Этапы создания сайта по порядку
Главная
/блог
/Создание web-сайтов
/Этапы создания сайта
Создание сайта — многоэтапный сложный процесс разработки, охватывающий труд целого штата специалистов: от аналитиков и маркетологов до дизайнеров и программистов.
7 мин.
24 Август 2020
Следование всем этапам процесса создания сайтов позволяет правильно организовать работу всех специалистов, что гарантирует конечное качество проекта.
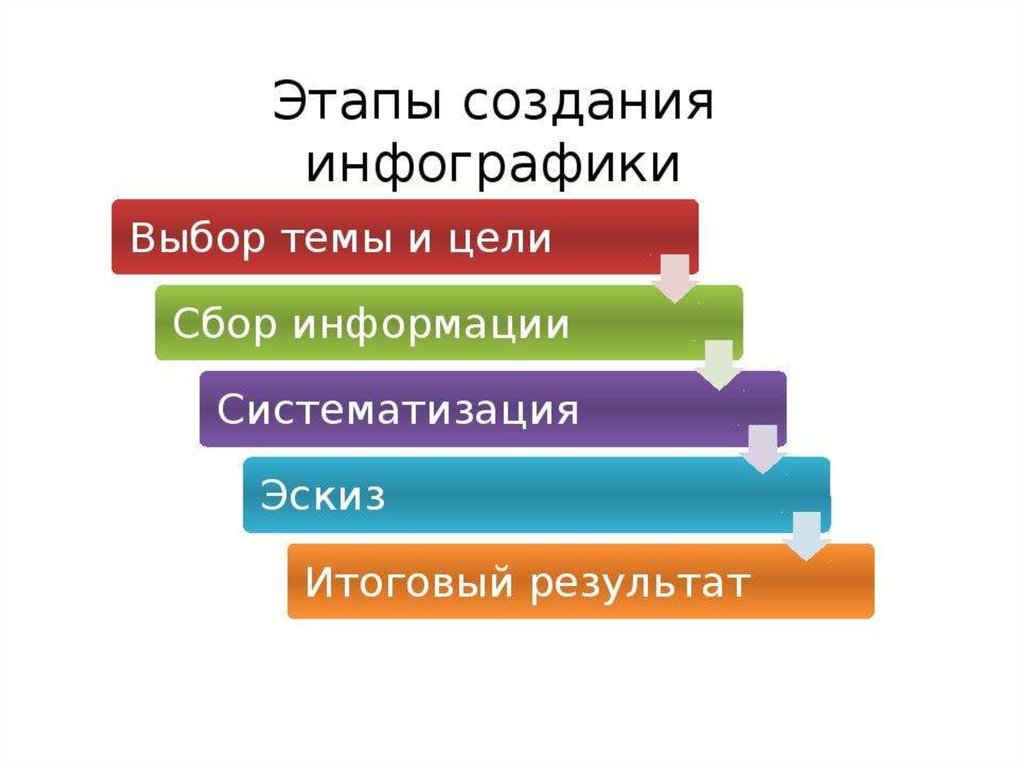
Основные этапы создания веб-сайта с нуля
- Анализ ЦА и конкурентов.
- Постановка целей и задач.
- Разработка технического задания.
- Проектирование и прототипирование.
- Проработка макетов дизайна.
- Верстка и интеграция с CMS.
- Настройка основных модулей.
- Интеграция с учетными системами и сервисами.
- Наполнение контентом и SEO
-
Релиз и тестирование.

- Поддержка и сопровождение.
Каждый этап напрямую влияет на конечный результат проекта, его функциональность и эргономику. Мы разберем все этапы более детально и определим основные сложности разработки чуть ниже. Поехали!
Анализ целевой аудитории и конкурентов
Первый этап разработки — аудит и анализ. В первую очередь собирается информация о деятельности предприятия, оценивается текущая стратегия продвижения, фронт проведенных работ. Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
Постановка целей
После анализа обязательно проводится формирование целей и задач проекта. Важно сразу определить для чего будет использоваться ресурс: для продаж, информирования потребителей и получения обратной связи, работы с репутацией бренда и т. д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
Разработка технического задания
Немаловажный этап разработки сайта — создание проектной документации и технического задания. Во время написания ТЗ важно учитывать каждый аспект работы и прописывать все процессы — качество работы специалистов и проекта в целом напрямую зависит от проработки технического задания. На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
Обратите внимание! При построении технического задания важно полностью использовать данные, полученные из предыдущих двух этапов. Готовое ТЗ должно быть написано на языке, понятным для каждого специалиста, не иметь неточностей, описывать каждый процесс работы в точных деталях. В техническом задании указывается вся функциональная составляющая проекта, инструментарий и дизайн, особенности интерфейса, т.
Проектирование и прототипирование
После проработки проектной документации создается прототип сайта. Основная задача прототипа — разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. При этом требуется помнить, что от принятого прототипа зависит конечный результат работы и жизнеспособность сайта в целом.
В готовом прототипе должна быть четко распланированная структура будущего проекта. Создана удобная навигация и система поиска, проработаны детали и особенности интерфейса. Ресурс с проработанным до релиза юзабилити получает явное преимущество на фоне конкурентов. Удобный и проработанный сайт лучше ранжируется в Google и Яндекс, имеет меньший процент отказов и большую конверсию, нравится пользователям.
Проработка макетов дизайна
Следующим этапом разработки сайта является создание макетов страниц согласно ТЗ и готового прототипа. Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Основная задача при создании макета — сформировать цельный, завершенный образ сайта. При разработке дизайна учитываются корпоративные цвета, используются атрибуты, отображающие образ компании. По завершении работы с макетами результат отправляется заказчику на согласование, после чего проводятся завершающие правки.
Сайт на самой популярной CMS
Разработка на 1С-Битрикс от крупнейшего федерального партнера
Узнать больше
Верстка и интеграция c CMS
Готовые макеты отправляются верстальщикам и программистам. Основная задача верстки — обеспечить адаптивность страниц ко всем веб-браузерам и мобильным гаджетам.
Далее проводится работа над валидностью верстки и возможностью ее дальнейшей доработки при расширении проекта. Исходный код проверяется на наличие ошибок, подстраивается под современные стандарты качества и интегрируется в выбранную систему управления сайтом (CMS).
Настройка основных модулей
Одним из основных этапов создания сайта считается программирование — добавление в проект всех заложенных опций и функций. Задача программистов: разработать и внедрить заложенную в ТЗ функциональность, настроить основные модули, обеспечить корректную работу ресурса. На данном этапе также проводится техническая оптимизация, ускорение загрузки, выявление и устранение всех ошибок в коде.
Интеграция с учетными системами и сервисами
Отдельно проводится внедрение сторонних IT-продуктов для расширения функциональности сайта. Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Наполнение контентом и SEO
Следующие этапы разработки сайта — базовая оптимизация и работа с контентом. Согласно рекомендациям SEO-специалиста, разрабатывается структура и посадочные страницы сайта, внедряются коммерческие факторы и т.д. Также на данным этапе возможно проведение базовой SEO-оптимизации: распределение веса страниц сайта, добавление и оптимизация изображений, заполнение meta-данных.
После завершения всех работ с кодом проводится наполнение страниц контентом. Сначала разрабатывается контент-план, затем загружаются уникальные тексты и авторский контент. В зависимости от специфики сайта, повышенное внимание уделяется медиа-контенту: графикам и таблицам, видеоматериалам и т.
Тестирование и запуск
Порядок создания интернет-сайта предполагает проведение тестирования перед релизом. На локальной копии проекта или тестовом сервере оценивается работа основных функций, скорость загрузки страниц, удобство серфинга. Любые ошибки устраняются, код и структура при необходимости редактируются.
