Как сделать эффект параллакса в Figma / Skillbox Media
Дизайн
#Руководства
- 0
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Vkontakte Twitter Telegram Скопировать ссылкуВячеслав Лазарев
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать эффект параллакса — когда разные элементы страницы прокручиваются с разной скоростью и зрительно находятся на разных плоскостях.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать параллакс. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
- Кнопки, прокрутка и поп-апы
- Анимация
Для этой инструкции вам понадобится файл с готовым лендингом — в нём должно быть как минимум два экрана. Для простоты советуем скопировать наш.
Для простоты советуем скопировать наш.
Если вы будете делать свой лендинг, то при вёрстке важно учесть несколько моментов:
- Для анимации картинки её нужно добавить в отдельный фрейм.
- У второго экрана должен быть непрозрачный фон, чтобы анимация сработала правильно.
Все дальнейшие действия мы будем делать в нашем файле.
Стандартными средствами Figma нельзя настроить анимацию так, чтобы она активировалась во время скролла. Поэтому мы будем активировать параллакс с помощью клика. Если вы хотите показать анимацию разработчикам или клиенту, обязательно уточните, каким именно образом она должна активироваться, иначе вас могут понять не так.
- Сделайте копию основного фрейма.
- Выделите фоновое изображение и сместите его немного вверх.

- Выделите заголовок Explore Norway
- Выделите логотип и иконку с «бургер-меню» на макете. Затем в боковой панели в блоке Layer укажите у этих слоёв непрозрачность заливки 0%.
- Выделите свою копию лендинга и на правой панели настроек откройте Prototype. Затем наведите курсор на макет, зажмите появившийся кружок и перетащите его на оригинальный лендинг. Должна появиться стрелка.
- В появившемся окне в блоке Interactions details вместо On click укажите
youtube.com/embed/HsXXQdpLTJU?loop=1&autoplay=1&controls=0&mute=1&playlist=HsXXQdpLTJU" frameborder="0" allowfullscreen=""/>- Сделайте ещё одну копию основного фрейма.
- В новой копии выделите фоновое изображение и сместите его немного вверх. То же самое сделайте с заголовком Explore Norway
- Выделите заголовок, указатель, логотип и иконку с «бургер-меню». Затем в боковой панели в блоке Layer укажите у этих слоёв непрозрачность заливки 0%.
- Выделите фрейм со вторым экраном и переместите его наверх, чтобы он полностью закрыл собой стартовый экран. В нашем файле этот фрейм можно найти на панели слоёв — он называется contents.
- В основном фрейме с лендингом выделите фрейм с указателем и на правой панели настроек откройте Prototype.

- В появившемся окне в блоке Interactions details укажите On click. В блоке Animation вместо Instant укажите Smart animation и поменяйте продолжительность на 800 ms.
- Сделайте то же самое в обратную сторону — в копии фрейма со вторым экраном выделите любой текстовый объект и добавьте от него такую же анимацию к оригинальному фрейму. Это поможет вам показать, как должен работать параллакс, если читатель скроллит страницу вверх.
Результат:
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше коротких инструкций по Figma
Vkontakte Twitter Telegram Скопировать ссылкувебинары по программированию, маркетингу и дизайну.
Участвовать
Научитесь: Figma с нуля до PRO Узнать большеВыбрали маскотов Олимпиады 2026 10 мар 2023
На ярмарке дизайна Collectible покажут восковой стул от российских дизайнеров 09 мар 2023
Яёи Кусама представит новую «Бесконечную зеркальную комнату» 09 мар 2023
Понравилась статья?
Да
Что такое параллакс эффект | Дизайн в жизни
Обновлено: 29. 03.2022
03.2022
Сегодня уже практически невозможно представить сайт без анимации или параллакс эффекта. С каждым годом пользователей все сложнее удивить и даже бесплатные конструкторы сайтов имеют в своем арсенале набор стандартных шаблонов с такими эффектами. Здравствуйте, сегодня я расскажу вам о таком популярном направлении в web-дизайне как параллакс эффект. Если сказать своими словами, то параллакс эффект — это интерактивный эффект дизайна сайта, позволяющий пользователю проследить за определенной историей, которую хочет донести до него автор.
Содержание
Как видят пользователи параллакс эффект на сайте?Как правило параллакс эффект на сайте создается за счет таких приемов как:
- Неравномерное по скорости движение фона сайта (предположим это будет текстура неба) и объектов находящихся на нем (например, ракета). Итак, небо будет двигаться медленно во время скроллинга, а ракета, наоборот быстро, за счет чего будет достигнут 3d эффект.
- Второй прием — это интерактивная загрузка дополнительных объектов во время скроллинга по странице, например, у вас будет центральный объект, а во время скроллинга рядом с ним будут исчезать и появляться объекты с описанием свойств этого продукта.

Самый первый сайт с эффектом параллакс был разработан для компании Nike.
Что является главной целью параллакс эффекта?- Произвести яркое впечатление на пользователя, тем самым привлечь большую аудиторию и заставить людей остаться на сайте.
