390 Текст CSS шаблоны
HTML-шаблон адаптивного веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, которые ускоряют веб-дизайн, отсутствуют плагины WordPress. Продажа бесплатных бизнес-тем WordPress для нашего лучшего конструктора файлов и страниц сделает ваши целевые страницы HTML Unbounce самыми продаваемыми. Нет необходимости использовать независимых веб-дизайнеров и разработчиков, если коллекция креативных агентств с бесплатными шаблонами веб-сайтов может создать полностью многоуровневый, хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать лучшие проекты. Наборы HTML-шаблонов с лучшими портфолио. Плагины тем WordPress предоставляют цифровые ресурсы для текстовых фрагментов. Template of Real Estate Logo Maker делает любые HTML-шаблоны без текста более точными и быстро накладывает хорошо организованные слои, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 шаблона веб-сайта CSS обеспечивают лучшие проекты с помощью html-шаблона веб-страницы бизнес-страницы и поощряют новых ведущих авторов формировать хорошо организованные группы слоев текста одностраничного шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль и расположение текста очень важны для специализированных страниц, и шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема wordpress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы вашей темы WordPress для блога легкими для чтения, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените наиболее подходящий текст из бесплатных шаблонов CSS. С помощью визуального композитора и создателя логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет только заполнить своей информацией. Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в интернет-магазины бизнес-сайта или персональный веб-сайт без ненужных построений. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Если вы заполнили форму подписки на новостную рассылку на нашем веб-хостинге, вам не потребуются учебники по фотошопу. Тема WordPress для фотографий с использованием онлайн-конструктора перетаскивания найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администрирования тем вам не нужны дополнительные программы, такие как Adobe Photoshop cc versions, Adobe CS5, Adobe CS, Adobe XD, для портфолио фотографий или агентства недвижимости — все необходимые функции для создания лучших «звезд и выше» шаблоны веб-сайтов для продажи портфолио или тема wordpress уже интегрированы. Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Обработка текста с помощью CSS сервисов. Обзор визуальных редакторов CSS
Дизайн текста имеет очень большое значение в публицистике и рекламе. Правильно оформленный текст лучше продаст товар, привлечёт больше внимания, позволит запомнить ресурс или книгу и сделает многое другое для Вашей популярности (с тем же успехом, неправильное оформление нанесет ощутимый вред).
Особенно актуален дизайн текста для онлайн ресурсов, таких как блоги, интернет магазины, порталы и общества.
До изобретения CSS оформление сайтов походило друг на друга и больше зависело от браузера, теперь же каскадные таблицы стилей диктуют браузеру то, как мы с Вами должны видеть тот или иной вебсайт.
Каждому вебмастеру желательно знать основы CSS, но если Вы новичок некоторые задачи вызовут ряд трудностей, например при выравнивании текста с помощью CSS или оформлении текстовых блоков с фоном.
Хорошая новость от нашего журнала состоит в том, что, даже не зная ничего о CSS Вы легко сможете оформить нужный дизайн текста приложив минимум усилий и для этого нам нужен только браузер и текст!
- Жирный шрифт.
- Черта над текстом.
- Цвет текста.
- Уменьшение пробелов между словами в тексте.
- Фон текста.
- Рамка из точек вокруг текста и цвет рамки.
На все про все у нас ушло около двух минут, включая сочинение самого текста, при этом половину этих свойств автор статьи даже не знал, вот как это делается.
В обзоре мы расскажем о трех наиболее функциональных сервисах в этом роду, каждый из них не лишен недостатков и преимуществ, поэтому выделить лучший не удалось. Данные сервисы относятся к классу визуальных CSS редакторов и широко используются ленивыми вебмастерами, типа нас.
Часть 1. Сервис CSStxt
По сравнению с оппонентами имеет менее яркий дизайн, но при этом может задавать рамку для текста, задавать высоту и ширину контейнера, а также использует два контейнера для текста в виде слоев Div и параграфов P. Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Кроме того исходный код такого оформления текста можно получить сразу в виде HTML страницы, что очень удобно для составления электронных писем, цифровых подписей и сайтов без систем шаблонизации.
Описание функций (тем, кто знаком с английским, можно пропустить):
Мы разбили страницу с сервисом на логические блоки и расскажем о них по порядку.
Работа с сервисом начинается с внесения исходного текста.
Блок 1 отвечает за основные свойства отображения текста в браузере, в этом блоке можно использовать кнопки:
- Bold — жирный текст.
