Научитесь стилизовать HTML с помощью CSS — Изучение веб-разработки
Каскадные таблицы стилей — или CSS — это технология, которую следует изучать непосредственно после HTML. В отличие от HTML, который служит для определения структуры и семантики содержимого, CSS отвечает за его внешний вид и отображение. К примеру, с помощью CSS можно изменять шрифт, цвет, размер, межстрочный интервал, разделять содержимое на колонки, а также добавлять анимацию и другие декоративные элементы.
Хотите стать frontend-разработчиком?
Мы составили курс, который содержит всю необходимую информацию для достижения этой цели.
Начать изучение курса
Прежде чем браться за CSS, вам стоит разобраться с основами HTML. Мы рекомендуем сначала изучить модуль Введение в HTML
После того как вы разберётесь с основами HTML, мы рекомендуем продолжать изучение HTML и CSS одновременно, переключаясь между темами. HTML гораздо интереснее в сочетании с CSS, и вы не можете по настоящему изучить CSS не зная HTML
В данном разделе содержится информация, которая требует базового знакомства с компьютером и интернетом. В статье Установка рабочего пространства подробно описано необходимое ПО и способы его установки, необходимо также будет уметь создавать и управлять файлами, в чём поможет статья Работа с файлами, которая включена в полное руководство для новичка Основы веб.
В статье Установка рабочего пространства подробно описано необходимое ПО и способы его установки, необходимо также будет уметь создавать и управлять файлами, в чём поможет статья Работа с файлами, которая включена в полное руководство для новичка Основы веб.
Перед тем как начинать данный раздел, мы рекомендуем пройти руководство Основы веб, хотя это вовсе не обязательно — большая часть того, что вы найдёте в статье об основах CSS также встречается в разделе Введение в CSS, хотя и более детально.
Этот раздел содержит модули в порядке, наиболее подходящем для работы с ними. Лучше всего начать с самого первого.
- Введение в CSS
- CSS (каскадные таблицы стилей) используется для стилизации и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервала содержимого, разделения его на несколько столбцов или добавления анимации и других декоративных элементов. Этот модуль обеспечивает хорошее начало вашего пути к освоению CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.

- Устройство CSS
Этот модуль продолжается с того места, где закончился модуль введение в CSS — теперь, после того как вы познакомились с языком и получили опыт его использования, пришло время погрузится немного глубже. В этот модуле рассказывается про каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и рамок, отладку, и многое другое.
Цель этого модуля — предоставить вам инструментарий для написания компетентного CSS, перед переходом к более специфичным дисциплинам, как стилизация текста и CSS раскладки.
- Стилизация текста
- После изучения основ, следующая тема, которую стоит изучить — стилизация текста. Это одна из самых распространенных вещей, для которых используется CSS. В этом модуле мы рассмотрим основы стилизации текста, включая установку шрифта, жирность, курсив, межстрочный и межбуквенный интервалы, тени и другие особенности оформления. В завершении модуля мы рассмотрим подключение пользовательских шрифтов на странице, а так же стилизацию списков и ссылок
- CSS раскладки
- К текущему моменту мы познакомились с основами CSS.

В разделе Использование CSS для решения общих проблем
В самом начале вы будете применять цвет к тексту и фону HTML-элементов, изменять их размер, форму, местоположение, добавлять и стилизовать границы. Однако с углублённым знанием даже основ CSS вы сможете сделать практически что угодно. Одним из плюсов изучения CSS является то, что вы быстро начнёте понимать, можно или нельзя что-то сделать средствами CSS, даже если вы ещё не уверены, как это сделать.
CSS иначе, чем большинство языков программирования и инструментов для дизайна, с которыми вы можете столкнуться. Почему это работает именно так? В следующем видео, Мириам Сюзанна дает объяснение того, почему CSS работает так, как он работает, и почему он так развивался:
- CSS на MDN
- Основная точка входа для CSS документации на MDN, где вы найдете вы найдете справочную информацию по функциям языка CSS. Хотите знать все значения, которые может принимать какое-либо свойство? Тогда вам сюда
Last modified: , by MDN contributors
Технология CSS — презентация онлайн
1. Тема 4-2. Технология CSS
2. Селекторы атрибутов
СЕЛЕКТОРЫАТРИБУТОВ
• Многие теги различаются по своему действию в
зависимости от того, какие в них используются
атрибуты.
• Например, тег<input> может создавать кнопку,
текстовое поле и другие элементы формы всего
лишь за счёт изменения значения атрибута type.

• При этом добавление правил стиля к
селектору INPUT применит стиль одновременно ко
всем созданным с помощью этого тега элементам.
• Чтобы гибко управлять стилем подобных
элементов, в CSS введены селекторы атрибутов.
• Они позволяют установить стиль по присутствию
определённого атрибута тега или его значения.
• Рассмотрим несколько типичных вариантов
применения таких селекторов.
4. Простой селектор атрибута
• Устанавливает стиль для элемента, если заданспецифичный атрибут тега. Его значение в данном
случае не важно. Синтаксис применения такого
селектора следующий.
[атрибут] { Описание правил стиля }
Селектор[атрибут] { Описание правил стиля }
• Стиль применяется к тем тегам, внутри которых
добавлен указанный атрибут.
• Пробел между именем селектора и квадратными
скобками не допускается.
• В примере показано изменение стиля тега <q>, в
том случае, если к нему добавлен атрибут title.
Вид элемента в зависимости от его атрибута
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Селекторы атрибутов</title>
<style>
Q {
font-style: italic; /* Курсивное начертание */
quotes: «\00AB» «\00BB»; /* Меняем вид кавычек в цитате */
}
Q[title] {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность
может случиться, то она обязательно случится</q>, можем ввести свое
наблюдение: <q title=»Из законов Фергюссона-Мержевича»>После того, как
веб-страница будет корректно отображаться в одном браузере, выяснится, что
она неправильно показывается в другом</q>.
 </p>
</p></body>
</html>
7. Атрибут со значением
• Устанавливает стиль для элемента в том случае, еслизадано определённое значение специфичного атрибута.
Синтаксис применения следующий.
[атрибут=»значение»] { Описание правил стиля }
Селектор[атрибут=»значение»] { Описание правил стиля }
• В первом случае стиль применяется ко всем тегам,
которые содержат указанное значение.
• А во втором — только к определённым селекторам.
• В примере показано изменение стиля ссылки в том
случае, если тег <a> содержит атрибут target со
значением_blank. При этом ссылка будет открываться в
новом окне и чтобы показать это, с помощью стилей
добавляем небольшой рисунок перед текстом ссылки.
Стиль для открытия ссылок в новом окне
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Селекторы атрибутов</title>
<style>
A[target=»_blank»] {
background: url(images/blank.
 =»значение»] { Описание правил стиля }
=»значение»] { Описание правил стиля }• В первом случае стиль применяется ко всем элементам, у которых
значение атрибута начинаются с указанного текста. А во втором —
только к определённым селекторам. Использование кавычек не
обязательно, но только если значение содержит латинские буквы и без
пробелов.
• Предположим, что на сайте требуется разделить стиль обычных и
внешних ссылок — ссылки, которые ведут на другие сайты.
• Чтобы не вводить в тег <a> новый класс, воспользуемся селекторами
атрибутов. Внешние ссылки характеризуются добавлением к адресу
протокола, например, для доступа к гипертекстовым документам
используется протокол HTTP.
• Поэтому внешние ссылки начинаются с ключевого слова http://, его и
добавляем к селектору A, как показано в примере
Изменение стиля внешней ссылки
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Селекторы атрибутов</title>
<style>
A[href^=»http://»] {
font-weight: bold /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href=»1.
 html»>Обычная ссылка</a> |
html»>Обычная ссылка</a> |<a href=»http://htmlbook.ru» target=»_blank»>Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
11. Значение атрибута заканчивается определённым текстом
• Устанавливает стиль для элемента в том случае, еслизначение атрибута заканчивается указанным текстом.
Синтаксис применения следующий.
[атрибут$=»значение»] { Описание правил стиля }
Селектор[атрибут$=»значение»] { Описание правил стиля }
• В первом случае стиль применяется ко всем элементам у
которых значение атрибута завершается заданным
текстом.
• А во втором — только к определённым селекторам.
• Таким способом можно автоматически разделять стиль
для ссылок на сайты домена ru и для ссылок на сайты
других доменов вроде com, как показано в примере
Стиль для разных доменов
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Селекторы атрибутов</title>
<style>
A[href$=».
 ru»] { /* Если ссылка заканчивается на .ru */
ru»] { /* Если ссылка заканчивается на .ru */background: url(images/ru.png) no-repeat 0 6px; /* Добавляем фоновый
рисунок */
padding-left: 12px; /* Смещаем текст вправо */
}
A[href$=».com»] { /* Если ссылка заканчивается на .com */
background: url(images/com.png) no-repeat 0 6px;
padding-left: 12px;
}
</style>
</head>
<body>
<p><a href=»http://www.yandex.com»>Yandex.Com</a> |
<a href=»http://www.yandex.ru»>Yandex.Ru</a></p>
</body>
</html>
13. Значение атрибута содержит указанный текст
• Возможны варианты, когда стиль следует применить ктегу с определённым атрибутом, при этом частью его
значения является некоторый текст.
• При этом точно не известно, в каком месте значения
включен данный текст — в начале, середине или конце.
• В подобном случае следует использовать такой
синтаксис.
[атрибут*=»значение»] { Описание правил стиля }
Селектор[атрибут*=»значение»] { Описание правил стиля }
• В примере показано изменение стиля ссылок, в
атрибуте href которых встречается слово «htmlbook».