- Рассказать пользователю определенную историю, шаг за шагом, в нужной последовательности.
codetex.com
Skinjay
Мне очень понравился сайт с таким стильным параллакс эффектом, который в тоже время не мешает юзабилити оставаться интуитивно понятным и простым. С помощью параллакс эффекта авторы осуществили демонстрацию своих работ. Как вы думаете, не слишком ли навязчиво смотрится такой подход?
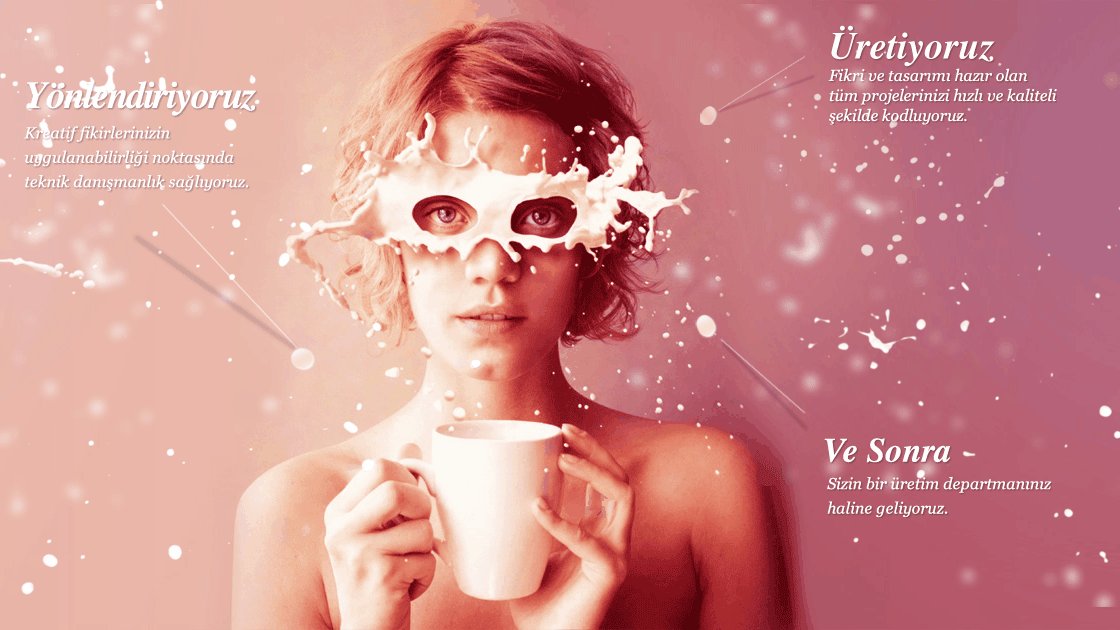
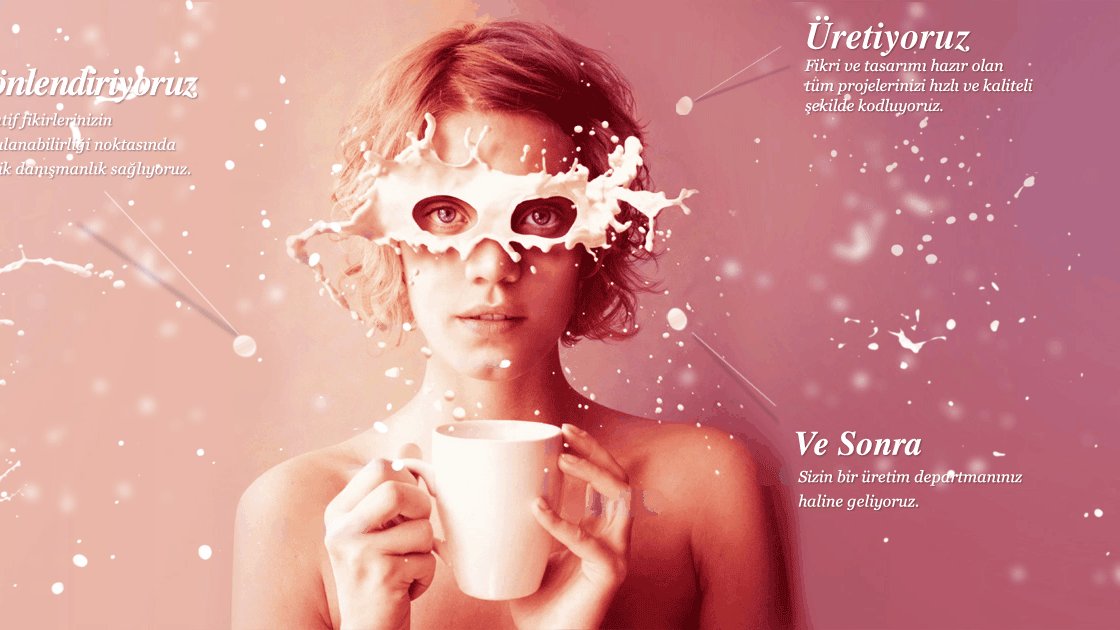
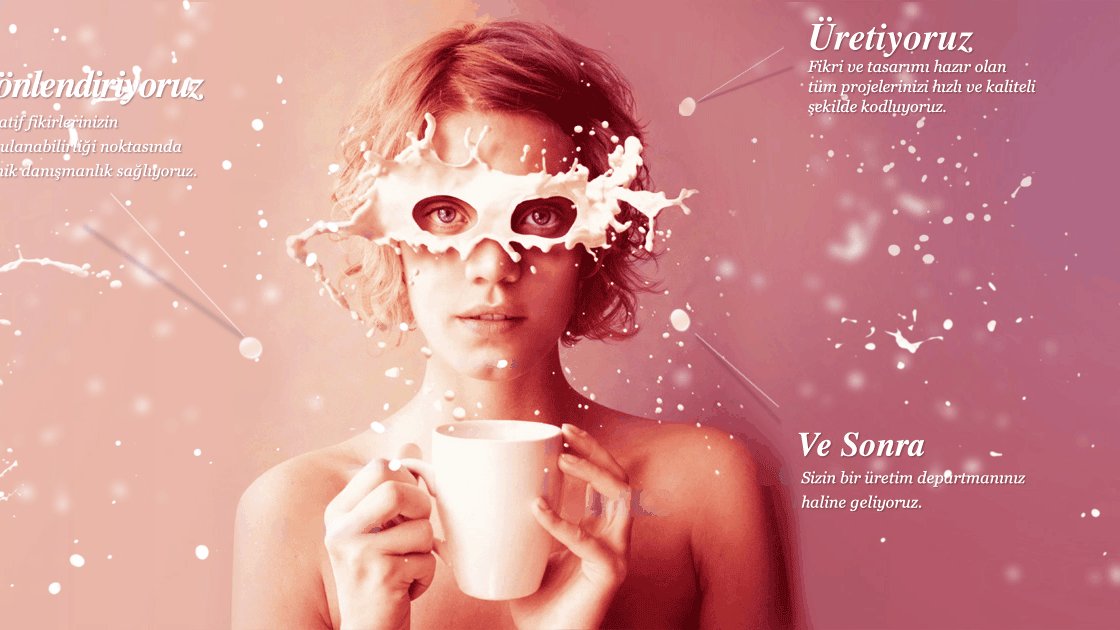
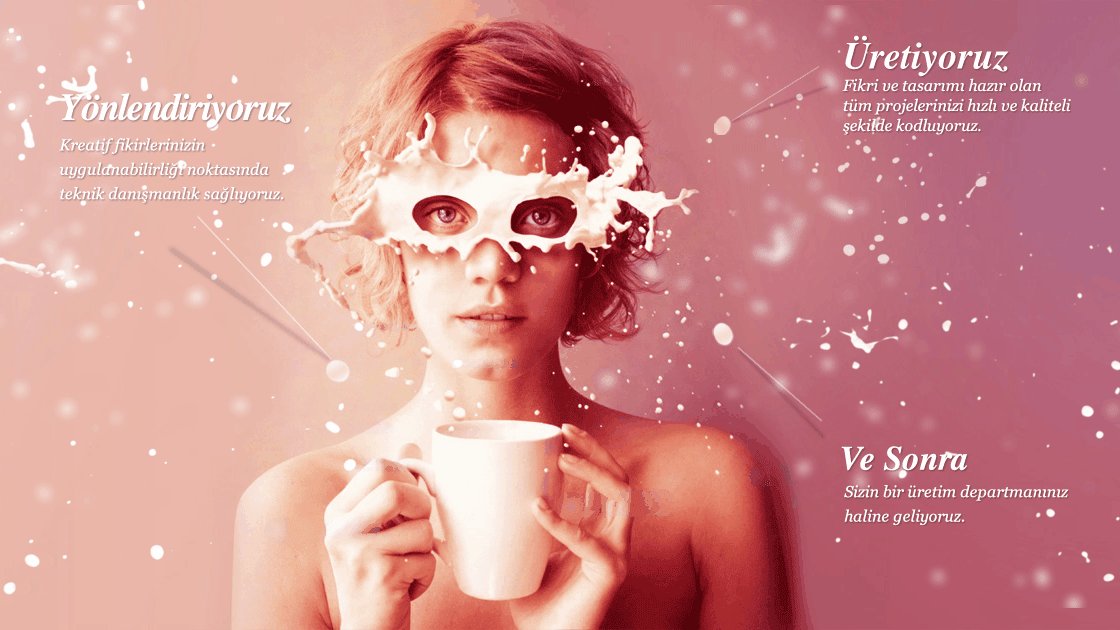
paulineosmont.com
параллакс эффект в креативном веб дизайне
Так ли уж нужен параллакс эффект?Мое первое впечатление, когда я увидела сайт с параллакс эффектом — неразбериха. «Что, черт возьми происходит и куда все катится?!» Наверное, к этому нужно привыкнуть. Да, не спорю, сайт все же произвел впечатление «Вау«, но все же, я считаю, что параллакс эффект в дизайне нужно использовать с осторожностью. Как говорится, хорошего понемногу.
«Что, черт возьми происходит и куда все катится?!» Наверное, к этому нужно привыкнуть. Да, не спорю, сайт все же произвел впечатление «Вау«, но все же, я считаю, что параллакс эффект в дизайне нужно использовать с осторожностью. Как говорится, хорошего понемногу.
