Как сократить размер CSS кода на сайте
11207
| How-to | – Читать 6 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Front End Developer в Serpstat
Максим Козаченко
Сокращение кода CSS способствует уменьшению времени ответа сервера. Вследствие сервер быстрее дает отклик, а скорость загрузки страницы увеличивается. Уменьшить CSS-код можно вручную или с помощью специальных инструментов.
Что такое CSS-код
При открытии любого сайта пользователь видит перед собой расположение блоков с текстом, картинками и другим контентом в определенном порядке. Каждая особенность, вплоть до определения оттенка и размера рамок, описывается в форме каскадной таблицы.Это и есть CSS-код, который обычно хранится в файле style.css (иногда он может иметь другое название). Style.css содержит большое количество селекторов и отвечает за внешнее редактирование страниц сайта.
Некоторые строки style.css не используются, но при этом хранятся в таблице. Чем их больше, тем дольше отвечает сервер, в результате загрузка страницы замедляется. Низкая скорость отображения информации напрямую влияет на лояльность пользователей и ранжирование поисковых систем. Именно поэтому в PageSpeed Insights часто появляется рекомендация — сократить код CSS.
Как уменьшить размер CSS-кода
Проводить манипуляции по сжатию таблицы CSS рекомендуется после окончания работы над сайтом. Сокращение кода приведет его к неудобному для редактирования формату. Поэтому сначала приведите сайт в надлежащий вид, а только потом приступайте к минимизации каскадной таблицы.Самый быстрый способ уменьшить CSS-код — использовать специальные инструменты. Например, CssCompressor. Вставьте содержимое файла style.css в пустое поле и выберите степень сжатия кода.
Уровень Highest приведет к тому, что код трансформируется в единую очень длинную строку. Для сервера это плюс, так как ему будет проще считать информацию в таком виде. Но если вам понадобится отредактировать код, найти нужный элемент будет сложно.
Но если вам понадобится отредактировать код, найти нужный элемент будет сложно.
Так выглядит поле для вставки кода до сжатия:
Так выглядит код до и после максимального сжатия:
Если выбрать степень High, сохранится разделение между классами, но будут удалены лишние пробелы, разрывы строк, разделители. В результате инструмент выдает готовый код с указанием размера:
В данном случае код сократился в полтора раза. Теперь его нужно скопировать и перенести в исходный файл. Чтобы не рисковать, перед этим желательно сделать резервную копию первоначальной версии таблицы и сохранить ее на компьютер.Если после сокращения все работает нормально, можно приступать к ручной обработке стилей. Альтернативные инструменты для уменьшения кода: CSSResizer, Refresh-SF, CSSMinifer.
Как сократить размер CSS-кода еще больше
Для ручной чистки команд в файле style.css необходимо разбираться в технической оптимизации. Одна ошибка может привести к неправильному отображению стилей на страницах сайта.
Дальше придется искать причину и начинать все с начала. Совет: после каждого изменения проверяйте внешний вид страниц, и только после этого работайте над сжатием CSS дальше.
Самое простое, что можно сделать, — объединить классы с одинаковыми свойствами. Скопируйте данные нескольких классов в один и добавьте команду подключаться только к одному:
Еще один метод ручной чистки подразумевает тщательную проверку каждого класса:
Откройте файл style.css через программу Notepad++ или другой текстовый редактор.
Выделите нужный идентификатор, нажмите «Поиск» и «Найти в файлах».
В резервной копии сайта выберите папку с вашей темой, нажав на кнопку с троеточием.
Нажмите кнопку «Найти все». Перед вами откроется окно с найденными совпадениями:

При отсутствии совпадений или их мизерном количестве проверяемый идентификатор можно удалить со всеми его значениями. На скриншоте найдено одно совпадение. Значит строки 99-104 можно смело чистить.
Дополнительные способы сокращения CSS-кода
Удалить комментарии — подсказки, которые были созданы при написании кода — или заменить их на краткие версии.
Очистить строки от пробелов, оставляя код пригодным для чтения и редактирования.
Упростить команды определения оттенков. Например:
Оптимизировать отступы в строках:
Заключение
При первом варианте нужно самостоятельно просмотреть каждый идентификатор и проверить активность его использования. Также следует удалить лишние пробелы, объединить классы по свойствам, оптимизировать шрифт.
Уменьшить CSS-код в несколько раз возможно с помощью онлайн-инструментов. Необходимо вставить весь список команд из файла style.css и сжать его по заданным параметрам. При этом нужно помнить, что в будущем, вероятно, придется вносить правки в код. Поэтому новичку важно сохранить формат кода для удобного прочтения и редактирования.
