Видео курс HTML и CSS. Таблицы стилей CSS.
Здравствуйте, уважаемые слушатели. Меня зовут Александр Петрик. Я сотрудник компании CyberBionicSystematics. Мы с вами продолжаем цикл лекций по языку HTML. Сегодня мы рассмотрим такую важную вещь как CSS.
CSS – это специальный язык для описания внешнего вида документа, который создан с использованием языка разметки. CSS является акронимом от слов Cascading Style Sheet/ Каскадные таблицы стилей. Этот термин был предложен норвежским инженером Хоакин Виум Ли.
Помните, мы писали с вами такое свойство как style, указывали фон и т.д. Это все и является элементами CSS.
Давайте посмотрим, как можно использовать CSS на нашей странице. С первым мы с вами знакомы.
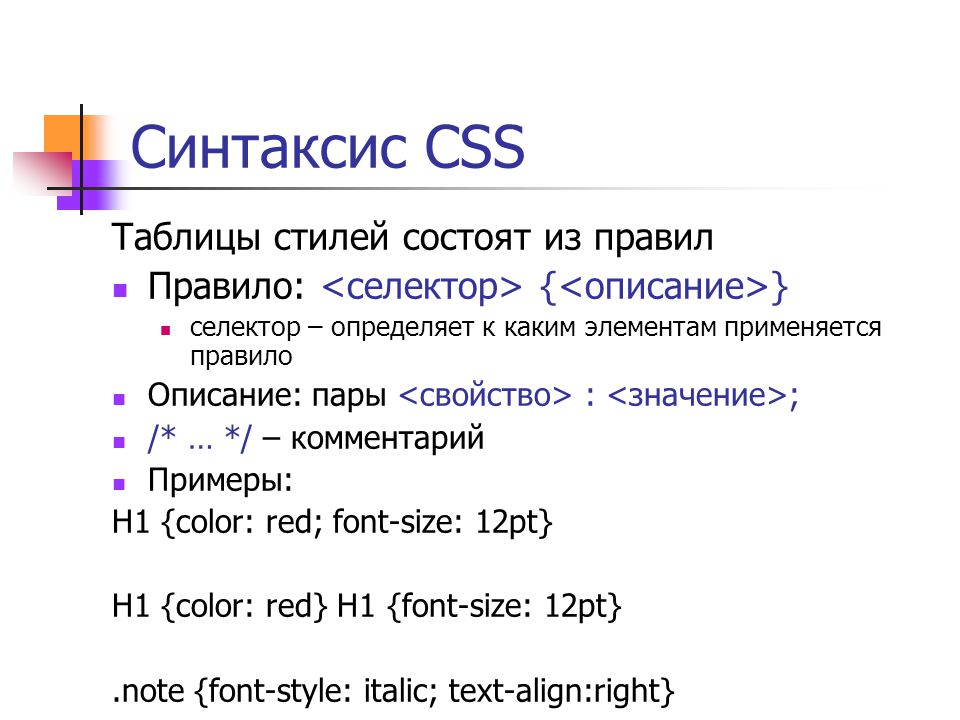
В теге <head> указываем тег < style >. На этот пример посмотрим более детально на примере.
Давайте посмотрим на семантику языка, на особенности его применения. Она достаточно проста. Мы просто указываем селектор и в нем задаем значения. Самым простым использованием CSS является использование атрибута style. В теге <body> мы указываем атрибут style. Segoe UI значит, что вот этому тексту будет установлен этот шрифт. Тексту мы также задаем размер и цвет.
Самым простым использованием CSS является использование атрибута style. В теге <body> мы указываем атрибут style. Segoe UI значит, что вот этому тексту будет установлен этот шрифт. Тексту мы также задаем размер и цвет.
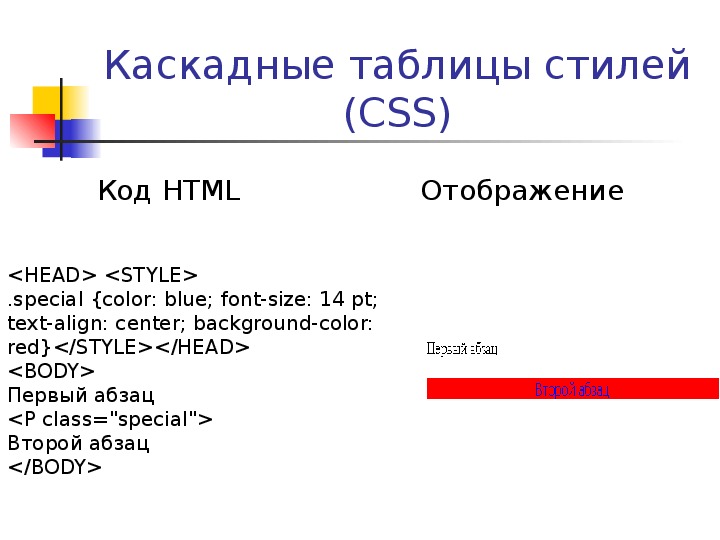
Запустим и посмотрим. Давайте попробуем что-нибудь поменять. Теперь шрифт у нас увеличился.
Посмотрим на следующий пример. Тег style мы используем в теге head. В теге style мы используем селектор. Чтобы не писать везде одни и те же значения, я вынес их в тег р один раз и смогу его использовать по всей программе. Давайте запустим. Мы применили эти значения ко всем тегам <p> программы (также и вложенным).
Вот третий пример. Здесь речь идет о вложенном файле CSS. Давайте найдем его. В этом примере все то же, что и в предыдущем, только тег <р> вырезал и перенес его в текст отдельного файла CSS. Чтобы его использовать в нашем HTML документе нужно его подключить с помощью тега link. Он указывает нашем браузеру, где находится наш CSS файл. В href указываем название подключаемого документа, в атрибуте rel указываем stylesheet. Этот атрибут показывает браузеру, какого рода этот файл. В данном случае это файл стилей. Также указываем, что он имеет расширение .css. запустим и посмотрим. Вот мы видим, что результат тот же. Вот такой(второй) подход является более правильным. При загрузке большой страницы таким образом будет снижена нагрузка на браузер.
В href указываем название подключаемого документа, в атрибуте rel указываем stylesheet. Этот атрибут показывает браузеру, какого рода этот файл. В данном случае это файл стилей. Также указываем, что он имеет расширение .css. запустим и посмотрим. Вот мы видим, что результат тот же. Вот такой(второй) подход является более правильным. При загрузке большой страницы таким образом будет снижена нагрузка на браузер.
Давайте посмотрим, что будет , если мы начнем комбинировать три описанных выше подхода.