При успешном прохождении тестов ресурс устанавливается на хостинг компании и привязывается к домену. Проводятся техническая и SEO-оптимизация, подключаются метрики и вебмастеры Google и Яндекс, настраиваются цели. По завершении пусконаладочных работ заказчику передаются все права на управление ресурсом, а также необходимая документация при наличии.
Поддержка и сопровождение
После релиза сайт успешно собирает трафик в интернете и генерирует продажи. Однако для поддержания конкурентоспособности важно регулярно развивать проект. Услуга поддержки и сопровождения веб-сайта предполагает проведение технических работ или консультации сотрудников компании клиента.
Отдельно выделяются работы по модернизации и масштабировании проекта: расширение ресурса, интеграция сторонних IT-продуктов, доработка структуры. Кроме того, требуется уделять внимание рекламному продвижению и управлению репутацией бренда в сети.
Итог
Все этапы работ над созданием сайта влияют на конечный результат и качество проекта. Создание веб-сайта — сложный многоэтапный процесс разработки, требующий привлечение обширного штата специалистов. Для создания качественного, полезного и конкурентоспособного сайта требуется учитывать все этапы разработки и привлечь к работе квалифицированных специалистов.
Заказать создание сайтов или поддержку уже существующих проектов можно у компании Первый Бит. Наши специалисты разработают веб-сайт с нуля, проведут настройку или расширение существующих проектов. Также мы занимаемся продвижением сайтов и технической оптимизацией, работаем с дизайном и контентом, проводим интеграции с продуктами любой сложности.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Основные этапы разработки сайта под ключ — путь из 17 шагов — Маркетинг на vc.ru
Создание сайта — очень трудоемкий процесс, в котором принимают участие интернет-маркетологи, веб-дизайнеры, программисты, верстальщики, тестировщики, копирайтеры, контент-менеджеры и другие специалисты. Причем, основная — самая объемная, сложная и кропотливая — работа скрыта от глаз. Из-за этого у людей, далеких от веб-разработки, часто возникает непонимание сущности процесса и принципов ценообразования. А иногда может казаться, что исполнители завышают стоимость и сознательно или ненамеренно затягивают сдачу проекта.
21 800 просмотров
Мы решили восстановить справедливость (а заодно развеять популярные мифы), подробно осветив процесс разработки «от и до». Получился «мануал» длиной в 17 пунктов, что само по себе свидетельствует о масштабе деятельности, которая разворачивается в рамках создания сайта.
Получился «мануал» длиной в 17 пунктов, что само по себе свидетельствует о масштабе деятельности, которая разворачивается в рамках создания сайта.
Процесс создания сайта пошагово
Описываем процесс веб-разработки, как это происходит в нашей компании (и в большинстве добросовестных студий). На практике отдельные пункты могут быть опущены или, наоборот, добавляется что-то новое. Но, в целом, работа по созданию сайтов строится именно так.
Подготовка к созданию сайта
1. Бесплатная консультация
Все начинается с первого контакта, который устанавливается между заказчиком и потенциальным исполнителем (веб-студией). Мы знакомимся друг с другом и обмениваемся информацией.
На этом предварительном этапе считаем нужным бесплатно проконсультировать вас по возможностям и перспективам реализации проекта. В свою очередь, вы делаете вывод о компетентности специалистов и решаете, почему следует доверить проект именно нам.
Найдя взаимопонимание, переходим к более глубокому взаимодействию.
2. Заполнение брифа
Чтобы более точно и полно понять ваши ожидания от будущего сайта, мы высылаем бриф — шаблон с вопросами. Его желательно заполнить как можно подробнее. Это позволит избежать досадных недоразумений на этапе проектирования и разработки.
Заполненный бриф дает возможность оценить объем и примерную стоимость работ.
Грамотно составленный и информативный бриф — первое условие успешной разработки сайта.
3. Обсуждение проекта
Получив заполненный бриф, мы внимательно знакомимся с ним. При этом у специалистов возникают вопросы, идеи, предложения. Так начинается обсуждение будущего проекта.
Важно, чтобы в нём активно участвовали обе стороны. Это позволяет своевременно вносить коррективы, генерировать новые идеи, выстраивать общее представление о сайте.
Пусть вас не смущает обилие вопросов. Лучше сразу проговорить каждую деталь, чтобы потом не тратить ресурсы на исправление.
4. Подготовка коммерческого предложения
Подготовка коммерческого предложения
На основе полученных данных и внутреннего планирования формируем базовый документ — коммерческое предложение на создание сайта (КП). В нем подробно описывается, что, как и почему будет сделано для получения нужного результата.
В КП, помимо прочего, прописываются: цели разработки, технические характеристики ресурса, преимущества нашего предложения и стоимость услуг.
5. Подписание договора
Когда КП обсудили, проговорили все волнующие вопросы и пришли к консенсусу, составляем и заключаем договор. Он гарантирует вам, что услуги по созданию сайта будут оказаны в полном объеме и в условленные сроки.
После заключения договора продолжаем работу по проектированию ресурса.
6. Сбор семантики для SEO
Уже на этапе разработки важно сформировать семантическое ядро (набор сгруппированных поисковых запросов, по которым сайт будет показываться в поиске).
В соответствии с семантикой формируется структура ресурса, продумываются его дизайн и наполнение. Это позволит быстро и успешно стартовать в Сети.
Это позволит быстро и успешно стартовать в Сети.
7. Составление технического задания
Финальный подготовительный этап — формирование технического задания на создание сайта (ТЗ). Оно составляется на языке, понятном специалистам — веб-дизайнерам, программистам. Это рабочий документ, помогающий выполнить все требования и проконтролировать результат.
Нередко заказчик сайта уже имеет готовое ТЗ, тогда данный этап можно пропустить.
Если техзадание составляется студией, его обязательно согласовываем с вами.
Разработка дизайна
8. Создание дизайн-концепции сайта
Дизайн-концепция — это общая схематическая визуализация, показывающая, как будет выглядеть сайт в целом. Можно сравнить ее с эскизом — «наброском», который впоследствии обрастает деталями, наполняется объемом и цветом.
Мы предлагаем несколько вариантов дизайн-концепций и объясняем преимущества каждого подхода.
Вы выбираете лучший, на ваш взгляд, вариант. Он и поступает в работу.
Он и поступает в работу.
9. Создание прототипов страниц сайта
Прототипирование — создание шаблонов страниц. Прототип демонстрирует общий внешний вид и структуру.
Мы создаем прототипы для всех типов страниц: главная, каталог, страница услуг, контакты, карточки товаров и т.д.
Каждый шаблон согласовывается и, при необходимости, дорабатывается.
10. Разработка дизайна адаптивной версии
Не менее 50% вашей аудитории пользуется мобильными устройствами. Поэтому важно подготовить версии страниц, адаптированные под гаджеты.
Адаптив создается на основе утвержденных макетов десктопной версии. В итоге вы получаете сайт в трёх разрешениях: широкоформатный монитор, планшет, смартфон.
Благодаря адаптивности ваш сайт будет корректно отображаться у всех пользователей. Это означает: больше посетителей, меньше отказов, выше позиции и продажи.
Верстка и программирование
11. Верстка сайта
На этапе технических работ все, что придумано и «нарисовано», реализуется в «цифре» — в виде кода.
Программист, занимающийся версткой, создает страницы с помощью HTML и CSS-стилей. Очень важно, чтобы этим занимался опытный специалист. От него зависит, как будет загружаться и отображаться сайт.
12. Программирование
Еще один ответственный этап — программирование функционала. Чтобы на сайте работали формы обратной связи, корзина магазина и другие опции, необходимо использовать эффективные средства веб-разработки. Найти и правильно применить их способен опытный программист.
Очень хорошо, что программированием занимается тот же человек, который участвовал в обсуждении проекта и составлении ТЗ. В результате — все функции сайта работают быстро, четко и легко настраиваются.
