Стилизация input с примерами — Сверхновая DIGITAL-маркетинг
Одним из главных элементов на странице являются формы и их оформление довольно тонкий момент при создании сайта. Одни из основных тегов формы — input, label, button, textarea и select.
- input нужен для текстовых полей, радио кнопок, флажков, а так же для кнопок — reset, file, password и других
- textarea — текстовая область, в которую можно ввести текст в несколько строк
- select — это список с возможностью выбора одного значения, либо нескольких. Он может быть как выпадающим, так и статичным
- label — устанавливает связь между элементами формы
- button — отправка данных формы. От input type=submit отличается тем, что имеет более расширенные возможности при создании кнопки
В данной статье мы рассмотрим: как стилизовать форму и все ее элементы при помощи CSS и jQuery. Приступим.
Создадим с вами обыкновенную форму:
input
Вот так он выглядит в HTML
Что бы оформить обычный input jQuery не нужен. Важно запомнить, бразуеры плохо обрабатывают высоту у input, поэтому при ее стилизации стоит отталкиваться от размера вашего шрифта, который используется на странице и для красоты добавим padding(отступ)
Стилизация textarea
В HTML он выглядит так:
стандартно textarea имеет следующие параметры:
- правый нижний угол области текста, можно растянуть мышкой по экрану
- для IE имеется постоянный scroll (прокрутка)
устраним эти пустяки, для этого пропишем следующее:
Готово. Наше поле с текстом стало более красивым. Но мы с вами идем дальше и переходим к radio.
Стилизация input radio
Бытует мнение что input не поддается стилизации в CSS, развеем этот миф.
- Создадим label для того что бы при нажатии на название и «псевдокнопку» сработал radio input.
- Внутри label создаем input и задаем ему type=radio.
- После input добавляем пустой div и текст для input.
В CSS будем использовать checked, before, а так же + для обращения к соседним селекторам.
В итоге мы получаем вот такой результат
Стилизация input checkbox
в HTML он выглядит так:
Для стилизации checkbox будем использовать такие же манипуляции, как и с radio
Отличается CSS checkbox от radio только отсутствием border-radius
В итоге мы получаем вот такой результат
Стилизация select
Обычно, select описывается в HTML документе так:
А мы сделаем ход конем и стилизовать бедуем небольшим скриптом, а поможет нам в этом обыкновенный список. Он выпадает при нажатии кнопку, а при нажатии на пункт из списка его значение копируется в первоначальную кнопку по которой нажимали и в input hidden.
Приступим. Разметка HTML:
Стилизуем всё это добро
собственно сам код скрипта для нашего селекта
Выглядеть будет это так:
Стилизация Input file
type=file отображает на странице кнопку, с помощью которой можно выбрать файл. И блок в котором мы видим сам выбранный файл. Давайте рассмотрим стилизацию input file.
Создаем разметку следующего характера
Здесь я воспользовался небольшим хаком) обычный input делаем невидимым с помощью opacity. И задаем шрифт большого размера, наша кнопка станет большой и закроет весь container.
Под input который выводит загрузочный popup, расположим input. Он будет выводить название файла, который загружаем на сервер и кнопку выбора файла.
Добавим немного script’a. Он будет показывать название нашего файла, который прикрепили, добавим hover для кнопки когда input получает фокус:
В итоге мы получаем:
Стилизация input reset
Иногда требуется сброс для формы.
Накинем стилей
Для чего jQuery?
Например, мы отправили форму и автоматически заполнили ее опять через PHP. Нажимая на стандартную кнопку reset у нас, она не сработает. А если использовать скрипт, то форма успешно очистится
Стилизация input submit
Стилизация button
Благодаря атрибуту type=submit, он сообщает о том что при нажатии на button данные формы передадутся на сервер.
В HTML он добавляется так
Поднакинем стиля
В итоге мы получаем:
Красивая стилизация input type с помощью CSS3
Данный урок достаточно прост, но он является той маленькой частью сайта который не стоит упускать. Все мы знаем, что формы ввода на сайта достаточно примитивны и однообразны. Сегодня мы подойдем к данному вопросу с достаточно элегантной точки зрения современного веб-дизайна. Мы рассмотрим процесс адаптивной стилизации input type с помощью CSS3. Изменив стили на ниже указанные вы получите стилизацию всех форм которые есть у Вас на сайте на желаемый. И так, давайте посмотрим, что у нас получилось.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:

Мы создадим эффект легкой объемности, чтобы подчеркнуть форму, также будет установленная небольшая прозрачность, все это превращается в стильную форму. Так как разметка все Вам знакома, мы рассмотрим только стили CSS.
Шаг 1. CSS
input { padding: 10px; font-size: 30px; border: 10px solid rgba(255, 255, 255, .5); @include box-shadow( 0 2px 10px rgba(0, 0, 0, .25) inset, 0 2px 10px rgba(0, 0, 0, .25)); @include border-radius(10px); background: rgba(255, 255, 255, .5); @include appearance(none); outline: none; color: #333; width: 50%; position: absolute; left: 25%; } |
Вот и все. Готово!
Читайте также:
Html. Css. Стилизация кнопки input type=»file»?
Нативный элемент загрузки файла в Html выглядит, мягко говоря, не очень хорошо — поэтому в этой короткой статье я приведу пример, как при помощи css стилизировать кнопку input type=file.
Итак, решение включает две части — Html и CSS.
Html. Оберните input в тег label:
<label> <input type=»file»/> Custom Upload </label>
<label> <input type=»file»/> Custom Upload |
Также можно вынести элемент формы за предел :
<label for=»file-upload»> Custom Upload </label> <input type=»file»/>
<label for=»file-upload»> Custom Upload </label> <input type=»file»/> |
Оба варианта должны функционировать аналогично.
CSS. Добавьте следующие стили:
/* Скрываем элемент <input type=»file» /> */ input[type=»file»] { display: none; } /* Собственно стилизируем кнопку в соответствии с нужным внешним видом */ .custom-file-upload { border: 1px solid #ccc; display: inline-block; padding: 6px 12px; cursor: pointer; }
/* Скрываем элемент <input type=»file» /> */ input[type=»file»] { display: none; }
/* Собственно стилизируем кнопку в соответствии с нужным внешним видом */ .custom-file-upload { border: 1px solid #ccc; display: inline-block; padding: 6px 12px; cursor: pointer; } |
Таким нехитрым способом можно «обыграть» внешний вид кнопки загрузки файлов при помощи чистого CSS. Решение подсмотрел здесь.
Пример работы можно посмотреть тут.
Надеюсь статья была полезной для Вас — в любом случае — пишите Комментарии! Удачи!
Похожие записи
Стилизация формы с помощью CSS

Здравствуй, уважаемый читатель.
Это пятнадцатый урок изучения CSS. В этом уроке вы узнаете как работать с элементами формы, а именно как задать фон для текстового поля и текстовой области, а также как применять другие свойства для разных элементов.
Перед изучением данного урока пройдите предыдущие уроки:
Урок 1. Что такое CSS?
Урок 2. Базовые селекторы
Урок 3. Групповые селекторы и селекторы потомков
Урок 4. Псевдоселекторы ссылок
Урок 5. Шрифты
Урок 6. Оформление текста
Урок 7. Рамки
Урок 8. Оформление списков
Урок 9. Наследование
Урок 10. Блочная модель
Урок 11. Высота и ширина блока
Урок 12. Конфликты полей
Урок 13. Работа с изображениями. Часть 1
Урок 13. Работа с изображениями. Часть 2
Урок 14. Таблицы
Теория и практика
Изучая html мы создавали формы с помощью тегов <form>, а внутри создавали необходимое количество <input> и <textarea>.
Оформление поля input
Для того чтобы задать свойство для элемента формы нам необходим селектор. Этим селектором могут выступать такие теги как input(в этом случае как вы уже знаете мы зададим стиль для всех input-ов), textarea или селектор class. Рассмотрим на примере «для всех полей input зададим фон голубой, цвет букв синий и рамку синего цвета». Для работы возьмем следующую форму:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<p>Введите Ваше имя:</p>
<input type="text" name="name" value="Ваше имя..." size="20" maxlength="15">
<p>Введите Вашу фамилию:</p>
<input type="text" name="surname" value="Ваша фамилия..." size="20" maxlength="15">
<p>Расскажите немного о себе:</p>
<textarea name="aboutyou" cols="40" rows="6"></textarea>
</form>
</body>
</html> |
И для того чтобы преобразить данную форму используем следующий CSS код:
1 2 3 4 5 6 | input{
background-color:#D3D5FF; /* голубой фон */
color:#0007D3; /* синий цвет букв */
border:2px solid #7A7DD6; /* синяя рамка в два пикселя */
padding:5px; /* внутренний отступ для текста в 5 пикселей */
} |
Как это выглядит в браузере:

Я думаю объяснять всё подробно нет необходимости. Но заострю лишь внимание на моменте, где мы указываем селектор. Мы написали селектор «input» — а это значит что данный стиль применится для всех полей на странице. Если вы хотите задать какому-то определенному полю стиль, необходимо прописать ему в html атрибут и вписать свойство в CSS.
Оформление поля textarea
Также мы можем оформить по своему желанию текстовую область — textarea. Как вы уже догадались это можно сделать также двумя способами. При оформлении текстовой области в этом уроке мы воспользуемся вторым способом через атрибут. Мы имеем html страницу, которая была в начале урока. Присвоим для текстовой области атрибут:
1 | <textarea name="aboutyou" cols="40" rows="6"></textarea> |
Затем на фон установим изображение и выделим текстовую область синей рамкой:
1 2 3 4 5 6 7 8 9 10 11 12 13 | input{
background-color:#D3D5FF; /* голубой фон */
color:#0007D3; /* синий цвет букв */
border:2px solid #7A7DD6; /* синяя рамка в два пикселя */
padding:5px; /* внутренний отступ для текста в 5 пикселей */
}
.niceText{
background-image:url('about.png'); /* изображение для заднего фона */
background-repeat:no-repeat; /* запрещаем повтор фонового изображения */
background-position:100% 100%; /* смещаем его в правый нижний угол */
border:2px solid #7A7DD6; /* синяя рамка в два пикселя */
} |
Как это выглядит в браузере:

