text-transform — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
Свойство text позволяет трансформировать буквы в тексте. С помощью этого свойства можно сделать текст из одних заглавных или наоборот, из одних маленьких букв вне зависимости от формата исходного текста.
Это свойство важно. Вместо того, чтобы набирать текст одними заглавными буквами, лучше применить его. Поскольку в процессе жизни сайта тексты могут меняться, но их формат должен оставаться одинаковым. Нельзя гарантировать что контент-менеджер вставит текст, написанный заглавными, в нужное место.
Пример
Скопировано
<div> <h2>title case</h2> <p>Title case (англ. «регистр заголовка»)...</p> <article> <h3>who framed roger rabbit?</h3> <p>The overarching villain...</p> </article></div>
<div> <h2>title case</h2> <p>Title case (англ. «регистр заголовка»)...</p> <article> <h3>who framed roger rabbit?</h3> <p>The overarching villain...</p> </article> </div>
Текст в заголовке написан маленькими буквами, но по дизайну, как это часто случается, требуется, чтобы заголовок отображался заглавными буквами. Используем свойство text. Заодно зададим это же свойство для второго заголовка, но со значением capitalize, которое преобразует текст так, чтобы каждое новое слово начиналось с заглавной буквы.
.title { text-transform: uppercase;}.title-case { text-transform: capitalize;}
.title {
text-transform: uppercase;
}
.title-case {
text-transform: capitalize;
}
Открыть демо в новой вкладкеКак понять
Скопировано
Слово transform с английского языка переводится как трансформация — преобразование чего-то в нечто другое. Дословно можно перевести всё свойство как текст-трансформация. Или, говоря человеческим языком, трансформация текста.
Дословно можно перевести всё свойство как текст-трансформация. Или, говоря человеческим языком, трансформация текста.
Как пишется
Скопировано
Пишем свойство text и после двоеточия указываем одно из доступных значений. Значения обозначаются ключевыми словами:
uppercase— все буквы в тексте, к которому применяется это значение, будут трансформированы в заглавные.lowercase— все буквы будут преобразованы в строчные, маленькие.capitalize— каждое слово начинается с прописной, заглавной буквы. Это часто необходимо при работе с текстами на английском языке.full— латинские буквы и иероглифы восточно-азиатских языков вписываются в квадрат.- width full— латинские буквы и иероглифы восточно-азиатских языков вписываются в квадрат, но используются в рамках- size - kana <ruby>элементов (например, когда вам нужно обозначить новый иероглиф, и сверху правила его чтения)none— значение по умолчанию, отменяет все трансформации.
Подсказки
Скопировано
💡 Свойство трансформации нельзя анимировать при помощи свойства transition 😒
💡 Значение по умолчанию — none.
💡 При применении свойства text меняется регистр текста. Это означает, что при копировании текст будет именно таким, как отображается на экране.
<p>вниоптусх</p><p>Всероссийский научно-исследовательский...</p>
<p>вниоптусх</p>
<p>Всероссийский научно-исследовательский...</p>
.abbreviation { text-transform: uppercase;}
.abbreviation {
text-transform: uppercase;
}
Открыть демо в новой вкладкеЕсли скопировать текст и вставить куда-нибудь в текстовое поле, то можно заметить, что две буквы заглавные. А значит регистр исходного текста был изменён. А не просто поменялось внешнее отображение текста.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Довольно часто в макетах встречаются пункты меню, написанные заглавными буквами.
text-transform .<div> <a href="#"> <img src="../images/logo.png" alt="Company logo"> </a> <nav> <ul> <li> <a href="#">Главная</a> </li> <li> <a href="#">О компании</a> </li> <li> <a href="#">Проекты</a> </li> <li> <a href="#">Контакты</a> </li> </ul> </nav></div>
<div>
<a href="#">
<img src="../images/logo.png" alt="Company logo">
</a>
<nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">О компании</a>
</li>
<li>
<a href="#">Проекты</a>
</li>
<li>
<a href="#">Контакты</a>
</li>
</ul>
</nav>
</div>
.Открыть демо в новой вкладкеmenu-list { text-transform: uppercase;}
.menu-list { text-transform: uppercase; }
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
text
ctrl + alt + ←
→
vertical
ctrl + alt + →
CSS/Свойство text-transform
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
text-transform: capitalize | uppercase | lowercase | none | inherit
Описание
Свойство text-transform (от англ. «text transform» ‒ «преобразование текста») управляет эффектами капитализации текста элемента.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | Н/Д; |
| Медиа: | визуальные. |
Примечание
Фактическое преобразование в каждом случае зависит от языка содержимого.
