Горизонтальная прокрутка CSS: определение, и как убрать на всех разрешения
Горизонтальный скролл является довольно спорным элементом в веб-разработке, и неважно, как он организован: при помощи CSS или других подходов. «Спорный» потому, что нужно умело применять этот инструмент. В некоторых случаях он может привести к проблемам на ресурсе, а в других — принести массу удобств.
Горизонтальный скролл не приветствуется поисковыми системами. Гугл не раз уже обозначал, что сайты с горизонтальным скроллом будут ранжироваться ниже в поисковой выдаче. Однако это касается случаев, когда горизонтально скроллится вся страница сайта из-за того, что неправильно прописаны стили или сайт не адаптирован под разные размеры экрана. Если скролл организован специально в отдельном блоке для более удобного расположения контента, тогда это требование не касается сайта.
В общем, сегодня мы обсудим:
что такое горизонтальный скролл;
когда его можно использовать;
когда его лучше устранять;
как убрать горизонтальный скролл возможностями CSS.
Горизонтальный скролл CSS
Главный недостаток горизонтального скролла — в веб-версиях сайтов он смотрится «не очень», плюс пользователи компьютеров и ноутбуков неохотно им пользуются. Из-за этого вокруг горизонтального скролла царит облако негатива, и поисковые системы жестко определили свою позицию.
Другое дело, когда горизонтальный скролл применяется в мобильных версиях веб-ресурсов. Копаясь в телефоне, удобно скроллить определенный контент «в сторону». Однако горизонтальный скролл оправдывается, когда реализован в отдельных блоках для удобства пользователя. Если, опять же, скроллится вся страница веб-сайта — это плохо.
Горизонтальный скролл CSS: особенности
Мы собрали ряд важных особенностей о горизонтальном скролле. Прочитав их, вы сможете понять, нужен ли он вам на сайте.
Особенности горизонтального скролла:
В веб-версиях ресурса он не заметен.
Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.
Поисковые системы к горизонтальному скроллу относятся с презрением. Пользователям десктопных устройств не нравится скроллить «в сторону». Это неудобно. Поэтому поисковые системы пошли им навстречу и не рекомендуют использовать такой вид скролла на веб-ресурсе.
В мобильной версии веб-сайта горизонтальный скролл позволяет компактно размещать однообразную информацию в пределах определенного блока. Например, товары одной категории в интернет-магазине. Допустим, у вас есть несколько важных категорий товара, которые вы хотите разместить в начале страницы. В этом случае вы размещаете категории вертикально друг под другом, а товар в них размещаете так, чтобы он скроллился горизонтально.
Горизонтальный скролл экономит много места на небольших экранах. При этом он не сильно нагружает страницу, если сравнивать с вариантом вертикального расположения всего контента.