13. Тестирование сайта
Все, что сделано в процессе веб-разработки, подвергается тестированию. Этим занимаются аналитики, программисты, тестировщики студии и сам заказчик.
Тщательно проверяем работоспособность и оперативно устраняем проблемы до выхода сайта в «мир».
Наполнение сайта
14. Подготовка контента
Оболочка сайта готова, осталось наполнить ее содержанием. Для этого используются тексты, фотографии и картинки, видео и анимация, таблицы и инфографика.
Контент предоставляется заказчиком или создается в студии. У нас есть копирайтеры, корректоры и редакторы, отвечающие за качество публикуемых материалов.
Создание контента лучше доверить специалистам. Он должен быть не только интересным и полезным, но и оптимизированным в соответствии с SEO.
15. Размещение контента
Созданный контент размещается на сайте. Когда проект небольшой, это делается вручную. Если на сайте сотни или тысячи страниц, целесообразно задействовать программные средства (например, выгрузку из 1С).
Контент-менеджер следит за тем, чтобы содержимое сайта красиво и правильно отображалось вне зависимости от размеров экрана, софта и браузера.
Фотографии оптимизируются с сохранением качества — для ускорения загрузки страниц.
Типографирование обеспечивает правильное отображение текстов — для комфортного восприятия пользователями.
Пуско-наладка и сдача проекта
16. Финишные настройки и запуск
Перед запуском проект еще раз тестируется — уже в готовом, наполненном виде. После этого сайт переносится на хостинг, и подключается домен. Теперь ресурс доступен в Сети, и его можно найти по уникальному адресу.
17. Сдача проекта заказчику
Поскольку весь процесс разработки происходит при вашем активном участии (заказчик согласовывает, утверждает, вносит правки на каждом этапе), «сюрпризы» при сдаче сайта исключены.
При необходимости, проводим экспресс-обучение по работе с администраторским интерфейсом — для вас и ваших сотрудников.
Этапы оплаты
Отдельно стоит сказать о том, как оплачивается веб-разработка.
Как вы увидели, процесс создания сайта — длительный и включает в себя множество этапов. Логично, что оплата тоже осуществляется поэтапно. Это удобно как для заказчика, так и для веб-студии.
Это удобно как для заказчика, так и для веб-студии.
Обычно работа начинается после получения небольшой предоплаты. А дальнейшая последователь внесения платежей обсуждается и прописывается в договоре.
Профессиональная веб-разработка
Описанный в статье алгоритм кажется нам наиболее продуктивным. Он позволяет создавать современные сайты, которые удовлетворяют требованиям заказчиков, посетителей и поисковых систем. А профессиональный подход гарантирует высокую скорость исполнения.
7 шагов разработки веб-сайта: руководство к использованию
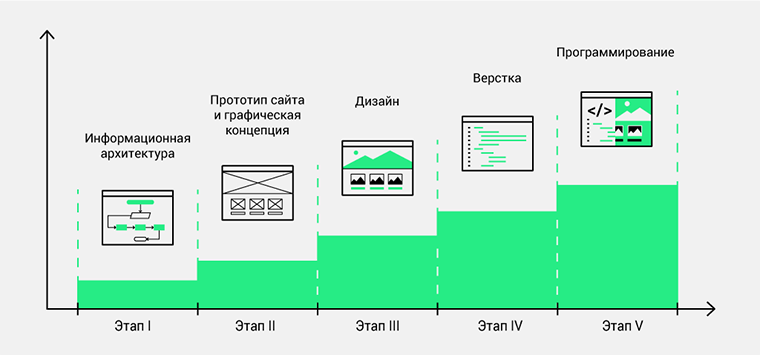
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
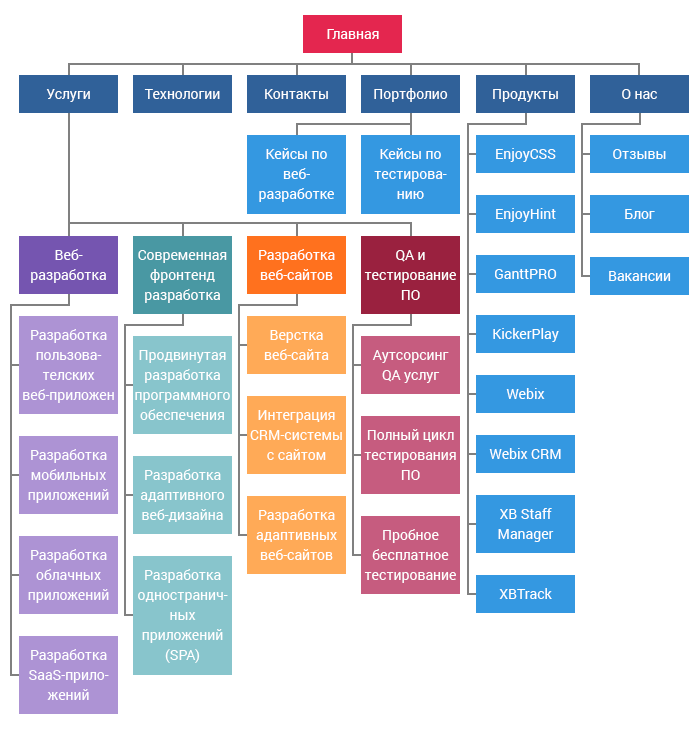
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта ИксБи Софтваре:
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта.
Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7.
 Поддержка: отзывы пользователей и регулярные обновления
Поддержка: отзывы пользователей и регулярные обновленияВажно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:
Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
аутсорсинг, верстка сайтов, график разработки, жизненный цикл, разработка сайтов
Поделиться в Facebook (0) Поделиться (0) Tweet Поделиться (0) Поделиться (0)
Пред. статьяСлед. статья
The following two tabs change content below.
- Об авторе
- Последние статьи
Маркетолог ИксБи Софтваре с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
Создать сайт | AEM Quick Site Creation
- Обзор учебного пособия WKND
- Проект Архетип
- Обзор
- 1 — Настройка проекта
- 2 — Основы компонентов
- 3 — Страницы и шаблоны
- 4 — Клиентские библиотеки
- 5 — Система стилей
- 6 — Пользовательский компонент
- 7 — Модульное тестирование
- Быстрое создание сайта
- Обзор
- 1 — Создать сайт
- 2 — Введение в авторскую и публикационную деятельность
- 3 — планирование пользовательского интерфейса с помощью Adobe XD
- 4 — Шаблоны страниц
- 5 — Тематика
- Включить интерфейсный конвейер — DevOps
- Обзор
- 1 — Обзор полнофункционального проекта
- 2 — обновить проект для использования внешнего конвейера
- 3 — развертывание с использованием интерфейсного конвейера
- 4 — Соображения
В рамках быстрого создания сайта используйте мастер создания сайта в Adobe Experience Manager, AEM, чтобы создать новый веб-сайт. Стандартный шаблон сайта, предоставленный Adobe, используется в качестве отправной точки для нового сайта.
Стандартный шаблон сайта, предоставленный Adobe, используется в качестве отправной точки для нового сайта.
Предварительные требования
Действия, описанные в этой главе, будут выполняться в среде Adobe Experience Manager как облачной службы. Убедитесь, что у вас есть административный доступ к среде AEM. При выполнении этого руководства рекомендуется использовать программу «Песочница» и среду разработки.
Дополнительные сведения см. в документации по адаптации.
Цель
- Научиться использовать мастер создания сайта для создания нового сайта.
- Понимание роли шаблонов сайта.
- Исследуйте сгенерированный сайт AEM.
Войдите в Adobe Experience Manager Author
В качестве первого шага войдите в свою среду AEM в качестве среды облачной службы. Среды AEM разделены между Author Service и Publish Service .
- Авторская служба — здесь создается, управляется и обновляется содержимое сайта.
 Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему. - Служба публикации — размещает работающий веб-сайт. Это служба, которую увидят конечные пользователи, и обычно она общедоступна.
Большая часть обучения будет проходить с использованием Author Service .
Перейдите в Adobe Experience Cloud https://experience.adobe.com/. Войдите, используя свою Личную учетную запись или учетную запись компании/школы.
Убедитесь, что в меню выбрана правильная организация, и нажмите 9.0077 Менеджер по опыту .
В разделе Cloud Manager нажмите Запустить .
Наведите указатель мыши на программу, которую хотите использовать, и щелкните значок Cloud Manager Program .
В верхнем меню щелкните Среды , чтобы просмотреть подготовленные среды.

Найдите среду, которую хотите использовать, и щелкните URL-адрес автора .
ПРИМЕЧАНИЕ
Для этого руководства рекомендуется использовать среду разработки .
Открыта новая вкладка для авторской службы AEM . Щелкните Войти с помощью Adobe , и вы автоматически войдете в систему с теми же учетными данными Experience Cloud.
После перенаправления и аутентификации вы должны увидеть начальный экран AEM.
ПРИМЕЧАНИЕ
Возникли проблемы с доступом к Experience Manager? Просмотрите документацию по адаптации
Загрузите базовый шаблон сайта
Шаблон сайта представляет собой отправную точку для нового сайта. Шаблон сайта включает в себя некоторые основные темы, шаблоны страниц, конфигурации и образец содержимого. Что именно включено в шаблон сайта, зависит от разработчика. Adobe предоставляет базовый шаблон сайта для ускорения новых реализаций.
Adobe предоставляет базовый шаблон сайта для ускорения новых реализаций.
Откройте новую вкладку браузера и перейдите к проекту Basic Site Template на GitHub: https://github.com/adobe/aem-site-template-standard. Проект имеет открытый исходный код и лицензирован для использования кем угодно.
Щелкните Выпуски и перейдите к последнему выпуску.
Разверните раскрывающийся список Assets и загрузите ZIP-файл шаблона:
Этот ZIP-файл используется в следующем упражнении.
ПРИМЕЧАНИЕ
Это руководство написано с использованием версии 1.1.0 базового шаблона сайта. При запуске нового проекта для производственного использования всегда рекомендуется использовать последнюю версию.
Создать новый сайт
Затем создайте новый сайт, используя шаблон сайта из предыдущего упражнения.
Вернитесь в среду AEM.
 На начальном экране AEM перейдите к Sites .
На начальном экране AEM перейдите к Sites .В правом верхнем углу нажмите Создать > Сайт (Шаблон) . Это вызовет Мастер создания сайта .
Под Выберите шаблон сайта нажмите кнопку Кнопка импорта .
Загрузите файл шаблона .zip , загруженный из предыдущего упражнения.
Выберите базовый шаблон сайта AEM и нажмите Далее .
Под Сведения о сайте > Название сайта введите
WKND Site.В реальной реализации «WKND Site» будет заменено торговой маркой вашей компании или организации. В этом уроке мы моделируем создание сайта для вымышленного лайфстайл-бренда «WKND».
В поле Имя сайта введите
wknd.ПРИМЕЧАНИЕ
При использовании общей среды AEM добавьте уникальный идентификатор к имени узла .
 Например,
Например, wknd-site-johndoe. Это гарантирует, что несколько пользователей смогут пройти одно и то же руководство без каких-либо столкновений.Нажмите Создать , чтобы сгенерировать Сайт. Щелкните Done в диалоговом окне Success , когда AEM завершит создание веб-сайта.
Исследуйте новый сайт
Перейдите к консоли AEM Sites, если это еще не сделано.
Создан новый WKND Site . Он будет включать в себя структуру сайта с многоязычной иерархией.
Откройте страницу English > Home , выбрав страницу и нажав кнопку Edit в строке меню:
Стартовый контент уже создан, и на страницу можно добавить несколько компонентов. Поэкспериментируйте с этими компонентами, чтобы получить представление о функциональности.
 Вы изучите основы компонента в следующей главе.
Вы изучите основы компонента в следующей главе.Образец контента, предоставленный шаблоном сайта
Поздравляем!
Поздравляем, вы только что создали свой первый сайт AEM!
Следующие шаги
Используйте Редактор страниц в Adobe Experience Manager, AEM, чтобы обновить содержимое сайта в главе Автор содержимого и публикации. Узнайте, как можно настроить атомарные компоненты для обновления содержимого. Поймите разницу между средами AEM Author и Publish и узнайте, как публиковать обновления на действующем сайте.
Ресурсы Business.Adobe.com
Как создать сайт | Создайте свой веб-сайт бесплатно
SITE123 позволяет каждому легко создать веб-сайт бесплатно. Вы можете создать свой собственный профессиональный, привлекательный веб-сайт, выполнив несколько простых шагов.
Начните с этого пошагового руководства:
1. Выберите подходящий вам тип веб-сайта
Выберите подходящий вам тип веб-сайта
2. Ознакомьтесь с основными функциями
3. Добавьте свой личный контент
4. Социальные сети и свяжитесь с нами
5. Управляйте своим веб-сайтом
6. Подключите свой домен
7. Опубликуйте свой веб-сайт
1. Выберите подходящий вам тип веб-сайта
Хотите узнать, как создать веб-сайт бесплатно? Для любого веб-сайта, который вы хотите создать, на SITE123 есть подходящий тип. Наша платформа для создания веб-сайтов создана для того, чтобы быть самым простым и удобным онлайн-конструктором. Вы можете создать свой сайт, не нуждаясь в хостинговой компании или веб-разработчике. Узнайте, почему вы должны создать свой бесплатный веб-сайт с помощью SITE123 уже сегодня. Мы предлагаем множество категорий и даже больше подкатегорий, включая бизнес, рестораны, мероприятия и многое другое. Существуют сотни типов веб-сайтов на самые разные темы, поэтому, если вам нужен способ создать свой веб-сайт бесплатно, вы найдете его у нас. Система SITE123 предназначена для пользователей с самым базовым опытом, чтобы иметь возможность создавать профессионально выглядящие сайты и публиковать их в Интернете, пока они учатся создавать веб-сайты. Создайте свой собственный веб-сайт с помощью SITE123 уже сегодня.
Система SITE123 предназначена для пользователей с самым базовым опытом, чтобы иметь возможность создавать профессионально выглядящие сайты и публиковать их в Интернете, пока они учатся создавать веб-сайты. Создайте свой собственный веб-сайт с помощью SITE123 уже сегодня.
Выберите нужный макет и структуру веб-сайта
Когда вы знаете, какой тип веб-сайта вам нужен, вы можете легко выбрать макет и структуру веб-сайта. На SITE123 доступно множество макетов для каждого типа веб-страниц. Вы также можете выбирать между различными структурами — это полностью меняет общий дизайн вашего сайта. Если шаблон — это то, с чего вы начинаете, макет и структура — это то, с чего вы добавляете некоторые нюансы к желаемому дизайну.
2. Знакомство с основными функциями
После того, как вы выбрали тип, макет и структуру веб-сайта, пришло время внести некоторые нюансы. Наш бесплатный конструктор веб-сайтов позволяет вам изменять многие переменные в вашем дизайне при создании вашего профессионального веб-сайта. Добавляя свой контент, вам нужно сосредоточиться на визуальных элементах — добавлении цветов, загрузке изображений и видео, написании личных данных и т. д. С SITE123 вы всегда можете легко создать свой сайт.
Добавляя свой контент, вам нужно сосредоточиться на визуальных элементах — добавлении цветов, загрузке изображений и видео, написании личных данных и т. д. С SITE123 вы всегда можете легко создать свой сайт.
Добавление и редактирование страниц
Быстро добавляйте и редактируйте все типы страниц, которые вам нужны. Каждый тип страницы может быть добавлен к любому типу веб-сайта, а затем отредактирован.
Расположите свои страницы
Отсортируйте свои страницы, чтобы они отображались в любом порядке, и дайте каждой странице имя, которое вы хотите для нее. Все изменения отражаются в редакторе в режиме реального времени.
Загрузка изображений и видео
Загружайте собственные изображения и видео на разные типы страниц. Нет всего необходимого контента? Просмотрите нашу бесплатную медиатеку, наполненную множеством контента. Добавляйте фильтры к любому изображению и оформляйте все так, как вам хочется, пока вы учитесь создавать веб-сайт.
Воспользуйтесь нашими фантастическими функциями дизайна
Создавайте красивые галереи видео и изображений, улучшайте контент и настраивайте свой сайт, пока он полностью адаптируется под все мобильные устройства.
Выберите цвета и шрифты
Выберите из сотен веб-шрифтов, которые подходят для ваших веб-сайтов. Выбирайте из десятков образцов цветовых палитр или настраивайте все цвета вручную.
3. Добавьте свой личный контент
Домашняя страница
Первое, что большинство людей увидит на вашем сайте, это ваша домашняя страница. Это означает, что текст, изображения или видео должны четко показывать, кто вы и о чем ваш сайт. Если вы пытаетесь что-то продать, также полезно иметь призыв к действию — купите это, начните здесь и т. д., чтобы направить зрителей к тому, что вы от них хотите.
Моя страница «О нас»
Здесь вы можете поделиться своей историей и рассказать о своем веб-сайте и опыте. Убедитесь, что ваше сообщение здесь подходит для вашей аудитории и более широкой культуры вашей компании. Если люди узнают, кто вы и чем занимаетесь, это поможет новым клиентам чувствовать себя комфортно, узнавая о вашей компании или организации.
Убедитесь, что ваше сообщение здесь подходит для вашей аудитории и более широкой культуры вашей компании. Если люди узнают, кто вы и чем занимаетесь, это поможет новым клиентам чувствовать себя комфортно, узнавая о вашей компании или организации.
Множество типов страниц
При создании веб-сайта используйте множество доступных вам полезных типов страниц! Есть десятки отличных вариантов — рестораны, бронирование по расписанию, услуги, мероприятия, интернет-магазины и многое другое. Эти страницы специально разработаны для выполнения задачи, над которой вы работаете. Воспользуйтесь преимуществами этих страниц при создании бесплатного веб-сайта.
4. Социальные сети и контакты
Контактная форма SITE123
Страница контактов предназначена для того, чтобы ваши посетители могли отправлять вам сообщения и предоставлять информацию на ваш веб-сайт. Для каждого полученного вами электронного письма вы получите сообщение в папке сообщений формы. Отзывы зрителей важны для того, чтобы больше узнать о ваших потенциальных клиентах и аудитории веб-сайта.
Отзывы зрителей важны для того, чтобы больше узнать о ваших потенциальных клиентах и аудитории веб-сайта.
Внедрение социальных сетей
Социальные сети стали одним из основных способов продвижения вашего веб-сайта в Интернете. SITE123 позволяет добавлять кнопки социальных сетей в верхний и нижний колонтитулы, которые ссылаются на ваши соответствующие учетные записи в социальных сетях. У нас эта функция включена по умолчанию, поэтому все, что вам нужно сделать, это ввести свою информацию!
Список рассылки
SITE123 позволяет пользователям легко подписаться на ваш список рассылки. Каждый, кто подпишется со своим адресом электронной почты в вашем списке рассылки, может получать информационные бюллетени, рекламные акции, обновления и любые другие сообщения на свои учетные записи электронной почты. Обязательно создайте большой список рассылки, чтобы вы могли поддерживать связь со своими клиентами и подписчиками.
Использование Google Maps
Хотите рекламировать местоположение вашей компании? Вы можете использовать карты Google как часть своей страницы контактов, чтобы показать свой физический адрес. Если клиенты знают, где вы находитесь, это выглядит профессионально и повышает доверие к вашей организации или бизнесу.
5. Управление веб-сайтом
Ведение блога
Добавьте блог на свой веб-сайт SITE123 и убедитесь, насколько полезным может быть интернет-сообщество. Сообщения в блогах — это фантастические инструменты для обновления вашей аудитории, привлечения новых посетителей и поддержания актуальности вашего веб-сайта. Делитесь всем, что, по вашему мнению, может помочь вашему бизнесу, включая советы для клиентов, видеоролики, фотографии, специальные предложения за кулисами и все, что вы можете придумать.
Интернет-магазины
Вы можете добавить бесплатный интернет-магазин на любой веб-сайт SITE123. Возможности магазина могут быть расширены в зависимости от того, какой премиум-пакет вы выберете для своей учетной записи. С профессиональным пакетом вы можете продавать столько физических и даже цифровых товаров, сколько захотите; все это без взимаемой нами комиссии. Управление вашим интернет-магазином осуществляется в личном кабинете и является простым и интуитивно понятным.
Возможности магазина могут быть расширены в зависимости от того, какой премиум-пакет вы выберете для своей учетной записи. С профессиональным пакетом вы можете продавать столько физических и даже цифровых товаров, сколько захотите; все это без взимаемой нами комиссии. Управление вашим интернет-магазином осуществляется в личном кабинете и является простым и интуитивно понятным.
Служба расписания
Ваши клиенты планируют встречи с вами прямо на вашем веб-сайте! Страница «Расписание бронирования» позволяет клиентам бронировать услуги, которые вы предлагаете в соответствии с вашим расписанием. Вы даже можете установить, когда вы можете записываться на дополнительные встречи и принимать платежи онлайн от клиентов; все это разработано с учетом вашего удобства.
Приложения и плагины
В магазине приложений SITE123 есть десятки мощных приложений и плагинов, которые вы можете интегрировать на свой веб-сайт. Вы можете добавлять приложения с живым чатом, создавать собственные формы, отслеживать привычки просмотра посетителей и собирать информацию о пользователях, а также многие другие услуги. Эти приложения импортируют функции, которые помогут вам научиться создавать веб-сайты и делать их мощными.
Вы можете добавлять приложения с живым чатом, создавать собственные формы, отслеживать привычки просмотра посетителей и собирать информацию о пользователях, а также многие другие услуги. Эти приложения импортируют функции, которые помогут вам научиться создавать веб-сайты и делать их мощными.
6. Подключить свой домен
Установить уникальные домены
У вас есть собственный домен? Вы можете легко подключить свой домен к созданному вами веб-сайту SITE123. Любой премиальный план позволяет вам подключить свой домен и продемонстрировать инвестиции и профессионализм, которые вы вкладываете в свой веб-сайт.
Поиск новых доменов
Если у вас еще нет подходящего домена для вашего сайта, не беспокойтесь! У нас есть мощный и удобный инструмент поиска доменов, который вы можете использовать, чтобы узнать, доступен ли нужный вам домен. Мы предлагаем более сотни доменов .TLD, поэтому у вас есть широкий выбор. Попробуйте и найдите домен, который вы ищете!
Попробуйте и найдите домен, который вы ищете!
Подключить мой домен для меня
Подключение домена может оказаться сложной задачей для тех, кто не знает, как это сделать. SITE123 может вам помочь. Если вы не знаете, как или не хотите подключать свой домен самостоятельно, мы можем сделать это за вас бесплатно! Просто отправьте свою информацию в нашу форму «сделай это для меня», и мы все настроим для вас.
Перенаправление доменов
У вас есть несколько доменов и вы хотите, чтобы все они указывали на один и тот же сайт? С SITE123 это не проблема! Наш инструмент перенаправления доменов позволяет вам назначать несколько доменов для прямой переадресации на ваш основной домен, позволяя вам иметь несколько доменов, указывающих на один веб-сайт!
7. Опубликуйте свой веб-сайт
Публикация вашего веб-сайта
Когда ваш веб-сайт будет готов, все, что вам нужно сделать, это опубликовать его. Это не может быть проще — все, что вам нужно сделать, это нажать зеленую кнопку «Опубликовать» на панели редактора, и ваш сайт будет запущен. Когда вы думали о том, как создать веб-сайт, вы когда-нибудь думали, что это может быть так просто?
Это не может быть проще — все, что вам нужно сделать, это нажать зеленую кнопку «Опубликовать» на панели редактора, и ваш сайт будет запущен. Когда вы думали о том, как создать веб-сайт, вы когда-нибудь думали, что это может быть так просто?
Поделитесь своим веб-сайтом
Теперь, когда вы создали свой бесплатный веб-сайт, пришло время начать делиться им! Начните с размещения своего веб-сайта в различных социальных сетях и поделитесь им с друзьями, семьей и коллегами. Распространяйте информацию о своем сайте и наблюдайте, как он начинает расти!
Улучшите SEO вашего веб-сайта
Поисковая оптимизация имеет решающее значение для того, чтобы помочь людям найти ваш веб-сайт в Интернете. SEO-статус SITE123 превосходен, что позволяет пользователям легче находить ваш сайт. Мы также предоставляем полезные советы любому из наших пользователей, которые разговаривают с нашей круглосуточной онлайн-службой поддержки 7 дней в неделю. Мы делаем все возможное, чтобы ваш сайт выделялся среди поисковых систем.
Мы делаем все возможное, чтобы ваш сайт выделялся среди поисковых систем.
Платежные шлюзы и обработка платежей: Полное руководство
8 Типы способов оплаты для вашего интернет-магазина
Магазин
9 лучших поставщиков платежных шлюзов для вашего бизнеса в сфере электронной торговли a Веб-сайт для малого бизнеса
Конструктор веб-сайтов
14 потрясающих стратегий удержания клиентов, которые работают
Бизнес
16 Методы продаж для увеличения продаж вашего бизнеса
Бизнес
Понимание модели «бизнес-потребитель» (B2C)
Бизнес
Важность стратегии рассказывания историй о бренде в бренд-маркетинге
Бизнес
9 Стратегии улучшения качества обслуживания клиентов
Увеличьте открываемость электронной почты
Бизнес
Узнайте, хороша ли ваша идея домашнего бизнеса
Бизнес
Как написать сообщение в блоге
Как это сделать
Работа из дома: 9 советов для максимальной продуктивности
Бизнес
7 советов по дизайну логотипа для бизнеса, чтобы создать выигрышный логотип
Бизнес
Почему вам следует использовать Google My Business и как им пользоваться Builder
Как писать контент для веб-сайта: 6 основных правил, которые можно и нельзя делать
Как это сделать
9 На что следует обратить внимание, прежде чем начинать свой бизнес из дома
Бизнес
Понимание и определение целевого рынка для вашего бизнеса
Бизнес
Что такое метаописание и как написать убийственное
Маркетинг и SEO
8 отличных инструментов электронной коммерции для взаимодействия с клиентами
Магазин
5 советов Как увеличить трафик на ваш сайт
Маркетинг и SEO
Что такое призыв к действию и как его сделать?
Бизнес
Как написать страницу «О нас» — советы и примеры
Как это сделать
Как выбрать доменное имя
Конструктор веб-сайтов
Полезные советы для местных предприятий во время COVID-19
Бизнес
Как расти: 8 тактик для привлечения клиентов
505 ДоменИмя Ошибки, которых следует избегать
Лучшие
Создайте свой веб-сайт с помощью лучшего конструктора веб-сайтов
Конструктор веб-сайтов
Как создать веб-сайт
SITE123 Вокруг света – День Святого Патрика
Конструктор веб-сайтов
Как создать целевую страницу менее чем за 30 минут
Конструктор веб-сайтов
Нам не нужны дизайнеры, нужны только настоящие люди, знающие потребности своего бизнеса
Дизайн
Умный календарь событий с Tockify на SITE123
Конструктор сайтов
10 лучших советов по выбору доменного имени
Top’s
Как создать многоязычный сайт
Конструктор веб-сайтов
12 лучших советов по электронному маркетингу
Маркетинг и SEO
Контрольный список интернет-магазина — шаг за шагом для вашего интернет-магазина
Магазин
Лучшие советы по веб-дизайну для бизнеса без штатного дизайнера
Дизайн
15 советов для блоггеров, которые помогут стать по-настоящему отличным блоггером
Top’s
9 простых советов и приемов SEO для продвижения вашего сайта
Конструктор веб-сайтов
Как начать успешный бизнес за 6 простых шагов
Business
Why use JivoChat on your SITE123 website
Website Builder
JotForm – A clever way to collect data using your SITE123 website
Website Builder
How To Promote Your Music Online
Top’s
9 Tools That Стартапы должны знать об этом прямо сейчас
Конструктор веб-сайтов
5 Советы по дизайну веб-сайтов для профессиональных веб-сайтов
Дизайн
Создание высокоуровневой электронной коммерции с помощью приложения SITE123 и ECWID
Магазин
Повышение эффективности привлечения клиентов с помощью SITE123 и LiveChat
Конструктор веб-сайтов
Как рекламировать свой малый бизнес: 9 способов получить бесплатный и эффективный маркетинг
Маркетинг и SEO
Практический пример: создание веб-сайта для ресторана
Конструктор веб-сайтов
Практический пример: создание веб-сайта для консалтинговой фирмы по вопросам управления
Конструктор веб-сайтов
Практический пример: создание веб-сайта для компании, занимающейся садовым дизайном
Дизайн
Как писать сообщения в блоге, которые хорошо ранжируются
Как это сделать
Что такое Authorize. Net и как им пользоваться?
Net и как им пользоваться?
How to’s
Что такое Google Analytics и зачем мне его использовать?
How to’s
Что такое Google AdSense и как им пользоваться?
Как это сделать
5 лучших советов по поисковой оптимизации веб-сайта
Конструктор веб-сайтов
5 советов по дизайну веб-сайта отличного ресторана
Конструктор веб-сайтов
5 советов по улучшению SEO для электронной коммерции
Конструктор веб-сайтов
Что такое адаптивный дизайн и зачем он нужен моему веб-сайту?
Дизайн
Как создать сайт-резюме
Конструктор сайтов
3 причины, почему веб-сайту вашей компании нужен блог?
Конструктор веб-сайтов
10 очень важных советов для вашего нового бизнес-сайта
Бизнес
10 удивительных советов по оптимизации вашего веб-сайта для SEO
Конструктор веб-сайтов
5 причин, по которым вам может помочь хороший дизайн веб-сайта!
Дизайн
Как улучшить свой бизнес с помощью электронной коммерции
Бизнес
Что такое электронный маркетинг и зачем мне его использовать?
Маркетинг и SEO
Зачем использовать HTML5 вместо Flash?
Конструктор веб-сайтов
Что такое электронная коммерция и зачем она нужна моему бизнесу?
Бизнес
5 действий после создания веб-сайта
Конструктор веб-сайтов
4 причины создать веб-сайт прямо сейчас
Конструктор веб-сайтов
5 советов по созданию веб-сайта для демонстрации своего искусства
Дизайн
5 советов по дизайну веб-сайта для улучшения вашего веб-сайта Для рекомендаций по удобству использования веб-сайтов
Top’s
Как сделать привлекательный веб-сайт
How to’s
5 самых распространенных ошибок веб-дизайна
Дизайн
Как правильно выбрать шрифт для сайта?
Конструктор сайтов
Как выбрать правильные цвета для сайта?
Конструктор веб-сайтов
Как спланировать веб-сайт перед его созданием?
Конструктор сайтов
Что такое SEO и зачем оно нужно моему сайту?
How to’s
Как выбрать доменное имя?
How to’s
Зачем использовать Конструктор веб-сайтов для создания своего веб-сайта?
Конструктор сайтов
Как выбрать шаблон сайта для вашего сайта?
How to’s
5 лучших советов для хорошего веб-дизайна
Дизайн
Зачем использовать бесплатные шаблоны веб-сайтов?
Конструктор веб-сайтов
Лучшая причина для оптимизации целевой страницы с помощью A/B-тестирования
Конструктор веб-сайтов
Добейтесь результатов, добавив видео на целевую страницу
Конструктор веб-сайтов
5 советов по улучшению мобильных целевых страниц
Конструктор веб-сайтов
Как начать свой собственный бизнес с помощью целевых страниц
Бизнес
5 ошибок целевых страниц, которых следует избегать
Конструктор веб-сайтов
Как разработать целевые страницы, которые действительно работают Страница
Конструктор веб-сайтов
5 эффективных способов использования целевой страницы
Конструктор веб-сайтов
Что такое целевая страница?
How to’s
Что такое управление лидами?
Как это сделать
2 причины, почему вашей компании нужен веб-сайт блога
Конструктор веб-сайтов
3 причины интегрировать PayPal с вашим веб-сайтом электронной коммерции
Конструктор веб-сайтов
5 советов по планированию веб-сайта 90 Builder 7 5 Стратегия электронной коммерции 9055
5 вещей, которые нужно сделать после создания собственного веб-сайта электронной коммерции
Конструктор веб-сайтов
Как увеличить продажи с помощью хорошего дизайна интернет-магазина
Магазин
Как электронная коммерция изменила мировой рынок
Конструктор веб-сайтов
Глобализация электронной коммерции в бизнесе
Бизнес
5 Эффективные способы продвижения веб-сайта
Малый бизнес 7 Конструктор веб-сайтов 9005 6 Советы по планированию
Бизнес
5 вещей, которые улучшают навигацию по веб-сайту
Как это сделать
Зачем использовать список рассылки для своего веб-сайта?
Конструктор веб-сайтов
Что такое PayPal и как им пользоваться?
How to’s
Что такое кнопка Facebook «Мне нравится» и как ее использовать?
Как сделать
Как создать логотип для вашей компании
Дизайн
Что такое виджет веб-сайта?
How to’s
5 Лучшие альтернативы PayPal
Top’s
Как создать успешный сайт
Конструктор сайтов
Что такое хороший веб-сайт
Как это сделать
Что такое инструменты Google для веб-мастеров и зачем мне их использовать?
Как To
Что такое виджет
, как
5 причин отказа от веб -сайта
Builder
5 Советы по веб -сайту. Веб-сайт
Веб-сайт
Конструктор веб-сайтов
5 советов по улучшению маркетинга в Pinterest
Маркетинг и SEO
5 советов по созданию отличного логотипа
Дизайн
3 причины, почему вам нужен хороший логотип для вашего бизнеса
Дизайн
Как создать интернет-магазин
Магазин
7
3 Причины, по которым вам нужен хороший логотип для вашего бизнеса HTML5 и почему он должен быть на вашем сайтеHow to’s
Что такое ключевые слова для SEO?
How to’s
Как продвигать свой сайт?
Как сделать
Что такое платформа для создания конструктора сайтов?
How to’s
5 конструкторов логотипов, которые сделают вашу жизнь проще
Дизайн
Что такое система управления контентом?
How to’s
Что такое шрифты Google и почему я должен их использовать?
How to’s
Что такое RSS и зачем он мне нужен?
Как сделать
Что такое Favicon?
How to’s
Что такое электронный маркетинг?
Маркетинг и SEO
Что такое HTML-форма?
How to’s
10 советов по улучшению веб-сайта
Конструктор веб-сайтов
Как создать онлайн-форум с нуля?
How to’s
Что такое доменное имя?
How to’s
Что такое обратные ссылки в SEO и как их использовать?
Как это сделать
10 советов по созданию онлайн-форума
Конструктор сайтов
5 причин для создания онлайн-форума на вашем сайте
Конструктор веб-сайтов
Как управление форумом может улучшить ваши усилия по поисковой оптимизации
Конструктор веб-сайтов
Как эффективно управлять форумом
How to’s
Что такое конфиденциальность домена и что это значит для вас? 10 советов по выбору лучшего доменного имени0057
Builder
5 способов привлечь больше читателей блога
Builder
Как написать информационный бюллетень в 10 шагах
Как на
10 Советов по улучшению вашего электронного маркетинга
Веб -сайт Builder
56 56 56 56 5 6 5 56 56 56 56 5 6 5 6 566 56 56 56 56 56 56 5 6 5. 5 Увеличение посещаемости веб-сайта
5 Увеличение посещаемости веб-сайта
Конструктор веб-сайтов
Что такое Google AdSense и как он работает?
How to’s
Как быстро добавить Google AdSense на свой сайт
How to’s
10 советов блогерам по увеличению числа подписчиков блога
Конструктор сайтов
Что такое метатеги и как они работают?
How to’s
Что такое Планировщик ключевых слов Google и как им пользоваться?
How to’s
5 способов привлечь больше комментариев в блог
Конструктор сайтов
Что такое DNS?
Как сделать
Что такое robots.txt?
Как сделать
Что такое конструктор сайтов?
How to’s
Как сделать сайт похожим на Youtube [кодирование не требуется]
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
«Следуйте изложенному здесь плану, и вы сможете создать свой собственный веб-сайт с нуля без написания кода менее чем за 300 долларов».
Хотите сделать сайт наподобие Youtube?
Вам не нужно нанимать дорогих разработчиков.
На самом деле все необходимые инструменты уже изготовлены и готовы к использованию.
В этом руководстве я покажу вам, как создать видеосайт, такой как Youtube, на который участники могут загружать свои собственные видео, ставить лайки и подписываться, создавать плейлисты и многое другое.
Обновление: Я впервые опубликовал это руководство в 2017 году, и с тех пор было выпущено много новых тем. Большинство шагов остались прежними, но я обновил рекомендуемые инструменты, чтобы они лучше отражали лучшие продукты, доступные в 2021 году.
- Сайт, который вы создадите
- Сколько стоит сайт?
- Как создать сайт наподобие Youtube
- Выберите домен
- Регистрация на веб-хостинге
- Должен ли я устанавливать WordPress?
- Тема Видорев
- Альтернативные темы
- Настройте и настройте свой сайт
- Запустите свой собственный сайт Youtube
Сайт, который вы создадите
Сайт, который вы создадите, будет выглядеть примерно так:
Это тема VidoRev WordPress. Он наполнен мощными функциями видеосообщества, множеством вариантов стилей и интеграциями с плагинами конструктора страниц для настройки каждого аспекта дизайна.
Он наполнен мощными функциями видеосообщества, множеством вариантов стилей и интеграциями с плагинами конструктора страниц для настройки каждого аспекта дизайна.
Мы рассмотрим этот шаблон подробнее позже в руководстве, но давайте сначала перейдем к затратам на создание сайта, такого как Youtube.
Сколько стоит сайт?
Для создания этого сайта я рекомендую следующие продукты:
- Хостинг Nexcess (1 год стоит 190 долларов)
- Тема VidoRev WordPress (59 долларов)
- Доменное имя (80 долларов)
Общая стоимость составляет всего 257 долларов. , что весьма впечатляет, учитывая сложность сайта видеосообщества.
Создание такого веб-сайта никогда не было дешевле, но обширное сообщество WordPress сделало возможным покупать невероятно многофункциональные продукты по доступной цене.
Теперь, когда вы получили представление о стиле и стоимости сайта, давайте углубимся в этапы.
Как создать сайт наподобие Youtube
Чтобы создать сайт наподобие Youtube, нужно всего шесть шагов.
- Выбрать домен
- Зарегистрироваться на веб-хостинг
- Установить WordPress
- Выберите тему видео
- Установите и настройте тему
- Запустите
Я проведу вас через каждый шаг, большинство из которых, вероятно, проще, чем вы ожидаете.
Выберите домен
Каждый веб-сайт нуждается в доменном имени, и ваш не исключение.
Будет сложно найти такое яркое название, как youtube.com, но постарайтесь придумать что-нибудь короткое и запоминающееся.
Самое сложное в получении домена — не придумывать приличные идеи; это поиск хорошего имени, которое все еще доступно для регистрации. Чтобы упростить задачу, я написал руководство по поиску доступных доменных имен.
Как найти отличное доступное доменное имя
Если вы воспользуетесь советами, изложенными в этом руководстве, у вас не возникнет проблем с получением отличного домена.
Регистрация на веб-хостинге
Каждый веб-сайт состоит из файлов. Когда посетитель заходит на ваш домен, вам нужен сервер для доставки (обслуживания) этих файлов.
Когда посетитель заходит на ваш домен, вам нужен сервер для доставки (обслуживания) этих файлов.
Вместо того, чтобы покупать собственное серверное оборудование (чего никто не делает), вы будете арендовать место на сервере, которым управляет хостинговая компания. Когда вы арендуете место на сервере, мы называем это хостинг .
Для сайтов WordPress и новичков, в частности, я рекомендую Nexcess.
Nexcess предлагает высокоскоростной и удобный для начинающих хостинг WordPress.
Вы получаете огромную пропускную способность и хранилище даже на самых дешевых планах, на которые прямо сейчас действует специальная скидка 30% для всех новых клиентов Nexcess.
После создания учетной записи хостинга следующим шагом будет установка темы VideoRev.
Нужно ли устанавливать WordPress?
Вам может быть интересно, как вы попали на сайт WP после регистрации на хостинге.
Что ж, план хостинга, который я здесь рекомендую, — это решение Managed WordPress для хостинга . Это означает, что среда хостинга и ваша панель управления специально настроены для WordPress.
Это означает, что среда хостинга и ваша панель управления специально настроены для WordPress.
Как только вы создадите учетную запись Nexcess, они автоматически создадут для вас новый сайт WordPress. Другими словами, все, что вам нужно сделать, это зарегистрироваться на хостинге, и через несколько минут у вас будет работающий веб-сайт WordPress, размещенный на выбранном вами домене. Нет необходимости в дорогом агентстве по разработке WordPress или программисте для создания вашего сайта.
Хотя вы можете рассматривать другие платформы для своего сайта, я рекомендую WordPress из-за его огромного сообщества.
Независимо от того, какие функции вам нужны, для них есть плагин. Существуют тысячи бесплатных плагинов и еще больше плагинов премиум-класса, которые могут добавить на ваш сайт любую функциональность, которую вы только можете себе представить. Кроме того, есть десятки тысяч тем на выбор.
И какие бы вопросы у вас ни возникали, всегда есть ответ где-нибудь в Интернете. В нашем блоге вы можете найти сотни учебных пособий и руководств по оптимизации.
В нашем блоге вы можете найти сотни учебных пособий и руководств по оптимизации.
После того, как вы установите WP, у вас появится сайт в сети, но он не будет похож на Youtube и не будет включать какие-либо функции видеосообщества, которые вам нужны. Вот тут-то и появляется тема.
Тема VidoRev
Как я уже упоминал, я рекомендую тему VidoRev, потому что она включает в себя огромное количество функций.
Существует множество настраиваемых тем WordPress, оптимизированных для видео. На самом деле у меня есть гораздо больше рекомендаций по темам, но интеграция сложных функций видеосообщества будет дорогостоящей и сложной. Вот почему важнее выбрать тему со всеми этими функциями.
VidoRev включает следующие функции, подобные Youtube:
- Отправка видео пользователями
- Трейлеры для премиум-контента
- Интеграция с WooCommerce для продажи загрузок видео
- Интеграция с плагинами членства для взимания платы за доступ к видео
- Пользовательские каналы и подписки
- Импорт видео с Youtube
- Плейлисты
- Лайтбоксы для видео
- Видеореклама с использованием интеграции Google Interactive Media
- Прилепленные видео
А что касается настройки, вам повезло, потому что VidoRev интегрируется с Elementor (прочитайте мое руководство), который является лучшим плагином для создания страниц для WordPress.
Используя Elementor, вы можете перетаскивать элементы на свой сайт, чтобы создавать собственные дизайны для видео-страниц, домашней страницы и архивов. Если вы получите Elementor Pro, вы сможете создать совершенно новый верхний и нижний колонтитулы для своего сайта.
Несмотря на то, что тема VidoRev является сложной, научиться ею пользоваться довольно легко. У разработчиков есть канал на Youtube и очень активная поддержка клиентов, которая может помочь по электронной почте.
Альтернативные темы
VidoRev — отличная тема, но это не единственная тема WordPress, созданная для видеосайтов.
Моя рекомендация, занявшая второе место, — тема goWatch.
Он имеет более современный стиль и несколько приятных анимаций. Хотя он включает в себя отправку видео пользователями, у него не так много расширенных функций, как у VidoRev. Он также очень удобен для видеоблогеров и отдельных создателей контента.
Если вас больше интересует функциональность социальных сетей, вы можете выбрать тему социальных сетей Pitnik.
Все темы, которые я перечислил здесь, включая VidoRev, интегрируются с плагином BuddyPress для своих функций социальных сетей. Pitnik продвигает интеграцию дальше и делает ваш сайт больше похожим на социальную сеть с видео, чем на видеосайт с социальными функциями.
Это мои главные рекомендации, но если вам нужна более общая тема WordPress для демонстрации видео, вы можете найти дополнительные рекомендации здесь:
Настройте и настройте свой сайт
Чтобы начать работу с WordPress, я рекомендую посмотреть мой учебник по WordPress для начинающих. серии. Первые четыре видео научат вас, как разместить сайт в сети, а это пятое видео посвящено пошаговому руководству по панели инструментов WP.
Если вы продолжите изучение этой серии, вы узнаете, как реализовать основные настройки, такие как добавление виджетов и пользовательских меню.
Все темы WordPress, которые я рекомендовал здесь, довольно сложны, и это потому, что веб-сайт видеосообщества сложен. Их настройка и интеграция необходимых плагинов займет некоторое время, но все станет проще, когда вы освоите основные функции WordPress.
Запустите свой собственный сайт Youtube
Я надеюсь, что это руководство помогло вам понять, насколько просто создать сайт, подобный Youtube, даже если это ваш первый сайт.
Есть чему поучиться, и вы не закончите сайт за одну ночь, но вас также не остановят огромные сборы разработчиков или чрезмерно технические шаги. Удивительно, что вы можете создать в наши дни без написания кода — у начинающих веб-предпринимателей никогда не было больше возможностей запускать свои проекты в Интернете.
После того, как вы установили и настроили свою тему, все, что осталось, — это начать создавать контент и продвигать свой веб-сайт. Если вы действительно серьезно относитесь к своему веб-сайту, вам понравится наш бесплатный 7-дневный курс электронной почты:
Пройдите курс электронной почты Compete Themes WordPress Mastery
Это совершенно бесплатно и включает уроки по веб-дизайну, оптимизации производительности и монетизации веб-сайта.


 Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
 На начальном экране AEM перейдите к Sites .
На начальном экране AEM перейдите к Sites . Например,
Например,  Вы изучите основы компонента в следующей главе.
Вы изучите основы компонента в следующей главе.