Одно дело если у вас информационный сайт или сайт презентация конкретного продукта, главной целью которого является представить продукт во всей красе, тем самым раскрутив его и повысив продажи (это как правило свойственно крупным и успешно-развивающимся компаниям), а другое дело если у вас скромный интернет-магазин с обширным каталогом товаров. Не более ли уместно здесь будет статичное и понятное спокойствие многостраничного сайта? Ведь сайт с параллакс эффектом это, как правило одностраничный сайт.
Анимация на сайте, как правило уместна, если это сайт портфолио, или сайт презентация мероприятия!
Эффект параллакса очень интересно и грамотно реализован на сайте RIO, рассказывающем о концерте японской скрипачки.
Параллакс эффект в веб дизайне
Приведу пример плохой реализации анимации на сайте, как-то довелось мне наткнуться на интернет магазин, где я хотела заказать товар. Я достаточно долго копалась в каталоге товаров, выбрала все, что мне необходимо и нажала на кнопку «Заказать» и все куда-то поехало! Через минутное замешательство я поняла, что «приехала» к форме заказа, и, кстати говоря, путь был неблизкий. Я вспомнила, что забыла выбрать нужный товар, но необходимого функционала для возврата назад не было, а листать вверх у меня уже не было ни желания, ни времени — так интернет магазин потерял клиента.
Я считаю, что прежде чем кому-либо заказывать сайт с параллакс эффектом, нужно хорошенько подумать, есть ли у вас на это ресурсы — время, деньги, персонал и готовы ли вы четко продумать и представить всю логику своего проекта? А это очень важно. Никакой программист или дизайнер не знает вашей компании лучше чем вы и за вас он не придумает, что за чем должно следовать в истории вашего сайта. А вот здесь, как раз, большинство заказчиков и делает ошибку. Так что, по-моему лучше иметь обычный многостраничный сайт, понятный пользователю, чем непонятную параллакс самокрутку.
А вот здесь, как раз, большинство заказчиков и делает ошибку. Так что, по-моему лучше иметь обычный многостраничный сайт, понятный пользователю, чем непонятную параллакс самокрутку.
А вот если сайт с параллакс эффектом выполнен на совесть, понятно читается логика, не перегружен объектами, сохранен интуитивно понятный юзабилити, вот тогда все исполнители и заказчик достойны уважения!
Еще одним вариантом логичного применения параллакс эффекта, на мой взгляд, являются лэндинги и их производные. Например, на сайте, где не так уж много информации, хотя бы небольшое «украшение» в виде параллакса будет уместно.
Mycoach-app.ru
Например, на вышеуказанном сайте, созданном для замечательного мобильного приложения для фитнеса «Мой тренер» параллакс достигнут за счет постепенного скрытия слоем с текстом слоя со слайдером.
Кстати, еще одним признаком использования параллакс эффекта на сайте, является загрузочный спинер перед показом сайта. Так делают грамотные специалисты, как и получилось в примере выше. Чтобы пользователю не пришлось страдать от медленной работы сайта, все картинки, участвующие в параллакс скроллинге рекомендуется сначала загрузить в кэш. Для этого необходимо некоторое время, и в таком случае используется спинер, говорящий о том, что идет процесс загрузки изображений в память.
Чтобы пользователю не пришлось страдать от медленной работы сайта, все картинки, участвующие в параллакс скроллинге рекомендуется сначала загрузить в кэш. Для этого необходимо некоторое время, и в таком случае используется спинер, говорящий о том, что идет процесс загрузки изображений в память.
Конечно не стоит. Дизайн сайтов с параллакс эффектом создается, как и для обычного сайта. Добавлены лишь слои с дополнительными объектами, которые могут появляться по ходу пролистывания страницы. Плюс, если у нас сайт со скроллингом шаблон выполнен в виде одной длинной страницы.
А все дело в том, что добиться такого эффекта помогают новые технологии программирования, а не дизайна. А именно HTML 5 и CSS 3 и много другого. Как раз их появление и предопределило создание самого параллакс эффекта в web-индустрии. Ниже я приведу пример такого сайта и покажу, как выглядит его шаблон.
Merry Christmas
Вот так выглядит шаблон этого сайта:
Изначальный пример данного шаблона можно увидеть здесь. Это англоязычный сайт, где автор также рассказывает о том, что такое параллакс эффект.
Это англоязычный сайт, где автор также рассказывает о том, что такое параллакс эффект.
Сегодня главная задача дизайнера состоит в том, чтобы показать программисту и заказчику, как должна выглядеть анимация объектов на сайте с параллакс эффектом.
Этого помогают добиться такие программы, как Adobe XD, Principle, Figma и другие. Подробнее об этом рассказывается в статье «Анимация для сайта«.
| ЧИТАЙТЕ ТАКЖЕ |
| Анимация для сайта Узнайте, с помощью каких программ создается параллакс эффект на сайте и для каких целей. |
Ну что же, надеюсь, я смогла пролить свет на то, что такое параллакс эффект и вы не будете бояться, когда заказчик попросит вас разработать дизайн такого сайта. Кстати, как я слышала от некоторых программистов, обычно просьба заказчика сделать такой сайт умещается во фразу, — «Мне нужен сайт на html5″… И программистам это очень не нравится. В это время они, скорее всего, закатывают глаза вверх и говорят, — «Послушайте, что вы подразумеваете под словами сайт на html5». В общем все как у нас, у дизайнеров при фразе «Ну сделайте мне красиво».