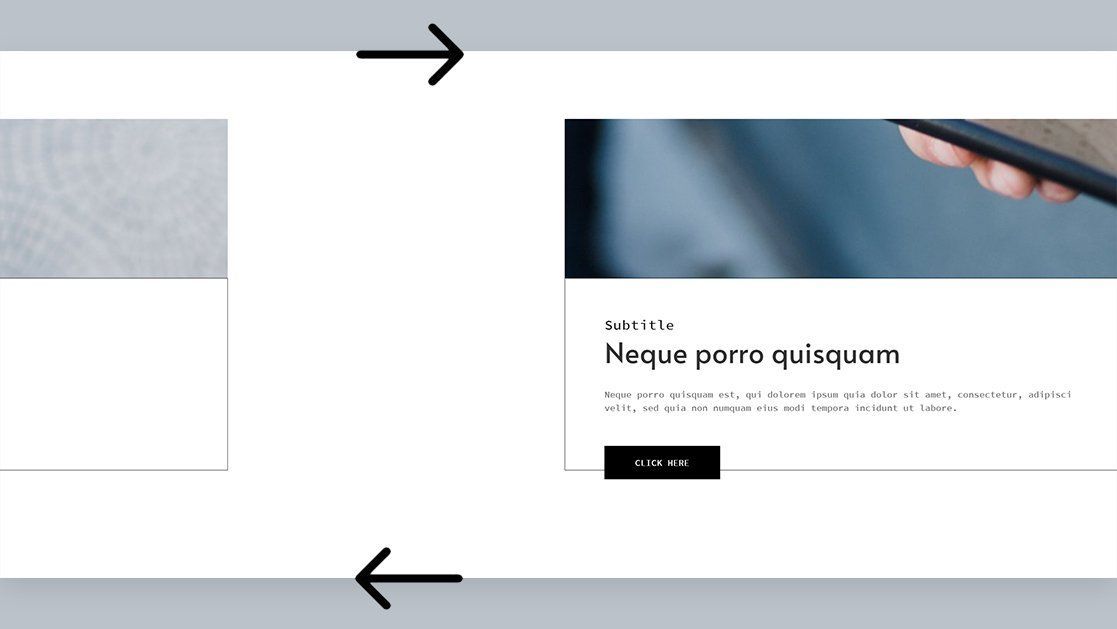
В целом, горизонтальный скролл на небольших экранах удобен, когда нужно показать пользователю много разносторонней информации, чтобы он смог решить, что ему интересно, а что — нет. Однако важно правильно и заметно обозначать, что на странице организован горизонтальный скролл, чтобы пользователь понимал о том, что «в стороне» есть какой-то контент. Обычно это организовывают большими кнопками «вправо/влево». Причем четкое обозначение скролла касается и мобильной, и компьютерной версии сайта. Для того чтобы скролл был заметен в компьютерной версии веб-сайта, его автоматизируют. Большинство пользователей встречало такую интерпретацию горизонтального скролла, как слайд-шоу.
В общем, горизонтальный скролл не является рекомендованным элементом, который нужно использовать, но в некоторых случаях он незаменим, например: блок с товарами, объявлениями, фотографиями и др.
Иногда вместо него используют блок с контентом и кнопкой «Показать еще». Таким образом, если пользователя заинтересует контент, ему нужно будет не скролить «в сторону», а просто нажать кнопку «Показать еще», и контейнер с контентом «развернется». Организовать горизонтальный скролл можно разными способами, в том числе и при помощи CSS. Важно подходить к его организации со всей ответственностью, чтобы скролл приносил пользу, а не дополнительное неудобство для пользователей. Но бывают случаи, когда горизонтальный скролл появляется нежданно и от него нужно избавляться. В этом случае на помощь придет определенное CSS-свойство.
Как убрать горизонтальный скролл с помощью CSS
Прежде чем убрать горизонтальную прокрутку возможностями CSS, давайте выясним, из-за чего она появляется. Рассматриваем тот случай, когда горизонтальный скролл появился «случайно», а не был сделан специально.
Горизонтальная прокрутка появляется в том случае, когда какой-то элемент «выходит» за область видимости контента страницы.
У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавиться от горизонтальной прокрутки, нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow».
Как убрать горизонтальный скролл в html, используя CSS-свойство «overflow»
Свойство «overflow» обрезает весь контент, выходящий за рамки блока, для которого оно назначено. То есть, если у вас образовалась горизонтальная прокрутка всей веб-страницы и вы не можете найти элемент, который ее провоцирует, тогда можно применить свойство «overflow» к элементу «html» и/или «body».
Код будет таким:
html {
overflow: hidden;
}
и/или
body {
overflow: hidden;
}
Нужно отметить, что свойство «overflow» — это общее свойство.
Оно включает в себя:
overflow-х — свойство, отвечающее за горизонтальную прокрутку;
overflow-у — свойство, отвечающее за вертикальную прокрутку.
Поэтому, если нужно избавиться от какой-то отдельной прокрутки, можно использовать не общее, а точное свойство.