JavaScript
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5. 4.5 ‘text-transform’ 4.5 ‘text-transform’ | |
| 2 | 16.5 Capitalization: the ‘text-transform’ property | |
| 2.1 | 16.5 Capitalization: the ‘text-transform’ property | |
| 2.2 | 16.5 Capitalization: the ‘text-transform’ property | |
| 3 | 2.1. Case Transforms: the ‘text-transform’ property | |
Значения
- capitalize
- Преобразует первую букву каждого слова в верхний регистр; другие символы не изменяются.
text-transform: capitalize; - full-width
- Переводит все символы в полноширинную форму. Если символ не имеет соответствующей полноширинной формы, он остаётся как есть.
 Это значение обычно используется для печати латинских символов и цифр, таких как идеографические символы.
Это значение обычно используется для печати латинских символов и цифр, таких как идеографические символы.text-transform: full-width; - lowercase
- Преобразует все буквы элемента в нижний регистр.
- none
- Эффект капитализации отсутствует (отменяет наследуемое значение).
text-transform: none; - uppercase
- Преобразует все буквы элемента в верхний регистр.
text-transform: uppercase; - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «none».
Пример использования
Листинг кода
<!DOCTYPE html>
<head>
<meta charset=»utf-8″>
<title>Свойство text-transform</title>
<style type=»text/css»>
p { text-transform: capitalize; }
</style>
</head>
<body>
<h2>Преобразование текста</h2>
<p>Первая буква каждого слова в данном абзаце преобразуется в верхний регистр.
 </p>
</p></body>
</html>
Свойство text-transform
Преобразование стиля HTML DOM Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
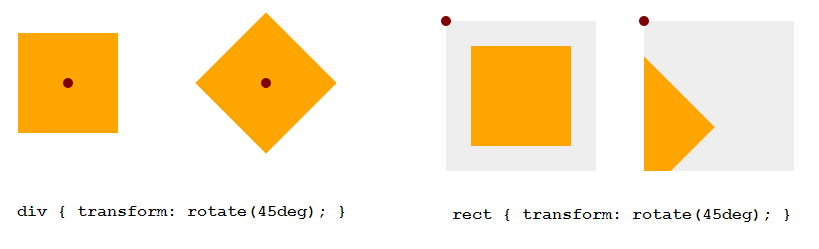
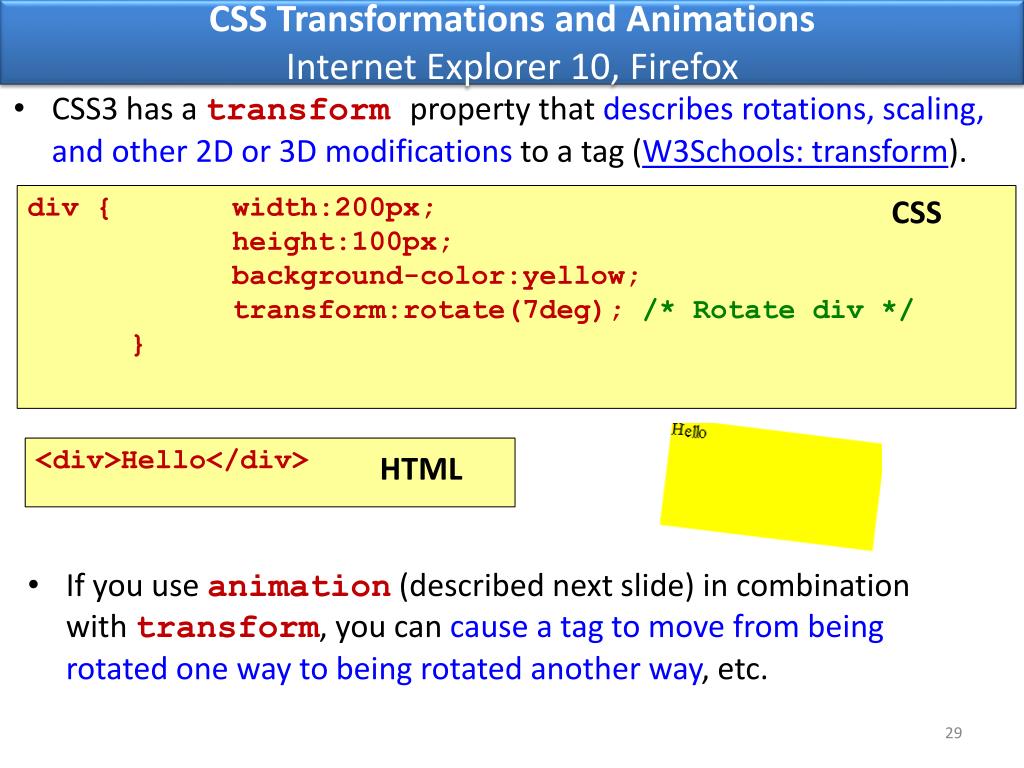
Поворот элемента div:
document.getElementById(«myDIV»).style.transform = «rotate(7deg)»;
Попробуйте сами »
Определение и использование
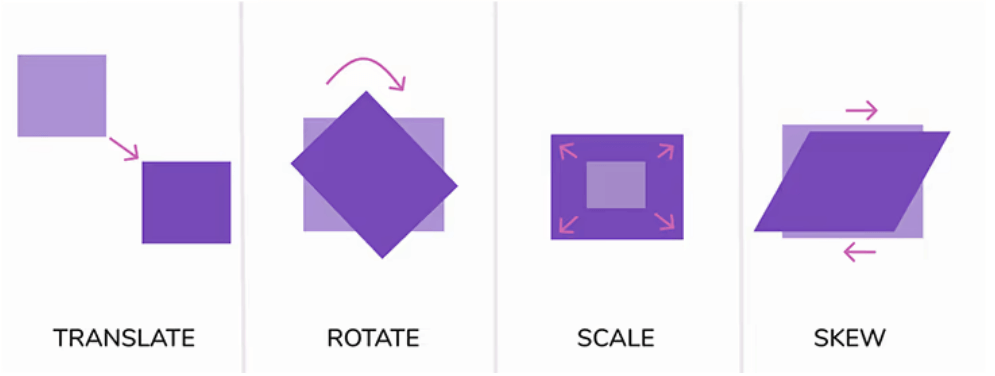
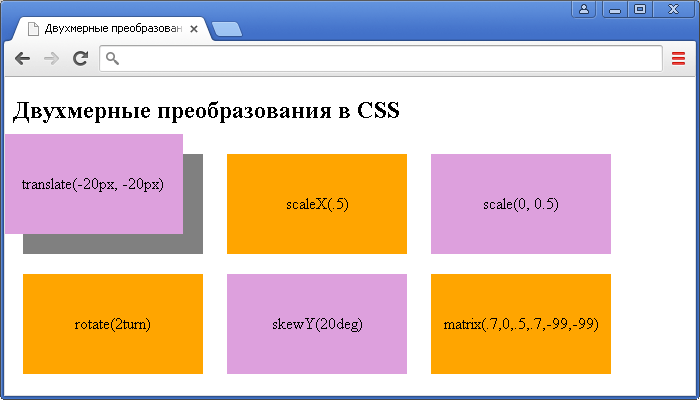
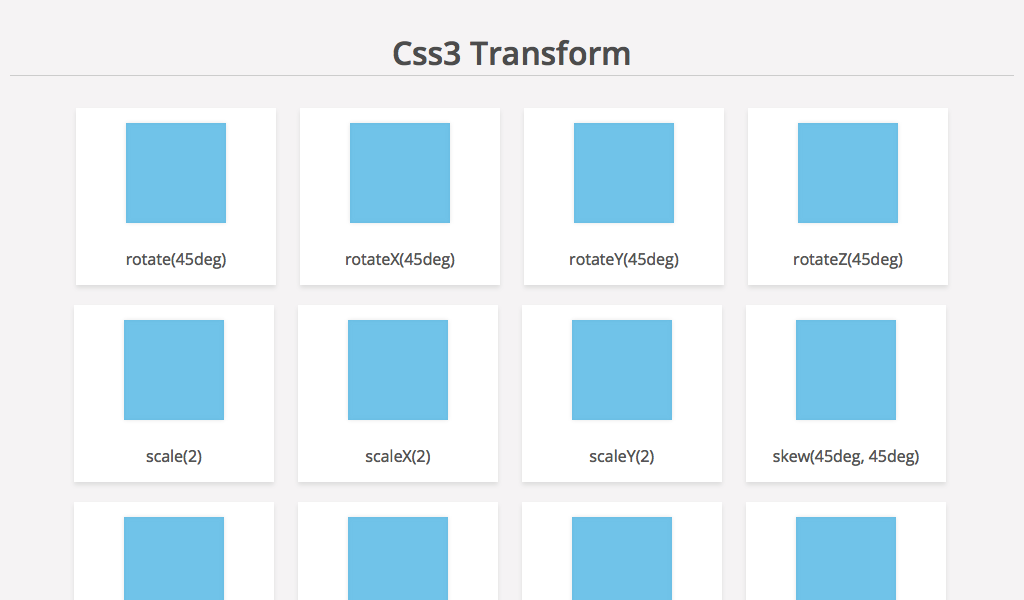
Свойство преобразования применяет к элементу двухмерное или трехмерное преобразование. Это свойство позволяет вращать, масштабировать, перемещать, наклонять и т. д. элементы.