На 9 строке мы выносим таблицу стилей в отдельный документ, также записываем тег <style> в тег <head>. Запустим и посмотрим. Наивысшим приоритетом среди трех способов указания стиля для вашей страницы есть использование такого атрибута style в конкретном теге. Давайте попробуем его убрать и посмотрим, что же у нас получится. Запускаем. Теперь фраза, содержимое параграфа, отображается красным цветом. Вывод: средним приоритетом обладает способ указания стиля с использованием тега style, который вынесен в заголовок head. Давайте здесь также уберем свойство color. Запустим. Мы видим, что нисший приоритет у третьего, рассмотренного нами способа. Всегда нужно помнить такую вот градацию.
Давайте здесь также уберем свойство color. Запустим. Мы видим, что нисший приоритет у третьего, рассмотренного нами способа. Всегда нужно помнить такую вот градацию.
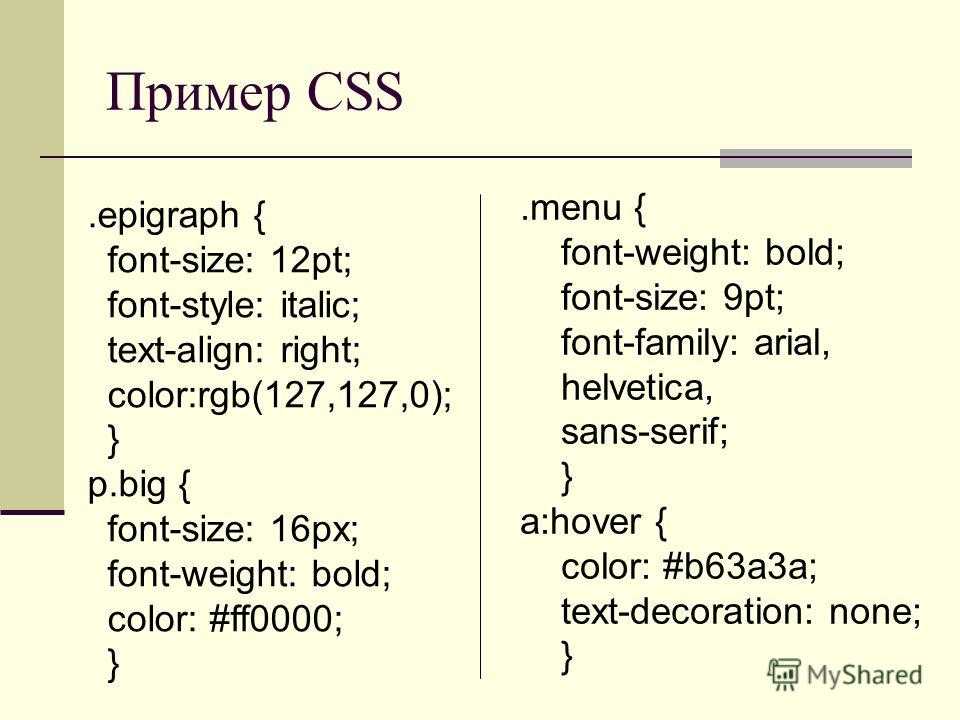
Поговорим о выражениях селектора. Ко всем параграфам нашего документа будет применен такой вот стиль.
Второй вид селектора – селектор – класс. Чтобы использовать класс в нашем документе, мы ставим точку-имя класса – в фигурных скобках указываем таблицу стилей.
При использовании классов мы просто указываем в необходимом теге слово class и его имя.
Посмотрим на селектор – идентификатор. Для использования указываем #, имя идентификатора и в фигурных скобках таблицу стилей.
В необходимом теге указываем атрибут id, имя идентификатора. После этого данный стиль будет применен к этому параграфу.
Переходим к примерам. Первый пример показывает использование селектора, в качестве которого выступает имя стиля.
Обратите внимание, я не пишу таким образом, я просто указываю имя тега.
Я хочу, чтобы все слои имели вот такой вот стиль.
У этого параграфа будет вот этот стиль. На строке 40 тег р является вложенным. Какой же стиль будет вот здесь вот. Давайте запустим пример, чтобы разобраться. Все три параграфа имеют один и тот же стиль. Значение стиля в теге дочернего элемента имеет высший приоритет над родительским. Вот здесь уберем цвет шрифта. Вот здесь шрифт стал черного цвета, фон – красного, а здесь мы ничего на видим. Потому, что у нас шрифт стал красного цвета. Давайте посмотрим, почему. Тег div отдал свой цвет вот этому тексу. Имеет место перекрытие значений в том случае, если теге (в данном случае) <p> не указан какой-либо из атрибутов.
Рассмотрим селектор класс. Здесь использован селектор тег, и здесь. А здесь использован селектор класс. давайте посмотрим, как он у нас используется. Мы говорим, что вот этому тегу <p> мы хотим придать какой-нибудь стиль. Очевидно тот, который указан в селекторе класса. Давайте посмотрим, не будет ли у нас какого-нибудь перекрытия между значениями в теге <р> и <class>. У нас есть подсказка: селектор класса доминирует над тегом класса. Те свойства, которые совпадают, то приоритет будет тому, который указан в селекторе класса. Вот здесь он у нас доминирует над тегом <p>, а здесь над тегом <div>. Давайте посмотрим. Вот смотрите, у нас размер — 20 пикселей, а 36 вот здесь зачеркнуто. Мы можем изменить, и у нас автоматически будет указано свойство в теге <p>.
У нас есть подсказка: селектор класса доминирует над тегом класса. Те свойства, которые совпадают, то приоритет будет тому, который указан в селекторе класса. Вот здесь он у нас доминирует над тегом <p>, а здесь над тегом <div>. Давайте посмотрим. Вот смотрите, у нас размер — 20 пикселей, а 36 вот здесь зачеркнуто. Мы можем изменить, и у нас автоматически будет указано свойство в теге <p>.
Еще один простой параграф. Вот он. У него есть вот такой стиль.
Здесь у нас в теге <div> указан селектор класса, цвет у текста красный, а фон aqua. Давайте смоделируем перекрытие. Здесь укажем Green. Видите, ничего не изменилось, т.к. селектор класс доминирует над тегом <div>.
И третий пример. Здесь мы посмотрим на использование идентификаторов. По умолчанию предполагается, что такой селектор у нас один.
На 48 строке мы указываем id. Это значит, что мы подключаем вот этот вот идентификатор.
Мы ожидаем, что здесь вот будет такой стиль. Вот у нас первая строка. Тег <p> у нас никак не определен и поэтому он у нас черного цвета.
Вот у нас первая строка. Тег <p> у нас никак не определен и поэтому он у нас черного цвета.
Вот вторая строка. Мы видим, что вот этот текст получил вот этот стиль.
Здесь мы ожидаем, что вот этот текст будет красного цвета.
Давайте используем идентификатор дважды. Программа нам подсказывает, что мы уже использовали данный идентификатор. Смотрите, результат тот же, но такая запись яявляется плохим тоном.
