Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Тег <th> предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Тег <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<th>...</th>
</tr>
</table>Атрибуты
- abbr
- Краткое описание содержимого ячейки.
- align
- Определяет выравнивание содержимого ячейки по горизонтали.

- axis
- Группирует ячейки связанные между собой похожей информацией.
- background
- Задает фоновый рисунок в ячейке.
- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.
- charoff
- Смещает содержимое ячейки относительно заданного символа.
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки таблицы с заголовками в речевых браузерах.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.

Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
HTML 4.01IECrOpSaFx 6
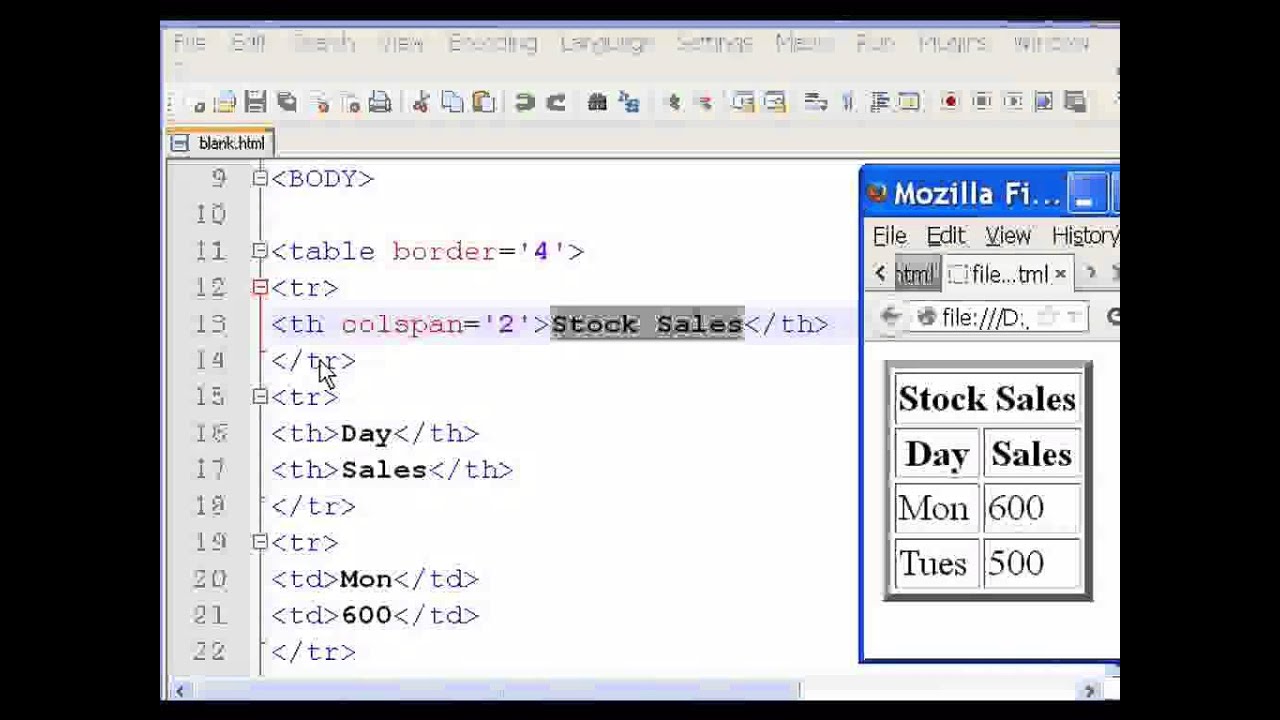
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TH</title> <style type="text/css"> table { border-collapse: collapse; /* Отображать двойные линии как одинарные */ } th { background: #ccc; /* Цвет фона */ text-align: left; /* Выравнивание по левому краю */ } td, th { border: 1px solid #800; /* Параметры границы */ padding: 4px; /* Поля в ячейках */ } </style> </head> <body> <table cellspacing="0" border="1"> <tr> <th>Браузер</th> <th colspan="3">Internet Explorer</th> <th colspan="3">Opera</th> <th colspan="2">Firefox</th> </tr> <tr> <th>Версия</th> <td>5.5</td> <td>6.0</td> <td>7.0</td> <td>7.0</td> <td>8.0</td> <td>9.0</td> <td>1.0</td> <td>2.0</td> </tr> <tr> <th>Поддерживается</th> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> </tr> </table> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид ячеек, оформленных с помощью стилей
Атрибут align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1. 0+ 0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Задает выравнивание содержимого ячейки по горизонтали.
Синтаксис
<th align="left | center | right | justify | char">...</th>Значения
- left
- Выравнивание содержимого ячейки по левому краю.
- center
- Выравнивание по центру.
- right
- Выравнивание по правому краю.
- justify
- Выравнивание по ширине (одновременно по правому и левому краю).
- char
- Выравнивает по указанному символу.
Значение по умолчанию
left
Аналог CSS
text-align
Пример
HTML 4. 01IECrOpSaFx
01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TH, атрибут align</title> </head> <body> <table border="1"> <tr> <th align="right"> ... </th> <td align="center"> ... </td> </tr> </table> </body> </html>
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1. 0+ 0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <thead> предназначен для хранения одной или нескольких строк, которые представлены вверху таблицы. Допустимо использовать не более одного элемента <thead> в пределах одной таблицы, и он должен идти в исходном коде сразу после тега <table>.
Синтаксис
<table> <thead> <tr> <td> ... </td> </tr> </thead> <tfoot> ... </tfoot> <tbody> ... </tbody> </table>
Атрибуты
- align
- Определяет выравнивание текста в строке.
- char
- Выравнивание содержимого ячеек относительно заданного символа.

- charoff
- Смещение содержимого ячеек относительно указанного символа.
- bgcolor
- Цвет фона ячеек, которые расположены внутри контейнера <thead>.
- valign
- Выравнивание содержимого ячеек по вертикали.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег THEAD</title>
</head>
<body>
<table>
<thead>
<tr>
<td> ... </td>
<td> ... </td>
</tr>
</thead>
<tbody>
<tr>
<td> ... </td>
<td> ... </td>
</tr>
</tbody>
</table>
</body>
</html>Тег th
Пример
Простая HTML-таблица с двумя ячейками заголовка и двумя ячейками данных:
<table>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Подробнее примеры ниже.
Определение и использование
Тег <th> определяет ячейку заголовка в таблице HTML.
Таблица HTML имеет два типа ячеек:
- Header cells — содержит сведения о заголовке (созданные с помощью <th> элемент)
- Standard cells — содержит данные (созданные с помощью <td> элемента)
Текст в <th> элементах выделен полужирным шрифтом и по умолчанию по центру.
Текст в элементах <td> является обычным и выровнен по левому краю по умолчанию.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <th> | Да | Да | Да | Да | Да |
Советы и примечания
Совет: Используйте атрибут COLSPAN и RowSpan, чтобы позволить содержимому охватывать несколько столбцов или строк!
Различия между HTML 4,01 и HTML5
Все атрибуты макета удаляются в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Задает сокращенную версию содержимого в ячейке заголовка |
| align | left right center justify char | Не поддерживается в HTML5. Выравнивание содержимого в ячейке заголовка |
| axis | category_name | Не поддерживается в HTML5. Классифицирует ячейки заголовка |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона ячейки заголовка |
| char | character | Не поддерживается в HTML5. Выравнивание содержимого в ячейке заголовка по символу |
| charoff | number | Не поддерживается в HTML5. Задает количество символов, которое будет выровнено по отношению к символу, указанному атрибутом char |
| colspan | number | Указывает количество столбцов, которые должна охватывать ячейка заголовка |
| headers | header_id | Указывает одну или несколько ячеек заголовка, связанных с ячейкой |
| height | pixels % | Не поддерживается в HTML5. Задает высоту ячейки заголовка |
| nowrap | nowrap | Не поддерживается в HTML5. Указывает, что содержимое внутри ячейки заголовка не должно обтекать |
| rowspan | number | Указывает количество строк, которые должны охватываться ячейкой заголовка |
| scope | col colgroup row rowgroup | Указывает, является ли ячейка заголовка столбцом, строкой или группой столбцов или строк |
| sorted | reversed number reversed number number reversed | Определяет направление сортировки столбца |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка |
| width | pixels % | Не поддерживается в HTML5. Задает ширину ячейки заголовка |
Глобальные атрибуты
Тег <th> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <th> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Заголовки таблиц
Создание заголовков таблиц.
