Ключевое слово «this» в деталях
Update: Более новый материал по этой теме находится по адресу https://learn.javascript.ru/object-methods.
- Режим конструктора
- Метод объекта
- Пример
- Apply/Call
- Простейший вызов
- Шпаргалка
- 4 варианта вызова
Ключевое слово this в javascript работает своеобразно, не так, как в других языках.
В отличие от PHP, Java, C++ и т.п, значение this в javascript не привязывается статически ни к какому объекту, а зависит от контекста вызова.
Разберем все 4 возможных случая.
Если функция вызывается через new как конструктор объекта, то this ставится на создаваемый объект:
function Animal(name) {
this. name = name
}
name = name
}
В результате получается объект, инициализированный конструктором, с заполненным свойством name.
Если функция запущена как свойство объекта, то в this будет ссылка на этот объект.
obj.func(параметры) // или obj['func'](параметры)
При этом совершенно неважно, откуда эта функция взялась. Важно лишь, какой перед func стоит объект.
Создадим два любых объекта:
vasya = {
name: "Василий"
}
dima = {
name: "Дмитрий"
}
Определим никак не связанную с ними функцию say:
say = function() {
alert("Привет, я "+this.name)
}
Присвоим функцию свойству sayHi для обоих объектов:
vasya.sayHi = say dima.sayHi = say
И теперь тестовый запуск:
vasya.sayHi() // => "Привет, я Василий" dima.sayHi() // => "Привет, я Дмитрий" // или так dima['sayHi']()
В обоих случаях запускается одна и та же функция say, которая получает в this объект до точки.
Функцию можно вызвать, используя методы call и apply.
func.apply(obj, [параметры]) func.call(obj, параметр)
При таком вызове this будет установлен в
Оба метода работают одинаково, но для call аргументы подставляются в вызов, а для apply — передается массив.
function sum(a,b) {
this.c = a + b
}
var obj = {}
sum.call(obj, 1,2)
// или
sum.apply(obj, [1,2])
alert(obj.c) // => 3
Вызов через apply удобен тем, что можно самостоятельно сформировать массив аргументов или модифицировать существующий.
say()
При таком вызове this ставится равным глобальному объекту (в браузере это window). Обычно, если функция использует this, то она не подразумевает запуск в таком виде, так что в 90% случаев такое значение
Если кратко срезюмировать все вышесказанное, то получится такая вот шпаргалка:
Базовый jQuery для разработчиков WordPress — WordPress Form Builder
Вы не можете долго работать с WordPress, не услышав «просто используйте для этого немного jQuery» в качестве ответа на вопрос о том, как настроить свой сайт WordPress. jQuery — отличная библиотека JavaScript, которую довольно просто использовать для всего: от динамической настройки внешнего вида сайта до более сложного кодирования. В этой статье я расскажу о некоторых основах jQuery, например о том, как нацеливать элементы на странице, изменять их внешний вид и достигать таких событий, как клики.
jQuery — отличная библиотека JavaScript, которую довольно просто использовать для всего: от динамической настройки внешнего вида сайта до более сложного кодирования. В этой статье я расскажу о некоторых основах jQuery, например о том, как нацеливать элементы на странице, изменять их внешний вид и достигать таких событий, как клики.
Если вы не читали мою статью о том, как включить пользовательский JavaScript на свой сайт WordPress, я рекомендую вам прочитать ее, чтобы понять, как загрузить код, использующий jQuery. Но вам, конечно, понадобится файл JavaScript для вашего собственного кода.
Загрузка jQuery в WordPress
Как я уже сказал, WordPress поставляется с копией jQuery, которую предполагают другие плагины и темы. Это также означает, что вам не нужна собственная копия. Почти на каждом сайте уже загружен jQuery, но на всякий случай вы можете указать WordPress загрузить его, например:0003
Посмотреть код на Gist.
Вы можете указать это в файле functions. php вашей или дочерней темы.
php вашей или дочерней темы.
