Настройка гиперссылок при конвертировании презентаций PowerPoint
Функционал программы PowerPoint позволяет добавлять гиперссылки в ваши презентации. Большинство ссылок останутся активными после того, как вы опубликуете презентацию в веб-формат с iSpring. Однако, некоторые из них могут перестать работать из-за особенностей процесса конвертирования. В этой статье мы предлагаем решения, которые помогут вам настроить гиперссылки правильным образом.
При работе с гиперссылками, вы можете столкнуться со следующими ситуациями:
- Гиперссылки не работают в презентациях в формате Flash на локальном компьютере из-за политики безопасности FlashPlayer (это происходит только в том случае, если .swf файл запущен из локальной папки, например, с диска С:\).
- Некоторые объекты, используемые в PowerPoint, конвертируются в растровые изображения, в результате чего информация о гиперссылке может быть потеряна. К таким объектам относятся объекты SmartArt и стилизованный текст.
- Если вы конвертируете презентацию в видео формат, гиперссылки, как и другие интерактивные элементы, не будут работать.
 В этом случае, вы можете отредактировать презентацию уже после загрузки на YouTube, воспользовавшись функцией Создание и редактирование аннотаций.
В этом случае, вы можете отредактировать презентацию уже после загрузки на YouTube, воспользовавшись функцией Создание и редактирование аннотаций.
Содержание статьи
- Ссылки в веб-презентации
- Абсолютные и относительные пути
- Решение проблем с относительными путями в ссылках
- К каким объектам можно применять гиперссылки
- Гиперссылки на стилизованном тексте
- Гиперссылки на объектах SmartArt
- Дополнительные способы обработки гиперссылок: Активная область
- Часто задаваемые вопросы
Ссылки в веб-презентации
Существует два основных типа гиперссылок, которые могут использованы в презентации PowerPoint.
Внутренние гиперссылки
Такие ссылки инициируют переход к определенному месту в этой же презентации.
Для чего можно использовать внутренние ссылки:
- Связать слайды одной презентации, чтобы объединить разные тематики или разделы.
- Создать оглавление для презентации со сложной структурой.

- Создать уникальный плеер с навигацией для вашей презентации.
- Интерактивные игры в PowerPoint
Внешние гиперссылки
Внешние гиперссылки открывают веб-страницу в окне браузера.
Для чего можно использовать внешние ссылки:
- Открыть существующую веб-страницу в том же окне или в новом окне браузера.
- Открыть файл, размещенный онлайн или локально.
Обратите внимание: По умолчанию все гиперссылки открываются в новом окне, но эти настройки могут быть изменены (кликните Ресурсы на панели инструментов iSpring). Вы можете выбрать открытие ссылки в том же окне или в родительском окне. Мы не рекомендуем выбирать настройку В том же самом окне, поскольку это прервет просмотр презентации, и пользователям придется переходить назад в их браузерах, чтобы продолжить просмотр.
Другие типы ссылок, Новый документ и Электронная почта, не могут быть открыты в веб-версии презентации, поэтому мы их не рассматриваем.
Абсолютные и относительные пути
Абсолютный путь – это полноразмерная ссылка, ведущая на HTML веб-страницу или файл, размещенный в интернете. Такая ссылка будет работать при переходе с любого интернет-ресурса.
Такая ссылка будет работать при переходе с любого интернет-ресурса.
- /
- /elearning-insights/hr-and-trainings-2015/
Относительный путь – это короткий путь к файлу, который расположен в той же папке (или структуре папок), которую вы просматриваете в данный момент. Относительные ссылки работают как на локальных компьютерах, так и на веб-сайтах, содержащих взаимосвязанные папки.
- index.html (файл находится в той же папке)
- /data/img01.png (файл находится в подпапке)
- ../index.html (файл находится в родительской папке)
При создании презентаций с iSpring мы рекомендуем использовать только абсолютные гиперссылки на веб-страницы или размещенные в интернете файлы.
Если вы хотите прикрепить дополнительные файлы или документы к вашей презентации, предпочтительнее будет использовать функцию iSpring Ресурсы, нежели относительные ссылки. Это гарантирует то, что эти файлы будут содержаться в папке презентации и откроются после того, как вы загрузите презентацию на веб-сайт.
Решение проблем с относительными путями в ссылках
Если в вашей презентации все-таки есть ссылки на локально размещенные файлы, они могут перестать работать после публикации презентации посредством iSpring.
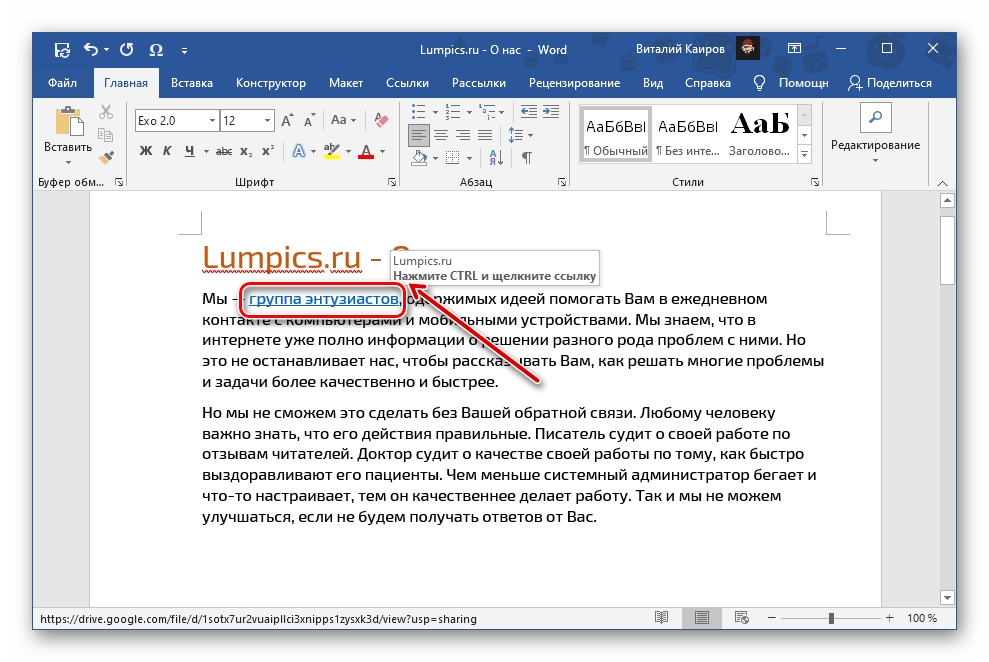
В сконвертированной презентации при наведении курсора мыши на ссылку, всплывающая подсказка внизу покажет длинный (абсолютный) путь, а не короткий (относительный) путь к файлу. Такова особенность веб-браузеров: они просто не показывают короткие пути во всплывающих подсказках.
iSpring не изменяет вставленные вами относительные ссылки. Это можно проверить, создав HTML файл со ссылкой вида: <a href=“iSpring.pdf“>
Всплывающая подсказка покажет полный путь к файлу на диске file:///C:/Users/…/iSpring.pdf так же, как и в iSpring презентации на изображении выше.
Причина, по которой относительные ссылки перестают работать, состоит в другом. По умолчанию iSpring публикует веб-презентацию в отдельную папку рядом с .pptx файлом. После публикации запускаемый index. html файл размещается на уровень ниже, чем исходная PowerPoint презентация и оригинальный прикрепленный файл, поэтому файл не может быть найден по старому короткому пути.
html файл размещается на уровень ниже, чем исходная PowerPoint презентация и оригинальный прикрепленный файл, поэтому файл не может быть найден по старому короткому пути.
Для того чтобы относительная ссылка работала в опубликованной презентации, файл, ссылка на который включена в презентацию, необходимо поместить в одну папку с презентацией.
Еще один способ – это добавить префикс ..\ (две точки и обратная косая черта) во все относительные ссылки в вашей оригинальной презентации PowerPoint прежде чем приступать к публикации. Две точки – это стандартная команда DOS, которая перемещает на уровень вверх в структуре папок.
То же правило работает и для файлов, размещенных онлайн, с той лишь разницей, что в интернете для разделения между папками используется косая черта /.
В PowerPoint вы можете применять гиперссылки к самым разным объектам, начиная от текста, заканчивая SmartArt фигурами. Однако, помните, что после конвертации в веб-формат, некоторые ссылки становятся неактивными, потому что отдельные объекты конвертируются в растровые изображения.
В презентации, которую вы собираетесь конвертировать с помощью iSpring, можно свободно применять гиперссылки к следующим объектам:
| Картинка | Комментарий |
| Выделите текст внутри надписи, и примените к нему гиперссылку. Получится подчеркнутый текст синего цвета. | |
| Выделите рамку надписи, чтобы добавить гиперссылку на весь текстовый блок. Текст не будет подчеркнут, поскольку гиперссылка применится ко всей надписи, включая текст и пустое пространство между текстом и рамкой. | |
| Выделите фигуру для добавления гиперссылки. Гиперссылку можно применить к любой фигуре, добавленной при помощи стандартного функционала PowerPoint Вставка. Таким образом можно создать кнопку с переходом по клику. | |
Выделите текст внутри фигуры и добавьте гиперссылку. Текст внутри формы будет подчеркнут, но остальная часть фигуры не будет работать как гиперссылка. Текст внутри формы будет подчеркнут, но остальная часть фигуры не будет работать как гиперссылка.Описанные выше два подхода можно объединить. Примените ссылку к фигуре к вставленному в фигуру тексту, чтобы обеспечить более четкую навигацию по клику на фигуру. | |
| Выделите изображение и примените к нему гиперссылку. Применив гиперссылку к изображению, можно создать кнопку с уникальным дизайном для перехода на другой слайд или на веб-сайт. Для этого предварительно создайте кнопку в графическом редакторе (например, Adobe Photoshop), сохраните ее в формате .png, вставьте получившееся изображение в PowerPoint и добавьте гиперссылку. |
Если вы присваиваете гиперссылку к тексту с примененными к нему эффектами (тень, отражение, и т.п.), при конвертации iSpring сохранит такой текст как растровое изображение, и, следовательно, гиперссылка не будет работать в вашей презентации в формате Flash или HTML5.
После публикации мы видим, что текст отображается как картинка, и гиперссылка не сохранилась. При наведении курсора мыши на текст, курсор мыши не меняется, по клику гиперссылка не срабатывает.
При наведении курсора мыши на текст, курсор мыши не меняется, по клику гиперссылка не срабатывает.
Решение №1: Сохраните текст как рисунок
- Кликните правой кнопкой мыши по рамке надписи со стилизованным текстом и выберите Сохранить как рисунок.
- Сохраните его на компьютер, например, на рабочий стол. По умолчанию, надпись будет сохранена в формате .png.
- Вставьте получившийся рисунок на тот же слайд, используя стандартный функционал PowerPoint Вставка -> Рисунки.
- Поместите картинку туда, где изначально размещался текст. Если Вы хотите сохранить текст на случай, если захотите внести в него изменения, просто перетащите надпись за границы слайда.
- Примените гиперссылку к картинке.
Решение №2: Добавьте активную область поверх текста
Вы можете применить гиперссылки к объектам SmartArt, а также их элементам. Однако iSpring сохраняет SmartArt объект со всеми его составляющими элементами как одно растровое изображение, поэтому ссылки не будут работать в сконвертированной презентации в формате Flash или HTML5.
Решение №1: Преобразуйте в фигуры
Кликните правой кнопкой мыши на рамку объекта SmartArt и выберите Преобразовать в фигуры. Таким образом объект будет сконвертирован в обычную фигуру. Затем примените гиперссылки к фигурам по отдельности.
Обратите внимание: Если вы примените анимации к объектам SmartArt, они также не будут воспроизводиться в опубликованной версии презентации. Для того, чтобы анимации работали, сконвертируйте SmartArt в фигуры и добавьте анимации для каждой фигуры.
Решение №2: Создайте прозрачную область для гиперссылок
К некоторым объектам в PowerPoint, например, к видеофайлам, нельзя применить гиперссылки. Также ссылки могут пропадать при конвертации с iSpring, когда объекты сохраняются как растровые изображения (например, стилизованный текст или SmartArt объекты). Также при создании презентации, которая будет просматриваться на iPad, вы можете столкнуться с проблемой, что некоторые элементы слишком мелкие, и в них тяжело попасть пальцем, поэтому необходимо увеличить активную область вокруг этих элементов.
Все описанные ситуации можно решить, добавив на слайды прозрачные активные области, которые будут перекрывать объекты и в то же время являться гиперссылками.
Для того, чтобы создать прозрачную область с гиперссылкой
- Перейдите во вкладку Вставка в PowerPoint.
- Кликните на Фигуры.
- Выберите прямоугольник или любую другую фигуру, которая подходит для объекта, к которому требуется применить гиперссылку.
- Добавьте фигуру поверх нужной области (например, поверх видео).
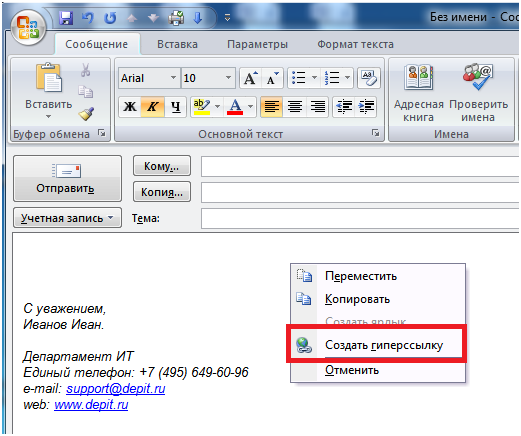
- Кликните правой кнопкой мыши по фигуре и выберите Гиперссылка.
