Горизонтальная прокрутка CSS: определение, и как убрать на всех разрешения
Горизонтальный скролл является довольно спорным элементом в веб-разработке, и неважно, как он организован: при помощи CSS или других подходов. «Спорный» потому, что нужно умело применять этот инструмент. В некоторых случаях он может привести к проблемам на ресурсе, а в других — принести массу удобств.
Горизонтальный скролл не приветствуется поисковыми системами. Гугл не раз уже обозначал, что сайты с горизонтальным скроллом будут ранжироваться ниже в поисковой выдаче. Однако это касается случаев, когда горизонтально скроллится вся страница сайта из-за того, что неправильно прописаны стили или сайт не адаптирован под разные размеры экрана. Если скролл организован специально в отдельном блоке для более удобного расположения контента, тогда это требование не касается сайта.
В общем, сегодня мы обсудим:
что такое горизонтальный скролл;
когда его можно использовать;
когда его лучше устранять;
как убрать горизонтальный скролл возможностями CSS.
Горизонтальный скролл CSS
Главный недостаток горизонтального скролла — в веб-версиях сайтов он смотрится «не очень», плюс пользователи компьютеров и ноутбуков неохотно им пользуются. Из-за этого вокруг горизонтального скролла царит облако негатива, и поисковые системы жестко определили свою позицию.
Другое дело, когда горизонтальный скролл применяется в мобильных версиях веб-ресурсов. Копаясь в телефоне, удобно скроллить определенный контент «в сторону». Однако горизонтальный скролл оправдывается, когда реализован в отдельных блоках для удобства пользователя. Если, опять же, скроллится вся страница веб-сайта — это плохо.
Горизонтальный скролл CSS: особенности
Мы собрали ряд важных особенностей о горизонтальном скролле. Прочитав их, вы сможете понять, нужен ли он вам на сайте.
Особенности горизонтального скролла:
В веб-версиях ресурса он не заметен.
Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.
Поисковые системы к горизонтальному скроллу относятся с презрением. Пользователям десктопных устройств не нравится скроллить «в сторону». Это неудобно. Поэтому поисковые системы пошли им навстречу и не рекомендуют использовать такой вид скролла на веб-ресурсе.
В мобильной версии веб-сайта горизонтальный скролл позволяет компактно размещать однообразную информацию в пределах определенного блока. Например, товары одной категории в интернет-магазине. Допустим, у вас есть несколько важных категорий товара, которые вы хотите разместить в начале страницы. В этом случае вы размещаете категории вертикально друг под другом, а товар в них размещаете так, чтобы он скроллился горизонтально.
Горизонтальный скролл экономит много места на небольших экранах. При этом он не сильно нагружает страницу, если сравнивать с вариантом вертикального расположения всего контента.
В целом, горизонтальный скролл на небольших экранах удобен, когда нужно показать пользователю много разносторонней информации, чтобы он смог решить, что ему интересно, а что — нет. Однако важно правильно и заметно обозначать, что на странице организован горизонтальный скролл, чтобы пользователь понимал о том, что «в стороне» есть какой-то контент. Обычно это организовывают большими кнопками «вправо/влево». Причем четкое обозначение скролла касается и мобильной, и компьютерной версии сайта. Для того чтобы скролл был заметен в компьютерной версии веб-сайта, его автоматизируют. Большинство пользователей встречало такую интерпретацию горизонтального скролла, как слайд-шоу.
В общем, горизонтальный скролл не является рекомендованным элементом, который нужно использовать, но в некоторых случаях он незаменим, например: блок с товарами, объявлениями, фотографиями и др.
Иногда вместо него используют блок с контентом и кнопкой «Показать еще». Таким образом, если пользователя заинтересует контент, ему нужно будет не скролить «в сторону», а просто нажать кнопку «Показать еще», и контейнер с контентом «развернется». Организовать горизонтальный скролл можно разными способами, в том числе и при помощи CSS. Важно подходить к его организации со всей ответственностью, чтобы скролл приносил пользу, а не дополнительное неудобство для пользователей. Но бывают случаи, когда горизонтальный скролл появляется нежданно и от него нужно избавляться. В этом случае на помощь придет определенное CSS-свойство.
Как убрать горизонтальный скролл с помощью CSS
Прежде чем убрать горизонтальную прокрутку возможностями CSS, давайте выясним, из-за чего она появляется. Рассматриваем тот случай, когда горизонтальный скролл появился «случайно», а не был сделан специально.
Горизонтальная прокрутка появляется в том случае, когда какой-то элемент «выходит» за область видимости контента страницы.
У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавиться от горизонтальной прокрутки, нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow».
Как убрать горизонтальный скролл в html, используя CSS-свойство «overflow»
Свойство «overflow» обрезает весь контент, выходящий за рамки блока, для которого оно назначено. То есть, если у вас образовалась горизонтальная прокрутка всей веб-страницы и вы не можете найти элемент, который ее провоцирует, тогда можно применить свойство «overflow» к элементу «html» и/или «body».
Код будет таким:
html {
overflow: hidden;
}
и/или
body {
overflow: hidden;
}
Нужно отметить, что свойство «overflow» — это общее свойство.
Оно включает в себя:
overflow-х — свойство, отвечающее за горизонтальную прокрутку;
overflow-у — свойство, отвечающее за вертикальную прокрутку.
Поэтому, если нужно избавиться от какой-то отдельной прокрутки, можно использовать не общее, а точное свойство.
Заключение
Сегодня вы узнали, что такое горизонтальная прокрутка и как ее можно специально использовать. Если же она возникла случайно, тогда есть проверенный способ, как убрать горизонтальный скролл возможностями CSS — использовать свойство «overflow».
Горизонтальная прокрутка не рекомендована к использованию, однако в отдельных случаях без нее никак не обойтись. Поэтому, прежде чем ее создавать или удалять, нужно тщательно все обдумать.
Как отключить горизонтальную прокрутку css
Убрать сдвиг сайта при появлении полосы прокрутки | CSS
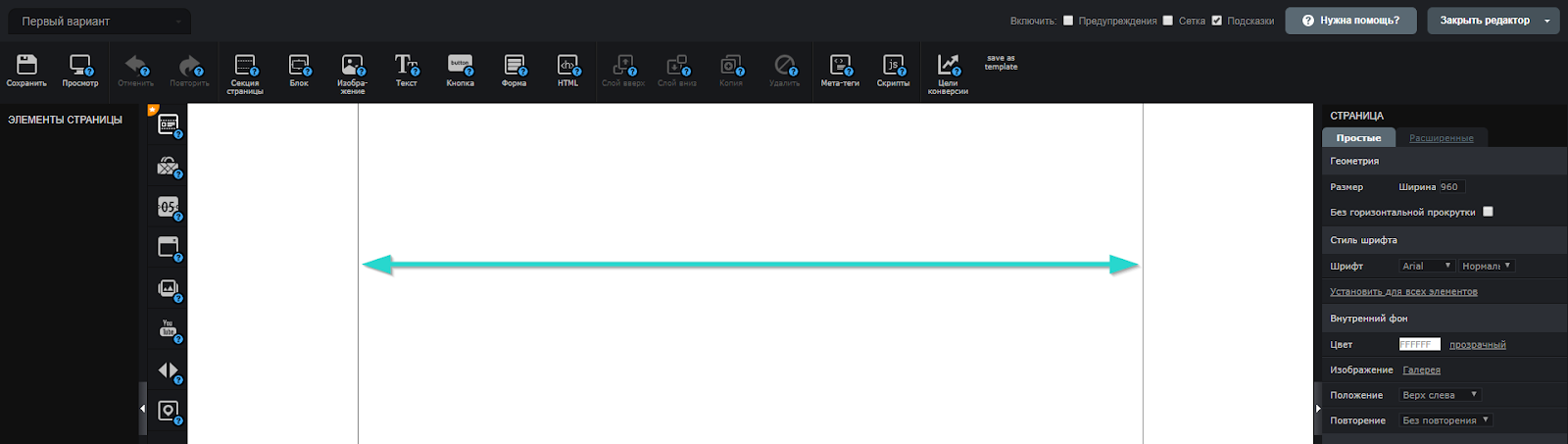
Если сайт размещён по центру окна браузера (содержимое ограничено зелёными линиями), то при переходе с короткой страницы на длинную контент дёргается влево на небольшое расстояние, равное ширине вертикальной полосы прокрутки (scrollbar).
Чтобы сайт не сдвигался, полосу прокрутки добавляют на все страницы сайта. Там, где она не нужна, scrollbar окрашен в серый неактивный цвет.
Более интересное решение показано на aykevl.nl.
100vw — это ширина <html> с полосой прокрутки или без неё при её отсутствии. То есть при наличии scrollbar, отступ справа (вертикальная полоса прокрутки) будет компенсирован отступом слева.
Как убрать горизонтальную полосу прокрутки | CSS
Искл., ежели содержимым является элемент, у которого свойство position имеет значение fixed .
То есть если элемент при direction: ltr; уводить за левый (при direction: rtl; — за правый) край страницы, то горизонтальной полосы прокрутки не будет.
Можно запретить появление горизонтальной полосы прокрутки и обрезать выходящее за страницу содержимое, но это лишь усугубит проблему — чтобы читатель имел возможность прокрутить страницу, нужно будет разрабатывать и подключать JavaScript
Следует доработать вёрстку: при отзывчивой, сделанной специалистом, хорошо разбирающимся в CSS, проблем не должно возникать
Отключить горизонтальную прокрутку
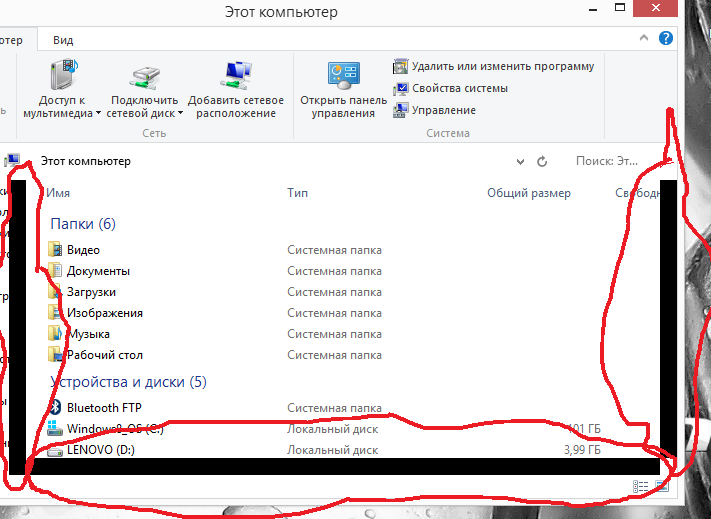
Хорошо, по какой-то причине моя веб-страница прокручивается слева направо и показывает много уродливого пространства.
Я искал результаты, но они просто сделали полосу прокрутки HIDDEN
Теперь это то, что я хочу, я хочу физически DISABLE функцию горизонтальной прокрутки. Я не хочу, чтобы пользователь мог прокручивать слева направо мою страницу только вверх и вниз!
Я пробовал: overflow-x:hidden в css на моем теге html , но он только сделал полосу прокрутки скрытой и не отключил прокрутку.
Пожалуйста, помогите мне!
Это может дать вам лучшее представление о том, о чем я говорю:
Это когда загружаются первые страницы:
И это после того, как я прокручу вправо:
12 ответов
Я создал UITableView с небольшой рамкой, например (0,0,50,50). Я хочу отключить горизонтальную прокрутку, но сохранить вертикальную прокрутку. Я установил self.table.bounces = NO , но tableview также не может быть прокручен вертикально. В результате анимация получается не такой уж совершенной. Так.
У меня есть UIView , как трамплин iPhone. Я создал его, используя UIScrollView и UIButtons . Я хочу отключить горизонтальную прокрутку на указанном scrollview. Я хочу только вертикальную прокрутку. Как я могу добиться этого?
Я создал его, используя UIScrollView и UIButtons . Я хочу отключить горизонтальную прокрутку на указанном scrollview. Я хочу только вертикальную прокрутку. Как я могу добиться этого?
Попробуйте добавить это в свой CSS
это мерзкое дитя вашего кода 🙂
замените его на
Поэтому, чтобы исправить это должным образом, я сделал то, что делали другие здесь, и использовал css, чтобы скрыть горизонтальную панель инструментов:
Затем в js я создал прослушиватель событий для поиска прокрутки и противодействовал попыткам пользователей выполнить горизонтальную прокрутку.
Я видел, как кто-то делал что-то подобное, но, очевидно, это не сработало. Однако это прекрасно работает для меня.
Я знаю , что уже слишком поздно, но в javascript есть подход, который может помочь вам обнаружить, что элемент html вызывает горизонтальное переполнение -> полоса прокрутки
Вот ссылка на пост о CSS трюках
это может вернуть что-то вроде этого:
затем вы просто удаляете дополнительную ширину из div или устанавливаете ее max-width:100%
Надеюсь, это поможет!
Это исправило проблему для меня :]
Попробуйте этот вариант, чтобы отключить прокрутку по ширине только для тела , весь документ просто является телом body
koala_dev ответил, что это сработает:
И MarkWPiper комментарии, которые «:-/ вызвали прокрутку касания / импульса, чтобы перестать работать на iPhone»
Решение для сохранения контакта / импульса на iPhone состоит в том,чтобы добавить эту строку внутри блока css для html, тела:
Если вы хотите отключить горизонтальную прокрутку по всей ширине экрана, используйте этот код.
Это работает лучше, чем «100%», потому что он игнорирует родительскую ширину и вместо этого использует видовой экран.
Есть ли способ отключить правую горизонтальную прокрутку, но разрешить левую горизонтальную прокрутку? let touches = [] window.addEventListener(‘touchmove’, event => < event.preventDefault() >, false) window.addEventListener(‘touchstart’, event => < touches[0] = event.touches[0].pageX >.
Как отключить горизонтальную прокрутку в UICollectionView ? Я попытался добавить это: self.scrollDirection = UICollectionViewScrollDirectionVertical; до 30, но это не сработало. Я хочу иметь только вертикальную прокрутку. Я не использую Interface builder.
Вы можете попробовать все это на нашей странице html..
2-й способ Вы можете использовать следующее в теге CSS body:
Это приведет к удалению полосы прокрутки.
Теперь я ищу больше.
Ответ Koala_dev будет работать, но в случае, если вам интересно, это причина, по которой он работает:
Я просто должен был справиться с этим сам. В конце концов, я нашел этот метод самым простым и полезным. Просто добавьте
В конце концов, я нашел этот метод самым простым и полезным. Просто добавьте
К вашему внешнему родителю. В моем случае это выглядит так:
Вы должны использовать overflow-x , потому что если вы используете просто использовать overflow , вы также отключаете вертикальную прокрутку, а именно overflow-y
Если вертикальная прокрутка по-прежнему отключена, вы можете включить ее явно с помощью:
Я знаю, что это несколько неправильный способ, потому что, если бы все было настроено хорошо, не пришлось бы использовать этот быстрый и грязный метод.
Вы применяете приведенный выше стиль или можете создать функцию в javaScript , чтобы решить эту проблему
Вы можете переопределить событие прокрутки тела с помощью JavaScript и сбросить горизонтальную прокрутку до 0.
Я не советую этого делать, потому что это ограничивает функциональность для пользователей с маленькими экранами.
Похожие вопросы:
я хочу отключить вертикальную прокрутку для мобильных устройств. с помощью : body работает для обычных браузеров, но на мобильных устройствах, если есть элемент шире экрана,он.
с помощью : body работает для обычных браузеров, но на мобильных устройствах, если есть элемент шире экрана,он.
Я пытался выяснить, как отключить горизонтальную прокрутку в A UITextView (я видел много вопросов по этому поводу, но ни один из них мне не помог). Проблема прокрутки возникает, когда я поворачиваю.
Я использую оригинальное приложение Gallery из исходного кода ICS. А теперь дело в том, что я хочу отключить горизонтальную прокрутку и реализовать ее с помощью вертикальной прокрутки в сетке. Как.
Я создал UITableView с небольшой рамкой, например (0,0,50,50). Я хочу отключить горизонтальную прокрутку, но сохранить вертикальную прокрутку. Я установил self.table.bounces = NO , но tableview.
У меня есть UIView , как трамплин iPhone. Я создал его, используя UIScrollView и UIButtons . Я хочу отключить горизонтальную прокрутку на указанном scrollview. Я хочу только вертикальную прокрутку.
Есть ли способ отключить правую горизонтальную прокрутку, но разрешить левую горизонтальную прокрутку? let touches = [] window. addEventListener(‘touchmove’, event => < event.preventDefault() >.
addEventListener(‘touchmove’, event => < event.preventDefault() >.
Как отключить горизонтальную прокрутку в UICollectionView ? Я попытался добавить это: self.scrollDirection = UICollectionViewScrollDirectionVertical; до 30, но это не сработало. Я хочу иметь только.
Я хочу отключить горизонтальную полосу прокрутки на iPad в Safari, когда нахожусь на своем сайте. Я пробовал e.preventDefault , но это, кажется, отключает как вертикальную, так и горизонтальную.
Я пытаюсь отключить горизонтальную прокрутку на веб-сайте, но разрешаю вертикальную прокрутку. У меня есть скрипт, который работает как слайдер, сдвигая ‘body’ страницы влево и открывая больше.
Как скрыть горизонтальный скролл css
Убираем горизонтальный скролл в мобильной версии сайта
Admin 05.05.2017 , обновлено: 13.09.2017 CSS, WordPress
Как убрать прокрутку по горизонтали в мобильной версии сайта. Как настроить css стили, чтобы скроллинг влево и вправо при просмотре через телефон не работал. Это же касается отключения горизонтальной прокрутки на iPhone.
Это же касается отключения горизонтальной прокрутки на iPhone.
Для выполнения этих задач нужно в стилях CSS своего сайта прописать следующее:
Чтобы убрать горизонтальный скролл одного HTML тега html или body не всегда достаточно, чтобы прокрутка исчезла. Обязательно нужно добавить overflow-x: hidden; к обоим тегам.
Если это не помогает, значит нужно искать ошибки в дизайне сайта. Какой-то элемент в дизайне сайта выходит за края и тем самым стиль overflow-x: hidden; перестаёт работать.
У меня так случилось с плагином Antispam Bee на сайте WordPress. Версия плагина 2.7.0 работала отлично, а как вышла версия 2.7.1, то плагин внёс в дизайн сайта какой-то лишний элемент.
Я долго искал причину ошибки, прежде чем понял, что причина вызвана плагином. Сначала пришлось потратить несколько часов и перелопатить весь css код на своём сайте. И только когда ничего не помогло, пришла догадка, что возможна причина в некорректном вмешательстве плагинов в работу сайта.
Как оказалось плагин Antispam Bee вносил что-то своё в дизайн формы комментариев. При этом видимого изменения не было.
А внутри HTML кода он вносил изменения и эту форму:
Менял на следующую:
В результате какой-то невидимый элемент выходил за границу экрана. Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Я так и не нашёл как победить эту ошибку, не изменяя свои стили. Пришлось внести коррективы у себя в CSS. Вместо указанного стиля у себя на сайте:
Я уменьшил поле комментариев со 100% до 97%.
После этого возможность горизонтального скролинга исчезла.
Читайте также
Кстати, на сайте нет рекламы. У сайта нет цели самоокупаться, но если вам пригодилась информация можете задонатить мне на чашечку кофе в макдаке. Лайкнуть страницу или просто поблагодарить. Карма вам зачтется.
