Где находится html код страницы
Содержание
- 1 Зачем нам может понадобиться изучать исходный код
- 2 Как посмотреть исходный код сайта
- 3 Как найти исходный код страницы сайта
- 4 Как посмотреть мета-теги
- 5 Как посмотреть исходный код страницы для отладки скрипта
- 6 Как посмотреть код конкретного элемента
- 7 Резюме
- 8 HTML и CSS — взаимосвязь
- 9 Где находится html код страницы
- 10 Как изменить стиль заголовка
- 11 Некоторые свойства CSS
- 12 Как найти и изменить html и css код сайта
- 12.1 Термины и понятия
- 12.2 Нужно ли быть специалистом во всем
- 12.2.1 Где прячется код html
Содержание
- Зачем нам может понадобиться изучать исходный код
- Как посмотреть исходный код сайта
- Как найти исходный код страницы сайта
- Как посмотреть мета-теги
- Как посмотреть исходный код страницы для отладки скрипта
- Как посмотреть код конкретного элемента
- Резюме
- HTML и CSS — взаимосвязь
- Где находится html код страницы
- Как изменить стиль заголовка
- Некоторые свойства CSS
- Как найти и изменить html и css код сайта
- Термины и понятия
- Нужно ли быть специалистом во всем
- Где прячется код html
13 ноября 2017 года. Опубликовано в разделах: Азбука терминов. 37813
Опубликовано в разделах: Азбука терминов. 37813
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.

Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
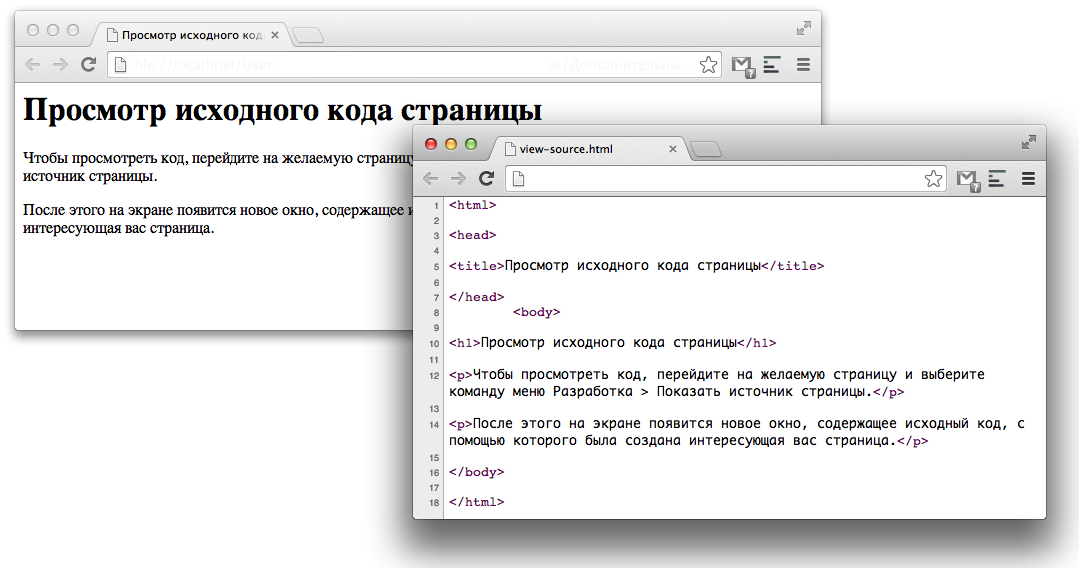
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
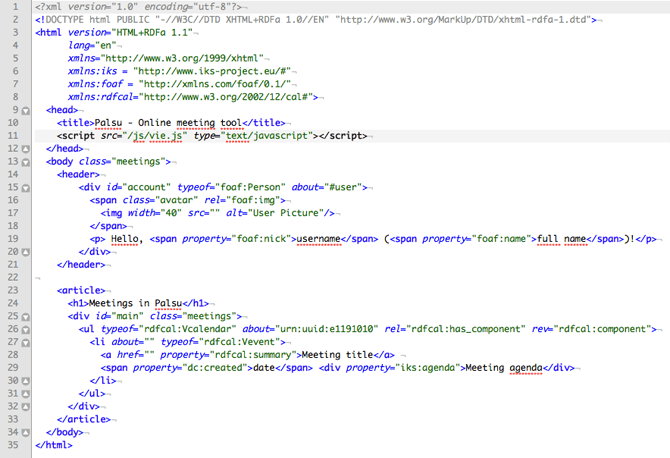
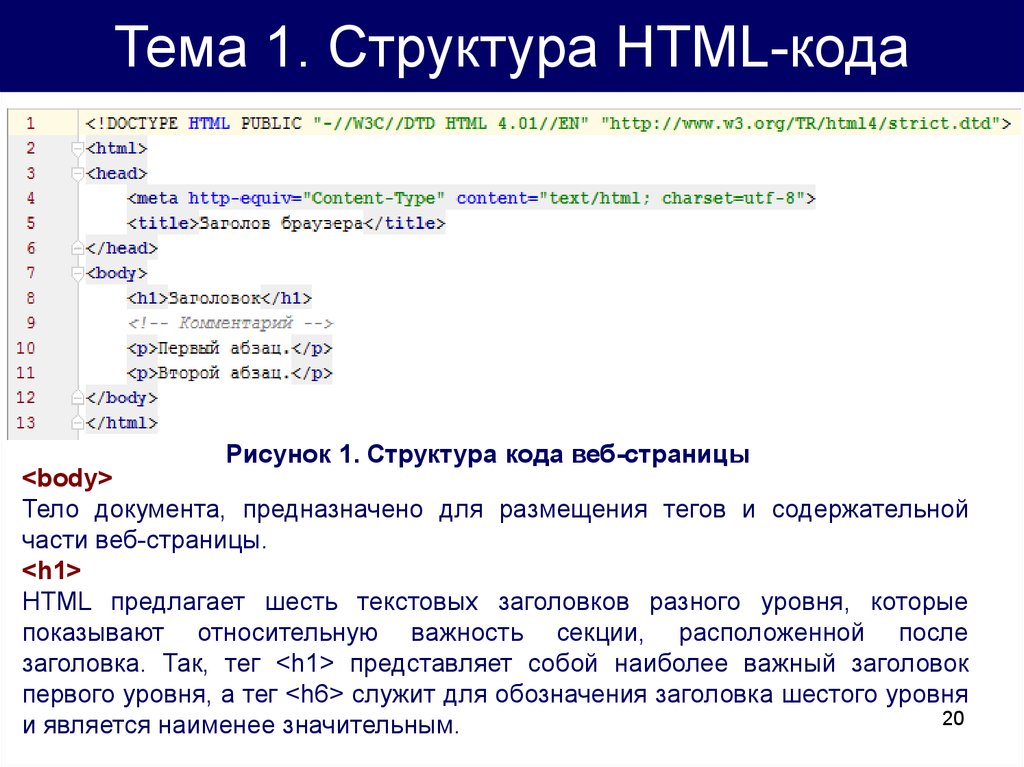
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
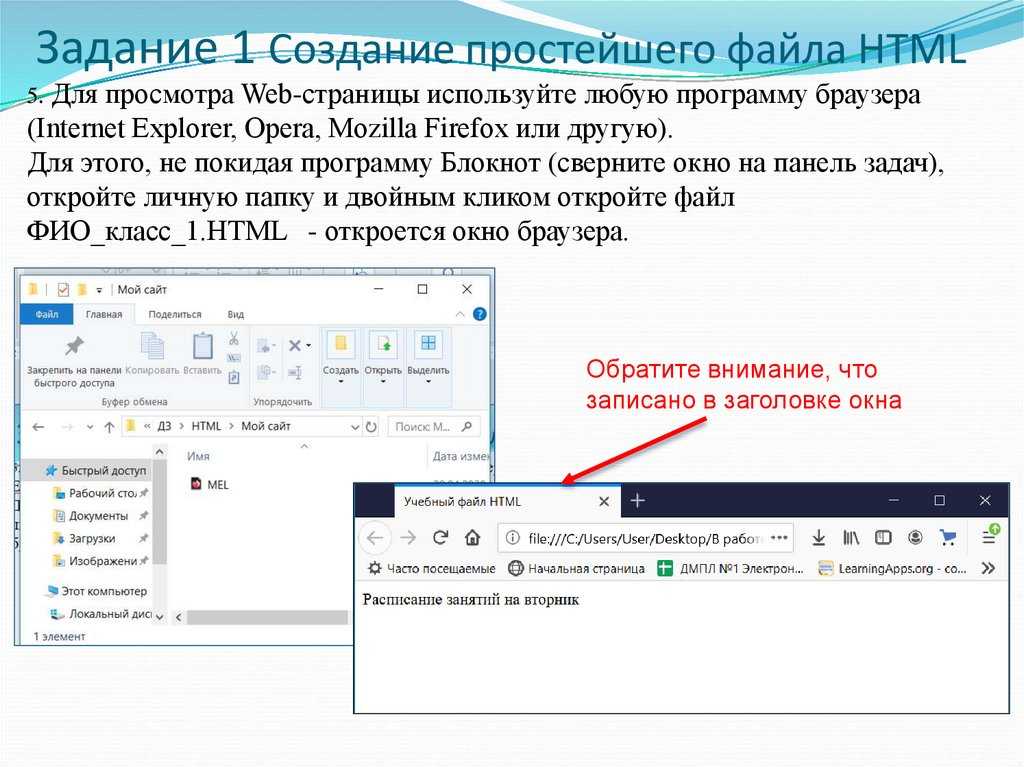
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Конечно, можно заняться глубоким изучением всех этих тонкостей сайтостроения, но пока еще на горизонте перспектив, как таковых не наблюдается, становится еще один закономерный вопрос, а оно вам нужно?