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| преобразование | 36,0 | 10,0 | 16,0 | 9,0 | 23,0 |
Синтаксис
Вернуть свойство преобразования:
объект . style.transform
style.transform
Установить свойство преобразования:
объект .style.transform = «none| функции преобразования |initial|inherit»
Значения свойств
| Значение | Описание |
|---|---|
| нет | Определяет, что преобразования не должно быть |
| матрица( n, n, n, n, n, n ) | Определяет 2D-преобразование, используя матрицу из шести значений |
| matrix3d( n, n, n, n, и т.д…. ) | Определяет 3D-преобразование, используя матрицу 4×4 из 16 значений |
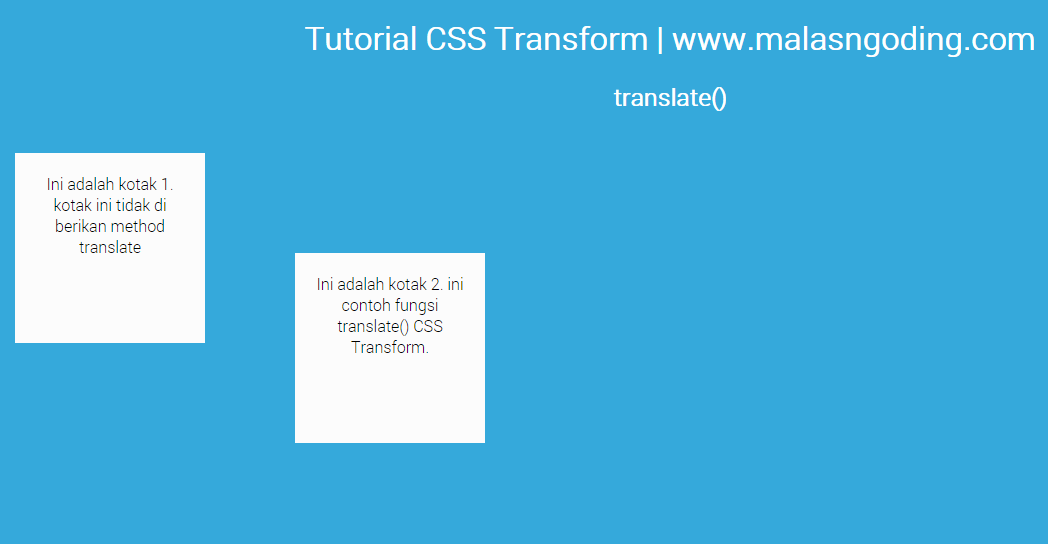
| перевести( х, у ) | Определяет 2D-преобразование |
| translate3d( х, у, г ) | Определяет трехмерное преобразование |
| перевестиX( x ) | Определяет перемещение, используя только значение для оси X |
| перевести Y( y ) | Определяет перемещение, используя только значение для оси Y |
| перевести Z( z ) | Определяет 3D-преобразование, используя только значение для оси Z |
| масштаб( x, y ) | Определяет преобразование 2D-масштаба |
| scale3d( х, у, г ) | Определяет трансформацию трехмерного масштаба |
| масштабX( х ) | Определяет преобразование масштаба, задавая значение для оси X |
| шкала Y( y ) | Определяет преобразование масштаба, задавая значение для оси Y |
| масштаб Z( z ) | Определяет преобразование 3D-масштаба, задавая значение для оси Z |
| поворот( угол ) | Определяет 2D поворот, угол указывается в параметре |
| rotate3d( x, y, z, угол ) | Определяет трехмерное вращение |
| rotateX( угол ) | Определяет трехмерное вращение вдоль оси X |
| повернутьY( угол ) | Определяет трехмерное вращение по оси Y |
| поворот Z( угол ) | Определяет трехмерное вращение вдоль оси Z |
| перекос( x-угол, y-угол ) | Определяет двумерное преобразование наклона по осям X и Y |
| skewX( угол ) | Определяет двумерное преобразование наклона вдоль оси X |
| наклон Y( угол ) | Определяет двумерное преобразование наклона вдоль оси Y |
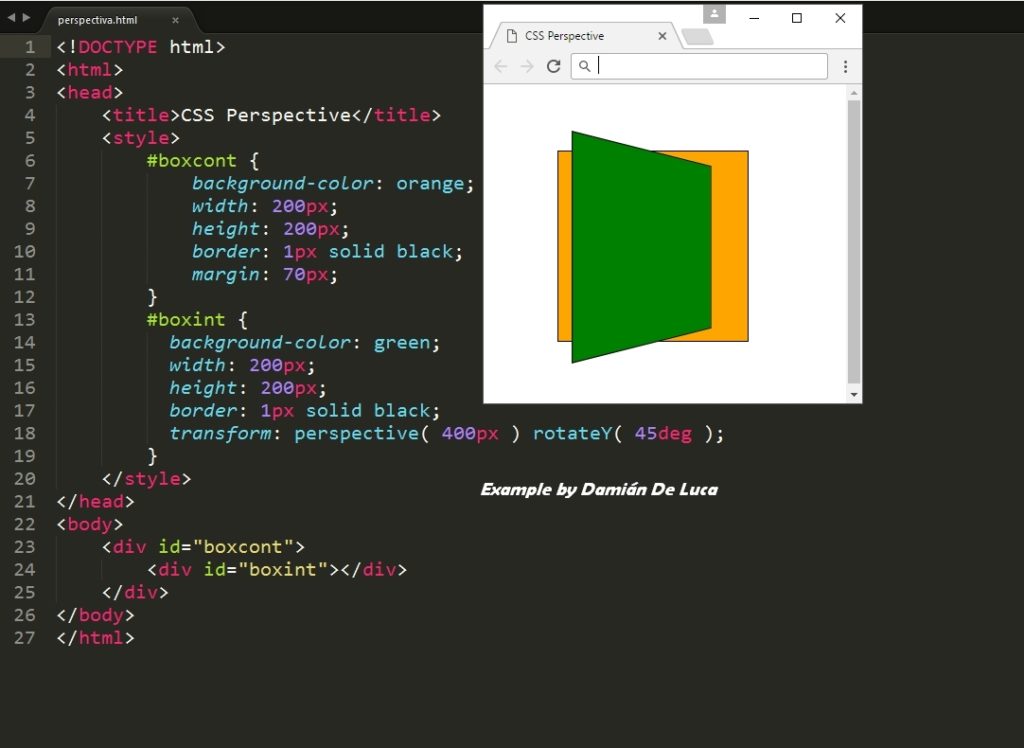
| перспектива( n ) | Определяет вид в перспективе для 3D-трансформированного элемента |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | нет |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство преобразования элемента |
| CSS версии | CSS3 |
Связанные страницы
Ссылка CSS: свойство преобразования
❮ Предыдущая ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Преобразование и дополнение изображений — Основная документация Torchvision
Примечание
В версии 0. 15 мы выпустили новый набор преобразований, доступных в
15 мы выпустили новый набор преобразований, доступных в torchvision.transforms.v2 пространство имен, которое добавляет поддержку преобразования
не только изображения, но и ограничивающие рамки, маски или видео. Эти преобразования
полностью обратно совместимы с текущими, и вы увидите их
задокументировано ниже с v2. префикс . Чтобы начать работу с этими новыми
трансформируется, вы можете проверить
Transforms v2: пример сквозного обнаружения объектов.
