37 бесплатных курсов по HTML и CSS [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 31 мин Просмотров 54к. Обновлено
Для начинающих с нуля в 2021 году. До уровня PRO.
💰 Материал спонсора. «Веб-вёрстка для начинающих» от Skillbox 💰
Пройти курс
Skillbox предоставляет бесплатный доступ к части уроков своей платной обучающей программы «Frontend-разработчик». Успейте попробовать!
Длительность: 60 уроков.
Формат обучения: видеоуроки + текстовые материалы.
Программа обучения:
- Введение.
- Базовый HTML.
- Базовый CSS. Часть 1.
- Базовый CSS. Часть 2.
- Подготовка к вёрстке.

Чему научитесь:
- Делать блочную, резиновую и адаптивную вёрстку
- Делать вёрстку интернет-магазинов
- Работать с системой контроля версий Git
- Проверять сайта на доступность
- Основам HTML, CSS и JavaScript
- Тестированию и исправлению браузерных несовместимостей
- Работе с современными инструментами
Особенности:
- Доступ к материалам курса даётся на 7 дней
Кто проводит курс
Даниил Пилипенко
VK
- Основатель центра подбора IT-специалистов SymbioWay
- Профессиональный программист с опытом работы = более 15 лет
Попробовать бесплатно
1. «Основы HTML и CSS» от «Нетологии»
Пройти курс
Длительность курса: 5 уроков + 16 практических заданий.
Уровень: для начинающих.
Формат обучения: вебинары + домашние задания + текстовые материалы + тесты + общение в закрытом Telegram-чате.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
Чему научитесь:
- Вносить правки в HTML-код страницы
- Верстать текстовые блоки
- Добавлять стили к отдельным элементам сайта
- Готовить контент для публикации на сайте
Особенности курса:
- Платная проверка домашних заданий
Кто проводит курс
- Владимир Чебукин — Frontend-разработчик в «TEKO»
- Антон Степанов — ведущий Frontend-разработчик в Step Integrator
- Алёна Батицкая — Frontend-разработчик, фрилансер
- Владимир Языков — основатель Useful Web
2. «Веб-разработка.
 Быстрый старт» от GeekBrains
Быстрый старт» от GeekBrainsПройти курс
Длительность курса: 13 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + практические задания без проверки.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Для чего нужен PHP.
- Установка и развёртывание сервера на своём компьютере.
- Как создавать веб-страницы.
- Создаём макет нашего магазина.
- Завершаем оформление шаблона.
- Основы PHP.
- Как хранить множество связанных данных.
- Хранение и обработка связанных по смыслу данных.
- Работаем с циклами.
- Как сделать сайт живым.
- Как делать навигацию между страницами.
- Создаём каталог товаров.
- Размещаем сайт в Интернете.
Что узнаете и чему научитесь:
- Основам веб-разработки на PHP
- Устанавливать сервер Apache и настраивать доступ к локальному сайту
- Создавать простые сайты интернет-магазинов с помощью шаблонов и без них
- Оформлять сайты с помощью HTML и CSS
- Работать с массивами и циклами
- Размещать сайты в Интернете
Кто проводит курс
Павел Тарасов
- Веб-разработчик с 2011 года
🏆 На правах рекламы.
 «Профессия Frontend-разработчик» от SkillFactory 🏆
«Профессия Frontend-разработчик» от SkillFactory 🏆Пройти курс
Длительность: 7 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
Начать обучение
3.
 «HTML5 для начинающих» от itProger
«HTML5 для начинающих» от itProgerПройти курс
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок.
 Разные типы ссылок в HTML.
Разные типы ссылок в HTML. - Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
VK, Instagram, Twitter
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
4. «Изучение CSS для новичков» от itProger
Что это и как с ним работать?» src=»https://www.youtube.com/embed/hft4XYApT44?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
5.
 «Основы HTML и CSS с нуля» от Дениса Мещерякова
«Основы HTML и CSS с нуля» от Дениса МещеряковаПройти курс
Длительность курса: 38 уроков = 7,5 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.
Что узнаете и чему научитесь:
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Кто проводит курс
Денис Мещеряков
Facebook, Twitter, Linkedin
- Frontend-разработчик с 2013 года
- Специализируется на создании сложных веб-приложений на JavaScript и фреймворках Angular и VueJS
- Занимается преподавательской деятельностью с 2015 года
6.
 «Изучение CSS для новичков» от itProger
«Изучение CSS для новичков» от itProgerПройти курс
Длительность курса: 4 урока.
Уровень: для начинающих и продвинутых.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
7.
 «Основы веб-разработки. HTML и CSS» от Юрия Аллахвердова
«Основы веб-разработки. HTML и CSS» от Юрия АллахвердоваПройти курс
Длительность курса: 32 урока = 3,5 часа на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- HTML.
- CSS.
- Что дальше?
Чему научитесь:
- Создавать сайты при помощи HTML и CSS
Кто проводит курс
Юрий Аллахвердов
VK
- Программист с 2006 года
- Автор YouTube-канала Masters Of Code
8. «Вёрстка сайта» от itProger
Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
9.
 «Основы HTML и CSS» от МФТИ совместно с «Яндексом»
«Основы HTML и CSS» от МФТИ совместно с «Яндексом»Пройти курс
Длительность курса: 17 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + практические задания.
Обратная связь: нет.
Сертификат: выдаётся (платно).
Программа обучения:
- Введение в HTML.
- Введение в HTML, часть 2.
- Введение в CSS.
- Шрифты и текст.
- Анимации в CSS.
Кто проводит курс
- Олег Мохов — разработчик интерфейсов в «Яндексе», участвовал в разработке «Яндекс.Почты», «Яндекс.Расписаний», «Яндекс.Такси», «Яндекс.Авиабилетов», «Яндекс.Блогов» и других сервисов, преподавал курсы по фронтенду в УрФУ
- Артём Кувалдин — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 4-х лет, читал лекции по вёрстке в УрФУ
- Олег Семичев — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 3-х лет, участвовал в разработке многих спецпроектов «Яндекса» («Автопоэт», «Время», «Интернетометр» и других)
💰 Материал спонсора.
 «HTML/CSS» от beONmax 💰
«HTML/CSS» от beONmax 💰Пройти курс
Длительность курса: 31 урок + 18 заданий + 16 тестов.
Уровень: для начинающих.
Формат обучения: видеоуроки + тесты + интерактивные задания.
Обратная связь: есть (от создателей курса и других пользователей в разделе «Вопросы-Ответы»).
С сертификатом
Программа обучения:
- Введение.
- Подготовка к работе. Установка редактора кода.
- Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили.
- Создание сайта на практике. Главная страница — верхняя часть (header) и меню.
- Создание сайта. Главная страница — правый блок (sidebar).
- Создание сайта. Главная страница — нижняя часть (footer).
- Создание сайта. Главная страница — фильмы, сериалы, блог.
- Создание сайта. Страница просмотра фильмов.
- Создание сайта. Страницы фильмов и рейтинг фильмов.

- Создание сайта. Адаптивная вёрстка.
Особенности курса:
- Курс частично бесплатный — бесплатно можно пройти первые 6 уроков
- Чтобы получить доступ ко всему курсу (и ещё более чем к 50+ курсам и 1 400+ урокам beONmax), нужно оформить подписку, которая стоит от 92 ₽ до 546 ₽ в месяц
Кто проводит курс
Сергей Никонов
VK, Facebook
- Веб-разработчик с более чем 12-летним опытом работы
- Основатель онлайн-школы программирования FructCode
- Экс-технический директор Luxxy
- Экс-технический директор Boomerango Inc.
Начать обучение
10. «Знакомство с HTML и CSS» от HTML Academy
Пройти курс
Длительность курса: 3 часа теории + 3 часа практики.
Уровень: для начинающих.
Формат обучения: текстовые уроки + работа в интерактивных тренажёрах + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
Особенности курса:
- Часть заданий доступна по подписке (платно)
11. Тренажёр «Знакомство с веб-разработкой» от HTML Academy
Пройти курс
Длительность курса: 1,5 часа теории + 1,5 часа практики.
Уровень: для начинающих.
Формат обучения: текстовые уроки + работа в интерактивных тренажёрах + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
Особенности курса:
- Часть заданий доступна по подписке (платно)
12. «Основы CSS» от LoftBlog
Пройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Подключение CSS.
- Селекторы CSS.
- Делаем в CSS центрирование блочных элементов.
- Структура сайта — свойства CSS float и clear.
- Подробно о каскадности в CSS.
- Использование шрифтов CSS.
- Цветовые модели и единицы измерения CSS.
13. «HTML для начинающих» от Артёма Ивашкевича
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания + итоговый тест.
Обратная связь: в комментариях к урокам + в Telegram-чате проекта + в личных сообщениях автора в «ВК».
С сертификатом
Программа обучения:
- Создаём свою первую HTML-страницу.

- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.
- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.
Кто проводит курс
Артём Ивашкевич
VK, Instagram
- Программист с более чем 5-летним опытом работы
- Создатель сообщества PHP-программистов PHP.Zone
14. «HTML и CSS — вёрстка сайтов для начинающих» от School-PHP
Пройти курс
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + домашние задания без проверки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Вступительный урок: веб-разработчик изнутри.

- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.
- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
15. «Уроки HTML» от ITDoctor
Пройти курс
Длительность курса: 55 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Исмаил Усеинов
VK, Instagram, Facebook, GitHub
- Профессиональный веб-разработчик
16. «Бесплатный курс по вёрстке сайтов (Frontend). Уроки HTML/CSS/JS» от Евгения Андриканича
Пройти курс
Длительность курса: 46 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- HTML.
- CSS
- JavaScript.
Кто проводит курс
Евгений Андриканич
- Веб-разработчик, фрилансер
- Опыт работы — 11 лет
- Автор YouTube-канала «Фрилансер по жизни» (175 000+ подписчиков)
17. «Курс HTML & CSS» от Андрея Андриевского
Пройти курс
Длительность курса: 23 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.
- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.

- Линейный и радиальный градиент на чистом CSS3.
- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
Кто проводит курс
Андрей Андриевский
- Веб-разработчик
- Маркетолог
18. «HTML5 уроки. Полный курс» от Виктора Сторка
Пройти курс
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Виктор Сторк
- Веб-программист
19. «CSS уроки. Полный курс» от Виктора Сторка
Пройти курс
Длительность курса: 105 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Виктор Сторк
- Веб-программист
20. «Уроки HTML/CSS для начинающих» от Олега Шпагина
youtube.com/embed/neKGU07B-VI?list=PLxiU3nwEQ4PEOAW6Zhk8P7dUDXo3jX5gG» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Пройти курс
Длительность курса: 66 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Олег Шпагин
VK
- Основатель онлайн-школы программирования для подростков WISEPLAT
- Веб-разработчик и системный администратор с опытом работы более 15 лет
21. «Введение в HTML» от Brainoteka Light
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
22. «Введение в CSS» от Brainoteka Light
Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
23. «Основы CSS/CSS3» от Sorax
Пройти курс
Длительность курса: 23 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
24. «Курс Веб-разработчик 10.0» от Glo Academy
Пройти курс
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
25.
 «HTML курс» от Евгения Попова
«HTML курс» от Евгения ПоповаПройти курс
Длительность курса: 33 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Особенности курса:
- Курс выпущен в 2012 году — часть информации могла устареть
Кто проводит курс
Евгений Попов
VK, Instagram
- Начал заниматься веб-разработкой ещё в далёком 2005 году
- Сооснователь образовательных проектов Photo-Monster, Creativo, «Хостинг-Ниндзя» и «Жизнь в стиле КАЙДЗЕН»
- Один из первых инфобизнесменов России
- Мастер спорта России по спортивному ориентированию
26.
 «CSS курс» от Евгения Попова
«CSS курс» от Евгения ПоповаПройти курс
Длительность курса: 45 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Особенности курса:
- Курс выпущен в 2012 году — часть информации могла устареть
Кто проводит курс
Евгений Попов
- Начал заниматься веб-разработкой ещё в далёком 2005 году
- Сооснователь образовательных проектов Photo-Monster, Creativo, «Хостинг-Ниндзя» и «Жизнь в стиле КАЙДЗЕН»
- Один из первых инфобизнесменов России
- Мастер спорта России по спортивному ориентированию
27.
 «HTML/CSS для начинающих с нуля» от FructCode
«HTML/CSS для начинающих с нуля» от FructCodeПройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.

- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.css.
- Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
Кто проводит курс
Сергей Никонов
- Веб-разработчик с более чем 12-летним опытом работы
- Основатель онлайн-школы программирования FructCode
- Экс-технический директор Luxxy
- Экс-технический директор Boomerango Inc.
28. «Уроки HTML/CSS» от ShleiF School
Пройти курс
Длительность курса: 21 урок.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
29. «HTML & CSS — вёрстка сайтов для начинающих» от Александра Паукова
Пройти курс
Длительность курса: 67 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
30. «Создание сайтов с нуля для новичков. Курс с нуля HTML5» от IT-PLANET
С нуля. Создание сайта с нуля ✦1 Курс. Урок 1. Верстка. Обучение» src=»https://www.youtube.com/embed/XpBnU3cdqfI?list=PLmaZf_calrAZw1lPMiYzxjwuaq0A3wjX2″ frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Пройти курс
Длительность курса: 38 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
31. «Курс HTML и CSS – как создать ваш первый сайт» от WebUPBlog
Пройти курс
Длительность курса: 22 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Вячеслав Шевченко
VK
- Веб-программист, занимается разработкой сайтов более 7 лет
32. «Практические уроки по CSS и CSS3» от Дениса Горелова
Пройти курс
Длительность курса: 30 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: есть (можно задать возникшие вопросы автору курса в VK).
Без сертификата
Кто проводит курс
Денис Горелов
VK
- Веб-разработчик
- Основатель веб-студии «Дальвебстрой»
33. «Курс CSS обучение. Создание сайтов для новичков» от IT-PLANET
Пройти курс
Длительность курса: 51 урок.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
34. «HTML CSS уроки. Live coding» от EDUCAT.courses
HTML верстка. Работа с изображением. Уроки для начинающих. [Урок 5]» src=»https://www.youtube.com/embed/jlyqLnjjSBQ?list=PLlKkHcI2xW0fwT5vkjWVENMPoUohWhGOw» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Пройти курс
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + вебинары.
Обратная связь: нет.
Без сертификата
35. «HTML5 уроки для начинающих» от #SimpleCode
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
36. «HTML + CSS» от Selfedu
Пройти курс
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Оцените автора
+++ Курсы html css бесплатные > сентябрь 2022 | онлайн рейтинг курсов бесплатные
с нуля с дипломом для подростков с трудоустройством для детей для школьников
165 курсов найдено
Начальный
Онлайн
Безкоштовний онлайн курс HTML/CSS: за тиждень ти створиш свій перший сайт, та зрозумієш, чому OKTEN SCHOOL перші в Україні за рівнем ІТ-освіти та кількості працевлаштованих випускників.
Подробнее о курсе
| Сертификат | |
| Периодичность | 4 раза в неделю |
| Тип обучения | Онлайн |
| Город | Киев, Львов |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Базова структура
- Побудова початкової сторінки
- Використання CSS
- Box model
- Способи позиціонування блоків в HTML
- Побудова архітектури розмітки
- Використання сторонніх бібліотек
- Bootstrap, Fontawesome
- Верстка сайту по макету
Читать подробнее о программе курса
Начальный, Средний
30 часов
Онлайн
Основи створення та стилізації веб-сторінок
Ми познайомимось із поняттями Web, HTML та CSS і створимо.
Подробнее о курсе
| Сертификат | |
| Занятий | 15 |
| Часов | |
| Месяцев | 1 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Город | Киев |
| Трансляция | Прямой эфир |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный, Средний |
Видео о курсе
Чему вы научитесь на данном курсе?
- Получите знання основи створення та стилізації веб-сторінок.

- Будете знати деталі стилізації веб-сторінок.
- дізнаєтесь про створення інтерактивних веб-сторінок з Javascript.
- Вивчите елементи сучасної фронт-енд розробки.
Читать подробнее о программе курса
Начальный
Онлайн
С помощью видеокурса HTML и CSS вы научитесь верстать адаптивные HTML страницы. Вы самостоятельно создадите портал КиноМонстр с помощью уроков HTML и CSS, работающий как на компьютерах, так и на мобильных устройствах.
Подробнее о курсе
| Сертификат | |
| Занятий | 11 |
| Часов | 5 |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Основы верстки сайтов (html и css) Как пользоваться html-тэгами div, span, p, ul, li и другими Для чего нужен CSS (каскадные таблицы стилей) и узнаете о css-свойствах Как использовать css-свойства margin, position, padding, color, background и другие Что такое адаптивная верстка Как сделать верстку сайта Как пользоваться инструментами разработчика в браузере Google Chrome Что такое viewport и как его использовать Как создать раздел с комментариями на сайте Как встроить видео в html-страницу Как изменить верстку сайта в браузере Как связать html-страницы между собой Как сверстать меню на сайте
Читать подробнее о программе курса
Начальный
Онлайн
Курс HTML5 & CSS3 с нуля и до полноценной верстки страниц. Применение CSS фреймворка, и всех инноваций доступных на сегодняшний день!
Применение CSS фреймворка, и всех инноваций доступных на сегодняшний день!
Подробнее о курсе
| Сертификат | |
| Занятий | 24 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Знакомство с основным каркасом страницы Программа курса HTML &
- CSS Знакомство с header, article, section и другими тегами Ссылки и изображения Верстаем таблицы Создание web формы Знакомство с CSS Псевдоклассы и псевдоэлементы, часть 1 Псевдоклассы и псевдоэлементы, часть 2 Практикуем селекторы в CSS3 Наследование в CSS3 Reset CSS или сброс стилей браузера Стили текста, шрифты и font в CSS3| Курс HTML &
- CSS Работа с текстом часть II, практикуем CSS3 Поля, границы, отступы, практикуем CSS3 и т.
 д.
д.
Читать подробнее о программе курса
Начальный
8 часов
Онлайн
25 уроков CSS уроков от Евгения Попова
Подробнее о курсе
| Сертификат | |
| Занятий | 25 |
| Часов | 8 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Основные компоненты Bootstrap 4 Создание меню для web страницы Bootstrap 4.
 Верстаем секции сайта Bootstrap 4. Создание шапки веб страницы Создание блоков DIV Подключение Bootstrap 4. Создание Веб-страницы Верстака на Bootstrap 4 Теги HTML. Установка Emmet. Урок # 1 HTML &
Верстаем секции сайта Bootstrap 4. Создание шапки веб страницы Создание блоков DIV Подключение Bootstrap 4. Создание Веб-страницы Верстака на Bootstrap 4 Теги HTML. Установка Emmet. Урок # 1 HTML & - CSS. Тег DIV. Подключаем стили CSS Блоки DIV стили CSS Подключение bootstrap 4 Сетка bootstrap Верстка сайта HTML CSS PHP. Повтор изученного. Часть 1 HTML CSS PHP. Повтор изученного. Часть 2 Уроки HTML. Создание Таблицы и меню. Урок # 2 HTML&
- CSS. Верстка страницы. Галерея изображений Уроки HTML&
- CSS. Веб страничка на DIVах С чего начинается Web. Стандартные блоки для web странички HTML&
- CSS. Адаптивная шапка сайта. Bootstrap 4 Установка Emmet HTML CSS Bootstrap шапка сайта HTML CSS Bootstrap. Секции Сайта HTML страница Архитектура компьютера 3D Слайдер css vol 1 HTML CSS Figma Верстаем сайт по макету 3D Слайдер css vol 2
Читать подробнее о программе курса
Начальный
11 часов
Онлайн
Курс HTML5 & CSS3 с нуля и до полноценной верстки страниц. Применение CSS фреймворка, и всех инноваций доступных на сегодняшний день!
Применение CSS фреймворка, и всех инноваций доступных на сегодняшний день!
Подробнее о курсе
| Сертификат | |
| Занятий | 24 |
| Часов | 11 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Знакомство с основным каркасом страницы Знакомство с header, article, section и другими тегами Ссылки и изображения Верстаем таблицы Создание web формы Знакомство с CSS Псевдоклассы и псевдоэлементы Практикуем селекторы в CSS3 | Курс HTML &
- CSS Наследование в CSS3 Reset CSS или сброс стилей браузера Стили текста, шрифты и font в CSS3 Работа с текстом часть II, практикуем CSS3 Поля, границы, отступы, практикуем CSS3 Высота, ширина элементов верстки, скругление углов | Курс HTML &
- CSS Обтекание элементов, float, практикуем CSS3 Добавление графики на веб-страницы Линейный и Радиальный градиент на чистом CSS3 | Курс HTML &
- CSS Построение горизонтального и вертикального меню Преобразования, переходы и анимация с помощью CSS | Курс HTML &
- CSS Работа с веб-формами и применение CSS3 Верстка блоков/элементов при помощи флоатов
Читать подробнее о программе курса
Начальный
37 часов
Онлайн
17 html css javascript
18 tags attributes
19 structure of a html page
20 essential tags tk1
22 build. .. In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web
.. In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web
Подробнее о курсе
| Сертификат | |
| Занятий | 127 |
| Часов | 37 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- how to succeed tk1
- get course code tk1
- workflow tk1
- webstorm tk1
- atom tk1
- sublime tk1
- CLI GUI
- terminal basic commands
- 02 windows terminal emulator tk1
- github overview
- github create repo
- git basic commands
- gitignore
Читать подробнее о программе курса
Начальный
13 часов
Онлайн
Учим быстро и эффективно! Здесь собраны видео уроки по HTML5 с нуля для начинающих. Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом. Благодаря CSS3 стилям вы сможете придать уникальный вид элементам вашего сайта. Нужно комбинировать изучение HTML и CSS чтобы сразу
Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом. Благодаря CSS3 стилям вы сможете придать уникальный вид элементам вашего сайта. Нужно комбинировать изучение HTML и CSS чтобы сразу
Подробнее о курсе
| Сертификат | |
| Занятий | 71 |
| Часов | 13 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Как сделать галерею картинок
- Делаем сайт визитку за 5 минут! — от ИТ профессионала
- Как разместить видео на сайте | Уроки HTML, CSS
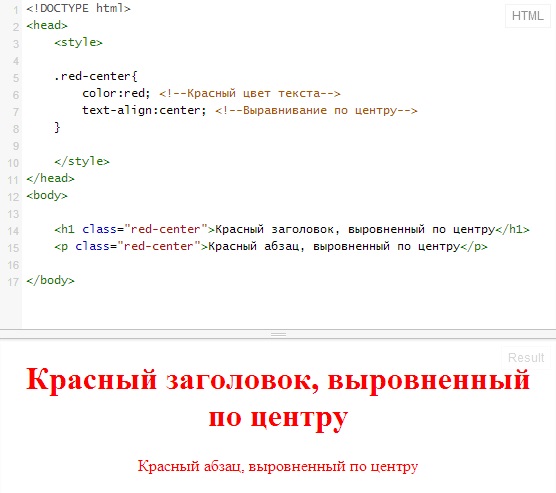
- Как в HTML сделать выравнивание текста по центру | Уроки HTML, CSS
- Как сделать абзац и красную строку в html | Уроки HTML, CSS
- Изучаем с нуля HTML за 1 час! Верстка для начинающих, структура, теги, сайт.

- Как сделать кнопку в html | Уроки HTML, CSS
- Как закруглить углы у картинки в html | Уроки HTML, CSS
- Как в HTML сделать кнопку для скачивания файла вместо открытия в браузере | Уроки HTML, CSS
- Как посмотреть чужой код в html | Уроки HTML, CSS
- Как разместить сайт в интернете — Что такое хостинг | Уроки HTML, CSS
- Как в html сделать картинку круглой | Уроки HTML, CSS
- Как вставить музыку на сайт | Уроки HTML, CSS
- Как сделать таблицу в HTML | Уроки HTML, CSS
- Как подключить Bootstrap фреймворк к сайту
Читать подробнее о программе курса
Начальный
14 часов
Онлайн
Learn to build websites for free. Learn to create a website. Learn HTML. Learn CSS. This is an HTML TUTORIAL and CSS TUTORIAL for learning how to build websites and create your own website from scratch.
Подробнее о курсе
| Сертификат | |
| Занятий | 112 |
| Часов | 14 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- HTML Tutorial &
- CSS Tutorial — Career potential for programmers Google Drive &
- Course Resources Best Web Dev Stack Today The Role of HTML CSS JS History of The Web Clients Servers HTML TUTORIAL — Build Your Own Website Exploring HTML — Create A Website Build A Website Formatting with CSS Programming IDEs How To Use Github — Github create repo SSH key github Git clone Github Commands — Github Tutorial Serving Pages from Github — Github Website Emmet &
- Codepen HTML Terminology Linking to CSS
Читать подробнее о программе курса
Начальный
4 часов
Онлайн
Searches related to getting started with html Absolute beginners HTML — Getting started Learning HTMLSearches related to html tutorial
Подробнее о курсе
| Сертификат | |
| Занятий | 17 |
| Часов | 4 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Getting started with HTML and Downloading a Text Editor
- Creating the First Webpage
- HTML Text Formatting Tags
- Show Links and Images in HTML WebPage
- Add Video and Audio Media Player in HTML WebPage
- Intro to CSS and Applying Styles
- CSS Box Model
- Please Support ProgrammingKnowledge .
 …
… - CSS Floats | All About Floats in CSS | CSS tutorial | Cascading Style Sheets
- How to Use Google Fonts
- HTML5 | Coding and Basics of HTML5 | Learn HTML5 By Building Projects
- HTML 5 | Style your Navigation Bar
- Getting Started with Webpack | Javascript modules
- Webpack | Why you need Webpack
- How to Deploy Websites using Netlify
- Getting started with Materialize | Materialize CSS From Scratch
Читать подробнее о программе курса
Начальный
11 часов
Онлайн
Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
Подробнее о курсе
| Сертификат | |
| Занятий | 41 |
| Часов | 11 |
| Тип обучения | Онлайн |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Основы разметки HTML
- Текст в HTML
- Медиаэлементы
- Структура HTML документа
- Формы
- Семантические элементы HTML5
Читать подробнее о программе курса
Начальный
18 часов
Онлайн
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS. #обучение
Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS. #обучение
Подробнее о курсе
| Сертификат | |
| Занятий | 53 |
| Часов | 18 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- ПЛАН РАЗВИТИЯ ФРОНТЕНД РАЗРАБОТЧИКА.
 ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT
ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT - Как правильно учиться в IT — сфере. ТОП ошибок при обучении. Конкретный план обучения.
- HTML уроки. Первый урок по HTML верстке. Уроки HTML CSS JS. Урок №1
- HTML уроки. HTML теги. Тег DIV и другие. Уроки HTML CSS JS. Урок №2
- HTML уроки. HTML теги для КОНТЕНТА. Уроки HTML CSS JS. Урок №3
- HTML уроки. HTML теги форм. HTML input. Уроки HTML CSS JS. Урок №4
- CSS синтаксис. Обнуление CSS стилей. Уроки HTML CSS JS. Урок №5
- CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6
- Свойства блоков. CSS padding. CSS margin. CSS display. Уроки CSS HTML JS. Урок №7
- Свойства и стили оформления блоков. CSS opacity. Уроки HTML CSS JS. Урок №8
- CSS свойство BACKGROUND. Делаем фон для сайта // Уроки HTML CSS JS. Урок №9
- CSS псевдоклассы. Псевдокласс HOVER и другие. Уроки HTML CSS JS.
 Урок №10
Урок №10 - CSS псевдоэлементы. Псевдоэлементы BEFORE и AFTER. Уроки HTML CSS JS. Урок №11
- CSS позиционирование (CSS position). Уроки HTML CSS JS. Урок №12
- и т.д.
Читать подробнее о программе курса
Начальный
6 часов
Онлайн
— CSS Ruleset Link CSS HTML CSS Selectors Development Environment — HTML & CSS Webstorm Overview… Gain a basic understanding of web development languages by building real sites from scratch. CREATE YOUR OWN DESIGN
Подробнее о курсе
| Сертификат | |
| Занятий | 56 |
| Часов | 6 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Define your goal.

- Conduct competitor research.
- Explore visual options.
- Choose a domain name.
- Design your website layout.
- Craft a fitting color palette.
- Pick the right fonts.
- Prioritize your content.
Читать подробнее о программе курса
Начальный
20 часов
Онлайн
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам тек
Подробнее о курсе
| Сертификат | |
| Занятий | 11 |
| Часов | 20 |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- HTML — язык разметки
- CSS — каскадная таблица стилей
- Основы верстки сайта
- Фиксированная верстка
- Резиновая верстка
- Photoshop — нарезка макета.

Читать подробнее о программе курса
Начальный
20 часов
Онлайн
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
Подробнее о курсе
| Сертификат | |
| Занятий | 53 |
| Часов | 20 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Как правильно учиться в IT — сфере.
 ТОП ошибок при обучении. Конкретный план обучения.
ТОП ошибок при обучении. Конкретный план обучения. - HTML уроки.
- HTML теги. Тег DIV и другие.
- HTML теги для КОНТЕНТА.
- HTML теги форм. HTML input.
- CSS синтаксис. Обнуление CSS стилей.
- CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow.
- Свойства блоков. CSS padding. CSS margin. CSS display.
- Свойства и стили оформления блоков. CSS opacity.
- CSS свойство BACKGROUND. Делаем фон для сайта
- CSS псевдоклассы. Псевдокласс HOVER и другие.
- CSS псевдоэлементы. Псевдоэлементы BEFORE и AFTER.
- CSS позиционирование (CSS position).
- Препроцессор SASS/SCSS за 38 минут. Что такое SASS, SCSS.
- Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты
- Методология БЭМ за 17 минут. Пример верстки по БЭМ методологии
Читать подробнее о программе курса
Найдено курсы Html css в таких городах:
Киев Одесса Днепр Харьков Львов Запорожье Кривой Рог Николаев Винница Донецк Мариуполь Луганск Херсон Чернигов Полтава Черкассы Хмельницкий Черновцы Житомир Сумы Ровно Ивано-Франковск Каменское Кропивницкий Тернополь Кременчуг Луцк Белая Церковь Краматорск Мелитополь Ужгород Бердянск Никополь Бровары Павлоград Борисполь Обухов Васильков Буча Ирпень Мукачево Белгород-Днестровский Фастов Измаил Умань
Другие курсы:
Курсы с нуля Курсы с дипломом Курсы для подростков Курсы бесплатные Курсы с трудоустройством Курсы для детей Курсы для школьников
50 Бесплатных Онлайн-Курсов HTML и CSS в 2023 году
Автор Евгений Волик На чтение 36 мин Просмотров 7. 5к.
Обновлено
5к.
Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 50 Мощных онлайн-курсов для обучения вёрстки сайтов на гипертекстовом языке программирования HTML и стиля CSS, которые можно пройти абсолютно бесплатно.
Что будет в статье
Топовый курс «🔥Веб-разработчик с нуля🔥»
Лучший платный курс по веб разработке с нуля!
Пройти обучение
- Делайте сайты и приложения любой сложности
- Прокачайте навыки в веб-разработке
- Создавайте и развивайте собственные проекты
Вам сюда, если вы:
- У вас пока нет опыта в IT, но очень хочется. Вы научитесь создавать веб-проекты и сможете сделать это своей профессией.
- Вы хотите развиваться и прокачать навыки, чтобы получить более стабильную и высокооплачиваемую работу.
 На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.
На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере. - Вы развиваете свой бизнес и понимаете, что навыки веб-разработки существенно упростят многие задачи. Вы разберетесь в создании веб-продуктов изнутри и сможете вывести бизнес на новый уровень
Что вас ждет на курсе
- Помощь ментора
- Тренажеры
- Портфолио
- Работа в команде
- Специализация
- Трудоустройство
Программа курса
- Введение в веб-разработку
- Frontend-разработчик
- Backend-разработчик
Стать веб-разработчиком
Бесплатный курс «💥Введение в веб-разработку💥»
Пройти
Прежде чем перейти к написанию первой программы, мы систематизируем знания о веб-разработке и познакомимся с сопутствующими технологиями. Этот курс поможет разобраться, что необходимо знать и куда можно двигаться начинающему разработчику.
Этот курс поможет разобраться, что необходимо знать и куда можно двигаться начинающему разработчику.
Включено в курс
8 уроков (видео и/или текст)17 проверочных тестов
Чему вы научитесь
- Разбираться в базовой терминологии веб-разработки, отличать фронтенд от бэкенда
- Использовать инструменты браузера для просмотра и изменения исходного кода страниц
- Понимать процессы, которые происходят при обращении к сайту (как работает браузер, протоколы, сервера)
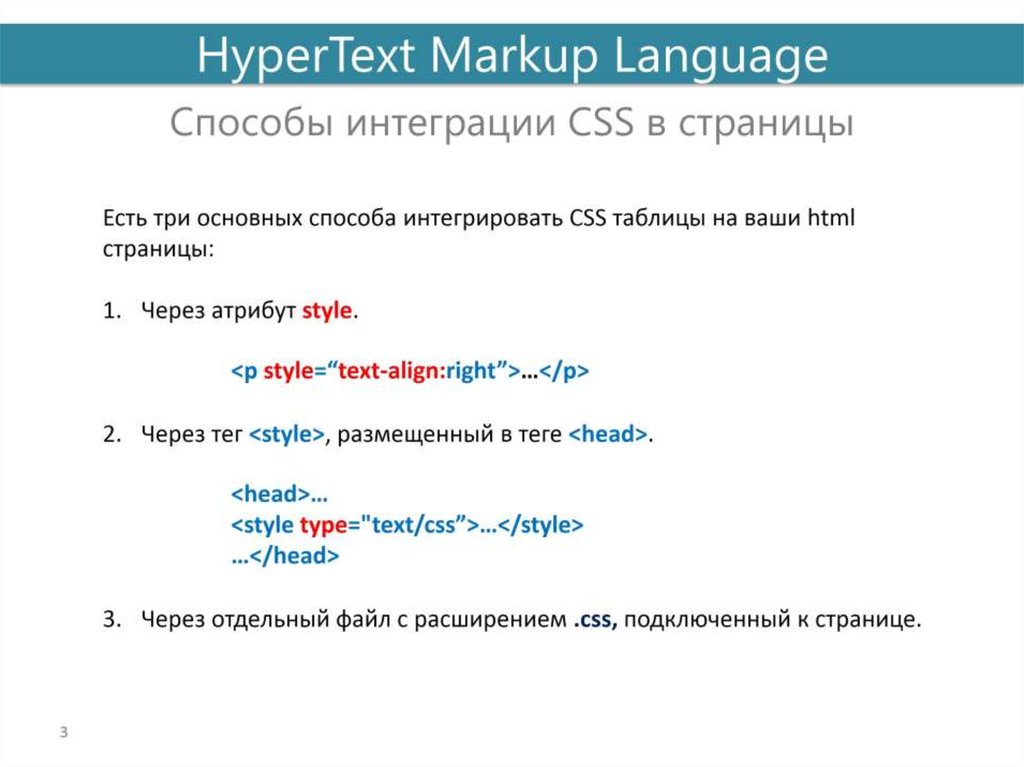
1. «Основы вёрстки сайта»
Пройти
Без выдачи сертификата
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: знания основ HTML и CSS нужны не только разработчикам. Умение внести изменения в код страницы сайта пригодится дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов.
Что будет дальше:
Во время обучения вы выполните 16 практических заданий и получите базовые навыки работы с HTML и CSS.
Начинка курса
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
💰 На правах профессии. 30+ бесплатных курсов по востребованным digital-профессиям 💰
Получить профессию
Получите доступ к любым онлайн-курсам и интенсивам на 15 дней. Посмотрите, как устроено обучение, и оцените уровень программы. Это бесплатно — даже если решите, что курс вам не подходит.
У нас более 560 образовательных программ, которые помогут получить актуальные навыки и освоить востребованные профессии. Обучаем онлайн — на практике и с обратной связью от признанных экспертов. Помогаем с трудоустройством и стажировками.
🤩Получи знания интернет-профессии на курсах без вложений!🏆
Пройди бесплатные онлайн-курсы по:
- Программированию
- Веб-разработке
- Интернет-маркетингу
- Веб-Дизайну
- Основам фотографии
- Тестированию приложений
- Копирайтингу
- Геймдизайну
- Разработке игр
- 3D-моделированию
- Бизнес-аналитике
- Видеомонтажу
Получить профессию
2. «Уроки HTML5»
Пройти
Без выдачи сертификата
- Срок обучения: 18 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.

- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack.
Начинка обучения
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.

- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
3. «Основы HTML и CSS с нуля»
Пройти
Без выдачи сертификата
- Срок обучения: 38 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа:
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Начинка курса
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.
4. «Основы веб-разработки. HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 32 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Программа:
- Введение.

- HTML.
- CSS.
- Что дальше?
5. «HTML5 для начинающих»
Пройти
Itproger подготовила онлайн-курс в котором за 18 уроков рассказывает об основах HTML. В обучении поднимается тема тегов (ссылки, таблицы, контейнеры, параграф), работа со списками, использование изображений, кросс-браузерная адаптация, атрибуты и многое другое.
Для новичка этот курс станет хорошим стартом, за счёт и практики (правда стоит доплатить за подписку) и простоты обучения на платформе.
Формат уроков представлен в видеолекциях с демонстрацией практических основ HTML тегов и его свойств.
Начинка обучалки
- Введение в HTML.
- Файл index.
 html. Отображение сайта в браузере.
html. Отображение сайта в браузере. - Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры
6. «Изучение CSS для новичков»
Пройти
Очередной курс от платформы Айти прогер. 10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
Сертификат не выдаётся новым студентам, а задания выполняются тобой без проверки. Есть платная подписка (даёт доступ к большим заданиям).
Начинка курса
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
7. «Изучение CSS для новичков»
youtube.com/embed/10LXK5wXi0A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Пройти
3-е обучение от Айти прогер для начинающих программистов. Что тут? Здесь рассказывается об использовании CSS в браузерной адаптации сайта к разным устройствам — будь это ноутбук, планшет или смартфон. В курсе за 4 урока наглядным способом показывается за счёт чего достигается такая адаптация, и как на практике применить эти знания с CSS.
Сертификата нет как и обратной связи от автора
Начинка учебного процесса
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
8. «Знакомство с HTML и CSS»
Пройти
HTML академия в своём отнюдь не бесплатном продукте за 3 часа теории и практики расскажет как сделать первичную разметку в документе и впервые поработать с тегами (<head>,<body> и другие). Сайт обучения придуман с уклоном на практику прямо в браузере без установки окружения. Доступ к заданиям открывается непосредственно при покупки подписки.
Сайт обучения придуман с уклоном на практику прямо в браузере без установки окружения. Доступ к заданиям открывается непосредственно при покупки подписки.
Нет сертификата и обратной связи с кураторами. Что немножко обидно.
Начинка учебного процесса
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
9. «Знакомство с веб-разработкой»
Пройти
Очередной курс от HTML академии, на этот раз курс представляет себя тренажёр для отработки навыков в веб-разработки сайта. Тут изучаются несколько технологии: базовый джаваскрипт для оживления элементов на сайте, PHP — для разработки ядра сайта и вёрстку HTML и CSS чтобы сайт выглядел красиво без ошибок. Сертификата не выдают, так как это тренажёр. Больше заданий доступно только при покупки подписки.
Сертификата не выдают, так как это тренажёр. Больше заданий доступно только при покупки подписки.
Нет обратной связи
Начинка учёбы
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
10. «Вёрстка сайта»
Пройти
Ты мечтал создать свой сайт с помощью HTML кода и магии CSS? Тогда велком в Айтипрогер. Тут сможешь с пошаговой инструкции создать веб-проект: преподаватель начнёт писать код и объяснять за что он отвечает и какие функции он выполняет (например, напишите шапку, футер и тело сайта). Также настройте виджеты для социальных сетей и обратной связи. В общем получится неплохой проект для портфолио. Правда большое количество заданий доступно только при покупки подписки (цена не кусается).
Также настройте виджеты для социальных сетей и обратной связи. В общем получится неплохой проект для портфолио. Правда большое количество заданий доступно только при покупки подписки (цена не кусается).
Без выдачи сертификата и обратной связи с экспертом
Начинка
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
11. «Введение в CSS»
Пройти
Формат уроков представлен в лекциях с самостоятельной отработкой навыков с HTML. Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта. В основном тут изучается применение стилей в работе сайта (стили текста, фигур и контейнеров).
Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта. В основном тут изучается применение стилей в работе сайта (стили текста, фигур и контейнеров).
Нет выдачи сертификата так как это плейлист на ютубе
Начинка обучалки
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
12. «Основы CSS/CSS3»
Пройти
В курсе изучаются применение CSS и препроцессора CSS3 (облегчённый CSS) в разработке проекта.
Уроков 10, без выдачи сертификата и обратной связи с экспертом
13. «Курс Веб-разработчик 10.0»
Пройти
47 уроков от известного блогера в своей сфере ты наконец-то создашь первые веб-проекты. Обучение начинается с установкой необходимых программ для начала разработки и написания кода в редакторе, а заканчивается готовыми проектами (создашь вордпресс сайт). Ты в итоге научишься создавать сайт используя технологи бутстрап и основы вёрстки HTML и CSS.
Нет обратной связи с преподавателем + сертификата
Начинка учебного процесса
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
14.
 «HTML курс»
«HTML курс»Пройти
Евгений Попов — автор своего ютуб канала рассказывает в 33 уроках как использовать основы HTML разметки в разработке. Уроки и сейчас полезны, однако некотрая информация старела (курс выпущен в далёком 2012 году).
Без обратной связи с автором.
15. «CSS курс»
Пройти
Очередной курс от Евгения Попова, в котором раскрывает фишки каскадных стилей CSS. Правда ифнормация некоторая устарела, основная база и сейчас актуальна в веб-разработке. Видеурок полезен будет новичкам и опытным пользователям, хотящие увеличить профессиональный опыт или что-нибудь подсмотреть.
Видеурок полезен будет новичкам и опытным пользователям, хотящие увеличить профессиональный опыт или что-нибудь подсмотреть.
45 уроков без обратной связи.
16. «HTML/CSS для начинающих с нуля»
Обучиться
Фрукт коде начинает свое обучающую программу с установки программного окружения Sublime Text 3. Далее автор начинает работу с тегами HTML и стилями CSS в их связке и на практике показывает их применение.
45 уроков без связи с автором + сертификата.
Начинка учебного процесса
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.

- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.css.
- Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
17. «Уроки HTML/CSS»
Пройти
Блогер 21-го ролика рассказывает как применить знания тегов HTML и стилей CSS в связке с бутстрапом. Полезноео видео для разработчиков вордпресс тем.
Нет связи с автором, только через комментарии
18. «HTML & CSS — вёрстка сайтов для начинающих»
https://www.youtube.com/watch?list=PLmaZf_calrAZw1lPMiYzxjwuaq0A3wjX2&v=XpBnU3cdqfI&feature=emb_imp_woyt
Пройти
Инструкция от канала как создать простенький сайтик, используя технологии HTML и каскадных стилей. Ничего лишнего.
Ничего лишнего.
Нет связи с преподавателем.
19. «Курс HTML и CSS – как создать ваш первый сайт»
Пройти
Как использовать свои стили CSS в связке с HTML? Тогда заглядывай на этот курс и начини свой путь в мир вёрстки. Автор доступным языком рассказывает о применении тегов, списков и каскадных стилей.
Нет сертификата, зато есть связь с автором через VK
20. «Курс CSS обучение. Создание сайтов для новичков»
Пройти
Студентам предлагается изучить жаркий контент по применению CSS стилей в разработке сайтов ха 51 урок.
Нет связи с преподавателем.
21. «HTML CSS уроки. Live coding»
Пройти
Хочешь стать начинающим разработчиком? Без знаний разметки HTML и CSS нечего не получится, поэтому это пробел легко закрыть, изучив, простой курс от EDUCAT. Ты познакомишься с основами разметки как тегов, так гиперссылок. Ах, да забыл сказать про CSS — тут его ты используешь в связке с HTML.
Понятные уроки от автора
22. «HTML5 уроки для начинающих»
Пройти
12 уроков от Simple Code помогут разобраться в понимании тегов HTML.
Сертификат не выдаётся.
23. «Курс HTML & CSS»
Пройти
Андрей Андриевский — автор ютуб канала про программирование. Он в 23 урока рассказывает основные понятия из мира вёрстки сайтов (что такое теги, их виды, атрибуты и тд), также уделяет внимание и CSS стилям (например, использование flexbox). Кроме лекционных занятий, автор показывает углубленный уровень — использование препроцессора CSS3 в стилизации объектов.
Есть связь с автором в комментариях под видео
Начинка обучающего процесса
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.

- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.
- Линейный и радиальный градиент на чистом CSS3.
- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
24. «Основы HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 17 часов с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: HTML и CSS — языки, с помощью которых верстают страницы в интернете. Овладеть основами этих языков совсем нетрудно — это первый шаг к профессии веб-разработчика.
Вначале вы узнаете, как работать со шрифтами и текстом, а в конце концов научитесь верстать несложные страницы с анимацией и без. Авторы курса — разработчики из Яндекса. У курса есть продолжение.
- Олег Мохов — разработчик интерфейсов в «Яндексе», участвовал в разработке «Яндекс.Почты», «Яндекс.Расписаний», «Яндекс.Такси», «Яндекс.Авиабилетов», «Яндекс.Блогов» и других сервисов, преподавал курсы по фронтенду в УрФУ
- Артём Кувалдин — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 4-х лет, читал лекции по вёрстке в УрФУ
- Олег Семичев — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 3-х лет, участвовал в разработке многих спецпроектов «Яндекса» («Автопоэт», «Время», «Интернетометр» и других)
25.
 «HTML для начинающих»
«HTML для начинающих»Пройти
Без выдачи сертификата
- Срок обучения: 17 часов с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: в ходе обучения вы создадите свой первый сайт с использованием HTML и CSS и опубликуете его в интернете.
Начинка курса
- Создаём свою первую HTML-страницу.
- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.

- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.
26. «Курс HTML и CSS — верстка сайтов для начинающих»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html».
Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика.
На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Программа обучения
- Вступительный урок: веб-разработчик изнутри.
- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.

- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
27. «Уроки HTML»
Пройти
Без выдачи сертификата
- Срок обучения: 55 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: в видео курсе по языку гипертекстовой разметки HTML мы будем изучать структуру html документа, а так же теги html. Будем создавать сайт на основе полученных знаний используя язык гипертекстовой разметки html.
28. «Бесплатный курс по вёрстке сайтов. Уроки HTML/CSS/JS»
Пройти
Без выдачи сертификата
- Срок обучения: 46 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.

- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
29. «Уроки HTML/CSS для начинающих»
Пройти
Без выдачи сертификата
- Срок обучения: 24 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.

- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: учим быстро и эффективно! Здесь собраны видео уроки по HTML5 с нуля для начинающих. Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом. Благодаря CSS3 стилям вы сможете придать уникальный вид элементам вашего сайта. Нужно комбинировать изучение HTML и CSS чтобы сразу делать классные сайты.
30. «Введение в HTM»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.

- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: простые 11 уроков, пройдя которые, вы получите общее представление о том, как верстать сайты. И даже сможете сверстать свою первую HTML страницу.
Начинка курса
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
31. «HTML + CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа:
- Уроки по HTML и CSS
- урок 1 — как работает Интернет и что такое сайт
- урок 2 — инструментарий, структура документа, стандарты
- урок 3 — основные теги форматирования HTML
- урок 4 — ссылки, теги div и span урок 5 — таблицы и фреймы
- урок 6 — HTML формы, GET и POST запросы
- урок 7 — поля ввода, кнопки, списки урок 8 — каскадные таблицы стилей, начало
- урок 9 — CSS, теория
- урок 10 — пример создания макета HTML страницы
32. «HTML5 уроки для начинающих»
Пройти
С выдачейсертификата
- Срок обучения: 49 уроков с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс по основам веб-разработки. Узнаем, как работает интернет, научимся создавать веб-страницы с помощью HTML и CSS и деплоить их в интернет. Содержит домашние задания: мини-проекты для самостоятельного выполнения и проверки.
33. «Основы HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: отличный старт для погружения в разработку сайтов. Знания основ HTML и CSS нужны всем, кто хочет научиться создавать сайты.
34. «ОСНОВЫ Html & CSS»
Пройти
С выдачей сертификата
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс направлен на изучение ОСНОВ HTML, CSS для новичков, начинающих и людей не знакомых с этим, но взявших путь освоить. Материал составлен учителем информатики и успешно применяется на уроках в школе. Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.
Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.
35. «Web-технологии: начальный уровень»
Пройти
Без выдачи сертификата
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс рассчитан на тех, кто не знаком с web-разработкой, но хочет получить начальные знания в данной области. Слушателями курса могут быть школьники, студенты, учителя информатики и просто любой желающий разобраться с HTML5 и CSS3.
Начинка обучения
- Описание курса
- Историческая справка
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- Проектные задания
36.
 «Разработка сайтов на HTML5/CSS3»
«Разработка сайтов на HTML5/CSS3»Пройти
Без выдачи сертификата
- Срок обучения: 13 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс бессмысленно просто смотреть. Именно поэтому в нём предусмотрены домашние задания, практикумы и тесты. Материал рассчитан на тех, кто никакого представления о HTML и CSS и вовсе не имеет, при этом умеет пользоваться браузером и хочет овладеть основой разработки web-страниц.
В процессе работы нам потребуются следующие программы на вашей операционной системе: текстовый редактор Sublime Text 3 (ссылка на его загрузку будет приложена под этим видео) и ваш любимый браузер (желательно, чтобы на время обучения вашим любимым браузером был Google Chrome).
Если по идеологическим или религиозным соображениям вы хотите использовать что-либо другое, индульгенции я буду выдавать бесплатно.
37. «Веб-разработка. Frontend»
Пройти
Без выдачи сертификата
- Срок обучения: 40 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: данный курс подходит и тем, кто никогда не занимался программированием, и школьникам, которые уже имеют небольшой опыт и хотят повысить свои навыки. Под руководством опытного педагога, ребята создадут сайт, будут отвечать за логику работы сайта и его визуальную часть, а также научатся систематизировать информацию.
38. «Web — программирование. Создаем собственный сайт.»
Пройти
Без выдачи сертификата
- Срок обучения: 12 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс по Web — программированию представляет собой серию уроков, объединенных в несколько разделов подкрепленных теоретическими и практическими заданиями. В конце каждой темы предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
39. «HTML для Начинающих — Практический Курс [2021]»
youtube.com/embed/DOEtVdkKwcU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Пройти
Без выдачи сертификата
- Срок обучения: урок с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: видео по основам первого строительного блока в Web-разработке — HTML. В рамках данного ролика вы напишите на чистом HTML сайт резюме, научитесь работать с VSCode и зальете сайт на GitHub Pages.
40. «CSS для Начинающих — Практический Курс [2021]»
youtube.com/embed/SpCUuyZZTp8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Пройти
Без выдачи сертификата
- Срок обучения: урок с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: в рамках данного ролика вы создадите с нуля классную стилистику на CSS для сайта резюме и выложите его на GitHub Pages.
Ещё подборка
🔥10 Бесплатных Онлайн-Курсов по вёрстке на HTML и CSS| Название обучения | Описание | Перейти |
|---|---|---|
1. [2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета [2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета | Обучающая программа: современный и актуальный подход к верстке сайтов (лендингов) на HTML5/CSS3 с нуля для начинающих из Figma. Разберемся со всем, что волнует начинающих верстальщиков в одном емком уроке! И… | Перейти |
| 2.Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS | Обучающая программа: адаптивная верстка сайта с нуля для начинающих. Объяснение действий. В этом видео я покажу подробную HTML CSS верстку простого макета FIGMA с кучей полезных решений и лайвхаков! | Перейти |
| 3.Learn HTML5 and CSS3 From Scratch — Full Course | Обучающая программа: в этом курсе мы рассмотрим оба языка с нуля, и к концу курса вы будете создавать свои собственные проекты. | Перейти |
| 4.Responsive Personal Portfolio Website Using HTML CSS And JavaScript | Dark/Light Mode | Обучающая программа: Отзывчивый сайт персонального портфолио с использованием HTML CSS и JavaScript | темный/светлый режим. | Перейти |
| 5.HTML & CSS Full Course | Обучающая программа: основы вёрстки. | Перейти |
1. «HTML and CSS Tutorial for 2021 — COMPLETE Crash Course!»
3. «How To Create A Website using HTML & CSS | Step-by-Step Tutorial»
youtube.com/embed/CQZxeoQeo5c?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>4. «How To Make A Responsive Coffee Shop Website Design Using HTML — CSS — JavaScript || From Scratch»
5. «Адаптивная HTML CSS верстка сайта из Figma c нуля для новичков. Пошагово и подробно. Советы от профи»
🔥Как стать веб-разработчиком?
youtube.com/embed/xYNYn3HGtu4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Бесплатные образовательные курсы: фронтенд-разработка / Хабр
CSS Basics · edX
Вы только начали свой путь в веб-разработке? На этом курсе вас научат профессионально оформлять внешний вид сайтов. В программе рассматриваются базовые свойства CSS и основные, CSS-селекторы, разработка макетов страниц с помощью относительного позиционирования CSS и лучшие практики в веб-дизайне.
Записаться на курс →
HTML Fundamentals · SoloLearn
Это не курс, а обучающая игра по HTML для всех, кто хочет научиться создавать сайты с использованием тегов, элементов и атрибутов. Она состоит из тестов, увлекательных упражнений, контрольных точек и практики, чтобы вы получили больше знаний и драйва от их применения.
Сыграть в игру →
Programming for the Web with JavaScript · edX
Здесь вы узнаете, что позволяет браузерам отправлять и получать веб-контент, как создавать динамические интерактивные веб-страницы на JS, а также познакомитесь с объектной моделью документа (DOM), с jQuery, клиентскими библиотеками JavaScript и фреймворками. Обо всем расскажут преподаватели из Университета Пенсильвании.
Обо всем расскажут преподаватели из Университета Пенсильвании.
Пройти курс →
JavaScript Tutorial · SoloLearn
Курс охватывает все основные функции разработки на JavaScript, в том числе способы сделать сайт более интерактивным, менять его содержимое, проверять формы, создавать файлы cookie и многое другое.
Поступить на курс →
HTML для начинающих · Code Basics
Отличный базовый курс об основах работы с HTML-разметкой. Программа состоит из семи модулей и научит вас основам форматирования текста, встраиванию в документ фото, видео и аудио, структуре документа и семантическим элементам HTML5.
Научиться HTML →
Знакомство с HTML и CSS · HTML Academy
На этом курсе вы познаете основы HTML и CSS и на практике разберетесь с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта. В программе 5 глав, домашка к каждой, а еще интересные задания и испытания, чтобы вы не заскучали от переизбытка теории.
Познакомиться с HTML и CSS →
CSS для начинающих · Code Basics
Каскадные таблицы стилей позволяют оформлять содержимое страницы. После прохождения этого курса вы научитесь настраивать внешний вид текста и блоков на сайте: отступы, цвет, размер шрифта и многие другие параметры. В программе четыре подробных модуля с лекциями и упражнениями.
Научиться основам CSS →
HTML5 and CSS Fundamentals · edX
Узнайте, как создавать сайты с использованием HTML5 и базового CSS. Курс состоит из шести модулей, где вас познакомят с «большой тройкой» — HTML5, CSS и JavaScript, расскажут об элементах, тегах, атрибутах и стилях, а также об отладке багов и об основах лейаута страниц.
Поступить на курс →
Курс Javascript / jQuery · FructCode
Мини-курс, который даст вам начальное представление о работе с DOM, как с помощью JavaScript ES5, так и с помощью jQuery. Курс подходит для начинающих с нуля, но знать основы HTML/CSS все же нужно. Программа включает четыре блока и 21 задание, чтобы потренировать полученные навыки.
Курс подходит для начинающих с нуля, но знать основы HTML/CSS все же нужно. Программа включает четыре блока и 21 задание, чтобы потренировать полученные навыки.
Пройти мини-курс →
JavaScript для начинающих · Stepik
Этот курс познакомит слушателей с основами разработки на JavaScript и подготовит к практическому применению этого инструмента. Он рассчитан на новичков в программировании. Чтобы освоить программу достаточно желания, внимательности и общей компьютерной грамотности.
Записаться →
Веб разработчик · Яндекс.Практикум
Бесплатный вводный курс, на котором вы сможете попробовать себя в качестве веб-разработчика и обучиться азам этой профессии. Полученный опыт позволит оценить возможности, силу мотивации, и решить, нужно ли идти дальше. В бесплатную часть входит 20 часов теории и 215 практических заданий.
Пройти вводный курс →
Курс HTML / CSS · beONmax
Окончив этот курс, вы будете знать основы HTML и CSS, уметь создавать адаптивные HTML страницы. Благодаря интерактивным тестам и заданиям, вы сможете закрепить полученные знания по HTML и CSS верстке и разработке сайтов на практике.
Благодаря интерактивным тестам и заданиям, вы сможете закрепить полученные знания по HTML и CSS верстке и разработке сайтов на практике.
Записаться →
HTML для начинающих · Loftblog
За 11 компактных видеоуроков этого курса вы познакомитесь с тегами и атрибутами, списками, таблицами, фреймами, формами и семантическими особенностями HTML5.
На Ютуб →
Основы HTML и CSS · Нетология
Здесь вас научит вносить правки в HTML-код страницы и верстать текстовые блоки, менять оформление и стиль отдельных элементов сайта. А еще вы узнаете, какие специалисты работают над разными частями веб-проектов и как их работа соединяется в общий результат.
Пройти курс →
Курс HTML / CSS · FructCode
С помощью этого видеокурса вы научитесь верстать адаптивные HTML-страницы и самостоятельно создадите портал КиноМонстр, работающий как на компьютерах, так и на мобильных устройствах.
Поступить на курс →
20+ лучших курсов HTML и CSS-верстки сайтов 2022 года: топ платных и бесплатных программ обучения
- Главная
- Программирование
- Верстка на HTML/CSS
Фильтры
Список
Бесплатные
Вакансии
Вы хотите курс в рассрочку?
Вы хотите начать учиться в ближайшее время?
Вы хотите пройти курс быстро?
Фильтруем
Курсы с фильтрами
Все категорииПрограммированиеWeb-разработкаPython-разработкаJavaScript-разработкаМобильная разработкаFrontend-разработкаСистемное администрированиеРазработка игрJava-разработкаВерстка на HTML/CSSPHP-разработкаQA-тестированиеAndroid-разработкаIOS-разработкаРазработка игр на UnityФреймворк React. JSDevOpsРазработка на C#Информационная безопасностьРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node.JSФреймворк Laravel1C-разработкаKotlin-разработкаVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITFlutter-разработкаООПУправлениеФинансовый менеджментProduct-менеджментУправление бизнесомHR и управление персоналомФинансы для руководителейProject-менеджментРуководство маркетингомЛичностный ростДеловые коммуникацииБренд-менеджментУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumОраторское мастерствоEvent-менеджментТайм-менеджментУправление в e-commerceАрт-менеджментIT-рекрутментМенеджмент в индустрии красотыУправление SMMПродюсированиеБухгалтерияЛичные финансыПсихологияБюджетированиеДокументооборотИнвестицииЛогистикаДизайнWeb-дизайнГрафический дизайн3D-моделированиеUX/UI дизайнДизайн интерьеровОтрисовка иллюстрацийГеймдизайнMotion-дизайнAdobe Photoshop3D MAXЛандшафтный дизайнДизайн мобильных приложенийСкетчингArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоКомпозицияМаркетингSMM-продвижениеКонтент-маркетингИнтернет-маркетингТаргетированная рекламаSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс.
JSDevOpsРазработка на C#Информационная безопасностьРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node.JSФреймворк Laravel1C-разработкаKotlin-разработкаVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITFlutter-разработкаООПУправлениеФинансовый менеджментProduct-менеджментУправление бизнесомHR и управление персоналомФинансы для руководителейProject-менеджментРуководство маркетингомЛичностный ростДеловые коммуникацииБренд-менеджментУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumОраторское мастерствоEvent-менеджментТайм-менеджментУправление в e-commerceАрт-менеджментIT-рекрутментМенеджмент в индустрии красотыУправление SMMПродюсированиеБухгалтерияЛичные финансыПсихологияБюджетированиеДокументооборотИнвестицииЛогистикаДизайнWeb-дизайнГрафический дизайн3D-моделированиеUX/UI дизайнДизайн интерьеровОтрисовка иллюстрацийГеймдизайнMotion-дизайнAdobe Photoshop3D MAXЛандшафтный дизайнДизайн мобильных приложенийСкетчингArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоКомпозицияМаркетингSMM-продвижениеКонтент-маркетингИнтернет-маркетингТаргетированная рекламаSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс. ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
Отображаются 1-10 из 23 результатов
Сортировать поДатаЗаголовокСтоимость ↑Стоимость ↓Рассрочка ↑Рассрочка ↓Дата начала ↑Дата начала ↓Продолжительность ↑Продолжительность ↓
- 4brain
- City Business School
- Contented
- Convert Monster
- EdPro
- Fashion Factory
- GeekBrains
- Go Practice Simulator
- Hedu (Irs.
 academy)
academy) - HTML Academy
- IMBA
- Interra
- Laba
- Level One
- LoftSchool
- MaEd
- Otus
- Product Live
- ProductStar
- ProfileSchool
- QMARKETING ACADEMY
- SF Education
- Skillbox
- SkillFactory
- SKVOT
- Skypro
- Talentsy
- Teachline
- WayUp
- XYZ School
- Бруноям
- Контур школа
- Международная школа профессий
- Нетология
- Русская Школа Управления
- Среда Обучения
- Уроки Легенд
- Хекслет
- Хохлов Сабатовский
- Яндекс Практикум
- Домашние задания c проверкой
- Консультации с наставником
- Лекции в записи
- Онлайн-лекции
- Практические интерактивные задания в формате тренажеров
- Работа над проектами
- Сессии вопросов и ответов
- Теория в формате текста
- Тесты на закрепление материала
- Удаленная стажировка
- Бессрочный доступ к учебным материалам
- Высокоинтенсивный формат обучения
- Защита итогового проекта
- Консультации с экспертами
- Наполнение портфолио проектами
- Первая оплата через 3 месяца
- Первая оплата через 6 месяцев
- Поддержка кураторов и координаторов учебного процесса
- Подходит новичкам
- Помощь со стажировкой и трудоустройством
- Проверка и разбор домашних заданий
- Сертификат или диплом об окончании обучения
- Чат с одногруппниками, кураторами и преподавателями
HTML основы от LoftSchool
LoftSchool
4. 4 (24)
4 (24)
1 190 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: в любое удобное время
Формат: видеокурс
Преимущества: на этом курсе вы познакомитесь с языком разметки HTML, его структурой и особенностями
Верстка — быстрый старт от LoftSchool
LoftSchool
4.4 (24)
2 290 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: в любое удобное время
Формат: видеокурс
Преимущества: курс подойдёт для тех, кто хочет быстро освоить основы вёрстки и выполнить в кратчайшие сроки свой первый проект
Онлайн-курсы HTML и CSS для начинающих от Международная школа профессий
Международная школа профессий
4.3 (20)
6 800 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: 2 занятия в неделю
Формат: онлайн занятия
Преимущества: 5 практических занятий, возможность заниматься с разными группами, чат с преподавателем, живая трансляция, сертификат
Профессия Верстальщик сайтов от Международная школа профессий
Международная школа профессий
4.3 (20)
24 700 ₽/курс
От 4 200 ₽/мес
Дата начала: В любой момент
Продолжительность: 3 мес.
Занятия: 2 раза в неделю
Формат: онлайн занятия
Преимущества: чат с преподавателем, живая трансляция, помощь на всех этапах от наставников курса, диплом, подтверждающий квалификацию
Интенсив Вёрстка веб-приложений от Hexlet
Hexlet
4 (22)
41 200 ₽/курс
От 20 600 ₽/мес
Дата начала: В любой момент
Продолжительность: 2 мес.
Занятия: 15–20 часов в неделю
Формат: видеолекции, вебинары, слаконары
Преимущества: наставник отвечает на вопросы, проверяет домашние задания, делает код-ревью проектов и проводит мероприятия
Профессия Верстальщик от Hexlet
Hexlet
4 (22)
3 900 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Занятия: в любое удобное время
Формат: теория, тесты, упражнения
Преимущества: 194 текстовых урока, 3 дипломных проекта, 130 упражнений в тренажере, 546 проверочных тестов, помощь с трудоустройством, сертификат о прохождении курса
Дизайнер-верстальщик от Среда обучения
Среда обучения
4.1 (30)
222 750 ₽/курс
От 10 300 ₽/мес
Дата начала: В любой момент
Продолжительность: 18 мес.
Занятия: 2−3 раза в неделю
Формат: вебинары
Преимущества: диплом ДПО, создание проектов, общение с редакторами, дизайнерами, издателями и другими специалистами,
HTML/CSS от Otus
4.2 (33)
45 000 ₽/курс
От 0 ₽/мес
Используйте промокод BOXBERRY, чтобы получить скидку 15% на любые курсы этой школы
Дата начала: 29.09.2022
Продолжительность: 3 мес.
Занятия: 4 академических часа в неделю
Формат: уроки онлайн, чат, домашние задания с проверкой, проектная работа
Преимущества: вебинары сохраняются в записи в личном кабинете, сертификат о прохождении обучения, приглашение пройти собеседование в компаниях-партнерах
Вёрстка email-рассылок от HTML Academy
HTML Academy
4.4 (20)
14 900 ₽/курс
От 2 480 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Формат: Теория, домашние задания
Преимущества: Составляется индивидуальный план прохождения курса в зависимости от вашего свободного времени
Онлайн-курс по HTML от Hedu (Irs.academy)
Hedu (Irs.academy)