На освоение азов веб-мастеринга у вас уйдет приличный отрезок времени. А время это деньги. Поэтому если вы нуждаетесь в незначительной корректировке некоторых элементов шаблона и не знаете, как найти нужный код HTML в независимости от платформы сайта, эта статья именно для вас.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Где находится html код страницы
Не буду скрывать, что в начале моего ознакомления с принципами сайтостроения, я был не то, что чайником, я был настоящим ржавым самоваром . Поэтому у вас, как и у меня все обязательно получится.
И так возвращаясь к теме изменения кода страницы, необходимо сначала посмотреть html код. Я расскажу на примере браузера Opera, так как работаю в основном в нем. Спешу сообщить, что если вы предпочитаете пользоваться иным браузером, не стоит сразу же закрывать эту страницу, поскольку принцип проверки в независимости от браузера практически идентичен.
Как изменить стиль заголовка
В одной из предыдущих статей я рассказал, «Как убрать ссылку из заголовка Joomla», а сегодня вы узнаете, как все это дело подправить и сделать более привлекательным.
Допустим нам нужно изменить цвет и размер заголовка статьи. Для этого нажимаем по нему левой кнопкой мышки и в открывшемся окне выбираем «Посмотреть код элемента». После чего в левой части экрана нашему вниманию предстанут фантастические иероглифы, с помощью которых мы и определим, где собака зарыта. Таким способом можно посмотреть и подправить практически каждый элемент шаблона.
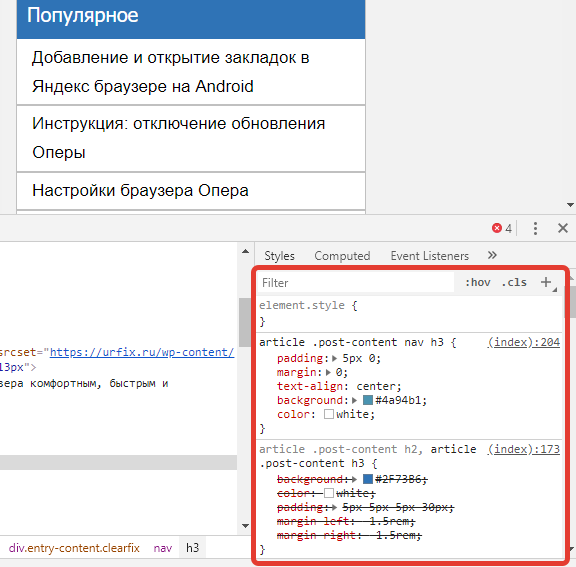
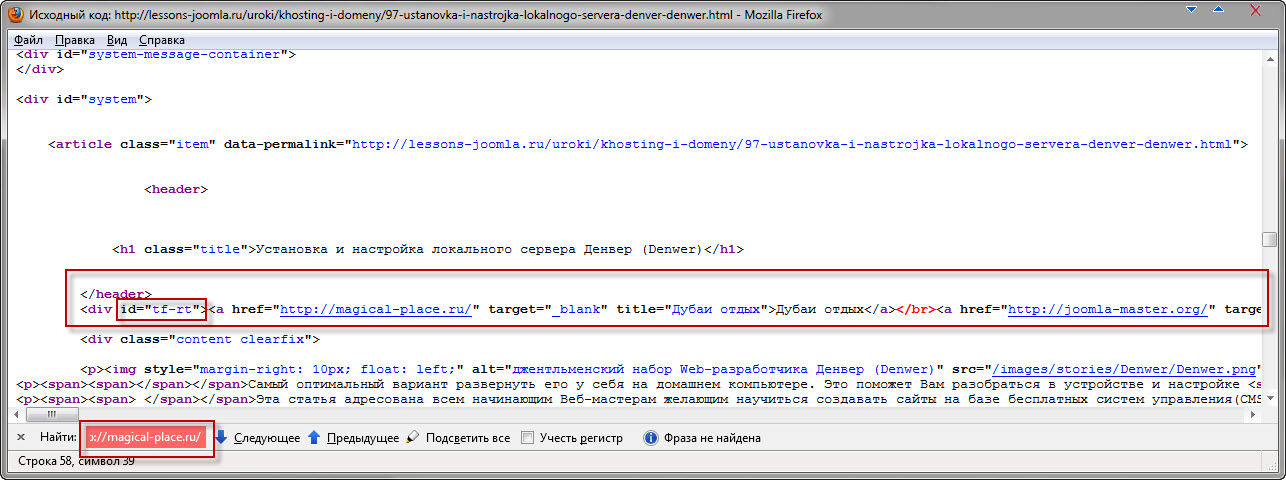
Далее хочу обратить ваше внимание на скриншот.
В его верхней части я выделил HTML код, отвечающий за вывод заголовка h2. По умолчанию при проверке он подсвечивается серым фоном. Ну да ладно, это так для общего сведения. Нам же нужно обратить внимание в нижнюю часть скриншота, где расположены скрипты, отвечающие за вывод CSS стилей. Хочу сразу же предупредить, что в зависимости от шаблона название CSS файла может отличаться, но, как правило, это style. css или template.css.
css или template.css.