Обратите внимание, что эти преобразования все еще находятся в стадии БЕТА, и хотя мы не ожидаем серьезного
срочные изменения в будущем, некоторые API могут все еще меняться в зависимости от пользователя
обратная связь. Пожалуйста, отправьте любой отзыв, который у вас может быть здесь, и вы также можете проверить
из этого вопроса, чтобы узнать
подробнее об API, которые, как мы подозреваем, могут быть изменены в будущем.
Преобразования — это распространенные преобразования изображений, доступные в torchvision.. Их можно связать вместе, используя  трансформирует модуль
трансформирует модуль Составить .
Большинство классов преобразования имеют эквивалент функции: функционал
преобразования дают детальный контроль над
преобразования.
Это полезно, если вам нужно построить более сложный конвейер преобразования.
(например, в случае задач сегментации).
Большинство преобразований принимают оба образа PIL и тензорные изображения, хотя некоторые преобразования предназначены только для PIL, а некоторые только тензор. Преобразование может использоваться для преобразования в и из изображений PIL или для преобразования dtypes и диапазонов.
Преобразования, которые принимают тензорные изображения, также принимают пакеты тензорных
изображений. Tensor Image — это тензор с формой (C, H, W) , где C — это
количество каналов, H и W — высота и ширина изображения. Партия
Tensor Images — это тензор формы (B, C, H, W) , где B — число
изображений в пакете.
Ожидаемый диапазон значений тензорного изображения неявно определяется формулой
тензор dtype. Ожидается, что тензорные изображения с плавающим dtype будут иметь
значения в [0, 1) . Ожидается, что тензорные изображения с целочисленным типом dtype
имеют значения в [0, MAX_DTYPE] , где MAX_DTYPE — наибольшее значение
который может быть представлен в этом dtype.
Рандомизированные преобразования будут применять одно и то же преобразование ко всем изображения данной партии, но они будут производить разные преобразования по звонкам. Для воспроизводимых преобразований между вызовами вы можете использовать функциональные преобразования.
Следующие примеры иллюстрируют использование доступных преобразований:
Иллюстрация преобразований
Тензорные преобразования и JIT
Предупреждение
Начиная с версии 0. 8.0 все случайные преобразования используют генератор случайных чисел по умолчанию для выборки случайных параметров.
Это изменение, нарушающее обратную совместимость, и пользователь должен установить случайное состояние следующим образом:
8.0 все случайные преобразования используют генератор случайных чисел по умолчанию для выборки случайных параметров.
Это изменение, нарушающее обратную совместимость, и пользователь должен установить случайное состояние следующим образом:
# Предыдущие версии # импортировать случайный # случайное.сид (12) # Сейчас импортный факел факел.manual_seed (17)
Пожалуйста, имейте в виду, что одно и то же семя для генератора случайных чисел torch и генератора случайных чисел Python не будет дают одинаковые результаты.
