Уроки по теме «основы javascript» для начинающих
В каталоге хекслета найдено 49 уроков по теме «основы javascript». Уроки по теме «основы javascript» есть в курсах: Введение в программирование, Основы программирования.
Урок «Первая программа»
В курсе «Основы программирования»
Познакомиться со средой для написания простых программ, написать и запустить свою первую программу на языке JavaScript. Привыкнуть к процессу и поэкспериментировать с программным кодом.
Урок «Условие с if»
В курсе «Основы программирования»
Использовать понимание булевой алгебры для знакомства с конструкцией if, которая позволяет выполнять разный код в зависимости от того, является ли выражение истинным или ложным. Научиться записывать код с условиями в полной и краткой форме.
Урок «Выражения»
В курсе «Основы программирования»
Познакомиться с понятием «выражение», которое уже использовалось в ранних уроках. Понять очень важную концепцию вычисления в значение и использовать это понимание для чтения и написания кода.
Урок «Итеративный процесс»
В курсе «Основы программирования»
Рассмотреть понятие итеративного процесса, а также понять, что такое «состояние программы», и почему это понятие может быть важным в контексте программирования.
Урок «Арифметика»
В курсе «Основы программирования»
Рассмотреть арифметические операции в языке программирования. Научиться использовать их для выполнения простых математических вычислений в своих программах и выяснить некоторые важные детали, касающиеся приоритета выполнения операций.
Урок «Идеальная программа»
В курсе «Основы программирования»
Посмотреть на гипотетическую идеальную программу, чтобы лучше понимать, к чему стремиться при написании кода. Познакомиться с важными понятиями декларативного и императивного описания кода, и взглянуть на языки программирования через призму такой классификации. Ответить на вопрос «для кого пишется код?»
Урок «Функции и побочные эффекты»
В курсе «Основы программирования»
Рассмотреть некоторые свойства функций, о которых важно задумываться при построении программы и ее анализе. Узнать о детерминированности функции, побочных эффектах и чистых функциях.
Узнать о детерминированности функции, побочных эффектах и чистых функциях.
Урок «Автоматические тесты и модульное тестирование»
В курсе «Основы программирования»
Понять, каким образом можно справляться с логическими ошибками в коде, используя автоматическое тестирование собственного кода. Познакомиться с одним из видов такого тестирования — модульным тестированием, и написать свои первые тесты.
Урок «Рекурсивный процесс»
В курсе «Основы программирования»
Рассмотреть необходимость повторного выполнения кода, и написать программу для вычисления факториала числа, следуя простой математической рекуррентной формуле.
Урок «Константы»
В курсе «Основы программирования»
