Google Fonts / Настройка шрифтов для проекта
TILDA HELP CENTER
Подключение Google Fonts с помощью поиска в библиотеке Тильды
Подробнее
Подключение шрифтов вручную через ссылку от Google Fonts
Подробнее
Подключение двух шрифтов из Google Fonts
Подробнее
Возможные ошибки при подключении шрифтов
Подробнее
Google Fonts — это большая библиотека бесплатных шрифтов, которые можно использовать в любых проектах, в том числе коммерческих. Рассмотрим в статье, как добавить шрифты из этой библиотеки для использования на своем сайте.
Подключение шрифтов от Google Fonts с помощью поиска внутри библиотеки Тильды
Для того, чтобы подключить шрифт от Google Fonts, перейдите в настройки сайта → Шрифты и Цвета и нажмите на кнопку «Расширенные настройки».
Вы перейдете к списку способов добавления шрифтов на сайт. Перейдите на вкладку Google Fonts и нажмите на кнопку «Искать в шрифтах», чтобы перейти к библиотеке шрифтов от Google Fonts.
Если ваш проект не подразумевает использование кириллицы, то можно отключить ее поддержку, чтобы расширить базу доступных шрифтов.
После выбора нужного шрифта, можно посмотреть и выбрать нужные вам начертания. После выбора начертаний, нажмите на кнопку «Выбрать шрифт» и опционально галочку, если вы хотите использовать этот шрифт и для заголовков, и для текста.
После выбора в поле ссылки для Google Fonts автоматически подставится нужная ссылка для его подключения. Сохраните изменения. Шрифт подключен — теперь его параметрами можно управлять при редактировании страниц.
Подключение шрифтов с помощью вставки ссылки с сервиса Google Fonts
Откройте fonts.google.com и подберите подходящий шрифт.
Если вы используете кириллицу на сайте (русский язык), отметьте фильтр Cyrillic, чтобы найти подходящие шрифты.
Нажмите +Select this style и выберите необходимые начертания.
Скопируйте ссылку на шрифт, только часть внутри кавычек, на вкладке <link>.Ссылка должна иметь вид:
https://fonts.googleapis.com/css2?family=Lora:wght@400;500;600;700&display=swap
Перейдите в Тильду → Настройки сайта → Шрифты и цвета → Расширенные настройки → Google Fonts и поставьте ссылку в поле CSS link.
Важно: пропишите в полях Headline Font Family Name и Text Font Family Name полное, точное название шрифта — так, как он называется в Google Fonts.
Опубликуйте все страницы сайта.
Шрифт подключен.
Как добавить два разных шрифта Google Fonts при вставке ссылки вручную
Нажмите +Select this style и выберите необходимые начертания для двух разных шрифтов. В правой части экрана появится блок Selected Families с выбранными шрифтами.
Скопируйте ссылку на CSS, в которой указаны оба шрифта из вкладки <link>.
Вставьте ссылку в поле CSS link на вкладке Google Fonts, в поле Headline Font Family Name пропишите полное, точное название одного шрифта, а в поле Text Font Family Name — полное, точное название другого шрифта.
Ошибки при подключении шрифта
Самая распространенная причина того, что шрифт не отображается — в настройках сайта подключен один шрифт, а на странице, через верхнюю панель редактирования, назначен другой. В этом случае нужно сбросить назначенный стиль, нажав кнопку «очистить стиль» в верхней панели.Подробнее о других ошибках читайте в статье:
Как задать шрифт, изменить размер или цвет текста отдельного участка. Самоучитель HTML
Первым делом хочу немного отвлечься от темы и поговорить о своих примерах кодов, например в предыдущей главе я ни где не изобразил полного кода страницы а показывал только так:
<UL>
<LI> HTML </LI>
<LI> CSS
<UL>
<LI> введение </LI>
<LI> типы документов </LI>
<LI> типы стилей </LI>
</UL>
</LI>
<LI> PHP </LI>
</UL>Но на самом деле я подразумевал вот так:
<html>
<head>
<title>Использование списков.