Наиболее эффективный способ сокращения CSS — использование препроцессоров, таких как Sass, Less, Stylus. С их помощью код становится более читабельным.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
Запустить аудит сайтаSerpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
4.88 из 5 на основе 14 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toDenys KondakКак обновить карту сайта при переходе на протокол HTTPS
How-toDenys KondakКак не ошибиться при настройке редиректов на сайте
How-toАнастасия СотулаКак ускорить загрузку верхней части страницы сайта
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
15 Сервисов сжатия CSS файлов
Вступление
В статьях о скорости загрузки сайта WordPress я часто писал о необходимости сжимать CSS файл(ы) сайта и проверять их на валидность. Пришло время поговорить, где сжимать файлы CSS.
Сжатие и валидность
Говоря о файлах CSS ни в коем случае, нельзя забывать об их валидности. Сжатие файла только тогда имеет смысл, если при этом не потеряется его валидность. К сожалению, многие сервисы по сжатию редко обновляются и используют устаревшие алгоритмы и методы сжатия. Получая на них хороший эффект по уменьшению объема, можно потерять главное, валидность файла. В результате вместо улучшения показателя скорости сайта, получим увеличение времени полного открытия сайта или потерю вида сайта.
В результате вместо улучшения показателя скорости сайта, получим увеличение времени полного открытия сайта или потерю вида сайта.
Именно поэтому, все 15 Сервисов сжатия CSS файлов тестирую по простенькому алгоритму (пункты 1 и 2 в начале, пункты 3 и 4 для каждого сервиса сжатия):
- Беру контрольный CSS файл шаблона Twenty Seventeen. Его объем 84,8 кБ.
- Проверяю его на валидность тут ().
- Использую сервис сжатия из списка ниже.
- Опять проверяю на валидность.
Результаты и описания сервисов сжатия CSS файлов в этом обзоре.
Проверка валидности тестируемого файла
Проверяем фал на валидность на сервисе W3 ().
Результат: Проверка файла CSS шаблона Twenty Seventeen на валидность показала 10 ошибок и 106 предупреждений. Сервис сам исправляет эти ошибки, и отдает файл исправленным ниже ошибок. Теперь у нас есть валидный файл CSS для дальнейшего тестирования. Объем файла после исправления снизился до 67 кБ.
15 Сервисов сжатия CSS файлов
Инструмент css сжатия cy-pr.ru
https://www.cy-pr.com/tools/css/
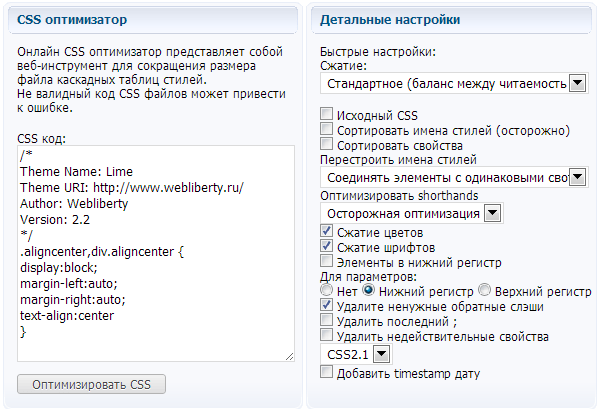
Это единственный русскоговорящий сервис этого обзора. Набор инструментов cy-pr.ru tools пользуется хорошей популярностью среди веб-мастеров, для простого, можно сказать общего, анализа сайта. Есть среди инструментов и сжатие файлов css.
В контексте использования для сжатия CSS файлов WordPress, этот инструмент интересен, тем, что после сжатия не нарушает структуру файла. Такой файл удобнее читать и он не нарушает правила составления CSS файлов WordPress.
На сервисе есть детальные настройки сжатия (справа). Для примера использую стандартное сжатие без нарушения баланса сжатия и читаемости.
Тестирование
- Тест с выбранным файлом дает такой результат:
- Исходный код: 66.978 Кб, Оптимизированный код: 56.704 Кб, Коэффициент: 15.3% (-10274 байт)
- Валидность после сжатия: вижу что ошибок не появилось.

- Результат. Сжатие файла было хорошее (15,3%), валидность заранее исправленного файла после сжатия не пострадала.
- Итог. Сервис тест прошел.
- Примечание. Я специально так подробно показал это тестирование, чтобы вы поняли алгоритм оценки.
