CSS | 2023
Результат
сдвигГоризонтальный
сдвиг по вертикали
Радиус размытия
Цвет тени Цвет текстаМежбуквенное расстояние
детали текста-тени
Добавить теневой слой
| теневой слой | деталей с каждого слоя | цвет | |
|---|---|---|---|
| 0 | 2px 2px 0px #1E9EE6 | х |
Откройте для себя другие наши генераторы CSS
Выберите свою любимую тень текста css
Техническое использование свойства CSS Text-Shadow
Свойство CSS text-shadow — это мощный инструмент, который веб-разработчики используют для добавления глубины и измерения
их текст. Поняв его синтаксис и то, как он работает, вы сможете создавать потрясающие теневые эффекты.
которые выделяют ваш текст. Использование text shadow css генератор
Поняв его синтаксис и то, как он работает, вы сможете создавать потрясающие теневые эффекты.
которые выделяют ваш текст. Использование text shadow css генератор
привет
привет
привет
hello
Синтаксис и функциональность свойства CSS Text-Shadow
Чтобы использовать свойство CSS text-shadow, необходимо понимать его синтаксис.
Создание ряда эффектов теней с помощью свойства CSS Text-Shadow
Путем настройки значений свойства CSS text-shadow можно создать ряд различных теней.
эффекты, от тонких теней до смелых и драматических эффектов. Экспериментируя с разными
настройки с помощью
привет
привет
Улучшение визуальной привлекательности текста с помощью свойства CSS Text-Shadow
Помимо технического использования, свойство CSS text-shadow является популярным элементом дизайна, который может
добавить визуальный интерес и глубину к вашему веб-сайту. С помощью генератор теней для текста
css , таких как генератор теней для текста css, вы можете легко экспериментировать с различными
настройки и повысить визуальную привлекательность вашего текста.
shadowColor
shadow_text_Color
letterSpacing
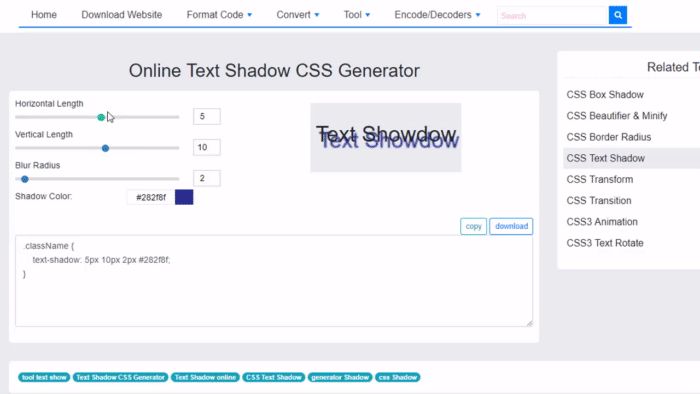
Генератор теневого кода текста CSS3
Инструменты CSS3
- Инструмент радиуса границы CSS3
- Инструмент теневого кода окна CSS3
- Инструмент тени текста CSS3
- Инструмент кода градиента CSS3
Используйте этот кросс-браузерный генератор кода теней текста CSS3 , чтобы добавить тени текста в ваш HTML.
Свойство text-shadow поддерживается в большинстве современных браузеров (кроме IE).
Текст с тенью текста.
Код CSS
Ссылка на эту страницу: «Инструмент тени текста CSS3»
Вы можете сослаться на этот инструмент, используя этот HTML-код. Просто скопируйте и вставьте его на свою страницу:
Генератор теневого текста CSS3
Если у вас возникли проблемы с использованием это CSS3 Генератор тени текста , пожалуйста свяжись со мной.
28 августа 2022 г.
Человеку (лицам), нападающему на этот сайт: пожалуйста, прекратите
У меня нет ни ресурсов, ни интереса, чтобы дать отпор. Поэтому, если вы удалите его, он будет просто недоступен для многих законных пользователей. Если у этих атак есть причина, дайте мне знать.
15 августа 2022 г.
Исправлен инструмент стеганографии (ошибки сервера)
За последние несколько недель вы, возможно, видели одну или две ошибки сервера в инструменте стеганографии. Эти периодические ошибки были побочным продуктом недавнего перемещения сервера и теперь исправлены.
15 июля 2022 г.
Вывод из эксплуатации хостинг-сервера через (почти) 10 лет
После того, как предыдущий сервер стабильно работал почти десять (!) лет, пришло время вывести эту машину из эксплуатации. Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
27 сентября 2017 г.
Выход из Coinhive (майнинг биткойнов в браузере)
Благодарим вас за отзыв о нашем (кратком) тесте майнинга биткойнов в браузере. Это казалось хорошим способом поддержать этот веб-сайт, но оказалось слишком тяжелым бременем для наших посетителей.