- Добавьте гиперссылку и кликните OK.
- Теперь необходимо сделать фигуру прозрачной, чтобы объект по-прежнему был виден на слайде: кликните по фигуре правой кнопкой мыши и выберите Заливка -> Нет заливки.
- Повторите то же для контура фигуры: Контур -> Нет контура.
Обратите внимание: Вы также можете изменить параметры Заливка фигуры и Контур фигуры во вкладке Формат на панели инструментов PowerPoint…
…или на боковой панели Формат фигуры, которая появится после того, как вы кликнете правой кнопкой мыши и выберете Формат фигуры.
Обратите внимание: Прозрачная фигура с гиперссылкой будет перекрывать сами объекты и элементы управления ими. Например, если вы вставите такой прозрачный объект поверх видео, вы не сможете управлять проигрыванием видеофайла при помощи плеера. По клику на видео будет происходить переход по гиперссылке на веб-сайт или слайд презентации. Поэтому в настройках видео выставьте Автоматически в выпадающем списке Начало.
Как найти прозрачный объект на слайде
Если вам не удается найти прозрачный объект на слайде, перейдите во вкладку ГЛАВНАЯ на панели инструментов PowerPoint > Выделить > Область выделения. Любой объект, который вы выбираете из списка объектов, будет автоматически выделен на слайде. Таким образом, вы легко найдете на слайде прозрачный объект.
Часто задаваемые вопросы
Настройки безопасности Flash Player на локальных компьютерах
В: Я публикую презентацию в формат Flash и запускаю ее на своем компьютере. Почему-то гиперссылки, ведущие на веб-сайт не работают. Но когда я загружаю эту же презентацию в интернет, гиперссылки снова в порядке.
Но когда я загружаю эту же презентацию в интернет, гиперссылки снова в порядке.
О: Все гиперссылки в файлах формата Flash блокируются при запуске с локального компьютера из-за политики безопасности Flash Player. Чтобы ссылки заработали, перейдите в настройки Flash Player и добавьте ту папку, в которую вы публикуете презентации, в исключения.
В: Я отправляю презентацию в формате Flash по почте своим коллегам, но они не могут открыть гиперссылки, которые ведут на сайт.
О: Настройки безопасности Flash Player распространяются на все локальные файлы, даже если вы отправляете их по почте. Лучшим решением в такой ситуации будет загрузить Flash презентацию в интернет, а затем поделиться ссылкой, ведущей на нее. Также вы можете опубликовать презентацию в мобильном формате HTML5, активировав опцию Создать ZIP-архив, и отправить ее по почте. Ограничения Adobe не распространяются на HTML5 презентации.
Неактивные гиперссылки
В: После того, как я публикую презентацию в интернете, текст с гиперссылкой подчеркнут, но, когда я навожу мышь на этот текст, курсор не изменяется, и по клику ничего не происходит.
О: Скорее всего, вы применили к тексту какой-то эффект (например, тень или отражение), в результате чего текст был сохранен как растровое изображение, и данные о гиперссылке были потеряны. Чтобы решить эту проблему, удалите примененные эффекты, или сохраните текст как картинку и заново вставьте его на слайд как изображение. Еще один способ — добавить прозрачный объект с гиперссылкой поверх этого текста.
В: В моей презентации я использовал объекты SmartArt, но ни одна из примененных к ним ссылок не работает.
О: При публикации SmartArt объекты всегда сохраняются как картинки, поэтому гиперссылки, которые вы применили к объектам SmartArt, были потеряны. Сконвертируйте объекты в фигуры (Восстановить фигуру) или добавьте прозрачный объект с гиперссылкой поверх всего объекта.
В: К фигурам и текстам, вставленным в них, не применены никакие эффекты, но гиперссылки все равно не работают.
О: Возможно, объекты с гиперссылками перекрываются какими-то прозрачными объектами на слайде. Чтобы обнаружить эти объекты, перейдите в Область выделения.
Чтобы обнаружить эти объекты, перейдите в Область выделения.
Связанные документы
В: Я добавил ссылки на документы, хранящиеся на моем компьютере. Когда я отправляю эту презентацию по почте, гиперссылки не работают.
О: Гиперссылки на локально расположенные файлы работают только на локальном компьютере, поскольку эти файлы не добавляются в папку проекта. Для того, чтобы обеспечить работу ссылок на локальные файлы, используйте функцию iSpring Ресурсы. В этом случае файлы будут добавляться в папку проекта, и, следовательно, будут доступны и после отправки проекта по почте.
В: В моей PowerPoint презентации есть гиперссылки на локальные документы. После публикации ни одна ссылка не работает, и путь к файлам изменяется (начинается с file:///). Когда я пытаюсь перейти по этой ссылке, получаю сообщение о том, что страница не найдена.
О: Ссылка к файлу отображается в измененном виде в связи с особенностями отображения ссылок браузерами. Для того, чтобы ссылка оставалась активной, переместите файл, ссылку на который добавляете, в папку проекта.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде
Обновлено 29 декабря 2020 Просмотров: 117 213 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поподробнее поговорить про то, что такое гиперссылка в языке Html, как можно размещать их в тексте на сайте, как сделать ссылкой картинку, как правильно использовать тег «A» и его атрибуты «Href» и «Target blank» (открыть в новом окне).
P.S. Как бы я не хотел, но всего необходимого в одну (или даже несколько публикаций) не впихнешь (а дьявол, как говорится, кроется в деталях). В общем, есть вариант пройти онлайн-обучение по теме «Как создать сайт самостоятельно от TexTerra«. Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой.
Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой.
Что такое гиперссылка и якорь (anchor)
Итак, мы с вами уже успели познакомились с устаревшими и не рекомендуемыми для повседневного использования тэгами Font, Pre и Blockquote. Продолжим дальнейшее знакомство.
Для того, чтобы сделать гиперссылку в Html коде, нам тоже понадобится использовать тег A. Для него можно будет использовать различные атрибуты, задающие, например, URL адрес цели перемещения по этой ссылке (href) или же предписывающий открывать ее в новом окне (target=_blank). Но давайте поговорим обо все по порядку.
Как мы уже упомянули чуть выше, гиперссылки являются ключевым элементом языка Html и они позволяют ссылаться как на внутренние страницы своего же сайта, так и на другие ресурсы интернета. Скажу банальность — переход по ссылке осуществляется посредством щелчка мыши по ней (а вы как думали?).
Кроме того, что они могут подразделяться на внутренние или внешние, они еще могут быть служебными и использоваться исключительно только для нужд браузера, с помощью которого будут открываться страницы вашего сайта.