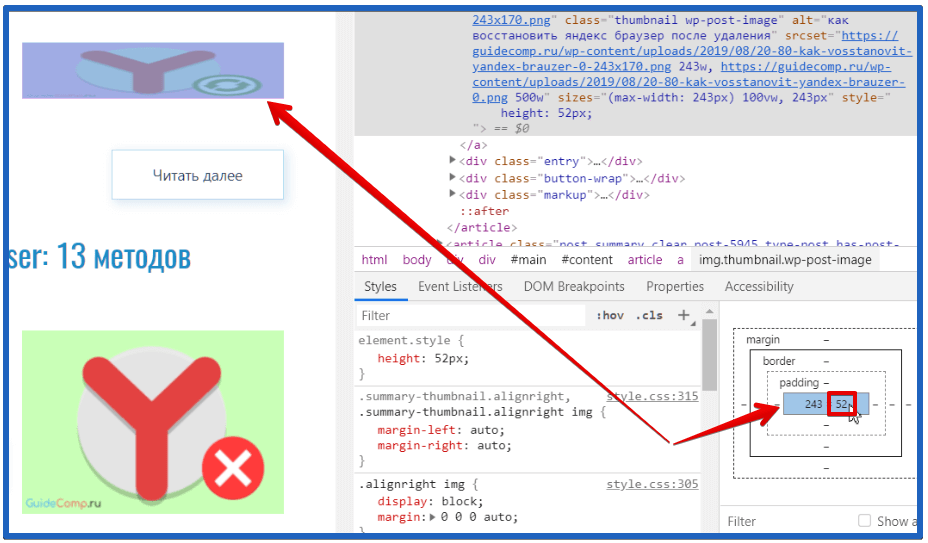
И так с файлом мы определились, но как узнать где он находится? Элементарно просто, нужно навести курсор мышки на расположенное с правой стороны слово style.css, после чего возле него отобразится путь нахождения файла. Вместе с тем здесь же будет указана и строка, которую нам нужно подправить. Как видно на картинке это первая строка.
Важный момент! Перед тем как вносить изменения сделайте резервную копию сайта, так сказать на всякий пожарный
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size – изменение размера текста.
— text-decoration – в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family – семейство шрифтов.
— color – цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Здесь написана серия статей о том, как изменить шрифт , размер, цвет некоторых важных элементов блога — таких, как заголовок блога или поста, тег more и тому подобное. Нужный код искал вручную, экспериментируя с тестовым доменом, на основе чего позже писалась статья.
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.
С кодом ссылки номер не прошел. Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
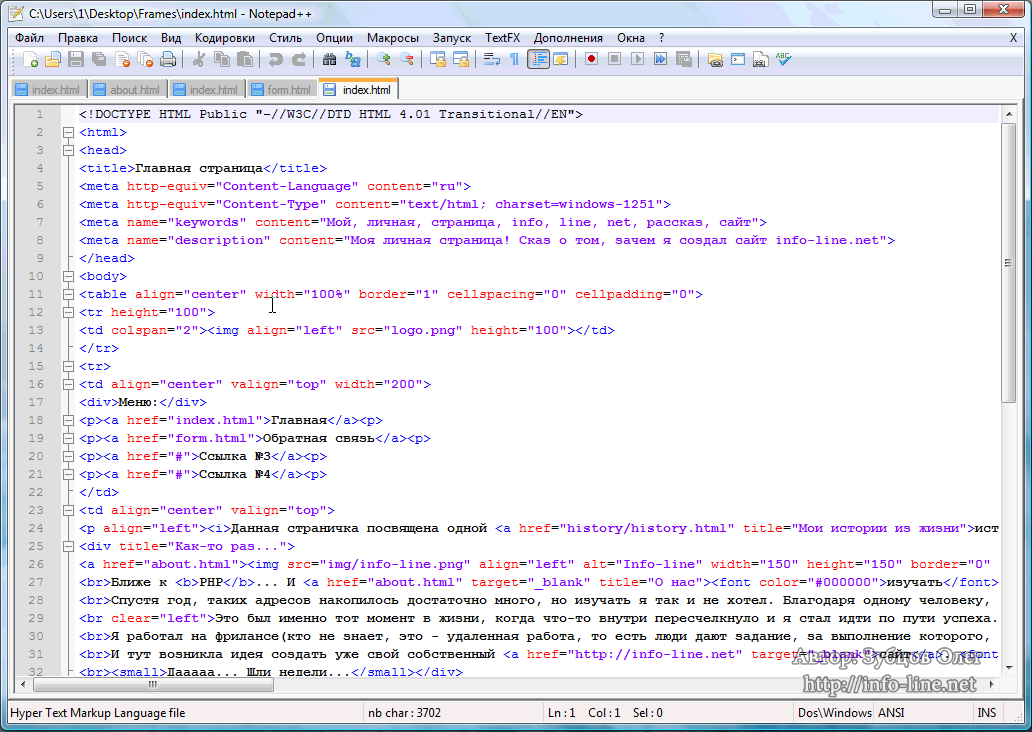
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта. В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
- HTML — отвечает за структуру сайта (что за чем следует, в каком порядке и т. д.). Это основа, на которой создан сайт. Если сравнить с домом, то это это его планировка, расположение комнат.
- CSS — отвечает за дизайн (какие шрифты, размеры, цвета и подобное). Это общий стиль дома и стиль его отдельных комнат: какие обои будут, светильники, занавески, мебель. Поэтому документ, в котором прописываются коды css, называется «таблица стилей»
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS. Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное..jpg) .. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
.. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
- Открываем сайт в браузере Google Chrome (если еще не пользуетесь им, установите — он хорошо заточен для работы с сайтами, в нем много встроенных инструментов).

- Наводим курсор мышки на элемент, который собираемся изменить. В данном случае — на название блога. Щелкаем по нему «правой» мышкой и в появившемся окне выбираем ПРОСМОТР КОДА ЭЛЕМЕНТА.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.
Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:
Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE
Цвет шрифта — в строке COLOR
Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента. Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
4. Копируем строчку . Поскольку в этом примере мы хотим изменить цвет названия сайта, то копирую строчку, во второй картинке выделенную красным прямоугольником. В моем шаблоне она отвечает за изменение цвета названия сайта:
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко. Вставляем в него ту строку, что скопировали в пункте 4.
Вставляем в него ту строку, что скопировали в пункте 4.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):
Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
На сегодня все, больше не буду мучить вас кодами. Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Где найти html код сайта
Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
- Вызвать контекстное меню, кликнув правой кнопкой мыши в любой части страницы сайта, на которой нужно посмотреть HTML, CSS код;
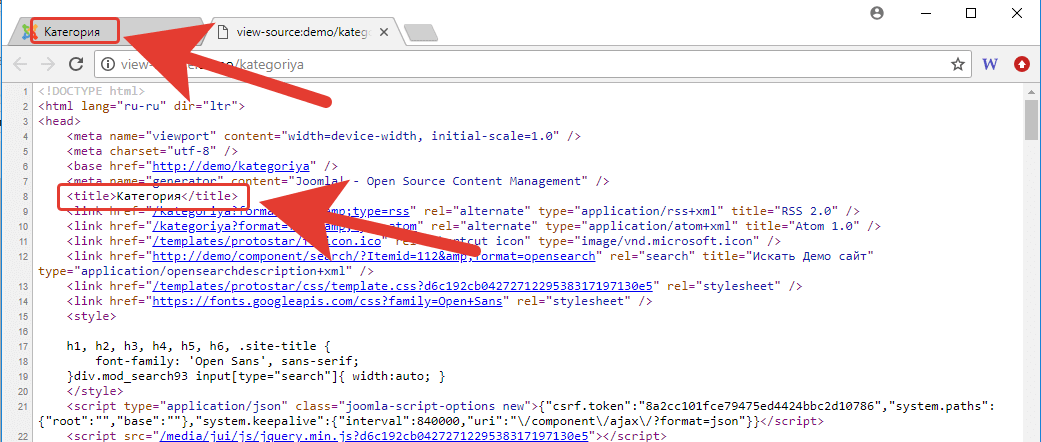
- Нажать в контекстном меню пункт «Просмотр кода страницы», как это показано на скриншоте ниже.
 (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
(Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
- Открыть нужную страницу сайта;
- Вызвать контекстное меню правой кнопкой мыши;
- Затем нажать пункт, соответствующий вашему браузеру.
