Зачем нужно свойство display в CSS — журнал «Доктайп»
Каждому HTML-элементу на странице соответствует определенный бокс (англ. box — коробка) — это просто прямоугольная область. Тип отображения бокса можно изменить с помощью CSS-свойства display.
Тип отображения может влиять сразу на две вещи: на расположение самого бокса в потоке и на расположение дочерних элементов внутри бокса.
Например, у элемента <li> тип бокса по умолчанию — display: block. Это означает, что элементы списка отображаются один под другим на странице. Если изменить тип отображения на <inline>, элементы списка будут отображаться рядом друг с другом, как будто это слова в предложении.
Тот факт, что вы можете изменить значение отображения любого элемента, означает, что вы можете выбрать HTML-элементы согласно их семантическому значению, не заботясь о том, как они будут выглядеть. То, как они выглядят, можно изменить.
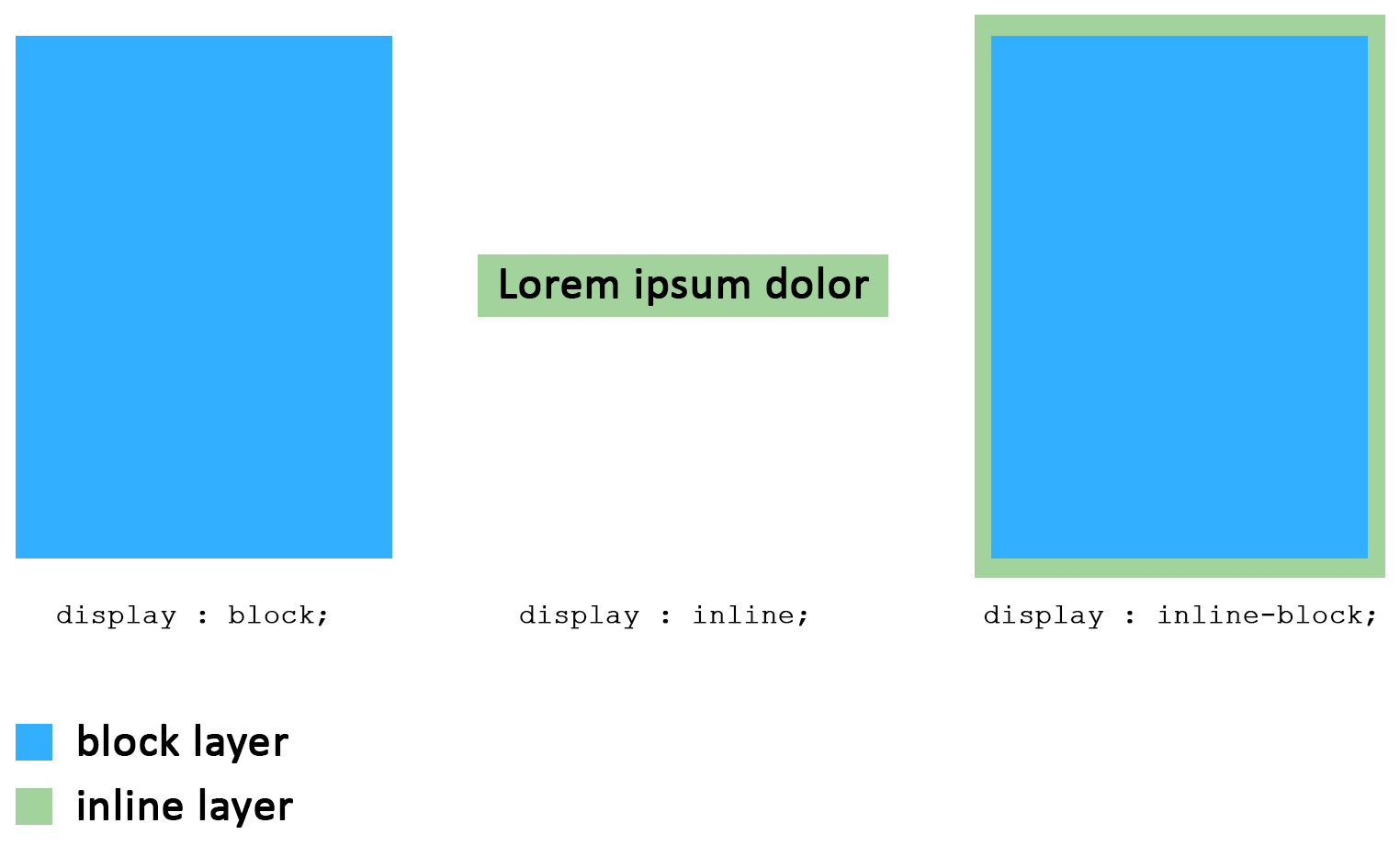
Рассмотрим четыре основных типа боксов:
- блочные,
display: block, - строчные,
display: inline, - блочно-строчные,
display: inline-block, - гибкие или флексовые (флексы),
display: flex.
Блочный бокс
Блочный бокс — это прямоугольная область на странице, просто прямоугольник. По умолчанию блочным боксом обладают крупные поточные элементы, которые не являются фразовыми. Например, элементами с блочными боксами по умолчанию являются: <div>, <header>, <footer>, <section>, <h2>…<h6>, <p>, <ul>, <ol>, <li>.
Особенности блочных боксов
До и после блочного бокса есть принудительный перенос строки. На одной строке с таким боксом не может находиться никакой другой элемент. Даже если блочный бокс почти не содержит контента или занимает лишь маленькую часть строки — он всё равно на строке один.
На блочные боксы действуют все свойства блочной модели (width, height, margin, padding).
Блочный бокс по умолчанию тянется на всю ширину родительского элемента.
По высоте блочный бокс ужимается под содержимое.
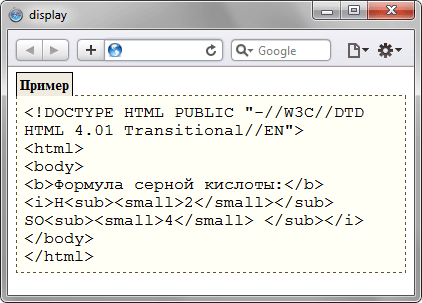
Пример поведения
Внутри <body> есть четыре тега, и все эти теги являются блочными.
Хорошо видно, что строки текста внутри <h3> очень короткие, и можно было бы эти элементы ужать под текст. Но заголовки тянутся на всю ширину и занимают всю доступную в родителе ширину, за исключением внутренних отступов.
Также очевидно, что если бы заголовки ужались под контент, то они поместились бы на одну строку. Но каждый занимает отдельную строку.
Строчный бокс
Строчный бокс — это фрагмент текста, который может разрываться и находиться на нескольких строках.
Элементы, боксы которых по умолчанию являются строчными, это теги, с помощью которых размечают небольшие куски текста, словосочетания: <a>, <span>, <button>, <strong>, <em>, <i>, <b>, <time>.
Отличия строчных и блочных боксов
У строчных боксов несколько отличий от блочных:
- Строчные боксы ведут себя как текст, то есть могут располагаться и на одной строке, и на нескольких. Если такой бокс не помещается на одной строке, то он спокойно переносится на следующую.
- Строчные боксы плохо взаимодействуют со свойствами блочной модели. Некоторые свойства на них просто не действуют, а некоторые — действуют частично. Например, отступы в строчных боксах работают только в горизонтальном направлении.
- Размеры строчных боксов всегда зависят от содержания.
Пример поведения
Посмотрите, как ведёт себя строчный бокс, если он не помещается в строке.
Строчные боксы
Строчные боксы — это не только теги <em> и <span>, но и обычный текст, который не обёрнут во фразовый тег. Такие фрагменты текста оборачиваются в анонимный строчный бокс. Анонимных боксов в рассмотренном примере три (это участки между явными строчными боксами, которые принадлежат тегам).
Блочный бокс — это прямоугольный статичный «кирпич», а строчный бокс — это что-то гибкое и текучее внутри этого «кирпича».
Блочно-строчный бокс
Блочно-строчные боксы сочетают в себе особенности и блочных боксов, и строчных боксов. Этот тип боксов используется для стилизации мелких интерфейсных элементов и элементов текстового содержания.
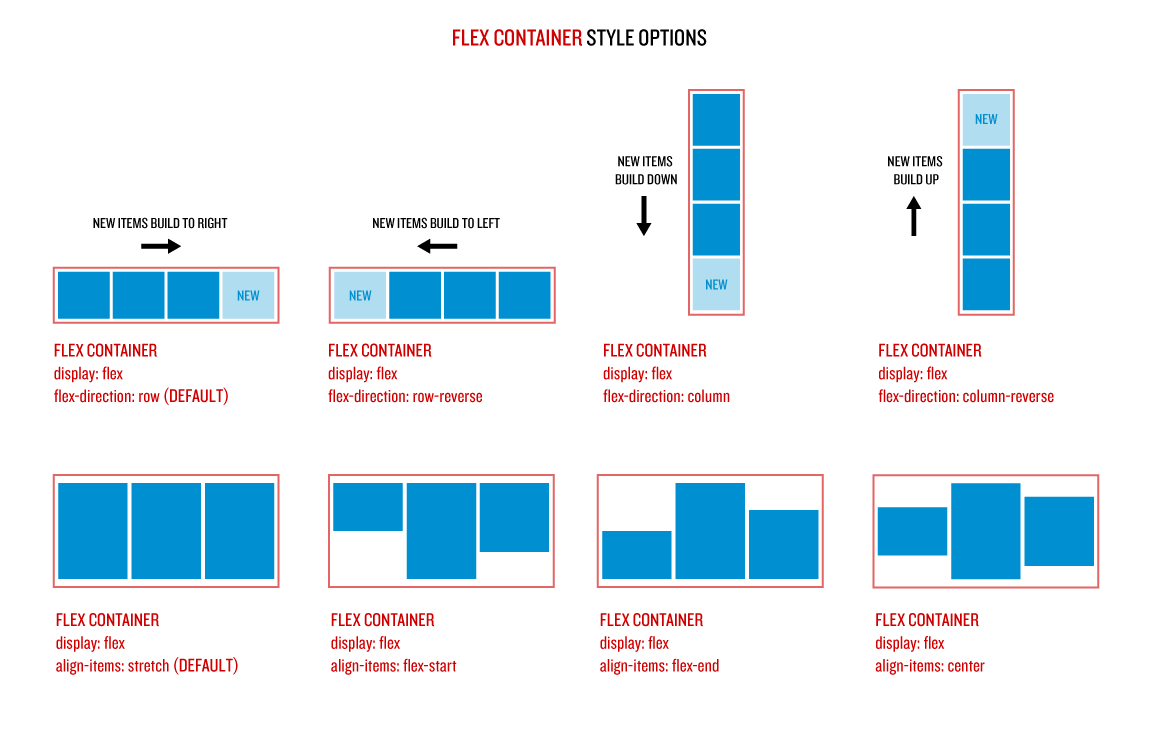
Флексбокс
Флексы — основной инструмент построения крупных сеток и микросеток.
Есть несколько особенностей, которые следует помнить и учитывать при использовании флексов:
- Все блоки очень легко делаются «резиновыми», что уже следует из названия flex. Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
- Выравнивание по вертикали и горизонтали, базовой линии текста, отлично работает.
- Расположение элементов в HTML не имеет решающего значения. Его можно поменять в CSS.
- Элементы могут автоматически выстраиваться в несколько строк/столбцов, занимая всё предоставленное место.

- Множество языков в мире используют написание справа налево
rtl(right-to-left), в отличии от привычного намltr(left-to-right). Флекс адаптирован для этого. В нем есть «начало» и «конец», а не «право» и «лево». В браузерах с локальюrtlвсе элементы будут автоматически расположены в обратном порядке. - Синтаксис CSS-правил очень прост и осваивается довольно быстро.
При этом есть вещи, которые не стоит забывать при использовании флексбокса:
- Не используйте флексы там, где в этом нет необходимости.