Для экономии, фото с результатами тестовых проверок других сервисов больше не будет (почти).
cssdrive.com
http://www.cssdrive.com/index.php/main/csscompressor/
Отличная утилита для сжатия CSS файлов. Можно выбрать один из трех уровней сжатия, в зависимости от того, насколько читаемым должен быть сжатый CSS файл. По умолчанию стоит режим «Normal». Он отдает хороший результат сжатия.
Результат сжатия тест файла:
- Оригинал: 70611 bytes
- Сжатый файл: 62946 bytes
- Сжато: 7665 bytes (11%).
- Валидность w3: Ошибок не обнаружено.
http://www. cleancss.com/
cleancss.com/
Сжатие файлов CSS это лишь один из инструментов этого ресурса. Здесь сжать можно всё (смотрим скрин).
По сжатию CSS minify, настроек нет. Также отсутствует возможность загрузить файл, есть только возможность вставить проверяемый файл через копирование, что не очень удобно при больших файлах.
Тестовый файл сжался, но информации о сэкономленном объеме я не получил. При этом полностью убралось структурное (каскадное) оформление файла, что в принципе не является ошибкой WordPress, но не рекомендовано для распространения.
Проверяю сжатый файл на валидность: ошибок НЕТ.
Смотрю объем сжатого файла в свойствах, вижу его новый объем 56,1 по сравнению с 65,4. А это сжатие на 14%. Неплохо.
csscompressor.com
http://www.csscompressor.com/
Вот что пишет автор в анонсе. Используйте CSS Compressor для сжатия CSS (CSS 1, CSS 2, CSS 2.1 и CSS 3), чтобы уменьшить размер CSS-кода и ускорить загрузку вашего сайта. Вы можете выбрать один из четырех уровней сжатия, в зависимости от того, насколько читаемым вам нужен сжатый CSS, и степень сжатия. Это быстро, легко и бесплатно!
Это быстро, легко и бесплатно!
Подтверждаю, отличный инструмент, с простым и современным дизайном сервиса. Работает просто, есть дополнительные настройки.
- Из недостатков, отсутствие возможности проверить загрузочный файл CSS с компьютера.
- Проверка тестового файла в режиме стандартного сжатия дала, экономию 10,23%.
- Контрольная проверка файла на валидность ошибок не выявила.
Giftofspeed.com
https://www.giftofspeed.com/css-compressor/
Данный инструмент позволяет сжимать файлы CSS по загрузке, по URL и через поле ручного ввода без ограничения объема.
Этот онлайн-компрессор CSS может принимать ваши CSS и автоматически обнаруживать и удалять старые сценарии CSS, которые современные веб-страницы не используют для отображения веб-страниц. Он также минимизирует ненужные правила CSS в гораздо меньший код. Использование этого компрессора не повлияет на фактический стиль и расположение веб-страницы.
Современный дизайн инструмента сочетается со скоростью работы.
- Original size: 66979 bytes
- Compressed size: 57097 bytes
- You save: 14.75%
- Валидатор сжатый файл прошел без ошибок.
pagecolumn.com
http://www.pagecolumn.com/tool/css_compressor.htm
Простой инструмент сжатия без лишних настроек. Работает мгновенно.
Тестовый результат:
- Было: 64496 bytes
- Стало: 56595 bytes
- Сжатие: 12.3%
А вот проверка на валидность выявила одну критическую ошибку разбора.
Это единственный пример обзора, который показывает, что не все сервисы сжатия корректны в работе и об этом нужно помнить, чтобы вместо увеличения скорости сайта не получить ошибки отражения.
lotterypost.com
http://www.lotterypost.com/css-compress.aspx
CSS Compressor значительно уменьшает размер стандартного CSS-кода, удаляет ненужные символы и внедряет ярлыки CSS, позволяя свести к минимуму размер загружаемых файлов CSS на вашем веб-сайте.
Этот инструмент не хранит копию вашего кода. Сервер обрабатывает его «на лету» и возвращает результат вам, не сохраняя ничего. Поэтому, если вы используете этот инструмент для сжатия суперсекретного CSS-кода (если есть такая вещь), он не сохраняется или не читается автором
Результаты теста:
- Размер ввода: 64,495 байт
- Размер выходного файла:57,059 байт
- Сжатие:7 436 байт (вход уменьшен на 11,5%)
- Время:0,9259 секунд
Валидность без ошибок.