В общем все как у нас, у дизайнеров при фразе «Ну сделайте мне красиво».
P.S. Кстати, при открытии таких сайтов у меня часто начинает притормаживать браузер, к чему бы это… на интернет не жалуюсь!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше информации из мира дизайна! |
Что такое эффект параллакса? Полное руководство · Эскиз
Промышленность
Узнайте, почему эта тенденция дизайна с эффектом плавной прокрутки стала отраслевым стандартом
Понимание
Некоторые тенденции веб-дизайна выдерживают испытание временем. Мы не говорим здесь о Comic Sans и анимации на основе Flash — они могут остаться в начале 2000-х.
В этом посте мы расскажем вам, что такое эффект параллакса, преимущества его использования и несколько примеров, чтобы вы лучше поняли, как его применять.
Начинаем!
Что такое эффект параллакса?
Вы когда-нибудь прокручивали страницу, которая казалась динамичной? Как будто вы прокручиваете более одного представления одновременно? Это эффект параллакса, и он возникает, когда разные элементы страницы перемещаются с разной скоростью, создавая эффект трехмерной глубины.
Часто бывает так, что фоновое изображение остается на месте или медленно перемещается, в то время как изображения и текст на странице прокручиваются нормально. Вы можете увидеть его в действии здесь:
Узнайте, как мы используем эффект параллакса, в нашем блоге — Sketch: в 2021 году и далее.
Знаете ли вы? Анимационные компании использовали эффект параллакса в 20 веке для имитации глубины в своих 2D-сценах. Отличным примером является использование компанией Disney многоплоскостных камер в фильме « Белоснежка и семь гномов 9».0030 .
Отличным примером является использование компанией Disney многоплоскостных камер в фильме « Белоснежка и семь гномов 9».0030 .
Каковы преимущества использования эффекта параллакса?
Эффект параллакса — отличный способ обогатить сайт, продемонстрировать продукты и создать ощущение погружения. Теперь, когда у нас есть некоторое представление о том, что такое эффект прокрутки параллакса, давайте посмотрим на различные преимущества его использования.
- Глубина 3D: Разделяя слои и перемещая их с разной скоростью, вы обманываете разум пользователя, заставляя его воспринимать глубину 3D.
- Чувство масштаба: Наличие большего количества элементов на разных уровнях позволяет отличать их друг от друга и дает ощущение масштаба, которое обычно трудно передать с помощью статических 2D-изображений.
- Ориентация на пользователя: Если вы хотите, чтобы ваши пользователи смотрели на определенный элемент, эффекты прокрутки позволяют вам анимировать что-то или все остальное вокруг него, чтобы сохранить фокус.

- Разделяемый контент: B2B-сайтов часто используют эффекты параллакса для демонстрации важных предложений компании. На этих сайтах много информации, поэтому это хороший способ разбить контент.
- Современный дизайн: Изящный плавный дизайн является частью современной эстетики веб-приложений и мобильных приложений, которой следуют компании из всех отраслей. Максимально используйте эффекты прокрутки, чтобы ваши дизайны оставались актуальными.
Теперь, когда вы знаете о преимуществах эффектов параллакса, давайте посмотрим, как они реализуются, на нескольких примерах.
Примеры эффектов параллакса
Веб-сайты
Только в 2011 году и с введением кодирования HTML5 и CSS 3 этот метод стал популярным среди веб-дизайнеров. Теперь их легко внедрить, и они сделают ваш сайт современным и стильным.
Мы показали собственный пример эффекта вертикальной прокрутки параллакса, но это не единственный вариант использования веб-сайта. Другие включают боковую прокрутку, параллакс 3D-слоя, прокрутку слоя и многое другое. Вам не нужно смотреть дальше страницы Apple M2 MacBook Air, чтобы увидеть эффекты прокрутки в действии.
Другие включают боковую прокрутку, параллакс 3D-слоя, прокрутку слоя и многое другое. Вам не нужно смотреть дальше страницы Apple M2 MacBook Air, чтобы увидеть эффекты прокрутки в действии.
Веб-страница Apple M2 MacBook Air, показывающая эффекты прокрутки параллакса в действии.
Этот пример Beercamp 2011 года представляет собой действительно творческое использование эффекта параллакса, напоминающего титры «Звездных войн». Хотя это может быть подавляющим вариантом для большего количества корпоративных бизнес-страниц, он творит чудеса для мероприятия, цель которого — запомниться и заинтересовать.
Этот пример из Beecamp 2011 идет по кроличьей норе с использованием эффекта прокрутки.
