Django | Стилизация полей форм
Последнее обновление: 20.08.2022
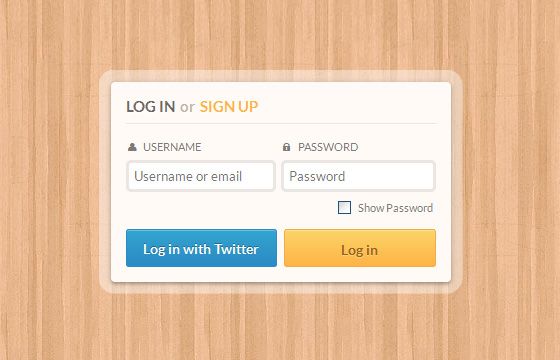
Поля формы применяют некоторые стили по умолчанию. Если же мы хотим применить к ним какие-то собственные стили и классы, то нам надо использовать ряд механизмов.
Прежде всего мы можем вручную выводить каждое поле и определять правила стилизации для этого поля или окружающих его блоков. Возьмем простейшую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
В шаблоне пропишем ее использование:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.alert{color:red}
.form-group{margin: 10px 0;}
.form-group input{width:250px;height: 25px;border-radius:3px;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.
label_tag}}
<div>{{field}}</div>
{% if field.errors%}
{% for error in field.errors %}
<div>
{{error}}
</div>
{% endfor %}
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
Результа при отправке формы с ошибками:
Второй механизм представляют свойства формы required_css_class и error_css_class, который соответственно применяют класс css к метке, создаваемой для поля формы, и к блоку ассоциированных с ним ошибок.
Например, определим следующую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
required_css_class = "field"
error_css_class = "error"
В этом случае в шаблоне у нас должны быть определены или подключены классы «field» и «error»:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.
COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<table>
{{form}}
</table>
<input type="submit" value="Send" >
</form>
</body>
</html>
Но также можно было бы комбинировать оба способа:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.
label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
Третий механизм стилизации представляет установка классов и стилей через виджеты:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(widget=forms.TextInput(attrs={"class":"myfield"}))
age = forms.IntegerField(widget=forms.NumberInput(attrs={"class":"myfield"}))
В данном случае через параметр виджетов attrs устанавливаются атрибуты того элемента html, который будет генерироваться.
В частности, здесь для обоих полей устанавливается атрибут
И, допустим, в шаблоне будет определен класс myfield:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT. COM</title>
<style>
.myfield{
border:1px solid #ccc;
border-radius:5px;
height:25px;
width:200px;
margin: 10px 10px 10px 0;
}
</style>
</head>
<body>
<form method="POST">
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
COM</title>
<style>
.myfield{
border:1px solid #ccc;
border-radius:5px;
height:25px;
width:200px;
margin: 10px 10px 10px 0;
}
</style>
</head>
<body>
<form method="POST">
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
НазадСодержаниеВперед
Как поменять стиль input в css
Полное руководство по стилям форм
В сегодняшней статье мы расскажем вам, как стандартизировать процесс создания форм. А также предоставим несколько простых фрагментов стилей для input CSS , которые помогут вам сделать то же самое.
Начинаем со сброса HTML5
Существует несколько вариантов сброса HTML5. Но все дают конечный результат, который нам и нужен. Наиболее подходящий способ сброса вы можете найти здесь .
Чаще всего мы используем Normalize.css . Это идеальное сочетание простоты в использовании и качества.
Общие стили CSS формы
Поля ввода будут работать без стилей CSS . Они будут выглядеть ужасно, но они будут работать.
Но заставить их работать – это лишь полдела. Чтобы задать стили так, чтобы все выглядело красиво, может потребоваться много времени и труда. Хорошая новость заключается в том, что мы сделали большую часть тяжелой работы за вас. Взгляните на приведенные ниже стили для CSS input type text :
Сокращение
Если вы заметили, мы добавили отдельные правила для различных элементов CSS input type . Способ упростить это, который вы могли видеть во многих темах WordPress , заключается в том, чтобы сделать что-то вроде этого:
Но если мы не включаем типы элементов ввода в стили, то теряем часть контроля, который нам позже понадобится. Очевидно, что это займет меньше времени, если мы опустим несколько глобальных стилей для полей ввода, но потом мы пожалеем об этом решении.
Очевидно, что это займет меньше времени, если мы опустим несколько глобальных стилей для полей ввода, но потом мы пожалеем об этом решении.
Такой подход к упрощению даст нам в результате кучу различных элементов ввода, которые будут выглядеть странно. Но этого мы хотим избежать. Приложив больше усилий для добавления стилей элементов ввода, мы получим контроль над всем.
Мы управляем CSS, а CSS управляет нами
Стили фокуса ввода и состояния hover делают дизайн более приятным. Сколько раз вы слышали, что все зависит от деталей? Разница от добавления этих стилей ( в том числе и для CSS input file ) будет невелика, но это значительно улучшит общий опыт взаимодействия.
Углубляемся все дальше: добавляем стили для диапазона, чекбокса, списка и радиокнопки
Мы уже охватили большинство часто используемых типов полей ввода, но есть еще одна группа элементов, с которой нам предстоит поработать.
Назначение стилей для диапазона ввода — это совсем не весело. Ползунок — наименее стандартизированный тип элементов ввода. Это потому, что он содержит довольно много движущихся частей, а браузеры любят добавлять для них собственные вендорные префиксы.
Это потому, что он содержит довольно много движущихся частей, а браузеры любят добавлять для них собственные вендорные префиксы.
В любом случае, это « Полное руководство », и оно не могло бы считаться таковым, если бы мы упустили этот аспект:
Если вы заметили, в строках 2-4 приведенного выше кода содержится именно то, что помогает нам подчинить это поле нашей воле. Магическое свойство appearance .
Задача этого свойства — сделать так, чтобы элемент выглядел и вел себя определенным образом ( используя стили браузеров, используемые по умолчанию ). Но мы использовали его, чтобы сделать прямо противоположное.
После этого нам нужно сконцентрироваться на указателе ( та часть, которую вы перетягиваете ) и треке ( слайдере ), и браузеры будут использовать собственные вендорные префиксы. Мне нравится использовать range.css , но вам нужно протестировать его в разных браузерах и их версиях.
Стили поля со списком
Поле CSS input type со списком на протяжении многих лет оставалось тем камнем, о который разбивался наш дизайн и кроссбраузерная совместимость. Предлагалось много решений, в том числе создавались целые библиотеки Javascript . Но самый простой способ, который нашел я, заключается в добавлении всего нескольких строк CSS :
Предлагалось много решений, в том числе создавались целые библиотеки Javascript . Но самый простой способ, который нашел я, заключается в добавлении всего нескольких строк CSS :
Наша основная тема Альфа имеет следующие варианты стилей поля со списком, но если вы добавите приведенный ниже фрагмент кода CSS в свою таблицу стилей и загрузите исходные файлы для этой статьи , чтобы извлечь изображения, то получите красивые поля со списком, независимо от того, в каком браузере отображается форма:
И это все. Мы снова используем свойство appearance. Различные браузеры по- разному определяют оформление input CSS кнопки переключателя. Чтобы решить данную проблему, можно добавить аккуратное фоновое изображение, которое будет работать в качестве переключателя.
Используйте SVG для изображения. Дополнительным преимуществом этого формата является то, что он, как правило, имеет меньший размер, чем обычный JPG или PNG .
Пользовательские стили CSS для чекбокса и радиокнопки
Здесь важно совместить структуру дерева DOM и эти элементы. Возможно, вам придется изменить правила CSS или структуру DOM , чтобы все работало правильно. Но уделив немного внимания деталям, вы сможете сделать это. И вы не пожалеете о потраченном времени:
Возможно, вам придется изменить правила CSS или структуру DOM , чтобы все работало правильно. Но уделив немного внимания деталям, вы сможете сделать это. И вы не пожалеете о потраченном времени:
Мы снова используем SVG-изображения для отображения чекбоксов и радиокнопок, а также их различных состояний. Изменив отступы, поля и непрозрачность в первых строках приведенного выше кода, мы избавляемся от стилей браузера по умолчанию. В следующих строках мы используем трюк, размещая изображения там, где они нам нужны.
Плагины WordPress для добавления стилей форм
Теперь у нас есть понимание того, что нужно сделать, чтобы задать стили для input CSS . До сих пор мы использовали их только в условиях, при которых у нас есть полный контроль: статический HTML . Если вы готовы не останавливаться на этом, и хотите знать, как задать стили форм в WordPress , я расскажу и об этом.
Только не это!
Мы используем плагины, потому что создание форм в HTML — это очень трудоемкий процесс. Эти плагины обычно содержат свои стандартные стили. Это делается для того, чтобы формы выглядели одинаково хорошо не только в различных браузерах, но и с различными темами, которые будут использоваться на сайте. Давайте рассмотрим в качестве примера популярный плагин Gravity Forms .
Эти плагины обычно содержат свои стандартные стили. Это делается для того, чтобы формы выглядели одинаково хорошо не только в различных браузерах, но и с различными темами, которые будут использоваться на сайте. Давайте рассмотрим в качестве примера популярный плагин Gravity Forms .
Итак, мы добавили пользовательские стили для наших полей ввода формы, а теперь хотим установить на сайте еще и Gravity Forms , как я сделал здесь .
Вам придется внести сразу несколько изменений. Особенно это касается поля со списком, чекбокса и радиокнопки, чтобы все выглядело нормально. Вот, что сделал я для оформления input CSS :
Я удалил изображение, которое мы использовали для списка, а также внес некоторые незначительные изменения для чекбокса и радиокнопки. У нас больше нет контроля над деревом DOM , так как Gravity Forms делает это за нас, поэтому некоторые незначительные корректировки необходимы.