Давайте посмотрим, какой из вариантов является приоритетным. В данном случае наиболее приоритетным является идентификатор.
Поговорим о конструкции селектора. Будем говорить о сложных селекторах. Поговорим о вложенных селекторах, мультиклассах и соседних селекторах.
Вложенный селектор. На эту конструкцию посмотрим более детально на примерах.
Мультиселекторы. При их записи следует использовать такую вот конструкцию. Посмотрим, как они работают, на примерах.
Соседний селектор. Ключевой его особенностью является символ +. Если мы хотим указать стиль второму селектору, то он должен следовать первому селектору.
Посмотрим на примеры.
Рассмотрим вложенные селекторы. На 25 строке используем тег <div>. Далее. На строке 32 указано, что если у нас будет элемент, вложенный в тег <div>, то он будет отображен синим цветом.
На 37 строке у нас также вложенный селектор в качестве дочернего элемента. Если у нас тег <div> будет вложен в тег <p>, то тег <p> у нас будет отображен вот в таком стиле.
Давайте посмотрим, какой будет стиль у тега на 45 строке. Это не будет работать на 45 строке.
На 47 строке тег <p> вложен в тег <div>. Во-первых, у нас сработает вот этот стиль. Но мы с вами используем здесь еще и вложенный селектор. Вот он на 37 строке. Мы с вами говорили, что ели тег <p> вложен в тег <div>, то мы хотим, чтобы он был красного цвета. Все остальные свойства будут здесь присутствовать.
На 51 строке есть тег <div>. он вложенный. Вот у нас указано, что если тег <div> вложен в еще один тег <div>, то мы хотим задать вот этот стиль. Мы с вами говорим, что вот здесь вот мы увидим цвет шрифта – синий. Что у нас получается. В теге <div> мы указывали цвет зеленый, но вот здесь вот он у нас переопределен. Это значение будет преобладать. Давайте запустим и посмотрим. Вторая строка зеленого цвета на красном фоне. Почему? Тег <div> у нас зеленый, а вот здесь вот у нас переопределен только цвет фона. Это еще можно увидеть , нажав F12. Мы вот здесь определили фон. Мы его можем выключить.
Мы с вами говорим, что вот здесь вот мы увидим цвет шрифта – синий. Что у нас получается. В теге <div> мы указывали цвет зеленый, но вот здесь вот он у нас переопределен. Это значение будет преобладать. Давайте запустим и посмотрим. Вторая строка зеленого цвета на красном фоне. Почему? Тег <div> у нас зеленый, а вот здесь вот у нас переопределен только цвет фона. Это еще можно увидеть , нажав F12. Мы вот здесь определили фон. Мы его можем выключить.
Смотрим далее. Стиль у нас здесь такой: шрифт синий, фон зеленый. Приоритет имеет сложный вложенный селектор над обычным селектором.
Давайте напишем здесь фон и посмотрим, как это отработает.
Вот у нас доминирование сложного селектора над обычным.
Посмотрим на мультиселекторы. селектор класс и мультикласс очень близкие понятия. На 24 строке у нас указан селектор класс, указана таблица стилей. На 30 строке у нас указан мультикласс. Здесь указан как-бы первый селектор, в данном случае тег <p>, далее точка и указан class2 и указана для него вот такая таблица стилей.
На 36 строке у нас также указан мультикласс. И вот здесь у нас указан просто селектор тег <p>. На 50 строке, подключаем селектор class1. Давайте посмотрим, как это сработает. Вот наша строка зеленого цвета на черном фоне и ее шрифт явно больше, чем стандартный. Давайте посмотрим, почему так получилось. Мы хотим для начала понять, почему фон черный. Мы подключаем class1, а в нем указан черный цвет фон. Почему цвет зеленый? Потому что, color = Green. Также смотрите, мы тегу <p> задали вот такой вот стиль. Это значит, что очертание нашего шрифта будет жирным. Да, смотрите, это действительно так.
Вот у нас указан на 52 строке тег <span>, мы ему с помощью атрибута <class> задаем какой-то стиль – стиль, указанный с помощью селектора класса class1. Тег <span> у нас нигде не определен, поэтому у нас на второй строке нету жирного очертания. Все остальное такое же, как и на строке 50.
На 54 строке у нас есть тег <p>, у него есть атрибут <class> и подключен селектор class2. Давайте посмотрим. Отдельно селектора class2 у нас нету. У нас есть вот такой вот мультикласс. Мы написали p.class2. Это значит, что если у нас где-то в теге <p> используется class2, то нужно установить какой-то стиль. Вот у нас большие буквы и без фона. Буквы красный потому, что у нас указано color = Red, а размер – 50 пикселей.
Давайте посмотрим. Отдельно селектора class2 у нас нету. У нас есть вот такой вот мультикласс. Мы написали p.class2. Это значит, что если у нас где-то в теге <p> используется class2, то нужно установить какой-то стиль. Вот у нас большие буквы и без фона. Буквы красный потому, что у нас указано color = Red, а размер – 50 пикселей.
Вот у нас определение нашего мультикласса. У нас здесь не задается фон, поэтому мы его и не видим. Начертание нашего шрифта – жирное. Если вот здесь мы поставим class1, то у нас получится то же самое, что и в первом варианте. Вот у нас первая и третья строки совпали.
Посмотрим на 56 строку. У нас здесь подключение class2. Данный селектор нигде не определен. Мы видим на экране простую строку. Т.е. такой класс мы не определяли. Он есть в контексте мультикласса, но не самостоятельно.
Мы не описывали также стиль для селектора тега <span>, поэтому мы видим простую строку на белом фоне.
Посмотрим на 58 строку. У нас здесь использование мультикласса. На 36 строке мы его описывали, и на 58 строке мы его подключаем. Вот что у нас получилось (нижняя строка).
На 36 строке мы его описывали, и на 58 строке мы его подключаем. Вот что у нас получилось (нижняя строка).
Синий шрифт вот где задается, фон – вот здесь вот. Где же у нас устанавливается шрифт ? нажмем F12 и посмотрим вот сюда. У нас есть класс1 с зеленым цветом и т.д. но мы его как-бы зачеркнули, т.к. переопределили. Мы не переопределяли размер шрифта. Также у нас используется жирное начертание.
Давайте теперь поставим здесь class2. Сохраним и запустим.
Запустим. Есть какие-то изменения. У нас теперь отработал другой мультикласс – p.class1.Он перекрыл определение селектора .class1. Давайте посмотрим почему.
Мультиклассы перекрывают обычные классы, поэтому вот это вот определение было перекрыто вот этим вот классом.
Я вам советую зайти в этот пример самостоятельно, прочувствовать это все богатство мультикласса, поменять что-нибудь, и, думаю, этот материал у вас окончательно закрепится.
