CSS-свойство position: разбираемся с позиционированием элементов
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться ×Перевод статьи «A painless guide to understanding CSS positioning».
Photo by Blue Bird from PexelsЕсли вы хотите действительно хорошо овладеть CSS, очень важно разобраться в свойстве position. Но стоит учесть, что для начинающих эта тема может быть довольно сложной.
Создавая свое портфолио, я обнаружил, что у меня нет понимания свойства position. Я просто случайным образом применял различные комбинации значений, пока не достигал приемлемого для себя эффекта. Но по большей части все, что я писал, приходилось стирать.
В этой статье я постараюсь избавить вас от подобных мучений. Я расскажу о каждом из значений CSS-свойства position и покажу, как они работают.
Но прежде чем приступить к разбору свойства position и его значений, давайте остановимся на том, как элементы вообще располагаются на веб-страницах.
Поточная раскладка
То, как элементы отображаются на странице, называется нормальным потоком или поточной раскладкой. Это расположение элементов по умолчанию. Поток — это все элементы вашей страницы, «работающие» вместе и знающие о наличии остальных элементов.
CSS трактует каждый HTML-элемент как отдельный блок (возможно, вы слышали о понятии «блочная модель»). Элементы блочного уровня (заголовки, абзацы или блоки div) по умолчанию начинаются как бы с новой строки. А строчные (inline) элементы (например, изображения и элементы span), отображаются в строке вместе с другим контентом. Такое отображение элементов принято по умолчанию и называется нормальным потоком документа. Но CSS дает нам мощный инструмент для перезаписи нормального потока — свойство position.
Давайте рассмотрим, что оно делает.
Свойство position
CSS-свойство position указывает, каким образом элемент должен позиционироваться в документе. Задавая значения этого свойства, мы можем определять местонахождение каждого отдельного элемента.
Свойство position имеет пять возможных значений:
- static (статическое позиционирование)
- relative (относительное)
- absolute (абсолютное)
- fixed (фиксированное)
- sticky (липкое)
Мы разберем все 5 значений, но сначала обратим внимание на свойства расположения.
Свойства расположения
Само по себе свойство position не слишком-то много и может. Чтобы указать, где именно в документе нужно расположить элемент, мы используем свойства расположения (это не официальное название, это я их так называю). Этих свойств четыре:
- top (верх)
- left (слева)
- right (справа)
- bottom (низ)
Значения этих свойств определяют, насколько позиция элемента должна сместиться и в каком направлении (вверх, вниз, влево, вправо). Чуть позже мы все это разберем на примерах.
Значения свойства position
Статическое позиционирование
static — это дефолтное значение свойства position. Оно предполагает, что элементы на странице отображаются в нормальном потоке. Свойства
Оно предполагает, что элементы на странице отображаются в нормальном потоке. Свойства top, left, bottom и right не влияют на элемент, имеющий position: static.
Несмотря на то, что это дефолтное значение, оно может задаваться явно. Например, когда вам нужно перезаписать значение position, установленное где-то еще (и унаследованное вашим элементом).
Давайте рассмотрим пример. На нем мы увидим, что указание position: static никак не влияет на отображение элемента.
<div>
<div>
<div> </div>
</div>
<div>
<div> </div>
</div>
<div>
<div> </div>
</div>
</div>Здесь у нас три блока div, каждый из которых находится в родительском контейнере с классом box-original.
Давайте добавим position: static для div с классом box-2 и зададим также значения для свойств top и left.
.box-2 {
position: static;
top: 10px;
left: 10px;
border: 1px solid black;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
display: inline-block;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}Результат изменений:
See the Pen Static Positioning by Peter (@pin0s) on CodePen.
Как видите, несмотря на то, что мы задали свойства top и left, блок располагается в нормальном потоке.
Теперь вы знаете, что значение static является дефолтным для свойства position, а указание свойств расположения не сдвигает элементы, для которых указано position: static.