Еще одна причина внести эти изменения заключается в том, что мы загружаем стили, которые поставляются с плагином форм. Но если мы решили не делать этого и хотим использовать только наши CSS input type ?
Но если мы решили не делать этого и хотим использовать только наши CSS input type ?
Пользовательские стили CSS для Gravity Forms
Первое, что нам нужно сделать, это отключить стили front-end Gravity Forms . Вот фильтр, который вы можете поместить в файл functions.php :
Затем можно начать задавать собственные стили для вашей конкретной темы. Это долгий и утомительный процесс. У нас есть вариант взять стили, которые мы создали для использования с нашей основной темой, но они также будут работать с другими Sass-темами WordPress . Посмотрите наши SCSS-файлы для Gravity Forms . Если SCSS не ваш конек, вы можете посмотреть CSS-версию .
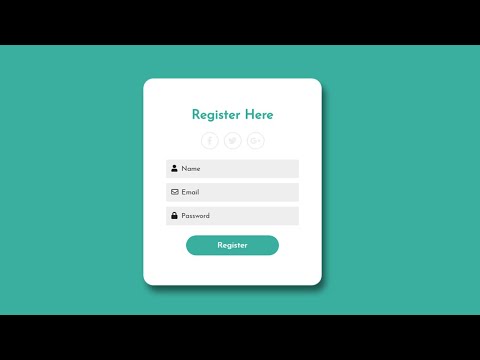
Делаем красивую форму на HTML и CSS.
В этой статье мы познакомимся с CSS и сделаем симпатичную форму входа на HTML.
Для начала давайте сразу набросаем очень простенькую и НЕ красивую форму :
Да уж, согласитесь убогенько. Что бы сделать все красивей мы воспользуемся CSS(Cascading Style Sheets — каскадные таблицы стилей) — язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML.
Преимущественно используется как средство описания внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML.
Первым делом.
Первым делом мы подключаем внешний файл стилей c помощью тега <link> , атрибут href=»style.css» указывает на путь к файлу.
Теперь давайте создадим файл style.css и напишем первый стиль в нем . Разместим нашу форму по середине экрана в центре.
Тут мы используем Flexbox систему компоновки элементов на веб-странице — display: flex; Выравниваем по осям justify-content: center; align-items: center; Ну и body говорит нам что этот стиль применяется ко всему телу тега <body>.
Теперь создадим стиль для всей формы , добавим тень , поменяем шрифт и расстояние между буквами.
Ну и конечно не забудем добавить этот стиль в HTML файл:
Делай два.
Едем дальше. Создадим стиль для кнопочки(Войти) поменяем цвет , шрифт и поправим заголовок(Вход)
Добавляем стили в HTML :
Поля ввода, подсказки.

Дальше на очереди поля в вода. Если вы обратили внимание каждое поле находиться в своем блоке <div> . Задаем стиль для блоков :
Теперь стиль поля ввода :
CSS свойство z-index определяет порядок расположения позиционированных элементов по оси Z. Это позволяет контролировать наложение перекрывающихся элементов.
Уже намного лучше выглядит ?
Немного анимации, завершаем.
Начнем с кнопки , если она в фокусе или на нее нажимают меняем цвет бэкграунд:
Когда поле ввода в фокусе , поменяем цвет нижней границы:
Так же поменяем свойства подсказок, сдвинем их в верх и уменьшим шрифт :
Уже совсем хорошо , но есть один косяк. Когда уходит фокус, подсказка возвращается на место.
Мы исправим это с помощью псевдоэлемент placeholder для стилизации дефолтного текста в элементе input или textarea . Большинство современных браузеров поддерживают это. Первым делом добавим его в HTML :
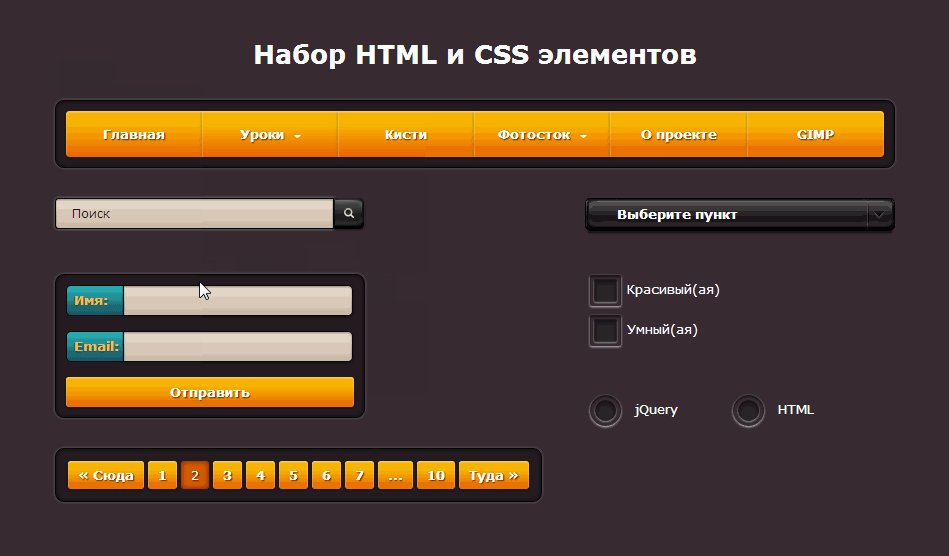
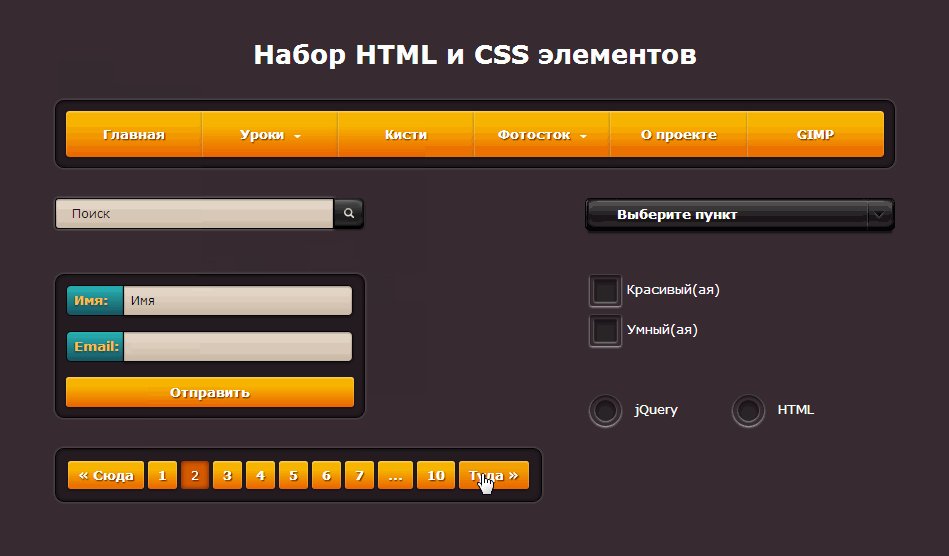
Стилизация input с примерами
Одним из главных элементов на странице являются формы и их оформление довольно тонкий момент при создании сайта. Одни из основных тегов формы — input, label, button, textarea и select.
Одни из основных тегов формы — input, label, button, textarea и select.
- input нужен для текстовых полей, радио кнопок, флажков, а так же для кнопок — reset, file, password и других
- textarea — текстовая область, в которую можно ввести текст в несколько строк
- select — это список с возможностью выбора одного значения, либо нескольких. Он может быть как выпадающим, так и статичным
- label — устанавливает связь между элементами формы
- button — отправка данных формы. От input type=submit отличается тем, что имеет более расширенные возможности при создании кнопки
Важно: всем тегам формы необходимо задать атрибут value, его значение отправляется на сервер.
В данной статье мы рассмотрим: как стилизовать форму и все ее элементы при помощи CSS и jQuery. Приступим.
Создадим с вами обыкновенную форму:
input
Вот так он выглядит в HTML
Важно: тег input всегда должен иметь обязательный атрибут — type, с его него, мы говорим нашей форме, что она будет делать — hidden (скрытое поле), radio (переключатель), chekbox (чекбос), text (текст) или file (загрузка файла)
Что бы оформить обычный input jQuery не нужен. Важно запомнить, бразуеры плохо обрабатывают высоту у input, поэтому при ее стилизации стоит отталкиваться от размера вашего шрифта, который используется на странице и для красоты добавим padding(отступ)
Важно запомнить, бразуеры плохо обрабатывают высоту у input, поэтому при ее стилизации стоит отталкиваться от размера вашего шрифта, который используется на странице и для красоты добавим padding(отступ)
Стилизация textarea
В HTML он выглядит так:
стандартно textarea имеет следующие параметры:
- правый нижний угол области текста, можно растянуть мышкой по экрану
- для IE имеется постоянный scroll (прокрутка)
устраним эти пустяки, для этого пропишем следующее:
Готово. Наше поле с текстом стало более красивым. Но мы с вами идем дальше и переходим к radio.
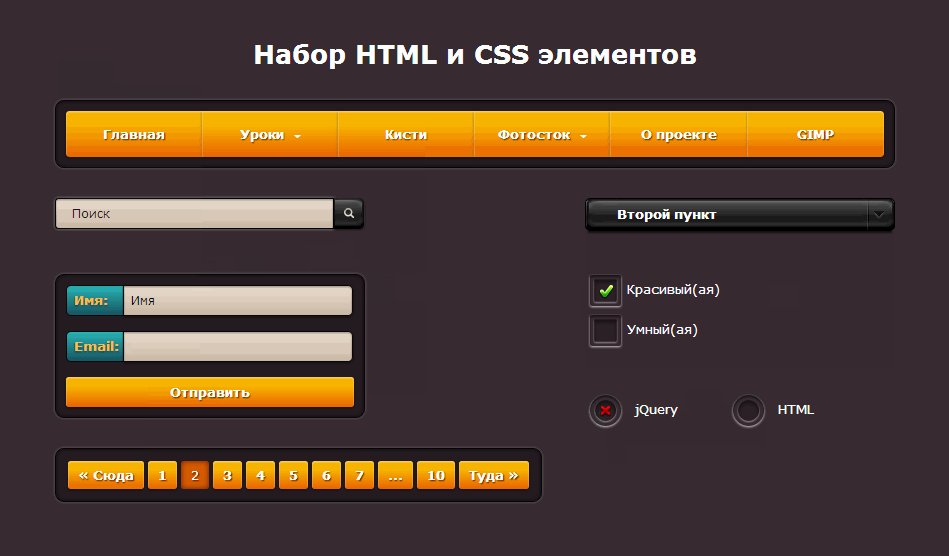
Стилизация input radio
в HTML он выглядит так:
Важно: чтоб radio переключались между собой, необходимо задать группе одинаковый name
Бытует мнение что input не поддается стилизации в CSS, развеем этот миф.
- Создадим label для того что бы при нажатии на название и «псевдокнопку» сработал radio input.
- Внутри label создаем input и задаем ему type=radio.

- После input добавляем пустой div и текст для input.
В CSS будем использовать checked, before, а так же + для обращения к соседним селекторам.
В итоге мы получаем вот такой результат
Стилизация input checkbox
в HTML он выглядит так:
Для стилизации checkbox будем использовать такие же манипуляции, как и с radio
Отличается CSS checkbox от radio только отсутствием border-radius
В итоге мы получаем вот такой результат
Стилизация select
Обычно, select описывается в HTML документе так:
А мы сделаем ход конем и стилизовать бедуем небольшим скриптом, а поможет нам в этом обыкновенный список. Он выпадает при нажатии кнопку, а при нажатии на пункт из списка его значение копируется в первоначальную кнопку по которой нажимали и в input hidden.
Приступим. Разметка HTML:
Стилизуем всё это добро
собственно сам код скрипта для нашего селекта
Выглядеть будет это так:
Стилизация Input file
type=file отображает на странице кнопку, с помощью которой можно выбрать файл. И блок в котором мы видим сам выбранный файл. Давайте рассмотрим стилизацию input file.
И блок в котором мы видим сам выбранный файл. Давайте рассмотрим стилизацию input file.
Создаем разметку следующего характера
Здесь я воспользовался небольшим хаком) обычный input делаем невидимым с помощью opacity. И задаем шрифт большого размера, наша кнопка станет большой и закроет весь container.
Под input который выводит загрузочный popup, расположим input. Он будет выводить название файла, который загружаем на сервер и кнопку выбора файла.
Добавим немного script’a. Он будет показывать название нашего файла, который прикрепили, добавим hover для кнопки когда input получает фокус:
Использование CSS стилей для формы оплаты — Возможности PayKeeper
PayKeeper позволяет использовать настраиваемую форму оплаты. Это может понадобиться, если
- Необходим собственный дизайн формы оплаты
- Необходимо передавать в PayKeeper дополнительную информацию о плательщике
- Необходима собственная сложная логика инициализации оплаты
- Стандартная форма PayKeeper не удовлетворяет вашим требованиям и вы хотите ее заменить
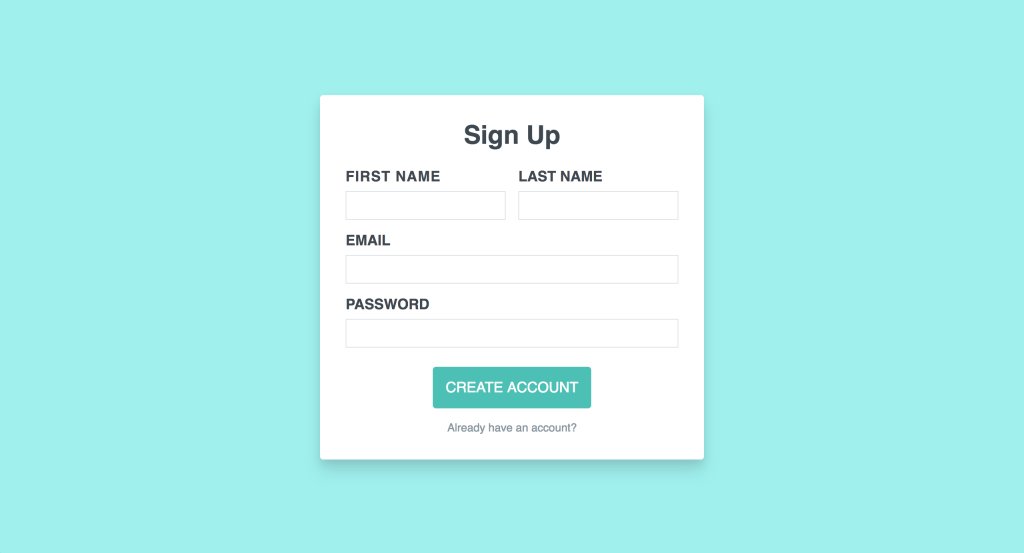
С помощью CSS стилей форме можно придать любое необходимое оформление.
Ниже, представлены несколько примеров форм.
.input_type { padding:8px; border:1px solid #ccc; display:block; border-bottom:1px solid #ccc; width:25% } .sub_btn { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; display: inline-block; font-size: 16px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.input_type { padding:8px; border:1px solid #ccc; display:block; border-bottom:1px solid #ccc; width:25% } .sub_btn { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; display: inline-block; font-size: 16px; } |
<form method=’POST’ action=’https://demo. paykeeper.ru/create’ >
Фамилия Имя: <input type=’text’ name=’clientid’ value=»/> <br />
Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br />
Телефон: <input type=’text’ name=’client_phone’ value=»/> <br />
Электронный адрес: <input type=’text’ name=’client_email’ placeholder=’[email protected]’ value=»/> <br />
Введите сумму оплаты: <input type=’text’ name=’sum’ value=’1’/> <br />
<input type=’submit’ value=’Перейти к оплате’ />
</form>
paykeeper.ru/create’ >
Фамилия Имя: <input type=’text’ name=’clientid’ value=»/> <br />
Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br />
Телефон: <input type=’text’ name=’client_phone’ value=»/> <br />
Электронный адрес: <input type=’text’ name=’client_email’ placeholder=’[email protected]’ value=»/> <br />
Введите сумму оплаты: <input type=’text’ name=’sum’ value=’1’/> <br />
<input type=’submit’ value=’Перейти к оплате’ />
</form>
|
1 2 3 4 5 6 7 8 |
<form method=’POST’ action=’https://demo.paykeeper.ru/create’ > Фамилия Имя: <input type=’text’ name=’clientid’ value=»/> <br /> Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br /> Телефон: <input type=’text’ name=’client_phone’ value=»/> <br /> Электронный адрес: <input type=’text’ name=’client_email’ placeholder=’test@example. Введите сумму оплаты: <input type=’text’ name=’sum’ value=’1’/> <br /> <input type=’submit’ value=’Перейти к оплате’ /> </form> |
Другой пример верстки выполненный с помощью фреймворка Bootstrap.
Подключаем фреймворк через CDN:
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css» integrity=»sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO» crossorigin=»anonymous»> <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js» integrity=»sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy» crossorigin=»anonymous»></script>
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css» integrity=»sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO» crossorigin=»anonymous»>
<script src=»https://stackpath. integrity=»sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy» crossorigin=»anonymous»></script> |
<form method=’POST’ action=’https://demo.paykeeper.ru/create’ > <div> Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br /> </div> <div> Укажите электронный адрес: <input type=»email» name=’client_email’ placeholder=’[email protected]’ value=»/> <br /> </div> <div> Выберите сумму оплаты: <select name=’sum’> <option>100</option> <option>200</option> <option>300</option> </select> </div><br /> <input type=’submit’ value=’Перейти к оплате’ /> </form>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form method=’POST’ action=’https://demo. <div> Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br /> </div> <div> Укажите электронный адрес: <input type=»email» name=’client_email’ placeholder=’[email protected]’ value=»/> <br /> </div> <div> Выберите сумму оплаты: <select name=’sum’> <option>100</option> <option>200</option> <option>300</option> </select> </div><br /> <input type=’submit’ value=’Перейти к оплате’ />
</form> |
Счетчики CSS
❮ Предыдущий Следующий ❯
Пицца
Гамбургер
Hotdogs
Счетчики CSS — это «переменные», поддерживаемые CSS, значения которых могут
увеличиваться по правилам CSS (чтобы отслеживать, сколько раз они используются). Счетчики
позволяют настроить внешний вид содержимого в зависимости от его размещения в документе.
Счетчики
позволяют настроить внешний вид содержимого в зависимости от его размещения в документе.
Автоматическая нумерация со счетчиками
Счетчики CSS похожи на «переменные». Значения переменных могут быть увеличены с помощью правил CSS. (который будет отслеживать, сколько раз они используются).
Для работы со счетчиками CSS мы будем использовать следующие свойства:
-
counter-reset— Создает или сбрасывает счетчик -
counter-increment— Увеличивает значение счетчика -
контент— Сгенерированные вставки содержание -
counter()илиcounters()функция — Добавляет значение счетчика элементу
Чтобы использовать счетчик CSS, его необходимо сначала создать с помощью counter-reset .
В следующем примере создается счетчик для страницы (в селекторе основной части), затем увеличивает значение счетчика для каждого элемента
и добавляет «Раздел
< значение счетчика >:» в начало каждого элемента:
Пример
тело {
сброс счетчика: раздел;
}
h3::before {
counter-increment: section;
content: «Раздел » counter(section) «: «;
}
Попробуйте сами »
Счетчики вложения
В следующем примере создается один счетчик для страницы (раздела) и один счетчик для каждого элемента
(подраздела).
 Счетчик «раздел» будет
подсчитывается для каждого элемента
Счетчик «раздел» будет
подсчитывается для каждого элементасо значением «Section
< » счетчик разделов >.», а счетчик «подразделов» будет учитываться для каждого элементас «
< значение счетчика раздела >.< значение счетчика счетчик подразделов >»:Пример
тело {
сброс счетчика: раздел;
}
ч2 {
сброс счетчика: подраздел;
}
h2::before {
счетчик приращения:
раздел;
content: «Раздел » counter(section) «. «;
}
h3::before {
счетчик-инкремент: подраздел;
содержание:
счетчик(раздел) «.» счетчик(подраздел) » «;
}
Попробуйте сами »
Счетчик также может быть полезен для составления структурированных списков, поскольку новый
экземпляр счетчика автоматически создается в дочерних элементах. Здесь мы используем counters() функция для вставки строки между разными уровнями вложенности
счетчики:
Пример
ol {
counter-reset: section;
тип стиля списка: нет;
}
li::before {
counter-increment: section;
содержимое: counters(section,. «) » «;
«) » «;
}
Попробуйте сами »
Свойства счетчика CSS
| Свойство | Описание |
|---|---|
| содержание | Используется с псевдоэлементами ::before и ::after для вставки сгенерированного содержимого |
| встречное приращение | Увеличивает одно или несколько значений счетчика |
| сброс счетчика | Создает или сбрасывает один или несколько счетчиков |
| счетчик() | Возвращает текущее значение именованного счетчика |
❮ Предыдущий Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
89 CSS-формы
Коллекция бесплатных HTML и кодов CSS-форм примеров: интерактивные, пошаговые, простые, проверка и т. д. Обновление майской коллекции 2020 года. 12 новых предметов.
- Интерактивные (пошаговые) формы
- Контактные формы CSS
- Формы входа CSS
- Кассовые формы CSS
- Формы подписки CSS
- Загрузочные формы
- Формы входа в Bootstrap
- Формы jQuery
О коде
Анимированная форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма Glassmorphic Sign in Form
Простая и удобная форма входа/входа, созданная с использованием чистого CSS на основе стекломорфизма.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Заполнители
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный режим подписки на дизайн слайсов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Информационный бюллетень CSS с анимированными плавающими метками ввода
Переместите заполнитель над вводом в фокусе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Форма входа
Форма входа. SVG-анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Компонент карты с плавающими этикетками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Войти / Зарегистрироваться
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Форма входа
Форма входа с плавающим заполнителем и светящейся кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Регистрационная форма Pupassure
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Абстрактная регистрационная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons. css
css
О коде
Менее раздражающая форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Ответная форма Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная форма входа
Эта анимированная форма входа создана только с помощью HTML и CSS. Ни SVG, ни JavaScript, ни GreenSock. Персонаж улыбается, когда форма входа правильная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Форма входа для прозрачного материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Отзывчивая контактная форма
Только SCSS/CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Страница входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма подписки
Форма подписки с анимированной кнопкой в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Экран входа в систему
Модный пользовательский интерфейс экрана входа в систему.
О коде
Дизайн пользовательского интерфейса формы входа
Дизайн пользовательского интерфейса формы входа с использованием HTML, Sass и jQuery.
О коде
Флексбокс Форма
Форма, созданная с помощью flexbox .
О коде
Вход в Invision
Пользовательский интерфейс формы входа.
О коде
Анимированное окно поиска
Анимированное окно поиска с использованием HTML, CSS и jQuery.
О коде
Пользовательский интерфейс формы входа и регистрации
Микро взаимодействие для регистрации / входа в форму.
О коде
Неприятные ошибки
Ошибки формы с анимацией obnoxious.css.
Демонстрационное изображение: Поле поискаПоле поиска
Поле поиска HTML и CSS.
Сделано Бахаа Аддином Балашони
9 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Оплата платежной картойОплата платежной картой
Оплата платежной картой в HTML, CSS и JavaScript.
Сделано Симоной Бернабе
8 июля 2017 г.
скачать демо и код
О коде
Форма без вопросов и магический фокус
Демонстрация GIF: Проверка формы эмодзиПроверка формы эмодзи
Проверка формы эмодзи в чистом CSS.
Сделано Марко Бидерманном
6 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Плоский дизайн кредитной картыПлоский дизайн кредитной карты
Плоский дизайн кредитной карты на чистом CSS.
Автор Жан Оливейра
18 мая 2017 г.
скачать демо и код
О коде
Форма без названия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Форма входа в систему Material DesignФорма входа в систему Material Design
Форма входа в систему Material Design с HTML, CSS и JavaScritp.
Сделано celyes
5 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Форма входа — модальнаяФорма входа — модальная
Это модальная форма входа, вдохновленная материалом, с 2 панелями. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны. После нажатия панель регистрации выдвинется и перекроет панель входа.
Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны. После нажатия панель регистрации выдвинется и перекроет панель входа.
Сделано Энди Тран
30 января 2017 г.
скачать демо и код
Демонстрационное изображение: форма регистрацииФорма регистрации
Форма регистрации с HTML, CSS и JavaScript.
Сделано Джонни Буи
10 января 2017 г.
скачать демо и код
Демонстрационное изображение: Оверлейная форма регистрацииОверлейная форма регистрации
Оверлейная форма регистрации с HTML, CSS и JavaScript.
Сделано Крисом Диси
21 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: РегистрацияРегистрация
Пользовательский интерфейс формы регистрации с React.js.
Сделано Джеком Оливером
25 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Кредитная карта пользовательского интерфейсаКредитная карта пользовательского интерфейса
Кредитная карта пользовательского интерфейса с HTML, CSS и JavaScript.
Сделано Гил
22 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранный поискПолноэкранный поиск
Этот поисковый ввод должен работать с любым типом положения/макета, включая обычные страницы с прокруткой. Только не переопределяйте .s-клонированные стили для .search и все будет в порядке. Требуются определенные стили для контейнеров (проверьте стили html+body и .scroll-cont) и элемент .search-overlay для размещения в корне.
Автор Николай Таланов
5 октября 2016 г.
скачать демо и код
Демонстрационное изображение: анимация панели поискаанимация панели поиска
Поисковый ввод с эффектом морфинга.
Автор Милан Милошев
23 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Панель поискаПанель поиска
Панель поиска с HTML, CSS и JavaScript.
Сделано Адамом Куном
21 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Checkout CardCheckout Card
Форма Checkout Card с React. js.
js.
Сделано Джеком Оливером
20 августа 2016 г.
скачать демо и код
Демонстрационное изображение: ПоискПоиск
Простой поиск с анимацией и позициями.
Сделано Аароном Тейлором
15 августа 2016 г.
скачать демо и код
Демонстрационное изображение: форма регистрацииФорма регистрации
Зарегистрируйтесь с помощью HTML, CSS и JavaScript.
Сделано Томмазо Полетти
4 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Чистая и простая форма оплаты кредитной картой, с css3, html5 и небольшим количеством jQuery, просто чтобы немного улучшить UX.
Сделано Момчило Поповым
18 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Простой ввод для мобильного поискаПростой ввод для мобильного поиска
Это пример ввода для поиска, который можно поместить в мобильный шаблон для электронной коммерции или чего-либо еще 🙂
Сделано Томмазо Полетти
13 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Поиск SVG…Поиск SVG…
Значок поиска SVG, который переходит в подчеркивание в фокусе.
Сделано Марком Томсом
28 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Форма оплаты кредитной картойФорма оплаты кредитной картой
Форма оплаты кредитной картой с HTML, CSS и JavaScript.
Сделано Джейд Прейс
21 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Интерфейс формы регистрацииИнтерфейс формы регистрации
Форма входа в Daily UI Challenge #001.
Сделано Maycon Luiz
20 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Нефункциональный пользовательский интерфейс оплаты кредитной картой. Закодирован для практики необработанного JS для манипулирования DOM.
Сделано Шехаб Эльтавель
5 мая 2016 г.
скачать
Демонстрационное изображение: Анимация контекста ввода при поискеАнимация контекста ввода при поиске
Значки CSS, анимация контекста, эффект загрузки поиска, подобный приложению Telegram.
Сделано Риккардо Занутта
19 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс для регистрации в формеПользовательский интерфейс для регистрации в форме
Пользовательский интерфейс для регистрации в форме с HTML, CSS и JavaScript.
Сделано Эдди Солар
9 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Концепция формы входа и регистрацииКонцепция формы входа и регистрации
Концепция формы входа и регистрации, нажмите «Войти и зарегистрируйтесь», чтобы изменить и просмотреть эффект.
Сделано Дэни Сантос
19 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Оплата кредитной картой с HTML, CSS и JavaScript.
Сделано Фабио Оттавиани
18 марта 2016 г.
скачать демо и код
Демонстрационное изображение: интерфейс поискаинтерфейс поиска
Концепция поиска с параметрами.