Давайте поговорим теперь о соседних селекторах. Если вам нужно установить стиль соседнего элемента. Например, тегу <div>установить какой-то стиль. Например, я хочу, чтобы где-бы не встречался тег <span>, если после него идет тег <div>, отображать фон красного цвета.
Например, тегу <div>установить какой-то стиль. Например, я хочу, чтобы где-бы не встречался тег <span>, если после него идет тег <div>, отображать фон красного цвета.
Запустим. Здесь фона нет. Нам требуется соблюсти определенную последовательность. Давайте поменяем. Теперь у нас появился красный фон.
Переходим к третей части урока.
Поговорим о свойствах CSS. Поговорим о свойстве font-family. Мы уже с ним немного знакомы, но у него есть несколько особенностей. Можно задавать несколько шрифтов на тот случай, если какого-нибудь из них нет на компьютере, то текст будет отображаться другим шрифтом.
Если название шрифта состоит из нескольких слов, то оно помещается в кавычки.
Вот мы формируем такую таблицу.
Можно их указывать через запятую. С помощью классов мы задаем стили. Запустим. Цветом мы ничего не выделяли, а шрифт различный в каждой строке.
Идем далее.
Поговорим о том, какие есть способы задания различных элементов в CSS. Это абсолютные и относительные единицы.
Это абсолютные и относительные единицы.
Относительные единицы: проценты, пиксели, относительно х и т.д.
Абсолютные единицы: дюймы, см, мм, и т.д. в абсолютных единицах не всегда комфортно задавать размеры.
Посмотрим на наш новый пример. Указываем hr – линия, clear – отмена обтекания. Вот на странице 45 мы посмотрим, как используются абсолютные единицы. Small, large и т.д. – это константы. Вот пики.
Вот пошли уже относительные единицы. Посмотрим сейчас это все в браузере.
Вот мы задаем стили параграфам. Запустим и посмотрим. Вот у нас абсолютные единицы
Давайте теперь посмотрим на относительные единицы. Чаще всего вы можете встретить процентные соотношения.
Поговорим о свойстве font-weight. Оно устанавливает насыщенность шрифта.
Здесь у нас указан заголовок. На 101 строке мы формируем слой, указываем ему стиль. На 102 строке мы подключаем какой-то стиль с использованием класса. Давайте посмотрим, что за стиль. Это нормальное начертание нашего шрифта.
Bold будет у нас иметь полужирное очертание. Обратим внимание на строку 107. Посмотрим, что находится в three. Здесь задано нормальное начертание.
На 41 строке задан стиль для тега <span>, если он вложен в тег <p>.
Посмотрим далее. Обратим внимание на строку 110. Нам нужно посмотреть на класс four. Внутри тега <p>, если в нем используется класс four, то текст примет полужирное начертание. Если же в таком теге еще используется тег <span>, то текст в последнем будет light. Запустим.
Вот это просто заголовок.
Здесь не совсем корректно, т.к. шрифт у нас все-таки жирный.
Каждому классу мы указываем какие-то стили. Ничего необычного в этой части мы не видим – обычный шрифт. Выключаем и ничего не изменяется. А 600 – пропадает жирное начертание. Вывод: в значениях от 100 до 500 разницы мы не видим.
Рассмотрим свойство font-style. Оно может принимать три значения: normal, italic и oblique.
На строке 28 пример их использования.
На 20 строке у нас определено, какие классы какое значение font-style свойства принимают.
Запустим и посмотрим в чем между ними разница.
Следующий пример показывает нам свойство font-variant. Оно определяет, как мы можем использовать строчные буквы.
На 32 строке вот этот вот шрифт будет соответствовать тому, который установлен в теге <p>, у нас указан тег <span> и ему присвоен класс smallcaps.
Запустим и посмотрим.
Давайте смотреть дальше. Font-color. Мы уже с ним знакомы, давайте его вспомним.
Вот здесь мы увидим стандартный стиль. Вот здесь мы с помощью класса задаем тегу какой-то стиль.
Решетка – указание цвета в шестнадцатеричной системе счисления.
Полезная возможность Visual Studio: если поставить сюда курсор, нажать Ctrl + пробел, то появляется вот такое вот меню и я могу менять цвета. Запустим пример.
Заголовок, обычный текст.
Следующий пример. Свойство text-align. Свойство text-align применяется для выравнивания текста. Может принимать четыре значения: left, right, center, justify. Justify означает выравнивание по ширине.
Может принимать четыре значения: left, right, center, justify. Justify означает выравнивание по ширине.
Сейчас посмотрим, как это все работает.
Заголовок нашей страницы.
Margin — это у нас внешние отступы. Вот у нас показаны margin. Посмотрим, какие у нас были размеры. Вот у нас 500 пикселей его ширина. Вот она. Вот таким вот образом у нас задан отступ и слои.
Вот первый слой и выравнивание по левому краю. Далее второй – выравнивание по правому краю. Третий – выравнивание по центру, и четвертый – по ширине.
Давайте выключим свойство width. Текст автоматически растянулся на всю страницу и эти края выровнены – текст растянулся по ширине.
Посмотрим на следующий пример. Свойство text-decoration. Значение blink устаревшее и работает не во всех браузерах, поэтому рекомендуется использовать другие, более новые, техники вместо него.
Вот с помощью класса задается параграфу какой-то стиль. Мы увидим здесь подчеркивание. Здесь – надчеркнутый текст, а здесь – перечеркнутый.
Давайте добавим еще одно свойство. Сначала создадим его. Запустим. Мигания не наблюдается. Сменим браузер на Firefox. Снова не работает.
Посмотрим на следующий пример. Свойство text-indent.
Также демонстрировать его работу мы будем с помощью стиля. Здесь вот мы подключили этот класс.
Запускаем. Вот эта строка записана без отступа, а вот эта с отступом.
Посмотрим на следующий пример и поговорим о свойстве text-transform. Это свойство может принимать четыре значения.
Задаем заголовок нашей странице. Задаю стиль каждому и параграфов с помощью классов.
Вот наше свойство и разными параметрами.
Вот здесь мы не увидим никаких изменений. Здесь все первые буквы будут в верхнем регистре. Здесь все буквы будут в верхнем регистре. Здесь все буквы будут в нижнем регистре. Давайте проверим это.
Вот просто обычный текст.
Вот все первые буквы в верхнем регистре и т.д.
Посмотрим на свойство letter-spacing. Посмотрим, как это реализуется. Каждому из этих параграфов мы подключаем какой-то стиль. Здесь будут нормальные отступы между буквами, здесь – будут равняться 3 пикселям. Здесь между каждой буквой будет убрано по одному пикселю.
Каждому из этих параграфов мы подключаем какой-то стиль. Здесь будут нормальные отступы между буквами, здесь – будут равняться 3 пикселям. Здесь между каждой буквой будет убрано по одному пикселю.
Следующее свойство — word-spacing.