В этом случае они не будут видны на странице, т.к. прописываются в области Head исходного кода документа, содержимое которой на странице не отображается (про структуру кода языка гипертекстовой разметки я упоминал в статье про директивы комментариев и Доктайп).
Служебные гиперссылки создаются не с помощью тега „A“ (как обычные), а с помощью тега „Link“. Задач, ими выполняемых, довольно много, например, с помощью них к Html документу подключаются внешние файлы с таблицами каскадных стилей CSS или, например, подключается иконка Фавикон.
Но сегодня рассматривать то, как можно их создавать, мы не будем (до них еще дойдет время), а остановимся подробно на видимых ссылках, которые можно создать внутри области Body и, соответственно, они будут отображаться на web-странице.
Но, тем не менее, у всех гиперссылок (и видимых, и служебных) есть одно общее — все они имеют в своем составе обязательный атрибут Href. В нем, в качестве его значения, прописывается определенное место в документе (если оно было заранее помечено якорем) или же адрес самого документа в интернете (в Href прописывается URL адрес или, другими словами, путь до страницы или же какого-либо другого файла).
Гиперссылки являются элементами навигации, которые призваны вас переносить на другие документы в сети, либо осуществлять перемещение по содержимому уже просматриваемой вами web-страницы с помощью заранее сделанных в теле документа меток, которые называются еще Html якорями (anchor).
Тут может возникнуть некоторая путаница, т.к. в SEO под словом „анкор“ понимают текст ссылки, но в языке Html под „anchor“ подразумевают именно якорь (перевод слова anchor) или же метку в тексте, на которую потом можно будет сослаться.
Зачем в Html используются якоря (anchor)? Это довольно удобно при создании навигации по довольно длинной web-странице. Наверное, вы встречали в сети, когда на открытой вами страничке сразу под ее заголовком приведены названия разделов статьи, опубликованной на этой странице.
Как создаются якоря и хеш ссылки
Итак, наша задача в этом случае будет заключаться в установке в нужных местах страницы (документа) якорей, которые в общем случае будут выглядеть так:
<a name="якорь_метка"></a>
Т. е. для того, чтобы сделать anchor, нужно в пустой тег гиперссылки „А“ прописать единственный атрибут „Name“, в качестве значения которого использовать уникальную метку, которая не должна содержать пробелов и в которой можно использовать символы латиницы, цифры, дефис и подчеркивание (в полной аналогии с правилами, по которым можно создавать Урлы — [0-9],[a-z],[A-Z],[_],[-]).
е. для того, чтобы сделать anchor, нужно в пустой тег гиперссылки „А“ прописать единственный атрибут „Name“, в качестве значения которого использовать уникальную метку, которая не должна содержать пробелов и в которой можно использовать символы латиницы, цифры, дефис и подчеркивание (в полной аналогии с правилами, по которым можно создавать Урлы — [0-9],[a-z],[A-Z],[_],[-]).
При этом, якорь не будет виден на самой странице, т.к. внутри элементов „A“ мы не прописали никакого текста. Однако, созданные таким вот образом anchor будут загрязнять Html код, и поэтому сейчас гораздо чаще чем якоря используют другой способ создания метки.
В этом случае не нужно создавать пустой тег „А“, а можно использовать любой из уже имеющихся в нужном месте текста элемент. Например, это могут быть теги заголовков h2-H6 или абзацев P.
Т.е. для создания аналога якоря достаточно прописать к любому тегу универсальный атрибут ID (его можно будет использовать для всех тегов, и на его основе, кстати, работают селекторы Id в CSS коде), например, так:
<h3> Текст заголовка </h3>
Так, теперь вместо создания нужного количества anchor, загрязняющих код и являвшихся на данный момент не валидными (не рекомендуемыми консорциумом W3C, который и разрабатывает язык Html), мы просто добавляет Id.
Нам нужно будет понять, как сделать ссылку на какой-либо из этих якорей (не важно каким образом созданных).
Оказывается, что для этого нужно будет, как обычно, внутри гиперссылки „А“ вставить обязательный атрибут „Href“, но значение которого будет формироваться из имени нужной метки (якоря) с предваряющим его знаком решетки „#“, которая еще имеет название хеш (отсюда, кстати, и растут ноги у часто используемого названия: хеш ссылки):
<a href="#якорь_метка"> перекинет на место страницы, помеченной якорем </a>
Обратите внимание, что при переходе по такой гиперссылке, открытия нового документа не произойдет. Браузер прокрутит уже открытую страницу до такого положения, чтобы место в тексте, куда вы вставили anchor, заняло позицию в самом верху экрана. Логично было бы предположить, что значения всех меток (якорей) на одной странице должно быть уникальным во избежании непоняток для браузера.
Если вы делаете якорь с помощью атрибута ID в удобно расположенном для этого теге, то нужно учитывать, что кроме ограничения по типу используемых символов ([0-9],[a-z],[A-Z],[_],[-]), значение ID обязательно должно начинаться с символа латинской буквы.
Потом могут располагаться все допустимые символы в любом количестве, но первым символом метки якоря в значении атрибута ID обязательно должна быть буква (латинская, естественно). В противном случае такой якорь, вставленный в Html код, работать не будет (в большинстве браузеров).
<a href="#"><img src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/seo.png" /></a>
Href — обязательный атрибут тега любой гиперссылки
Теперь давайте перейдем от навигации внутри документа (с помощью якорей) к навигации внешней, т.е. нам нужно будет сделать ссылки, ведущие на другие документы нашего или же другого сайта. Теперь в атрибуте Href нам нужно прописывать уже не метки якорей, а путь до открываемого файла (страница по своему замыслу является файлом, подгружаемым в браузер для последующего отображения).
<a href="путь до файла или web страницы">анкор</a>
Тут дальше речь должна пойти об абсолютных и относительных ссылках, но я о них уже более чем подробно писал в упомянутом материале, поэтому повторяться, наверное, не имеет смысла. Но знать, как можно задать путь до файла в атрибуте Href сделанной вами гиперссылки, нужно обязательно. Поэтому не примените ознакомиться с приведенным материалом.
Но знать, как можно задать путь до файла в атрибуте Href сделанной вами гиперссылки, нужно обязательно. Поэтому не примените ознакомиться с приведенным материалом.
Однако, напомню, при создании Урлов предпочтительнее использовать только следующие символы: ([0-9],[a-z],[A-Z],[_],[-]) и не использовать пробелы. Если мы рассматриваем содержимое атрибута Href для абсолютных ссылок, то схематично это можно будет представить так:
Если отбросить то, что вы редко будете использовать, то можно представить все то же самое в несколько упрощенном виде:
протокол(обычно http)://доменное_имя (например, ktonanovenkogo.ru)/путь_до_файла (web страницы)
Кроме простого протокола http на просторах интернета вы можете встретить ссылки с протоколом https, который отличается тем, что в нем применяется шифрование. Последний применяется на сайтах, где есть необходимость защитить канал обмена данными между сервером и браузером клиента. Например, он используется на сервисах электронных денег Веб Мани.
В интернете вы можете встретить различные варианты содержимого Href, например, такой:
https://ktonanovenkogo.ru/videokursy
Или такой (с расширением для файла):
https://ktonanovenkogo.ru/seo/kak-raskrutit-sajt.html
Сути это не меняет, а вот если в конце содержимого атрибута Href внутри гиперссылки будет стоять слэш, то это значит, что обращение идет уже не к файлу, а к папке, в которой будет искаться соответствующий индексный объект (подробнее об этом читайте в статье по url адресам упомянутой выше).
Точно таким же образом можно сделать ссылку для скачивания файла:
<a href="/wp-content/uploads/Collor.zip">Скачать что-то по ссылке</a>
Как видите, данная гиперссылка ничем не отличается от обычной, просто браузер понимает, что файл с расширение zip ему нужно именно скачать, а не пытаться открыть для просмотра, как, например, файлы документа с расширением html. Хотя, вы все это можете настроить сугубо индивидуально в своем браузере под свои личные нужды.
Создать ссылку для скачивании файла по протоколу Ftp (тут можете почитать что такое Ftp) можно по аналогии, заменив только тип протолкала в самом начале содержимого атрибута Href:
<a href="ftp://ktonanovenkogo.ru/wp-content/uploads/Collor.zip">Скачать с Ftp сервера</a>
Можно еще, например, создать гиперссылку с псевдопротоколом Mailto (почтовый), добавив в Href соответствующий Url:
<a href="mailto:[email protected]">Написать письмо</a>
Напиши мне письмецо
При переходе по такой ссылке у вас на компьютере откроется используемая вами по умолчанию почтовая программа (в браузере можно настроить, чтобы линки с mailto в Href открывались в Gmail, в почтовом сервисе Яндекса и др.) и появится диалог создания нового письма, в котором в поле «Кому» будет вставлен приведенный в Href почтовый адрес.
На самом деле, можно сделать довольно сложные почтовые ссылки, с помощью которых будут заполняться и другие поля в диалоге отправки письма, но используется это довольно редко.
Как открыть ссылку в новом окне (target blank)
При создании ссылок в Html коде перед нами часто встает вопрос — в каком окне браузера открывать тот документ, на который она ведет? По умолчанию он будет открываться в уже имеющемся окне, перекрывая собой ту страницу, с которой была проставлена данная гиперссылка.
Лично я большой сторонник атрибута Target со значением blank, который позволяет открывать страницу в новом окне, оставляя открытой и тот документ, где была проставлена данная ссылка. Не знаю, как это влияет на юзабилити моего блога, но мне этот вариант нравится больше и я его использую практически во всех случаях.
В поисковиках мне тоже нравится настраивать открывание ссылок в новом окне, чтобы выдача всегда была под рукой и всегда можно было бы в нее вернуться. Для этих целей, как уже упомянул, в Html используется специальный атрибут Target, который по умолчанию имеет значение Self:
<a href="https://ktonanovenkogo.ru" target="_self">Откроет документ в этом же окне</a>
Хотя, конечно же, target=»_self» в теге «A» никто не прописывает, ибо это значение используется по умолчанию, а вот если нужно открыть страницу в новом окне, то нужно будет прописать :
<a href="https://ktonanovenkogo.ru" target="_blank">Откроется в новом окне</a>
Прописан атрибут
Обратите внимание, что значения атрибута Target пишутся со знаком подчеркивания вначале (_blank), ибо так оговорено в валидаторе Wc3, содержащем норы языка гипертекстовой разметки. Что примечательно, в Html предусмотрена возможность изменить вариант открытия ссылки принятый по умолчанию.
Например, если вы захотите, чтобы все гиперссылки вашего сайта открывались в новом окне, то нужно будет в области Head, используемого вами шаблона, прописать тег Base с атрибутом :
<head> <base target="_blank"> что-то там еще </head>
И теперь, если какую-то из ссылок вы захотите открывать в этом же окне, то в ее тег «A» вам уже нужно будет добавить target=»_self», ибо по умолчанию сейчас у вас теперь используется _blank. О, как.
О, как.
Цвета гиперссылок при наведении и переходе — как их поменять
В языке Html было так задумано, чтобы пользователю легко было ориентироваться в том, какую ссылку он уже открывал, а какая еще осталась нетронутой.
Для этой цели используется цвет, который будет изменяться в том случае, когда пользователь щелкнет по гиперссылке и подвешенный на нее документ успешно откроется. Вернувшись обратно на исходную страницу пользователь обнаружит, что посещенная им ссылка поменяла цвет. Такой фокус умеют проделывать все браузеры.
По умолчанию, в чистом Html (без использования свойств CSS) ссылки выделяются подчеркиванием и могут иметь три варианта цвета:
- Синий — цвет для неотработанных ссылок, по которым пользователь еще не кликал
- Красный — его принимает гиперссылка сразу после щелчка по ней и до тех пор, пока запрошенный документ не будет загружен в браузер пользователя по сети (в современных условиях уловить этот момент бывает совсем не просто и всему виной повсеместно возросшая скорость интернета)
- Пурпурный — цвет для отработанных линков, по которым уже прошелся пользователь
В Html 4. 01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута:
01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута:
- Link — задается цвет не посещенной ссылки
- Alink — цвет активной в данный момент, которая отрабатывается браузером
- Vlink — цвет уже посещенной пользователем гиперссылки
Помните, я уже писал о том, как задаются цвета в коде. В соответствии с этим упомянутые атрибуты могут выглядеть так:
<body link="#0000ee" alink="#ee0000" vlink="#800080">
Как сделать картинку ссылкой — два способа
Ну, тут совсем все просто. Т.к. тег вставки картинки (img) является строчным элементом, то по большому счету любое изображение можно считать просто буквой, разве что только большего размера.
Вам достаточно будет вместо текста ссылки (анкора) вставить тег img, в результате чего вся область картинки на странице станет кликабельной, и при щелчке по ней мышью произойдет переход по указанной в коде гиперссылке. Например так:
Например так:
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png" /></a>
В случае чистого Html вокруг картинки, которую вы сделали ссылкой, у вас появится рамочка шириной в три пикселя. Причем цвет этой рамочки будет полностью соответствовать цветам ссылок принятым для вашего сайта (о них мы говорили чуть выше по тексту).
Чтобы удалить добавление рамочки к картинке, которую вы сделали гиперссылкой, вам нужно добавить атрибут Border со значением ноль в тег Img:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png" ></a>
Это очень простой способ сделать картинку ссылкой, но есть и более сложный вариант, называемый картой изображений. В этом случае, благодаря использованию довольно-таки большого числа Html тегов и атрибутов, можно сделать из одной картинки целую карту ссылок с активными областями (кликабельными и имеющими различные формы — прямоугольник, окружность, многоугольник).
Например, вы можете разместить большое фото у себя на странице и сделать так, чтобы при щелчке по разным его частям открывались бы различные страницы по различным гиперссылкам. На самом деле, описывать карту изображений довольно долго, да и вряд ли кто-то в современной верстке сайтов будет ее использовать, поэтому я этого делать не буду, ибо «овчинка выделки не стоит».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Сделать гиперссылку в Word
Маргарет Котти
2022-09-08 17:15:25 • Подано в: Возможности MS Word • Проверенные решения
Когда вы создаете гиперссылку в документе Word , это дает доступ к адресам электронной почты и веб-сайтам непосредственно из документа. Есть несколько способов сделать гиперссылку в документе Word. В зависимости от того, как вы хотите, чтобы ссылка отображалась, вы можете преобразовать текст в ссылку или автоматически использовать форматирование ссылки Word.
- Часть 1: Как сделать гиперссылку в Word
- Часть 2: Знакомство с PDFelement
- Часть 3: Как сделать гиперссылку в PDF-файлах
Как сделать гиперссылку в Word
Гиперссылки состоят из двух основных частей: отображаемого текста и URL (адреса) веб-страницы. Например, адрес может быть https://pdf.wondershare.com, а отображаемый текст может быть «Фотография свадебных мероприятий». Когда вы делаете слово в гиперссылке, вы сможете ввести отображаемый текст и адрес по вашему выбору.
Когда вы вводите свои веб-адреса и адреса электронной почты, они обычно распознаются Word и автоматически форматируются как гиперссылки после нажатия клавиши Enter. Чтобы перейти по гиперссылке в документе Word, нажмите и удерживайте клавишу Ctrl, а затем щелкните гиперссылку.
Чтобы сделать гиперссылку в Word 2013:
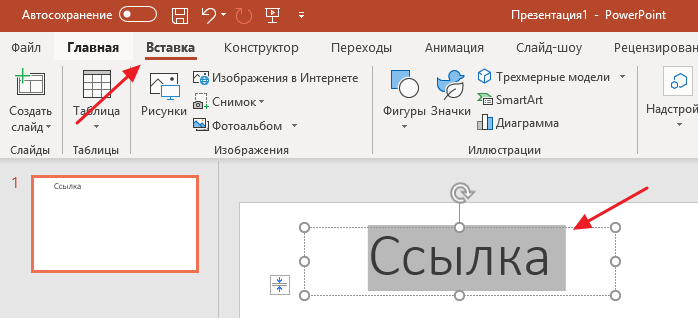
- Выделите текст, который вы хотите сделать гиперссылкой.
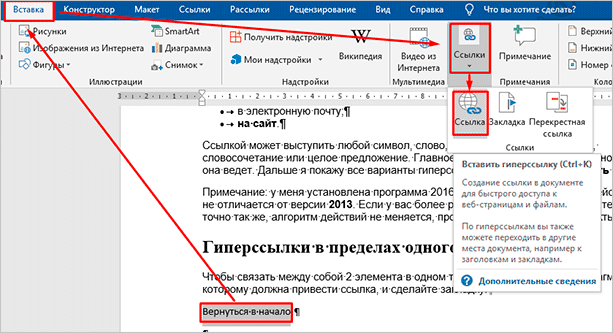
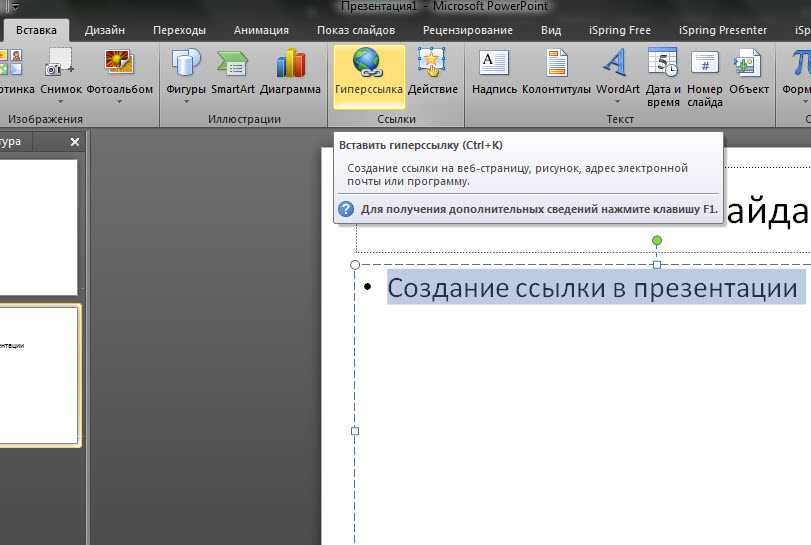
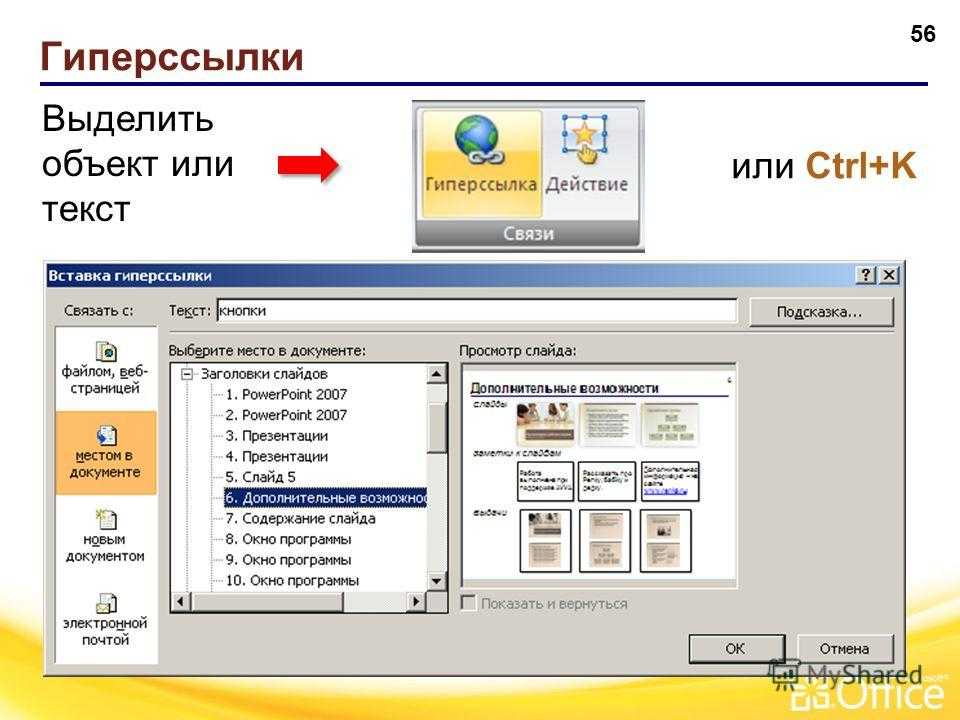
- Нажмите на вкладку «Вставка» и выберите команду «Гиперссылка».

- Появится диалоговое окно «Гиперссылка». В области Текст для отображения вверху появится выбранный вами текст. При желании вы можете изменить текст.
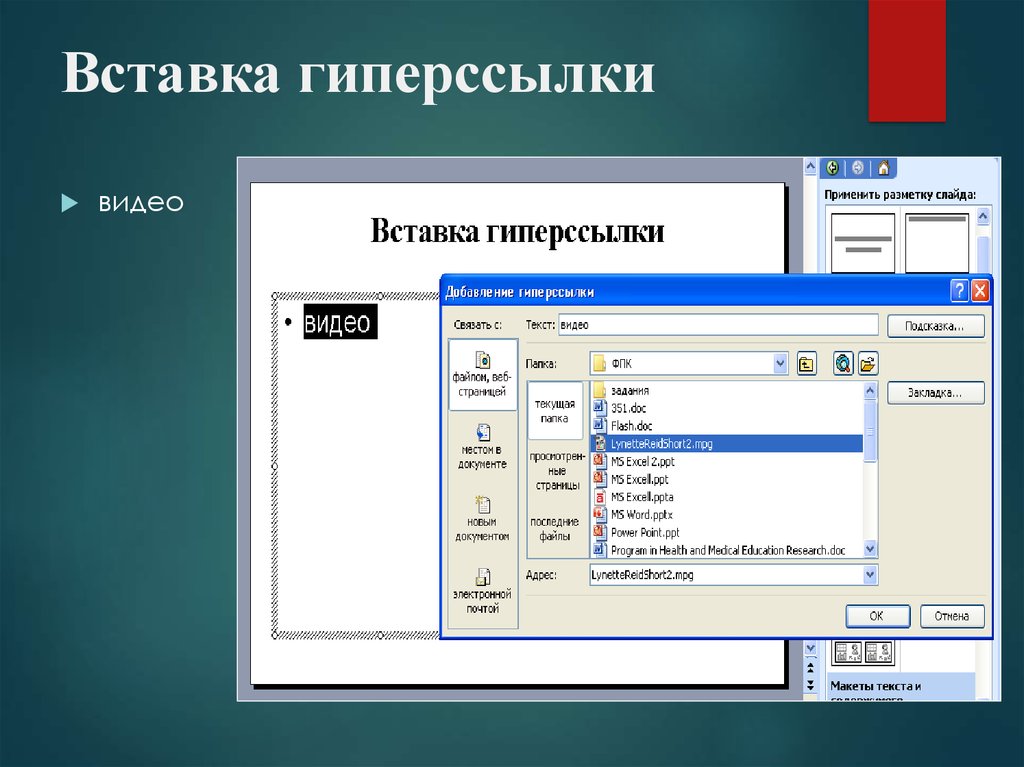
- В области «Адрес» введите адрес (адрес электронной почты, веб-адрес и т. д.), на который вы хотите установить ссылку, и нажмите «ОК».
- Затем текст будет отформатирован как ссылка.
- Чтобы удалить гиперссылку, щелкните правой кнопкой мыши «Гиперссылку» и выберите «Удалить гиперссылку» в появившемся меню.
После создания гиперссылки вы можете протестировать ее. Если гиперссылка ведет на веб-сайт, ваш веб-браузер по умолчанию должен открыться автоматически и отобразить веб-сайт. Если это не сработает, проверьте адрес гиперссылки на орфографическую ошибку.
Кроме того, диалоговое окно «Вставить гиперссылку» можно открыть, щелкнув правой кнопкой мыши выделенный текст и выбрав «Гиперссылка» во всплывающем меню. После вставки гиперссылки вы можете щелкнуть гиперссылку правой кнопкой мыши, чтобы скопировать, удалить, открыть или отредактировать ее.
Чтобы сделать гиперссылку в Word 2010:
- Щелкните правой кнопкой мыши на выбранном изображении или тексте, а затем нажмите «Гиперссылка». Появится диалоговое окно «Вставить гиперссылку».
- Установите флажок слева от диалогового окна и нажмите «Адрес электронной почты».
- Теперь введите адрес электронной почты, на который вы хотите установить ссылку, в поле «Адрес электронной почты» и нажмите «ОК».
Когда вы вводите адрес электронной почты или веб-адрес, Word 2010 обычно распознает их и автоматически форматирует как гиперссылку после нажатия клавиши пробела или клавиши Enter.
Чтобы сделать гиперссылку в Word 2016:
- Выделите текст, который вы хотите сделать гиперссылкой.
- Нажмите на вкладку «Вставка», а затем выберите команду «Гиперссылка». Кроме того, диалоговое окно «Вставить гиперссылку» можно открыть, щелкнув правой кнопкой мыши выделенный текст и выбрав «Гиперссылка» во всплывающем меню.

- Когда появится диалоговое окно «Вставить гиперссылку», выбранный вами текст будет отображаться в области «Текст для отображения» вверху. Текст можно изменить по вашему желанию.
- В области «Адрес» введите адрес (адрес электронной почты, адрес веб-сайта и т. д.), с которым вы хотите связать выделенный текст, и нажмите «ОК».
- Теперь текст будет отображаться в виде гиперссылки.
Знакомство с PDFelement
Для просмотра и редактирования PDF-документов лучше всего использовать программное обеспечение Wondershare PDFelement — PDF Editor. Несмотря на то, что он дешевле, он обладает всеми качественными характеристиками, которыми обладают его более дорогие конкуренты, например:
Попробуйте бесплатно Попробуйте бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ
- Создание PDF-файла. Превратите любые незаполняемые формы, созданные в Excel, Word или другом приложении Office, в редактируемый заполняемый PDF-файл одним щелчком мыши.

- Редактирование: щелкните и перетащите изображения и текст, чтобы навсегда скрыть их с помощью предпочтительных для пользователя цветов. Затем добавьте персонализированные коды редактирования или наложенный текст.
- Нумерация Бейтса: добавьте персонализированную нумерацию Бейтса к своим документам для облегчения поиска и индексирования.
- Преобразование PDF-файлов. Используйте передовую технологию OCR, чтобы точно и быстро преобразовывать бумажные документы в удобные для анализа и архивировать файлы Office.
- Извлечение данных форм: используйте удивительную технологию автоматизации форм, чтобы извлекать данные из всех типов идентичных форм PDF в доступный единый лист Excel.
- Аннотации и комментарии. Работайте над PDF-документами совместно, добавляя текстовые поля и комментарии к заметкам в любом месте.
- Подписывайте PDF-файлы: создавайте цифровые подписи и управляйте ими, чтобы подписывать и утверждать документы в электронном виде.

- Защита паролем: защищенные паролем PDF-файлы с почти неуязвимым 256-битным шифрованием AES. Персонализированные элементы управления позволяют заблокировать такие функции, как редактирование, печать, просмотр и т. д.
- Оптическое распознавание символов: используйте превосходную функцию оптического распознавания символов для преобразования текста из фотографий и отсканированных изображений в доступный для поиска и редактирования.
- Доступ к многочисленным шаблонам PDF: создавайте собственные шаблоны форм или выбирайте из архива PDFelement, содержащего более 7000 форм, широко используемых в различных отраслях и отделах.
- Добавьте нижние колонтитулы, заголовки, водяные знаки и фон: добавьте фон, водяные знаки и заголовки в документ.
Как сделать гиперссылку в PDF
Шаг 1: Откройте файл PDF
Откройте PDF-документ в PDFelement.
Шаг 2. Сделайте гиперссылки в PDF
Нажмите кнопку «Ссылка» в меню «Правка», а затем выберите, где в документе будет добавлена ссылка. Введите URL-адрес или страницу PDF, которую вы хотите связать, когда появится всплывающее окно, затем нажмите кнопку «Установить ссылку», чтобы добавить гиперссылку. Узнайте больше статей с практическими рекомендациями по PDFelement здесь.
Введите URL-адрес или страницу PDF, которую вы хотите связать, когда появится всплывающее окно, затем нажмите кнопку «Установить ссылку», чтобы добавить гиперссылку. Узнайте больше статей с практическими рекомендациями по PDFelement здесь.
Бесплатная загрузка или Купить PDFelement прямо сейчас!
Бесплатная загрузка или Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Как создать ссылку для перехода к определенной части страницы [Совет]
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.

Попробуйте еще раз поискать, и мы постараемся.
Загрузить сейчас: 25 советов по HTML и CSS
Джинни Минео
Обновлено:
Опубликовано:
Когда большинство людей думают о гиперссылках, они думают о соединении между собой двух разных веб-страниц, таких как блог и целевая страница. Но это не все, что могут делать гиперссылки, они также могут указывать на определенную часть страницы.
Итак, помните тот действительно исчерпывающий глоссарий, который вы составили по отраслевым терминам, которые должна знать ваша аудитория? Теперь, когда вы ссылаетесь на что-то, что вы сказали в другом месте в этой статье, вы можете на самом деле сделать ссылку на это, что значительно облегчит вашей аудитории понять, о чем, черт возьми, вы говорите. Хотите увидеть, что я имею в виду? Просто нажмите здесь.
Хотите увидеть, что я имею в виду? Просто нажмите здесь.
Круто, правда? Самое приятное во всем этом то, что это super легко сделать самому, даже если у вас нет обширных знаний HTML. Если язык HTML кажется запутанным, просто следуйте приведенным ниже примерам из реальной жизни.
Примечание. Если вы являетесь клиентом HubSpot, следуйте этим инструкциям.
Как сделать ссылку на определенную часть страницы
Предоставление людям возможности эффективно «переходить» к определенной части веб-страницы может помочь вашему бизнесу развиваться лучше и сделать ваш контент более удобным для посетителей вашего сайта, но у вас есть чтобы убедиться, что вы все делаете правильно. Вот как шаг за шагом добавить ссылки для перехода к вашему контенту.
1. Назовите объект или текст, на который вы хотите сослаться.
В обычном сценарии связывания все, на что вам нужно ссылаться, имеет собственный URL-адрес. Однако в этом случае вы не ссылаетесь на новую страницу с ее собственным URL-адресом, поэтому вам нужно придумать имя для места назначения ссылки.
Я рекомендую использовать слово или фразу, описывающую назначение ссылки. Если вы используете фразу, используйте символы подчеркивания между каждым словом вместо пробелов, иначе код не будет работать.
Пример
Допустим, мы хотели сослаться на пример компании, использующей рекламу Facebook в сообщении. Вот что я бы использовал в качестве имени своего объекта:
facebook_ads_example
Теперь переходим к следующему шагу.
2. Возьмите выбранное вами имя и вставьте его в открывающий HTML-тег ссылки привязки.
Другими словами, замените красную часть тега ниже именем, которое вы выбрали на предыдущем шаге:
Пример
<а>
3. Поместите этот полный открывающий тег
перед текстом или объектом, на который вы хотите сослаться, и добавьте закрывающий тег после него.
При этом устанавливается местоположение ссылки. Вот как теперь должен выглядеть ваш код:
Объект, на который вы хотите сослаться.
Пример
Это пример объявления Facebook, на который я хочу сослаться.
4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Теперь перейдите к той части сообщения, в которой вы хотите разместить гиперссылку. Вам нужно будет добавить обычную HTML-разметку гиперссылки, но в ту часть, где вы обычно включаете URL-адрес, вы должны включить символ фунта (#), затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
< a href =»#INSERT_YOUR_OBJECT_NAME_HERE»>Нажмите здесь, чтобы просмотреть содержимое ниже. a>
Пример
Нажмите здесь, чтобы увидеть пример того, как компания использует рекламу на Facebook.
И все готово — у вас есть действующая гиперссылка между двумя элементами контента на одной странице. Просто как тот.
Просто как тот.
(Привет, любопытные из введения! Нажмите здесь, чтобы вернуться туда, где вы остановились.)
Темы: Ресурсы по созданию контента
Не забудьте поделиться этим постом!
Связанные статьи
45 бесплатных инструментов для написания контента [для написания, редактирования и создания контента]
23 февраля 2023 г.
com/marketing/content-curation-tools»>Окончательный список веб-сайтов, которые каждый блоггер должен добавить в закладки
15 декабря 2016 г.
hubspot.com/marketing/interactive-content-tools»>9 отличных инструментов, которые помогут вам лучше писать и редактировать сообщения в блогах
16 марта 2015 г.
hubspot.com/marketing/content-creation-partner-resources»>Фотошопа нет? Нет проблем: 10 инструментов визуального контента для начинающих
08 июля 2014 г.
10 инструментов курирования контента, которые нужны каждому маркетологу
02 авг. 2021 г.
7 простых в использовании инструментов интерактивного контента, которые стоит изучить
30 мая 2015 г.
6 полезных ресурсов, которые помогут решить ваши самые большие проблемы с созданием контента
12 сентября 2014 г.

 В этом случае, вы можете отредактировать презентацию уже после загрузки на YouTube, воспользовавшись функцией Создание и редактирование аннотаций.
В этом случае, вы можете отредактировать презентацию уже после загрузки на YouTube, воспользовавшись функцией Создание и редактирование аннотаций.