Google Chrome: «Просмотреть код»
Opera: «Просмотреть код элемента»
Яндекс браузер и Mozilla Firefox: «Исследовать элемент»
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Как посмотреть HTML код страницы
В браузере возможно просмотреть исходный код веб страницы. Это пригодиться и блогеру, чтобы, например, проверить наличие в блоге невидимых счетчиков, скриптов и другой информации. А также, используя, эту функцию, можно просматривать html-коды страниц с интересным оформлением и, таким образом, изучить еще более полно язык программирования, чтобы в дальнейшем применить на своём сайте. Конечно, просмотр html очень часто используется с целью кражи контекста. Хочу предостеречь вас от этого во избежание проблем, которые могут возникнуть вследствие этих действий.
Это пригодиться и блогеру, чтобы, например, проверить наличие в блоге невидимых счетчиков, скриптов и другой информации. А также, используя, эту функцию, можно просматривать html-коды страниц с интересным оформлением и, таким образом, изучить еще более полно язык программирования, чтобы в дальнейшем применить на своём сайте. Конечно, просмотр html очень часто используется с целью кражи контекста. Хочу предостеречь вас от этого во избежание проблем, которые могут возникнуть вследствие этих действий.
Как посмотреть код в различных браузерах
Google Chrome
- Выберите строку Щелчок правой клавишей мыши –> Просмотр кода страницы, или Ctrl+U.
- Меню (три точки вертикально в правом верхнем углу браузера) ->Дополнительные инструменты -> Инструменты разработчика.
- Узнать html виджета: навести курсор на интересующую деталь -> клик правой кнопкой мыши -> Просмотреть код (или CTRL + SHIFT + I).
Mozilla Firefox
- Клик правой кнопкой мыши – > Исходный код страницы или нажмите горячие клавиши Ctrl+U.

- Вы можете также проверить html любого элемента на сайте. Ваши действия: наведите курсор на интересующий виджет — > кликните правой кнопкой мыши -> «проинспектировать элемент».
- Через меню (три черты): Веб-разработка -> Исходный код страницы или Элементы разработчика.
Яндекс браузер
- Правая клавиша мышки -> Просмотреть код страницы (CTRL + U).
- Посмотреть значимую часть сайта: функция «Исследовать элемент» (CTRL + SHIF + I)
- Через меню: нажмите на три черты в верхнем правом углу экрана монитора -> Дополнительно -> Дополнительные инструменты -> Посмотреть код страницы или инструменты разработчика.
Opera
- Нажмите на правую кнопку мыши –> Исходный текст страницы \ или нажмите сочетания клавиш Ctrl+U (одновременно)
3. HTML интересующего элемента узнают при помощи команды «Просмотреть код элемента» или Одновременным нажатием CTRL + SHIFT + C.
Internet Explorer
- Щелкните правой клавишей мыши –> Просмотр HTML кода (как вариант: CTRL + U).

- Меню (иконка «Шестерёнка») -> Средства разработчика (F12)
- Узнать html выбранного участка с помощью действия «Проверить элемент» (F12).
Safari
- Воспользуйтесь горячими клавишами Cmd+option+U
- Если просмотр вам не доступен, то в Настройках браузера в разделе «Дополнения» активируйте функцию «Показывать меню «Разработка» в строке меню».
Android
- В Адресной строке пропишите перед доменом строчку view-source:
Пример: view-source:mycrib.ru - Используйте приложения VT View Source с Play Market.
Это полезная функция для оптимизации сайта на телефоне. Вариант просмотра кода в мобильной версии можно узнать в Гугл Хроме. Для этого нажмите CTRL + SHIFT + I, а затем выберите иконку мобильного телефона в верхней части тулбара или воспользуйтесь горячими клавишами CTRL + SHIFT + M. Далее можете выбрать отображение страницы для некоторых моделей мобильных телефонов и в различных разрешениях.
Как посмотреть исходный код страницы
Если вам нужно проанализировать содержимое страницы в формате HTML, самый простой способ — это открыть её исходный код. С его помощью можно посмотреть метатеги, скопировать часть кода для парсинга, изучить стили оформления страницы, узнать о наличии подключённых счётчиков аналитики, dofollow и nofollow ссылках. Коды страниц доступны для просмотра любому пользователю. Из этого поста вы узнаете, как открыть исходный код в разных браузерах.
1. Что такое исходный код страницы, и как его посмотреть
Исходный код страницы отображается как набор HTML-описаний, CSS-стилей и Java-скриптов. Это список команд, которые сервер передаёт браузеру в ответ на запрос пользователя. Посмотреть можно код практически любой страницы, даже не являясь владельцем сайта, но внести постоянные корректировки в код могут хостинг-провайдер, владелец сайта или администратор.
1.1. Как открыть код страницы
Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl + U . Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Для отображения кода используйте сочетание клавиш Ctrl + U . Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
- названия title, description;
- данные микроразметки Schema.org, Open Graph или других словарей;
- данные JavaScript;
- язык отображения контента на странице;
- подключенные счётчиков аналитики, генераторов заявок и других сервисов;
- исходящие ссылки на другие страницы и сайты;
- расположение картинок, заголовков и текстовых блоков;
- размеры и тип шрифтов, цвета элементов.
Для детального анализа откройте код страницы вместе с инструментами разработчика. Это можно сделать в любом браузере через настройки или сочетание клавиш Ctrl + Shift + I . Например, в Яндекс.Браузере нужно открыть меню параметров, выбрать дополнительные инструменты и пункт «Инструменты разработчика».
Инструменты для вебмастеров появляются в том же окне рядом с открытой страницей.
При наведении курсора мыши на участке HTML в тексте слева подсветится элемент, который описан этим участком. Для более подробного анализа данных выберите один из разделов в верхней правой части окна:
Для более подробного анализа данных выберите один из разделов в верхней правой части окна:
- Elements → описывает все элементы страницы.
- Console → выявляет возможные и критические ошибки кода.
- Sources → показывает содержимое файлов на странице.
- Network → указывает код ответа сервера, время загрузки страницы и ее размер.
- Security → отображает информацию о сертификате SSL.
- Audits → позволяет провести технический аудит мобильной или десктопной версии страницы.
Дальше рассмотрим, как открыть исходный код страницы в разных браузерах.
1.2. Как посмотреть исходный код страницы в браузере Google Chrome
В меню настроек в правой верхней части экрана выберите «Дополнительные инструменты», затем пункт «Инструменты разработчика».
Выбрать соответствующий пункт можно также в контекстном меню правой кнопки мыши.
1.3. Как посмотреть исходный код веб-страницы в Mozilla Firefox
Зайдите в «Инструменты» → «Веб-разработка» → «Исходный код страницы».
1.4. Как посмотреть исходный код страницы в браузере Opera
Нажмите в верхней панели «Меню» → «Разработка» → «Исходный код страницы».
1.5. Как посмотреть исходный код страницы в Safari
Откройте раздел «Разработка» в верхнем меню браузера.
Safari, кстати, ещё отображает коды веб-страниц через смартфон. Зайдите в параметры мобильного браузера и выберите «View Source».
1.6. Как посмотреть исходный код страницы в Microsoft Edge
В Microsoft Edge источник страницы открывается через параметры (три точки) → «Дополнительные средства» → «Средства разработчика».
В каждом браузере также доступен просмотр кода элемента: логотипа, картинки, заголовка. Для анализа HTML-разметки отдельного объекта необходимо навести курсор и выбрать в контекстном меню правой кнопки мыши пункт «Исследовать код элемента».
1.7. Как посмотреть исходный код страницы с помощью Netpeak Spider
- Если вам нужно посмотреть код уже проскариванного краулером URL, выделите его и воспользуйтесь комбинацией клавиш Ctrl + U либо откройте контекстное меню и выберите пункт «Исходный код и HTTP-заголовки».

У Netpeak Spider есть бесплатная версия без ограничений по времени, в которой у вас будет возможность проанализировать исходный код и HTTP-заголовки URL. Также в Freemium-версии доступно много других базовых функций.
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
Подводим итоги
Исходный код страницы открывается в разных браузерах и доступен для просмотра всем пользователям. Чтобы открыть код в отдельном окне, используйте сочетание клавиш Ctrl + U или выберите соответствующий пункт в параметрах браузера. Код страницы состоит из элементов HTML, описаний стилей CSS и JavaScript. По этим данным можно изучить разметку страницы, и узнать множество других сведений о странице и её содержании
А для чего вы просматриваете исходный код страницы? Делитесь в комментариях 🙂
Как узнать html код страницы
Главная » Разное » Как узнать html код страницы
Как узнать html-код сайта (страницы)?
Как узнать html-код сайта (страницы)? Если вы занимаетесь веб-сайтами, созданием блогов в интернете или просто программированием, то вам будет интересно узнать о том, как узнать код страницы сайта (исходный код).
Многое зависит и от браузера, каким вы используете – есть свои нюансы, но небольшие.
Так во всех браузерах исходный код страницы можно узнать, если подвести курсор мышки на интересующее место сайта и нажать правую кнопку мыши. Если используете браузер Мазилы или браузер Опера, то в появившемся списке следует выбрать – Исходный код. Если пользуетесь браузером Интернет Эксплорер, то следует выбрать – Просмотр html-кода.
Есть и другой способ узнать код сайта – это использование клавиш Ctrl+U, которые нажимаются одновременно. И как результат – открывается отдельная страница с исходным кодом страницы. Но использование данных клавиш работает не всех браузерах, в частности, не работают клавиши Ctrl+U в браузере Интернет Экплорер.
Как узнать код страницы
Посмотреть исходный код веб-страницы позволяет любой браузер. Иногда требуется установка дополнительных плагинов, чтобы сделать данный процесс удобнее и проще.
1
Как посмотреть код страницы в Mozilla?
Кроме сочетаний горячих клавиш Ctrl+Shift+C либо хоткея F12, узнать код можно правым кликом мышью на нужном объекте и выбрать в контекстном меню строчку “Исследовать”. Появится специальный “Инспектор HTML”, который покажет всю подноготную страницы, включая файл стилей и даже отладчик сценариев. Чтобы убрать эту панель, нажмите значок крестика в ее верхнем правом углу. Чуть выше в том же контекстном меню находится пункт “Исходный код”. Нажав на него вы будете перенаправлены на страницу, которая содержит только веб-размерку, без графического оформления. Именно так выглядел бы ресурс во время разработки. Строка меню “Информация” выдаст типичные данные о странице, включая название кодировки текста, тип символов, время последней редакции, размер и перечень тегов.
Появится специальный “Инспектор HTML”, который покажет всю подноготную страницы, включая файл стилей и даже отладчик сценариев. Чтобы убрать эту панель, нажмите значок крестика в ее верхнем правом углу. Чуть выше в том же контекстном меню находится пункт “Исходный код”. Нажав на него вы будете перенаправлены на страницу, которая содержит только веб-размерку, без графического оформления. Именно так выглядел бы ресурс во время разработки. Строка меню “Информация” выдаст типичные данные о странице, включая название кодировки текста, тип символов, время последней редакции, размер и перечень тегов.
2
Ориентируемся в просмотрщике кода страницы
Чтобы полученные результаты были понятнее, кратко опишем, как с ними взаимодействовать:
- серые треугольники в левой стороне указывают на вложенные элементы;
- голубые стрелки говорят о наследуемости;
- удобный поиск тегов находится в верхнем правом углу и сам подсказывает нужное слово;
- вторая панель сверху содержит дерево тегов;
- браузер Opera и Chorme отрывают исходный код комбинацией Ctrl+U, для Safari это Ctrl-Alt-U.

Другие способы просмотра кода на странице: увидеть “исходник” легко через верхнюю панель браузера Internet Explorer или Safari, меню “View”->”Source”. Для Хрома это “Menu”->”More Tools”, Firefox – “Tools” -> “Web Developer” -> “Source”.
Как посмотреть исходный код сайта?
Главная » Уроки и статьи » Интернет
Каждая веб-страница интернета позволяет вам просматривать ее исходный код. Бывают, конечно, исключения, когда код запаролен, но это редкость. В этой статье вы узнаете, как посмотреть исходный код сайта в разных браузерах.
Просмотр исходного кода в браузере Opera
- Сочетание клавиш «Ctrl + U».
- Меню Файл «Вид/Средства разработки/Исходный код».
- Правая кнопка мыши по сайту – «Исходный код».
Просмотр исходного кода сайта в Google Chrome
- Сочетание клавиш «Ctrl + U».
- Настройка (иконка гаечного ключа в верхнем правом углу) «Инструменты/Просмотреть исходный код».
- Правая кнопка мыши по сайту – «Просмотр кода страницы».

Просмотр кода сайта в Mozilla Firefox
- Сочетание клавиш «Ctrl + U».
- Меню «Firefox/Веб-разработка/Исходный код страницы».
- Меню Файл «Инструменты/Веб-разработка/Исходный код страницы».
Совет: Если вы не видите меню Файл, нажмите клавишу «Alt» на клавиатуре.
- Правая кнопка мыши по сайту – «Исходный код страницы».
Просмотр исходного кода веб-страницы в IE
- Меню Файл «Вид/Просмотр HTML-кода».
- Правая кнопка мыши по сайту – «Просмотр HTML-кода».
Дата: 15.09.2012 Автор/Переводчик: Linchak
Как посмотреть html код страницы?
Когда в браузере открывается интернет страницы, можно заметить их большое разнообразие. Каждый сайт и каждая страница отличается друг от друга дизайном, структурой, и системой управления. Все это разнообразие достигается за счет использования html кода, или языка. Этот язык был разработан в Англии в 80- х годах прошлого века.
1. Некоторые люди увлекающиеся созданием сайтов, веб дизайном и просто желающие расширить свои познания в компьютерной грамоте, могут задаваться вопросом как посмотреть html код страницы. Как посмотреть html код страницы – в разных браузерах посмотреть код страницы можно разнообразными способами. Например, в популярном браузере Google chrome, при нахождении на какой либо интернет страничке необходимо в ее любом месте нажать правую кнопку мыши и из раскрывшегося меню выбрать пункт, «просмотр кода страницы» и нажать на него левой кнопкой мыши.
Как посмотреть html код страницы – в разных браузерах посмотреть код страницы можно разнообразными способами. Например, в популярном браузере Google chrome, при нахождении на какой либо интернет страничке необходимо в ее любом месте нажать правую кнопку мыши и из раскрывшегося меню выбрать пункт, «просмотр кода страницы» и нажать на него левой кнопкой мыши.
2. После этого на новой вкладе или в новом окне появится непосредственно сам код, состоящий из множества символов, английский букв, это есть код страницы.
3. Можно так же нажать на клавиатуре клавишу F12, после этого в нижней части экрана появится небольшое окошко, в котором так же будет прописан код html страницы.
1. Как посмотреть html код страницы — в не менее популярном браузере Opera, если браузер последний версий, то в верхнем левом углу нужно нажать на кнопку О, и появится меню браузера.
2. Далее в меню необходимо выбрать вкладку «вид», на нее необходимо нажать левой кнопкой мыши, и выбрать из раскрывшегося списка, пункт «исходный код».
3. В отдельном окне или в отдельной вкладке появится hrml код.
1. Как посмотреть html код страницы — в другом не менее популярным браузере Mozilla. Если браузер установлен в английской версии, то необходимо находясь на странице нажать в любом ее месте кликнуть правой кнопкой мыши и выбрать пункт view page source.
2. А если установлена русифицированная версия, то этот пункт будет называться «просмотр кода страницы».
3. Этого же самого можно добиться нажав комбинацию клавиш ctrl+u. Иди же можно зайти в раздел меню, выбрать пункт вид.
Что такое браузер?
Обновлено: 31 декабря 2020 г. , автор: Computer Hope
, автор: Computer Hope
Альтернативно называемый веб-браузером или Интернет-браузером , браузер представляет собой программное обеспечение для представления и изучения контента во всемирной паутине. Эти части контента, включая изображения, видео и веб-страницы, связаны с помощью гиперссылок и классифицируются с помощью URI (унифицированных идентификаторов ресурсов). Эта страница является примером веб-страницы, которую можно просматривать с помощью браузера.
На протяжении многих лет появлялось и исчезало множество различных веб-браузеров. Первый, названный WorldWideWeb (позже измененный на Nexus ), был изобретен Тимом Бернерсом-Ли в 1990 году. Однако первым графическим браузером и широко используемым браузером, который помог сделать Интернет популярным, был NCSA Mosaic.
- Список текущих интернет-браузеров.
- Где я могу скачать другой браузер?
- Что происходит, когда вы впервые открываете браузер?
- Что нужно для работы браузера?
- Почему в моем браузере возникают ошибки?
- Работа в браузере.

- Обзор кнопок, меню и функций панели браузера.
- Что такое мой браузер и другая системная информация?
- Связанная информация.
- Интернет-браузеры помогают и поддерживают.
Список текущих интернет-браузеров
- Гугл Хром
- Microsoft Edge
- Microsoft Internet Explorer
- Мозилла Фаерфокс
- Опера
- Apple Сафари
- Амазонский шелк
Где можно скачать другой браузер?
Следующие ссылки открываются в новом окне. После загрузки вам нужно будет открыть папку загрузки и начать установку браузера, который будет установлен на вашем компьютере. Если вам нужна помощь в поиске загрузки, см. раздел: Где находятся файлы, загруженные с помощью веб-браузера?
- Загрузка Google Chrome
- Mozilla Firefox скачать
- Опера скачать
- Загрузка Apple Safari
Кончик
Если ваш компьютер соответствует требованиям браузера, на вашем компьютере может быть установлено несколько (или все) вышеуказанных браузеров.
Что происходит, когда вы впервые открываете браузер?
Когда вы впервые открываете свой интернет-браузер, если вы подключены к Интернету, он загружает вашу домашнюю страницу или показывает стартовый экран с вашими любимыми страницами. После открытия вы можете просматривать Интернет, следуя гиперссылкам, или использовать поисковую систему для поиска того, что вы хотели бы найти.
Примечание
Если вы изменили настройки своего браузера, он также может открывать последние открытые веб-страницы или все вкладки, которые вы открывали при последнем закрытии.
Что нужно для работы браузера?
Для работы браузера требуется компьютер, смартфон или планшет, соответствующий системным требованиям, с работающим подключением к Интернету или интрасети, позволяющим подключаться к другим компьютерам. Если нет подключения к Интернету, вы получите сообщение об ошибке.
Почему в моем браузере возникают ошибки?
При использовании браузера может возникать множество различных ошибок. Как правило, вы получите код состояния HTTP в качестве ошибки. Например, во время просмотра вы можете получить ошибку 404, которая указывает на то, что страница, к которой вы пытаетесь получить доступ, больше не существует. Полный список кодов ошибок состояния HTTP и их значений см. в следующем списке.
Как правило, вы получите код состояния HTTP в качестве ошибки. Например, во время просмотра вы можете получить ошибку 404, которая указывает на то, что страница, к которой вы пытаетесь получить доступ, больше не существует. Полный список кодов ошибок состояния HTTP и их значений см. в следующем списке.
- Информация HTTP и коды состояния HTTP.
Работа в браузере
В каждом браузере есть панель навигации, которая помогает ориентироваться в Интернете. Как видно на изображениях ниже, панель инструментов навигации претерпела значительные изменения, чтобы упростить ее внешний вид и функциональность. Однако панель инструментов, скорее всего, никогда не потеряет навигационные стрелки и адресную строку.
Обзор кнопок, меню и функций панели браузера
Как мы упоминали в предыдущем разделе, со временем многие кнопки и параметры интернет-браузера были либо перемещены, либо полностью убраны. Следовательно, некоторые из опций, упомянутых ниже, могут не сразу отображаться в вашем браузере.
Кончик
В некоторых браузерах нажатие Alt на клавиатуре показывает скрытые параметры.
Настройки (меню)
Почти во всех современных браузерах расширенные параметры и функции перемещены в верхний правый или левый угол окна браузера. Кнопка меню каждого браузера отличается:
Например, Internet Explorer использует (значок шестеренки), Chrome использует (кебаб-меню), Firefox использует (гамбургер-меню) и Opera использует значок.
- Как получить доступ к настройкам интернет-браузера.
Спинка
Кнопка «Назад» открывает предыдущую страницу, которая перенаправила вас на страницу, которую вы просматриваете в данный момент. Эта кнопка часто напоминает стрелку, указывающую влево.
- Почему моя кнопка возврата в Интернет иногда не работает?
- Как создать кнопку возврата HTML.
Вперед
Кнопка «Вперед» перемещает вас на страницу вперед. Это работает только в том случае, если вы ранее использовали кнопку «Назад». Если вы не возвращались назад, а в вашем браузере отображается кнопка «Вперед», она будет недоступна.
Это работает только в том случае, если вы ранее использовали кнопку «Назад». Если вы не возвращались назад, а в вашем браузере отображается кнопка «Вперед», она будет недоступна.
Стоп
В большинстве современных веб-браузеров больше нет кнопки остановки. Однако его функцию (остановить загрузку веб-страницы) все же можно выполнить, нажав Esc .
Обновить (перезагрузить)
Когда вы просматриваете Интернет, данные кэша браузера загружаются, то есть они сохраняют некоторые или все части каждой страницы, которую вы посещаете, на вашем компьютере. Эта функция полезна, поскольку позволяет пользователям не загружать всю страницу каждый раз, когда они посещают один и тот же сайт. На некоторых сайтах может потребоваться обновить страницу, чтобы получить последнюю версию (например, на новостном сайте). Кнопку «Обновить» также можно использовать для перезагрузки страницы, которую не удалось загрузить из-за ошибки.
Кончик
Нажмите F5 или Ctrl + R , чтобы обновить страницу с клавиатуры. Если клавиша F5 не работает, вы также можете выполнить принудительную перезагрузку, нажав Ctrl + F5 в Windows или на компьютере Apple, нажав Command + R .
Если клавиша F5 не работает, вы также можете выполнить принудительную перезагрузку, нажав Ctrl + F5 в Windows или на компьютере Apple, нажав Command + R .
Дом
Кнопка «Домой» используется для возврата пользователей на веб-страницу по умолчанию; та же самая страница, которая загружается при первом открытии браузера.
- Как изменить домашнюю страницу моего браузера.
- Как сделать Computer Hope домашней страницей.
Поиск
Раньше кнопка «Поиск» открывала страницу поиска по умолчанию или выполняла поиск по тексту, найденному в текстовом поле адреса или URL-адреса. В современных браузерах есть так называемый омнибокс — функция поиска, встроенная в адресную строку.
Полноэкранный режим
Эта функция используется для того, чтобы сделать окно браузера полноэкранным; временное удаление панели инструментов, кнопок и адресной строки. Часто этот режим просмотра можно включать и выключать нажатием кнопки 9.
История
Эта функция позволяет пользователям просматривать страницы, которые были посещены с момента последней очистки или создания истории браузера. Все ваши сохраненные страницы хранятся в вашем интернет-кэше.
- Как просмотреть историю интернет-браузера.
- Как очистить историю интернет-браузера.
Кончик
Горячая клавиша для истории для большинства браузеров: Ctrl + H .
Избранное (закладки)
В этой папке хранятся веб-сайты или страницы, выбранные пользователем. Термин «Избранное» используется в Microsoft Internet Explorer; в других браузерах это может называться закладками или горячим списком.
- Как создать избранное или закладку в Интернете.
Печать
Эта функция больше не является кнопкой, доступ к ней можно получить через главное меню настроек или нажав Ctrl + P на клавиатуре.
- Как распечатать веб-страницу.
Шрифт (размер)
Эта кнопка больше не существует, но использовалась для увеличения или уменьшения размера шрифта; опция, которая теперь покрывается функцией масштабирования.
Зум
В современных браузерах, удерживая Ctrl и нажимая «+» (клавиша «плюс») или «-» (клавиша «минус»), можно увеличивать или уменьшать масштаб, увеличивая и уменьшая размер шрифта и изображений. Чтобы сбросить функцию масштабирования до размера по умолчанию, нажмите Ctrl + 0 (ноль) одновременно.
Почта
Используется для открытия предпочитаемой пользователем программы электронной почты. Сегодня эта опция больше не встречается в браузерах.
Править
Используется для открытия и редактирования просматриваемой веб-страницы в редакторе HTML. Сегодня больше не встречается в браузерах.
- Как очистить историю интернет-браузера.
- Как узнать версию интернет-браузера.

- Как определить ваш браузер, версию браузера и установленные плагины для браузера.
- Как обновить интернет-браузер.
- Можно ли установить более одного интернет-браузера?
- Чем заняться, когда скучно в Интернете.
- История Интернета.
- Интернет-браузеры помогают и поддерживают.
ActiveX, Адресная строка, BHO, Закладка, Обзор, Cookie, Кросс-браузер, Интернет, Интернет-термины, Konqueror, Lynx, Mosaic, Netscape, Omnibox, Plug-In, SeaMonkey, Просмотр с вкладками, Интернет, Термины веб-дизайна
Как легко копировать код HTML и CSS с веб-сайтов
Если вы работали фронтенд-разработчиком в 2000-х, то наверняка знаете, как тяжело было справляться даже с простейшими ошибками. У вас была HTML-страница, в которой использовался файл CSS, и этот файл CSS мог стать довольно большим в зависимости от размера и сложности веб-сайта. И как только всплывает какая-то ошибка, может потребоваться несколько дней, чтобы просмотреть файл CSS и определить/устранить ошибку.
Затем в 2006 году родился Firebug.
Это в значительной степени изменило фронтенд-разработку (и особенно часть отладки) за одну ночь. На самом деле, это было настолько здорово и полезно, что браузеры того времени (такие как Chrome и Firefox) быстро включили его.
В настоящее время вы, вероятно, знаете это как «Инструмент проверки», доступный в большинстве современных браузеров, таких как Chrome, Firefox, Edge и других. И при всех своих «маленьких» проблемах, «инструмент Inspect» неплохо сработал для разработчиков, сэкономив их время и во много раз облегчив отладку фронтенда.
Но эволюция никогда не останавливается, и сегодня мы собираемся показать вам логичный прогресс в проверке внешнего интерфейса: Сканирование CSS .
Что такое сканирование CSS?
CSS Scan — это современное расширение для браузера, которое хорошо работает в Chrome, Firefox, Safari, Edge и, возможно, в любом браузере на основе Chromium.
Цель сканирования CSS — помочь вам проверять, копировать и редактировать CSS самым быстрым способом, экономя массу времени.
Основная проблема с «Инструментом проверки» заключается в том, что он предоставляет слишком много данных, что затрудняет навигацию и копирование только тех правил CSS, которые действительно необходимы, и опускает избыточные стили:
Кроме того, «Инструмент проверки» учитывает HTML и CSS как отдельные объекты, поэтому копирование даже простой кнопки требует нескольких шагов, чтобы получить структуру HTML и стили CSS, которые делают ее яркой и сияющей.
Расширение CSS Scan довольно хорошо решает эти проблемы.
Без щелчка правой кнопкой мыши и без проверки.
Никаких утомительных стилей.
Просто щелкните левой кнопкой мыши по понравившемуся элементу на веб-сайте, и у вас будут готовые правила CSS, чтобы создать именно такую кнопку на вашем собственном веб-сайте.
И пока вы этого хотите, один и тот же щелчок будет копировать селекторы CSS и структуру HTML.
Звучит хорошо? Позвольте мне показать вам, как начать использовать CSS Scan сегодня.
Как установить расширение CSS Scan в свой браузер?
Сканирование CSS — это расширение браузера, поэтому первое, что нужно сделать, — это зайти в магазин расширений вашего браузера и найти Сканирование CSS.
Если вы используете Chrome, вы можете сделать это здесь. А если вы используете Firefox, Safari или Edge, вы получите инструкции при покупке.
Нажмите синюю кнопку «Добавить в Chrome», и расширение будет установлено в вашем браузере в кратчайшие сроки:
Это премиум-расширение, поэтому при первом открытии вам потребуется добавить лицензионный ключ ( который вы можете получить на официальном сайте CSS Scan):
Просто введите лицензионный ключ, нажмите зеленую кнопку, и вы будете готовы к самой простой проверке HTML/CSS.
Как настроить сканирование CSS?
Как только вы подтвердите свой лицензионный ключ, расширение начнет работать:
Параметр «Пауза» приостановит расширение, поэтому панель инструментов будет видна, вы больше не увидите всплывающее окно CSS при наведении курсора элементы, и вы можете свободно щелкать по всему веб-сайту.
Опция «Переместить» переместит панель инструментов расширения сверху вниз, если вы предпочитаете оставить ее там или за ней есть какой-либо элемент, например заголовки.
И чтобы использовать его оптимально и в соответствии с вашими предпочтениями, вы должны сначала проверить пункт «Параметры»:
Есть довольно много вариантов и предпочтений, и вы можете настроить их на лету, в зависимости от что вы хотите сделать в этот момент.
Среди прочего, это расширение предлагает вам возможность копировать только CSS или и CSS, и HTML, что делать с родительскими и дочерними стилями, преобразование единиц размера шрифта в пиксели, игнорировать ли размер окна и другие.
И в конце меню параметров у вас есть хороший список доступных сочетаний клавиш, так как многие разработчики предпочитают клавиатуру мыши, когда это возможно: фактически начните копировать стили элементов самым простым способом.
Боль от использования Inspect Tool
Для этого примера я скопирую некоторые стили и HTML с домашней страницы BBC.
Но таким же простым способом можно скопировать любой элемент и CSS с любого общедоступного веб-сайта.
Самый простой способ будет описан в следующем разделе, так как, напротив, давайте посмотрим, насколько это сложно с помощью Inspect Tool.
На главной странице веб-сайта BBC давайте взглянем на этот элемент последних новостей бизнеса:
У него красивый белый заголовок с красным фоном, а затем набор элементов списка, которые стильно пронумерованы. И в качестве последнего штриха, каждый элемент непосредственного списка имеет свой оттенок фона.
«Обычно мы можем использовать инструмент Chrome Inspect, чтобы сначала скопировать HTML:
И это не выглядит так уж сложно.
Но получить CSS для всего списка, убрав при этом лишнее, действительно сложно.
Как видите, у нас есть «самый популярный» div , затем «top-list» div , , а затем
список, который содержит несколько 
Каждый
Хотя нам не нужно копировать каждый повторяющийся элемент (например,
И вы можете подумать, что мы скопируем 9 правил CSS для каждого отдельного селектора.
Но знаете ли вы, какой CSS копировать?
Как видно из скриншота выше, только CSS для настолько большой, что не помещается на экране.
И нам нужно просмотреть 9 элементов, плюс исключить ТОННУ CSS, который на самом деле не нужен, но Chrome показывает там все связанные стили, независимо от того, используются ли они на самом деле.
Вот где расширение CSS Scan очень удобно.
Как легко скопировать HTML и CSS с любого веб-сайта с помощью CSS Scan
Давайте снова вернемся к тому же списку на главной странице BBC.
А затем откройте параметры сканирования CSS и убедитесь, что мы копируем CSS и HTML дочернего элемента:
Кроме того, чтобы легко ориентироваться на весь раздел, при наведении курсора на элемент вы можете нажимать клавиши со стрелками (вверх и вниз) для навигации по дереву DOM, чтобы вы могли ориентироваться на родительские, одноуровневые и дочерние элементы.
Теперь нажмите «Продолжить», и расширение будет готово к использованию.
При наведении курсора на любой элемент вы мгновенно получите коды, необходимые для воссоздания этого элемента:
И это действительно полезно, когда вы хотите воссоздать один или два элемента.
Но мы хотим воссоздать весь раздел, и мы можем сделать это одним наведением и нажатием:
Как вы можете видеть выше, мы навели курсор на весь



 (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
(Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)





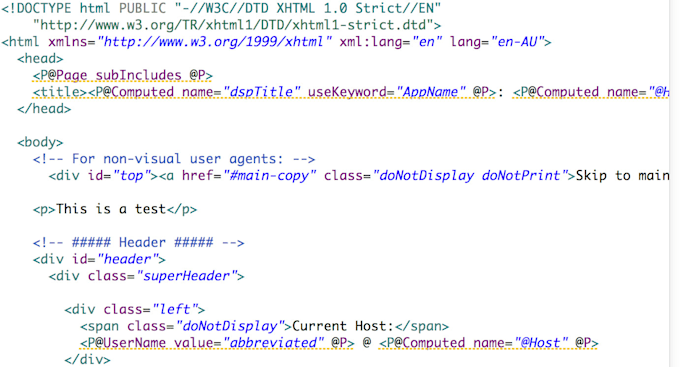
 html» на рабочем столе, а затем откройте выбранный вами редактор кода. и вставьте код из буфера обмена:
html» на рабочем столе, а затем откройте выбранный вами редактор кода. и вставьте код из буфера обмена:


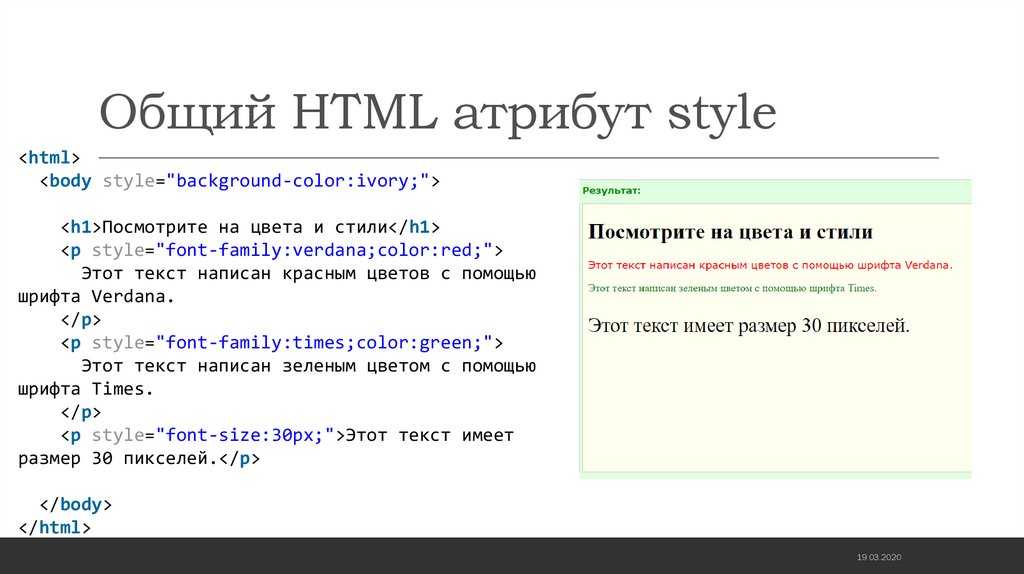
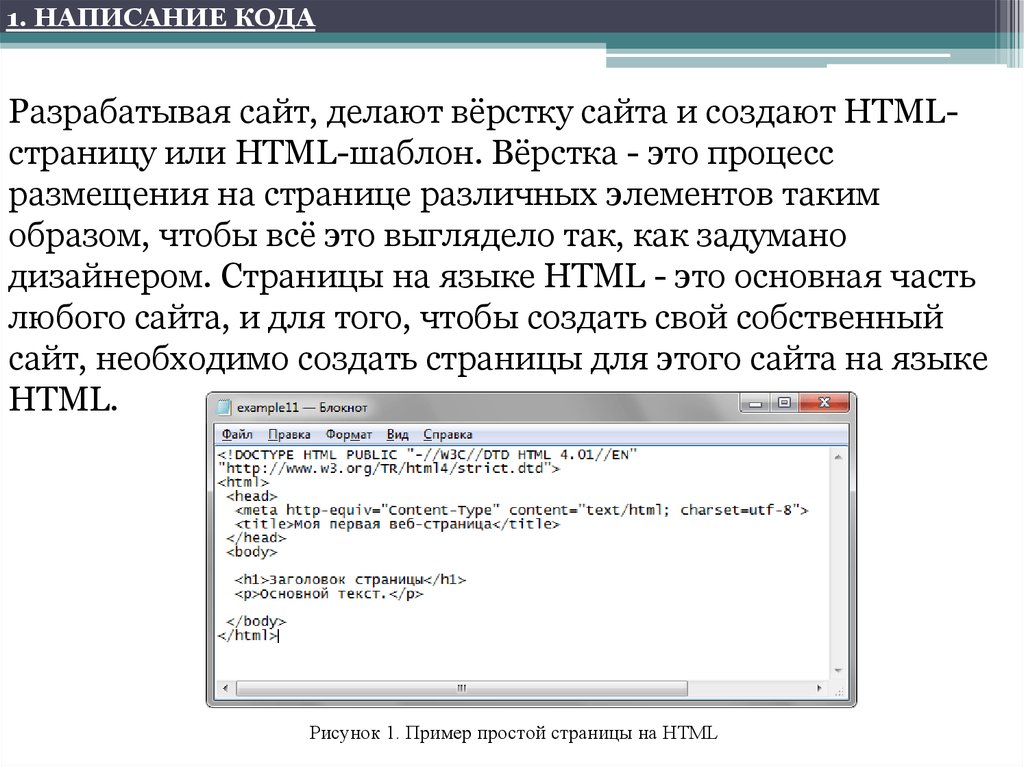
 Допустим, вы хотите, чтобы какой-то текст был выделен жирным шрифтом — на веб-странице должны быть даны конкретные инструкции, которые сообщают браузеру выделить определенный текст жирным шрифтом. Теги HTML обтекают указанный текст, который необходимо выделить полужирным шрифтом. Представьте, что вы строите небоскреб. HTML — это сырье, железо и бетон, из которых строит строительная бригада.
Допустим, вы хотите, чтобы какой-то текст был выделен жирным шрифтом — на веб-странице должны быть даны конкретные инструкции, которые сообщают браузеру выделить определенный текст жирным шрифтом. Теги HTML обтекают указанный текст, который необходимо выделить полужирным шрифтом. Представьте, что вы строите небоскреб. HTML — это сырье, железо и бетон, из которых строит строительная бригада.  Поиск и проверка исходного кода поможет вам лучше понять, что именно происходит, и устранить проблему.
Поиск и проверка исходного кода поможет вам лучше понять, что именно происходит, и устранить проблему. д.).
д.). 