- Underline — Сделать подчеркнутый текст.
- Overline — черта над текстом
- Italic — текст курсивом
- Oblique — для многих шрифтов тоже самое, что и курсив
- Line-through — зачеркнутый текст
- Uppercase — сделать все буквы заглавными
- Smallcaps — выделить заглавные, как в сказках обычно.
Блок 2 обеспечивает дополнительную настройку оформления текста:
- Letter Spacing — задать расстояние между буквами CSS.
- Word Spacing — задать расстояние между словами.
- Font size — размер шрифта в пикселях, процентах или единицах Em.
- Border size — ширина рамки.
Блок 3 управляет шрифтами, а также поможет с выравниванием текста, а также управляет оформлением рамки вокруг текста.
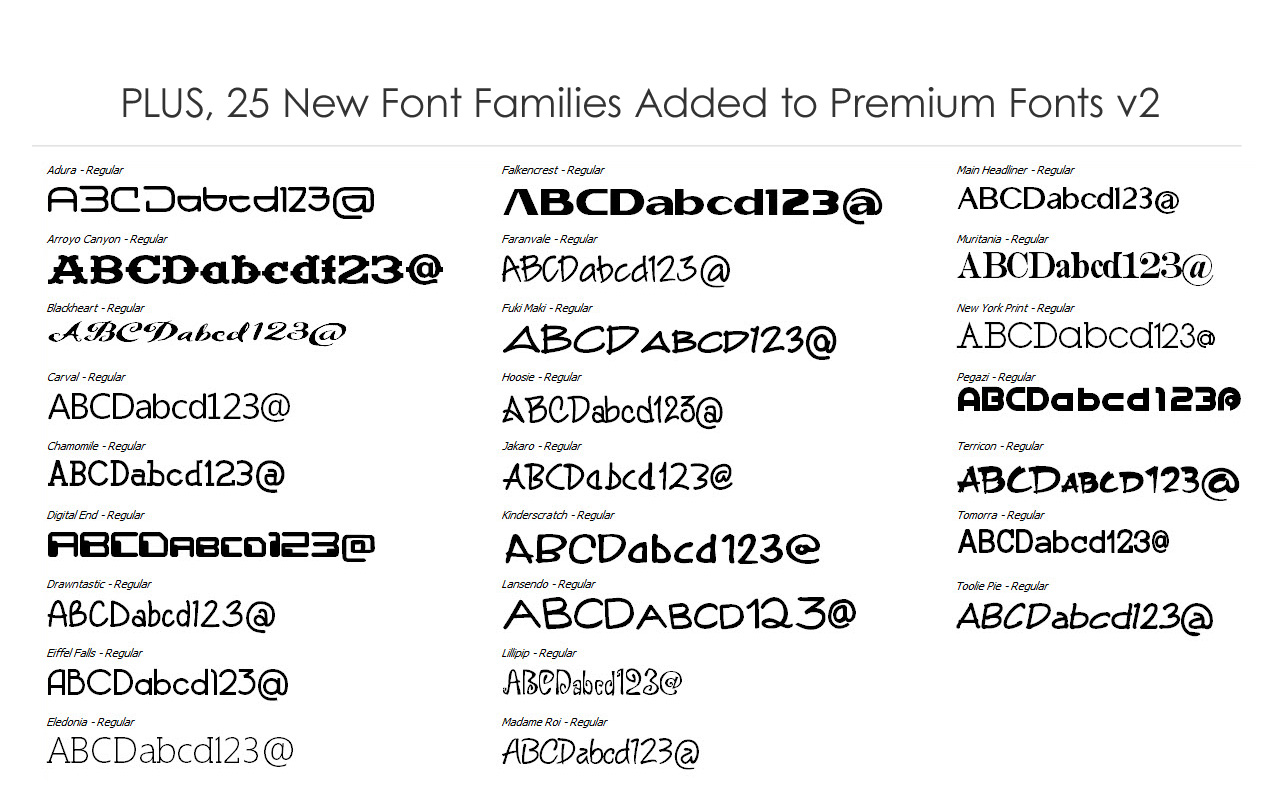
- Font Family — список безопасных шрифтов — 13 шрифтов, которые отображаются в любом браузере и системе.
- Text align — выравнивание текста CSS
- Border style — стили рамки вокруг текста, опционно можно выбрать рамку из точек, пунктирную, двойную, вдавленную, выпуклую и другие.
Блок 4 служит для настройки цветов текста, рамки и фона. Указать их можно как шестнадцатеричным кодом, так и с помощью ColorPicker, нажав на радугу:
- Font color — цвет текста.
- Background color — задает цвет фона для текста.
- Border color — цвет рамки задаётся, если ширина рамки больше нуля.
Блок 5 служит для указания контейнера текста, а также задает ширину и высоту этого контейнера в пикселях(width и height). Кроме того можно указать отступ для текста внутри контейнера (свойства margin и padding).
По завершению всех настроек нажимаем на иконку GetCode и получаем два кода. В первом из них (тот что короче) находится наш текст с оформлением в выбранном контейнере (по умолчанию в P), во втором целая веб страничка, которую можно использовать в качестве шаблона для отправки письма, страницы в простом вебсайте или подписи в Outlook.
Для этого достаточно выделить весь код, сохранить его в текстовом файле, а затем изменить его расширение на .HTML. Как начинающему вебмастеру, нам с Вами будет интересен второй вариант, так как, CSS стиль текста выделен в класс, его можно использовать теперь для любого текста в своем шаблоне WordPress или Joomla.
Часть 2. Ещё два коротко.
Примечательность сервиса CSSTypeset в более новом дизайне и использовании интуитивно понятных кнопок. Не умеет задавать рамку, не дружит с процентами. Плюс в том, что он дает чистый код CSS, для его использования нужно обрамить его в класс или встраивать инлайн.
Наконец ещё один сервис Typetester позволяет работать сразу с тремя колонками форматирования, но подходит больше для визуального просмотра Ваших действий. Код CSS дается только для первого текста, остальные абзацы служат для просмотра того, как будет выглядеть текст с другим форматированием.
Возможно, кому-то также сгодится, для новичков также не сойдет, так как код выдается не в инлайновом виде (стиль указан в контейнере текста), а виде набора свойств.
Часть 3. Небольшой урок по применению стилей CSS к тексту.
Если Вам по душе использовать второй и третий сервисы, то Вам необходимо прочитать этот небольшой мануал, чтобы понимать как применять стили к тексту в электронных письмах и на веб-страницах (опытные вебмастера могут переходит к красному прямоугольнику).
Итак, чтобы применить к тексту тот или иной стиль CSS Вам необходимо обрамить Ваш текст в контейнер.
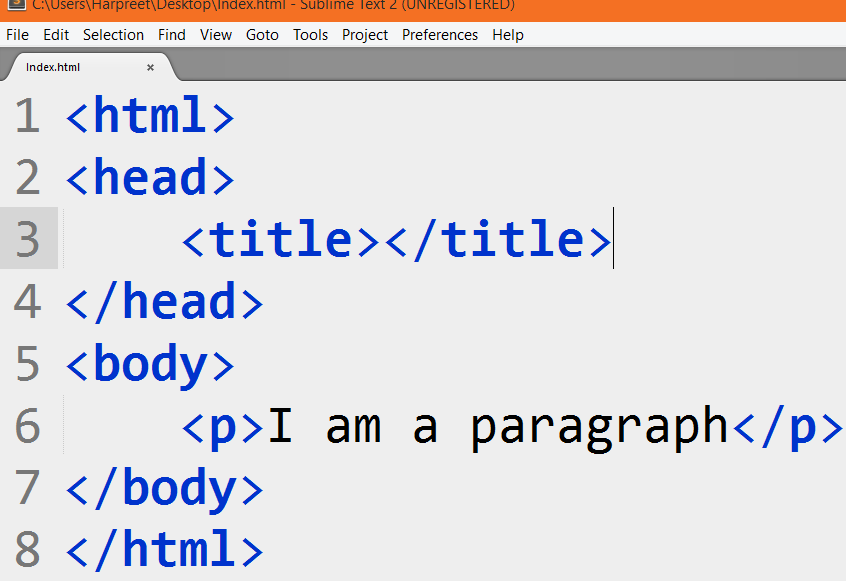
Обычно текст обрамляют в параграфы следующим образом:
<p style=»тут вставляем стиль, полученный из сервиса«>Я хотел бы рассказать про журнал ITPride своим друзьям, но боюсь они будут знать слишком много интересных онлайн сервисов и я не смогу их больше удивлять. Хотя, с другой стороны можно отправить этот пост в твиттер и заработать несколько фолловеров себе в копилку!</p>
Данный способ называется инлайновым, так как код CSS находится непосредственно в документе. Такой способ не очень удобный, если Вы используете его несколько раз, например в шаблоне сайта.
