Осваиваем выравнивание текста в HTML
Не знаете как выровнять текст по центру в HTML? Отцентрировать текст в HTML можно, используя тег <center> или применив выравнивание текста по центру CSS.
Использование тегов <center></center>
Один из способов отцентрировать текст – заключить его в теги <center></center>:
<center>Центрировать этот текст!</center>
Вставка этого текста в HTML-код приведет к следующему результату:
Центрировать этот текст!
Примечание: Сегодня тег <center> признан устаревшим. И хотя он все еще работает, ожидается, что он будет удален. Для центрирования текста мы рекомендуем использовать CSS.
Использование свойства CSS
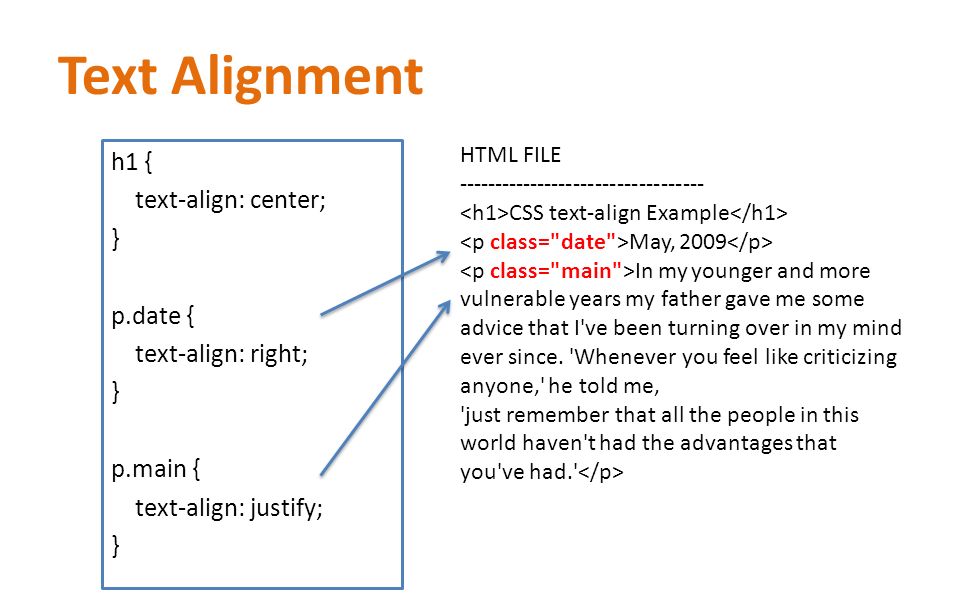
Можно отцентрировать текст при помощи CSS задав элементу, который должен быть отцентрирован, свойство text-align.
Центрирование нескольких блоков текста
Если у вас один или несколько текстов по центру блока CSS, которые необходимо отцентрировать, можно сделать это, добавив атрибут style к открывающему тегу элемента и использовав свойство text-align. В примере, приведенном ниже, мы добавили их к тегу <p>:
В примере, приведенном ниже, мы добавили их к тегу <p>:
<p>Центрировать этот текст!</p>
Заметьте, что для свойства text-align мы установили значение center, которое означает, что элемент необходимо выровнять по центру.
Несколько блоков текста
Как выровнять текст по центру CSS, если много блоков текста? Вы можете использовать тег <style></style> в секции head (или во внешней таблице стилей), чтобы отцентрировать каждый элемент.
<style>
p {
text-align:center
}
</style>Текст будет отцентрирован внутри каждой пары тегов <p></p>. Если необходимо выровнять по центру только несколько параграфов, тогда можно создать класс CSS, как это показано ниже:
<style>
.center {
text-align: center
}
</style>Если вы создадите класс center, как показано в предыдущем примере, параграф может быть отцентрирован с помощью приведенного ниже кода, который «вызывает» класс center:
<p>Центрировать этот текст!</p>
Совет: Созданный класс для CSS выравнивания текста по центру блока можно использовать для любого HTML-тега.
Данная публикация является переводом статьи «HOW TO CENTER TEXT IN HTML» , подготовленная редакцией проекта.
Текст. Утилиты · Bootstrap. Версия v4.0.0
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p> <p>Выровненный по центру текст для всех размеров видовых экранов.</p> <p>Выровненный справа текст во всех размерах видового экрана.</p> <p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p> <p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p> <p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p> <p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
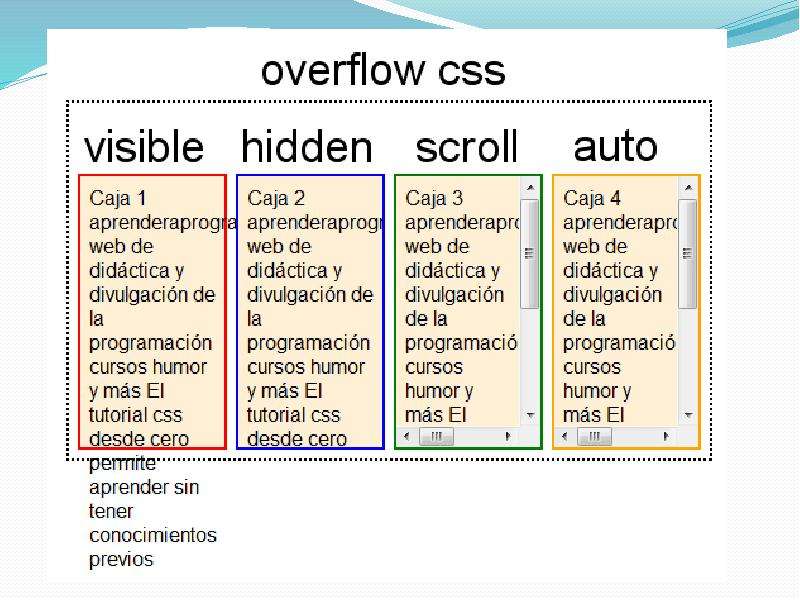
Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div>
Этот текст должен выходить за текст родительского элемента. </div>
</div>Для более длинного контента вы можете добавить класс display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре. </p>
<p>Текст в верхнем регистре.</p>
<p>разноРеГиСТровый текст.</p>
</p>
<p>Текст в верхнем регистре.</p>
<p>разноРеГиСТровый текст.</p>Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
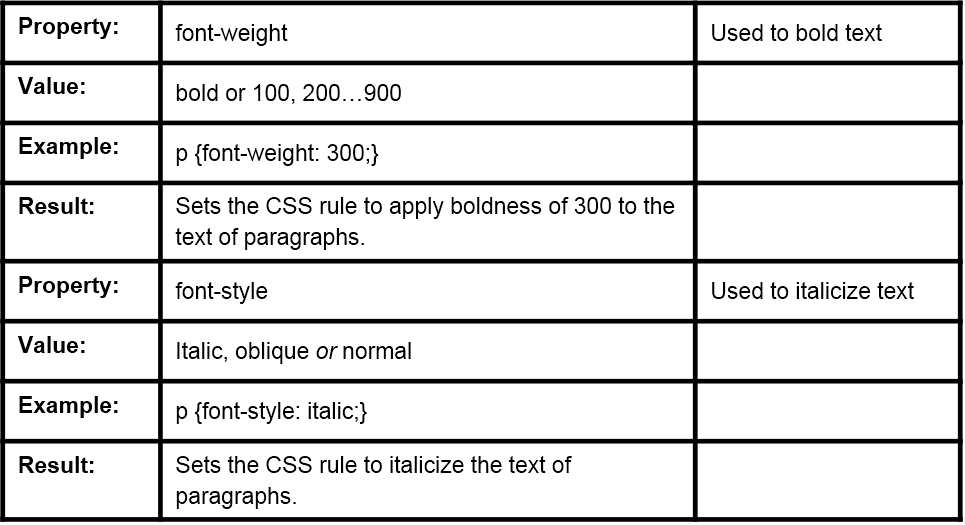
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Нормальный текст.
Курсивный текст.
<p>Жирный текст.</p>
<p>Нормальный текст.</p>
<p>Легкий текст.</p>
<p>Курсивный текст.</p>Выравнивание текста. HTML, XHTML и CSS на 100%
Читайте также
Вертикальное выравнивание
Вертикальное выравнивание
Свойство vertical-align каждой ячейки таблицы определяет вертикальное выравнивание ее содержимого. Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Горизонтальное выравнивание
Горизонтальное выравнивание Горизонтальное выравнивание содержимого ячейки устанавливается свойством text-align. Если в качестве значения свойства text-align для нескольких ячеек в столбце задана строка текста, то содержимое этих ячеек выравнивается относительно
Выравнивание данных
Выравнивание данных
Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной.
Автоматическое выравнивание
Автоматическое выравнивание Элемент <xsl:output> поддерживает атрибут indent который устанавливается в «yes» или «no», и указывает процессору XSLT, нужно ли выравнивать результирующий документ. Как правило, выравнивание результирующего документа не имеет большого значения,
7.5.2. Выравнивание памяти
7.5.2. Выравнивание памяти Хотя инструмент Electric Fence очень помог в обнаружении второй проблемы в коде, а именно — вызова strcpy(), переполнившего буфер, первое переполнение буфера найдено не было.Проблему в этом случае нужно решать с помощью выравнивания памяти. Большинство
13.
 2.1. Выравнивание по страницам
2.1. Выравнивание по страницам
13.2.1. Выравнивание по страницам Системная память делится на порции под названием страницы. Размер страницы изменяется в зависимости от архитектуры, и на некоторых процессорах размер страницы может изменяться ядром. Функция getpagesize() возвращает размер (в байтах) каждой
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды ALIGN: Select objects: – выбрать объекты Select objects: – нажать клавишу
Выравнивание и распределение
Выравнивание
Выравнивание
Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание объектов
Выравнивание объектов В процессе работы часто приходится перемещать объекты, выравнивая их положение относительно друг друга. Например, при создании сложной модели, детали которой моделируются отдельно (допустим, люстры с подвесками в классическом стиле), на
Выравнивание
Выравнивание При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Выравнивание
Выравнивание
К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
Для его применения следует нажать кнопку на нижней панели инструментов или
3.4 Комментарии и Выравнивание
3.4 Комментарии и Выравнивание Продуманное использование комментариев и согласованное использование отступов может сделать чтение и понимание прораммы намного более приятным. Существует несколько различных стилей согласованного использования отступов. Автор не видит
13.6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
Выравнивание навигационного блока по центру страницы
В статье рассказывается о нескольких способах, с помощью которых можно выровнять навигационный блок с неизвестным количеством элементов по центру страницы.
В новостных разделах сайта, где располагается весь перечень статей, логично будет использовать навигацию по страницам этого раздела, особенно, когда новостей накопилось очень много и на одной странице их выводить будет не рационально.
Такая навигация обычно формируется посредством не маркированного списка – тег ul, элементы которого являются блочными контейнерами – li. Так как наши новости постепенно добавляются, то мы не можем определять их точное количество, в таком случае нам нужно универсальное решение. Чтобы установить элементы навигации в одну строку – воспользуемся свойством float. Расположить этот блок логичнее всего будет по центру экрана, как это показано в примере
Исходя их наших размышлений, такая навигация будет иметь следующий код:
HTML
<div> <ul> <li>1</li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> </ul> </div>
CSS
.navigation { width: 100%; text-align: center; /*пробуем центровать навигацию*/ padding: 20px 0; background: #63beef; float: left; } ul { list-style: none; font-size: 12px; margin: 0 auto; padding: 0; } li { float: left; /*блочные элементы в 1 строку*/ margin-right: 4px; width: 23px; height: 19px; overflow: hidden; text-align: center; color: #63beef; font-weight: bold; position: relative; background:#ddf3ff; cursor: default; padding-top: 3px; border-radius:50%; } li a { color: #63beef; text-decoration: none; position: absolute; top: 0; left: 0; display: block; background:#fff; text-align: center; width: 23px; height: 22px; padding-top: 3px; }
В примере этого кода мы попробовали выровнять блок с навигацией стандартным способом, используя для дочернего элемента свойство text-align. Однако, если прогоним наш код через браузер, то убедимся, что традиционное центрование не срабатывает. Это происходит из-за того, что ширина блока четко не определена.
Решение возникшей проблемы
Первый способ, который поможет решить поставленную задачу, заключается в применении строчного элемента
HTML
<div> <span> <ul> <li>1</li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> </ul> </span> </div>
CSS
.navigation {
width: 100%;
text-align: center;
padding: 20px 0;
background: #63beef;
float: left;
}
ul {
display: table; /* это определит
зависимость ширины от содержимого */
width: auto;
margin: 0 auto;
list-style: none;
font-size: 12px;
padding: 0;
}
* html .navigation span {/*хак для IE*/
display: inline-block;
}
*:first-child+html .navigation span {/*хак для IE*/
display: inline-block;
}
li {
float: left; /*блочные элементы в 1 строку*/
margin-right: 4px;
width: 23px;
height: 19px;
overflow: hidden;
text-align: center;
color: #63beef;
font-weight: bold;
position: relative;
background:#ddf3ff;
cursor: default;
padding-top: 3px;
border-radius:50%;
}
li a {
color: #63beef;
text-decoration: none;
position: absolute;
top: 0;
left: 0;
display: block;
background:#fff;
text-align: center;
width: 23px;
height: 22px;
padding-top: 3px;
}По итогу получаем навигацию по центру страницы, как показано на рисунке
Из кода видно, что проблемная ситуация с IE снова повторяется, впрочем, ничего удивительного. Единственное, что следует отметить по этому поводу, это то, что в реальных условиях при использовании такого кода, костыли для старичка нужно вставлять через условные комментарии.
Единственное, что следует отметить по этому поводу, это то, что в реальных условиях при использовании такого кода, костыли для старичка нужно вставлять через условные комментарии.
Также следует отметить серьезный недостаток этого метода. Наш код не сможет пройти проверку на влидацию, так как, в соответствии со спецификацией, строчный элемент не должен содержать в себе блочные теги. Замена вспомогательного строчного элемента span на блочный не допустима, так как IE не переопределит навигацию в центре страницы в таком случае.
Валидное решение
Вернуть положительный показатель валидации кода можно, отказавшись от использования маркированного списка для формирования перечня ссылок. Делается это следующим способом:
HTML
<div> <span> <ul> <b>1</b> <a href="#">2</a> <a href="#">3</a> <a href="#">4</a> </ul> </span> </div>
CSS
.navigation { width: 100%; text-align: center; padding: 20px 0; background: #63beef; } span { display: table; width: auto; margin: 0 auto; font-size: 12px; padding: 0; } * html .navigation span {/*хак для IE*/ display: inline-block; } *:first-child+html .navigation span {/*хак для IE*/ display: inline-block; } a, b { float: left; /*блочные элементы в 1 строку*/ margin-right: 4px; width: 23px; height: 19px; overflow: hidden; text-align: center; color: #63beef; font-weight: bold; position: relative; background:#ddf3ff; cursor: default; padding-top: 3px; border-radius:50%; display: inline; text-decoration:none; }
Результат данного способа будет совпадать с предыдущим примером. Стоит отметить следующую особенность данного решения: такая центровка будет слегка не точной, так как имеются лишние отступы. Если определены правые отступы, то его значение нужно обнулить у последнего элемента навигации, а если левые – то у первого.
Альтернативное решение без вспомогательных тегов и валидным кодом
Да, признаюсь, наиболее правильное и рациональное решение оставил напоследок, так как хотел, чтобы читатель, найдя нужное решение, не сбежал, а ознакомился со всеми возможными вариантами. Таким образом мы набиваем руку и набираемся опыта.
Таким образом мы набиваем руку и набираемся опыта.
Итак, это решение не нуждается в вспомогательных тегах для определения ориентации по центру. В тоже время код можно назвать семантичным и с валидацией тоже не возникает никаких проблем. Мы просто берем наш блочный не маркированный список и присваиваем ему свойство строчного элемента, воспользовавшись значением inline-block свойства display:
HTML
<div> <ul> <li>1</li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> </ul> </div>
CSS
.navigation {
width: 100%;
text-align: center;
padding: 20px 0;
background: #63beef;
}
ul {
display: inline-block;
//display: inline; /*для IE*/
zoom: 1; /*присваиваем ему layout*/
list-style: none;
font-size: 12px;
padding: 0;
}
li {
float: left; /*блочные элементы в 1 строку*/
display: inline;/*для IE*/
margin-right: 4px;
width: 23px;
height: 23px;
overflow: hidden;
text-align: center;
color: #63beef;
font-weight: bold;
background:#ddf3ff;
cursor: default;
border-radius:50%;
line-height: 23px;
}
li a {
color: #63beef;
text-decoration: none;
display:block;
background:#fff;
text-align: center;
width: 23px;
height: 23px;
}Результат получится таким же, какой был представлен на первом скрине. Не вижу смысла опять показывать картинку с представлением кода из браузера, просто поднимитесь по статье выше, если забыли как оно выглядит.
Не вижу смысла опять показывать картинку с представлением кода из браузера, просто поднимитесь по статье выше, если забыли как оно выглядит.
И еще раз напоминаю, что хак для IE нужно скрывать через условные комментарии, чтобы не нарушить валидацию кода.
В каких браузерах работает?
Оценок: 3 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Выравнивание содержимого тегов. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы? Выравнивание заголовка по центру в html
Чтобы выбрать нужные элементы input с типом «checkbox», можно воспользоваться селектором ‘:checkbox’ . Пример:
где handler — обработчик, который вызывается при наступлении события change
Работа с объектом Callbacks в jQuery: использование списка callback-функций
Объект Callbacks в jQuery позволяет создать нечто вроде списка обратных функций, которые будут выполнены при вызове служебного метода fire(). При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
Ловим потерю фокуса. Метод blur() в jQuery
Метод blur() в jQuery позволяет назначить для определенного элемента на странице обработчик, который будет вызван как только будет потерян фокус с данного элемента. Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Вставка контента перед содержимым выбранного объекта. Метод before() в jQuery
Метод before() в jQuery позволяет вставить определенный контент или объекты перед содержимым каждого из множества указанных объектов.
Синтаксис метода прост:
Вторая вариация:
jQuery. Метод attr(). Как получить или добавить атрибут к элементу
jQuery позволяет очень легко получать доступ до атрибутов нужного элемента, извлекая его значение или, наоборот, устанавливая и изменяя. Для подобных манипуляций используется метод attr().
Для подобных манипуляций используется метод attr().
Метод.appendTo() в jQuery. Добавление содержимого в конец элементов
Метод appendTo(), по сути, выполняет ту же самую задачу, что и метод append() . Разница, по большому счету, лишь в синтаксисе. Если для append() мы указываем нужный селектор, добавляя к нему этот метод, где в скобках указываем, что именно нужно добавить в конец содержимого указанного объекта, то для appendTo() то, что нужно добавить находится уже не в скобках как параметр метода, а непосредственно перед самим методом как объект, для которого вызывается appendTo(). Разница будет лучше понятна на следующем примере.
Метод.animate() в jQuery: анимация изображений, текста и чего угодно
Метод.animate() позволяет создавать анимационные эффекты с использованием css-свойств самих объектов. Метод имеет две вариации с различным количеством передаваемых параметров
Конвертация видео с помощью программы Movavi
В последнее время, чтобы с пользой использовать время, занимаемой дорогой на работу и обратно, стараюсь заранее закачать в телефон побольше полезных видео роликов. Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
Как я и обещал ранее, в этом уроке вы узнаете как можно выровнять по горизонтали содержимое любого HTML-тега на странице не используя устаревший атрибут align . Как вы возможно уже догадались, мы опять будем использовать стили (CSS), а точнее наш любимый атрибут style .
Итак, чтобы выровнять содержимое HTML-элемента, необходимо атрибуту style присвоить одно из следующих значений:
- text-align:center — Выравнивание каждой строки по центру элемента, например параграфа.

- text-align:left — Каждая строка вплотную прижимается к левой стороне элемента (это значение по умолчанию).
- text-align:right — Каждая строка прижимается к правой стороне.
- text-align:justify — Выравнивание сразу по левой и правой сторонам элемента. Объясню. Обычно у элемента, например параграфа, одна сторона текста всегда ровная, а другая — «рваная», так как длины строк получаются немного разными. А когда мы используем значение text-align:justify , то каждая строка равномерно распределяется по ширине. В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.
Пример выравнивания содержимого тегов
Выравнивание содержимого теговЗаголовок по центру.
Параграф по центру.
Результат в браузере
Заголовок по центру.
Текст параграфа прижимается вправо.
Параграф по центру.
Вообще, горизонтальное выравнивание применяется только к блочным тегам и ячейкам таблицы (о них поговорим позже). Хотя, с другой стороны, даже если вы попытаетесь, то не сможете применить его к встроенным (inline). Почему? А помните мы недавно выяснили, что ширина встроенного элемента равна его содержимому? Соответственно получается, что этому самому содержимому просто некуда будет выравниваться и браузер элементарно проигнорирует ваши «художества». 🙂
Домашнее задание.
- Создайте заголовок статьи, двух ее разделов и одного подраздела в первом разделе. И пусть заголовок статьи располагается по центру страницы.
- Установите для всей страницы шрифт Arial, а для всех заголовков — Times и пусть они будут написаны курсивом.
- Цвет текста заголовка статьи поставьте #FF6600, разделов #6600FF, а подраздела оставьте неизменным.
- Напишите под каждым заголовком по одному параграфу, причем текст каждого из них должен занимать не меньше трех строк при просмотре в браузере.

- Выровняйте второй параграф по центру, третий — по правой стороне, а четвертый по обоим.
Здравствуйте! Продолжаем осваивать основы языка HTML. Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
Переходя к делу, рассмотрим, как в HTML сделать текст по центру тремя разными способами. Последние два связаны непосредственно с таблицей стилей. Она может представлять собой файл CSS, который подключается к страницам сайта и задает их вид.
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
Выравнивание абзаца по центру.
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
Текстовый блок.
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать
Текстовый материал.
Шаг 2. В подключаемом файле CSS вписать следующий код:
Rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
Многие текстовые элементы на веб-странице нужно выравнивать по центру. Чаще всего заголовки. Давайте посмотрим, как делается в css выравнивание текста по центру.
Свойство text-align
За это отвечает свойство text-align и оно имеет четыре значения:
- Left – выравнивание текста по левому краю элемента, в котором он расположен
- Right – по правому краю, но при этом направление текста остается неизменным
- Center – по центру.
 То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов - Justify – выравнивание по ширине, когда в каждой строке слова растягиваются так, чтобы занять всю ее ширину
Например, у нас есть произвольный текст с заголовком:
Чтобы выравнять наш заголовок (h2) по центру, нужно написать так:
h2{
Text-align: center
}
Свойство выравнивает не только обычный текст, но и все строчные элементы. Например, изображение по умолчанию является строчным элементом, поэтому на него это правило тоже повлияет.
Text-align не действует как свойство float . Если text-align применить к блочному элементу с текстом, то блок не потеряет своего поведения. Будет прижат именно текст в нем, а не сам блок. Заметьте, это отличается от свойства float, которое отправляет вправо или влево весь элемент целиком.
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
- Урок 1. Что такое HTML?
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа .
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами .
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега .
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег , а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег . А вот для заголовков используются теги, которые начинаются с английской буквы «H».
А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — PDF книга по раскрутке сайта .
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.
Больше практикуйтесь в параграфах и HTML заголовках страниц!
www.sitehere.ru
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег

Строки и столбцы задаются при помощи тегов
Строки таблицы (
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (
| ), конец строки ( |
Результат:
Теперь давайте используем тег
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
По умолчанию браузеры выравнивают ячейки по центру (середине).
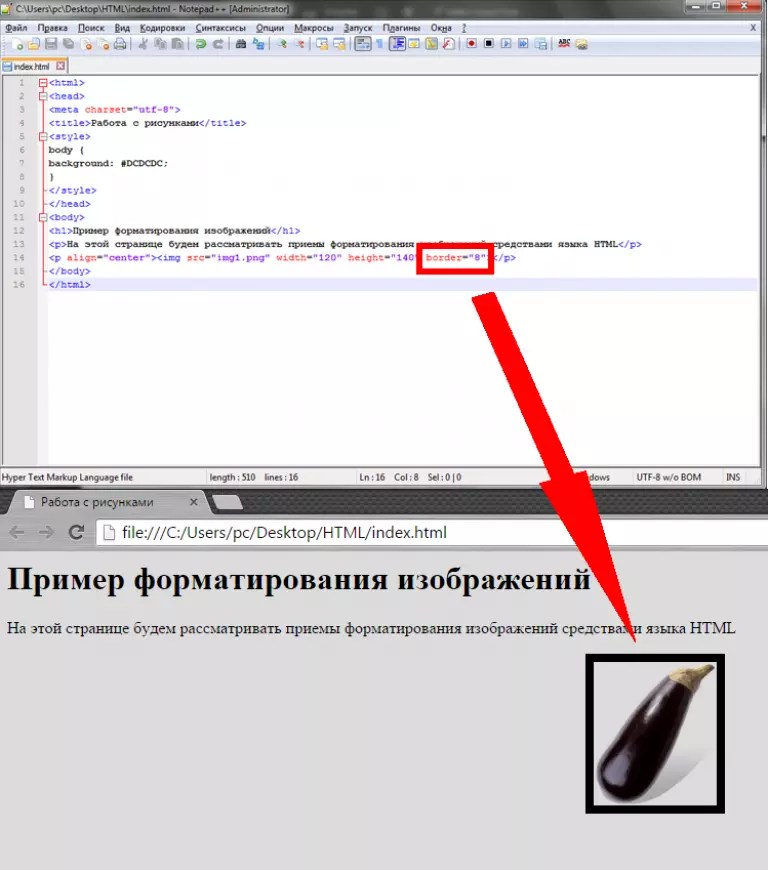
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Результат:
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Результат:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги
Как в HTML сделать выравнивание текста по центру | Олег Ш.
 Можно выровнять текст как Вы хотите: справа, слева, по центру — смотрите видео ниже.
Можно выровнять текст как Вы хотите: справа, слева, по центру — смотрите видео ниже.Сейчас Вы увидите, что выровнять текст — это очень просто.
Выравнивание текста — очень популярная задача, которую постоянно решают фронтэнд разработчики и дизайнеры html — страниц.
Когда вы начинаете размещать любой текст на вашей странице, то всегда возникает желание, то выровнять его по левому краю, то выровнять по правому краю, то растянуть на ширину страницы.
Итак, первый способ – это указание атрибута align со значением как выровнять текст. Вот пример для выравнивания по центру:
<p align=”center”>Выравнивание этого текста по центру.</p>
Значения атрибута могут быть следующими: justify – выравнивание текста по ширине страницы; right – по правому краю; left — по левому.
И это применимо для тегов — h2, h3, h4, h5, h5, h6 и контейнера — div.
Второй способ — это использование стилей, все выглядеть будет также. Для этого назначаем стиль тегу <p> через указание атрибуту style значения равного text-align с установленным значением выравнивания.
Если по простому 😊 – то в стиле элемента прописываем свойство text-align со значением как выравнивать его содержимое. Пример ниже:
<p style=”text-align:center;”>Здесь какой-то наш супер текст 😊</p>
Третий вариант – используют для сокращения написания кода, т.е. многократного дублирования стилей по разным элементам. Используют классы стилей – но не надо пугаться этого названия, оно просто означает набор определенных вами стилей.
Делается это еще проще, чем второй вариант. В тегах <head></head> прописывается теги стиля страницы <style></style>, и уже в них определяется класс стилей. Само название класса идет с точкой, а в фигурных скобках указывается перечисление стилей, как во втором варианте.
Пример ниже, класс имеет название my_1 и он присваивается элементу через атрибут class, в котором и указывается название класса:
<p>Наш текст 23</p>
+ Размещаете в тегах <head></head> это определение стилей для класса my_1:
<style>
.my_1 {text-align: center;}
</style>
Полный пример:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Выравнивание</title>
<style>
.my_1 {text-align: center;}
</style>
</head>
<body>
<p align=»right»>Наш текст</p>
<p>Наш текст 2</p>
<p>Наш текст 23</p>
<p>Наш текст 24</p>
</body>
</html>
#html #текст #выравнивание #центр #Трёхгорка #Одинцово #дизайн #design
Подписывайтесь на наш канал в YouTube: https://www. youtube.com/channel/UCfxnN0xALQR6OtznIj35ypQ
youtube.com/channel/UCfxnN0xALQR6OtznIj35ypQ
Вступайте в нашу группу ВК: https://vk.com/wiseplat
Задавайте вопросы – постараюсь ответить 😊
Удачи в таких классных начинаниях!
Выравнивание элементов. justify-content | Руководство по Flexbox (Примеры)
Содержание- Что такое Flexbox. Flex Container
- Макет страницы на Flexbox
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
Иногда мы можем сталкиваться с тем, что пространство flex-контейнеров по размеру отличается от пространства, необходимого для flex-элементов. Например:
- flex-элементы не используют все пространство flex-контейнера
- flex-элементам требуется большее пространство, чем доступно во flex-контейнере.
 В этом случае элементы выходят за пределы контейнера.
В этом случае элементы выходят за пределы контейнера.
Для управления этими ситуациями мы можем применять свойство justify-content. Оно выравнивает элементы вдоль основной оси — main axis (при расположении в виде строки по горизонтали, при расположении в виде столбца — по вертикали) и принимает следующие значения:
flex-start: значение по умолчанию, при котором первый элемент выравнивается по левому краю контейнера(при расположении в виде строки) или по верху (при расположении в виде столбца), за ним располагается второй элемент и так далее.flex-end: последний элемент выравнивается по правому краю (при расположении в виде строки) или по низу (при расположении в виде столбца) контейнера, за ним выравнивается предпоследний элемент и так далееcenter: элементы выравниваются по центруspace-between: если в стоке только один элемент или элементы выходят за границы flex-контейнера, то данное значение аналогично flex-start. В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами
В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементамиspace-around: если в строке только один элемент или элементы выходят за пределы контейнера, то его действие аналогично значению center. В ином случае элементы равным образом распределяют пространство между левым и правым краем контейнера, а расстояние между первым и последним элементом и границами контейнера составляет половину расстояния между элементами.
Выравнивание для расположения элементов в виде строки:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px #ccc solid;
}
. flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
Выравнивание при расположении в виде столбцов:
См.
 также
такжеКомбинаторы CSS
Комбинаторы CSS
Комбинатор — это то, что объясняет взаимосвязь между селекторами.
Селектор CSS может содержать более одного простого селектора. Между простым селекторы, мы можем включить комбинатор.
В CSS есть четыре разных комбинатора:
- Селектор потомков (пробел)
- дочерний селектор (>)
- Селектор соседних братьев (+)
- общий родственный селектор (~)
Селектор потомков
Селектор потомков соответствует всем элементам, которые являются потомками указанного элемент.
В следующем примере выбираются все элементы
внутри элементов
Селектор детей (>)
Дочерний селектор выбирает все элементы, которые являются дочерними элементами указанный элемент.
В следующем примере выбираются все элементы
, которые дочерние элементы
Селектор соседних братьев и сестер (+)
Соседний родственный селектор используется для выбора элемента, который непосредственно
после другого конкретного элемента.
Родственные элементы должны иметь один и тот же родительский элемент, и «смежный» означает «сразу после».
В следующем примере выбирается первый элемент
, который помещается сразу после элементов
Общий селектор братьев и сестер (~)
Общий селектор одноуровневых элементов выбирает все элементы, которые являются одноуровневыми элементами указанного элемента.
В следующем примере выбираются все элементы
, которые являются братьями и сестрами элементов
Проверьте себя упражнениями!
Все селекторы комбинаторов CSS
| Селектор | Пример | Описание примера |
|---|---|---|
| элемент элемент | div p | Выбирает все элементы внутри элементов |
| элемент > элемент | div> p | Выбирает все элементы , у которых родительский элемент |
| элемент + элемент | div + p | Выбирает первый элемент , который помещается сразу после элементов |
| элемент1 ~ элемент2 | полоса | Выбирает каждый элемент
|
html — Как вертикально выровнять текст в div?
Есть несколько уловок для отображения содержимого или изображения в центре div. Некоторые ответы действительно хороши, и я тоже полностью согласен с ними.
Некоторые ответы действительно хороши, и я тоже полностью согласен с ними.
Абсолютное горизонтальное и вертикальное центрирование в CSS
http://www.css-jquery-design.com/2013/12/css-techniques-absolute-horizontal-and-vertical-centering-in-css/
Есть более 10 техник с примерами. Теперь вам решать, что вы предпочитаете.
Безусловно, дисплей: стол; display: table-Cell — лучший трюк.
Вот несколько хороших приемов:
Уловка 1 — При использовании дисплея : таблица; дисплей: таблица-ячейка
HTML
СОДЕРЖАНИЕ
Код CSS
.Center-Container.is-Table {display: table; }
.is-Table .Table-Cell {
дисплей: таблица-ячейка;
вертикальное выравнивание: по центру;
}
.is-Table .Center-Block {
ширина: 50%;
маржа: 0 авто;
}
Уловка 2 — При использовании дисплея : встроенный блок
HTML
СОДЕРЖАНИЕ
Код CSS
. Center-Container.is-Inline {
выравнивание текста: центр;
перелив: авто;
}
.Center-Container.is-Inline: после,
.is-Inline .Center-Block {
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
}
.Center-Container.is-Inline: после {
содержание: '';
высота: 100%;
маржа слева: -0.25em; / * Для смещения интервала. Может отличаться в зависимости от шрифта * /
}
.is-Inline .Center-Block {
максимальная ширина: 99%; / * Предотвращает проблемы с длинным содержимым, заставляет блок содержимого перемещаться наверх * /
/ * max-width: calc (100% - 0,25em) / * Только для Internet & nbsp; Explorer 9+ * /
}
Center-Container.is-Inline {
выравнивание текста: центр;
перелив: авто;
}
.Center-Container.is-Inline: после,
.is-Inline .Center-Block {
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
}
.Center-Container.is-Inline: после {
содержание: '';
высота: 100%;
маржа слева: -0.25em; / * Для смещения интервала. Может отличаться в зависимости от шрифта * /
}
.is-Inline .Center-Block {
максимальная ширина: 99%; / * Предотвращает проблемы с длинным содержимым, заставляет блок содержимого перемещаться наверх * /
/ * max-width: calc (100% - 0,25em) / * Только для Internet & nbsp; Explorer 9+ * /
}
Уловка 3 — Используя положение: относительное; положение: абсолютное
АБСОЛЮТНЫЙ ЦЕНТР,
В КОНТЕЙНЕРЕ.
Этот блок абсолютно центрирован по горизонтали и вертикали внутри своего контейнера
Vertical Alignment — Tailwind CSS
Baseline
Используйте align-baseline для выравнивания базовой линии элемента с базовой линией его родительского элемента.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
... Top
Используйте align-top , чтобы выровнять верх элемента и его потомков с верхом всей строки.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
... Middle
Используйте align-middle , чтобы выровнять середину элемента с базовой линией плюс половину высоты x родительского элемента.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
... Bottom
Используйте align-bottom , чтобы выровнять нижнюю часть элемента и его потомков с нижней частью всей строки.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
. ..
.. Text Top
Используйте align-text-top , чтобы выровнять верх элемента по верхнему краю шрифта родительского элемента.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
... Text Bottom
Используйте align-text-bottom , чтобы выровнять нижнюю часть элемента по нижней части шрифта родительского элемента.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
... Responsive
Чтобы управлять вертикальным выравниванием только в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите вертикального выравнивания. Например, добавление класса md: align-top к элементу приведет к применению утилиты align-top при средних размерах экрана и выше.
...
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит вертикального выравнивания генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит вертикального выравнивания, изменив свойство verticalAlign в разделе вариантов вашего попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ verticalAlign: ['наведение', 'фокус'],
}
}
} Если вы не планируете использовать утилиты вертикального выравнивания в своем проекте, вы можете полностью отключить их, установив для свойства verticalAlign значение false в разделе corePlugins вашего файла конфигурации:
модуль. экспорт = {
corePlugins: {
+ verticalAlign: ложь,
}
}
экспорт = {
corePlugins: {
+ verticalAlign: ложь,
}
} Как выровнять текст по вертикали по центру в DIV с помощью CSS
Тема: HTML / CSSPrev | След.
Ответ: используйте свойство CSS
line-height Если вы попытаетесь выровнять текст по вертикали по центру внутри div с помощью правила CSS vertical-align: middle; у вас не получится.Предположим, у вас есть элемент div с высотой 50 пикселей , и вы разместили ссылку внутри div, которую хотите выровнять по вертикали по центру. Самый простой способ сделать это — просто применить свойство line-height со значением, равным высоте div, которое составляет 50px .
Суть этого трюка заключается в том, что если значение свойства line-height больше, чем значение font-size для элемента, разница (так называемая «ведущая») уменьшается вдвое и распределяется равномерно. сверху и снизу встроенного блока, которые выравнивают встроенные элементы по вертикали по центру элемента.
сверху и снизу встроенного блока, которые выравнивают встроенные элементы по вертикали по центру элемента.
Давайте попробуем следующий пример, чтобы понять, как это работает на самом деле:
Вертикально центрировать текст с помощью CSS
<стиль>
.меню{
высота: 20 пикселей;
высота строки: 20 пикселей;
отступ: 15 пикселей;
граница: 1px solid # 666;
}
Связанные часто задаваемые вопросы
Вот еще несколько часто задаваемых вопросов по этой теме:
Общие сведения о выравнивании по вертикали или «Как (не) центрировать содержимое по вертикали»
Часто задаваемые вопросы по различным каналам IRC, которым я помогаю: Как мне вертикально центрировать мои вещи внутри этой области?
За этим вопросом часто следует Я использую
vertical-align: middle , но он не работает!
Проблема здесь тройная:
- HTML-макет традиционно не предназначен для определения вертикального поведения.
 По самой своей природе он масштабируется по ширине, и содержимое перетекает на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальный размер и макет просты; Вертикальный размер и макет были выведены из этого.
По самой своей природе он масштабируется по ширине, и содержимое перетекает на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальный размер и макет просты; Вертикальный размер и макет были выведены из этого. - Причина, по которой
vertical-align: middleне выполняет желаемое, состоит в том, что автор не понимает, что он должен делать, но… - … это потому, что спецификация CSS действительно облажалась (на мой взгляд) —
vertical-alignиспользуется для определения двух совершенно разных вариантов поведения в зависимости от того, где он используется.
выравнивание по вертикали в ячейках таблицы При использовании в ячейках таблицы vertical-align выполняет то, что большинство людей ожидает, а именно имитирует (старый, устаревший) атрибут valign . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
, но вы никогда не должны использовать valign ->
. ..
..
... Показанный выше в вашем браузере (с соответствующими оболочками) отображается как:
|
|
Однако, когда Вот как отображается приведенный выше код в вашем браузере: В этом абзаце у меня есть два изображения — и — в качестве примеров. В этом абзаце у меня есть два изображения — и — в качестве примеров. В этом абзаце у меня в качестве примера есть симпатичный маленький Технически этот атрибут CSS не применяется ни к каким другим элементам. Когда начинающий разработчик применяет Если вы читаете эту страницу, то, вероятно, вас не слишком интересует, почему то, что вы делаете, неправильно. Вы, наверное, хотите знать, как это делать правильно. В следующем примере делаются два (нетривиальных) предположения. Если вы можете выполнить эти предположения, то этот метод для вас: Если вы согласны с вышеуказанными потребностями, решение: Пример этого в коде: Эй, смотрите! Я по центру вертикально! Как это мило ?! В вашем браузере приведенный выше пример отображается как: Эй, смотрите! Я по центру вертикально! Как это мило ?! Этот метод требует, чтобы вы могли удовлетворить следующие условия: Если вы согласны с вышеуказанными потребностями, решение: Пример этого в коде:
Эй, это вертикально по центру.Ура!
В вашем браузере приведенный выше пример отображается как: Эй, это вертикально по центру. Ура! Авторские права © 2004 Гэвин Кистнер, все права защищены. Комментарии / предложения / пламя приветствуются. В этом руководстве мы узнаем, как центрировать элементы в CSS и Angular 7/8, используя современный макет Flexbox. Мы увидим, как центрировать изображения в CSS по вертикали и горизонтали с помощью Flexbox, и как центрировать изображения внутри гибких контейнеров div, а затем как настроить это на всю HTML-страницу с помощью единиц области просмотра. Далее мы узнаем, как центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox. Центрирование элементов в CSS по горизонтали или вертикали всегда было сложной задачей, и разработчики использовали множество методов, которые иногда даже не имели смысла, особенно для новичков. Но с появлением Flexbox центрирование CSS стало проще и понятнее, чем когда-либо. Мы будем использовать Stackblitz для нашего проекта Angular. Начнем с горизонтального центрирования.Откройте файл Мы добавляем Затем откройте файл Вот и все.наш контент центрируется по горизонтали, просто делая Теперь давайте посмотрим, как мы можем центрировать контент по вертикали с помощью Flexbox. Этого также легко добиться с помощью Flexbox, просто добавив Давайте сначала добавим следующие стили, чтобы изменить цвет и высоту содержащего Это результат: Теперь применим вертикальное центрирование: Это результат: Это будет центрировать все элементы внутри Если вам нужно центрировать всю страницу, вы можете просто задать div той же высоты, что и страница: Это снимок экрана: В этом разделе мы узнаем, как центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox. HTML имеет тег Для вертикального центрирования текста в CSS у нас есть старые и новые способы. Например, вы можете установить высоту строки вашего текста на ту же высоту, что и контейнер текста, или, еще лучше, использовать Flexbox, просто установив для свойств Это то, что мы рассмотрим в этой статье: Для центрирования заключенного текста можно использовать тег Обратите внимание, что это не рекомендуемый способ центрирования текста. Вы можете очень легко центрировать текст в CSS, используя свойство Для одного текстового элемента, который вы хотите центрировать на своей странице, вы можете использовать свойство Этот текст будет центрирован! Мы просто устанавливаем значение В случае, если вам нужно центрировать несколько текстовых элементов, лучше использовать класс CSS вместо повторения одного и того же кода центрирования текста CSS для нескольких элементов в вашем HTML-документе. Затем вы можете применить класс Этот текст центрирован! Вы также можете использовать селектор CSS Итак, как мы видели, выравнивание текста по горизонтали в CSS довольно просто.