- Разберитесь с флексбоксом и знайте его основы. Так намного легче достичь желаемого результата. К примеру, по умолчанию флекс-элементы вытягиваются по поперечной оси и установленное значение высоты для элемента никак не учитывается.
- Не забывайте про
margin. Они учитываются при установке выравнивания по осям. Важно помнить, чтоmarginво флексбоксе не «схлопываются», как это происходит в обычном потоке.
- Значение
floatу флекс-блоков не учитывается и не имеет значения.
Еще о флексбоксах
- Что выбрать — флексы или гриды
- Кому нужны флексы
- Примеры использования флексбоксов
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
CSS свойство display
❮ Назад Вперед ❯
Свойство display определяет тип блока, который используется для HTML элемента. Значением по умолчанию этого свойства является «inline». Элемент такого типа не может иметь свойства height и width. Эти свойства игнорируются.
При помощи свойства display можно переопределить значение по умолчанию элемента. Например, блочный элемент может быть отображен в виде строчного элемента, если задано значение «inline».
В случае HTML значения по умолчанию свойства display взяты из реакций, описанных в HTML спецификациях, из браузера или таблицы стилей пользователя.
display: inline | block | contents | flex | grid | inline-block | inline-flex | inline-grid | inline-table | list-item | run-in | table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row | none | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.display li{
display: inline;
margin-right: 10px;
}
</style>
</head>
<body>
<h3>Пример свойства display</h3>
<p>Здесь список элементов использован со значением по умолчанию:</p>
<ul>
<li>List iteam</li>
<li>List iteam</li>
</ul>
<p>Здесь список элементов использован со свойством display.
Использовано значение "inline":</p>
<ul>
<li>List iteam 1</li>
<li>List iteam 2</li>
</ul>
</body>
</html>Пример, где элемент представлен как блочный. Значение «inline» не принимает свойства height и width:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.inline {
border: 1px solid #1c87c9;
display: inline;
height: 30px;
width: 300px;
}
.block {
border: 1px solid #1c87c9;
display: block;
height: 30px;
width: 300px;
}
</style>
</head>
<body>
<h3>Пример свойства display</h3>
<p>Здесь список элементов использован со значением "initial":</p>
<span>Это какой-то текст.
</span>
<span>Это еще один текст.</span>
<hr>
<p>Здесь список элементов использован со значением "block":</p>
<span>Это какой-то текст.</span>
<span>Это еще один текст.</span>
</body>
</html>Попробуйте сами!
Пример со значением «block»:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.block {
display: block;
border: 1px solid #666;
background-color: #eee;
padding: 10px;
width: 200px;
}
.hello {
border: 1px solid #1c87c9;
background-color: #8ebf42;
padding: 10px;
}
</style>
</head>
<body>
<h3>Пример свойства display</h3>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
<div>ПРИВЕТ!</div>
Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</div>
</body>
</html>Попробуйте сами!
Пример со значением «contents»:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.contents {
display: contents;
border: 1px solid #666;
background-color: #eee;
padding: 10px;
width: 200px;
}
.hello {
border: 1px solid #1c87c9;
background-color: #ccc;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<h3>Пример свойства display</h3>
<div>
Lorem Ipsum is dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
<div>ПРИВЕТ!</div>
Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</div>
</body>
</html>Попробуйте сами!
Пример со значением «flex»:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#flex {
width: 300px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-justify-content: center; /* Safari 6.1+ */
display: flex;
justify-content: center;
}
div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<h3>Пример свойства display</h3>
<p>Использовано свойство "display: flex;":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Попробуйте сами!
— CSS: каскадные таблицы стилей

Valid значения:
-
содержимое Эти элементы сами по себе не создают конкретную коробку. Они заменяются их псевдо-блоками и их дочерними блоками. Обратите внимание, что спецификация CSS Display Level 3 определяет, как значение
содержимогодолжно влиять на «необычные элементы» — элементы, которые не отображаются исключительно с помощью концепций блоков CSS, таких как замененные элементы. См. Приложение B: Эффекты отображения: содержимое на необычных элементах для более подробной информации.Из-за ошибки в браузерах в настоящее время элемент будет удален из дерева специальных возможностей — программы чтения с экрана не будут смотреть, что внутри. Дополнительные сведения см. в разделе «Проблемы доступности» ниже.