Примечание: Я специально добавил столь подробное описание сервиса, чтобы подчеркнуть еще одну грань онлайн инструментов – безопасность информации.
phpinsider.com
http://www.phpinsider.com/compress_css.php
Очень простой инструмент сжатия CSS, о котором даже писать нечего и не хочется. Правда, результат сжатия валидный, а тестовый файл сжался на 9,15%.
cssportal.com
http://www.cssportal.com/css-optimize/
Этот веб-ресурс, а по сути это портал, заслуживает внимание.
При сжатии контрольного файла получены результаты:
- Input: 66.979KB,
- Output: 60.764KB,
- Compression Ratio: 9.3% (-6215 Bytes).
creativyst.com
http://www.creativyst.com/Prod/3/
Не интересно.
generateit.net
http://www.generateit.net/css-optimize/
Клон www.cssportal.com с кривой работой.
tools.arantius.com
http://tools.arantius.com/css-compressor
JavaScript инструмент, дающий на контрольном файле 11,19 % сжатия. Сносит структуру файла, но отдает валидный результат. Просто и не интересно.
refresh-sf.com
Инструмент сжатия: Online JavaScript/CSS/HTML Compressor
http://refresh-sf.
Перед выпуском уже готовой статьи встретил ссылку на это инструмент. Он может сжимать не только CSS файлы. После сжатия контрольного файла CSS, получил такой результат:
- Вход: 64.50 KB
- Выход: 55.08 KB
- Gzip: 10.64 KB.
Общие выводы
Честно говоря, в начале статьи, для себя я бы остановился после первого компрессора. Однако, к выводам, рекомендую www.cssportal.com и не столько для сжатия, сколько для комплексной работы с CSS файлами.
Итак, для сжатия рекомендую:
- www.giftofspeed.com (англ.)
- cy-pr.com/tools/css/ (русс.)
Для работы с CSS файлами:
- cssportal.com
Выбирайте, что вам больше нравиться, а сжимая файл, не забывайте про его валидность и проверяйте её до и после сжатия, тут:
Обратите внимание, это важно!
- Повторюсь. Файлы CSS, которые вы берете для сжатия, а это файл [style.css] шаблона WordPress, нужно обязательно проверять на валидность до сжатия (ошибки встречаются часто) и после сжатия.

- После проверки валидности, если в файле найдены ошибки, сервис W3 отдает исправленный файл CSS ниже по странице проверки.
- Всегда имейте под рукой копию сжимаемого файла CSS, на всякий случай.
©www.wordpress-abc.ru
Еще инструменты веб-мастера
Похожие посты:
- 25 Сервисов анализа текстов сайта: проверка уникальности, seo, орфографии текстов
- Как изменить WordPress шаблон под себя: проверка верстки шаблона правилам SEO
- Инструменты проверки файла robots.txt
- 63 Приложения для обработки фото без потери качества: редакторы фотографий JPEG
- 27 лучших плагина WordPress, которые вы должны использовать в этом году
- Оптимизация изображений WordPress
- 15 Лучших инструментов для технического аудита сайта
- Всё о мобильной версии сайта WordPress, что вам нужно знать
- Как ускорить загрузку JS скриптов, CSS и HTML сайта WordPress: плагин Autoptimize
Usage — Документация Django Compressor 1.
 2
2 {% load compress %}
{% сжать [ [имя_блока]] %}
{% endcompress%}
Примеры
{% сжатие нагрузки %}
{% сжать css%}
{% endcompress%}
Что будет отображаться примерно так:
или:
{% сжатие нагрузки %}
{% сжать js%} {% endcompress%}
Что будет отображаться примерно так:
{% endcompress%}
будет выглядеть примерно так:
{% endcompress%}
Поскольку для этого шаблона требуется переменная (path_to_files), вам необходимо укажите это в настройках перед использованием управления сжатием команда:
COMPRESS_OFFLINE_CONTEXT = {
'path_to_files': '/static/js/',
}
Если не указано, COMPRESS_OFFLINE_CONTEXT по умолчанию будет содержать обычно используемый параметр для ссылки на сохраненные файлы MEDIA_URL и STATIC_URL (если указано в настройках).
Результат выполнения команды управления сжатием будет кэширован в файле с именем manifest.json, используя настроенное хранилище, чтобы иметь возможность переноса из вашей разработки компьютер к серверу легко.
Примечания CSS
Все биты относительного url(), указанные в связанных файлах CSS, автоматически преобразуются в абсолютные URL-адреса во время обработки. Любые локальные абсолютные URL-адреса (те, начинающиеся с '/') остаются в покое.
Таблицы стилей, которые @import'd, не сжимаются в основной файл. Они остаются одни.
Они остаются одни.
Если для элементов