Заключение
Сегодня вы узнали, что такое горизонтальная прокрутка и как ее можно специально использовать. Если же она возникла случайно, тогда есть проверенный способ, как убрать горизонтальный скролл возможностями CSS — использовать свойство «overflow».
Горизонтальная прокрутка не рекомендована к использованию, однако в отдельных случаях без нее никак не обойтись. Поэтому, прежде чем ее создавать или удалять, нужно тщательно все обдумать.
Как убрать полосу прокрутки в любом браузере [ОБЗОР]
Наверняка, большинство пользователей даже не замечает один очень древний, некрасивый, почти бесполезный, но постоянно занимающий при этом кусочек пространства в рабочем окне любого обозревателя сети Интернет, элемент интерфейса — вертикальную полосу прокрутки страницы.
Этот рудимент кочует по версиям и программам от разных производителей многие годы, практически без изменений, а ведь его можно легко и быстро скрыть или сделать современным, практичным, удобным, оригинальным…
Содержание:
Скрываем полосу прокрутки в популярных браузерах
Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.
Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.
К сожалению, скрытие полосы прокрутки в нём возможно только с помощью дополнений и исключительно полностью (если ошибаюсь — поправьте меня в комментариях).
Идём в дополнения Mozilla Firefox…
…
…
…и в поисковую строку открывшейся страницы…
…вбиваем (копи-пастим со строки ниже) название дополнения для скрытия вертикальной полосы прокрутки в Mozilla Firefox…
hide-scrollbars
Тыкаем «Enter» на любимой клавиатуре и получаем результат поиска в фирменном магазине дополнений…
Как видите, наша цель на первом месте, но дополнение «Scrolantana» абсолютно идентично «hide-scrollbars» — точно также полностью убирает полосу прокрутки с наших глаз.
Каким воспользоваться — решайте сами (устанавливал их оба, но почему-то остановился на первом, как и 1279 пользователей).
Теперь в Вашем браузере Mozilla Firefox (и во всех его клонах) совсем нет вертикальной полосы прокрутки справа и рабочее пространство на капельку увеличилось (мелочь, а приятно)…
Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
Как убрать полосу прокрутки в Google Chrome
Гораздо интереснее получается история с полосой прокрутки в самом популярном и производительном (на данный момент времени) браузере — каких-либо расширений или плагинов для скрытия этого дела не нужно в нём задействовать.
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
Не знаю, поняли моё описание выше или нет, но точно Вам понравится современный и практичный вид обновлённого с помощью встроенной скрытой функции древнего элемента интерфейса. Это из разряда «словами не передать — надо видеть».
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.
Всё очень легко и просто — печатаем адрес в (омнибокс) адресную строку (копируем и вставляем из строки ниже)…
chrome://flags/
…и тыкаем «Enter» на клавиатуре — попадаем в секретный раздел браузера Google Chrome, в котором нужно воспользоваться поисковой строкой…
Прописываем в неё (копируем и вставляем из строки ниже) такой параметр…
Overlay Scrollbars
…и сразу (без тыканья кнопок на клавиатуре) получаем результат…
Активируем первый пункт…
…и применяем изменения (перезапускаем обозреватель)…
Слышу восхищённые возгласы и хлопки в ладоши — значит не зря тыкал эти буковки на клавиатуре сегодня. Рад, что Вам понравилась обновлённая фишка браузера от «корпорации добра», которая теперь выглядит стильно и модно, при этом освобождает несколько пикселей в окне программы для полезного контента.
Как писал выше — почитатели и пользователи обозревателей Opera и Яндекс.Браузера точно таким же методом могут осовременить свою полосу прокрутки.
Что касается самого распространённого… средства для скачивания нормальных браузеров под названием Microsoft Edge, то вполне ожидаемо скрыть или вообще, что-либо сделать с данным элементом интерфейса в нём невозможно (может ситуация изменится с официальным выходом в свет версии программы на базе Chromium).
Краткий итог
- В своём стандартном виде полоса прокрутки в любом браузере имеет печальный старинный вид и требует скрытия (модификации).
