Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
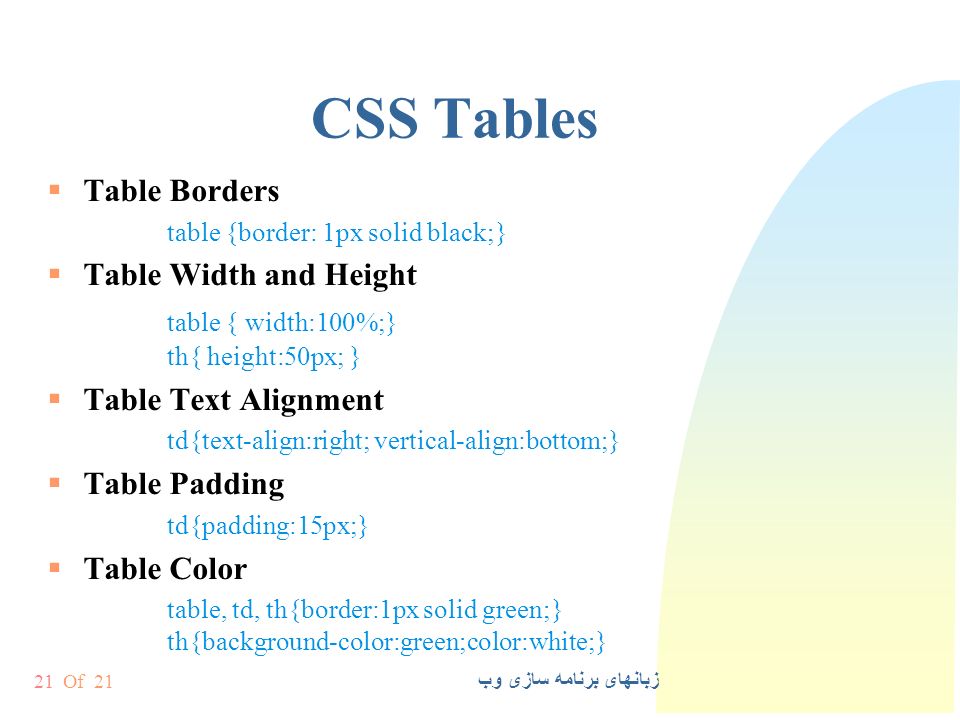
CSS Tables — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 29 окт, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Таблица в CSS используется для применения различных свойств стиля к элементам таблицы HTML для размещения данных в строках и столбцах или, возможно, в более сложной структуре надлежащим образом организованным образом. Таблицы широко используются в общении, исследованиях и анализе данных. Свойство table-layout в CSS можно использовать для отображения макета таблицы. Это свойство в основном используется для установки алгоритма, используемого для компоновки ячеек
Таблицы широко используются в общении, исследованиях и анализе данных. Свойство table-layout в CSS можно использовать для отображения макета таблицы. Это свойство в основном используется для установки алгоритма, используемого для компоновки ячеек
0057 < |
Output:
Border Collapse : The border-collapse property tells us должен ли браузер контролировать внешний вид смежных границ, которые соприкасаются друг с другом, или каждая ячейка должна сохранять свой стиль.
Синтаксис:
border-collapse: свернуть/разделить;
Пример 2: В этом примере таблица CSS описывается с применением свойства border-collapse.
HTML
|
. 0027 : Это свойство определяет расстояние между границами соседних ячеек.
0027 : Это свойство определяет расстояние между границами соседних ячеек.
Синтаксис:
border-spacing: value;
Пример 3: В этом примере таблица CSS описывается с применением свойства border-spacing.
HTML
0056 |
Выход:
Сторона подвесной стороны : Спорт. Способность к надписью. Способность к управлению. Способность. Способность Caption. Способность Caption. Способность Caption. Способность Caption. Способность Caption. Способность Caption. Способность Caption. Способность CAPTION. Способность CAPTIP. По умолчанию подписи располагаются над таблицей.
