HTML+CSS – разметка и стиль веб-сайтов: особенности и перспективы
4 декабря 2020
Записать ребенка на пробный урок
Несмотря на обилие вебсайтов и их стилей, есть некоторые моменты, которые объединяют их. В частности, каждый сайт создан с помощью языка разметки HTML и стилизован посредством каскадных таблиц стилей CSS. В этой статье мы остановимся подробнее на этих языках, расскажем обо всех их особенностях и перспективах.
Что такое HTML
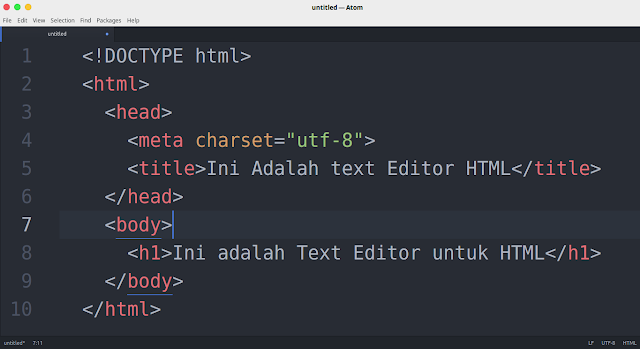
Это язык гипертекстовой разметки (от англ. Hyper Text Markup Language). Все, что мы видим на странице сайта, включая текстовый контент, кнопки, формы, изображения, иконки и так далее – все это HTML.
Официально, HTML был опубликован в 1992 году. Однако его разработка началась даже раньше. Британский ученый Тим Бернерс-Ли работал над ним в период с 1986 по 1991 годы. Причем изначально, целью создания была возможность обмена данными и документацией людьми, которые не владеют версткой.
Тим Бернерс-Ли
Основой HTML являются теги. С их помощью можно создать любой веб документ. Причем зная базовые теги, вы сможете без труда уже через неделю написать свою первую страницу. Кстати, именно документ «Теги HTML» стал первым общедоступным описанием этого языка разметки.
HTML отображает разметку гипертекста. По сути, он дает команду браузеру о том, как отображать ту или иную часть контента посредством своих тегов. Например, если нам необходимо сделать заголовок текста, мы использует тег <h2></h2>. Сам текст статьи, к примеру, можно заключить в теги <p></p>. Внутренние подзаголовки в тексте также имеют свои собственные теги (<h3>, <h4> и так далее).
Любая веб-страница представляет собой набор тегов. Если речь идет о статье, у нее обычно есть заголовок, сам текст, картинка, список, подзаголовки. Все это тоже теги. Иногда в статьях используются подчеркивания, выделения жирным, текст разного цвета. Всего этого можно также добиться с помощью тегов.
Всего этого можно также добиться с помощью тегов.
Интересной особенностью HTML является то, что каждый тег имеет как открывающий, так и закрывающий элемент. Это значит, что все содержимое внутри является частью этого тега. Например, заголовок любой статьи вроде <h2>Как выучить HTML</h2> включен полностью в тег. А это значит, что он будет отображаться как заголовок в любом браузере.
Все, что находится за пределами тега уже не относится к нему. Кстати, не распространяются на такой контент и различные применяемые к тегу стили.
Язык разметки – один из самых простых с точки зрения программирования. Зная теги, можно без проблем написать любую веб-страницу. Однако используя исключительно этот язык, вы получите стандартный стиль, практически нигде сегодня не встречающийся. Кроме очень древних сайтов, дизайн которых остался неизменных с момента их появления.
