Ссылки | htmlbook.ru
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий.
<a href="URL">текст ссылки</a>
Атрибут href определяет URL (Universal Resource Locator, универсальный указатель
ресурса), иными словами, адрес документа, на который следует перейти, а содержимое
контейнера <a> является ссылкой.
Пример 8.1. Добавление ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ссылки на странице</title> </head> <body> <p><a href="dog.html">Собаки</a></p> <p><a href="cat.html">Кошки</a></p> </body> </html>
В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html.
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении
курсора мыши на ссылку, в строке состояния браузера отображается полный путь
к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а окно с предупреждением (рис. 8.2).
Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается один — документ, на который ведет ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер
знает тип документа. Но поскольку ссылку можно сделать на файл любого типа,
то браузер не всегда может отобразить документ. При этом выводится сообщение,
как следует обработать файл — открыть его или сохранить в указанную папку.
Рис. 8.3. Окно для выбора действия с файлом в Firefox
ссылки
HTML по теме
- Тег <a>
Статьи по теме
- Можно ли оборачивать ссылкой блок?
- Ссылки
Гиперссылки: учебник HTML:
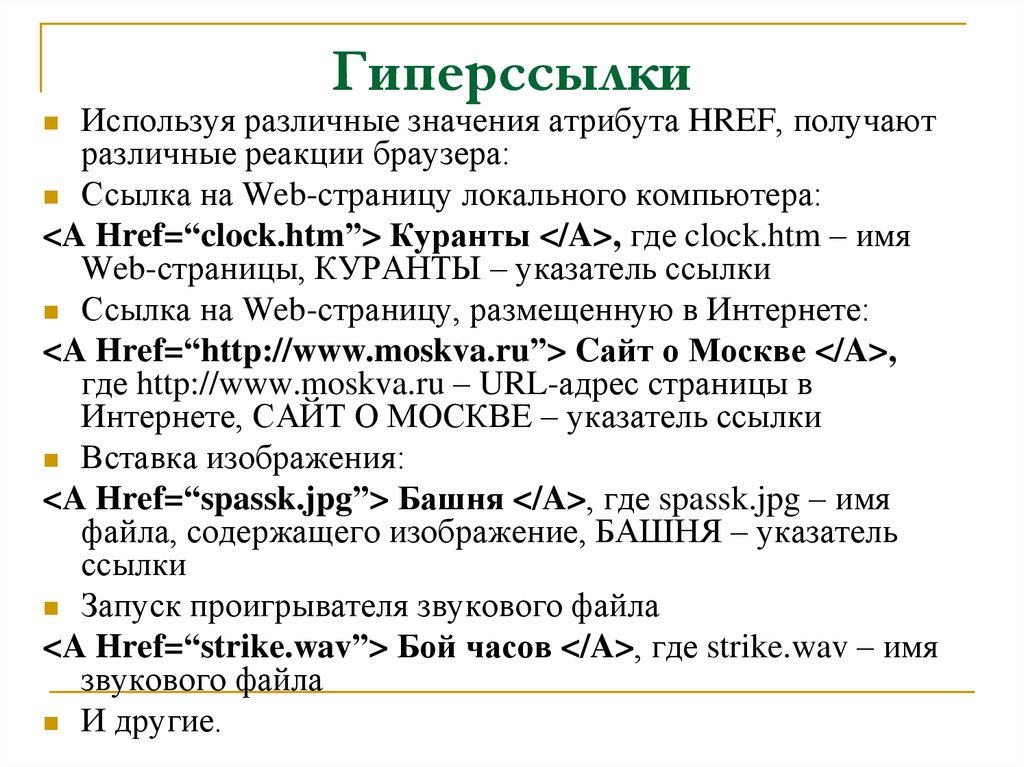
Что такое гиперссылка?
Отличительной особенностью гипертекстовых и гипермедиа- документов являются активные ссылки на другие документы (гиперссылки). Ссылкой может быть как текст, так и рисунок. При наведении мыши на ссылку курсор принимает форму руки, щелкнув мышью можно открыть в окне браузера документ, связанный с этой ссылкой.
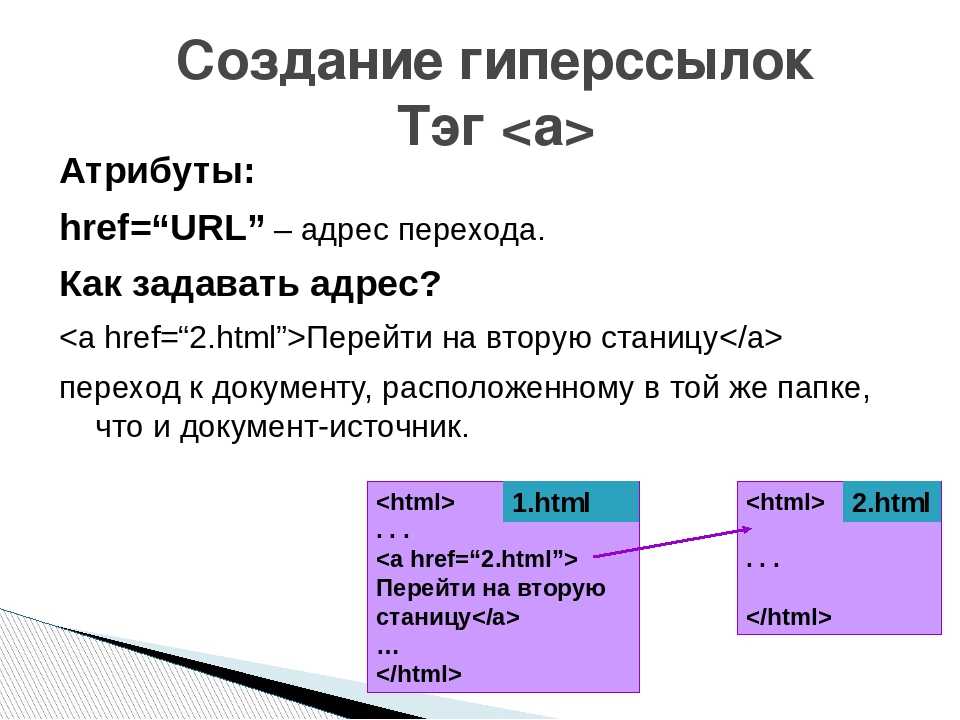
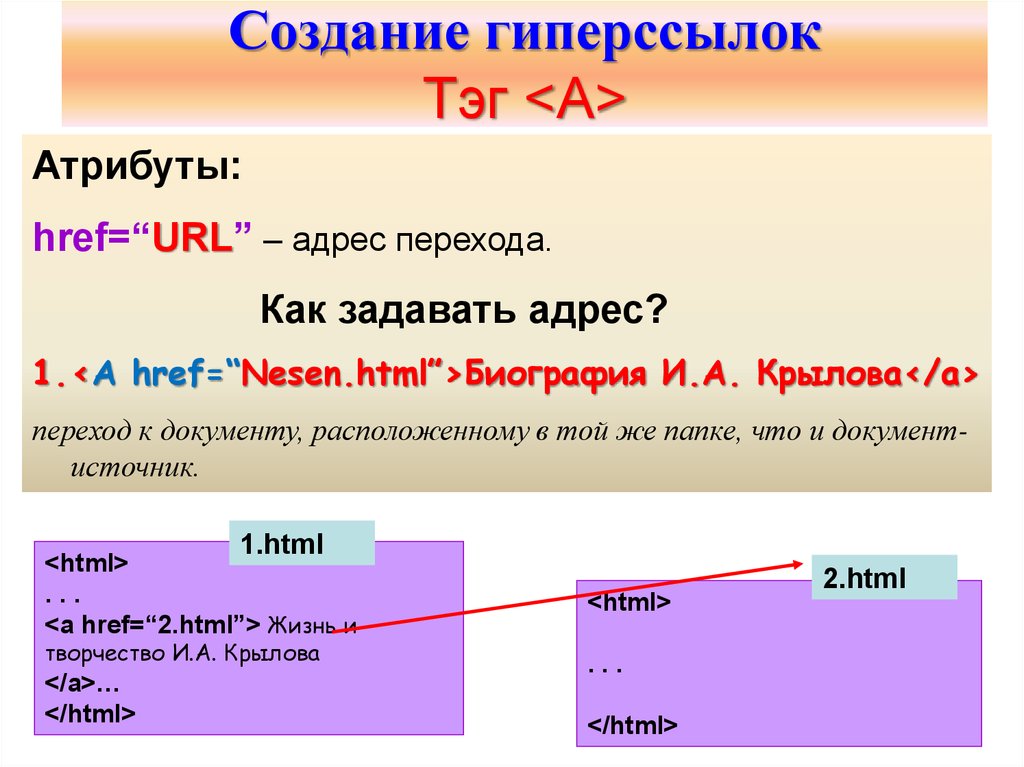
Ссылка устанавливается с помощью парного тэга
<A> (от английского anchor — якорь).
Тэг имеет параметр HREF, который указывает
адрес документа. Ссылкой является вся информация, расположенная
между открывающим <A> и закрывающим
</A> тэгами.
Цвет гиперссылок
По умолчанию ссылки выделяются синим цветом и подчеркиваются. Ссылки на документы, которые вы уже посетили, выделяются фиолетовым цветом. Изменить эти цвета можно прямо в параметрах тэга <BODY>:
<BODY LINK=»red» VLINK=»#00FF00″ ALINK=»blue»>
Параметр LINK обозначает цвет обычной ссылки, VLINK — цвет посещенной ссылки, ALINK — цвет ссылки, над которой находится курсор мыши.
Ссылки на другие страницы сайта
Если связанный документ находится на том же компьютере, что и текущая страница, надо указывать его относительный адрес (относительно текущей). Категорически не рекомендуется указывать имя диска и абсолютный путь к файлу, потому что при переносе сайта на другой компьютер или в другой каталог такие ссылки не будут работать.
Для ссылки на документ в текущем каталоге надо указать только имя файла, например, ссылка на страницу Таблицы выглядит так:
<A HREF=»table.
Ссылка на документ index.html в подкаталоге primer запишется в виде:
<A HREF=»primer/index.html»> Примеры </A>
В относительный путях можно использовать символы .., которые обозначают выход из текущего каталога в надкаталог. Например, ссылка
<A HREF=»../text/index.htm»> Примеры </A>
связана с файлом index.html в каталоге text, который расположен рядом с текущим. Обратите внимание, что слэш, разделяющий названия каталогов, должен быть наклонен вправо для совместимости с обозначением путей в системе
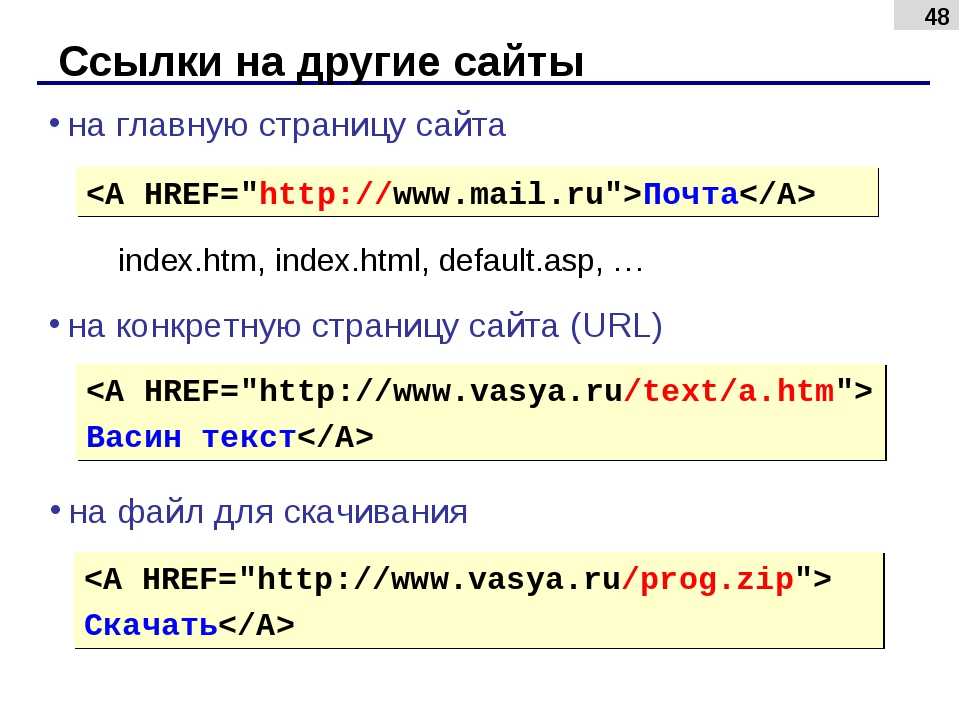
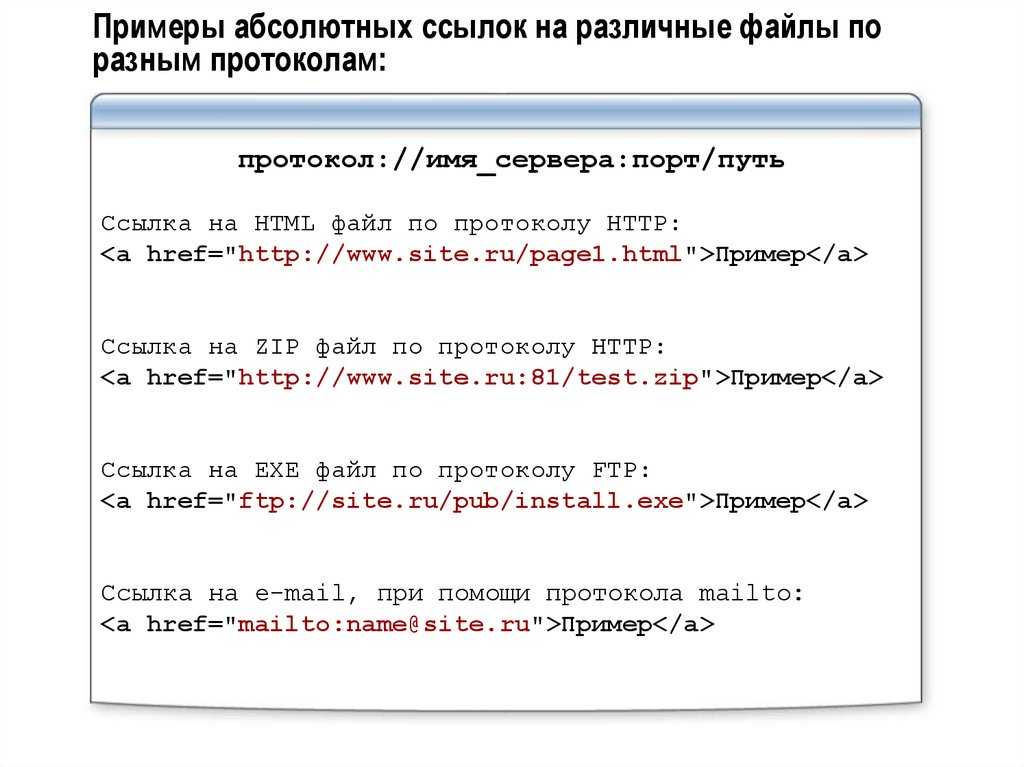
Ссылки на сайты в Интернете
Для того, чтобы сделать ссылку на сайт в Интернет, надо указать полный URL документа, включая протокол, сайт, каталог и имя файла. Например, ссылка Досье, связанная с файлом http://kpolyakov.spb.ru/dosie.htm, сделана так:
<A HREF=»http://kpolyakov. spb.ru/dosie.htm»>
spb.ru/dosie.htm»>
Досье
</A>
Если в адресе указаны только протокол и адрес сайта, открывается главная страница сайта, которая обычно имеет имя
Тэг <A> имеет также параметр TARGET, который говорит браузеру, где открывать окно. После него может стоять имя открытого окна (если такого окна нет, то открывается новое окно с таким именем) или одно из следующих значений
- _blank — открыть в новом окне
- _parent — открыть в родительском окне
- _top — открыть на полном экране
Последние два значения используются при работе с фреймами. Например, ссылка на сайт mail.ru, который всегда открывается в новом окне, сделана так:
<A HREF=»https://mail.ru»
TARGET=»_blank»>mail.ru</A>
Ссылки внутри страницы
Язык HTML позволяет делать ссылки внутри страницы, а также
в любую часть этой же или любой дроугой страницы. Для этого в нужном месте
надо установить «якорь» — тэг <A>
с параметром NAME, который задает имя или метку.
Вот как выглядит переход на подраздел
Ссылки на другие страницы сайта этой страницы:
Для этого в нужном месте
надо установить «якорь» — тэг <A>
с параметром NAME, который задает имя или метку.
Вот как выглядит переход на подраздел
Ссылки на другие страницы сайта этой страницы:
<A HREF=»#otherrefs»>
«Ссылки на другие страницы сайта»</A>
Чтобы ссылка сработала, в нужном месте надо установить «якорь»:
<A NAME=»otherrefs»></A>
Имя otherrefs — это метка якоря, при обращении к ней в параметре HREF надо поставить знак #, который говорит, что это метка, а не имя файла.
Можно также перейти на любую метку в другом файле. Например, переход на метку font_tag в файле texts.htm, где описаны параметры тэга FONT, выглядит так:
<A HREF=»texts.htm#font_tag»>
параметры тэга FONT</A>
Конечно, в нужном месте файла texts.html должен стоять «якорь» с именем font_tag:
<A NAME=»font_tag»></A>
Следующий раздел рассказывает о списках.
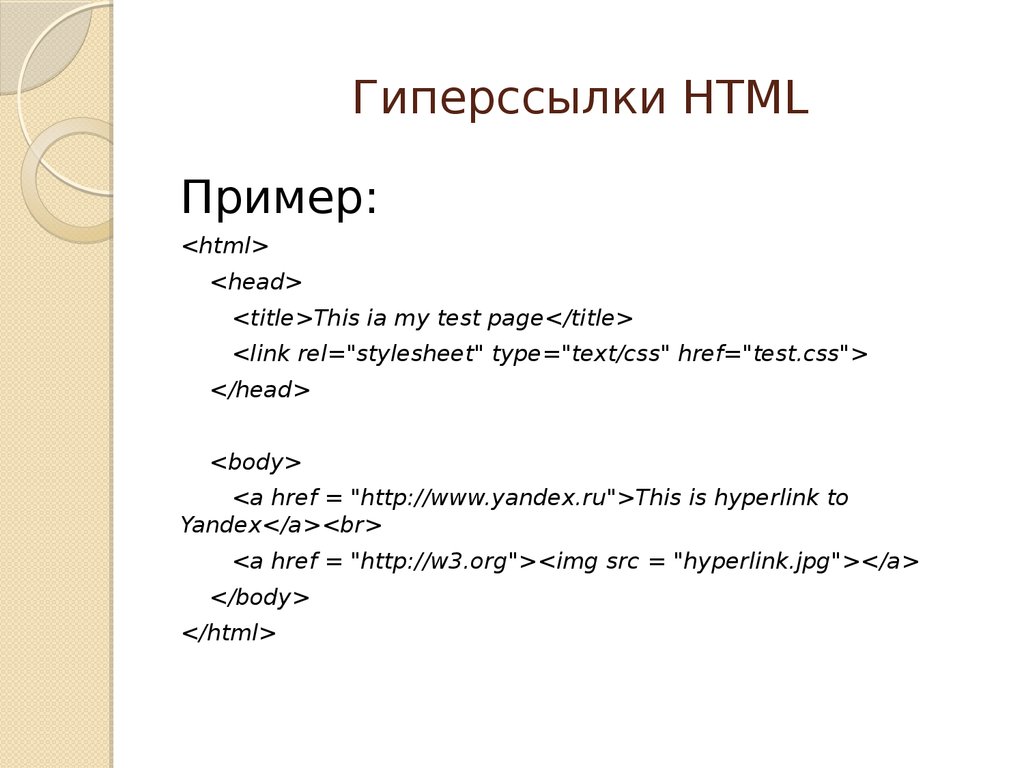
HTML-ссылки (с примерами)
HTML-ссылки или гиперссылки соединяют один ресурс в Интернете с другим. Ресурсом может быть изображение, веб-страница, программа, видеоклип, аудиоклип, элемент на веб-странице и т. д. или что-либо, что может быть размещено в Интернете.
Мы используем тег HTML для создания гиперссылок. Синтаксис тега :
Text
Здесь
- URL — назначение ссылки
- Текст — часть, которая будет видна как ссылка
Щелкнув по тексту, вы перейдете к ресурсу по URL-адресу
Оператор Swift Continue
Вывод браузера
Здесь, нажав на Заявление о быстром продолжении приведет вас к
https://www.programiz.com/swift-programming/continue-statement.
По умолчанию браузеры по-разному оформляют ссылки в зависимости от того, является ли ссылка активной, посещенной или не посещенной.
Примечание : Вы можете свободно изменить этот стиль с помощью CSS.
Практически любое содержимое можно вставить в тег , чтобы сделать его ссылкой. Следовательно, мы также можем использовать изображения в качестве ссылки.
Атрибут target
Programiz
Здесь target= "_blank" открывает ссылку в новой вкладке браузера. .
Мы используем атрибут target , чтобы указать, где открывается ссылка. Целевой атрибут имеет 4 значения.
| Цель | Описание |
|---|---|
_я | (по умолчанию) Открывает ссылку в той же вкладке браузера. |
_пусто | Открывает ссылку в новой вкладке браузера. |
_родительский | Открывает ссылку в родительском фрейме. |
_верх | Открывает ссылку в окне текущей вкладки (самый верхний родительский элемент). |
Мы можем узнать больше о iframes, родительских фреймах и самом верхнем родительском элементе в нашей статье HTML iFrames.
Атрибут загрузки
При ссылке на веб-ресурс мы можем указать, что ресурс должен быть загружен с помощью атрибута загрузки . Например,
Загрузить изображение
Вывод браузера
При нажатии на ссылку открывается файл из /files/logo.png будет загружен.
Мы также можем предоставить необязательное значение для атрибута загрузки . Это значение будет установлено как имя файла загруженного ресурса. Например,
Например,
Загрузить изображение
Здесь ссылка та же, что и в предыдущем примере, однако при скачивании файл будет иметь имя Programiz.png , а не прежнее оригинальное имя logo.png .
Как упоминалось ранее, наряду со ссылками на веб-источники, тег также может ссылаться на измененный элемент на веб-странице. Мы используем это, добавляя # к URL-адресу, за которым следует идентификатор конкретного элемента. Например,
Ссылка на элемент на той же веб-странице:
Перейти к заголовку
Здесь нажатие на эту ссылку приведет к прокрутке веб-страницы к элементу с идентификатор of title
Ссылка на элемент на другой веб-странице:
Ссылка
Здесь нажатие на эту ссылку приведет к перейдите по URL-адресу programiz. com/html/head, а затем перейдите к элементу с идентификатором
com/html/head, а затем перейдите к элементу с идентификатором title-tag .
Мы также можем использовать HTML-ссылки в качестве ссылок электронной почты и ссылок для звонков, чтобы помочь пользователям связаться с нами или кем-то еще, используя свой почтовый клиент или приложение для звонков.
Ссылки электронной почты:
Ссылка электронной почты открывает почтовый клиент пользователя по умолчанию, чтобы упростить отправку почты на определенный адрес. Например,
Отправить почту
Вывод браузера
Здесь нажатие на эту ссылку откроет почтовый клиент пользователя и заполнит поле Кому Поле с name@domain.com .
Мы также можем добавить другие свойства электронного письма, такие как тема, тело и т. д., к ссылке, чтобы упростить ее для пользователя. Доступные параметры в ссылке электронной почты:
- куб.
 см
см - до н.э.
- тема
- кузов
Давайте посмотрим на ссылку, используя все доступные варианты:
нажмите, чтобы отправить письмо
Ссылки для звонков:
Подобно ссылкам для электронной почты, мы можем создавать ссылки для звонков, чтобы активировать приложение вызова пользователя с номером телефона. Например,
Позвоните нам
Вывод браузера
Здесь, нажав эту ссылку, откроется приложение для звонков с уже введенным номером, поэтому пользователю не нужно вводить номер телефона вручную.
Это в первую очередь полезно на адаптивных сайтах, где пользователи просматривают веб-страницы со своих мобильных телефонов
Примеры ссылок | APG | WAI
Примеры ссылок Код в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что
Нет ARIA лучше, чем Bad ARIA.

Об этом примере
Примеры ниже демонстрируют три варианта шаблона ссылок.
Шаблон ссылки используется, когда необходимо, чтобы элементы, отличные от элемента HTML и , имели поведение ссылки.
Примечание: Используйте элемент HTML a для создания ссылок, когда это возможно.
Браузеры предоставляют ценную функциональность для собственных HTML-ссылок, например, открывая цель в новом окне и копируя целевой URL-адрес в системный буфер обмена.
Примеры
| Номер | Описание | Ссылка |
|---|---|---|
элемент span с текстовым содержимым. | Веб-сайт W3C | |
Элемент img с атрибутом alt . | ||
CSS :до свойство содержимого для элемента span . |
Поддержка клавиатуры
| Ключ | Функция |
|---|---|
| введите | Активирует ссылку. |
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
ссылка | пролет изображение |
| |
tabindex="0" | пролет , изображение | Включает элемент ссылки в последовательность вкладок страницы. | |
альтернативный | изображение | Пример 2: Определяет доступное имя ссылки. | |
Ария-этикетка | пролет | Пример 3: Определяет доступное имя ссылки. |
Исходный код Javascript и CSS
- CSS:
ссылка.



 см
см