Как через CSS убрать подчеркивание ссылок? Пособие для новичка :: SYL.ru
С винтажными аксессуарами: с чем носить миди-юбку в этом сезоне Стиль Old Money: как сделать объемную прическу для гламурного образа Пьем рыбий жир. Как Ирина Шейк добивается сияния кожи Глянец и цвет. Как воссоздать макияж звёзд у себя дома Призрачные слои добавляют объема любым волосам: особенности нового тренда Золото, шампанское и перламутр: новый модный оттенок маникюра «небесное сияние» Нужны тени персикового цвета: изящный способ макияжа при дефиците времени Сочно и без крема. Как приготовить вкусный шоколадный торт Джинсовые и юбка-брюки: выбираем модные шорты и бермуды для лета “Нужно просто сыграть”: Пореченков о вхождении в роль и отношении к алкоголю
Автор
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
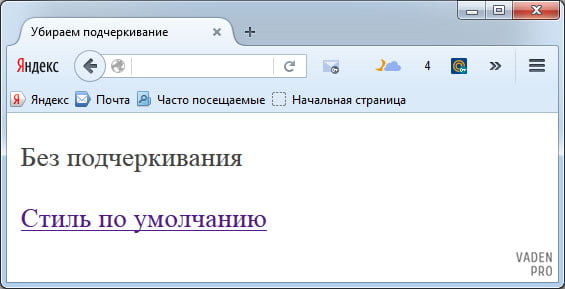
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностью убрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
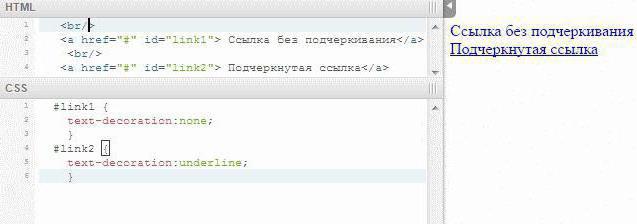
- непосредственно к тегу ссылки в HTML назначить атрибут style, в котором прописать: text-decoration: none;
- назначить ссылке id и применить к нему аналогичные свойства;
- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.

Помимо всего прочего, есть способ в CSS убрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Похожие статьи
- Фолликулостимулирующий гормон: нормы и отклонения
- Возврат товара надлежащего качества: когда это возможно?
- Увеличенный лимфоузел под мышкой? Причины и лечение
- Перец чили маринованный.
 Перец чили на зиму: рецепты
Перец чили на зиму: рецепты - Кал со слизью — один из первых симптомов неспецифического язвенного колита
- Как стать красивой в домашних условиях? Секреты женской красоты
Также читайте
Как на сайте убрать подчеркивание ссылок на CSS? — RUUD
11-06-2018 13:25Содержание статьи:- Зачем подчеркивают ссылки
- Выделение ссылок
- Изменение стиля гиперссылки
- Поддержка браузерами
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Вам будет интересно:Неисправимые ошибки секторов жестких дисков
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
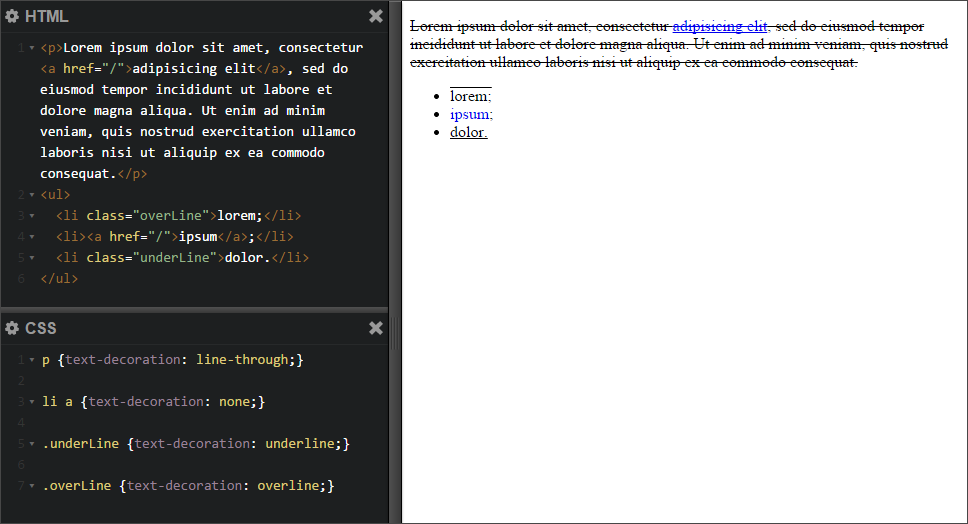
Список значений, которые может принимать это свойство:
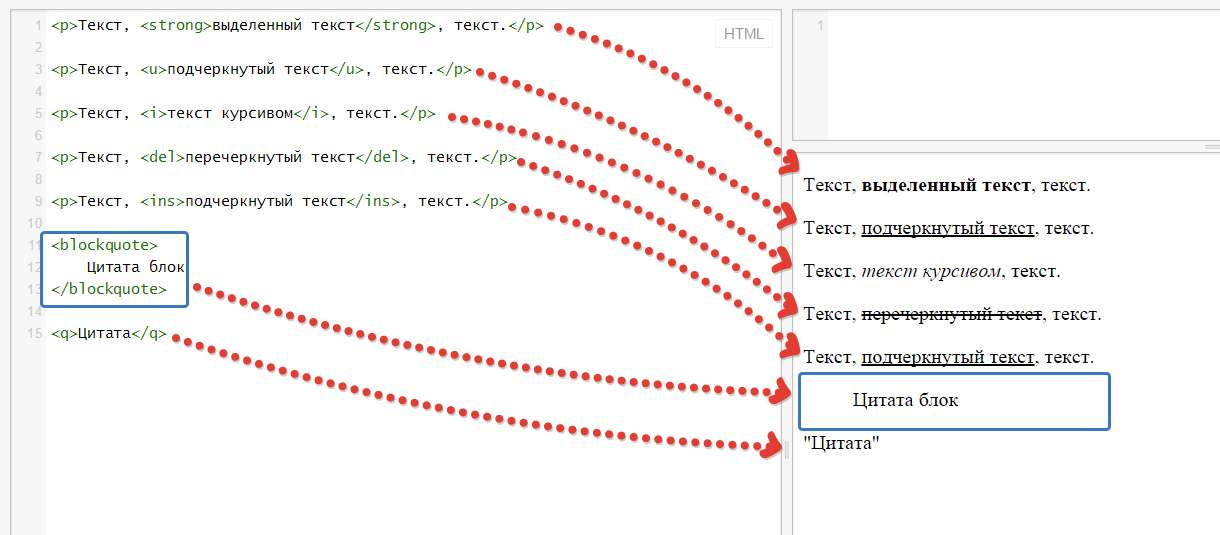
- underline – нижнее подчеркивание;
- overline – верхнее подчеркивание, линия проходит над текстом;
- line-through – зачеркивание, линия проходит посередине строки;
- none – отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none; }
Поддержка браузерами
Источник
Автор: Зинаида Потапова
Похожие статьи
«Система «Виндовс» защитила ваш компьютер»: как отключить появление этого сообщения? Простейшие методы
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Как сделать рассылку в «Вайбере»: подробная инструкция и способы
Как сделать бизнес-аккаунт в «Фейсбук»: создание, настройка и раскрутка
Как восстановить переписку в «Телеграмме»: пошаговая инструкция, советы
Как получить в «ES Проводник» Root-права?
Как отключить «Протект» в «Яндекс. Браузере» на компьютере?
Браузере» на компьютере?
Как сохранять контакты в «Гугл»: простые способы, правила переноса, рекомендации и советы
Как на «Андроиде» переименовать приложение: подробная инструкция
Продукты «Гугла»: список, функции и возможности, отзывы
CSS: как удалить подчеркивание из ссылки, которая не находится непосредственно в теге привязки?
спросил
Изменено 4 года, 7 месяцев назад
Просмотрено 64к раз
<дел> Управление строками меню
не работает =\
7 Ваш код пытается удалить подчеркивание из div (которого, вероятно, нет), а не из ссылки (которая, вероятно, имеет).
{
текстовое оформление: нет;
}
будет работать, хотя это удалит подчеркивание со всех ссылок.
Если вам нужно уточнить эту ссылку, используйте
<дел> Управление строками меню


 Перец чили на зиму: рецепты
Перец чили на зиму: рецепты По сути, вам все еще нужно определить правило для якоря, а не для содержимого внутри якоря:
По сути, вам все еще нужно определить правило для якоря, а не для содержимого внутри якоря: 1
1 Но если вы стремитесь к такой эстетике, добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS.
Но если вы стремитесь к такой эстетике, добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS.