display | CSS | WebReference
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Краткая информация
| Значение по умолчанию | inline |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
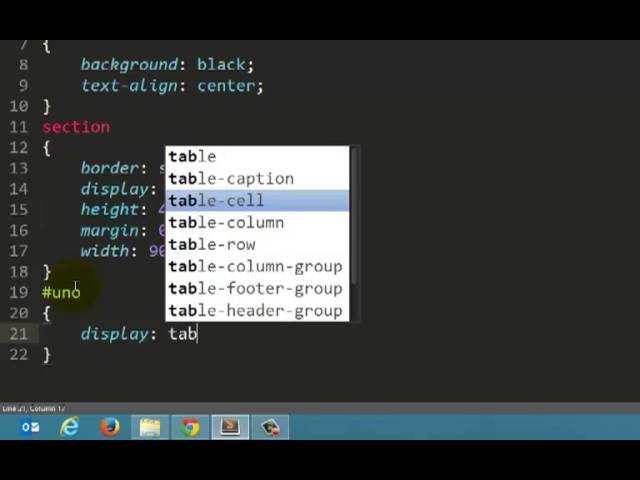
display: block | inline | inline-block | inline-table | inline-flex | flex | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-groupСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- block
- Элемент показывается как блочный. Применение этого значения для строчных элементов, например <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого.

- inline
- Элемент отображается как строчный. Использование блочных элементов, таких, как <div> и <p>, автоматически создаёт перенос и показывает их содержимое с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент.
- inline-block
- Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно строчному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как строчный.
- inline-table
- Определяет, что элемент является таблицей, как при использовании <table>, но при этом таблица является строчным элементом и происходит её обтекание другими элементами, например, текстом.
- inline-flex
- Элемент ведёт себя как строчный и выкладывает содержимое согласно флекс-модели.

- flex
- Элемент ведёт себя как блочный и выкладывает содержимое согласно флекс-модели.
- list-item
- Элемент выводится как блочный и добавляется маркер списка.
- none
- Временно удаляет элемент из документа. Занимаемое им место не резервируется, и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учётом вновь добавленного элемента.
- run-in
- Устанавливает элемент как блочный или строчный, в зависимости от контекста.
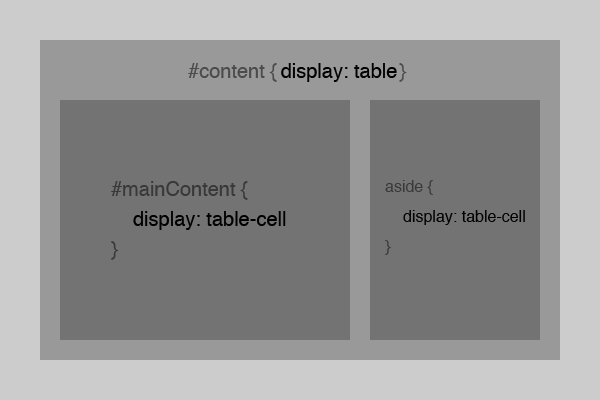
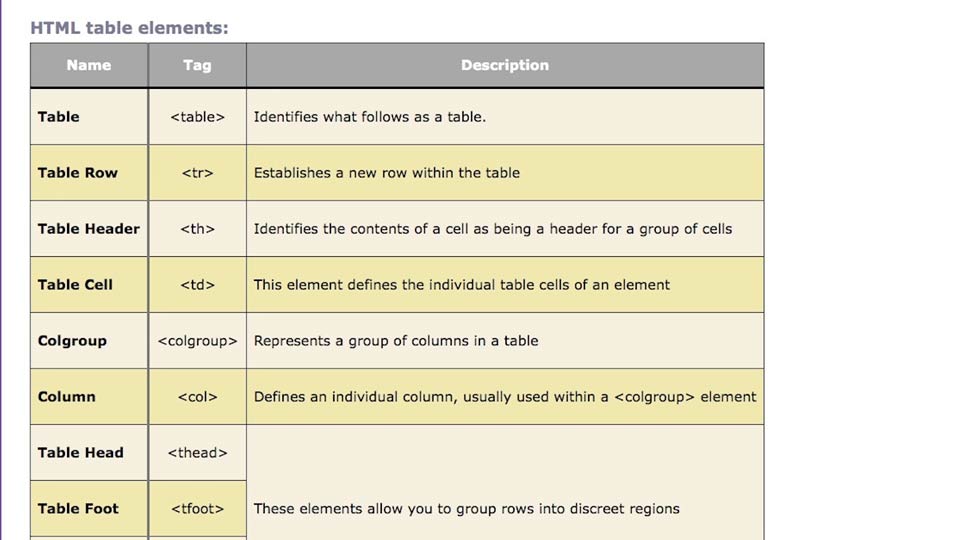
- table
- Определяет, что элемент является блочной таблицей, подобно использованию <table>.
- table-caption
- Задаёт заголовок таблицы, подобно применению <caption>.
- table-cell
- Указывает, что элемент представляет собой ячейку таблицы (<td> или <th>).

- table-column
- table-column-group
- Определяет, что элемент является группой одной или более колонок таблицы, как при использовании <colgroup>.
- table-footer-group
- Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой <tfoot>.
- table-header-group
- Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой <thead>.
- table-row
- Элемент отображается как строка таблицы (<tr>).
- table-row-group
- Создаёт структурный блок, состоящий из нескольких строк таблицы, аналогично действию <tbody>.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>display</title> <style> . example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: «Courier New», Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы */
}
.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>
example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: «Courier New», Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы */
}
.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html> 1.
1.Рис. 1. Применение свойства display
Объектная модель
Объект.style.display
Примечание
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для элементов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для строчных элементов, с блочными элементами работает некорректно.
Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для <col>;
- значение table-column-group поддерживается только для <colgroup>.
Chrome до версии 4, а также Safari до версии 5:
- значение run-in поддерживают только для элементов, которые располагаются перед строчными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.

Chrome 32
- Значение run-in больше не поддерживается.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Display Module Level 3 | Рабочий проект |
| CSS Ruby Layout Module Level 1 | Рабочий проект |
| CSS Grid Layout | Рабочий проект |
| CSS Flexible Box Layout Module | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| none, inline, block | 4 | 12 | 1 | 7 | 1 | 1 |
| inline-block | 5.5 | 12 | 1 | 7 | 1 | 3 |
| inline-flex, flex | 11 | 12 | 29 | 17 | 9 | 28 |
| list-item | 6 | 12 | 1 | 7 | 1 | 1 |
| run-in | 8 | 12 | 1 | 7 | 1 | |
| inline-table | 8 | 12 | 1 | 7 | 1 | 3 |
| table, table-cell, table-column, table-column-group,table-header-group, table-row-group, table-footer-group, table-row, table-caption | 8 | 12 | 1 | 7 | 1 | 1 |
| none, inline, block | 1 | 1 | 8 | 1 |
| inline-block | 1 | 1 | 8 | 1 |
| inline-flex, flex | 4. 4 4 | 28 | 12.1 | 9.2 |
| list-item | 1 | 1 | 8 | 1 |
| run-in | 1 | 8 | 1 | |
| inline-table | 1 | 1 | 8 | 1 |
| table, table-cell, table-column, table-column-group,table-header-group, table-row-group, table-footer-group, table-row, table-caption | 1 | 1 | 8 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Форматирование
См.
 также
также- Использование в вёрстке
- Открываем блочную модель
- Создание флексбоксов
- Спойлер
Рецепты
- Как разместить пункты списка горизонтально?
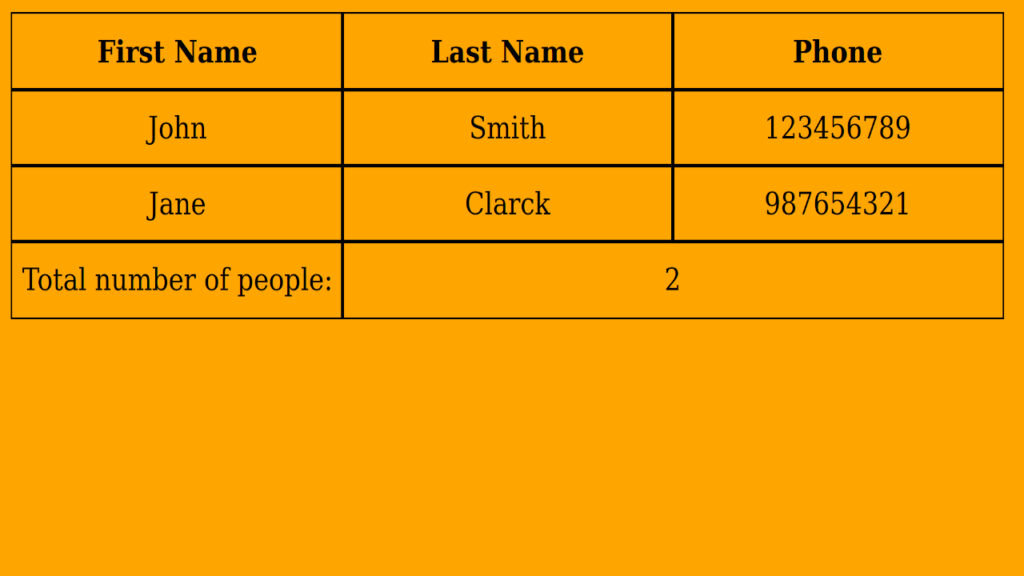
- Как сделать ячейку таблицы ссылкой?
- Как убрать промежуток между пунктами горизонтального списка?
Практика
- Горизонтальный список
html — Стилизация таблиц CSS, где используется display: table-row
спросил
Изменено 3 года, 10 месяцев назад
Просмотрено 3к раз
Я пытаюсь стилизовать таблицу CSS, чтобы нарисовать серую рамку вокруг каждой строки и чередовать серый/белый фон для каждой строки.
.table_row_line {
граница: 2px сплошной темно-серый;
ширина: 100%;
высота: 100%;
отступ: 5px;
} <раздел>
<заголовок>
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>
Это никак не влияет на стиль.
Я попытался поместить заголовок в div, что позволит мне стилизовать его, но тогда он перестает вести себя как таблица, и первая строка заголовка перестает выравниваться с основным содержимым.
Как стилизовать эту таблицу css?
- HTML
- CSS
- CSS-таблицы
3
Если границы не свернуты, строки таблицы не имеют границ, они просто удерживают ячейки таблицы (которые могут иметь границы) на месте.
Установить граница-коллапс: свернуть .
раздел {
граница коллапса: коллапс;
}
.table_row_line {
граница: 2px сплошной темно-серый;
ширина: 100%;
высота: 100%;
отступ: 5px;
} <раздел>
<заголовок>
<дел>1
<дел>2
<дел>3
<дел>
<дел>4
<дел>5
<дел>6








 Клетки используют
Клетки используют  Если бы макет таблицы был
Если бы макет таблицы был 