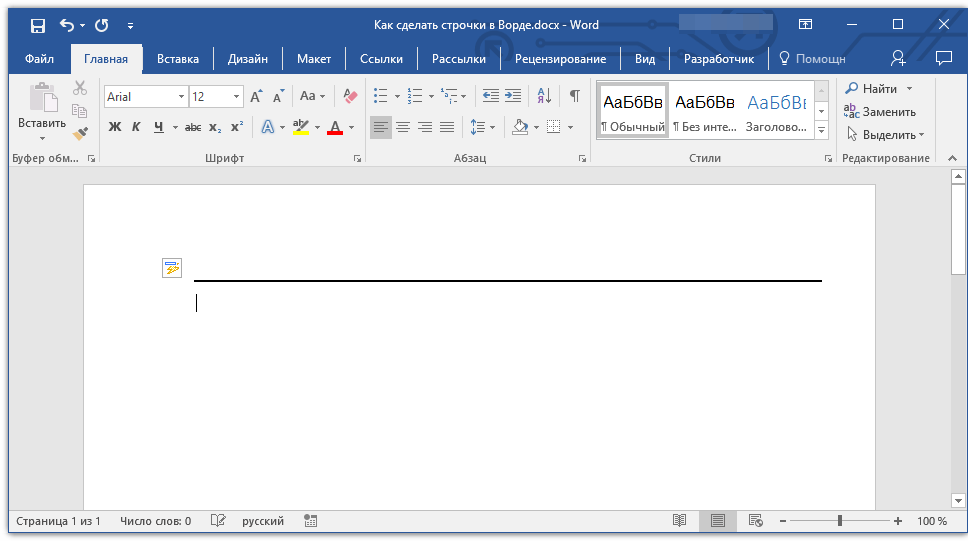
Как через CSS убрать подчеркивание ссылок? Пособие для новичка. Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
В процессе работы в программе Word текст может подчеркиваться разным образом, в связи с чем пользователи пытаются найти информацию, как убрать эти подчеркивания и нормально работать с программой.
Некоторым мешает автоматическая проверка правописания, кто-то по своей или программной ошибке автоматически подчеркивает весь текст. В обоих случаях есть возможность убрать подчеркивание, чтобы печатать тексты без неудобств.
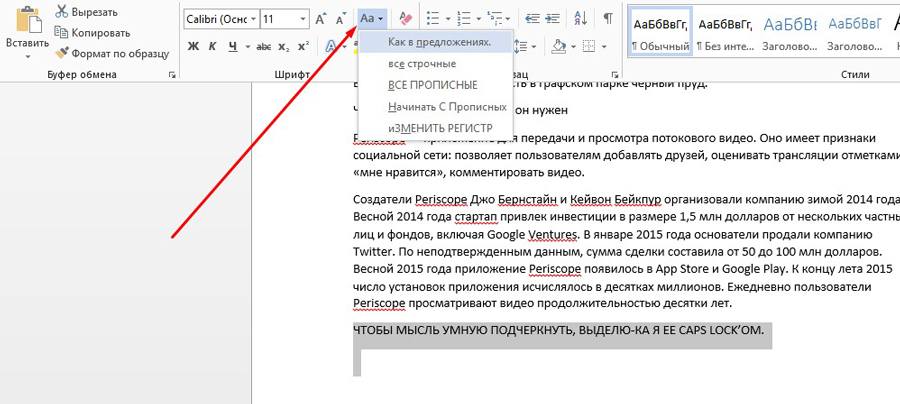
Убираем различные линии
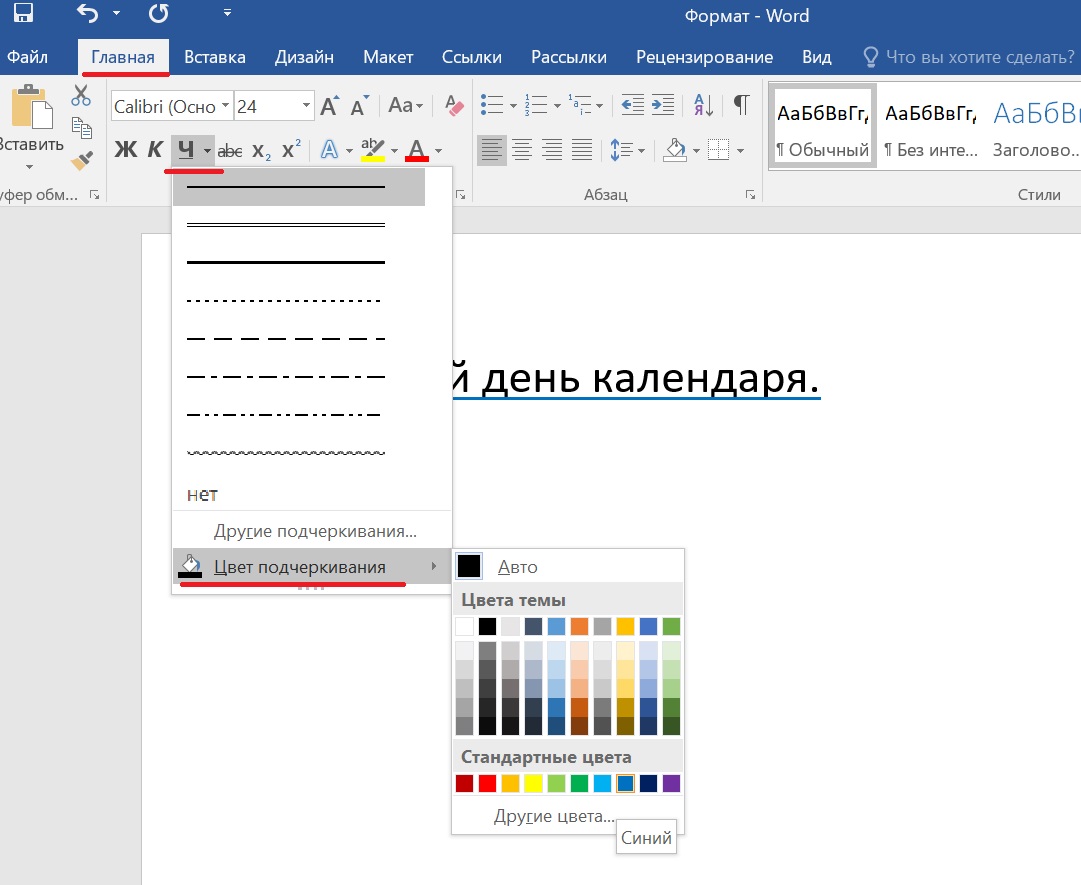
Подчеркивание в Word бывает разным, если по умолчанию используется стандартная сплошная линия, то при желании она может быть двойной, волнистой, штриховой или какой-либо другой, может подчеркивать исключительно слова, в то время как пробелы останутся нетронутыми. В зависимости, как подчеркивается текст, нужно будет по-разному подчеркивания убирать.
Если текст подчеркнут с использованием стандартной функции подчеркивания Microsoft Word, убрать его можно следующим образом:
1.
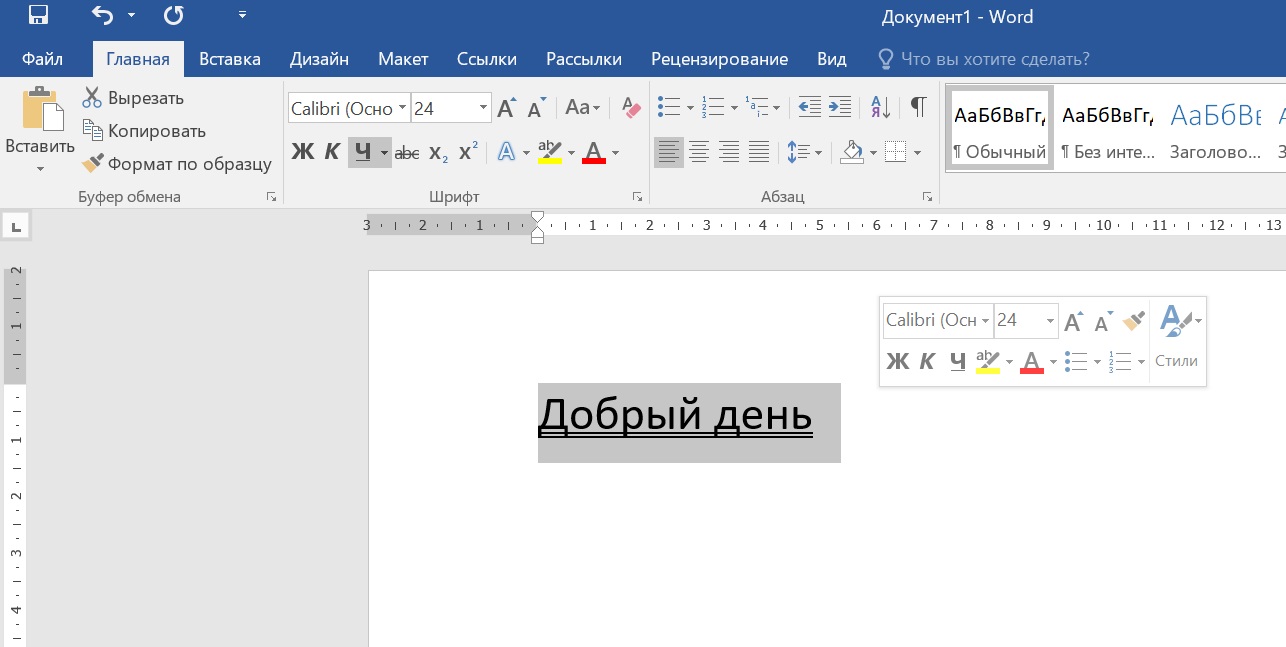
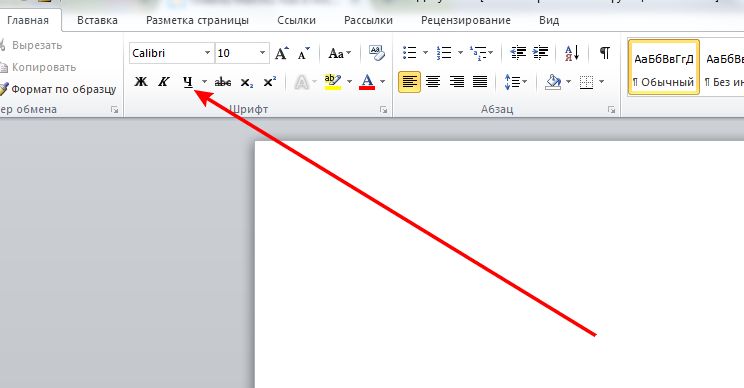
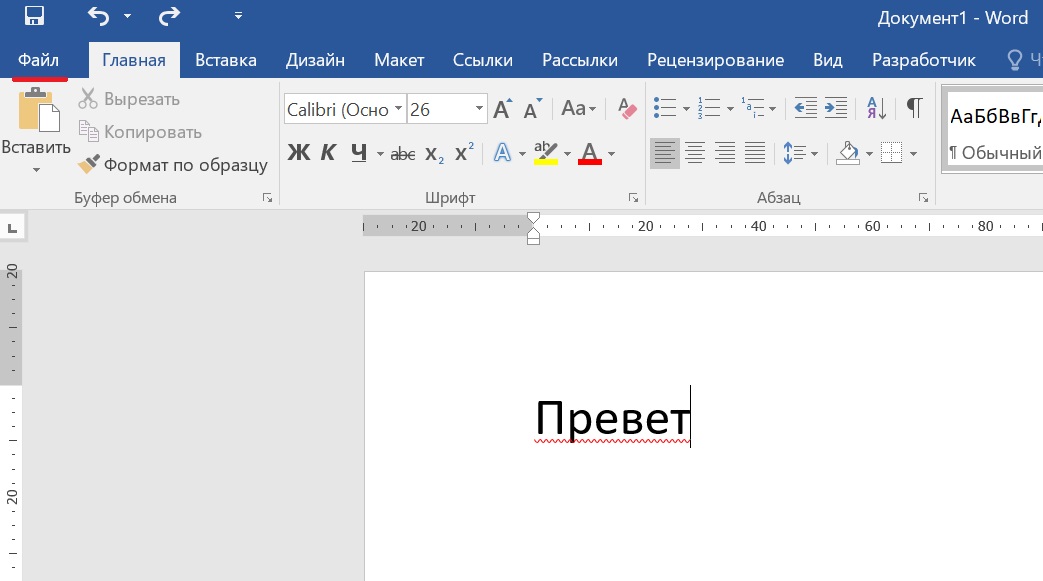
2. Заходите в раздел «Главная » и обратите внимание на пункт «Шрифт ».
3. Нажимайте на кнопку «Ч ».
4. Установите курсор после крайнего символа в документе (откуда начнете дальше писать) и посмотрите, стоит ли использование этого форматирования для последующего текста (выделена ли кнопка «Ч »). Если да, снимите выделение и можно писать нормально.
Некоторым пользователям мешают всевозможные зеленые и красные подчеркивания, которые вызываются из-за работы автоматического сервиса проверки правописания в тексте. В данном случае два варианта:
Первый – отдельно просмотреть все исправления и согласиться/отклонить их. Делается следующим образом:
- Кликните правой кнопкой мыши по отдельному слову (или любому слову в подчеркнутом словосочетании), под которым есть подчеркивание, после, выберите один из пунктов исправления.
- Если вы считаете, что варианты исправления являются некорректными или программа по ошибке считает слово неправильным, просто нажмите «Добавить в словарь » или «Пропустить ».

Или можете просто отключить функцию автоматического правописания, делается следующим образом:
1. Нажимайте на значок «Word » или клавишу «Файл » в верхнем левом углу (в зависимости от используемой версии программы).
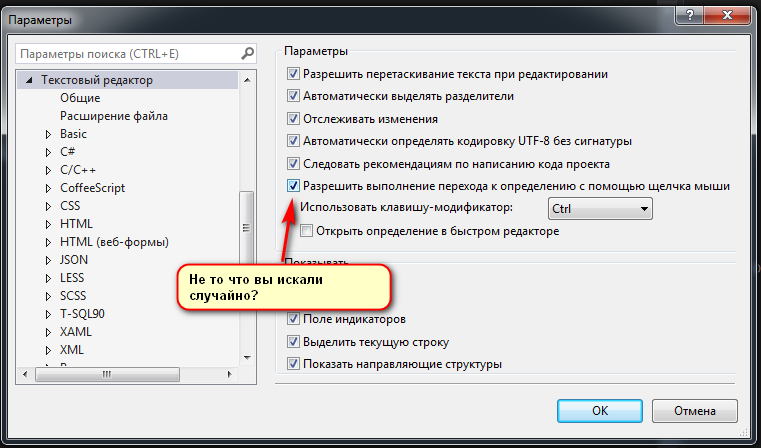
2. Выбирайте пункт «Параметры ».
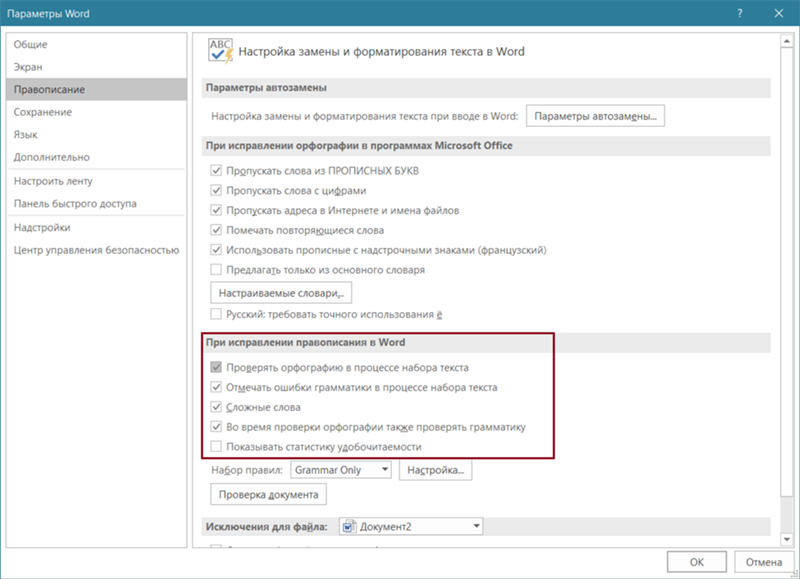
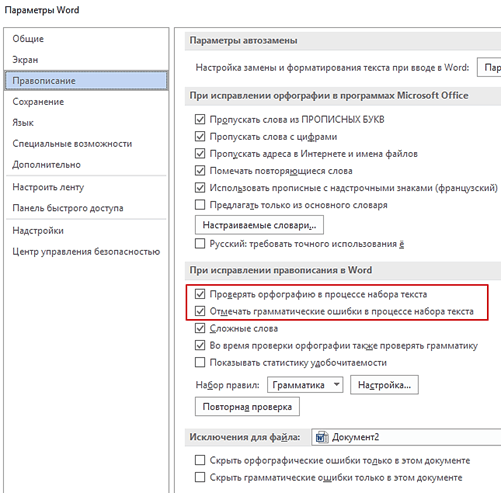
3. Кликайте на «Правописание ».
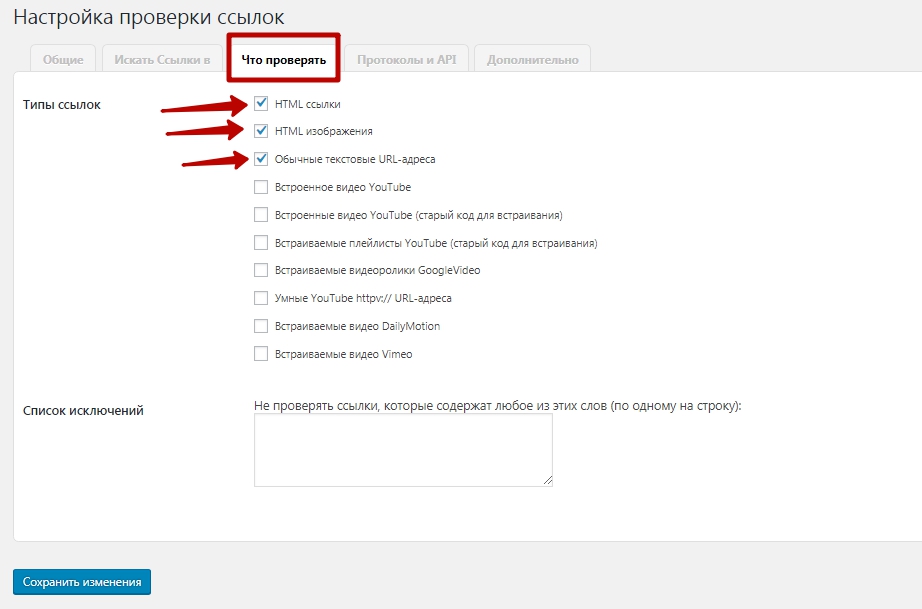
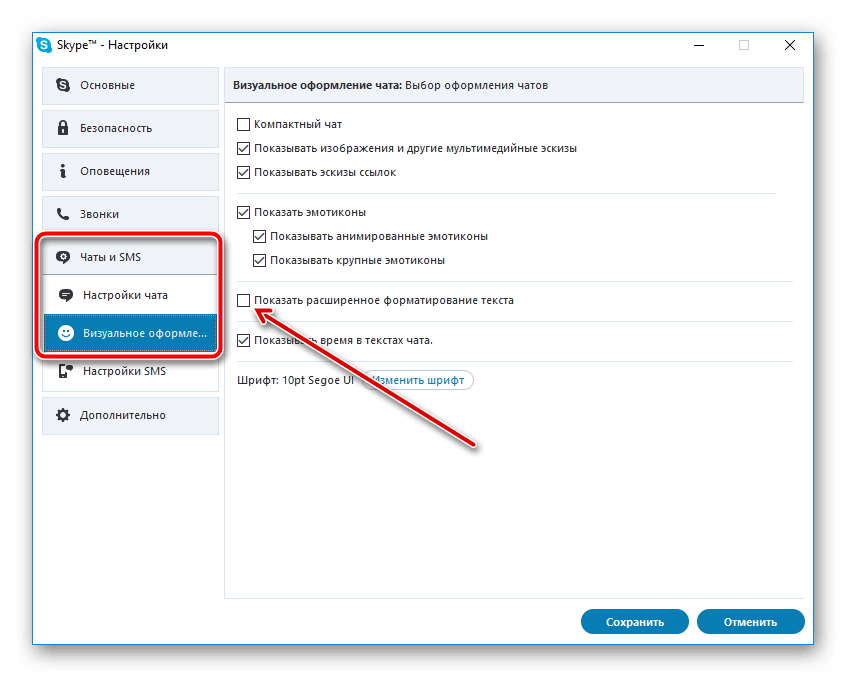
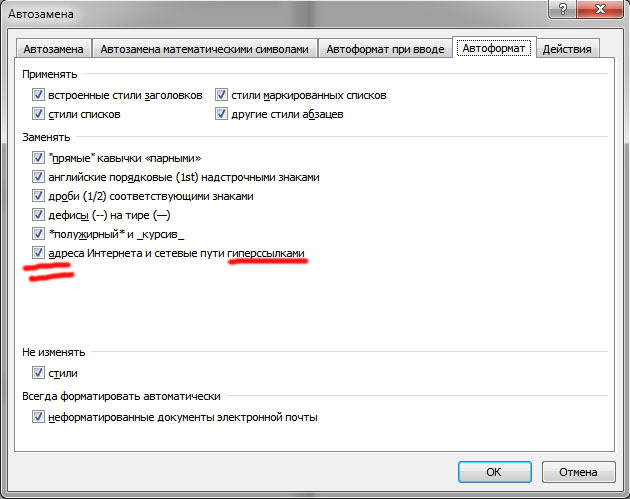
4. Убирайте галочки с пунктов, указанных на скрине.
После этого утилита не будет проводить автоматическую проверку правильности написания текста и, соответственно, вы не будете видеть никаких зеленых или красных подчеркиваний.
Дополнительные способы снятия подчеркивания вы можете .
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
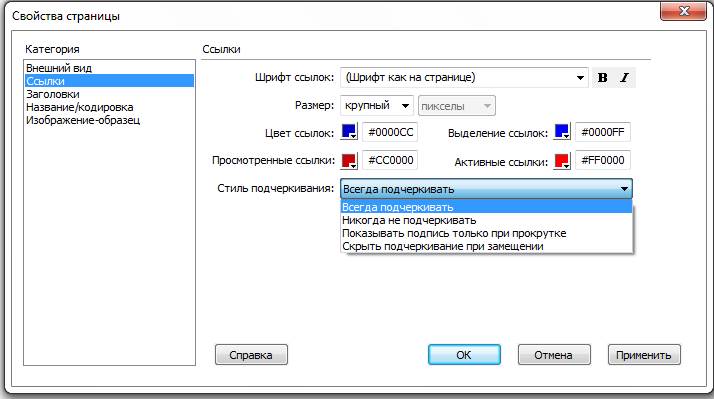
Для человека, хорошо разбирающегося в веб-дизайне и в частности в не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
text-decoration: none;
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
text-decoration: none;
text-decoration: underline;
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Класс прописывается с точкой перед его названием:
None_ decoration{
text-decoration: none;
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)* ;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки.
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии — wavy.
- Двойная линия — соответственно double.
- Линию можно заменить на последовательность точек — dotted.
- Подчеркнуть слово в виде пунктира — dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)* ).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
В самом популярном текстовом редакторе MS Word присутствуют встроенные средства для проверки правописания. Так, если включена функция автозамены, некоторые ошибки и опечатки будут исправляться автоматически. Если же программа обнаруживает в том или ином слове ошибку, а то и вовсе не знает его, она подчеркивает это слово (слова, фразы) красной волнистой линией.
Примечание: Word также подчеркивает красной волнистой линией слова, написанные на языке, отличном от языка инструментов проверки правописания.
Как вы понимаете, все эти подчеркивания в документе нужны для того, чтобы указать пользователю на допущенные офрографические, грамматические ошибки и во многих случаях это очень помогает. Однако, как уже было сказано выше, программа подчеркивает и неизвестные ей слова. Если же вы не желаете видеть эти “указатели” в документе, с которым работаете, вас наверняка заинтересует наша инструкция о том, как убрать подчеркивание ошибок в Ворде.
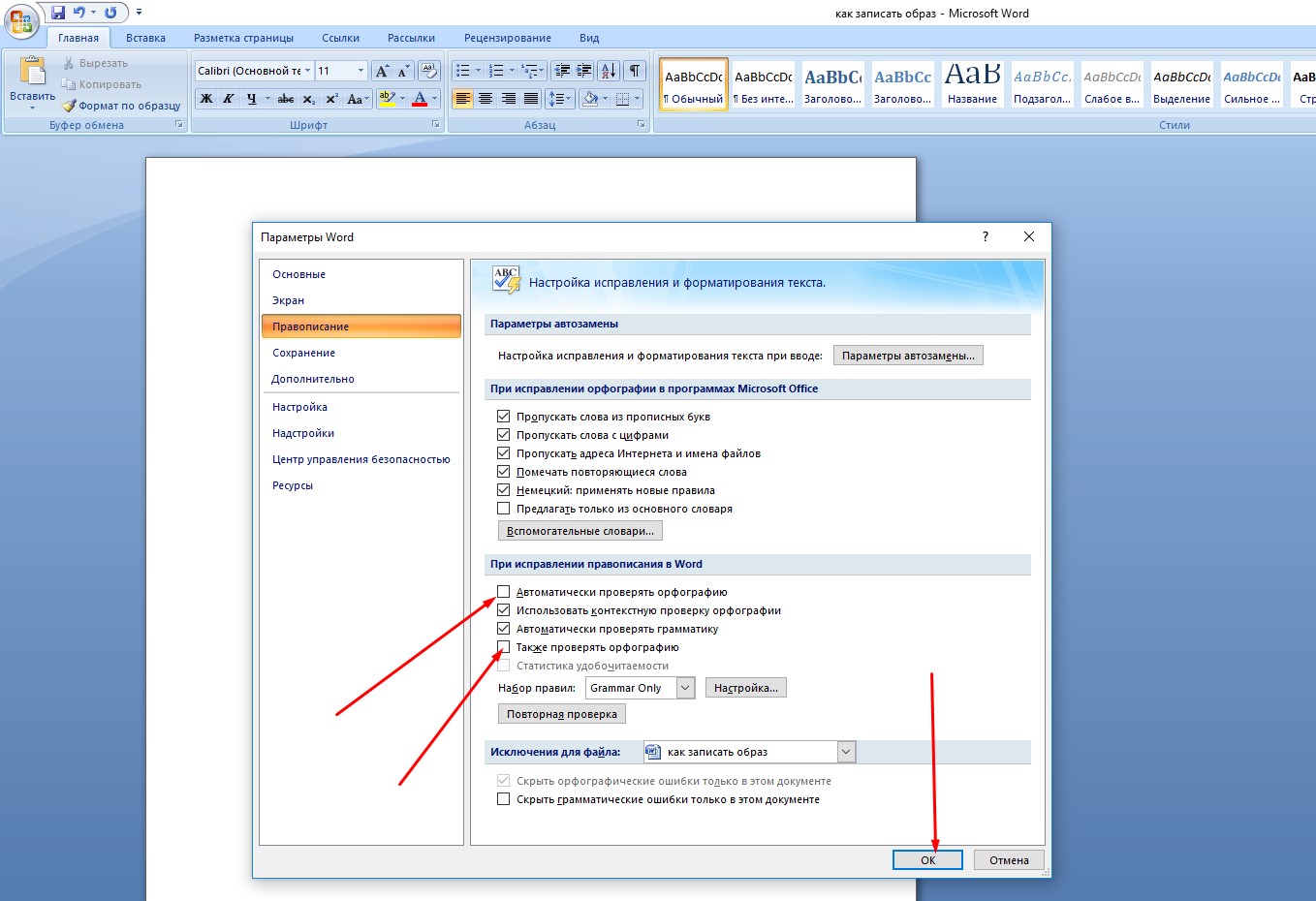
1. Откройте меню “Файл” , нажав на крайнюю левую кнопку в верхней части панели управления в Word 2012 — 2016, или нажмите на кнопку “MS Office” , если вы используете более раннюю версию программы.
2. Откройте раздел “Параметры” (ранее “Параметры Word” ).
3. Выберите в открывшемся окне раздел
4. Найдите раздел “Исключение для файла” и установите там галочки напротив двух пунктов “Скрыть… ошибки только в этом документе” .
5. После того, как вы закроете окно “Параметры” , вы больше не увидите в данном текстовом документе навязчивых красных подчеркиваний.
Добавляем слово с подчеркиванием в словарь
Зачастую, когда Ворд не знает то или иное слово, подчеркивая его, программа также предлагает и возможные варианты исправления, увидеть которые можно после клика правой кнопкой мышки на подчеркнутом слове. Если присутствующие там варианты вас не устраивают, но вы уверены в правильности написания слова, или же просто не хотите его исправлять, убрать красное подчеркивание можно, добавив слово в словарь Word или пропустив его проверку.
1. Кликните правой кнопкой мышки на подчеркнутом слове.
2. В появившемся меню выберите необходимую команду: “Пропустить” или “Добавить в словарь” .
3. Подчеркивание исчезнет. Если это необходимо, повторите пункты 1-2 и для других слов.
Примечание: Если вы часто работаете с программами пакета MS Office, добавляете в словарь неизвестные слова, в определенный момент программа может предложить вам отправить все эти слова в компанию Microsoft на рассмотрение. Вполне возможно, что именно благодаря вашим усилиям словарь текстового редактора станет более обширным.
Собственно, вот и весь секрет того, как убрать подчеркивание в Ворде. Теперь вы знаете больше об этой многофункциональной программе и даже знаете, как можно пополнить ее словарный запас. Пишите грамотно и не допускайте ошибок, успехов вам в работе и обучение.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.

- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
Вконтакте
Одноклассники
Google+
Подчёркнутый текст (свойство text-decoration) | CSS примеры
Отменить подчёркивание у ссылки
Стиль ссылки CSS<style>
.raz {
text-decoration: none;
border: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Часто применяется при создании ссылок в виде кнопок или в виде пунктов меню, поскольку текстовые ссылки в браузерах подчёркиваются по умолчанию (выделение только цветом создаёт неудобство дальтоникам).
Ссылка подчёркивается при наведении
Стиль ссылки CSS<style>
.raz:not(:hover) {
text-decoration: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Пунктирное подчёркивание
Стиль текста CSS<style>
.raz {
text-decoration: underline;
text-decoration-style: dashed;
cursor: pointer;
}
</style>
<span>Стиль текста CSS</span>
Сделать линию над и под текстом
Стиль текста CSS<style>
.raz {
text-decoration-line: underline overline;
}
</style>
<span>Стиль текста CSS</span>
text-decoration-colorcurrentcolor- цвет черты что у текста
transparent- черта полностью прозрачная (невидимая)
red- цвет черты ключевым словом
#ff0000 или #ff0000ff- цвет черты в формате HEX
rgb(255,0,0) или rgba(255,0,0,1)- цвет черты в формате RGB или RGBA
hsl(0,100%,50%) или hsla(0,100%,50%,1)- цвет черты в формате HSL() или HSLA()
initialcurrentcolorinherit- наследует значение родителя
unsetcurrentcolor
Свойство text-decoration-color не наследуется, применяется ко всем элементам
<style>
div {
text-decoration: underline;
text-decoration-color: currentcolor;
}
</style>
<div>Свойство <code>text-decoration-color</code> не наследуется, применяется ко всем элементам</div>
ВНИМАНИЕ! Нижестоящие свойства имеют плохую поддержку браузерами. Свойства
Свойства text-underline-offset и text-decoration-width не реализованы вовсе и потому пока не рассмотрены в статье.
Пропуск выносных частей символов в подчеркиваемом тексте в Google Chrome
Пример подчёркнутого текста<style>
.raz {
text-decoration: underline;
text-decoration-skip: ink;
}
</style>
<span>Пример подчёркнутого текста</span>
Подчёркивание без пропусков выносных частей символов в Safari
Пример подчёркнутого текста<style>
.raz {
text-decoration: underline;
-webkit-text-decoration-skip: none;
}
</style>
<span>Пример подчёркнутого текста</span>
Разница
text-decoration и border
Нижнее подчёркивание, сделанное text-decoration: underline;
| Нижнее подчёркивание, сделанное border-bottom: 1px solid;
|
<table>
<tr>
<tdvydelit">text-decoration: underline;">Нижнее подчёркивание, сделанное <code>text-decoration: underline;</code>
<td><spanvydelit">border-bottom: 1px solid;">Нижнее подчёркивание, сделанное <code>border-bottom: 1px solid;</code></span>
</table>
Свойство text-decoration подходит лучше для подчёркивания многострочного текста (при уменьшении экрана длинное слово также переходит на следующую строку при отзывчивой вёрстке). Свойство
Свойство border активно использовали, когда не поддерживались свойства text-decoration-line, text-decoration-style и text-decoration-color.
Css убрать подчеркивание. Как убрать синие подчеркивания в Word? Изменение стиля отображения ссылки в тексте
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом , внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none , вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- Ссылка без подчеркивания
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностьюубрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
- непосредственно к тегу ссылки в HTML назначить атрибут style , в котором прописать: text-decoration: none ;
- назначить ссылке id и применить к нему аналогичные свойства;
- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.

Помимо всего прочего, есть способ в CSSубрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример – гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить – изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия – требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления.
 Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий – отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 – щелчок мышкой по логотипу Office, в новых версиях – переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус – искать ошибки в документе придётся вручную.
Автоматическое исправление отключено. Но есть и минус – искать ошибки в документе придётся вручную.
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам . Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline . Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration . Вот CSS-код , с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style
всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color ) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом ), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid
«
), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom
:
Для этого нужно удалить подчеркивание и заменить его свойством border-bottom
:
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed :
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline :
a { text-decoration: none; } a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage » был подготовлен дружной командой проекта .
Хорошо Плохо
28 февраля 2017Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.

Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.

- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.
Актуально
Разное
Разное
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
html
css
.ваш id или class{text-decoration: none;}html
php
mf_id; ?>">Удалить
- это пример ссылки встроенной в код
- образец кода php "?action=delete&main_form_id== $record->mf_id; ?>"
В общем, убирается подчеркивание в php, так же как и в html.
Убрать подчеркивание ссылки при наведении на нее курсора мыши, это все делается в css, т.к. «признак хорошего тона» все настройки визуальные, а отображение ссылок это тоже визуализация, то делать это используя css.
Ссылка изначально подчеркнута
Но вам надо убрать подчеркивание при наведении на нее:
css
.ваш id или class a:hover{text-decoration: none;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
А теперь ссылка не подчеркнута
Но вы хотите выделить ее при наведении курсора.
изначально css код ссылки должен быть такой:
html
css
.ваш id или class{text-decoration: none;}а такой, при наведении курсора на элемент или ссылку, т.е. вы должны использовать тот же a:hover:
css
. ваш id или class a:hover{text-decoration: underline;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
ваш id или class a:hover{text-decoration: underline;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
Данный псевдокласс hover можно использовать при оформлении различных кнопок, например кнопки назад, изображений, пунктов меню и т.п.
Как на сайте убрать подчеркивание ссылок на CSS? — RUUD
Содержание статьи:Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Вам будет интересно:Неисправимые ошибки секторов жестких дисков
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
- underline – нижнее подчеркивание;
- overline – верхнее подчеркивание, линия проходит над текстом;
- line-through – зачеркивание, линия проходит посередине строки;
- none – отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none; }
Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Источник
Узнаем как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
underline– нижнее подчеркивание;overline– верхнее подчеркивание, линия проходит над текстом;line-through– зачеркивание, линия проходит посередине строки;none– отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none; }Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Тег a css убрать подчеркивание.
 Как убрать подчеркивание ссылки. Как убрать подчеркивание в Word: настройка форматирования 28 февраля 2017
Как убрать подчеркивание ссылки. Как убрать подчеркивание в Word: настройка форматирования 28 февраля 2017Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.
Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.

- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.
- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.
Актуально
Разное
Разное
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.

Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.

При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностьюубрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
- непосредственно к тегу ссылки в HTML назначить атрибут style , в котором прописать: text-decoration: none ;
- назначить ссылке id и применить к нему аналогичные свойства;
- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.

Помимо всего прочего, есть способ в CSSубрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
СсылкиРис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border
. Подчёркивание текста через text-decoration
можно убрать или оставить без изменения.
Подчёркивание текста через text-decoration
можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a {…} , как показано в примере 7.
СсылкиФоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right
. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней.
 Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш. - Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
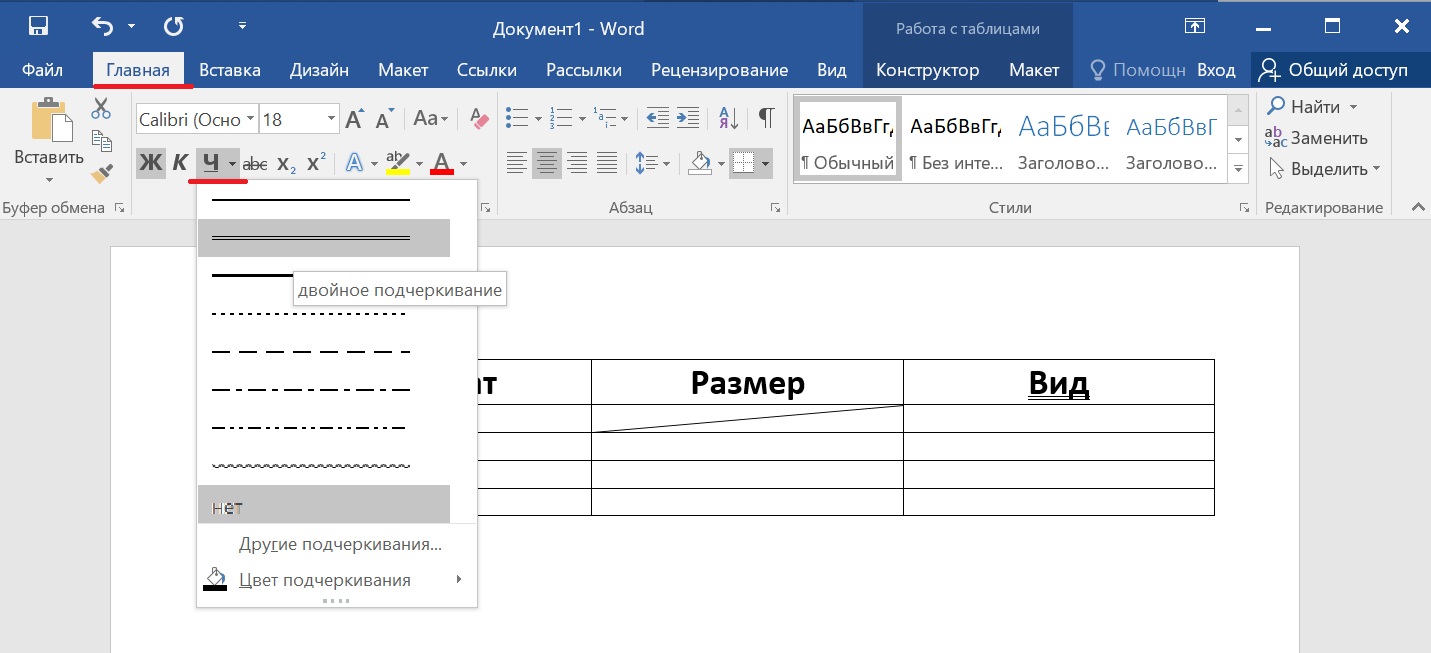
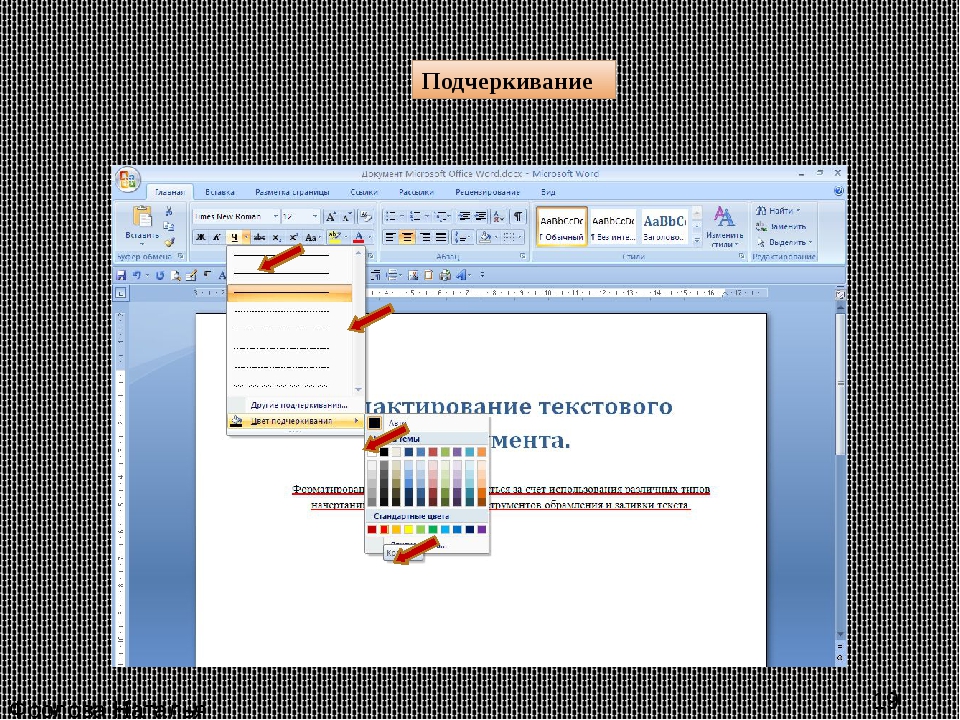
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию.
 Она останется на месте, даже если вы удалите текст.
Она останется на месте, даже если вы удалите текст. - В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
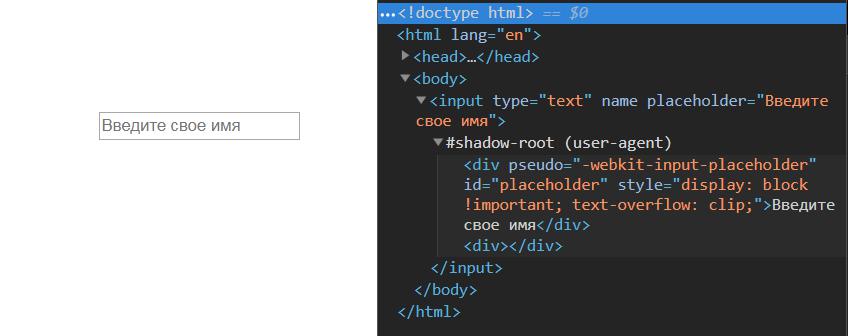
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»).
 Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо. - Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.

Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.

- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Как удалить подчеркивание для тега привязки с помощью CSS?
Как удалить подчеркивание для тега привязки с помощью CSS?
Тег привязки используется для определения гиперссылок и по умолчанию отображает подчеркнутую часть привязки. Подчеркивание можно легко удалить с помощью свойства text-decoration. Свойство CSS text-decoration позволяет украсить текст в соответствии с требованиями. Установив для text-decoration значение none, чтобы удалить подчеркивание из тега привязки.
Подчеркивание можно легко удалить с помощью свойства text-decoration. Свойство CSS text-decoration позволяет украсить текст в соответствии с требованиями. Установив для text-decoration значение none, чтобы удалить подчеркивание из тега привязки.
Синтаксис:
текстовое оформление: нет;
Пример 1: В этом примере для свойства text-decoration устанавливается значение none.
|
Выход:
Пример 2: Используйте свойство hover для удаления подчеркивания, когда мышь перемещается по части привязки.
|
Вывод:
Перед перемещением мыши:
После перемещения мыши:
Как удалить подчеркивание в гиперссылках, использующих FrontPage 2003
Версия данной статьи для Microsoft FrontPage 2002: 293172.
Версия данной статьи для Microsoft FrontPage 2000: 240972.
В ЭТОЙ ЗАДАЧЕ
Сводка
В этой статье описывается предпочтительный метод удаления подчеркивания из гиперссылки в FrontPage 2003.
Microsoft предоставляет примеры программирования только для иллюстрации, без явных или подразумеваемых гарантий. Это включает в себя, но не ограничивается, подразумеваемые гарантии товарной пригодности или пригодности для определенной цели.В этой статье предполагается, что вы знакомы с демонстрируемым языком программирования и инструментами, которые используются для создания и отладки процедур. Инженеры службы поддержки Майкрософт могут помочь объяснить функциональность конкретной процедуры, но они не будут изменять эти примеры для обеспечения дополнительных функций или построения процедур в соответствии с вашими конкретными требованиями. вернуться к началу
Как удалить подчеркивание в одной гиперссылкеЕсть два способа удалить подчеркивание одной гиперссылки:
вернуться наверх
Как удалить подчеркивание во всех гиперссылках Вы можете убрать подчеркивание со всех гиперссылок на странице, добавив на страницу раздел <СТИЛЬ>.
Чтобы удалить подчеркивание со всех гиперссылок на странице, выполните следующие действия:
Откройте страницу, которую хотите изменить.
Щелкните вкладку Код .
Поместите следующий HTML-код перед тегом
:Щелкните вкладку Дизайн .
Ваши гиперссылки больше не содержат подчеркивания.
вернуться наверх
Удаление подчеркивания и цвета из ссылок
KB0047: Удаление подчеркивания и цвета из ссылокСодержание | Старт | Конец | Предыдущая: KB0046: Как мне вернуться из заголовков разделов в оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
По умолчанию программа просмотра (например, приложение Kindle, Kobo или Nook) отвечает за добавление цвета и / или подчеркивание ссылок. Однако при желании вы можете создать стили ссылок и применять их к различным категориям ссылок.
Однако при желании вы можете создать стили ссылок и применять их к различным категориям ссылок.
Чтобы удалить подчеркивание и / или цвет, создав новый стиль ссылки и связав его со всей книгой, выполните следующие действия:
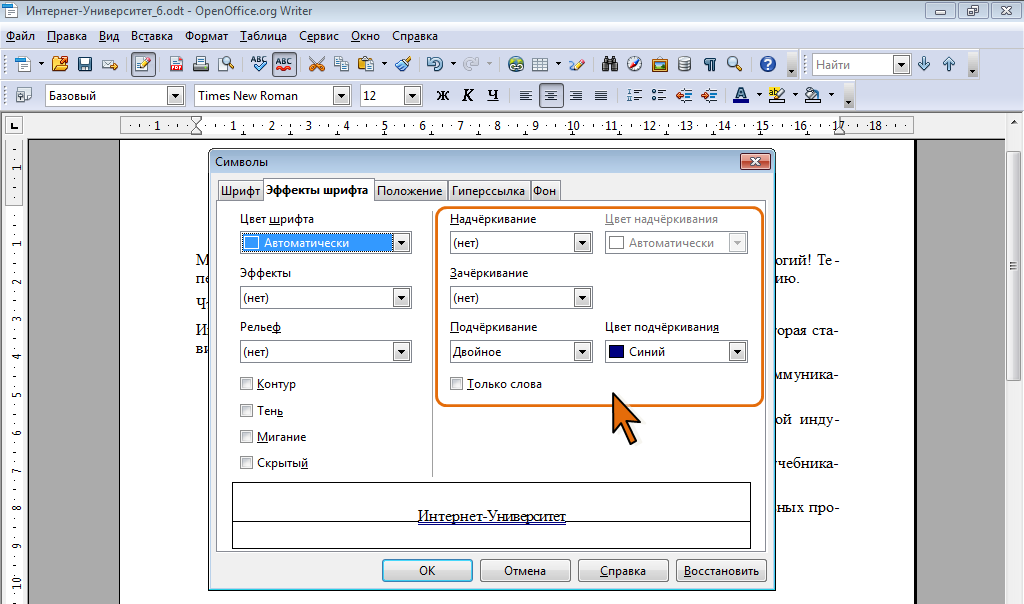
Щелкните команду меню Формат | Изменить стили | Ссылка для отображения диалогового окна "Стили ссылок"
Введите имя нового стиля ссылки, например «Гиперссылки», и нажмите OK .
Установить Подчеркивание от до Нет и Цвет текста от до Нет или Указывается , если требуется.
Щелкните страницу Defaults и в Whole book выберите стиль «Гиперссылки», который вы только что создали.
Нажмите OK и OK еще раз.
Скомпилируйте и просмотрите книгу.
Если вы хотите изменить форматирование ссылок только для определенных категорий ссылок, вы можете выбрать определенные категории или отдельные разделы и даже связать стили ссылок с отдельными стилями символов.
Дополнительную информацию о стилях ссылок см. В теме Работа со стилями ссылок в руководстве Jutoh.
Вы также можете сделать это вручную с помощью CSS, как описано ниже.
Создание CSS вручную
Вы можете добавить CSS либо глобально, если вы не хотите подчеркивания повсюду, либо для каждого раздела. Чтобы добавить его глобально, перейдите на страницу Styles в диалоговом окне Project Properties и нажмите Edit Properties в верхней части диалогового окна.Установите флажок Использовать собственный CSS и вставьте код CSS.
Допустим, мы хотим сделать ссылку красным цветом и удалить подчеркивание. Вы можете использовать следующий код:
a: ссылка {цвет: красный; текстовое оформление: нет; }
a: посетил {цвет: красный; текстовое оформление: нет; }
a: hover {цвет: красный; текстовое оформление: нет; }
a: active {цвет: красный; текстовое оформление: нет; }
В качестве альтернативы, если вы хотите, чтобы цвет был таким же, как у окружающего текста, но с подчеркиванием, вы можете использовать:
a: ссылка {цвет: наследование; текст-оформление: подчеркивание; }
a: посетил {цвет: наследовать; текст-оформление: подчеркивание; }
a: hover {цвет: наследование; текст-оформление: подчеркивание; }
a: active {цвет: наследование; текст-оформление: подчеркивание; }
Чтобы применить CSS только к отдельному разделу, щелкните правой кнопкой мыши раздел в структуре проекта, выберите Properties , а затем отметьте Extra CSS . Вставьте указанную выше страницу и нажмите ОК.
Вставьте указанную выше страницу и нажмите ОК.
Вы можете заметить, что при просмотре HTML-кода, созданного Jutoh для ссылок, стиль, который вы применили к ссылке, был удален. Это связано с тем, что если параметр для параметра свойства конфигурации стиля удаления атрибута URL имеет значение стиля, атрибуты в стиле будут удалены из ссылки до того, как она будет записана в файл HTML. Это позволяет избежать столкновений между стилями, указанными в редакторе, и значениями по умолчанию, используемыми для чтения электронных книг - такие конфликты могут привести к тому, что ссылки будут выглядеть неаккуратно, особенно если цвета URL-адресов Jutoh и электронного приложения немного отличаются.Лучше, чтобы читалка показывала ссылки в стиле по умолчанию, чем в смешанном стиле. Вы можете повторно применить предполагаемые атрибуты, используя свойства CSS, как указано выше.
Ключевые слова: гиперссылки, гиперссылки
Содержание | Старт | Конец | Предыдущая: KB0046: Как мне вернуться из заголовков разделов в оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
ссылок для стилизации с реальным подчеркиванием
Прежде чем мы перейдем к , как для стилизации подчеркивания, мы должны ответить на вопрос: следует ли подчеркивать ?
В графическом дизайне подчеркивание обычно рассматривается как простое. Есть более удобные способы сделать акцент, установить иерархию и разграничить заголовки.
Есть более удобные способы сделать акцент, установить иерархию и разграничить заголовки.
Это ясно из этого совета из «Практической типографии» Баттерика:
Если вам хочется подчеркнуть, используйте жирный шрифт или курсив. В особых ситуациях, таких как заголовки, вы также можете рассмотреть возможность использования всех заглавных букв, маленьких заглавных букв или изменения кегля. Не убежден? Я предлагаю вам найти книгу, газету или журнал, в которых текст подчеркивается. Этот взгляд больше всего ассоциируется с таблоидами супермаркетов.
Но Интернет другой. Гиперссылки - определяющая черта Интернета; и с самого начала Интернета они были подчеркнуты. Это общепринятое соглашение. Значение кристально ясное - подчеркивание означает ссылку .
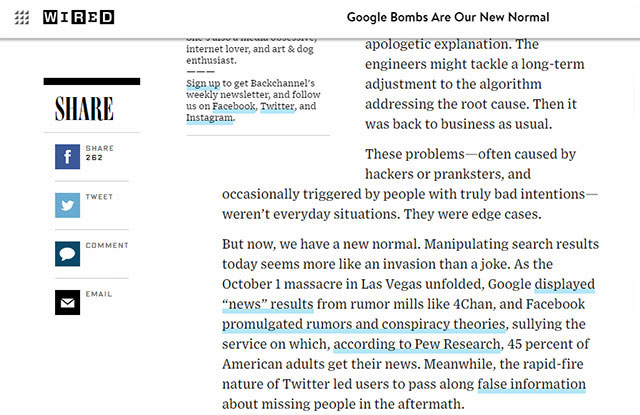
Однако многие популярные веб-сайты отказались от подчеркивания: The New York Times , New York Magazine , The Washington Post , Bloomberg, Amazon, Apple, GitHub, Twitter, Wikipedia. Когда в 2014 году они удалили подчеркивание со своей страницы результатов поиска, ведущий дизайнер Google Джон Вили утверждал, что это сделало внешний вид более чистым. Примечательно, однако, что большинство этих сайтов сохранили небольшие отклонения от традиционного мрачного синего цвета (
Когда в 2014 году они удалили подчеркивание со своей страницы результатов поиска, ведущий дизайнер Google Джон Вили утверждал, что это сделало внешний вид более чистым. Примечательно, однако, что большинство этих сайтов сохранили небольшие отклонения от традиционного мрачного синего цвета ( # 0000EE ), который использовался браузером по умолчанию с самого начала Интернета. Хотя это дает визуальную подсказку для большинства пользователей, этого может быть недостаточно для соответствия WCAG доступности.
Цвет не используется как единственное визуальное средство передачи информации, указания действия, побуждения к ответу или выделения визуального элемента.
- WCAG 2,1
WCAG строго не требует использования подчеркивания для ссылок, но рекомендует их. Пользователи с дальтонизмом должны различать ссылку. Вы можете различать их и другими способами, например, с помощью полужирного шрифта . Или вы можете сохранить эту давно устоявшуюся визуальную аффорданс. Но если мы собираемся использовать подчеркивание, , мы хотим, чтобы они выглядели красиво . Марцин Вихари, дизайнер из Medium, описал идеальное подчеркивание как:
Или вы можете сохранить эту давно устоявшуюся визуальную аффорданс. Но если мы собираемся использовать подчеркивание, , мы хотим, чтобы они выглядели красиво . Марцин Вихари, дизайнер из Medium, описал идеальное подчеркивание как:
[…] видимый, но ненавязчивый - позволяет людям понять, что можно нажимать, но не привлекая к себе слишком много внимания.Он должен быть расположен на правильном расстоянии от текста, удобно расположившись позади него, когда спусковые элементы хотят занять то же пространство.
Для этого традиционно требовалось трюков с CSS .
Хаки, которые у нас были
Это одна уловка, с которой все разработчики знакомы: , граница снизу, . Эмулируя подчеркивание с помощью border-bottom , мы получаем контроль над цветом и толщиной. У этих псевдо-подчеркивания есть одна проблема: слишком большое расстояние от текста.Они находятся под нижними элементами букв. Вы можете решить эту проблему, используя line-height , но это имеет свои проблемы. Похожая техника использует
Похожая техника использует box-shadow . Марцин Вихари был пионером в самой сложной технике, использовав фоновое изображение для имитации подчеркивания. Это были полезные приемы, но, к счастью, они больше не нужны.
Стиль
настоящий подчеркиваетНаконец, мы можем разграничивать ссылки, не жертвуя стилем, благодаря двум новым свойствам CSS.
-
text-underline-offsetуправляет положением подчеркивания. -
text-decoration-Thicknessконтролирует толщину подчеркивания, а также надстрочных и сквозных линий.
Согласно блогу WebKit:
Вы также можете указать
from-fontдля обоих этих свойств, которые будут извлекать соответствующую метрику из самого файла используемого шрифта.
UX Агентство Clearleft смело использует (псевдо) подчеркивание, привлекая внимание к ссылкам с красочным стилем.Вот один пример искусственного подчеркивания:
a {
текстовое оформление: нет;
нижняя граница: # EA215A 0,125em сплошной;
} Обратите внимание, что это фальшивое подчеркивание явно находится под нижним нижним элементом буквы «y»:
Вот тот же абзац с использованием DevTools для применения того же стиля к реальному подчеркиванию с использованием новых свойств CSS:
a {
цвет оформления текста: # EA215A;
толщина оформления текста: . 125em;
смещение-подчеркивания-текста: 1.5px;
}
125em;
смещение-подчеркивания-текста: 1.5px;
} Вы заметите, что в моем примере кода я использую модуль em . Спецификация настоятельно рекомендует использовать его, а не пиксели, чтобы толщина масштабировалась вместе со шрифтом.
Эти свойства уже добавлены в Safari и появятся в Firefox 70.
С переходом на Chromium для браузера Microsoft Edge мы, наконец, получим кроссбраузерную поддержку свойства в стиле текстового оформления , которое предлагает следующие параметры: сплошной (по умолчанию), двойной , пунктирный , штриховая и волнистая .В сочетании эти новые свойства открывают целый ряд возможностей.
Возможно, самое крупное обновление для подчеркивания в сети, однако, произошло без того, чтобы разработчикам нужно было что-либо делать . В старые добрые времена нисходящие элементы бесцеремонно прорезали подчеркиванием, что было далеко не изящно. Разработчики старались обойти этот недостаток, применяя text-shadow , соответствующий цвету фона. text-decoration-skip-ink предлагает лучший способ освободить место для спусковых устройств.
Удобно, оно установлено как новое значение по умолчанию для подчеркивания; это означает, что внешний вид подчеркиваний улучшился, в то время как большинство веб-разработчиков не знают о существовании этого свойства. Если вы хотите, чтобы подчеркивал символы, вы можете установить для этого свойства значение none .
CSS: Как сделать ссылки не подчеркнутыми .. - Статьи
Это простое руководство, в котором показано, как удалить подчеркивание и добавить цвет к ссылкам с помощью Dreamweaver MX и CSS.В этом руководстве показано, как удалить подчеркивание в ссылках с помощью Dreamweaver MX.
- Открыть окно -> Стили CSS (сдвиг F11)
- Выбрать новый стиль (страница со значком плюса в нижней части панели)
- Далее в типе выберите «Использовать селектор CSS».
- Затем определить только в этом документе.
- Вернитесь наверх, выберите ссылку: и нажмите ОК
- Теперь откроется окно определения стиля и введите текст, если вы хотите указать шрифт и цвет.Внизу установите флажок «Нет» для украшения.
- Вы должны увидеть это в заголовке документа.
- Вернитесь к шагу 2 и на этот раз выберите: посещенный. Это означает, как будет выглядеть ссылка после посещения. Используйте любые свойства, которые вам нужны для посещенных ссылок. Я обычно использую то же самое, что и ссылка: таким образом они выглядят одинаково.
- Повторите шаг 2 еще раз с: hover. Вот как будет выглядеть ссылка при наведении на нее мыши. На нем выберите подчеркивание для украшения, чтобы ваши ссылки были подчеркнуты.
- Повторите шаг 2 еще раз. На этот раз с: active. Как вы, наверное, догадались, это форматирует то, как будет выглядеть текст при нажатии на ссылку.
- А теперь сделайте ссылку на своей странице. Просто убедитесь, что ссылки в вашем стиле расположены в следующем порядке:
Подчеркнутые ссылки
Как удалить подчеркивание из ссылок
По умолчанию текстовое содержимое, связанное с HTML с помощью элемента или «привязки», имеет стиль подчеркивания. Часто веб-дизайнеры решают удалить этот стиль по умолчанию, удалив подчеркивание.
Причины и против подчеркивания
Многих дизайнеров не заботит внешний вид подчеркнутого текста, особенно в плотных блоках контента с большим количеством ссылок.Все эти подчеркнутые слова действительно могут нарушить процесс чтения документа. Многие утверждали, что из-за этого подчеркивания на самом деле слова труднее различать и быстро читать из-за того, как подчеркивание изменяет естественные формы букв.
Однако есть законные преимущества в сохранении этого подчеркивания в текстовых ссылках. Например, когда вы просматриваете большие блоки текста, подчеркнутые ссылки в сочетании с правильным цветовым контрастом позволяют читателям сразу же сканировать страницу и видеть, где находятся ссылки.
Если вы все же решите удалить ссылки из текста (простой процесс, который мы вскоре рассмотрим), обязательно найдите способы стилизовать этот текст, чтобы по-прежнему отличать то, что является ссылкой, от обычного текста. Чаще всего это делается с помощью вышеупомянутого цветового контраста, но один только цвет может создать проблему для посетителей с нарушениями зрения, такими как дальтонизм. В зависимости от конкретной формы дальтонизма, они могут полностью потерять контраст, что не позволит им увидеть разницу между связанным и несвязанным текстом.Вот почему подчеркнутый текст по-прежнему считается лучшим способом отображения ссылок.
Так как же отключить подчеркивание, если вы все еще хотите это сделать? Поскольку это визуальная характеристика, которая нас интересует, мы обратимся к той части нашего веб-сайта, которая обрабатывает все визуальные элементы - CSS.
Использование каскадных таблиц стилей для отключения подчеркивания в ссылках
В большинстве случаев вам не нужно отключать подчеркивание только для одной текстовой ссылки. Вместо этого ваш стиль дизайна, скорее всего, требует удаления подчеркивания со всех ссылок.Вы могли бы сделать это, добавив стили во внешнюю таблицу стилей.
текстовое оформление {
: нет;
} Это оно! Эта одна простая строка CSS отключит подчеркивание (которое фактически использует свойство CSS для «украшения текста») на всех ссылках.
Вы также можете более конкретизировать этот стиль. Например, если вы хотите отключить только подчеркивание или ссылки внутри элемента «nav», вы можете написать:
nav a {
text-decoration: нет;
} Теперь текстовые ссылки на странице получат подчеркивание по умолчанию, но те, что в навигационной панели, будут удалены.
Многие веб-дизайнеры предпочитают снова включать ссылку, когда кто-то наводит курсор на текст. Это можно сделать с помощью псевдокласса CSS: hover, например:
текстовое оформление {
: нет;
}
a: hover {
украшение текста: подчеркивание;
} Использование встроенного CSS
В качестве альтернативы внесению изменений во внешнюю таблицу стилей вы также можете добавить стили непосредственно в сам элемент в HTML.
Проблема с этим методом заключается в том, что он помещает информацию о стиле внутри вашей HTML-структуры, что не является лучшей практикой.Стиль (CSS) и структуру (HTML) следует разделять.
Если вы хотите, чтобы у всех текстовых ссылок сайта было удалено подчеркивание, добавление этой информации о стиле к каждой ссылке на индивидуальной основе означало бы добавление изрядного количества дополнительной разметки в код вашего сайта. Это раздувание страницы может замедлить время загрузки сайта и значительно усложнить общее управление страницей. По этим причинам предпочтительнее всегда обращаться к внешней таблице стилей для всех потребностей стилизации страницы.
При закрытии
Как бы легко ни было удалить подчеркивание с текстовых ссылок веб-страницы, вы также должны помнить о последствиях этого.Хотя это действительно может улучшить внешний вид страницы, это может быть сделано за счет общего удобства использования. Примите это во внимание в следующий раз, когда вы подумаете об изменении свойства "text-decoration" страницы.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьPure CSS: удаление свойств ссылок для связанных изображений с границами
CSS - очень мощный инструмент. В этом руководстве мы рассмотрим, как очистить стили гиперссылок, содержащих изображения (например,g., JPG, PNG, GIF) с использованием чистых методов CSS. А также некоторые связанные советы и рекомендации, которые помогут вам получить связанные изображения, отображающие , ровно , как задумано.
Есть много способов стилизовать изображения с помощью CSS. Можно добавить бордюров:
img {
окантовка: тонкая сплошная черная
} ..добавление и поля:
img {
окантовка: тонкая сплошная черная
отступ: 3 пикселя;
поля: 3 пикселя;
} ..и даже фоновая графика:
img {
фон: url (images / grunge.png) repeat 0 0;
окантовка: тонкая сплошная черная
отступ: 3 пикселя;
поля: 3 пикселя;
} Вы также можете использовать изображения в качестве ссылок на другие изображения:

Если да, то вы, вероятно, захотите стилизовать свои ссылки:
a: ссылка, a: посетил {
нижняя граница: сплошной красный 1px;
текст-оформление: подчеркивание;
красный цвет;
}
a: hover, a: active {
нижняя граница: сплошной красный 3 пикселя;
текстовое оформление: нет;
цвет: бордовый;
} Но подождите! Создавая стиль для ссылок текста , вы также стилизуете ссылки изображений , оставляя их с нежелательными нижними границами и подчеркиванием текста.Если предположить, что мы хотим это исправить, быстрый поиск в Интернете чего-то вроде « удалить подчеркивание ссылки изображения » неизбежно вернет следующую стратегию:
a img {
текстовое оформление: нет;
граница: 0 нет;
} Ага, верно. Давайте подумаем об этом на минутку. Какой здесь целевой элемент, привязка ( a ) или изображение ( img )? Правильный! Это часто предписываемое решение для удаления границ связанных изображений нацелено на изображение, , а не на привязку .Это удаляет нашу ранее примененную границу из изображения , а не ссылку. Объявление text-decoration не выполняет ничего , потому что к элементу изображения вообще не применяются такие стили. Таким образом, вместо того, чтобы пытаться удалить подчеркивание ссылок, границы и другие свойства путем нацеливания на элемент изображения , нам нужно нацелить любые элементы привязки , которые содержат изображение.
К сожалению, CSS не поддерживает квалифицированные селекторы.Если бы это было так, мы могли бы легко настроить таргетинг на ссылки на изображения, написав:
a ![]()
Пока это не станет реальностью ( * кашляет * ), мы должны искать альтернативное решение. Чтобы добраться туда, сначала рассмотрим популярную технику добавления определенного класса ко всем связанным изображениям:
a.image-border {
текстовое оформление: нет;
граница: 0 нет;
} Этот метод определенно выполняет свою работу, удаляя свойства текста и границ из всех классифицированных ссылок на изображения , не влияя на сами стили изображения .Красиво, но потенциально трудоемко, особенно для крупных сайтов, на которых есть много связанных изображений. Вы действительно хотите, чтобы просмотрел свою базу данных и, в частности, классифицировал все ссылки на изображения? И я нет.
К счастью, CSS3 предоставляет другой способ нацеливания на определенные типы ссылок через сопоставление с образцом и селектор атрибутов. = "значение"]
- значение атрибута начинается с термина «значение»
элемент [атрибут $ = "значение"] - значение атрибута заканчивается термином «значение»
элемент [атрибут * = «значение»] - значение атрибута содержит строку «значение»
Эта функция сопоставления с образцом селектора атрибутов предоставляет дизайнерам метод нацеливания на якоря, ссылающиеся на определенные типы файлов.В частности, используя селектор [attribute $ = "value"] , мы можем сопоставить любую ссылку, которая нацелена на изображение любого типа файла. Например, чтобы настроить таргетинг на серию миниатюр, нацеленную на галерею изображений PNG, мы пишем:
a [href $ = png] {
текстовое оформление: нет;
граница: 0 нет;
} .. эффективно нейтрализует границы и подчеркивания связанных изображений. Конечно, мы можем настроить таргетинг на любое количество различных типов изображений. Например, здесь мы нацелены на все ссылки привязки для файлов JPG, PNG и GIF:
a [href $ = jpg], a [href $ = jpeg], a [href $ = jpe], a [href $ = png], a [href $ = gif] {
текстовое оформление: нет;
граница: 0 нет;
} Насколько мне известно, это лучшее решение для удаления свойств привязки из ссылок на изображения, не влияя на свойства изображения.К сожалению, эта техника далека от совершенства. В частности, есть два случая, когда этот метод не работает:
- Ссылки на изображения, не относящиеся к целевым типам файлов
- Текстовые ссылки, относящиеся к целевым типам файлов
В первом случае никакие ссылки на изображения, не предназначенные для таргетинга с помощью селектора атрибутов, не будут затронуты. Например, мы можем стилизовать ссылки на изображения, ориентированные на изображения, аудио- и видеофайлы, но для общих веб-ресурсов, URL-адресов каталогов и других нецелевых / неспецифических ссылок метод выбора атрибутов по существу бесполезен.
Во втором случае текстовые ссылки, которые ссылаются на целевые изображения, будут иметь соответствующий стиль. Другими словами, этот метод «селектора атрибутов» не делает различий между ссылками на изображения и текстовыми ссылками. Все текстовые ссылки , указывающие на изображения, также получат стили CSS.
Тем не менее, для любого из этих предостережений существует обходной путь для определенных типов ссылок на изображения. Используя альтернативные правила сопоставления с образцом, можно настроить таргетинг на другие символьные строки в атрибуте href ссылок на изображения.Например, ссылки, нацеленные на конкретный URL-адрес, могут быть указаны в виде:
a [href * = domain] {
текстовое оформление: нет;
граница: 0 нет;
} .. или даже:
a [href * = каталог] {
текстовое оформление: нет;
граница: 0 нет;
} .., который удалит стили ссылок из любой ссылки, нацеленной на определенный домен или каталог, соответственно. Эта логика может быть расширена на множество сценариев, что позволяет использовать возможные обходные пути для любого сценария с предупреждением.
Надеюсь, методы, описанные в этой статье, дадут дизайнерам больше власти над тем, как, когда и где применять их стили. Особенно, когда дело доходит до удаления свойств привязки из ссылок на изображения, мы можем использовать всю доступную помощь.
Об авторе
Джефф Старр = Творческий мыслитель. Увлечен бесплатным и открытым Интернетом. .



 Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.

 ваш id или class a:hover{text-decoration: underline;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
ваш id или class a:hover{text-decoration: underline;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.




 Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш. Она останется на месте, даже если вы удалите текст.
Она останется на месте, даже если вы удалите текст. Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.

 125em;
смещение-подчеркивания-текста: 1.5px;
}
125em;
смещение-подчеркивания-текста: 1.5px;
}