Сочетание Цветов в Интерьере [Цветовой круг > Таблица] + 121 фото
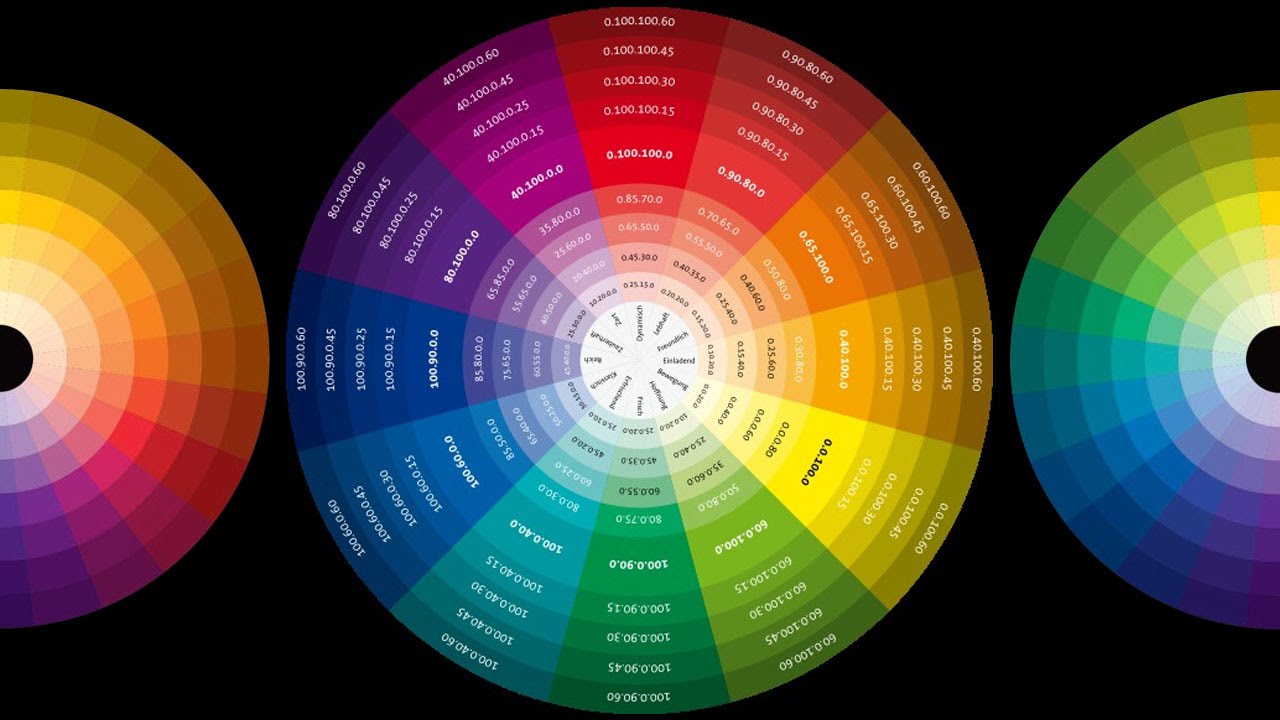
Сочетание цветов в интерьере подбирается по цветовому кругу — спектру представленному в виде окружности, где разной яркости (светимости) соответствует разное удаление от центра.
Любая же таблица сочетания цветов в интерьере — частный случай т.к. с помощью круга можно сгенерировать бесконечное число таких таблиц.
Это сложный материал, но если осилите — получите принципиально другой уровень понимания дизайна. И не только интерьера.
- Цвет в интерьере
- Цветовой круг
- Таблица сочетания цветов в интерьере
- Выбираем палитру
- 1. Натуральные
- 2. Оттенки одного цвета
- 3. Сочетаем несколько
- Готовые палитры
- Про таблицы
- Модные сочетания
Цвет в интерьере
Цветовой круг
Я сразу покажу как можно использовать цветовой круг на практике, а вся теория уже дальше.
Возьмём реальный пример небанального интерьера с явными синими акцентами:
Из базовых использованы белый, серый, чёрный, несколько оттенков коричневого дерева. Как акцентный выбран грязно-синий. Выглядит круто.
Проверяем на соответствие теории (поменял структуру и теперь она дальше). Раскладываем интерьер на цветовую схему и подбираем сочетания для синего двумя способами. По комплиментарным для двух и трёх цветных комбинаций (ссылка на сервис и пояснения в следующем пункте).
Как видим, именно грязно синий идёт как идеальный акцентный для такого количества дерева и тёплого (из-за цветовой температуры ламп) серого. Но может быть это просто совпадение и другие тона тоже смотрелись бы неплохо?
Давайте экспериментировать с диваном и стеной.
Всё не то.
Изначальный вариант с синим круче всего. А что если вообще не делать акценты, а взять из базовых, например серый и чёрный:
Получается очень даже неплохо, хотя кто-то может сказать, что скучновато. Это наглядная иллюстрация, что базовые цвета прекрасно сочетаются в интерьере без риска.
Это наглядная иллюстрация, что базовые цвета прекрасно сочетаются в интерьере без риска.
Больше фото этой квартиры в материале про современный дизайн интерьера.
Таблица сочетания цветов в интерьере
Никакой магической таблицы на самом деле не существует — все они просто кусок частных случаев. Зато есть простые правила по которым сочетать можно какие угодно цвета и нагенерировать таких таблиц можно бесконечное количество.
Есть 3 параметра:
- Сам цвет он же тон. Получается смешением 3 основных — красного, зеленого и синего.
- Светимость (для упрощения называют яркостью) — количество примеси белого и чёрного к тону. В геометрическом выражение расстояние до центра круга.
- Насыщенность — количество серого.
Все цвета с одинаковой светимостью и насыщенностью сочетаются.
На практике для интерьера всё сложнее т.к. не все цвета вообще подходят + нужно учитывать их долю в интерьере + всё что принесут любые другие предметы.
Самые проницательные мгновенно поймут, что при таком количестве способов, сочетать можно любые тона играя количество белого, серого и чёрного в смеси.
Важно!
Сочетаться должны ВСЕ предметы в помещении, а не только яркие. Поэтому и тяжело сделать стильный интерьер со слишком яркими оттенками или чистыми цветами — они не будут сочетаться с полом, плинтусами, дверьми и т.д. которые обычно имеют натуральные древесные оттенки с низкой светимостью и насыщенностью.
