Исследование CSS-свойства flex / Хабр
Вам когда-нибудь было интересно узнать о том, как работает сокращённое CSS-свойствоflex? Оно позволяет задавать значения свойств flex-grow, flex-shrink и flex-basis. Я обратил внимание на то, что данное свойство чаще всего используют в виде flex: 1, что позволяет flex-элементу растягиваться, занимая доступное пространство.В этом материале я хочу поговорить о сокращённом свойстве flex и о тех свойствах, значения которых устанавливают с его помощью. Я собираюсь рассказать о том, когда и почему можно пользоваться этими свойствами, приведу практические примеры.
Свойство flex-grow
CSS-свойствоflex-grow используется для настройки так называемого «коэффициента роста» элементов (flex grow factor), что позволяет этим элементам растягиваться, занимая доступное пространство. В качестве значений этого свойства можно использовать только целые числа. Рассмотрим пример.
Рассмотрим пример.Вот HTML-разметка:
<div> <div></div> <div></div> <div></div> </div>Вот стили:
.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
flex-grow: 1;
}
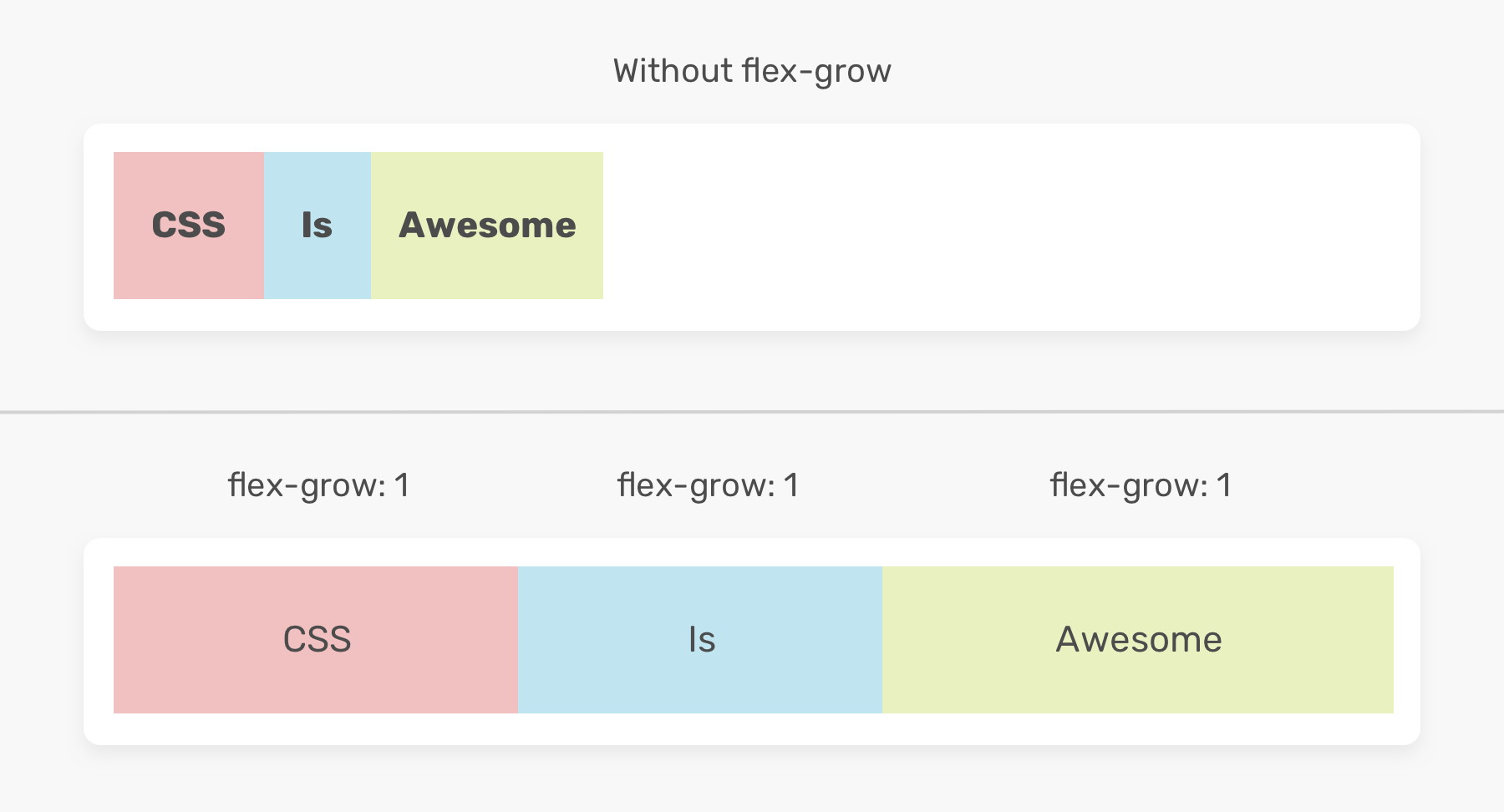
Свойство flex-grow может воздействовать на ширину или на высоту элемента, что зависит от значения свойства flex-direction. Рассматривая следующие примеры, учитывайте то, что используемое в них свойство flex-direction установлено в значение, задаваемое по умолчанию (row). Если это будет не так — я об этом скажу.Обратите внимание на то, что без использования flex-grow: 1, то доступное свободное пространство распределяется между элементами.