-
нет Отключает отображение элемента, чтобы он не влиял на макет (документ отображается так, как если бы элемент не существовал).
 Отображение всех элементов-потомков также отключено.
Чтобы элемент занимал место, которое он обычно занимает, но фактически ничего не отрисовывает, используйте
Отображение всех элементов-потомков также отключено.
Чтобы элемент занимал место, которое он обычно занимает, но фактически ничего не отрисовывает, используйте
Текущие реализации в большинстве браузеров удаляют из дерева специальных возможностей любой элемент со значением display content . Это приведет к тому, что элемент — а в некоторых версиях браузера и его дочерние элементы — больше не будет объявляться технологией чтения с экрана. Это неправильное поведение в соответствии со спецификацией CSSWG.
- Более доступная разметка с отображением: содержание | Хидде де Врис
- Дисплей: содержимое не является сбросом CSS | Адриан Роселли
">= contents |
none
В этом первом примере для абзаца с секретным классом установлено значение display: none ; поле и любое содержимое теперь не отображаются.
display: none
HTML 900 57
Видимый текст
Невидимый текст
CSS
p.secret { дисплей: нет; }
Result
display:contents
В этом примере внешний Спецификация не найдена для Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных. Последний раз эта страница была изменена участниками MDN. DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США! Каждый элемент на веб-странице представляет собой прямоугольную рамку. Свойство display в CSS определяет, как ведет себя этот прямоугольный блок. Значение по умолчанию для всех элементов — встроенное. Большинство «таблиц стилей User-Agent» (стили по умолчанию, применяемые браузером ко всем сайтам) сбрасывают многие элементы на «блокировку». Давайте рассмотрим каждое из них, а затем рассмотрим некоторые другие менее распространенные значения. Свойство Значение по умолчанию для элементов. Элемент Встроенный элемент принимает поля и отступы, но элемент остается встроенным, как и следовало ожидать. Margin и padding будут отталкивать другие элементы только по горизонтали, а не по вертикали. Встроенный элемент не принимает Элемент, установленный на Число элементов установлено на Во-первых, это свойство не работает в Firefox. Говорят, что спецификация для него недостаточно четко определена. Однако, чтобы понять это, это похоже на то, что вы хотите, чтобы элемент заголовка располагался на одной линии с текстом под ним. Плавающий элемент не будет работать, как и все остальное, поскольку вы не хотите, чтобы заголовок был дочерним элементом текстового элемента под ним, вы хотите, чтобы он был самостоятельным независимым элементом. Свойство Существует несколько более старых версий синтаксиса flexbox, поэтому ознакомьтесь с этой статьей, чтобы узнать о синтаксисе использования flexbox с лучшей поддержкой браузера. Обязательно ознакомьтесь с этим полным руководством по Flexbox. дисплей дисплей дисплей дисплей дисплей дисплей дисплей дисплей дисплей дисплей Значение дисплей дисплей дисплей дисплей дисплей Макет CSS Grid изначально задается свойством дисплей дисплей дисплей дисплей дисплей дисплей дисплей дисплей Ознакомьтесь с нашим полным руководством по CSS Grid. Полностью удаляет элемент со страницы. Обратите внимание, что пока элемент все еще находится в DOM, он удаляется визуально и любым другим возможным способом (вы не можете переходить к нему или его дочерним элементам, он игнорируется программами чтения с экрана и т. д.). Это значение приводит к тому, что дочерние элементы элемента отображаются так, как если бы они были прямыми дочерними элементами родительского элемента, игнорируя сам элемент.: содержимое указано, поэтому этот HTML
CSS
.внешний {
граница: 2 пикселя сплошного красного цвета;
ширина: 300 пикселей;
дисплей: содержимое;
}
.внешний> div {
граница: 1px сплошной зеленый;
}
Результат
Спецификация не найдена
css.properties.display.contents .
Проверьте наличие проблем с этой страницей или добавьте отсутствующий spec_url в mdn/browser-compat-data. Также убедитесь, что спецификация включена в w3c/browser-specs.
дисплей <дисплей снаружи> <дисплей внутри> <элемент списка отображения> <внутренний дисплей> Обнаружили проблему с содержанием этой страницы?
Хотите принять участие? Узнайте, как внести свой вклад.
дисплей | CSS-трюки — CSS-трюки
span.icon {
отображение: встроенный блок; /* Характеристики блока, но расположены в строке */
} Синтаксис
display: [
встроенный или ключевое слово; правила вычисления см. в различных спецификациях
в различных спецификациях Значения
display принимает значения ключевых слов. Эти ключевые слова могут быть сгруппированы в разные категории. /*
Примеры
display: inline  Подумайте о таких элементах, как
Подумайте о таких элементах, как , или и о том, как перенос текста в эти элементы в текстовой строке не нарушает поток текста. обведен красной рамкой толщиной 1 пиксель. Обратите внимание, что он находится прямо внутри остального текста. высоты и ширины . Он просто проигнорирует это. display: inline-block inline-block , очень похож на встроенный в том, что он будет встроен в естественный поток текста (на «базовой линии»). Разница в том, что вы можете установить ширину и высоту , которые будут соблюдаться. дисплей: блок блок с помощью таблицы стилей UA браузера. Обычно это элементы-контейнеры, например
Обычно это элементы-контейнеры, например
. Элементы уровня блока не располагаются внутри строки, а выходят за ее пределы. По умолчанию (без установки ширины) они занимают столько места по горизонтали, сколько могут. Два элемента с красной рамкой — это элемент между ними не находится в строке, потому что блоки разбиваются ниже встроенных элементов. display: run-in  В «поддерживающих» браузерах так:
В «поддерживающих» браузерах так: display: flex display также используется для новомодных методов компоновки, таких как Flexbox. .заголовок {
дисплей: гибкий;
} «Старый» Flexbox и «Новый» Flexbox
Полное руководство по Flexbox
Заменяет ли CSS Grid Flexbox?
Адаптивный макет фотографий с помощью Flexbox
Балансировка на Pivot с Flexbox
Погрузитесь в Flexbox
Есть ли у Flexbox проблемы с производительностью?
Не переусердствуйте с сетками (Flexbox)
Равные столбцы с Flexbox: это сложнее, чем вы думаете
Заполнение пространства в последней строке с помощью Flexbox
display: flow-root flow-root display создает новый «контекст форматирования блока», но в остальном похоже на блок . Новый BFC помогает в таких вещах, как очистка поплавков, устраняя необходимость в хаках для этого.
Новый BFC помогает в таких вещах, как очистка поплавков, устраняя необходимость в хаках для этого. .группа {
дисплей: корневой поток
} дисплей: поток-корень;
Насколько хорошо вы знаете верстку CSS?
Старая добрая маржа рушится
Clearfix: урок эволюции веб-разработки
Синтаксис отображения с двумя значениями (а иногда и с тремя)
display: grid display . корпус {
отображение: сетка;
} Начальные макеты CSS Grid
4 свойства сетки CSS (и одно значение) для большинства ваших потребностей в макете
Коллекция интересных фактов о CSS Grid Layout
Отзывчивый макет сетки без медиа-запросов
Еще одна подборка интересных фактов о CSS Grid
Создание гистограммы с помощью CSS Grid
CSS Grid в IE: разоблачение распространенных заблуждений относительно IE Grid
CSS Grid: один макет, несколько способов
display: none display:contents 








 Отображение всех элементов-потомков также отключено.
Чтобы элемент занимал место, которое он обычно занимает, но фактически ничего не отрисовывает, используйте
Отображение всех элементов-потомков также отключено.
Чтобы элемент занимал место, которое он обычно занимает, но фактически ничего не отрисовывает, используйте  secret {
дисплей: нет;
}
secret {
дисплей: нет;
}