%
Mac: 0%
BaskervilleWin: 60,35%
Mac: 93,33%
Time New Roman- 9999% 99.67 9917.67.67% 99.67. Consolas
WIN: 82,97%
MAC: 34,77%
Courier NewWIN: 99,73%
MAC: 95,68% 9000. 73.9003
73.9003
MAC: 95,68% 9000.73.9003
MAC: 95,68% 9000.739.
- 13 9000 9000 9000 9000
- .713 9000 9000 9000 9000 9000 9000 9000 9000
- .713 9000 9000 9000 2
.9.18%
Mac: 0%
Lucida Sans TypewriterWin: 74.81%
Mac: 99.64%
MonacoWin: 2.74%
Mac: 99.82%
Andale MonoWIN: 4,16%
MAC: 94,59%
MopperplateWIN: 66,87%
MAC: 92,61%
.0002 Mac: 92,43%
Brush Script MTWin: 59,64%
Mac: 90,99%
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, предустановленные многими операционными системами.