Преобразует возможности сценариев
Для скрипта преобразований используйте torch.nn.Sequential вместо Compose .
преобразований = torch.nn.Sequential(
преобразовывает.CenterCrop(10),
преобразовывает. Нормализовать ((0,485, 0,456, 0,406), (0,229, 0,224, 0,225)),
)
scripted_transforms = torch.jit.script (преобразования)
Убедитесь, что используются только скриптовые преобразования, т. е. которые работают с
е. которые работают с torch.Tensor и не требуют лямбда функции или PIL.Image .
Для использования любых пользовательских преобразований с torch.jit.script они должны быть производными от torch.nn.Module .
Геометрия
| Изменение размера входного изображения до заданного размера. |
| [БЕТА] Измените размер ввода до заданного размера. |
| [БЕТА] Выполнение крупномасштабного дрожания на входе в соответствии с «Простое копирование и вставка — надежный метод увеличения данных для сегментации экземпляра». |
| [БЕТА] Произвольное изменение размера ввода. |
| [БЕТА] Произвольное изменение размера ввода. |
| Обрезать данное изображение в произвольном месте. |
| [БЕТА] Обрезать ввод в случайном месте. |
| Обрезать произвольную часть изображения и изменить ее размер до заданного размера. |
| [БЕТА] Обрежьте случайную часть ввода и измените ее размер до заданного размера. |
| [БЕТА] Случайная трансформация IoU из «SSD: Single Shot MultiBox Detector». |
| Обрезает заданное изображение по центру. |
| [БЕТА] Обрезать ввод по центру. |
| Обрезать данное изображение по четырем углам и по центру. |
| [БЕТА] Обрезка изображения или видео по четырем углам и по центру. |
| Обрезать данное изображение по четырем углам и обрезать по центру, а также их перевернутую версию (по умолчанию используется горизонтальное отражение). |
| [БЕТА] Обрезка изображения или видео по четырем углам и центральная обрезка плюс их перевернутая версия (по умолчанию используется горизонтальное переворачивание). |
| Дополнить данное изображение со всех сторон заданным значением «pad». |
| [БЕТА] Заполните ввод со всех сторон заданным значением «заполнения». |
| [БЕТА] Преобразование «Уменьшение масштаба» из «SSD: Single Shot MultiBox Detector». |
| Поворот изображения на угол. |
| [БЕТА] Повернуть ввод на угол. |
| Случайное аффинное преобразование изображения с сохранением инвариантности центра. |
| [БЕТА] Случайное аффинное преобразование ввода с сохранением инварианта центра. |
| Выполняет случайное преобразование перспективы данного изображения с заданной вероятностью. |
| [БЕТА] Произвести случайное перспективное преобразование входных данных с заданной вероятностью. |
| Преобразование тензорного изображения с помощью упругих преобразований. |
| [БЕТА] Преобразование ввода с помощью эластичных преобразований. |
| Перевернуть заданное изображение по горизонтали случайным образом с заданной вероятностью. |
| [БЕТА] Перевернуть вход по горизонтали с заданной вероятностью. |
| Произвольно отразить заданное изображение по вертикали с заданной вероятностью. |
| [БЕТА] Вертикально отразить ввод с заданной вероятностью. |
Цвет
| Произвольное изменение яркости, контрастности, насыщенности и оттенка изображения. |
| [БЕТА] Произвольное изменение яркости, контрастности, насыщенности и оттенка изображения или видео. |
| [БЕТА] Произвольно искажает изображение или видео, как используется в SSD: Single Shot MultiBox Detector. |
| Преобразование изображения в оттенки серого. |
| [БЕТА] Преобразование изображений или видео в оттенки серого. |
| Произвольное преобразование изображения в оттенки серого с вероятностью p (по умолчанию 0,1). |
| [БЕТА] Произвольное преобразование изображения или видео в оттенки серого с вероятностью p (по умолчанию 0,1). |
| Размывает изображение со случайно выбранным размытием по Гауссу. |
| [БЕТА] Размытие изображения со случайно выбранным размытием по Гауссу. |
| Случайным образом инвертирует цвета заданного изображения с заданной вероятностью. |
| [БЕТА] Инвертирует цвета данного изображения или видео с заданной вероятностью. |
| Произвольное постеризация изображения с заданной вероятностью путем уменьшения числа битов для каждого цветового канала. |
| [БЕТА] Постеризация изображения или видео с заданной вероятностью путем уменьшения количества битов для каждого цветового канала. |
| Соляризация изображения случайным образом с заданной вероятностью путем инвертирования всех значений пикселей выше порогового значения. |
| [БЕТА] Соляризация изображения или видео с заданной вероятностью путем инвертирования всех значений пикселей выше порогового значения. |
| Произвольная регулировка резкости изображения с заданной вероятностью. |
| [БЕТА] Настройка резкости изображения или видео с заданной вероятностью. |
| Автоконтраст пикселей данного изображения случайным образом с заданной вероятностью. |
| [БЕТА] Автоконтраст пикселей данного изображения или видео с заданной вероятностью. |
| Выравнивание гистограммы заданного изображения случайным образом с заданной вероятностью. |
| [БЕТА] Выравнивание гистограммы данного изображения или видео с заданной вероятностью. |