Стиль для разных сайтов
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Селекторы атрибутов</title>
<style>
[href*=»htmlbook»] {
background: yellow; /* Желтый цвет фона */
}
</style>
</head>
<body>
<p><a href=»http://www.htmlbook.ru/html/»>Теги HTML</a>
|
<a href=»http://stepbystep.htmlbook.ru»>Шаг за шагом</a>
|
<a href=»http://webimg.ru»>Графика для Веб</a></p>
</body>
</html>
15. Одно из нескольких значений атрибута
• Некоторые значения атрибутов могутперечисляться через пробел, например имена
классов.
• Чтобы задать стиль при наличии в списке
требуемого значения применяется следующий
синтаксис.
[атрибут~=»значение»] { Описание правил стиля }
Селектор[атрибут~=»значение»] { Описание правил
стиля }
• Стиль применяется в том случае, если у атрибута
имеется указанное значение или оно входит в
список значений, разделяемых пробелом
Стиль в зависимости от имени класса
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Блок</title>
<style>
[class~=»block»] h4 { color: green; }
</style>
</head>
<body>
<div>
<h4>Заголовок</h4>
</div>
</body>
</html>
В данном примере зелёный цвет текста применяется к
селектору h4, если имя класса у слоя задано как block.

Отметим, что аналогичный результат можно получить, если
использовать конструкцию *= вместо ~=.
17. Дефис в значении атрибута
• В именах идентификаторов и классов разрешеноиспользовать символ дефиса (-), что позволяет
создавать значащие значения атрибутов id и class.
• Для изменения стиля элементов, в значении
которых применяется дефис, следует
воспользоваться следующим синтаксисом.
[атрибут|=»значение»] { Описание правил стиля }
Селектор[атрибут|=»значение»] { Описание правил
стиля }
• Стиль применяется к элементам, у которых
атрибут начинается с указанного значения или с
фрагмента значения, после которого идёт дефис
Дефисы в значениях
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Блок</title>
<style>
DIV[class|=»block»] {
background: #306589; /* Цвет фона */
color: #acdb4c; /* Цвет текста */
padding: 5px; /* Поля */
}
DIV[class|=»block»] A {
color: #fff; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<h3>Термины</h3>
<div>
<ul>
<li><a href=»t1.
 html»>Буквица</a></li>
html»>Буквица</a></li><li><a href=»t2.html»>Выворотка</a></li>
<li><a href=»t3.html»>Выключка</a></li>
<li><a href=»t4.html»>Интерлиньяж</a></li>
<li><a href=»t5.html»>Капитель</a></li>
<li><a href=»t6.html»>Начертание</a></li>
<li><a href=»t7.html»>Отбивка</a></li>
</ul>
</div>
</div>
</body>
</html>
В данном примере имя класса
задано как block-menu-therm,
поэтому в стилях используется
конструкция |=»block», поскольку
значение начинается именно с этого
слова и в значении встречаются
дефисы.
Все перечисленные методы можно
комбинировать между собой,
определяя стиль для элементов,
которые содержат два и более
атрибута.
В подобных случаях квадратные
скобки идут подряд.
19. Универсальный селектор
• Иногда требуется установить одновременно один стиль длявсех элементов веб-страницы, например, задать шрифт или
начертание текста.

• В этом случае поможет универсальный селектор, который
соответствует любому элементу веб-страницы.
• Для обозначения универсального селектора применяется
символ звёздочки (*) и в общем случае синтаксис будет
следующий.
* { Описание правил стиля }
• В некоторых случаях указывать универсальный селектор не
обязательно.
• Так, например, записи *.class и .class являются идентичными по
своему результату.
• В примере показано одно из возможных приложений
универсального селектора — выбор шрифта и размера текста
для всех элементов документа.
Использование универсального селектора
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Универсальный селектор</title>
<style>
* {
font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт
для текста */
font-size: 96%; /* Размер текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat.
 </p>
</p></body>
</html>
Аналогичный результат можно получить, если в данном
примере поменять селектор * на BODY.
21. Псевдоклассы
ПСЕВДОКЛАССЫПсевдоклассы определяют динамическое состояние элементов,
которое изменяется с помощью действий пользователя, а также
положение в дереве документа.
• Примером такого состояния служит текстовая ссылка, которая меняет
свой цвет при наведении на неё курсора мыши.
• При использовании псевдоклассов браузер не перегружает текущий
документ, поэтому с помощью псевдоклассов можно получить разные
динамические эффекты на странице.
• Синтаксис применения псевдоклассов следующий.
Селектор:Псевдокласс { Описание правил стиля }
• Вначале указывается селектор, к которому добавляется псевдокласс,
затем следует двоеточие, после которого идёт имя псевдокласса.
• Допускается применять псевдоклассы к именам идентификаторов или
классов (A.menu:hover {color: green}), а также к контекстным
селекторам (.
 menu A:hover {background: #fc0}).
menu A:hover {background: #fc0}).• Если псевдокласс указывается без селектора впереди (:hover), то он
будет применяться ко всем элементам документа.
• Условно все псевдоклассы делятся на три группы:
– определяющие состояние элементов;
– имеющие отношение к дереву элементов;
– указывающие язык текста.
23. Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние
элемента и применяют стиль только для этого состояния.
:active
• Происходит при активации пользователем элемента. Например, ссылка становится
активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что
активным может стать практически любой элемент веб-страницы,
псевдокласс :active используется преимущественно для ссылок.
:link
• Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые
пользователь ещё не нажимал. Браузер некоторое время сохраняет историю
посещений, поэтому ссылка может быть помечена как посещенная хотя бы потому,
что по ней был зафиксирован переход ранее.