Мобильные приложения
Теперь стало намного проще создавать одинаковые дизайны для всех ваших платформ, поэтому, когда эффекты параллакса становятся все более популярными на веб-сайтах, за ними последовали мобильные приложения. Эффекты слоя и боковой прокрутки также очень популярны в мобильных приложениях наряду с эффектом вертикальной прокрутки. Однако цель та же — создать качественную плавную анимацию и эффекты для вашего продукта.
Однако цель та же — создать качественную плавную анимацию и эффекты для вашего продукта.
Вот отличное приложение эффекта параллакса мобильного приложения к альпинистскому приложению от Натали Струневской.
Хотите попробовать сами? Если на вашем телефоне есть Apple Maps, откройте режим просмотра улиц «Осмотреться» и найдите улицу с крупным планом, например автобусом или фургоном. Когда вы перемещаетесь, вы заметите небольшой эффект параллакса на близлежащих объектах, который помогает сделать неподвижное изображение более реальным.
Видеоигры
Эффект параллакса также был популярен в индустрии видеоигр на протяжении десятилетий. Игры как Super Mario Bros. в действии, чтобы увидеть, что мы имеем в виду.
В 2D-играх с боковой прокруткой этот метод прокручивает слои фона и переднего плана с разной скоростью, создавая яркие анимированные сцены. Вот пример, показывающий различные слои в игре The Whispered World 9.0030 .
Каждый цвет представляет отдельный слой 2D-изображения, который игра комбинирует для создания эффекта параллакса прокрутки.
Объединив все эти слои вместе, мы получим полное изображение фона.
Вот как выглядит фон игры с точки зрения пользователя, когда все слои совмещены.
Добавьте разные скорости прокрутки к этим разным слоям, и вы получите мощный эффект глубины и плавную анимацию.
Эффекты параллакса в Sketch
Мы решили использовать тонкий эффект прокрутки параллакса на нескольких страницах нашего веб-сайта — взгляните на нашу страницу «Дизайн», чтобы увидеть его в действии. «Это был естественный шаг, — объясняет наш ведущий веб-дизайнер Аугусто Лопес. «Анимация параллакса может быть высокой наградой за небольшие усилия. Они просты в реализации и при правильном использовании могут принести много пользы вашему веб-сайту — просто не злоупотребляйте ими!»
Ричард Газдик, один из наших дизайнеров и разработчиков внешнего интерфейса, согласен. «Движение кажется естественным и придает глубину статичным макетам», — говорит он.
Взгляните на наш собственный веб-сайт, и вы заметите несколько различных тонких эффектов прокрутки параллакса.
И с точки зрения разработки это тоже было просто — объясняет Ричард. «Мы используем очень маленький JS-фреймворк под названием Stimulus. Это позволяет нам создавать небольшие компоненты JavaScript, которые контролируются атрибутами данных HTML», — продолжает он. С помощью всего нескольких дополнительных параметров данных HTML команда могла контролировать горизонтальную и вертикальную скорость в зависимости от скорости прокрутки. «Поэтому более крупные объекты и элементы могут двигаться медленнее, а более мелкие — быстрее в виртуальном пространстве», — заключает Ричард.
17 уникальных веб-сайтов с эффектами параллакса
Вдохновитесь этими 17 примерами эффекта параллакса и узнайте, как придать глубину и динамичность веб-страницам с помощью параллакса.
Джефф Карделло
Взаимодействия и анимация
Узнайте, как анимировать несколько элементов и воплотить свои проекты в жизнь с помощью богатого последовательного взаимодействия и анимации.
Начать курс
Начать курс
Бесплатный курс
При правильном выполнении эффекты параллакса оживляют плоские пиксели, создавая ощущение глубины и объемности.
Параллаксная прокрутка — популярная тенденция в веб-дизайне, потому что она может сделать дизайн более захватывающим или захватывающим.
Что такое эффект параллакса?
Эффекты параллакса включают фон веб-сайта, движущийся с другой скоростью, чем содержимое переднего плана. Эта визуальная техника создает иллюзию глубины, что приводит к эффекту искусственного 3D при прокрутке.
Хотя эффекты параллакса могут сделать веб-сайты более интерактивными и привлекательными, важно отметить, что чрезмерное движение в рамках эффектов параллакса может нанести вред людям с вестибулярными расстройствами. Иллюзия движения и глубины может вызвать головокружение или дезориентацию.
Если вы используете эти веб-сайты в качестве вдохновения для своих собственных, следуйте этим рекомендациям по доступному дизайну эффекта параллакса:
- Сведите количество эффектов параллакса к минимуму
- Ограничение эффектов движения в пределах небольшой области экрана
- Включить параметры чтобы пользователи отключали эффекты параллакса
Не позволяйте своим эффектам отвлекать пользователей от важной информации.
17 примеров веб-сайтов с параллаксной прокруткой
Мы собрали 17 примеров прокрутки параллакса, которые могут вдохновить вас на использование этой тенденции веб-дизайна в вашей собственной работе.
1. Луи Селлерс
Одним из многих талантов Луи Селлерса как дальновидного UX-дизайнера является его способность к взаимодействию. Здесь, в его онлайн-портфолио, он помещает ряд крутых, привлекающих внимание визуальных эффектов. Во-первых, есть ручка, которая открывается и снова собирается вместе, когда вы продвигаетесь сверху вниз.