Состав
| Объединяет несколько преобразований. |
| [БЕТА] Объединяет несколько преобразований. |
| Случайно применить список трансформаций с заданной вероятностью. |
| [БЕТА] Произвольно применить список трансформаций с заданной вероятностью. |
| Применить одиночное преобразование, выбранное случайным образом из списка. |
| [БЕТА] Применить одиночное преобразование, выбранное случайным образом из списка. |
| Применить список преобразований в случайном порядке. |
| [БЕТА] Применить список трансформаций в случайном порядке. |
Разное
| Преобразование тензорного изображения с помощью квадратной матрицы преобразования и среднего_вектора, вычисленного в автономном режиме. |
| [БЕТА] Преобразование тензорного изображения или видео с помощью квадратной матрицы преобразования и среднего_вектора, вычисляемого в автономном режиме. |
| Нормализация тензорного изображения по среднему и стандартному отклонению. |
| [БЕТА] Нормализация тензорного изображения или видео со средним значением и стандартным отклонением. |
| Случайным образом выбирает прямоугольную область в изображении torch. |
| [БЕТА] Случайный выбор прямоугольной области на входном изображении или видео и удаление ее пикселей. |
| Применение пользовательского лямбда-выражения в качестве преобразования. |
| [БЕТА] Применение пользовательской функции в качестве преобразования. |
| [БЕТА] Удалите вырожденные/недействительные ограничивающие рамки и соответствующие им метки и маски. |
| [БЕТА] Привязка ограничивающих рамок к соответствующим размерам изображения. |
| [БЕТА] Равномерная подвыборка |
Преобразование
Примечание
Осторожно, некоторые из приведенных ниже преобразований преобразования будут масштабировать значения
при выполнении преобразования, в то время как некоторые могут не выполнять никакого масштабирования. К
масштабирование, мы имеем в виду, например. что uint8 -> float32 будет отображать [0,
255] варьируются в [0, 1] (и наоборот).
| Преобразование тензора или ndarray в изображение PIL — это не масштабирует значения. |
| псевдоним |
| [БЕТА] Преобразование тензора или ndarray в изображение PIL — это не масштабирует значения. |
| Преобразование изображения PIL или ndarray в тензор и соответствующее масштабирование значений. |
| [БЕТА] Преобразование изображения PIL или ndarray в тензор и соответствующее масштабирование значений. |
| Преобразование изображения PIL в тензор того же типа — это не масштабирует значения. |
| [БЕТА] Преобразование изображения PIL в тензор того же типа — значения не масштабируются. |
| [БЕТА] Преобразовать изображение тензора, ndarray или PIL в изображение |
| Преобразование тензорного изображения в заданный |
| [БЕТА] Преобразование входного изображения или видео в заданный |
| псевдоним |
| [БЕТА] Преобразует ввод в определенный dtype — это не масштабирует значения. |
| [БЕТА] Преобразование координат ограничивающей рамки в заданный формат |
Автоусиление
AutoAugment — это распространенный метод увеличения данных, который может повысить точность моделей классификации изображений.
Хотя политики расширения данных напрямую связаны с их обученным набором данных, эмпирические исследования показывают, что
Политики ImageNet обеспечивают значительные улучшения при применении к другим наборам данных. В TorchVision мы внедрили 3 политики для следующих наборов данных: ImageNet, CIFAR10 и SVHN.
Новое преобразование можно использовать отдельно или в сочетании с существующими преобразованиями:
В TorchVision мы внедрили 3 политики для следующих наборов данных: ImageNet, CIFAR10 и SVHN.
Новое преобразование можно использовать отдельно или в сочетании с существующими преобразованиями:
| Политики AutoAugment изучены для разных наборов данных. |
| Метод увеличения данных AutoAugment, основанный на «AutoAugment: обучение стратегиям расширения на основе данных». |
| [БЕТА] Метод дополнения данных AutoAugment на основе «AutoAugment: обучение стратегиям увеличения на основе данных». |
| Метод дополнения данных RandAugment на основе «RandAugment: практическое автоматизированное увеличение данных с уменьшенным пространством поиска». |
| [БЕТА] Метод увеличения данных RandAugment, основанный на «RandAugment: практическое автоматизированное увеличение данных с уменьшенным пространством поиска». |
| Расширение данных независимо от набора данных с помощью TrivialAugment Wide, как описано в «TrivialAugment: не требующее настройки, но современное расширение данных». |
| [БЕТА] Независимое от набора данных дополнение данных с помощью TrivialAugment Wide, как описано в «TrivialAugment: не требующее настройки, но современное дополнение данных». |
| Метод дополнения данных AugMix на основе «AugMix: простой метод обработки данных для повышения надежности и неопределенности». |
| [БЕТА] Метод увеличения данных AugMix на основе «AugMix: простой метод обработки данных для повышения надежности и неопределенности». |
Функциональные преобразования
Примечание
Ниже вы найдете документацию для существующих torchvision.transforms.functional пространство имен.