• Запись A {…} и A:link {…} по своему результату равноценна, поскольку в браузере
даёт один и тот же эффект, поэтому псевдокласс :link можно не указывать.
Исключением являются якоря, на них действие :link не распространяется.
:focus
• Применяется к элементу при получении им фокуса. Например, для текстового поля
формы получение фокуса означает, что курсор установлен в поле, и с помощью
клавиатуры можно вводить в него текст
Применение псевдокласса :focus
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоклассы</title>
<style>
INPUT:focus {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<form action=»»>
<p><input type=»text» value=»Черный текст»></p>
<p><input type=»text» value=»Черный текст»></p>
</form>
</body>
</html>
25.
 Псевдоклассы:hover
Псевдоклассы:hover• Псевдокласс :hover активизируется, когда
курсор мыши находится в пределах элемента,
но щелчка по нему не происходит.
:visited
• Данный псевдокласс применяется к
посещённым ссылкам. Обычно такая ссылка
меняет свой цвет по умолчанию на
фиолетовый, но с помощью стилей цвет и
другие параметры можно задать
самостоятельно
Изменение цвета ссылок
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоклассы</title>
<style>
A:link {
color: #036; /* Цвет непосещенных ссылок */
}
A:visited {
color: #606; /* Цвет посещенных ссылок */
}
A:hover {
color: #f00; /* Цвет ссылок при наведении на них курсора мыши */
}
A:active {
color: #ff0; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p>
<a href=»1.html»>Ссылка 1</a> |
<a href=»2.html»>Ссылка 2</a> |
<a href=»3.
 html»>Ссылка 3</a></p>
html»>Ссылка 3</a></p></body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоклассы</title>
<style>
table { border-spacing: 0; }
td { padding: 4px; }
tr:hover {
background: #fc0; /* Меняем цвет фона строки таблицы */
}
</style>
</head>
<body>
<table border=»1″>
<tr>
<th></th>
<th>Пики</th>
<th>Трефы</th>
<th>Бубны</th>
<th>Червы</th>
</tr>
<tr>
<td>Чебурашка</td>
<td>5</td><td>2</td><td>4</td><td>2</td>
</tr>
<tr>
<td>Крокодил Гена</td>
<td>2</td><td>7</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Шапокляк</td>
<td>5</td><td>4</td><td>3</td><td>1</td>
</tr>
<tr>
<td>Крыса Лариса</td>
<td>1</td><td>0</td><td>5</td><td>7</td>
</tr>
</table>
</body>
</html>
Выделение строк таблицы
28.
 Псевдоклассы, имеющие отношение к дереву документа• К этой группе относятся псевдоклассы,
Псевдоклассы, имеющие отношение к дереву документа• К этой группе относятся псевдоклассы,которые определяют положение элемента
в дереве документа и применяют к нему
стиль в зависимости от его статуса.
:first-child
• Применяется к первому дочернему
элементу селектора, который расположен
в дереве элементов документа. Чтобы
стало понятно, о чем речь, разберём
небольшой код
Использование псевдокласса
:first-child
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоклассы</title>
<style type=»text/css»>
B:first-child {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><b>Lorem ipsum</b> dolor sit amet,
<b>consectetuer</b> adipiscing <b>elit</b>, sed
diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis
nostrud</b> exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.
 </p>
</p></body>
</html>
Отступы для абзаца
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоклассы</title>
<style>
P {
text-indent: 1em; /* Отступ первой строки */
}
P:first-child {
text-indent: 0; /* Для первого абзаца отступ убираем */
}
</style>
</head>
<body>
<p>Историю эту уже начали забывать, хотя находились горожане, которые
время от времени рассказывали ее вновь прибывшим в город посетителям.</p>
<p>Легенда обрастала подробностями и уже совсем не напоминала
произошедшее в действительности событие. И, тем не менее, ни один человек
не решался заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую
ногу.</p>
</body>
</html>
32. Псевдоклассы, задающие язык текста
• Для документов, одновременно содержащих тексты нанескольких языках имеет значение соблюдение правил
синтаксиса, характерные для того или иного языка.
 С помощью
С помощьюпсевдоклассов можно изменять стиль оформления иностранных
текстов, а также некоторые настройки.
:lang
• Определяет язык, который используется в документе или его
фрагменте. В коде HTML язык устанавливается через
атрибут lang, он обычно добавляется к тегу <html>. С помощью
псевдокласса :lang можно задавать определённые настройки,
характерные для разных языков, например, вид кавычек в
цитатах. Синтаксис следующий.
Элемент:lang(язык) { … }
• В качестве языка могут выступать следующие значения: ru —
русский; en — английский ; de — немецкий ; fr — французский;
it — итальянский.
Вид кавычек в зависимости от языка
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>lang</title>
<style>
P {
font-size: 150%; /* Размер текста */
}
q:lang(de) {
quotes: «\201E» «\201C»; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: «\201C» «\201D»; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: «\00AB» «\00BB»;
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang=»fr»>Ce que femme veut, Dieu le
veut</q>.
 </p>
</p><p>Цитата на немецком: <q lang=»de»>Der Mensch, versuche die Gotter nicht</q>.</p>
<p>Цитата на английском: <q lang=»en»>То be or not to be</q>.</p>
</body>
</html>
35. Псевдоэлементы
ПСЕВДОЭЛЕМЕНТЫПсевдоэлементы позволяют задать стиль элементов не определённых
в дереве элементов документа, а также генерировать содержимое,
которого нет в исходном коде текста.
• Синтаксис использования псевдоэлементов следующий.
Селектор:Псевдоэлемент { Описание правил стиля }
• Вначале следует имя селектора, затем пишется двоеточие, после
которого идёт имя псевдоэлемента. Каждый псевдоэлемент может
применяться только к одному селектору, если требуется установить
сразу несколько псевдоэлементов для одного селектора, правила
стиля должны добавляться к ним по отдельности, как показано ниже.
.foo:first-letter { color: red }
.foo:first-line {font-style: italic}
• Псевдоэлементы не могут применяться к внутренним стилям, только к
таблице связанных или глобальных стилей.

• Далее перечислены все псевдоэлементы, их описание и свойства.
:after
• Применяется для вставки назначенного контента после содержимого
элемента. Этот псевдоэлемент работает совместно со стилевым
свойством content, которое определяет содержимое для вставки. В
примере показано использование псевдоэлемента :after для
добавления текста в конец абзаца.
Применение :after
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоэлементы</title>
<style>
P.new:after {
content: » — Новьё!»; /* Добавляем после текста абзаца
*/
}
</style>
</head>
<body>
<p>Ловля льва в пустыне с помощью метода
золотого сечения.</p>
<p>Метод ловли льва простым перебором.</p>
</body>
</html>
:before
• По своему действию :before аналогичен
псевдоэлементу :after, но вставляет
контент до содержимого элемента.

• В примере показано добавление
маркеров своего типа к элементам
списка посредством скрытия
стандартных маркеров и применения
псевдоэлемента :before.
Использование :before
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоэлементы</title>
<style>
UL {
padding-left: 0; /* Убираем отступ слева */
list-style-type: none; /* Прячем маркеры списка */
}
LI:before {
content: «\20aa «; /* Добавляем перед элементом списка символ в
юникоде */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
</body>
</html>
:first-letter
• Определяет стиль первого символа в тексте элемента, к
которому добавляется.
• Это позволяет создавать в тексте буквицу и выступающий
инициал.
• Буквица представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
• Выступающий инициал — увеличенная прописная буква,
базовая линия которой совпадает с базовой линией
основного текста.
• Рассмотрим пример создания выступающего инициала.
• Для этого требуется добавить к селектору P
псевдоэлемент:first-letter и установить желаемый стиль
инициала.
• В частности, увеличить размер текста и поменять цвет
текста.
Использование :first-letter
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоэлементы</title>
<style>
P {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта основного
текста */
font-size: 90%; /* Размер шрифта */
color: black; /* Черный цвет текста */
}
P:first-letter {
font-family: ‘Times New Roman’, Times, serif; /* Гарнитура шрифта первой
буквы */
font-size: 200%; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Луч фонарика высветил старые скрипучие ступени, по которым не далее как
пять минут назад в дом поднялся Паша.
 Оля осторожно приоткрыла дверь и посветила
Оля осторожно приоткрыла дверь и посветилавнутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>
:first-line
• Определяет стиль первой строки блочного
текста.
• Длина этой строки зависит от многих факторов,
таких как используемый шрифт, размер окна
браузера, ширина блока, языка и т.д.
• К псевдоэлементу :first-line могут применяться
не все стилевые свойства.
• Допустимо использовать свойства,
относящиеся к шрифту, изменению цвет текста
и фона, а также: clear, line-height, letterspacing, text-decoration,text-transform, verticalalign и word-spacing.
• В примере показано использование
псевдоэлемента :first-line применительно к
абзацу текста.
Выделение первой строки
текста
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Псевдоэлементы</title>
<style>
P:first-line {
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<p>Интересно, а существует ли способ действительно практичного
применения свойства first-line? Нет, не такого, чтобы можно было бы
показать, что это возможно, а чтобы воистину захватило дух от красоты
решения, загорелись глаза от скрытых перспектив, после чего остается
только сказать себе, что вот это вот, это самое сделать по-другому, также
изящно и эффектно просто невозможно.
 </p>
</p></body>
</html>
45. Группирование
• При создании стиля для сайта, когдаодновременно используется множество
селекторов, возможно появление
повторяющихся стилевых правил.
• Чтобы не повторять дважды одни и те же
элементы, их можно сгруппировать для
удобства представления и сокращения
кода.
• В примере показана обычная запись,
здесь для каждого селектора приводится
свой набор стилевых свойств.
Стиль для каждого селектора
h2 {
font-family: Arial,
font-size: 160%;
color: #003;
}
h3 {
font-family: Arial,
font-size: 135%;
color: #333;
}
h4 {
font-family: Arial,
font-size: 120%;
color: #900;
}
P {
font-family: Times,
Helvetica, sans-serif;
Helvetica, sans-serif;
Helvetica, sans-serif;
serif;
}
Из данного примера видно, что стиль для тегов
заголовков содержит одинаковое значение font-family.
Сгруппированные селекторы
h2, h3, h4 {
font-family: Arial, Helvetica, sans-serif;
}
h2 {
font-size: 160%;
color: #003;
}
h3 {
font-size: 135%;
color: #333;
}
h4 {
font-size: 120%;
color: #900;
}
В данном примере font-family единое для всех селекторов
применяется сразу к нескольким тегам, а индивидуальные
свойства уже добавляются к каждому селектору отдельно.