Одна очень важная вещь, которую следует помнить о WordPress, заключается в том, что он загружает jQuery в так называемом «режиме отсутствия конфликтов», который не является поведением jQuery по умолчанию. Большинство примеров кода jQuery, которые вы увидите в Интернете, используют $ в качестве псевдонима для jQuery. Но это не работает в неконфликтном режиме, что раздражает, но есть веские причины, по которым WordPress это делает. В результате большую часть времени мы хотим обернуть наш код jQuery в обертку без конфликтов, например:0003
Посмотреть код на Gist.
Конструктор jQuery
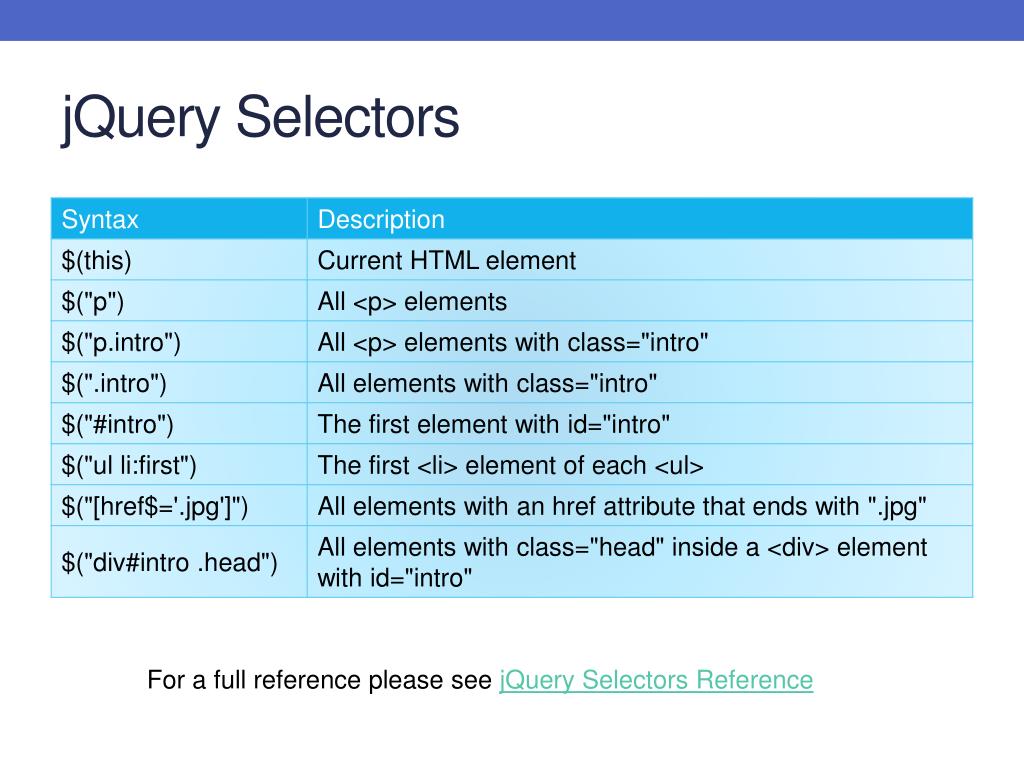
Большую часть времени, когда мы используем jQuery, мы создаем объект jQuery с определенной коллекцией элементов HTML, а затем используем этот объект, чтобы воздействовать на них. Мы создаем эту коллекцию с помощью конструктора jQuery. Например, если мы хотим повлиять на все теги p на странице, мы должны начать с $( ‘p’ ) или, если нам нужны все элементы HTML с классом «entry-content», мы должны использовать $( ‘. entry-content ‘ ). Если вы знаете, как нацеливать HTML-элементы с помощью CSS, то это здорово, поскольку почти те же самые правила создания селекторов CSS применяются к нацеливанию элементов с помощью jQuery.
entry-content ‘ ). Если вы знаете, как нацеливать HTML-элементы с помощью CSS, то это здорово, поскольку почти те же самые правила создания селекторов CSS применяются к нацеливанию элементов с помощью jQuery.
Конструктор jQuery не делает ничего, кроме создания объекта jQuery. Самое интересное начинается, когда мы используем метод jQuery для этого объекта. Например, метод css() применяет изменения CSS. Взгляните на этот пример:
Посмотрите код на Gist.