Пространство имен torchvision.transforms.v2.functional также существует и может быть
использовал! Тот же функционал присутствует, так что вам просто нужно изменить свой
импорт полагаться на v2 пространство имен.
Функциональные преобразования обеспечивают детальное управление конвейером преобразования.
В отличие от приведенных выше преобразований, функциональные преобразования не содержат случайное число.
генератор по своим параметрам.
Это означает, что вам нужно указать/сгенерировать все параметры, но функциональное преобразование даст вам
воспроизводимые результаты для вызовов.
Пример: вы можете применить функциональное преобразование с одинаковыми параметрами к нескольким изображениям, например:
импортировать torchvision.transforms.functional как TF
импортировать случайный
def my_segmentation_transforms (изображение, сегментация):
если random.random()> 0,5:
угол = случайный.randint(-30, 30)
изображение = TF.rotate (изображение, угол)
сегментация = TF.rotate(сегментация, угол)
# больше преобразований ...
возврат изображения, сегментация
Пример: вы можете использовать функциональное преобразование для создания классов преобразования с настраиваемым поведением:
импортировать torchvision.transforms.functional как TF
импортировать случайный
класс MyRotationTransform:
"""Повернуть на один из заданных углов."""
def __init__(я, углы):
self.angles = углы
защита __call__(я, х):
угол = random.choice(self.angles)
вернуть TF.rotate(x, угол)
rotate_transform = MyRotationTransform (углы = [-30, -15, 0, 15, 30])
| Настройка яркости изображения. |
| Настройка контрастности изображения. |
| Выполнение гамма-коррекции изображения. |
| Настройка оттенка изображения. |
| Настройка насыщенности цвета изображения. |
| Настройка резкости изображения. |
| Применить аффинное преобразование к изображению, сохраняя центр изображения неизменным. |
| Увеличьте контрастность изображения, перераспределив его пиксели по каналам таким образом, чтобы самые нижние пиксели становились черными, а самые светлые — белыми. |
| Обрезает заданное изображение по центру. |
| Преобразование тензорного изображения в заданный |
| Обрезать данное изображение в указанном месте и с указанным размером. |
| Выровняйте гистограмму изображения, применив нелинейное сопоставление к входным данным, чтобы создать равномерное распределение значений оттенков серого на выходе. |
| Стереть входное тензорное изображение с заданным значением. |
| Обрезать данное изображение по четырем углам и по центру. |
| Выполняет размытие по Гауссу на изображении с заданным ядром. |
| Возвращает размеры изображения в виде [каналы, высота, ширина]. |
| Возвращает количество каналов изображения. |
| Возвращает размер изображения как [ширина, высота]. |
| Перевернуть заданное изображение по горизонтали. |
| Инвертировать цвета изображения RGB/оттенков серого. |
| Нормализация изображения тензора с плавающей запятой со средним значением и стандартным отклонением. |
| Дополнить данное изображение со всех сторон заданным значением «pad». |
| Выполнить перспективное преобразование данного изображения. |
| Преобразование изображения |
| Постеризация изображения путем уменьшения количества битов для каждого цветового канала. |
| Изменение размера входного изображения до заданного размера. |
| Обрежьте данное изображение и измените его размер до нужного размера. |
| Преобразование изображения RGB в версию изображения в градациях серого. |
| Поворот изображения на угол. |
| Соляризация изображения RGB/оттенков серого путем инвертирования всех значений пикселей выше порогового значения. |
| Создать десять обрезанных изображений из заданного изображения. |

 ..</p> <article> <h3>who framed roger rabbit?</h3> <p>The overarching villain...</p> </article></div>
..</p> <article> <h3>who framed roger rabbit?</h3> <p>The overarching villain...</p> </article></div>

 menu-list { text-transform: uppercase;}
menu-list { text-transform: uppercase;}
 Это значение обычно используется для печати латинских символов и цифр, таких как идеографические символы.
Это значение обычно используется для печати латинских символов и цифр, таких как идеографические символы. RandomShortestSize
RandomShortestSize 
 TenCrop
TenCrop  ..])
..])





 ..)
..) Tensor и стирает его пиксели.
Tensor и стирает его пиксели. UniformTemporalSubsample
UniformTemporalSubsample 







 ..])
..])