48. Наследование
НАСЛЕДОВАНИЕ• Наследованием называется перенос правил
форматирования для элементов, находящихся
внутри других.
• Такие элементы являются дочерними, и они
наследуют некоторые стилевые свойства своих
родителей, внутри которых располагаются.
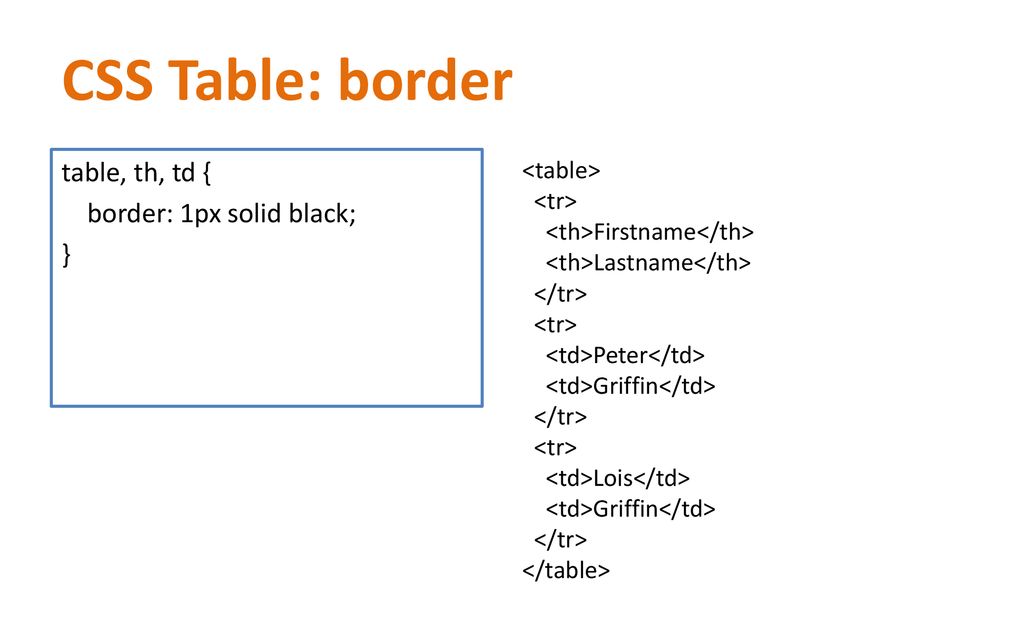
• Разберём наследование на примере таблицы.
• Особенностью таблиц можно считать строгую
иерархическую структуру тегов.
• Вначале следует контейнер <table> внутри
которого добавляются теги <tr>, а затем идёт
тег <td>.
• Если в стилях для селектора TABLE задать
цвет текста, то он автоматически
устанавливается для содержимого ячеек, как
показано в примере.
Наследование параметров цвета
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Наследование</title>
<style>
TABLE {
color: red; /* Цвет текста */
background: #333; /* Цвет фона таблицы */
border: 2px solid red; /* Красная рамка вокруг таблицы */
}
</style>
</head>
<body>
<table cellpadding=»4″ cellspacing=»0″>
<tr>
<td>Ячейка 1</td><td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td><td>Ячейка 4</td>
</tr>
</table>
</body>
</html>
В данном примере для всей таблицы установлен красный цвет текста, поэтому в ячейках он также применяется,
поскольку тег <td> наследует свойства тега <table>.

При этом следует понимать, что не все стилевые свойства наследуются. Так, border задаёт рамку вокруг таблицы в
целом, но никак не вокруг ячеек.
Аналогично не наследуется значение свойства background.
Параметры текста для всей веб-страницы
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
</body>
</html>
В данном примере рубленый шрифт и цвет текста
абзацев устанавливается с помощью селектора BODY.
Благодаря наследованию уже нет нужды задавать цвет
для каждого элемента документа в отдельности.
Изменение свойств наследуемого элемента
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
P.
 red {
red {color: maroon; /* Темно-красный цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
<p>А у этого абзаца цвет текста уже другой.</p>
</body>
</html>
В данном примере цвет первого абзаца наследуется от
селектора BODY, а для второго установлен явно через
класс с именем red.
53. Каскадирование
КАСКАДИРОВАНИЕАббревиатура CSS расшифровывается как Cascading Style Sheets
(каскадные таблицы стилей), где одним из ключевых слов выступает
«каскад».
Под каскадом в данном случае понимается одновременное
применение разных стилевых правил к элементам документа — с
помощью подключения нескольких стилевых файлов, наследования
свойств и других методов.
Чтобы в подобной ситуации браузер понимал, какое в итоге правило
применять к элементу, и не возникало конфликтов в поведении разных
браузеров, введены некоторые приоритеты.

Ниже приведены приоритеты браузеров, которыми они
руководствуются при обработке стилевых правил.
Чем выше в списке находится пункт, тем ниже его приоритет, и
наоборот.
–
–
–
–
–
Стиль браузера.
Стиль автора.
Стиль пользователя.
Стиль автора с добавлением !important.
Стиль пользователя с добавлением !important.
Самым низким приоритетом обладает стиль браузера — оформление,
которое по умолчанию применяется к элементам веб-страницы
браузером.
Это оформление можно увидеть в случае «голого» HTML, когда к
документу не добавляется никаких стилей.
55. !important
Ключевое слово !important играет роль в том случае, когда пользователи подключают
свою собственную таблицу стилей.
• Если возникает противоречие, когда стиль автора страницы и пользователя для
одного и того же элемента не совпадает, то !important позволяет повысить приоритет
стиля или его важность, иными словами.
• При использовании пользовательской таблицы стилей или одновременном
применении разного стиля автора и пользователя к одному и тому же селектору,
браузер руководствуется следующим алгоритмом.

!important добавлен в авторский стиль — будет применяться стиль автора.
!important добавлен в пользовательский стиль — будет применяться стиль пользователя.
!important нет как в авторском стиле, так и стиле пользователя — будет применяться
стиль пользователя.
!important содержится в авторском стиле и стиле пользователя — будет применяться
стиль пользователя.
• Синтаксис применения !important следующий.
Свойство: значение !important
• Вначале пишется желаемое стилевое свойство, затем через двоеточие его значение
и в конце после пробела указывается ключевое слово !important.
• Повышение важности требуется не только для регулирования приоритета между
авторской и пользовательской таблицей стилей, но и для повышения специфичности
определенного селектора.
56. Специфичность
• Если к одному элементу одновременно применяютсяпротиворечивые стилевые правила, то более высокий
приоритет имеет правило, у которого значение
специфичности селектора больше.

• Специфичность это некоторая условная величина,
вычисляемая следующим образом.
• За каждый идентификатор (в дальнейшем будем
обозначать их количество через a) начисляется 100, за
каждый класс и псевдокласс (b) начисляется 10, за
каждый селектор тега и псевдоэлемент (c) начисляется 1.
• Складывая указанные значения в определённом порядке,
получим значение специфичности для данного селектора.
*
li
li:first-line
ul li
ul ol+li
ul li.red
li.red.level
#t34
#content #wrap
{}
{}
{}
{}
{}
{}
{}
{}
{}
/*
/*
/*
/*
/*
/*
/*
/*
/*
a=0
a=0
a=0
a=0
a=0
a=0
a=0
a=1
a=2
b=0
b=0
b=0
b=0
b=0
b=1
b=2
b=0
b=0
c=0
c=1
c=2
c=2
c=3
c=2
c=1
c=0
c=0
->
->
->
->
->
->
->
->
->
специфичность
специфичность
специфичность
специфичность
специфичность
специфичность
специфичность
специфичность
специфичность
=
=
=
=
=
=
=
=
=
0
1
2
2
3
12
21
100
200
Встроенный стиль, добавляемый к тегу через атрибут style,
имеет специфичность 1000, поэтому всегда перекрывает
связанные и глобальные стили.

Однако добавление !important перекрывает в том числе и
встроенные стили.
*/
*/
*/
*/
*/
*/
*/
*/
*/
Цвет списка
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
#menu ul li {
color: green;
}
.two {
color: red;
}
</style>
</head>
<body>
<div>
<ul>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
</ul>
</div>
</body>
</html>
В данном примере цвет текста
списка задан зелёным, а второй
пункт списка с помощью
класса two выделен красным
цветом.
Вычисляем специфичность
селектора #menu ul li — один
идентификатор (100) и два тега
(2) в сумме дают значение 102, а
селектор .two будет иметь
значение специфичности 10, что
явно меньше.
Поэтому текст окрашиваться
красным цветом не будет.

Изменение специфичности
/* Понижаем специфичность первого селектора */
ul li {…} /* Убираем идентификатор */
.two {…}
/* Повышаем специфичность второго селектора */
#menu ul li {…}
#menu .two {…} /* Добавляем идентификатор */
#menu ul li {…}
.two { color: red !important; } /* Добавляем !important */
Добавление идентификатора используется не только для
изменения специфичности селектора, но и для применения стиля
только к указанному списку.
Поэтому понижение специфичности за счёт убирания
идентификатора применяется редко, в основном, повышается
специфичность нужного селектора.
60. Написание эффективного кода
НАПИСАНИЕЭФФЕКТИВНОГО КОДА
В процессе написания CSS следует придерживаться некоторых принципов, которые
позволяют сократить код CSS, сделать его более удобным, наглядным и
читабельным. Читабельность в данном случае означает, что разработчик спустя
какое-то время может легко понять и модифицировать стиль или что в коде
разберётся даже сторонний человек.

