cвойства текста и шрифтов в CSS с примерами.
CSS дает широкие возможности по оперированию стилем текста. Можно влиять на шрифт, цвет, размер и другие свойства текста.
Так как эта страница расчитана на новичков, то сначала напомним базовый синтаксис CSS и используемую терминологию.
Каждое правило CSS состоит из селектора и определения. Селектор — обычно это тег, к которому мы применяем наш стиль, а определение — это само стилевое отображение. Определение состоит из свойства и его значения. Например: свойство — цвет, значение — красный.
Синтаксис CSS следующий:
селектор { свойство: значение }
Пример правила CSS:
p { color: blue }
В этом примере задано правило тегу <p> отображать текст синим цветом. Одному селектору можно указать несколько пар (свойство : значение).
p { color: blue; font-size: 10pt }
В этом примере задано правило тегу <p> отображать текст синим цветом и размером 10pt. То есть тут мы имеем две пары (свойство : значение) применённые к одному селектору, в данном случае к тегу абзаца <p>.
В дальнейшем, когда в тексте будут встречаться слова свойство и значение, будет иметься ввиду именно определение для селектора в правиле CSS.
Свойства шрифта
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Устанавливает шрифт из списка | P {font-family: Arial, sans-serif} |
Если не указывать это свойство в CSS, то броузер будет показывать текст шрифтом по умолчанию. Обычно это Times New Roman.
Список шрифтов в значении font-family может включать одно или несколько названий, разделенных запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в кавычки, одинарные или же двойные.
Браузер поочерёдно проверяет наличие шрифтов из списка на компьютере пользователя. Если первый шрифт в списке есть, то используется он, иначе браузер проверяет наличие второго шрифта из списка. Если ни одного нет, используется шрифт по умолчанию. В конце списка обычно прописывают ключевые слово, которое описывает тип желаемого шрифта — serif, sans-serif, fantasy, cursive или monospace.
Универсальные семейства шрифтов:
- serif — антиквенные шрифты (шрифты с засечками), типа Times;
- sans-serif — рубленные шрифты (шрифты без засечек или гротески), типичный представитель — Arial;
- monospace — моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт Courier).
- fantasy — семейство декоративных шрифтов;
- cursive — семейство курсивных шрифтов;
Пример с использованием:
<!DOCTYPE html> <html> <head> <title>Пример использования font-family</title> <style> h2 { font-family: Arial, sans-serif } h3 { font-family: Georgia, Times, serif } </style> </head> <body> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> </body> </html>
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-style | normal italic oblique | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: oblique} |
Пример кода, в этом примере встроим стили в тег при помощи атрибута style.
<!DOCTYPE html> <html> <head> <title>Пример использования font-style</title> </head> <body> <p>Пример нормального шрифта.</p> <p>Пример курсива.</p> <p>Пример наклонного шрифта.</p> </body> </html>
Видно что курсив от наклонного шрифта внешне не отличается.
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-variant | normal small-caps | Устанавливает капитель (особые прописные буквы) | P {font-variant: small-caps} |
Капитель — так в типографике называется текст, в котором строчные знаки выглядят, как уменьшенные прописные. Следует различать капитель и просто уменьшенные прописные буквы. Капительные буквы несколько выше строчных и имеют, как правило, чуть расширенные пропорции.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-variant</title>
</head>
<body>
<p>Обычный текст.
<span>Текст капителью</span>.</p>
<p>Опять обычный текст.</p>
</body>
</html>Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bolder} |
Свойство font-weight устанавливает насыщенность шрифта. Для этого в значении используются ключевые слова: bold — полужирное начертание, normal — нормальное начертание. Значение может быть установленно в диапазоне от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (normal, которое установлено по умолчанию) соответствует 400, стандартный полужирный текст, bold, — значению 700.
Браузеры обычно не могут точно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в большинстве браузеров обычно ограничено только двумя вариантами: нормальное начертание и жирное начертание.
Значения lighter и bolder изменяют жирность шрифта относительно насыщенности родителя, соответственно, в меньшую и большую сторону.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-weight</title>
</head>
<body>
<p>Обычный текст. <span>Текст bold</span>.</p>
<p>Опять обычный текст.</p>
</body>
</html>Следующее свойство:
Свойство font-size — определяет размер шрифта элемента. Размер шрифта можно задать несколькими способами.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 11pt font-size: 11px font-size: 110% |
Абсолютный размер кегля шрифта может задаваться с использованием ключевых слов: xx-small (крайне малый), small (малый), medium (средний, значение по умолчанию), large (большой), x-large (очень большое), xx-large (крайне большое). Абсолютные размеры шрифта зависят от настроек браузера и операционной системы, так что они не совсем абсолютны.
Для изменения размера текста относительно родителя используется другой набор констант (larger — увеличивает размер относительно родительского, smaller — уменьшает размер).
<!DOCTYPE html> <html> <head> <title>Пример использования font-size.</title> </head> <body> <p>Обычный текст.</p> <p>Текст xx-small. <span>Текст larger</span>.</p> <p>Текст small.</p> <p>Текст medium.</p> <p>Текст large.</p> <p>Текст x-large.</p> <p>Текст xx-large.</p> <p>Опять обычный текст.</p> <p>Текст 150%.</p> <p>Текст 15px. <span>Текст larger</span>.</p> </body> </html>
Свойства текста
Кроме работы со шрифтами, CSS даёт ряд инструментов для работы с свойствами самого текста.
Рассмотрим первое свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Межстрочный интервал (интерлиньяж) | line-height: normal line-height: 1.5 line-height: 120% |
При установке межстрочного интервала отчёт идёт от базовой линии шрифта. По умолчанию расстояние между строками текста зависит от вида и размера шрифта и определяется браузерами автоматически. Отрицательное значение интерлиньяжа не допускается.
<!DOCTYPE html>
<html>
<head>
<title>Работа с межстрочным интервалом</title>
</head>
<body>
<p>Обычный текст. Первая строка.
<br>Вторая строка.
<br>Третья строка.</p>
<p>Изменённый текст. Первая строка.
<br>Вторая строка.
<br>Третья строка.</p>
</body>
</html>При процентной записи за 100% берется высота шрифта.
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-decoration | none underline overline line-through blink | Убрать все оформление Подчеркивание Линия над текстом Перечеркивание Мигание текста | text-decoration: line-through |
При помощи определения { text-decoration: none } можно убирать подчеркивание у ссылок, которое устанавливается в браузерах по умолчанию.
<!DOCTYPE html>
<html>
<head>
<title>Работа с свойством text-decoration.</title>
<style>
a { text-decoration: none }
</style>
</head>
<body>
<p>Поисковик <a href="http://google.com">Google</a>.</p>
</body>
</html>В примере ссылка не имеет линии подчёркивания.
Следующее свойство:
Свойство text-transform — управляет отображением букв, можно устанавливать заглавные или прописные символы в зависимости от выбранного значения.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ все строчные | text-transform: uppercase |
Пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Работа с свойством text-transform.</title>
</head>
<body>
<p>Текст none.</p>
<p>Текст capitalize.</p>
<p>Текст uppercase.</p>
<p>Текст lowercase.</p>
</body>
</html>Сравните текст который содержится в html-коде с текстом в окне браузера.
Следующее свойство:
Свойство text-align — служит для выравнивания текста по горизонтали окна браузера или контейнера, в котором расположен блок текста.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-align | left right center justify | Выравнивание текста | text-align: right |
Подробное описание значений:
- center — текст выравнивается по центру.
- justify — выравнивание по ширине, фактически это выравнивание по правому и левому краю одновременно, между словами текста образовываются пустые места, которые браузер заполняет пробелами.
- left — выравнивание по левопу краю. Это значение используется по умолчанию.
- right — выравнивание по правому краю.
Пример использования этого свойства будет совмещён с примером работы следующего свойства.
Следующее свойство:
Свойство text-indent — служит для создания величины отступа первой строки блока текста (например, для абзаца <p>).
Это свойство допускает отрицательное значение, в таком случае создается выступ первой строки.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
<!DOCTYPE html>
<html>
<head>
<title>Работа со свойствами text-align и text-indent.</title>
<style>
p { text-indent: 15px }
</style>
</head>
<body>
<p>Работа со свойствами text-align и text-indent.
Для лучшего понимания работы кода откройте страницу
в новом окне и уменьшите его размер.</p>
</body>
</html>komotoz.ru
CSS-текст
Опубликовано: 21 марта 2014 Обновлено: 30 апреля 2019
Модуль CSS-текст описывает функции CSS, которые управляют переводом исходного текста в форматированный и переносом строк. Различные свойства CSS обеспечивают контроль над преобразованием регистра, обработкой пробелов, правилами переноса и переносом текста и строк, выравниванием, интервалами и отступами.
Основной единицей текста является символ. Тем не менее, поскольку системы письма не всегда так просты, как основной английский алфавит, то, чем на самом деле является символ, зависит от контекста, в котором используется этот термин. Например, в корейской системе письма каждое квадратное представление слога (например, 한 = хань) можно считать символом. Однако квадратный символ действительно состоит из нескольких букв, каждая из которых представляет фонему (например, ㅎ = h, ㅏ = a, ㄴ = n), и каждая из них также может считаться символом.
CSS построен на Unicode.
1. Преобразование текста: свойство text-transform
Свойство text-transform стилизует текст. Оно не влияет на базовое содержимое и не должно влиять на содержимое операции копирования и вставки простого текста.
Свойство наследуется.
| text-transform | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие эффектов. |
| capitalize | Изменяет написание первой буквы каждого слова в элементе, делая её прописной. |
| uppercase | Выводит все слова в элементе прописными буквами. |
| lowercase | Выводит все слова в элементе строчными буквами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
text-transform: none;
text-transform: capitalize;
text-transform: uppercase;
text-transform: lowercase;
text-transform: inherit;
text-transform: initial;2. Обработка пробелов и переносы строк: свойство white-space
Свойство white-space обрабатывает пробелы между словами и переносы строк внутри элемента.
Свойство наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения <br>. |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев <br>. |
| break-spaces | Поведение идентично pre-wrap, за исключением того, что: любая последовательность неудаляемых пробелов всегда занимает место, в том числе в конце строки; возможность переноса строки существует после каждого неудаляемого пробела, в том числе между пробелами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
white-space: inherit;
white-space: initial;3. Настройка табуляции: свойство tab-size
Свойство tab-size используется для изменения величины отступа, получаемого с помощью клавиши ТAB. Значения свойства игнорируются, когда установлено одно из трёх значений pre-line, normal или nowrap свойства white-space.
Работает только для элементов <textarea> и <pre>, для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Свойство наследуется.
| tab-size | |
|---|---|
| Значения: | |
| целое число | Любое целое положительное число. По умолчанию табуляция делает отступ, равный восьми пробелам. |
| длина | Значение отступа, указываемое в единицах длины, например, рх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
tab-size: 0;
tab-size: 10px;
tab-size: inherit;
tab-size: initial;4. Разрыв строки и границы слов
Когда содержимое на строчном уровне разбивается на строки, оно разбивается на линейные блоки. Такое разбиение называется разрыв строки.
Когда строка прерывается из-за явных элементов управления разрывом строки, например, символа новой строки или тега <br>, начала или конца блока — это принудительный разрыв строки.
Если строка обрывается из-за переноса содержимого, когда браузер создает необязательные разрывы строк, чтобы вписать содержимое — это мягкий перенос.
4.1. Правила разрыва для букв: свойство word-break
Свойство word-break определяет возможности мягкого переноса между буквами, т.е. когда допустимо разбивать строки текста. В частности, оно контролирует, существует ли возможность мягкого переноса между смежными типографскими буквенными единицами и/или цифрами. Это не влияет на правила, регулирующие возможности мягкого переноса, созданные пробелами.
Свойство наследуется.
| word-break | |
|---|---|
| Значения: | |
| normal | Слова разрываются в соответствии с их обычными правилами. Значение по умолчанию. |
| break-all | Разрыв допускается в пределах слов. Перенос слов не применяется. |
| keep-all | Запрещает разрывы между парами символов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
word-break: normal;
word-break: break-all;
word-break: keep-all;
word-break: inherit;
word-break: initial;4.2. Разрыв строки: line-break
Свойство line-break определяет правила переноса строк, применяемых внутри элемента, в частности то, как перенос взаимодействует со знаками препинания и символами.
Свойство наследуется.
| line-break | |
|---|---|
| Значения: | |
| auto | Браузер определяет набор используемых ограничений на разрыв строки, которые могут варьироваться в зависимости от длины линии, например, использовать менее строгий набор правил разрыва строки для коротких строк. Значение по умолчанию. |
| loose | Разбивает текст, используя наименее ограничивающий набор правил переноса строк. Обычно используется для коротких строк, например, в газетах. |
| normal | Разбивает текст, используя наиболее распространенный набор правил переноса строк. |
| strict | Разбивает текст, используя строгий набор правил переноса строк. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
line-break: auto;
line-break: loose;
line-break: normal;
line-break: strict;
line-break: inherit;
line-break: initial;4.3. Расстановка переносов: свойство hyphens
Свойство hyphens определяет, разрешено ли использование переносов для создания возможностей мягкого переноса внутри строки текста.
Расстановка переносов — это контролируемое разбиение слов, при котором им обычно не разрешается разрываться, чтобы улучшить расположение абзацев. Как правило, разбиение слов происходит по слоговым или морфемным границам и при визуальном указании на разделение (обычно путем вставки дефиса, ‐). В некоторых случаях переносы могут также изменить написание слова. В любом случае, перенос слов является только эффектом рендеринга: он не должен влиять ни на содержимое документа, ни на выбор текста или поиск.
CSS Text Level 3 не определяет точные правила переноса слов, поэтому рекомендуется выбирать подходящие для языка точки переноса.
Свойство наследуется.
| hyphens | |
|---|---|
| Значения: | |
| none | Слова не переносятся, даже если символы внутри слова явно определяют возможности переноса. |
| manual | Слова переносятся только в тех местах, где внутри слова есть символы, которые явно указывают на возможность переноса слов (специальный символ ). Значение по умолчанию. |
| auto | Слова могут быть разбиты на возможности переноса, определяемые автоматически соответствующим языку ресурсом переноса в дополнение к тем, которые явно указаны условным дефисом. Необходимо задать язык своего контента (например, используя HTML-атрибут lang или заголовок HTTP Content-Language), чтобы получить правильный автоматический перенос слов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
hyphens: none;
hyphens: manual;
hyphens: auto;
hyphens: inherit;
hyphens: initial;4.4. Переполнение блока-обертки: свойство overflow-wrap/word-wrap
Свойство overflow-wrap (или его устаревшее имя word-wrap) указывает, может ли неразрывная строка прерваться в неразрешенных точках, чтобы предотвратить переполнение линейного блока. Работает в том случае, когда свойство white-space разрешает перенос.
Свойство наследуется.
| overflow-wrap, word-wrap | |
|---|---|
| Значения: | |
| normal | Неразрывные строки могут разрываться только в разрешенных точках разрыва. Значение по умолчанию. |
| break-word | |
| anywhere | Неразрывная последовательность символов может быть разбита в произвольной точке, если в строке нет других приемлемых точек разрыва. Влияет только на визуальное отображение, не затрагивая исходный текст. В точке разрыва строки символ переноса не добавляется. Возможности мягкого переноса, представленные в любом месте, учитываются при расчете собственных размеров минимального содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
overflow-wrap: normal;
overflow-wrap: break-word;
overflow-wrap: anywhere;
overflow-wrap: inherit;
overflow-wrap: initial;5. Выравнивание и выключка строк
Выравнивание и выключка строк контролируют, как встроенный контент распределяется в линейном блоке.
5.1. Краткая запись для выравнивания текста: свойство text-align
Блок текста представляет собой набор линейных блоков. Свойство text-align задает свойства text-align-all и text-align-last и описывает, как блоки на уровне строки в каждом линейном блоке выравниваются относительно начальной и конечной сторон линейного блока. Значения, отличные от justify-all или match-parent, присваиваются text-align-all и сбрасываются в text-align-last на auto.
Свойство наследуется.
| text-align | |
|---|---|
| Значения: | |
| start | Содержимое на уровне строки выравнивается по начальному краю линейного блока. Значение по умолчанию. |
| end | Содержимое на уровне строки выравнивается по конечному краю линейного блока. |
| left | Содержимое на уровне строки выравнивается по левому краю строки линейного блока. В вертикальных системах письменности это будет физический верх или низ, в зависимости от ориентации текста. |
| right | Содержимое на уровне строки выравнивается по правому краю строки линейного блока. В вертикальных системах письменности это будет физический верх или низ, в зависимости от ориентации текста. |
| center | Содержимое на уровне строки центрируется внутри линейного блока. |
| justify | Текст выравнивается по ширине линейного блока, чтобы точно заполнить поле строки, прижимаюсь к левому и правому краям родительского элемента. Если иное не указано в text-align-last, последняя строка перед принудительным разрывом или конец блока выравнивается по началу. Пробелы между словами и буквами распределяются таким образом, чтобы длина всех строк была равна. Разные браузеры могут увеличить как отступы между словами, так и интервалы между буквами. |
| justify-all | Устанавливает text-align-all и text-align-last в justify, также выравнивая последнюю строку. |
| match-parent | Значение ведет себя так же, как inherit за исключением того, что унаследованное значение start или end интерпретируется относительно значения direction (или исходного содержащего блока, если нет родителя) и приводит к вычисленному значению left или right. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
text-align: start;
text-align: end;
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
text-align: justify-all;
text-align: match-parent;
text-align: inherit;5.2. Выравнивание текста по умолчанию: свойство text-align-all
Свойство text-align-all — сокращенный вариант свойства text-align определяет выравнивание всех строк содержимого в контейнере блока, за исключением последних строк, переопределенных значением text-align-last. Принимает значения start, end, left, right, center, justify и match-parent.
Свойство наследуется.
Синтаксис
text-align-all: start;
text-align-all: end;
text-align-all: left;
text-align-all: right;
text-align-all: center;
text-align-all: justify;
text-align-all: match-parent;
text-align-all: inherit;5.3. Выравнивание последней строки: свойство text-align-last
Свойство text-align-last описывает, как выравнивается последняя строка блока или строки непосредственно перед принудительным разрывом строки.
Если задано значение auto, содержимое в соответствующей строке выравнивается по text-align-all, если только для text-align-all не настроено justify — в этом случае оно выравнивается по началу блока. Все остальные значения интерпретируются как описано для text-align.
Принимает значения auto, start, end, left, right, center, justify и match-parent.
Свойство наследуется.
Синтаксис
text-align-last: auto;
text-align-last: start;
text-align-last: end;
text-align-last: left;
text-align-last: right;
text-align-last: center;
text-align-last: justify;
text-align-last: match-parent;6. Промежутки
CSS позволяет контролировать промежутки между словами и типографскими символами с помощью свойств word-spacing и letter-spacing.
6.1. Промежутки между словами: свойство word-spacing
Свойство word-spacing определяет дополнительный интервал между словами.
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине.
Свойство наследуется.
| word-spacing | |
|---|---|
| Значения: | |
| normal | Дополнительный интервал не применяется. Вычисляет в 0. Значение по умолчанию. |
| длина | Задает дополнительный интервал в дополнение к внутреннему интервалу между словами, определенному шрифтом. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
word-spacing: normal;
word-spacing: 1px;
word-spacing: 0.2em;
word-spacing: 50%;
word-spacing: inherit;
word-spacing: initial;6.2. Трекинг: свойство letter-spacing
Свойство letter-spacing определяет дополнительный интервал, или трекинг, между смежными типографскими символами. Межбуквенный интервал является дополнением к кернингу и word-spacing. В зависимости от действующих правил выравнивания пользовательские агенты могут дополнительно увеличивать или уменьшать расстояние между типографскими символьными единицами для выравнивания текста.
Свойство наследуется.
| letter-spacing | |
|---|---|
| Значения: | |
| normal | Дополнительный интервал не применяется. Вычисляет в 0. Значение по умолчанию. |
| длина | Определяет дополнительный интервал между типографскими символами. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
letter-spacing: normal;
letter-spacing: 0.1em;
letter-spacing: 2px;
letter-spacing: inherit;
letter-spacing: initial;7. Отступ первой строки: свойство text-indent
Свойство text-indent задает отступ, применяемый к строкам встроенного содержимого в блоке. Отступ обрабатывается как поле, примененное к начальному краю линейного блока.
Если в первой строке блочного элемента присутствует изображение, то оно сдвинется вместе с остальным текстом.
Свойство наследуется.
| text-indent | |
|---|---|
| Значение: | |
| длина/% | Размер отступа в виде абсолютной длины. Процентное значение вычисляется от собственной логической ширины блока-контейнера. Значение по умолчанию 0. |
| each-line | Отступы затрагивают первую строку каждого блока-контейнера и каждую строку после принудительного разрыва строки (но не строки после с мягким переносом). |
| hanging | Обратное преобразование. Все строки, кроме первой, будут с отступом. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
text-indent: 5mm;
text-indent: 20px;
text-indent: 5%;
text-indent: 2em each-line;
text-indent: 2em hanging;
text-indent: inherit;
text-indent: initial;По материалам CSS Text Module Level 3
html5book.ru
Свойства текста | htmlbook.ru
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется тег <font>, задающий свойства шрифта, но стили обладают большими возможностями и позволяют сократить код HTML.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style | normal italic oblique | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P {font-variant: small-caps} |
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Шрифт</title>
<style type="text/css">
h2 {
font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 150%; /* Размер текста */
font-weight: lighter; /* Светлое начертание */
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Обычный текст</p>
</body>
</html>Ниже приведен результат данного примера (рис. 1).
Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light | font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold | font-variant: small-caps | font-style: italic; font-weight: bold |
Свойства текста
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста. Значения свойств приведены в табл. 3.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Интерлиньяж (межстрочный интервал) | line-height: normal line-height: 1.5 line-height: 12px line-height: 120% |
| text-decoration | none underline overline line-through blink | Убрать все оформление Подчеркивание Линия над текстом Перечеркивание Мигание текста | text-decoration: none |
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ все строчные | text-transform: capitalize |
| text-align | left right center justify | Выравнивание текста | text-align: justify |
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
Ниже, в табл. 4 приведены некоторые параметры текста и результат их применения.
| Пример: и это все о нем | Пример: текст по центру | Пример: Это не ссылка, а просто текст | Пример: отступ первой строки | Пример: полуторный межстрочный интервал |
| text-transform: capitalize | text-align:center | text-decoration: underline | text-indent: 20px | line-height: 1.5 |
htmlbook.ru
CSS — Работа с текстом
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения px и pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Свойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Свойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p>Lorem ipsum dolor <span>sit amet</span></p> <p><span>Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Свойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p><span>Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Свойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p>Lorem ipsum dolor sit amet</p> <hr> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
<p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem <span>ipsum</span> dolor <span>sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
itchief.ru
Стилизация текста | Как создать сайт
Стилизация текста
Здравствуйте! Продолжаем разбираться с CSS стилями. Мы уже разобралтсь со стилями шрифтов и высотой шрифта, а сегодня мы разберем стили для текста.
text-transform
Свойство text-transform изменяет регистр текста. Оно может принимать следующие значения:
- capitalize: делает первую букву слова заглавной
- uppercase: все слово переводится в верхний регистр
- lowercase: все слово переводится в нижний регистр
- none: регистр символов слова никак не изменяется
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
Просмотреть пример
Свойство text-decoration
Свойство text-decoration позволяет добавить к тексту некоторые дополнительные эффекты. Это свойство может принимать следующие значения:
- underline: подчеркивает текст
- overline: надчеркивает текст, проводит верхнюю линию
- line-through: зачеркивает текст
- none: к тексту не применяется декорирование
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
Просмотреть пример
При необходимости мы можем комбинировать значения. Так, в предпоследнем случае применялся стиль:
p.mixed { text-decoration: underline line-through; }
Межсимвольный интервал
Два свойства CSS позволяют управлять интервалом между символами и словами текста. Для межсимвольного интервала применяется атрибут letter-spacing, а для интервала между словами — word-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.smallLetterSpace {
letter-spacing: -1px;
}
p.bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bidWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
Просмотреть пример
text-shadow
С помощью свойства text-shadow можно создать тени для текста. Для этого свойства необходимо задать четыре значения: горизонтальное смещение тени относительно текста, вертикальное смещение тени относительно текста, степень размытости тени и цвет отбрасываемой тени. Например:
h2{
text-shadow: 5px 4px 3px #999;
}
В данном случае горизонтальное смещение тени относительно букв составляет 5 пикселей, а вертикальное смещение вниз — 4 пикселя. Степень размытости — 3 пикселя, и для тени используется цвет #999.
Если нам надо было бы создать горизонтальное смещение влево, а не в право, как умолчанию, то в этом случае надо было бы использовать отрицательное значение. Аналогично для создания вертикального смещения вверх также надо использовать отрицательное значение. Например:
h2{
text-shadow: -5px -4px 3px #999;
}
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
webdiz.com.ua
CSS стили текста
В браузере содержание выводится в виде символов, которые имеют характерный размер, цвет, наклон, а также тип шрифта и другие визуальные варианты. С помощью CSS можно задать отображение текста, исходя из потребности оформления конкретной страницы и сайта в целом.
Примеры записи стилей с заданными свойствами
font-family
Для того чтобы задать тот шрифт который будет уместен при отображении на интернет ресурсе используется свойство font-family, значением которого будет название шрифта.
font-family : Arial, Gadget, sans-serif;
font-family : Courier New, monospace;
font-family : Impact, fantasy;
Запись нескольких шрифтов осуществляется через запятую и делается это для того чтобы в случае отсутствия на компьютере необходимого шрифта, который идёт первым до запятой, назначался следующий.
HTML
<div>
<div>
font-family
</div>
<div>
Выбор шрифта
</div>
</div>
CSS
.box{
width: 260px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
.box .title,
.box .meaning{
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
.box .title{
font-size: 25px;
font-weight: bold;
}
.box .meaning{
font-size: 22px;
}
font-size
Для определения размера шрифта в CSS делается следующая запись:
font-size : 250%;
font-size : 30px;
font-size : 11pt;
font-size : 0.5em;
font-style
Чтобы задать наклонный шрифт или отменить курсивное отображение запись ведётся следующим образом:
font-style : normal;
font-style : italic;
normal – обычное начертание текста
italic – курсивное начертание
oblique – наклонный текст. Отличается от курсива тем, что наклоняет текст, а не выводит соответствующие символы.
font-variant
Стилями CSS можно задать вывод символов в верхнем регистре либо в исходном формате.
font-variant : normal;
font-variant : small-caps;
normal – формат символов остаётся по умолчанию
small-caps – данная опция преобразует все строчные символы как заглавные буквы с уменьшенным размером.
font-weight
Для того чтобы придать шрифту насыщенность можно воспользоваться следующими вариантами записи стилей:
font-weight : lighter;
font-weight : bold;
font-weight : normal;
font-weight : bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
bold – полужирный шрифт
bolder – жирный шрифт
lighter – светлый шрифт
normal – установка стандартного начертания
100 – 900 – значение насыщенности с шагом через 100
400 – Нормальное начертание шрифта, которое установлено по умолчанию
Пример записи стилей текста в одной строке
font : bold italic 22px Times New Roman, serif;
font : bold italic 22px Arial, sans-serif;
font : 12pt/10pt Courier New, monospace;
font : bold italic 110% Parkavenue, cursive;
font : normal small-caps 12px/14px Impact, fantasy;
code-pattern.ru
Оформление текста css – как оформить его красиво

От автора: приветствуем вас на страницах блога webformyself. За оформление текста css отвечает в первую очередь, так как именно с помощью этого языка формируется внешний вид всех элементов. Давайте рассмотрим основные свойства, которые влияют на внешний вид текстового содержимого.
Цвет
Цвет является одним из самых главных параметров, которые влияют на восприятие текста, на его читабельность. Откройте несколько разных сайтов и вы практически гарантированно скажете, что впечатления от чтения информации на них у вас остались разные. Где-то вы можете видеть полностью черный текст на белом фоне, где-то – светлый на сером и т.д.
Для наилучшего восприятия рекомендуется использовать обычый белый фон (или немного темнее) и цвет шрифта, немного светлее черного. Дело в том, что абсолютный контраст – это тоже плохо, так как может резать глаза.
Цвет в css задается с помощью свойства color. Значения можно записывать в виде ключевых слов (white, brown, orange), шестнадцатеричных hex-кодов (#000, #fff, #ccc) и в режиме rgb (red, green, blue) где определяется насыщенность каждого из этих цветов в числовом значении от 0 до 255.
Сам шрифт
Не менее важным фактором при визуальном восприятии является и сам шрифт. Ни для кого ни секрет, что для основного текста лучше всего подбирать один из стандартных шрифтов без засечек.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяДругое дело, это оформление заголовков и подзаголовков, а также названия сайта. Обычно, для этих текстовых фрагментов подбирается отдельный красивый шрифт. Например, удачно подобранный шрифт для текстового логотипа компании может сыграть большую роль, потому что такой заголовок будет запоминающимся и уникальным.
Задать шрифт можно с помощью свойства font-family, а значением выступает имя или семейство. Для надежности можно записать пару вариантов через запятую. Например, так: Font-family: «Lato», Georgia, Arial, sans-serif;
Тут мы записали аж четыре варианта. Если браузер найдет шрифт Lato, то будет использовать именно его. Если же он не будет обнаружен, то следующим веб-обозреватель попытается использовать Georgia, а если и его не будет, то Arial. Этот шрифт есть на любых компьютерах с операционной системой Windows.
Если вы и записываете какой-то шрифт, то убедитесь, что он будет доступен, потому что при загрузке будет тратиться время на проверку его наличия, а если его уже нет, то это минус к скорости сайта.

Размер шрифта
Также помогает оформить текст css-свойство font-size. Оно, как понятно из названия, задает размер текста. Обычно его записывают в пикселях, хотя часто также используются относительные единицы em.
У некоторых html элементов размер текста определен изначально. Например, если вы заключите текст в теги h2, то он автоматически выведется большими жирными буквами. На самом деле вы легко можете изменить эту установку по умолчанию:
h2{ font-weight: normal; font-size: 50px; }
h2{ font-weight: normal; font-size: 50px; } |
Например, убрать жирность и увеличить базовый размер. Например, название сайта иногда выводится очень большим шрифтом
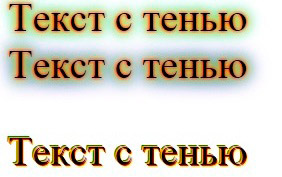
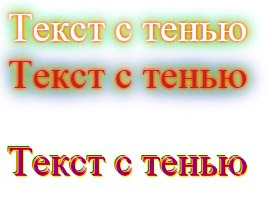
Тень текста
Любому текстовому фрагменту можно задать тень с помощью правила text-shadow. Давайте разберем его синтаксис на примере:
span{ text-shadow: 2px 2px 5px red; }
span{ text-shadow: 2px 2px 5px red; } |

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяВсе текстовые фрагменты, заключенные в теги span, получат такую тень. Выглядит она так:

Первое числовое значение задает смещение по горизонтали, второе – смещение по вертикали, третье – размытие тени, это позволяет снизить ее резкость и насыщенность. Последний параметр – цвет.
Если какое-то из значений вам не нужно, просто поставьте 0. Цвет записывать обязательно. Параметры тени зависят в первую очередь от размера шрифта – чем он больше, тем больше можно делать смещение.
Крайне не рекомендую вам использовать тень для оформления основного текстового содержимого, она нужна скорее для улучшения красоты заголовков, каких-то пунктов списка или ячеек в таблицах, но никак не основной информации на странице, которая должна быть подана в более скромном виде.
Множественная тень
Да-да, в css можно через запятую определить для текста несколько теней. Тут важно только запомнить следующее правило: тени, которые располагаются в коде первыми, будут перекрывать те, которые расположены дальше, поэтому всем следющим теням необходимо задавать смещение больше, чтобы увидеть их на странице.
span{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua; } div{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua, 0 0 30px blue, 0 0 35px purple; } p{ font-size: 40px; text-shadow: 1px 1px 0 red, -1px -1px 0 orange, 2px 2px yellow, -2px -2px green; }
span{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua; } div{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua, 0 0 30px blue, 0 0 35px purple; } p{ font-size: 40px; text-shadow: 1px 1px 0 red, -1px -1px 0 orange, 2px 2px yellow, -2px -2px green; } |

Количество добавляемых теней неограниченно, смещение можно задавать как только с одной стороны, так и с двух, а можно не задавать вообще. Также тень может подходить к тексту и улучшать его внешний вид, а может только портить, все зависит от сочетаний цветов.

Тени являются мощным css3-инструментом для оформления текста и уже сегодня активно используются, в основном в заголовках, которые нужно по-особенному выделить среди остального текста.
Другие свойства
На этом, конечно, арсенал css приемов для стилизации текста не заканчивается. В этой статье вы можете прочитать еще о некоторых параметрах, таких, как жирность, начертание, варианты написания букв и их трансформация (ссылка на статью “Как задать шрифт”). Там же описывается и letter-spacing – межбуквенный интервал, который можно добавлять к нужным текстовым фрагментам, если это будет необходимо.
Оформление при наведении
Также можно и подчас нужно оформить текст красиво в css при наведении на него курсора мышки. В чем может заключаться такая стилизация? Например, в появлении подчеркивания, изменения цвета текста, или фонового цвета, изменения размера шрифта и т.д.
Интересно, что в последнее время в сайтостроении популярно делать все изменения плавно. Для этого просто пропишите нужному элементу на странице:
#header{ transition: (задержка в секундах или миллисекундах) например 1s; }
#header{ transition: (задержка в секундах или миллисекундах) например 1s; } |
Теперь если к шапке добавить стили с псевдоклассом hover (то есть добавить изменение внешнего вида при наведении), то изменение некоторых значений будет происходить плавно, что само по себе немного красивее, по сравнению с резким переходом.
Итог
В css огромный арсенал средств для изменения внешнего вида текста. Самый мощный из них – это возможность использовать любые шрифты, задавая их через font-family, а также добавившаяся в css3 возможность добавлять тень. На этом я заканчиваю эту статью, посвященную приемам изменения текста, а вам желаю успешно использовать эти знания при разработке веб-сайтов. Дополнительную информацию по теме вы можете найти в премиум курсе по css3

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