4 (21)
34 550 ₽/курс
От 0 ₽/мес
Дата начала: 22.09.2022
Продолжительность: 0 мес.
Занятия: 3 занятия в месяц
Формат: уроки онлайн и в записи, домашние задания с проверкой
Преимущества: подходит новичкам
Другие категории курсов по программированию
Все категории
Уроки по теме «HTML5» для начинающих
В каталоге хекслета найдено 47 уроков по теме «HTML5». Уроки по теме «HTML5» есть в курсах: Основы верстки контента, Основы HTML, CSS и веб-дизайна, Основы современной верстки, CSS: Transform (трансформация объектов).
Урок «Элементы, теги и атрибуты»
В курсе «Основы HTML, CSS и веб-дизайна»
Изучить простую идею HTML и структуру элементов страницы.
Урок «Размещение на GitHub Pages»
В курсе «Основы HTML, CSS и веб-дизайна»
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.
Урок «Знакомство с HTML»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с HTML и попробовать его в деле.
Урок «Chrome DevTools»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
Урок «Интеграция с соц. сетями и семантический веб»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
Урок «Верстальщик vs. веб-дизайнер»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
Урок «div, span и display»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.
Урок «Структура страницы»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
Урок «Каскад»
В курсе «Основы HTML, CSS и веб-дизайна»
Понять принцип, по которому стили собираются в один набор из разных источников.
Урок «Основы CSS»
В курсе «Основы HTML, CSS и веб-дизайна»
Научиться задавать оформление — стили — элементам HTML-страницы.
Урок «Правило близости»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
Урок «Базовая структура HTML документа»
В курсе «Основы современной верстки»
Любой HTML-документ имеет базовую структуру, состоящую из тегов и служебных элементов. Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры.
Урок «Введение»
В курсе «Основы современной верстки»
Курс «Основы современной верстки» является базой для изучения основ верстки сайтов HTML и CSS. В этом уроке мы кратко расскажем о том, что узнаем на курсе и как эти знания можно применять на практике.
В этом уроке мы кратко расскажем о том, что узнаем на курсе и как эти знания можно применять на практике.
Урок «Каскадность в CSS»
В курсе «Основы современной верстки»
Что такое каскадность, и как она работает в CSS? Урок посвящен различиям в приоритетах селекторов и умению использовать это в своих проектах.
Урок «Основы CSS»
В курсе «Основы современной верстки»
Для визуального оформления веб-страницы создан язык CSS. Изучаем базовые возможности языка, разбираемся, как их использовать вместе с HTML. Учимся подключать CSS файлы и знакомимся с базовыми типами селекторов.
Урок «Блочная модель»
В курсе «Основы современной верстки»
Какие элементы отвечают за каркас страницы, а какие помогают в процессе ее стилизации или добавления функциональных частей? Знакомимся с блочными и строчными элементами HTML и изучаем влияние стилей на итоговую ширину элементов.
Урок «Emmet»
В курсе «Основы современной верстки»
Изучаем один из самых полезных плагинов для верстальщика — Emmet. Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
Урок «Семантический HTML»
В курсе «Основы современной верстки»
Основная цель любой HTML-верстки — передача смысла блоков. В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.
Урок «Введение в HTML»
В курсе «Основы современной верстки»
Урок посвящен HTML верстке с нуля. Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
Урок «Публикация в интернете»
В курсе «Основы современной верстки»
Чтобы выложить проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить файлы и предоставит доступ к ним через доменное имя. В этом уроке мы рассмотрим бесплатный хостинг GitHub.
Урок «Графические редакторы»
В курсе «Основы современной верстки»
На рынке существует несколько основных редакторов. Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Урок «Chrome DevTools»
В курсе «Основы современной верстки»
При верстке сайта важно вовремя найти ошибки или понять, как правильно преобразовать нужный нам блок. Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.
Урок «Редакторы кода»
В курсе «Основы современной верстки»
Чтобы сохранять результаты работы, вам потребуется редактор кода. В этом уроке разберем, как установить Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке.
Урок «Псевдоклассы»
В курсе «Основы верстки контента»
Продолжаем тему селекторов в CSS и познакомимся с понятием псевдокласса. Узнаем, как, с их помощью, выбирать четные или нечетные элементы, как добавить новые стили при наведении мышки на элемент и почему четные элементы будут такими при использовании только определенного псевдокласса. Разберемся с состояниями элемента и структурными псевдоклассами
Разберемся с состояниями элемента и структурными псевдоклассами
Урок «Формы»
В курсе «Основы верстки контента»
Формы — важный интерактивный элемент веб-страницы. Как и ссылки, формы обеспечивают взаимодействие пользователя и страницы, позволяя отправлять данные. Изучим, как создаются формы, добавляются текстовые поля, поля для выбора, списки и кнопки. Затронем тему доступности форм для людей с ограниченными возможностями
Урок «CSS Variables»
В курсе «Основы верстки контента»
Представьте, что на сайте десяток блоков имеют фон одного и того же цвета. Вам нужно изменить все эти цвета. Как же это сделать без постоянной замены цвета в каждом селекторе и как могут помочь переменные узнаем в этом уроке. Разберем, как создаются и используются переменные, узнаем про область видимости и почему глобальные переменные лучше, чем переменные для каждого селектора
Нашли 4 курса по тегу «HTML5»
Основы верстки контента
Доступность
CSS Columns
CSS Units
селекторы
18 часов
Посмотреть
Основы HTML, CSS и веб-дизайна
вёрстка
Веб-дизайн
GitHub Pages
Developer Tools
5 часов
Посмотреть
Основы современной верстки
Developer Tools
Верстка
9 часов
Посмотреть
CSS: Transform (трансформация объектов)
вёрстка
CSS перспектива
7 часов
Посмотреть
Вам могут быть интересны темы: Верстка Трёхмерные объекты CSS Units селекторы CSS перспектива Веб-дизайн CSS Columns вёрстка Анимации GitHub Pages CSS Transforms CSS3 Developer Tools Доступность
Мои любимые бесплатные курсы HTML и CSS для начинающих в 2022 году | от javinpaul | Javarevisited
Хотите улучшить свои навыки работы с интерфейсом в 2022 году? Эти бесплатные курсы могут вам помочь
Photo by Pankaj Patel на Unsplash HTML и CSS — два столпа веб-разработки, они используются для создания веб-страниц, которые вы видите каждый день. HTML обеспечивает структуру вашей веб-страницы, а CSS предоставляет им стиль, чтобы они выглядели лучше. Если вы хотите стать фронтенд-разработчиком или веб-дизайнером, то хорошее знание HTML и CSS обязательны.
HTML обеспечивает структуру вашей веб-страницы, а CSS предоставляет им стиль, чтобы они выглядели лучше. Если вы хотите стать фронтенд-разработчиком или веб-дизайнером, то хорошее знание HTML и CSS обязательны.
Несмотря на то, что современная веб-разработка полностью зависит от фреймворка и библиотеки, таких как Angular и React, вам все равно необходимо знать HTML и CSS, чтобы понимать, что происходит, и устранять любые проблемы, с которыми вы сталкиваетесь при разработке веб-приложения.
Кстати, JavaScript — еще один столп веб-разработки, но мы не будем обсуждать его в этой статье. Я уже поделился несколькими хорошими книгами по изучению JavaScript до того, как
HTML означает язык гипертекстовой разметки, который существует с момента зарождения веб-разработки. HTML претерпел несколько изменений, и последний в HTML 5, который является одновременно мощным и многофункциональным по сравнению с предыдущими версиями. Я включил в этот список как курсы HTML, так и курсы HTML 5, чтобы изучить интерфейсную веб-разработку.
CSS расшифровывается как каскадная таблица стилей и, как следует из названия, используется для стилизации ваших веб-страниц, так как все шрифты, цвета и стильные элементы, которые вы видите на веб-странице, контролируются CSS.
Позволяет быстро изменить стиль вашей веб-страницы, не внося никаких изменений в структуру веб-страницы. Например, используя CSS , вы можете по-разному выглядеть на своем веб-сайте в разных случаях, например. Рождественский стиль в период Рождества и обычный стиль в непраздничный период.
Возможно, вы уже видели, как ваш любимый веб-сайт меняет тему, цвет и внешний вид в разное время года. Все это становится возможным благодаря CSS.
Кстати, если вы можете потратить несколько долларов, например 10 долларов, на изучение ценных навыков работы с интерфейсом, таких как HTML и CSS, я также предлагаю вам взглянуть на курс Build Responsive Real World Websites with HTML5 и CSS3 Йонаса Шмедтманна на Udemy.
Это один из лучших и моих любимых курсов, и он понравится вам, если вы предпочитаете проектное обучение. Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3 шаг за шагом с нуля. Вы разработаете и кодируете огромный проект.
Создавайте адаптивные веб-сайты с помощью HTML5 и CSS3
«Пройдя другие курсы на других платформах, я могу сказать, что этот курс является наиболее практичным и доступным…
udemy.com
В этой статье я собираюсь чтобы поделиться некоторыми бесплатными курсами, которые вы можете использовать для изучения HTML и CSS для веб-разработки.
Эти курсы не помогут вам понять основы HTML и CSS, но также познакомят вас с инструментами и библиотеками, необходимыми для современной веб-разработки.
Современная разработка связана с адаптивным веб-дизайном, чтобы ваш веб-сайт выглядел красиво на разных устройствах, но для этого вы должны хорошо разбираться в базовых технологиях, таких как HTML и CSS.
Эти курсы также научат вас, как начать кодирование на HTML и CSS с помощью таких инструментов, как DreamWeaver и онлайн-среда IDE, таких как Mozzila Thimble.
Это один из лучших бесплатных курсов для изучения HTML, CSS и JavaScript с точки зрения веб-разработки.
Этот бесплатный курс обучения HTML и Javascript научит вас всем основным понятиям, включая установку HTML и Javascript, настройку, настройку сервера, понимание настроек HTML и Javascript, панель инструментов, создание сообщений и страниц, обзор HTML и Javascript.
В конце вы узнаете, как опубликовать свой первый сайт HTML и Javascript на бесплатном хостинге. Он также использует онлайн-редактор HTML и CSS Mozilla Thimble для написания кода и быстро видит вывод на предыдущей консоли.
Если вы хотите стать опытным веб-разработчиком, то этот бесплатный курс — отличное место для начала. Так чего же ты ждешь? Зарегистрируйтесь и воспользуйтесь возможностью стать опытным веб-разработчиком без каких-либо предварительных знаний HTML и Javascript.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Освойте основы HTML5 и CSS3: Веб-разработка для начинающих
Это один из лучших вводных курсов по HTML и CSS. Как следует из названия, он буквально начинается с нуля, но в течение часа вы узнаете так много, что сможете создать свой собственный веб-сайт с использованием HTML и CSS.
Как следует из названия, он буквально начинается с нуля, но в течение часа вы узнаете так много, что сможете создать свой собственный веб-сайт с использованием HTML и CSS.
Курс направлен на то, чтобы делать вещи, а не утомлять вас утомительной теорией. Он начинается с простого введения в то, как создаются веб-сайты, а затем объясняются различные способы создания вашей веб-страницы, такие как использование CMS, таких как WordPress Slovensko и Joomla Basics, с использованием таких инструментов, как Adobe Dreamweaver и ручного кодирования.
Шаг за шагом вы изучаете различные элементы HTML и способы их оформления с помощью CSS. Курс немного устарел и не рассказывает о современных средах разработки интерфейса, таких как Bootstrap, но все же стоит вашего времени.
Это поможет вам освоить основы HTML и CSS всего за один час, и, конечно же, вы можете потратить столько же времени на бесплатный курс.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Веб-разработка Делая: HTML / CSS с нуля
Это еще один бесплатный, но хороший курс для изучения HTML и CSS для современной веб-разработки. В этом курсе вы научитесь создавать веб-сайты с использованием HTML и CSS.
В этом курсе вы научитесь создавать веб-сайты с использованием HTML и CSS.
Курс полон викторин, задач по программированию и проектов. В одном из испытаний кода вы создадите адаптивный веб-сайт для мобильного устройства, а в курсовом проекте вы создадите клон британского новостного веб-сайта BBC и разместите его на Github для просмотра потенциальными работодателями.
Это впечатляет, разве я не говорил, что каждый разработчик должен знать Git и иметь свою учетную запись Github, чтобы продемонстрировать свои навыки потенциальным работодателям.
Короче говоря, идеальный курс для тех, кто только начинает заниматься веб-разработкой. Лекции интересны и легки для понимания, что делает обучение увлекательным.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Изучение HTML и CSS: как начать карьеру в веб-разработке
Это довольно современный бесплатный онлайн-курс по HTML и CSS от Educative, который учит вам новейшие версии этих технологий, HTML 5 и CSS 3 с JavaScript в текстовом интерактивном виде.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цвета и создание списков.
В разделе CSS вы узнаете, как оформить веб-страницы, как изменить цвет и размер шрифта и как добавить блок содержимого на веб-страницу.
А в разделе JavaScript вы узнаете, что такое JavaScript, основные типы данных, такие как String, Boolean, Numbers и Undefined/Null и т. д.
Короче говоря, хороший курс для изучения основ HTML5 и CSS3 для всех, кто хочет погрузиться в мир веб-разработки, изучив его основной технологический стек. Для участия в этом курсе не требуется никакого предыдущего опыта в веб-разработке.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Изучайте HTML, CSS и JavaScript с нуля
И, если вы найдете образовательную платформу и их курсы Grokking, такие как Grokking the System Design Interview, Grokking the Object-Oriented Programming интервью, а затем рассмотрите возможность получения Образовательной подписки , которая предоставляет доступ к более чем 250 курсам всего за 14,99 долларов США в месяц. Это очень экономично и отлично подходит для подготовки к собеседованиям по программированию.
Это очень экономично и отлично подходит для подготовки к собеседованиям по программированию.
Образовательный безлимит: будьте на шаг впереди
Мы услышали ваши отзывы. Теперь вы можете заплатить только один раз и получить полный доступ ко всем курсам на Educative.
www.educative.io
Это бесплатный ускоренный курс по изучению HTML за 2 часа. Вы узнаете, что такое HTML и как создавать веб-страницы с помощью HTML.
Вы также узнаете о различных элементах и тегах атрибутов в HTML и о том, как создавать HTML-формы и стилизовать их с помощью CSS, а также добавлять взаимодействие с помощью JavaScript.
Вы узнаете, как установить отличный текстовый редактор Microsoft, Visual Studio Code, и самое приятное то, что вы узнаете все это бесплатно.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Вводный курс HTML: Изучите HTML за 2 часа!!
Если вам нравится учиться с помощью интерактивных курсов и руководств, вам понравится этот бесплатный курс HTML от Codecademy, моей любимой онлайн-платформы для обучения.
Codecademy научит вас ключевым навыкам программирования, таким как Python, JavaScript, CSS, Git, в веселой и интерактивной форме, которой легко следовать и, самое главное, вам не нужно загружать какое-либо программное обеспечение. Вы можете начать программировать прямо в браузере.
В этом 9-часовом бесплатном курсе HTML вы изучите все распространенные HTML-теги, используемые для структурирования HTML-страниц, скелета всех веб-сайтов. Вы также сможете создавать HTML-таблицы для эффективного представления табличных данных.
Более 3 миллионов человек уже использовали этот курс Codecademy для изучения HTML с нуля, и вы тоже можете учиться.
вот ссылка, чтобы присоединиться к этому бесплатному курсу HTML — Изучите HTML
Кстати, если вам нравится платформа Codecademy, вы также можете присоединиться к CodeCademy PRO , премиум-подписка для программистов. Годовой план стоит около 15,99 долларов в месяц и предоставляет доступ ко всему контенту, курсам, викторинам и проектам Codecademy. Вы можете использовать это, чтобы зарабатывать, практиковать и применять
Вы можете использовать это, чтобы зарабатывать, практиковать и применять
готовых к работе навыков.
Самый простой способ научиться программировать: PRO | Codecademy
Все, что вам нужно для обучения программированию, разработано нашей собственной командой экспертов. Это означает, что все наши эксклюзивные…
bit.ly
Это все о некоторых из бесплатных курсов для изучения HTML и CSS и начала вашего путешествия в прекрасный мир веб-разработки. Кстати, простого изучения HTML и CSS недостаточно для современной веб-разработки, вам также необходимо изучить такие фреймворки, как Twitter Bootstrap, чтобы действительно разрабатывать веб-сайты, которые вам нравятся.
Кстати, если вы можете потратить несколько долларов, например, 10 долларов, я также предлагаю вам взглянуть на курс «Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS3 » Джонаса Шмедтманна на Udemy.
Один из лучших и моих любимых курсов, и он понравится вам, если вы предпочитаете проектное обучение. Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3 шаг за шагом с нуля. Вы разработаете и кодируете огромный проект.
Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3 шаг за шагом с нуля. Вы разработаете и кодируете огромный проект.
Создание адаптивных веб-сайтов с помощью HTML5 и CSS3
«Пройдя другие курсы на других платформах, я могу сказать, что этот курс является наиболее практичным и доступным…
udemy.com
Другое Бесплатные онлайн-курсы Вы можете изучить
5 бесплатных курсов по изучению Ruby и Rails
5 бесплатных курсов по изучению Servlet, JSP и JDBC
5 бесплатных курсов Docker для Java и DevOps Engineer
3 книги и курсы по изучению веб-сервисов RESTful на Java
5 курсов по изучению PHP и MySQL для веб-разработчиков
5 бесплатных курсов по изучению технологии блокчейн
5 курсов по изучению баз данных Oracle и Microsoft SQL Server
7 бесплатных курсов Selenium Webdriver для разработчиков Java и C#
12 бесплатных курсов по изучению JavaScript 2022
10 бесплатных курсов по изучению TypeScript в 2022 году
10 бесплатных курсов по изучению фреймворка Angular для начинающих
10 бесплатных курсов по изучению React. js в 2022 году
js в 2022 году
Спасибо, что дочитали эту статью. Если вам нравятся эти бесплатных курсов веб-разработки HTML и CSS , поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте комментарий.
10 отличных бесплатных онлайн-курсов по HTML и CSS
Share This Post
Бесплатные онлайн-курсы по CSS (каскадным таблицам стилей) и HTML (языку гипертекстовой разметки) можно найти в Интернете в изобилии, но найти лучшие из них немного сложнее. Независимо от того, ищете ли вы краткое введение или более подробное предложение, вы обязательно найдете в нашем кураторском списке то, что соответствует вашим потребностям. HTML и CSS являются необходимыми технологиями, когда речь идет о создании веб-страниц и веб-приложений, поэтому обучение их использованию является обязательным для начинающих дизайнеров и разработчиков.
HTML и CSS, вероятно, являются самыми простыми языками программирования, которые можно выучить, и, потратив немного времени на один из наших бесплатных курсов, вы можете в конечном итоге окупиться. Мы изучили лучшие образовательные онлайн-платформы в Интернете, чтобы составить этот список лучших бесплатных онлайн-курсов по HTML и CSS, чтобы предоставить вам отличную отправную точку.
Мы изучили лучшие образовательные онлайн-платформы в Интернете, чтобы составить этот список лучших бесплатных онлайн-курсов по HTML и CSS, чтобы предоставить вам отличную отправную точку.
Избранные программы
- Основы HTML5 и CSS
- Университет Дьюка Основы программирования с JavaScript
- Университет Мичигана Введение в CSS3
Отказ от ответственности: некоторые курсы могут содержать аффилированную ссылку. Курсы были выбраны первыми на основе методологии, а партнерские ссылки были добавлены только после того, как рейтинг был завершен.
Каждый курс был проверен с использованием эксклюзивной методологии OCR, которую мы используем для ранжирования вариантов в порядке убывания. Вы найдете наши любимые варианты в верхней части списка. Тем не менее, прокрутите вниз, чтобы найти несколько не менее достойных вариантов. В конечном счете, онлайн-курс по HTML или CSS, который вы выберете, подойдет вам лучше всего.
Рейтинг 10 бесплатных онлайн-курсов по HTML и CSS
1. HTML и CSS
Предлагается проектом Odin
Проект Odin предлагает наш лучший бесплатный онлайн-курс для изучения CSS и HTML. Эта платформа с открытым исходным кодом была создана, чтобы дать людям, не имеющим навыков программирования, возможность перейти от нулевых знаний в области программирования к профессиональным навыкам, независимо от того, кто они и где живут. Он поддерживается группой трудолюбивых волонтеров и сопровождается оживленным форумом, где вы можете общаться со своими коллегами.
Единственным предварительным условием для обучения является умение обращаться с компьютером и желание работать в операционной системе, отличной от Windows. Нет времени начала и окончания, нет необходимости в регистрации и нет обязательств. Студенты могут подключиться в любое время и начать выполнять уроки.
Курс HTML и CSS является всеобъемлющим и включает следующие модули:
• Понимание базовой структуры HTML-страницы
• Отображение и ввод данных
• CSS (включая расширенный)
• Дизайн и взаимодействие с пользователем
Каждый из этих модулей разбит на более конкретные и сложные темы, поэтому учащиеся не просто получают общий обзор — они изучают все от начала до конца. Сертификации нет, но у вас будет возможность сделать что-то еще лучше — создать впечатляющее портфолио работ, чтобы представить их будущему работодателю.
Сертификации нет, но у вас будет возможность сделать что-то еще лучше — создать впечатляющее портфолио работ, чтобы представить их будущему работодателю.
Стоимость: Бесплатно
Сертификат: №
Время до завершения: варьируется
Учебная программа: Вводной к промежуточным
Пользовательский опыт: Отличный
Качество обучения: Отличный
ПРОФИ
• Форум, где вы можете общаться с другими учащимися и получать ответы на вопросы
• Никаких обязательств или регистрации не требуется
Минусы:
• Нет
2. Основы HTML
Предлагается Solo Learn
Это интерактивный курс, состоящий из 44 уроков и 125 тестов, охватывающих все основы, которые вам необходимо знать об HTML. Он предлагается на платформе Solo Learn — совершенно бесплатном ресурсе для изучения программирования. Почти семь миллионов студентов воспользовались первоклассными бесплатными онлайн-курсами Solo Learn, и вы можете стать одним из них.
Почти семь миллионов студентов воспользовались первоклассными бесплатными онлайн-курсами Solo Learn, и вы можете стать одним из них.
В то время как некоторые курсы предлагают основы HTML с точки зрения теории, этот курс углубляется до практического уровня. Вы будете учиться, играя и написав реальный код. Затрагиваемые темы включают:
• Создание HTML Page
• Создание блога
• Форматирование TEX
• Изображения
• Ссылки
• Блок -элементы
• Заголовки, строки и комментарии
• Атрибуты
• Тобли • Фреймы
• HTML5
Важно отметить, что это не исчерпывающий список. Есть десятки других тем, которые вы изучите в дружественной и практической среде. Еще одно преимущество прохождения бесплатного онлайн-курса по HTML на Solo Learn заключается в том, что они поддерживают форум сообщества, где вы можете собраться вместе со своими коллегами и задать вопросы или даже оказать некоторую помощь. Это отличный способ общаться с другими, когда вам не помешает немного мотивации и поддержки.
Зарегистрироваться в Solo Learn очень просто. Просто войдите в систему, используя свои учетные данные в социальных сетях или адрес электронной почты, и вы можете начать прямо сейчас. Вы даже можете получить загружаемый сертификат об окончании после того, как закончите все уроки.
• Стоимость: бесплатно
• Сертификат : Да
• Время для завершения: варьируется
• Учебная программа : промежуточный и промежуточный.0005
• Качество обучения: Отлично
Плюсы:
• Интерфейс хорошо организован и прост в использовании
• Идеально подходит для тех, кто мотивирован получением сертификата
• Без рекламы
:
• Нет
3. Основы CSS
Предлагается Solo Learn
Solo Learn также предлагает бесплатный онлайн-курс по основам CSS, который очень похож на курс по основам HTML. Это один из самых полных курсов CSS, который мы нашли, и, как и курс HTML, студенты могут получить бесплатный загружаемый сертификат по окончании.
В этом предложении 76 уроков и 193 теста, каждый из которых дополнен практическими упражнениями и увлекательными инструкциями, которые помогут вам учиться. Вот несколько тем:
• Правила и селекторы CSS
• Каскад стилей и наследование
• Работа с текстом, включая шрифты и выравнивание
• Понимание блочной модели
• Границы
• Фоны и градиенты
• Список
• Таблицы
• Ссылки
• Дисплеи
• CSS3
• Анимация
• Фильтры
Если вы застряли на проблеме, вы можете связаться с другими учащимися на форуме платформы — одно из основных преимуществ выбора Solo Learn. Там нет платного доступа, и ученики могут начать, когда захотят, проходя уроки в удобное для них время.
Стоимость: Бесплатно
Сертификат: Да
Время выполнения: Варьируется
Учебный план: Средний и промежуточный до промежуточного уровня. Минусы:
Минусы:
• Нет
4. Основы HTML5 и CSS
Предлагается W3C через edX
Этот шестинедельный курс, предлагаемый консорциумом World Wide Web (W3C) через edX, является одним из лучших бесплатных онлайн-курсов. в HTML и CSS мы нашли. В нем приняли участие более 300 000 студентов, и это часть профессионального сертификата по фронтенд-веб-разработке. Предполагается, что учащиеся будут заниматься от четырех до шести часов в неделю. Студенты изучат все основные строительные блоки HTML5 и CSS, а также:
• Как написать веб-страницу
• Основные понятия языка разметки
• Веб-дизайн и стиль
• Компоновка страницы и flexbox
Всего имеется шесть модулей, которые преподаются опытными разработчиками контента в Microsoft. Занятия можно пройти бесплатно, но студенты, желающие получить сертификат об окончании, могут сделать это за плату.
Стоимость: Бесплатно
Сертификат : Да, платно
Время выполнения: Шесть недель
Учебная программа: Вводной
Пользовательский опыт работы: Отличный
Качество обучения: Отличный
Pros:
• Превосходный пользовательский интерфейс
• Разработано отраслевыми экспериментами, W3C, и, и, и, w3c, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, andc, and andc, and andc, and andc, and andc и Intel
• Отлично подходит для студентов, которые ищут более подробное предложение
Минусы:
• Сертификаты об окончании можно получить только на платном уровне курса.
5. Учебники по HTML и CSS
Предлагается HTML Dog
Хотя это предложение представляет собой не столько курс, сколько ресурс, в нем столько же (если не больше) учебных пособий, сколько и в некоторых более обширные классы, которые мы перечислили. Не только это, но это исключительно интересно, учитывая предмет. Эксперты HTML Dog создали обширный список бесплатных учебных пособий, чтобы обучать студентов как CSS, так и HTML увлекательным и действенным способом.
Раздел HTML содержит 11 вводных руководств, 7 промежуточных и 8 расширенных руководств. В разделах CSS студенты найдут 7 вводных, 9средний и 11 продвинутых вариантов обучения. Это автодидактическое обучение в лучшем виде. Регистрации не требуется, и вы можете начать с любого места, чтобы не тратить время на темы, которые вы уже освоили.
Нам нравится простой в использовании интерфейс сайта, и он достаточно прост для навигации, поэтому его можно добавить в закладки и ссылаться снова и снова в качестве справочного материала.
Стоимость: Бесплатно
Сертификат : Нет
Время выполнения: Варь
Учебная программа: Вступительный к продвинутому
Пользовательский опыт : Отличный
Качество обучения: Отличный
Плюсы:
• Игровальные и занятые
• NOTEMEST или регистрация
• Игровая и занятая
• NO.
• Подойдет для тех, кто хочет попробовать
Минусы:
• Сертификат не предлагается
6. Основы программирования на JavaScript, HTML и CSS
Предлагается Университетом Дьюка через Coursera
Этот 30-часовой бесплатный онлайн-курс по HTML, CSS и JavaScript преподается опытными инструкторами Университета Дьюка. Идеально подходит для тех студентов, которые ищут более надежное предложение, оно глубоко погружается в основы программирования. Курс состоит из четырех учебных модулей:
• Проектирование веб-страницы с помощью HTML и CSS
• Алгоритмы и концепции программирования
• JavaScript для веб-страниц
• Минипроект: фильтры изображений в Интернете
Как и во всех курсах Coursera, уроки, упражнения и тесты можно проходить в режиме аудита бесплатно. Если вам нужна сертификация и оцениваемые задания с отзывами коллег, вы можете выбрать платную версию.
Если вам нужна сертификация и оцениваемые задания с отзывами коллег, вы можете выбрать платную версию.
Стоимость: БЕСПЛАТНО
Сертификат: Да, с платой
Время до завершения: 30 часов
Учебная программа: Вводной
Пользователь.0008 Отлично
Плюсы:
• Все преподаватели — профессора Университета Дьюка
• Часть программы профессиональных сертификатов, если вы решите пройти больше курсов
• Зарегистрируйтесь и начните прямо сейчас
Минусы:8
• Сертификат доступен только в рамках платной программы
7. Введение в CSS3
Предлагается Мичиганским университетом через Coursera
Если вы уже освоили HTML, изучение CSS3 является логическим следующим шагом. Это второй курс специализации из пяти курсов под названием «Веб-дизайн для всех: основы веб-разработки и специализация кодирования». Включая 28 видеороликов по запросу, 31 чтение и 7 викторин, он полон информации. По завершении студенты смогут набросать концепцию или дизайн и использовать CSS, чтобы воплотить этот дизайн в жизнь с помощью цвета, шрифтов, макетов и многого другого.
Включая 28 видеороликов по запросу, 31 чтение и 7 викторин, он полон информации. По завершении студенты смогут набросать концепцию или дизайн и использовать CSS, чтобы воплотить этот дизайн в жизнь с помощью цвета, шрифтов, макетов и многого другого.
Онлайн-курс CSS3 длится примерно 14 часов и может быть пройден в режиме аудита абсолютно бесплатно. Если вам нужен сертификат, вы можете выбрать платную версию, но это необязательно.
Есть четыре модуля, которые можно изучать в своем темпе:
• Простые стили
• Расширенные стили
• Псевдоклассы, псевдоэлементы, переходы и позиционирование
• Собираем все вместе
Стоимость: Бесплатно
Сертификат: Да, с платой
Время до завершения: 14 часов
Учебная программа: Вступительный для промежуточного. Плюсы:
• Преподается тремя двумя инструкторами из Школы информации Мичиганского университета
• Начните в любое время и закончите на досуге
• Финансовая помощь доступна для тех, кто хочет получать оплачиваемые пособия, но не может позволить себе курс
Минусы:
• Сертификация и рецензируемые задания заблокированы платным доступом
8.
 Начало работы в Интернете все уровни мастерства. И то, чего этому курсу не хватает в аудио- и видеофункциях, он компенсирует содержанием. Для тех, кто учится, читая и изучая примеры, это идеальная отправная точка для тех, кто хочет глубоко понять как HTML, так и CSS.
Начало работы в Интернете все уровни мастерства. И то, чего этому курсу не хватает в аудио- и видеофункциях, он компенсирует содержанием. Для тех, кто учится, читая и изучая примеры, это идеальная отправная точка для тех, кто хочет глубоко понять как HTML, так и CSS.Бесплатный онлайн-курс по HTML и CSS составлен методично и будет работать лучше всего, если вы начнете с введения и будете последовательно работать с каждым модулем. Он начинается с объяснения всех основных установок программного обеспечения, необходимых для начала веб-разработки, и переходит к работе с файлами, основам HTML и основам CSS. Он даже охватывает основы JavaScript и публикации вашего веб-сайта.
MDN также поддерживает некоторые другие полезные инструменты, в том числе список часто задаваемых вопросов по HTML и один список по CSS. Это здорово, чтобы сохранить для дальнейшего использования. Весь контент предоставляется бесплатно в соответствии с различными лицензиями с открытым исходным кодом, и для участия не требуется регистрация или процедуры регистрации. Просто прыгайте, когда будете готовы начать.
Просто прыгайте, когда будете готовы начать.
Стоимость: БЕСПЛАТНО
Сертификат: NO
Время до завершения: варьируется
Учебная программа: Вводной. Плюсы:
• Учитесь, читая
• Работайте в своем темпе
• Регистрация не требуется
Минусы:
• Веб-сайт не предлагает такого богатого пользовательского опыта, как некоторые другие платформы
9. Изучайте HTML и CSS
Предлагается Codecademy
Codecademy является одним из лучших онлайн-ресурсов для изучения программирования, и они предлагают как базовую бесплатную подписку, так и расширенный профессиональный план. Хотя профессиональный план открывает больше практических упражнений, поддержки коллег и реальных проектов, базовые вводные курсы HTML и CSS подходят для начинающих.
Learn HTML — это девятичасовой бесплатный онлайн-курс, который обучает основам HTML, включая элементы и структуру, таблицы, формы и семантический HTML. (Этот конкретный курс прошли почти девять миллионов студентов!)
(Этот конкретный курс прошли почти девять миллионов студентов!)
Изучать CSS следует после завершения курса HTML. Он длится 15 часов и знакомит студентов с селекторами и визуальными правилами, блочной моделью, отображением и позиционированием, цветами, типографикой и сеткой.
Оба курса содержат интерактивные уроки и могут проходиться в удобном для вас темпе.
Стоимость : Бесплатно
Сертификат: №
Время выполнения: 9-15 часов
Учебный план: Вводный курс
Опыт пользователя: Хорошее
Качество обучения : Хорошее
Плюсы:
• Признанные в отрасли инструкции
• Простая от 2 до 5 и сложная регистрация возраст
Минусы:
• Хотя бесплатной версии курса достаточно, пользователи могут получить больше от профессиональной версии, которая включает в себя гораздо больше упражнений и проектов.
10. Изучайте HTML и CSS: как начать карьеру в веб-разработке
Предлагается Udemy
Созданный фронтенд-веб-разработчиком и SEO-маркетологом Майклом Бауэром, этот четырехчасовой курс короткий, но невероятно образовательный. Его прошли более 50 000 студентов, многие из которых настоятельно рекомендуют его. Единственными предпосылками являются подключение к Интернету и браузер Chrome.
Он разделен на четыре модуля:
• HTML
• CSS
• Code Challenge Final
• Курсовой проект, в котором вы создадите сайт-клон BBC.com
В первых двух разделах учащиеся узнают, как создавать веб-сайты, а также есть множество викторин и задач по написанию кода, чтобы попрактиковаться в том, что вы изучаете. Это совершенно бесплатный онлайн-курс по HTML и CSS, предлагаемый на платформе Udemy.
Стоимость: БЕСПЛАТНО
Сертификат : №
Время до завершения: 4,5 часа
Учебный план: ВВЕДЕНИЕ
Пользовательский опыт: Отличный
9 0002 Качество обучения: ХорошоПрофи :
• Преподает успешный разработчик
• Идеально подходит для новичков или тех, кто хочет освежить навыки кодирования с учетом SEO
• Более 9000 довольных отзывов
Минусы:
• Слишком короткий
Часто задаваемые вопросы о бесплатных онлайн-курсах по HTML и CSS
Обилие бесплатных онлайн-курсов и МООК (массовых открытых онлайн-курсов) как никогда упростило задачу для тех, кто хочет освоить технологические навыки. сделать это бесплатно. Бесплатные курсы HTML и CSS не исключение. Но как работают эти курсы? Они того стоят? В этом разделе мы постараемся ответить на некоторые часто задаваемые вопросы.
сделать это бесплатно. Бесплатные курсы HTML и CSS не исключение. Но как работают эти курсы? Они того стоят? В этом разделе мы постараемся ответить на некоторые часто задаваемые вопросы.
Кому следует пройти бесплатные онлайн-курсы HTML и CSS?
Любой, кто заинтересован в карьере разработчика, должен иметь солидные практические знания CSS и HTML, но эти навыки ценны и на других должностях. Продавцам, координаторам мероприятий, владельцам малого бизнеса, маркетологам, дизайнерам, менеджерам и другим специалистам будет полезно немного узнать об этих основных технологиях. Их легко освоить, а способность выполнять небольшие задачи, используя эти навыки самостоятельно, может сэкономить вам много денег с течением времени.
Зачем мне изучать HTML и CSS?
Во-первых, эти языки программирования поддерживаются всеми браузерами и широко используются в большинстве повседневных приложений. Это самые основные языки, используемые для создания веб-сайтов, и их понимание даст пользователям более широкое представление о том, как работает Интернет. Но помимо этих основ студенты, изучающие HTML и CSS, могут использовать свои навыки различными способами, в том числе:
Но помимо этих основ студенты, изучающие HTML и CSS, могут использовать свои навыки различными способами, в том числе:
Создание веб-сайтов и блогов
Если вы знаете, как кодировать с помощью HTML и CSS, вы можете создавать потрясающие блоги и веб-сайты. Независимо от того, являетесь ли вы фрилансером, который хочет заниматься дизайном для других компаний или создать визуально привлекательное портфолио, чтобы подчеркнуть свои достижения, нет необходимости нанимать дорогого дизайнера. Вы можете легко справиться с этой задачей самостоятельно, если у вас есть навыки работы с HTML и CSS.
Создание привлекательных электронных писем, воронок продаж или информационных бюллетеней
Вы когда-нибудь задумывались, что выделяет определенные электронные письма? HTML и CSS, конечно! Легко создавать электронные письма, бюллетени и коммерческие письма, которые будут замечены, когда вы добавите шрифты, цвета и другие элементы дизайна. Изучение даже небольшого количества HTML и CSS может помочь вам сделать это с легкостью.
Стать единорогом
Единороги — это дизайнеры, умеющие программировать, они считаются редкостью и пользуются большим спросом в мире информационных технологий. Освойте программирование и веб-дизайн/разработку вместе, и вы станете незаменимым.
Повышение ценности вашего текущего набора навыков фрилансера
Вы внештатный копирайтер, маркетолог или создатель контента? Эти работы часто пересекаются с потребностью клиента в отличных целевых страницах или элементах дизайна. Изучение HTML и CSS может повысить ценность вашей работы и заставить ваших клиентов возвращаться снова и снова.
Улучшайте свою текущую работу
Если вы отвечаете за удержание клиентов или создание новых клиентов, возможно, ваши текущие методы нуждаются в капитальном ремонте. Создавая действенные и привлекательные инструменты продаж, используя свои новообретенные навыки программирования, вы можете получить продвижение по службе, на которое рассчитывали, раньше, чем вы думали.
Каковы карьерные перспективы для экспертов HTML и CSS?
Поскольку изучение HTML и CSS относительно легко и может быть освоено за несколько недель или месяцев, вы можете сразу же начать зарабатывать деньги в технологической отрасли, просто зная основы этих двух языков. Вы можете найти работу с полной или частичной занятостью на одной из следующих должностей:
• Создатель блога или веб-сайта
• Специалист по электронной почте
• Веб-мастер
• Создатель веб-сайта
• Менеджер социальных сетей
• Младший веб-разработчик
Кроме того, если вы хотите начать свой собственный внештатный бизнес, навыки работы с HTML и CSS очень востребованы, и вы можете сразу же начать работу. Конечно, вы сразу же будете использовать свои навыки, создав веб-страницу для рекламы своих услуг.
По данным Payscale, средняя зарплата веб-разработчика HTML и CSS составляет 62 948 долларов.
Какие навыки мне нужны для изучения HTML и CSS?
Если у вас есть интерес к кодированию, доступ в Интернет и базовые знания о персональных компьютерах, вы можете быстро изучить HTML и CSS. Самомотивация также важна, поскольку онлайн-классы являются самостоятельными. Это определенно помогает, если вы достаточно дисциплинированы, чтобы не отставать от учебы без напоминаний.
Самомотивация также важна, поскольку онлайн-классы являются самостоятельными. Это определенно помогает, если вы достаточно дисциплинированы, чтобы не отставать от учебы без напоминаний.
Если вы планируете применить эти навыки в карьере, вы должны быть хорошо организованы, способны работать в режиме многозадачности и уделять большое внимание деталям.
Сколько времени занимают бесплатные онлайн-курсы по HTML и CSS?
Поскольку все бесплатные онлайн-курсы из нашего списка можно проходить в удобном для вас темпе, время завершения может быть разным. Многие из них занимают всего несколько часов, в то время как другие могут быть завершены в течение нескольких дней или недель. В конечном счете, поскольку вы контролируете, насколько быстро вы хотите учиться, вы сами решаете, сколько времени займет изучение HTML и CSS. Мы настоятельно рекомендуем попробовать более одного класса, чтобы получить надежный опыт обучения.
Почему это выглядит так, будто взимается комиссия?
Для некоторых из перечисленных нами курсов дополнительные компоненты класса можно приобрести с пробным членством или повышением класса. Это часто бывает для получения сертификата об окончании. Если вы просто хотите пройти курс без дополнительных привилегий, все курсы бесплатны.
Это часто бывает для получения сертификата об окончании. Если вы просто хотите пройти курс без дополнительных привилегий, все курсы бесплатны.
Если вы обнаружите, что вам нужен сертификат или какой-либо аспект курса, который находится за платным доступом, многие платформы предлагают финансовую помощь, стипендии или скидки. Вы должны проверить FAQ на сайте для получения дополнительной информации.
Стоят ли бесплатные курсы HTML и CSS?
Абсолютно. Это два навыка, которые никогда не пропадут даром после того, как вы их освоите, а понимание CSS и HTML может быть использовано в других аспектах вашей жизни, будь то карьера или личное обогащение. Их легко освоить, поэтому вы овладеете некоторыми новыми навыками без особого разочарования, а поскольку они пользуются большим спросом, они могут помочь вам заработать больше денег в вашей текущей карьере или даже помочь вам получить новую и интересную.
Связанный:
- 10 отличных бесплатных онлайн-курсов по C++
- 13 отличных бесплатных онлайн-курсов по программированию
- 14 отличных бесплатных онлайн-курсов по изучению Python
- 10 отличных бесплатных онлайн-курсов по разработке приложений онлайн-курсов
- 10 для компьютерных наук
- 10 отличных бесплатных онлайн-курсов по разработке игр и игровому дизайну
- 10 отличных бесплатных онлайн-курсов по графическому дизайну
- 10 отличных бесплатных онлайн-курсов по машинному обучению
- 10 отличных бесплатных онлайн-курсов по большим данным
- 10 отличных бесплатных онлайн-курсов по кибербезопасности
- 10 отличных бесплатных онлайн-курсов по технологиям
- 11 отличных бесплатных онлайн-курсов по цифровому маркетингу
5 лучших бесплатных курсов HTML и CSS для начинающих учиться в 2022 году — Лучшее из лота
Раскрытие информации: эта статья может содержать партнерские ссылки. Когда вы покупаете, мы можем получить комиссию.
Когда вы покупаете, мы можем получить комиссию.
HTML и CSS — это два столпа веб-разработки, они используются для создания веб-страниц, которые вы видите каждый день. HTML обеспечивает структуру вашей веб-страницы, а CSS придает им стиль, чтобы они выглядели лучше. Если вы хотите стать фронтенд-разработчиком или веб-дизайнером, вам необходимо хорошее знание HTML и CSS. Несмотря на то, что современная веб-разработка основана на фреймворках и библиотеках, таких как Angular и React, вам все равно необходимо знать HTML и CSS, чтобы понимать, что происходит, и устранять любые проблемы, с которыми вы сталкиваетесь при разработке веб-приложений. Кстати, JavaScript — еще один столп веб-разработки, но мы не будем обсуждать его в этой статье. Я уже поделился несколькими хорошими книгами и курсами по изучению JavaScript до 9 лет.0135
HTML расшифровывается как язык гипертекстовой разметки, который существует с самого начала веб-разработки. HTML претерпел несколько изменений, и последний в HTML 5, который является одновременно мощным и многофункциональным по сравнению с предыдущими версиями. Я включил в этот список как курсы HTML, так и курсы HTML 5, чтобы изучить интерфейсную веб-разработку.
Я включил в этот список как курсы HTML, так и курсы HTML 5, чтобы изучить интерфейсную веб-разработку.
CSS означает каскадную таблицу стилей, и, как следует из названия, она используется для стилизации веб-страниц, например, все шрифты, цвета и стильные элементы, которые вы видите на веб-странице, контролируются CSS.
Позволяет быстро изменить стиль веб-страницы без внесения каких-либо изменений в структуру веб-страницы. Например, с помощью CSS вы можете по-разному выглядеть на своем веб-сайте в разных случаях, например, в рождественском стиле в период Рождества и в обычном стиле в непраздничный период.
Возможно, вы уже видели, как ваш любимый веб-сайт меняет тему, цвет и внешний вид в разное время года. Все это становится возможным благодаря CSS. В этой статье я расскажу о некоторых бесплатных курсах для начала работы с HTML и CSS. Это бесплатные, но отличные ресурсы для начала.
Кстати, если вы не возражаете заплатить несколько долларов за изучение чего-то столь же ценного, как навыки работы с интерфейсом, я предлагаю вам присоединиться к курсу The Complete Web Developer in 2022: Zero to Mastery на Udemy, одном из лучших и наиболее актуальных. актуальный курс для изучения веб-разработки в 2022 году. Вы можете легко получить его за 10 долларов на Udemy.
актуальный курс для изучения веб-разработки в 2022 году. Вы можете легко получить его за 10 долларов на Udemy.
В этой статье я поделюсь некоторыми бесплатными курсами, которые вы можете использовать для изучения HTML и CSS для веб-разработки.
Эти курсы не помогут вам понять основы HTML и CSS, но также познакомят вас с инструментами и библиотеками, необходимыми для современной веб-разработки.
Современная разработка связана с адаптивным веб-дизайном, чтобы ваш веб-сайт выглядел красиво на разных устройствах, но для этого вы должны хорошо разбираться в базовых технологиях, таких как HTML и CSS.
Эти курсы также научат вас, как начать кодирование на HTML и CSS с помощью таких инструментов, как DreamWeaver и онлайн-среда IDE, таких как Mozzila Thimble.
1. Введение в веб-разработку с помощью HTML, CSS и Javascript Это один из лучших бесплатных курсов для изучения HTML, CSS и JavaScript с точки зрения веб-разработки.
Этот бесплатный курс обучения HTML и Javascript научит вас всем основным понятиям, включая установку HTML и Javascript, настройку, настройку сервера, понимание настроек HTML и Javascript, панель инструментов, создание сообщений и страниц, обзор HTML и Javascript.
В конце вы узнаете, как опубликовать свой первый сайт HTML и Javascript на бесплатном хостинге. Он также использует онлайн-редактор HTML и CSS Mozilla Thimble для написания кода и быстро видит вывод на предыдущей консоли.
Если вы хотите стать опытным веб-разработчиком, то этот бесплатный курс — прекрасное место для начала. Так чего же ты ждешь? Зарегистрируйтесь и воспользуйтесь возможностью стать опытным веб-разработчиком без каких-либо предварительных знаний HTML и JavaScript.
2. Веб-разработка на практике: HTML/CSS с нуля
Это один из лучших вводных курсов по HTML и CSS. Как следует из названия, он начинается буквально с нуля, но в течение часа вы узнаете так много, что сможете создать свой собственный веб-сайт с использованием HTML и CSS.
Курс направлен на то, чтобы делать вещи, а не утомлять вас утомительной теорией. Он начинается с простого введения в то, как создаются веб-сайты, а затем объясняются различные способы создания вашей веб-страницы, например, с использованием CMS, таких как WordPress и Joomla, с использованием таких инструментов, как Adobe DreamWeaver и ручного кодирования.
Шаг за шагом вы изучаете различные элементы HTML и способы их оформления с помощью CSS. Курс немного устарел и не рассказывает о современных средах разработки интерфейса, таких как Bootstrap, но все же стоит вашего времени.
Это поможет вам освоить основы HTML и CSS всего за один час, и, конечно же, вы можете потратить столько же времени на бесплатный урок.
3. Изучайте HTML и CSS: как начать карьеру в веб-разработке Это еще один бесплатный, но правильный курс для изучения HTML и CSS для современной веб-разработки. В этом курсе вы научитесь создавать веб-сайты с использованием HTML и CSS.
Курс полон викторин, задач по программированию и проектов. В одном из заданий по коду вы создадите адаптивный веб-сайт для мобильного устройства, а в рамках курсового проекта вы создадите клон британского новостного веб-сайта BBC и разместите его на Github для просмотра потенциальными работодателями.
Впечатляет, разве я не говорил, что каждый разработчик должен знать Git и иметь свою учетную запись на Github, чтобы продемонстрировать свои навыки потенциальным работодателям.
Короче говоря, идеальный курс для тех, кто только начинает заниматься веб-разработкой. Лекции интересны и легки для понимания, что делает обучение увлекательным.
4. Освойте основы HTML5 и CSS3: веб-разработка для начинающих
Это более современный курс по HTML и CSS, и он знакомит вас с последними версиями этих технологий, HTML 5 и CSS 3.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цвета и создание списков.
В разделе CSS вы узнаете, как оформить веб-страницы, как изменить цвет и размер шрифта и как добавить блок содержимого на веб-страницу.
Короче говоря, отличный курс для изучения основ HTML5 и CSS3 для всех, кто хочет погрузиться в мир веб-разработки, изучив его основной технологический стек. Для участия в этом курсе не требуется никакого предыдущего опыта в веб-разработке.
5. Вводный курс HTML: изучите HTML за 2 часа!!Это бесплатный ускоренный курс для изучения HTML за 2 часа. Вы узнаете, что такое HTML и как создавать веб-страницы с помощью HTML.
Вы также узнаете о различных элементах и тегах атрибутов в HTML и о том, как создавать HTML-формы и стилизовать их с помощью CSS, а также добавлять взаимодействие с помощью JavaScript.
Вы узнаете, как установить отличный текстовый редактор Microsoft, Visual Studio Code, и самое приятное то, что вы узнаете все это бесплатно.
Это все о некоторых из бесплатных курсов для изучения HTML и CSS и начала вашего путешествия в прекрасный мир веб-разработки. Кстати, простого изучения HTML и CSS будет недостаточно для современной веб-разработки, вам также необходимо изучить такие фреймворки, как Twitter Bootstrap, чтобы действительно разрабатывать веб-сайты, которые вам нравятся.
Кстати, простого изучения HTML и CSS будет недостаточно для современной веб-разработки, вам также необходимо изучить такие фреймворки, как Twitter Bootstrap, чтобы действительно разрабатывать веб-сайты, которые вам нравятся.
Другое Бесплатные онлайн-курсы Вы можете изучить
Спасибо, что прочитали эту статью. Если вам нравятся эти лучшие бесплатные курсы веб-разработки на HTML и CSS, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте комментарий.
P. S. — Если вы не против заплатить несколько долларов за изучение чего-то столь ценного, как навыки работы с интерфейсом, я предлагаю вам ознакомиться с этими лучшими курсами по HTML и CSS 5 от Udemy , одного из лучших и самых популярных курсов. актуальные курсы для изучения веб-разработки в 2022 году. Вы можете легко получить это за 10 долларов на Udemy.
Новое сообщение Старый пост Главная
Подписаться на: Почтовые комментарии (Atom)
Лучшие курсы HTML и CSS для начинающих
Контент любой данной веб-страницы создается с использованием HTML или Язык гипертекстовой разметки .
HTML — это не язык программирования, а язык разметки .
HTML является краеугольным камнем всех веб-страниц и, следовательно, наиболее важным инструментом, которым должен овладеть каждый, кто заинтересован в создании веб-сайта. Это также простой язык для изучения, если вы новичок в программировании.
Но веб-страница на чистом HTML выглядит не очень красиво. Вам нужен другой язык, чтобы добавить некоторые стили и дизайн к вашим элементам HTML.
Чтобы сделать веб-сайт более интересным, красочным и удобным для пользователя, вам необходимо использовать CSS (или каскадные таблицы стилей), чтобы придать ему характер.
CSS — это язык, позволяющий стилизовать и форматировать веб-страницу. Вы можете оживить свою чистую HTML-страницу цветами, изображениями, фоном, новыми шрифтами и т. д.
Приступим!
Обратите внимание, что некоторые из следующих ссылок являются партнерскими ссылками, а это означает, что если вы решите купить курс, используя ссылки, я получу небольшую комиссию за то, что направил вас (без дополнительной оплаты для вас!). Это поможет мне поддерживать работу этого веб-сайта. Спасибо за Вашу поддержку!
Это поможет мне поддерживать работу этого веб-сайта. Спасибо за Вашу поддержку!
Team Treehouse
Курсы и треки HTML и CSS в Team Treehouse — отличный способ начать изучение HTML и CSS.
Если вы еще не знакомы с Team Treehouse, попробуйте их БЕСПЛАТНУЮ 7-дневную пробную версию и посмотрите, понравится ли она вам так же сильно, как мне.
Рекомендуемые курсы с Treehouse
Вы узнаете все, что вам нужно знать о HTML и CSS в этих двух направлениях для веб-дизайна и разработки интерфейса:
- Курс веб-дизайна (44 часа): узнайте, как проектировать и создавать красивые веб-сайты, освоив основные принципы дизайна, такие как брендинг, теория цвета и типографика
- Курс веб-разработки Front End (66 часов): этот трек научит вас не только HTML и CSS, но и JavaScript, чтобы добавить интерактивности вашим потрясающим веб-сайтам.
Когда вы закончите работу с модулями HTML и CSS, обязательно используйте БЕСПЛАТНУЮ 7-дневную пробную версию послушать и другие их треки!
Udemy
Udemy предлагает широкий выбор курсов по HTML и CSS для начинающих. Если вы заинтересованы в изучении различных языков и инструментов веб-разработки, ознакомьтесь с курсами ниже.
Если вы заинтересованы в изучении различных языков и инструментов веб-разработки, ознакомьтесь с курсами ниже.
Курсы, которые я здесь перечисляю, — это те, которым я доверяю и просто люблю их. Я могу полностью гарантировать, что вы узнаете все, что вам нужно знать о HTML, CSS и других инструментах веб-разработки, необходимых даже для того, чтобы начать карьеру профессионального веб-разработчика.
Курсы в Udemy обычно имеют свою цену. Тем не менее, они часто проводят специальные акции с огромными скидками до 95%. Не забудьте подписаться на мою рассылку, и я дам вам знать, когда начнется следующая акция!
Рекомендуемые курсы по Udemy
Эти курсы в Udemy научат вас всему, что вам нужно знать о HTML, CSS и многих других языках программирования и инструментах для проектирования и создания собственных веб-сайтов:
- Полный курс веб-разработчика 2.0: если вы собираетесь пройти только один курс веб-разработки в своей жизни, то это он! Он наполнен отличным контентом и бесплатными дополнениями, такими как безлимитный веб-хостинг на лет .
 Этот курс в значительной степени изменил мою жизнь : я узнал все, что мне нужно, чтобы начать свой собственный бизнес в области веб-дизайна всего через несколько месяцев после прохождения этого курса.
Этот курс в значительной степени изменил мою жизнь : я узнал все, что мне нужно, чтобы начать свой собственный бизнес в области веб-дизайна всего через несколько месяцев после прохождения этого курса. - Учебный курс веб-разработчиков: изучите полный набор инструментов для проектирования, создания и запуска собственных веб-сайтов. Благодаря регулярному добавлению новых модулей этот курс определенно стоит ваших денег.
Udemy — замечательная платформа для изучения HTML, CSS и всех других языков и инструментов, которые вам нужны. Два вышеперечисленных курса — это все, что вам нужно, но не стесняйтесь ознакомиться и с другими их курсами!
FreeCodeCamp
freeCodeCamp – отличное сообщество, которое может помочь вам научиться кодированию и веб-разработке независимо от вашего уровня опыта. Как следует из названия, все курсы и материалы на freeCodeCamp абсолютно бесплатны.
Изучать HTML и CSS быстро, легко и весело с FCC. Они составляют первый модуль сертификации front-end разработки freeCodeCamp.
Они составляют первый модуль сертификации front-end разработки freeCodeCamp.
Таким образом, когда вы закончите с частью HTML и CSS, вы можете сразу приступить к изучению дополнительных интерфейсных инструментов и языков, таких как jQuery, Bootstrap и базовый Javascript.
Codecademy
Если вы только начинаете изучать веб-разработку и кодирование, сначала ознакомьтесь с Codecademy. Именно здесь я начал изучать основы HTML и CSS несколько лет назад — с отличными результатами!
Контент в основном находится в свободном доступе, поэтому он идеально подходит для новичков. Однако вы можете разблокировать некоторые интересные дополнительные модули, обновив свое членство до версии Pro за 19 долларов.0,99/месяц.
Рекомендуемые курсы в Codecademy
Codecademy предлагает отличный вводный курс по HTML, CSS и адаптивному дизайну.
- Курс HTML и CSS: изучите основы HTML и CSS в этом курсе для начинающих. Вы также изучите основы адаптивного дизайна и узнаете, как развернуть свой первый веб-сайт.

Как я уже говорил, Codecademy — отличное место для начала обучения. Если вы влюбились в HTML и CSS, подумайте о том, чтобы вложить несколько долларов в другой курс после этого. Платные курсы поставляются с более качественным контентом, включая видеолекции, больше интерактивных упражнений и лучшую поддержку.
Pluralsight: курс HTML и CSS
В качестве отличного курса «все-в-одном» по HTML и CSS я могу порекомендовать приведенный ниже путь обучения в Pluralsight (ранее Code School).
Этот курс в значительной степени сосредоточен на дизайне и пользовательском опыте. Следовательно, вы не только узнаете, как писать HTML и CSS для создания веб-сайтов, но и как сделать их удобными для глаз и интуитивно понятными в использовании.
Рекомендуемые курсы в Pluralsight
Этот замечательный курс обучения научит вас всему, что вам нужно знать о HTML, CSS и дизайне для создания собственных красивых веб-сайтов:
- HTML и CSS Путь: изучите HTML, CSS, Bootstrap и основы дизайна, чтобы сделать свои веб-сайты еще более привлекательными и простыми в использовании.

Попробуйте БЕСПЛАТНЫЙ 10-дневный пробный курс.
HTML и CSS: проектирование и создание веб-сайтов (книга)
Эта книга Джона Дакетта является отличной отправной точкой для изучения HTML и CSS. Это комплексное решение для всех, кто интересуется веб-разработкой и программированием в целом.
Чтобы получить более полное представление о книге, зайдите в мой блог и прочтите ее подробный обзор.
Что хорошо в этой книге, так это то, что она написана не для людей, которые уже знакомы с программированием. Вместо этого он подходит к каждой теме таким образом, чтобы каждому было легко следовать.
Сначала вы начинаете с самых основ и постепенно переходите к более сложным темам. С помощью этой книги вы можете узнать все, что вам нужно знать, чтобы создать и запустить свой первый веб-сайт без опыта.
Получите свою копию здесь
Coding All-in-One для чайников (книга)
Если вы новичок в кодировании и веб-разработке, я могу полностью порекомендовать вам эту замечательную книгу «все-в-одном». Он содержит в общей сложности 9 книг по веб-разработке и программированию для начинающих.
Он содержит в общей сложности 9 книг по веб-разработке и программированию для начинающих.
Таким образом, с помощью этой книги вы не только изучите HTML и CSS, но и сможете легко заняться другими темами кодирования, такими как создание собственных веб-приложений, проведение анализа данных и применение машинного обучения в ваших будущих проектах. Таким образом, вы узнаете все, что вам нужно знать, чтобы начать работать над собственными проектами кодирования.
Эта книга не только познакомит вас с основами кодирования, но и послужит ценным справочным материалом, когда у вас возникнут вопросы или возникнут проблемы — просто отличное соотношение цены и качества!
Получите копию здесь
Дополнительные ресурсы по HTML и CSS см. в следующих статьях:
- Начало работы с основами HTML: интерфейсная веб-разработка для начинающих
- Основы изучения CSS : Руководство для начинающих
Удачного кодирования!
– Микке
Привет, я Микке! Я блогер, внештатный веб-разработчик и фанат онлайн-бизнеса. Присоединяйтесь ко мне здесь, на MikkeGoes.com, чтобы научиться программировать бесплатно, создать профессиональный веб-сайт с портфолио, запустить техническое дело и зарабатывать кодированием. Когда я не веду блог, вы можете найти меня потягивающим крепкий кофе и катающимся на велосипеде по Берлину. Узнайте здесь, как я научился техническим навыкам и стал предпринимателем в области веб-разработки. И заходи, скажи привет в Твиттере!
Присоединяйтесь ко мне здесь, на MikkeGoes.com, чтобы научиться программировать бесплатно, создать профессиональный веб-сайт с портфолио, запустить техническое дело и зарабатывать кодированием. Когда я не веду блог, вы можете найти меня потягивающим крепкий кофе и катающимся на велосипеде по Берлину. Узнайте здесь, как я научился техническим навыкам и стал предпринимателем в области веб-разработки. И заходи, скажи привет в Твиттере!
Бесплатные курсы CSS с сертификатами
1000+ бесплатных курсов
Вы уже зарегистрированы. Пожалуйста, войдите вместо этого.
Вы уже зарегистрированы. Пожалуйста, войдите вместо этого.
Адрес электронной почты
Пароль
Забыл пароль?
Адрес электронной почты
Введите действительный адрес электронной почты
Вернуться на страницу авторизации
Если у вас есть учетная запись с отличными знаниями, вы получите электронное письмо для установки пароля.
Каскадные таблицы стилей (CSS) — это язык стилей, используемый для HTML-документов, чтобы сделать веб-страницы привлекательными. Научитесь работать с документами HTML и базовым скриптом для добавления свойств CSS. Учебное пособие по CSS — это руководство по изучению основ CSS, а свойства CSS включают в себя все функции с синтаксисом для реализации различных функций в документах HTML. Front-End Development — CSS поможет вам создать привлекательное веб-приложение. Эти курсы также охватывают практическое обучение внедрению CSS через веб-сайт электронной коммерции и демонстрацию примеров целевой страницы IPL. Бесплатные курсы CSS, предлагаемые Great Learning, помогут вам изучить базовые и продвинутые концепции CSS и предоставят вам сертификаты за успешное завершение курсов.
Результаты фильтрации
Домены CSS
- ИТ и программное обеспечение
- Курсы хинди
- Живой мастер-класс
- Наука о данных
- Облачные вычисления
- Управление
- Искусственный интеллект
- UI/UX-дизайн
- Подготовка к интервью
- Кибербезопасность
- Машинное обучение
- Новичок
- Средний
- Передовой
Время завершения
- 30 минут — 1 час
- 1 — 3 часа
- 3-6 часов
Платные программы получения дипломов и сертификатов
Образование — один из простых ключей к тому, чтобы соответствовать отрасли. Но выбрать домен, который подходит вам лучше всего из множества вариантов? Это немного сбивает с толку. Great Learning предлагает вам множество вариантов в областях ваших интересов. Вы можете пройтись по курсам, понять, что нравится вашим спецификациям и выбрать лучшее, что вам подходит. Каждый из этих курсов поможет вам подготовиться, предлагая лучший контент. Вы получите степень и сертификаты PG от признанных университетов после успешного завершения зарегистрированного курса. Желаем вам счастливого обучения!
Но выбрать домен, который подходит вам лучше всего из множества вариантов? Это немного сбивает с толку. Great Learning предлагает вам множество вариантов в областях ваших интересов. Вы можете пройтись по курсам, понять, что нравится вашим спецификациям и выбрать лучшее, что вам подходит. Каждый из этих курсов поможет вам подготовиться, предлагая лучший контент. Вы получите степень и сертификаты PG от признанных университетов после успешного завершения зарегистрированного курса. Желаем вам счастливого обучения!
IIT Madras: Расширенная сертификация в области разработки программного обеспечения
студенты CSS также изучают
Веб-дизайн UX-дизайн
HTML JavaScript
Получить сертификаты CSS
CSS означает каскадные таблицы стилей и представляет собой язык стилей, используемый для оформления HTML-документов. Он описывает, как HTML-элементы должны выглядеть на веб-страницах. Он был разработан Консорциумом World Wide Web (W3C) в 1996. Он был разработан для представления HTML-документа в привлекательном для пользователя виде.
Он был разработан Консорциумом World Wide Web (W3C) в 1996. Он был разработан для представления HTML-документа в привлекательном для пользователя виде.
CSS экономит много времени, затрачиваемого на описание элементов через HTML, тем самым сокращая объем работы. Он одновременно управляет многостраничным макетом. Модификации стиля могут быть сделаны легко. Нельзя создать стиль с помощью элементов DIV для разных групповых разделов HTML-страницы. CSS хранит внешние таблицы стилей. Файлы CSS можно хранить с расширением .css.
CSS следует определенному синтаксису: Объявление селектора Объявление. Пример, h2 {цвет: синий; размер шрифта: 15px;}. Селектор указывает на элемент HTML-документа, который пользователь хочет стилизовать. Объявления разделяются точкой с запятой, если в блоке более одного объявления. Каждое объявление имеет имя свойства CSS и значение, разделенные двоеточием. Блоки объявлений описываются в фигурных скобках. Несколько объявлений CSS разделяются точкой с запятой. Здесь h2 — селектор, color и size — свойства, а blue и 15px — его значения.
Здесь h2 — селектор, color и size — свойства, а blue и 15px — его значения.
Селектор CSS используется для поиска или выбора элемента, который вы хотите стилизовать. Селекторы CSS делятся на 5 категорий. Это:
Простые селекторы: они выбирают элементы на основе имени, идентификатора и класса.
- Селекторы-комбинаторы
: они выбирают элементы на основе определенных отношений между ними.
Селекторы псевдокласса: они выбирают элементы на основе определенных состояний.
Селекторы псевдоэлементов: они выбирают и стилизуют определенную часть элемента.
Селекторы атрибутов: они выбирают элементы на основе определенного атрибута или его значения.
Комментарии CSS используются для объяснения кода. Это помогает пользователю редактировать исходный код на более позднем этапе. Комментарии CSS не отображаются в веб-браузере, но используются для документирования исходного кода. Комментарии обычно игнорируются браузерами. Комментарии CSS описаны в элементе
Комментарии обычно игнорируются браузерами. Комментарии CSS описаны в элементе

 Разные типы ссылок в HTML.
Разные типы ссылок в HTML.





 д.
д. Верстаем секции сайта Bootstrap 4. Создание шапки веб страницы Создание блоков DIV Подключение Bootstrap 4. Создание Веб-страницы Верстака на Bootstrap 4 Теги HTML. Установка Emmet. Урок # 1 HTML &
Верстаем секции сайта Bootstrap 4. Создание шапки веб страницы Создание блоков DIV Подключение Bootstrap 4. Создание Веб-страницы Верстака на Bootstrap 4 Теги HTML. Установка Emmet. Урок # 1 HTML &
 …
…