В этом примере у нас есть два конструктора jQuery. Поскольку они используют разные селекторы, они будут действовать на две разные коллекции. Первый нацелен на «.entry-content», поэтому он будет действовать на два элемента. Второй нацелен на «#post-2», поэтому он повлияет только на элемент с идентификатором «post-2».
Оба являются объектами jQuery и могут делать одно и то же, например использовать метод css() для добавления правил CSS, но они применяются к разным наборам элементов HTML. Это самые важные концепции, которые нужно понять при работе с jQuery — как настроить таргетинг на нужные элементы и понять, что каждый объект имеет одни и те же методы, но разные наборы HTML-элементов.
Я расскажу вам о других забавных методах, которые вы можете использовать, но сначала убедитесь, что вы усвоили эту концепцию. Тогда я рекомендую вам изучить, помимо css(), методы show(), hide() и toggle().
jQuery Events
Последний раздел был полезен для понимания концепции, но не практичен. Вы можете применять правила CSS без jQuery. Имеет смысл использовать jQuery только для динамических изменений контента. Например, если вы хотите показать некоторый контент при нажатии кнопки. В этом случае вы должны использовать свой обычный CSS, чтобы скрыть содержимое, а затем использовать jQuery, чтобы показать его при нажатии кнопки. Или что, если вы хотите скрыть сообщения из индекса сообщений вашего блога при нажатии на ссылку «скрыть»? Это хорошее применение для jQuery.
В последнем абзаце я говорил о том, что нужно что-то делать, когда происходит что-то еще. Более техническим способом сказать это будет «привязка функции к событию». JavaScript — это язык, управляемый событиями. Это позволяет нам реагировать на события в браузере, такие как клики, прокрутка, отправка формы и многое другое. jQuery упрощает «привязку» функций к этим событиям с помощью функции on(). Например, чтобы привязать функцию к щелчку по определенной ссылке, мы должны сделать следующее:
Это позволяет нам реагировать на события в браузере, такие как клики, прокрутка, отправка формы и многое другое. jQuery упрощает «привязку» функций к этим событиям с помощью функции on(). Например, чтобы привязать функцию к щелчку по определенной ссылке, мы должны сделать следующее:
Посмотреть код в Gist.
В приведенном выше коде мы создаем объект jQuery для элемента с идентификатором «important-link», а затем используем метод on() для привязки к событию клика, а затем предоставляем встроенную функцию обратного вызова — функция jQuery будет вызов, когда эта ссылка нажимается. Там можно использовать и другие события — ознакомьтесь с документацией on() — но пока давайте остановимся на щелчке.
Важно отметить, что этот код, как написано выше, не предотвращает поведения ссылки по умолчанию — перехода куда-либо — от возникновения. Но посмотрите, как эта функция имеет аргумент, называемый событием? Это объект с методом preventDefault, который мы можем использовать для предотвращения поведения события по умолчанию, в данном случае навигации. Смотри: Сейчас
Смотри: Сейчас
Посмотреть код на Gist.
Теперь давайте сделаем с этим что-нибудь практическое. Вот пример размещения кнопки скрытия для сообщения:
Посмотреть код на Gist.
Здесь используются два конструктора. Первый используется для привязки к событию клика по ссылке. Второй, который запускается только после того, как это событие произойдет, скроет элемент с идентификатором «post-7».
Это здорово, но если нам нужно сделать это для всех сообщений на странице, мы не хотим писать один и тот же код снова и снова для каждого сообщения. Вместо этого мы можем настроить таргетинг по классам. Итак, представьте себе этот цикл PHP для вывода сообщений:
Посмотреть код на Gist.
В каждом сообщении есть ссылка для скрытия, но этот элемент имеет класс вместо идентификатора, поэтому мы можем привязать одну функцию к кликам всех этих ссылок. Сложность в том, что мы не хотим скрывать все посты, только один. Эта проблема решаема, но нам нужно изучить два других важных понятия. Во-первых, внутри этих обратных вызовов мы можем получить объект jQuery для элемента, с которым произошло событие, с помощью $(this). Это здорово, потому что это даст нам только один элемент с классом «hide-post» вместо всех.
Во-первых, внутри этих обратных вызовов мы можем получить объект jQuery для элемента, с которым произошло событие, с помощью $(this). Это здорово, потому что это даст нам только один элемент с классом «hide-post» вместо всех.
Еще одна важная вещь, которую следует усвоить, это то, что в jQuery есть методы для изменения текущего набора элементов. Например, в этом случае мы на самом деле хотим скрыть не кнопку ссылки, а окружающий ее div. Этот элемент является его непосредственным родителем, поэтому мы можем использовать parent() для переключения на этот элемент. Взгляните:
Посмотрите код на Gist.
В обратном вызове мы начинаем с $( this ), что повлияет на нажатую ссылку, но затем мы используем parent(), чтобы переключить коллекцию на контейнер, в котором находится ссылка, а затем мы вызываем hide(), чтобы скрыть ее. Проблема решена, и нет необходимости выбирать элементы по идентификатору, что было бы намного сложнее.
Кстати, если бы мы хотели пойти в направлении, противоположном направлению parent(), мы могли бы использовать children() для получения элемента, содержащегося в текущем выделении.
Начало работы с jQuery в WordPress
Caldera Forms использует массу подобного кода для всего: от условной логики до переключения страниц и даже отправки форм на основе AJAX. Это становится довольно сложным, но это основы для начала. Играйте с ними в своей теме или в другом месте и получайте удовольствие.
На следующей неделе я вернусь с еще несколькими практическими примерами использования jQuery для создания более динамичных и интересных сайтов WordPress.
Все изображения милых кошек взяты с Pixabay, лицензии Creative Commons и очаровательны.
40 Исключительные методы и учебные пособия по интерфейсу jQuery
С появлением библиотек и фреймворков JavaScript/веб-приложений создавать интерактивные компоненты для сайта стало намного проще. Для тех, кто не знаком с 9.0079 jQuery — это популярная, высокопроизводительная и компактная библиотека/фреймворк JavaScript. jQuery позволит вам сократить объем кода, который вам нужно написать для устранения особенностей браузера, утечек памяти и повторяющегося кода, предоставив вам набор полезных, высокооптимизированных и тщательно протестированных функций и методов.
В этой статье мы рассмотрим сильные стороны jQuery, позволяющие веб-разработчикам создавать впечатляющие клиентские компоненты пользовательского интерфейса . Ищете ли вы определенный шаблон интерфейса/взаимодействия, построенный на Query (например, вкладки модулей или модальные окна), или вы просто хотите изучить библиотеку, участвуя в пошаговых руководствах — вы сможете найти здесь что-то для ты.
Модальные окна
1. Как создать красивое плавное всплывающее окно с помощью jQuery
В этом учебном пособии по jQuery вы познакомитесь с техникой создания красивого модального окна, которое появляется, когда пользователь щелкает по элементу запуска (в этом случае форма отправляет ввод , но вы можете легко изменить его в другие элементы HTML, такие как ). Учебное пособие также покажет вам, как вы можете обрабатывать события нажатия клавиши , чтобы вы могли включать сочетания клавиш в свой интерфейс. Живая демонстрация
Живая демонстрация
2. Учебное пособие по простому модальному окну jQuery
В этом учебном пособии по модальному окну используется атрибут rel , чтобы указать, открывает ли ссылка модальное окно с использованием встроенного содержимого. Вы увидите несколько популярных методов jQuery в действии, таких как методы .click() и .css() . Live Demo
3. Создание модальных панелей с помощью jQuery
В этом учебном пособии по jQuery обсуждается метод создания модального окна, в дизайне которого реализована плавная деградация для пользователей, у которых не включен JavaScript.
