Уроки HTML+CSS: Стили для текста (Часть 2)
Всем привет, продолжаем рассматривать CSS свойства для стилизации текста.
font-family — установка шрифтаДля того чтобы указать новый шрифт для текста прописываем свойство font-family с указанием названия шрифта и специальных параметров (начертание, стиль).
p {font-family: "Times New Roman", Georgia, Serif;}Основные правила установки шрифтов:
- параметры и название шрифта перечисляются через запятую
- если название шрифта состоит из нескольких слов, то его необходимо заключить в кавычки.
- можно использовать стандартные шрифты, подключать сторонние или самописные файлы. Как правильно подключать шрифты, вы можете посмотреть в этой записи — http://prog-time.ru/kak-pomenyat-shrift-na-sajte-kak-ustanovit-svoj-shrift/
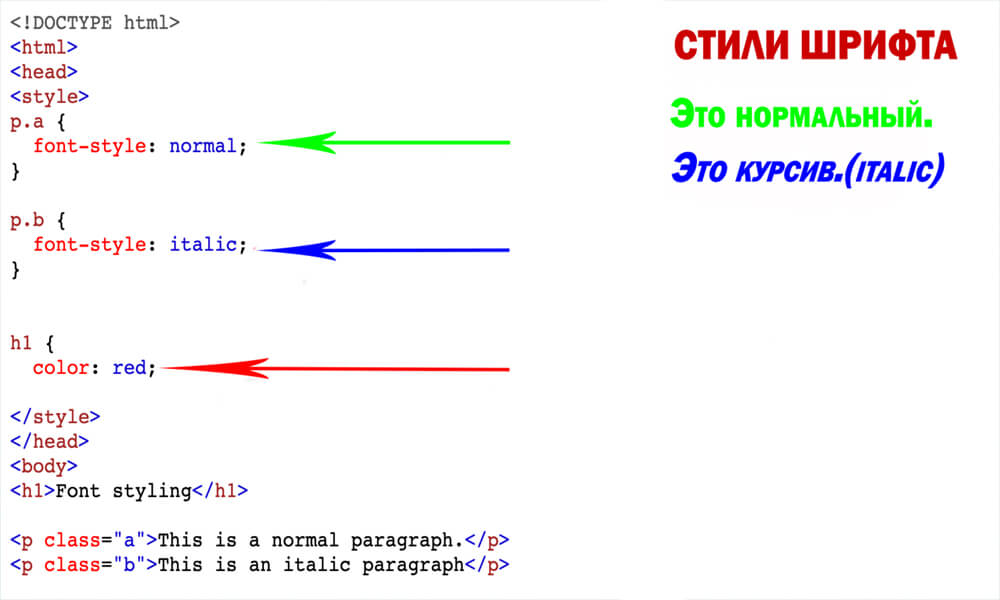
font-style — стили для начертанияnormal | Значение по умолчанию, устанавливает для текста обычное начертание шрифта. |
italic | Выделяет текст курсивом. |
| Устанавливает наклонное начертание шрифта. |
initial | Устанавливает значение свойства в значение по умолчанию. |
inherit | Наследует значение свойства от родительского элемента. |
p{font-style: italic;}Пример текста
p{font-style: oblique;}Пример текста
p{font-style: initial;}Пример текста
font-variant — начертание шрифтовnormal | Значение по умолчанию, выводит текст обычным начертанием. |
small-caps | Все строчные буквы заменяются на малые прописные, которые отличаются от обычных прописных слегка измененными пропорциями и уменьшенным размером. Очень похоже на  |
initial | Устанавливает значение свойства в значение по умолчанию. |
inherit | Наследует значение свойства от родительского элемента. |
p{font-variant: small-caps;}Пример текста
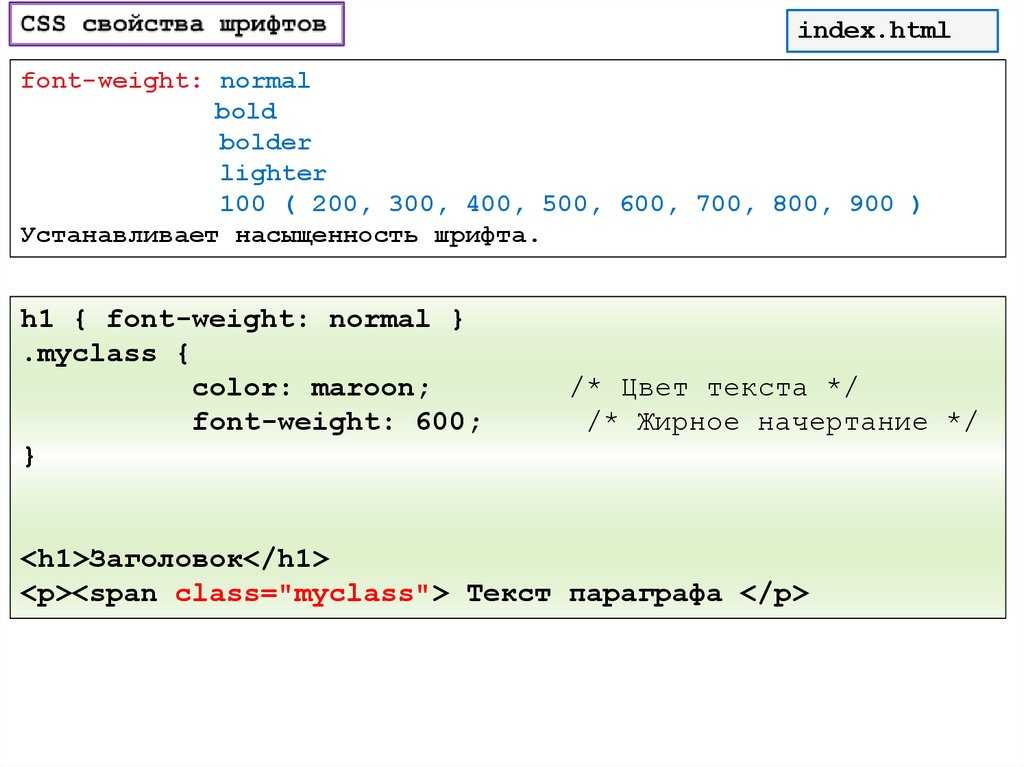
font-weight — насыщенность шрифтаnormal | Значение по умолчанию, устанавливает нормальную насыщенность шрифта. Эквивалентно значению насыщенности, равной 400. |
bold | Делает шрифт текста полужирным. Эквивалентно значению насыщенности, равной 700. |
bolder | Насыщенность шрифта будет больше, чем у предка. |
lighter | Насыщенность шрифта будет меньше, чем у предка. |
100, 200, 300, 400, 500, 600, 700, 800, 900 | Значение 100 соответствует самому легкому варианту начертания шрифта, а 900 — самому плотному. При этом, эти числа не определяют конкретной плотности, т.е. 100, 200, 300 и 400 могут соответствовать одному и тому же варианту слабой насыщенности начертания шрифта; 500 и 600 — средней насыщенности, а 700, 800 и 900 могут выводить одинаковое очень насыщенное начертание. Распределение плотности так же зависит от количества уровней насыщенности, определенных в конкретном семействе шрифтов. При этом, эти числа не определяют конкретной плотности, т.е. 100, 200, 300 и 400 могут соответствовать одному и тому же варианту слабой насыщенности начертания шрифта; 500 и 600 — средней насыщенности, а 700, 800 и 900 могут выводить одинаковое очень насыщенное начертание. Распределение плотности так же зависит от количества уровней насыщенности, определенных в конкретном семействе шрифтов. |
initial | Устанавливает значение свойства в значение по умолчанию. |
inherit | Наследует значение свойства от родительского элемента. |
p{font-weight: bold;}Пример текста
p{font-weight: bolder;}Пример текста
p{font-weight: lighter;}Пример текста
.p1{font-weight: 100;}
.p2{font-weight: 200;}
.p3{font-weight: 300;}
.p4{font-weight: 400;}
.p5{font-weight: 500;}
.p6{font-weight: 600;}
.p7{font-weight: 700;}
.p8{font-weight: 800;}
. p9{font-weight: 900;}
.p10{font-weight: 1000;}
p9{font-weight: 900;}
.p10{font-weight: 1000;}
Пример текста
Пример текста
Пример текста
Пример текста
Пример текста
Пример текста
Пример текста
Пример текста
Пример текста
Пример текста
font-size — размер шрифтаabsolute-size | xx-small, x-small, small, medium, large, x-large, xx-large. Абсолютные размеры определены относительно друг друга и коэффициент масштабирования между двумя соседними абсолютными размерами составляет примерно 1,5 при переходе от меньшего к большему и 0,66 при переходе от большего к меньшему. В качестве стандартного размера принимается medium. |
relative-size | smaller, larger. Относительные размеры обусловливают изменение размера шрифта элемента относительно родителя. При этом размер шрифта может выйти за рамки размеров, предполагаемых для  |
длина | Размер шрифта устанавливается с помощью положительных значений единиц длины — px, как целых, так и дробных. |
% | Относительное значение, вычисляется на основании любого размера, унаследованного от родительского элемента. Обеспечивает более точную настройку вычисляемого размера шрифта. Задание размеров шрифта с помощью |
initial | Устанавливает значение свойства в значение по умолчанию. |
inherit | Наследует значение свойства от родительского элемента. |
p{font-size: 40px;}Пример текста
p{font-size: 50%;}Пример текста
text-decoration-lineСвойство text-decoration-line указывает расположение линии относительно текста.
| none | Значение по умолчанию |
| underline | Подчеркивание под текстом |
| overline | Подчеркивание над текстом |
| line-through | Добавляет линию перечеркивания |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
Свойство text-decoration-style указывает тип линии.
| solid | Добавляет отрезок простой линии. Значение по умолчанию. |
| double | Две параллельные сплошные линии с небольшим промежутком между ними. |
| dotted | Последовательность круглых точек. |
| dashed | Последовательность прямоугольных штрихов. |
| wavy | Указывает на волнистую линию. |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
text-decoration-color
Свойство text-decoration-color задает цвет для линии подчеркивания. Цвет задается в виде стандартного кода.
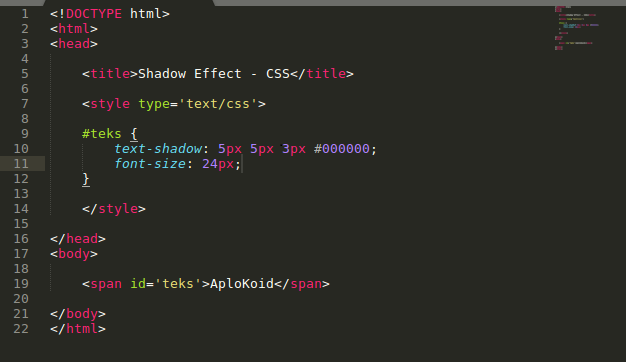
text-shadow
Свойство text-shadow задает тень для текста. Значение для данного свойства формируется подобно значению для свойства
Значение для данного свойства формируется подобно значению для свойства
text-shadow: 2px 3px 5px #3498db;
Пример текста с тенью
Информация была взята с сайта — https://html5book.ru
Стиль шрифта. HTML, XHTML и CSS на 100%
Стиль шрифта. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Стиль шрифта
Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.
• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.
• oblique – задает шрифт, который классифицируется как Oblique. К нему, как правило, относятся шрифты со словами Oblique, Slanted или Incline в названиях. Такой текст может в действительности генерироваться электронным наклоном нормального шрифта.
Такой текст может в действительности генерироваться электронным наклоном нормального шрифта.
• italic – определяет шрифт, который классифицируется как Italic и, если это недоступно, шрифт, помеченный как Oblique. К Italic, как правило, относятся шрифты со словами Italic, Cursive или Kursiv в названиях.
Для примера изменим стиль элементов P класса namek в нашем примере на курсив:
p.namek {
font-style: italic;
}
На рис. 8.5. видно что текст Намек: добивается успеха только тот, кто старается теперь записан курсивом.
Рис. 8.5. Стиль шрифта
Вы также можете сделать весь текст на странице курсивом, используя такой код:
body {
font-style: oblique;
}
Данный текст является ознакомительным фрагментом.
Семейство шрифта
Семейство шрифта
Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст.
Вид шрифта
Вид шрифта Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Ширина шрифта
Ширина шрифта Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Размер шрифта
Размер шрифта
Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
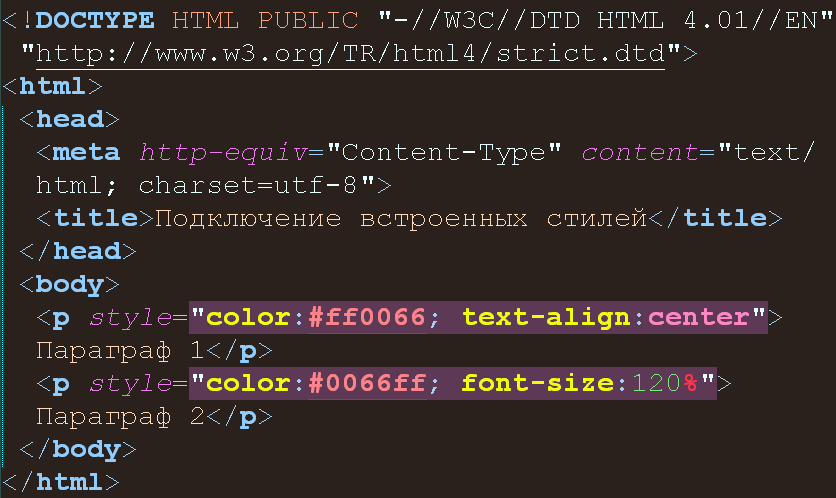
Свойства шрифта
Свойства шрифта fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];Значение по умолчанию — normal normal
Изменение шрифта веб-страницы
Изменение шрифта веб-страницы
При желании вы можете поменять размер шрифта веб-страницы на более мелкий или крупный. Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение
Однако имейте в виду, что для некоторых сайтов изменение
4.2. Параметры шрифта
4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
1.1.3. Установка цвета и шрифта объектов
1.1.3. Установка цвета и шрифта объектов
Пункты контекстного меню Font и Color вызывают диалог Arrow Properties или Activity Properties для установки шрифта (в том числе его размера и стиля) и цвета объекта. В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13.6.1. Выбор шрифта В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13. 6.2. Начертание шрифта
Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
6.2. Начертание шрифта
Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
13.6.3. Дополнительные параметры шрифта
13.6.3. Дополнительные параметры шрифта Панель Форматирование предоставляет доступ далеко не ко всем параметрам шрифта. Для изменения дополнительных параметров выделите текст и выполните команду меню Формат, Шрифт (рис. 139). Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
16.3.3. Размер шрифта и полноэкранный режим
16.3.3. Размер шрифта и полноэкранный режим
У некоторых веб-мастеров, наверное, проблемы со зрением: одни устанавливают неприлично больпюй размер шрифта, другие, наоборот, слишком мелкий. Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
Текст CSS
❮ Предыдущий Далее ❯
CSS имеет множество свойств для форматирования текста.
Стиль этого текста определяется некоторыми свойствами форматирования текста. Заголовок использует свойства text-align, text-transform и color. Абзац имеет отступ, выравнивание и указанное расстояние между символами. Подчеркивание удалено из этого цветного Ссылка «Попробуйте сами».
Попробуйте сами »
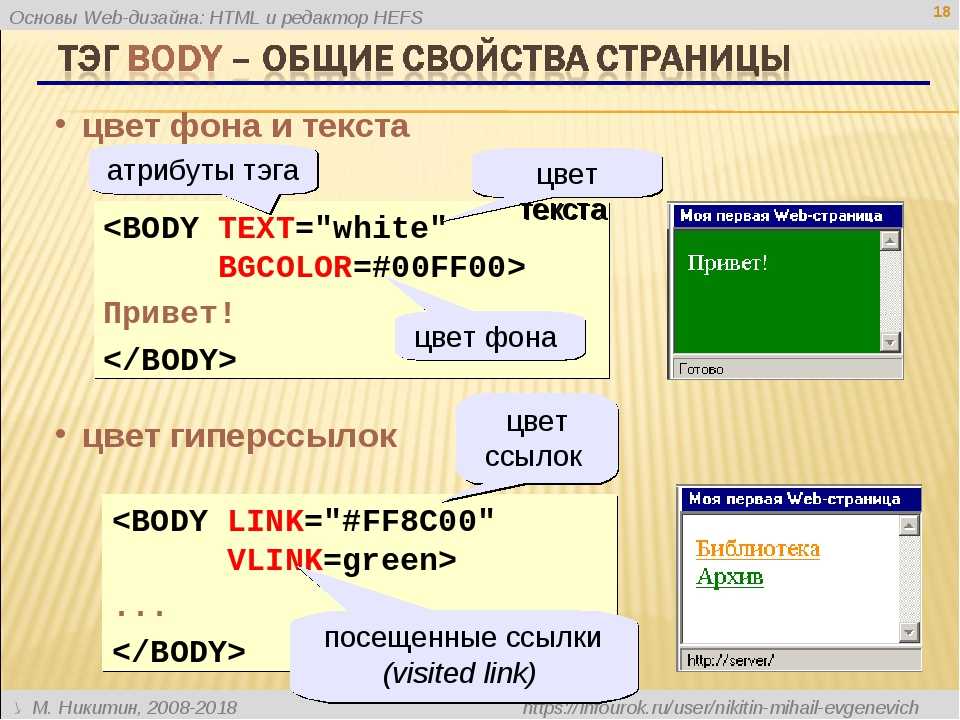
Цвет текста
9Свойство 0016 color используется для установки цвета текста. Цвет указывается:
- название цвета — например, «красный»
- шестнадцатеричное значение, например «#ff0000»
- значение RGB — например, «rgb(255,0,0)»
Полный список возможных значений цвета см. в разделе Значения цветов CSS.
в разделе Значения цветов CSS.
Цвет текста по умолчанию для страницы определяется в селекторе основного текста.
Пример
body {
цвет: синий;
}
h2 {
цвет: зеленый;
}
Попробуйте сами »
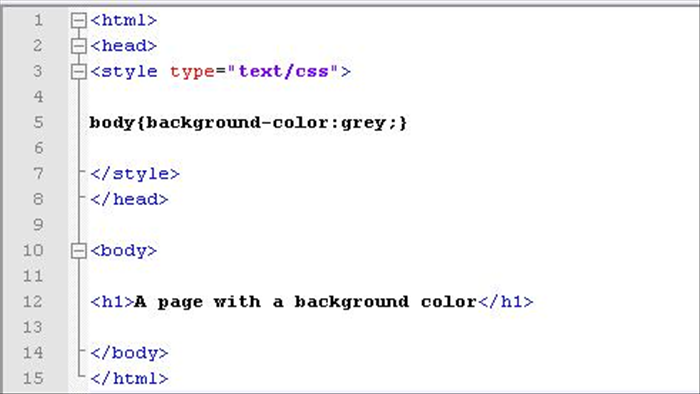
Цвет текста и цвет фона
В этом примере мы определяем как свойство background-color , так и свойство color :
Пример
body {
background-color: светло-серый;
цвет: синий;
}
h2 {
цвет фона: черный;
цвет: белый;
}
div {
background-color: blue;
цвет: белый;
}
Попробуйте сами »
Важно: Высокая контрастность очень важна для людей с проблемы со зрением. Поэтому всегда следите за тем, чтобы контраст между цветом текста и фоновым цветом (или фоновым изображением) — это хорошо!
Свойство цвета текста CSS
| Свойство | Описание |
|---|---|
| цвет | Задает цвет текста |
❮ Предыдущий Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Шрифты CSS
❮ Назад Далее ❯
Выбор правильного шрифта для вашего сайта очень важен!
Выбор шрифта важен
Выбор правильного шрифта оказывает огромное влияние на восприятие читателями Веб-сайт.
Правильный шрифт может создать сильную индивидуальность для вашего бренда.
Очень важно использовать легко читаемый шрифт. Шрифт добавляет значение для вашего текста. Также важно правильно подобрать цвет и размер текста. для шрифта.
Общие семейства шрифтов
В CSS существует пять общих семейств шрифтов:
- Шрифты с засечками имеют небольшую обводку по краям каждой буквы. Они создают ощущение формальности и элегантности.
- Шрифты без засечек имеют четкие линии (без мелких штрихов).
 Они создают современный и минималистичный вид.
Они создают современный и минималистичный вид. - Monospace шрифты — здесь все буквы имеют одинаковую фиксированную ширину. Они создают механический вид.
- Шрифты Cursive имитируют человеческий почерк.
- Шрифты Fantasy — это декоративные/игровые шрифты.
Все различные имена шрифтов принадлежат к одному из общих семейств шрифтов.
Разница между шрифтами с засечками и шрифтами без засечек
Примечание: На экранах компьютеров шрифты без засечек читаются легче, чем шрифты с засечками.
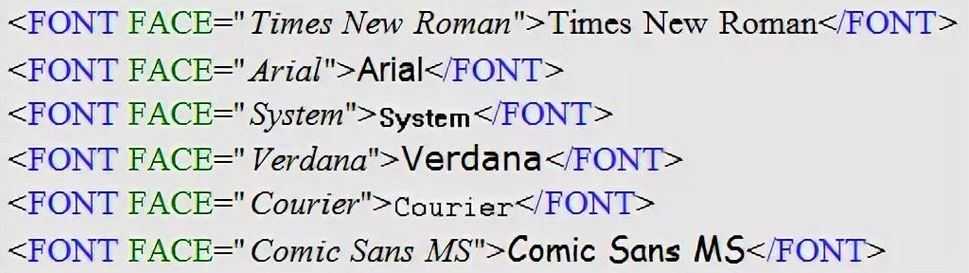
Некоторые примеры шрифтов
| Общее семейство шрифтов | Примеры названий шрифтов |
|---|---|
| С засечками | Times New Roman Грузия Гарамонд |
| Без засечек | Arial Verdana Helvetica |
| Моноширинный | Courier Новый Консоль Lucida Монако |
| Курсив | Кисть MT Ручной ввод Lucida |
| Фэнтези | Медная пластина Папирус |
Свойство CSS font-family
В CSS мы используем свойство font-family для указания шрифта текста.
Примечание . Если имя шрифта состоит из более чем одного слова, оно должно быть в кавычках, например: «Times New Roman».
Совет: Свойство font-family должно содержать несколько имен шрифтов в качестве «запасной» системы,
для обеспечения максимальной совместимости между браузерами/операционными системами. Начните с нужного шрифта и закончите общим семейством
(чтобы позволить
Браузер выбирает аналогичный шрифт из общего семейства, если нет других шрифтов.
доступный). Названия шрифтов должны быть разделены запятой. Подробнее о
запасные шрифты в следующей главе.
Пример
Укажите разные шрифты для трех абзацев:
.p1 {
семейство шрифтов: «Times New Roman», Times, serif;
}
.p2 {
семейство шрифтов: Arial, Helvetica, без засечек;
}
.p3 {
семейство шрифтов: «Lucida Console», «Courier New», моноширинный;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ПИКЕР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.


 p9{font-weight: 900;}
.p10{font-weight: 1000;}
p9{font-weight: 900;}
.p10{font-weight: 1000;}
 Они создают современный и минималистичный вид.
Они создают современный и минималистичный вид.