Размещайте каскадные таблицы стилей в отдельном файле
• Размещение стилей в отдельном файле позволяет ускорить загрузку веб-страниц за
счёт уменьшения их кода, а также кэширования файла с описанием стиля.
Удаляйте неиспользуемые селекторы
• Большое количество селекторов создаёт путаницу в вопросе о том, кто из них за что
отвечает, да и просто увеличивает объем документа. Чтобы этого не произошло,
удаляйте селекторы, которые никак не применяются на сайте. К сожалению,
определить точно, какой селектор используется, а какой нет, довольно сложно,
поэтому добавляйте комментарий в код. Это поможет хотя бы не запутаться в
большом объёме текста.
Применяйте группирование
• Достоинство и удобство группирования состоит в описании одинаковых свойств в
одном месте. Тем самым, значение свойства пишется только один раз, а не
повторяется многократно.
Используйте универсальные свойства
• Вместо того чтобы указывать значения отступа на каждой стороне элемента через
свойства margin-left, margin-right,margin-top и margin-bottom, это можно одновременно
задать через универсальное свойство margin.
 Перечисление значений через пробел
Перечисление значений через пробелпозволяет установить индивидуальные отступы для каждой стороны. Кроме margin к
универсальным свойствам относятся background, border, font, padding. Применение
этих свойств сокращает объём кода и повышает его читабельность.
62. Форматирование кода
• Существует множество разных подходовкак же писать CSS-код.
• Кто-то упорядочивает селекторы по
блокам, другой согласно структуре
документа, третий по алфавиту, в общем,
сколько людей, столько и мнений.
• Вы можете воспользоваться онлайновым
инструментом, который форматирует CSSкод сразу четырьмя разными способами.
• А там уже сами решите, какой из способов
вам симпатичнее.
63. Ссылка на сайт
http://www.cssportal.com/format-css/• Принцип работы очень простой, вводите в текстовое поле свой
код, нажимаете на кнопку «Format Code» и получаете четыре
разных вида первоначального кода.
• В результате его форматирования получатся такие варианты.
body {
font: 0.9em Arial, Verdana, Helvetica, sans-serif;
color: #000;
background: #fff;
margin: 0;
}
.top {
margin-bottom: 10px;
padding-left: 3%;
border-bottom: 1px solid #acacac;
}
Форматированный CSS (Formatted CSS)
body {
font: 0.9em Arial, Verdana, Helvetica, sans-serif;
color: #000;
background: #fff;
margin: 0;
}
.top {
margin-bottom: 10px;
padding-left: 3%;
border-bottom: 1px solid #acacac;
}
Порядок свойств не меняется, строки со свойствами сдвигаются
вправо на четыре пробела, селекторы разделяются между собой
пустой строкой.
Свойства в алфавитном порядке (Properties in Alphabetical Order)
body {
background: #fff;
color: #000;
font: 0.9em Arial, Verdana, Helvetica, sans-serif;
margin: 0;
}
.top {
border-bottom: 1px solid #acacac;
margin-bottom: 10px;
padding-left: 3%;
}
Строки со свойствами сдвигаются вправо на четыре пробела,
селекторы разделяются между собой пустой строкой, стилевые
свойства упорядочиваются по алфавиту.

Лесенкой (Longest Property to Shortest)
body {
font: 0.9em Arial, Verdana, Helvetica, sans-serif;
background: #fff;
color: #000;
margin: 0;
}
.top {
border-bottom: 1px solid #acacac;
margin-bottom: 10px;
padding-left: 3%;
}
Строки со свойствами сдвигаются вправо на четыре
пробела, селекторы разделяются между собой пустой
строкой, строки со свойствами упорядочиваются по длине.
Вначале идут самые длинные строки, в конце самые
короткие.
Компактно (Compact)
body {font: 0.9em Arial, Verdana, Helvetica, sansserif;color: #000;background: #fff;margin: 0;}
.top {margin-bottom: 10px;padding-left: 3%;border-bottom:
1px solid #acacac;}
Селекторы и свойства записываются в одну строку,
пустые строки удаляются.
68. Минимизация кода
• При редактировании CSS-файла возникаетпротиворечивая задача.
• С одной стороны код должен быть удобным для
восприятия и редактирования, быстрого отыскания
нужного селектора, для чего активно применяются
отбивки, комментарии, пробелы и символы табуляции.

• С другой стороны, объём кода должен быть компактным и
не содержать в себе ничего лишнего.
• Компактность позволяет несколько ускорить загрузку
сайта и повысить его производительность.
• Данное противоречие решается наличием двух версий
CSS-файла: один файл для редактирования, а второй для
загрузки на сервер.
69. CSSMin http://tools.w3clubs.com/cssmin/
• Простой, даже можно сказать,примитивный сервис, построенный на
JavaScript и библиотеке YUI
Compressor.
70. CSSMin http://tools.w3clubs.com/cssmin/
• Вводите в поле «Source» код CSS, нажимаетекнопку «Crunch» и получаете готовый результат в
соседнем поле.
• Также даётся оценка входного и выходного объёма
и соотношение в процентах между ними
71. CSS compressor http://www.csscompressor.com
• Этот сервис удобен тем, что комментирует все свои действия,так что вы будете в курсе изменений вашего стиля.
• Работает он следующим образом.
• В поле CSS Input вставляете код CSS, выбираете желаемые
настройки и нажимаете кнопку «Compress»
72.
 CSS compressor http://www.csscompressor.com
CSS compressor http://www.csscompressor.comНастройки следующие.
Compression Mode — режим сжатия. Различается четырьмя видами.
–
–
–
–
Highest — все правила записываются в одну строку.
High — каждое правило записывается на своей строке.
Standard — каждое свойство пишется на отдельной строке,
Low — каждое свойство пишется на отдельной строке и отбивается табуляцией.
Sort Properties — сортировка стилевых свойств в алфавитном порядке.
Compress colors — цвета вида #ffffff заменяются сокращённой формой
#fff.
Compress font-weight — оптимизируется насыщенность шрифта. Такое
значение font-weight как normal заменяется на 400, а bold на 700.
Lowercase selectors — все селекторы записываются в нижнем
регистре.
Remove unnecessary backslashes — ненужные слэши (\) удаляются.
Remove unnecessary semi-colons — удалить необязательную точку с
запятой в последнем свойстве.
После сжатия выводятся два поля: список сделанных изменений в
свойствах и сжатый CSS
Результат использования
74.
на том же движке,
что и предыдущий,
поэтому имеет ряд
схожих настроек.
• Из приятных
плюсов можно
отметить подсветку
синтаксиса кода,
сохранение в
файл, а также ввод
сетевого адреса
CSS-файла.
• На рисунке
показано окно
настроек.
75. Настройки
Preserve CSS — сохраняет все комментарии, хаки и др. При включении этой
настройки некоторые опции становятся недоступными.
Sort Selectors (caution) — сортировать селекторы по алфавиту.
Sort Properties — сортировать свойства по алфавиту.
Regroup selectors — позволяет перегруппировать селекторы, например, разделить
или объединить их.
Optimize shorthands — оптимизирует универсальные свойства вроде margin.
Compress colors — цвета вида #ffffff заменяются сокращённой формой #fff.
Compress font-weight — оптимизируется насыщенность шрифта. Такое значение fontweight как normal заменяется на 400, а bold на 700.

Lowercase selectors — все селекторы записываются в нижнем регистре.
Case for properties — стилевые свойства пишутся в нижнем или верхнем регистре.
Remove unnecessary backslashes — удалить ненужные слэши (\).
Remove last ; — удалить необязательную точку с запятой в последнем свойстве.
Discard invalid properties — удалить свойства, которых нет в указанной спецификации.
Add timestamp — включить в код текущую дату и время.
Output as file — сохранить результат в виде файла.
76. Спасибо за внимание!
Система объясняет CSS, самую удивительную технологию разработки front-end, вы не должны пропустить новичка
Предыдущие редакторы заставили всех ознакомиться с базовым языком HTML при разработке интерфейса. Если вы уже освоили этот язык, то поздравляю, вы можете углубиться в понимание технологии CSS. Основная функция технологии CSS состоит в том, чтобы восполнить отсутствие появления тегов HTML на странице и украсить внешний вид этих пар тегов по умолчанию.
Начиная с этой статьи, редактор научит вас изучать эту магическую технологию один за другим, заинтересованные студенты должны уделять ей больше внимания.
Прежде всего, в этой серии статей о CSS основное внимание уделяется основным свойствам и использованию технологии CSS.Что касается новейшей технологии CSS 3., редактор объяснит вам в следующих статьях.
Веб-интерфейс / html5 обучающая группа: 250777811
Более мощная технология CSS 3
Прикоснитесь к новой технологии, по крайней мере, мы должны знать значение названия технологии. CSS, полное название Cascading Style Sheets, переводится на китайский язык как «каскадные таблицы стилей», который состоит из множества свойств CSS. Строго говоря, CSS похож на HTML, не относится к реальному языку программирования и в основном не имеет сложного логического потока, а также не имеет функции переменных и функций. Это относительно простая в использовании технология в области внешнего интерфейса.
Следующие редакторы расскажут вам, как использовать технологию CSS.
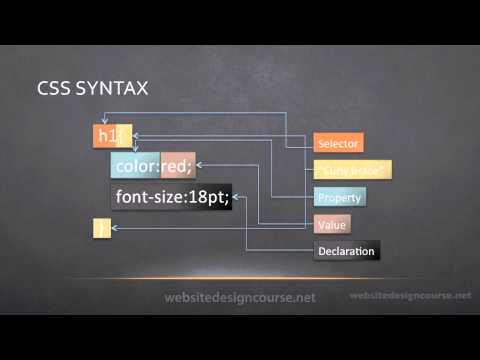
1. CSSОсновной формат технологии:
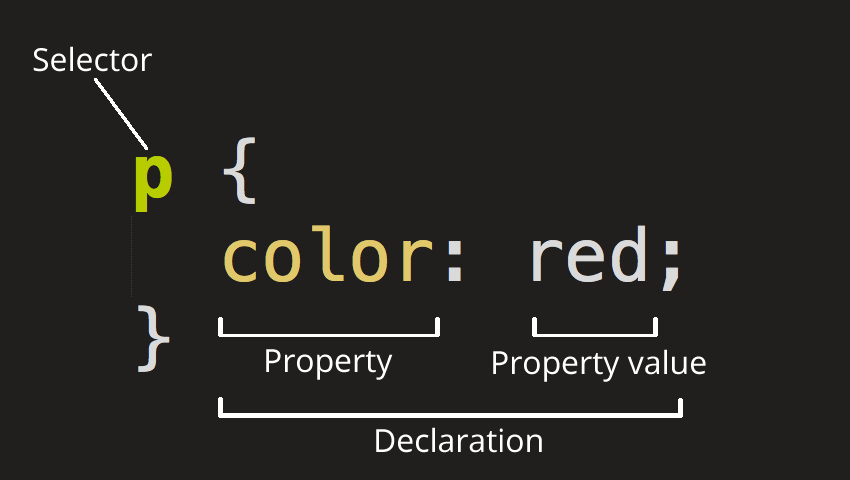
Если вы новичок в технологии CSS, не беспокойтесь, сначала нам нужно понять формат написания CSS. На рисунке ниже показан основной формат CSS.
Базовый формат технологии CSS
В вышеуказанном формате есть три английских слова, позвольте мне объяснить вам отдельно:
селектор, селектор. Это метод выбора пар тегов, которые появляются в документах HTML.
собственность, собственность. Относится к большому количеству свойств CSS, которые мы изучим.
ценность, ценность. Относится к значению свойства CSS.
[Веб-интерфейс / html5 обучающая группа: 250777811]
Основываясь на приведенном выше переводе, мы интерпретируем этот основной формат как:Выберите нужную пару тегов в документе HTML, примените указанное CSS-свойство к выбранной паре тегов и установите для атрибута определенное значение, чтобы разрешить выбранный тег Это имеет другой эффект на странице.
Я не знаю, дал ли редактор ясность. Если есть практический пример, это будет лучше понято. Позвольте мне использовать простой пример для иллюстрации функции CSS.
Как все мы знаем, пара тегов <h2> </ h2> используется в качестве заголовка первого уровня в документе HTML, и ее цвет — черный. Поэтому, если я хочу, чтобы тег <h2> </ h2> отображался красным, как я могу этого добиться? Это может использовать технологию CSS.
Используя наше объяснение базового формата CSS выше, это то, что оно означает:Выберите пару тегов <h2> </ h2> в документе HTML, примените атрибут «color» к паре тегов и установите для него «красный».Это позволит всем тегам <h2> </ h2> отображаться красным на странице.
Ну, тогда вопрос идет. Как называется атрибут, который представляет цвет текста в технологии CSS? Это очень просто и называется «цвет», с которым все знакомы.
Все готово, кроме возможности. Код для достижения вышеуказанной функции выглядит следующим образом:
h2{color:#ff5857;}
Как видите, все очень просто. Кто-то спросит, я понимаю этот код, но как написать его в HTML-документе? Далее я покажу вам полный HTML-код.
Кто-то спросит, я понимаю этот код, но как написать его в HTML-документе? Далее я покажу вам полный HTML-код.
<!DOCTYPE html>
<html>
<meta charset=”utf-8” />
<head>
<style type=”text/css”>
h2{color:#ff5857;}
</style>
</head>
<body>
<h2> Сегодняшний заголовок Xiaohai front end </ h2>
</body>
</html>
Вы можете написать приведенный выше код в виде HTML-документа, а затем увидеть окончательный эффект отображения в браузере. Редактор предлагает вам использовать редактор кода Sublime для написания. Что касается использования навыков редактора, я подробно расскажу вам в следующих статьях.
Если вы действительно продемонстрируете приведенный выше код, вы обнаружите, что текст заголовка первого уровня, который появляется на странице, стал красным. Благодаря этому простому примеру, я полагаю, вы также понимаете значение технологии CSS. Далее вы будете спешить спросить, каковы свойства CSS? Не волнуйтесь, давайте сначала разберемся с селектором CSS.
Во-вторых, CSSОбычно используемые селекторы:
В приведенном выше примере имя пары тегов HTML используется непосредственно в качестве селектора CSS. Фактически, технология CSS также предоставляет нам множество способов выбора пар тегов из документов HTML, о которых мы узнаем.
Селектор h2, который мы только что написали, является селектором, который «переопределяет один тег HTML». Как следует из названия, этот селектор переопределяет внешний вид разметки HTML. Например, следующий код CSS:
p{color:pink;}
Смысл этого предложения состоит в том, чтобы переопределить метку абзаца <p> </ p> на странице и установить цвет текста метки абзаца на розовый (розовый). Видно, что значением атрибута color может быть либо цветовой код (например: # ff5857), либо английское слово для цвета (например, розовый).
Этот способ прост и легок для понимания и также называется«Элемент выбора»。
Если я хочу использовать один и тот же цвет текста для метки абзаца и вторичной метки заголовка на странице, как мне это написать? Здесь CSS предусматривает, что несколько тегов HTML используют один стиль, вместо того, чтобы писать один за другим для каждого тега, нужно толькоРазделите несколько имен тегов HTML запятымиВот и все. Код для достижения вышеуказанной функции выглядит следующим образом:
Код для достижения вышеуказанной функции выглядит следующим образом:
p,h3{color:orange;}
Это решает сложность написания стилей для каждого знака отдельно, этот селектор также известен как«Групповой селектор»。
Что такое «контекстные отношения»? Например, если вы посмотрите на следующую структуру:
<p>
Наконец-то познакомился с мощной технологией <span> CSS </ span>.
</p>
Мы можем видеть, что внутри пары тегов <p> </ p> есть пара тегов <span> </ span>, которая расширяет текст «технология CSS». Что мне делать, если я хочу изменить цвет этих слов на фиолетовый, но не хочу влиять на пары тегов <span> </ span>, которые появляются вне пары тегов <p> </ p> в коде?
CSS обеспечивает отношение, называемое «контекст» для этого метода. Пара тегов p и пара тегов span в приведенном выше фрагменте кода HTML называются парами тегов с «контекстным отношением». Это отношение записано в селекторе CSSРазделите имена пар тегов master и slave пробелами, код шоу, как показано ниже:
Это отношение записано в селекторе CSSРазделите имена пар тегов master и slave пробелами, код шоу, как показано ниже:
p span{color:purple;}
Поскольку тег с контекстными отношениями похож на семейные отношения между родителем и ребенком, этот селектор также называется«Потомок селектор»。
Студенты, сегодня мы изучили базовый формат технологии CSS и три наиболее часто используемых селектора. Есть надежда, что ученики, впервые вступившие в контакт, смогут практиковаться на компьютере. Фронтальная разработка — это очень практичный курс, который требует много практической реализации. Невозможно по-настоящему овладеть этой технологией, сохраняя знания на теоретическом этапе без фактической эксплуатации.
