Как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
underline– нижнее подчеркивание;overline– верхнее подчеркивание, линия проходит над текстом;line-through– зачеркивание, линия проходит посередине строки;none– отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
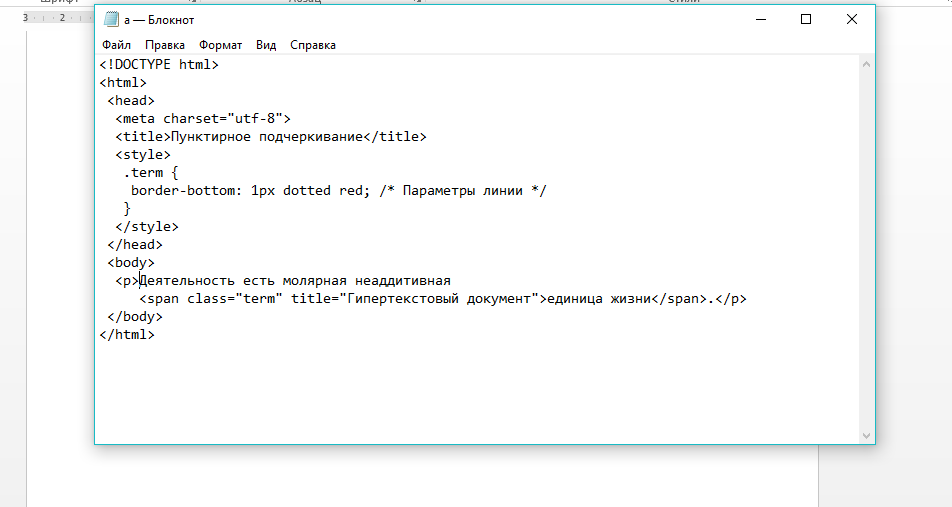
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a {
text-decoration: none;
}Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Как убрать подчеркивание ссылок? CSS свойство text-decoration :: SYL.ru
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
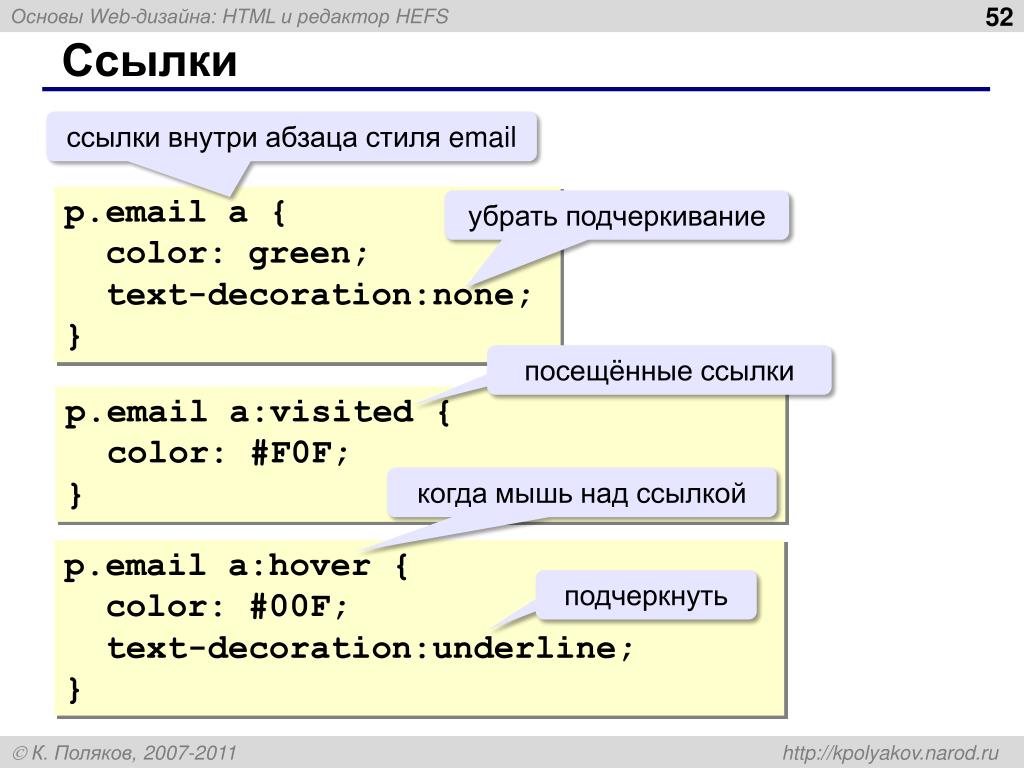
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
html — Удаление подчеркивания ссылки в css
спросил
Изменено 8 лет, 4 месяца назад
Просмотрено 19 тысяч раз
Я пытался удалить уродливое подчеркивание с веб-страницы, но по какой-то причине оно не исчезает.
Я пытался использовать украшение текста: нет; и цвет: #FFFFFF; безрезультатно.
Исходный CSS:
#noday {
цвет: #ECECEC;
семейство шрифтов: "Times New Roman",Times,serif;
размер шрифта: 1em;
}
Фрагмент кода:
Здесь случайный текст
Я смотрел: удалить упрямое подчеркивание из ссылки, но это не помогло: /
- HTML
- CSS
0
Просто добавьте text-decoration:none; От до #noneall :
#noneall a{
текстовое оформление: нет;
}
Вот jsfiddle.
1
Попробуйте это, добавьте id (или class ) к вашему a href
example.com/content/" target"_blank">случайный текст здесь
и добавьте это в свой файл css:
#thisLink{
текстовое оформление: нет;
}
Это должно убрать подчеркивание!
Вот Jsfiddle этого:
http://jsfiddle.net/c0c6g4rd/4/
Добавьте в начало файла css:
a{
текстовое оформление: нет;
}
С помощью этих строк вы удалите это подчеркивание из всех ссылок в вашем html.
На всякий случай попробуйте добавить «!important» после text-decoration: none… это «{text-decoration: none !important}». Если это действительно работает, то существует проблема с иерархией, и что-то другое переопределяет ваше объявление. Также попробуйте поместить свое объявление в КОНЕЦ вашего CSS, чтобы переопределить любые другие объявления.
Корень этой проблемы в том, что вы не можете поместить div (блочный элемент) внутри
Как сказали другие, это будет применяться ко всем ссылкам:
a { text-decoration: none; }
Однако, если вы хотите применить его только к этой одной ссылке, добавьте идентификатор к a следующим образом, а не используйте другой элемент:
..>...
Затем стилизуйте таким же образом.
Скрипты примеров:
http://jsfiddle.net/9gsu9ok3/ (стилизовать все ссылки)
http://jsfiddle.net/9gsu9ok3/3/ (стилизовать только определенные ссылки)
Надеюсь, это поможет.
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
CSS как убрать подчеркивание из ссылки
CSS
a {
украшение текста: нет;
}
При стилизации веб-сайта вы можете удалить подчеркивание по умолчанию из ссылки, как я сделал со ссылками на панели навигации.
К счастью, CSS предлагает множество способов удаления подчеркивания из ссылки. В этом посте вы узнаете, как убрать подчеркивание ссылок с помощью CSS.
Во-первых, при удалении подчеркивания ссылки в CSS необходимо понимать, в каком состоянии она находится. Различные состояния ссылки называются псевдоклассами, не путать с псевдоэлементами и в каком состоянии находится ссылка. зависит от активности пользователей.
Четыре разных псевдокласса.
-
a:visited— пользователь посетил ссылку и она сохраняется в истории браузера -
a:active– сразу после нажатия пользователем ссылки -
a:hover— пользователь наводит указатель мыши на ссылку -
a:link— состояние ссылки по умолчанию, означающее, что пользователь еще не посещал, не наводил курсор или не нажимал на ссылку.
Из-за того, что изначально ссылки подчеркивались, чтобы помочь пользователю определить, что они могут щелкнуть ссылку, ссылки по умолчанию имеют подчеркивание для каждого из вышеуказанных псевдосостояний.
Чтобы удалить подчеркивание из ваших ссылок, вы можете использовать свойство CSS text-decoration .
Это свойство имеет четыре значения: подчеркнутое, надчеркнутое, сквозное , но нам нужно значение нет .
Вот несколько способов убрать подчеркивание ссылки с помощью свойства CSS.
CSS
/* удалить подчеркивание из всех состояний ссылок */
a {
text-decoration: none;
}
/* удалить подчеркивание отдельных состояний ссылок */
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
В приведенных выше примерах мы заставили CSS удалить подчеркивание для ссылки, добавив text-decoration: none ко всем состояниям ссылки.
Важно отметить, что порядок имеет значение для псевдоклассов, a:link и a:visited должны стоять перед a:hover и hover должен предшествовать a:active .
Давайте рассмотрим несколько примеров, чтобы увидеть, как мы можем удалить подчеркивание в некоторых состояниях, но сохранить его для других.
Существует еще один мощный селектор псевдокласса CSS, который может управлять состоянием наших ссылок, и это :любая ссылка селектор псевдокласса.
:any-link соответствует всем элементам, которые соответствуют :visited , поэтому мы можем легко удалить подчеркивание для любого элемента ссылки, имеющего атрибут href .
CSS
:любая ссылка {
украшение текста: нет;
}
Питер Линч
Выпускник веб-разработчика и учебного лагеря, который хочет узнать как можно больше, проверьте меня в Твиттере.