У нас здесь есть три класса. Вот что мы увидим в результате выполнения кода.
Вот здесь у нас 20 пикселей. Давайте изменим отрицательное значение, чтобы было нагляднее. Сделаем его равным -3.
Поговорим о псевдо-свойствах.
Наводим , например, курсор на какую-то строку и она у нас светится. Вот это и есть hover.
Мы указываем вот это псевдо-свойство. Здесь делаем то же самое. Ту ссылку, которую посетим, будет зеленого цвета, а ту, на которую наведем курсор – красного.
Давайте выполним этот пример. Первые две ссылки зеленые потому, что я их уже посещал. Давайте перейдем на ссылку Контакты и посмотрим, что у нас произойдет. Теперь данная ссылка также стала зеленого цвета.
Здесь есть один нюанс, о котором следует помнить. Есть обязательная последовательность. Например, я не могу вот так вот указывать (поменять местами) hover и visited потому, что у меня перестанет все корректно работать и я не буду видеть этого подсвечивания. Для корректной работы сначала нужно указывать visited, а потом hover.
Есть обязательная последовательность. Например, я не могу вот так вот указывать (поменять местами) hover и visited потому, что у меня перестанет все корректно работать и я не буду видеть этого подсвечивания. Для корректной работы сначала нужно указывать visited, а потом hover.
На этом наш урок подошел к концу. Напомним слушателям, что обязательно нужно проходить тесты, делать домашние задания для закрепления материала.
На этом наш урок закончен. Всем спасибо за внимание. Всего доброго, до свиданья.
Основные свойства для стилизации таблиц в CSS
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных.
После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид.
CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц.
Добавление границ (border) в таблицы
CSS-свойство border — лучший способ определить границы для таблиц и ячеек. В следующем примере будет установлена черная граница для элементов
В следующем примере будет установлена черная граница для элементов <table>, <th>, и <td>.
table, th, td {
border: 1px solid black;
}По умолчанию браузер рисует границу вокруг таблицы, а также вокруг всех ячеек с некоторым промежутком между ними, что приводит к двойной границе. Чтобы избавиться от этой проблемы, вы можете просто свернуть границы соседних ячеек (
Давайте посмотрим на следующую иллюстрацию, чтобы понять, как граница применяется к таблице.
Свертывание границ таблиц
Существуют две разные модели для установки границ ячеек таблицы в CSS: раздельная (separate) и свернутая (collapse).
В раздельной модели границ, которая используется по умолчанию, каждая ячейка таблицы имеет свои собственные отдельные границы, тогда как в модели со свернутыми границами смежных ячеек таблицы имеют общую границу. Вы можете установить модель границы для HTML-таблицы, используя CSS-свойство border-collapse.
Следующие правила сворачивают границы ячеек таблицы и применяют черную границу в один пиксель.
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}Вы также можете удалить пространство между границами ячеек таблицы, установив для CSS-свойства border-spacing значение 0. Однако это только удаляет пространство, но не объединяет границы, как при установке для свойства border-collapse значения collapse.
Регулировка пространства внутри таблиц
По умолчанию браузер создает ячейки таблицы, в которых довольно мало пространства.
Чтобы добавить больше пространства между содержимым ячейки таблицы и границами ячейки, вы можете просто использовать CSS-свойство padding. Давайте посмотрим следующий пример:
th, td {
padding: 15px;
}Вы также можете отрегулировать расстояние между границами ячеек, используя CSS-свойство border-spacing, если границы вашей таблицы разделены (по умолчанию).
Следующие правила применяют интервал 10 пикселей между всеми границами в таблице:
table {
border-spacing: 10px;
}Настройка ширины и высоты таблиц
По умолчанию таблица будет отображаться достаточно широкой и достаточно высокой, чтобы вместить все ее содержимое.
Однако вы также можете задать ширину и высоту таблицы, а также ее ячеек, явно используя CSS-свойства width и height. Правила в следующем примере устанавливают ширину таблицы равной 100% и высоту ячеек заголовка таблицы равной 40 пикселям.
table {
width: 100%;
}
th {
height: 40px;
}Управление макетом таблицы
Таблица расширяется и сжимается для размещения данных, содержащихся в ней. Это поведение работает по умолчанию. По мере заполнения данных внутри таблицы они продолжают расширяться, пока есть место. Однако иногда необходимо установить фиксированную ширину таблицы или столбца, чтобы управлять макетом.
Вы можете сделать это с помощью CSS-свойства table-layout. Это свойство определяет алгоритм, который будет использоваться для размещения ячеек таблицы, строк и столбцов. Это свойство принимает одно из двух значений:
Это свойство определяет алгоритм, который будет использоваться для размещения ячеек таблицы, строк и столбцов. Это свойство принимает одно из двух значений:
- auto — использует алгоритм автоматической раскладки таблицы. С помощью этого алгоритма ширина таблицы и ее ячеек настраиваются в соответствии с содержимым. Это значение установлено по умолчанию.
- fixed — Использует алгоритм фиксированной таблицы. При использовании этого алгоритма горизонтальное расположение таблицы не зависит от содержимого ячеек; это зависит только от ширины столбцов, границ и расстояния между ячейками. В плане производительности это работает быстрее
Правила в следующем примере указывают, что таблица HTML создана с использованием алгоритма фиксированной разметки и имеет фиксированную ширину 300 пикселей.
table {
width: 300px;
table-layout: fixed;
}Вы можете оптимизировать производительность рендеринга таблицы, указав значение fixed для свойства table-layout. Фиксированное значение этого свойства заставляет таблицу отображаться по одной строке за раз, предоставляя пользователям информацию быстрее, в то время как при установленном значении
Фиксированное значение этого свойства заставляет таблицу отображаться по одной строке за раз, предоставляя пользователям информацию быстрее, в то время как при установленном значении
Выравнивание текста внутри ячеек таблицы
Вы можете выровнять текстовое содержимое внутри ячеек таблицы по горизонтали или по вертикали.
Горизонтальное выравнивание содержимого ячеек
Для горизонтального выравнивания текста внутри ячеек таблицы вы можете использовать свойство text-align так же, как и с другими элементами. Вы можете выравнять текст по левому краю (left), правому краю (right), центру (center) или растянуть на всю ширину (justify).
Следующие правила будут выравнивать текст внутри элементов по левому краю.
th {
text-align: left;
}Текст внутри элементов <td> по умолчанию выравнивается по левому краю, тогда как текст внутри элементов <th> выравнивается по центру и по умолчанию отображается жирным шрифтом.
Вертикальное выравнивание содержимого ячеек
Аналогично, вы можете выровнять содержимое внутри элементов <th> и <td> по вертикали, используя CSS-свойство vertical-align. Вертикальное выравнивание по умолчанию — middle (по середине).
