list-style-type — убирает или изменяет маркеры списка
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство list-style-type указывает вид маркера для элементов списка. Оно позволяет изменить или убрать маркеры HTML списка.
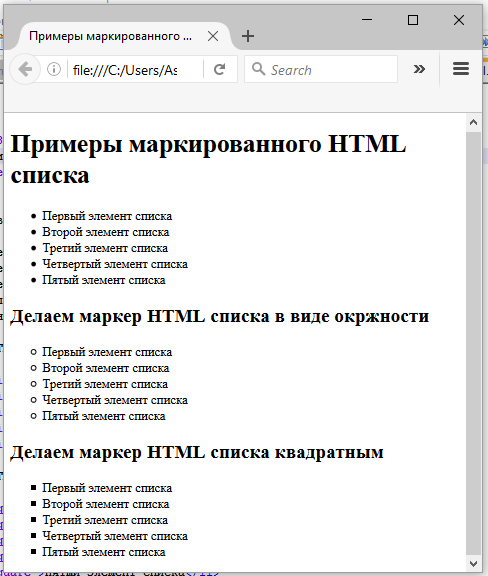
Для маркированных списков в CSS есть всего три вида маркеров: circle, disk и squred. Остальные значения свойства list-style-type предназначены для нумерованных списков.
Чтобы убрать маркеры у списка, то есть получить список без маркеров, надо в качестве значения для свойства list-style-type указать none. Для изменения маркеров у списка, надо просто выбрать любое значение, отличное от значения по умолчанию:
Для изменения маркеров у списка, надо просто выбрать любое значение, отличное от значения по умолчанию:
/* удаляем маркеры у маркированного списка */
ul { list-style-type: none; }
/* изменяем числа в нумерованном списке на маленькие латинские буквы */
ol { list-style-type: lower-latin; }
Если ни один из представленных видов маркеров вам не подходит, то вы можете воспользоваться свойством list-style-image и заменить стандартный вид маркера любой картинкой.
Примечание: цвет стандартного маркера, устанавливаемого с помощью свойства list-style-type, будет таким же как и цвет, установленный для текста в элементе. Цвет текста устанавливается и изменяется с помощью свойства color.
| Значение по умолчанию: | «disc» для <ul> и «decimal» для <ol> |
|---|---|
| Применяется: | к спискам (<ul> и <ol>) и пунктам списка (<li>) |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.listStyleType=»square» style.listStyleType=»square» |
Синтаксис
list-style-type: значение;
Значения свойства
| Значение | Описание |
|---|---|
| armenian | Армянские цифры. |
| circle | Круг. |
| cjk-ideographic | Идеографические номера. |
| decimal | Десятичные цифры. |
| decimal-leading-zero | Десятичные цифры, начинающиеся с нуля (01, 02, 03…). |
| disc | Диск. |
| georgian | Грузинские цифры. |
| hebrew | Нумерация Иврита. |
| hiragana | Нумерация Хирагана. |
| hiragana-iroha | Нумерация Хирагана-ироха. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
| katakana | Нумерация Катакана. |
| katakana-iroha | Нумерация Катакана-ироха. |
| lower-alpha | Строчные буквы латинского алфавита (a, b, c, d, e…). |
| lower-greek | Строчные греческие буквы. |
| lower-latin | Строчные латинские буквы(a, b, c, d, e…). |
| lower-roman | Маленькие римские цифры (i, ii, iii, iv, v…). |
| none | Список без маркера. |
| square | Квадрат. |
| upper-alpha | Прописные буквы латинского алфавита (A, B, C, D, E…). |
| upper-latin | Прописные латинские буквы (A, B, C, D, E…). |
| upper-roman | Прописные римские цифры(I, II, III, IV, V. ..). ..). |
Пример
list-style-type:
armenian
cjk-ideographic
decimal
decimal-leading-zero
georgian
hebrew
hiragana
hiragana-iroha
katakana
katakana-iroha
lower-alpha
lower-greek
lower-latin
lower-roman
none
upper-alpha
upper-latin
upper-roman
- Посмотрите на результат
- Некоторые значения свойства не работают в IE или Opera
ol#myList {
list-style-type: armenian;
}
Изменение отступов маркированного списка — Служба поддержки Майкрософт
Word для Microsoft 365 Word для Интернета Word 2021 Word 2019 Word 2016 Word 2013 Word 2010 Word 2007 Еще. ..Меньше
..Меньше
Изменение положения маркеров в списке или интервалов между маркерами и текстом предполагает настройку отступов маркеров. Ниже рассказывается, как это сделать.
-
Чтобы выбрать маркер в списке, щелкните его. Текст не будет выбран.
-
Щелкните правой кнопкой мыши и выберите команду Изменение отступов в списке.
-
Измените расстояние отступа маркера от поля, щелкнув стрелки в поле Положение маркера, или измените расстояние между маркером и текстом, щелкнув стрелки в поле Отступ

В поле Номер с помощью выберите знак табули, пробел или ничего.
-
Завершите внесение изменений и нажмите кнопку ОК.
Изменение отступа для одного маркера
-
Щелкните рядом с текстом маркера, который вы хотите изменить.
-
На вкладке Главная в группе Абзац выберите стрелку рядом с пунктом Многоуровневый список ивыберите изменить уровень списка.

Выберите уровень маркера. У каждого уровня свой стиль маркеров.
Дополнительные сведения
Настройка междустрок между маркерами в списке
Изменение стиля маркеров
Если вы создали документ в клиенте Word для настольных компьютеров, Word в Интернете сохранит все, что вы сделали, включая выравнивание маркеров. К сожалению, настроить выравнивание маркеров в Word в Интернете.
Если у вас уже есть настольная версия Word, вы можете использовать ее для точной настройки выравнивания маркеров. Если нет, вы можете попробовать или приобрести последнюю версию Office сейчас.
У вас есть предложения для этой возможности?
С удовольствием вас выслушаем! Дайте нам знать, что работает хорошо, есть ли проблемы с Word или у вас есть идеи о новых функциях, которые улучшат ваш опыт.
Оставить отзыв по Microsoft Office
Как удалить маркеры в CSS
следующий → ← предыдущая В некоторых случаях требуется удалить маркеры неупорядоченных и упорядоченных списков. Удаление маркеров списка не является сложной задачей с помощью CSS. Это можно легко сделать, установив для свойства CSS list-style или list-style-type значение none . CSS-свойство list-style-type используется для установки маркера (например, диска, символа или пользовательского стиля счетчика) элемента элемента списка. По умолчанию элементы упорядоченного списка нумеруются арабскими цифрами (1, 2, 3 и т. д.), а элементы ненумерованного списка помечаются круглыми маркерами (•). Свойство CSS list-style-type позволяет нам изменить тип маркера списка по умолчанию на любой другой тип, такой как квадрат, круг, римские цифры, латинские буквы и многие другие. Если мы установим его значение равным none , он удалит маркеры/пули. Вместо того, чтобы удалять маркеры в списке, мы можем заменить их изображениями. Это делает сайт визуально более привлекательным. Давайте разберемся, как удалить маркеры на примере. ПримерВ этом примере мы используем как упорядоченные, так и неупорядоченные списки и применяем стиль list-style-type 9.0009 со значением нет , чтобы удалить маркеры элементов списка. <голова> <стиль> пр { тип стиля списка: нет; вес шрифта: полужирный; размер шрифта: 20px; } ул { тип стиля списка: нет; вес шрифта: полужирный; размер шрифта: 20px; } <тело> Упорядоченный список<ол>Ненумерованный список<ул>Выход Следующая темаРазница между HTML и CSS ← предыдущая следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв по адресу [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.
 Тех / МСА
Тех / МСА html — мне нужен ненумерованный список без маркеров
спросил
Изменено 3 месяца назад
Просмотрено 2,4 млн раз
Я создал неупорядоченный список. Мне кажется, что маркеры в ненумерованном списке надоедают, поэтому я хочу их удалить.
Возможен ли список без маркеров?
- HTML
- CSS
0
Вы можете удалить маркеры, установив для list-style-type значение none в CSS для родительского элемента (обычно это
ul {
тип стиля списка: нет;
}
Вы также можете добавить padding: 0 и margin: 0 , если хотите удалить отступы.
См. Listutorial для отличного пошагового руководства по методам форматирования списков.
8
Если вы используете Bootstrap, у него есть класс «unstyled»:
Удалить стиль списка по умолчанию и левое заполнение элементов списка (только непосредственные дочерние элементы).
Начальная загрузка 2:
- ...
http://twitter.github.io/bootstrap/base-css.html#typography
Начальная загрузка 3 и 4:
- ...
Bootstrap 3: http://getbootstrap.com/css/#type-lists
Bootstrap 4: https://getbootstrap.com/docs/4.3/content/typography/#unstyled
Bootstrap 5: https:/ /getbootstrap.com/docs/5.0/content/typography/#unstyled
4
Вам необходимо использовать стиль списка : нет;
<ул>
 ..
..1
Небольшое уточнение к предыдущим ответам: сделать более длинные строки более читаемыми, если они переходят на дополнительные строки экрана:
ul, li {list-style-type: none;}
li {padding-left: 2em; отступ текста: -2em;}
2
Если вы не можете заставить его работать на уровне
list-style-type: none; на уровне
- Элемент 1
- Элемент 2
Вы можете создать класс CSS, чтобы избежать этого повторения:



 Это свойство CSS помогает нам создать список без маркеров. Его можно применять только к тем элементам, для которых значение отображения установлено на 9.0008 элемент списка. Свойство list-style-type унаследовано, поэтому его можно применить к родительскому элементу (например,
Это свойство CSS помогает нам создать список без маркеров. Его можно применять только к тем элементам, для которых значение отображения установлено на 9.0008 элемент списка. Свойство list-style-type унаследовано, поэтому его можно применить к родительскому элементу (например,  Это можно сделать с помощью свойства list-style-image .
Это можно сделать с помощью свойства list-style-image .