Посмотреть примерСкачать
Картинка вместо кнопки input
И последнее что мы рассмотрим в этом уроке это изображение вместо простой кнопки. Возьмем следующий код html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<p>Введите Ваше имя:</p>
<input type="text" name="name" value="Ваше имя..." size="20" maxlength="15">
<p>Введите Вашу фамилию:</p>
<input type="text" name="surname" value="Ваша фамилия..." size="20" maxlength="15">
<p>Расскажите немного о себе:</p>
<textarea name="aboutyou" cols="40" rows="6"></textarea>
<div><input type="image" name="submit" src="send.png"></div>
</form>
</body>
</html> |
И применим следующие свойства CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .textInput{
background-color:#D3D5FF; /* голубой фон */
color:#0007D3; /* синий цвет букв */
border:2px solid #7A7DD6; /* синяя рамка в два пикселя */
padding:5px; /* внутренний отступ для текста в 5 пикселей */
}
.niceText{
background-image:url('about.png'); /* изображение для заднего фона */
background-repeat:no-repeat; /* запрещаем повтор фонового изображения */
background-position:100% 100%; /* смещаем его в правый нижний угол */
border:2px solid #7A7DD6; /* синяя рамка в два пикселя */
}
.sendA{
margin:20px 0 0 20px; /* отступ снизу и слева для кнопки */
} |
Всё что мы изменили это каждому input-у добавили атрибут. А в конце вместо обычной кнопки мы вставили input с атрибутами type=»image» name=»submit» src=»send.png».
type=»image» — определяет что у нас будет изображение вместо кнопки;
name=»submit» — имя кнопки;
src=»send.png» — путь где расположено изображение для кнопки.
Как это выглядит в браузере:

Посмотреть примерСкачать
На этом я заканчиваю наш урок. Я уверен что это для вас несложно и вы быстро поняли что к чему. Поэтому поэкспериментируйте и двигайтесь к следующему уроку!
Больше практикуйтесь!
CSS стилизация checkbox и radio – 2 варианта
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
Список псевдоэлементов для стилизации элементов управления формы — CSS-LIVE
Стилизация элементов формы является больной темой при разработке веб-приложений. Исторически, веб-разработчикам приходилось принимать те элементы управления форм, которые предоставлял браузер, не надеясь на кастомизацию.Тем не менее, браузерные движки добавляют всё больше и больше разных зацепок через псевдоэлементы, дающие автору некоторый контроль над отображением.
Несмотря на то, что все эти псевдоэлементы специфичны для каждого браузерного движка (и поэтому требуют браузерных префиксов), они всё равно могут быть полезными для кастомизации отображения в каждом из них. Эта статья – моя лучшая попытка составить полный список псевдоэлементов, доступных в движках Trident, Gecko, и WebKit. На момент написания этой статьи движок Blink с недавних пор является ответвлением WebKit, так что псевдоэлементы в них идентичны. Я не в курсе на счёт псевдоэлементов, которые поддерживает Presto.
Пара замечаний:
- Все описанные здесь псевдоэлементы для движка Trident были добавлены в IE10 и не работают в более ранних версиях Internet Explorer.
- Чтобы стилизовать некоторые псевдоэлементы движка WebKit, должны установить самим элементам псевдокласс -webkit-appearance со значением «none«. например, чтобы застилизовать ::-webkit-progress-bar, вы должны применить -webkit-appearance: none; к соответствующему элементу <progress>
Содержание
- Элементы <input>
- Другие элементы
- Разное
input[type=button]
Gecko
Смотрите <button>
input[type=checkbox] / input[type=radio]
Trident
Trident предоставляет псевдоэлемент ::-ms-check для чекбоксов и радиокнопок. Например:
<input type="checkbox"> <input type="radio">
::-ms-check {
color: red;
background: black;
padding: 1em;
}
Вот как это будет выглядеть в браузере IE10 в Windows 8:

input[type=color]
WebKit
Webkit предоставляет два псевдоэлемента для своей палитры цвета, ::-webkit-color-swatch-wrapper и ::-webkit-color-swatch. Вы можете добавить разные правила для этих элементов, но мне ещё не удалось выдумать что-нибудь полезное. В примере ниже показывается просто, что это возможно.
<input type="color">
::-webkit-color-swatch-wrapper { border: 2px solid red; }
::-webkit-color-swatch { opacity: 0.5; }
Вот как это выглядит в Chrome 26 на Mac OS X.

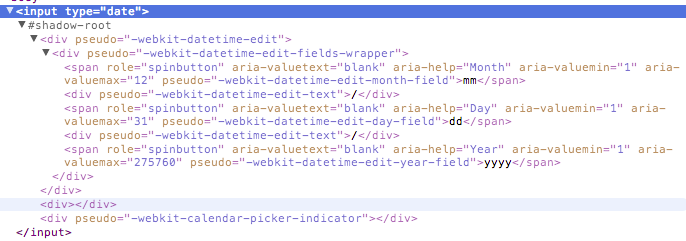
input[type=date]
WebKit
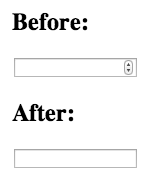
Следующие восемь псевдоэлементов доступны в WebKit для кастомизации текстовых полей в input’ах предназначенных для установки даты.
::-webkit-datetime-edit::-webkit-datetime-edit-fields-wrapper::-webkit-datetime-edit-text::-webkit-datetime-edit-month-field::-webkit-datetime-edit-day-field::-webkit-datetime-edit-year-field::-webkit-inner-spin-button::-webkit-calendar-picker-indicator
Здесь изображена внутренняя структура этих элементов:

Так что, если вы считаете, что хорошо бы задать полю даты воздуха побольше и весёленькие цвета, то вы можете добавить следующие объявления:
<input type="date">
::-webkit-datetime-edit { padding: 1em; }
::-webkit-datetime-edit-fields-wrapper { background: silver; }
::-webkit-datetime-edit-text { color: red; padding: 0 0.3em; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-inner-spin-button { display: none; }
::-webkit-calendar-picker-indicator { background: orange; }
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:

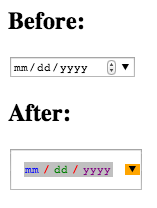
input[type=file]
Все браузерные движки автоматически генерируют кнопку, когда мы создаём <input type=»file»>. Исторически, эта кнопка была совершенно нестилизуемой. Однако, недавно Trident and WebKit добавили некоторые зацепки через псевдоэлементы.
Trident
Что касается IE10 кнопка input-file может быть застилизована при помощи псевдоэлемента ::-ms-browse. В основном все CSS-правила, которые вы добавляете к обычной кнопке, могут быть добавлены в псевдоэлементе.
<input type="file">
::-ms-browse {
background: black;
color: red;
padding: 1em;
}
Вот как это выглядит в браузере IE10 в Windows 8:

WebKit
WebKit обеспечивает зацепку для его кнопки input-file c помощью псевдоэлемента ::-webkit-file-upload-button. Снова почти любое правило может быть применено, поэтому пример для Trident здесь тоже будет работать.
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
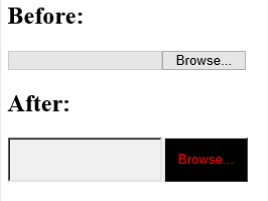
input[type=number]
WebKit
По умолчанию WebKit предоставляет для числовых полей кнопки «увеличить» и «уменьшить». Псевдоэлементы ::-webkit-textfield-decoration-container, ::-webkit-inner-spin-button and ::-webkit-outer-spin-button нужны для кастомизации. Хотя вы не можете делать массу вещей с этими элементами, тем не менее, может быть полезно скрыть эти кнопки.
<input type="number">
::-webkit-textfield-decoration-container { }
::-webkit-inner-spin-button {
-webkit-appearance: none;
}
::-webkit-outer-spin-button {
-webkit-appearance: none;
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:

input[type=password]
Trident
Trident предоставляет элемент управления, который можно нажать, чтобы отобразить пароль в виде простого текста. Эта возможность настраивается с помощью псевдоэлемента ::-ms-reveal. Вы можете добавить для управления отобразить пароль и такие свойства, как: color, background, или display, чтобы скрыть кнопку «отобразить пароль».
<input type="password">
::-ms-reveal { display: none; }
Вот как это выглядит в браузере IE10 в Windows 8:

placeholder Attribute
Gecko
Gecko предоставляет псевдоэлемент ::-moz-placeholder, чтобы стилизовать текст в плейсхолдере. Вы можете использовать этот псевдоэлемент, чтобы изменять цвет и свойства шрифта в плейсхолдере. Например:
<input placeholder="placeholder">
::-moz-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере Firefox 20 на OС X:

Примечание: Gecko сменил псевдокласс :-moz-placeholder на псевдоэлемент ::-moz-placeholder в Firefox 19.
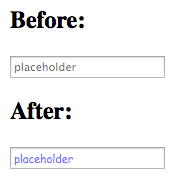
Trident
Trident предлагает стилизовать текст плейсхолдера через псевдокласс, а не через псевдоэлемент. Однако, псевдокласс :-ms-input-placeholder имеет такие же возможности, как и псевдоэлементы из других браузерных движков:
<input placeholder="placeholder">
:-ms-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере IE10 в Windows 8:

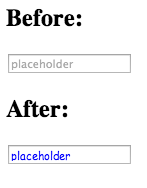
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-input-placeholder. Так же он может быть использован, чтобы изменять цвет и шрифт текста плейсхолдера:
<input placeholder="placeholder">
::-webkit-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:

input[type=range]
Gecko
Начиная с Firefox 22, Gecko предлагает псевдоэлементы ::-moz-range-track и ::-moz-range-thumb для стилизации input’ов-ползунков. К этим элементам можно применить большинство CSS-правил. Например:
<input type="range">
::-moz-range-track {
border: 2px solid red;
height: 20px;
background: orange;
}
::-moz-range-thumb {
background: blue;
height: 30px;
}
Вот как это выглядит в браузере Firefox 22 и на OС X:

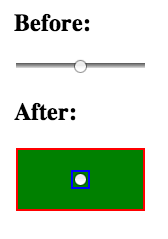
Trident
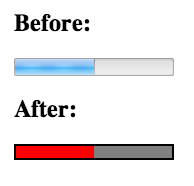
Trident предоставляет впечатляющее количество псевдоэлементов для кастомизации его ползунка выбора значения из диапазона.
- ::-ms-fill-lower: часть полоски, по которой ездит ползунок, под/перед самим ползунком.
- ::-ms-fill-upper: Часть полоски, по которой ездит ползунок, над/после самого ползунка.
- ::-ms-ticks-before: Область над/перед полоской ползунка с делениями.
- ::-ms-ticks-after: Область под/после полоски ползунка с делениями.
- ::-ms-thumb: Сам ползунок
- ::-ms-track: Полоска ползунка
- ::ms-tooltip: Всплывающая подсказка, которая появляется во время того, как пользователь выбирает значение в селекторе ползунка. Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Легче изобразить это на примере. Держите:
<input type="range">
::-ms-fill-lower { background: orange; }
::-ms-fill-upper { background: green; }
::-ms-thumb { background: red; }
::-ms-ticks-after { display: block; color: blue; }
::-ms-ticks-before { display: block; color: black; }
::-ms-track { padding: 20px 0; }
::-ms-tooltip { display: none; /* только показать и скрыть */ }
Именно так это будет выглядеть в браузере IE10 в Windows 8:

WebKit
WebKit предоставляет псевдоэлемент the ::-webkit-slider-runnable-track для полоски и ::-webkit-slider-thumb для самого ползунка. Хотя с ним и мало что можно сделать, но вы можете добавить цвета и отступы:
<input type="range">
::-webkit-slider-runnable-track {
border: 2px solid red;
background: green;
padding: 2em 0;
}
::-webkit-slider-thumb {
outline: 2px solid blue;
}
Вот так это выглядит в Chrome 26 на ОС Х:

И последнее замечание об input’ах-ползунках. Trident и Webkit позволяют менять вид самого ползунка при наведении с помощью псевдоэлементов (::-webkit-slider-thumb:hover и ::-ms-thumb:hover соответственно). Gecko в настоящий момент не может похвастаться такой возможностью.
input[type=reset]
Gecko
Смотрите <button>
input[type=search]
WebKit
По умолчанию WebKit предоставляет специальный пользовательский интерфейс для полей поиска с кнопками отмены и поиска. Для кастомизации этих полей требуется два псевдоэлемента: :-webkit-search-cancel-button and ::-webkit-search-results-button. К сожалению, мы не можем делать с этими элементами ничего особенного кроме как скрыть их, как показано ниже:
<input type="search">
/* Удалить круглые углы */
input[type=search] { -webkit-appearance: none; }
/* Скрыть кнопку отмены */
::-webkit-search-cancel-button { -webkit-appearance: none; }
/* Скрыть лупу */
::-webkit-search-results-button { -webkit-appearance: none; }
Вот так это выглядит в Chrome 26 на ОС Х:

input[type=submit]
Gecko
Смотрите <button>
input[type=text]
Trident
Что касается IE10 – Trident предоставляет псевдоэлемент ::-ms-value для стилизации вводимых символов в текстовых полях (input[type=text], input[type=password], и т.д.) а так же <select>’ов. Например:
<input type="text" value="value"> <input type="password" value="value"> <select><option selected>option</option></select>
::-ms-value {
color: red;
background: black;
padding: 1em;
}
Вот так это выглядит в IE10 в Windows 8:

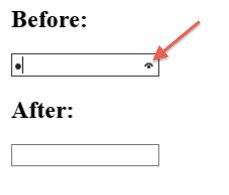
Управление удалением введенных символов
В IE10, когда текстовое поле получает фокус и при этом оно не пустое, то в этом случае в правом углу поля появляется маленький крестик управления. При нажатии на этот крестик содержимое текстового поля очищается. Сам крестик (Х) стилизуется с помощью псевдоэлемента ::-ms-clear. Поэтому можно скрыть его:
<input type="text">
::-ms-clear { display: none; }
Вот так это выглядит в IE10 в Windows 8:

Псевдоэлемент ::-ms-clear может принимать различные правила, поэтому можно делать даже так:
<input type="text" value="Lorem Ipsum">
::-ms-clear {
color: red;
background: black;
padding: 1em;
}
Вот что выйдет в итоге:

Элемент <button>
Gecko
Gecko применяет псевдоэлементы ::-moz-focus-outer и ::-moz-focus-inner для input-ов, значение атрибута type которых является button, reset, и submit, а так же к элементам <button>.
С этими псевдоэлементами мало что можно делать, но одну важную вещь о них знать надо. Gecko применяет padding и border к ::-moz-focus-inner по умолчанию:
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: 1px dotted transparent;
padding: 0 2px;
}
Эти правила могут создать небольшие внешние различия между отображением кнопки в Gecko и других движках. Это запутывает, и в Багзилле уже заведен баг с предложением это убрать. Баг открыт с 2002-го года, так что не надейтесь понапрасну.
По умолчанию padding и border можно сбросить, просто установив их в 0:
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
Результат до установки этих правил и после, можно увидеть на скриншоте (ниже) в Firefox 19 на OС X:

<keygen> Element
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-keygen-select, который может быть использован для кастомизации выпадающего списка, который использует элемент <keygen>. Например:
<keygen>
::-webkit-keygen-select {
background: black;
color: red;
}
Вот так это выглядит в Chrome 26 в ОС Х:

<meter> Element
WebKit предоставляет псевлоэлементы ::-webkit-meter-bar, ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, и ::-webkit-meter-suboptimal-value для кастомизации отображения элемента <meter>.
Для того чтобы псевдоэлементы могли применять стили, вы должны установить свойство -webkit-appearance в значение none на самом элементе <meter>.
Только один из псевдоэлементов ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, and ::-webkit-meter-suboptimal-value Только один из псевдоэлементов, в зависимости от значения атрибута «value» элемента <meter>.
Взгляните на следующий пример:
<meter low="69" high="80" max="100" optimum="100" value="92">A</meter> <meter low="69" high="80" max="100" optimum="100" value="72">C</meter> <meter low="69" high="80" max="100" optimum="100" value="52">E</meter>
meter { -webkit-appearance: none; }
::-webkit-meter-bar {
height: 50px;
background: white;
border: 2px solid black;
}
::-webkit-meter-optimum-value { background: green; }
::-webkit-meter-suboptimum-value { background: orange; }
::-webkit-meter-even-less-good-value { background: blue; }
Вот так это выглядит в Chrome 26 в ОС Х:

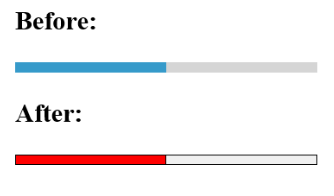
<progress> Element
WebKit
WebKit предоставляет псевдоэлементы ::-webkit-progress-inner-element, ::-webkit-progress-bar и ::-webkit-progress-value, чтобы стилизовать элементы progress, в соответствии со следующей структурой:

Как и в случае meter, для стилизации этих элементов вам нужно задать -webkit-appearance: none; для элемента progress. Вот пример:
<progress max="100" value="50"></progress>
progress { -webkit-appearance: none; }
::-webkit-progress-inner-element { }
::-webkit-progress-bar { border: 2px solid black; }
::-webkit-progress-value { background: red; }
Так это выглядит в Chrome 26 на OS X:

Gecko
Gecko предоставляет псевдоэлемент ::-moz-progress-bar для стилизации самого прогрессбара. Например:
<progress max="100" value="50"></progress>
::-moz-progress-bar { background: red; }
Так это отобразится в Firefox 19 на OS X:

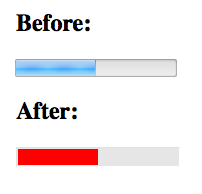
Trident
Как и Gecko, Trident предоставляет единственный псевдоэлемент для стилизации прогрессбара, ::-ms-fill. Например:
<progress max="100" value="50"></progress>
::-ms-fill { background: red; }
Вот как это выглядит в IE10 на Windows 8:

<select> Element
Trident
Начиная с IE10, Trident дает инструмент стилизации стрелки у выпадающих списков, ::-ms-expand. Например:
<select>
<option selected>One</option>
</select>
::-ms-expand {
padding: 2em;
color: red;
background: black;
}
Вот как это выглядит в IE10 на Windows 8:

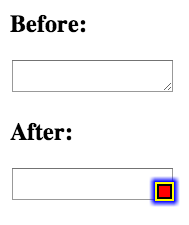
<textarea> Element
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-resizer для стрелки изменения размера, которую он автоматически добавляет в правый нижний угол элементов textarea.
Ее можно скрыть с помощью display: none или -webkit-appearance: none:
<textarea></textarea>
::-webkit-resizer {
display: none;
}
Вот так это выглядит в Chrome 26 в ОС Х:

Замечание: добавление display: none к ::-webkit-resizer не препятствует пользователю изменять размер textarea, а только скрывает стрелку. Если вы хотите запретить изменение размера, задайте CSS-свойству resize значение none. Это тоже убирает стрелку и обладает тем преимуществом, что работает во всех браузерах, поддерживающих растягивание textarea.
Псевдоэлемент ::-webkit-resizer также поддается некоторой основной стилизации. Если вам хочется, чтобы стрелка была более цветной, вы можете добавить это:
<textarea></textarea>
::-webkit-resizer {
border: 2px solid black;
background: red;
box-shadow: 0 0 5px 5px blue;
outline: 2px solid yellow;
}
Вот как это выглядит Chrome 26 на OС X:

Всплывающие сообщения валидации формы
WebKit
Обновлено: Chrome 28 больше не поддерживает эти псевдоэлементы.
WebKit — единственный движок, поддерживающий стилизацию сообщений валидации, создаваемых API валидации форм. Он предоставляет следующие псевдоэлементы:
::-webkit-validation-bubble::-webkit-validation-bubble-arrow::-webkit-validation-bubble-arrow-clipper::-webkit-validation-bubble-heading::-webkit-validation-bubble-message::-webkit-validation-bubble-text-block
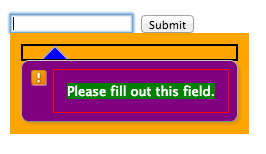
Проще наглядно увидеть, что делает каждый элемент. Вот пример:
::-webkit-validation-bubble { padding: 1em; background: orange; }
::-webkit-validation-bubble-arrow { background: blue; }
::-webkit-validation-bubble-arrow-clipper { border: 2px solid black; }
::-webkit-validation-bubble-heading { background: green; }
::-webkit-validation-bubble-message { color: white; background: purple; }
::-webkit-validation-bubble-text-block { border: 1px solid red; padding: 1em; }
Вот как это выглядит в Chrome 26 on OС X:

А вот немного более практичный пример, показывающий как можно стилизовать сообщение валидации под свою тему оформления:
::-webkit-validation-bubble-message {
color: #eee;
background: black;
}
::-webkit-validation-bubble-arrow {
background: black;
border-color: #444;
box-shadow: none;
}
Вот как это выглядит Chrome 26 on OС X:

Вот и всё!
Будем надеется, что вы нашли этот список полезным для себя. Если я вдруг забыл какие-либо элементы или какая-нибудь информация из статьи уже устарела, дайте мне, пожалуйста, знать это в комментариях.
Источники
Оригинал статьи и автор
P.S. Это тоже может быть интересно:
Стилизация полосы прокрутки HTML5 для разных браузеров
Ползунок — это новый способ ввода информации, введенный в HTML5. Этот способ позволяет ввести число в заданном диапазоне. Браузер стандартно отобразит этот способ ввода информации как полосу прокрутки. Это очень интуитивно понятный пользовательский интерфейс, широко распространенный в приложениях. Мы можем передвигать ручку ползунка вправо или влево, чтобы выбрать число в пределах диапазона.
Но как Вы можете видеть выше, каждый браузер отображает этот способ ввода информации немного по-своему, что не понравится дизайнерам. Так что в этом уроке мы покажем, как привести полосы прокрутки к одинаковому виду. Давайте начнем.
Рекомендованное чтение: Создание и стилизация индикатора прогресса с использованием HTML5
В браузерах Chrome, Safari и Opera
Safari и Opera — браузеры Webkit. Хотя Chrome решил использовать свой собственный движок Blink, пока что он все еще наследуют некоторые формы записи от Webkit.
Webkit предоставляет удобный способ стилизации любых форм ввода, включая ползунок. Для начала мы можем выбрать тег input с атрибутом selector и отменить стандартные стили Webkit/Chrome, задав свойству -webkit-appearance значение none.
input[type=range] {
-webkit-appearance: none
}
После этого мы можем добавить любые свойства, такие как граница, цвет фона, закругление границы и так далее.
input[type=range] {
-webkit-appearance: none;
width: 100%;
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
Как Вы можете видеть ниже, код выше не затронул только ручку ползунка из всего тега input.
Чтобы применить к ней стили, нам нужно использовать собственный псевдоэлемент Webkit ::-webkit-slider-thumb и таким же способом отменить стандартные стили с помощью -webkit-appearance, следующим образом:
input[type='range']::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Так мы зададим стили для ползунка для браузера Webkit. Стили, которые мы задали выше, должны примениться в браузерах Chrome, Safari и в последних версиях браузера Opera. Тем не менее, они не повлияют на браузеры Firefox и Internet Explorer, так как они работают на других движках. Но у нас есть обходные пути для этих двух браузеров.
В браузере Firefox
Добавление стилей напрямую с атрибутом selector input [type=’range’]не изменит стандартные стили в браузере Firefox. Вместо этого нам нужно использовать собственные псевдоэлементы браузера Firefox ::-moz-range-track и ::-moz-range-thumb.
Псевдоэлемент ::-moz-range-track повлияет на полосу ползунка, по которой движется ручка, а ::-moz-range-track повлияет на ручку ползунка.
.firefox input[type=range]::-moz-range-track {
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
.firefox input[type=range]::-moz-range-thumb {
background: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Мы применили те же стили. Откройте браузер Firefox, и Вы увидите практически такой же результат, как и в браузерах Webkit.
В браузере Internet Explorer
Браузер Internet Explorer отображает полосу прокрутки совсем не так, как остальные браузеры. Чтобы было проще, мы нарисовали изображение, показывающее части, составляющие ползунок.
В браузере Internet Explorer также есть всплывающая подсказка, показывающая число, на котором Вы находитесь, когда Вы передвигаете ручку.
Всем этим частям ползунка можно задать стили с помощью собственных псевдоэлементов браузера Internet Explorer ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-thumb, ::-ms-ticks и ::-ms-tooltip. Здесь мы применим те же стили, что и для браузеров Webkit и Firefox.
input[type="range"]::-ms-fill-lower,
input[type="range"]::-ms-fill-upper {
background: transparent;
}
input[type="range"]::-ms-track {
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
input[type="range"]::-ms-thumb {
background-color: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Но в результате получилось не то, что мы ожидали. Деления видны, а низ и верх ручки ползунка скрыты.
Мы можем легко избавиться от делений, добавив step=»any» тегу input. Тем не менее, мы не можем сделать ручку ползунка полностью видимой. Это как если бы тегу input задали значения свойства overflow как hidden, но это нельзя отменить, просто задав значения свойства overflow как visible. Это то, с чем мы еще разбираемся.
Заключение
Ползунки довольно настраиваемы. К сожалению, у каждого браузера собственный способ, и поэтому нам приходится писать больше кода, чем ожидалось. Надеемся, в будущем появится стандарт, регулирующий этот вопрос. И, наконец, вот ссылка на ползунок, который мы показали Вам в этом уроке.
Демонстрация работы – Скачать исходный код
Автор урока Thoriq Firdaus
Перевод — Дежурка
Смотрите также:
CSS-стильдля входного файла типа
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
W3.CSS Вход
Форма ввода
Лучшие ярлыки
Пример
Нижние этикетки
Пример
Карты ввода
Пример
Заголовок
Цветные этикетки
Используйте любой из классов w3-text-color для раскрашивания этикеток:
Пример
<этикетка
class = "w3-text-blue"> Имя
<метка
class = "w3-text-blue"> Фамилия
Ввод с полями
Добавьте класс w3-border для создания входов с рамкой:
Закругленные границы
Используйте любой из классов w3-round для создания закругленных границ:
Вход без полей
По умолчанию класс w3-input имеет нижнюю границу.Если вам нужен ввод без полей, добавьте w3-border-0 class:
Пример
Первый Имя
Цвета
Не стесняйтесь использовать свои любимые стили и цвета:
Пример
Форма ввода Попробуй сам »
Подвижные вводы
Классы w3-hover- color добавляют цвет фона в поле ввода при наведении указателя мыши:
Пример
Анимированные входы
Класс w3-animate-input преобразует ширину поля ввода до 100%, когда он получает фокус:
Пример
<ввод type = "text">
Попробуй сам »Пример
Молоко
<ввод
type = "checkbox">
Пример
Мужской
<ввод
type = "radio" name = "пол" value = "женский">
Выбрать опции
Выбери свой вариант Опция 1 Вариант 2 Вариант 3Пример
Попробуй сам »
Меню выбора с рамкой
Выбери свой вариант Опция 1 Вариант 2 Вариант 3Элементы формы в сетке
В этом примере мы используем W3.Система адаптивной сетки CSS, чтобы входные данные отображались в одной строке (на экранах меньшего размера они будут располагаться горизонтально со 100% шириной). Вы узнаете об этом позже.
Пример
<ввод class = "w3-input w3-border" type = "text" placeholder = "Two">
Сетка с этикетками
Пример
Ярлыки со значками
.Стилизация ввода формы в CSS с: required,: optional,: valid и invalid
Когда дело доходит до проверки содержимого полей ввода на внешнем интерфейсе, сейчас все намного проще, чем раньше. Мы можем использовать псевдоклассы : required , : optional , : valid и : invalid в сочетании с атрибутами проверки формы HTML5, такими как , требуется или шаблон для создания очень визуально привлекательных результатов. Эти псевдоклассы работают для input , textarea и выбирают элемента.
Вот базовый пример работы псевдоклассов. Начнем с базовой разметки:
И давайте применим следующие стили:
.simple-form {
дисплей: гибкий;
переполнение-y: прокрутка;
обивка-дно: 1.25рем;
}
.simple-form input {
маржа: 0,25 бэр;
минимальная ширина: 125 пикселей;
граница: 1px solid #eee;
граница слева: 3px сплошной;
радиус границы: 5 пикселей;
переход: цвет границы .5s легкость выхода;
}
.simple-form input: optional {
цвет левой границы: # 999;
}
.simple-form input: required {
граница-левый-цвет: бледно-зеленый;
}
.simple-form input: invalid {
граница-левый-цвет: лосось;
} Вот результат:
Обратите внимание, что наш ввод типа email требует больше, чем просто текста, чтобы стать действительным.Это благодаря тому, что современные браузеры имеют другое правило для удовлетворения обязательного атрибута для типов ввода электронной почты.
Псевдокласс фокуса
Давайте сделаем вещи еще более интересными, добавив стили в соответствии с состоянием фокуса и добавив небольшое фоновое изображение в зависимости от состояния допустимости и только тогда, когда ввод находится в фокусе. Начнем с той же разметки формы.
На этот раз вот наши стили:
.simple-form {
дисплей: гибкий;
переполнение-y: прокрутка;
обивка-дно: 1.25рем;
}
.simple-form input {
маржа: 0,25 бэр;
минимальная ширина: 125 пикселей;
граница: 1px solid #eee;
граница слева: 3px сплошной;
радиус границы: 5 пикселей;
переход: цвет границы .5s легкость выхода;
}
.simple-form input: optional {
цвет левой границы: # 999;
}
.simple-form input: required: valid {
граница-левый-цвет: бледно-зеленый;
}
.simple-form input: invalid {
граница-левый-цвет: лосось;
}
.simple-form input: required: focus: valid {
фон: url ("/ images / check.svg") без повтора 95% 50%;
размер фона: 25 пикселей;
}
.ввод простой формы: focus: invalid {
фон: url ("/ images / tnt.svg") без повтора 95% 50%;
размер фона: 45 пикселей;
} И вот результат:
У вас может возникнуть соблазн добавить контент вместо :: before или :: after на входе, но, к сожалению, это невозможно для входных элементов. Один из приемов состоит в том, чтобы иметь родственный элемент span , в который добавляется контент в зависимости от действительности ввода. Примерно так:
input: focus: invalid + span :: before {...} .
Поддержка браузера
Могу ли я использовать проверку формы? Данные о поддержке функции объектного соответствия в основных браузерах с сайта caniuse.com.
.Styling Cross-Browser Compatible Range Inputs with CSS
Стили для входных значений диапазона значительно улучшились с момента выпуска IE 10. Теперь можно создавать кросс-браузерные входные элементы (ползунки) диапазона, используя только CSS. В этом руководстве мы возьмем базовый ввод диапазона ( ):
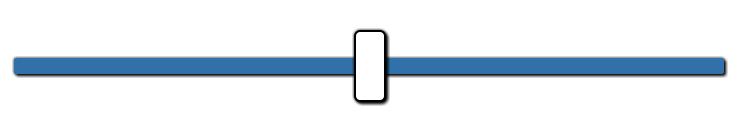
 Снимок экрана ввода диапазона, Mac Chrome 38
Снимок экрана ввода диапазона, Mac Chrome 38И превратите его в это:
 Диапазон ввода с полностью настраиваемыми стилями.
Диапазон ввода с полностью настраиваемыми стилями.Для упрощения процесса создания кросс-совместимых стилей были включены таблицы стилей LESS.Также доступен CSS.
Применение базовых стилей CSS
К входам диапазона во всех браузерах необходимо применить несколько стилей, чтобы переопределить их основной вид.
input [type = range] {
-webkit-appearance: нет; / * Скрывает ползунок, чтобы можно было создать собственный ползунок * /
ширина: 100%; / * Для Firefox требуется определенная ширина. * /
фон: прозрачный; / * В противном случае белый цвет в Chrome * /
}
input [type = range] :: - webkit-slider-thumb {
-webkit-appearance: нет;
}
input [type = range]: focus {
наброски: нет; / * Удаляет синюю рамку.Однако вам, вероятно, следует сделать какой-то стиль фокуса по причинам доступности. * /
}
input [type = range] :: - ms-track {
ширина: 100%;
курсор: указатель;
/ * Скрывает ползунок, чтобы можно было добавить собственные стили * /
фон: прозрачный;
цвет границы: прозрачный;
цвет: прозрачный;
} Это дает нам невидимые или нестилированные поля ввода во всех браузерах. Теперь мы можем применить наши собственные стили.
.