Веб-интерфейс / html5 обучающая группа: 250777811
Добро пожаловать, чтобы обратить внимание на этот публичный номер → [web front-end EDU] учиться front-end вместе со старшим братом! Приветствую всех, чтобы обсудить и переслать
Резюме знаний в этой статье
Следующий редактор будет следить за ходом этой статьи, чтобы объяснить использование селекторов «определяемый пользователем класс» и селекторов «псевдокласс», которые являются наиболее часто используемыми селекторами в технологии CSS. В то же время научить вас несколько CSS-код и формат написания HTML-кода. Знания и интерес будут становиться все сильнее и сильнее, я надеюсь, что все будут уделять этому больше внимания!
В то же время научить вас несколько CSS-код и формат написания HTML-кода. Знания и интерес будут становиться все сильнее и сильнее, я надеюсь, что все будут уделять этому больше внимания!
Для более профессиональных знаний, пожалуйста, перейдите наPe Обезьяна 2048】 www.mk2048.com
CSS Corp Глобальное присутствие | ИТ-услуги и решения для технической поддержки
Мы готовы обсудить потребности вашего бизнеса
Свяжитесь с нами
Вы можете связаться с нами в любой точке мира, чтобы предоставить своим клиентам отличный сервис.
ПО ВСЕМУ МИРУ
- Северная Америка
- Азиатско-Тихоокеанский регион
- Центральная Америка
- Южная Америка
- Африка
- Европа
Техас – Местонахождение 1
Переместить INC.
Корпоративный адрес — 5600 Теннисон
Parkway Suite 255,
Плано TX — 75024
+1 469-573-5029
+1 469-573-8547
Посмотреть на карте
Техас – Местонахождение 2
Переместить INC.
1600 Эберхардт Роуд
Люкс 100
Темпл, Техас – 76504
Посмотреть на карте
Калифорния
Переместить INC.
ул. Санта-Клара, 75,
Люкс 900
Сан-Хосе, Калифорния 95113
+1 650 385 3820
+1 408 429 9232
Посмотреть на карте
Юта
Переместить INC.
WeWork
1557 W. Инновационный путь
5-й этаж
Лехи, Юта 84043
+1 801 619 4014
Посмотреть на карте
Корпоративный офис в Ченнаи
Мовейт Технолоджис Пвт Лтд
6-й этаж, IT-парк «Амбит»,
№ 32A и B, Амбит-роуд,
Промышленная зона Амбаттур,
Ченнаи — 600058, Тамил Наду
+91 44 6632 2000
+91 44 2625 2268
Посмотреть на карте
Ченнаи – Местонахождение 2
Movete Technologies Pvt Ltd
7-й этаж, Блок А6,
Ширам Шлюз
№ 16 GST Road,
Перунгалатур,
Ченнаи – 600 063
+91 44 4015 7100
Посмотреть на карте
Ченнаи – Местонахождение 3
Movete Technologies Pvt Ltd
B-14 Фаза 1,
МОЭЗ – ОЭЗ,
Тамбарам,
Ченнаи – 600 045
+91 44 6104 1800
Посмотреть на карте
Хайдарабад
Мовейт Технолоджис Пвт Лтд
1-й этаж, технопарк Сохини
Опрос № 142,
Нанакрамгуда, финансовый район
Хайдарабад
Телангана — 500032
Посмотреть на карте
Бангалор – Местонахождение 1
Movete Technologies Pvt Ltd
Блок -B(2) Первый этаж,
Вояджер Билдинг,
ITPB Бангалор — СЭЗ
Уайтфилд-роуд,
Бангалор – 560 066
+91 080 4665 2700
Посмотреть на карте
Бангалор – Местонахождение 2
Movete Technologies Pvt Ltd
Первый этаж,
Здание Виктора,
ITPB Бангалор — СЭЗ
Уайтфилд-роуд,
Бангалор – 560 066
Посмотреть на карте
Китай
Блок № 02-06, № 7, Хуэй Сянь Юань,
Даляньская высокотехнологичная промышленная зона,
IT-парк Ascendas в Даляне
Далянь 116025,
КНР
+86 411 3957 0500
+86 411 3957 0518
Посмотреть на карте
Филиппины – BTC
Переместить Филиппины, INC.
3-й этаж, Технологический центр Бонифачо,
2nd Avenue Corner 31st Avenue, BCG,
Тагиг Сити
+632 750 9417
Посмотреть на карте
Филиппины – здание The Curve Building
Переместить Филиппины, INC.
12-й и 14-й этаж, The Curve Building,
32-й угол 3-й авеню,
Форт Бонифачо Глобал Сити,
Тагиг Сити, 1634, Филиппины
+632 750 9417
Посмотреть на карте
Филиппины – ACC
Мовейт Филиппины, ИНК.
Центр азиатского века,
19-й этаж, 27-я улица, угол,
3-я и 4-я авеню, Бонифация Глобал Сити,
Тагиг, Филиппины — 1634
+632 750 9417
Посмотреть на карте
Сингапур
Переместить ПТЭ. ООО
Бульвар Темасек, 8,
№ 22-03 Suntec Tower 3,
Сингапур 038988
+65 6631 2728
+65 6631 2880
Посмотреть на карте
Малайзия
Переместить SDN. БХД.
БХД.
2-й этаж, № 17 и 19,
Джалан Бруней-Барат, Пуду,
55100 Куала-Лумпур,
В.П. Куала Лампур.
Посмотреть на карте
Коста-Рика 1
Movate Technologies Коста-Рика Лимитада
Centro De Ciencia Y Tecnologia
Свободная зона Ультрапарк,
, корпус 3А
Ла Аврора де Эредиа
+506 4031 0520
+1 408 429 9232
Посмотреть на карте
Коста-Рика 2
Movate Technologies Коста-Рика Лимитада
Терра Кампус Корпоративо,
Трес-Риос, Cartago,
Коста-Рика — 30301
Посмотреть на карте
Колумбия
Переместить S.A.S.
CL 77 B № 59–61 CE Лас Америкас II OF 1006
Муниципалитет, Барранкилья
Атлантико, Колумбия
+57 5 3860111
Посмотреть на карте
Маврикий
Мовейт (Маврикий) Лимитед
Пятый этаж, Ebene Esplanade, 24 Bank Street, Cybercity, Ebene, Mauritius
+230 454 7132
Посмотреть на карте
Соединенное Королевство
Мовейт Великобритания Лимитед
Кингбери Лейн, 1а,
Рингвуд,
Хэмпшир, Bh34 1EL
+44 01202 755600
+44 01202 755744
Посмотреть на карте
Польша
Переместить сп. о.о.
о.о.
Вроцлавский технологический парк 2
Ул, Воловская 18,
51-116, Вроцлав
+48 71 776 5700
+48 71 776 5777
Посмотреть на карте
Румыния
Movete Technologies S.R.L.
Бухарест Сектор 6,
319 C Splaiul Independentei,
Корп А Первый этаж,
№ 2, комната 1,
Бухарест
Посмотреть на карте
Бельгия
Переместить Бельгию
де Меуссквер 35
1000 Брюссель
Бельгия
Посмотреть на карте
Отправить запрос
CSS Corp использует файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Продолжая использовать сайт, вы соглашаетесь с нашей обновленной политикой в отношении файлов cookie. Я согласен
.Самые востребованные CSS-технологии в 2020 году
За прошедшие годы CSS и его сообщество выросли от простых таблиц стилей до целой экосистемы технологий, охватывающей такие фреймворки, как Bootstrap и Materialise, препроцессоры, такие как Sass и Less, и даже новейшие концепции, такие как CSS-in-JS. Веб-разработка внешнего интерфейса в 2020 году больше не требует простого написания CSS, но также включает в себя знание технологий и того, какие из них использовать в любом конкретном сценарии.
Веб-разработка внешнего интерфейса в 2020 году больше не требует простого написания CSS, но также включает в себя знание технологий и того, какие из них использовать в любом конкретном сценарии.
Первый опрос «Состояние CSS 2019» фиксирует и прекрасно иллюстрирует мнения современных пользователей CSS по всему миру. Точки данных охватывают библиотеки и фреймворки CSS, функции, блоки и селекторы и многое другое.
Отчет предлагает заглянуть в будущее фронтенд-разработки, полностью сосредоточившись на CSS. По моему мнению, отчет «Состояние CSS» уже является главным опросом разработчиков, посвященных только CSS, и я надеюсь, что он станет основным продуктом сообщества разработчиков интерфейса на долгие годы.
В этой статье мы рассмотрим наиболее востребованные технологии CSS в 2020 году и ориентацию разработчиков на такие концепции CSS, как препроцессоры, фреймворки и новый блестящий CSS-in-JS.
CSS-в-JS
Более 10 лет назад в CSS произошла новая разработка, в ходе которой основные правила были перезаписаны, а новые функции были созданы для формирования новой технологии, называемой препроцессорами. Совсем недавно появилась революционная новая технология под названием CSS-in-JS.
Совсем недавно появилась революционная новая технология под названием CSS-in-JS.
CSS-in-JS позволяет оформить презентацию с помощью JavaScript вместо CSS. Затем, когда ваше приложение запускается, JavaScript анализируется и генерирует CSS, который напрямую прикрепляется к вашей модели DOM. Это помогает абстрагировать CSS до уровня компонентов и делает ваши стили удобными в сопровождении. Это все в моде в сообществе CSS; Вот некоторые из наиболее часто используемых технологий.
стилевые компоненты
styled-components — это библиотека CSS-in-JS, которая помогает вам использовать визуальные примитивы и лучшие из современных браузерных технологий для стилизации ваших компонентов React. Это своего рода оптимизированное улучшение CSS для стилизации компонентов вашего приложения, которое будет напоминать вам о модулях CSS.