</title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>Т.е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами <body> и </body>А сейчас вернемся к нашей главе, для выполнения всех этих функций перечисленных в заглавии служит тег-контейнер <font> </font>
Теперь вернемся к нашей теме.Для того что бы изменить размер, шрифт или цвет текста отдельного участка в HTML существует тег-контейнер
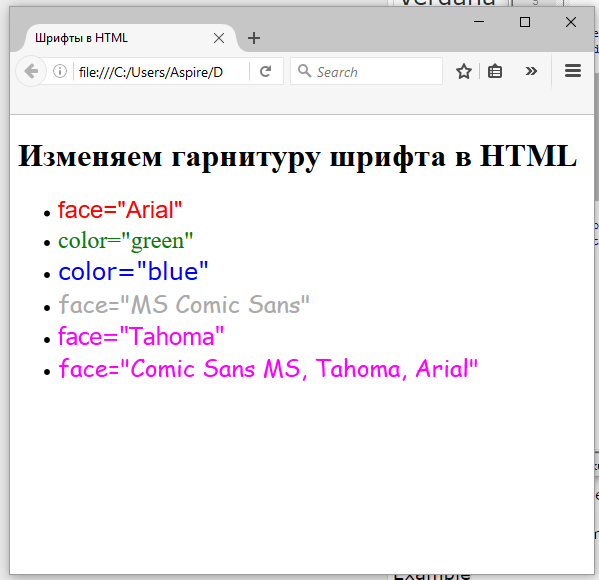
Начнем по порядку, и научимся изменять цвет текста отдельного участка, для этой цели в тег FONT нужно поместить атрибут COLOR вот так:
<font color="red"> отдельный кусок текста</font>Значения атрибута color такие-же как и для атрибутов bgcolor text тега body, т.
 е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF)
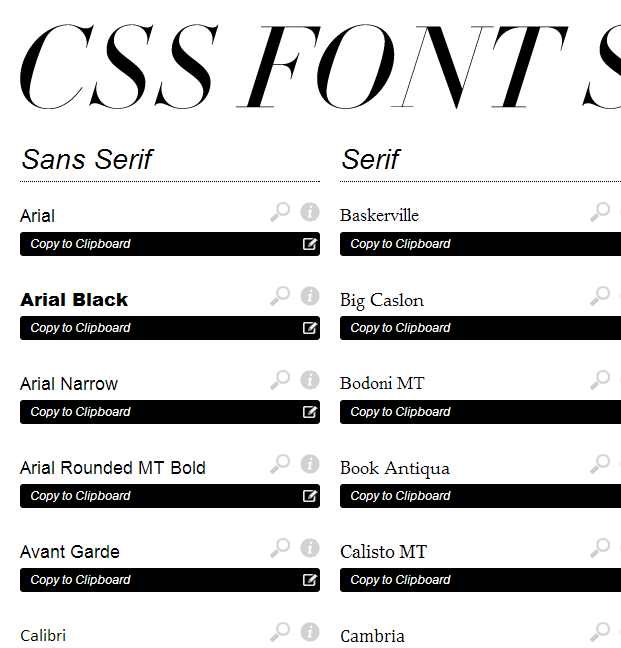
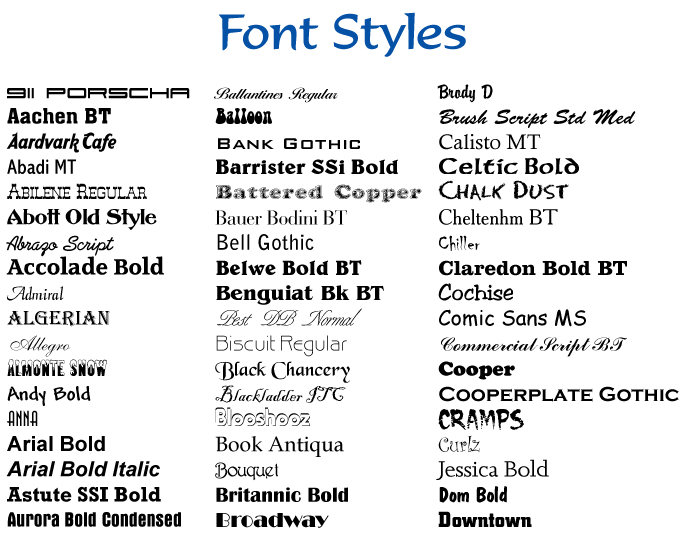
е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF)<font face="Tahoma"> отдельный кусок текста</font>Шрифты служат для того что-бы текст имел более неординарный вид, но есть одна проблема, шрифтов которые есть у вас(посмотреть их можно в C:WINDOWSFonts) может не оказаться у ваших посетителей, вторая проблема шрифтов что некоторые шрифты можно использовать только к кириллице(русскими буквам) или наоборот только с латиницей(английскими буквами), есть конечно и третий тип который подходит и к латинице и кириллице. В нижнем списке я покажу какие шрифты есть стандартными и есть на всех компах а также подходят к любым буквам:
- Arial
- Cosmic Sans
- Courier
- Garamond
- Helvetica
- Verdana
- Tahoma
- Times
- Times New Roman
<font face="Tahoma, Times, Verdana"> отдельный кусок текста</font>
Из этого кода хотел заметить следующее, что если у вашего посетителя не окажется шрифта Tahoma , то текст будет предоставлен шрифтом
 Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.
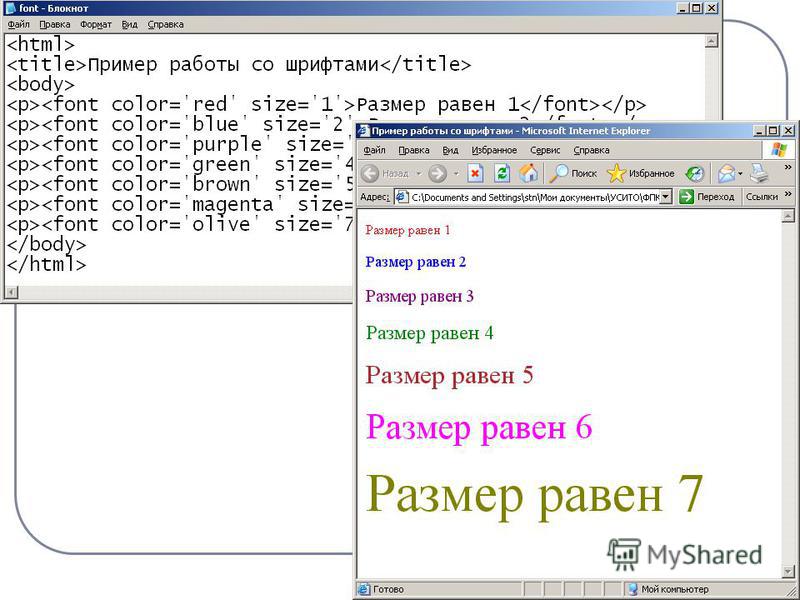
Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.А теперь перейдем к размерам, изменить размер текста в HTML можно при помощи двух тегов font и/или BASEFONT.
Начнем с BASEFONT, этот тег служит для изменения базового цвета, шрифта и размера текста, на пример:
<BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»3″>….текст….
Этот тег не является контейнером, т.е. обратного тега не имеет. Цвет и шрифт текста задается как в теге
<BASEFONT size=»6″>….текст….
<BASEFONT color=»gold» size=»3″>….текст….
По умолчанию размер текста = «3», этот размер можно не задавать. В первом примере мы весть текст увеличили на единицу, во второй линии мы его увиличили до «6», а в третей мы опять его вернули к тексту по умолчанию.

Теперь хочу вас круто огорчить, этот тег был введен в версии HTML-4.01, и соответственно поддерживается в браузере только Интернет Експлорер, остальные браузеры его просто игнорируют, Так что лучше этот тег не использовать вообще!!!
А пользоваться только тегом FONT с атрибутом SIZE он поддерживается почти всеми браузерами. Атрибут SIZE, так же принимает значения от 1 до 7, но эти размеры могут задаваться и от «-2» до «+4»
<font size=»+4″> текст </font>
<font size=»+3″> текст </font>
<font size=»+2″> текст </font>
<font size=»+1″> текст </font>
<font size=»+0″> текст </font>
<font size=»-1″> текст </font>
<font size=»-2″> текст </font>
<font size=»5″ color=»red» fase=»Tahoma, Times, Verdana»>…. текст….</font>
fontタグとは|コーディングのプロが作るHTMLタグ辞典
fontタグとは|コーディングのプロが作るHTMLタグ辞典- ホーム >
- ノウハウ・コラム >
- HTML-код >
- <шрифт>
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | インライン要素、非推奨要素 | 定義バージョン | Переходный, Набор фреймов |
| 開始タグ | 必須 | 終了タグ | 必須 |
| 用例 | このフォントサイズは5です。 このフォントの色は赤です。 | ||
属性
| размер | 概要 | フォントのサイズを指定します。属性の値は 1~7 の数値を指定し、既定値は3です。size=»+1″やsize=»-1″のように、現在の相対値を指定することも可能です。 |
|---|---|---|
| 属性の値 | 絶対値1~7、または+2、-1など相対の値(1~7の範囲) | |
| цвет | 概要 | フォントの色を指定します。 |
| 属性の値 | 色 | |
| лицо | 概要 | フォントの種類を指定します。候補のフォント名をカンマ(,)で優先順に並べることで、複数指定が可能です。 |
| 属性の値 | フォント名 |
「FONT」とは、文字通りフォント(文字)の色や種類、大きさを指定するためのタグで、タグで囲んで指定します。色を指定する場合はcolor属性を、種類を指定する場合はface属性を、文字の大きさを指定する場合はsize属性を使用します。
CSSが各ブラウザで標準的に使用できるようになるまでは、このタグで文字色を調整したり、文字のサイズを変更していましたが、CSSが標準で使えるようになった現在、文章構造的に意味を成さないこれらの装飾用のタグは、ほぼ使われなくなっています。HT ML4. 01では非推奨タグとされ、HTML5では廃止される予定となっています。FONTタグで行なっていた上記の機能は、CSSで代替されています。
01では非推奨タグとされ、HTML5では廃止される予定となっています。FONTタグで行なっていた上記の機能は、CSSで代替されています。
しかし、モバイルではCSSが一部未対応であるなどの事情があり、調整のためにタグが使用されることがあります。モバイルではフォントが機種依存である場合がほとんどなので 用途としては色の変更、サイズの調整がメインです。
また、このタグは指定したフォントがユーザーの環境にインストールされていない場合、表示することができません。そのため、一般的でないフォントの指定はなるべく避け、指定する場合も一般的なフォントを混じえた複数フォントの指定を行うようにしましょう。
サンプルデモ
size=»1~7″:フォントのサイズを指定する。
フォントサイズ1 フォントサイズ2 フォントサイズ3、デフォルトのサイズ フォントサイズ4 フォントサイズ5 フォントサイズ6 フォントサイズ7
size=»-2~+2″:フォントのサイズを現在の相対値から指定する。
デフォルト-2で、フォントサイズ1 デフォルト-1で、フォントサイズ2 デフォルトのサイズ デフォルト+1で、フォントサイズ4 デフォルト+2で、フォントサイズ5
color=»色»:フォントの色を指定する。
カラー赤(16進数で指定) カラーオレンジ(色名で指定)
face=»フォント名»:フォントの種類を指定する。
ゴシック体 明朝体
- HTML-код
Изменить формат сообщения на HTML, Rich Text Format или обычный текст
Управляемая поддержка в вашем браузере может предоставить цифровые решения для проблем Office Попробуйте пошаговую поддержку |
Вы можете изменить формат сообщения, когда отвечаете на него или пересылаете. Например, если кто-то отправляет вам обычное текстовое сообщение, вы можете ответить на это сообщение или переслать его с помощью HTML или форматированного текста.
Например, если кто-то отправляет вам обычное текстовое сообщение, вы можете ответить на это сообщение или переслать его с помощью HTML или форматированного текста.
То, как сообщение будет отображаться для получателя, зависит от его почтовой программы. Например, если программа электронной почты получателя настроена на преобразование сообщений, то сообщение, которое вы отправляете в формате HTML, может быть преобразовано в обычный текст.
Outlook предлагает три варианта формата сообщений. Вы можете выбрать нужный формат в зависимости от того, включаете ли вы полужирный или курсивный текст, цвета, маркеры или изображения в тело сообщения.
Каждый формат сообщения имеет свои преимущества.
HTML
Это формат сообщения по умолчанию в Outlook. HTML также является лучшим форматом для использования, когда вы хотите создавать сообщения, которые выглядят как традиционные документы, с различными шрифтами, цветами, маркированными и нумерованными списками, а также когда вы хотите показывать изображения внутри своего сообщения.
Простой текст
Этот формат работает для всех программ электронной почты, но не поддерживает полужирный или курсивный текст, цветные шрифты или другое форматирование текста. Формат обычного текста также не поддерживает отображение изображений внутри сообщения, хотя вы можете включать изображения в виде вложений.
Расширенный текстовый формат
Важно! HTML-формат – это текущий формат создания сообщений по умолчанию в Outlook. RTF — это устаревший формат, и мы не планируем вносить в него улучшения. В этом смысле использование RTF в зашифрованных сообщениях не рекомендуется, и это может привести к проблемам с преобразованием.
Rich Text Format (RTF) — это формат Microsoft, который поддерживается только следующими почтовыми приложениями:
Вы можете использовать RTF при отправке сообщений внутри организации, использующей Microsoft Exchange, но мы рекомендуем использовать формат HTML. На самом деле, когда вы отправляете сообщение в формате RTF кому-то за пределами вашей организации, Outlook автоматически преобразует его в HTML, поэтому сообщение сохраняет свое форматирование и вложения. Outlook также автоматически форматирует сообщения, содержащие кнопки для голосования, и преобразует задачи и приглашения на собрания в формат iCalendar.
На самом деле, когда вы отправляете сообщение в формате RTF кому-то за пределами вашей организации, Outlook автоматически преобразует его в HTML, поэтому сообщение сохраняет свое форматирование и вложения. Outlook также автоматически форматирует сообщения, содержащие кнопки для голосования, и преобразует задачи и приглашения на собрания в формат iCalendar.
С помощью RTF вы можете форматировать текст с помощью маркеров, выравнивать текст и использовать другие параметры, включая добавление связанных объектов. Вложения в сообщении RTF отображаются в виде значков в теле сообщения. Однако в сообщениях HTML вложения отображаются под заголовком темы сообщения.
Примечание. RTF-сообщения, зашифрованные с помощью меток, будут иметь ограничения и могут быть подвержены проблемам с преобразованием.
Что бы вы хотели сделать?
Вы можете преобразовать обычное текстовое сообщение в HTML.
В сообщении нажмите Ответить , Ответить всем или Переслать .
Если вы работаете в области чтения, нажмите Pop Out .
Примечание: Если вы не работаете в области чтения, вам не нужно этого делать.
В окне сообщения щелкните Формат текста > HTML .
Другие опции
- org/ListItem»>
Если вы хотите преобразовать сообщение из HTML или форматированного текста в обычный текст, щелкните Обычный текст .
Если вы хотите изменить формат сообщения на Rich Text Format, нажмите Rich Text .
Примечание. Если вы выбрали чтение всей электронной почты в виде обычного текста, ваши ответы также отправляются в формате обычного текста, но вы можете изменить формат отдельных сообщений.
Создать сообщение.
org/ListItem»>В окне сообщения выберите Формат текста , а затем выберите HTML , Обычный текст или Форматированный текст .
Если вы работаете в области чтения, нажмите Pop Out .
Примечание. Если вы не работаете в области чтения, этого делать не нужно.
На вкладке Файл выберите Параметры > Почта .
org/ListItem»>
В разделе Создание сообщений в списке Создание сообщений в этом формате щелкните HTML , Обычный текст или Форматированный текст .
На вкладке Файл выберите Параметры > Почта .
В разделе Создание сообщений в списке Создание сообщений в этом формате щелкните HTML , Rich Text или Plain Text .
Можно указать формат сообщения для адреса электронной почты в Интернете. Например, если вы хотите, чтобы все сообщения, отправляемые на адрес [email protected], были в текстовом формате, вы можете добавить эту информацию в свой контакт Outlook для Мелиссы.
Например, если вы хотите, чтобы все сообщения, отправляемые на адрес [email protected], были в текстовом формате, вы можете добавить эту информацию в свой контакт Outlook для Мелиссы.
Откройте контакт Outlook.
В поле Электронная почта дважды щелкните адрес электронной почты.
Нажмите Посмотреть дополнительные варианты взаимодействия с этим человеком .
org/ListItem»>В списке Internet Format выберите Отправить только обычный текст или Отправить в формате Outlook RTF . По умолчанию пусть Outlook решит, что выбран лучший формат отправки, который обычно представляет собой формат HTML .
Щелкните Свойства Outlook .
Примечание. Формат можно изменить только для сообщений, отправляемых контакту с адресом электронной почты SMTP. Вы можете идентифицировать SMTP-адреса электронной почты как те, которые содержат символ @, например, [email protected]. Если вы используете учетную запись Exchange Server и отправляете сообщения другому человеку в вашей организации, который также использует учетную запись Exchange Server, эта функция недоступна.
Если вы хотите изменить формат только одного сообщения, сделайте следующее:
Создать новое сообщение.
В окне сообщения на вкладке Формат текста в группе Формат щелкните HTML , Rich Text или Обычный текст .
Важно: Office 2007 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновите сейчас
Когда вы отвечаете на сообщение, Outlook сохраняет формат исходного сообщения. Однако если вы выберете параметр Читать всю стандартную почту в виде обычного текста , Outlook форматирует ваш ответ в виде обычного текста. Или вы можете нажать InfoBar , измените формат сообщения на HTML или Rich Text , а затем ответьте. Если вы измените формат сообщения, ответ будет отформатирован в соответствии с новым форматом отображения.
Или вы можете нажать InfoBar , измените формат сообщения на HTML или Rich Text , а затем ответьте. Если вы измените формат сообщения, ответ будет отформатирован в соответствии с новым форматом отображения.
Outlook можно настроить таким образом, чтобы все новые сообщения электронной почты использовали выбранный вами формат сообщения.
В меню Инструменты щелкните Параметры , а затем щелкните вкладку Формат почты .
В списке Создать в этом формате сообщения выберите нужный формат.
Откройте карточку контакта получателя.
В поле Электронная почта дважды щелкните адрес электронной почты получателя.
В списке Internet Format выберите формат, который вы хотите использовать для сообщений этому получателю.
Примечание. Формат можно изменить только для сообщений, отправляемых контакту с адресом электронной почты SMTP. Адрес электронной почты SMTP содержит символ @, например, [email protected]. Если вы используете учетную запись Exchange и отправляете сообщения другому человеку в вашей организации, который также использует учетную запись Exchange, эта функция недоступна.
Если вы используете учетную запись Exchange и отправляете сообщения другому человеку в вашей организации, который также использует учетную запись Exchange, эта функция недоступна.
Создать новое сообщение.
Когда сообщение открыто, на вкладке Параметры сообщения в группе Формат выберите нужный формат: Обычный текст , HTML или Rich Text .
В редких случаях получатель может уведомить вас о том, что отправленное вами сообщение электронной почты отображается для него как сообщение с вложением с именем winmail.