Изучить понятие константы и научиться использовать константы для повышения модульности в программах. Рассмотреть пример использования константы для упрощения процесса вычисления и понять как работает константа в языке программирования JavaScript.
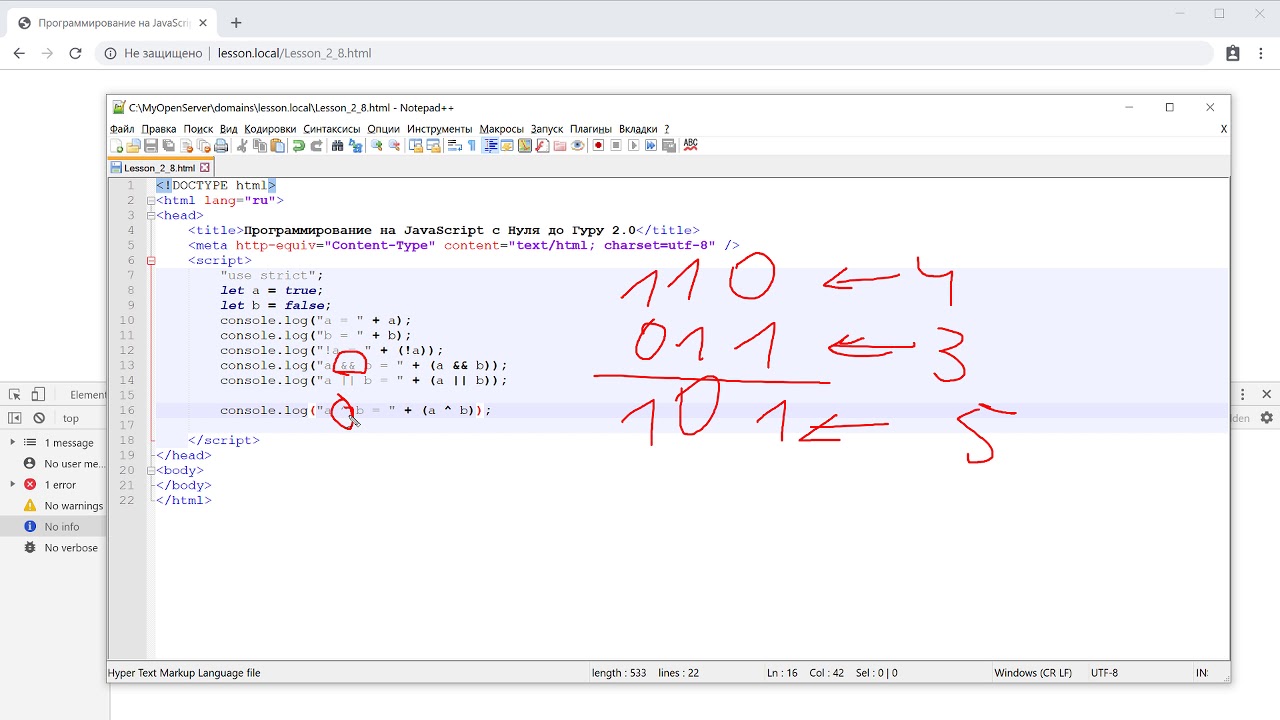
Урок «Булева алгебра»
В курсе «Основы программирования»
Рассмотреть случай, когда кроме простых арифметических конструкций есть необходимость оперировать чем-то, что может быть «правдой» или «неправдой», научиться строить условия в программе.
Урок «Введение»
В курсе «Основы программирования»
Познакомиться с курсом и программой обучения. Изучить не только содержание курса, но и понять мотивацию при изучении: зачем мы будем изучать те или иные аспекты программирования в целом и языка JavaScript в частности, почему эти аспекты важны.
Урок «Ошибки и отладка»
В курсе «Основы программирования»
Разобраться с тем, какие бывают ошибки в процессе разработки, и научиться правильно реагировать на них, понимать и находить причины их появления.
Урок «Онлайн-среда Хекслета»
В курсе «Основы программирования»
Познакомиться с онлайн-средой для выполнения практических упражнений на Хекслете. Научиться правильно читать задания, отправлять ваши решения на автоматическую проверку и читать сообщения об ошибках.
Урок «Числа»
В курсе «Основы программирования»
Рассмотреть неочевидности и сложности, связанные с работой с числами в языке программирования JavaScript. Узнать ответ на вопрос «что происходит при делении на ноль?» и «что будет, если работать с бесконечностью?». Изучить причины, по которым числа в компьютерах представлены тем или иным образом.
Изучить причины, по которым числа в компьютерах представлены тем или иным образом.
Урок «Типы данных»
В курсе «Основы программирования»
Познакомиться поближе с понятием «тип данных», рассмотреть примитивные типы данных в JavaScript. Понять отличие динамической типизации от статической, и изучить плюсы и минусы, которые возникают при использовании того или иного подхода, а главное — понять проблемы, которые помогает решить система типов.
Урок «Математика»
В курсе «Основы программирования»
Рассмотреть несколько стандартных констант и функций, помогающих выполнять математические операции вроде возведения в степень или округления чисел.
Урок «Модули»
В курсе «Основы программирования»
Изучить проблематику использования одинаковых имен для констант, функций и других идентификаторов в программах, и рассмотреть способ решения проблем с помощью модулей.
Урок «Структура»
В курсе «Основы программирования»
Познакомиться со строительными блоками — инструкциями в языке JavaScript, и рассмотреть структуру программ.
Урок «Switch»
В курсе «Основы программирования»
Рассмотреть частный случай условия if и специальную конструкцию switch, позволяющую проще и удобнее работать с подобными условиями.
Урок «Окружение»
В курсе «Основы программирования»
Изучить очень важную тему, актуальную для программирования на любом языке — окружение.
Урок «Функции»
В курсе «Основы программирования»
Изучить главный «строительный блок» программирования — функции. Рассмотреть пример, где уместно написание и использование функции. Познакомиться с понятием «абстракции» с помощью функций. Понять структуру функции, как она создается и используется в коде, и что такое возврат функции и аргументы.
Урок «Цикл while и переменные»
В курсе «Основы программирования»
Понять, в какой парадигме мы изучали основы программирования до текущего урока, понять отличие декларативной парадигмы от императивной. Познакомиться с циклами и переменными.
Познакомиться с циклами и переменными.
Урок «Мутаторы»
В курсе «Основы программирования»
Познакомиться со специальными конструкциями, упрощающими изменение переменных в языке JavaScript.
Урок «Цикл for»
В курсе «Основы программирования»
Изучить альтернативу конструкции while — цикл for.
Урок «Строки и работа со строками»
В курсе «Основы программирования»
Узнать, что такое строка в программировании, для чего используются строки и почему они важны. Научиться работать со строками и манипулировать ими.
Нашли 2 курса по тегу «основы javascript»
Введение в программирование
основы javascript
чистый код
алгоритмы
логика
24 часа
Посмотреть
Основы программирования
основы javascript
чистый код
алгоритмы
логика
10 часов
Посмотреть
Вам могут быть интересны темы: логика чистый код алгоритмы
Онлайн обучение JavaScript — 1235₽/час
🥇 Лучшие из лучших
💻19 преподавателей по JavaScript
🔒 Безопасная оплата
💸 Нулевая комиссия Превосходно все отзывы
Superprof Информатика индивидуальные занятия по JavaScript
Наша подборка преподавателей по JavaScript, которые проводят занятия онлайн
Дмитрий
Ростов-на-Дону & онлайн
Пётр
Долгопрудный & онлайн
Иван
Москва & онлайн
Dmitry
Москва & онлайн
Александр
Ипатово & онлайн
Василий
Москва & онлайн
Евгений
Тюмень & онлайн
Jai
Mumbai & онлайн
Maksym
Milano & онлайн
Hovhannes
Buenos Aires & онлайн
Alisher
London & онлайн
Иоанн
Москва & онлайн
Посмотреть всех преподавателей
Научиться чему-то новому ещё никогда не было так просто
FAQ
📒 Как проходят онлайн уроки по JavaScript?
Вы переписываетесь с преподавателем в чате Superprof и договариваетесь о занятиях напрямую.
Где могут проходить занятия?
- Skype
- Hangout
- Zoom
- Discord
Каждая из этих программ позволит вам использовать видео и делиться экраном.
19 репетиторов, тренеров и инструкторов
🔎 Как вы отбираете преподавателей по JavaScript для проведения онлайн уроков?
Мы проверяем заполненные профили, созданные объявления и прикреплённые документы
Личные и контактные данные (телефон, email, фотографию), а также диплом.
100% проверенных отзывов — сила сообщества
Рекомендации и отзывы учеников, которые вы найдёте в объявлениях специалистов, лично проверены командой Superprof.
🎓 Сколько репетиторов, тренеров и инструкторов готовы приступить к занятиям по JavaScript онлайн?
19 преподавателей по JavaScript готовы помочь вам в изучении javascript.
Ознакомьтесь с их профилями и выберите тот, который максимально соответствует вашим критериям.
Выберите идеального преподавателя из 19 профилей.
💸 Какая средняя стоимость онлайн уроков по JavaScript?
Средняя стоимость онлайн уроков по JavaScript составляет 1235₽ .
Она может зависеть от :
- опыта преподавания предмета
- места проведения занятия (очно или онлайн)
- региона
- частоты и продолжительности занятий
97% преподавателей проводят 1-е занятие бесплатно.
Узнайте стоимость онлайн урока у репетиторов, тренеров и инструкторов, которые находятся рядом с вами.
🖋 Какая средняя оценка у частных преподавателей по JavaScript, которые ведут онлайн уроки?
Основываясь на 7 полученных оценках, средняя оценка составляет 5.0 из 5.
При возникновении проблемы наша служба поддержки оперативно решит её. Напишите или позвоните нам! Мы доступны с Пн по Пт с 10:00 до 18:00.
Проанализируйте отзывы учеников для каждого предмета.
💻 Какие преимущества онлайн обучения?
Онлайн обучение стало невероятно популярным в последнее время.
Во-первых, это менее энергозатратно, так как вы можете учиться дома или из любой точки мира, не тратя время на дорогу; во-вторых, это безопасно и просто; в-третьих, вам доступно ещё больше классных преподавателей.
Найдите репетитора, тренера и инструктора, который соответствует вашим критериям, в несколько кликов.
19 преподавателей по JavaScript готовы
приступить к занятиям прямо сейчас.
Чему вы хотите научиться?
Выберите преподавателя, который подходит вам на 100%!
Посмотреть всех преподавателей Поехали!
Предмет
C++ CSS HTML Java Pascal (язык программирования) PHP Программирование Python Scratch SQL Языки программирования 3D Моделирование
Нужен репетитор по javascript? Запишитесь на занятие уже сегодня!
Изучение JavaScript онлайн с репетитором
Компьютеры и смартфоны давно стали частью нашей жизни, а программисты и веб-разработчики возглавили списки самых востребованных и высокооплачиваемых специалистов. Но это далеко не предел — количество задач и вакансий в сфере IT не перестаёт увеличиваться. Поэтому любые навыки в области программирования станут хорошим вкладом как в ваше развитие, так и в будущее вашего ребёнка.
Почему именно JavaScript
Есть две причины, по которым бывает трудно сделать выбор: слишком мало вариантов и слишком много. В случае с языками программирования актуальна вторая причина, когда можно легко запутаться в обилии информации. Python, Java, JavaScript, C /C++, C#, PHP, Objective-C, Swift, SQL — это только начало списка самых популярных языков!
В случае с языками программирования актуальна вторая причина, когда можно легко запутаться в обилии информации. Python, Java, JavaScript, C /C++, C#, PHP, Objective-C, Swift, SQL — это только начало списка самых популярных языков!
Как выбрать что-то одно? Запомните — в программировании не существует такого понятия, как знание слишком большого количества языков. Те, кто умеют кодить на нескольких языках, пользуются огромным спросом, сталкиваются с меньшей конкуренцией и имеют больше возможностей выбирать предложения по работе. А если это ваши первые шаги в программировании, не забывайте, что выбор языка — это не обязательно отношения на всю жизнь! Начните с чего-то одного — понятного, популярного и востребованного на рынке. Под эти критерии идеально подходит JavaScript — язык программирования, который используют как frontend, так и backend-разработчики.
Причём польза от изучения языка вроде JS выходит далеко за пределы программирования. Даже если вы или ваш ребёнок не свяжете свою жизнь с IT, полученные навыки останутся с вами надолго и позволят чувствовать себя свободнее и в повседневной жизни.
Преимущества изучения языков программирования и знания JavaScript
- Помогает быстрее решать бытовые задачи и проблемы
Кодирование включает в себя создание алгоритмов и пошаговую работу над кодом. Вы учитесь разбивать пугающе большие задачи на более мелкие и поэтапно находить решение каждой из них. Это универсальный навык, который помогает достичь успехов не только в компьютерных технологиях, но и в повседневной жизни.
- Прокачивает творческую мышцу
Вопреки распространённому мнению программирование не только про кодирование, но ещё и про творчество. Создание классных продуманных сайтов и приложений — это всегда креативный поиск лучших решений одной задачи. Вся наша жизнь наполнена технологиями, для создания которых требовалось нестандартное мышление и желание улучшить жизнь и опыт людей.
- Открывает невероятно широкие возможности
Мы живём в век стремительного технологического прогресса, который открывает дорогу всем, кто умеет вовремя подхватить актуальные тренды. Компьютерные технологии захватывают всё больше сфер нашей жизни, и было бы глупо не воспользоваться шансом построить успешную карьеру в сфере IT.
Компьютерные технологии захватывают всё больше сфер нашей жизни, и было бы глупо не воспользоваться шансом построить успешную карьеру в сфере IT.
Онлайн-курсы или репетитор по JavaScript — что выбрать
Если вы читаете это, то наверняка уже решились на обучение и захотели поскорее сесть за JS. Осталось лишь выбрать, где и как вам удобнее всего проходить уроки. Опыт многих IT-специалистов показывает, что онлайн — самый удобный и подходящий формат для погружения в программирование. Причём эффективнее всего не курсы, а именно частные занятия с преподавателем один на один. Почему?