Сделано Фабио Оттавиани
10 марта 2016 г.
скачать демо и код
Демонстрационное изображение: анимация поискаанимация поиска
Анимация поиска с помощью HTML, CSS и JavaScript.
Сделано Дмитрием
26 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Оплата кредитной картой с HTML, CSS и JavaScript.
Сделано Павлом Лаптевым
25 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: концепция выдвижной панели поискаконцепция выдвижной панели поиска
Концепция выдвижной панели поиска HTML и CSS
Автор Асна Фарид
22 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированное окно поискаАнимированное окно поиска
Анимированное окно поиска, созданное с помощью HTML и CSS.
Сделано Ярно ван Рейн
5 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Окно поиска CSSОкно поиска CSS
Он ищет вещи, возможно, что-то подобное уже делалось раньше.
Сделано Джейми Коултер
12 января 2016 г.
скачать демо и код
Демонстрационное изображение: окно быстрого поискаокно быстрого поиска
окно быстрого поиска HTML, CSS и JavaScript.
Сделано Гийомом Шлипаком
5 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Оплата кредитной картой с HTML, CSS и JavaScript.
Сделано Марко Бидерманном
3 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: интерфейс формы регистрацииинтерфейс формы регистрации
форма регистрации с HTML, CSS и JavaScript.
Сделано Льюисом Нидхэмом
13 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Интерфейс формы регистрацииИнтерфейс формы регистрации
Ежедневное задание 001 от dailyui. co.
co.
Сделано Тайлером Джонсоном
30 октября 2015 г.
скачать демо и код
Демонстрационное изображение: интерфейс кредитной картыинтерфейс кредитной карты
интерфейс кредитной карты с HTML и CSS.
Сделано Star St.Germain
23 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Преобразование поискаПреобразование поиска
Интерактивный прототип преобразования формы поиска.
Сделано Лукасом Бурдалле
22 октября 2015 г.
скачать демо и код
Демонстрационное изображение: анимация поискаАнимация поиска
Интерактивная CSS-анимация значка поиска, превращающегося в поле поиска.
Сделано Дэном Рутом
10 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Форма входаФорма входа
Форма входа с HTML, CSS и JavaScript.
Сделано Камен Недев
2 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Анимация фокуса ввода при поискеАнимация фокуса ввода при поиске
Простая анимация для события фокуса при поиске.
Сделано Николсом Дж. Энглером
26 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Форма входа в систему MaterialФорма входа в систему Material
Интерактивная форма входа в систему Material Design.
Сделано Энди Тран
25 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Плоская форма входаПлоская форма входа
Плоская форма входа с HTML, CSS и JavaScript.
Сделано Энди Тран
30 июня 2015 г.
скачать демо и код
Демонстрационное изображение: интерфейс формы регистрацииинтерфейс формы регистрации
интерфейс формы регистрации с HTML и CSS.
Сделано Питером
5 июня 2016 г.
скачать демо и код
Демонстрационное изображение: анимация кнопки поискаанимация кнопки поиска
анимация кнопки поиска с помощью HTML, CSS и JavaScript.
Сделано Кристи Йетон
20 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Поисковый ввод с анимациейПоисковый ввод с анимацией
Чистый CSS ввод с анимацией.
Сделано Арлина Дизайн
12 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Fancy FormsFancy Forms
Элементы формы в стиле Material Design.
Сделано Адамом
4 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: 3D-форма с одним входом3D-форма с одним входом
3D-форма с одним входом с сайта http://thecodeplayer.com.
Сделано Сон Тран-Нгуен
17 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Дизайн формыДизайн формы
Это отличная экономия места, когда дело доходит до отображения меток ввода в качестве заполнителя, и когда пользователь фокусируется на области ввода, он по-прежнему позволяет пользователю вводить свою информацию, а также заполнитель/метку. по-прежнему доступен для просмотра пользователем в любое время.
Сделано Тимуртеком Бизелем
21 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Анимированная форма входаАнимированная форма входа
Эксперименты со скрытыми формами входа с анимированными изображениями. Надеюсь, это первое из нескольких.
Надеюсь, это первое из нескольких.
Сделано Че
3 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: Плоская форма входа в систему UIПлоская форма входа в систему UI
Плоская форма входа в систему HTML, CSS и JavaScript.
Сделано Брэдом Бодином
14 января 2014 г.
скачать демо и код
Демонстрационное изображение: Пошаговая форма регистрацииПошаговая форма регистрации
Пошаговая форма регистрации с HTML, CSS и JavaScript.
Сделано Джеромом Рендерсом
6 января 2017 г.
скачать демо и код
Демонстрационное изображение: Интерактивная формаИнтерактивная форма
Интерактивная многоступенчатая форма с HTML, CSS и JavaScript.
Сделано Розой
14 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Форма «Шаг за шагом»Форма «Шаг за шагом»
Пример версии codrops с возможностью вернуться и подтвердить все введенные данные.
Сделано Джонатаном H
8 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: форма Step By StepФорма Step By Step
HTML, CSS и JavaScript пошаговая форма.
Сделано DevTips
22 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Интерфейс регистрацииИнтерфейс регистрации
Простая концепция регистрации.
Сделано Тобиасом
3 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс для регистрацииПользовательский интерфейс для регистрации
Форма регистрации, сильно обработанная GSAP, с обработкой проверки для ежедневного вызова пользовательского интерфейса.
Сделано Антонином Сезаром
20 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Многошаговая форма с индикатором выполнения с использованием jQuery и CSS3Многошаговая форма с индикатором выполнения с использованием jQuery и CSS3
На вашем сайте есть длинные формы? Разбейте их на более мелкие логические разделы и преобразуйте в многошаговую форму с классным индикатором выполнения. Может работать для длительных процессов, таких как регистрация, оформление заказа, заполнение профиля, вход в систему с двухфакторной аутентификацией и т. д.
Может работать для длительных процессов, таких как регистрация, оформление заказа, заполнение профиля, вход в систему с двухфакторной аутентификацией и т. д.
Сделано Атаканом Гоктепе
17 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Интерактивная формаИнтерактивная форма
Интерактивная форма ввода, созданная только с помощью CSS. Злоупотребление состоянием фокуса и метками для управления переходами и навигацией. Перемещайтесь между входами, используя Tab (Далее) и Shift + Tab (Предыдущий). Чистый CSS. JS не включен.
Сделано Эммануэлем Пиландом
7 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Пошаговое взаимодействие с формойПошаговое взаимодействие с формой
Простая пошаговая форма для обслуживания клиентов.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Интерактивная форма регистрацииИнтерактивная форма регистрации
Концепция интерактивной формы регистрации.
Сделано Риккардо Пазианотто
1 марта 2016 г.
скачать демо и код
36 самых красивых CSS-форм, разработанных ведущими дизайнерами в 2022 году
Формы — это красивое лицо функции ввода вашей базы данных. В раннюю эпоху Интернета на веб-сайтах было много веб-форм. Вы должны заполнить форму для каждого запроса, который будет обработан вручную. Теперь у нас есть несколько инструментов автоматизации, облегчающих наш рабочий процесс. После получения запроса на адрес электронной почты пользователя будет отправлено автоматическое электронное письмо. Современные веб-формы должны соответствовать потребностям пользователя и веб-мастера. Мы собрали в этом списке несколько крутых CSS-форм, разработанных такими творческими умами, как вы. Дизайн этих форм и структура кода также имеют новейшие функции. Выберите форму, которая вам нравится, и начните использовать ее на своем веб-сайте или в приложении.
Вот список красивых форм CSS с современным дизайном.
Контактная форма CSS V03
V3 — красивый полностраничный шаблон контактной формы CSS. Серьезный дизайн этого шаблона придает ему стильный вид и упрощает взаимодействие. Поскольку это контактная форма, создатель использовал пространство над ней для перечисления других контактных данных, таких как контактный адрес, адрес электронной почты и контактный номер. Полностраничный макет этого шаблона дает контактной форме более чем достаточно места для каждого элемента, поэтому случайных касаний и неправильных кликов будет меньше.
Информация / Загрузить демоверсию
Красивая форма регистрации CSS V07
Эта красивая форма CSS поразит многих дизайнеров. Чистый макет и современная цветовая схема делают этот шаблон формы CSS привлекательным для современной аудитории. Вы можете изменить векторный дизайн слева и добавить анимированный элемент, чтобы сделать его еще более привлекательным.
Что касается формы, то она проста и функциональна. Пользователь получает возможность зарегистрироваться, используя адрес электронной почты или используя ссылки на профили в социальных сетях, которые понравятся большинству современных пользователей.
Пользователь получает возможность зарегистрироваться, используя адрес электронной почты или используя ссылки на профили в социальных сетях, которые понравятся большинству современных пользователей.
Информация / Загрузить демонстрацию
Регистрационная форма CSS V02
Если вам нужен визуально привлекательный дизайн формы, который может получить больше информации от пользователей, не раздражая их, красивые формы CSS, такие как V2, могут вам помочь.
Не все регистрационные формы должны быть простыми. Некоторым регистрационным формам необходимо получить от пользователей достаточно информации для защиты учетной записи пользователя. В этой регистрационной форме вы можете получить адрес электронной почты пользователя, веб-сайт, номер телефона и другие основные данные. У вас есть небольшое пространство для добавления изображения в крайнем правом углу. Вы можете добавить изображение, связанное с вашим веб-сайтом, чтобы пользователь мог легко понять, что он регистрируется на правильном веб-сайте.