Вам просто нужно добавить свойство style и установить Еще более пугающим является центрирование текста по вертикали. Для этого существуют старые и новые методы CSS. Например, для одной строки текста вы можете легко центрировать ее по вертикали, установив высоту строки, равную высоте контейнера. Наш контейнер имеет высоту 500 пикселей, поэтому, если у нас есть только одна строка текста, мы просто устанавливаем высоту строки на 500 пикселей, и этот текст будет центрирован по вертикали. Но если у вас более одной строки текста, предыдущий трюк не сработает, если мы хотим центрировать их по вертикали. К счастью для нас, существует современный подход с использованием макета CSS Flexbox. Рассмотрим пример: Мы просто устанавливаем свойство В этом разделе мы увидим, как центрировать изображения в CSS по вертикали и горизонтали с помощью Flexbox. Мы увидим, как центрировать изображения внутри гибких контейнеров div, а затем как настроить это на всю HTML-страницу с помощью единиц просмотра. Центрирование в CSS, особенно вертикальное центрирование, пугало многих разработчиков, поскольку нам приходилось использовать различные приемы и уловки для центрирования элементов, включая текст и изображения. Благодаря Flexbox центрирование CSS стало проще, чем раньше, и проще. Давайте посмотрим, как центрировать div по горизонтали с изображением. Нам просто нужно использовать свойство Это пример HTML-кода с элементом Чтобы центрировать изображение внутри контейнера div, нам просто нужно сделать контейнер гибким боксом и использовать Вот и все, мы увидели, как центрировать изображение по горизонтали в CSS с помощью Flex box, не прибегая к старым приемам, которые могут напугать, особенно для новых дизайнеров и разработчиков CSS. Что действительно сложнее всего, так это вертикальное центрирование, но благодаря Flexbox центрировать элементы по вертикали намного проще. Возьмем тот же пример HTML с изображением внутри контейнера div: Это код CSS для центрирования изображения внутри div по вертикали: Мы просто используем свойство Вы также можете применить свойство Мы видели, как центрировать изображения по горизонтали и вертикали внутри контейнера div, но что, если вам нужно центрировать его на всей странице HTML? Поскольку Flexbox должен знать высоту контейнера для выравнивания элементов, нам просто нужно установить высоту div как высоту страницы, что может быть достигнуто с использованием единиц области просмотра, где В этой статье мы увидели, как можно центрировать элементы в CSS по горизонтали и вертикали с помощью Flexblox, который предоставляет простые и понятные способы добиться этого, не прибегая к старым трюкам CSS. Этот пример был продемонстрирован с проектом Angular 8, но эти трюки никак не связаны с Angular. Мы видели, как центрировать текст по горизонтали, используя свойство Для вертикального центрирования текста в CSS мы видели как старый, так и новый способ. Например, установка высоты строки текста для центрирования на ту же высоту, что и контейнер текста, или использование Flexbox, просто установив для свойств Мы также видели, как центрировать изображения внутри контейнера div по горизонтали и вертикали, используя свойства Flexbox, такие как Свойство text-align определяет горизонтальное выравнивание текста, а свойство vertical-align определяет вертикальное выравнивание. Выравнивание текста в ячейках можно задать, применив эти свойства к элементу TD или TH. Значение выравнивания выравнивает пробелы между словами для выравнивания как левой, так и правой стороны. display: table-cell; вертикальное выравнивание: средний display: table-cell; vertical-align: bottom с выравниванием по вертикали на встроенных элементах vertical-align применяется к встроенным элементам, это совершенно новая игра.В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут align для элементов .
 В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
foo
bar display: inline-block
vertical-align: middle и display: inline-block
vertical-align: text-bottom. с выравниванием по вертикали на других элементах vertical-align к нормальным блочным элементам (например, стандартный 
Итак, как
сделать Я что-то вертикально центрирую ?! Метод 1
позиция: относительная или позиция: абсолютная .
: абсолютное и top: 50% в дочернем контейнере, чтобы переместить верх вниз к середине родительского контейнера. margin-top: -yy , где yy — половина высоты дочернего контейнера для смещения элемента вверх.
...
Метод 2

родительского элемента на желаемую фиксированную высоту.
...
Центрирование CSS (текст и изображения) с помощью Angular 11, пример

Горизонтальное центрирование
src / app / app.component.html и добавьте следующий
Привет, Angular 8!
div с классом center . Внутри него мы добавляем тег . src / app / app.component.css и добавьте класс center со следующими стилями:
.  center {
дисплей: гибкий;
justify-content: center;
}
center {
дисплей: гибкий;
justify-content: center;
}
div гибким контейнером и используя свойство justify-content . Вот скриншот: Вертикальное центрирование
align-items: center . div , чтобы мы могли видеть содержимое, четко центрированное по вертикали:
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
}
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
align-items: center;
}
div . Если вы хотите центрировать определенные элементы, вы можете вместо этого использовать
Если вы хотите центрировать определенные элементы, вы можете вместо этого использовать align-self: center для элемента.
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
}
.center h2 {
align-self: center;
}
.center {
дисплей: гибкий;
цвет фона: # ff1124;
justify-content: center;
высота: 100vh;
}
.center h2 {
align-self: center;
}
Центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox
text-align CSS со значением center для центрирования текста по горизонтали.
justify-content и align-items значение center . text-align . Центрирование текста по горизонтали без CSS Использование тега
 Кроме того, тег
Кроме того, тег Центрирование текста по горизонтали с помощью CSS
text-align со свойством center . style со свойством text-align следующим образом:
text-align на center . Использование класса CSS для центрирования текста по горизонтали
 Например:
Например:
<стиль>.
.centered-text {
выравнивание текста: центр
}
.centered-text к текстовому элементу, чтобы центрировать его следующим образом:
p для центрирования текста во всех
text-align на center или также с помощью класса или селектора CSS. Центрирование текста в CSS по вертикали с использованием высоты строки

Вертикальное центрирование текста в CSS с помощью Flexbox
Центр текста
С Flexbox
.container h2, .container h3 {
выравнивание текста: центр;
}
.container {
высота: 500 пикселей;
дисплей: гибкий;
justify-content: center;
align-items: center;
}
display на flex , а затем устанавливаем для свойств justify-content и align-items значение center .
Центрирование изображений по горизонтали и вертикали в CSS с помощью Flexbox
Мы покажем вам, как центрировать изображения в CSS на примере с помощью Flexbox. Горизонтальное центрирование CSS
justify-content и установить значение center на гибком контейнере.
div , который содержит изображение:

justify-content со значением center :
.image-container {
дисплей: гибкий;
justify-content: center;
}
Вертикальное центрирование CSS

.image-container {
дисплей: гибкий;
// justify-content: center;
align-items: center;
}
align-items со значением center для центрирования изображения по вертикали внутри контейнера div, который должен быть гибким блоком. align-self со значением center к самому элементу изображения, чтобы центрировать его по вертикали внутри гибкого контейнера. Это более полезно, если у вас есть несколько элементов и вы хотите центрировать один из них:
.image-container img {
align-self: center;
}
100vh равно 100% высоты область просмотра.
корпус {
маржа: 0;
}
.image-container {
дисплей: гибкий;
высота: 100vh;
justify-content: center;
align-items: center;
}
Заключение
text-align со значением center . justify-content и align-items значение center .
justify-content и align-items , и устанавливая их значения на center .Мы также видели, как центрировать изображение на примере на всей странице, просто сделав высоту div равной высоте страницы с использованием единиц просмотра, где 100vh равно 100% высоты области просмотра. CSS Properties / Table Styles / выравнивание в ячейках
выравнивание текста: ***; вертикальное выравнивание: ***;
td {
выравнивание текста: центр;
вертикальное выравнивание: сверху;
}
Имущество Значение Пояснение выравнивание текста
(по горизонтали) осталось выравнивается по левому краю центр выравнивается по центру справа выравнивается по правому краю по ширине выравнивает текст с выравниванием по вертикали
(по вертикали) базовый соответствует базовой линии верх совпадает с верхним средний выравнивается по середине снизу выравнивается по низу  (Однако последняя строка не обоснована.)
(Однако последняя строка не обоснована.) Пример
Горизонтальное выравнивание
По умолчанию
id = "example1" > Левый
id = "example2" > Центр
id = "example3" > Право
Разворот по вертикали По умолчанию Левая Центр Правый
По умолчанию
id = "example4" > Вверху
id = "example5" > Середина
id = "example6" > Внизу
Обосновывает текст По умолчанию Топ Середина Низ
Это пример текста.
 ..
.. id = "example7" > Это пример текста ...
Выровнено по базовой линии (сравнение с «верхним» значением) Это пример текста. Свойство text-align определяет горизонтальное выравнивание текста. Значение выравнивания регулирует пробелы между словами для выравнивания как левой, так и правой стороны. Это пример текста. Свойство text-align определяет горизонтальное выравнивание текста. Значение выравнивания регулирует пробелы между словами для выравнивания как левой, так и правой стороны.
id = "example8" >
<таблица>
abcdefg
hijklmn
opqrstu
vwxyz
abcdefg
hijklmn
opqrstu
vwxyz
Стили таблиц abcdefg часов opqrstu vwxyz abcdefg часов opqrstu vwxyz
.

 Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p> </div>
</div> </p>
<p>Текст в верхнем регистре.</p>
<p>разноРеГиСТровый текст.</p>
</p>
<p>Текст в верхнем регистре.</p>
<p>разноРеГиСТровый текст.</p> navigation {
width: 100%;
text-align: center; /*пробуем центровать навигацию*/
padding: 20px 0;
background: #63beef;
float: left;
}
ul {
list-style: none;
font-size: 12px;
margin: 0 auto;
padding: 0;
}
li {
float: left; /*блочные элементы в 1 строку*/
margin-right: 4px;
width: 23px;
height: 19px;
overflow: hidden;
text-align: center;
color: #63beef;
font-weight: bold;
position: relative;
background:#ddf3ff;
cursor: default;
padding-top: 3px;
border-radius:50%;
}
li a {
color: #63beef;
text-decoration: none;
position: absolute;
top: 0;
left: 0;
display: block;
background:#fff;
text-align: center;
width: 23px;
height: 22px;
padding-top: 3px;
}
navigation {
width: 100%;
text-align: center; /*пробуем центровать навигацию*/
padding: 20px 0;
background: #63beef;
float: left;
}
ul {
list-style: none;
font-size: 12px;
margin: 0 auto;
padding: 0;
}
li {
float: left; /*блочные элементы в 1 строку*/
margin-right: 4px;
width: 23px;
height: 19px;
overflow: hidden;
text-align: center;
color: #63beef;
font-weight: bold;
position: relative;
background:#ddf3ff;
cursor: default;
padding-top: 3px;
border-radius:50%;
}
li a {
color: #63beef;
text-decoration: none;
position: absolute;
top: 0;
left: 0;
display: block;
background:#fff;
text-align: center;
width: 23px;
height: 22px;
padding-top: 3px;
} navigation {
width: 100%;
text-align: center;
padding: 20px 0;
background: #63beef;
}
span {
display: table;
width: auto;
margin: 0 auto;
font-size: 12px;
padding: 0;
}
* html .navigation span {/*хак для IE*/
display: inline-block;
}
*:first-child+html .navigation span {/*хак для IE*/
display: inline-block;
}
a, b {
float: left; /*блочные элементы в 1 строку*/
margin-right: 4px;
width: 23px;
height: 19px;
overflow: hidden;
text-align: center;
color: #63beef;
font-weight: bold;
position: relative;
background:#ddf3ff;
cursor: default;
padding-top: 3px;
border-radius:50%;
display: inline;
text-decoration:none;
}
navigation {
width: 100%;
text-align: center;
padding: 20px 0;
background: #63beef;
}
span {
display: table;
width: auto;
margin: 0 auto;
font-size: 12px;
padding: 0;
}
* html .navigation span {/*хак для IE*/
display: inline-block;
}
*:first-child+html .navigation span {/*хак для IE*/
display: inline-block;
}
a, b {
float: left; /*блочные элементы в 1 строку*/
margin-right: 4px;
width: 23px;
height: 19px;
overflow: hidden;
text-align: center;
color: #63beef;
font-weight: bold;
position: relative;
background:#ddf3ff;
cursor: default;
padding-top: 3px;
border-radius:50%;
display: inline;
text-decoration:none;
}

 То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов

 е. 30%.
е. 30%.
 Вы можете поэкспериментировать и придумать свой вариант, только проверяйте его работу в разных браузерах. К сожалению, то что хорошо отображается в FireFox или Opera, может совершенно непонятно отображаться в IE и наоборот. И об этом надо помнить.
Вы можете поэкспериментировать и придумать свой вариант, только проверяйте его работу в разных браузерах. К сожалению, то что хорошо отображается в FireFox или Opera, может совершенно непонятно отображаться в IE и наоборот. И об этом надо помнить. В этом случае элементы выходят за пределы контейнера.
В этом случае элементы выходят за пределы контейнера. В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами
В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
 Center-Container.is-Inline {
выравнивание текста: центр;
перелив: авто;
}
.Center-Container.is-Inline: после,
.is-Inline .Center-Block {
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
}
.Center-Container.is-Inline: после {
содержание: '';
высота: 100%;
маржа слева: -0.25em; / * Для смещения интервала. Может отличаться в зависимости от шрифта * /
}
.is-Inline .Center-Block {
максимальная ширина: 99%; / * Предотвращает проблемы с длинным содержимым, заставляет блок содержимого перемещаться наверх * /
/ * max-width: calc (100% - 0,25em) / * Только для Internet & nbsp; Explorer 9+ * /
}
Center-Container.is-Inline {
выравнивание текста: центр;
перелив: авто;
}
.Center-Container.is-Inline: после,
.is-Inline .Center-Block {
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
}
.Center-Container.is-Inline: после {
содержание: '';
высота: 100%;
маржа слева: -0.25em; / * Для смещения интервала. Может отличаться в зависимости от шрифта * /
}
.is-Inline .Center-Block {
максимальная ширина: 99%; / * Предотвращает проблемы с длинным содержимым, заставляет блок содержимого перемещаться наверх * /
/ * max-width: calc (100% - 0,25em) / * Только для Internet & nbsp; Explorer 9+ * /
}
 ..
..  экспорт = {
corePlugins: {
+ verticalAlign: ложь,
}
}
экспорт = {
corePlugins: {
+ verticalAlign: ложь,
}
}  По самой своей природе он масштабируется по ширине, и содержимое перетекает на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальный размер и макет просты; Вертикальный размер и макет были выведены из этого.
По самой своей природе он масштабируется по ширине, и содержимое перетекает на соответствующую высоту в зависимости от доступной ширины. Традиционно горизонтальный размер и макет просты; Вертикальный размер и макет были выведены из этого. ..
..