Следующие правила будут выравнивать текст по вертикали снизу внутри элементов.
th {
height: 40px;
vertical-align: bottom;
}Управление положением заголовка таблицы
Вы можете установить вертикальное положение заголовка таблицы с помощью CSS-свойства caption-side.
Надпись может быть размещена либо вверху, либо внизу таблицы. По умолчанию она устанавливается сверху.
caption {
caption-side: bottom;
}Чтобы изменить горизонтальное выравнивание заголовка таблицы (например, влево или вправо), вы можете просто использовать CSS-свойство text-align, также как вы делаете это с обычным текстом.
Обработка пустых ячеек
В таблицах, в которых используется раздельная модель границ (по умолчанию), вы также можете управлять отображением ячеек, которые не имеют видимого содержимого, с помощью CSS-свойства 
Это свойство принимает значение show или hide. Значением по умолчанию является show, при котором пустые ячейки отображаются как обычные ячейки, но если указано значение hide, вокруг пустых ячеек не создаются границы или фон. Посмотрим пример, чтобы понять, как это работает:
table {
border-collapse: separate;
empty-cells: hide;
}Размещение неразрывного пробела ( ) внутри ячейки таблицы делает его непустым. Следовательно, даже если эта ячейка выглядит пустой, значение
Создание чередующихся строк в таблице
Установка разных цветов для фона чередующихся строк является популярной техникой для улучшения читаемости таблиц с большим объемом данных.
Вы можете использовать псевдокласс :nth-child() для этого эффекта.
Следующие правила будут выделять все нечетные строки в теле таблицы.
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
}Чередующиеся строки в таблицах обычно выглядят примерно так:
Псевдокласс :nth-child() выбирает элементы на основе их положения в группе.
even (четное) или odd (нечетное) или выражение в форме xn+y, где x и y — целые числа (например, 1n, 2n, 2n + 1, …).Создание адаптивной таблицы
Таблицы не являются адаптивными по умолчанию. Однако для поддержки мобильных устройств вы можете добавить отзывчивость вашим таблицам, включив горизонтальную прокрутку на маленьких экранах. Для этого просто оберните вашу таблицу элементом <div> и примените стиль overflow-x: auto; как показано ниже:
<div>
<table>
... table content ...
</table>
</div>Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.3 / 5. Количество оценок: 3
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 3193
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Подробнее
- 383
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
Подробнее
- 159
Текст внутри блочных элементов можно выровнять, правильно настроив выравнивание текста с помощью text-align. Смотрите Руководство по форматированию текста в CSS, чтобы узнать больше о форматировании текста. Выравнивание по центру с помощью auto margin Выравнивание по центру блочного элемента является одним из наиболее важных следствий CSS-свойства margin. Например, контейнер <div> можно выровнять по центру по горизонтали,…
Смотрите Руководство по форматированию текста в CSS, чтобы узнать больше о форматировании текста. Выравнивание по центру с помощью auto margin Выравнивание по центру блочного элемента является одним из наиболее важных следствий CSS-свойства margin. Например, контейнер <div> можно выровнять по центру по горизонтали,…
Подробнее
Как стилизовать таблицу с помощью CSS для максимального эффекта и привлечения внимания
Автор Титус Камунья в Разработка | Последнее обновление: 3 мая 2023 г.
Поделись на:
Сканер безопасности веб-приложений Invicti — единственное решение, обеспечивающее автоматическую проверку уязвимостей с помощью Proof-Based Scanning™.
При работе с HTML (языком гипертекстовой разметки) и другими языками разметки, такими как XML, вы столкнетесь с множеством атрибутов и тегов. Таблицы — это атрибуты, которые вы всегда должны использовать, чтобы облегчить пользователям просмотр, сравнение и анализ больших объемов данных.
С помощью таблиц пользователи могут сразу увидеть ключевые моменты, выводы или результаты, даже не читая всю статью. Вы можете использовать CSS для стилизации и изменения внешнего вида ваших таблиц.
Вот некоторые из причин, по которым вам может понадобиться стилизовать таблицу в вашем приложении;
- Улучшение внешнего вида: Обычные таблицы могут быть скучными и простыми. Стилизация таких таблиц улучшит их внешний вид и сделает их привлекательными для пользователей.
- Повышение доступности: Столы стилей могут сделать их доступными даже для людей с ограниченными возможностями.
- Повышение удобочитаемости: Вы можете использовать различные методы оформления, чтобы пользователям было проще просматривать данные, представленные в ваших таблицах.
- Фирменная символика: Вы можете усилить индивидуальность своей торговой марки, применяя одинаковые шрифты и цвета для таблиц во всем приложении.

- Подходит для поисковых систем: Организация данных в виде таблиц будет полезна, если вы хотите, чтобы ваш веб-сайт занимал высокие позиции в поисковых системах.
Создание базовой таблицы с помощью HTML
Чтобы продемонстрировать, как таблица работает в HTML, мы создадим папку проекта, перейдем в папку и создадим два файла; index.html, который будет содержать наш HTML-код, и styles.css, который содержит наш CSS-код (стиль).
Если вы хотите продолжить, используйте эти команды для начала;
mkdir Styling-HTML-Tables
cd Styling-HTML-Tables
touch Styling-HTML-Tables
Теперь у вас есть базовая папка проекта, которая поможет вам создавать HTML-таблицы. Я хочу представить различные языки программирования, варианты их использования и примеры компаний, использующих эти языки.
Для создания таблицы HTML все данные должны быть заключены в тег .
 ..
..
В файле HTML создайте базовую структуру документа HTML. Добавьте этот код в тег .