Записаться на пробный урок
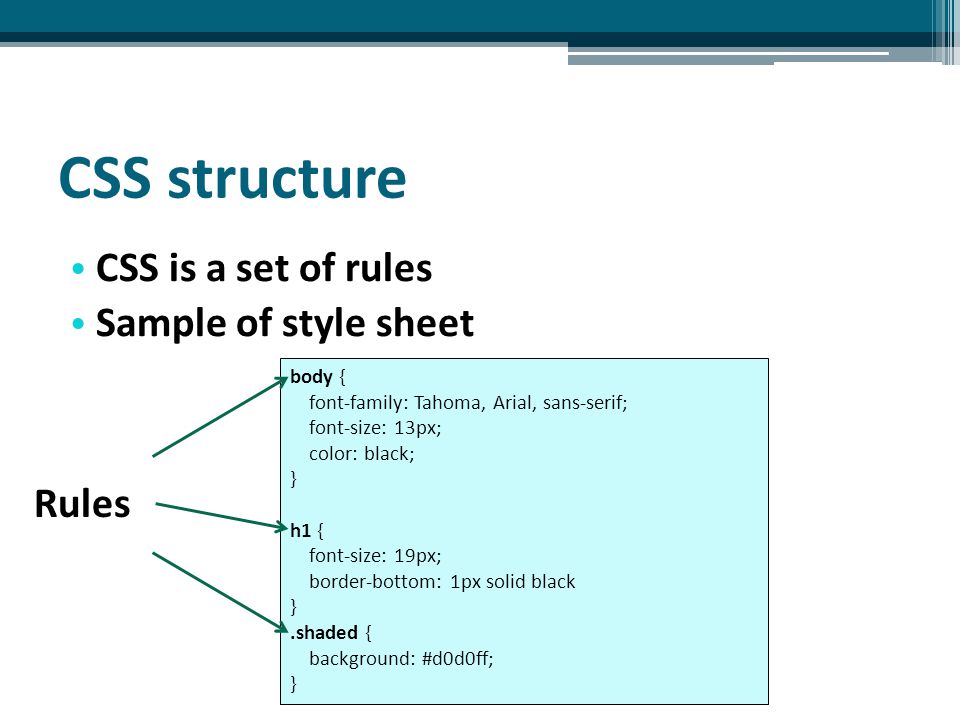
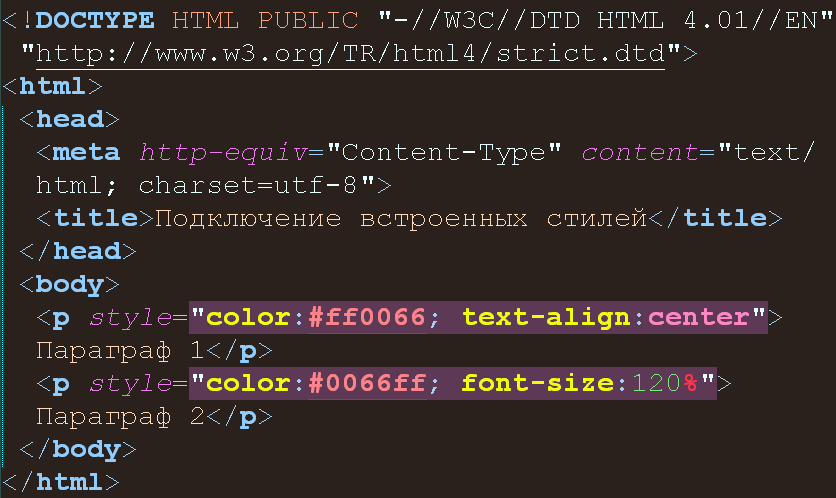
В отличие от HTML, CSS – это язык стилей. Он не является самостоятельным. То есть без HTML его существование бесполезно. Когда создается веб страница HTML, стили CSS добавляются отдельным файлом и подключаются к странице HTML (хотя возможны варианты, при которых некоторые стили прописываются прямо в HTML тегах, но лучшая практика – писать стили в отдельном документе и подключать его к HTML).
Он не является самостоятельным. То есть без HTML его существование бесполезно. Когда создается веб страница HTML, стили CSS добавляются отдельным файлом и подключаются к странице HTML (хотя возможны варианты, при которых некоторые стили прописываются прямо в HTML тегах, но лучшая практика – писать стили в отдельном документе и подключать его к HTML).