Способность к надписью. Способность к управлению. Способность. Способность Caption. Способность Caption. Способность Caption. Способность Caption. Способность Caption. Способность Caption. Способность Caption. Способность CAPTION. Способность CAPTIP. По умолчанию подписи располагаются над таблицей.
Синтаксис:
сторона заголовка: верх/низ;
Пример 4: В этом примере таблица CSS описывается путем применения свойства caption-side для управления размещением заголовка таблицы.
HTML
0058 |
Output:
Empty cells : This property specifies whether or not to отображать границы и фон пустых ячеек в таблице.
Синтаксис:
пустые ячейки:показать/скрыть;
Пример 5: В этом примере таблица CSS описывается путем применения свойства empty-cell, которое указывает, отображать ли границы в пустых ячейках таблицы.
HTML
0058 |
Вывод:
Компоновка таблицы : Свойство компоновки таблицы используется для настройки алгоритма компоновки таблицы.
Синтаксис:
table-layout:auto/fixed;
Пример 6: В этом примере таблица CSS описывается с применением свойства макета таблицы.
HTML
< tr >
0057 html > |
Output:
Supported Browsers: The browsers supported by Tables
- Google Chrome
- Edge
- Mozilla Firefox
- Opera
- Safari
43 CSS-таблицы
Коллекция бесплатных HTML и CSS-таблиц примеров кода: простых, отзывчивых, ценовых, периодических и др. Обновление майской коллекции 2020 года. 6 новый пункт.
Обновление майской коллекции 2020 года. 6 новый пункт.
- Столы
- Периодические таблицы
- Таблицы цен
- Таблицы начальной загрузки
О коде
Стол для зигзага
Таблица в зигзагообразном диагональном формате.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Таблица с нумерацией страниц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Таблица с замороженным заголовком таблицы и левым столбцом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Сортировка строк таблицы по заголовкам
Сортировать строки таблицы по заголовкам таблицы - по возрастанию и по убыванию.
О коде
Адаптивные таблицы с использованием
li Я использовалliдля создания таблиц, потому что стилизацияliпроще и позволяет больше настроек.
О коде
Адаптивная таблица Только HTML и CSS
HTML-таблица стала адаптивной только с помощью CSS. На мобильных устройствах строка заголовка фиксируется слева, а содержимое можно прокручивать по горизонтали.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
Демонстрационное изображение: Адаптивная таблица с FlexboxАдаптивная таблица с Flexbox
Идея состояла в том, чтобы создать красивый рабочий стол, который будет работать и на небольших экранах.
Сделано Матис
6 апреля 2017 г.
скачать демо и код
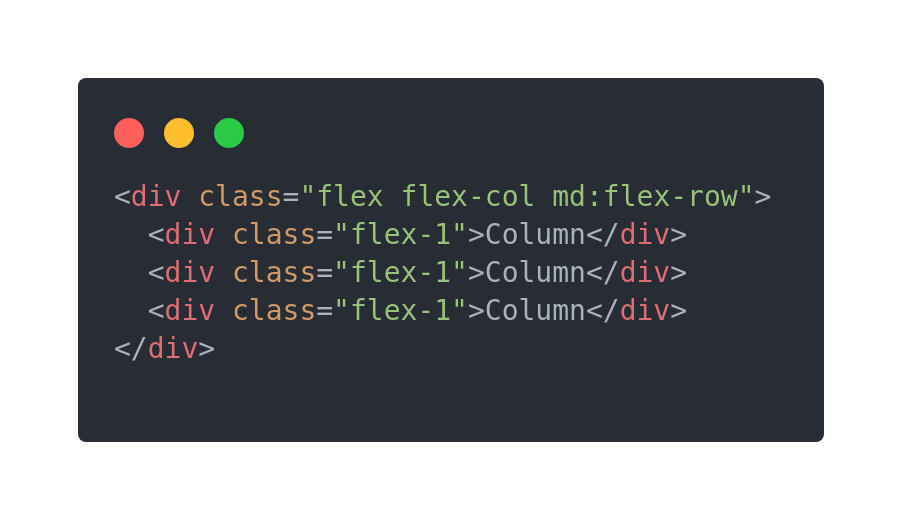
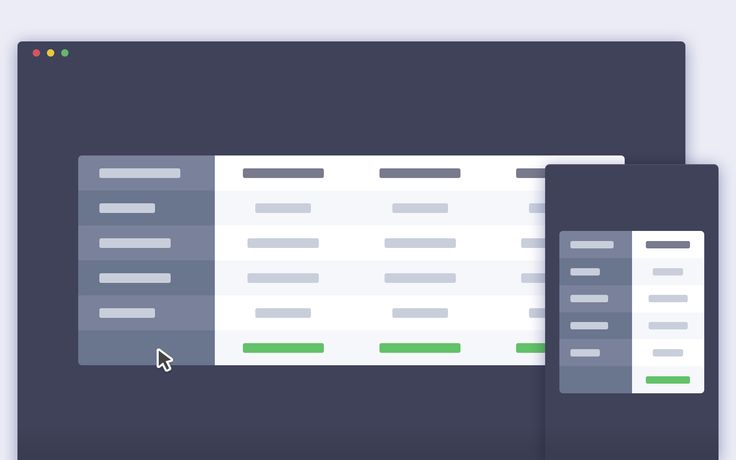
Демонстрационное изображение: адаптивный макет таблицы с помощью CSSадаптивный макет таблицы с помощью CSS
Использование CSS для адаптивного макета таблицы вместо плавающих элементов. Отзывчивый (все сводится к одному ряду) тоже.
Отзывчивый (все сводится к одному ряду) тоже.
Сделано Люком Питерсом
21 февраля 2017 г.
скачать демо и код
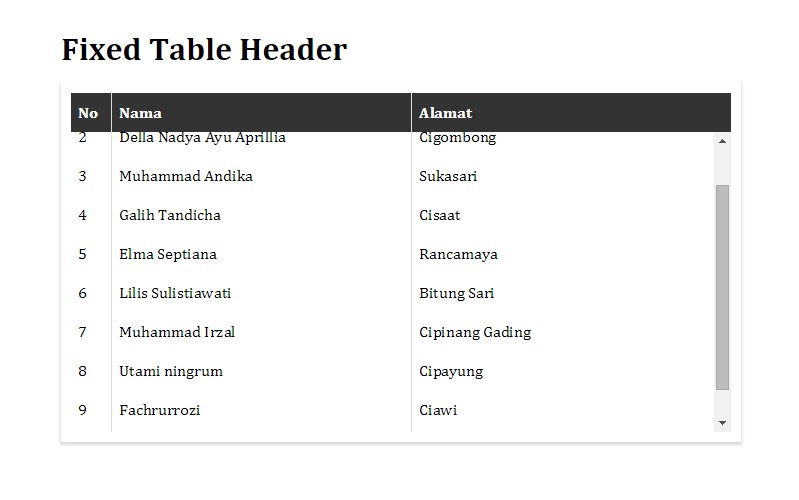
Демонстрационное изображение: фиксированный заголовок таблицыфиксированный заголовок таблицы
фиксированный заголовок таблицы с простым кодом jQuery.
Сделано Нихилом Кришнаном
3 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица
CSS-методы адаптивной таблицы.
Сделано Алико
11 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Подсветка таблицы на чистом CSSПодсветка таблицы на чистом CSS
Простой (и неприятный) трюк для вертикальной и горизонтальной подсветки при наведении на таблицы, созданные с помощью чистого CSS.
Сделано Александром Эрландссоном
22 марта 2016 г.
скачать демо и код
О коде
Sticky Table Headers by
position: sticky; Попытка сделать приятную таблицу с липкими заголовками таблиц, если их таблица находится в области просмотра (например, имена в списке имен iOS начинаются с заглавной буквы).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица
Адаптивная таблица с шаблонами rwd-table.
Сделано SitePoint
15 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: CSS адаптивная таблица и подробный видCSS адаптивная таблица и подробный просмотр
Пример сценария таблицы и подробного просмотра.
Сделано Хизер Бучел
29 июня 2014 г.
скачать демо и код
О коде
Таблица CSS
Использование CSS для плавного появления и исчезновения строки и отображения данных в таблице, обновляемых в режиме реального времени. Кроме того, при наведении курсора на строку раскрывается дополнительная информация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица
Таблица сворачивается в "список" на маленьких экранах. Заголовки извлекаются из атрибутов данных.
Заголовки извлекаются из атрибутов данных.
Сделано Джеффом Юэном
25 марта 2014 г.
скачать демо и код
О коде
Адаптивная и доступная таблица данных
Адаптивная и доступная таблица данных для мобильных устройств. В более узких окнах просмотра объявление скрыто, строки превращаются в карточки с метками, отображаемыми с помощью атрибута data-* .
Таблица в HTML и CSS
Таблица фактов о питании в HTML и CSS.
Сделано Крисом Койером
9 сентября 2013 г.
скачать демо и код
О коде
Сетка Периодическая таблица CSS
Периодическая таблица элементов с CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: -
О коде
Сетка CSS: периодическая таблица
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: simple-line-icons. css
css
О коде
Периодическая таблица элементов
Отзывчивая и анимированная периодическая таблица элементов в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Периодическая таблица типа CSS Grid
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Периодическая таблица
Периодическая таблица в HTML и JavaScript.
О коде
Периодическая таблица
HTML и CSS периодическая таблица .
О коде
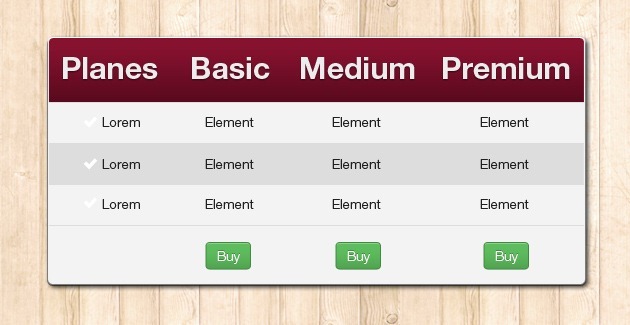
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Таблица цен на чистый CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, unicons.css
css, unicons.css
О коде
Ценовая карта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Дизайн таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
Панель ценообразования Tailwind CSS Адаптивная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css
О коде
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Тарифные планы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Таблица цен
Таблица цен на Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Пользовательский интерфейс таблицы цен
Простая таблица цен.
О коде
Дизайн пользовательского интерфейса таблицы цен
Таблица цен с анимацией.
О коде
Таблица цен
Таблица цен, в которой сравниваются 3 разных тарифных плана для мистической вычислительной компании.
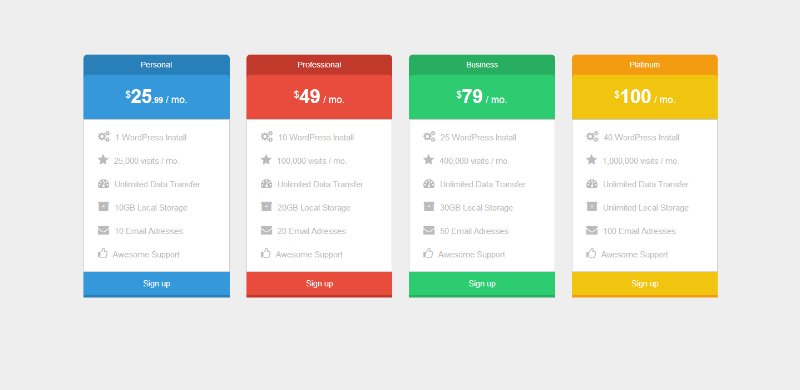
Демонстрационное изображение: Таблица цен на HTML и CSSТаблица цен на HTML и CSS
Таблица цен на Bootstrap.
Сделано Сахар Али Раза
10 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивная таблица ценАдаптивная таблица цен
Адаптивная таблица цен HTML/CSS.
Сделано Алексом
31 июля 2016 г.
скачать демо и код
Демо GIF: Таблица ценТаблица цен
Таблица цен с HTML и CSS.
Сделано Матиасом Мартином
7 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Таблицы цен на материалыТаблицы цен на материалы
Таблицы цен на материалы в формате HTML и CSS.
Сделано Кресо Галичем
14 января 2016 г.
скачать демо и код
Демонстрационное изображение: Таблица ценТаблица цен
Таблица цен с HTML и CSS.
Сделано Майком Торосяном
25 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Таблица цен на адаптивные флипыТаблица цен на адаптивные флипы
Таблица цен на адаптивные флипы для просмотра цен за месяц или год.
Сделано Шейном Хейнсом
12 января 2015 г.
скачать демо и код
Демонстрационное изображение: Таблицы ценТаблицы цен
Простые таблицы цен.
Сделано Джозефом Виктори
15 февраля 2014 г.
скачать демо и код
Демонстрационное изображение: Таблица ценТаблица цен
Игра с таблицами.
Сделано Даниэлем Римером
13 сентября 2013 г.
скачать демо и код
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
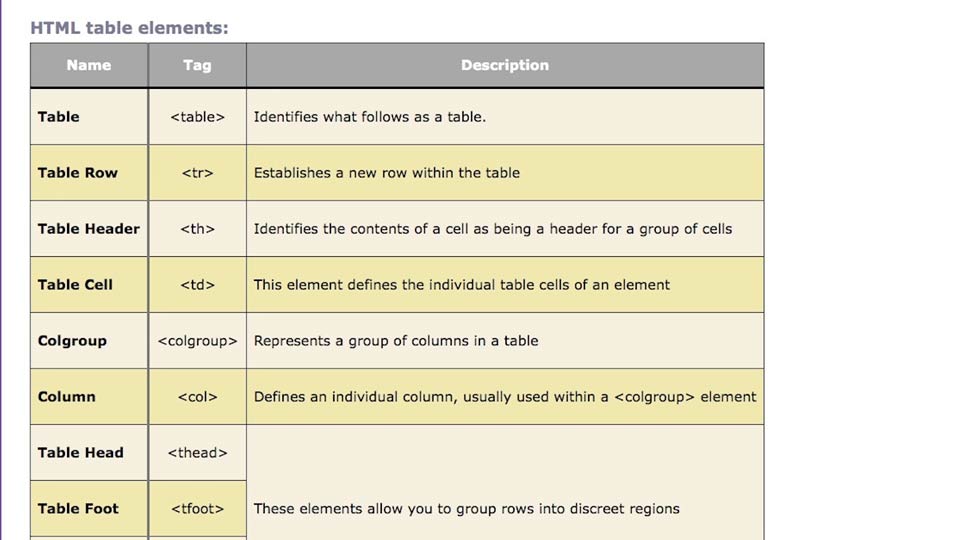
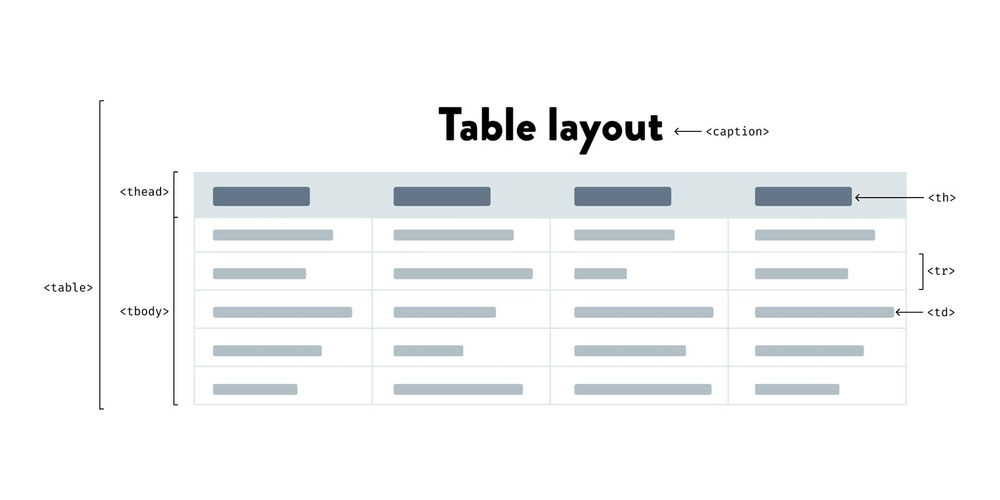
Вы можете создать Bulma table , просто присоединив один CSS-класс Вы можете установить строку таблицы как selected путем добавления модификатора Пример HTML Добавьте границ ко всем ячейкам. Добавьте в таблицу полосок . Сделать ячейки уже . Вы можете добавить эффект наведения на каждую строку У вас может быть таблица полной ширины . Можно комбинировать все пять модификаторов. Вы можете создать прокручиваемую таблицу , обернув таблицу Имя Тип Значение Вычисленное значение Вычисленный тип Переменная переменная color size размер размер table к HTML-элементу со следующей структурой:
<таблица> в качестве основного контейнера thead дополнительная верхняя часть стола фут дополнительный нижняя часть часть стола tbody основное содержимое таблицы tr каждая таблица строка -й ячейка таблицы заголовок тд стол ячейка is-selected к Поз. 
Команда тел. Ш Д Л ГФ ГА ГД Оч Квалификация или понижение Поз. Команда тел. Ш Д Л ГФ ГА ГД Очки Квалификация или понижение 1 Лестер Сити (C) 38 23 12 3 68 36 +32 81 Квалификация в групповой этап Лиги чемпионов 2 Арсенал 38 20 11 7 65 36 +29 71 Квалификация в групповой этап Лиги чемпионов 3 Тоттенхэм Хотспур 38 19 13 6 69 35 +34 70 Квалификация в групповой этап Лиги чемпионов 4 Манчестер Сити 38 19 9 10 71 41 +30 66 Квалификация в раунд плей-офф Лиги чемпионов 5 Манчестер Юнайтед 38 19 9 10 49 35 +14 66 Квалификация в групповой этап Лиги Европы 6 Саутгемптон 38 18 9 11 59 41 +18 63 Квалификация в групповой этап Лиги Европы 7 Вест Хэм Юнайтед 38 16 14 8 65 51 +14 62 Квалификация в третий квалификационный раунд Лиги Европы 8 Ливерпуль 38 16 12 10 63 50 +13 60 9 Сток Сити 38 14 9 15 41 55 −14 51 10 Челси 38 12 14 12 59 53 +6 50 11 Эвертон 38 11 14 13 59 55 +4 47 12 Суонси Сити 38 12 11 15 42 52 −10 47 13 Уотфорд 38 12 9 17 40 50 −10 45 14 Вест Бромвич Альбион 38 10 13 15 34 48 −14 43 15 Хрустальный дворец 38 11 9 18 39 51 −12 42 16 АФК Борнмут 38 11 9 18 45 67 −22 42 17 Сандерленд 38 9 12 17 48 62 −14 39 18 Ньюкасл Юнайтед (R) 38 9 10 19 44 65 −21 37 Понижение в чемпионате Футбольной лиги 19 Норвич Сити (R) 38 9 7 22 39 67 −28 34 Переход в Чемпионат Футбольной лиги 20 Астон Вилла (R) 38 3 8 27 27 76 −49 17 Понижение в чемпионате Футбольной лиги <таблица>
Позиция
Команда
Плд
W
D
L
GF
GA
GD
Очки
Квалификация или понижение
<тело>
Позиция
Команда
Плд
W
D
L
GF
GA
GD
Очки
Квалификация или понижение
1
wikipedia.org/wiki/Leicester_City_F.C." title="Лестер Сити ФК">Лестер Сити (C)
<тд>38
<тд>23
12
<тд>3
68
<тд>36
+32
81
Квалификация для Групповой этап Лиги чемпионов
<й>2
Арсенал
<тд>38
20
11
<тд>7
65
<тд>36
<тд>+29
<тд>71
Квалификация на групповой этап Лиги чемпионов
3
C." title="Тоттенхэм Хотспур Ф.С.">Тоттенхэм Хотспур
<тд>38
<тд>19
<тд>13
<тд>6
69
<тд>35
+34
<тд>70
Квалификация на групповой этап Лиги чемпионов
<й>4
Манчестер Сити
<тд>38
<тд>19
<тд>9
<тд>10
<тд>71
41
+30
66
Квалификация для участия в игра в Лиге чемпионов- вне раунда
5
C." title="Манчестер Юнайтед">Манчестер Юнайтед
<тд>38
<тд>19
<тд>9
<тд>10
<тд>49
<тд>35
+14
66
Квалификация на групповой этап Лиги Европы
6
Саутгемптон
<тд>38
18
<тд>9
11
<тд>59
41
+18
63
Квалификация на групповой этап Лиги Европы
7
Вест Хэм Юнайтед
<тд>38
16
14
8
65
<тд>51
+14
<тд>62
Квалификация для wikipedia.org/wiki/2016%E2%80%9317_UEFA_Europa_League#Third_qualifying_round" title="Лига Европы УЕФА 2016–17">Третий отборочный раунд Лиги Европы
8
Ливерпуль
<тд>38
16
12
<тд>10
63
50
+13
60
<тд>
<й>9
Сток Сити
<тд>38
14
<тд>9
15
41
<тд>55
<тд>−14
<тд>51
<тд>
10
Челси
<тд>38
12
14
12
<тд>59
<тд>53
+6
50
<тд>
11
wikipedia.org/wiki/Everton_F.C." title="Эвертон ФК">Эвертон
<тд>38
11
14
<тд>13
<тд>59
<тд>55
+4
<тд>47
<тд>
12
Суонси Сити
<тд>38
12
11
15
42
52
<тд>−10
<тд>47
<тд>
13
Уотфорд
<тд>38
12
<тд>9
17
<тд>40
50
<тд>−10
<тд>45
<тд>
14
Вест Бромвич Альбион
<тд>38
<тд>10
<тд>13
15
<тд>34
48
<тд>−14
<тд>43
<тд>
15
wikipedia.org/wiki/Crystal_Palace_F.C." title="Кристал Пэлас ФК">Кристал Пэлас
<тд>38
11
<тд>9
18
<тд>39
<тд>51
<тд>−12
42
<тд>
16
AFC Bournemouth
<тд>38
11
<тд>9
18
<тд>45
67
<тд>−22
42
<тд>
17
Сандерленд
<тд>38
<тд>9
12
17
48
<тд>62
<тд>−14
<тд>39
<тд>
18
Ньюкасл Юнайтед (R)
<тд>38
<тд>9
<тд>10
19
<тд>44
65
<тд>−21
<тд>37
Понижение в wikipedia.org/wiki/2016%E2%80%9317_Football_League_Championship" title="2016–17 Чемпионат Футбольной лиги">Чемпионат Футбольной лиги< /тд>
19
Норвич Сити (R)
<тд>38
<тд>9
<тд>7
22
<тд>39
67
<тд>−28
<тд>34
Понижение в Чемпионат Футбольной лиги< / тд>
20
Астон Вилла (R)
<тд>38
<тд>3
8
27
27
76
<тд>−49
17
Понижение в wikipedia.org/wiki/2016%E2%80%9317_Football_League_Championship" title="2016–17 Чемпионат Футбольной лиги">Чемпионат Футбольной лиги< /тд>
Модификаторы
#
таблица с рамкой Один Два Три Четыре стол полосатый Один Два Три Четыре Пять Шесть Семь Восемь Девять Десять Одиннадцать Двенадцать 
стол узкий Один Два Три Четыре Пять Шесть Семь Восемь Девять Десять Одиннадцать Двенадцать table is-hoverable Один Два Три Четыре Пять Шесть Семь Восемь Девять Десять Одиннадцать Двенадцать 
таблица-полная ширина Один Два Три Четыре Пять Шесть Семь Восемь Девять Десять Одиннадцать Двенадцать таблица с рамкой полосатая с узким наведением по полной ширине Один Два Три Четыре Пять Шесть Семь Восемь Девять Десять Одиннадцать Двенадцать Настольный контейнер
#
в элемент таблицы-контейнера : <дел>
<таблица>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 2 4 6 8 10 12 14 16 18 20 22 24 26 28 30 32 34 36 38 40 42 44 46 48 50 52 54 56 58 60 62 64 66 68 70 72 74 76 78 80 82 84 86 88 90 92 94 96 98 100 102 104 106 108 110 112 114 116 118 120 122 124 126 128 130 132 134 136 138 140 142 144 146 148 150 152 154 156 158 160 162 164 166 168 170 172 174 176 178 180 182 184 186 188 190 192 194 196 198 200 3 6 9 12 15 18 21 24 27 30 33 36 39 42 45 48 51 54 57 60 63 66 69 72 75 78 81 84 87 90 93 96 99 102 105 108 111 114 117 120 123 126 129 132 135 138 141 144 147 150 153 156 159 162 165 168 171 174 177 180 183 186 189 192 195 198 201 204 207 210 213 216 219 222 225 228 231 234 237 240 243 246 249 252 255 258 261 264 267 270 273 276 279 282 285 288 291 294 297 300 4 8 12 16 20 24 28 32 36 40 44 48 52 56 60 64 68 72 76 80 84 88 92 96 100 104 108 112 116 120 124 128 132 136 140 144 148 152 156 160 164 168 172 176 180 184 188 192 196 200 204 208 212 216 220 224 228 232 236 240 244 248 252 256 260 264 268 272 276 280 284 288 292 296 300 304 308 312 316 320 324 328 332 336 340 344 348 352 356 360 364 368 372 376 380 384 388 392 396 400 5 10 15 20 25 30 35 40 45 50 55 60 65 70 75 80 85 90 95 100 105 110 115 120 125 130 135 140 145 150 155 160 165 170 175 180 185 190 195 200 205 210 215 220 225 230 235 240 245 250 255 260 265 270 275 280 285 290 295 300 305 310 315 320 325 330 335 340 345 350 355 360 365 370 375 380 385 390 395 400 405 410 415 420 425 430 435 440 445 450 455 460 465 470 475 480 485 490 495 500 Переменные
#
$ Table-Color
$ Text-Strong
HSL (0, 0%, 21%)
HSL (0, 0%, 21%)
$ HSL (0, 0%, 21%)
(0, 0%, 21%) table-background-color
$scheme-main
hsl(0, 0%, 100%)
$table-cell-border
1px 90 solid $border -cell-border-width
0 0 1px
$table-cell-padding
0.


 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail */
*/ 
 Один {
Один { 0058
0058  0058
0058 
 one {
one {  /
/ 
 one {
one {  */
*/ 
 0003
0003 0058
0058  Один {
Один {
 0056
0056 
 0058
0058 Один {
Один { */
*/  0057 tr
0057 tr