Информация / Загрузить демо
Reg Form v15
Этот шаблон является лучшим вариантом, если вы ищете дизайн регистрационной формы в HTML и CSS с кодом. Создатель создал эту профессионально выглядящую регистрационную форму, используя только скрипты HTML и CSS. Следовательно, с этим шаблоном легко справится даже новичок. Структура кода аккуратная и простая, поэтому разработчики могут легко находить элементы и редактировать их в кратчайшие сроки. Все основные элементы формы, такие как переключатели, раскрывающиеся списки и простые текстовые поля ввода, присутствуют в этой форме, что делает этот шаблон формы простым в использовании.
Информация / Загрузить демоверсию
Контактная форма v2
Тем, кто хочет простой пример дизайна HTML-формы, чтобы понять концепцию современного дизайна, этот шаблон будет чрезвычайно полезен. Создатель сохранил дизайн простым и понятным, и в то же время использовал тонкую анимацию, чтобы оживить дизайн. Использование анимации разумно является одной из современных тенденций дизайна, используемых дизайнерами для улучшения взаимодействия с пользователем. В целом, Contact Form v2 представляет собой элегантный шаблон контактной формы, который загружается быстрее и помогает разработчику использовать его как на компьютере, так и на мобильных устройствах.
Использование анимации разумно является одной из современных тенденций дизайна, используемых дизайнерами для улучшения взаимодействия с пользователем. В целом, Contact Form v2 представляет собой элегантный шаблон контактной формы, который загружается быстрее и помогает разработчику использовать его как на компьютере, так и на мобильных устройствах.
Информация / Загрузить демонстрацию
Красивая регистрационная форма CSS V18
В этой регистрационной форме CSS вы получаете аккуратный дизайн формы с местом для изображений. Если быть точным, эта форма использует изображения в качестве фона. Следовательно, убедитесь, что вы используете изображения, которые не мешают текстам полей формы. Аккуратный маркер дается, чтобы четко показать выбранное поле формы. Короче говоря, регистрационная форма V18 проста и удобна в использовании. Кроме того, вы можете использовать этот шаблон для любого бизнес-сайта благодаря его чистому дизайну.
Информация / Загрузить демоверсию
Контактная форма Colorlib
Контактная форма Colorlib — это традиционная контактная форма с простым дизайном. Простой дизайн формы позволяет легко вписаться в любой тип веб-сайта. Прямоугольные текстовые поля дают вам достаточно места для ввода текста и его чтения. Поля формы в этой контактной форме поддерживают проверку полей, поэтому пользователям будет предлагаться всплывающее сообщение, когда они пропустят поле. Ярлыки полей формы показывают, какие сведения необходимо добавить в определенное поле формы. Шрифт по умолчанию, используемый в форме, четкий и четкий. Но если вы используете другой шрифт на своем веб-сайте, вы можете легко настроить эту форму, чтобы добавить свой шрифт.
Простой дизайн формы позволяет легко вписаться в любой тип веб-сайта. Прямоугольные текстовые поля дают вам достаточно места для ввода текста и его чтения. Поля формы в этой контактной форме поддерживают проверку полей, поэтому пользователям будет предлагаться всплывающее сообщение, когда они пропустят поле. Ярлыки полей формы показывают, какие сведения необходимо добавить в определенное поле формы. Шрифт по умолчанию, используемый в форме, четкий и четкий. Но если вы используете другой шрифт на своем веб-сайте, вы можете легко настроить эту форму, чтобы добавить свой шрифт.
Информация / Скачать демоверсию
Форма входа v1
Форма входа v1 — это интерактивная форма входа. Создатель этой формы использовал эффект наведения, чтобы предоставить пользователям уникальный опыт. Текстовые эффекты полужирного шрифта также используются для полей формы в форме входа. Если вы ищете подходящую форму для вашего современного веб-сайта, стоит попробовать эту форму. Вы можете использовать логотип вашей компании или элементы, связанные с вашим брендом, для элемента слева. Поскольку все эти эффекты сделаны полностью с использованием новейшего фреймворка HTML5 и CSS3, форма будет загружаться быстрее. Между каждым элементом дается достаточно места, чтобы у вас было больше места.
Поскольку все эти эффекты сделаны полностью с использованием новейшего фреймворка HTML5 и CSS3, форма будет загружаться быстрее. Между каждым элементом дается достаточно места, чтобы у вас было больше места.
Информация / Загрузить демоверсию
Reg Form v2
Это чистая и аккуратная многоцелевая регистрационная форма. Создатель использовал изображение с одной стороны, чтобы добавить к форме некоторые визуальные элементы. Вы можете использовать пространство изображения, чтобы показать характер вашего бизнеса. Например, если вы используете эту регистрационную форму для веб-сайта отеля, вы можете показать свой номер в отеле. В дизайне по умолчанию создатель использовал изображение еды, но вы можете настроить его с помощью изображения, которое хотите. Для каждого элемента и текстового поля создатель указал точное расстояние, что делает эту регистрационную форму одной из самых красивых форм CSS в этом списке. Эта форма является не только одной из красивых форм CSS, но и одной из немногих форм, которые имеют необходимые функции прямо из коробки. Например, в этой форме вы получаете параметры ввода календаря и раскрывающийся список.
Например, в этой форме вы получаете параметры ввода календаря и раскрывающийся список.
Информация / Загрузить демо
Reg Form v7
Создатель этой регистрационной формы дал нам минимальную и модную регистрационную форму. В этой форме дается много пустого пространства, что упрощает взаимодействие даже с контентом на маленьком экране. Эта форма не только хорошо выглядит, но и адаптирована для мобильных устройств, поэтому ваша работа значительно сократится при использовании этой формы. В этом шаблоне вы получаете формы входа и регистрации. Весь код и файлы ресурсов, используемые для создания этих красивых форм CSS, доступны вам, чтобы другие разработчики могли легко использовать этот дизайн в своем проекте. Если вы ищете красивые CSS-формы для своего веб-сайта или экрана входа и регистрации в мобильных приложениях, стоит попробовать этот шаблон формы.
Информация / Загрузить демо
Регистрационная форма v3
Регистрационная форма v3 почти аналогична упомянутой выше форме V2. Поскольку и версия 2, и версия 3 принадлежат одному и тому же создателю, вы можете ожидать одинакового дизайна и качества кода. В этой форме пространства пропорциональны, поэтому у вас достаточно места для всех элементов. Большое пространство для изображений позволяет легко показывать изображения аудитории. Этот пропорциональный дизайн сделал эту форму одной из самых красивых форм CSS в этом списке. Поскольку это форма темной темы, буквы остаются белыми и увеличены для лучшей читаемости. Как и большинство других красивых CSS-форм в этом списке, эта также адаптирована для мобильных устройств.
Поскольку и версия 2, и версия 3 принадлежат одному и тому же создателю, вы можете ожидать одинакового дизайна и качества кода. В этой форме пространства пропорциональны, поэтому у вас достаточно места для всех элементов. Большое пространство для изображений позволяет легко показывать изображения аудитории. Этот пропорциональный дизайн сделал эту форму одной из самых красивых форм CSS в этом списке. Поскольку это форма темной темы, буквы остаются белыми и увеличены для лучшей читаемости. Как и большинство других красивых CSS-форм в этом списке, эта также адаптирована для мобильных устройств.
Информация / Загрузить демо
Reg Form v25
Эта форма может пригодиться, если вы ищете простые и функциональные формы CSS. Создатель предоставил все основные параметры ввода в этом шаблоне, такие как раскрывающийся список, обычное текстовое поле и средство выбора даты. Календарь выбора даты работает должным образом с внешней стороны, поэтому вы можете сосредоточиться на интеграции формы с вашей системой бронирования. Если вам нужен полнофункциональный веб-сайт с возможностью онлайн-бронирования, посмотрите нашу коллекцию шаблонов веб-сайтов для планирования встреч. Поскольку этот шаблон формы создан с использованием новейшей среды веб-разработки, вы можете легко интегрировать его с любыми современными шаблонами веб-сайтов.
Если вам нужен полнофункциональный веб-сайт с возможностью онлайн-бронирования, посмотрите нашу коллекцию шаблонов веб-сайтов для планирования встреч. Поскольку этот шаблон формы создан с использованием новейшей среды веб-разработки, вы можете легко интегрировать его с любыми современными шаблонами веб-сайтов.
Информация / Загрузить демоверсию
Reg Form v16
В этом примере вы получите красивую большую форму с широким макетом. Создатель эффективно использовал всеобъемлющий макет, чтобы разместить элементы с достаточным пространством между ними. Поскольку в этом шаблоне используется новейшая платформа Bootstrap 4, вы можете легко сделать его адаптивной для мобильных устройств. Использование мобильной адаптивной формы повысит уровень вовлеченности в этом поколении мобильных устройств. Об основных оптимизациях заботится сам создатель; следовательно, вы можете сосредоточиться на настраиваемых элементах, которые вы хотите видеть в своей форме.
Информация / Загрузить демо
Reg Form v12
Эта форма также большая, но создатель использовал длинную компоновку. Следовательно, вы получаете более чем достаточно места, чтобы перечислить все поля формы одно под другим. Единственная проблема с этим дизайном заключается в том, что пользователю приходится прокручивать страницу, чтобы получить доступ к полям формы. Теневые эффекты и светящаяся кнопка призыва к действию привлекают внимание пользователя в нужном месте. Чтобы узнать больше о привлекательных эффектах свечения, ознакомьтесь с нашей коллекцией дизайнов с эффектами свечения CSS. Создатель использовал фоновое изображение в этом шаблоне формы для иллюстраций. Вы можете удалить изображение и использовать только форму на своих веб-страницах.
Следовательно, вы получаете более чем достаточно места, чтобы перечислить все поля формы одно под другим. Единственная проблема с этим дизайном заключается в том, что пользователю приходится прокручивать страницу, чтобы получить доступ к полям формы. Теневые эффекты и светящаяся кнопка призыва к действию привлекают внимание пользователя в нужном месте. Чтобы узнать больше о привлекательных эффектах свечения, ознакомьтесь с нашей коллекцией дизайнов с эффектами свечения CSS. Создатель использовал фоновое изображение в этом шаблоне формы для иллюстраций. Вы можете удалить изображение и использовать только форму на своих веб-страницах.
Информация / Загрузить демоверсию
Reg Form v11
В этом примере вы получаете дизайн формы для экономии места. Создатель аккуратно выровнял все поля формы в одну строку, чтобы пользователю не приходилось много двигаться, чтобы заполнить форму. Поскольку по умолчанию это форма бронирования путешествия, у вас есть возможность выбора даты в календаре и возможность увеличения/уменьшения количества. Как и большинство других форм CSS в этом списке, эта также имеет полностью функциональный интерфейс. После того, как вы закончите работу с серверной частью, вы можете просто реализовать эту форму на своем работающем веб-сайте.
Как и большинство других форм CSS в этом списке, эта также имеет полностью функциональный интерфейс. После того, как вы закончите работу с серверной частью, вы можете просто реализовать эту форму на своем работающем веб-сайте.
Информация / Загрузить демо
Reg Form v13
Этот шаблон дает вам интерактивную и модную регистрационную форму для ресторанов. В отличие от других красивых CSS-форм для регистрации, эта больше. Из-за этого большего пространства у вас более чем достаточно места для добавления элементов формы и изображений. В дизайне по умолчанию у вас есть только статическое изображение. Но если вы хотите, вы можете добавить слайдер изображений в этой форме. Взгляните на нашу коллекцию дизайнов слайд-шоу с впечатляющими эффектами перехода для вдохновения при создании слайдов изображений. Эта регистрационная форма имеет все необходимые элементы для регистрационной формы ресторана, кроме календаря. Это также одна из самых красивых форм CSS, используемых на всех веб-сайтах и в приложениях.
Информация / Загрузить демо
Reg Form v20
Эта форма будет идеальным вариантом, если вы ищете красивые CSS-формы для своего сайта о красоте и моде. С минимальным дизайном и модной цветовой схемой эта форма является одним из уникальных образов в этой красивой коллекции форм CSS. Радиокнопки эффективно используются для указания выбранного поля формы и параметров. Для более привлекательного дизайна радиокнопок взгляните на нашу коллекцию радиокнопок Bootstrap. Поскольку этот шаблон формы создан с использованием новейших фреймворков HTML5, CSS3 и Bootstrap 4, он может легко обрабатывать другие сторонние элементы дизайна.
Информация / Загрузить демо
Контактная форма v1
Контактная форма v1 почти аналогична форме входа v1, упомянутой выше. Если вы хотите, вы можете использовать обе формы на своем веб-сайте, чтобы добиться единообразия дизайна на всем веб-сайте. Поля формы в этой контактной форме полностью функциональны с внешнего интерфейса. Все, что вам нужно сделать, это позаботиться о внутренней части интеграции. Поскольку разработчик следовал структуре кода, используемой профессионалами отрасли, другие разработчики могут легко работать с этим шаблоном. Как и форма входа в V2, эта сделана исключительно с использованием фреймворка HTML5 и CSS3, поэтому вам не нужно беспокоиться о задержке и длительной загрузке.
Все, что вам нужно сделать, это позаботиться о внутренней части интеграции. Поскольку разработчик следовал структуре кода, используемой профессионалами отрасли, другие разработчики могут легко работать с этим шаблоном. Как и форма входа в V2, эта сделана исключительно с использованием фреймворка HTML5 и CSS3, поэтому вам не нужно беспокоиться о задержке и длительной загрузке.
Информация / Скачать демо
Форма входа 5
Форма входа 5 красочная. Если вы делаете красочный веб-сайт, эта контактная форма будет идеальным дополнением к вашему веб-сайту. Большинство пользователей предпочитают использовать вход через социальные сети и Google, чтобы не запоминать много паролей. Многие эксперты, обеспокоенные конфиденциальностью данных, рекомендуют вам использовать вариант входа в систему по электронной почте, поскольку вы не знаете всех деталей, которые веб-сайт получит из вашей учетной записи в социальной сети. После нескольких проблем с конфиденциальностью в Facebook лучше подумать о том, где вы используете опцию входа через социальную сеть. Что касается формы входа 5, у вас есть все варианты, размещенные в наиболее доступных местах. Вы можете использовать эту форму прямо на своем веб-сайте без каких-либо колебаний.
Что касается формы входа 5, у вас есть все варианты, размещенные в наиболее доступных местах. Вы можете использовать эту форму прямо на своем веб-сайте без каких-либо колебаний.
Информация / Загрузить демоверсию
Контактная форма v13
Если у вас есть магазин или офис, показать его на карте — лучший способ общаться с посетителями вашего сайта. Дизайн разделенного экрана этого шаблона дает вам достаточно места для отображения карты с одной стороны и формы с другой стороны. На карте также предоставляется полноэкранный режим, позволяющий пользователю четко видеть карту и взаимодействовать с ней. Разработчик интегрировал карту с Google Map, поэтому вам не нужно беспокоиться о внутренней части карты. Если вы концентрируетесь на своей местной аудитории, подобная контактная форма очень поможет вашему магазину. Говоря о магазинах и рекламных акциях, взгляните на наши бесплатные шаблоны электронной коммерции для красивых веб-сайтов с множеством полезных функций.
Информация / Загрузить демо
Форма входа 13
Форма входа 13 на самом деле является регистрационной формой. Как и контактная форма v13, здесь также используется дизайн с разделенным экраном. Дизайн разделенного экрана дает вам более чем достаточно места для добавления изображения. Вы можете использовать это пространство изображений, чтобы показать некоторые из ваших фотографий, если вы используете его для веб-сайтов с фотографиями. Или вы можете показать несколько анимированных иллюстраций преимуществ, которые получит пользователь, зарегистрировавшись на вашем сайте. Поля формы поддерживают проверку поля, и при обнаружении ошибки в поле формы пользователю отображается сообщение. Эту форму можно использовать и для других целей. Разработчик сохранил структуру кода очень простой для более легкой настройки.
Информация / Загрузить демоверсию
Контактная форма v5
Контактная форма v5 предоставляет вам раскрывающиеся варианты и обычные поля формы. Разрешение пользователю выбирать отдел, если в вашей организации несколько отделов, уменьшит вашу работу. Например, на веб-сайте больницы будет несколько отделений, каждое из которых имеет свои собственные графики и процедуры. Предоставление пользователю возможности выбрать отдел поможет вам решить проблему и легко связаться с вашим клиентом. Структура кода этой формы очень проста, поэтому вы можете легко интегрироваться с любыми современными платформами и инструментами, которые вы используете для управления своими клиентами. Эту форму можно легко использовать на вашем веб-сайте, сделав несколько оптимизаций.
Разрешение пользователю выбирать отдел, если в вашей организации несколько отделов, уменьшит вашу работу. Например, на веб-сайте больницы будет несколько отделений, каждое из которых имеет свои собственные графики и процедуры. Предоставление пользователю возможности выбрать отдел поможет вам решить проблему и легко связаться с вашим клиентом. Структура кода этой формы очень проста, поэтому вы можете легко интегрироваться с любыми современными платформами и инструментами, которые вы используете для управления своими клиентами. Эту форму можно легко использовать на вашем веб-сайте, сделав несколько оптимизаций.
Информация / Скачать демо
Форма входа 9
Форма входа 9 — это модная форма, которую можно использовать как для веб-сайтов, так и для мобильных приложений. Создатель этой формы сделал ее адаптивной, чтобы ее можно было легко использовать на существующем адаптивном веб-сайте. Эффекты тени и глубины различают основные поля формы и фон. Простой дизайн формы позволяет легко разместить ее на любом веб-сайте. Особенно на минималистичных веб-сайтах эта форма сочетается лучше, чем любые другие формы. В нижней части формы вы можете связать форму регистрации. Но в демоверсии по умолчанию вы не получаете регистрационную форму. Так что это может быть что-то, что вы должны сделать сами, или вы можете просто использовать регистрационную форму, упомянутую в этом списке.
Особенно на минималистичных веб-сайтах эта форма сочетается лучше, чем любые другие формы. В нижней части формы вы можете связать форму регистрации. Но в демоверсии по умолчанию вы не получаете регистрационную форму. Так что это может быть что-то, что вы должны сделать сами, или вы можете просто использовать регистрационную форму, упомянутую в этом списке.
Информация / Загрузить демонстрацию
Контактная форма v3
Контактная форма v3 — это форма двойного назначения, которую можно использовать как контактную форму и форму запроса котировок. Пользователь имеет возможность переключаться между формами, которые он хочет. Переходы и анимация в этом шаблоне плавные, поэтому пользователю не нужно ждать появления формы. Тонкая анимация текстовых полей показывает, какое поле редактирует пользователь. В форме запроса котировок вы получаете раскрывающиеся поля, чтобы упростить процесс ввода для пользователя. Эта элегантная, функциональная форма имеет очень простую структуру кода. Следовательно, другие разработчики могут легко работать с этой формой и интегрировать ее с нужным им инструментом.
Следовательно, другие разработчики могут легко работать с этой формой и интегрировать ее с нужным им инструментом.
Информация / Скачать демоверсию
Креативная форма входа
Креативная форма входа — это простая форма, которую можно использовать на любом веб-сайте и в любом приложении. Эта форма почти аналогична контактной форме Colorlib, упомянутой выше. Поскольку обе формы созданы одним и тем же разработчиком, вы можете рассчитывать на одинаковое качество дизайна и простоту редактирования структуры кода. Разработчик предоставил вам формы входа и регистрации в этой форме. Эффект переключения между формами плавный и чистый. Кроме того, обе формы легко помещаются внутри гибкой коробки. Независимо от того, сколько полей формы вы добавите в регистрационную форму, эта форма легко с этим справится.
Информация / Загрузить демоверсию
Контактная форма v14
Получение четкой информации о контактирующем с вами человеке поможет вам легко связаться с ним. Если вы используете форму как для связи, так и для запросов, эта форма поможет вам. Создатель этой формы предоставил вам более чем достаточно полей формы для получения четкой информации. Обязательные поля отмечены звездочкой. Шрифт по умолчанию, используемый в форме, крупнее и удобнее для чтения. Таким образом, даже на мобильных экранах пользователь может легко читать их содержимое. Кнопка призыва к действию использует градиентную цветовую схему и тонкий эффект наведения. Сделав несколько настроек, эта форма идеально впишется в ваш веб-сайт.
Если вы используете форму как для связи, так и для запросов, эта форма поможет вам. Создатель этой формы предоставил вам более чем достаточно полей формы для получения четкой информации. Обязательные поля отмечены звездочкой. Шрифт по умолчанию, используемый в форме, крупнее и удобнее для чтения. Таким образом, даже на мобильных экранах пользователь может легко читать их содержимое. Кнопка призыва к действию использует градиентную цветовую схему и тонкий эффект наведения. Сделав несколько настроек, эта форма идеально впишется в ваш веб-сайт.
Информация / Загрузить демо
Контактная форма v10
Эта форма идеально подходит для любого профессионального веб-сайта со скругленными углами и эффектом тонкой анимации. Когда пользователь выбирает поле формы, оно плавно расширяется, указывая, какое поле он редактирует. Жирные буквы используются для меток полей формы, чтобы четко показать, какая информация должна быть указана в конкретном поле. Дизайн по умолчанию остается простым и минимальным, поэтому вы можете использовать эту форму для любого веб-сайта или приложения. Дизайн и структура кода также остаются простыми для быстрой и легкой настройки. Так как форма отлично работает из внешнего интерфейса, ваша работа сокращается, и вы можете сосредоточиться на самом важном.
Дизайн и структура кода также остаются простыми для быстрой и легкой настройки. Так как форма отлично работает из внешнего интерфейса, ваша работа сокращается, и вы можете сосредоточиться на самом важном.
Информация / Загрузить демо
Контактная форма v16
Эта контактная форма является лучшим дополнением для шаблонов одностраничных веб-сайтов. Вы можете использовать закрывающееся всплывающее окно, если у вас ограниченное пространство на вашем веб-сайте. Создатель этой формы следовал той же стратегии дизайна. Когда вы нажимаете кнопку контакта, контактная форма появляется в режиме полностраничного окна. Это экономит дополнительное время загрузки, и пользователь также может легко получить доступ к форме, когда захочет. Что касается дизайна формы, значки и метки полей элегантно отображают детали и сообщения. Эффекты тени и глубины используются с умом, чтобы выделить важные элементы.
Информация / Загрузить демо
Контактная форма v11
Контактная форма v11 представляет собой красочную форму с современными элементами. Поскольку этот шаблон использует CSS3, вы получаете более естественные цвета и эффекты плавной анимации. В дизайне по умолчанию создатель использовал цветовую схему градиента на фоне и для элементов формы. Эффект изменения цвета при наведении используется для градиентных цветов, что является разумной идеей. Под формой у вас есть место, чтобы указать свой номер телефона. Если вы используете эту форму на веб-сайте больницы, вы можете использовать это место, чтобы указать номер службы экстренной помощи. По умолчанию эта форма имеет адаптивный дизайн, поэтому вы можете без проблем использовать ее на своем адаптивном веб-сайте.
Поскольку этот шаблон использует CSS3, вы получаете более естественные цвета и эффекты плавной анимации. В дизайне по умолчанию создатель использовал цветовую схему градиента на фоне и для элементов формы. Эффект изменения цвета при наведении используется для градиентных цветов, что является разумной идеей. Под формой у вас есть место, чтобы указать свой номер телефона. Если вы используете эту форму на веб-сайте больницы, вы можете использовать это место, чтобы указать номер службы экстренной помощи. По умолчанию эта форма имеет адаптивный дизайн, поэтому вы можете без проблем использовать ее на своем адаптивном веб-сайте.
Информация / Загрузить демоверсию
Контактная форма v9
Контактная форма v9 почти аналогична упомянутому выше шаблону формы V11. В этом шаблоне у вас есть виджет карты Google вместе с градиентным фоном. Вы можете использовать этот виджет карты, чтобы показать местоположение вашего магазина или офиса. Поскольку поля формы и макет формы следуют белому фону, для их различения используются эффекты тени и глубины. Поле формы поддерживает проверку поля, и сообщение об ошибке отображается, когда поле оставлено. Как и в предыдущей форме V11, в этой также есть место для указания номера телефона для экстренной связи.
Поле формы поддерживает проверку поля, и сообщение об ошибке отображается, когда поле оставлено. Как и в предыдущей форме V11, в этой также есть место для указания номера телефона для экстренной связи.
Информация / Загрузить демоверсию
Форма входа v2
Форма входа v2 — это удобная форма входа, которую можно использовать для веб-сайтов и мобильных приложений. Разработчик этой формы предоставил вам возможность отображать и скрывать поле пароля. Как и контактная форма V11, упомянутая выше, эта также имеет градиентную цветовую схему для кнопки призыва к действию. В верхней части формы у вас есть место для добавления вашего логотипа. Центральное пятно на форме обеспечивает лучшую видимость логотипа. В нижней части формы у вас есть место для добавления ссылки на регистрационную форму. Говоря о логотипах, взгляните на нашу коллекцию макетов логотипов, чтобы продемонстрировать свой дизайн на фотореалистичных изображениях и объектах.
Информация / Скачать демо
Форма входа 4
Форма входа 4 продумана до мелочей. Дизайнер этой формы предоставил вам все возможности, которые понравятся современному пользователю. Помимо обычной опции входа в систему, эта форма также дает вам возможность входа в социальные сети и опцию «забыть пароль». Поскольку современные пользователи имеют дело с несколькими цифровыми учетными записями, возможность забыть пароль может помочь вашей аудитории. Для фона и кнопки призыва к действию используется градиентная цветовая схема. Вы можете легко отредактировать эту форму в соответствии с вашими потребностями дизайна, если у вас есть собственная цветовая схема.
Дизайнер этой формы предоставил вам все возможности, которые понравятся современному пользователю. Помимо обычной опции входа в систему, эта форма также дает вам возможность входа в социальные сети и опцию «забыть пароль». Поскольку современные пользователи имеют дело с несколькими цифровыми учетными записями, возможность забыть пароль может помочь вашей аудитории. Для фона и кнопки призыва к действию используется градиентная цветовая схема. Вы можете легко отредактировать эту форму в соответствии с вашими потребностями дизайна, если у вас есть собственная цветовая схема.
Информация / Скачать демо
Форма входа v3
Форма входа v3 почти аналогична форме входа V4, упомянутой выше. Текстовые эффекты ввода в этой форме чистые и гладкие, поэтому пользователь получит интерактивный опыт. В верхней части формы входа у вас есть место для добавления вашего логотипа. Благодаря гибкому и адаптивному дизайну формы вы можете легко разместить свой логотип на этой форме. В демоверсии вы получаете фоновое изображение для просмотра на всю страницу. Но вы можете изменить или использовать его в зависимости от ваших потребностей. Эта форма дает вам опцию «Запомнить меня», которая позволяет пользователю войти в систему один раз и забыть об этом на своих доверенных устройствах.
В демоверсии вы получаете фоновое изображение для просмотра на всю страницу. Но вы можете изменить или использовать его в зависимости от ваших потребностей. Эта форма дает вам опцию «Запомнить меня», которая позволяет пользователю войти в систему один раз и забыть об этом на своих доверенных устройствах.
Информация / Загрузить демонстрацию
Форма входа 6
Форма входа 6 является лучшим вариантом для входа пользователя или участника. Если вы даете своим пользователям возможность просто ввести свой пароль и войти в профиль на устройстве, в которое они вошли ранее, эта форма пригодится. Этот тип входа в профиль хорошо знаком с приложениями Google и социальных сетей. Изображение их профиля отображается вверху, чтобы пользователь знал, входит ли он в правильный профиль. Эта форма также позволяет отображать изображение профиля пользователя вверху. Благодаря минимальному дизайну эта форма легко вписывается на любую веб-страницу.
Информация / Скачать демо
Форма входа 12
Форма входа 12 почти аналогична форме входа 6, упомянутой выше.




 COM</title>
<style>
.myfield{
border:1px solid #ccc;
border-radius:5px;
height:25px;
width:200px;
margin: 10px 10px 10px 0;
}
</style>
</head>
<body>
<form method="POST">
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
COM</title>
<style>
.myfield{
border:1px solid #ccc;
border-radius:5px;
height:25px;
width:200px;
margin: 10px 10px 10px 0;
}
</style>
</head>
<body>
<form method="POST">
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>


 bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js»
bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js» paykeeper.ru/create’ >
paykeeper.ru/create’ >