- Убрать полосу прокрутки в Mozilla Firefox полностью можно с помощью дополнений «hide-scrollbars» или «Scrolantana».
- Модифицировать и заметно осовременить скроллбар в Google Chrome можно с помощью экспериментальной функции «Overlay Scrollbars».
- Microsoft Edge в топку!
До новых полезных компьютерных программ и интересных приложений для Андроид.
P. S. Какой лихой был в конце 2019-го года, а теперь вот «плотно сижу» уже на новеньком Microsoft Edge (как все быстро меняется «в нашем мире бушующем…». 🙂
S. Какой лихой был в конце 2019-го года, а теперь вот «плотно сижу» уже на новеньком Microsoft Edge (как все быстро меняется «в нашем мире бушующем…». 🙂
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.
ПОЛЕЗНОЕ ВИДЕО
…
…
Уверенный пользователь трех домашних ПК с многолетним опытом, «компьютерщик» для всех родственников, соседей и знакомых, в течении 13-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Я только обозреваю программы!
Любые претензии — к их производителям!
Все комментарии проходят модерацию
html — Как убрать горизонтальную полосу прокрутки в div?
спросил
Изменено 30 дней назад
Просмотрено
383 тыс. раз
раз
Когда я устанавливаю overflow: scroll , я получаю горизонтальные и вертикальные полосы прокрутки.
Есть ли способ удалить горизонтальную полосу прокрутки в div?
- html
- css
- переполнение
- горизонтальная прокрутка
0
переполнение-x: скрыто;
1
Не забудьте написать overflow-x: hidden;
Код должен быть таким:
overflow-y: scroll; переполнение-x: скрыто;
CSS
переполнение-y: прокрутка;
См. на jsFiddle.
Обратите внимание, что при удалении -y из свойства overflow-y отображается горизонтальная полоса прокрутки.
С overflow-y: scroll вертикальная полоса прокрутки всегда будет там, даже если она не нужна. Если вы хотите, чтобы полоса прокрутки y была видна только тогда, когда это необходимо, я обнаружил, что это работает:
.mydivclass {overflow-x: hidden; переполнение-у: авто;}
Добавьте этот код в свой CSS. Это отключит горизонтальную полосу прокрутки.
HTML, тело {
максимальная ширина: 100%;
переполнение-x: скрыто;
}
0
Чтобы скрыть горизонтальную полосу прокрутки, мы можем просто выбрать полосу прокрутки нужного блока и установить ее на display: none;
Следует отметить, что это будет работать только для браузеров на основе WebKit (например, Chrome), поскольку для Mozilla такой опции нет.
Чтобы выбрать полосу прокрутки, используйте ::-webkit-scrollbar
Таким образом, окончательный код будет таким:
div::-webkit-полоса прокрутки {
дисплей: нет;
}
Без прокрутки (без указания x или y):
.your-class {
переполнение: скрыто;
}
Удалить горизонтальную прокрутку:
.your-class {
переполнение-x: скрыто;
}
Удалить вертикальную прокрутку:
.your-class { переполнение-y: скрыто; }
1
Удаляет ГОРИЗОНТАЛЬНУЮ полосу прокрутки, РАЗРЕШАЯ прокрутку и НИЧЕГО больше.
&::-webkit-полоса прокрутки: горизонтальная {
высота: 0;
ширина: 0;
дисплей: нет;
}
&::-webkit-scrollbar-thumb:horizontal {
дисплей: нет;
}
1
Чтобы удалить горизонтальную полосу прокрутки, используйте следующий код. Это 100% работает.
HTML, тело {
переполнение-x: скрыто;
}
Если у вас нет ничего переливающегося по горизонтали, вы также можете просто использовать
overflow: auto;
, и полосы прокрутки будут отображаться только при необходимости.