 Внизу применяется flex-grow: 1
Внизу применяется flex-grow: 1Возможно, тут у вас возникнет вопрос о том, как именно между flex-элементами распределяется свободное пространство. Это — хороший вопрос. Скоро я на него отвечу.
На следующем рисунке показано то, как элементы выглядят без использования свойства
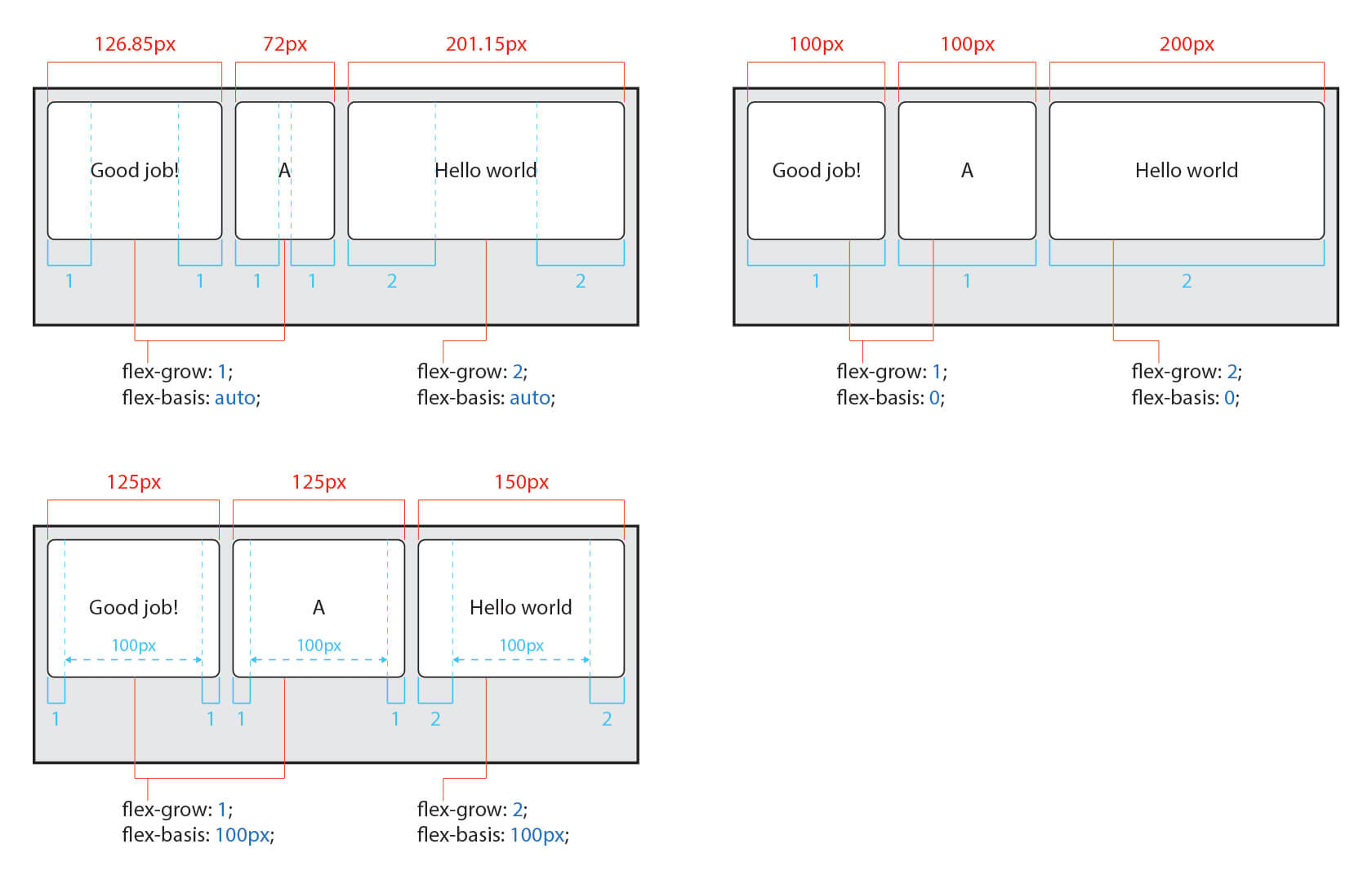
Для того чтобы понять то, как вычисляется ширина flex-элементов, взгляните на формулы, показанные ниже. Я нашёл эти формулы в материале Саманты Минг (за что её благодарю!).
Давайте посчитаем ширину первого элемента — того, в котором находится текст CSS.
Итак, тут используется такая формула:
Ширина элемента = ((flex-grow элемента / сумма значений flex-grow) * доступное пространство) + исходная ширина элементаРазберём эту формулу:
flex-grow элемента
сумма значений flex-grow— это сумма значений коэффициентов роста всех элементов.доступное пространство— это свободное пространство контейнера, которое имеется в нём до применения механизмовflex-grow.исходная ширина элемента— это, как несложно догадаться, ширина элемента до её изменения с помощьюflex-grow.
Ширина элемента = ( (1 / 3) * 498) + 77 = 241
Разные значения flex-grow, задаваемые для разных элементов
В предыдущем примере для всех flex-элементов использовалось одно и то же значениеflex-grow. Попробуем теперь назначить первому элементу свойство flex-grow: 2. Как будет вычисляться ширина элементов теперь? Рассматривая следующую формулу, помните о том, что ширина свободного пространства в нашем примере равняется 498px. Нахождение ширины элемента в ситуации, когда разным элементам заданы разные значения flex-grow
Нахождение ширины элемента в ситуации, когда разным элементам заданы разные значения flex-growflex-grow для первого элемента задано как 2, что находит отражение в формуле расчёта ширины элементов.Можно ли использовать 0 в качестве значения flex-grow?
Конечно можно! Так как свойствоflex-grow принимает целочисленные значения, в него можно записать и 0. Это будет означать, что мы не хотим, чтобы flex-элемент менял бы размеры, занимая некоторую часть свободного пространства контейнера.Последствия установки свойства flex-grow в значение 0Как видите, элемент, которому назначено свойство flex-grow: 0, не меняет ширину. Этот приём может быть полезен в тех случаях, когда нужно, чтобы некий flex-элемент сохранял бы свою исходную ширину.
Использование flex-grow не приводит к тому, что элементы становятся одинаковыми
Существует распространённое заблуждение, в соответствии с которым использованиеflex-grow позволяет сделать так, чтобы соответствующие элементы имели бы одинаковую ширину. Это — ошибка. Смысл использования flex-grow заключается в распределении доступного пространства между элементами. Как вы могли видеть, анализируя вышеприведённые формулы, итоговая ширина flex-элементов вычисляется на основе их исходной ширины (то есть той, которую они имели до применения flex-growЕсли вам нужно сделать так, чтобы все элементы из некоего набора имели бы одинаковую ширину, то знайте, что сделать это можно, воспользовавшись свойством flex-basis. Мы поговорим об этом ниже.
Свойство flex-shrink
Свойствоflex-shrink позволяет задать так называемый «коэффициент сжатия» элемента (flex shrink factor). Если размер всех flex-элементов больше, чем размер их контейнера, размер элементов будет уменьшен в соответствии с назначенными им значениями свойства flex-shrink. Центральному элементу назначено свойство flex-shrink: 1
Центральному элементу назначено свойство flex-shrink: 1Вот стили к этому примеру:
.item-2 {
width: 300px;
flex-shrink: 1;
}
item-2 равной 300px при выполнении следующих условий:- Общая ширина всех элементов меньше ширины контейнера.
- Ширина области просмотра страницы равна или больше ширины элемента.
Как видите, элемент не сжимается, сохраняя ширину в 300px до тех пор, пока ему хватает места.
Свойство flex-basis
Свойство flex-basisflex-grow и flex-shrink. По умолчанию, для всех значений, кроме
По умолчанию, для всех значений, кроме auto и content, значение flex-basis равняется ширине элемента, а при использовании свойства flex-direction: column — его высоте.Свойство flex-basis принимает те же значения, которые могут принимать свойства width и height
auto, которое устанавливается на основе значения content. Значение content задаётся автоматически, на основе размера содержимого flex-элемента.Применим к элементу item-1 из нашего примера следующие стили:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50%;
}
Использование свойства flex-basis: 50%
Здесь первому элементу назначено свойство flex-basis: 50%. При этом тут важно сбросить в 0 свойство flex-grow, что позволит сделать так, чтобы размер элемента не превысил бы 50%.
Что произойдёт, если вместо этого записать в свойство flex-basis значение 100%? Это приведёт к тому, что элемент займёт 100% ширины родительского элемента, а другие элементы будут перенесены на новую строку.
Вот соответствующие стили:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 100%;
}
Результат использования свойства flex-basis: 100%;
Сокращённое свойство flex
Свойствоflex позволяет, в сокращённом формате, задавать значения свойств flex-grow, flex-shrink и flex-basis. Значением по умолчанию, которое принимает это свойство, является autoflex: 0 1 auto. Это означает, что оно позволяет flex-элементам увеличиваться в размерах, основываясь на размерах их содержимого.В данном контексте мне хотелось бы обратить ваше внимание на одну важную деталь. Речь идёт о flex-элементах с абсолютными и относительными размерами. И, кстати, это не имеет отношения к CSS-позиционированию. Это относится к модели flexbox.
И, кстати, это не имеет отношения к CSS-позиционированию. Это относится к модели flexbox.
Flex-элементы с относительными размерами
Вот CSS-код:.item {
/* Значение, используемое по умолчанию, эквивалентно flex: 1 1 auto */
flex: auto;
}
Здесь размер flex-элементов основан на их содержимом. В результате элементы, в которых больше содержимого, будут больше.Flex-элементы с абсолютными размерами
Если же, в отличие от предыдущего примера, свойствоflex-basis будет установлено в значение 0, это приведёт к тому, что все flex-элементы увеличатся до одного и того же размера.Вот стиль:
.item {
/* Аналогично flex: 1 1 0% */
flex: 1;
}
Элементы имеют одинаковый размер
Особенности свойства flex, которые мне нравятся
Само название свойстваflex намекает на то, что оно умеет гибко работать с передаваемыми ему значениями. Это наделяет его некоторыми особенностями, которые кажутся мне привлекательными. Рассмотрим несколько примеров.
Это наделяет его некоторыми особенностями, которые кажутся мне привлекательными. Рассмотрим несколько примеров.▍Одно значение без единиц измерения
Вот CSS-код:.item {
flex: 1;
}
Здесь в свойство flex записывается единственное значение без единиц измерения. Это значение будет воспринято системой как значение свойства flex-grow. Его эквивалент будет выглядеть как flex: 1 1 0.▍Два значения без единиц измерения
Взглянем на следующий стиль:.item {
flex: 1 1;
}
Тут мы в явном виде задаём, соответственно, значения flex-grow и flex-shrink. При этом flex-basis будет сброшено в значение, применяемое по умолчанию.▍Одно значение, представляющее собой некий размер
Поговорим о том, как будет «расшифрован» следующий стиль:.item {
flex: 100px;
/* flex: 1 1 100px */
}
Значение 100px будет рассматриваться системой как значение flex-basis. А во
А во flex-grow и flex-shrink будет, по умолчанию, записано 1.▍Использование значения 0 без указания единиц измерения
Предположим, нужно установитьflex-basis в значение 0, воспользовавшись свойством flex. Мы, для решения этой задачи, решим поступить так:.item {
flex: 0;
}
Делать так не рекомендуется, так как это способно запутать и тех, кто будет читать подобный код, и браузер. Как понять — к чему именно относится этот 0? К свойству flex-grow, flex-shrink или flex-basis? В общем — путаница получается. Вот что говорится об этом в спецификации CSS:Ноль без указания единиц измерения, перед которым нет двух значений коэффициентов гибкости, должен интерпретироваться как значение коэффициента гибкости. Для того чтобы избежать неправильной интерпретации или ошибочного объявления свойства, авторы должны, задавая нулевое значение flex-basis, использовать единицы измерения, или ставить перед этим значением два значения, относящиеся к коэффициентам гибкости.
То есть, чтобы избежать неоднозначностей, вышеприведённый код стоит переписать так:
.item {
flex: 0%;
/* flex: 1 1 0% */
}
Здесь используется конструкция 0%, но можно, например, воспользоваться и конструкцией 0px.Пользуйтесь сокращённым свойством flex
Когда вам надо задать свойстваflex-grow, flex-shrink и flex-basis, лучше всего использовать для этого сокращённое свойство flex.Заглянем в спецификацию CSS:
Авторам рекомендуется управлять гибкими элементами, используя сокращённое свойство flex, а не применяя напрямую полные имена свойств, так как при применении сокращённого свойства производится корректный сброс неуказанных значений к состоянию, соответствующему распространённым способам их использования.
Сценарии использования и практические примеры
▍Аватары пользователей
Аватар, при настройке которого использовано свойство flex
Модель flexbox часто используется для оформления компонентов страниц, имеющих отношение к пользователям. Например, это касается аватара пользователя и соответствующей подписи, которые должны находиться на одной строке.
Например, это касается аватара пользователя и соответствующей подписи, которые должны находиться на одной строке.
Вот разметка:
<div> <img src="shadeed.jpg" alt="" /> <div> <h4>Ahmad Shadeed</h4> <p>Author of Debugging CSS</p> </div> </div>Вот стиль:
.user {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.user__avatar {
flex: 0 0 70px;
width: 70px;
height: 70px;
}
Обратите внимание на то, что, настраивая элемент user__avatar, я применил свойство flex: 0 0 70px. Это важно, так как без этой настройки в некоторых устаревших браузерах изображение может вывестись неправильно. Более того, приоритет свойства flex выше приоритета свойства width (если речь идёт о ситуации, в которой применяется flex-direction: row) и свойства height (в ситуации, когда применяется flex-direction: column).
Если изменить размер аватара, воздействуя только на свойство flex, браузер проигнорирует то, что задано в свойстве width. Вот соответствующий стиль:
.user__avatar {
/* Ширина будет 100px, а не 70px */
flex: 0 0 100px;
width: 70px;
height: 70px;
}
▍Заголовок элемента
Заголовок элемента
Предположим, нам надо оформить заголовок некоего элемента. Этот заголовок должен занять всё доступное ему пространство. Решить эту задачу можно с помощью свойства flex: 1:
.page-header {
display: flex;
flex-wrap: wrap;
}
.page-header__title {
flex: 1;
}
▍Поле ввода для подготовки сообщения
Поле ввода
Подобные поля часто встречаются в приложениях для обмена сообщениями, вроде тех, что есть в Facebook и Twitter. Такое поле должно занимать всё доступное ему пространство. При этом кнопка для отправки сообщения должна иметь фиксированную ширину. Вот как это выглядит в CSS:
form {
display: flex;
flex-wrap: wrap;
}
input {
flex: 1;
/* Другие стили */
}
Этот пример являет собой удачную демонстрацию использования свойства flex-grow.
Надо отметить, что некоторым способам использования свойства flex не уделяется достаточно внимания в публикациях, посвящённых этому свойству. Давайте это исправим.
▍Выравнивание нижних элементов, находящихся на разных карточках
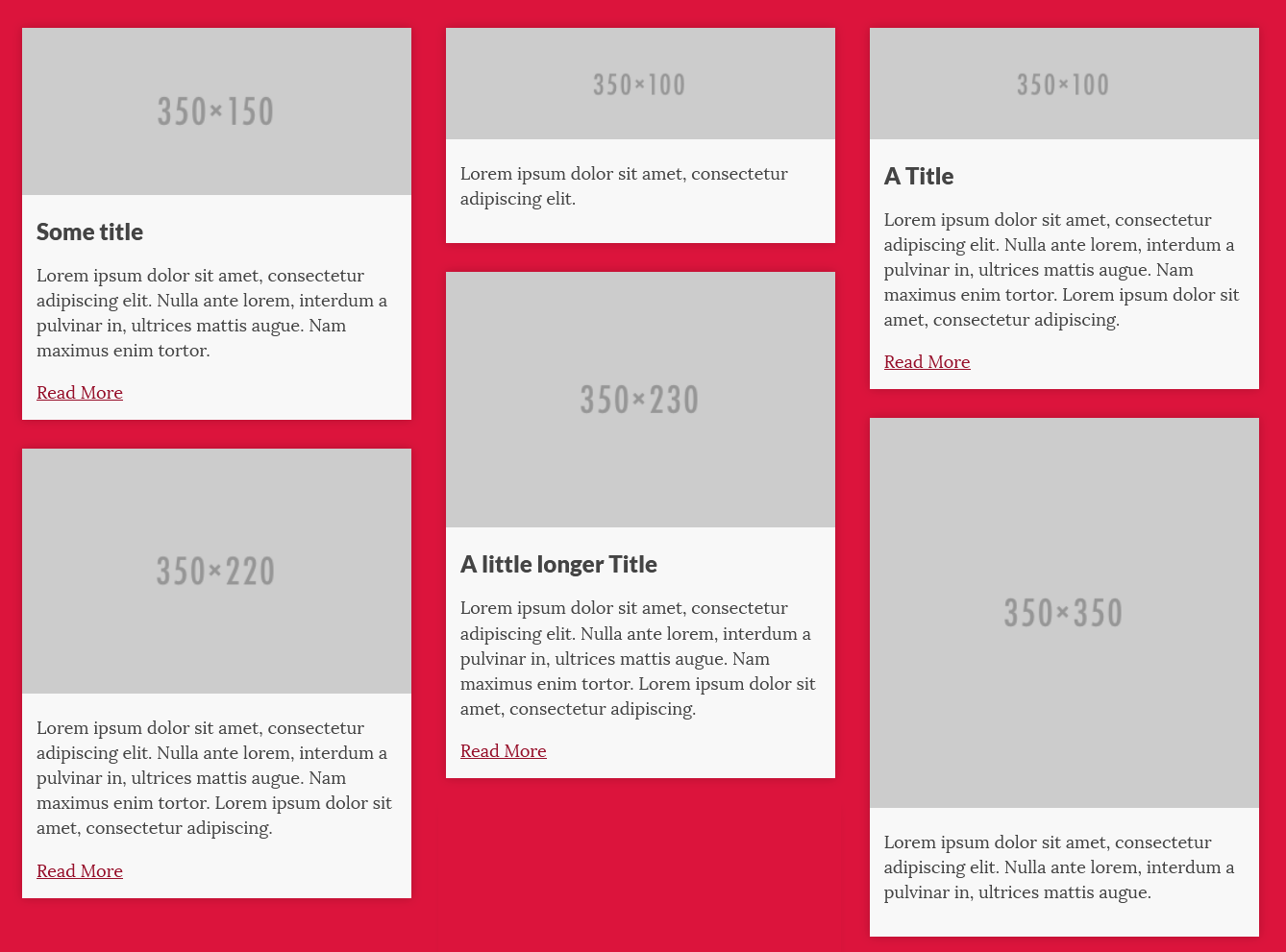
Цель — выровнять обе даты по красной линии
Предположим, что перед нами — макет, сформированный средствами CSS Grid, в котором имеются две колонки. Проблема тут в том, что даты, выводимые в конце текстового содержимого карточек, не выровнены. А нам нужно, чтобы они находились бы на одной линии, показанной на предыдущем рисунке.
Для решения этой задачи можно воспользоваться моделью flexbox.
Вот разметка:
<div> <img src="thumb.jpg" alt=""> <h4>Title short</h4> <time></time> </div>Достичь нашей цели можно, воспользовавшись свойством
flex-direction: column. Элемент card__title, заголовок, можно стилизовать, применив свойство flex-grow и сделав так, чтобы он занимал бы всё доступное ему пространство. В результате окажется, что строка с датой попадёт в нижнюю часть карточки. Так произойдёт даже в том случае, если сам заголовок окажется достаточно коротким.
В результате окажется, что строка с датой попадёт в нижнюю часть карточки. Так произойдёт даже в том случае, если сам заголовок окажется достаточно коротким.Вот стили:
.card {
display: flex;
flex-direction: column;
}
/* Первое решение */
.card__title {
flex-grow: 1;
}
Решить эту задачу можно и не прибегая к свойству flex-grow. А именно, речь идёт о применении модели flexbox и механизма автоматической настройки внешних отступов с использованием ключевого слова auto. Я, кстати, написал об этом подробную статью./* Второе решение */
.card__date {
margin-top: auto;
}
Использование разных значений для коэффициентов гибкости
В этом разделе я хочу рассказать об использовании свойствflex-grow и flex-shrink, которым назначают значения, отличные от 1. Сейчас я приведу несколько практических примеров использования подобной схемы настройки этих свойств.▍Панели управления
Набор элементов управления
На подготовку этого примера меня вдохновил дизайн Facebook (значки я тоже взял оттуда). На панели управления (элемент
На панели управления (элемент actions в следующем коде) имеется четыре элемента. Последний (элемент actions__item.user) имеет ширину, которая меньше, чем ширина других элементов. Сформировать подобную панель управления можно так:
.actions {
display: flex;
flex-wrap: wrap;
}
.actions__item {
flex: 2;
}
.actions__item.user {
flex: 1;
}
▍Анимация, в ходе которой элемент растягивается
Элемент растягивается при наведении на него указателя мыши
Flex-элементы можно анимировать при наведении на них указателя мыши. Этот приём может оказаться крайне полезным. Вот соответствующий CSS-код:
.palette {
display: flex;
flex-wrap: wrap;
}
.palette__item {
flex: 1;
transition: flex 0.3s ease-out;
}
.palette__item:hover {
flex: 4;
}
Здесь можно найти видео, демонстрирующее всё это в действии.▍Увеличение размера активной карточки
Мне очень нравится этот проект на CodePen, в котором реализован механизм увеличения размеров карточки с описанием тарифного плана, по которой щёлкнул пользователь. Размер карточки меняется благодаря установке её свойства
Размер карточки меняется благодаря установке её свойства flex-grow в значение 4.Увеличение размера активной карточки▍Что делать, если содержимое контейнера больше самого контейнера?
Элементы не помещаются в контейнер
Некоторое время тому назад мне пришло письмо от одного из моих читателей, который рассказал мне о возникшей у него проблеме и попросил помочь с её решением. Суть этой проблемы представлена на предыдущем рисунке. Здесь есть пара изображений, которые должны находиться в пределах элемента-контейнера, но размер этих изображений больше размеров контейнера.
Попробуем такой стиль:
.wrapper {
display: flex;
}
.wrapper img {
flex: 1;
}
Но даже при использовании свойства flex: 1 изображения в контейнер не помещаются. Обратимся к спецификации CSS:Flex-элементы, по умолчанию, не уменьшаются в размерах до величин, меньших, чем размеры их содержимого (длина самого длинного слова или элемента с фиксированным размером). Для того чтобы это изменить, нужно воспользоваться свойствами min-width или min-height.
Для того чтобы это изменить, нужно воспользоваться свойствами min-width или min-height.
В нашем случае проблема заключается в том, что изображения слишком велики и модель flexbox не уменьшает их до таких размеров, чтобы они поместились бы в контейнер. Исправить это можно так:
.wrapper img {
flex: 1;
min-width: 0;
}
Подробности смотрите в этой моей статье.Итоги
Здесь я рассказал вам о свойствеflex и о том, как им пользоваться. Надеюсь, вы узнали из этого материала что-то новое и полезное.Пользуетесь ли вы CSS-свойством flex в своих проектах?
CSS свойство flex
❮ Назад Вперед ❯
Свойство flex определяет компоненты гибкой длины. Это сокращенное свойство для flex-grow, flex-shrink и flex-basis. Flex-shrink и flex-basis — дополнительные свойства, т. е. нет необходимости включать их в объявление flex.
Свойство flex является частью модуля макета гибкого контейнера. Если нет гибких элементов, свойство flex не будет иметь эффекта.
Если нет гибких элементов, свойство flex не будет иметь эффекта.
Если не включать свойство flex-grow в сокращенное объявление, значение будет равно 1 по умолчанию. Если не включать свойство flex-shrink в сокращенное объявление, значение будет равно 1 по умолчанию. Фактор свойства flex-shrink увеличивается с помощью flex-basis, когда есть распределенное отрицательное пространство. Когда свойство flex-basis не включено в сокращенное объявление, будет задано значение 0%.
«Auto» — значение по умолчанию свойства flex. Это свойство устанавливает размер элементов на основе свойства width/height. (Если свойство задает основной размер элемента как «auto», это значение устанавливает размер флекс-элемента на основе его контента.)
Значение «initial» устанавливает размер элемента на основе свойства width/height (или на основе контента, если свойства не заданы). При этом значении элемент становится негибким, если доступно свободное пространство, но дает возможность максимально уменьшить элемент в случае недостаточного пространства. Возможности выравнивания и auto margins могут быть использованы для выравнивания флекс-элементов по главной оси.
Возможности выравнивания и auto margins могут быть использованы для выравнивания флекс-элементов по главной оси.
Значение «none» устанавливает размер элемента на основе свойств width и height. Является полностью негибким.
Примечание: Начальные значения свойств flex-grow и flex-shrink отличаются от их значений по умолчанию, когда они не включены в сокращенное объявление flex.
flex: flex-grow | flex-shrink | flex-basis | auto | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<title>Заголовок документа</title>
<head>
<style>
.box {
width: 350px;
height: 200px;
padding-left: 0;
list-style-type: none;
border: 1px dashed black;
display: -webkit-flex;
display: flex;
}
.box div {
flex: 1;
}
.green {background-color: #8ebf42}
.blue {background-color: #1c87c9;}
. gray {background-color: #666}
</style>
</head>
<body>
<h3>Пример свойства flex</h3>
<div>
<div>GREEN</div>
<div>BLUE</div>
<div>GRAY</div>
</div>
</body>
</html>
gray {background-color: #666}
</style>
</head>
<body>
<h3>Пример свойства flex</h3>
<div>
<div>GREEN</div>
<div>BLUE</div>
<div>GRAY</div>
</div>
</body>
</html>Попробуйте сами!
Пример, где один из элементов имеет другой размер:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
/* Safari 6.1+ */
.box div:nth-of-type(1) {-webkit-flex-grow: 1;}
.box div:nth-of-type(2) {-webkit-flex-grow: 4;}
.box div:nth-of-type(3) {-webkit-flex-grow: 1;}
. box div:nth-of-type(4) {-webkit-flex-grow: 1;}
.box div:nth-of-type(5) {-webkit-flex-grow: 1;}
/* Standard syntax */
.example div:nth-of-type(1) {flex-grow: 1;}
.example div:nth-of-type(2) {flex-grow: 4;}
.example div:nth-of-type(3) {flex-grow: 1;}
.example div:nth-of-type(4) {flex-grow: 1;}
.example div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<h3>Пример flex-grow</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
box div:nth-of-type(4) {-webkit-flex-grow: 1;}
.box div:nth-of-type(5) {-webkit-flex-grow: 1;}
/* Standard syntax */
.example div:nth-of-type(1) {flex-grow: 1;}
.example div:nth-of-type(2) {flex-grow: 4;}
.example div:nth-of-type(3) {flex-grow: 1;}
.example div:nth-of-type(4) {flex-grow: 1;}
.example div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<h3>Пример flex-grow</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>Попробуйте сами!
Пример с flex-shrink:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 2; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 2;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 5; /* Safari 6.1+ */
flex-shrink: 5;
}
</style>
</head>
<body>
<h3>Пример flex-shrink</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 2; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 2;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 5; /* Safari 6.1+ */
flex-shrink: 5;
}
</style>
</head>
<body>
<h3>Пример flex-shrink</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>Попробуйте сами!
флекс | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство flex является подсвойством модуля Flexible Box Layout.
Это сокращение для flex-grow , flex-shrink и flex-basis . Второй и третий параметры ( flex-shrink и flex-basis ) являются необязательными.
Синтаксис
гибкий: нет | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
.flex-элемент {
/* этот */
гибкий: 1 100 пикселей;
/* такой же как */
гибкий рост: 1;
flex-база: 100px;
/* и оставляет только свойство flex-shrink, которое было бы */
flex-shrink: наследовать; /* по умолчанию 1 */
} Вот краткая информация о том, чему соответствуют значения в зависимости от того, сколько значений вы им задали:
flex: none /* value 'none' case */ flex: <'flex-grow'> /* Синтаксис с одним значением, вариант 1 */ flex: <'flex-basis'> /* Синтаксис с одним значением, вариант 2 */ flex: <'flex-grow'> <'flex-basis'> /* Синтаксис с двумя значениями, вариант 1 */ flex: <'flex-grow'> <'flex-shrink'> /* Синтаксис с двумя значениями, вариант 2 */ flex: <'flex-grow'> <'flex-shrink'> <'flex-basis'> /* Синтаксис с тремя значениями */ гибкий: наследовать
Общие значения для
flex flex: 0 авто;
То же, что и flex: initial; и сокращение для значения по умолчанию: flex: 0 1 auto . Он определяет размер элемента на основе его свойств
Он определяет размер элемента на основе его свойств ширины / высоты (или его содержимого, если оно не установлено).
Делает гибкий элемент негибким, когда остается свободное место, но позволяет сжиматься до минимума, когда места не хватает. Способности мировоззрения или 9Поля 0005 auto можно использовать для выравнивания гибких элементов вдоль главной оси.
гибкий: авто;
Это эквивалентно flex: 1 1 auto . Осторожно, это не значение по умолчанию. Он определяет размер элемента на основе его ширины / высоты свойств, но делает его полностью гибким, чтобы он занимал любое дополнительное пространство вдоль главной оси.
Если все элементы либо flex: auto , либо flex: initial , либо flex: none , любое оставшееся пространство после изменения размеров элементов будет равномерно распределено между элементами с гибкий: авто .
гибкий: нет;
Это эквивалентно flex: 0 0 auto . Он определяет размер элемента в соответствии с его свойствами, но делает его полностью негибким.
Это похоже на flex: начальный , за исключением того, что он не может сжиматься даже в случае переполнения.
flex:
<положительное-число> Эквивалент flex: 1 0px . Это делает flex-элемент гибким и устанавливает flex-базис равным нулю, в результате чего элемент получает указанную долю оставшегося пространства.
Если все элементы во гибком контейнере используют этот шаблон, их размеры будут пропорциональны указанному коэффициенту гибкости.
Demo
Следующая демонстрация показывает очень простую компоновку с Flexbox благодаря свойству flex :
Вот соответствующий фрагмент кода:
.header,
.footer { гибкий: 1 100%; }
.сайдбар { гибкий: 1; }
.main { гибкий: 2; } Во-первых, мы разрешили отображение гибких элементов в нескольких строках с помощью flex-flow: row wrap .
Затем мы указываем как верхнему, так и нижнему колонтитулу занимать 100% текущей ширины области просмотра, несмотря ни на что.
И основной контент, и обе боковые панели будут располагаться в одной строке, а оставшееся пространство будет распределяться следующим образом: 66% (2/(1+2)) для основного контента, 33% (1/(1+2)) для боковая панель.
-
flex-grow -
flex-shrink -
flex-basis -
align-self -
заказ
Другие ресурсы
- flex в спецификации
- flex на MDN
- Расширенный кроссбраузерный flexbox
- Руководство по Flexbox
- Использование Flexbox 901 09 Старый Flexbox и новый Flexbox
Поддержка браузера
- ( современный) означает недавний синтаксис из спецификации (например,
display: flex;) - (гибрид) означает странный неофициальный синтаксис 2011 года (например,
display: flexbox;) - (old) означает старый синтаксис 2009 года (например,
display: box;)
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| 21+ (современный) 20- (старый) | 3. 1+ (старый) 1+ (старый) | 2-21 (старый) 22+ (новый) | 12.1+ (современный) | 10+ (гибрид) | 2.1+ (старый) | 3.2+ (старый) |
Браузер Blackberry 10+ поддерживает новый синтаксис.
Для получения дополнительной информации о том, как смешивать синтаксис для получения наилучшей поддержки браузера, обратитесь к этой статье (CSS-Tricks) или этой статье (DevOpera).
css — Может ли кто-нибудь объяснить мне, что такое свойство flex?
Как упоминал Т. Эванс, свойство flex является сокращением для трех других свойств: flex-grow , flex-shrink и flex-basis . Вы можете установить значения каждого свойства, указав flex свойство три значения, в следующем порядке:
flex: [flex-grow] [flex-shrink] [flex-basis]
Например, flex: 0 1 auto;
Теперь давайте кратко рассмотрим, что означает каждое из этих трех свойств.
Flex-grow
Мы используем это свойство для дочернего элемента flex-box. Он устанавливает, насколько большим будет элемент по отношению к другим элементам. Значение по умолчанию flex-grow равно 0, поэтому установка flex-grow больше 0 сделает элемент больше, чем другие элементы. (Однако вы не можете установить отрицательное число.)
Пример 1: Здесь мы используем flex-grow , чтобы сделать один элемент вдвое больше другого. flex-grow из 2 на одном элементе и 1 на другом элементе означает, что элементы будут иметь соотношение размеров 2 к 1. Установка одного flex-grow на 8, а другого на 4 сделает то же самое, поскольку 2:1 — это то же соотношение, что и 8:4.
#флексбокс {
дисплей: гибкий;
ширина: 100%;
высота: 300 пикселей;
граница: 1px сплошной черный;
}
#большой {
гибкий рост: 2;
цвет фона: лаванда;
}
#маленький {
гибкий рост: 1;
цвет фона: голубой;
} <дел>БОЛЬШОЙМАЛЕНЬКИЙ
JSFiddle
Пример 2: Здесь мы устанавливаем flex-grow только для одного элемента, оставляя для другого значение по умолчанию, равное 0. Это заставляет элемент увеличиваться, чтобы заполнить как можно больше места. Мы можем использовать любое значение для
Это заставляет элемент увеличиваться, чтобы заполнить как можно больше места. Мы можем использовать любое значение для flex-grow , и он будет работать точно так же, пока у другого элемента flex-grow: 0;
#flexbox {
дисплей: гибкий;
ширина: 100%;
высота: 300 пикселей;
граница: 1px сплошной черный;
}
#большой {
гибкий рост: 5;
цвет фона: лаванда;
}
#маленький {
/* flex-grow по умолчанию равен 0 */
цвет фона: голубой;
} <дел>БОЛЬШОЙМАЛЕНЬКИЙ
JSFiddle
Flex-shrink
Это свойство работает аналогично flex-grow , но соотношение описывает, насколько меньше один элемент должен быть, чем другой. Кроме того, значение по умолчанию равно единице.
Пример: Если мы установим для одного элемента flex-shrink значение 2, а для других — 1, когда родительский элемент слишком мал для удобного размещения всех элементов, а дочерние элементы должны сжаться, этот элемент сожмется больше, чем другие элементы.
#флексбокс {
дисплей: гибкий;
ширина: 100%;
высота: 300 пикселей;
граница: 1px сплошной черный;
}
#флексбокс раздел {
гибкий рост: 1;
граница: 1px сплошной фиолетовый;
цвет фона: лаванда;
}
#флексбокс #маленький {
гибкая термоусадка: 4;
цвет фона: голубой;
} <дел>ОБЫЧНЫЙМАЛЕНЬКИЙОБЫЧНЫЙОБЫЧНЫЙОБЫЧНЫЙ
JSFiddle
Flex-basis
Это свойство устанавливает начальный размер элемента. Его значение может быть либо auto , что автоматически устанавливает начальный размер, либо количество пикселей или другие единицы размера (например, % или vw). Значение по умолчанию — auto .
Пример: Здесь мы установили для большинства элементов начальный размер 50 пикселей и установили для их flex-grow значение 1, чтобы они увеличивались, чтобы заполнить пространство.


 gray {background-color: #666}
</style>
</head>
<body>
<h3>Пример свойства flex</h3>
<div>
<div>GREEN</div>
<div>BLUE</div>
<div>GRAY</div>
</div>
</body>
</html>
gray {background-color: #666}
</style>
</head>
<body>
<h3>Пример свойства flex</h3>
<div>
<div>GREEN</div>
<div>BLUE</div>
<div>GRAY</div>
</div>
</body>
</html> box div:nth-of-type(4) {-webkit-flex-grow: 1;}
.box div:nth-of-type(5) {-webkit-flex-grow: 1;}
/* Standard syntax */
.example div:nth-of-type(1) {flex-grow: 1;}
.example div:nth-of-type(2) {flex-grow: 4;}
.example div:nth-of-type(3) {flex-grow: 1;}
.example div:nth-of-type(4) {flex-grow: 1;}
.example div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<h3>Пример flex-grow</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
box div:nth-of-type(4) {-webkit-flex-grow: 1;}
.box div:nth-of-type(5) {-webkit-flex-grow: 1;}
/* Standard syntax */
.example div:nth-of-type(1) {flex-grow: 1;}
.example div:nth-of-type(2) {flex-grow: 4;}
.example div:nth-of-type(3) {flex-grow: 1;}
.example div:nth-of-type(4) {flex-grow: 1;}
.example div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<h3>Пример flex-grow</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html> box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 2; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 2;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 5; /* Safari 6.1+ */
flex-shrink: 5;
}
</style>
</head>
<body>
<h3>Пример flex-shrink</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
box {
width: 320px;
height: 120px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 2; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 2;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 5; /* Safari 6.1+ */
flex-shrink: 5;
}
</style>
</head>
<body>
<h3>Пример flex-shrink</h3>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>