Вспомните. Возможно, вы уже пробовали один из тех онлайн-курсов, на которых лекторы дают немного пользы, но в основном лишь пытаются рассказать вам, какие они классные. Или смотрели YouTube — на нём тоже есть обучающие видео, но чаще всего они создаются для привлечения внимания к платным материалам и не несут большой практической пользы. После такого опыта остаётся ощущение, что вас использовали и обманули. А желание проходить штампующиеся онлайн-курсы отпадает на всю жизнь.
А желание проходить штампующиеся онлайн-курсы отпадает на всю жизнь.
Но частный репетитор JavaScript – совсем другая история. На индивидуальных уроках именно студент задаёт основной мотив занятий, а репетитор по JavaScript принимает во внимание его запросы и цели. Вы выбираете предмет для изучения и темп занятий, а преподаватель строит чёткую обучающую программу, объясняет теорию и показывает, как все эти знания применяются на практике.
Хотите освежить навыки работы с JavaScript или освоить свой самый первый язык программирования? Присоединяйтесь к нашей платформе Superprof. Здесь работают тысячи педагогов разного опыта и возраста, проживающие во всех уголках планеты и работающие во всех часовых поясах. Посмотрите каталог репетиторов, пройдите бесплатные ознакомительные занятия с понравившимися кандидатами и начинайте изучать JavaScript уже сегодня!
JavaScript DOM Tutorial
В этом разделе рассматривается объектная модель документа JavaScript (DOM) и показано, как эффективно манипулировать элементами DOM.
Раздел 4. Работа с элементами
- createElement() – создать новый элемент.
- appendChild() — добавить узел в список дочерних узлов указанного родительского узла.
- textContent — получить и установить текстовое содержимое узла.
- innerHTML — получить и установить HTML-контент элемента.
- innerHTML и createElement — объясните разницу между innerHTML и createElement, когда речь идет о создании новых элементов.
- DocumentFragment — узнайте, как составлять узлы DOM и вставлять их в активное дерево DOM.
- after() — вставить узел после элемента.
- append() — вставить узел после последнего дочернего узла родительского узла.
- prepend() — вставить узел перед первым дочерним узлом родительского узла.
- insertAdjacentHTML() — анализировать текст как HTML и вставлять полученные узлы в документ в указанном месте.
- replaceChild() — заменить дочерний элемент новым элементом.
- cloneNode() — клонировать элемент и все его потомки.

- removeChild() — удалить дочерние элементы узла.
- insertBefore() — вставить новый узел перед существующим узлом в качестве дочернего узла указанного родительского узла.
- Вспомогательная функция insertAfter() — вставить новый узел после существующего узла в качестве дочернего узла указанного родительского узла.
Раздел 5. Работа с атрибутами
- Атрибуты HTML и свойства объекта DOM — понимание взаимосвязи между атрибутами HTML и свойствами объекта DOM.
- setAttribute() — установить значение указанного атрибута элемента.
- getAttribute() — получить значение атрибута элемента.
- removeAttribute() – удалить атрибут из указанного элемента.
- hasAttribute() — проверить, есть ли у элемента указанный атрибут или нет.
Раздел 7. Работа с событиями
- События JavaScript — познакомит вас с событиями JavaScript, моделями событий и способами обработки событий.
- Обработка событий — показать вам три способа обработки событий в JavaScript.

- События загрузки страницы — узнайте о событиях загрузки и выгрузки страницы.
- событие загрузки — пошаговые инструкции по обработке события загрузки, исходящего от элементов документа, изображения и скрипта.
- DOMContentLoaded — узнайте, как правильно использовать событие
DOMContentLoaded. - событие перед выгрузкой — подскажет, как отобразить диалоговое окно подтверждения перед тем, как пользователи покинут страницу.
- событие выгрузки — покажет вам, как обрабатывать событие выгрузки, которое срабатывает, когда страница полностью выгружается.
- События мыши – как обрабатывать события мыши.
- События клавиатуры — как работать с событиями клавиатуры.
- События прокрутки — как эффективно обрабатывать события прокрутки.
- scrollIntoView — узнайте, как прокручивать элемент в поле зрения.
- Фокусные события – охватывают фокусные события.
- событие haschange — узнайте, как обрабатывать событие при изменении хеша URL.

- Делегирование событий — это метод использования пузырькового распространения событий для обработки событий на более высоком уровне в DOM, чем элемент, на котором возникло событие.
- dispatchEvent — узнайте, как сгенерировать событие из кода и запустить его.
- Пользовательские события — определите пользовательское событие JavaScript и прикрепите его к элементу.
- MutationObserver — отслеживать изменения DOM и вызывать обратный вызов, когда происходят изменения.
Раздел 8. Сценарии веб-форм
- Форма JavaScript — узнайте, как обрабатывать форму
, отправить событиеи выполнить простую проверку для веб-формы. - Радиокнопка — покажу вам, как написать JavaScript для радиокнопок.
- Флажок — подскажет, как управлять флажком в JavaScript.
- Поле выбора — узнайте, как обращаться с полем выбора и его параметрами в JavaScript.
- Добавить/удалить параметры — показать вам, как динамически добавлять и удалять параметры из поля выбора.

- Условное удаление элементов из элемента
- Обработка события изменения — узнайте, как обрабатывать событие изменения вводимого текста, переключателя, флажка и элементов выбора.
- Обработка события ввода — обработка события ввода при изменении значения элемента ввода.
Проекты JavaScript DOM
Счетчик слов
Пошаговое руководство по разработке приложения Счетчик слов.
Поиск в Википедии
Создание приложения для поиска в Википедии с нуля.
Проверка формы
Покажет, как реализовать проверку формы с помощью JavaScript
Таймер обратного отсчета
Создайте многоразовый таймер обратного отсчета и используйте его для построения обратного отсчета до Нового года.
Бесконечная прокрутка
Реализовать бесконечную прокрутку содержимого с помощью JavaScript.
Было ли это руководство полезным?
Ранее
История JavaScript
Вверх Далее
Объектная модель документа в JavaScript
выучить | p5.
 js
jsЭти учебники содержат более подробные или пошаговые обзоры определенных тем. Проверьте страница примеров для изучения коротких демонстраций различных тем p5.js.
Введение в p5.js
Начало работы
Добро пожаловать в p5.js!
В этом введении рассматриваются основы настройки проекта p5.js.
Обзор p5.js
Обзор основных возможностей p5.js.
p5.js и обработка
Основные различия между ними и способы преобразования одного в другое.
Использование локального сервера
Как настроить локальный сервер в Mac OSX, Windows или Linux.
p5.js вики
Дополнительная документация и руководства, предоставленные сообществом
p5 с программой чтения с экрана
Настройка p5 таким образом, чтобы его можно было легко использовать с программой чтения с экрана.
Подключение p5.js
node.js и socket.io
Использование сервера node.js с p5.js, связь через socket.io.
Темы программирования
За холстом
Создание и управление элементами на странице за пределами холста.
Цвет
Знакомство с цифровым цветом.
Система координат и формы
Рисование простых фигур и использование системы координат.
Кривые
Знакомство с тремя типами кривых в p5.js: дугами, сплайновыми кривыми и кривыми Безье.
Интерактивность
Введение в интерактивность с помощью мыши и клавиатуры.
Поток программы
Введение в управление потоком программы в p5.js.
Начало работы в WebGL
Координаты и преобразования
Основы настройки 3D, координат и преобразований
Создание пользовательской геометрии в WebGL
Создание пользовательской геометрии в WebGL
Стиль и внешний вид
Основы материалов и освещения в WebGL
Введение в шейдеры
Основы создания шейдеров в p5js с использованием WebGL
Стать лучшим программистом
Отладка
Полевое руководство по отладке для всех.
Оптимизация кода p5.js для повышения производительности
Учебник с советами и рекомендациями по оптимизации вашего кода, чтобы он работал быстрее и плавнее.
Модульное тестирование и разработка через тестирование
Спасите себя от мучений в день установки. Что такое модульное тестирование и как его использовать? Энди Тиммонс.
Вклад в сообщество
Разработка
Начало работы и обзор для участия в разработке.
Заглянуть внутрь p5
Дружелюбное введение в файловую структуру и инструменты для разработки p5.