См. Свойство CSS Overflow
overflow-x:hidden;
Однако может случиться так, что ваш контент на веб-сайте может не отображаться. Поэтому лучше всего проверить элемент и проверить ширину ваших div или разделов, а также удалить любые правые/левые поля, которые он мог добавить. Гораздо лучшее решение
Гораздо лучшее решение
Использование:
переполнение: авто;
Это покажет вертикальную полосу прокрутки и только в том случае, если есть вертикальное переполнение, в противном случае она будет скрыта.
Если у вас есть переполнение и по x, и по y, то будут показаны полосы прокрутки как по x, так и по y.
Чтобы скрыть полосу прокрутки x (горизонтальную), даже если она присутствует, просто добавьте:
overflow-x: hidden;
корпус {
семейство шрифтов: без засечек;
}
.nowrap {
пробел: nowrap;
}
.контейнер {
высота: 200 пикселей;
ширина: 300 пикселей;
отступ 10px;
граница: 1px сплошная #444;
переполнение: авто;
переполнение-x: скрыто;
} <дел> <ул>

Чтобы скрыть полосу прокрутки , но сохранить поведение.
div::-webkit-полоса прокрутки {
ширина: 0 пикселей;
фон: прозрачный;
}
На это есть ограничения.
- https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar
Использовать этот фрагмент кода..
.card::-webkit-scrollbar {
дисплей: нет;
}
1
Скрыть полосы прокрутки
шаг 1:
зайди в любой браузер например гугл хром
нажать на клавиатуре ctrl+Shift+i проверить использовать открытые инструменты разработчика
Шаг 2:
Сфокусируйте мышь на div и измените стиль div используйте попробуйте это:
переполнение: скрыто; /* Скрыть полосы прокрутки */
теперь перейдите, чтобы добавить файл . css в проект и включить файл
css в проект и включить файл
, наконец, я столкнулся с этой проблемой, свойство overflow-x мне не помогло, и я думаю, что это банальное решение, я рекомендую проверить и проверить потенциально большие элементы и занимать больше размера, чем другие элементы на вашей странице, не забудьте проверить ширину некоторых ваших контейнеров, ширина, основанная на свойстве представления (vw), может ограничить ваши контейнеры и это так практично. удачи.
У меня были проблемы, когда я использовал переполнение
: нет;
Но я знал, что CSS это не очень понравилось и не работало на 100% так, как я хотел.
Однако это идеальное решение, так как мой контент не должен быть больше, чем предполагалось, и это устранило мою проблему.
переполнение: авто;
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Удалить горизонтальную полосу прокрутки в CSS
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 77 тысяч раз
Я использую кнопку Facebook на своей веб-странице. Мне нужно, чтобы он выровнялся по правой стороне страницы. Но есть горизонтальная полоса прокрутки.
Мне нужно, чтобы он выровнялся по правой стороне страницы. Но есть горизонтальная полоса прокрутки.
См. скрипку http://jsfiddle.net/u4kMs/
Я не смог выяснить, что вызывает это. Как это исправить?
- HTML
- CSS
6
, чтобы отключить прокрутку, попробуйте что-то вроде;
.your_div_class{
переполнение-x: скрыто;
переполнение-у: прокрутка;
}
Полоса прокрутки появляется, потому что содержимое слишком широкое для вашего экрана.
Просто опустите ширину элемента div , он автоматически расширится до 100% своего родителя. Плавающая кнопка facebook вправо, как вы уже делали, должна правильно выровнять кнопку без полосы прокрутки.
Если вы не получили удовлетворительного решения, вы все равно можете объявить overflow:hidden в содержащем div, чтобы подавить полосы прокрутки.
Это будет результат: http://jsfiddle.


 Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.
Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.

 У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавиться от горизонтальной прокрутки, нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow».
У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавиться от горизонтальной прокрутки, нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow». Оно включает в себя:
Оно включает в себя: mydivclass {overflow-x: hidden; переполнение-у: авто;}
mydivclass {overflow-x: hidden; переполнение-у: авто;}
 your-class {
переполнение-y: скрыто;
}
your-class {
переполнение-y: скрыто;
}