Создание теней в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:33:23 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание объемных объектов (классическая версия)
- Изменение свойств 3D-объектов (классическая версия)
- Отображение рисунка на объемный объект (классическая версия).

- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Выберите объект или группу (или назначьте слой в палитре «Слои»).

Выберите «Эффект» > «Стилизация» > «Тень».
Задайте параметры тени и нажмите кнопку «ОК»:
Режим
Задает режим наложения для тени.
Непрозрачность
Задает процентное отношение непрозрачности для тени.
Сдвиг по оси X и сдвиг по оси Y
Задает расстояние, на которое тень будет смещена от объекта.
Размытие
Задает расстояние от края тени, на котором должно начинаться размытие. Программа Illustrator сымитирует размытие с помощью прозрачного растрового объекта.
Цвет
Задает цвет тени.
Интенсивность
Задает процентное отношение черного цвета, добавляемого к тени. Если в документе CMYK значение 100% задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного.
 Если значение 100% используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0% создается тень цвета выбранного объекта.
Если значение 100% используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0% создается тень цвета выбранного объекта.
Вход в учетную запись
Войти
Управление учетной записью
Как сделать тень на CSS
Пример создания сайта на Django
В этом бесплатном курсе Вы увидите пример создания полноценного сайта на Django, что даст Вам отличный старт при создании уже собственных сайтов на этом фреймворке.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Бессмысленно продолжать делать то же самое и ждать других результатов.
Альберт Эйнштейн
Дизайнеры очень любят добавлять всякие тени на свои блоки. В Photoshop это делается в течение двух секунд, а вот для верстальщика — это целая история. Если Вы будете искать в Интернете, как сделать тень на CSS, то обнаружите, что почти везде используется CSS3, который, как я уже писал, ещё рано использовать. Есть смесь CSS3 и JQuery (вообще ужас), чтобы тень была кроссбраузерной. В общем, одно решение хуже другого, а я же в этой статье покажу кроссбраузерный вариант без всяких JQuery и CSS3.
Первым делом Вам надо вырезать следующие картинки:
- Верхнюю границу с левым углом, но без правого. Желательно, чтобы её длина была заведомо больше, чем потребуется для блока.

- Верхний правый угол.
- Полоски слева и справа от блока высотой по 1 пикселю.
- Нижняя граница с левым углом и так же без правого. Снова надо, чтобы полоса эта была максимально длинной.
- Правый нижний угол.
Вот эти 6 картинок у Вас должны быть, а далее надо написать следующий HTML-код:
<div>
<div></div>
<div></div>
<div>
<div>
<div>
<p>Тут содержимое блока</p>
</div>
</div>
</div>
<div></div>
<div></div>
</div>
Теперь CSS-код:
/* Прячем область за блоками */
.shadow-block,
.shadow-block .sh-sl,
.shadow-block .sh-content {
overflow: hidden;
}/* Высота верхней и нижней рамки тени, а также углов */
. shadow-block .sh-top,
shadow-block .sh-top,
.shadow-block .sh-rt,
.shadow-block .sh-rb,
.shadow-block .sh-bottom {
height:20px;
}
/* Ширина углов, их выравнивание и подъём наверх */
.shadow-block .sh-rt,
.shadow-block .sh-rb {
float:right;
margin-top: -20px;
width:20px;
}
/* Отступ справа (для уголков) */
.shadow-block .sh-bottom,
.shadow-block .sh-top {
margin-right: 20px;
}
/* Длинная полоска с верхней тенью (левый угол уже на картинке) */
.shadow-block .sh-top {
background: url("images/st.png") no-repeat;
}
/* Верхний правый угол (левый угол уже имеется на полоске) */
.shadow-block .sh-rt {
background: url("images/rt.png") no-repeat;
}
/* Горизонтальная полоса тени (высота 1 пиксель) слева от блока */
.shadow-block .sh-sl {
background: url("images/sl. png") left repeat-y;
png") left repeat-y;
}
/* Горизонтальная полоса тени (высота 1 пиксель) справа от блока */
.shadow-block .sh-sr {
background: url("images/sr.png") right repeat-y;
}
/* Цвет блока и отступ от границ с тенями */
.shadow-block .sh-content {
background: #FFF;
margin: 0 20px;
}
/* Длинная полоска с нижней тенью (левый угол уже на картинке) */
.shadow-block .sh-bottom {
background: url("images/sb.png") no-repeat;
}
/* Нижний правый угол (левый угол уже имеется на полоске) */
.shadow-block .sh-rb {
background: url("images/rb.png") no-repeat;
}
Безусловно, это сложный способ, но я его использую в своей практике, как и другие профессионалы. А новички и всякие халтурщики используют box-shadow, плюс различные скрипты и htc, чтобы было кроссбраузерно. Когда наплевать на качество, а волнуют лишь время и деньги, то это наилучший вариант. Но если Вы хотите качество, то используйте мой способ.
Но если Вы хотите качество, то используйте мой способ.
- Создано 01.04.2013 04:35:09
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Затемнение картинки через CSS стили
Затемнение картинки
- Затемнение картинки
- CSS3-фильтры
Затемнение картинки
Самый простой произвести затемнение картинки как показано на примере с использованием затенения фона background-color
Пример:Также затемнение фото можно реализовать через фильтры CSS
CSS3-фильтры
CSS3-фильтры воспроизводят в браузере визуальные эффекты, похожие на фильтры Photoshop. Фильтры можно добавлять не только к изображениям, но и к любым непустым элементам.
Современные браузеры обрабатывают веб страницу попиксельно, при этом применяют указанные эффекты и отрисовывают результат поверх оригинала фото. Таким образом, применяя некоторое количество фильтров можно добиваться разных результатов, они как бы накладываются друг на друга
Поддержка браузерами
- IE: не поддерживает
- Edge: 13.0 кроме url()
- Firefox: 35.0
- Chrome: 18.0 -webkit-
- Safari: 9.1, 6.0 -webkit-
- Opera: 40.0, 15.0 -webkit-
- iOS Safari: 9.3, 6.1 -webkit-
- Android Browser: 53.0, 4.4 -webkit-
- Chrome for Android: 55.0, 47.0 -webkit-
Определение функций
- blur() Значение задается в единицах длины, например px, em. Применяет размытие по Гауссу к исходному изображению. Чем больше значение радиуса, тем больше размытие. Если значение радиуса не задано, по умолчанию берется 0.
- brightness() Значение задается в % или в десятичных дробях. Изменяет яркость изображения.
 Чем больше значение, тем ярче изображение. Значение по умолчанию 1.
Чем больше значение, тем ярче изображение. Значение по умолчанию 1. - contrast() Значение задается в % или в десятичных дробях. Регулирует контрастность изображения, т.е. разницу между самыми темными и самыми светлыми участками изображения/фона. Значение по умолчанию 100%. Нулевое значение скроет исходное изображение под темно-серым фоном. Значения, увеличивающиеся от 0 до 100% или от 0 до 1, будут постепенно открывать исходное изображение до оригинального отображения, а значения свыше будут увеличивать контраст между светлыми и темными участками.
- drop-shadow() Фильтр действует аналогично свойствам box-shadow и text-shadow. Использует последующие значения: смещение по оси Х смещение по оси Y размытость растяжение цвет тени. Отличительная специфика фильтра заключается в том, что тень добавляется к элементам и его содержимому с учетом их прозрачности, т.е. если элемент содержит текст внутри, то фильтр добавит тень одновременно для текста и видимых границ блока. В отличие от других фильтров, для этого фильтра обязательно задание параметров (минимальное — величина смещения).

- grayscale() Извлекает все цвета из картинки, делая на выходе черно-белое изображение. Значение задается в % или десятичных дробях. Чем больше значение, тем сильнее эффект.
- hue-rotate() Меняет цвета изображения в зависимости от заданного угла поворота в цветовом круге. Значение задается в градусах от 0deg до 360deg. 0deg — значение по умолчанию, означает отсутствие эффекта.
- invert() Фильтр делает негатив изображения. Значение задается в %. 0% не применяет фильтр, 100% полностью преобразует цвета.
- opacity() Фильтр работает аналогично со свойством opacity, добавляя прозрачность элементу. Отличительная особенность — браузеры обеспечивают аппаратное ускорение для фильтра, что позволяет повысить производительность. Дополнительный бонус — фильтр можно одновременно сочетать с другими фильтрами, создавая при этом интересные эффекты. Значение задается только в %, 0% делает элемент полностью прозрачным, а 100% не оказывает никакого эффекта.
- saturate() Управляет насыщенностью цветов, работая по принципу контрастного фильтра.
 Значение 0% убирает цветность, а 100% не оказывает никакого эффекта. Значения от 0% до 100% уменьшают насыщенность цвета, выше 100% — увеличивают насыщенность цвета. Значение может задаваться как в %, так и целым числом, 1 эквивалентно 100%.
Значение 0% убирает цветность, а 100% не оказывает никакого эффекта. Значения от 0% до 100% уменьшают насыщенность цвета, выше 100% — увеличивают насыщенность цвета. Значение может задаваться как в %, так и целым числом, 1 эквивалентно 100%. - sepia() Эффект, имитирующий старину и «ретро». Значение 0% не изменяет внешний вид элемента, а 100% полностью воспроизводит эффект сепии.
- url() Функция принимает расположение внешнего XML-файла с svg-фильтром, или якорь к фильтру, находящемся в текущем документе.
- none Значение по умолчанию. Означает отсутствие эффекта.
- initial Устанавливает это свойство в значение по умолчанию.
- inherit Наследует значение свойства от родительского элемента.
- filter: blur(3px)
- filter: brightness(40%)
- filter: contrast(10%)
- filter: grayscale(.75)
- filter: saturate(300%)
- filter: sepia(100%)
- filter: hue-rotate(270deg)
- filter: invert(100%)
- filter: opacity(50%)
- filter: url(#posterize)
Также смотрите статью: Примеры CSS фильтров (CSS Filters).
Помогла ли вам статья?
350 раз уже помогла
Комментарии: (0)30 Пример эффектов тени текста CSS
30 Пример эффектов тени текста CSS
См. перо Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow от George W. Park (@GeorgePark) на КодПене.
Название: Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow
Автор: Джордж В. Парк
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо
3D динамическая тень CSS/JS от Marc López (@Loopez10)
на КодПене.
Название:- 3D динамическая тень CSS/JS
Автор:- Marc López
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо 3D-эффект с тенями от zastrow (@zastrow) на КодПене.
Название:- 3D-эффект с тенями
Автор:- zastrow
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Текстовые тени Нажмите и перетащите Дэнни Джорис (@DannyJoris) на КодПене.
Заголовок: — Текстовые тени Нажмите и перетащите
Автор: — Дэнни Джорис
Сделано с помощью: — HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо
Анимированный текст-тень Эрин Э. Салливан (@erinesullivan)
на КодПене.
перо
Анимированный текст-тень Эрин Э. Салливан (@erinesullivan)
на КодПене.
Название:- Анимированный текст-тень
Автор:- Эрин Э. Салливан
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо text-shadow от IMarty (@IMarty) на КодПене.
Название:- text-shadow
Автор:- IMarty
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Text-Shadow Animate от Wyatt Nolen (@wyattnolen) на КодПене.
Название: Text-Shadow Animate
Автор: Wyatt Nolen
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо
Mega Shadow Text от Bennett Feely (@bennettfeely)
на КодПене.
перо
Mega Shadow Text от Bennett Feely (@bennettfeely)
на КодПене.
Название:- Mega Shadow Text
Автор:- Bennett Feely
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Только CSS Демонстрация вариативного шрифта с использованием Decovar Regular от Mandy Michael (@mandymichael) на КодПене.
Title:- Только CSS Демонстрация изменяемого шрифта с использованием Decovar Regular
Автор:- Мэнди Майкл
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Всплывающий текст с тенью фонового изображения от Марка Мида (@markmead) на КодПене.