Относительное позиционирование
position: relative, ничего не произойдет. Для изменения позиции нужно задать свойства расположения.В общем, если вы просто задаете элементу position: relative, он остается в нормальном потоке. Но при помощи свойств расположения вы можете его сдвинуть. Давайте рассмотрим пример.
Возьмем код из прошлого примера и заменим position: static на position: relative.
. box-2 { position: relative; top: 10px; left: 10px; border: 1px solid red; background-color: mediumpurple; width: 100px; height: 100px; text-align: center; align-self: center; margin-left: -1px; margin-top: -1px; }
Результат:
See the Pen Relative Positioning by Peter (@pin0s) on CodePen.
Фиолетовый квадрат сдвинулся со своей нормальной позиции (обозначена серым квадратом). В этом примере задано смещение на 10px
Элемент при этом остается в нормальном потоке документа, а сдвиг происходит относительно его исходной позиции. Запомните это: пригодится, когда мы будем разбирать следующие значения.
Абсолютное позиционирование
При абсолютном позиционировании элементы изымаются из нормального потока документа, а пространство, которое они занимали, больше не резервируется за ними. То есть их как бы вообще здесь нет.
То есть их как бы вообще здесь нет.
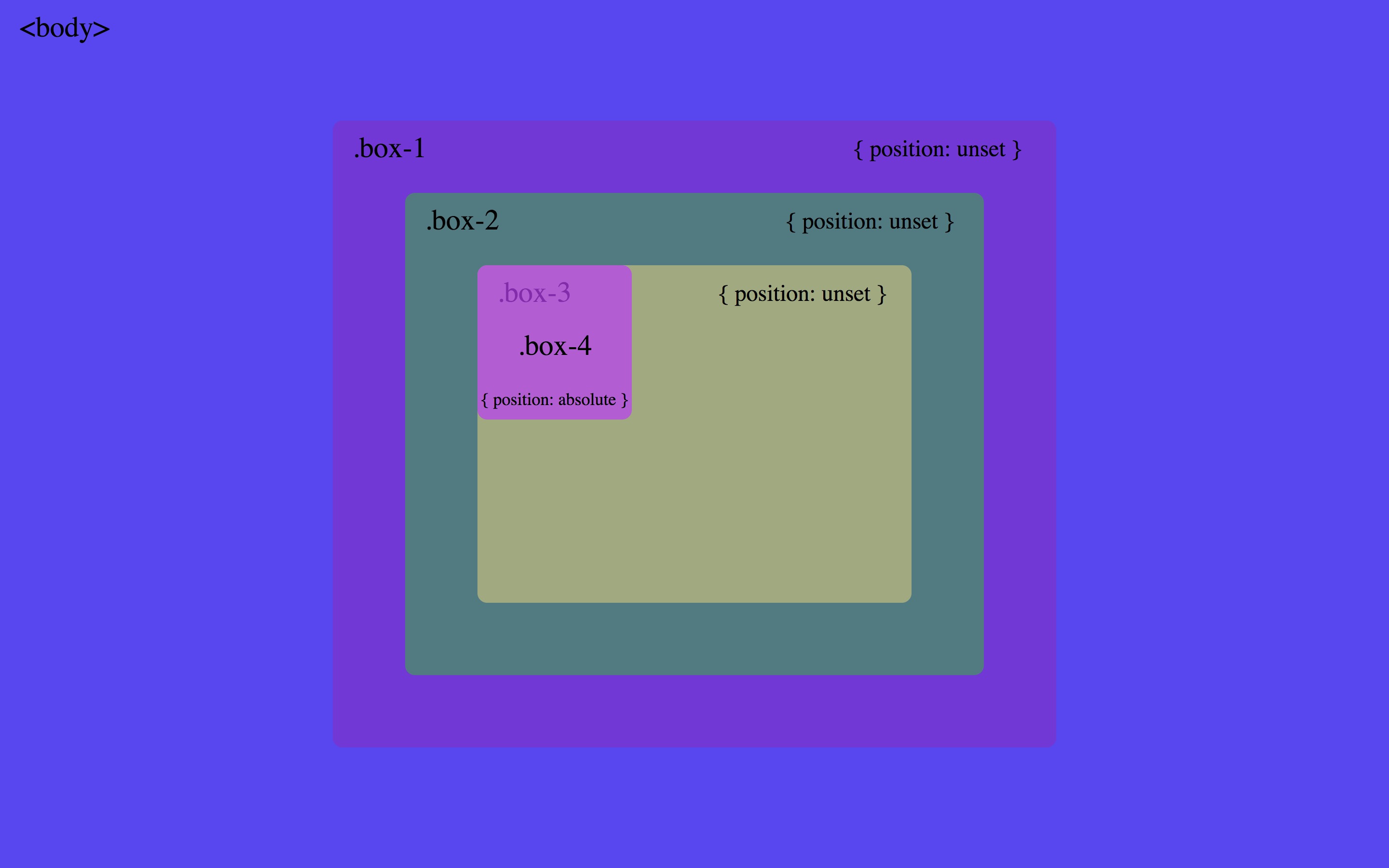
Когда элементу задано позиционирование position: absolute
Когда я изучал это свойство, от меня кое-что ускользало, так что я считаю необходимым заострить ваше внимание. Элемент со свойством position: absolute позиционируется относительно своего ближайшего позиционированного предка. Это означает, что для того, чтобы абсолютное позиционирование сработало, родительский элемент должен иметь заданное значение свойства position, причем не static.
Это очень важный момент. Если ближайший родительский элемент не имеет указанного свойства position, элемент с абсолютным позиционированием будет позиционироваться относительно следующего в иерархии родительского элемента, имеющего это свойство. Если у элемента вообще не будет позиционированных предков, он будет позиционироваться относительно элемента
Если у элемента вообще не будет позиционированных предков, он будет позиционироваться относительно элемента html или viewport. Не зная этого, можно долго ломать голову, почему все работает не так, как задумано.
Элемент с абсолютным позиционированием можно перемещать как угодно. При помощи свойств left, bottom и right вы можете определить, где должен находиться этот элемент относительно его позиционированного предка (первого в иерархии среди имеющих значение position, отличное от static).
Вернемся к нашему примеру. Изменим свойство position второго блочного элемента на position: absolute. Прежде чем рассматривать результат, вернитесь к предыдущему пену и обратите внимание на позиционирование элемента parent-box.
. box-2 { position: absolute; top: 30px; left: 150px; border: 1px solid red; background-color: mediumpurple; width: 100px; height: 100px; text-align: center; align-self: center; margin-left: -1px; margin-top: -1px; }
Результат изменений:
See the Pen Absolute Positioning by Peter (@pin0s) on CodePen.
Вы видите, что в документе не создалось пустого места для нашего элемента. Фактически это место схлопнулось, и другие элементы ведут себя так, будто на этом месте вообще ничего никогда не было. Так происходит потому, что наш элемент теперь позиционируется относительно элемента
Фиксированное позиционирование
Фиксированное позиционирование работает подобно абсолютному. Оно удаляет элемент из нормального потока документа, причем под этот элемент в раскладке больше не отводится никакого места.
Элементы с фиксированным позиционированием позиционируются относительно viewport. (Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке, — MDN).
Это означает, что когда вы прокручиваете страницу, элемент остается на прежнем месте. Это часто используется при создании навигации на сайте: меню и т. п. блоки должны оставаться на месте, как бы пользователь ни прокручивал контент. Они остаются видимыми и доступными, например, вверху страницы.
Давайте изменим позиционирование box-2 с position: absolute на position: fixed. Также мы изменим значение свойства top на 0 и удалим значение свойства left. Еще мы добавим несколько дополнительных блоков, чтобы увидеть эффект при прокрутке.
.box-2 { position: fixed; top: 0px; border: 1px solid red; background-color: mediumpurple; width: 100px; height: 100px; text-align: center; align-self: center; margin-left: -1px; margin-top: -1px; }
Результат:
See the Pen Fixed Positioning by Peter (@pin0s) on CodePen.
Как видите, фиолетовый блок теперь зафиксирован вверху страницы. Мы добились такого эффекта, установив для него position: fixed и top: 0px.
При использовании position: fixed важно помнить, что элемент будет постоянно занимать какое-то место в зоне просмотра. Это может негативно сказаться на пользовательском опыте, особенно на мобильных устройствах, где пространство ограничено. Так что обдумывайте, как все будет выглядеть на разных устройствах.
Липкое позиционирование
Липкое позиционирование — это позиционирование согласно нормального потока документа, но также это смесь относительного и фиксированного позиционирования. Я имею в виду, что элемент ведет себя как относительно позиционированный, пока страница при прокрутке не достигает заданной точки — и тогда элемент начинает вести себя, как элемент с фиксированной позицией.
Я имею в виду, что элемент ведет себя как относительно позиционированный, пока страница при прокрутке не достигает заданной точки — и тогда элемент начинает вести себя, как элемент с фиксированной позицией.
Давайте рассмотрим новый пример. Мы зададим dt свойство position: sticky и top: 3px (т. е. смещение на 3px от верха страницы).
dt {
background: #007FFF;
border-bottom: 1px solid yellow;
border-top: 1px solid yellow;
color: yellow;
margin: 0;
padding: 2px 0 0 12px;
position: sticky;
top: 3px;
}Попробуйте прокрутить страницу, и увидите, как работает липкое позиционирование.
See the Pen
Sticky Positioning by Peter (@pin0s)
on CodePen.
Вы видите, что элементы dt (голубые строки) прилипают к верху страницы до тех пор, пока мы не прокрутим контент до следующего элемента dt. При достижении этой точки липким элементом становится следующий dt. Таким образом, элементы dt позиционированы в нормальном потоке страницы, но когда они достигают определенного места при прокрутке, их позиционирование меняется на фиксированное. Они закрепляются на этой позиции, пока вы не прокрутите до следующего элемента dt, который приобретет фиксированное позиционирование.
Работать с липким позиционированием надо осторожно, потому что не все браузеры его поддерживают (по крайней мере, на момент написания статьи). Проверить поддержку можно при помощи caniuse.com.
Где во всем этом место Z-индекса?
z-index — это CSS-свойство, позволяющее задавать порядок позиционированных элементов по оси z. Любой элемент, которому вы задали свойство position, отличное от static, может позиционироваться и по оси z.
В целом, z-index позволяет контролировать порядок расположения и, таким образом, перекрытие элементов. С его помощью вы определяете, какие элементы должны стоять на переднем плане, а какие — сзади.
Элементы с большим значением z-index отображаются перед элементами с меньшими значениями.
Рассмотрим пример. Я покажу, что при использовании z-index порядок элементов в html-разметке не имеет значения, мы можем сменить их позицию с передней на заднюю.
<div>
<div>z-index:4</div>
<div>z-index:1</div>
<div>z-index:2</div>
<div>z-index:5</div>
<div>z-index:3</div>
</div>Мы зададим каждому классу box позицию fixed, что позволит нам изменить z-index каждого из box-элементов.
Результат:
See the Pen Z-index by Peter (@pin0s) on CodePen.
Как видите, элементы с более высоким значением z-index идут на переднем плане, а с более низким — на заднем.
Заключение
Давайте подобьем итоги. CSS-свойство position — очень мощный инструмент, позволяющий определять, где именно на странице должны находиться те или иные элементы, и таким образом изменять нормальный поток документа.
Мы можем применять пять значений свойства position:
- static
- relative
- absolute
- fixed
- sticky
Положение элемента задается при помощи свойств top, left, bottom и right. Значения этих свойств указывают, насколько должен сместиться элемент от указанной точки.
Если элемент позиционирован, причем значение position — не static, можно задавать положение этого элемента по оси z. Это делается при помощи свойства
Это делается при помощи свойства z-index. Чем выше значение этого свойства, тем ближе к переднему плану выводится элемент. Элементы с более низкими значениями z-index выводятся на заднем плане.
Самый лучший способ разобраться в CSS-свойстве position — поиграться с ним. Возьмите пены, приведенные здесь в качестве примеров, попробуйте поменять в них какие-нибудь значения и посмотрите, к чему это приведет.
CSS свойство position
❮ Назад Вперед ❯
Свойство position определяет положение элемента в документе.
Свойство имеет следующие значение:
- static
- fixed
- absolute
- relative
- sticky
Типы позиционирования:
Позиционированные элементы: элемент позиционирован, и его положение на странице определяется свойствами offset: top, right, bottom и left. Свойства offset не работают на статических элементах.
Относительно позиционированные элемента: значение — «relative». Свойства top и bottom определяют вертикальное смещение элемента от его текущего положения, а свойства left и right определяют горизонтальное смещение.
Абсолютно позиционированные элементы: значение — «absolute» или «fixed». Свойства top, right, bottom и left определяют смещения от краев содержащего блок элемента.
Элементы с липким позиционированием: значение «sticky». Они представлены как смесь элементов «relative» и «fixed».
position: static | absolute | fixed | relative | sticky | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
position: absolute;
left: 40px;
top: 120px;
}
</style>
</head>
<body>
<h3>Пример свойства position</h3>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. </p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. </p>
</body>
</html>Попробуйте сами!
Пример со всеми значениями:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#box1 {
position: static;
border: 2px solid #666;
width: 300px;
height: 100px;
}
#box2 {
position: absolute;
border: 2px solid #8ebf42;
top: 70px;
right: 15px;
}
#box3 {
position: relative;
border: 2px solid #666;
width: 300px;
height: 100px;
}
#box4 {
position: absolute;
border: 2px solid #8ebf42;
top: 70px;
right: 15px;
}
#box5 {
position: absolute;
border: 2px solid #666;
width:320px;
height: 100px;
top: 750px;
right: 25px;
}
#box6 {
position: absolute;
border: 2px solid #8ebf42;
top: 70px;
right: 15px;
}
#box7 {
position: fixed;
border: 2px solid #8ebf42;
background-color: #eee;
width: 300px;
height: 100px;
bottom: 0;
left: 0;
right: 0;
}
#box8 {
position: absolute;
border: 2px solid #666;
top: 70px;
right: 15px;
}
</style>
</head>
<body>
<h3>Пример свойства position</h3>
<h4>Position: static</h4>
<p>Элемент Box1 остается в нормальном потоке страницы и не является опорной точкой для абсолютно позиционированного элемента Box2:</p>
<div>
Box1: position: static. <div>Box2: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: relative</h4>
<p>Элемент Box3 остается в нормальном потоке страницы, а также действует как опорная точка для абсолютно позиционированного элемента Box4:</p>
<div>
Box3: position: relative.
<div>Box4: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: absolute</h4>
<p>Элемент Box5 не остается в нормальном потоке страницы.
Он позиционируется в соответствии с ближайшим позиционированным родительским элементом и также действует как опорная точка для абсолютно позиционированного элемента Box6:
</p>
<div>
Box5: position: absolute, top: 750px, right: 15px.
<div>Box6: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: fixed</h4>
<p>Элемент Box7 не остается в нормальном потоке страницы и позиционируется в соответствии с окном просмотра.
<div>Box2: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: relative</h4>
<p>Элемент Box3 остается в нормальном потоке страницы, а также действует как опорная точка для абсолютно позиционированного элемента Box4:</p>
<div>
Box3: position: relative.
<div>Box4: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: absolute</h4>
<p>Элемент Box5 не остается в нормальном потоке страницы.
Он позиционируется в соответствии с ближайшим позиционированным родительским элементом и также действует как опорная точка для абсолютно позиционированного элемента Box6:
</p>
<div>
Box5: position: absolute, top: 750px, right: 15px.
<div>Box6: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: fixed</h4>
<p>Элемент Box7 не остается в нормальном потоке страницы и позиционируется в соответствии с окном просмотра. Он также действует как опорная точка для абсолютно позиционированного элемента Box8:</p>
<div>
Box7: position: fixed, bottom: 0, left: 0, right: 0.
<div>Box8: position: absolute, right: 15px, top: 70px</div>
</div>
</body>
</html>
Он также действует как опорная точка для абсолютно позиционированного элемента Box8:</p>
<div>
Box7: position: fixed, bottom: 0, left: 0, right: 0.
<div>Box8: position: absolute, right: 15px, top: 70px</div>
</div>
</body>
</html>Попробуйте сами!
В вышеприведенном примере использованы все значения свойства position.
ruby-position — CSS: каскадные таблицы стилей
CSS-свойство ruby-position определяет положение элемента ruby относительно его базового элемента. Его можно расположить над элементом ( над ), под ним ( под ) или между символами с правой стороны ( между символами ).
/* Значения ключевых слов */ рубин-позиция: окончено; рубин-позиция: под; рубиновая позиция: межсимвольная; рубиновая позиция: альтернативная; /* Глобальные значения */ рубиновая позиция: наследовать; рубиновая позиция: начальная; рубиновая позиция: возврат; рубиновая позиция: обратный слой; рубиновая позиция: не установлена;
Значения
-
свыше Ключевое слово, указывающее, что рубин должен располагаться над основным текстом для горизонтальных шрифтов и справа от него для вертикальных шрифтов.

-
ниже Ключевое слово, указывающее, что рубин должен быть помещен под основным текстом для горизонтальных шрифтов и оставлен для него для вертикальных шрифтов.
-
межсимвольныйЭкспериментальный Ключевое слово, указывающее, что рубин должен быть помещен между разными символами.
-
альтернативныйЭкспериментальный Ключевое слово, указывающее, что рубин чередуется между верхним и нижним при наличии нескольких уровней аннотации.
| Исходное значение | альтернативное |
|---|---|
| Применяется к | ruby контейнерам аннотаций |
| Унаследовано | да |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
ruby-position =
[альтернативный || [ над | под ] ] |
межсимвольный
Ruby расположен над текстом
HTML
Воспроизведение
CSS
рубин {
рубин-позиция: окончено;
}
Результат
Ruby расположен под текстом
HTML
Воспроизведение
CSS
рубин {
рубин-позиция: под;
}
Результат
Рубиновый альтернативный
HTML
А Б С
CSS
рубин {
рубиновая позиция: альтернативная; /* это также начальное значение */
}
Результат
| Спецификация |
|---|
| CSS Ruby Annotation Layout Module Level 1 # rubypos |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Элементы HTML Ruby:
- Свойства CSS Ruby:
ruby-align,ruby-merge.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Свойство CSS Position — Темы масштабирования
Обзор
Свойство CSS position определяет позицию HTML-элемента внутри области просмотра браузера. По умолчанию все элементы HTML будут следовать порядку по умолчанию. Мы можем использовать свойство CSS position для управления положением HTML-элементов внутри области просмотра.
Введение
Все элементы HTML занимают определенную позицию в области просмотра браузера. Viewport — это область окна браузера, содержащая веб-контент . (Область внутри прямоугольника на изображении ниже).
По умолчанию браузер отображает элементы HTML один за другим в области просмотра. Порядок может быть горизонтальным или вертикальным, в зависимости от типа элемента. Например, все элементы div отображаются вертикально, а все элементы span отображаются горизонтально.
Свойство CSS position определяет положение HTML-элемента внутри области просмотра . Свойство position используется со свойствами left, right, top, bottom и z-index для позиционирования элементов в окне просмотра.
Значения свойств
Свойство position CSS принимает пять значений, используемых для определения положения HTML-элемента.
- статический
- родственник
- абсолютный
- фиксированный
- липкий
Статический
По умолчанию все HTML-элементы расположены статично. При статическом позиционировании элементы располагаются вместе с естественным потоком документа. Свойства left, right, top, bottom и z-index не влияют на элементы, позиционированные как статические.
При статическом позиционировании элементы располагаются вместе с естественным потоком документа. Свойства left, right, top, bottom и z-index не влияют на элементы, позиционированные как статические.
Синтаксис
Пример
Создадим три блока красного, синего и зеленого цветов.
HTML
CSS
Мы устанавливаем для свойства position значение static, а для свойства left значение 100px для blue div.
Output
Несмотря на то, что для свойства left установлено значение 100px для синего div , его положение в окне просмотра не меняется.
Относительный
При относительном позиционировании элементы располагаются в соответствии с естественным потоком документа. Но в отличие от статических элементов положение относительных элементов можно изменить с помощью свойств left, right, top, bottom и z-index.
Синтаксис
Пример
Теперь для того же самого содержимого HTML, которое мы видели выше, мы устанавливаем свойство position в относительный и свойство left в 100px для blue div
CSS
Вывод
Мы видим, что синий элемент div сдвинут на 200 пикселей слева. Несмотря на то, что он перемещен слева, между красным и зеленым div есть пробел. Это связано с тем, что относительное позиционирование не удаляет элемент из его позиции по умолчанию . Вместо этого элемент перемещается в заданную позицию, а его место по умолчанию остается незанятым.
Абсолютный
Элементы позиционируются относительно своих родительских элементов с абсолютным позиционированием. Абсолютных элементов позиционируется относительно ближайшего предка с любым свойством позиции, кроме статического . Если ближайший предок имеет статическую позицию, элемент позиционируется относительно следующего родительского элемента без свойства статической позиции.
Пример
Давайте установим position: относительно синего div и зададим значение left равным 100px.
CSS
Вывод
Мы видим, что синий div перемещен на 200 пикселей слева. Но в отличие от относительных элементов, абсолютный элемент удаляется из своей позиции по умолчанию и перемещается в новую позицию . Следовательно, его старое положение занято следующим элементом. В данном случае это зеленый div.
Фиксированный
Элементы с фиксированным позиционированием всегда позиционируются относительно HTML-элемента (т. е.) корня документа. Фиксированные элементы остаются в одном и том же положении независимо от прокрутки. Как и абсолютные элементы, фиксированные элементы также удаляются из естественного потока документа, и их место занимают другие элементы.
Пример
В этом примере мы устанавливаем position: fixed и top: 200px для синего div .
CSS
Output
Мы видим, что синий элемент div расположен на 200 пикселей сверху, а зеленый элемент занимает место синего элемента . отд. Таким образом, порядок изменился с красного => синего => зеленого на красный => зеленый => синий.
Sticky
При фиксированном позиционировании элемент ведет себя как относительный позиционированный до определенной точки прокрутки, после чего он фиксируется.
Пример
В этом примере мы устанавливаем высоту: 1000 пикселей для тела, чтобы у нас была полоса прокрутки и положение: липкое, верх: 50 пикселей для синего div.
CSS
Output
Когда мы прокручиваем, синий div немного прокручивается, затем фиксируется, а затем зеленый div продолжает прокручиваться.
Понимание свойства z-index
Свойство z-index определяет порядок перекрывающихся элементов HTML. Элементы с более высокое значение z-index будет помещено поверх элементов с более низким значением z-index . Свойство z-index работает только с позиционированными элементами (относительными, абсолютными, фиксированными и статическими). z-index не влияет на элементы с position: static.
Элементы с более высокое значение z-index будет помещено поверх элементов с более низким значением z-index . Свойство z-index работает только с позиционированными элементами (относительными, абсолютными, фиксированными и статическими). z-index не влияет на элементы с position: static.
Как использовать свойство z-index?
Значение z-индекса может быть задано целым числом. Элементы с более высоким значением будут помещены поверх элементов с более низким значением.
Пример
Мы устанавливаем position: absolute и top: 0px для всех элементов div. Этот стек содержит все три блока div друг над другом. Мы устанавливаем разные левые значения, чтобы все было видно. Мы применили значение z-index к 3, 2 и 1 для красных, синих и зеленых элементов div соответственно. Это делает три div расположены в следующем порядке: красный => синий и синий => зеленый, красный сверху и зеленый снизу.
CSS
Вывод
Дополнительные примеры
Пример 1.
 Позиционирование HTML-элемента с использованием свойства Position
Позиционирование HTML-элемента с использованием свойства PositionКод 9 0006
Вывод
Пример 2. Позиционирование свойства в различных полях Модели
HTML
CSS
Вывод
Поддержка браузера
| Браузер | Поддержка (версия) |
|---|---|
| Chrome | 1.0 |
| Firefox | 1.0 |
| Internet Explorer | 7.0 |
| Safari | 1.0 | Опера | 4.0 |
Вывод
- Свойство CSS position определяет положение HTML-элемента внутри области просмотра браузера
- Свойство CSS position принимает любое из значений: статическое, относительное, абсолютное, фиксированное и фиксированное.
- static — это положение элементов HTML по умолчанию, которое следует естественному потоку документа.


 box-2 {
position: relative;
top: 10px;
left: 10px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}
box-2 {
position: relative;
top: 10px;
left: 10px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
} box-2 {
position: absolute;
top: 30px;
left: 150px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}
box-2 {
position: absolute;
top: 30px;
left: 150px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
} box-2 {
position: fixed;
top: 0px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}
box-2 {
position: fixed;
top: 0px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
} Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. </p>
</body>
</html>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. </p>
</body>
</html> <div>Box2: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: relative</h4>
<p>Элемент Box3 остается в нормальном потоке страницы, а также действует как опорная точка для абсолютно позиционированного элемента Box4:</p>
<div>
Box3: position: relative.
<div>Box4: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: absolute</h4>
<p>Элемент Box5 не остается в нормальном потоке страницы.
Он позиционируется в соответствии с ближайшим позиционированным родительским элементом и также действует как опорная точка для абсолютно позиционированного элемента Box6:
</p>
<div>
Box5: position: absolute, top: 750px, right: 15px.
<div>Box6: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: fixed</h4>
<p>Элемент Box7 не остается в нормальном потоке страницы и позиционируется в соответствии с окном просмотра.
<div>Box2: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: relative</h4>
<p>Элемент Box3 остается в нормальном потоке страницы, а также действует как опорная точка для абсолютно позиционированного элемента Box4:</p>
<div>
Box3: position: relative.
<div>Box4: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: absolute</h4>
<p>Элемент Box5 не остается в нормальном потоке страницы.
Он позиционируется в соответствии с ближайшим позиционированным родительским элементом и также действует как опорная точка для абсолютно позиционированного элемента Box6:
</p>
<div>
Box5: position: absolute, top: 750px, right: 15px.
<div>Box6: position: absolute, right: 15px, top: 70px</div>
</div>
<h4>Position: fixed</h4>
<p>Элемент Box7 не остается в нормальном потоке страницы и позиционируется в соответствии с окном просмотра. Он также действует как опорная точка для абсолютно позиционированного элемента Box8:</p>
<div>
Box7: position: fixed, bottom: 0, left: 0, right: 0.
<div>Box8: position: absolute, right: 15px, top: 70px</div>
</div>
</body>
</html>
Он также действует как опорная точка для абсолютно позиционированного элемента Box8:</p>
<div>
Box7: position: fixed, bottom: 0, left: 0, right: 0.
<div>Box8: position: absolute, right: 15px, top: 70px</div>
</div>
</body>
</html>