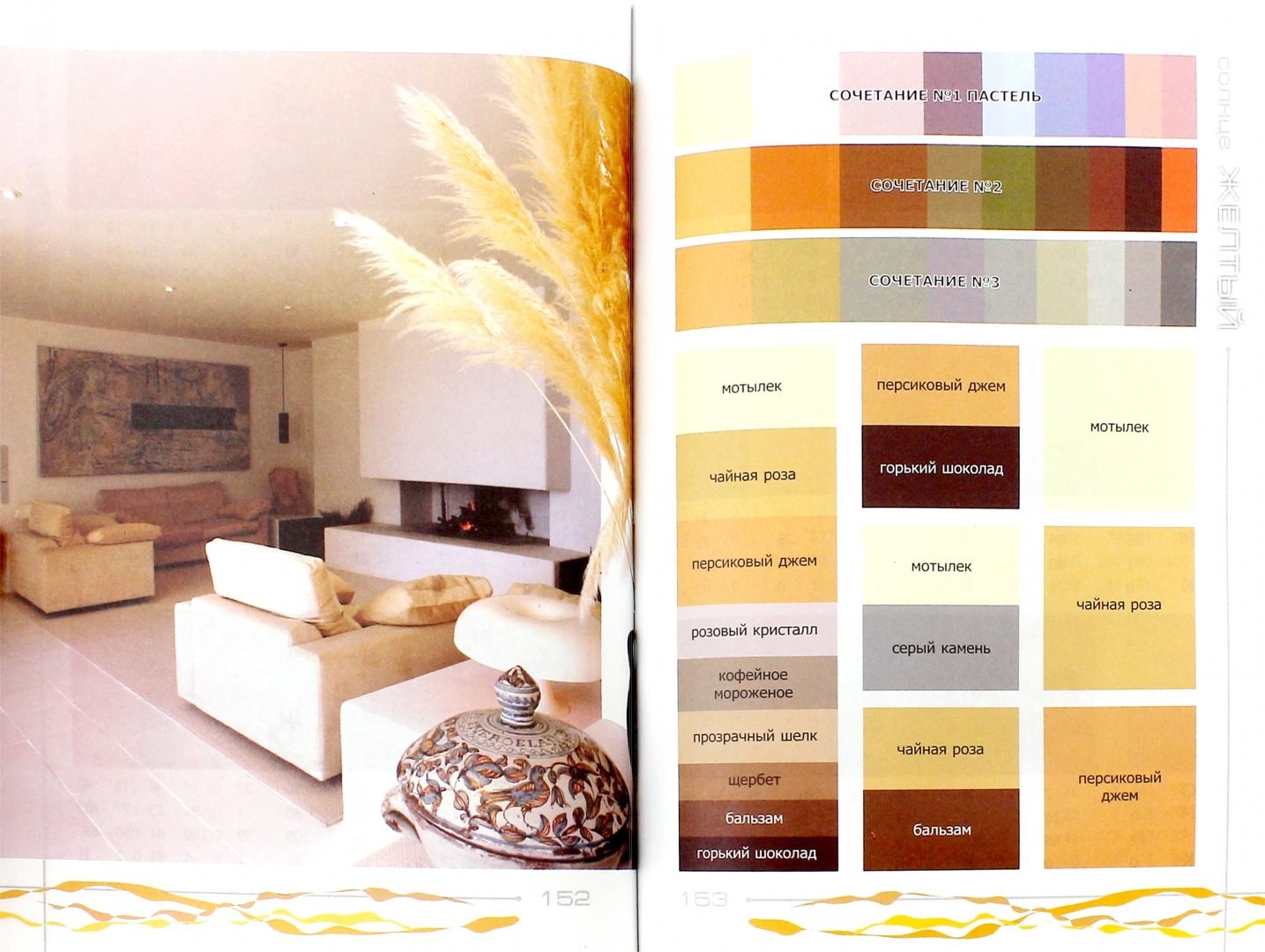
И поэтому же пастельные всегда хорошо вписываются.
Для интерьера подходят цвета с низкой насыщенностью.
Поэтому так хорош скандинавский стиль. Пастельная цветовая гамма делает его простым в реализации — все правила уже заложены в сам стиль интерьера.
В интерьере кухни в скандинавском стиле, например, вообще нет ярких пятнет. Используется цветовая гамма низкой насыщенности, что исключает перекосы и серьёзные ошибки.
Выбираем палитру
Пример работы с цветом на практике и теорию вы увидели, теперь выбираем 1 из 3-ёх подходов именно для вас:
- Вообще без акцентных цветов, только базовая палитра: белый, оттенки серого, дерево.
 Для большинства небольших квартир этого достаточно и это самый безопасный пусть. Дальше разберу почему он хорош.
Для большинства небольших квартир этого достаточно и это самый безопасный пусть. Дальше разберу почему он хорош. - 1 дополнительный акцентный цвет + его оттенки. Тоже лёгкий путь когда все-таки хочется яркости.
- Несколько цветов — тут вступают правила сочетания, это не так сложно как кажется, но важно знать теорию, поэтому в конце.
Интерьер это не картина красками и не рекламный плакат — яркость не обязательна. Сочетание цветов в интерьере — это про выбор одного-двух правильных тонов и аккуратное дозированное добавление их к в целом нейтральной гамме.
1. Натуральные
Коротко про интерьеры без акцентных цветов с нейтральной палитрой — белый, серый, чёрный и дерево.
Их достаточно для создания стильного интерьера. Они беспроблемно сочетаются между собой. Это безопасная цветовая схема, при которой самый худший вариант — немного скучноватый интерьер. Идеальный тоже вполне возможен. А вот добавление акцентнов может сделать дизайн как лучше, так и хуже.
Разобьём несколько реальных фотографий интерьеров на палитры:
Стоп.
Они же казались почти монохромными, а там оказывается куча оттенков!
В этом вся фишка! Дело в неоднородной текстуре, игре света и тени, отражениях, цветовой температуре выбранных ламп. Именно поэтому совершенно не обязательно всегда добавлять яркие тона.
Если нравится последнее фото, смотрите больше в статье про кухни в стиле лофт. А в общей статье про дизайн кухни я собрал кучу нестандартных интерьеров, половина из них реализуется без акцентов по цвету!
2. Оттенки одного цвета
Тоже простой подход:
- Выбираем 1 тон. Стандартные — синий, голубой, жёлтый. Но можно любой, хоть розовый, если он будет с низкой насыщенностью и он хорош.
- Распределяем его по разным частям интерьера, соблюдая правило: чем ярче цвет, тем меньше может быть его доля.
- Не забываем про сочетание по яркости и насыщенности с полом и другим деревом в интерьере.

Реализовать такое можно даже после ремонта исключительно за счет декора вообще не задействуя отделку:
С оделкой и мебелью сложнее — с ними выше вероятность совершить ошибку и не так легко её исправить.
Много примеров подхода смотрите в материале про кухни в серых тонах.
3. Сочетаем несколько
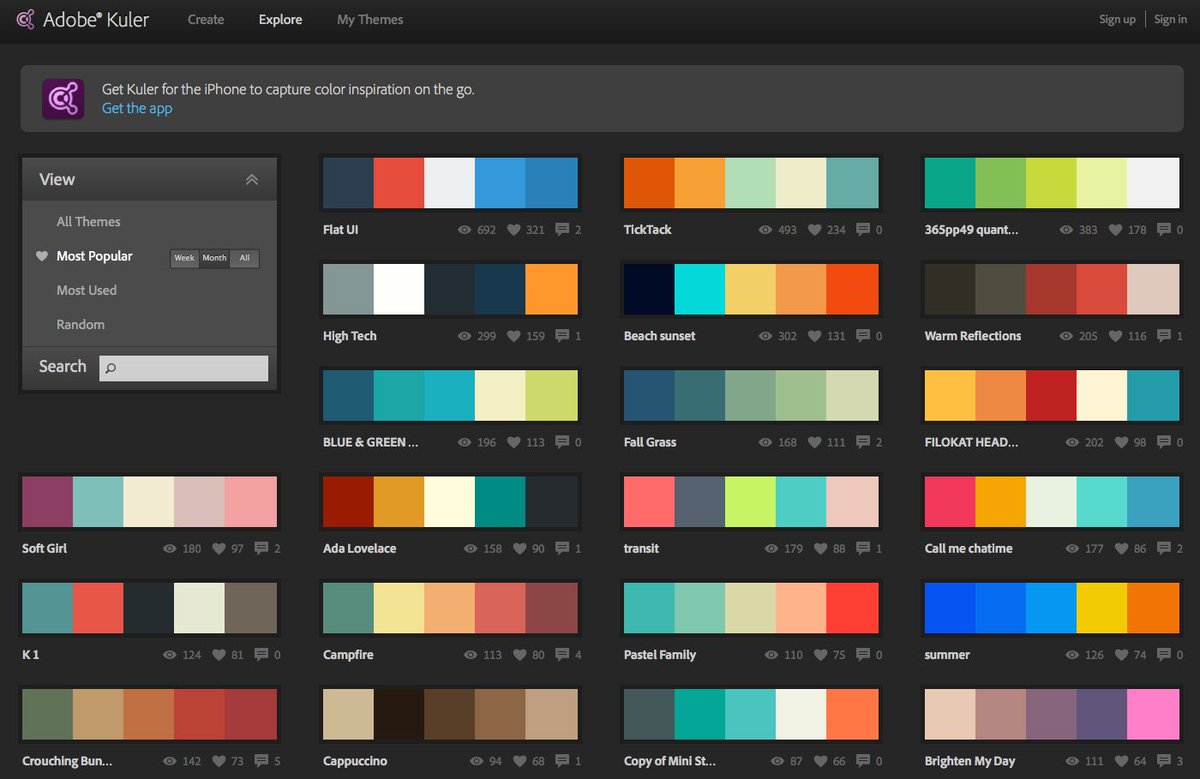
Тут без цветового круга никуда, можете открыть цветовой круг (на английском) или просто следить за картинками тут.
В правом верхнем углу нажимаем «Harmony» и выбираем тип сочетания. Потом двигаемся мышкой по кругу. Все параметры кроме насыщенности регулируются движением мыши по окружности. Насыщенность меняется вторым ползунком сверху в правой колонке «Saturation». Она изменит сам круг.
Существуют разные типы сочетания цветов и каждому типу соответствует своя геометрическая иллюстрация на круге.
- Аналогичные (Analogous). Набор цветов расположенных на круге рядом.
- Контрастные, они же комплиментарные, они же взаимодополняющие (Complementary). Расположены друг напротив друга на линии проведённой через центр. Например, коричневый и синий.
- Конфликтные. Расположены на линиях пересекающихся в центре цветового круга под прямым углом. Например красный и синий.
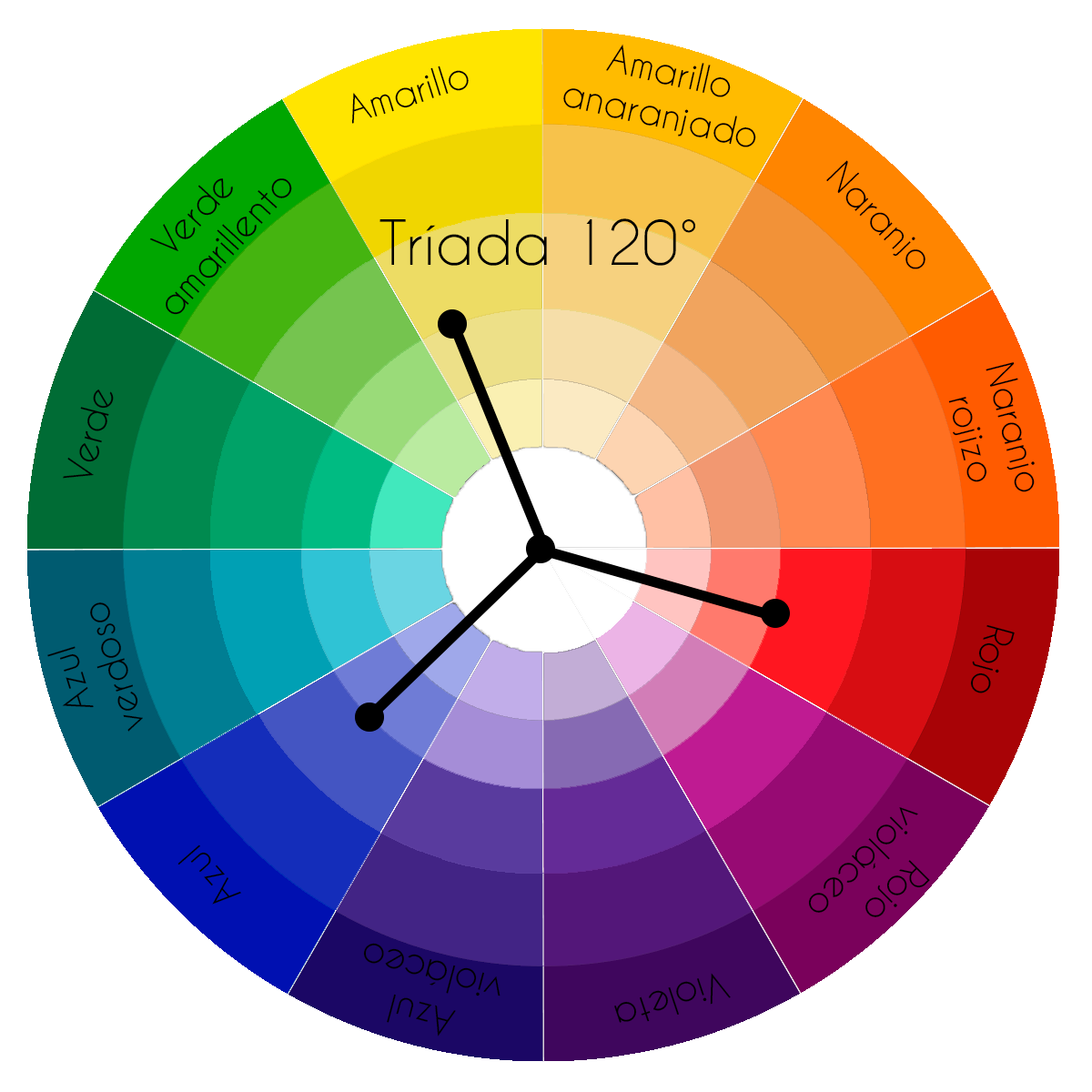
- Триада. Равноудалены друг от друга (образуют равносторонний треугольник). Например красный, зелёный и синий — три основных цвета образуют именно такой треугольник.
- 2 пары. Собственно 2 пары комплиментарных цветов линии которых пересекаются в середине круга под прямым углом.
В интерьерах лучше всего использовать первые аналогичный и комплиментарные. С остальными требования к пропорциям слишком жесткие — немного ошиблись и получили конфликтные.
С остальными требования к пропорциям слишком жесткие — немного ошиблись и получили конфликтные.
Базовый нейтральный цвет белый или серый — легко и правильно т.к. они подходят к стандартным отделочным материалам.
Советую никогда не отходить от них, если нет опыта или не наняли точно крутого дизайнера. Использовать как фон коричневый, персиковый, черный или любой другой — если хотите страдать.
Для интерьеров нас интересуют 2 внутренних кольца (пастельные цвета) и 2 внешних (тёмные) и они же но с другой насыщенностью (количеством серого).
В выделенных зонах цвета которые я не рекомендую использовать в интерьере. Это не значит, что они плохие. Скорее рискованные. Сочетать их в интерьере трудно. Я предупредил.
Пастельные из середины диаграммы можно использовать и в отделке, но без фанатизма. Грязные тёмные хорошо подходят для текстиля: шторы, ковёр, постельное бельё, мягкая мебель.
Почему остальные плохи?
Они не сочетаются с естественными материалами и натуральными тонами отделки. Самый стандартный косяк дилетантов — цвет пола всё ломает. Выбрать акцент из середины круга или вообще из опасных зон, не думая, что большинство материалов для пола имитируют дерево, которое ни по светимости ни по насыщенности не сочетается ни с чем ярким:
Кстати:
Поэтому в детских я советую белую мебель. Только так можно использовать яркие цвета, которые так нравятся детям.
Чистые красный, зелёный, синий категорически не следует использовать в интерьерах. Они слишком агрессивны, они давят на психику и тянут на себя всё внимание.
И нет, грязные цвета выглядят круто и нескучно. В последнем пункте статьи про интересный интерьер кухни я собирал варианты именно с такими сочетаниями цветов.
Итого исключаем из нашего интерьера:
- Чистые красный, синий, зелёный.

- Яркие насыщенные розовые, красные, фиолетовые, оранжевые.
- Тёмные и грязные зелёные (оставляем натуральный травяной зелёный, бледный пастельный и все смеси вроде фисташкового).
- Бледно персиковый из отделки (в текстиле можно). Причина — персиковый приелся в евроремонтах начала двухтысячных.
Куда и чем добавлять?
Яркие акцентные цвета следует добавлять чем угодно, но не отделкой. Не надо делать сами стены или ещё хуже потолок агрессивными, так дизайн не делается. Мебель, ковры, картины, всякие подушки, шторы и аксессуары — ими делаются акценты. Их легко добавить и убрать. Отделку оставьте в естественных тонах.
Хорошие сложные примеры где используется много оттенков и интерьер на выходе гармоничный: интерьеры кухонь в стиле прованс.
Готовые палитры
Никаких готовых схем пока не было, и да — они не нужны. Вы можете построить интерьер вокруг любого оттенка.
Про таблицы
Для начала важно понять, что все правила не абсолютны. В списке способов сочетания я писал про конфликтные цвета и не рекомендовал их. Это не значит, что получится плохо. Просто высокий уровень риска. Ниже пример конфликтных (синего и красного) на кухне.
В списке способов сочетания я писал про конфликтные цвета и не рекомендовал их. Это не значит, что получится плохо. Просто высокий уровень риска. Ниже пример конфликтных (синего и красного) на кухне.
Кому-то интерьер с таким сочетанием понравится, кому-то нет (мне нет). В этом проблема конфликтных — они не универсальные.
Теперь мы знаем:
- Цвета в интерьере сочетаются при одинаковой светимости и насыщенности
- Существуют просто разные типы комбинирования
- Даже конфликтные многим могут нравиться
Это означает, что невозможно формализовать информацию для составления таблицы. Любые попытки заявить об обратном и якобы готовые таблицы сочетаний — не более чем профанация и бред.
Все готовые таблицы сочетания цветов — бред.
Я объяснил вам суть теории цвета. Другие же пытаются выдать частные случаи за тайное знание. Пастельный-зелёный не сочетается с оранжевым, а пастельный-розовый с зелёным не потому, что какие-то люди с тайным знанием внесли это в таблицу, а потому они по-разному удалены от центра цветового круга, зачем их вообще сравнивать.
Именно поэтому я рекомендую брать оттенки с внутренней и внешней границы круга. Потому что они подходят к натуральным отделочным материалам.
Просто написать, что светлое дерево не сочетается с ярко-розовым. Но важно понять, что это происходит потому, что они находятся на разном удалении от центра круга. А цветовой круг не выдумка — это отражение физического смысла цвета. И это расстояние отражает их реальные физические свойства.
Откройте круг, понизьте насыщенноть добавив серый, крутаните с выбором аналогичных у центра или края — вот вам готовый кусок таблицы сочетаний.
Модные сочетания
Но если таблицы не работают, то как же сочетание бирюзового и коричневого? Или фисташковый и грязно-розовый? (забавная ремарка: когда я первый раз писал эти примеры, всё это было в моде, теперь, при обновлении, уже нет)
Это, дамы и господа, мода.
С точки зрения восприятия дизайна, все правильно подобранные комбинации цветов одинаково хороши. А вот по психологии уже есть отличия. Когда что-то входит в моду, оно начинает появляться везде. А чем больше мы что-то видим, тем больше к этому привыкаем, тем больше нам это нравится. А через время надоедает. И появляется новая мода.
Когда что-то входит в моду, оно начинает появляться везде. А чем больше мы что-то видим, тем больше к этому привыкаем, тем больше нам это нравится. А через время надоедает. И появляется новая мода.
Вот несколько модных сочетаний цветов в интерьерах, которые не лучше и не хуже остальных, просто они популярны (в 2021 уже нет):
И это я ещё не отметил, что в разных стилях дизайна, используются и разные палитры и разные способы комбинирования, что вбивает последний гвоздь в крышку гроба любых таблиц и моды. Пользуйтесь кругом и получайте интерьер вне времени.
Надеюсь мне удалось развеять ореол непонятности и мистики вокруг сочетания цветов в интерьере. И что новые инструменты помогут вам сделать дизайн вашей квартиры идеальным. Удачи в ремонте!
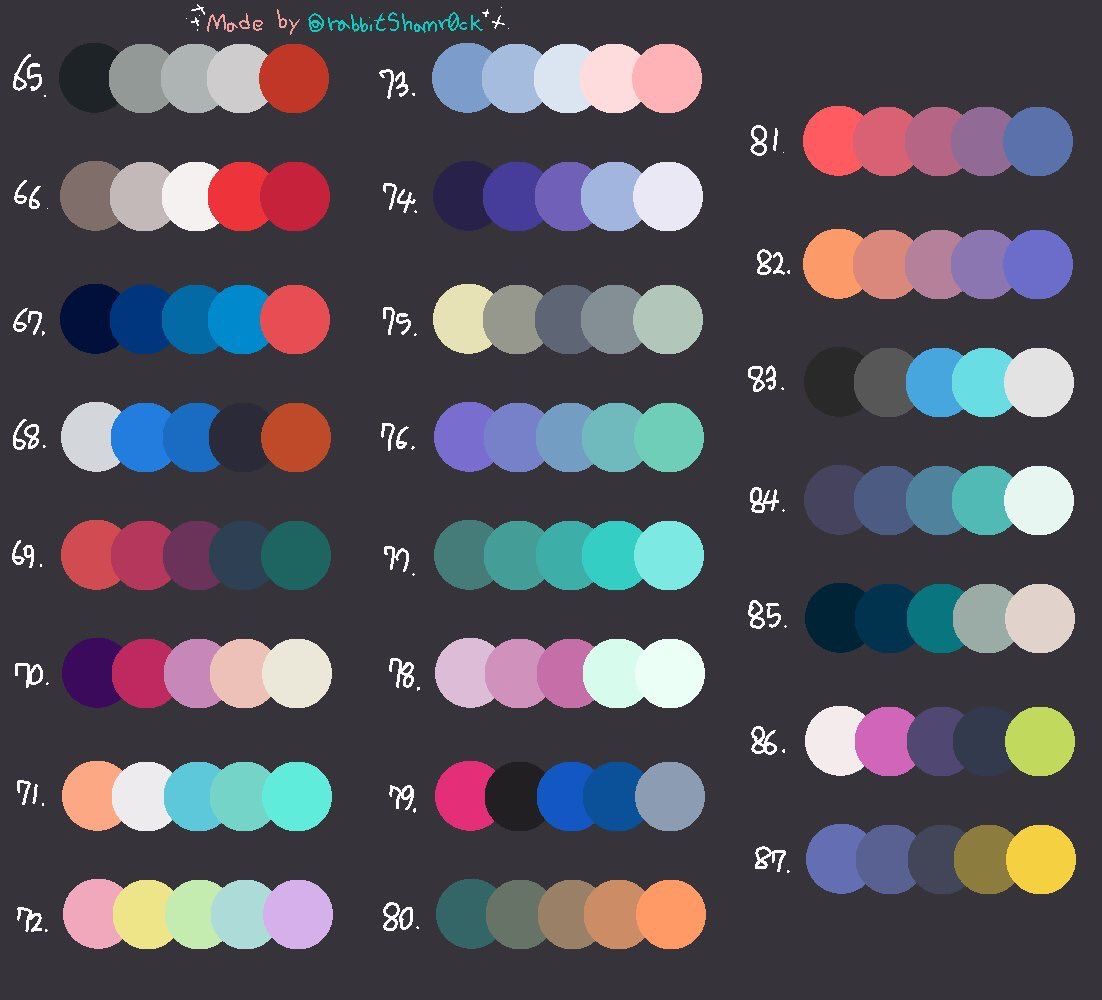
Сохраняйте и делитесь — пригодится!
Крутая шпаргалка по сочетанию цветов
Пример HTML-страницы
Правильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание “качественной”. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание

Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем.

- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.

- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.

- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Die fünf besten Online-Tools zur Erzeugung von Farbpaletten
Ein Farbpalettengenerator hilft dir bei der Wahl der richtigen Farben für deine Marke, aber welcher ist der richtige? Hier stellen wir dir die fünf besten vor.
Farben wirken sich darauf aus, wie sich Menschen fühlen. Marken verwenden Farben, um ihrer Zielgruppe eine Botschaft zu vermitteln. Zwar erfordert das Branding eines Unternehmens klare Botschaften, aber du musst auch berücksichtigen, welche Farben du bei deinem Marketing einsetzt (dazu zählen auch deine Website und dein Marketingmaterial, wie Broschüren und Werbeanzeigen).
Eine Marke aufzubauen bedeutet, herauszufinden, wie du deinen Kund*innen am besten hilfst, dich zu erkennen, und gleichzeitig sicherzustellen, dass dein Design, deine Texte und deine Botschaften der Welt vermitteln, wer du bist. Ganz gleich, ob du deine Markenidentität ausbauen möchtest oder nach der besten Möglichkeit für ein Rebrandingsuchst – du brauchst Farben, die eine Botschaft vermitteln.
Du musst unbedingt die beste Farbpalette für dein Unternehmen finden. Farbpaletten sind ein wichtiger Bestandteil des Brandings. Daher brauchst du beim Aufbau einer digitalen Marke eine gewisse Identität, um sicherzustellen, dass deine Kund
Lerne, wie du eine einzigartige Markenstimme entwickelst, eine schöne Website gestaltest und aufmerksamkeitsstarke Inhalte erstellst – wir helfen dir dabei.
Регистрация
Был ли ist eine Farbpalette?
Eine Farbpalette ist eine Combbination oder ein Reihe von Farben, mit deren Hilfe du deine Marke Definierst und das Benutzererlebnis gestaltest. Marken setzen sie ein, um ihre jeweilige Persönlichkeit hervorzuheben und letztendlich Kund  Die meisten Menschen kennen das Farbrad. Es kann dir helfen, die richtigen Farben für deine Markenidentität zu finden.
Die meisten Menschen kennen das Farbrad. Es kann dir helfen, die richtigen Farben für deine Markenidentität zu finden.
Designer innen verwenden Farbpaletten, um Websites und Marketingmaterial zu entwerfen, die zur Markenkonsistenz über alle Medien hinweg beitragen und die Interaktion mit deiner Marke für Kund innen angenehm gestalten. Es gibt viele verschiedene Arten von Farbpaletten, die du für die Gestaltung deiner Marke in Betracht ziehen kannst. Es gibt zum Beispiel die folgenden Arten von Paletten:
- Monochromische Paletten verwenden verschiedene Töne nur einer Farbe.
- Analoge Paletten verwenden drei Farben vom Farbrad.
- Complementärfarben liegen an gegenüberliegenden Enden des Farbrads und erzeugen den größten Kontrast.
- Bei einem split-complementären Farbschema wird mehr als ein Satz Farben verwendet, die einander auf dem Rad gegenüberliegen.
- Triadische Farben sind drei verschiedene Farben von verschiedenen Enden des Farbrades.

- Tetradische Paletten ähneln triadischen, verwenden aber vier Farben, die auf dem Farbrad im gleichen Abstand angeordnet sind.
Da diese Farben überall in Verbindung mit deiner Marke erscheinen, auch auf Visitenkarten, Websites, Landingpages und gedrucktem Marketingmaterial, musst du herausfinden, welche Farben bei deiner Zielgruppe am besten ankommen.
Warum ist Farbe für Unternehmen wichtig?
Farben sind das, was deinen Kund innen auffällt, wenn sie sich deine Marke ansehen. Daher sind sie einer der ersten Eindrücke deiner Kund innen von deinem Unternehmen. Vielleicht hast du das Gefühl, dass Farben nicht zu den wichtigen Aspekten des Brandings gehören. Aber sie können das Verhalten deiner Kund*innen und den Erfolg deines Unternehmens beeinflussen. Hier sind einige Gründe, warum Farbe für das Branding von Unternehmen wichtig ist:
Einfluss auf die Entscheidungsfindung und Wahrnehmung
Farben sind für das Branding wichtig, da sie sich darauf auswirken können, wie Kund*innen dein Unternehmen wahrnehmen. Ob du es glaubst oder nicht, Farben können einen großen Einfluss auf Kaufentscheidungen haben. Die Palette deiner Marke soll eine Botschaft vermitteln, und verschiedene Farben haben unterschiedliche Bedeutungen. Berücksichtige beim Design Deiner Marke die Farbpsychologie und wie Farben das Verhalten beeinflussen (einschließlich des Kaufverhaltens).
Ob du es glaubst oder nicht, Farben können einen großen Einfluss auf Kaufentscheidungen haben. Die Palette deiner Marke soll eine Botschaft vermitteln, und verschiedene Farben haben unterschiedliche Bedeutungen. Berücksichtige beim Design Deiner Marke die Farbpsychologie und wie Farben das Verhalten beeinflussen (einschließlich des Kaufverhaltens).
Natürlich haben unterschiedliche Farben eine unterschiedliche Bedeutung. Daher solltest du vielleicht dein Wissen zum Thema Farbtheorie auffrischen, bevor du dich auf ein Branding für dein Unternehmen festlegst. Vielleicht hast du schon einmal festgestellt, dass viele Websites verschiedene Blautöne verwenden. Blau steht als Farbe für Zuverlässigkeit und Vertrauenswürdigkeit. Facebook и Paypal связаны между собой, чтобы получить информацию о маркировке, синий цвет для их идентификации на рынке.
Verbessert die Barrierefreiheit
Bei der Website- und digitalen Barrierefreiheit geht es darum, deine Online-Marketingtools für alle zugänglich zu machen, auch für Personen mit bestimmten Behinderungen. Eine Möglichkeit, wie Farben deine Веб-сайт барьерный механизм machen können, ist der Kontrast.
Eine Möglichkeit, wie Farben deine Веб-сайт барьерный механизм machen können, ist der Kontrast.
Durch die Verwendung von hellen Farben vor einem dunklen Hintergrund oder umgekehrt kannst du verbessern, wie jemand deine Website sieht. Darüber hinaus kannst du bei der Auswahl von Farben auf Farbenblindheit achten. Die häufigste Form der Farbenblindheit ist zum Beispiel die Rot-Grün-Blindheit. Indem du diese Farben in deinem Branding vermeidest, kannst du die Barrierefreiheit im E-Mail-Marketing, auf deiner Website и inderen Marketingmaterialien Verbessern.
Hättest du’s gewusst? Die Markenfarben von Facebook sind nicht deshalb blau, weil Blau eine Farbe ist, die wir mit Vertrauenswürdigkeit in Verbindung Bringen, sondern Weil Mark Zuckerberg farbenblind ist, und er Blau am besten sehen kann. Lass dich von Facebook inspirieren, wenn du über deine Brandingfarben nachdenkst, um sicherzustellen, dass jeder deine visuelle Botschaft sehen und verstehen kann.
Bessere Markenkonsistenz
Markenkonsistenz ist eine Möglichkeit, dafür zu sorgen, dass deine potenziellen Kund innen dein Unternehmen andhand konsistenter Botschaften und Bilder leichter erkennen können. Wenn du in deinen Marketingmaterialien verschiedene Farben und Designs verwendest, Bringen dich Deine Kund innen nicht mit einer einzigen Nachricht in Verbindung, sodass ihnen deine Deine Marke nicht so leicht im Gedächtnis bleibt.
Wenn du in deinen Marketingmaterialien verschiedene Farben und Designs verwendest, Bringen dich Deine Kund innen nicht mit einer einzigen Nachricht in Verbindung, sodass ihnen deine Deine Marke nicht so leicht im Gedächtnis bleibt.
Wenn Kund*innen deine Werbung online sehen und auf deine Веб-сайт кликните, erwarten sie die die gleichen Farben und Botschaft, die ihnen zeigen, dass sie hier richtig sind. Darüber hinaus sollte dein Blog zum Rest deiner Website passen. Ложь daher unsere Tipps zum Blogdesign, um sicherzustellen, dass du dich and die Best Practices hältst.
Lerne, wie du eine einzigartige Markenstimme entwickelst, eine schöne Website gestaltest und aufmerksamkeitsstarke Inhalte erstellst – wir helfen dir dabei.
Регистрация
5 Farbpalettengeneratoren
Jetzt, da du weißt, welche Bedeutung Farben für ein Unternehmen haben, musst du die passenden Farben finden, welche die einzigartige Botschaft und Persönlichkeit deiner Marke vermitteln. Ein Farbpalettenoder Farbkombinationsgenerator kann dir helfen, ausgehend vom Farbrad die best Farben, Schattierungen und Nuancen für deine Marke zu finden.
Ein Farbpalettenoder Farbkombinationsgenerator kann dir helfen, ausgehend vom Farbrad die best Farben, Schattierungen und Nuancen für deine Marke zu finden.
Wenn du kein Auge fürs Design hast, kann dir ein Farbpalettengenerator helfen, Farben zu finden, die zueinander passen und zusammen gut aussehen, um sicherzustellen, dass deine Marke (potenzielle) Kund*innen anspricht, wenn sie ihr begegnen. Hier sind einige der besten Farbpalettengeneratoren, die du sofort verwenden kannst.
Adobe Color
Wenn du mit der Adobe-Suite and Designprodukten vertraut best, solltest du gut mit Adobe Color zurechtkommen. Mit diesem Farbpalettengenerator kannst du ganz einfach die richtigen Farben und Farbkombinationen für deine Marke auswählen, egal, welche Art von Farbpalette du verwenden möchtest.
Damit Adobe Color, действующий по каналу, богатые цвета Farbe für deine Marke zu finden, lädst du Bilder hoch, um deine Farbpalette zu generieren. Wenn du также ein Bild findest, das dir gefällt oder das du bereits in deiner Marketingstrategie verwendest, kannst du die passenden Farben für deine vorhandenen Marketingmaterialien finden. Adobe Color предназначен для всех цветов * innen kostenlos, sodass du kein Konto brauchst, um loszulegen.
Adobe Color предназначен для всех цветов * innen kostenlos, sodass du kein Konto brauchst, um loszulegen.
ColorSpace
ColorSpace ist ein weiterer beliebter Farbkombinationsgenerator, den du jetzt kostenlos ausprobieren kannst. С ColorSpace kannst du mithilfe von Farbcodes oder dem Farbverlaufsfeature die best Farbpalette für deine Marke finden. Dieses Tool eignet sich am besten, wenn du bereits eine bestimmte Farbe im Auge hast und andere dazu passende Farbensuchst. Du kannst jedoch auch Experimentieren und versuchen, ausgehend von Farben, die du bereits für deine Marke verwendest, eine Palette zu entwickeln.
Khroma
Khroma ist ein großartiges Инструмент для дизайнера*innen aller Erfahrungsstufen. Khroma findet und genericert mithilfe von maschinellem Lernen einzigartige Farbpaletten basierend auf deiner Marke. Dieses Tool erfordert etwas mehr Arbeit als die oben genannten, da dich das Tool, bevor du deine Palette zu sehen bekommst, erst 50 Farben auswählen lässt. Dann entwickelt Khroma durch maschinelles Lernen aus den ausgewählten Farben eine Farbpalette, die auf deinen individuellen Vorlieben basiert, und zeigt dir auf dieser Auswahl basierende Kombinationen an.
Dann entwickelt Khroma durch maschinelles Lernen aus den ausgewählten Farben eine Farbpalette, die auf deinen individuellen Vorlieben basiert, und zeigt dir auf dieser Auswahl basierende Kombinationen an.
Canva
Canva ist ein Tool, das entwickelt wurde, um allen Menschen bei der Gestaltung von Marketingmaterialien für ihr Unternehmen zu helfen. Mit dem Canva-Farbpalettengenerator kannst du Bilder hochladen, und das Tool wählt basierend auf den Farben dieser Bilder eine Palette aus. Du kannst auch eine benutzerdefinierte Farbpalette erstellen oder mit vorgefertigten Farbkombinationen arbeiten.
Wenn du deine eigene benutzerdefinierte Farbpalette erstellst, zeigt Canva dir das Farbrad und fordert dich auf, eine Farbe und eine Art der Farbcombination auszuwählen. Dann zeigt es darunter die beiden Farben an. Canva ist einer der am leichtesten zu bedienenden Farbschemageneratoren, hat aber mehr Einschränkungen als andere robustere Tools
Color Hunt
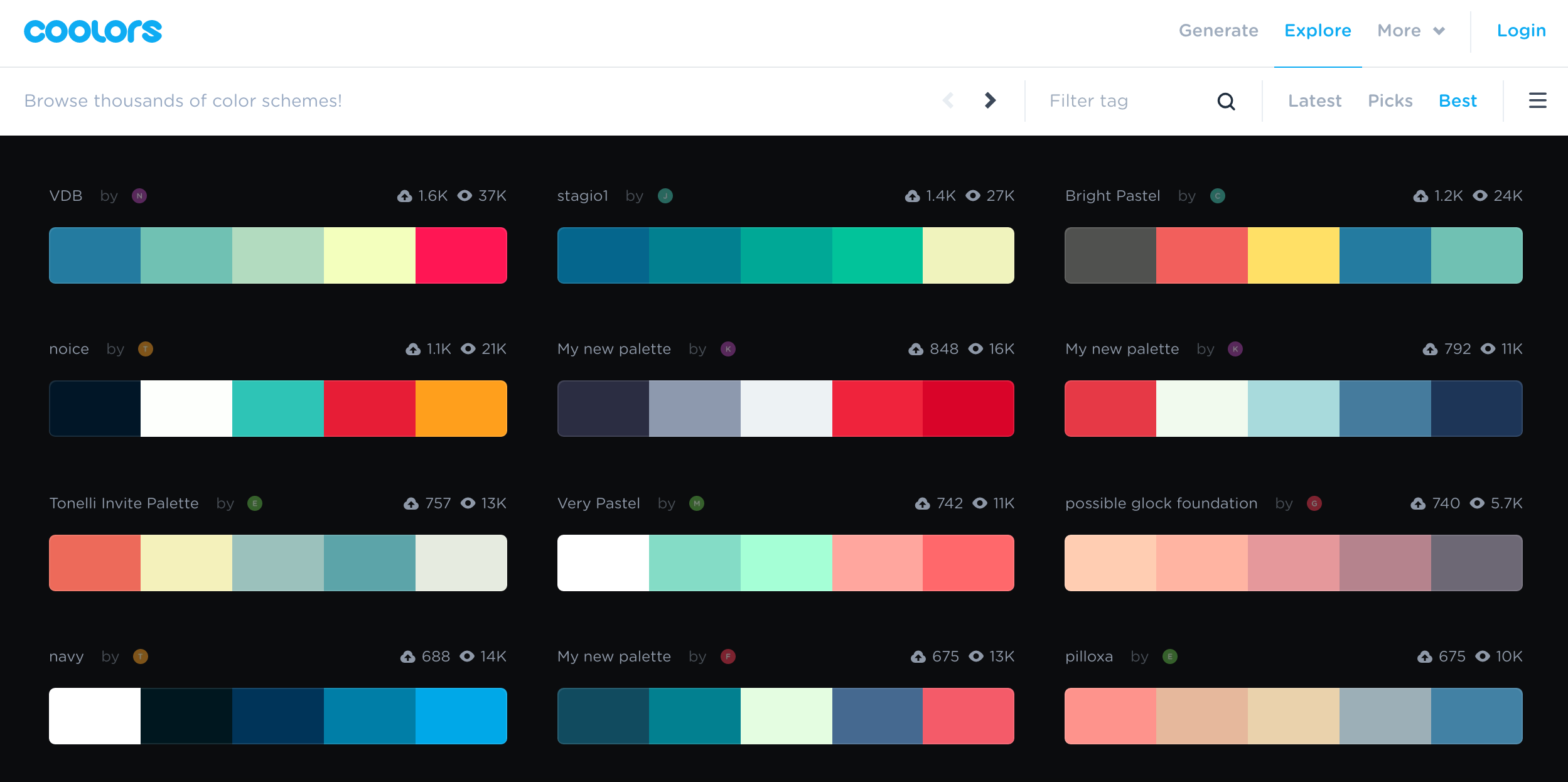
Color Hunt ist ein weiteres kostenloses und benutzerfreundliches Tool, das eine Reihe vorgefertigter Farbpaletten für den Einsatz bei Marken enthält. Wenn du nach einer Farbpalette suchst, wählst du eine Farbe oder Zusammenstellung aus und kannst Tausende Automaticgenerierter Farbschemata durchsuchen, die von anderen Designern erstellt wurden.
Wenn du nach einer Farbpalette suchst, wählst du eine Farbe oder Zusammenstellung aus und kannst Tausende Automaticgenerierter Farbschemata durchsuchen, die von anderen Designern erstellt wurden.
Mit Farbe deine Markenidentität in Szene setzen
Farbe ist für den Aufbau deiner Markenidentität wichtig. In Комбинация мит ден perfekten Worten kann Farbe alle Aspekte deines Marketing verbessern, indem sie die Markenbekanntheit steigert, das Kundenerlebnis verbessert und bei deinen Kund*innen Emotionen hervorruft, die sie dazu Bringen, aktiv zu werden. Wenn du die richtigen Farben für deine Markesuchst, solltest du dir überlegen, welche Botschaften du vermitteln möchtest und welche Farben dein Branding unterstützen können.
Lerne, wie du eine einzigartige Markenstimme entwickelst, eine schöne Website gestaltest und aufmerksamkeitsstarke Inhalte erstellst – wir helfen dir dabei.
Регистрация
Палитра цветового круга | Онлайн-теория цвета и калькулятор
Общие сведения о цветовом круге и теории цветового круга
Теория цветового круга определяет цвета на цветовом круге как основные цвета, а затем использует различные итерации основного цвета по отдельности или в комбинации. Использование цветового круга или цветового круга описано ниже.
Использование цветового круга или цветового круга описано ниже.
Как использовать цветовой круг и смешивать подходящие цвета?
Цветовой круг от Appy Pie позволяет создавать яркую цветовую историю для всех ваших дизайнов. Неважно, насколько хорош ваш дизайн, если выбранные вами цвета не сочетаются друг с другом или с общим тоном вашего бизнеса, он никогда не окажет должного влияния на вашу целевую аудиторию. Например, вы не будете использовать дополнительные цвета для предмета роскоши, и вы не будете использовать приглушенные тона для карнавального мероприятия.
Давайте посмотрим, как вы можете использовать цветовой круг Appy Pie, чтобы создать правильную палитру для вашего веб-сайта, офиса, баннера или даже маркетингового материала вашего бренда.
- Выберите цвет: В палитре цветов выберите цвет, вокруг которого вы хотите построить свою палитру, либо введя код цвета HTML в первое поле, либо просто щелкнув нужный цвет на колесе.
 Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом.
Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом. - Выберите тип сочетания цветов: Существует шесть различных типов (гармоний), которые вы можете выбрать: дополнительные, монохроматические, аналогичные, триадные, тетрадные или пятиричные. Однако для творческих душ также есть возможность выбрать собственную комбинацию.
- Посмотрите результаты: После того, как вы выбрали тип сочетания цветов, у вас будет вся палитра внизу, чтобы вы могли наблюдать, как они взаимодействуют друг с другом. Вы можете получить точные цветовые коды HTML для всех цветов в цветовой палитре, чтобы использовать точную комбинацию в своем дизайне.
Концепция теории цвета возникла через несколько столетий после определения Ньютоном и создания первого цветового круга. Колесо цвета постепенно породило концепцию теории цвета. Сегодня цветовой круг и общие понятия теории цвета используются как художниками, так и дизайнерами в своих профессиях.
Различие различных типов цветов
Различение цветов по происхождению цвета:Цветовой цикл содержит около 15 цветов. Их можно условно разделить на три категории:
- Основные цвета: : Основные цвета — это основные цвета цветового круга. Для онлайн-дизайна цветового круга к ним относятся красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что их нельзя получить путем смешивания других цветов цветового круга.
- Вторичные цвета: Вторичные цвета создаются, когда два основных цвета цветового круга онлайн смешиваются друг с другом. Есть шесть цветов, которые считаются вторичными.
- Третичные цвета: Эти цвета образуются при смешивании основного цвета со вторичным. Так же, как вторичные, есть шесть цветов, которые являются третичными.
Цветовая температура делит цвета на цветовом круге примерно на два типа: теплые и холодные. Цветовая температура – это ощущение тепла или холода цвета. Он основан не на буквальной температуре, а на психологическом воздействии цвета на зрителя. Например, ассоциация Ferrari с привлекательной внешностью больше связана с широким использованием красного цвета, чем с дизайном. У синего Феррари нет такого ощущения.
Цветовая температура – это ощущение тепла или холода цвета. Он основан не на буквальной температуре, а на психологическом воздействии цвета на зрителя. Например, ассоциация Ferrari с привлекательной внешностью больше связана с широким использованием красного цвета, чем с дизайном. У синего Феррари нет такого ощущения.
Разница между теплыми и холодными цветами объясняется психологией ассоциаций, которые вызывают у зрителя разные чувства. Например, желтый цвет называют теплым из-за его ассоциации с солнцем, а зеленый называют холодным из-за его ассоциации с деревьями. В соответствии с цветовой температурой теплые цвета пробуждают тепло и повышают энергию, а холодные цвета создают ощущение безмятежности и изоляции.
Цвета от красного до желтого считаются теплыми, а цвета от синего до зеленого/фиолетового считаются холодными.
Применение цветового круга или цветового круга
Профессиональные дизайнеры используют палитру цветового круга RGB для создания эстетики веб-сайтов в Интернете. Цветовая схема веб-сайта, которую часто называют цветовой гармонией, создается путем комбинирования различных цветов круга в различных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые дизайнеры используют для цветовой схемы веб-сайта. Они приведены ниже:
Цветовая схема веб-сайта, которую часто называют цветовой гармонией, создается путем комбинирования различных цветов круга в различных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые дизайнеры используют для цветовой схемы веб-сайта. Они приведены ниже:
- Дополнительный цвет: Дополнительные цвета находятся на противоположных сторонах цветового круга. Использование этих цветов обеспечивает яркое и заметное ощущение. Эта комбинация имеет чрезвычайно высокую контрастность и часто может быть названа громкой.
- Триадный цвет: Триадные цвета используют три противоположных цвета с разных сторон цветового круга. Триада используется редко, так как балансировка с использованием трех противоположных цветов затруднена. Подобно комплементарным цветам, триада создает яркие, контрастные цветовые схемы.
- Монохроматический цвет: Монохроматические цвета используют три разных оттенка, тона и оттенка одного и того же основного цвета.
 Монохроматические цветовые схемы обычно приятны для глаз и обеспечивают многогранность и гармонию разработанному веб-сайту.
Монохроматические цветовые схемы обычно приятны для глаз и обеспечивают многогранность и гармонию разработанному веб-сайту. - Аналогичный цвет: В этой цветовой схеме используются три соседних цвета цветового круга. Он обеспечивает ту же универсальность, что и описанный выше, но аналогичные цвета чрезвычайно трудно сбалансировать вместе, и сделать цвета гармоничными в природе — сложная задача.
- Тетрадический цвет: В этой цветовой схеме используются 4 цвета из цветового круга и используются цвета, которые равномерно отделены друг от друга. Тетрадик сложнее всего сбалансировать, и они часто создают очень смелую цветовую схему. Лучше всего работает, если один из четырех цветов используется в качестве доминирующего, а остальные подчеркивают.
Базовые цвета цветового круга никогда не используются непосредственно для цветового круга. Они имеют тенденцию быть грубыми и лишены универсальности в качестве цветов фона или переднего плана. Их меняют с помощью следующих миксов. Они придают базовому цвету необходимую универсальность и эстетическую привлекательность, которые могут иметь большое значение для психологического восприятия веб-сайта.
Их меняют с помощью следующих миксов. Они придают базовому цвету необходимую универсальность и эстетическую привлекательность, которые могут иметь большое значение для психологического восприятия веб-сайта.
Генератор цветовых колес
Генератор цветовых колес позволяет создавать цветовые комбинации за считанные секунды. Вам просто нужно загрузить фотографию, и с помощью оттенков на фотографии она поможет вам создать свою собственную палитру.
Дополнительная палитра цветов
Дополнительная палитра цветов очень проста и удобна в использовании. Вы можете использовать дополнительную палитру цветов, просто выбрав оттенок, а затем настроив насыщенность и яркость.
Простой в использовании онлайн-инструмент выбора цвета Appy Pie идеально подходит для дизайнеров, которые могут быстро получить цветовой код. Чтобы использовать средство выбора цветового круга, щелкните первое поле, чтобы открыть его, выберите нужный оттенок и перетащите точку, чтобы настроить насыщенность и значение. Инструмент выбора цветового круга поможет вам получить наилучшие результаты.
Инструмент выбора цветового круга поможет вам получить наилучшие результаты.
Теперь вы можете создавать привлекательные дизайны, выбирая идеальные цвета с помощью инструмента выбора цветового круга. Он позволяет дизайнерам выбирать фирменный цвет и предоставляет палитру цветов в соответствии с пользовательской комбинацией. Дизайнерам не нужно вручную выбирать каждый цвет в палитре, когда они используют палитру цветового круга.
Итерации также гарантируют, что дизайнерам будет доступна широкая цветовая схема для создания уникальных цветовых схем.
Оттенки, оттенки и тона
Оттенки, оттенки и тона цветов создаются путем добавления черного, белого и серого к основному цвету соответственно.
- Оттенки: Оттенки создаются при смешивании черного цвета с цветом из круга. Тени создают глубокий и смелый цвет. Широкое использование оттенков может быть подавляющим.
- Оттенок: Оттенки создаются при смешивании белого цвета с цветом из круга.
 Оттенки прекрасно сочетаются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его.
Оттенки прекрасно сочетаются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его. - Тона: : Тона создаются, когда цвет смешивается с серым, что в конечном итоге создает тонкую версию исходного цвета. Тона создают отличные цветовые миксы и показывают нежные, но интенсивные итерации. Тона могут в конечном итоге создать отличную цветовую схему.
Оттенок, насыщенность и яркость
Оттенок — это слово, которое обычно используется применительно к цвету. Оттенки определяются как составляющие цвета, которые можно найти на цветовом круге. Когда вы используете цветовой круг или средство выбора теории цвета, вы можете настроить насыщенность и яркость оттенка. Каждый оттенок на цветовом круге онлайн имеет различное врожденное значение. Желтый, например, светлее синего. Палитра теории цвета очень проста в использовании, чтобы получить желаемые результаты.
Насыщенность — это чистота цвета, а яркость — это яркость цвета.
Чтобы правильно использовать теорию цвета, эмпирическое правило заключается в том, чтобы отрегулировать насыщенность и яркость основного оттенка, а затем смешать его с оттенками, оттенками или тонами. Это гарантирует, что составной характер выбранных вами цветов будет правильно сохранен.
Теперь, когда у вас есть знания о цветовых схемах, вы можете использовать инструмент поиска цвета, чтобы подобрать цвета, которые лучше всего подходят для вашего дизайна. Все, что вам нужно сделать, это просто поиграть с инструментом выбора цвета и найти лучший цвет для вашего дизайна.
Калькулятор цвета
Если вы хотите разработать логотип или сделать пригласительные открытки, выбор цвета сбивает с толку. Есть тысячи вопросов типа –
С чего начать?
Какие цвета сочетаются друг с другом?
Как исследовать различные настроения?
Ответом на все эти вопросы является калькулятор цветового круга. Калькулятор цветового круга поможет вам изучить различные варианты цвета для вашего проекта. Вам просто нужно выбрать базовый цвет, выбрать цветовую гармонию, настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты калькулятора цветового круга.
Вам просто нужно выбрать базовый цвет, выбрать цветовую гармонию, настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты калькулятора цветового круга.
Top Часто задаваемые вопросы
Цветовой круг — это визуальное представление цветов в хроматическом порядке. Вы можете разделить цветовой круг еще на три — дополнительные цвета, аналогичные цвета и триадные цвета. Цветовой круг поможет вам легко определить идеальные цветовые схемы, которые соответствуют, контрастируют и идеально сочетаются с дизайном, который вы хотите создать.
Придайте своим проектам свежий и новый вид, выбрав лучший цвет из онлайн-цветового круга Appy Pie. Что еще, вы также можете скопировать цветовой код с помощью инструмента выбора цвета и без каких-либо хлопот создавать впечатляющие html-дизайны.
Чтобы читать или понимать цветовой круг, вам нужно узнать о различных типах цветов в цветовом круге. Основные цвета — это основные цвета цветового круга, то есть красный, желтый и синий. Вторичные цвета — это цвета, полученные при смешивании двух основных цветов. Зеленый, оранжевый и фиолетовый считаются вторичными цветами. Третичные цвета образуются при смешивании основного цвета со вторичным. Есть 6 цветов, которые квалифицируются как третичные цвета.
Цветовой круг работает над размещением цветов. Используя цветовой круг, вы можете легко найти лучший цвет для своего дизайна в зависимости от ваших предпочтений.
Так много цветов сочетаются друг с другом. Однако поиск лучшей цветовой комбинации полностью зависит от вашего выбора и дизайна, который вы создаете. Ниже перечислены некоторые из цветовых комбинаций, которые помогут вам создать идеальный дизайн для ваших нужд. синий
Большинство цветовых кругов обычно содержат 12 основных цветов.

 Для большинства небольших квартир этого достаточно и это самый безопасный пусть. Дальше разберу почему он хорош.
Для большинства небольших квартир этого достаточно и это самый безопасный пусть. Дальше разберу почему он хорош.





 Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом.
Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом. Монохроматические цветовые схемы обычно приятны для глаз и обеспечивают многогранность и гармонию разработанному веб-сайту.
Монохроматические цветовые схемы обычно приятны для глаз и обеспечивают многогранность и гармонию разработанному веб-сайту. Оттенки прекрасно сочетаются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его.
Оттенки прекрасно сочетаются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его.