Затем в каждом представленном проекте есть эффекты параллакса. Наведение курсора на проект заполняет контур деталями и сдвигает изображение, придавая ему ощущение трехмерности. Когда изображения переднего плана перемещаются на фоне сплошного цвета, они становятся более заметными, чем когда они остаются статичными.
2. Веб-дизайн и история искусства
Наш микросайт, посвященный веб-дизайну и истории искусства, не только поможет вам узнать, как развивалось искусство и как он связан с современным веб-дизайном, но и предлагает великолепный визуальный опыт, полный блестящей графики. — вдохновенная типографика и изобретательные эффекты параллакса. Это не только подробное исследование искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых прокруткой. От простой прокрутки текста до более сюрреалистичных визуальных эффектов — эта часть демонстрирует множество замечательных примеров параллакса.
— вдохновенная типографика и изобретательные эффекты параллакса. Это не только подробное исследование искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых прокруткой. От простой прокрутки текста до более сюрреалистичных визуальных эффектов — эта часть демонстрирует множество замечательных примеров параллакса.
3. Балбесы
Это замечательное посвящение Балбесам, любимому фильму 80-х годов, начинается с потрясающего параллакса, который переносит вас на знакомое скалистое побережье Орегона, где происходит действие фильма. Этот пример параллакса не слишком сложен. Применяя разные скорости к изображениям переднего плана и фона и немного увеличивая их, этот 3D-эффект привлекает ваше внимание.
4. OK Alpha
В прошлом мы хвалили креативное дизайнерское агентство OK Alpha за использование очень крупного шрифта и смелых цветовых решений. Эклектичные цвета и классические шрифты хорошо сочетаются с динамичным дизайном, который техника дизайна прокрутки параллакса добавляет к общему дизайну веб-сайта.
5. Dockyard Social
В то время как многие рестораны создают простой веб-сайт ресторана или полагаются на платформы социальных сетей, чтобы делиться своим меню и бизнес-информацией, Dockyard Social выходит за рамки самого минимума. Шотландский поставщик комфортной еды и напитков упаковывает различные визуальные эффекты на свой одностраничный веб-сайт, начиная с текста заголовка в разделе героев, который распадается при прокрутке.
6. OnCorps AI
Партнеры Heco снова появятся позже в этом блоге, так как они хорошо разбираются в использовании визуальных эффектов в неожиданных и убедительных направлениях. Этот веб-дизайн, который они создали для аналитической компании OnCorps, начинается с разбросанных точек, которые соединяются в кривую нормального распределения, так хорошо представляющую, что они делают с данными. Этот сайт отлично использует эффекты прокрутки параллакса с макетом, полным плавающих форм и анимации.
Партнеры Heco снова появятся позже в этом блоге, так как они хорошо разбираются в применении визуальных эффектов в неожиданных и привлекательных направлениях. Этот веб-дизайн, который они создали для аналитической компании OnCorps, начинается с разбросанных точек, которые соединяются в кривую нормального распределения, так хорошо представляющую, что они делают с данными. Этот сайт отлично использует эффекты прокрутки параллакса с макетом, полным плавающих форм и анимации.
Этот веб-дизайн, который они создали для аналитической компании OnCorps, начинается с разбросанных точек, которые соединяются в кривую нормального распределения, так хорошо представляющую, что они делают с данными. Этот сайт отлично использует эффекты прокрутки параллакса с макетом, полным плавающих форм и анимации.
7. Jomor Design
Благодаря продуманному макету, уникальным микровзаимодействиям и большому количеству остроумия, это портфолио от Jomor Design показывает, что можно найти правильный баланс между функциональностью и индивидуальностью.
От слегка смещающегося текста до многочисленных эффектов параллакса, затрагивающих его визуальные компоненты, все объединяется для удобного взаимодействия с пользователем. Дизайнер этого сайта, Джонатан Морин, добавляет юмора в игривые замечания, например: «78% моих клиентов говорят, что я гений. Остальные 22% говорят, что я сексуальный гений». Это, наряду с рядом других забавных строк, делает это больше, чем просто портфолио его работ, а скорее представлением того, кто он есть.
8. Шаблон параллакса
Шаблон Parallax от Jerome Bergamaschi — это взрыв цвета с самого начала.
Этот шаблон включает в себя ярко окрашенную сцену — зеленые поля, пурпурные склоны утесов, оранжевые и розовые облака — с легким движением. При прокрутке кажется, что темная трава внизу сцены движется вверх, меняя фон на черный. Это отличный пример хорошо выполненной плавной прокрутки параллакса.
9. Weglot
Weglot расширяет возможности Webflow, позволяя дизайнерам создавать многоязычные сайты, не зная другого языка. Это дает вам возможность преодолеть языковой барьер и создать дизайн для клиентов по всему миру. Благодаря одному из лучших повествований с эффектом параллакса и интерактивным элементам, таким как приглашение щелкнуть и преодолеть языковой барьер, этот сайт действительно заставляет вас прокручивать страницу.
Разработка взаимодействий и анимации без кода
Создавайте сложные взаимодействия и анимации, даже не глядя на код.