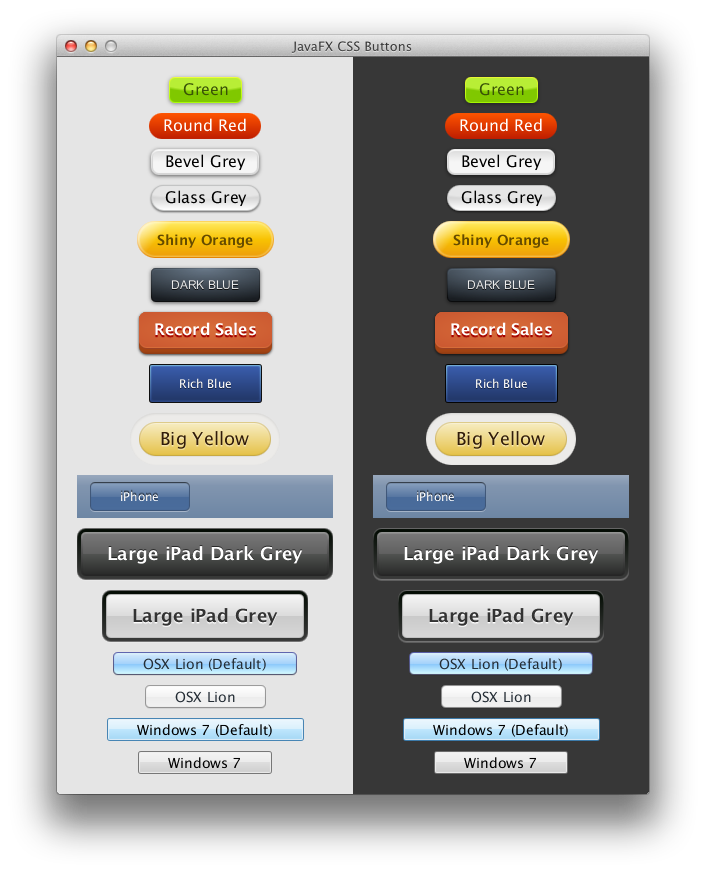
Что умеет CSS? Например, стандартный тег HTML <button></button> это обычная серая кнопка. С помощью CSS можно не только поменять ее цвет и размер, но и, например, сделать небольшую анимацию.
Несмотря на то, что разработка CSS началась еще в начале 90-х годов прошлого столетия, первый официальный документ по этому языку был опубликован только в 1996 году. В первой рекомендации предлагались широкие возможности по форматированию текста. Например, можно было менять параметры шрифта, добавлять цвета, различные атрибуты, а также добавлять свойства блокам.
Постепенно язык стилей менялся в лучшую сторону. Добавился новый функционал, который позволял работать уже не только с текстом. Но и с остальными элементами на странице.
Но и с остальными элементами на странице.
Где используются HTML и CSS? Основное применение этих языков – создание веб-страниц. Но это не все. Например, язык разметки и язык стиля также используются при разработке веб приложений. Причем они являются основой основ всей визуальной части, которую видят пользователи. Например, без HTML и CSS разработчики не смогли бы сделать онлайн калькулятор или виджет погоды на сайте.
Преимущества и недостатки HTML и CSS
С учетом того, что практически любой сайт в интернете написан с помощью HTML, говорить о преимуществах этого языка разметки достаточно сложно. Ведь без него этих сайтов просто не существовало бы. Поэтому рассмотрим основные преимущества и недостатки именно CSS. К ним относятся:
- Относительная простота использования. Освоить CSS можно достаточно быстро. По крайней мере, на это уйдет меньше времени, чем на изучение языков программирования вроде JavaScript. Все стили прописываются в одном файле и их можно использовать для всех страниц файла или веб приложения.

- Уменьшение размера сайта. CSS прописывается в отдельном файле и затем подключается к HTML документу. Именно за счет этого удается сократить размер HTML-страницы. После загрузки сайта браузером, CSS-файл кэшируется. Соответственно, стили в дальнейшем будут использованы для всех страниц. Загружать их снова не потребуется.
- Множество дополнительных возможностей по стилизации текста и другого контента. С помощью CSS, к примеру, можно сделать обтекание текста или кнопки другим текстом.
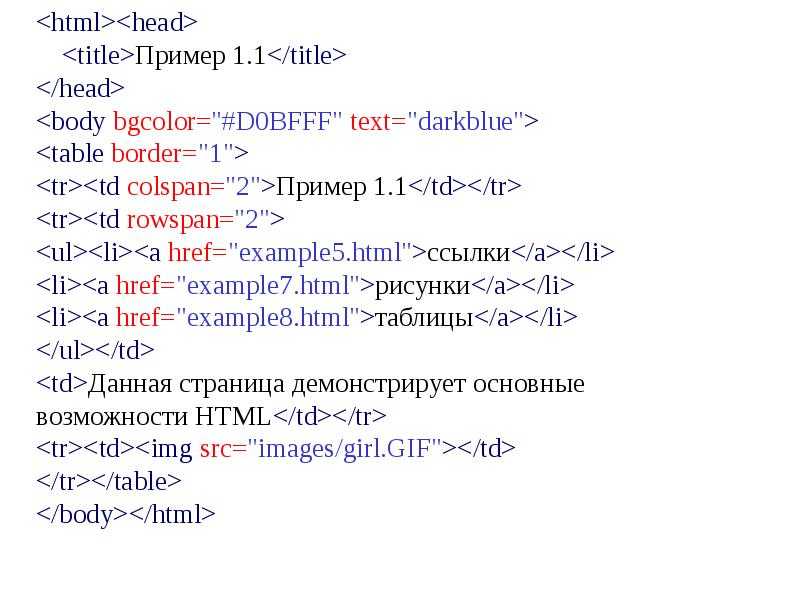
- Нет необходимости делать структуру макета табличной. До появления CSS макеты страниц делались в виде таблиц, что позволяло легко позиционировать любой элемент в нужно месте. Однако это замедляло скорость загрузки. К тому же, код получался громоздким и неудобным. Возможность работы с контейнерами (div) с появлением CSS решила эту проблему.
- Постоянное обновление. CSS, равно как и HTML постоянно обновляются. В новые версии добавляется интересный и полезный функционал, который позволяет не только упростить работу, но и расширить возможности этих двух языков.

Что касается недостатков, у CSS он только один – контент по-разному отображается в разных браузерах. В устаревших браузерах поддерживаются не все функции современного CSS.
Перспективы HTML и CSS
Специалисты, которые занимаются созданием макетов страниц на этих двух языках называются верстальщиками. Однако одной верстки сегодня недостаточно. Современные сайты и тем более приложения требуют знания как минимум JavaScript для того, чтобы страницы получали какую-то динамику.
Поэтому помимо HTML и CSS необходимо изучить хотя бы один язык программирования. Обычно в связке с ними идет как раз JS. А когда речь заходит о написании одностраничных приложений, желательно помимо нативного JavaScript владеть еще и одной из библиотек (например, React или Angular).
Конечно, верстка в обозримом будущем вряд ли будет заменена. То есть связка HTML+CSS так и будет востребована при разработке веб приложений. Сегодня владение этими языками это просто жизненная необходимость фронтэнд разработчика. Но для того, чтобы человек в будущем был конкурентоспособным на рынке IT услуг, необходимо также знание других языков программирования.
Сегодня владение этими языками это просто жизненная необходимость фронтэнд разработчика. Но для того, чтобы человек в будущем был конкурентоспособным на рынке IT услуг, необходимо также знание других языков программирования.
Запишите ребенка
на бесплатный урок
по программированию
с преподавателем
Записаться на пробный урок
Редактор CSS — AdvantShop
Статья актуальна для версии магазина: 10.0 Другие версии | 8.5 | 8.0 | 6.0 | 5.0-4.1
В данной статье мы рассмотрим изменение стилей CSS сайта путем переопределения соответствующих стилей для классов элементов сайта через Редактор файла стилей.
Рассмотрим подробнее такие пункты как:
- Определение класса
- Применение стилей
Данный функционал доступен на любом тарифном плане. Для использования функционала необходимы базовые знания html и CSS. Например, для того чтобы изменить цвет кнопки на сайте, необходимо переопределить класс, соответствующий данной кнопке.
Для использования функционала необходимы базовые знания html и CSS. Например, для того чтобы изменить цвет кнопки на сайте, необходимо переопределить класс, соответствующий данной кнопке.
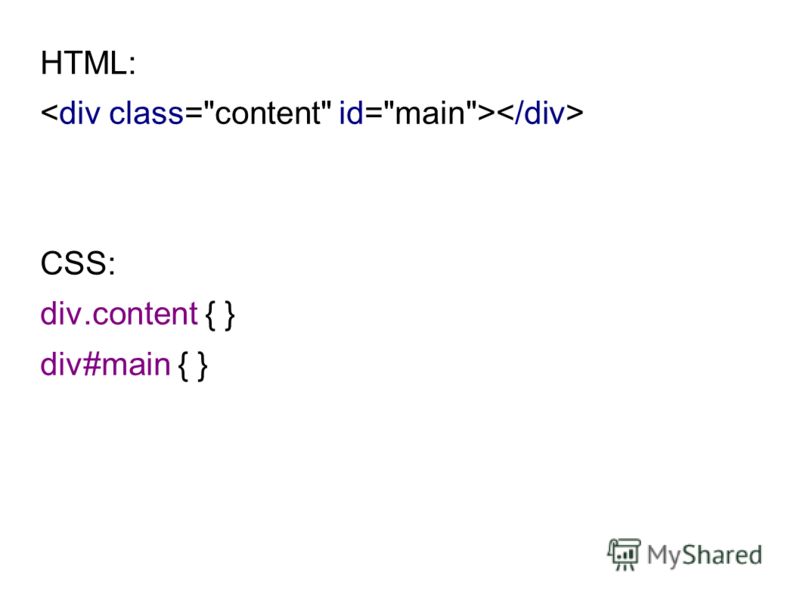
Определение класса
Осуществлять поиск нужных элементов проще всего с помощью встроенного редактора в браузерах Google Chrome, Mozilla Firefox и Internet Explorer, для его вызова нажмите F12 и щелкните слева внизу на иконке анализа элементов страницы. В нашем случае используется встроенный редактор от Google Chrome (рис. 1):
Рисунок 1.
Далее необходимо на появившемся окне нажать на «стрелку» (лупу) и выделить тот элемент, стиль отображения которого нам нужно изменить (рис. 2):
Рисунок 2.
После чего смотрим по верстке, какой класс отвечает за данный элемент (рис. 3):
Рисунок 3.
Нужный нам класс подсветится в окне верстки.
Просмотреть текущие значения свойств у выбранного элемента Вы можете в окне styles справа.
В результате мы выяснили, что кнопке «Добавить» соответствует класс
.details-payment-block .btn
Применение стилей
Непосредственно в окне стилей мы можем протестировать применение нового стиля. Например, пропишем кнопке красный фон (рис. 4):
Рисунок 4.
Далее, копируем новые стили вместе с названием класса:
.details-payment-block .btn {
background: red;
}
Переходим в панель администрирования, пункт меню «Мои сайты — Редактировать — Параметры», вкладка «CSS» и прописываем новые стили следующим образом (рис. 5):
Рисунок 5.
Перед названиями классов обязательно ставить точку.
Стили для класса прописываются в фигурных скобках.
Заметка
В случае если новый стиль для элемента не применился, то пропишите !important, через него задается наивысший приоритет для прописанных стилей.
Прописываем так:
. details-payment-block .btn {
details-payment-block .btn {
background: red !important;
}
В результате получаем (рис. 6):
Рисунок 6.
Всё готово.
Другие статьи по теме
- Добавление карты на страницу «Контакты»
- Модуль «Карусель PRO»
- Тема дизайна
- Цветовая схема
- Фон дизайна
Статья оказалась полезной?
Да Нет
Благодарим за отзыв.
Как мы можем улучшить статью?
…Не могу закончить настройку, слишком сложная инструкцияСледовал инструкции, но ожидаемого результата не добилсяНедостаточно описаны вспомогательные элементыПохоже что инструкция устарелаТема статьи не раскрытаДругое
А именно с
Комментарий
Не нашли нужную статью? Предложить свою тему
Не нашли нужную статью?
На какую тему не нашлась статья?
Ваш email
Комментарий
Благодарим за отзыв.
Тэги: Работа с CSS, CSS,стили, стили CSS, firebug, редактор файла стилей, редактор стилей
Расширенное оформление веб-страниц с помощью CSS (бесплатное руководство)
💬 «Мышление роста: вера в то, что вы способны чему-то научиться на практике».
Введение
Добро пожаловать на четвертый день краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы так много узнали о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени заполнены новыми уроками веб-разработки: немного продвинутого CSS, а затем знакомство с последним столпом сети, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу дня наш сайт засияет яркими красками!
К концу дня наш сайт засияет яркими красками!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Заменить изображения-заполнители проекта собственными
- Установить пользовательские шрифты на нашей странице
- Добавьте больше стилей в нижний колонтитул, чтобы он выглядел красиво
- Научитесь изменять цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много работы. Давайте погрузимся прямо в!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что почти всегда), мы пытаемся разделить файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS помещаются в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (так называется папка, в которой находится наш файл index. html), мы создадим новую папку с именем «images» для хранения всех наших изображений.
html), мы создадим новую папку с именем «images» для хранения всех наших изображений.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как проще не иметь дело с проблемами размера изображения и соотношения сторон, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку с именем images в редакторе Sublime внутри папки портфолио .
После этого загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Во-первых, мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку в разделе введения:
на эту:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (поэтому нет https:// ) и отобразить его. Давайте перезагрузим браузер и посмотрим, как это выглядит!
По сути, мы говорим браузеру выбрать изображение, хранящееся локально (поэтому нет https:// ) и отобразить его. Давайте перезагрузим браузер и посмотрим, как это выглядит!
Посмотреть изменения кода на GitHub >
Неплохо, но, возможно, немного простовато, как квадратное изображение. Давайте сделаем его круглым и добавим тени. Добавьте класс с именем `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
Ооооооооо, это слишком много. Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
- border-radius превращает квадратное изображение в круг. Управляя размером радиуса границы, мы можем получить что угодно, от красивого прямоугольника со скругленными углами до круга. Попробуйте установить другой процент и посмотреть, что произойдет.
- box-shadow добавляет приятные тени к элементу HTML.

- transition устанавливает пару параметров для анимации (перехода). «all» указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, высоты, цвета и т. д.), easy-in-out — это временная функция, которая определяет скорость кривой (подробнее здесь : https://css-tricks.com/ease-out-in-ease-in-out/), а .2s указывает время (в секундах), в течение которого должна выполняться анимация.
- .profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста. Красиво, не правда ли?
Красиво, не правда ли?
Посмотреть изменения кода на GitHub >
Давайте теперь перейдем к шрифтам и посмотрим, какую разницу мы можем добиться, добавив собственный шрифт (или шрифты) на нашу страницу.
2. Замена изображений-заполнителей проекта нашими собственными
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы загрузили ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4.jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Теперь у вас должно появиться более красочное изображение. В будущем эти изображения могут быть заменены реальными портфолио проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub >
Дополнительное задание: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить еще больше интересных эффектов к своим изображениям. . Давайте добавим закругленные углы, эффекты при наведении и текст при наведении. Мы уже делали что-то подобное для аватарки парой разделов выше, так что здесь не все ново.
. Давайте добавим закругленные углы, эффекты при наведении и текст при наведении. Мы уже делали что-то подобное для аватарки парой разделов выше, так что здесь не все ново.
По сути, вот что мы делаем. Мы придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали для изображения профиля. Но теперь мы добавим каждое изображение в
В качестве бонуса добавим к изображению небольшой фильтр яркости, чтобы текст был читабельным, и переход, чтобы сделать все немного плавнее. Результат?
Посмотреть изменения кода на GitHub >
Выглядит здорово, не правда ли? Вот краткое объяснение новых используемых свойств CSS:
- . видимость: [видимый/скрытый] показывает или скрывает элемент
- позиция: [относительная/абсолютная] позиция: абсолютная позиционирует элемент относительно родителя с позиция: относительная .
 То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки . Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки . Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position - Преобразование : translate(X, Y) перемещает элемент на X процентов по оси X и на Y процентов по оси Y. Это полезно при центрировании дочернего элемента внутри родительского.
- z-index относится к порядку наложения. Если два элемента накладываются друг на друга, элемент с более высоким z-индексом появится поверх элемента с более низким z-индексом.
- Фильтр : яркость (0,75) создает фильтр яркости и уменьшает яркость до 75%, когда это свойство активно.

Вы найдете код для изменений кода в коммите, указанном выше.
3. Настройка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим делать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам браузером напрямую (браузеры предоставляют нам некоторые шрифты из коробки). Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
нашей HTML-страницы:Посмотреть изменения кода на GitHub >
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом определенный шрифт и добавьте значение «Roboto Mono» или «Noto Sans».
Для быстрого старта мы сделаем шрифт основного текста по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем пользовательские шрифты.
Посмотреть изменения кода на GitHub >
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Просмотр изменений кода на GitHub >
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы[type=”submit”] для выбора полей ввода внутри формы, у которых атрибут типа установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в День 3, вы действительно можете смешивать и сочетать селекторы CSS в соответствии с вариантом использования!
5.
 Изменение цвета фона страницы
Изменение цвета фона страницыТеперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на уровне всей страницы, которые еще больше улучшат эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтального правила , идеально подходит для визуального разделения разделов страницы. Добавление поля также помогает создать визуальное разделение. Для цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется намного чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. д.).
CSS
Мы также стилизуем элемент
, используя свойство background-image: linear-gradient() CSS. Мы передаем этой функции четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность).
 Он начинается с 0% непрозрачности (прозрачность), доходит до 75% в середине и возвращается к 0% к концу. Другая интересная функция здесь — rgba(red, green, blue, alpha) , где red, green и blue — интенсивность цвета (то есть темнота. Так что 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.
Он начинается с 0% непрозрачности (прозрачность), доходит до 75% в середине и возвращается к 0% к концу. Другая интересная функция здесь — rgba(red, green, blue, alpha) , где red, green и blue — интенсивность цвета (то есть темнота. Так что 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.Обратитесь к приведенному выше коммиту и проверьте, где мы добавили
(разделители горизонтальных правил). Также обратите внимание на то, как структурирован код CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя в Интернете по умолчанию используется черный цвет шрифта, немного другой оттенок не помешает. Однако важно помнить, что как веб-разработчики мы должны убедиться, что контраст между текстом и цветом фона сохраняется, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub >
Откройте коммит и проверьте, как мы внесли изменения. Мы установили цвет шрифта #001f3f, темно-синий. Вы заметили, что текст стал немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
Мы установили цвет шрифта #001f3f, темно-синий. Вы заметили, что текст стал немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Совет : ознакомьтесь с палитрой цветов от Google здесь https://www.google.com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
Резюме
Было много CSS и головокружения, но посмотрите, с чего мы начали и где мы находимся прямо сейчас! Это сила нескольких строк CSS. Мы предлагаем вам просмотреть материал курса еще раз, возможно, через пару часов, и посмотреть, было ли что-то, что вы не поняли в первый раз, но теперь поняли. Мы считаем, что вы можете извлечь больше из курса, чем больше вы будете знакомиться с материалом курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать гораздо больше на этой странице, используя уже имеющиеся у вас знания! В сегодняшней задаче попробуйте следующее:
- Измените цвет кнопки «Отправить» на тот, который соответствует общей теме страницы (здесь вам нужно будет использовать свойство CSS background-color )
Методом проб и ошибок найдите другую цветовую комбинацию для фона корпуса и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту за вдохновением).
📗Ссылки
- Стиль текста CSS
- CSS-позиционирование
- Тени для блоков CSS
- Распаковка файлов
- Психология цвета
❓ Часто задаваемые вопросы
В. Действительно ли профессиональные разработчики помнят все эти свойства CSS и их значения?
А. Не обязательно. Есть слишком много вещей, которые нужно помнить, и даже если бы вы могли, в этом мало причин. Однако разработчики помнят, что нечто подобное существует для решения проблемы. А потом они просто ищут в сети и читают документацию.
В. Мы запускаем код в Google Chrome, но я также хочу, чтобы он работал в Mozilla Firefox/Safari/Opera. Как мне это сделать?
A. Наш веб-сайт совместим со всеми браузерами. Поэтому, если вы сделаете хороший веб-сайт, он будет выглядеть одинаково независимо от браузера. Здесь есть некоторые оговорки, но на данный момент вы можете предположить, что все, что мы создали и будем создавать, работает во всех основных браузерах.
Расширенное оформление веб-страниц с помощью CSS (бесплатное руководство)
💬 «Мышление роста: вера в то, что вы способны чему-то научиться на практике».
Введение
Добро пожаловать на четвертый день краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы так много узнали о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени заполнены новыми уроками веб-разработки: немного продвинутого CSS, а затем знакомство с последним столпом сети, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу дня наш сайт засияет яркими красками!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Заменить изображения-заполнители проекта собственными
- Установить пользовательские шрифты на нашей странице
- Добавьте больше стилей в нижний колонтитул, чтобы он выглядел красиво
- Научитесь изменять цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много работы. Давайте погрузимся прямо в!
Давайте погрузимся прямо в!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что почти всегда), мы пытаемся разделить файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS помещаются в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (так называется папка, в которой находится наш файл index.html), мы создадим новую папку с именем «images» для хранения всех наших изображений.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как проще не иметь дело с проблемами размера изображения и соотношения сторон, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку с именем images в редакторе Sublime внутри папки портфолио .
После этого загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Во-первых, мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку в разделе введения:
на эту:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (поэтому нет https:// ) и отобразить его. Давайте перезагрузим браузер и посмотрим, как это выглядит!
Посмотреть изменения кода на GitHub >
Неплохо, но, возможно, немного простовато, как квадратное изображение. Давайте сделаем его круглым и добавим тени. Добавьте класс с именем `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
Ооооооооо, это слишком много. Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
- border-radius превращает квадратное изображение в круг. Управляя размером радиуса границы, мы можем получить что угодно, от красивого прямоугольника со скругленными углами до круга. Попробуйте установить другой процент и посмотреть, что произойдет.
- box-shadow добавляет приятные тени к элементу HTML. Значение этого свойства лучше всего описано на этой странице Mozilla Dev Docs.
- transition устанавливает пару параметров для анимации (перехода). «all» указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, высоты, цвета и т. д.), easy-in-out — это временная функция, которая определяет скорость кривой (подробнее здесь : https://css-tricks.com/ease-out-in-ease-in-out/), а .2s указывает время (в секундах), в течение которого должна выполняться анимация.
- .
 profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста. Красиво, не правда ли?
Посмотреть изменения кода на GitHub >
Давайте теперь перейдем к шрифтам и посмотрим, какую разницу мы можем добиться, добавив собственный шрифт (или шрифты) на нашу страницу.
2. Замена изображений-заполнителей проекта нашими собственными
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы загрузили ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4.jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Теперь у вас должно появиться более красочное изображение. В будущем эти изображения могут быть заменены реальными портфолио проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub >
Дополнительное задание: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить еще больше интересных эффектов к своим изображениям. . Давайте добавим закругленные углы, эффекты при наведении и текст при наведении. Мы уже делали что-то подобное для аватарки парой разделов выше, так что здесь не все ново.
По сути, вот что мы делаем. Мы придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали для изображения профиля. Но теперь мы добавим каждое изображение в
В качестве бонуса добавим к изображению небольшой фильтр яркости, чтобы текст был читабельным, и переход, чтобы сделать все немного плавнее. Результат?
Результат?
Посмотреть изменения кода на GitHub >
Выглядит здорово, не правда ли? Вот краткое объяснение новых используемых свойств CSS:
- . видимость: [видимый/скрытый] показывает или скрывает элемент
- позиция: [относительная/абсолютная] позиция: абсолютная позиционирует элемент относительно родителя с позиция: относительная . То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки . Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
- Преобразование : translate(X, Y) перемещает элемент на X процентов по оси X и на Y процентов по оси Y.
 Это полезно при центрировании дочернего элемента внутри родительского.
Это полезно при центрировании дочернего элемента внутри родительского. - z-index относится к порядку наложения. Если два элемента накладываются друг на друга, элемент с более высоким z-индексом появится поверх элемента с более низким z-индексом.
- Фильтр : яркость (0,75) создает фильтр яркости и уменьшает яркость до 75%, когда это свойство активно.
Вы найдете код для изменений кода в коммите, указанном выше.
3. Настройка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим делать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам браузером напрямую (браузеры предоставляют нам некоторые шрифты из коробки). Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
Посмотреть изменения кода на GitHub >
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом определенный шрифт и добавьте значение «Roboto Mono» или «Noto Sans».
Для быстрого старта мы сделаем шрифт основного текста по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем пользовательские шрифты.
Посмотреть изменения кода на GitHub >
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Просмотр изменений кода на GitHub >
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы[type=”submit”] для выбора полей ввода внутри формы, у которых атрибут типа установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в День 3, вы действительно можете смешивать и сочетать селекторы CSS в соответствии с вариантом использования!
5. Изменение цвета фона страницы
Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на уровне всей страницы, которые еще больше улучшат эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтального правила , идеально подходит для визуального разделения разделов страницы. Добавление поля также помогает создать визуальное разделение. Для цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется намного чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. д.).
CSS
Мы также стилизуем элемент
, используя свойство background-image: linear-gradient() CSS. Мы передаем этой функции четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность). Он начинается с 0% непрозрачности (прозрачность), доходит до 75% в середине и возвращается к 0% к концу. Другая интересная функция здесь — rgba(red, green, blue, alpha) , где red, green и blue — интенсивность цвета (то есть темнота. Так что 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.

Обратитесь к приведенному выше коммиту и проверьте, где мы добавили
(разделители горизонтальных правил). Также обратите внимание на то, как структурирован код CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя в Интернете по умолчанию используется черный цвет шрифта, немного другой оттенок не помешает. Однако важно помнить, что как веб-разработчики мы должны убедиться, что контраст между текстом и цветом фона сохраняется, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub >
Откройте коммит и проверьте, как мы внесли изменения. Мы установили цвет шрифта #001f3f, темно-синий. Вы заметили, что текст стал немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Совет : ознакомьтесь с палитрой цветов от Google здесь https://www.google. com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
Резюме
Было много CSS и головокружения, но посмотрите, с чего мы начали и где мы находимся прямо сейчас! Это сила нескольких строк CSS. Мы предлагаем вам просмотреть материал курса еще раз, возможно, через пару часов, и посмотреть, было ли что-то, что вы не поняли в первый раз, но теперь поняли. Мы считаем, что вы можете извлечь больше из курса, чем больше вы будете знакомиться с материалом курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать гораздо больше на этой странице, используя уже имеющиеся у вас знания! В сегодняшней задаче попробуйте следующее:
- Измените цвет кнопки «Отправить» на тот, который соответствует общей теме страницы (здесь вам нужно будет использовать свойство CSS background-color )
Методом проб и ошибок найдите другую цветовую комбинацию для фона корпуса и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту за вдохновением).




 То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки . Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки . Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
 profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест. Это полезно при центрировании дочернего элемента внутри родительского.
Это полезно при центрировании дочернего элемента внутри родительского.