Комментарии к статье “ Убираем горизонтальный скролл в мобильной версии сайта ” (10)
Спасибо
помогло html не убирал, теперь все нормально
У меня сайт без плагина, делал адаптивную верстку давно. А сейчас стал замечать, есть горизонтальная прокрутка в одну сторону с права на лево. Не знаю что и делать, только догадываюсь, что где-то править надо. А где? Сайт mycompplus.ru
А сейчас стал замечать, есть горизонтальная прокрутка в одну сторону с права на лево. Не знаю что и делать, только догадываюсь, что где-то править надо. А где? Сайт mycompplus.ru
На разрешении в 768 у вас примешивается стиль pill_m, в котором задано width: 768px !important;. Этот участок нужно переписать.
Ребята, такая же проблема. Кто поможет исправить?
Sam, Как описал мне админ, мне это помогло
Юрий, спасибо за обратную связь. Можешь посмотреть у меня? Я плохо еще шарю. У меня проблема в кнопке scroll-on-top была. Я установил плагин до темы и он видимо взял произвольную ширину. Удалил кнопку, почистил кэш и все равно не помогает. Видимо этот плагин внес изменения в код, как пишет автор, но я не совсем понимаю как по аналогии решить проблему(что и куда прописать и исправить). Если не трудно, оставь контакт для связи. Вот больной engineeringdoc.ru
Посмотрел сайт, ответ дан в первом абзаце этой статьи. Только не говорите, что вы пробовали 🙂 Вам надо поставить overflow-x: hidden;.
Только не говорите, что вы пробовали 🙂 Вам надо поставить overflow-x: hidden;.
Спасибо за обратную связь. В какой файл это добавить, если я собрал на конструкторе и движок wp. Я так понимаю что это файл с css, но где он находится(в какой папке) и как называется не понимаю. Подскажите для «особо умных в этом деле»
P. S. Очень хочу исправить сам, но как слепой котенок уперся в угол.
Все сработало! Я вставил команду через внешний вид-> настроить->дополнительные стили, для тех у кого wordpress. Всем спасибо!
Добрый день! Подскажите, что нужно сделать у меня, чтобы убрать горизонтальный скролл. Сайт: sst-26.ru
Как отыскать элемент, который вызывает горизонтальный скролл
Сидел как-то адаптировал сайт под мобильные устройства. Вроде и верстка неплохая, bootstrap 3, но один элемент да вылезет и испортит всю картину. В процессе решения выработался алгоритм действий:
- Самое простое — проверить на валидность w3c, может где-то тег забыли закрыть.

- Скроллим в бок до конца и по краю скролла до самого низа проходимся со включенным Dev Tools хрома или аналогами. Правим стили.
- Если выше приведенное не помогло — то скорее всего элемент не пересекает напрямую границу горизонтального скролла. Надо снова скролить вправо и вниз, но на этот раз искать элементы с margin/ padding/ большим шрифтом у текста.
- Самая запара, когда у псевдоэлементов :before, :after неправильно заданы стили.
Надеюсь, сломанных глаз станет немного меньше.
Добавить комментарий
Отменить ответ- Разбор Паттерна «Итератор»
- Вводная статья по паттернам проектирования
- Разбор паттерна «фабричный метод»
- Параллелизм в golang на пальцах
- Линуксовых проблем пост
- admin к записи Параллелизм в golang на пальцах
- Сергей Кизим к записи Как правильно открыть доступ к .css и .js файлам в robots.txt
- kl09 к записи Параллелизм в golang на пальцах
- Павел к записи Контакты
- alex к записи Как правильно перенести сайт с Drupal 7 на WordPress
© 2021 Продвижение сайтов в Санкт-Петербурге · Копирование материалов сайта без разрешения запрещено
Как убрать нижний скролл css: html — Убрать горизонтальный скролл
Height, width и overflow — CSS правила для описания области контента при блочной верстке
- Height и width — размеры области с контентом в CSS
- Overflow — скрытие (hidden, visible) и прокрутка (scroll, auto)
- Height и width в процентах — зачем нужен doctype
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
В предпоследней статье справочника мы рассмотрели с вами несколько основополагающих правил, которые используются в блочной верстке: margin (взаимодействие с границами соседних элементов), border (рамка) и padding (расстояние от рамки до области с контентом). В той статье мы не рассмотрели только то, какими правилами описывается содержимое, что сейчас и попробуем исправить.
Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в размерах используемых в CSS или же проценты (про особенности использования процентов читайте чуть ниже):
Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:
Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:
Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):
В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению). В результате она стала такой, чтобы вместить в себя весь текст.
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.
В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
Overflow означает «сверхпоток» или, другими словами, «переполнение контента». Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
У Overflow имеется несколько допустимых значений, но по умолчанию используется
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
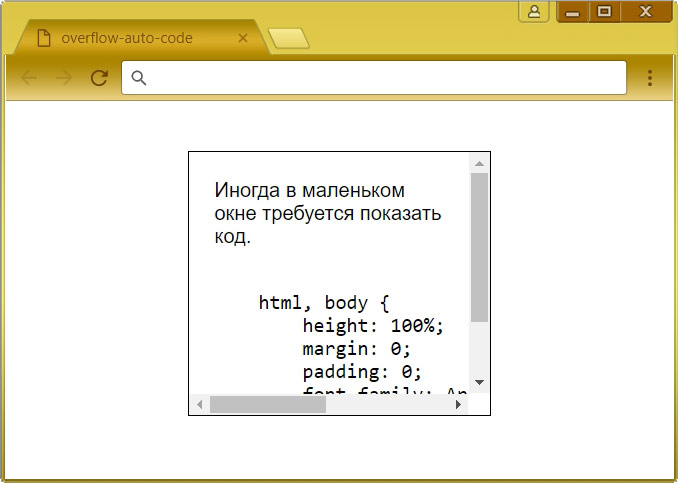
Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали атрибуты Html тега Frame). Итак, scroll отобразит полосы прокрутки по вертикали и горизонтали даже в том случае, если содержание благополучно умещается в отведенном для него контейнере:
Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:
Резюмируя можно сказать, что Overflow позволяет довольно гибко настроить варианты показа контента в том случае, когда он вылазит за пределы своего контейнера. У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
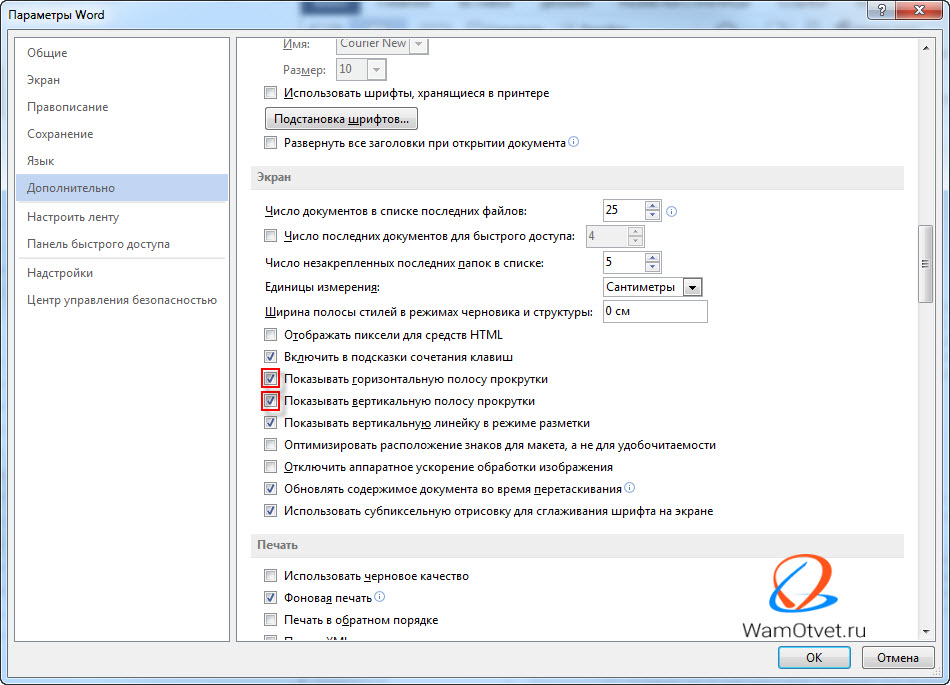
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
Height и width в процентах — зачем нужен doctype
Теперь давайте поговорим о том, от чего считается ширина заданная в процентах. Помните, в начале статьи я обещал на этом еще заострить наше внимание. Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Несколько запутаннее обстоит дело с высотой области контента заданной в процентах. Было бы логично предположить, что аналогично — от высоты контейнера. Но тут мы с вами начинаем сталкиваться с дуализмом (двумя моделями поведения) — как делали раньше и как делают сейчас по принятым стандартам. В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
Исторически так сложилось, что после принятия стандартов оставалось все равно большое количество документов, сформированных по старым правилам чистого языка Html и с ними нужно было что-то делать. В то же время стандарт языка Html тоже развивался (выделился язык стилевой разметки и устарели некоторые теги и атрибуты), поэтому понадобилось каким-то образом показать браузеру, по каким именно стандартам нужно будет ему разбирать данный код.
Для того, чтобы отделить документы новые (которые учитывали все появившиеся стандарты) и старые (не учитывающие зачастую ничего, кроме чистого Html), компанией Мелкософт было предложено использовать небольшую фишечку из только что появившегося тогда языка XML. Фишечка эта была служебной и называется сейчас декларация doctype.
Выглядеть она может по-разному (читайте об этом подробнее в упомянутой чуть выше статье), но завсегда будет работать такой вариант:
Таким образом браузер получил маркер того, по каким стандартам ему разбирать документ. Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Документ, в котором отсутствует doctype, в браузере будет отображаться таким образом, как будто бы он очень старый (старинный). Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Вот только понятие старины очень разное. Какая, например, старина может быть у популярного сейчас обозревателя Google Chrome, который появился-то только в 2008 году? У IE, естественно, история есть и довольно богатая. Поэтому все браузеры любой версии будут отображать документ без декларации (в режиме quirks mode или уловок) точно так же, как это бы делал старинный IE 5.5, ибо именно эта версия считается базовой.
Почему я так долго говорил про режимы отображения браузеров? А потому, что для этих двух режимов задание высоты (height) области контента в процентах очень сильно отличается по отношению к расчету этой самой высоты.
Задание высоты (в процентах) области с контентом в режиме следования стандартов (standarts mode — когда прописан правильный doctype в начале документа) будет вообще не возможно, если не будет где-либо задана высота для контейнера, в который заключено это содержимое (заданная вами в процентах высота будет игнорироваться).
Если декларацию doctype из кода документа убрать, то мы увидим следующую картину:
Для режима следования стандартам (в начале документа прописана декларация) необходимо предварительно задать высоту контейнера (в нашем случае для Div контейнером будет служить тег Body) и только тогда браузер правильно отработает height:100%:
В итоге получились два совершенно разных подхода при задании высоты области контента в процентах, поэтому во избежании проблем советую вам в обязательном порядке указывать правильную декларацию doctype в начале всех ваших документов (вебстраниц). Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Если вы зададите для какого-либо Html элемента height и width для области контента, а также укажите для этого тега внутренние отступы (padding) и ширину рамки (border), то в режиме уловок (quirks mode — без прописанной декларации) в разных браузерах это все может быть истолковано по-разному.
В старом браузере IE 5.5 внутренние отступы и ширина рамки будут отсчитывать внутрь от заданных через height и width размеров. Т.е. общий размер элемента будет соответствовать тому, что задано в этих CSS свойствах (это устаревшая схема, которая сейчас не используется).
В остальных же современных браузерах отступы padding и ширина рамки border будут прибавляться к тем размерам, что были заданы в height и width. Т.е. в этом случае (режим уловок без doctype) изначально заданные размеры области контента будут расширены на величину внутренних отступов и рамки.
Ну, а если в документе прописать директиву, то абсолютно во всех современных и старых браузерах этих проблем с двойственностью подхода уже можно будет запросто избежать. В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Использование свойства overflow CSS | Impuls-Web.ru
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
DIVs не вертикально выравниваются в горизонтальной прокрутке . ..
Проблема при центрировании по вертикали с помощью flexbox …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Использование свойства overflow CSS | Impuls-Web.ru
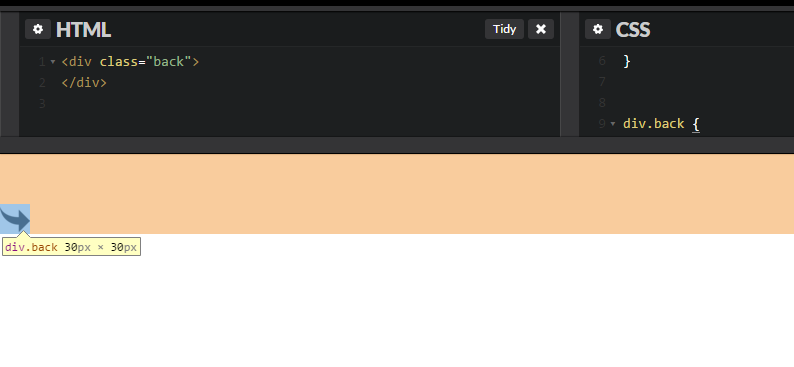
html — Прозрачность и размытость блока — CSS — Stack …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Использование свойства overflow CSS | Impuls-Web. ru
ru
html — Как разрешить горизонтальную прокрутку только для …
Height, width и overflow \u2014 CSS правила для описания области . ..
Css — Центрирование Img внутри Div по вертикали и …
Использование свойства overflow CSS | Impuls-Web.ru
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Выпадающий блок из блока с overflow hidden
Height, width и overflow \u2014 CSS правила для описания области …
Height, width и overflow \u2014 CSS правила для описания области …
Скрыть скролл css. Как убрать полосы прокрутки
Обрезание текста по вертикали или что делать если текст не …
Горизонтальная прокрутка с ява-скрипт 3 | Awebdesign\u0027s Blog
Использование свойства overflow CSS | Impuls-Web. ru
Как скрыть переполнение элементов с помощью CSS …
Height, width и overflow \u2014 CSS правила для описания области …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Как сдвинуть блок за границу родительского блока, что бы он …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Создание фиксированного div для горизонтальной прокрутки …
Как скрыть полосы прокрутки при помощи CSS? | Vaden Pro
Как обрезать элемент?
Как сделать навигационное меню \u2014 учебник CSS
Как обрезать элемент на CSS (свойства overflow, text . ..
..
Прокрутка элементов CSS | Как создать сайт
Как спрятать блок за экран без горизонтальной прокрутки …
html — Выровнять блок по центру вертикали другого блока …
Как сделать строку с горизонтальной прокруткой без обрезания …
Как убрать нижний скролл css \u2013 html \u2014 Убрать горизонтальный …
Почему базовый элемент `inline-block` с` overflow: hidden …
Как сделать навигационное меню \u2014 учебник CSS
HTML \u0026 CSS: как не надо \u2022 Не задавайте контейнерам ширину …
overflow-x — Для начинающих — Учим делать сайты. HTML форум
seodon.ru | CSS справочник — overflow-x
Раскладка в CSS: float
CSS position sticky: недостатки липкого позиционирования …
Как сверстать прокручивающееся меню для мобильных?
html — Как разделить ссылки по нескольким блокам, шириной во …
seodon. ru | CSS справочник — overflow-y
ru | CSS справочник — overflow-y
Размеры и прокрутка элементов
Блоки с фиксированной шириной, резиновые и контент в центре …
html: Бутстрап 4 Ревизор таблицы, горизонтальный и …
Равномерное выравнивание блоков по ширине \u2014 CSS-LIVE
CSS position sticky: недостатки липкого позиционирования . ..
Центрировать блок по вертикали и горизонтали для IE? \u2014 Toster.ru
Как обрезать элемент?
Работа с input: подборка полезных решений на HTML и CSS
как сделать таблицу с прокруткой
Css3 горизонтальный скролл сверху и снизу. Div с прокруткой
Как создавать адаптивные кнопки и блоки в CSS
Height, width и overflow \u2014 CSS правила для описания области …
Два дива по горизонтали, каждый по 50% — Для начинающих …
Прокрутка flexbox с переполненным контентом — css | Qaru
Выпадающий блок при нажатии на HTML + CSS
Проблемы с float-элементами: способы решения \u2014 учебник CSS
Как сделать обтекание картинки текстом в HTML и CSS. Как …
Как …
Примеры использования float | Учебные курсы | WebReference
Подборка полезных CSS рецептов, или чем мы занимаемся на …
Создание отзывчивой горизонтальной навигации типа \
Собственный слайдер изображений на jQuery / Хабр
Меню с горизонтальной вкладкой с вкладками прокрутки, как у …
Способы выравнивания блоков по вертикали | Vaden Pro
Равномерное выравнивание блоков по ширине \u2014 CSS-LIVE
Css Вписать Картинку В Div
Раскладка в CSS: float
seodon. ru | CSS справочник — overflow-x
Способы обрезания многострочного текста по высоте
Использование свойства overflow CSS | Impuls-Web.ru
position:absolute за пределы окна монитора — Для начинающих …
Универсальный способ декорирования блоков
CSS позиционирование и плавающие элементы
Удаление горизонтальной прокрутки окна влияет на высоту …
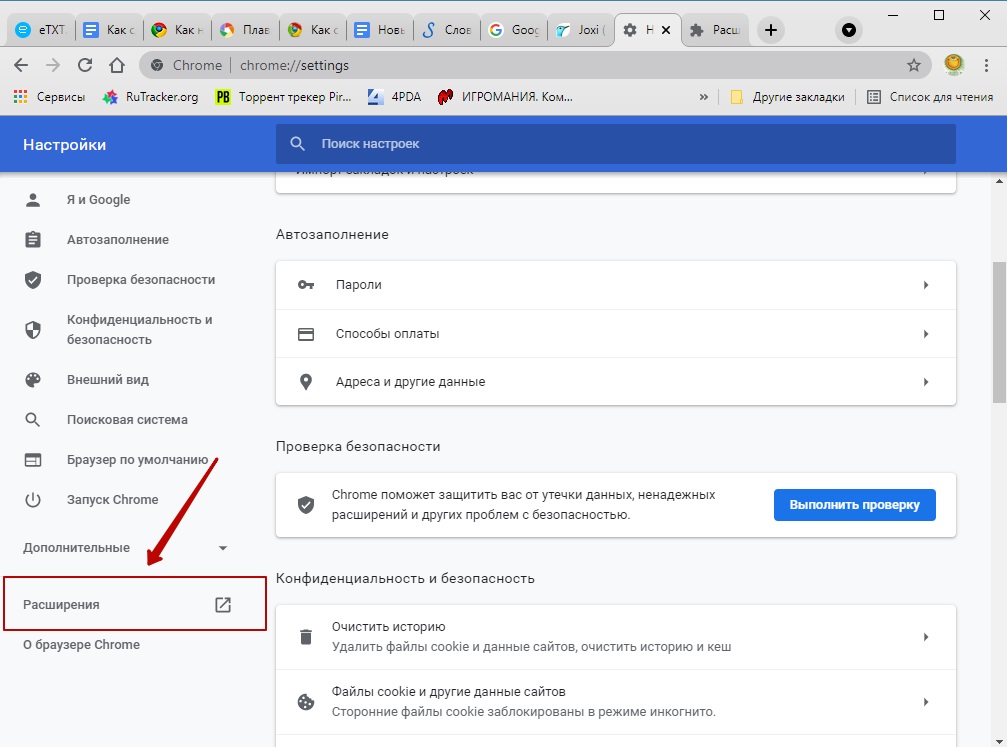
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и …
Настройка внешнего вида и …
Как сделать такой элемент как в макете — Stack Overflow на …
Примеры использования float | Учебные курсы | WebReference
Подборка полезных CSS рецептов, или чем мы занимаемся на . ..
Убираем горизонтальный скролл в мобильной версии сайта
Краш-тест вёрстки. Как сверстать сайт, чтобы он не развалился
Использование свойства overflow CSS | Impuls-Web.ru
Обрезание блока с затемнением — Для начинающих — Учим делать …
JS Слайд прокрутка по горизонтали и по вертикали — Форум об …
Контейнеры с прокруткой | bookhtml.ru
Как создать карусель с горизонтальной прокруткой? — css | Qaru
Задача плотной упаковки блоков \u2014 CSS-LIVE
Собственный слайдер изображений на jQuery / Хабр
Свойство overflow-y | CSS справочник
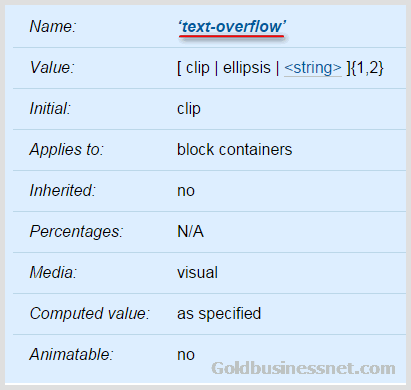
Определение и применение
CSS свойство overflow-y указывает, что произойдёт, если содержимое переполняет верхний, либо нижний край элемента.
Поддержка браузерами
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Наследуется
Анимируемое
Пример использования
Как убрать горизонтальный скролл css
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
6. 0+ 0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow , которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5 CSS2.1 IE Cr Op Sa Fx
В данном примере используется значение hidden , которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x , чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5 CSS3 IE Cr Op Sa Fx
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2. 1.
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.
 д. ).
д. ). - Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).

Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
- Безграничная по глубине кастомизация.
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов.
Как убрать полосы прокрутки? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
6. 0+ 0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow, которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
В данном примере используется значение hidden, которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x, чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.
 д. ).
д. ). - Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).

Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
- Безграничная по глубине кастомизация.
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов.
Оценок: 12 (средняя 4.3 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Как убрать полосу прокрутки с помощью CSS
Если у вас возникла необходимость убрать полосу прокрутки на сайте, есть легкий способ это реализовать с помощью CSS свойства.
В этой статье я расскажу, как на сайте убрать горизонтальную и вертикальную полосу прокрутки.
Как убрать горизонтальную полосу прокрутки
Итак, допустим, вы имеете вот такой сайт, где есть горизонтальная полоса прокрутки и вертикальная
Но вам необходимо убрать только горизонтальную полосу прокрутки.
Для этого открывайте свой файл со CSS стилями и добавляйте свойство overflow-x к селектору «html» или к «body»
Как убрать вертикальную полосу прокрутки
Допустим, вам уже необходимо убрать только вертикальную полосу прокрутки.
Для этого открывайте свой файл с CSS стилями и добавляйте свойство overflow-y к селектору «html» или к «body»
Как убрать горизонтальную и вертикальную полосу прокрутки
Допустим, вам необходимо убрать вертикальную и горизонтальную полосу прокрутки.
Для этого открывайте свой файл с CSS стилями и добавьте свойство overflow к селектору «html» или к «body»
или же добавьте свойство overflow-x и overflow-y к селектору «html» или к «body»:
Как и обещал – ничего сложно здесь не было.
Внимание, прежде чем убирать полосу прокрутки, подумайте, действительно ли вам это нужно.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для сайта
Убираем горизонтальный скролл в мобильной версии сайта
Как убрать прокрутку по горизонтали в мобильной версии сайта. Как настроить css стили, чтобы скроллинг влево и вправо при просмотре через телефон не работал. Это же касается отключения горизонтальной прокрутки на iPhone.
Для выполнения этих задач нужно в стилях CSS своего сайта прописать следующее:
/* Убирает прокрутку по горизонтале, для мобильной версии */
Чтобы убрать горизонтальный скролл одного HTML тега html или body не всегда достаточно, чтобы прокрутка исчезла. Обязательно нужно добавить overflow-x: hidden; к обоим тегам.
Если это не помогает, значит нужно искать ошибки в дизайне сайта. Какой-то элемент в дизайне сайта выходит за края и тем самым стиль overflow-x: hidden; перестаёт работать.
У меня так случилось с плагином Antispam Bee на сайте WordPress. Версия плагина 2.7.0 работала отлично, а как вышла версия 2.7.1, то плагин внёс в дизайн сайта какой-то лишний элемент.
Я долго искал причину ошибки, прежде чем понял, что причина вызвана плагином. Сначала пришлось потратить несколько часов и перелопатить весь css код на своём сайте. И только когда ничего не помогло, пришла догадка, что возможна причина в некорректном вмешательстве плагинов в работу сайта.
Как оказалось плагин Antispam Bee вносил что-то своё в дизайн формы комментариев. При этом видимого изменения не было.
А внутри HTML кода он вносил изменения и эту форму:
Менял на следующую:
В результате какой-то невидимый элемент выходил за границу экрана. Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Я так и не нашёл как победить эту ошибку, не изменяя свои стили. Пришлось внести коррективы у себя в CSS. Вместо указанного стиля у себя на сайте:
#respond form input[type=»text»], #respond form textarea <
Я уменьшил поле комментариев со 100% до 97%.
#respond form input[type=»text»], #respond form textarea <
После этого возможность горизонтального скролинга исчезла.
Убираем «дергание» сайта у страниц со скроллом и без него при помощи CSS
Суть проблемы
Скролл или полоса прокрутки – это инструмент, посредством которого прокручивается страница с контентом для отображения тех его зон, которые находятся вне видимости первого экрана.
Появление скролла в обычной практике происходит по решению браузера, когда все содержимое страницы не помещается в видимую область пользователя. Возможно появление полосы прокрутки по вертикали и горизонтали. При появлении полосы вся страница слегка смещается в левую сторону (в зависимости от стороны появления скролла), так как она резервирует за собой определенное место. Обычно ширина стандартной полосы не превышает 20 пикселей.
Возможно появление полосы прокрутки по вертикали и горизонтали. При появлении полосы вся страница слегка смещается в левую сторону (в зависимости от стороны появления скролла), так как она резервирует за собой определенное место. Обычно ширина стандартной полосы не превышает 20 пикселей.
Такой эффект на профессиональном сленге называется «дергание сайта», запомните это и не теряйтесь, когда снова столкнетесь с этим специфическим термином. Воочию этот эффект виден при переходе со страницы без скролла на страницу на которой он есть. Выглядит это действительно как небольшое подергивание.
Предлагаемое решение
Обычно верстальщики не заморачиваются над проблемой дергания. Однако если ваши глаза уже очень мозолит это явление, то мы предлагаем простое решение. Для удаления эффекта необходимо привести все страницы к одной ширине, для этого в файле CSS прописываем свойство, которое добавит полосу прокрутки на всех страницах ресурса (даже для которых она не требуется).
В каких браузерах работает?
6. 0+ 0+ | 6.0+ | 10.5+ | 5.0+ | 3.6+ | — | — |
Оценок: 7 (средняя 3.9 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Как скрыть конкретную полосу прокрутки? [Дубликат]
Если вы хотите, чтобы прокрутка работала, перед тем, как скрывать полосы прокрутки, подумайте о том, чтобы имитировать их. Современные версии OS X и мобильных ОС имеют полосы прокрутки, которые, хотя и непрактичны для захвата мышью, довольно красивы и нейтральны.
Чтобы скрыть полосы прокрутки, используется метод Джона Курлака за исключением того, что пользователи Firefox, у которых нет сенсорных панелей, не имеют возможности прокручивать, если у них нет мыши с колесом, что они, вероятно, делают, но даже тогда они обычно могут прокручивать только вертикально.
Техника Джона использует три элемента:
- Внешний элемент для маскировки полос прокрутки.
- Средний элемент для полос прокрутки.

- И элемент содержимого для обоих установите размер среднего элемента и сделайте его полосками прокрутки.
Должно быть возможно установить размер внешнего и содержимого элементов одинаково, что исключает использование процентов, но я не могу подумайте о чем-нибудь еще, что не будет работать с правильной настройкой.
Моя самая большая проблема заключается в том, устанавливают ли все версии браузеров полосы прокрутки для отображения видимого переполненного содержимого v isible. Я тестировал в текущих браузерах, но не старше.
Простите мой SASS ; P
Тестирование
ОС X равно 10.6.8. Windows — Windows 7.
- Firefox 32.0 Скрытые полосы скрыты. Клавиши со стрелками не прокручиваются, даже после нажатия на фокусировку, но колесико мыши и два пальца на трекпаде. OS X и Windows.
- Chrome 37.0 Скроллинг скрыт. Клавиши со стрелками работают после нажатия на фокус. Работа колесика мыши и трекпада. OS X и Windows.
- Скрытые полосы браузера Internet Explorer 11.
 Клавиши со стрелками работают после нажатия на фокус. Колесо мыши работает. Windows.
Клавиши со стрелками работают после нажатия на фокус. Колесо мыши работает. Windows. - Safari 5.1.10 Скроллинг скрыт. Клавиши со стрелками работают после нажатия на фокус. Работа колесика мыши и трекпада. OS X.
- Android 4.4.4 и 4.1.2. Полосы прокрутки скрыты. Нажмите прокрутку. Пробовал в Chrome 37.0, Firefox 32.0 и HTMLViewer в 4.4.4 (что бы это ни было). В HTMLViewer страница представляет собой размер маскированного контента и может также прокручиваться! Скроллинг взаимодействует с масштабированием страницы.
Предотвратить 100vw от создания горизонтальной прокрутки
По сути, ответ отрицательный, если у вас вертикальная полоса прокрутки, невозможно сделать 100vw равным ширине видимой области просмотра. Вот решения, которые я нашел для этой проблемы.
предупреждение: я не проверял эти решения для поддержки браузера
ТЛ; др
Если вам нужен элемент шириной 100% видимого окна просмотра (область просмотра за вычетом полосы прокрутки), вам нужно установить его на 100% основного тела. Вы не можете сделать это с модулями vw, если есть вертикальная полоса прокрутки.
Вы не можете сделать это с модулями vw, если есть вертикальная полоса прокрутки.
1. Установите все элементы предка в статическое положение.
Если вы убедитесь , что все .box «s предков устанавливаются position: static; затем установить .box в width: 100%; так что это будет 100% ширины тела. Это не всегда возможно, хотя. Иногда вам нужен один из предков, чтобы быть position: absolute; или position: relative; .
2. Переместите элемент за пределы нестатических предков.
Если вы не можете установить элементы-предки, position: static; вам нужно будет выйти .box за их пределы. Это позволит вам установить элемент на 100% ширины тела.
3. Удалить вертикальную полосу прокрутки
Если вам не нужна вертикальная прокрутка, вы можете просто удалить вертикальную полосу прокрутки, установив <html> элемент на overflow-y: hidden; .
4. Удалите горизонтальную полосу прокрутки. Это не решает проблему, но может подойти для некоторых ситуаций.
Установка <html> элемента в положение overflow-y: scroll; overflow-x: hidden; будет препятствовать появлению горизонтальной полосы прокрутки, но элемент 100vw будет по-прежнему переполнен.
Specport-Percentage Lengths Spec
Длина области просмотра в процентах относится к размеру исходного содержащего блока. Когда высота или ширина исходного содержащего блока изменяется, они масштабируются соответственно. Однако когда значение переполнения корневого элемента равно auto, предполагается, что любые полосы прокрутки не существуют. Обратите внимание, что размер исходного содержащего блока зависит от наличия полос прокрутки в области просмотра.
Кажется, что есть ошибка, потому что блоки vw должны включать ширину полосы прокрутки, только если для переполнения установлен корневой параметр auto. Но я попытался установить корневой элемент, overflow: scroll; и он не изменился.
Автор: Hal Carleton Размещён: 28.05.2015 10:32
Что может поломать макет на гридах (CSS Grid Layout) — CSS-LIVE
Перевод статьи BREAKING THE GRID с сайта daverupert. com для CSS-live.ru, автор — Дейв Руперт
com для CSS-live.ru, автор — Дейв Руперт
Два способа поломать CSS-гриды, и как их починить
Как фронтенд-разработчика, меня ничто так не раздражает, как неожиданное появление горизонтального скроллбара на сайте. Однако, выстраивая раскладку страницы заказа с помощью CSS-гридов, я на удивление обнаружил что-то мистическое, что поломало мой контейнер. Я полагал, что с размерами у гридов всё решается автоматически.
В итоге я нашёл два способа поломать CSS-гриды. Как это бывает, я умудрился в одной раскладке сделать и то, и другое.
№1: Элементы с
Для нашего магазина использовался паттерн подменю, которое могло бы прокручиваться с помощью overflow-x , чтобы показать больше вариантов оплаты. Даже с примененным overflow-x грид-элемент растягивался до scrollWidth подменю. Оказывается, любой элемент с overflow-x , будь то блок <code> или адаптивная таблица, поломали бы грид. Вот наглядный пример.
See the Pen Overflow-x Elements Inside CSS Grid (bug? behavior?) by Максим (@psywalker) on CodePen.
Обычно с решением проблемы горизонтального переполнения справляется overflow-x: auto . Но не в этот раз. Ещё идея — обернуть элемент, попробовав всякие трюки с overflow: hidden , чтобы заставить раскладку подчиняться. Тоже нет.
Дело в том, что по умолчанию у грид-элементов стоит min-width: auto и их размер автоматически устанавливается по контенту в них. Оно устанавливает их min-width по ширине переполняющего блока. Поэтому для исправления глубоко вложенного переполняющего дочернего элемента вы, вопреки интуиции, не обращаете внимания на родительский элемент, а идете вверх по DOM-дереву до самого грид-элемента и обнуляете ему min-width .
Благодаря этому размеры грид-элемента с переполнением контента установятся правильно. Но не всегда.
№2: Контролы формы поломают грид
В нашей раскладке тоже использовался грид для размещения полей формы бок о бок. Я создал тестовый пример на CodePen с различными типами полей, чтобы изолировать эту проблему. При уменьшении окна браузера до момента появления горизонтального скролла (
380px) можно видеть, как поля выходят за границы грид-полосы.
See the Pen CSS Grid PRBLMZ by Максим (@psywalker) on CodePen.
В итоге, чтобы пофиксить подобные поля, придётся применить max-width: 100% , и хотя это в основном исправляет такое поведение в Chrome и Safari, некоторые элементы в этих браузерах и все подобные элементы в Firefox и Edge по-прежнему вываливаются за грид-полосу.
Потому что элементы <input> и им подобные ( <img> , <progress> , <select> , <video> ) обладают потенциальной способностью быть чем-то, называемым «Замещаемыми элементами»
Что ещё, чёрт возьми, за «Замещаемые элементы»?
Согласно MDN, замещаемый элемент — элемент, представление которого выходит за рамки CSS. Это ситуация, когда браузер получает разметку и внедряет элемент с чем-то вроде Shadow DOM. <video> — подходящий пример, но большинство контролов формы также попадают под это описание.
Замещаемые элементы существуют на какой-то спецификационной ничейной территории. Правила их оформления и отображения четко не определены, только лишь то, что у них «часто есть внутренние размеры». Поэтому каждый браузер по своему трактует внешний вид по умолчанию определённых элементов и использование замещаемых элементов в целом. На скриншоте ниже видно, как в зависимости от браузера выглядят замещаемые элементы и их размеры.
Поэтому каждый браузер по своему трактует внешний вид по умолчанию определённых элементов и использование замещаемых элементов в целом. На скриншоте ниже видно, как в зависимости от браузера выглядят замещаемые элементы и их размеры.
В нашей ситуации у некоторых элементов input есть фантомные «внутренние размеры», применяемые браузером. Они не отображаются в качестве браузерного стиля, ни во вкладке «Стили», ни в «Вычисленные стили», но их min-width около
180px для стандартного <input type=»text»> .
Чтобы кроссбраузерно пофиксить «вываливание» элементов за границы грид-полосы, придётся переопределить этот внутренний размер замещаемых элементов.
Здесь есть побочный эффект, когда прогрессбар, и поля range и number теперь всегда занимают 100% грид-полосы. Это можно переопределить и настроить.
Можно ли назвать это багами гридов? Не совсем.
Такое поведение, как указал некто на StackOverflow, соответствует спецификации. Гриды перенимают поведение флексбоксов относительно min-width: auto , а у замещаемых элементов их min-width зависит от внутренних размеров. Так что само по себе это не баг.
Так что само по себе это не баг.
Тем не менее, почти для каждой из моих раскладок мне приходилось применять вспомогательный класс к капризным грид-элементам. Чтобы у него было запоминающееся фирменное название, я назвал его «Fit Grid» (по-русски можно передать как «Влит-в-грид» — прим. перев.).
Гриды для тяжелых раскладок не должны задумываться, что в них за контент, и должны выдерживать самые разные сценарии. Было бы неплохо внедрить это в каждый проект, чтобы сделать грид-элементы максимально устойчивыми. Пусть это и не баг, но я отношу это к территории «Clearfix 2.0».
Как по мне, так замещаемые элементы всегда должны подчиняться и вмещаться в грид-полосы. Я был бы рад, если бы браузеры сошлись на этом. Единственный вопрос, который крутится в моей голове, это должны ли контролы формы, такие как прогрессбар, ползунок и числовые занимать всю грид-полосу. Решение — input , select < width: 100% >, но нутром чую, что не все этого захотят.
Если у вас есть улучшения, дайте мне знать, и я опубликую их на GitHub, но, пожалуйста, перед требованием исправить что-то, всё же проверяйте это в каждом браузере. Спасибо, d00dz.
Спасибо, d00dz.
Спасибо Грегу Уитворту из Microsoft Edge за помощь в отладке и лучшем понимании замещаемых элементов.
P.S. Это тоже может быть интересно:
Остерегайтесь горизонтальной прокрутки и имитации управления жестами для десктопов
Резюме: даже сейчас, когда все больше целевых страниц и сайтов имитируют управление жестами и горизонтальную прокрутку при отображении на десктопах, пользователи таких устройств по-прежнему неохотно просматривают контент при помощи боковых движений мыши или пальцев по тачпаду.
Специалисты Nielsen Norman Group (NNG), изучая проблему веб-юзабилити, отметили любопытный феномен, наблюдающийся в течение нескольких последних лет: горизонтальная прокрутка остается проблемой для пользователей настольных компьютеров. Даже с широким внедрением мобильных устройств, где жесты используются для просмотра веб-контента методом скольжения пальца (свайпинг, от англ. swipe), пользователи десктопов в большинстве не приемлют горизонтальную прокрутку web-страниц.
В данном посте мы рассмотрим некоторые проблемы юзабилити, связанные с горизонтальным скроллингом, присущим устройствам с сенсорным экраном, при имплементации его на веб-ресурсы, отображаемые на мониторах ПК. Также мы дадим несколько советов о том,как убрать горизонтальную прокрутку на сайте или помочь пользователям перемещаться через ваш контент боковыми управляющими движениями: горизонтальным скроллингом или свайпингом.
Почему обращаются к горизонтальной прокрутке
Совместимость (адаптивность) страницы с различными типа устройств
Просмотр несущественного содержимого
Сохранение вертикального пространства экрана
Демонстрация характерного дизайна
Риски применения горизонтальной прокрутки на десктопе
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
1. Не позволяйте «свайпить» первичную навигацию
2. Не заставляйте пользователей гадать, сколько еще контента осталось
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Создайте очевидные, всегда видимые сигналы для свайпинга
Почему обращаются к горизонтальной прокрутке
Доминирующим стандартом для перемещения по длинным лендингам или «портянкам» у пользователей настольных компьютеров является традиционный скроллинг (прокрутка по вертикали).
Обычная компьютерная мышь с колесиком прокрутки позволяет простым перемещением вверх-вниз оценить оффер на продающей целевой странице или объемную статью, размещенную в блоге, тем самым позволяя получить полную релевантную картину предлагаемого веб-контента.
Маркетологи и веб-дизайнеры, умышленно нарушающие устоявшиеся правила, делают это по одной из следующих причин:
Совместимость (адаптивность) страницы с различными типа устройств
Те же эксперты NNG отмечают, что пользователи мобильных устройств с сенсорным экраном воспринимают горизонтальную прокрутку как нечто само собой разумеющееся.
Разработчики и маркетологи, применяющие адаптивный дизайн для своих лендингов/сайтов, используют метод горизонтального скроллинга или же свайпинга контента для всех устройств, на которых должна отображаться веб-страница, включая настольные компьютеры. Подобный подход применяется просто потому что единый дизайн, подходящий для отображения контента на различных типах дисплеев, обходится дешевле в разработке и внедрении, а также — предположительно! — предполагает максимальную совместимость лендинга со всевозможным «аппаратным парком» целевой аудитории.
Подобный подход применяется просто потому что единый дизайн, подходящий для отображения контента на различных типах дисплеев, обходится дешевле в разработке и внедрении, а также — предположительно! — предполагает максимальную совместимость лендинга со всевозможным «аппаратным парком» целевой аудитории.
Однако владельцы ПК, не привыкшие к горизонтальной прокрутке, зачастую не имеют понятия, что какую-то часть содержимого страницы они могут обнаружить с помощью свайпинга на большом мониторе. Поскольку люди взаимодействуют с мобильными и настольными устройствами абсолютно по-разному — отметим, что поведенческие паттерны для обоих случаев «прошиваются» буквально на уровне рефлексов пользователей! — то универсальный подход типа «один размер подходит всем» (one-size-fits-all) может привести к неприятным последствиям.
Ключевой момент здесь заключается в так называемой прерывности пользовательского опыта: просматривая один и тот же веб-ресурс, сперва с мобильного устройства, а затем с монитора ПК, один и тот же человек парадоксальным образом будет демонстрировать 2 различных поведенческих паттерна — пользуясь смартфоном или планшетом, он уверенно будет «свайпить» страницу по горизонтали, а устроившись у десктопа, он будет скроллить ее вертикально вниз до упора, надеясь найти продолжение контента.
Разумеется, он вспомнит недавно совершенные действия и прибегнет к горизонтальной прокрутке, но лишь потому, что уже посещал этот ресурс, пользуясь мобильным устройством.
Если же владелец ПК впервые заходит на посадочную страницу/сайт, оснащенные горизонтальной прокруткой, то он наверняка не увидит значимой части содержимого.
Просмотр несущественного содержимого
Не слишком важный для коэффициента конверсии материал — типа изображений в фотогалерее — вполне может быть снабжен механизмом горизонтальной прокрутки, позволяющим посетителю видеть небольшую выборку контента. Это даст ему великолепную возможность либо быстро «свайпнуть» галерею, либо нажать на значок увеличения для просмотра заинтересовавшего изображения.
Убедитесь, что вы не поместили критически важный контент на горизонтальную прокрутку: не каждый посетитель обнаружит его.
Сохранение вертикального пространства экрана
Вместо того, чтобы отображать весь контент на очень длинной странице, можно воспользоваться макетом, позволяющим свайпинг для подачи информации «мелкими дозами». Горизонтальная прокрутка, дополняющая традиционный скроллинг, делает дизайн страницы очень гибким и адаптивным: контент можно добавлять, соответственно, как по горизонтали, так и по вертикали.
Горизонтальная прокрутка, дополняющая традиционный скроллинг, делает дизайн страницы очень гибким и адаптивным: контент можно добавлять, соответственно, как по горизонтали, так и по вертикали.
Hulu.com: дизайн сайта предусматривает как вертикальный, так и горизонтальный скроллинг
Демонстрация характерного дизайна
Дизайнеры, художники и разного рода цифровые агентства используют горизонтальную прокрутку на своих сайтах для того, чтобы выделиться среди всех прочих и показать потенциальным клиентам свои навыки и умения.
Если же ваш бизнес относится к какой-либо широко распространенной категории (то, что называется английским термином «mainstream»), то применение свайпинга для вас может стать роковой ошибкой.
Риски применения горизонтальной прокрутки на десктопе
Как убрать горизонтальную полосу прокрутки на сайте? Безусловно, она приемлема в некоторых ситуациях, но должна применяться с осторожностью. Судя по отчетам NNG, горизонтальная прокрутка на рабочем столе является одной из веб-интеракций, неизменно вызывающих у респондентов отрицательные реакции.
Судя по отчетам NNG, горизонтальная прокрутка на рабочем столе является одной из веб-интеракций, неизменно вызывающих у респондентов отрицательные реакции.
Хотя свайпинг на десктопе не вызывает такой же уровень негативации, как традиционная горизонтальная полоса прокрутки (scrollbar, скроллбар), он тоже представляет собой довольно рискованный метод взаимодействия пользователя с веб-интерфейсом.
Рассмотрим 3 главные причины, по которым горизонтальная прокрутка и свайпинг создают проблемы для владельца ПК.
1. Традиционная горизонтальная полоса прокрутки обременяет пользователя, требуя для непрерывного скроллинга постоянного внимания и больших физических усилий.
Большинство пользователей для горизонтального перемещения использует скроллбар, а не стрелки прокрутки — это, вроде бы, облегчает выполнение задачи. Тем не менее, двигаться по «узкому туннелю» полосы прокрутки трудно, потому что подобное действие требует от пользователя тщательного управления курсором мыши для движения слайдера («ползунка») по скроллбару.
Здесь мы имеем дело с частным случаем «закона вождения» (steering law), гласящего, что время, необходимое пользователю для перемещения указывающего устройства (слайдера, в нашем случае) через условный тоннель, зависит от длины и ширины тоннеля: чем он уже и длиннее, тем больше времени это займет у пользователя.
Из чего следует вывод: использование горизонтальной полосы прокрутки имеет так называемую «высокую стоимость взаимодействия» (high interaction cost), что отталкивает пользователей от завершения действия. Как заявил один из участников экспериментов по применению горизонтального скроллинга: «Мне кажется, что на прокрутку у меня ушла целая вечность!».
2. Пользователи могут игнорировать контент, доступный через горизонтальную прокрутку или свайпинг, поскольку они не ожидают его там найти.
Исследования показывают, что даже сильные визуальные сигналы, такие как стрелки, часто остаются незамеченными. Люди ожидают, что им придется скроллить по вертикали в поисках дополнительного контента, но горизонтальная прокрутка ни с чем подобным у них не ассоциируется: подобное действие противоречит ментальному шаблону восприятия веб-страницы.
Тепловая карта сеанса айтрекинга на Apple.com: пользователи не обращают внимания на стрелки прокрутки, а значит, не видят дополнительного контента
3. Даже очевидные сигналы для горизонтальной прокрутки имеют слабую информационную насыщенность.
Даже если люди замечают сигналы о горизонтальной прокрутке, они вряд ли рискнут загружать непредсказуемый контент. Содержимое, скрытое за границами полей горизонтального скроллинга, находится в заведомо невыгодном положении, потому что даже характерные визуальные знаки (стрелки) обладают слабой информационной насыщенностью: пользователь вряд ли может догадаться, что за информацию он получит, нажав на стрелку прокрутки или самоотверженно прокрутив скроллбар.
Еще выше риск разочарования для тех вариантов страницы, где вся она может «свайпиться» полностью, чтобы сделать новый контент доступным: посетитель, возможно, вытерпит длительную процедуру ожидания полной загрузки новый страницы, чтобы убедиться, что открывшийся его глазам контент абсолютно нерелевантен его интересам.
USAToday.com: пользователи не пользуются стрелками горизонтального скроллинга, потому что не знают, что откроется при нажатии
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
Если вы подумываете об имплементации жеста «скольжения пальцем» или горизонтального скроллинга на страницу сайта, которая будут отображаться на мониторе настольного компьютера или ноутбука, то вот несколько полезных советов.
1. Не позволяйте «свайпить» первичную навигацию
Если вы не хотите совсем убрать горизонтальную прокрутку html, то, по крайней мере, не заставляйте посетителей непременно «свайпить» ваш контент: некоторые захотят, но многие — нет. Разрешите альтернативные способы навигации: позвольте пользователям перемещаться и с помощью меню. Меню сообщит, что есть на сайте и поможет найти необходимую информацию. Посетители полагаются на первичную навигацию, чтобы углубиться в веб-ресурс или перемещаться по категориям. Без глобальной навигации им сложнее искать дополнительный контент.
Без глобальной навигации им сложнее искать дополнительный контент.
Dennys.com: такой дизайн обеспечивает очевидную глобальную навигацию в дополнение к стрелкам для свайпинга контента. При тестировании обнаружилось, что пользователь никогда не использовал стрелки. Вместо этого он полагался исключительно на глобальную навигацию и смог выполнить все задачи успешно.
2. Не заставляйте пользователей гадать, сколько еще контента осталось
Используйте полосу прокрутки с индикацией или нумерацию страниц. Это всегда хорошо — показать посетителям, где именно они находятся на вашем ресурсе, чтобы они могли лучше ориентироваться. Скажите людям, сколько еще контента им предстоит освоить: осмысленное движение вперед всегда лучше слепого блуждания без цели.
Amazon.com: нумерация страниц наглядно показывает, сколько еще вариантов офферов осталось посмотреть
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Вместо того, чтобы просто убрать горизонтальную полосу прокрутки, позвольте посетителям без лишних сложностей продвигаться через ваш контент с помощью кликов мыши или клавиш клавиатуры. Если стрелки прокрутки видны только при наведении на них курсора (как на примере ниже), многие просто не догадаются, что содержимого на ресурсе гораздо больше.
Если стрелки прокрутки видны только при наведении на них курсора (как на примере ниже), многие просто не догадаются, что содержимого на ресурсе гораздо больше.
Netflix.com: в обычном состоянии нет визуальных подсказок, указывающих, что доступно больше контента (вверху). Стрелки для горизонтального скроллинга появляются только при наведении курсора мыши (внизу).
Вывод
Горизонтальные прокрутка и свайпинг на мониторе десктопа относятся к совершенно другому типу пользовательского опыта, нежели при использовании их на сенсорных дисплеях планшетов и смартфонов. Перед нами наглядный пример того, почему маркетологи и веб-дизайнеры должны понимать, что люди используют мобильные телефоны, планшеты и настольные компьютеры по-разному, и почему выгодно оптимизировать дизайн ресурса под каждый вид устройств.
Не нужно нарушать устоявшиеся пользовательские паттерны восприятия только ради того, чтобы выделиться на фоне конкурентов по маркетинговой нише. Вместо этого лучше оценить, подходит ли горизонтальный скроллинг запросам и ожиданиям вашей целевой аудитории, улучшит ли ваше технологическое нововведение юзабилити ресурса — или, увы, наоборот.
Вместо этого лучше оценить, подходит ли горизонтальный скроллинг запросам и ожиданиям вашей целевой аудитории, улучшит ли ваше технологическое нововведение юзабилити ресурса — или, увы, наоборот.
Высоких вам конверсий!
По материалам nngroup.com, image source Jatin Shah
TomRed.net — Отключить или включить горизонтальную или вертикальную полосу прокрутки
В HTML полоса прокрутки отображается, когда содержимое элемента выходит за пределы экрана. Это не тот случай, когда контент выходит за пределы своего элемента справа или слева. В этом случае вы можете заставить текст оставаться в поле и предоставить полосу прокрутки, чтобы пользователь мог читать.
В HTML полоса прокрутки отображается, когда содержимое элемента превышает размер экрана.Это не тот случай, когда контент выходит за пределы своего элемента справа или слева. В этом случае вы можете заставить текст оставаться в поле и предоставить полосу прокрутки, чтобы пользователь мог читать.
Атрибуты CSS overflow-x и overflow-y управляют горизонтальной и вертикальной полосами прокрутки. Это полезно, когда вам нужно прокручивать только в одном направлении. Атрибуты overflow- * позволяют скрыть горизонтальные или вертикальные полосы прокрутки.
Чтобы отключить горизонтальную полосу прокрутки, введите overflow-x: hidden в CSS.Чтобы принудительно использовать полосу прокрутки, когда она отсутствует, используйте overflow-y: scroll . Это может остановить прыжок браузера, когда он добавляет полосу прокрутки по мере того, как содержимое расширяется и превышает пространство. В таблице ниже представлены 4 возможных варианта.
видим (по умолчанию) Содержимое не обрезано. Он отображается вне элемента. скрыто При этом содержимое обрезается, но браузер не отображает полосу прокрутки для просмотра остального содержимого. свиток Содержимое обрезается, но браузер отображает полосу прокрутки для просмотра остального содержимого. авто Если браузер обрезает контент, он должен отобразить полосу прокрутки, чтобы увидеть остальное содержимое
Следующие примеры показывают переполнение : видимое , переполнение: скрытое и переполнение: автоматическое .
Первый случай, переполнение: видно , текст выйдет за пределы поля, обведенного красным.
Второй случай, переполнение: скрытый , обрезает содержимое. Это предотвращает перетекание содержимого, но также не отображает дополнительное содержимое.
Третий случай, overflow: auto , добавит полосу прокрутки и сожмет содержимое в заданную область. Эта полоса прокрутки позволит пользователям видеть дополнительный контент, не переполняя его на странице. Полоса прокрутки будет отображаться только в том случае, если для этого достаточно содержимого.
Последний вариант, overflow: scroll , всегда будет показывать полосу прокрутки. Полоса прокрутки будет присутствовать, даже если содержимое не превышает заданную область. Это полезно, когда вы обнаружите, что страница «всплывает» при добавлении полосы прокрутки.Так обстоит дело с семейством браузеров IE. Определив, что полоса прокрутки будет видна все время, она не будет появляться, когда это необходимо. Это уберет эффект перехода на странице.
overflow-y: visible (по умолчанию) Lorem ipsum dolor sit amet, conctetuer adipiscing elit. Aenean tempus. Nam non nunc. Fusce dolor elit, rhoncus vel, malesuada eget, hendrerit nec, orci. Curabitur nisi. Nullam fermentum. Ut at quam ornare ipsum Vehicula semper. Aliquam pede orci, venenatis ac, tempor non, tincidunt eget, justo.Pellentesque fermentum venenatis ligula.
overflow-y: hidden Lorem ipsum dolor sit amet, consctetuer adipiscing elit. Aenean tempus. Nam non nunc. Fusce dolor elit, rhoncus vel, malesuada eget, hendrerit nec, orci. Curabitur nisi. Nullam fermentum. Ut at quam ornare ipsum Vehicula semper. Aliquam pede orci, venenatis ac, tempor non, tincidunt eget, justo. Pellentesque fermentum venenatis ligula. Lorem ipsum dolor sit amet, conctetuer adipiscing elit. Aenean tempus.
overflow-y: scroll Lorem ipsum dolor sit amet, consctetuer adipiscing elit.Aenean tempus. Nam non nunc. Fusce dolor elit, rhoncus vel, malesuada eget, hendrerit nec, orci. Curabitur nisi. Nullam fermentum. Ut at quam ornare ipsum Vehicula semper. Aliquam pede orci, venenatis ac, tempor non, tincidunt eget, justo. Pellentesque fermentum venenatis ligula.
Curabitur nisi. Nullam fermentum. Ut at quam ornare ipsum Vehicula semper. Aliquam pede orci, venenatis ac, tempor non, tincidunt eget, justo. Pellentesque fermentum venenatis ligula.
Как скрыть полосу прокрутки в CSS
Создание веб-сайта именно так, как вы хотите, часто требует вырезания лишнего — небольшого количества пробелов здесь, подчеркивания там или, в сегодняшнем случае, полосы прокрутки.
По причинам дизайна или функциональности легко скрыть полосу прокрутки на странице или элементе страницы с помощью небольшого количества CSS.Есть несколько способов сделать это — скрыть полосу прокрутки при разрешении прокрутки, скрыть ее при отключении прокрутки и оставить полосу прокрутки скрытой только до тех пор, пока она не понадобится — некоторые из них будут работать лучше в зависимости от вашего случая.
Чтобы удовлетворить ваши потребности в дизайне, в этом руководстве будут рассмотрены все эти методы. Давайте начнем.
Как скрыть полосу прокрутки в CSS (но разрешить прокрутку)
Увы, не существует одного специального правила CSS, чтобы скрыть полосу прокрутки при сохранении возможности прокрутки страницы / элемента вниз. Однако это возможно с помощью нескольких правил CSS для конкретного браузера. Чтобы скрыть полосу прокрутки и сохранить функциональность прокрутки, примените следующий CSS к телу (для всей страницы) или к конкретному элементу.
Однако это возможно с помощью нескольких правил CSS для конкретного браузера. Чтобы скрыть полосу прокрутки и сохранить функциональность прокрутки, примените следующий CSS к телу (для всей страницы) или к конкретному элементу.
…где элемент — это селектор, на который вы хотите настроить таргетинг. Вот как выглядит этот код при применении ко всей странице:
См. Перо. Скрыть полосу прокрутки в CSS, но разрешить прокрутку (тело) Кристины Перриконе (@hubspot) на CodePen.
А вот тот же код, примененный к элементу
См. Ручка «Скрыть полосу прокрутки в CSS, но разрешить прокрутку» (div) от Кристины Перриконе (@hubspot) на CodePen.
Обычно полоса прокрутки появляется в обоих этих случаях, но наши правила не допускают этого в популярных веб-браузерах.
Как скрыть полосу прокрутки в CSS (и предотвратить прокрутку)
Чтобы скрыть полосу прокрутки и отключить прокрутку, мы можем использовать свойство переполнения CSS. Это свойство определяет, что делать с содержимым, выходящим за пределы его контейнера.
Чтобы предотвратить прокрутку с этим свойством, просто примените правило overflow: hidden к телу (для всей страницы) или элементу контейнера. Это скрывает все содержимое за границей элемента. В качестве альтернативы используйте overflow: visible для отображения содержимого, выходящего за границы контейнера.
См. Ручка «Скрыть полосу прокрутки в CSS» и «Предотвратить прокрутку (переполнение: скрыто)» Кристины Перриконе (@hubspot) на CodePen.
Отключает как вертикальную, так и горизонтальную прокрутку. Как мы увидим далее, вы также можете отключить только горизонтальную или только вертикальную прокрутку.
Как скрыть вертикальную полосу прокрутки в CSS
Чтобы скрыть вертикальную полосу прокрутки и предотвратить вертикальную прокрутку, используйте overflow-y: hidden , например:
См. Ручка «Скрыть полосу прокрутки в CSS» и «Предотвратить прокрутку (overflow-y: hidden)» Кристины Перриконе (@hubspot) на CodePen.
Как скрыть горизонтальную полосу прокрутки в CSS
Поскольку горизонтальная прокрутка — плохая идея, это правило может пригодиться. Чтобы скрыть горизонтальную полосу прокрутки и предотвратить горизонтальную прокрутку, используйте overflow-x: hidden :
См. Ручка «Скрыть полосу прокрутки в CSS» и «Предотвратить прокрутку (overflow-x: hidden)» Кристины Перриконе (@hubspot) на CodePen.
Как скрыть полосу прокрутки до необходимости
В некоторых случаях скрытие полосы прокрутки может помочь в дизайне.Но в других случаях удаление этой части страницы может нанести вред пользовательскому опыту.
Большинство посетителей связывают прокрутку с видимой полосой прокрутки. Итак, если применить этот метод ко всей странице, некоторым это может показаться странным. Кроме того, полосы прокрутки сообщают нам, какую часть страницы нам осталось просмотреть (если не реализована бесконечная прокрутка). Если у вас нет другого визуального индикатора того, что осталось увидеть больше контента, отсутствие полосы прокрутки может оттолкнуть.
Пользовательское тестирование может выяснить, как отсутствующая полоса прокрутки влияет на пользовательский интерфейс вашего сайта, но во многих случаях хорошим компромиссом является скрытие полосы прокрутки до тех пор, пока пользователь не начнет прокрутку.Чтобы включить это в CSS, используйте правило overflow: auto .
См. Перо Скрыть полосу прокрутки, пока не понадобится Кристина Перриконе (@hubspot) на CodePen.
Скрыть полосу прокрутки с помощью CSS
Независимо от того, создаете ли вы страницу с использованием чистого CSS или такой фреймворк, как Bootstrap, достаточно всего нескольких правил, чтобы скрыть полосу прокрутки с вашей страницы.
Однако имейте в виду, что то, что вы можете, не означает, что вы должны это делать. Для многих пользователей полоса прокрутки является удобной визуальной подсказкой, поддерживающей навигацию.Если вы собираетесь удалить его, обязательно сделайте это намеренно и таким образом, чтобы облегчить ваш дизайн.
CSS Удалить горизонтальную полосу прокрутки
Разрешение горизонтальной полосы прокрутки — одна из наиболее распространенных ошибок в адаптивном веб-дизайне (RWD). Горизонтальная полоса прокрутки появляется, когда какой-либо элемент на вашей странице шире, чем ваше окно просмотра. Ниже перечислены примечания по устранению неполадок о том, как отследить проблему, а также предлагаемые CSS для удаления горизонтальной полосы прокрутки.
Примечание: Это техническая проблема, которую лучше всего решит ваш веб-разработчик.Пожалуйста, поделитесь с ними этим ресурсом. Если у вас нет веб-разработчика или это особенно сложная проблема, меня можно нанять и я буду рад помочь.
Нанять Iron Code Studio
Горизонтальная полоса прокрутки на узких экранах
Чаще всего проблема с горизонтальной полосой прокрутки возникает на узких экранах, например в телефонах. Вы можете воссоздать это в своем браузере на рабочем столе, щелкнув правый нижний угол и перетащив его, чтобы сузить браузер.
Найдите обидный элемент
Когда ваш браузер сузился, прокрутите вниз и найдите слишком широкий элемент.Инструменты разработчика Chrome — Inspect Element особенно полезны при определении HTML-элемента, вызывающего проблему.
Общие решения
Слишком широкие изображения и видео
Большинство сайтов, которые я исправляю, содержат изображения и видео, размер которых не соответствует их контейнеру. Строки, которые я перечислил ниже, могут предоставить быстрое исправление (или, по крайней мере, отправную точку для исправления).
К сожалению, этот код не позволяет видео сохранять свое соотношение сторон (вместо этого они становятся узкими и высокими).Чтобы сохранить соотношение сторон видео, необходима более продвинутая техника.
Слишком длинное имя или URL
По умолчанию очень длинное слово или URL-адрес не переносятся, вызывая горизонтальную полосу прокрутки. При применении следующего CSS к элементу (или родительскому элементу) эти длинные слова или URL-адреса будут повреждены.
Не терпите поражения
Надеюсь, эти советы позволят вам и вашей команде применить CSS для удаления горизонтальной полосы прокрутки.Если вам нужна помощь в решении этой или других проблем с CSS и JavaScript, дайте мне знать.
Нанять Iron Code Studio
Как скрыть полосы прокрутки с помощью CSS
Если вы не знаете, как скрыть полосы прокрутки для основных браузеров с помощью чистого CSS, вы находитесь в нужном месте!
Скрытие полос прокрутки полезно, когда отображается все содержимое. Чтобы скрыть полосы прокрутки от любого элемента, вы можете использовать код CSS.
В этом фрагменте мы продемонстрируем, как удалить полосу прокрутки из элементов
Как убрать горизонтальный скролл в html
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow , которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5 CSS2.1 IE Cr Op Sa Fx
В данном примере используется значение hidden , которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x , чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5 CSS3 IE Cr Op Sa Fx
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2. 1.
1.
Сообщение от Mailo
я учусь делать верстку на дивах.Подскажите мне пожал уста как убрать горизонтальный скрол и справа перед вертикальной полосой есть 10 пикселей белого пространства,нажимая на них я вижу,что они к body относяться.
Как убрать горизонтальный скролл и тач-горизонтальную прокрутку
Приветствую, не подскажете, как убрать горизонтальный скролл и тач-горизонтальную прокрутку на.
Убрать горизонтальный скролл
Выровнял главное меню по горизонтали http://mamapokupala.com.ua/ Чтобы убрать горизонтальный.
Убрать горизонтальный скролл, прокручивающий полностью всю страницу
у меня на сайте http://media-arena.ru/ есть общий скролл по горизонтали, который прокручивает.
Сообщение от AlexZaw
Курс Русакова был когда то хорош, но уже устарел, теперь понятно откуда такое пристрастие к таблицам
и абсолютному позиционированию. Начнем с того что таблицами не верстают со времен поддержки
браузерами css 2, а это, на секундочку, 1998 год.
Абсолютное позиционирование это замечательная вещь, но к месту, а не везде где только можно.
Резиновая верстка замечательно делается и без таблиц, тем более сейчас, когда появились flex.
То что вы наизусть знаете принципы верстки это хорошо, теперь нужно научиться применять свои знания.
Все-таки пройдите курс академии, он у них интерактивный и в игровой форме, что облегчает восприятие,
плюс то что вы делаете сразу же отображается в минибраузере.
Пройдите практикум на htmlbook.ru, от простого к сложному, и не ленитесь делать все задания, если что то
не получается там же на форуме люди выкладывают свои решения, даже если вы справились с задачей можете
посмотреть как ее решили другие, возможно найдете более интересное решение.
Так же советую найти на ютубе канал Дмитрия Лаврика и посмотреть видео вебинаров.
Вот после всего этого вы даже не будете задумываться над теми вопросами которые задаете сейчас
и будете делать все на автомате
Учусь верстать макет, графика выходит за пределы 1000px. Желательно сделать так, что бы на мониторе с разрешением экрана 1024x768px не появлялся горизонатальный скролл, а то, что не влезло, просто оставалось за пределами браузера. Как этого добиться?
Желательно сделать так, что бы на мониторе с разрешением экрана 1024x768px не появлялся горизонатальный скролл, а то, что не влезло, просто оставалось за пределами браузера. Как этого добиться?
Добавляем к блоку в котором нужно убрать скролл стиль (в CSS или напрямую)
Всё очень просто пишем:
Обычно такого хватает. # wrapper — обертка всего сайта, обычно идет следом за body
А ещё для IE<8 чтобы убрать прокрутку ничего кроме:
контейнеру, в который не влазит контент добавить свойство overflow:hidden; это скроет непомещающиеся части.
если я правильно понял, то одно из свойств CSS вам должно помочь position: absolute. А также можно поиграться вот с этими свойствами max-width и min-width. Можно еще попробовать обернуть картинку в DIV и этому же DIV`у задать background, и указать размеры картинки которая задана фоном.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Прокрутка – настраиваемый параметр. Основные настройки задаются через компонент «Мышь», они действуют для всех приложений, а способ прокрутки можно задать и отменить с помощью браузера. Последние настройки будут действовать при работе в сети интернет.
Чтобы отключить плавную прокрутку при просмотре интернет-ресурсов, запустите браузер и выберите в меню «Инструменты» пункт «Настройки». Для Internet Explorer – меню «Сервис», пункт «Свойства обозревателя». Если меню не отображается, кликните по верхней или нижней панели в окне браузера и отметьте маркером в контекстном меню пункт «Панель меню» или «Строка меню».
После того, как откроется окно «Настройки», перейдите в нем на вкладку «Дополнительные» и сделайте активным раздел «Общие». В группе «Просмотр сайтов» снимите маркер с поля «Использовать плавную прокрутку » и нажмите на кнопку ОК.
Для отключения автоматической прокрутки снимите маркер с поля «Использовать автоматическую прокрутку ». Для Internet Explorer – передвигайтесь по списку доступных настроек, используя полосу прокрутки, пока не найдете нужные пункты.
Для настройки общих параметров прокрутки обратитесь к компоненту «Мышь». Для этого вызовите «Панель управления» через меню «Пуск». В категории «Принтеры и другое оборудование» кликните по значку «Мышь».
В открывшемся окне «Свойства: Мышь» перейдите на вкладку «Колесико» и настройте прокрутку в соответствии со своими требованиями. Маркер, установленный в поле «Экран» будет сдвигать изображение на мониторе на расстояние, равное высоте экрана.
Если для вас этот параметр слишком велик, установите маркер в поле «На указанное количество строк» и введите нужное значение с помощью клавиатуры или кнопок со стрелками. Значение «ноль» установить нельзя. Примените новые настройки и закройте окно.
- плавная вертикальная прокрутка
Для просмотра страниц в интернете существует опция плавной прокрутки. Она позволяет передвигаться по странице вверх и вниз более гладко и ровно. В одних браузерах эта опция встроенная (как, например, в браузере Mozilla Firefox), для других требуется установить соответствующую утилиту. Если необходимости в данной опции нет, плавную прокрутку можно просто отключить.
Она позволяет передвигаться по странице вверх и вниз более гладко и ровно. В одних браузерах эта опция встроенная (как, например, в браузере Mozilla Firefox), для других требуется установить соответствующую утилиту. Если необходимости в данной опции нет, плавную прокрутку можно просто отключить.
Запустите браузер привычным для себя способом, в верхней строке меню выберите пункт «Инструменты». Если вы не можете найти меню, значит, окно вашего браузера отображается в полноэкранном режиме. Подведите курсор мыши к верхнему краю экрана, дождитесь, пока появится панель, кликните по ней правой кнопкой мыши, в выпадающем меню установите маркер напротив строки «Выйти из полноэкранного режима» или нажмите клавишу F11. Если не помогло, кликните правой кнопкой мыши по панели и убедитесь в том, что строка «Панель меню» отмечена маркером.
В меню «Инструменты» выберите пункт «Настройки». В открывшемся окне перейдите на вкладку «Дополнительные» и активируйте вкладку «Общие». В разделе «Просмотр сайтов» снимите маркер с поля, расположенного напротив строки «Использовать плавную ». Нажмите на кнопку ОК, чтобы подтвердить выбор и закрыть окно настроек. Новые настройки вступают в силу немедленно, перезапуска браузера не требуется.
Нажмите на кнопку ОК, чтобы подтвердить выбор и закрыть окно настроек. Новые настройки вступают в силу немедленно, перезапуска браузера не требуется.
Чтобы установить нужное количество строк, на которое будет перемещаться любой документ, открываемый на компьютере, воспользуйтесь настройками мыши. Для этого войдите в «Панель управления» через меню «Пуск». Выберите раздел «Принтеры и другое оборудование», кликните по значку «Мышь» левой кнопкой мыши. При классическом виде «Панели управления» сразу выберите значок «Мышь».
В открывшемся диалоговом окне перейдите на вкладку «Колесико». В разделе «Прокрутка» установите маркер в подходящем для вас поле: «На указанное количество строк» или «На один экран». Если вы выбрали первый способ, с помощью кнопок со стрелками установите нужное количество строк или введите значение с клавиатуры. Нажмите кнопку «Применить» и закройте окно, нажав на кнопку ОК или значок Х в правом верхнем углу окна.
Полосы прокрутки предназначены для изменения позиционирования отображаемого в окне приложения содержимого, чаще всего страницы документа. По умолчанию они появляются автоматически в тех случаях, когда ширина или высота окна недостаточны для отображения открытой страницы полностью. Следовательно, чтобы избавиться от горизонтальной полосы прокрутки, надо изменить ширину либо страницы, либо окна приложения, в котором она открыта.
По умолчанию они появляются автоматически в тех случаях, когда ширина или высота окна недостаточны для отображения открытой страницы полностью. Следовательно, чтобы избавиться от горизонтальной полосы прокрутки, надо изменить ширину либо страницы, либо окна приложения, в котором она открыта.
Уменьшите масштаб отображения страницы — это самый простой способ убрать горизонтальную полосу прокрутки при просмотре страницы. В любом браузере это можно сделать, покрутив колесико мыши в направлении на себя, удерживая при этом нажатой клавишу ctrl. Во многих текстовых редакторах (например, Microsoft Word) управление масштабами страницы тоже поддерживается. В браузерах вместо мыши можно использовать и клавишу со знаком минуса. Каждое нажатие или поворот колесика на одно деление будет уменьшать масштаб на 10%, пока горизонтальный размер не станет достаточным для отображения страницы без горизонтальной полосы прокрутки.
Используйте возможности браузера вмешиваться в исходный код веб-страницы и изменять заданные в нем стили отображения для приведения их в соответствие с шириной окна — некоторые веб-обозреватели имеют такую опцию. Например, в браузере Opera для этого достаточно щелкнуть по пиктограмме «Подогнать по ширине» и горизонтальная полоса прокрутки исчезнет, а колонки просматриваемой страницы поменяют свои размеры. Если возникнет необходимость вновь вернуться к заданной создателем разметке страницы — щелкните эту пиктограмму повторно.
Например, в браузере Opera для этого достаточно щелкнуть по пиктограмме «Подогнать по ширине» и горизонтальная полоса прокрутки исчезнет, а колонки просматриваемой страницы поменяют свои размеры. Если возникнет необходимость вновь вернуться к заданной создателем разметке страницы — щелкните эту пиктограмму повторно.
Применяйте при создании веб-страниц свойство overflow-x языка CSS, чтобы принудительно отключить горизонтальную всей страницы или отдельных ее блочных элементов. Это свойство появилось в CSS, начиная с версии 3.0 и поддерживается всеми современными браузерами. Значения, которые ему могут быть присвоены: auto, hidden, scroll, visible. Если это свойство не указано в описаниях стилей, то считается, что оно имеет значение auto, то есть горизонтальная должна появляться тогда, когда содержимое не умещается в ширину элемента. Чтобы запретить прокрутку для абсолютно всех случаев используйте значение hidden. Например:
Прокрутка страниц в среде операционной системы Windows зависит от двух вещей: настроек мыши и параметров отображения полосы прокрутки. Чтобы изменить прокрутку, нужно подкорректировать два вышеупомянутых пункта.
Чтобы изменить прокрутку, нужно подкорректировать два вышеупомянутых пункта.
Войдите в меню кнопки «Пуск». Выберите пункт «Панель управления». Перед вами появится окно. Чтобы изменить страниц, выберите иконку «Мышь» и дважды кликните по ней левой кнопкой. Зайдите во вкладку параметры указателя.
Скорректируйте скорость перемещения курсора таким образом, чтобы она, по вашему мнению, была оптимальной. Нажмите кнопку «Применить». После этого перейдите на вкладку того же окна «Кнопки мыши». Найдите бегунок, который отвечает за скорость двойного клика.
Установите его в нужную позицию. В зависимости от выбранного расположения бегунка на шкале, реакция на двойной клик будет быстрее или медленнее. примените изменения и перейдите во вкладку «Прокрутка». Точно таким же образом отрегулируйте скорость вращения скроллера вашей мыши, примените изменения.
После этого перейдите во вкладку «Указатели». Вам будет предложено несколько стандартных схем. Выберите наиболее подходящую, или сделайте собственную примените изменения и нажмите кнопку Ок. после этого вернитесь к окну «Панель управления», чтобы продолжить менять прокрутку страниц.
после этого вернитесь к окну «Панель управления», чтобы продолжить менять прокрутку страниц.
Найдите в окне «Панели управления» пункт «Параметры полосы прокрутки Windows». Обычно он находится в персональных данных. Настройте параметры полосы прокрутки в соответствии с вашими пожеланиями и примените изменения.
Кликните правой кнопкой мыши в поле полосы прокрутки, чтобы вызвать контекстное меню. В нем выберите пункт «Добавить мини-приложение». Появится несколько мини-приложений, которые позволят изменить прокрутку.
Выберите нужные, остальные закройте. Для этого кликните правой кнопкой мыши по ненужному приложению, и выберите пункт «Закрыть». Чтобы изменить скорость прокрутки, используйте скроллер. Нажмите на него один раз и перемещайте мышку. Скорость перемещения полосы прокрутки будет прямым образом зависеть от скорости ваших движений.
Не всегда в документах и на интернет-страницах информация целиком помещается на экране. Чтобы перейти к просмотру следующей части текста, необходимо прокрутить страницу вниз. Эффекты, применяемые при прокрутке, могут быть разными, и пользователь может настроить их по своему усмотрению. В частности, чтобы сделать плавную прокрутку , необходимо выполнить ряд действий.
Эффекты, применяемые при прокрутке, могут быть разными, и пользователь может настроить их по своему усмотрению. В частности, чтобы сделать плавную прокрутку , необходимо выполнить ряд действий.
Запустите браузер привычным для вас способом. Вам необходимо вызвать команду из верхней строки меню браузера. Если вы не видите строки меню, значит ее отображение отключено. Кликните правой кнопкой мыши по панели браузера, в выпадающем меню поставьте маркер напротив первой строки «Панель меню».
В разделе «Инструменты» выберите в пункт «Настройки», кликнув по нему левой кнопкой мыши – откроется диалоговое окно. Перейдите в открывшемся окне на вкладку «Дополнительно». В подразделах найдите вкладку «Общие». На данной вкладке в разделе «Просмотр сайтов» поставьте маркер в поле напротив строки «Использовать плавную прокрутку ». Нажмите кнопку ОК, чтобы новые настройки вступили в силу.
Отключить данную опцию можно тем же способом – достаточно снять маркер с указанного выше поля и подтвердить новые настройки. Основная часть пользователей использует для прокрутки колесико мыши. Настройки, отвечающие в целом за работу колесика мыши можно найти в окне «Свойства: Мышь».
Основная часть пользователей использует для прокрутки колесико мыши. Настройки, отвечающие в целом за работу колесика мыши можно найти в окне «Свойства: Мышь».
Чтобы вызвать окно свойств мыши, через меню «Пуск» войдите в «Панель управления». В категории «Принтеры и другое оборудование» кликните по значку «Мышь» левой кнопкой мыши. Если «Панель управления» имеет классический вид, кликните по иконке мыши сразу – откроется искомое окно.
Перейдите на вкладку «Колесико». Здесь вы можете задать количество строк, на которое будет прокручиваться страница при использовании колесика мыши. Для этого в разделе «Прокрутка» укажите нужное число строк с помощью кнопок со стрелками или введите значение с клавиатуры. Если у вас нет необходимости просматривать текст построчно, установите маркер напротив строки «на один экран». Нажмите кнопку «Применить» и закройте окно свойств.
Нумерация страниц помогает лучше ориентироваться в документе и формировать его содержание. Чаще всего она проставляется самостоятельно, но иногда Microsoft Word выполняет данную функцию автоматически. В таких случаях возникает вполне резонный вопрос о том, как отключить нумерацию.
В таких случаях возникает вполне резонный вопрос о том, как отключить нумерацию.
- — компьютер;
- — программа Microsoft Word.
Найдите в документе номер страницы. Цифра может находиться внизу или вверху страницы, в зависимости от того, какие настройки были заданы пользователем.
Выделите ее, сделав по ней двойной щелчок левой кнопкой мыши. В результате этих действий вокруг номера появится поле, отделенное от текста документа пунктирной линией. Это будет колонтитул.
Нажмите на панели инструментов на появившуюся вкладку «Конструктор», а в ней – на пункт меню «Колонтитул». В зависимости от того, в какой части страницы расположен номер, колонтитул будет нижним или верхним.
Выберите в ниспадающем меню раздел «Удалить колонтитул». После совершения данных действия колонтитулы вместе с нумерацией страниц удаляться по всему документу.
Воспользуйтесь другим способом. Выделите цифру двойным щелчком, чтобы появилось поле колонтитула. Затем еще раз сделайте два клика по номеру страницы. Вокруг него должен образоваться голубой квадратик. После этого нажмите на клавиатуре клавишу Delete, и нумерация исчезнет.
Вокруг него должен образоваться голубой квадратик. После этого нажмите на клавиатуре клавишу Delete, и нумерация исчезнет.
Очень часто возникает необходимость не проставлять номер на первой странице, но учитывать его при нумерации всего документа. Чтобы решить данную проблему, выделите колонтитул на первом листе описанным выше способом. Войдите во вкладку «Конструктор», выберите раздел «Номер страницы»/«Формат номеров страниц».
В появившемся окошке поставьте галочку рядом с текстом «Начать с…» и выберите тот номер, с которого должен начинаться вторая страница. Обычно это цифра 2. Затем нажмите «Ок».
Снова войдите во вкладку «Конструктор» и поставьте галочку рядом с надписью «Особый колонтитул для первой страницы». После этого данный колонтитул по умолчанию станет пустым. Сделайте двойной щелчок по тексту вашего документа, и вы увидите, что цифра на первой странице не проставлена, а вся нумерация документа начинается со второй.
Многие материнские платы, поддерживающие процессоры Intel, также включают в себя интегрированные видеокарты, сделанные компанией. При установке драйверов Intel интегрированный видеоадаптер также автоматически устанавливает Intel Graphics Media, отображаемый на панели управления. Данная утилита включает в себя гамму, яркость и другие элементы управления. Приложение использует значительные ресурсы процессора и памяти, в то время как не является обязательным для работы видео адаптера. Отключение панели управления, запускающейся при открытии Windows может высвободить значительные ресурсы для использования в других приложениях.
При установке драйверов Intel интегрированный видеоадаптер также автоматически устанавливает Intel Graphics Media, отображаемый на панели управления. Данная утилита включает в себя гамму, яркость и другие элементы управления. Приложение использует значительные ресурсы процессора и памяти, в то время как не является обязательным для работы видео адаптера. Отключение панели управления, запускающейся при открытии Windows может высвободить значительные ресурсы для использования в других приложениях.
Нажмите сочетание клавиш «Ctrl-Alt-Delete». Выберите «Диспетчер задач» в появившемся окне. Нажмите на вкладку «Процессы», если она не активна.
Выполните прокрутку вниз, выделив запись в фоновом режиме в разделе «Процессы» «Igfxpsers.exe». Нажмите кнопку «Завершить задачу», чтобы остановить панель управления Intel Graphics и закрыть приложение.
Нажмите на кнопку «Пуск» на вкладке в окне «Диспетчера задач».
Выделите «Intel Graphics Media Control Panel». Нажмите «Отключить».
Закройте окно «Диспетчера задач». Перезагрузите компьютер.
Полоса прокрутки стандартно присутствует почти на всех интернет-сайтах, позволяя проматывать вниз или вверх страницу для удобства ознакомления с информацией, размещенной на ней. В некоторых случаях дизайн сайта требует от разработчика удаления полосы прокрутки со страницы, так как она не подходит к оформлению страницы или к типу размещенного контента. Убирайте с сайта полосу прокрутки только тогда, когда это действительно необходимо, чтобы не вызвать чувство дискомфорта у читателей и посетителей страницы.
Предположим, так. С шириной и кроссбраузерностью разберёшься сам. Ещё, выделением текста можно проскроллить вправо.
А вообще, скрывать скролл — это плохая идея.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Вариант без calc с использованием фиксированного позиционирования. Решает проблему с горизонтальной прокруткой при выделении.
Решает проблему с горизонтальной прокруткой при выделении.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Ещё вариант для хромиумовов:
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
В этой статье мы детально разберем свойство overflow со всеми его значениями, позволяющее так же добавить или убрать горизонтальную/вертикальную полосу прокрутки. Другими словами как сделать полосы прокрутки.
Overflow в CSS отвечает за то, как будет выглядеть отображение информации в блоке, в случае превышения содержимого высоты или ширины этого блока. Это свойство применимо только к блочным элементам (display : block ; или те которые изначально являются блочными — div и так далее).
Это свойство применимо только к блочным элементам (display : block ; или те которые изначально являются блочными — div и так далее).
Возможные значения, которые принимает это свойство(по-умолчанию visible ):
- Visible — Отображается все содержание элемента, даже за пределами установленной высоты и ширины.
- Hidden — Отображается только область внутри элемента, остальное будет скрыто.
- Scroll — Всегда добавляются полосы прокрутки.
- Auto — Полосы прокрутки добавляются только при необходимости.
- Inherit — Наследует значение родителя.
Чаще всего это свойство используют, чтобы убрать или добавить полосы прокрутки какому-то элементу. Таким образом, например, поступают с фреймами, чтобы не впихивать их в полный размер. Либо для вставки какого-то большого текста, чтобы он не занимал пол страницы, а уютненько сидел в специальном блоке, и там его можно было прокрутить и прочитать. По большей части свойство решает проблемы комфортного отображения информации.
В демо вы сможете пронаблюдать, как действует каждое из значений свойства на деле:
visible
Товарищи! начало повседневной работы по формированию позиции играет важную роль в формировании систем массового участия. Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности требуют определения и уточнения новых предложений. Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Разнообразный и богатый опыт укрепление и развитие структуры позволяет оценить значение направлений прогрессивного развития. Таким образом дальнейшее развитие различных форм деятельности позволяет выполнять важные задания по разработке новых предложений. Повседневная практика показывает, что реализация намеченных плановых заданий обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач. Значимость этих проблем настолько очевидна, что укрепление и развитие структуры представляет собой интересный эксперимент проверки существенных финансовых и административных условий. Таким образом постоянный количественный рост и сфера нашей активности позволяет оценить значение форм развития. Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
Значимость этих проблем настолько очевидна, что укрепление и развитие структуры представляет собой интересный эксперимент проверки существенных финансовых и административных условий. Таким образом постоянный количественный рост и сфера нашей активности позволяет оценить значение форм развития. Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
scroll
Товарищи! начало повседневной работы по формированию позиции играет важную роль в формировании систем массового участия. Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности требуют определения и уточнения новых предложений. Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Разнообразный и богатый опыт укрепление и развитие структуры позволяет оценить значение направлений прогрессивного развития. Таким образом дальнейшее развитие различных форм деятельности позволяет выполнять важные задания по разработке новых предложений. Повседневная практика показывает, что реализация намеченных плановых заданий обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач. Значимость этих проблем настолько очевидна, что укрепление и развитие структуры представляет собой интересный эксперимент проверки существенных финансовых и административных условий. Таким образом постоянный количественный рост и сфера нашей активности позволяет оценить значение форм развития. Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
Товарищи! начало повседневной работы по формированию позиции играет важную роль в формировании систем массового участия. Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности требуют определения и уточнения новых предложений. Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности требуют определения и уточнения новых предложений. Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Разнообразный и богатый опыт укрепление и развитие структуры позволяет оценить значение направлений прогрессивного развития. Таким образом дальнейшее развитие различных форм деятельности позволяет выполнять важные задания по разработке новых предложений. Повседневная практика показывает, что реализация намеченных плановых заданий обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач. Значимость этих проблем настолько очевидна, что укрепление и развитие структуры представляет собой интересный эксперимент проверки существенных финансовых и административных условий. Таким образом постоянный количественный рост и сфера нашей активности позволяет оценить значение форм развития. Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
Таким образом постоянный количественный рост и сфера нашей активности позволяет оценить значение форм развития. Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
Как убрать горизонтальный скролл css
Как убрать полосы прокрутки?
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow , которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5 CSS2.1 IE Cr Op Sa Fx
В данном примере используется значение hidden , которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x , чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5 CSS3 IE Cr Op Sa Fx
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Как скрыть полосы прокрутки?
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще.
 Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
Ведь маленький недочет и можно потерять полезную информацию из поля зрения. - Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов.
Убираем горизонтальный скролл в мобильной версии сайта
Admin 05.05.2017 , обновлено: 13.09.2017 CSS, WordPress
Как убрать прокрутку по горизонтали в мобильной версии сайта. Как настроить css стили, чтобы скроллинг влево и вправо при просмотре через телефон не работал. Это же касается отключения горизонтальной прокрутки на iPhone.
Для выполнения этих задач нужно в стилях CSS своего сайта прописать следующее:
Чтобы убрать горизонтальный скролл одного HTML тега html или body не всегда достаточно, чтобы прокрутка исчезла. Обязательно нужно добавить overflow-x: hidden; к обоим тегам.
Если это не помогает, значит нужно искать ошибки в дизайне сайта. Какой-то элемент в дизайне сайта выходит за края и тем самым стиль overflow-x: hidden; перестаёт работать.
У меня так случилось с плагином Antispam Bee на сайте WordPress. Версия плагина 2.7.0 работала отлично, а как вышла версия 2.7.1, то плагин внёс в дизайн сайта какой-то лишний элемент.
Я долго искал причину ошибки, прежде чем понял, что причина вызвана плагином. Сначала пришлось потратить несколько часов и перелопатить весь css код на своём сайте. И только когда ничего не помогло, пришла догадка, что возможна причина в некорректном вмешательстве плагинов в работу сайта.
Как оказалось плагин Antispam Bee вносил что-то своё в дизайн формы комментариев. При этом видимого изменения не было.
А внутри HTML кода он вносил изменения и эту форму:
Менял на следующую:
В результате какой-то невидимый элемент выходил за границу экрана. Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Я так и не нашёл как победить эту ошибку, не изменяя свои стили. Пришлось внести коррективы у себя в CSS. Вместо указанного стиля у себя на сайте:
Я уменьшил поле комментариев со 100% до 97%.
После этого возможность горизонтального скролинга исчезла.
Читайте также
Кстати, на сайте нет рекламы. У сайта нет цели самоокупаться, но если вам пригодилась информация можете задонатить мне на чашечку кофе в макдаке. Лайкнуть страницу или просто поблагодарить. Карма вам зачтется.
Комментарии к статье “ Убираем горизонтальный скролл в мобильной версии сайта ” (10)
Спасибо
помогло html не убирал, теперь все нормально
У меня сайт без плагина, делал адаптивную верстку давно. А сейчас стал замечать, есть горизонтальная прокрутка в одну сторону с права на лево. Не знаю что и делать, только догадываюсь, что где-то править надо. А где? Сайт mycompplus.ru
А где? Сайт mycompplus.ru
На разрешении в 768 у вас примешивается стиль pill_m, в котором задано width: 768px !important;. Этот участок нужно переписать.
Ребята, такая же проблема. Кто поможет исправить?
Sam, Как описал мне админ, мне это помогло
Юрий, спасибо за обратную связь. Можешь посмотреть у меня? Я плохо еще шарю. У меня проблема в кнопке scroll-on-top была. Я установил плагин до темы и он видимо взял произвольную ширину. Удалил кнопку, почистил кэш и все равно не помогает. Видимо этот плагин внес изменения в код, как пишет автор, но я не совсем понимаю как по аналогии решить проблему(что и куда прописать и исправить). Если не трудно, оставь контакт для связи. Вот больной engineeringdoc.ru
Посмотрел сайт, ответ дан в первом абзаце этой статьи. Только не говорите, что вы пробовали Вам надо поставить overflow-x: hidden;.
Спасибо за обратную связь. В какой файл это добавить, если я собрал на конструкторе и движок wp. Я так понимаю что это файл с css, но где он находится(в какой папке) и как называется не понимаю. Подскажите для «особо умных в этом деле»
В какой файл это добавить, если я собрал на конструкторе и движок wp. Я так понимаю что это файл с css, но где он находится(в какой папке) и как называется не понимаю. Подскажите для «особо умных в этом деле»
P. S. Очень хочу исправить сам, но как слепой котенок уперся в угол.
Все сработало! Я вставил команду через внешний вид-> настроить->дополнительные стили, для тех у кого wordpress. Всем спасибо!
Добрый день! Подскажите, что нужно сделать у меня, чтобы убрать горизонтальный скролл. Сайт: sst-26.ru
Горизонтальная прокрутка в веб-дизайне: стоит ли ее использовать?
Что такое горизонтальная прокрутка?
Недостатки горизонтальной прокрутки
Это нарушает ожидания пользователей.
У него высокая стоимость взаимодействия.
Его легко упустить или проигнорировать.
Это создает проблемы для доступности.
Чтобы скрыть вторичный контент
Отображение предложений по категориям
Навигация по большому изображению или визуальному элементу
Рекомендации по горизонтальной навигации
1 Избегайте горизонтальной прокрутки полных веб-страниц.
2 Включите другие методы взаимодействия.
3 Создайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
4 Сделайте вариант горизонтальной прокрутки визуально заметным.
Как создать контейнеры с горизонтальной прокруткой в HTML и CSS
Как отключить горизонтальную прокрутку
Прокрутка вбок
Когда вы думаете о «прокрутке» веб-сайтов и приложений, в первую очередь, вероятно, приходит на ум одно направление: вниз.
В этом есть смысл – практически каждая веб-страница структурирует свое содержимое по вертикали. Чтобы увидеть больше, просто прокрутите вниз с помощью мыши, трекпада или клавиатуры. Некоторые веб-сайты могут попытаться улучшить взаимодействие с пользователем с помощью анимированных всплывающих элементов или эффектов параллакса. Даже в этом случае ориентация прокрутки почти всегда остается вертикальной.
Вертикальная прокрутка работает отлично … но как насчет ее аналога по оси X, горизонтальной прокрутки
 Но является ли метод горизонтальной прокрутки интуитивно понятным или даже полезным? Это лучше вертикальной прокрутки? И как это может обогатить ваш UX?
Но является ли метод горизонтальной прокрутки интуитивно понятным или даже полезным? Это лучше вертикальной прокрутки? И как это может обогатить ваш UX?В этом посте я отвечу на все эти вопросы, а затем покажу вам, как создать базовую горизонтальную прокрутку с помощью пользовательского HTML и CSS, если вы считаете, что это хорошо подходит для вашего сайта.
Что такое горизонтальная прокрутка?
Горизонтальная прокрутка – это метод навигации по странице, при котором пользователь прокручивает влево и вправо, чтобы открыть содержимое по бокам окна или контейнера. Горизонтальную прокрутку можно выполнить, щелкнув и перетащив горизонтальную полосу прокрутки, проведя вбок на трекпаде рабочего стола или мышью трекпада, нажав клавиши со стрелками влево и вправо или проведя пальцем в сторону на сенсорном экране.
В то время как вертикальная навигация является основой подавляющего большинства веб-сайтов, мы видим горизонтальную гораздо реже. Это связано с тем, что горизонтальная прокрутка широко считается неэффективным и устаревшим методом пользовательского интерфейса, имеющим мало практических применений.
Это может показаться немного резким, поэтому давайте расширим его и обсудим, почему вы, вероятно, не слишком часто прокручиваете в сторону.
Недостатки горизонтальной прокрутки
Мнения о горизонтальной прокрутке неоднозначны как среди веб-дизайнеров, так и среди веб-пользователей. Даже я сам не слишком увлечен этим по нескольким причинам:
Это нарушает ожидания пользователей.
Вертикальная прокрутка – это норма навигации. За исключением редких стилистических украшений, каждая веб-страница структурирует свое содержимое по вертикали. Поэтому, естественно, пользователи будут ожидать прокрутки таким образом, а не слева направо.
Это нормально – время от времени нарушать правила дизайна, чтобы добавить визуального чутья и изюминки. Но игнорирование этой конкретной конвенции без четкой цели смутит и расстроит посетителей больше, чем увлечет. И многие просто предполагают, что ваша страница / элемент страницы сломан.
А как насчет сенсорных экранов? В то время как появление интеллектуальных мобильных технологий нормализовало жесты бокового смахивания (глядя на вас, Tinder), пользователи, естественно, будут прокручивать мобильный веб-сайт вниз, если их не попросят. Таким образом, обычно лучше оставить вертикальную прокрутку как на настольных, так и на мобильных сайтах.
Таким образом, обычно лучше оставить вертикальную прокрутку как на настольных, так и на мобильных сайтах.
У него высокая стоимость взаимодействия.
С точки зрения UX, стоимость взаимодействия – это количество усилий, которые требуется пользователю для выполнения действия, такого как взаимодействие с элементом страницы. Стоимость взаимодействия складывается из (1) того, насколько усердно нам приходится думать о задаче и (2) физических усилий, необходимых для выполнения задачи.
Вертикальная прокрутка имеет низкую стоимость взаимодействия. Опять же, мы этого ожидаем, поэтому нам не нужно думать, чтобы это сделать. Вертикальная прокрутка также эргономично эффективна благодаря колесу мыши, трекпаду или клавишам со стрелками.
Горизонтальная прокрутка, напротив, требует гораздо более высоких затрат на взаимодействие.
Мысленно мы должны приспособиться к новой ориентации прокрутки и обрабатывать ввод контента с нового направления экрана. Мы не привыкли к дополнительной когнитивной нагрузке, и это негативно сказывается на наших впечатлениях от просмотра. Пользователи, которым нужна горизонтальная полоса прокрутки, также должны найти этот элемент, что требует дополнительной работы.
Пользователи, которым нужна горизонтальная полоса прокрутки, также должны найти этот элемент, что требует дополнительной работы.
Горизонтальная прокрутка также требует больших физических усилий от пользователей. Пользователи трекпада и мобильных устройств могут проводить пальцем в сторону, чтобы открыть контент, но это невозможно для пользователей настольных компьютеров, оснащенных стандартной мышью. Эти пользователи должны либо перейти к клавишам со стрелками, либо щелкнуть и перетащить полосу прокрутки.
Его легко упустить или проигнорировать.
Эта проблема возникает из-за отсутствия ожиданий – если пользователи не знают, что на веб-странице появляется горизонтальная навигация, они не будут ее искать, упуская из виду потенциально релевантный контент.
Четкие визуальные подсказки для горизонтальной навигации, такие как значки стрелок или информационный текст, могут частично решить эту проблему. Но есть шанс, что пользователи его упустят. Если они действительно замечают реплики, им все равно может быть не ясно, что на самом деле представляет собой скрытый контент. В этом сценарии большинство просто не будет беспокоиться о взаимодействии с контентом за пределами области просмотра.
В этом сценарии большинство просто не будет беспокоиться о взаимодействии с контентом за пределами области просмотра.
Это создает проблемы для доступности.
Дополнительный размер прокрутки усугубляет трудности простой вертикальной прокрутки, особенно когда оба используются одновременно. Элемент страницы с горизонтальной и вертикальной прокруткой может дезориентировать, и его трудно использовать людям с двигательными нарушениями.
Для людей с физическими ограничениями, умственными ограничениями или просто меньшим опытом работы с технологиями горизонтальная прокрутка часто является ненужным препятствием, которого можно избежать с помощью лучшего дизайна.
Когда работает горизонтальная прокрутка
Учитывая проблемы с горизонтальной прокруткой, вы можете задаться вопросом, будет ли когда-нибудь такая функция полезной.
Но пока не исключайте этого. Есть несколько случаев, когда горизонтальная прокрутка может быть эффективной, если ее реализовать осторожно и точно. Давайте теперь рассмотрим его наиболее распространенные применения:
Давайте теперь рассмотрим его наиболее распространенные применения:
Чтобы скрыть вторичный контент
На любом веб-сайте вы хотите минимизировать количество прокруток, которые пользователи должны выполнять, чтобы достичь желаемого контента. Здесь может пригодиться горизонтальная прокрутка: вы можете сэкономить вертикальное пространство страницы, разместив специальный элемент, который показывает связанный контент из горизонтальной прокрутки.
Большинство реализаций этого метода четко указывают на функцию прокрутки и предлагают альтернативный метод навигации, такой как нажатие кнопки, для отображения большего количества контента. Например, пользователи могут горизонтально прокручивать галерею изображений или ссылки на миниатюры на сообщения в блогах или новостные статьи.
Отображение предложений по категориям
Кстати, контейнеры с горизонтальной прокруткой полезны для сегментирования контента по категориям. Пользователи прокручивают вертикально, чтобы найти интересующую их категорию, а затем вбок, чтобы найти конкретный продукт, видео, статью или другой тип элемента в этой категории.
Сайты электронной торговли используют этот метод для разделения своего каталога на типы товаров. Стриминговые платформы делают то же самое со своими фильмами и сериалами. Посмотрите, как Netflix интегрирует горизонтальную прокрутку в свой пользовательский интерфейс:
Источник изображения
Также обратите внимание, что этот пример предлагает альтернативу прокрутки – кнопки со стрелками.
Навигация по большому изображению или визуальному элементу
Иногда один элемент может быть слишком большим для вашей страницы, и вы хотите уместить его в меньший элемент окна. Карты, изображения с большим количеством деталей и растянутые визуализации, такие как временные шкалы, – все это представляет собой проблему дизайна. Чтобы помочь пользователям перемещаться и исследовать большую 2D-плоскость, рассмотрите возможность использования горизонтальной прокрутки.
Однако обратите внимание, что в настоящее время метод перетаскивания более распространен, чем двойная вертикальная и горизонтальная прокрутка. Пользовательское тестирование полезно для определения того, какой подход лучше всего подходит для вашего конкретного экземпляра. В любом случае, эти большие визуальные элементы должны быть доступны для навигации с помощью клавиатуры.
Пользовательское тестирование полезно для определения того, какой подход лучше всего подходит для вашего конкретного экземпляра. В любом случае, эти большие визуальные элементы должны быть доступны для навигации с помощью клавиатуры.
Рекомендации по горизонтальной навигации
- Избегайте горизонтальной прокрутки на полных веб-страницах.
- Включите другие методы взаимодействия.
- Создавайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
- Сделайте вариант горизонтальной прокрутки визуально заметным.
Итак, вы думаете, что горизонтальная навигация имеет место на вашем сайте? Вот несколько рекомендаций, о которых следует помнить:
1 Избегайте горизонтальной прокрутки полных веб-страниц.
Горизонтальная прокрутка никогда не должна заменять вертикальную прокрутку на всей веб-странице. Нарушение этого правила оттолкнет большинство пользователей.
Если вы хотите, чтобы разные разделы вашей главной страницы переходили по горизонтали, рассмотрите возможность запуска горизонтальной анимации с вертикальной прокруткой, как показано на этом впечатляющем веб-сайте дизайнерского агентства :
Источник изображения
В этом примере пользователь выполняет прокрутку вниз. Поначалу появление СМИ справа неожиданно, но вы быстро улавливаете, что происходит.
Поначалу появление СМИ справа неожиданно, но вы быстро улавливаете, что происходит.
2 Включите другие методы взаимодействия.
Даже если на вашей странице используется горизонтальная прокрутка, мы рекомендуем дать пользователям настольных компьютеров еще один способ раскрыть скрытый контент. Кнопка со стрелкой может иметь ту же функцию:
Источник изображения
Мобильные пользователи будут испытывать меньше проблем с боковым смахиванием, поэтому кнопки на мобильных сайтах не нужны. Тем не менее, основная ориентация прокрутки должна оставаться вертикальной на устройствах с сенсорным экраном.
3 Создайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
На рабочем столе горизонтальные полосы прокрутки должны быть доступны в своих контейнерах. Горизонтальные полосы прокрутки должны выглядеть и работать так же, как их вертикальные аналоги, для единообразия дизайна. Избегайте нестандартных стилей полос прокрутки, так как они помогают и не должны отвлекать внимание.
Есть несколько исключений для размещения видимых полос прокрутки. Если с обеих сторон контейнера есть кнопки, которые позволяют пользователям прокручивать, пользователи могут щелкать по ним вместо перетаскивания полосы прокрутки. Кроме того, не показывайте полосу прокрутки, если содержимое контейнера возвращается к началу в конце потока содержимого.
4 Сделайте вариант горизонтальной прокрутки визуально заметным.
Обязательно минимизируйте вероятность того, что посетители пропустят ваш контент, сообщив о возможности горизонтальной прокрутки.
В дополнение к индикаторам кнопок, таким как стрелки, вы можете настроить прокручиваемые контейнеры так, чтобы при наведении курсора мыши появлялась горизонтальная полоса прокрутки.
Или попробуйте показать фрагмент скрытого содержимого в прокручиваемом контейнере. Сайты электронной коммерции, такие как Patagonia, делают это для списков продуктов – обратите внимание на миниатюры продуктов, торчащие с обеих сторон контейнера для дисплея:
Источник изображения
Наконец, также подойдет текст с инструкциями, например «Прокрутите, чтобы узнать больше». Попробуйте все эти реализации при создании прототипов и тестировании.
Попробуйте все эти реализации при создании прототипов и тестировании.
Как создать контейнеры с горизонтальной прокруткой в HTML и CSS
Когда элемент HTML – скажем,
– содержит контент, выходящий за его границы, это называется переполнением. Например, на стандартной веб-странице все содержимое ниже сгиба переполняется в окне браузера.
Чтобы включить горизонтальную прокрутку, мы можем использовать свойство CSS overflow-x. Если присвоить значение прокрутки для переполнения х свойства элемента контейнера, браузер будет скрывать горизонтально перелив содержания и сделать его доступным с помощью горизонтальной прокрутки. Чтобы это работало, необходимо указать ширину как элемента контейнера, так и дочернего элемента (элемента в контейнере).
В этом примере я создал контейнерный элемент
шириной 500 пикселей. Внутри этого контейнера
находится дочерний элемент
с установленной шириной 1000 пикселей. Поскольку ширина
Поскольку ширина
превышает ширину
, текст выливается за край справа от контейнера. Установка overflow-x: scroll to the container
отображает внутри него полосу прокрутки.
Вот HTML-код моего примера:
<!DOCTYPE html> <html> </head> <body> <div> <p> (Your text goes here. Also, you can place other elements within this parent div. </p> </div> </body> </html>
А вот соответствующий CSS-код:
div {
background-color: lightblue;
border: 1px solid black;
height: 100px;
width: 500px;
overflow-x: scroll;
}
p {
width: 1000px;
margin: 10px;
}
Хотите конкретизировать причудливый элемент горизонтальной прокрутки? CSS Tricks, Codeburst и UX Collective предлагают подробные руководства, на которые вы можете ссылаться для создания пользовательских контейнеров.
Как отключить горизонтальную прокрутку
Если вы не установите ширину дочернего элемента в его родительском
, содержимое дочернего элемента будет перенесено на следующую строку, избегая переполнения. Вы также можете установить для свойства CSS overflow-x значение hidden, что предотвращает перенос дочернего содержимого в его контейнер, но отключает боковую прокрутку.
Вы также можете установить для свойства CSS overflow-x значение hidden, что предотвращает перенос дочернего содержимого в его контейнер, но отключает боковую прокрутку.
div { overflow-x: hidden; }
Другое решение – установить ширину дочерних элементов на 100%. Это указывает дочернему содержимому переходить к следующей строке, чтобы избежать обрезки краем контейнера, независимо от ширины контейнера.
p { width: 100%; }
Прокрутка вбок
Для большинства из нас вертикальная прокрутка – это рефлекс, просто она имеет больше смысла, чем ее горизонтальная альтернатива. Однако горизонтальная прокрутка все же нашла место в современном веб-дизайне. При умеренном и преднамеренном внедрении этот метод может помочь структурировать ваши страницы и представить контент в удобной форме.
В конечном итоге вы разрабатываете для обычного посетителя, поэтому удобство использования предшествует любым стилистическим украшениям. Если у вас есть сомнения относительно элементов горизонтальной прокрутки, проверьте их на реальных пользователях (а не на других дизайнерах). Если обратная связь отрицательная, не бойтесь прибегнуть к другому подходу.
Если у вас есть сомнения относительно элементов горизонтальной прокрутки, проверьте их на реальных пользователях (а не на других дизайнерах). Если обратная связь отрицательная, не бойтесь прибегнуть к другому подходу.
Источник записи: https://blog.hubspot.com
css — отключить горизонтальную прокрутку в мобильной сети
Вопрос задан
Изменено 1 месяц назад
Просмотрено 151k times
У меня возникла проблема, когда на некоторых телефонах для моего сайта появляется горизонтальная прокрутка.
Пробовал ставить overflow-x: hidden но не работает.
Ширина задается автоматически, так что он фактически автоматически изменит размер веб-страницы в соответствии с размером экрана. Все остальные телефоны в порядке, за исключением того, что при просмотре в Blackberry, Nokia E52 и Windows Mobile появляется горизонтальная прокрутка.
Есть совет?
- css
- мобильный сайт
1
Просто добавьте этот CSS:
html, body {
переполнение-x: скрыто;
}
тело {
должность: родственник
}
9
Я нашел этот ответ здесь, в stackoverflow, который отлично работает для меня:
используйте это в стиле
body {
переполнение-x: скрыто;
ширина: 100%;
}
Используйте это в теге заголовка
Небольшое дополнение на случай, если у вашего тела есть отступы (чтобы устройство не масштабировалось до поля содержимого тела и, таким образом, добавляло горизонтальную полосу прокрутки):
body {
переполнение-x: скрыто;
ширина: 100%;
-webkit-box-sizing: рамка-бокс;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
}
4
Для меня метатег области просмотра на самом деле вызвал проблему с горизонтальной прокруткой на Blackberry.
Я удалил content="initial-scale=1.0; max-scale=1.0; из тега области просмотра, и это устранило проблему. Ниже приведен мой текущий тег области просмотра:
2
Попробуйте этот код, переполнение поможет удалить полосу прокрутки. Вы также можете использовать его для любого div, который прокручивается.
HTML, тело {
переполнение-x: скрыто;
}
тело {
ширина:100%;
}
Это работает для меня на всех мобильных устройствах как в портретном, так и в ландшафтном режимах.
1
Я знаю, что это старый вопрос, но стоит отметить, что BlackBerry не поддерживает overflow-x или overflow-y .
См. мой пост здесь
Я использую это, чтобы пользователь мог увеличивать и уменьшать масштаб:
попробуйте так
css
*{
box-sizing: граница-коробка;
-webkit-box-sizing: рамка-бокс;
-msbox-sizing: рамка-бокс;
}
тело{
переполнение-x: скрыто;
}
картинка {
максимальная ширина: 100%;
}
1
Просто примените ширину:100%; к корпусу
В зависимости от размера коробки ширина 100% не всегда может быть лучшим вариантом. Я бы предложил
ширина: 100vw; переполнение-x: прокрутка;
Это можно применить в контексте тела, html, как было предложено, или вы можете просто поместить содержимое, в котором возникла проблема, в div с применением этих настроек.
Для моего проекта, оставив все как есть, и только добавив это, сработало: html{overflow-x: hidden;} (Проблема была в браузерах телефонов Android 8)
та же проблема, в этом случае отредактируйте свой метапросмотр попробуйте этот код ниже:
1
Это код, который отлично работал в моем приложении Angular, которое не отображало 2 вертикальные полосы прокрутки в режиме рабочего стола и не отображало горизонтальную полосу прокрутки в мобильном режиме, что было результатом попытки получить два ответа с наибольшим количеством голосов.
html,
тело {
переполнение-x: скрыто;
ширина: 100%;
высота: 100%;
маржа: 0;
положение: абсолютное;
сверху: 0;
слева: 0;
}
У меня была такая же проблема. Добавление максимального масштаба=1 исправило это:
СТАРОЕ:
НОВОЕ: < meta name="viewport" content="width=device-width, initial-scale=1, max-scale=1, user-scalable=no">
P.S. Также я использовал запятые между значениями. Но, похоже, это работает и с точкой с запятой.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Есть ли на вашем сайте горизонтальное переполнение полосы прокрутки? 10 способов предотвратить это | by Dr.
 Derek Austin 🥳
Derek Austin 🥳Начните использовать CSS
width: 100% вместо width: 100vw и посмотрите, как «единицы области просмотра» могут вызывать полосы прокрутки Скриншот CodePen от доктора Дерека Остина 🥳 (значок SVG от FreePik и команды Flat Icon, FlatIcon.com)Горизонтальные полосы прокрутки являются признаком «горизонтального переполнения» на ваших сайтах и в приложениях. Давайте исправим это.
Если видимая часть документа (его «окно просмотра») имеет ширину 100 vw единиц, какова ширина 100vw ?
Чтобы поместить это в CSS, width: 100vw должен быть полноэкранным, что эквивалентно width: 100% , верно?
Неправильно.
Существует странная ошибка с «моделью размера коробки» CSS, которая на самом деле вовсе не ошибка, но о ней важно знать.
Единицы области просмотра включают пространство, занимаемое полосами прокрутки, если они присутствуют. Это означает, что они не работают так, как обычно работают процентные единицы, вызывая проблемы с отображением.
Другими словами, CSS width: 100vw должен работать с , если вы хотите, чтобы на веб-сайте был элемент HTML полной ширины. Но это не из-за довольно неудачной математики, которую я назову «махинациями с окном просмотра».
«Ошибка» горизонтальных полос прокрутки (функция?) обычно проявляется, когда кто-то привык использовать 100vw при создании одностраничного приложения, как это часто бывает при использовании React, Next.js или вашего любимого фреймворка.
Давайте сначала поговорим о том, почему 100vw не работает, а затем я покажу вам десять решений для исправления этих горизонтальных полос прокрутки, которые появлялись без всякой причины, когда вы пытались создать простой полноэкранный веб-сайт.
1) Добавить ширину: 100% ко всем родительским контейнерам2) Использовать положение: фиксированное для привязки содержимого3) Скрыть полосы прокрутки с помощью Overflow-X: Hidden4) Использовать ширину: 100vi вместо ширины: 100vw5) Нет вертикальных полос прокрутки, нет проблем ( Высота: 100vw) 6) Установите максимальную ширину с максимальной шириной: 100% 7) Используйте фиксированную ширину с максимальной шириной: 100% 8) Попутный ветер CSS: используйте W-Full вместо W-Screen9) Tailwind CSS: используйте Fixed для привязки содержимого10) Tailwind CSS: скройте полосы прокрутки Overflow-X-Hidden
Возможно, вы видели следующий HTML-код практически на каждом современном веб-сайте и задавались вопросом, что именно он делает:
Просмотр необработанного кода в виде GitHub Gist По словам Криса Койера из CSS-Tricks. com, «это означает, что браузер (вероятно) будет отображать ширину страницы по ширине собственного экрана». Мы определяем область просмотра, но что такое область просмотра?
com, «это означает, что браузер (вероятно) будет отображать ширину страницы по ширине собственного экрана». Мы определяем область просмотра, но что такое область просмотра?
«Процентная длина области просмотра определяет
<длина>значение относительно размера области просмотра, т. е. видимой части документа. Длина области просмотра недопустима в блоках объявлений@page.
vhРавен 1% высоты исходного содержащего блока области просмотра.
vwРавен 1% ширины начального содержащего блока окна просмотра.
— MDN Docs
Для нашего обсуждения достаточно знать, что область просмотра — это видимая часть документа на веб-сайте. Это концепция, которую мы обычно ассоциируем с мобильными устройствами, но во всех браузерах есть область просмотра.
Должно быть просто указать «полноэкранный» документ, используя 100vh и 100vw , и это распространенный подход для одностраничных приложений.
На обычных веб-сайтах мы привыкли к вертикальной прокрутке, но горизонтальная прокрутка не так распространена среди пользователей. Это означает, что 100vw должно занимать всю ширину области просмотра, и это так, но нам нужно понять, насколько на самом деле широка область просмотра.
Одним из фундаментальных аспектов CSS является его «модель размера коробки», но это также и одна из самых запутанных вещей в CSS.
«По умолчанию в блочной модели CSS
ширинаивысота, которые вы назначаете элементу, применяются только к блоку содержимого элемента. Если у элемента есть граница или отступы, они затем добавляются кширинеивысоте, чтобы получить размер поля, отображаемого на экране». — MDN Docs
Этот тип вещей лучше всего демонстрируется визуально, что вы можете легко сделать в DevTools вашего браузера. Вот снимок Chrome с включенной отладкой CSS, которая автоматически рисует блочную модель CSS:
Если вы когда-либо включали свойство границы CSS только для того, чтобы посмотреть, как браузер размещает ваш контент, вы знакомы с блочной моделью. Инструмент Debug CSS просто делает все поля видимыми одновременно.
Инструмент Debug CSS просто делает все поля видимыми одновременно.
Подробную информацию о расчете блочной модели CSS можно получить в Chrome DevTools, найдя раздел «Вычислено»:
Скриншот доктора Дерека Остина 🥳 элемент
Мы видим, что прямоугольник имеет размеры 660 пикселей в ширину и 44 пикселя в высоту, с отступом по 20 пикселей со всех четырех сторон. Отступ сверху всего 43 пикселя. Padding считается шириной и выталкивает границу наружу, а margin не считается частью ширины элемента.
Чтобы связать область просмотра с блочной моделью CSS, мы должны ввести концепцию полос прокрутки для обработки «визуального переполнения».
Когда на веб-сайте появляются полосы прокрутки, это происходит потому, что размер содержимого больше, чем видимая область. Это называется переполнением — термин, аналогичный «печати без полей» с «обрезным полем».
Как и при печати визитных карточек, вы можете вырезать карточку из большего листа бумаги; лишнее - это переполнение. Это печать без полей, и я думаю, что это полезная метафора для понимания переполнения CSS.
Это печать без полей, и я думаю, что это полезная метафора для понимания переполнения CSS.
«Переполнение, которым нам иногда нужно управлять в CSS, описывается как прокручиваемое переполнение . Это контент, появляющийся за рамками, для которого необходимо обеспечить механизмы прокрутки. Свойства переполнения — это то, как мы можем контролировать, что происходит, когда содержимое переполняет блок». - Документы MDN
Это имеет смысл — если вы укажете фиксированную ширину 3000 пикселей в CSS, кто-то с разрешением 1920x1080 увидит только левые 1920 пикселей контента на веб-сайте. С правой стороны есть «горизонтальное переполнение», поэтому вы увидите горизонтальные полосы прокрутки.
Мобильные дисплеи могут иметь ширину менее 400 пикселей, в то время как настольные дисплеи могут быть очень большими (у меня 2560x1440). Вот почему современные разработчики создают сайты и приложения, ориентированные на мобильные устройства, с использованием адаптивного веб-дизайна.
Мы определили область просмотра как видимую часть сайта или приложения в браузере, так почему же мы получаем горизонтальные полосы прокрутки шириной : 100vw ? Как и в случае с блочной моделью CSS, здесь необходимо учитывать дополнительное пространство.
В то время как пользовательский интерфейс браузера не считается частью области просмотра, полосы прокрутки на самом деле считаются. Таким образом, если вы установите как width: 100vw , так и height: 100vh , как для одностраничного приложения, все будет работать нормально.
Однако, если вам нужна полная ширина с нормальной высотой, как почти на каждом веб-сайте в Интернете, у вас будет вертикальная полоса прокрутки. Это повлияет на ширину области просмотра.
«Доступное только для чтения свойство
WindowinnerWidthвозвращает внутреннюю ширину окна в пикселях. Это включает в себя ширину вертикальной полосы прокрутки, если она присутствует.
Точнее,
innerWidthвозвращает ширину области визуального просмотра окна. Внутренняя высота окна — высота области просмотра макета — может быть получена из свойстваinnerHeight». — MDN Docs
Вертикальная полоса прокрутки считается частью ширины области просмотра, что означает, что у вас будет горизонтальное переполнение. Горизонтальное переполнение означает, что вы увидите горизонтальную полосу прокрутки на странице.
Скриншот CodePen от доктора Дерека Остина 🥳 (значок SVG от FreePik и команды Flat Icon, FlatIcon.com) реальная ширина на самом деле шире, чем мы ожидали. При вычислении области просмотра именно полоса прокрутки считается шириной. Сравните это с блочной моделью CSS, где ширина включает padding и border .
( высота ведет себя так же, как ширина в обеих моделях.)
Существует множество решений для удаления этих нежелательных горизонтальных полос прокрутки на полноразмерных веб-сайтах, от отключения переполнения до изменения определения ширины в CSS. .
.
Давайте рассмотрим десять различных исправлений, чтобы найти то, которое лучше всего подойдет вам и вашему адаптивному веб-сайту.
Во-первых, давайте просто поменяем width: 100vw на width: 100% . Последний, который не относится к области просмотра браузера, никогда не будет отображать горизонтальные полосы прокрутки. Проблема решена, верно?
«Свойство CSS
widthустанавливает ширину элемента. По умолчанию он устанавливает ширину области содержимого, но если дляbox-sizingустановлено значениеborder-box, он устанавливает ширину области границы». — MDN Docs
По умолчанию ширина для всех элементов равна auto , что означает, что браузер автоматически рассчитает и выберет ширину для указанного элемента. Это означает, что здесь есть небольшая загвоздка.
Загвоздка в том, что значение width: 100% , которое мы используем, основано на размере родительского контейнера. Это означает, что если вы пытаетесь создать полноразмерный элемент, но его родитель имеет меньший размер, вы не сможете использовать полные 100%
Это означает, что если вы пытаетесь создать полноразмерный элемент, но его родитель имеет меньший размер, вы не сможете использовать полные 100% ширины окна просмотра.
Чтобы это исправить, вам нужно исследовать ширину каждого родительского контейнера, чтобы убедиться, что ширина всего равна 100%, а не меньше.
Как правило, замена 100vw на 100% — отличное решение. Однако это далеко не единственное решение, так что давайте продолжим.
Я обнаружил ошибку горизонтальных полос прокрутки, когда пытался создать полноразмерное адаптивное изображение при создании Next. js приложение с помощью React. В своем HTML-коде я пытался «вырваться» из родительского контейнера, у которого была максимальная ширина (максимальная ширина), определенная в CSS.
Обычно вы хотите выйти из контейнера, когда у вас есть фиксированное меню навигации или нижний колонтитул, который вы хотите прикрепить к верхней или нижней части экрана. Обычно вы достигаете этого эффекта, используя
Обычно вы достигаете этого эффекта, используя position: fixed , хотя есть и более новая позиция : sticky .
Переполнение элемента с фиксированным положением будет автоматически скрыто и не будет прокручиваться, хотя 100vw по-прежнему будет включать вертикальную полосу прокрутки. На снимке экрана ниже я добавил большую красную рамку, чтобы вы могли видеть, что элемент очень широкий, хотя у нас больше нет полосы прокрутки.
“
border-boxуказывает браузеру учитывать любые границы и отступы в значениях, которые вы указываете для ширины и высоты элемента. Если вы установите ширину элемента равной 100 пикселям, эти 100 пикселов будут включать любую добавленную вами границу или отступ, а поле содержимого сожмется, чтобы поглотить эту дополнительную ширину.Обычно это значительно упрощает определение размеров элементов». - Документы MDN
В отличие от значения по умолчанию box-sizing: content-box , border-box не будет учитывать отступы и границы как часть ширины элемента. Это полезно для определенных проблем с шириной, но не устраняет горизонтальные полосы прокрутки, связанные с шириной области просмотра.
"
content-boxдает вам поведение размера блока CSS по умолчанию. Если вы установите ширину элемента на 100 пикселей, то поле содержимого элемента будет иметь ширину 100 пикселей, а ширина любой границы или отступа будет добавлена к окончательной отображаемой ширине, что сделает элемент шире 100 пикселей». - Документы MDN
Причина, по которой я думал, что box-sizing: border-box должен работать, заключается в том, что иногда вы можете удалить горизонтальные полосы прокрутки, установив * { margin: 0; } . Этот фрагмент CSS удалит поля по умолчанию для всех элементов HTML, включая , у которых поля по умолчанию равны 8px. (Часто разработчики используют такой инструмент, как Normalize.CSS, чтобы удалить все стили по умолчанию.)
(Часто разработчики используют такой инструмент, как Normalize.CSS, чтобы удалить все стили по умолчанию.)
По моему опыту, удаление всех полей исправит горизонтальные полосы прокрутки с 9Ширина 0011: 100vw только иногда, но важно помнить, что margin никогда не считается частью ширины элемента в браузере.
При поведении по умолчанию ( box-sizing: content-box ) границы и отступы считаются шириной, но мы можем игнорировать границы и отступы с box-sizing: border-box . Свойство не влияет на маржу.
Если вы не хотите решать проблему с горизонтальной полосой прокрутки, вы можете просто проигнорировать ее! Хотя это не обязательно лучшее решение, вам обязательно нужно знать об этом в CSS.
«Сокращенное свойство CSS
overflowзадает желаемое поведение для переполнения элемента — т. е. когда содержимое элемента слишком велико, чтобы поместиться в его контекст форматирования блока — в обоих направлениях».— MDN Docs
Технически нас интересует только горизонтальное переполнение, так что это свойство overflow-x в CSS. Установите overflow-x: скрытый и вуаля, проблема решена… вроде. Достаточно хорошо, верно?
Вам необходимо отключить переполнение на Присоединяйтесь к подписчикам на нашем канале YouTube и наслаждайтесь другими видеоуроками Divi! Подписаться на YouTube Проблема, о которой мы говорим, может проявляться по-разному. Иногда пользователи видят горизонтальную полосу прокрутки внизу. Это добавляется браузером, потому что некоторый контент слишком широк для экрана. Эта проблема возникает из-за того, что что-то делает контейнер страницы больше, чем окно браузера. Обычно это вызвано тем, что элемент шире своего контейнера, поэтому он свисает с края страницы. Существует вероятность того, что содержимое вашего веб-сайта может быть обрезано или скрыто. С какой бы проблемой вы ни столкнулись, ее просто не должно быть! Это не выглядит хорошо. Это может сбить пользователей с толку и сделать сайт неработающим и непрофессиональным. Теперь, когда у вас есть описание проблемы, давайте рассмотрим некоторые возможные причины, почему это происходит. К сожалению, это не всегда одна конкретная общая причина, а скорее несколько возможных сценариев, которые, как известно, вызывают это. Дайте мне знать, что я пропустил, и я обновлю список! Есть несколько быстрых решений, но было бы разумно хотя бы сначала попытаться определить причину проблемы. Есть несколько решений, но все зависит от причины. Не зная причины, довольно сложно дать конкретное решение. Таким образом, следующие шаги заключаются в рассмотрении общих причин, а затем в принятии мер по ним. Для начала просто загрузите приложение на свой телефон, а также на рабочий стол. Используйте адаптивные инструменты в своем браузере, чтобы проверить что-нибудь очевидное. Когда вы находитесь внутри Visual Builder, меняйте адаптивные представления между настольным компьютером, планшетом и телефоном. Заметили что-нибудь странное? Если вы это сделаете, откройте некоторые разделы, строки и модули и проверьте настройки размеров, ширины, отступов и полей. Чтобы упростить задачу, вы можете воспользоваться фильтрами и выбрать Адаптивные стили/контент для просмотра только тех настроек, которые были изменены на планшете и телефоне. Альтернативой настройке Divi является добавление «overflow: hidden»; в главном элементе раздела, строки, столбца или модуля, который является виновником. Если описанные выше методы не сработали, вы всегда можете использовать CSS. Этот фрагмент нацелен на элемент body и устанавливает горизонтальное переполнение как скрытое, а положение как относительное. Это должно работать в большинстве случаев. Я не могу гарантировать, что так будет каждый раз, но это лучший известный мне способ справиться с этим. Если вы используете нашу бесплатную дочернюю тему Divi , поместите этот фрагмент в файл style. Сделайте жизнь проще и используйте вместо этого Divi Responsive Helper, первоклассный адаптивный инструмент Divi с потрясающими функциями и настройками, который поможет вашему веб-сайту отлично выглядеть и работать на всех устройствах! Чтобы устранить проблему с горизонтальной прокруткой в Divi с помощью нашего плагина, просто перейдите на панель управления WordPress в Divi> Параметры темы и щелкните вкладку Divi Responsive Helper. Найдите вкладку «Разное» в параметрах, и там вы увидите параметр «Предотвратить горизонтальную прокрутку ». Проверьте плагин! Последнее обновление: 31 августа 2021 г., 9:24 Каждый месяц мы рассылаем по электронной почте бюллетень с последними учебными пособиями, обновлениями продуктов, полезными ресурсами и любыми другими отраслевыми или личными новостями. Иногда мы отправляем дополнительное отдельное электронное письмо здесь и там, если просто не можем ждать! Вот что вы получите, если подпишитесь, и вы всегда сможете отписаться в любой момент, если просто не сможете больше терпеть 🙂 Имя Фамилия Фейсбук Твиттер Пинтерест LinkedIn WhatsApp Нельсон — владелец компании Pee-Aye Creative в прекрасном штате Пенсильвания. ниаданиелс40 #1 Кодовая ручка ПолОБ #2 ниаданиэльс40: чтобы убрать пустое пространство внизу и сразу Я не вижу пустого пространства внизу, но белое пространство справа связано с тем, что вы установили оболочку шириной 500%, но у вас есть только 2 панели шириной 20%. Вам понадобится 5 панелей, чтобы заполнить 500% ширины. (остерегайтесь магических чисел, так как вы действительно не хотите навсегда привязывать себя к 5 панелям, не обновляя и не меняя весь css). Это должно быть автоматически. Ваше изображение также не масштабируется по размеру фона, поэтому, если область просмотра шире изображения, изображение остановится. Вам нужно ниаданиэльс40: И эффект прокрутки не работает на мобильных Это неудивительно (и не звучит снисходительно, как всем нам когда-то приходилось учиться) Вы скрыли переполнение с помощью css, что означает отсутствие прокрутки, а затем добавили какой-то древний JS, который прокручивает страницу с помощью колесика мыши. Кроме того, я использую клавиатуру на рабочем столе для навигации, поэтому рабочий стол также не работает, если не подключена мышь. Кроме того, многие пользователи с двигательными нарушениями не могут использовать клавиатуру и не могут перемещаться с помощью клавиатуры (или какого-либо другого вспомогательного устройства). При разработке сайта вы должны в первую очередь сделать так, чтобы он работал для всех, независимо от устройства и без скриптов. Когда у вас есть рабочая версия, дружественная к клавиатуре и доступная, вы можете накладывать поверх нее любые причудливые эффекты, пока вы поддерживаете базовую функциональность. Таким образом, ваша задача будет состоять в том, чтобы удалить 500% ширины, но разрешить любое количество панелей полной ширины по мере необходимости. Это можно сделать с помощью flexbox и избегая поплавков. Разрешить отображение полос прокрутки, чтобы пользователи клавиатуры могли прокручивать (или реализовывать прокрутку с помощью клавиш со стрелками с помощью js, когда вы отключаете полосы прокрутки с помощью js — не отключайте прокрутку с помощью css, если вы используете js для прокрутки с помощью клавиш со стрелками, поскольку пользователи без js получают нет прокрутки еще раз). Здесь есть о чем подумать даже эксперту, и это не та работа, за которую я бы взялся легкомысленно. Я предлагаю сначала получить базовую версию, работающую с обычными полосами прокрутки браузера, а после ее запуска попытаться улучшить ее с помощью js, не нарушая доступности. 1 Нравится niadaniels40 #3 Это было именно то, что я хотел узнать и даже больше!!! 1 Нравится ПолОБ #4 Вот примерный код того, как я бы это начал. Я закомментировал js и начал с версии только css. На мобильных устройствах точки привязки прокрутки css позволят скользить по всей панели для касания, и действительно, на рабочем столе прокрутка влево с помощью мыши приведет к перелистыванию панели (в современных браузерах). Старые браузеры, которые не понимают точки привязки прокрутки, могут прокручиваться вбок обычным способом. Следующим шагом будет добавление js, чтобы нисходящая прокрутка мыши также скользила вбок, а затем добавить функциональные возможности стрелок для пользователей клавиатуры. Как только это будет сделано, вы можете использовать js для обнаружения касания и скрытия полос прокрутки на рабочем столе, если это не сенсорное устройство. Тем не менее, он уже полностью функционирует, и на моем Mac полосы прокрутки все равно не отображаются по умолчанию. 1 Нравится система
закрыто , потому что именно он создает горизонтальное переполнение. Другой HTML-элемент, создающий полосы прокрутки, — скромный В чем проблема с горизонтальной прокруткой в Divi?
 Другие не видят полосы прокрутки, но замечают, что при прокрутке сайт смещается в сторону. Это особенно распространено на мобильных устройствах при прокрутке пальцем, и вы можете перемещать содержимое влево и вправо на экране.
Другие не видят полосы прокрутки, но замечают, что при прокрутке сайт смещается в сторону. Это особенно распространено на мобильных устройствах при прокрутке пальцем, и вы можете перемещать содержимое влево и вправо на экране. Что вызывает проблему горизонтальной прокрутки в Divi?

Общие причины
Решения проблемы с горизонтальной прокруткой в Divi
Найдите причину
 Ключевым здесь является то, что что-то вызывает проблему. Идеальным решением всегда будет найти элемент, код или настройку и устранить причину. Проще сказать, чем сделать!
Ключевым здесь является то, что что-то вызывает проблему. Идеальным решением всегда будет найти элемент, код или настройку и устранить причину. Проще сказать, чем сделать! Решения
 Вы также можете выбрать фильтрацию по измененным стилям в целом, так как проблема может быть не связана с настройками реагирования. решить эту проблему, открыв элемент и перейдя на вкладку «Дополнительно» к переключателю «Видимость» и установив для параметра «Горизонтальное переполнение» значение «Скрытый».
Вы также можете выбрать фильтрацию по измененным стилям в целом, так как проблема может быть не связана с настройками реагирования. решить эту проблему, открыв элемент и перейдя на вкладку «Дополнительно» к переключателю «Видимость» и установив для параметра «Горизонтальное переполнение» значение «Скрытый». Решите это с помощью фрагмента CSS
 css . В противном случае поместите это в свой Divi> Параметры темы> Пользовательский CSS 9.0086 кодовый ящик. Если вам нужна помощь, ознакомьтесь с нашим полным руководством по Где добавить пользовательский код в Divi .
css . В противном случае поместите это в свой Divi> Параметры темы> Пользовательский CSS 9.0086 кодовый ящик. Если вам нужна помощь, ознакомьтесь с нашим полным руководством по Где добавить пользовательский код в Divi . /*предотвратить горизонтальную прокрутку на мобильных устройствах*/
@media все и (максимальная ширина: 980 пикселей) {
HTML,
тело {
переполнение-x: скрыто;
}
тело {
должность: родственник
}
} Сделайте это с помощью настройки!
 Просто включите этот переключатель одним щелчком мыши, и горизонтальная прокрутка будет решена на вашем сайте.
Просто включите этот переключатель одним щелчком мыши, и горизонтальная прокрутка будет решена на вашем сайте. Всё!
Надеюсь, вам понравилось узнавать, как решить проблему горизонтальной прокрутки в Divi. Пожалуйста, поделитесь своими мыслями в комментариях ниже. Если вы найдете ценность в этом типе сообщений, , пожалуйста, подпишитесь , потому что у нас есть тонн учебных пособий, которые нужно опубликовать ! Подписаться
Пожалуйста, поделитесь этой публикацией!
 Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других.
Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других. Как убрать пустое пространство на сайте с горизонтальной прокруткой - HTML и CSS - Форумы SitePoint
Привет! Поэтому мне просто было интересно, что я мог бы добавить или удалить (удаление некоторых вещей, похоже, не работает), чтобы убрать пустое пространство внизу и справа и чтобы оно прокручивалось только по горизонтали. Когда я иду в инструменты разработчика и меняю размер на ноутбук или любой телефон, он прокручивается ВНИЗ. Я не уверен, нужно ли это делать в CSS или JavaScript. И эффект прокрутки не работает на мобильных устройствах, если я не добавлю overflow-x: scroll; на теле. Я действительно хочу понять, прежде чем использовать шаблон, который я нашел! background-size: обложка; на .bg не авто. Ни на одном из моих телефонов нет колесика мыши, поэтому ничего не произойдет.
Ни на одном из моих телефонов нет колесика мыши, поэтому ничего не произойдет.
 Это будет работать на современных мобильных устройствах и настольных компьютерах, используя обычные функции этих устройств.
Это будет работать на современных мобильных устройствах и настольных компьютерах, используя обычные функции этих устройств.

 Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.
Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.

 У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавиться от горизонтальной прокрутки, нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow».
У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавиться от горизонтальной прокрутки, нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow». Оно включает в себя:
Оно включает в себя:
 д. ).
д. ).
 д. ).
д. ).

 Клавиши со стрелками работают после нажатия на фокус. Колесо мыши работает. Windows.
Клавиши со стрелками работают после нажатия на фокус. Колесо мыши работает. Windows. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
Ведь маленький недочет и можно потерять полезную информацию из поля зрения.