Он используется более чем в 200 000 проектов, и у него сильное и быстро растущее сообщество. Согласно результатам опроса, до 79 процентов всех пользователей CSS слышали о нем (что довольно удивительно, учитывая, что он появился всего три года назад), и колоссальные 33 процента из них являются постоянными пользователями. Еще 26 процентов хотели бы этому научиться.
Еще 26 процентов хотели бы этому научиться.
Вот статья, которую я недавно написал о styled-components.
CSS-модули
CSS-модули — это CSS-файлы, внутри которых имена классов и преобразования ограничены локально, а все ссылки и импорт находятся в формате запроса модуля, например:
импортировать стили из "./style.css";
// импорт { className } из "./style.css"; Они компилируются в низкоуровневый формат обмена, называемый Interoperable CSS, но записываются как обычные файлы CSS:
.опасный-заголовок {
красный цвет;
} При импорте модуля CSS из модуля JS он экспортирует объект со всеми сопоставлениями от локальных имен к глобальным именам. Его использовали 21 процент респондентов, и он был отмечен 13 000 звездочек на GitHub. Здесь существует большой пробел в осведомленности, что может стать отличной возможностью для команды высвободить больше ресурсов для обучения пользователей CSS.
Стилизованный JSX
Согласно официальному блогу Next. js, Styled JSX — это библиотека CSS-in-JS, которая позволяет вам писать инкапсулированный и ограниченный CSS для стилизации ваших компонентов. Стили, введенные вами для одного компонента, не повлияют на другие компоненты, что позволит вам добавлять, изменять и удалять стили, не беспокоясь о непреднамеренных побочных эффектах.
js, Styled JSX — это библиотека CSS-in-JS, которая позволяет вам писать инкапсулированный и ограниченный CSS для стилизации ваших компонентов. Стили, введенные вами для одного компонента, не повлияют на другие компоненты, что позволит вам добавлять, изменять и удалять стили, не беспокоясь о непреднамеренных побочных эффектах.
Учитывая впечатляющие 350 000 еженедельных загрузок и использование в настоящее время 51 000 проектов, согласно данным GitHub, существует большая перспектива внедрения в ближайшем будущем. В настоящее время около 54 процентов опрошенных пользователей CSS не слышали об этом, поэтому я полагаю, что к концу 2020 года это число значительно изменится.
Другие библиотеки CSS-in-JS включают JSS, Emotion, Aphrodite и Radium.
Препроцессоры
Гораздо раньше в истории CSS появились Sass и Less. Эти препроцессоры представили новые функции, которые никогда раньше не использовались в CSS, такие как переменные и удивительная концепция вложенных стилей, как в языках программирования. Все это произошло задолго до того, как CSS начал их догонять.
Все это произошло задолго до того, как CSS начал их догонять.
Сасс
Sass считается самым зрелым, стабильным и мощным языком расширений CSS профессионального уровня в мире. Он совместим со всеми версиями CSS, регулярно поддерживается уже около 13 лет и имеет так много интересных функций. На основе Sass построено множество фреймворков, одним из которых является Compass.
В настоящее время Sass используется более чем в 1,5 миллионах проектов, что составляет около 80 процентов респондентов опроса — смею сказать, все любят Sass.
Меньше
Таблицы стилей Leaner, широко известные как Less, — еще одно отличное расширение CSS, использующее Less.js для преобразования стилей Less в стили CSS. Он знакомит с основными концепциями JS, такими как примеси и переменные, для CSS, что облегчает понимание разработчиками JavaScript. При запуске он предварительно обрабатывает стили до чистого CSS.
В настоящее время используется более чем в 1 миллионе проектов, более 98 процентов пользователей CSS слышали о нем, 25 процентов из них являются постоянными клиентами, а 11 процентов хотят учиться.
Еще одна библиотека препроцессоров, которую вы, возможно, захотите проверить, — это Stylus, сообщество которого также растет.
CSS-фреймворки
Обсуждение технологий CSS было бы неполным без упоминания таких инструментов пользовательского интерфейса, как Bootstrap. Это облегчает жизнь пользователям CSS, особенно новичкам, которые хотят создать пользовательский интерфейс, ориентированный на клиента. В этом разделе мы рассмотрим некоторые из этих фреймворков, которые пользуются большим спросом.
Начальная загрузка
Bootstrap — это набор инструментов с открытым исходным кодом для мобильных устройств для разработки с использованием HTML, CSS и JS. Вы можете быстро создавать прототипы своих идей или создавать все приложение с помощью переменных и миксинов Sass, адаптивной системы сеток, обширных готовых компонентов и мощных плагинов, созданных на основе jQuery.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
В настоящее время его используют более 1,3 миллиона пользователей, и колоссальные 45 процентов являются постоянными пользователями, согласно результатам опроса. С годами некоторые люди перешли на более новые и интересные фреймворки, но Bootstrap по-прежнему сохраняет значительную базу пользователей.
С годами некоторые люди перешли на более новые и интересные фреймворки, но Bootstrap по-прежнему сохраняет значительную базу пользователей.
Семантический пользовательский интерфейс
Semantic UI — это среда разработки, которая помогает создавать красивые, отзывчивые макеты с использованием удобного для человека HTML. В сжатом HTML семантический пользовательский интерфейс рассматривает слова и классы как взаимозаменяемые понятия. Он используется более чем в 11 000 проектов, и более 64% пользователей CSS слышали о нем, а еще 21% хотят учиться.
Бульма
Bulma — это бесплатная CSS-инфраструктура с открытым исходным кодом, основанная на Flexbox и используемая более чем 200 000 разработчиков. Он на 100% адаптивный, ориентированный на мобильные устройства, модульный и с открытым исходным кодом. В настоящее время используется более чем в 86 000 проектов, 10 процентов респондентов сообщают, что использовали Bulma более одного раза. С 460 000 загрузок в месяц сообщество Bulma растет, и у сообщества есть возможность стать еще шире.
Pure.css
Pure.css — это набор небольших адаптивных модулей CSS, которые вы можете использовать в каждом веб-проекте. Pure основан на Normalize.css и обеспечивает макет и стиль для собственных элементов HTML, а также для наиболее распространенных компонентов пользовательского интерфейса. Pure действительно крошечный — весь набор модулей занимает 3,8 КБ в минимизированном виде и сжатом gzip.
В настоящее время используется более чем в 3000 проектов, более 18 процентов опрошенных пользователей CSS либо использовали его, либо хотят изучить.
Попутный ветер CSS
Tailwind CSS — это ориентированная на утилиты среда CSS для быстрого создания пользовательских дизайнов. Tailwind CSS — это низкоуровневый CSS-фреймворк с широкими возможностями настройки, который предоставляет вам все строительные блоки, необходимые для создания индивидуального дизайна, без каких-либо надоедливых самоуверенных стилей, за переопределение которых вам приходится бороться.
В настоящее время используется более чем в 25 000 проектов, это самая востребованная CSS-инфраструктура согласно показателям заинтересованности в опросе: 14% опрошенных пользователей CSS хотят научиться ее использовать.
Другие фреймворки CSS включают Materialize, Foundation, Ant design, UI Kit, Primer и Tachyons.
Заключение
В этой статье вам показали различные технологии CSS и то, насколько они востребованы в сообществе, от CSS-in-JS до препроцессоров и даже фреймворков. CSS-in-JS — одна из новейших технологий, поразившая сообщество CSS, и я с нетерпением жду будущего этой технологии, особенно роста библиотек и фреймворков, таких как styled-components и Tailwind CSS. Какие ваши любимые технологии CSS? Дайте нам знать об этом в комментариях!
Ваш интерфейс загружает ЦП ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего.