Пропорции для img — dr.Brain
В этом очень небольшом обзоре мы изучим, как установить соотношение сторон (пропорции) для изображения, размещаемого на HTML-странице. Для чего это нужно? К примеру, полученные знания будут полезны, если возникает необходимость уместить картинки различных размеров и пропорций в квадратный блок (или любой другой блок с четко определенными размерами и соотношением сторон), не искажая изображения.
Следует понимать, что в данном случае мы будем манипулировать CSS-свойствами, ни одно изображении не пострадает и сохранит свое первозданное состояние.
Содержание
Изображение фиксированного размера
Если на страницу нужно вывести картинку заранее определенных размеров, можно воспользоваться атрибутами width и height.
Так как мы не знаем размеры и пропорции исходного изображения, применим CSS-свойство object-fit. Таким образом, мы сможем быть уверены, что картинка не деформируется.
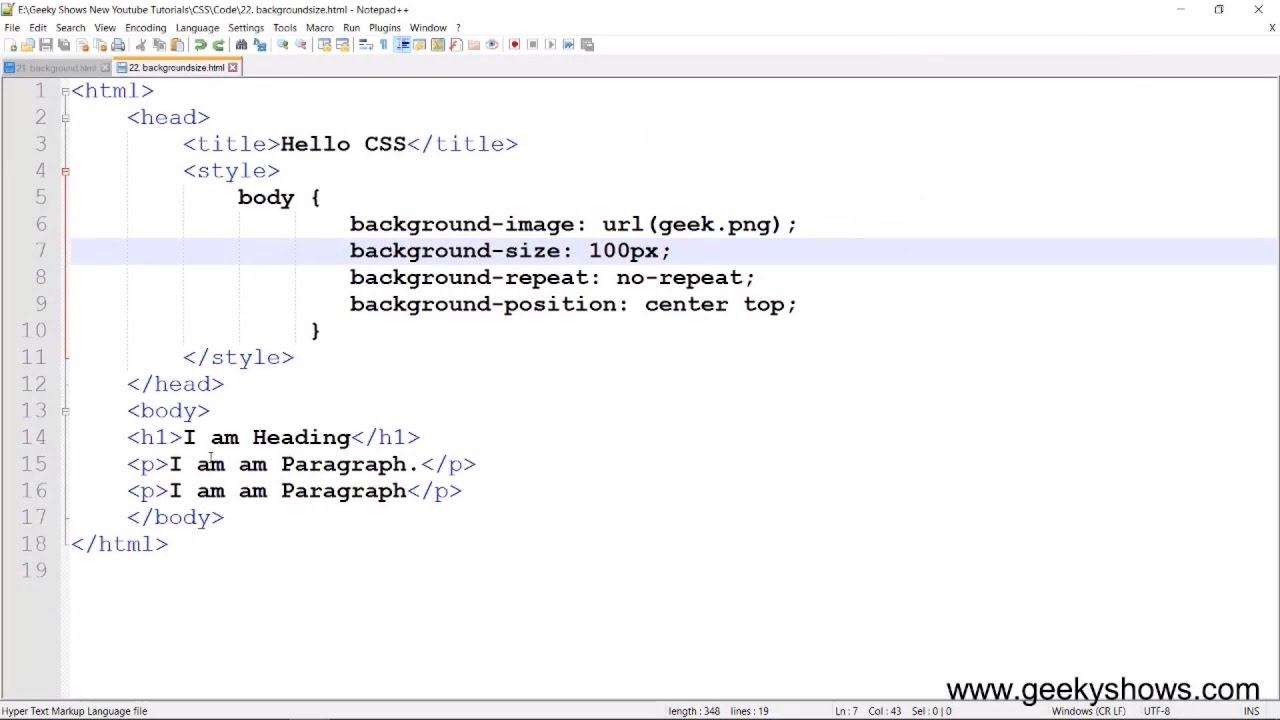
HTML:
<img src="/path/to/image.jpeg" alt="">
CSS:
img {
object-fit: cover;
}
Результат можно увидеть на нижеприведенной иллюстрации. Заметьте: исходное изображение имеет большую ширину, но оно не подверглось искажениям, вместо этого оно “обрезано” по центру:
object-fit: cover
Свойство object-fit принимает значения fill, contain, cover, none, scale-down. Подробно информацию можно изучить на сайте MDN.
Изображение нефиксированного размера
Чтобы привести картинку, изменяющую свои размеры вместе с родительским блоком, к определенным пропорциям нужно воспользоваться оберткой. Оборачивающий элемент заставит изображение сохранять определенные пропорции, так как само изображение заполнит всю его площадь.
HTML:
<div>
<img src="/media/desk.jpg" alt=""/>
</div>
CSS:
/* Position child elements relative to this element */
.aspect-ratio-box {
position: relative;
}
/* Create a pseudo element that uses padding-bottom to take up space */
. aspect-ratio-box::after {
display: block;
content: '';
/* 16:9 aspect ratio */
padding-bottom: 56.25%;
}
/* Image is positioned absolutely relative to the parent element */
.aspect-ratio-box img {
/* Image should match parent box size */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
aspect-ratio-box::after {
display: block;
content: '';
/* 16:9 aspect ratio */
padding-bottom: 56.25%;
}
/* Image is positioned absolutely relative to the parent element */
.aspect-ratio-box img {
/* Image should match parent box size */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
Приблизительно так будет выглядеть результат при соотношении сторон 16:9:
16:9
Свойство padding-bottom определяет высоту родительского контейнера, выраженную в процентах от его ширины. Например, при ширине блока 400px результирующая высота составит 56,25% от 400px, то есть около 225px.
Для того, чтобы определить нужное нам значение padding-bottom необходимо разделить высоту на ширину.
Например, при соотношении сторон 16:9, арифмитические манипуляции будут выглядеть так:
9 / 16 = 0.5625
Выразим результ в процентах (умножим полученное число на 100):
0.5625 * 100 = 56.25
Результат: 56.25%
Вот и все.
Заключение
Мы научились выводить на HTML-изображение в различных пропорциях без деформации исходной картинки. Предложенные варианты работы с изображениями фиксированных и нефиксированных охватывают значительную часть стандартных ситуаций, возникающих при верстке.
Полезно прочитать
- Как управлять размерами изображения с помощью CSS?
- CSS. Магия отступов
Меняем размер изображения в Gimp
Gimp — популярный свободный графический редактор для Linux и Windows. Если в Windows ещё есть Photoshop, то для Linux Gimp самый функциональный если дело доходит до редактирования фото. Иногда возникает необходимость изменить размер изображения, например увеличить или уменьшить его.
Меняем масштаб рабочей области
Если не нужно менять картинку, а нужно только рассмотреть какой-либо мелкий объект или же наоборот взглянуть на него из далека, можно масштабировать рабочее окно. Для этого зажмите кнопку Ctrl и покрутите колесико мышки вверх для увеличения и вниз для уменьшения:
Настройка влияет только на интерфейс, никакие изменения к самому объекты не применяются. Текущий масштаб интерфейса можно посмотреть в меню Вид -> Масштаб. Например, на этом изображении масштаб 150%. Тут же можно выбрать другие стандартные варианты:
Текущий масштаб интерфейса можно посмотреть в меню Вид -> Масштаб. Например, на этом изображении масштаб 150%. Тут же можно выбрать другие стандартные варианты:
Меняем холст
Холст — это область в которой вы работаете с объектом. Если пользователь создал новый объект, нарисовали на нём что-то, а потом поняли, что текущего холста вам недостаточно, можно его увеличить. Для этого откройте меню Изображение -> Размер холста. Здесь можно выбрать:
Если нужно чтобы объект менялся пропорционально текущему изображению, сцепите длину и ширину с помощью специального переключателя. Это надо сделать до того, как вы будете вносить изменения:
По умолчанию слои останутся такими как были. А это значит, что рисовать на новой области вы не сможете. Для неё надо будет создать новый слой или расширить существующие. Для расширения слоев до нового холста выберите для этого пункта значение Все слои. Если вы этого не сделали, увеличить размер слоя можно будет и позже, для этого на правой панели перейдите во вкладку Слои, кликните по нужному слою и выберите Слой к размеру изображения.
Редактируем графический объект
Делается это подобно изменению размера холста, только намного проще, потому что про слои здесь думать не надо, они будут автоматически масштабированы. Откройте меню Изображение -> Изменить размер изображения. Здесь выберите должен ли размер меняться пропорционально, а затем выберите новый размер:
После нажатия Изменить изображение будет масштабировано. Теперь вы знаете как выполняется изменение размера изображения Gimp.
Меняем объекты на графическом объекте
Рассмотренный способ будет работать только для изображения целиком. Если нужно масштабировать только какую-то часть изображения, то необходимо воспользоваться инструментом Масштабирование. Сначала выберите инструмент Прямоугольное выделение и выделите нужную область:
Включите Масштабирование. Если слева на панели его нет, перейдите меню Инструменты -> Преобразование -> Изменить. Дальше нажмите по выделенной области. Откроется окно масштабирования. Вы можете вручную указать размер или же тянуть за квадратики по бокам изображения. С помощью квадратика по центру можно его перемещать:
Вы можете вручную указать размер или же тянуть за квадратики по бокам изображения. С помощью квадратика по центру можно его перемещать:
Если все готово, нажмите Изменить. Именно так можно редактировать графические объекты в программе Gimp.
Как изменить размер изображения в Photoshop
Узнайте, как легко изменить размер изображения в Photoshop без потери качества.
Темы этой статьи:
Изменение размера изображения — один из наиболее распространенных рабочих процессов обработки изображений, который позволяет настраивать размер изображения в соответствии с вашими потребностями без потери его четкости.
Измените размер изображения за 5 простых шагов в Photoshop
Выполните следующие действия, чтобы использовать Размер изображения в Photoshop и изменить размер изображения по желанию:
Видеоруководство — Как изменить размер изображения в Photoshop
Посмотрите видео ниже, чтобы быстро узнать, как изменить размер изображения в Photoshop.
Размер: Чтобы изменить единицу измерения размера в пикселях, щелкните треугольник рядом с пунктом Размеры и выберите в меню.
По размеру: Используя этот параметр, вы можете:
- Выбрать предустановку для изменения размера изображения.
- Выберите «Автоматическое разрешение», чтобы изменить размер изображения для конкретного вывода на печать. В диалоговом окне «Автоматическое разрешение» укажите значение «Экран» и выберите «Качество». Вы можете изменить единицу измерения, выбрав в меню справа от текстового поля «Экран».
Ограничение. Чтобы сохранить исходное соотношение ширины и высоты, убедитесь, что параметр «Ограничение пропорций» включен. Если вы хотите масштабировать ширину и высоту независимо друг от друга, нажмите значок Сохранить пропорции (значок связи), чтобы разъединить их. Вы можете изменить единицы измерения ширины и высоты, выбрав в меню справа от текстовых полей «Ширина» и «Высота».
Ширина/Высота: введите значения ширины и высоты. Чтобы ввести значения в другой единице измерения, выберите нужный вариант в меню рядом с текстовыми полями «Ширина» и «Высота». Новый размер файла изображения отображается в верхней части диалогового окна «Размер изображения», а старый размер файла указан в скобках.
Чтобы ввести значения в другой единице измерения, выберите нужный вариант в меню рядом с текстовыми полями «Ширина» и «Высота». Новый размер файла изображения отображается в верхней части диалогового окна «Размер изображения», а старый размер файла указан в скобках.
Разрешение. Чтобы изменить Разрешение, введите новое значение. (Необязательно) Вы также можете выбрать другую единицу измерения.
Передискретизация: Чтобы изменить размер или разрешение изображения и обеспечить пропорциональное изменение общего количества пикселей, убедитесь, что выбран параметр «Пересчет», и при необходимости выберите метод интерполяции в меню «Пересчет». Чтобы изменить размер или разрешение изображения без изменения общего количества пикселей в изображении, снимите флажок Пересэмплировать.
Параметры передискретизации в Photoshop
автоматический
Photoshop выбирает метод передискретизации в зависимости от типа документа и от того, увеличивается или уменьшается масштаб документа.
Сохранить детали (увеличение)
При выборе этого метода становится доступным ползунок «Уменьшение шума» для сглаживания шума при увеличении масштаба изображения.
Бикубический сглаживатель (увеличение)
Хороший метод увеличения изображений, основанный на бикубической интерполяции, но предназначенный для получения более плавных результатов.
Bicubic Sharper (уменьшение)
Хороший метод уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод поддерживает детали в изображении с передискретизацией. Если Bicubic Sharper повышает резкость некоторых областей изображения, попробуйте использовать Bicubic.
Бикубический (более плавные градиенты)
Более медленный, но более точный метод, основанный на проверке значений окружающих пикселей. Используя более сложные вычисления, бикубический режим производит более плавные тональные градации, чем ближайший сосед или билинейный.
Ближайший сосед (жесткие грани)
Быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод сохраняет резкие края и создает файл меньшего размера на иллюстрациях, содержащих несглаженные края. Однако этот метод может привести к неровным эффектам, которые становятся очевидными, когда вы искажаете или масштабируете изображение или выполняете несколько манипуляций с выделенным фрагментом.
Билинейный
Метод, добавляющий пиксели путем усреднения значений цвета окружающих пикселей. Он дает результаты среднего качества.
HTML Настройка размера изображения
html10 месяцев назад
от Ayesha Sajid
«Очень часто веб-страницы содержат изображения разных типов. Они делают веб-страницу более визуально привлекательной. Тем не менее, выбор правильного размера изображения действительно важен, потому что изображение не должно быть ни слишком большим, чтобы оно затмевало текст на вашей веб-странице, ни слишком маленьким, чтобы его было едва видно.
Размер изображения представляет собой комбинацию его высоты и ширины. Например, если у нас есть изображение размером 100 х 100, то это будет означать, что указанное изображение будет иметь высоту и ширину 100 пикселей. Под настройкой размера изображения в HTML мы буквально подразумеваем изменение высоты и ширины этого изображения в соответствии с нашими требованиями. Более того, изображение не обязательно должно иметь одинаковую ширину и высоту. Другими словами, совершенно нормально, что изображение имеет разную высоту и ширину. Теперь давайте изучим методы настройки размера изображения в HTML.
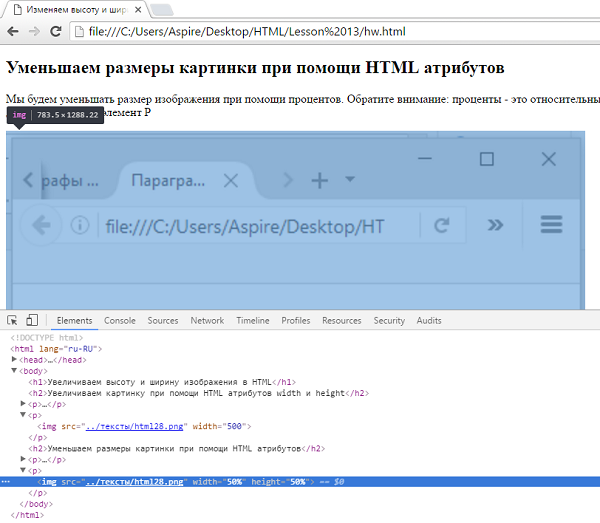
Как настроить размер изображения в HTML? Вы можете легко настроить размер любого желаемого изображения в HTML, следуя любому из двух методов, описанных ниже. Однако, прежде чем перейти к этим методам, мы хотели бы показать вам изображение, размер которого мы хотим настроить с помощью этих методов. Это изображение выглядит следующим образом:
Однако, прежде чем перейти к этим методам, мы хотели бы показать вам изображение, размер которого мы хотим настроить с помощью этих методов. Это изображение выглядит следующим образом:
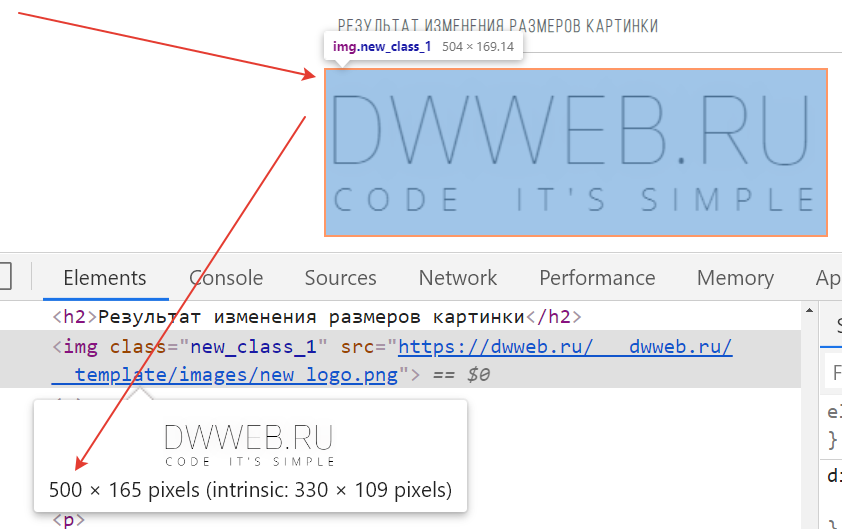
Исходный размер этого изображения 900 x 900, т. е. высота, как и ширина этого изображения, составляет 900 пикселей, как выделено на изображении ниже:
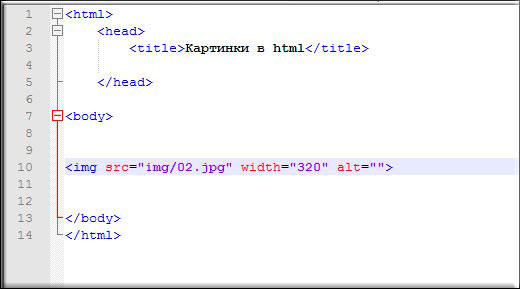
Метод № 1: Использование простых свойств высоты и ширины HTMLВ этом методе мы будем использовать простые свойства высоты и ширины HTML для настройки размера указанного изображения. Этим свойствам можно присвоить любое значение по вашему выбору. Сценарий HTML для этого метода выглядит следующим образом:
В этом методе основное внимание уделяется настройке размера изображения, для чего мы использовали атрибут «img» HTML. Этот атрибут используется всякий раз, когда вы хотите поиграть с изображениями в HTML. Затем мы использовали атрибут «src», с помощью которого мы ссылаемся на точный путь или место, где находится наше целевое изображение. Вы можете видеть, что после этого атрибута мы указали полный путь к желаемому изображению. Затем у нас есть атрибут «alt», в котором упоминается любой альтернативный текст для описания изображения. Вы можете полностью пропустить этот атрибут. Далее следуют свойства HTML «ширина» и «высота». Мы сохранили значения обоих этих свойств как «400». Это означает, что этот скрипт будет отображать наше целевое изображение в уменьшенном размере при выполнении.
Вы можете видеть, что после этого атрибута мы указали полный путь к желаемому изображению. Затем у нас есть атрибут «alt», в котором упоминается любой альтернативный текст для описания изображения. Вы можете полностью пропустить этот атрибут. Далее следуют свойства HTML «ширина» и «высота». Мы сохранили значения обоих этих свойств как «400». Это означает, что этот скрипт будет отображать наше целевое изображение в уменьшенном размере при выполнении.
Веб-страница, показанная на изображении ниже, отображает наше изображение размером 400 x 400.
Метод № 2: использование атрибута стиля HTMLЭто просто альтернативный метод настройки размера изображение в HTML. Он использует атрибут встроенного стиля HTML. Чтобы использовать этот метод, вам нужно взглянуть на следующий HTML-скрипт:
Этот HTML-скрипт очень похож на тот, который мы обсуждали выше в нашем первом методе. Однако на этот раз вместо того, чтобы просто указать значения свойств HTML «высота» и «ширина», мы использовали атрибут «стиль», а затем заключили в него эти свойства.

 jpeg" alt="">
jpeg" alt="">
 aspect-ratio-box::after {
display: block;
content: '';
/* 16:9 aspect ratio */
padding-bottom: 56.25%;
}
/* Image is positioned absolutely relative to the parent element */
.aspect-ratio-box img {
/* Image should match parent box size */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
aspect-ratio-box::after {
display: block;
content: '';
/* 16:9 aspect ratio */
padding-bottom: 56.25%;
}
/* Image is positioned absolutely relative to the parent element */
.aspect-ratio-box img {
/* Image should match parent box size */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
 25
25