Поэтому лучше создавать определённый класс и затем присваивать этот класс контейнеру, например
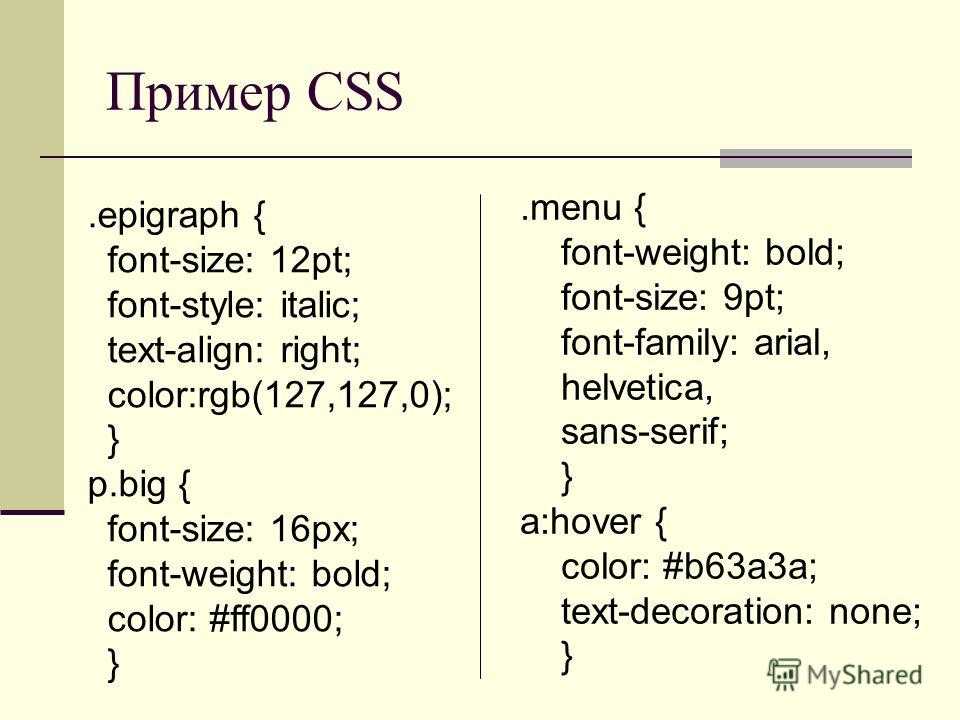
<style type=»text/css»>
.mycss
{
font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;
}
</style>
<style type=»text/css»>.mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
и затем использовать как,
<p class=»mycss»>Текст</p>
В этом случае, если у Вас несколько параграфов и Вы захотите изменить стиль на них всех, можно будет только поправить свойства класса, а не все свойства в параграфах.
Финал. Линки на сервисы:
1. Оформляем текст в CSSText
2. Используем CSSType
3. Сравниваем тексты в Typetester
Полнотекстовое оформление с помощью одной строки CSS — Cheatsheet
Сокращенная запись шрифта позволяет задать практически все свойства, связанные со шрифтом, с помощью одной строки CSS.
В том числе:
-
стиль шрифта -
вариант шрифта -
вес шрифта -
размер шрифта -
высота строки -
семейство шрифтов -
font-stretch— используется не так часто и в этой статье не рассматривается
Из них требуются только размер шрифта и семейство шрифтов . Если вы их опустите, вся строка будет проигнорирована. Все остальные свойства можно не указывать.
Будьте осторожны.
Если вы не укажете свойство, оно будет сброшено до значения по умолчанию. Даже если вы определили это свойство ранее. В том числе в родительский элемент.
font-kerningиfont-size-adjustтакже будут сброшены этим сокращением, даже если они не могут быть им установлены.
Порядок свойств допускает некоторую гибкость, но есть несколько правил.
Стиль, вариант и вес
стиль шрифта , вариант шрифта и вес шрифта должны предшествовать размер шрифта . Однако их индивидуальный порядок не имеет значения.