Таблица с подписью
Таблица HTML с подписью.
Теги внутри таблицы
Отображение элементов внутри других элементов.
Cлоктя, которые охватывают более одной строки/столбца
Определение ячеек таблицы, охватывающих более одной строки или одного столбца.
Похожие страницы
HTML Учебник: HTML Tables
HTML DOM Ссылки: TableHeader Object
CSS Учебник: Styling Tables
Параметры CSS по умолчанию
Большинство браузеров будут отображать <th> элемент со следующими значениями по умолчанию:
th {
display: table-cell;
vertical-align: inherit;
font-weight: bold;
text-align: center;
}
Таблицы в Html — теги Table, Tr и Td, а так же Colspan, Cellpadding, Cellspacing и Rowspan для их создания
Главная / Как устроены сайты / Html за 10 уроков10 января 2021
- Таблицы в Html — элементы Table, Tr, Th, Td
- Table — основной элемент таблицы
- Tr — элемент строки таблицы в Html
- Td или Th — элементы ячеек таблицы в Html
- Caption — заголовок таблицы
- Табличная (устаревшая) верстка
- Tbody, Thead и Tfoot — контейнеры для строк в Html таблице
- Col — задаем ширину столбцов таблицы
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Предлагаю вашему вниманию очередную статью, которая будет посвящена тому, что из себя представляет таблица в Html, какие теги используются для ее создания (Tr, Th, Td, Table, Colspan, Cellpadding, Cellspacing), как задать для нее фон и границы, а так же многое другое.
ru. Предлагаю вашему вниманию очередную статью, которая будет посвящена тому, что из себя представляет таблица в Html, какие теги используются для ее создания (Tr, Th, Td, Table, Colspan, Cellpadding, Cellspacing), как задать для нее фон и границы, а так же многое другое.
Несмотря на то, что табличная верстка сайта ( читайте про современную верстку) в языке Html (тут про него и валидатор W3C найдете) планомерно вытесняется блочной, знать основные тэги и возможности настройки таблиц все равно надо. Например, в движке форума SMF устаревшая верстка по-прежнему используется, и если вы захотите внести какие-либо изменения во внешний вид его страниц, то эти знания вам помогут.
Даже простейшая вставка кода счетчика посещений может потребовать от вас понимания принципов построения таблиц в html. Напомню, что мы уже успели рассмотреть разные Html формы, а так же вставку картинок и ссылок.
Таблицы в Html — элементы Table, Tr, Th, Td
Внимание! Атрибуты bgcolor, аlign и background описанные ниже сейчас не рекомендуются к использованию. Вместо них нужно использовать соответствующие CSS свойства.
Вместо них нужно использовать соответствующие CSS свойства.
Сейчас табличная верстка отошла не задний план с появлением CSS, но тем не менее зачастую самым удобным способом представления информации по прежнему остается старая добрая табличка и знать ее основные теги все равно нужно.
Раньше же, еще до внедрения CSS, вебмастера вообще не могли обойтись без них, ибо именно на них базировалась вся верстка сайтов. Использовались не только базовые тэги Table, Tr, Th и Td, но так же и весь богатый ассортимент вспомогательных элементов (Col, Tbody, Caption, Rowspan, Colspan и др.). Вы до сих пор можете встретить в интернете сайты и форумы созданные на базе табличной верстки, что может послужить вам дополнительным стимулом к изучению основ их построения.
Таблицы в языке Html являются особенным элементом, ибо по своей сути элемент Table является блочным, но при этом он не занимает все доступное ему по ширине пространство, как это делают другие блочные элементы. По ширине он занимает лишь то пространство, которое необходимо для размещения содержимого — ни больше, ни меньше.![]()
Хотя, при этом тег Table во всем остальном будет вести себя в точности, как блочный элемент. Например, идущие в коде друг за другом таблички будут на вебстранице располагаться друг под другом, даже если их размер позволил бы им стоять в одной строке. Другой особенностью является то, что они имеют довольно таки сложную структуру, в которой запросто можно запутаться.
Они формируются по следующему принципу. Вся таблица обрамляется открывающим и закрывающим тегами Table, внутри которых с помощью Tr создаются ее строки, например, так:
А вот уже внутри Tr создаются ячейки с помощью Td. Так же они могут создаваться и с помощью Th, причем, отличие этих ячеек от созданных с помощью элементов Td будет только чисто визуальным. Функционально элементы Td и Th работают одинаково.
Но содержимое (контент) ячейки, созданной с помощью тега Td, будет выровнено по левому краю, а содержимое ячейки, созданной с помощью Th, будет выровнено по центру и к тому же выделено полужирным начертанием используемого шрифта. Сами по себе элементы Th были введены именно для того, чтобы делать заголовки столбцов и строк для таблиц.
Сами по себе элементы Th были введены именно для того, чтобы делать заголовки столбцов и строк для таблиц.
И именно внутри ячеек Td или Th находится контент. Все, что вы видите на вебстранице внутри таблицы, будет находиться именно внутри ячеек, которые формируются открывающими и закрывающими тегами Td или Th:
Но само по себе создание табличек происходит построчно — открываем Tr, а затем закрываем Tr. Сколько у вас будет таких пар элементов Tr, столько строк вы и получите. А сколько же будет столбцов?
Ровно столько, сколько вы создадите в каждой строке (Tr) ячеек (Td или Th). Если вы хотите сделать простую и симметричную табличку (см. рисунок выше), то нужно делать количество ячеек (Td или Th) в каждой строчке одинаковым.
Итак, таблицы в Html формируются построчно — Tr отвечают за формирование строк, а Td или Th — за формирование столбцов. Что примечательно, внутри Td или Th можно вставлять абсолютно любой контент — текст, строчные или же блочные элементы (нумерованные или маркированные списки (UL или OL), изображения с помощью img и его всевозможных атрибутов, заголовки, абзацы) и т. п.
п.
Т.о. получается, что не может быть таблички в Html коде, которая бы состояла меньше, чем из трех элементов — Table, Tr, Td (или Th).
Table — основной элемент таблицы
Давайте начнем рассмотрение с тега Table, а именно с атрибутов, которые у него существуют:
На самом деле это не все атрибуты, а только наиболее актуальные и употребимые на данный момент. Максимально подробную информацию по всевозможным атрибутам тега Table, а так же и любого другого элемента языка гипертекстовой разметки, вы можете получить на страницах Html валидатора W3C.
Т.к. таблица является блочным элементом, который не стремится занять все доступное место по ширине, то значит мы сможем применить горизонтальное выравнивание к тэгу Table с помощью атрибута Align.
Но тут не все так просто, ибо применение значений left и right в Align приведет не к выравниванию нашей таблички по левому или правому краю, а к обтеканию ее текстом, в полной аналогии с тем, как мы это видели при обтекание картинки текстом в html. Ну, а при использовании значения Center для Align, она просто будет выровнена по центру без всяких обтеканий.
Ну, а при использовании значения Center для Align, она просто будет выровнена по центру без всяких обтеканий.
С помощью атрибута Width можно задать ширину таблицы, при этом можно использовать как абсолютные значения в пикселах, так и относительные в процентах (100% будет соответствовать всему доступному пространству по ширине).
Идем дальше. Cellpadding позволяет задать отступ контента в ячейках (Td или Th) от ее краев (по всем четырем сторонам одновременно), а Cellspacing позволяет задать расстояние между соседними ячейками таблицы в пикселах (по умолчанию используется значение в два пиксела). Думаю, что идея понятна, но все же нагляднее будет показать это на примере:
Следующие атрибуты тега Table отвечают за фон нашей таблицы — это элементы Bgcolor и Background. Как вы, наверное, помните, с помощью Background (который, кстати, используется только в теге Body и элементах — Table, Tr, Th или Td) можно будет выбрать в качестве фона любую картинку из файла, путь до которого будет указан в качестве значения этого атрибута.
Этой картинкой, как плиткой, будет застелена вся веб страница (в случае тега Body) или же вся таблица (в случае Table), например, так:
При использовании атрибута Bgcolor в Table необходимо будет указать в качестве его значения тот цвет, которым вы хотите залить вашу таблицу. О том, как задаются цвета в Html смотрите по приведенной ссылке.
Идем дальше. На очереди у нас атрибут Border, который отвечает за формирование рамки. Тут есть тонкости в объяснении прорисовки рамок, но для простоты можно сказать, что рамка будет рисоваться вокруг ячеек и вокруг самой таблицы. В Border у вас будет возможность задать толщину этой рамки в пикселах. По умолчанию рамка не рисуется (border=0).
Но следует учитывать, что в Html рамка таблицы является рельефной. Она будет иметь цвета светлой и темной стороны, которые появляются как будто бы от падающего с верхнего угла экрана света. В связи с этим следует учитывать, что в Border вы задаете ширину не всей рамки. К этой толщине будут еще добавлены светлая и темная стороны. В общем, немного запутано, но это надо смотреть именно на примере.
В общем, немного запутано, но это надо смотреть именно на примере.
С элементом Table будем считать, что закончили и пора переходить к следующему. Особенность Tr заключается в том, что он является чисто служебным и его не видно на вебстранице. По своей сути Tr является невидимым контейнером для Td или Th, которые будут в нем расположены.
Tr — элемент строки таблицы в Html
С помощью тега Tr мы просто располагаем все заключенные в нем ячейки (Td или Th) в одной строке и все, самого Tr не видно. Отсюда следует важный вывод — все атрибуты этого тэга применяются именно для ячеек заключенных в этом контейнере. Наиболее употребляемые на данный момент атрибуты Tr представлены на рисунке:
Align работает в нем точно так же, как и для абзацев или заголовков осуществляется выравнивание контента во всех ячейках (Td или Th) данной строки (Tr) по левому или правому краю, или же по центру.
Valign задает выравнивание по вертикали контента во всех ячейках (Td или Th) данной строки (Tr). Значения Top, Middle и Bottom задают выравнивание, соответственно, по верхнему краю, по середине и по нижнему краю. По умолчанию используется выравнивание по середине высоты — Middle.
Значения Top, Middle и Bottom задают выравнивание, соответственно, по верхнему краю, по середине и по нижнему краю. По умолчанию используется выравнивание по середине высоты — Middle.
| Большой шрифт | Малый шрифт |
|---|
Значение Baseline задает выравнивание текста в Td или Th данной строки по базовой линии шрифтов. Это может быть удобно, когда у вас в разных ячейках текст имеет разный размер шрифта, а выравнивание Baseline в Valign сделает такую таблицу более юзабельной для читателей (на мой взгляд):
По базовой линии шрифтов будут выравниваться только первые строчки контента в ячейках (Td или Th), а все остальные строчки контента будут расположены как получится.
Можно будет еще использовать атрибут Bgcolor в теге Tr, заливая эти строки нужным вам цветом фона. Т.о. все ячейки в этой строчке залиты выбранным вами цветом:
Как вы можете видеть, цветом фона заливаются именно Td или Th внутри этого элемента Tr, ибо саму строчку в табличке не видно.
Td или Th — элементы ячеек таблицы в Html
Ну, а теперь давайте перейдем к самому важному элементу — ячейке, а именно к атрибутам тегов Td и Th, которые сейчас еще используются:
Align и Valign в тегах Td или Th указывают браузеру, как именно нужно будет выравнивать контент по ширине и высоте, а не во всей строчке, как мы недавно рассматривали. Причем, у атрибутов конкретной ячейки будет приоритет перед аналогичными атрибутами строки.
Т.е. во всей строчке контент ячеек может быть выровнен по правому краю, но в какой-то отдельной вы сможете задать уже другое выравнивание и оно будет иметь приоритет (перебивать) над тем выравниванием, которое было задано в теге Tr.
Widht и Height позволяют задать высоту и ширину ячейки, как в пикселах, так и в процентах (по ширине). Bgcolor и Background в Html элементах Td или Th позволяют задать отдельный фон (в виде цвета или же картинки) для каждой конкретной ячейки:
Nowrap в Td или Th запрещает перенос контента в ячейке на новую строку, если только в тексте этого контента не встретится тег Br. Т.е в этом случае пробельные символы для автоматического переноса текста использоваться не будут. Наверное, этот атрибут можно рассматривать как своеобразный аналог описанного здесь неразрывного пробела в Html.
Т.е в этом случае пробельные символы для автоматического переноса текста использоваться не будут. Наверное, этот атрибут можно рассматривать как своеобразный аналог описанного здесь неразрывного пробела в Html.
Ну, вот и добрались мы с вами до очень интересных и, главное, полезных атрибутов — Colspan и Rowspan. Они означают охват. Rowspan — охват строчек, а Colspan — охват столбцов. Служат они, соответственно, для объединения ячеек в столбце или же в строке.
Если вы хотите объединить несколько ячеек в одном столбце таблицы, то нужно будет использовать Rowspan, т.к. вы охватываете несколько строчек одной ячейкой. А если хотите объединить несколько ячеек в строке, то использовать нужно будет Colspan, т.к. охватить одной ячейкой вам нужно несколько столбцов.
Colspan и Rowspan по умолчанию имеют значение равное единице, т.е. каждая ячейка относится к одному столбцу и к одной строке. Как только у вас появляются объединенные ячейки, то они уже начинают относиться к нескольким столбцами или к нескольким строчкам (или одновременно и к тем и к другим).
Caption — заголовок таблицы
Существует еще один дополнительный элемент, который называется «Html заголовок таблицы» и формируется он с помощью тегов Caption. Этот элемент используется не более одного раза (или не используется вообще) и ставится сразу же после открывающего тега Table. Внутри Caption может стоять только строчный контент и никаких блочных элементов в виде заголовков (h2, h3, h4, h5, H5, H6) и параграфов (p) там быть не должно.
Положение заголовка (Caption) можно задать с помощью атрибута Align. Значения Top и Bottom зададут размещение заголовка, соответственно, над и под таблицей. Значения Left и Right сейчас не используются, т.к. совершенно по разному работают в различных браузерах. Про них лучше всего будет забыть. Т.е. по большому счету заголовок (Caption) может находиться только либо под табличкой, либо над ней (это значение используется по умолчанию):
В общем случае, можно привести такую вот блок схему построения:
Давайте теперь посмотрим на примере, как можно создать таблицу с разноразмерными ячейками, некоторые из которых будут охватывать несколько столбцов или строк. Как мы уже говорили с вами чуть ранее, они в Html создаются построчно. Давайте будем при этом опираться на макет, который приведен на рисунке, расположенном чуть выше.
Как мы уже говорили с вами чуть ранее, они в Html создаются построчно. Давайте будем при этом опираться на макет, который приведен на рисунке, расположенном чуть выше.
Для начала прописываем открывающий тег Table и сразу за ним открываем тэг первой строки Tr. Первая строчка нашей будущей таблицы состоит из одной ячейки, которая охватывает сразу два столбца, поэтому к тегу этой ячейки нужно будет дописать атрибут Colspan=2:
Далее мы закрываем тег первой строки (Tr) и открываем тег следующей, которая уже будет иметь две ячейки. Первая ячейка второй строки ничем не примечательна и она будет состоять из обычных отрывающего или закрывающего тегов Td или Th, между которыми будет заключен ее контент.
А вот вторая ячейка второй строчки примечательна, ибо она охватывает сразу две строки и поэтому нам нужно будет к ее тегу дописать атрибут Rowspan=2:
<tr> <td>Обычная ячейка 2-ой строки </td> <td rowspan=2>Объединенная через Rowspan 2-ой строки </td> </tr>
Ну, и нам осталось описать только третью строку. Первая ячейка этой строчки опять же ничего особенного не представляет, а вот вторая уже была нами описана во второй строке, а значит здесь ее уже не будет. Каждую ячейку можно описывать только один раз, надеюсь, это понятно. Т.о. третья строка таблицы будет выглядеть так:
Первая ячейка этой строчки опять же ничего особенного не представляет, а вот вторая уже была нами описана во второй строке, а значит здесь ее уже не будет. Каждую ячейку можно описывать только один раз, надеюсь, это понятно. Т.о. третья строка таблицы будет выглядеть так:
<tr> <td>Обычная в 3-ей строке </td> </tr>
Ну, а теперь объединим все это в одном коде и посмотрим, что получится:
Собственно, получилось так, как мы планировали. Понятно, что сложного тут ничего нет — достаточно понять логику работы атрибутов Colspan и Rowspan.
Табличная (устаревшая) верстка
Теперь давайте поговорим о таком понятии, как табличная верстка и почему именно они в языке гипертекстовой разметки стали основным инструментом в отсутствии CSS (сейчас, конечно же, повсеместно используется Div блочная верстка на Html и CSS). Дело все в том, что только таблицы позволяли довольно просто и гибко решить основную проблему при верстке сайта — разместить в один ряд блочные элементы в Html коде.
Как вам уже известно, блочные элементы при расположении друг за другом в Html коде будут размещаться друг под другом и на вебстранице. Кстати, те же самые таблички тоже являются блочными элементами и чтобы поставить их в один ряд можно воспользоваться двумя способами.
Первый из них заключается в прописывании к тегу Table первой из табличек атрибута Align со значением Left, в результате чего вторая уже встанет справа от первой и прижмется к ней. Прописав Align=left и в теге Table второй, мы сможем поставить в один ряд целых три штуки.
Но первый способ не позволяет нам отодвинуть их друг от друга, ибо в то время еще не использовался CSS. Поэтому самым удобным способом размещения нескольких таблиц (или любых других блочных элементов) в один ряд было создание Table с одной строкой (Tr) и нужным нам количеством ячеек (Td или Th), соразмерным с количеством блочных элементов, которые нам нужно будет разместить в один ряд.
Итак, для наиболее простого размещения нескольких штук в ряд нужно будет создать, так называемые, вложенные таблицы, когда в ячейке одной в качестве контента вставляется другая:
Теперь к Html элементам, находящимся в ячейках созданной нами таблицы, можно будет применять все описанные выше атрибуты, как для тегов Tr, так и для тегов Td или Th. Можно будет позиционировать контент в ячейках, задавать нужные отступы, заливать фоном и т.п.
Можно будет позиционировать контент в ячейках, задавать нужные отступы, заливать фоном и т.п.
Т.е. теперь без использования CSS (которого раньше не существовало) можно выравнивать контент (наши блочные элементы), а сделав рамку таблички невидимой мы сможем, таким образом, позиционировать контент на веб странице. Например, не сложно будет настроить трехколоночное представления текста, ну или вообще все, что душе будет угодно.
Если вы откроете исходный код какого-нибудь старого сайта, а еще лучше форума, то с большой долей вероятности вы увидите там множество табличек вложенных в другие и так вплоть до полной неразберихи.
Принципы табличной верстки в Html очень просты, но вот ее реализация требует от вебмастера повышенного внимания, а обилие тегов Table, Tr, Th, Td и их атрибутов очень сильно засоряет исходный код страницы, что уже само по себе не очень здорово. Поисковые системы вынуждены будут перелопатить кучу ненужных тегов, чтобы добраться до того контента, который им нужно будет проиндексировать (читайте тут про индексацию сайта и robot txt).
При табличной верстке такие конструкции применялись повсеместно и некоторые решения того времени, которые сейчас делались бы в два счета, требовали очень громоздких конструкций из табличек вложенных друг в друга. На Table делались горизонтальные и вертикальные меню для сайтов, разбивка абзацев с текстами на колонки и многое другое
Tbody, Thead и Tfoot — контейнеры для строк в Html таблице
Но давайте опять вернемся к нашим баранам и рассмотрим еще несколько элементов, которые позволяли раньше (когда еще не было CSS) задавать свойства сразу для большого числа строк в тэге Table. Tr сами по себе являются невидимыми контейнерами для Td или Th, но кроме этого существует еще три типа контейнеров, которые в свою очередь служат контейнерами для Tr.
С помощью них мы сможем задавать свойства сразу для большой группы строчек, например, заливать их фоном, назначать нужное выравнивание и т.п. Я говорю про такие элементы, как Thead (для шапки), Tbody (для содержания) и Tfoot (для ее окончания). При создании таблицы сначала прописывается группа строк относящаяся к шапке (заключенная в теги Thead), потом группа строк относящаяся к ее окончанию (Tfoot) и только затем группа строк относящаяся к ее основному содержанию (Tbody).
При создании таблицы сначала прописывается группа строк относящаяся к шапке (заключенная в теги Thead), потом группа строк относящаяся к ее окончанию (Tfoot) и только затем группа строк относящаяся к ее основному содержанию (Tbody).
В Html таблице секция Thead может прописываться только один раз или же ее может не быть вообще. Тоже самое касается и контейнера из элементов Tfoot. А вот хотя бы одна секция Tbody обязательно должна присутствовать.
Но, например, приведенные на этой странице таблички прекрасно отображаются, хотя я и не озаботился проставлением открывающего и закрывающего тегов Tbody. Все очень просто — браузер при разборе кода сам дописал элементы Tbody, в чем можно убедиться, просмотрев этот самый результирующий код:
Но на практике, если раньше вебмастера делали сложные таблицы, то Tbody им очень даже пригождался. Допустим, что у вас Table на пару тысяч строк и вам нужно настроить выравнивание во всех ячейках способом, отличным от принятого по умолчанию. Без использования Tbody вам бы пришлось пару тысяч раз добавить соответствующий атрибут ко всем тегам строк.
Но можно же ведь заключить все эти тысячи строк в один контейнер Tbody и только в нем прописать нужный атрибут с нужным выравниванием. Это очень сильно может разгрузить Html код от ненужных повторений. В общем, в простых таблицах элементами Tbody, Thead и Tfoot можно пренебречь, но в сложных по прежнему актуально их использование даже в наше время, когда имеется такой мощный инструмент как CSS.
Col — задаем ширину столбцов таблицы
Col и Colgroup сейчас имеют практически одинаковое влияние, поэтому поговорим про их использование на примере элемента Col. Нужен он для удобного задания ширины столбцов и строк. У Col есть два основных атрибута Span и Width, которые позволяют задать разную ширину для всех столбцов, заключенных в теги Col.
Span задает охват (размер контейнера) путем указания в нем количества столбцов, для которых будет применяться указанная в Width ширина. Например, так:
Т.е. для первых двух столбцов таблицы я задал ширину в 50 пикселей, для третьего столбца — 200 пикселей, ну а для двух оставшихся — по 100 пикселей. Все довольно просто и понятно, на мой взгляд. Но на самом деле ширина столбцов, заданная через элементы Col, это всего лишь ваша декларация, ибо при изменении размера окна браузера ширина столбцов будет меняться.
Все довольно просто и понятно, на мой взгляд. Но на самом деле ширина столбцов, заданная через элементы Col, это всего лишь ваша декларация, ибо при изменении размера окна браузера ширина столбцов будет меняться.
Браузер будет стараться сохранить указанные вами в элементах Col пропорции, но так же будет оказывать влияние и ширина контента в ячейках, а так же еще ряд правил, по которым играет тот или иной браузер.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Оформляем таблицы с помощью CSS: как работать с полями,…
Ещё несколько лет назад фронтенд-разработчики активно использовали табличную вёрстку для создания веб-страниц. Сегодня появились более удобные инструменты, а тег <table> теперь применяется по прямому назначению: для создания таблиц с данными. Однако оформлять таблицы по-прежнему не так просто. Некоторые CSS-свойства, например, margin, border-radius, z-index, не работают с элементами таблиц <tbody>, <thead>, <tr>. Статья поможет обойти эти ограничения.
Статья поможет обойти эти ограничения.
Структура таблицы
Эталонный вариант таблицы
Иллюстрация выше показывает, как можно оформить таблицу с помощью CSS. Первый ряд выступает в качестве заголовка, а разделы таблицы обозначены подзаголовками.
<table>
<thead>
<tr>
<th>MO</th>
<th>TU</th>
<th>WE</th>
<th>TH</th>
<th>FR</th>
<th>SA</th>
<th>SU</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="7">
Working hours
</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>5</td>
<td>5</td>
<td>5</td>
<td>0</td>
<td>0</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="7">
Workout
</th>
</tr>
<tr>
<td>0. 5</td>
<td>0.5</td>
<td>0.5</td>
<td>1</td>
<td>0.5</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="7">
Total
</th>
</tr>
<tr>
<td>8.5</td>
<td>8.5</td>
<td>9.5</td>
<td>10</td>
<td>5.5</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
</table>
5</td>
<td>0.5</td>
<td>0.5</td>
<td>1</td>
<td>0.5</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="7">
Total
</th>
</tr>
<tr>
<td>8.5</td>
<td>8.5</td>
<td>9.5</td>
<td>10</td>
<td>5.5</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
</table>
Выше представлена структура таблицы в HTML. В <thead> содержится главное название. В таблице есть несколько секций <tbody>, каждая из которых имеет собственный подзаголовок.
Что не так с
margin и как оформить отступы для элементов таблицыКак видно на иллюстрации в начале статьи, между главным заголовком и секцией <tbody>, а также между остальными секциями <tbody>, есть отступы. Можно подумать, что они определяются свойствами
Можно подумать, что они определяются свойствами margin-top для <tbody>, но это не так.
Если попытаться использовать margin-top для оформления <tbody>, <thead> или <tr>, добиться отступов не удастся. Чтобы margin заработали, можно изменить свойство display, которое менять опасно, так как изменения могут нарушить форматирование таблицы. Поэтому лучше воспользоваться альтернативными решениями, которые описаны ниже.
Свойство
borderСамый простой способ получить отступы без использования margin — применить к <tbody> border-top: 1 em.
// Это нужно, чтобы работал border-top
.table {
border-collapse: collapse; // 1
border-spacing: 0;
}
.section {
border-top: 1em solid transparent;
}
Все секции <tbody>, у которых должны быть отступы, имеют класс .. Чтобы свойство  section
sectionborder-top сработало, необходимо применить к таблице border-collapse: collapse.
Псевдоэлементы
::before и ::afterПсевдоэлементы ::before и ::after — ещё один способ добавить отступы для элементов таблицы.
.section::before {
height: 1em;
display: table-row;
content: '';
}
В данном случае создаётся пустой ряд, который обеспечивает визуальный отступ между секциями <tbody>.
Вы можете использовать для оформления отступов как псевдоэлементы, так и свойство border.
Как применить к элементам таблицы
border-radiusЗадача: добавить к секциям <tbody> границы и применить к ним border-radius. Напрямую это сделать невозможно — border и border-radius не работают с <tbody>.
// 1. Приходится использовать свойство box-shadow
// border-radius не работает с <tbody>.
.section-step {
border-radius: 0.25em; // 1
box-shadow: 0 0 0 1px #ccc; // 1
}
Приходится использовать свойство box-shadow
// border-radius не работает с <tbody>.
.section-step {
border-radius: 0.25em; // 1
box-shadow: 0 0 0 1px #ccc; // 1
}
Пример выше показывает, как с помощью box-shadow добиться практически такого же результата, как с помощью border при работе с нетабличными элементами.
Как оформлять ячейки таблицы
Внешний вид текущей таблицы (см. иллюстрацию ниже) отличается от эталонного варианта, который представлен в начале статьи.
Нужны марджины, а не паддинги
После добавления границ можно заметить, что полученные отступы работают не как «марджины», а как «паддинги». Это можно изменить, если работать с границами ячеек и использовать селекторы :first-child и :last-child.
.section-step th,
.section-step td {
border: 0 solid #ccc;
}
.section-step th:first-child,
.section-step td:first-child {
border-left-width: 1px;
}
. section-step th:last-child,
.section-step td:last-child {
border-right-width: 1px;
}
.section-step tr:first-child th,
.section-step tr:first-child td {
border-top-width: 1px;
}
.section-step tr:first-child th:first-child,
.section-step tr:first-child td:first-child {
border-top-left-radius: 0.25em;
}
.section-step tr:first-child th:last-child,
.section-step tr:first-child td:last-child {
border-top-right-radius: 0.25em;
}
.section-step tr:last-child th,
.section-step tr:last-child td {
border-bottom-width: 1px;
}
.section-step tr:last-child th:first-child,
.section-step tr:last-child td:first-child {
border-bottom-left-radius: 0.25em;
}
.section-step tr:last-child th:last-child,
.section-step tr:last-child td:last-child {
border-bottom-right-radius: 0.25em;
}
section-step th:last-child,
.section-step td:last-child {
border-right-width: 1px;
}
.section-step tr:first-child th,
.section-step tr:first-child td {
border-top-width: 1px;
}
.section-step tr:first-child th:first-child,
.section-step tr:first-child td:first-child {
border-top-left-radius: 0.25em;
}
.section-step tr:first-child th:last-child,
.section-step tr:first-child td:last-child {
border-top-right-radius: 0.25em;
}
.section-step tr:last-child th,
.section-step tr:last-child td {
border-bottom-width: 1px;
}
.section-step tr:last-child th:first-child,
.section-step tr:last-child td:first-child {
border-bottom-left-radius: 0.25em;
}
.section-step tr:last-child th:last-child,
.section-step tr:last-child td:last-child {
border-bottom-right-radius: 0.25em;
}
В примере выше стили применяются к соответствующим элементам th и td ячеек таблицы. К ячейкам, которые находятся в углах таблицы, применяется border-radius. Все ячейки, которые находятся по краям таблицы, имеют границы. Селекторы
Все ячейки, которые находятся по краям таблицы, имеют границы. Селекторы :first-child и :last-child позволяют обращаться к нужным ячейкам.
Как применять
z-index к элементам таблицыПроблемы с box-shadow
На первой иллюстрации в статье видно, что свойство box-shadow применяется к подзаголовкам, поэтому тени попадают на следующие ниже ряды таблицы. Если попробовать прямо применить box-shadow к соответствующему элементу, тень в рядах не появится.
В обычной ситуации можно использовать для решения таких проблем z-index. Но с таблицами всё сложнее: z-index не работает с <tbody>. Проблема решается, если вы знаете, как работать с контекстом наложения. Если применить к элементу position: relative и z-index, появляется новый контекст наложения. Также эту задачу можно решить с помощью transform: translate (0, 0).
Заключение
Чтобы сделать таблицы визуально привлекательными, приходится использовать неочевидные трюки CSS. Но этим и хороши CSS — с их помощью можно решить практически любую задачу по оформлению веб-элементов.
При работе с таблицами возникает соблазн переопределить свойство display. Но это приведёт к дополнительным сложностям: придётся вручную определять ширину ячеек, чтобы таблица нормально отображалась. Поэтому удобнее пользоваться предложенными выше трюками, которые позволяют оформлять таблицы элегантно и без лишнего кода.
Адаптированный перевод статьи Styling HTML Tables: How to Apply Margins, Borders and z-index on Table Elements by Markus Oberlehner. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
3.7. Выравнивание таблицы и содержимого ячеек. HTML, XHTML и CSS на 100%
Читайте также
3.
 5. Ширина и высота таблицы и ячеек
5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width=»2 5 0″), так и в относительных (width=»80 %»). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
Выравнивание данных
Выравнивание данных
Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Создание ячеек таблицы: <fo:table-cell>
Создание ячеек таблицы: <fo:table-cell> Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Выравнивание и распределение
Выравнивание и распределение
Когда активен инструмент Перемещение, на панели под строкой меню появляется набор кнопок для выравнивания и распределения изображений и объектов (рис. 9.1). Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
9.1). Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46). Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
Выравнивание
Выравнивание Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание
Выравнивание
При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Вкладка Выравнивание диалогового окна Формат ячеек
Вкладка Выравнивание диалогового окна Формат ячеек Несколько больше вариантов выравнивания можно задать в диалоговом окне Формат ячеек. Для этого необходимо перейти на вкладку Выравнивание (рис. 3.8). Рассмотрим параметры, недоступные на ленте. Рис. 3.8. Вкладка
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify3D Operations ? Align.Запросы команды ALIGN:Select objects: – выбрать объектыSelect objects: – нажать клавишу Enter
Выравнивание данных
Выравнивание данных
Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание
Выравнивание К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. Отобразятся маркеры управления (рис. 4.45). Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить
Изменение ширины элементов таблицы, выравнивание
Изменение ширины элементов таблицы, выравнивание
По умолчанию содержимое ячеек таблицы увеличивается по высоте для вводимого в ячейку текста – если вы введете текст, который не поместился в одну строку, автоматически в ячейку будет добавлена еще одна строка. Однако,
Однако,
13.6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
HTML-тэг
Пример
Простая таблица HTML с тремя строками, двумя ячейками заголовка и четырьмя ячейками данных:
| Месяц | Экономия |
|---|---|
| Январь | 100 |
| февраль | 80 |
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Таблица HTML имеет два типа ячеек: Текст в элементах Текст в элементах Тег Тег Как выровнять содержимое внутри <таблица> Как добавить цвет фона в ячейку заголовка таблицы (с помощью CSS): <таблица> Как установить высоту ячейки заголовка таблицы (с помощью CSS): <таблица> Как запретить перенос слов в ячейке заголовка таблицы (с помощью CSS): Как выровнять содержимое по вертикали внутри <таблица> Как установить ширину ячейки заголовка таблицы (с помощью CSS): <таблица> Как создавать заголовки таблиц: Как создать таблицу с подписью: <таблица> Как определить ячейки таблицы, охватывающие более одной строки или одного столбца: Учебное пособие по HTML: таблицы HTML Ссылка на HTML DOM: объект TableHeader Учебное пособие по CSS: таблицы стилей Большинство браузеров будут отображать элемент th { Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Этот элемент включает глобальные атрибуты. Значение по умолчанию, когда этот атрибут не указан, — Примечание: Не используйте этот атрибут, так как он устарел в последней версии стандарта. Таблицы BCD загружаются только в браузере HTML | Атрибут HTML Синтаксис: Значения атрибутов: Пример: Выход: Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом ширины HTML HTML | Атрибут HTML Синтаксис: Значения атрибутов: Пример: Выход: Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом HTML th
элемент представляет
ячейка заголовка в таблице. тр th { дисплей: таблица-ячейка; вертикальное выравнивание: наследование; } th { font-weight: жирный; выравнивание текста: центр; } Если вы создали новую веб-страницу в HTML5, ваш тег В этом примере документа HTML5 мы создали таблицу с помощью тега Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег В этом HTML 4.01 Пример переходного документа, мы создали таблицу с помощью тега Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег В этом XHTML 1. Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег В этом XHTML 1. Если вы создали новую веб-страницу в XHTML 1.1, ваш тег В этом XHTML 1. Документация и примеры для выбора стиля таблиц (с учетом их преобладающего использования в плагинах JavaScript) с помощью Bootstrap. В связи с широким использованием таблиц в сторонних виджетах, таких как календари и средства выбора даты, мы разработали наши таблицы так, чтобы они соответствовали и .Просто добавьте базовый класс Используя самую простую разметку таблиц, вот как таблицы на основе Вы также можете инвертировать цвета - светлый текст на темном фоне - с помощью Подобно таблицам и темным таблицам, используйте классы модификаторов Используйте Добавьте Добавьте Добавьте Используйте контекстные классы для раскрашивания строк таблицы или отдельных ячеек. Обычные варианты фона таблицы недоступны для темной таблицы, однако вы можете использовать текстовые или фоновые утилиты для достижения аналогичных стилей. Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса Создайте адаптивные таблицы, заключив любую Обратите внимание: поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы обходим ограничения префиксов A Адаптивные таблицы позволяют легко прокручивать таблицы по горизонтали.Сделайте любую таблицу адаптивной во всех окнах просмотра, обернув Адаптивные таблицы используют Для каждой точки останова используйте Используйте определяет ячейку заголовка в таблице HTML. элемент) ) по умолчанию выделен полужирным шрифтом и центрирован. по умолчанию обычный и выровнен по левому краю. Поддержка браузера
Элемент Есть Есть Есть Есть Есть Атрибуты
Атрибут Значение Описание abbr текст Задает сокращенную версию содержимого ячейки заголовка colspan номер Задает количество столбцов, которые должна занимать ячейка заголовка. 
заголовки header_id Определяет одну или несколько ячеек заголовка, с которыми связана ячейка. пролет между рядами номер Определяет количество строк, которые должна занимать ячейка заголовка. область применения столб
colgroup
ряд
rowgroup Указывает, является ли ячейка заголовка заголовком для столбца, строки или группы столбцов или строк. Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
(с помощью CSS): Месяц Экономия январь 100 долларов февраль 80 долларов Пример
Месяц Экономия январь 100 Пример
Месяц Экономия январь 100 Пример
Попробуй сам » Месяц Мои сбережения на новую машину Январь 100 Пример
(с помощью CSS): Месяц Экономия январь 100
Попробуй сам » Пример
Месяц Экономия январь 100
Попробуй сам » Пример
Попробуй сам » Имя Электронная почта Телефон Джон Доу джон.  [email protected]
[email protected] 123-45-678 Пример
Месяц Экономия январь 100 февраль 80 долларов
Попробуй сам » Пример
Попробуй сам » Имя Электронная почта Телефон Джон Доу джон[email protected] 123-45-678 212-00-546 Связанные страницы
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: таблица-ячейка;
вертикальное выравнивание: наследование;
font-weight: жирный;
выравнивание текста: центр;
} — HTML: язык разметки гипертекста
определяет ячейку как заголовок группы ячеек таблицы.  Точный характер этой группы определяется атрибутами
Точный характер этой группы определяется атрибутами области и заголовков . Категории содержимого Нет. Разрешенное содержание Потоковое содержимое, но без потомков содержимого заголовка, нижнего колонтитула, секционирования или содержимого заголовка. Отсутствие тега Начальный тег является обязательным.
Конечный тег может быть опущен, если за ним сразу следует элемент или или если в его родительском элементе больше нет данных. Допущенные родители Элемент . 
Неявная роль ARIA заголовок столбца или заголовок строки Разрешенные роли ARIA Любая Интерфейс DOM HTMLTableCellElement abbr колпачок 1 . Значения выше 1000 будут считаться неправильными и будут установлены на значение по умолчанию (1). , которые применяются к этому элементу. 
пролет между рядами 1 ; если его значение установлено на 0 , оно продолжается до конца раздела таблицы ( , , , даже если неявно определено), которому принадлежит ячейка.Значения выше 65534 сокращаются до 65534. объем ). Может иметь следующие значения: строка : заголовок относится ко всем ячейкам строки, к которой он принадлежит. col : Заголовок относится ко всем ячейкам столбца, которому он принадлежит. группа строк : заголовок принадлежит группе строк и относится ко всем ее ячейкам. Эти ячейки могут быть размещены справа или слева от заголовка, в зависимости от значения атрибута
Эти ячейки могут быть размещены справа или слева от заголовка, в зависимости от значения атрибута dir в элементе .
colgroup : заголовок принадлежит группе colgroup и относится ко всем ее ячейкам. row , col , rowgroup или colgroup , тогда браузеры автоматически выбирают набор ячеек, к которым применяется ячейка заголовка. Устаревшие атрибуты
align Устарело с HTML5 слева : содержимое выравнивается по левому краю ячейки. центр : содержимое центрируется в ячейке. справа : содержимое выравнивается по правому краю ячейки.
по ширине (только с текстом): содержимое растягивается внутри ячейки так, чтобы покрывать всю ее ширину. char (только с текстом): содержимое выравнивается по символу внутри элемента с минимальным смещением. Этот символ определяется атрибутами char и charoff . слева . слева, , по центру, , справа, или , выровняйте значения по ширине, примените свойство CSS text-align к элементу. char , присвойте свойству text-align то же значение, которое вы использовали бы для char . Не реализовано в CSS3.
Не реализовано в CSS3. ось Устарело с HTML5 id группы ячеек, к которой применяется этот заголовок. Примечание: Не используйте этот атрибут, поскольку он устарел в последнем стандарте: вместо этого используйте атрибут области действия . bgcolor Этот API не стандартизирован.
Примечание: Не используйте этот атрибут, поскольку он нестандартен и реализован только в некоторых версиях Microsoft Internet Explorer: элемент черный = «# 000000» зеленый = «# 008000» серебро = «# C0C0C0» лайм = «# 00FF00» серый = «# 808080» оливковый = «# 808000» белый = «#FFFFFF» желтый = «# FFFF00» бордовый = «# 800000» флот = «# 000080» красный = «# FF0000» синий = «# 0000FF» фиолетовый = «# 800080» бирюзовый = «# 008080» фуксия = «# FF00FF» аква = «# 00FFFF» должен быть оформлен с использованием CSS.  Чтобы создать аналогичный эффект, используйте вместо этого свойство
Чтобы создать аналогичный эффект, используйте вместо этого свойство background-color в CSS. char Устарело с HTML5 align не задано значение char , этот атрибут игнорируется. Примечание: Не используйте этот атрибут, так как он устарел в последней версии стандарта. Чтобы добиться того же эффекта, вы можете указать символ в качестве первого значения свойства text-align , Unimplemented in CSS3. charoff Устарело с HTML5
высота Устарело с HTML4, Устарело с HTML5 height . valign Устарело с HTML5
Примечание: Не используйте этот атрибут, поскольку он устарел в последнем стандарте: вместо этого используйте свойство базовая линия : размещает текст рядом с нижней частью ячейки и выравнивает его по базовой линии символов, а не по нижней части. Если символы не опускаются ниже базовой линии, значение базовой линии дает тот же эффект, что и нижний . внизу : размещает текст в нижней части ячейки. по центру : центрирует текст в ячейке. вверху : текст размещается в верхней части ячейки.
vertical-align CSS. ширина Устарело с HTML4, Устарело с HTML5 cellspacing и cellpadding , а ширина элемента width . HTML | ширина Атрибут
атрибут ширины width используется для того, чтобы указать ширину ячейки заголовка таблицы.  Если атрибут ширины не установлен, ширина будет по умолчанию в соответствии с содержимым. Он не поддерживается HTML 5.
Если атрибут ширины не установлен, ширина будет по умолчанию в соответствии с содержимым. Он не поддерживается HTML 5.
< html > < Головка > < титул > Атрибут ширины HTML название > головка > < корпус > < h2 > GeeksforGeeks h2 > < h3 > Атрибут ширины HTML h3 > < таблица граница = "1" ширина = "500" > < tr > < th ширина = "50%" > НАЗВАНИЕ th > < th ширина = "20%" > AGE th > < th ширина = "30%" > ФИЛИАЛ th > tr > < tr > < td > BITTU td > < td > 22 td > < td > CSE td > tr > < tr > < td > RAKESH td > < td > 25 td > < td > EC td > tr > таблица > корпус > html > , перечислены ниже: HTML | выровнять Атрибут
выровнять атрибут align используется для установки горизонтального выравнивания текстового содержимого внутри ячейки заголовка таблицы. 
< html > < Головка > < титул > Атрибут HTML th align название > головка > < корпус > < h2 > GeeksforGeeks h2 > < h3 > Атрибут HTML th align h3 > < таблица ширина = "300" граница = "1" > < tr > < th выровнять = «слева» > НАЗВАНИЕ th > < th выровнять = «по центру» > AGE th > < th выровнять = "вправо" > ФИЛИАЛ th > tr > < tr > < td > BITTU td > < td > 22 td > < td > CSE td > tr > < tr > < td > RAKESH td > < td > 25 td > < td > EC td > tr > таблица > корпус > html > align , перечислены ниже: -я - ячейка заголовка таблицы
Ⓘ th - ячейка заголовка таблицы # T

Разрешенные атрибуты #

Дополнительные ограничения и предостережения #

Разрешенные родительские элементы #
Типичные свойства отображения по умолчанию #
HTML: тег
HTML5 Документ
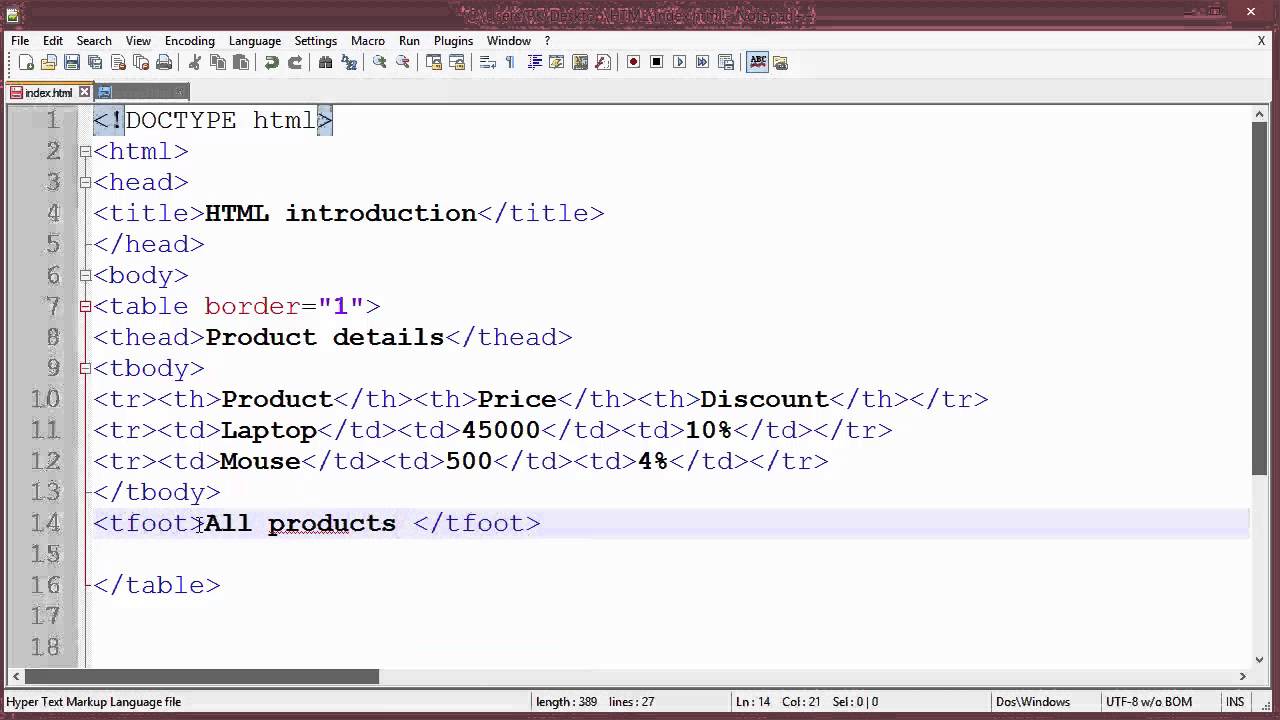
может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 3, строке 2
, который имеет 3 столбца и 2 строки.
 В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега
В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега. В строке 2 таблицы используется тег для определения стандартных ячеек таблицы. HTML 4.01 Переходный документ
может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 3, строке 2
, который имеет 3 столбца и 2 строки.
 В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега
В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега. В строке 2 таблицы используется тег для определения стандартных ячеек таблицы. Переходный документ XHTML 1.0
может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 3, строке 2
 0 Пример переходного документа, мы создали таблицу с помощью тега
0 Пример переходного документа, мы создали таблицу с помощью тега, который имеет 3 столбца и 2 строки. В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега
. В строке 2 таблицы используется тег для определения стандартных ячеек таблицы. Строгий документ XHTML 1.0
может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 3, строке 2
 0 Пример строгого документа, мы создали таблицу с помощью тега
0 Пример строгого документа, мы создали таблицу с помощью тега, который имеет 3 столбца и 2 строки. В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега
. В строке 2 таблицы используется тег для определения стандартных ячеек таблицы. XHTML 1.1, документ
может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 3, строке 2
 1 Пример документа, мы создали таблицу с помощью тега
1 Пример документа, мы создали таблицу с помощью тега, который имеет 3 столбца и 2 строки. В строке 1 таблицы есть 3 ячейки заголовка, определенные с помощью тега
. В строке 2 таблицы используется тег для определения стандартных ячеек таблицы. таблиц · Bootstrap
Примеры
.table к любому , а затем расширьте его с помощью пользовательских стилей или наших различных включенных классов модификаторов.
.table выглядят в Bootstrap. Все стили таблиц наследуются в Bootstrap 4 , что означает, что любые вложенные таблицы будут стилизованы так же, как и родительские. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
.стол-тёмный . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Варианты головок стола
.thead-light или .thead-dark , чтобы объекты казались светлыми или темно-серыми. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
<таблица>
3
Ларри
Птица
@twitter
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Ряды полос
.table-striped , чтобы добавить полосу зебры к любой строке таблицы в пределах . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Стол с бортиком
. с рамкой таблицы для границ со всех сторон таблицы и ячеек. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Подъемные ряды
.table-hover , чтобы включить состояние наведения на строки таблицы в пределах . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Столик
.table-sm , чтобы сделать столы более компактными, разрезая заполнение ячеек пополам. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Контекстные классы
Класс Товарная позиция Товарная позиция Активный Ячейка Ячейка По умолчанию Ячейка Ячейка Первичный Ячейка Ячейка Вторичная Ячейка Ячейка Успех Ячейка Ячейка Опасность Ячейка Ячейка Предупреждение Ячейка Ячейка Информация Ячейка Ячейка Свет Ячейка Ячейка Темный Ячейка Ячейка
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
# Товарная позиция Товарная позиция 1 Ячейка Ячейка 2 Ячейка Ячейка 3 Ячейка Ячейка 4 Ячейка Ячейка 5 Ячейка Ячейка 6 Ячейка Ячейка 7 Ячейка Ячейка 8 Ячейка Ячейка 9 Ячейка Ячейка
...
...
...
...
...
...
...
...
...
...
Передача смысла вспомогательным технологиям
.sr-only . .table в оболочку .table-responsive {-sm | -md | -lg | -xl} , заставляя таблицу прокручиваться по горизонтали на каждой максимальной ширине точки останова до (но не включая) 576 пикселей, 768 пикселей, 992 пикселей и 1120 пикселей соответственно. min- и max- и видовых экранов с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) за счет использования значений с более высокой точностью для этих сравнений. Подписи
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Адаптивные таблицы
.table с .table-responsive . Или выберите максимальную точку останова, до которой будет реагировать таблица, используя .table-responsive {-sm | -md | -lg | -xl} . Вертикальная обрезка / усечение
overflow-y: hidden , который отсекает любое содержимое, выходящее за пределы нижнего или верхнего края таблицы. В частности, это может вырезать раскрывающиеся меню и другие сторонние виджеты. Всегда отзывчивый
.table-responsive для горизонтальной прокрутки таблиц. # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка
Зависит от точки останова
.table-responsive {-sm | -md | -lg | -xl} по мере необходимости, чтобы создать адаптивные таблицы до определенной точки останова. С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали. # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка





 5</td>
<td>0.5</td>
<td>0.5</td>
<td>1</td>
<td>0.5</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="7">
Total
</th>
</tr>
<tr>
<td>8.5</td>
<td>8.5</td>
<td>9.5</td>
<td>10</td>
<td>5.5</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
</table>
5</td>
<td>0.5</td>
<td>0.5</td>
<td>1</td>
<td>0.5</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="7">
Total
</th>
</tr>
<tr>
<td>8.5</td>
<td>8.5</td>
<td>9.5</td>
<td>10</td>
<td>5.5</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
</table>
 Приходится использовать свойство box-shadow
// border-radius не работает с <tbody>.
.section-step {
border-radius: 0.25em; // 1
box-shadow: 0 0 0 1px #ccc; // 1
}
Приходится использовать свойство box-shadow
// border-radius не работает с <tbody>.
.section-step {
border-radius: 0.25em; // 1
box-shadow: 0 0 0 1px #ccc; // 1
}
 section-step th:last-child,
.section-step td:last-child {
border-right-width: 1px;
}
.section-step tr:first-child th,
.section-step tr:first-child td {
border-top-width: 1px;
}
.section-step tr:first-child th:first-child,
.section-step tr:first-child td:first-child {
border-top-left-radius: 0.25em;
}
.section-step tr:first-child th:last-child,
.section-step tr:first-child td:last-child {
border-top-right-radius: 0.25em;
}
.section-step tr:last-child th,
.section-step tr:last-child td {
border-bottom-width: 1px;
}
.section-step tr:last-child th:first-child,
.section-step tr:last-child td:first-child {
border-bottom-left-radius: 0.25em;
}
.section-step tr:last-child th:last-child,
.section-step tr:last-child td:last-child {
border-bottom-right-radius: 0.25em;
}
section-step th:last-child,
.section-step td:last-child {
border-right-width: 1px;
}
.section-step tr:first-child th,
.section-step tr:first-child td {
border-top-width: 1px;
}
.section-step tr:first-child th:first-child,
.section-step tr:first-child td:first-child {
border-top-left-radius: 0.25em;
}
.section-step tr:first-child th:last-child,
.section-step tr:first-child td:last-child {
border-top-right-radius: 0.25em;
}
.section-step tr:last-child th,
.section-step tr:last-child td {
border-bottom-width: 1px;
}
.section-step tr:last-child th:first-child,
.section-step tr:last-child td:first-child {
border-bottom-left-radius: 0.25em;
}
.section-step tr:last-child th:last-child,
.section-step tr:last-child td:last-child {
border-bottom-right-radius: 0.25em;
}