Заголовок: — Всплывающий текст с тенью фонового изображения
Автор: — Марк Мид
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо
Подборка текстовых теней от emma (@boltaway)
на КодПене.
перо
Подборка текстовых теней от emma (@boltaway)
на КодПене.
Заголовок: — Text Shadow Compilation
Автор: — emma
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо Текстовые тени от Артема Н (@aann) на КодПене.
Название:- Текстовые тени
Автор:- Artem N
Сделано с:- HTML CSS
Скачать noxf
См. перо Коллекция эффектов теней и шаблонов CSS от Эшли Уотсон-Нолан (@ashleynolan) на КодПене.
Название: Коллекция CSS-текстовых теней и эффектов узоров
Автор: Эшли Уотсон-Нолан
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо
Текстовая тень CSS3 от Томми Макдональда (@tommymcdonald)
на КодПене.
перо
Текстовая тень CSS3 от Томми Макдональда (@tommymcdonald)
на КодПене.
Название:- CSS3 text-shadow
Автор:- Tommy McDonald
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Эффект неоновой тени от Эрика Юнга (@erikjung) на КодПене.
Название: Неоновый эффект тени текста
Автор: Эрик Юнг
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Анимированный текст-тень огня от Антти Наймана (@atnyman) на КодПене.
Название:- Анимированный текст огня-Тень
Автор:- Антти Найман
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
CSS-эффект многослойной тени текста от Ширин (@TajShireen)
на КодПене.
перо
CSS-эффект многослойной тени текста от Ширин (@TajShireen)
на КодПене.
Название: Многослойный эффект тени текста CSS
Автор: Ширин
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Примеры сложных текстовых теней от Криса Койера (@chriscoyier) на КодПене.
Заголовок: Примеры сложных текстовых теней
Автор: — Chris Coyier
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо Mixin Long Shadow Gradient от roikles (@roikles) на КодПене.
Title:- Long Shadow Gradient Mixin
Автор:- roikles
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
3D CSS типографика от Ноа Блона (@noahblon)
на КодПене.
перо
3D CSS типографика от Ноа Блона (@noahblon)
на КодПене.
Название:- 3D CSS типография
Автор:- Noah Blon
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Текстовые эффекты CSS3 от Jorge Epuñan (@juanbrujo) на КодПене.
Название: CSS3 text-shadow effect
Автор: Jorge Epuñan
Сделано с помощью: HTML CSS
Скачать №
См. перо Маскированный текст-тень от Daniel Riemer (@zitrusfrisch) на КодПене.
Название:- Маскированный текст-Тень
Автор:- Даниэль Ример
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Neon Glow от Феликса Риллинга (@FelixRilling)
на КодПене.
перо
Neon Glow от Феликса Риллинга (@FelixRilling)
на КодПене.
Название:- Neon Glow
Автор:- Felix Rilling
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо [webkit] Анимированный шаблон «текст-тень» от carpe numidium (@carpenumidium) на КодПене.
Название:- [webkit] Анимированный шаблон «текст-тень»
Автор:- carpe numidium
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Pure CSS Flip Card от Арона (@Aoyue) на КодПене.
Название:- Pure CSS Flip Card
Автор:- Aron
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Генератор длинных теней Макса Колера (@maxakohler)
на КодПене.
перо
Генератор длинных теней Макса Колера (@maxakohler)
на КодПене.
Название:- Генератор длинных теней
Автор:- Макс Колер
Сделано с помощью:- HTML CSS
Скачать №
См. перо Текстовая анимация в стиле Netflix с помощью CSS от Нурай Йемон (@yemon) на КодПене.
Название: Текстовая анимация в стиле Netflix с использованием CSS
Автор: Нурай Йемон
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Awesome Text-Shadow от Nguyen Hoang Nam (@namho) на КодПене.
Название:- Awesome Text-Shadow
Автор:- Нгуен Хоанг Нам
Сделано с:- HTML CSS
Загрузить сейчас
Как создать тень в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление:
15 февраля 2017 г. 11:54:44 GMT
11:54:44 GMT
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Знакомство с монтажными областями
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и расположение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Изменить пути
- Рисовать идеальные до пикселя изображения
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов (классическая версия)
- Изменение свойств 3D-объектов (классическая)
- Сопоставление изображения с 3D-объектом (классический)
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Окраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применение обводки к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выберите объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращение и отражение объектов
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создание тени
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Обзор эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Отлов
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером графического процессора
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Выбрать объекта или группы (или целевого слоя на панели «Слои»).

Выберите «Эффект» > «Стилизация» > «Тень».
Задайте параметры тени и нажмите «ОК»:
Режим
Указывает режим наложения для тени.
Непрозрачность
Определяет процент непрозрачности капли. тень.
Смещение по X и смещение по Y
Определяет расстояние, на которое должна быть смещена тень. от объекта.
Размытие
Задает расстояние от края тени, где вы хотите, чтобы произошло какое-либо размытие. Illustrator создает прозрачный растровый объект для имитации размытия.
Цвет
Задает цвет тени.
Тьма
Определяет процент черного цвета, который вы хотите добавить для падающая тень. В документе CMYK значение 100 %, используемое с выбранным объект, содержащий цвет заливки или обводки, отличный от черный, создает разноцветную черную тень.
 Используется значение 100%.
с выбранным объектом, который содержит только черную заливку или обводку
создает 100% черную тень. Значение 0% создает тень
цвет выбранного объекта.
Используется значение 100%.
с выбранным объектом, который содержит только черную заливку или обводку
создает 100% черную тень. Значение 0% создает тень
цвет выбранного объекта.
Войдите в свою учетную запись
Войти
Управление учетной записью
Пульсирующие кнопки Использование анимации box-shadow в CSS
Я не большой поклонник анимации в Интернете. Я и думаю, что при правильном использовании они служат определенной цели. Однако во многих случаях анимациями злоупотребляют, из-за чего интерфейсы кажутся более медлительными, чем они есть на самом деле. Тем не менее, они веселые . А на днях я был на веб-сайте (не помню, на каком именно), на котором была забавная маленькая пульсирующая кнопка анимации. Я не смотрел, как это реализовано; но я предположил, что он использует составную анимацию CSS box-shadow . В качестве ката кода я подумал, что это поможет нарастить мои мускулы CSS, пытаясь воспроизвести эту пульсирующую анимацию кнопки, используя CSS
В качестве ката кода я подумал, что это поможет нарастить мои мускулы CSS, пытаясь воспроизвести эту пульсирующую анимацию кнопки, используя CSS @keyframes .
Запустите эту демонстрацию в моем проекте JavaScript Demos на Гитхабе.
Посмотрите этот код в моем проекте JavaScript Demos на GitHub.
Кнопка, которую я видел, была кнопкой отправки формы. И, насколько я помню, он пульсировал, потому что форма была действительна и готова к отправке. Эффект пульсации создавался тремя «кольцами», исходящими наружу от кнопки в шахматном порядке. Я предполагаю, что каждое кольцо было отдельным определением box-shadow .
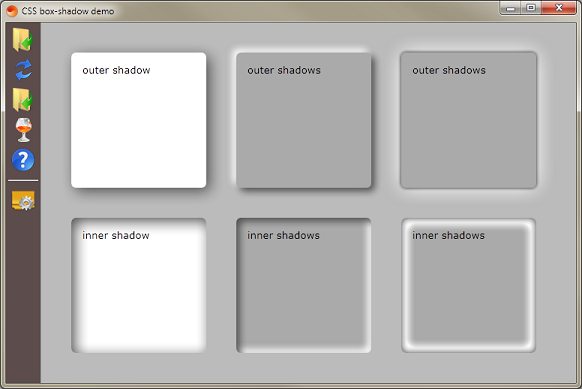
Теперь только один box-shadow может одновременно присутствовать на данном элементе. Однако каждое свойство box-shadow может иметь бесконечное количество теней, определенных в нем. Вот как люди создают сложные пиксельные изображения, используя одно свойство box-shadow :

элемент {
коробка-тень:
0px 0px 0px #ff0000,
0px 0px 0px #00ff00,
0px 0px 0px #0000ff,
0px 0px 0px #000000,
/* ... и так далее, одно свойство, много теней... */
;
}
Если мы хотим, чтобы элемент имел 3 кольца, мы просто должны дать ему 3 тени. Конечно, чтобы 3 кольца анимировались в шахматном порядке, все становится немного сложнее. По сути, я собираюсь использовать анимацию @keyframes , которая независимо анимирует три тени, используя как радиус распространения , так и альфа-канал цвета тени. Эффект ступенчатости создается за счет сохранения одного и того же радиуса распространения для заданной тени в нескольких ключевых кадрах.
<голова> <метакодировка="utf-8" /> <название> Code Kata: пульсирующие кнопки с помощью анимации box-shadow в CSS <тело>Code Kata: пульсирующие кнопки с помощью анимации box-shadow в CSS
/styles.css" /> <тип стиля="текст/CSS"> /** * Мы собираемся использовать несколько box-shadow, чтобы заставить кнопку пульсировать. мы можем только * иметь одно свойство "box-shadow" в классе; но каждое свойство "box-shadow" может * содержат несколько теней, каждую из которых можно анимировать независимо. */ кнопка { продолжительность анимации: 1750 мс; режим заполнения анимации: оба ; количество итераций анимации: бесконечно; имя-анимации: пульсация-тени-кнопки ; функция синхронизации анимации: линейная; } /** * Свойство box-shadow принимает список теней, разделенных запятыми. Чтобы сделать * кнопка "пульсировать", каждая тень будет определять "кольцо" вокруг кнопки, * растет наружу с использованием «радиуса распространения» (4-е сокращенное значение). Наша тройка * Тени определяют три кольца, которые имеют анимацию, расположенную в шахматном порядке. */ @keyframes кнопка-тень-пульс { 0% { коробка-тень: 0px 0px 0px 0px #007cff80, /* Третье кольцо - скрыто. */ 0px 0px 0px 0px #007cff80, /* Второе кольцо - скрыто.
*/ 0px 0px 0px 0px #007cff80 /* Первое кольцо - скрыто. */ ; } 15% { коробка-тень: 0px 0px 0px 0px #007cff80, 0px 0px 0px 0px #007cff80, 0px 0px 0px 5px #007cff80 /* Один звонок - ввод. */ ; } 30% { коробка-тень: 0px 0px 0px 0px #007cff80, 0px 0px 0px 5px #007cff80, /* Второй звонок - ввод. */ 0px 0px 0px 10px #007cff40 ; } 45% { коробка-тень: 0px 0px 0px 5px #007cff80, /* Третий звонок - ввод. */ 0px 0px 0px 10px #007cff40, 0px 0px 0px 15px #007cff20 ; } /** * Как только каждое кольцо достигнет своего внешнего радиуса распространения, оно исчезнет с помощью * альфа-канал в шестнадцатеричном определении цвета RGB(A). Обратите внимание, что альфа- * каналы изменяются с «80» на «00» в течение следующих нескольких ключевых кадров. */ 60% { коробка-тень: 0px 0px 0px 10px #007cff40, 0px 0px 0px 15px #007cff20, 0px 0px 15px 15px #007cff00 ; } 75% { коробка-тень: 0px 0px 0px 15px #007cff20, 0px 0px 15px 15px #007cff00, 0px 0px 15px 15px #007cff00 ; } 90% { коробка-тень: 0px 0px 15px 15px #007cff00, 0px 0px 15px 15px #007cff00, 0px 0px 15px 15px #007cff00 ; } 100% { коробка-тень: 0px 0px 15px 15px #007cff00, 0px 0px 15px 15px #007cff00, 0px 0px 15px 15px #007cff00 ; } }
Чтобы это выглядело прилично, потребовалось множество проб и ошибок и обновление страницы.





 shadow-block .sh-top,
shadow-block .sh-top, png") left repeat-y;
png") left repeat-y; ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> Чем больше значение, тем ярче изображение. Значение по умолчанию 1.
Чем больше значение, тем ярче изображение. Значение по умолчанию 1.
 Значение 0% убирает цветность, а 100% не оказывает никакого эффекта. Значения от 0% до 100% уменьшают насыщенность цвета, выше 100% — увеличивают насыщенность цвета. Значение может задаваться как в %, так и целым числом, 1 эквивалентно 100%.
Значение 0% убирает цветность, а 100% не оказывает никакого эффекта. Значения от 0% до 100% уменьшают насыщенность цвета, выше 100% — увеличивают насыщенность цвета. Значение может задаваться как в %, так и целым числом, 1 эквивалентно 100%.
 Используется значение 100%.
с выбранным объектом, который содержит только черную заливку или обводку
создает 100% черную тень. Значение 0% создает тень
цвет выбранного объекта.
Используется значение 100%.
с выбранным объектом, который содержит только черную заливку или обводку
создает 100% черную тень. Значение 0% создает тень
цвет выбранного объекта. */
0px 0px 0px 0px #007cff80 /* Первое кольцо - скрыто. */
;
}
15% {
коробка-тень:
0px 0px 0px 0px #007cff80,
0px 0px 0px 0px #007cff80,
0px 0px 0px 5px #007cff80 /* Один звонок - ввод. */
;
}
30% {
коробка-тень:
0px 0px 0px 0px #007cff80,
0px 0px 0px 5px #007cff80, /* Второй звонок - ввод. */
0px 0px 0px 10px #007cff40
;
}
45% {
коробка-тень:
0px 0px 0px 5px #007cff80, /* Третий звонок - ввод. */
0px 0px 0px 10px #007cff40,
0px 0px 0px 15px #007cff20
;
}
/**
* Как только каждое кольцо достигнет своего внешнего радиуса распространения, оно исчезнет с помощью
* альфа-канал в шестнадцатеричном определении цвета RGB(A). Обратите внимание, что альфа-
* каналы изменяются с «80» на «00» в течение следующих нескольких ключевых кадров.
*/
60% {
коробка-тень:
0px 0px 0px 10px #007cff40,
0px 0px 0px 15px #007cff20,
0px 0px 15px 15px #007cff00
;
}
75% {
коробка-тень:
0px 0px 0px 15px #007cff20,
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00
;
}
90% {
коробка-тень:
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00
;
}
100% {
коробка-тень:
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00
;
}
}
*/
0px 0px 0px 0px #007cff80 /* Первое кольцо - скрыто. */
;
}
15% {
коробка-тень:
0px 0px 0px 0px #007cff80,
0px 0px 0px 0px #007cff80,
0px 0px 0px 5px #007cff80 /* Один звонок - ввод. */
;
}
30% {
коробка-тень:
0px 0px 0px 0px #007cff80,
0px 0px 0px 5px #007cff80, /* Второй звонок - ввод. */
0px 0px 0px 10px #007cff40
;
}
45% {
коробка-тень:
0px 0px 0px 5px #007cff80, /* Третий звонок - ввод. */
0px 0px 0px 10px #007cff40,
0px 0px 0px 15px #007cff20
;
}
/**
* Как только каждое кольцо достигнет своего внешнего радиуса распространения, оно исчезнет с помощью
* альфа-канал в шестнадцатеричном определении цвета RGB(A). Обратите внимание, что альфа-
* каналы изменяются с «80» на «00» в течение следующих нескольких ключевых кадров.
*/
60% {
коробка-тень:
0px 0px 0px 10px #007cff40,
0px 0px 0px 15px #007cff20,
0px 0px 15px 15px #007cff00
;
}
75% {
коробка-тень:
0px 0px 0px 15px #007cff20,
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00
;
}
90% {
коробка-тень:
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00
;
}
100% {
коробка-тень:
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00,
0px 0px 15px 15px #007cff00
;
}
}