Если вы не помните, что делают эти свойства, вот краткое напоминание:
-
стиль шрифта— позволяет выбрать междуnormal,курсивинаклонныйстили шрифта. Наклонный в основном такой же, как курсив, но использует те же глифы, что и обычный шрифт, только наклонный. -
вариант шрифта— позволяет выбрать междуобычнымивариантами шрифта с маленькими заглавными буквами. -
font-weight— позволяет выбрать толщину (толщину) шрифта. Либо с помощью ключевых слов, таких какнормальный,полужирный,светлее,жирнееили числовое значение от 100 до 900.
Семейство шрифтов
Семейство шрифтов всегда должно быть последним.
Это может быть ключевое слово или название шрифта. Если имя шрифта содержит пробелы, оно должно быть заключено в кавычки. Вы также можете указать дополнительные резервные шрифты, разделенные запятыми. Они будут использоваться (слева направо), если предпочитаемый шрифт недоступен.
Несколько примеров того, как указать семейство шрифтов с запасным вариантом и без него.Размер шрифта и высота строки
размер шрифта и высота строки находятся прямо посередине. После font-style , font-variant и font-weight . Но до семейство шрифтов .
line-height должен идти сразу после font-size , разделенный косой чертой ( / ). Если вы не укажете line-height , косую черту также следует опустить.
Преобладающее поведение сокращенной записи шрифта может сделать его немного непредсказуемым. По этой причине он лучше всего подходит для небольших веб-сайтов, быстрого прототипирования и экспериментов.
Если вы когда-нибудь забудете точный порядок и правила этой стенографии, вот удобная шпаргалка 😃
Спасибо за чтение. Надеюсь, вы узнали что-то полезное. Если у вас есть какие-либо вопросы, задавайте в комментариях. Следуйте за мной для получения дополнительных советов по веб-разработке.
Шрифт CSS (с примерами)
тело {
семейство шрифтов: Helvetica;
размер шрифта: 16px;
} Здесь,
-
семейство шрифтов: Helvetica— устанавливает семейство шрифтов текстаHelveticaв теле -
font-size: 16px— устанавливает размер шрифта текста16pxв теле
Основные свойства шрифта
В CSS у нас есть следующие семь важных свойств шрифта, которые используются для изменения различных атрибутов текста.
-
семейство шрифтов: определяет шрифт, применяемый к тексту -
размер шрифта: устанавливает размер шрифта -
вес шрифта: устанавливает толщину, т.е. увеличивает жирность или яркость шрифта -
стиль шрифта: устанавливает курсивный или наклонный шрифт -
вариант шрифта: изменяет шрифт на маленькие заглавные -
font-stretch: расширяет или сужает текст -
line-height: устанавливает расстояние между строками текста
О каждом из них мы узнаем подробно.
Семейство шрифтов CSS
Свойство CSS font-family используется для установки шрифта текста на веб-странице. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style. css" />
css" />
Семейство шрифтов CSS
<тело>
Семейство шрифтов CSS
h2 {
семейство шрифтов: Courier, моноширинный;
} Вывод браузера
В приведенном выше примере мы установили семейство шрифтов элемента h2 на Courier, моноширинный . Браузер пытается отобразить текст h2 шрифтом Courier , а если он недоступен, отрисовывается моноширинный .
Примечание : Рекомендуется указывать фамилию в кавычках, если она состоит из нескольких слов. Например, "Таймс Нью Роман" .
Размер шрифта CSS
Свойство CSS font-size устанавливает размер или высоту текста. Значения font-size могут быть выражены ключевыми словами, единицами длины ( px , em , rem и т. д.) или процентами. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
0" />
<ссылка rel="stylesheet" href="style.css" />
Размер шрифта CSS
<тело>
Размер шрифта: 42 пикселя
Размер шрифта: 24 пикселя
h2 {
/*устанавливает размер шрифта элемента h2 равным 36px */
размер шрифта: 42px;
}
п {
/* устанавливает размер шрифта для элемента p равным 24px */
размер шрифта: 24px;
} Вывод браузера
Стиль шрифта CSS
Свойство CSS font-style используется для оформления шрифта либо с помощью обычного , курсивного , либо косая грань. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Стиль шрифта
<тело>
Обычный текст
Курсив
Наклонный текст
h2.нормальный { стиль шрифта: обычный; } h2.курсив { стиль шрифта: курсив; } h2.косой { стиль шрифта: наклонный; }
Вывод браузера
Возможные значения для CSS font-style :
-
normal: текст отображается нормально -
курсив: текст выделен курсивом -
наклонный: текст наклонен, что очень похоже на курсив
Расширение шрифта CSS
CSS свойство font-stretch используется для расширения или сужения текста, позволяя нам выбрать нормальный , расширенный или сжатый шрифт из семейства шрифтов. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Растягивание шрифта CSS
<тело>
Привет, мир
Привет, мир
корпус {
семейство шрифтов: Arial;
}
. уплотненный {
font-stretch: сжатый;
}
.expanded {
растяжка шрифта: расширена;
}
уплотненный {
font-stretch: сжатый;
}
.expanded {
растяжка шрифта: расширена;
} Вывод браузера
Примечание : Это свойство не действует, если выбранное семейство шрифтов не предлагает сжатые или расширенные начертания.
Вариант шрифта CSS
Вариант шрифта CSS используется для установки текста в маленьких заглавных букв (прописные буквы, но шрифт меньшего размера). Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Вариант шрифта CSS
<тело>
Это обычный текст.
Это маленькие заглавные буквы
.нормальный {
вариант шрифта: нормальный;
}
.small-caps {
вариант шрифта: капитель;
} Вывод браузера
Возможные значения для CSS font-variant style следующие:
-
normal: значение по умолчанию и не изменяет шрифт -
маленькие заглавные: отображает текст маленькими прописными буквами -
начальный: устанавливает для текста начальное значение, которое является нормальным по умолчанию наследует: устанавливает значение текста в соответствии с его родительским элементом
Вес шрифта CSS
Вес шрифта CSS определяет легкость или жирность текста. Его можно указать с помощью числовых или предопределенных ключевых слов, таких как
Его можно указать с помощью числовых или предопределенных ключевых слов, таких как жирный , светлый и т. д. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Толщина шрифта CSS
<тело>
Обычный текст
Жирный шрифт
с. полужирный {
вес шрифта: полужирный;
} Вывод браузера
Доступный вес зависит от семейства шрифтов , которое установлено в данный момент. Если указанное семейство шрифтов не предлагает запрошенный вес шрифта, браузер имитирует легкость или жирность, которые приблизительно соответствуют запрошенному весу.
Высота линии CSS
Свойство CSS line-height используется для установки высоты строки. Позволяет задавать высоту строки независимо от размера шрифта. Например,
Позволяет задавать высоту строки независимо от размера шрифта. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Высота строки CSS
<тело>
<р>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. вестибюль
a neque et turpis tristique mollis quis imperdiet purus. Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.
<р>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. вестибюль
a neque et turpis tristique mollis quis imperdiet purus. Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.
Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.
.нормальное-значение {
/* указывает нормальную высоту строки */
высота строки: нормальная;
}
.числовое значение {
высота строки: 1,5; /* устанавливает значение в 1,5 раза больше текущего размера шрифта: 16px x 1,5 = 24px */
} Вывод браузера
Возможные значения для CSS line-height следующие:
| Значения высоты строки | Описание |
|---|---|
обычный | значение по умолчанию, указывает нормальную высоту строки |
номер | указывает число, которое умножается на текущий размер шрифта для установки высоты строки |
длина | устанавливает высоту строки в px , pt , см и т. д. д. |
% | задает высоту строки в процентах от текущего размера шрифта |
начальный | устанавливает значение по умолчанию, т.е. обычный |
унаследовать | наследует значение свойства от родительского элемента | .
Свойство CSS Font ShortHand
Сокращенное свойство CSS font используется для установки нескольких свойств, связанных со шрифтом, в одном объявлении. Это свойство помогает сократить код за счет указания всех свойств шрифта в одном месте.
Свойство шрифта имеет следующий синтаксис:
шрифт: стиль шрифта, вариант шрифта, вес шрифта, размер шрифта/высота строки, семейство шрифтов;
Для работы сокращенного свойства font требуется не менее значений font-size и font-family .
Порядок значений, указанных в приведенном выше сокращении свойства шрифта , должен соответствовать указанному порядку.

 css" />
css" />
 нормальный {
стиль шрифта: обычный;
}
h2.курсив {
стиль шрифта: курсив;
}
h2.косой {
стиль шрифта: наклонный;
}
нормальный {
стиль шрифта: обычный;
}
h2.курсив {
стиль шрифта: курсив;
}
h2.косой {
стиль шрифта: наклонный;
}  уплотненный {
font-stretch: сжатый;
}
.expanded {
растяжка шрифта: расширена;
}
уплотненный {
font-stretch: сжатый;
}
.expanded {
растяжка шрифта: расширена;
}  Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.
Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.