Подсказки
4. Создайте лучшую подсказку с помощью jQuery Awesomeness
В этом руководстве будет показан метод замены встроенных подсказок браузера, которые появляются на таких элементах, как изображения и ссылки с атрибутами заголовка . Live Demo
5. Умные всплывающие подсказки с jQuery
Этот метод всплывающих подсказок проверяет, имеет ли ссылка атрибут title или нет, и если нет, то пропускает его title . Живая демонстрация
Живая демонстрация
6. Всплывающие пузыри Coda
В этом превосходном учебном пособии по jQuery показано, как создавать плавные всплывающие окна, которые появляются при наведении курсора на целевой объект. Демонстрация в реальном времени
Вкладки модулей
7. Создание окна с вкладками для слайдов с помощью jQuery
В этом простом учебном пособии показано, как создать набор интерфейсов вкладок модуля, который перемещает содержимое влево и вправо при нажатии на вкладки. Live Demo
8. Создание интерфейса с вкладками с помощью jQuery
В этом очень подробном пошаговом руководстве показано, как создать интерфейс с вкладками с помощью jQuery. Живая демонстрация
9. Интерфейс с вкладками jQuery
Это превосходное руководство является еще одним вариантом популярного интерфейса с вкладками. Live Demo
10. Вкладки jQuery
Это руководство представлено в формате скринкаста и предназначено для начинающих и дизайнеров. Демонстрация в реальном времени
Демонстрация в реальном времени
Демонстрация изображений
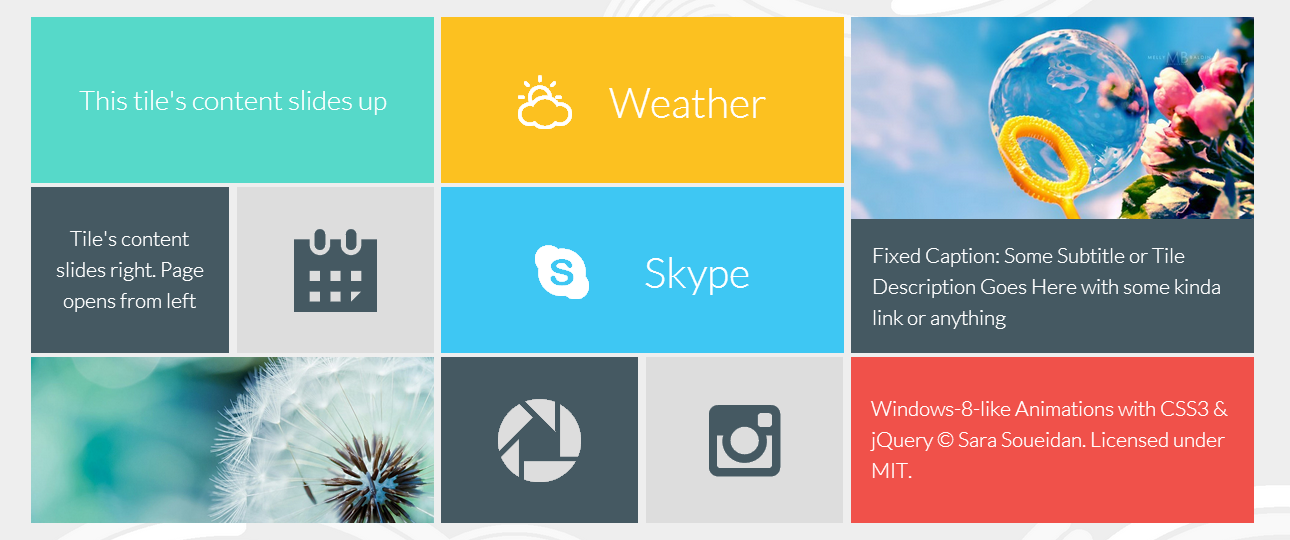
11. Создание подписи к скользящему изображению с помощью jQuery
В этом учебном пособии по галерее изображений показан интересный метод взаимодействия, когда подписи скользят вверх, чтобы показать больше информации о конкретном изображении, когда пользователь наводит на него курсор.
12. Перекрестное затухание изображения
В этом руководстве показано, как добавить другое изображение, накладывая его на текущее изображение, когда пользователь наводит на него курсор. Это может быть отличным способом отображения дополнительной информации о конкретном изображении. Демонстрация в реальном времени
13. Простая галерея изображений — способ jQuery
Создайте простую галерею изображений, используя сильные стороны jQuery при перемещении по модели DOM и манипулировании ею. Live Demo
14. Отображение изображения с помощью jQuery
В этом быстром и простом учебном пособии вы узнаете, как скрывать и отображать элементы, отслеживая события окна (в данном случае — наведение курсора мыши).
15. Увеличение встроенного изображения с помощью jQuery
В этом учебном пособии по jQuery показан изящный и анимированный метод увеличения миниатюрных фотографий, когда пользователь наводит на них курсор.
16. Галерея слайдеров
В этом учебном пособии по jQuery вы узнаете, как создать скользящую галерею, которая опирается на пользовательский интерфейс jQuery, чтобы упростить работу с темами веб-компонента. Живая демонстрация
17. Простое слайд-шоу изображений jQuery с полупрозрачной подписью
В этом руководстве вы узнаете о концепции настройки непрозрачности элементов, а также об использовании функции setInterval для задержки срабатывания другой функции. Демонстрация в реальном времени
18. BBC Radio 1 Вкладки масштабирования
В этом учебном видеоролике показано, как увеличивать и уменьшать масштаб изображения и открывать интерфейс вкладок модуля, когда пользователь наводит на него курсор. Учебник был вдохновлен сайтом BBC Radio 1, который демонстрирует аналогичный эффект. Живая демонстрация
Живая демонстрация
19. Учебное пособие по слайдеру фотографий
В этом учебном пособии показано, как легко реализовать JS-библиотеку Photo Slider для создания потрясающей, но удобной скользящей фотогалереи. Демонстрация в реальном времени
Взаимодействие с контентом/отображение контента
20. Создание «фильтруемого» портфолио с помощью jQuery
В этом учебном пособии по jQuery вы откроете для себя метод создания галереи изображений, которые можно фильтровать по категориям. Live Demo
21. Как создать супер-пупер новостной скроллер
В этом учебном пособии в формате скринкаста показано, как создать скроллер новостей для отображения динамической ленты новостей, подключенной к RSS-ленте. В этом руководстве также используются PHP и SimplePie для взаимодействия с RSS-каналами.
22. Изменение размера текста с помощью jQuery
Изменение размера текста на веб-странице часто является полезной функцией сайта, помогающей настроить текст на веб-странице вместо использования функций браузера. В этом руководстве рассматривается метод изменения размера текста с помощью jQuery, который будет работать независимо от того, какие единицы размера шрифта вы используете (например, px, em, %).
В этом руководстве рассматривается метод изменения размера текста с помощью jQuery, который будет работать независимо от того, какие единицы размера шрифта вы используете (например, px, em, %).
Live Demo
23. Последовательный список jQuery
В этом руководстве используются манипуляции с DOM для создания сценария jQuery, который заменит ваши неупорядоченные (
24. Анимируйте окна сообщений с помощью jQuery
В этом превосходном руководстве вы прочтете о методе анимации окон сообщений с помощью jQuery. Живая демонстрация
25. Создание виджета Amazon Books с помощью jQuery и XML
Вы узнаете, как использовать jQuery и Amazon API для отображения продуктов внутри области содержимого с возможностью горизонтальной прокрутки в этом подробном пошаговом руководстве. Live Demo
Live Demo
26. Создание облака тегов на основе jQuery
Облака тегов эффективны для отображения наиболее популярных категорий или ключевых слов на вашем сайте. Используя jQuery и следуя этому превосходному руководству, вы можете создать замечательный виджет облака тегов на своем сайте.
27. Простой шпионский эффект jQuery
В этом руководстве вы познакомитесь с инновационной техникой имитации ныне несуществующего приложения Digg Digg Spy (это предшественник Digg Spy). Живая демонстрация
28. Эффект слайдера Coda
В этом пошаговом скринкасте вы узнаете, как создать скользящую область содержимого Coda с помощью jQuery. Live Demo
Веб-формы
29. Улучшение полей поиска с помощью jQuery
Создавайте поля поиска, которые подсвечиваются, когда пользователь фокусирует на них внимание, следуя этому превосходному учебному пособию по jQuery. Живая демонстрация
30. Создайте невероятную форму входа с помощью jQuery
Если вы заинтересованы в создании более привлекательных и интерактивных форм регистрации, которые выпадают из своего местоположения, когда пользователь нажимает на них, этот превосходный учебник по jQuery покажет вам, как это сделать. Демонстрация в реальном времени
Демонстрация в реальном времени
Меню навигации
31. Меню с горизонтальной прокруткой с помощью CSS и jQuery
В этом учебном пособии по jQuery вы познакомитесь с техникой создания впечатляющего прокручиваемого меню, которое перемещается в зависимости от движений мыши пользователя. Живая демонстрация
32. Постепенное меню — замена содержимого
Создайте анимированное исчезающее меню навигации, следуя превосходному руководству Криса Койера. Живая демонстрация
33. Использование jQuery для анимации фонового изображения
Джонатан Снук показывает нам, как легко создать красивое анимированное навигационное меню, перемещая положение фонового изображения. Live Demo
34. Анимированные меню с помощью jQuery
Узнайте, как создать впечатляющее меню навигации на основе jQuery с интересным анимационным эффектом. Живая демонстрация
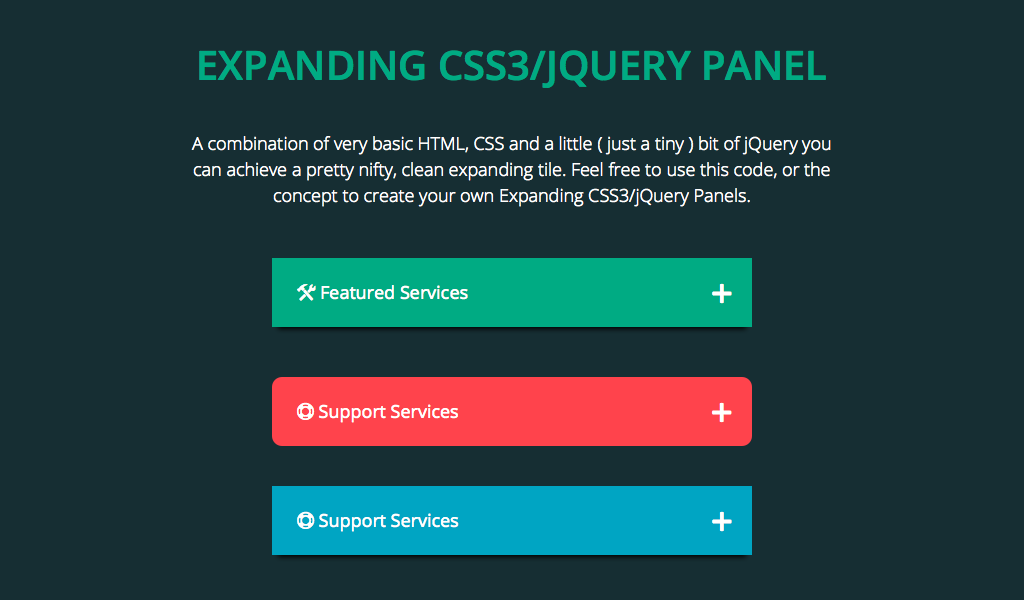
35. Создайте меню в стиле Apple и улучшите его с помощью jQuery
В этом интересном руководстве показано, как создать меню навигации в стиле Apple, которое при наведении курсора расширяет элемент навигации. Live Demo
Live Demo
36. многоуровневое раскрывающееся меню с CSS и jQuery
В этом руководстве показано, как можно использовать некоторые мощные методы jQuery, такие как .find() и .css() , для создания анимированной многоуровневой раскрывающейся навигации. меню. Живая демонстрация
37. Пример jQuery и CSS — раскрывающееся меню
В этом учебном пособии по jQuery вы найдете быстрый и простой способ создания раскрывающегося меню. (Живая демонстрация на странице руководства)
38. Создание плавающего HTML-меню с использованием jQuery и CSS
В этом учебном пособии по меню навигации на основе jQuery показано, как создать меню, которое следует за вами вверх и вниз по странице при прокрутке. Live Demo
39. Меню списка навигации + jQuery Animate Effect Tutorial
В этом замечательном учебном пособии по jQuery вы узнаете о технике анимации меню списка навигации.
40. Горизонтальная скользящая навигация с использованием jQuery и CSS
Научитесь создавать эффектную скользящую навигацию, анимация которой запускается, когда пользователь наводит курсор на элемент навигации.

 name = name
}
name = name
}