<таблица>Язык Общее использование Компании, использующие Ява Веб-приложения, приложения для Android, корпоративные приложения Google, Amazon, LinkedIn Питон Наука о данных, веб-разработка, автоматизация Google, Dropbox, Spotify JavaScript Веб-разработка, интерфейсная разработка, скрипты для браузера PayPal, Facebook, Netflix С++ Разработка игр, системное программирование, встроенные системы Тесла, Майкрософт, Адобе Свифт Разработка для iOS, разработка для macOS Яблоко PHP Веб-разработка, серверные сценарии, CMS WordPress, Википедия, Yahoo
Если вы внимательно посмотрите на эту таблицу, вы заметите еще несколько тегов, заключенных в тег Эти теги делают следующее; Когда вы визуализируете код, который мы написали выше, у нас будет это в нашем браузере; Созданная выше таблица полностью функциональна. Тем не менее, он оставляет желать лучшего, так как не очень хорошо стилизован. Чтобы добиться желаемых стилей и сделать таблицу визуально привлекательной, мы будем использовать CSS. Помните файл CSS, который мы создали? Настало время использовать его. Однако сначала необходимо импортировать файл CSS в файл HTML, чтобы стили заработали. Теперь мы готовы стилизовать нашу таблицу. Мы можем стилизовать его следующим образом; Мы можем добавить границу вокруг ячеек в нашей таблице. Для этого мы определим свойство границы на Мы установили значение границы равным 2 и добавили оранжевый цвет. При рендеринге новой страницы вы увидите следующее; Если вы посмотрите на скриншот выше, вы заметите, что между границами каждой ячейки есть пробелы. Свойство border-collapse определяет, должны ли соседние ячейки в таблице иметь общую границу. Если вы хотите, чтобы ячейки имели общую границу, добавьте этот код в свой файл CSS; Когда вы визуализируете свою страницу, вы можете видеть, что ячейки имеют общие границы следующим образом; Если вы хотите, чтобы у ячеек были разные границы, добавьте это в свой файл CSS; Визуализированная страница будет выглядеть следующим образом; Используя свойство border-space, мы можем создать небольшое пространство между ячейками в нашей таблице. Мы устанавливаем правило внутри класса таблицы в нашем файле CSS. Чтобы это свойство работало, нам нужно использовать Класс нашей таблицы может быть следующим: Границы ячеек имеют отступ в 3 пикселя. Когда вы визуализируете таблицу, она будет выглядеть следующим образом; Свойство Table-layout определяет характер таблицы. У вас могут быть таблицы, которые всегда имеют одинаковую длину. С другой стороны, вы также можете создавать таблицы, которые меняются в зависимости от содержимого. Если мы хотим иметь ячейки одинакового размера, мы можем установить свойство table-layout как фиксированное. Наш окончательный код для класса таблицы будет; Если мы хотим, чтобы ячейки менялись в зависимости от содержимого, мы можем изменить свойство table-layout на auto. Последний класс таблицы в нашем коде CSS будет; Проверьте последнюю ячейку в таблице и обратите внимание, что я добавил эти слова; MailChimp и многое другое. Теперь вы можете видеть, что ячейки в последней строке больше, чем остальные, поскольку макет таблицы является гибким в зависимости от содержимого. Стили, которые мы рассматривали до сих пор, касались всего стола. Теперь мы можем сосредоточиться на отдельных классах, изменив цвет фона, шрифт и свойства выравнивания текста для строк, ячеек или заголовков. Мы можем стилизовать эти свойства следующим образом; Мы можем изменить фон нашего верхнего ряда на желто-зеленый. Мы можем использовать селектор псевдокласса Добавьте этот код в свой код CSS; Окончательный отображаемый код будет выглядеть следующим образом; Мы можем изменить стиль шрифта или размер шрифта определенных строк, столбцов или ячеек в нашей таблице. Мы нацелимся на содержимое последнего столбца на нашей странице (Использующие компании), чтобы изменить стиль шрифта. Мы выделим курсивом все содержимое в этом столбце, ориентируясь на селектор класса Окончательный вывод будет следующим, когда вы перезагрузите визуализированную страницу; Мы также можем изменить цвет и размер шрифта первого столбца, чтобы сделать его уникальным. Добавьте следующий код в свой файл CSS; При отображении страницы вы заметите следующее; содержимое в первом столбце (язык) имеет больший размер шрифта, красный цвет и более жирный шрифт. Созданная нами таблица может не реагировать на маленькие экраны. Есть несколько подходов, которые вы можете использовать, но рассмотрим только один. Выполните следующие действия; CSS может быть забавным один раз, особенно когда вы его знаете. Вот некоторые из лучших практик, которые помогут вам добиться наилучших результатов при оформлении таблиц; Думаю, теперь вы можете создавать и стилизовать простую HTML-таблицу. Возможно, мы не рассмотрели все, так как HTML и CSS широки. Вы можете создавать таблицы меньшего или большего размера, в зависимости от характера данных, которые вы хотите зафиксировать. Ознакомьтесь со шпаргалками по CSS, если хотите узнать больше о CSS и о том, как использовать его для улучшения пользовательского интерфейса. Спасибо нашим спонсорам Стилизация таблицы данных HTML в WordPress может быть как простой, так и сложной, в зависимости от того, как вы подходите к проблеме. Многие плагины для таблиц предлагают различные параметры настройки и стиля, такие как цвет таблицы, положение, границы и т. Д. Но стилизация таблицы с помощью CSS — это то, что интересует пользователей продвинутого уровня. Часто обычным пользователям также необходимо иметь представление о стиле таблицы, чтобы обеспечить наилучший внешний вид своих страниц в соответствии с их бизнес-целями. Мы выбрали Ninja Tables для демонстрации, потому что помимо встроенных функций стиля, этот плагин также имеет возможность простой настройки CSS. Прежде чем углубляться в стилизацию HTML-таблиц с помощью CSS, возможно, нам следует прояснить, что на самом деле означают эти два термина. HTML или «язык гипертекстовой разметки» — это в основном содержимое веб-страницы. Это могут быть тексты на странице или что-то еще. HTML-таблица имеет специальный код HTML, который определяет тег table- Напротив, CSS или «Каскадные таблицы стилей» управляют дизайном, макетом или визуальными элементами веб-сайта. Если у вас есть таблица WordPress в формате HTML и вы хотите стилизовать ее с помощью CSS, существуют селекторы CSS для точного поиска и оформления HTML-элемента. Все таблицы имеют определенные классы CSS и идентификаторы таблиц HTML. Поскольку Ninja Tables на данный момент является одним из ведущих плагинов для таблиц, многие пользователи хотят знать, как стилизовать HTML-таблицы Ninja Tables с помощью CSS. Вы можете добавить свои команды стиля на панели Custom CSS Ninja Tables для оформления заголовков, строк, столбцов и т. д. Вот несколько примеров того, как работает стилизация таблицы с помощью CSS в Ninja Tables. Примечание : Пользовательская функция CSS недоступна в бесплатной версии Ninja Table. Чтобы использовать руководство по стилю, перейдите на версию Pro. Во-первых, мы создали таблицу с фиктивными данными, чтобы показать вам процесс. Если вы не добавили идентификатор родителя в качестве селектора, вы можете использовать #footable_parent_NT_ID . Селектор CSS для заголовка таблицы: #footable_parent_ID table.ninja_table_pro > thead Здесь «thead» указывает заголовок таблицы, а «ID» — это идентификатор конкретной таблицы, которую вы хотите стилизовать. Чтобы выбрать содержимое заголовка таблицы, селектор CSS станет #footable_parent_ID table.ninja_table_pro > thead > tr > th В показанной ранее таблице мы открыли панель Custom CSS, чтобы изменить стиль заголовка. Например, мы хотим, чтобы фон заголовка был оранжевым, а текст заголовка — желтым. После идентификатора таблицы CSS будет выглядеть так: #footable_parent_4615 table.ninja_table_pro > thead { Перед последней фигурной скобкой можно указать дополнительные свойства. размер шрифта: 35 пикселей; Теперь сохраните пользовательский CSS и просмотрите таблицу. Вы увидите, что стиль заголовка изменился. Фон заголовка оранжевый, текст желтый. Точно так же изменились размер и стиль шрифта. Вы можете настроить свою таблицу с помощью селекторов. Стиль CSS для строк таблицы HTML может изменять цвет, шрифт и даже выбирать нечетные/четные строки. Для тела таблицы (tbody) и строк, фона и цвета текста используется CSS: Мы выбрали зеленый цвет корпуса и белый текст. Кроме того, размер шрифта 20px. Примечание : для удобства уменьшите размер шрифта заголовка. Если вы хотите выбрать нечетные/четные строки, используйте CSS- #footable_parent_4615 table. Или, #footable_parent_4615 table.ninja_table_pro > tbody > tr:nth-child(odd) { После сохранения команды стиля снова откройте окно предварительного просмотра, чтобы проверить изменения. Как и в случае с командами, нечетные строки теперь выделены синим цветом с розовым текстом, а четные строки — бирюзовым цветом с белым текстом. Каждый из столбцов таблицы имеет определенный класс CSS, и это «ninja_column_ColumnIndex». Обратите внимание, что индекс столбца для таблиц Ninja начинается с «0». В итоге нам нужно записать код как « ninja_column_0 », чтобы выбрать первый столбец. Вы можете добавить дополнительный класс CSS на панели дополнительных настроек редактора отдельных столбцов. Положение панели поиска по умолчанию — в верхнем правом углу. Вкладка «Другое» на панели «Дизайн таблицы» позволяет выбрать желаемое положение: слева, по центру, справа, по умолчанию. Если вы хотите, чтобы панель поиска располагалась в центре или слева с помощью кода CSS, то вот как это должно быть: #footable_parent_4615 table.ninja_table_pro tr.footable-filtering form { Сохраните CSS с панелью поиска в центре. Или вы можете изменить его положение влево. 3 бонусных балла: Вы можете просто указать цветовой код определенного цвета, который вы хотите использовать для фона или шрифта. Мы набрали название цвета, но в некоторых случаях это проблематично, например, выбрать более светлый оттенок. Итак, вы можете просто вставить код и обновить его, чтобы изменить цвет. Таким образом можно раскрасить заголовок таблицы, тексты и строки любым цветом. Просто вставьте код и нажмите «Обновить». Еще один совет: если вы хотите, чтобы CSS применялся ко всем таблицам, используйте «.footable_parent.ninja_table_wrapper» вместо #footable_parent_NT_ID. Если вы хотите, чтобы в таблице отображалось фоновое изображение, загрузите предпочтительное изображение на носитель WordPress и вставьте ссылку с соответствующим кодом CSS. Эта статья предназначена для пользователей, свободно владеющих расширенными функциями и, конечно же, кодом CSS. В противном случае Ninja Tables позаботится о каждом стиле и дизайне без кода гораздо проще. Используя функции дизайна, вы можете раскрасить строки, текст или фон. Вы можете стилизовать таблицу с более простыми направлениями, используя основные функции. ;
, , и . 
, строка таблицы, заключена в элемент . Тег
может содержать один или несколько элементов и . , заголовок таблицы, содержится в теге . По умолчанию его содержимое выделено жирным шрифтом. , данные таблицы, описывает содержимое данных в ячейках таблицы. Свойства CSS, используемые для стилей таблиц
 Мы назвали наш файл CSS styles.css. В разделе
Мы назвали наш файл CSS styles.css. В разделе вашего HTML-документа добавьте следующее; и элементы. Мы можем установить границу на 2px. -й, тд {
граница: 2 пикселя сплошного оранжевого цвета;
} таблица {
граница коллапса: коллапс;
} таблица {
граница-коллапс: раздельная;
}  Border-spacing
Border-spacing border-collapse: отдельный; недвижимость. таблица {
граница-коллапс: раздельная;
интервал между границами: 3px;
} макет таблицы: фиксированный; таблица {
граница коллапса: коллапс;
интервал между границами: 3px;
макет таблицы: фиксированный;
} 
макет таблицы: авто; :first-child для достижения наших целей. тр: первый ребенок {
цвет фона: желто-зеленый;
}  Шрифт
Шрифт td:last-child . Вы можете добавить следующий код в свой файл CSS; td:последний ребенок {
стиль шрифта: курсив;
} тр td:первый-потомок {
красный цвет;
размер шрифта: x-большой;
вес шрифта: жирнее;
} Как сделать таблицу отзывчивой
 Вы можете использовать инструменты разработчика Chrome или внешний инструмент, подобный этому, чтобы проверить, отвечает ли ваш код.
Вы можете использовать инструменты разработчика Chrome или внешний инструмент, подобный этому, чтобы проверить, отвечает ли ваш код. в вашем коде;
стол {
ширина: 100%;
граница коллапса: коллапс;
макет таблицы: фиксированный;
} word-break на td и th, чтобы сделать длинные слова в ячейке.-й, тд {
граница: 2 пикселя сплошного оранжевого цвета;
слово-разрыв: слово-разрыв;
} Лучшие практики для стилей таблиц
 Мы смогли повторно использовать наши стили в разных таблицах, сократив время разработки.
Мы смогли повторно использовать наши стили в разных таблицах, сократив время разработки.
Заключение
Стилизация таблицы с помощью CSS в WordPress: таблицы Ninja Custom CSS
 Итак, в этой статье мы сосредоточимся на том, как настроить стиль таблицы с помощью селекторов CSS.
Итак, в этой статье мы сосредоточимся на том, как настроить стиль таблицы с помощью селекторов CSS. В чем разница между HTML и CSS?
для таблицы, теги
, и для содержимого таблицы. 
Стилизация таблицы с помощью CSS с помощью Ninja Tables
.ppt/slide_7.jpg) Идентификатор таблицы — «4615».
Идентификатор таблицы — «4615».
background-color: orange;
цвет: желтый;
}  Мы также хотели изменить стиль шрифта и размер заголовка.
Мы также хотели изменить стиль шрифта и размер заголовка.
вес шрифта: полужирный;
стиль шрифта: курсив; Стиль строк таблицы
цвет: белый;
размер шрифта: 20 пикселей;
}  ninja_table_pro > tbody > tr:nth-child(even) {
ninja_table_pro > tbody > tr:nth-child(even) {
background-color:teal;
цвет: белый;
}
background-color: blue;
цвет: розовый;
} Стилизация столбцов

Выравнивание панели поиска
text-align: center;
} Бонус
а) Цветовой код
 Мы обновили цвета фона нечетных и четных строк, сделав их светло-зелеными, а не бирюзовыми и синими, как раньше.
Мы обновили цвета фона нечетных и четных строк, сделав их светло-зелеными, а не бирюзовыми и синими, как раньше. b) CSS для всех таблиц
c) Фоновое изображение
Заключение