Начать анимацию
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать анимацию
10. Avenir Creative
Avenir Creative — вторая запись в этом списке от студии веб-дизайна Heco Partners. Как только вы начинаете прокручивать домашнюю страницу, текст в меню смещается под углом 45 градусов и расширяется, освобождая место для логотипа Avenir посередине.
Что особенно впечатляет, так это то, как они перевели этот эффект для работы на мобильных устройствах. Вместо того, чтобы размещать меньший экран с большим логотипом среди элементов меню, текст в меню наклоняется, но не расширяется, а затем остается липким в верхней части страницы при прокрутке вниз.
11. Реконструкция Plink Webflow
Создатель Андреа Энкутеску была заинтригована взаимодействиями на официальном веб-сайте Plink и решила воссоздать их в Webflow. Андреа переделал сайт для образовательных целей и даже сделал проект доступным для всех, кто хочет с ним поэкспериментировать.
Андреа переделал сайт для образовательных целей и даже сделал проект доступным для всех, кто хочет с ним поэкспериментировать.
Помимо эффектов прокрутки параллакса, вы также увидите 3D-иллюстрацию и анимацию, а также специальный курсор. Андреа также публикует учебные пособия на YouTube для всех, кто хочет узнать больше о том, как они воссоздали этот сайт.
12. Agency In The Wild
Agency In The Wild сочетает в себе крупный текст и анимацию, запускаемую с помощью плавной прокрутки, для звездного веб-сайта агентства. Существует новый параллакс, запускаемый пользователем, в виде смещающегося символа добавления в сочетании со списком тех, с кем они работали. Некоторые из лучших эффектов параллакса не служат практической цели, но выделяют дизайн. Кроме того, крупный текст побуждает посетителей сайта продолжать прокручивать страницу, чтобы узнать больше, а эффекты параллакса обеспечивают интригующий пользовательский опыт.
13. Vectary
Vectary предлагает платформу для создания AR и 3D изображений. Все, от мультяшных персонажей до фотореалистичных представлений продуктов, возможно с их программным обеспечением. В этом макете много 3D-графики. Но наряду с этим они добавляют несколько эффектов параллакса, показанных ниже, что еще больше добавляет энергии этому дизайну.
Все, от мультяшных персонажей до фотореалистичных представлений продуктов, возможно с их программным обеспечением. В этом макете много 3D-графики. Но наряду с этим они добавляют несколько эффектов параллакса, показанных ниже, что еще больше добавляет энергии этому дизайну.
14. Creative South
Creative South, дизайнерская конференция в Колумбусе, штат Джорджия, представляет собой мероприятие с впечатляющим списком спикеров и семинарами для творческих людей. Незначительные сдвиги в фоновой иллюстрации создают впечатление, что на этом сайте вы погружаетесь в комикс. Веб-сайт отражает творческий дух мероприятия с помощью забавных эффектов параллакса, в том числе одного на главной странице, который создает впечатление, будто взлетает воздушный шар.
15. Digital Bake
Если вы дизайнер Webflow и еще не ознакомились с библиотекой классных и практичных элементов Webflow Аарона Грива на Digital Bake, вам следует это сделать. Этот изобретательный и плавный макет, полный параллакса, дает вам еще одну причину зайти и проверить все, что он может предложить.
Благодаря большому набору форм и пространству для вашего собственного контента, это отличный дизайн, который можно клонировать бесплатно и поиграть с ним. Вы даже можете изменить цвета и настроить его по своему усмотрению.
16. IX2
Эффекты параллакса являются частью Interactions 2.0, так почему бы не рассказать об истории веб-дизайна, которая привела нас к этому моменту, включив взаимодействия, включая эффекты параллакса? Эта краткая история Интернета проведет вас через изобретение Интернета через Interactions 2.0 с возвратом веб-дизайна 90-х, горизонтальными эффектами параллакса и анимацией, запускаемой прокруткой.
17. Dutchman’s Gold
Если вы ищете бесплатный клон, чтобы начать работу с эффектами параллакса, этот проект собственного Нельсона Абалоса-младшего из Webflow обеспечивает прочную основу. Этот простой проект с визуальными эффектами в 8-битном стиле был разработан для изучения — клонируйте его и деконструируйте, чтобы попрактиковаться в своих навыках параллакса. .
.
Начало работы с собственным дизайном прокрутки параллакса
Если вы еще не ознакомились с нашим университетом Webflow, у нас есть полный курс по взаимодействиям и анимации, который покажет вам, как создать движение параллакса при прокрутке. Вместо того, чтобы писать HTML, CSS и JavaScript, вы можете использовать Webflow для визуальной разработки эффектов параллакса без кода.
Вы также можете посмотреть это видео, чтобы получить представление о том, что вы найдете на курсе:
Или, если вы хотите начать прямо сейчас, возьмите клонируемый файл из Made in Webflow и начните экспериментировать с эффектами параллакса.
16 августа, 2022
Inspiration
Поделиться этим
Рекомендуемые чтения
Inspiration
Inspiration
Inspiration
.
 код доставляется на ваш почтовый ящик каждую неделю.
код доставляется на ваш почтовый ящик каждую неделю.Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.