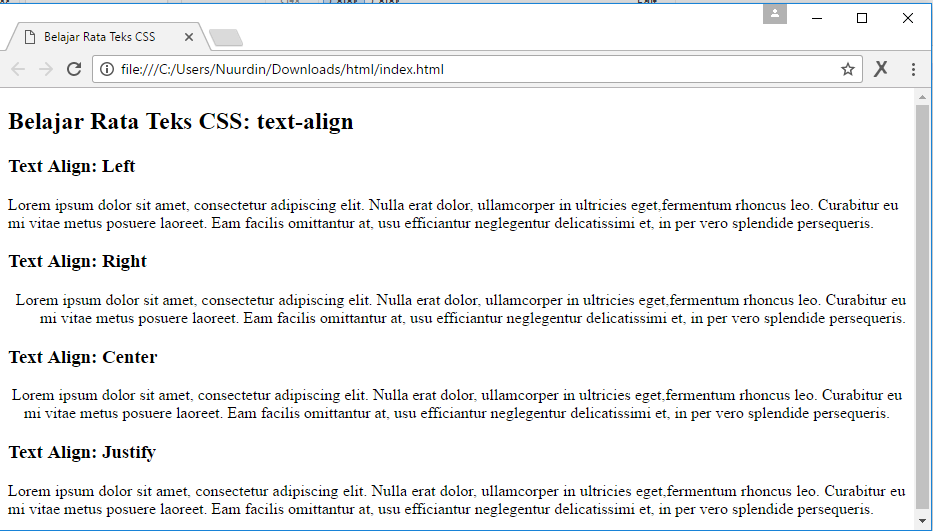
Как сделать эффект вдавленного текста на CSS3.
Основы C++ в Unreal Engine 5
Особенности курса:
— 5 часов видео
— 53 задания
— Поддержка от автора
— Все исходники приложены
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Кем бы ты ни был — будь лучше.
Авраам Линкольн
Всем привет! Сегодня я покажу простой пример о том, как сделать вдавленный текст на чистом CSS3.
HTML разметка довольно проста.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Вдавленный текст</title>
</head>
<body>
<div>
<p>Вдавленный текст</p>
</div>
</body>
</html> Но и CSS код не сложнее
body {
background: #222;
color: #131313;
font-size: 200px;
}. wrapper p {
wrapper p {
text-align: center;
text-transform: uppercase;
text-shadow: 3px 3px 5px #2c2c2c;
}
Вся суть в том, чтобы сделать цвет текста темнее, чем фоновый, а цвет тени, наоборот, сделать светлее фонового цвета, и тогда мы получим эффект вдавленного текст на CSS3.
Итак, спасибо за внимание и удачи!
- Создано 06.09.2014 20:22:57
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Рамка в CSS. Основы CSS для начинающих. Урок №12
Главная » Основы CSS » Рамка в CSS. Основы CSS для начинающих. Урок №12
03.03.2017 пока нет
Всем привет!
В сегодняшнем уроке я расскажу о том, как в CSS создать рамку. Рамку можно создавать для картинок, для блоков, для текста, для ссылок.
А если есть рамка на каком-то элементе, то с помощью CSS ее можно вообще убрать.
В CSS можно задавать размер, цвет, вид рамки.
Размер рамки (толщина)
Свойство «BORDER-WIDTH»
Чтобы создать для картинок, блоков, текста, ссылок рамку, воспользуйтесь свойством «border-width».
Значение:
значение задается в px.
Для визуального понимания посмотрите на схему, где я указал размер рамок в px:
Пример:
h3
{
border-width:5px; /* рамка заголовка h3 */
}
Результат:
Результат пока что будет не виден, так как нужно еще создать стиль (вид) рамки
Стиль рамки (вид)
Свойство «
Чтобы указать стиль (вид) рамки, укажите свойство «border-style».
Существует восемь разновидностей рамок.
 По крайне мере я знаю только восемь.
По крайне мере я знаю только восемь.Разновидности рамок (значение):
- solid — сплошная рамка;
- dotted — точечная рамка;
- dashed — пунктирная рамка;
- double — из сплошной двойной линии;
- groove— рамка с объемной вдавленной линией;
- ridge — рамка с выпуклой линией;
- inset
- outset — рамка делает как бы выпуклый блок
На схеме рамки выглядят так:
Пример:
h3
{
border-width:2px; /* рамка заголовка h3 */
border-style:dotted; /* стиль рамки */
}
Цвет рамки
Свойство «BORDER-COLOR»
Если вам нужно поменять цвет рамки, воспользуйтесь правилом «border-color».
Значение:
значение задается по названию цвета, по шестнадцатеричному значению, с помощью RGB (если подзабыли, прочитаете вот эту статью):
border-color:red; /* цвет рамки */
Пример:
h3 { border-width:2px; /* рамка заголовка h3 */ border-style:dotted; /* стиль рамки */ border-color:red; /* цвет рамки */ }
Результат:
Сокращенная форма записи
Свойство «BORDER»
Если вам нужно перечислить, употребить все вышеупомянутые свойства, то можно не писать каждое по отдельности, а заменить правилом сокращенной формы. Это правило «border».
Это правило «border».
Синтаксис:
border: толщина_рамки вид_рамки цвет_рамки;
Простой способ:
h3
{
border-width:2px; /* рамка заголовка h3 */
border-style:dotted; /* стиль рамки */
border-color:red; /* цвет рамки */
}
Сокращенная форма записи:
h3
{
border:2px dotted red; /* рамка заголовка h3, стиль рамки, цвет рамки */
}
Результат:
Как убрать рамку
Свойство «BORDER»
Если вам нужно убрать рамку, достаточно в правиле «border» указать свойство «0».
h3
{
border:0px; /* рамки не будет */
}
Сторона рамки
Свойство «BORDER-TOP
Если вам нужно указать только одну сторону рамки, укажите специально предназначенные правила «border-top» | «border-bottom» | «border-left» | «border-right»:
Правила:
- border-top – рамка сверху
- border-bottom – рамка внизу
- border-left – рамка слева
- border-right – рамка справа
Надеюсь, вы заметили, что просто к правилу «border» добавляется сторона «top», «bottom», «left», «right»:
Синтаксис:
border-сторона_рамки: толщина_рамки вид_рамки цвет_рамки;
Пример:
h3
{
border-top:2px dotted red; /* рамка сверху */
border-bottom:2px dotted #999911; /* рамка снизу */
}
Результат:
Вроде все сказал, даже больше чем планировал .
Учите CSS – это весело и занятно!
Не забудьте подписаться на обновление блога, если вы еще не подписаны.
Добавить комментарий
Отступ текста CSS | Как работает свойство CSS text-indent?
Обновлено 29 июня 2023 г.
В CSS свойство text-indent можно использовать в каждом текстовом блоке для определения отступа первой строки. Он также принимает отрицательные значения. Это означает, что первая строка имеет отступ влево, если значение отрицательное. Расстояние измеряется от начального края элемента контейнера на уровне блока. Интервалы и отступы должны быть точными по всему коду. Большинство разработчиков предпочитают использовать отступ в 4 или 2 пробела.
В HTML вы должны делать отступ для каждого вложенного тега внутри его родительского тега ровно один раз. Вставьте разрыв строки после каждого элемента блока. Нет необходимости делать отступы в HTML-коде и избегать отступов и дополнительных интервалов во всех браузерах и поисковых системах.
Синтаксис:
Синтаксис свойства CSS text-indent следующий:
text-indent: length|initial|inherit;
- длина: Устанавливает фиксированный отступ, такой как px, pt, cm, em и т. д. Значение длины по умолчанию равно 0.
- начальный: Этот параметр устанавливает для свойства значение по умолчанию.
- наследование: Этот параметр наследует свойство от своего родительского элемента.
Например,
/*эти строки для значений длины*/ отступ текста: 5 мм; отступ текста: 30px; /*это для процентного значения*/ отступ текста: 10%;
Как работает свойство CSS text-indent?
В текстовом редакторе отступ текста определяет интервал или количество пробелов, которые отличают абзац от левого или правого поля. Когда вы применяете свойство text-indent к блочному элементу, это создает эффект, который также влияет на дочерние элементы с отображением встроенного блока. Работа с отступом в языках программирования отображает элементы данных внутри структуры. Отступы облегчают чтение и понимание программ. Языки программирования, такие как Python, делают отступы обязательными, что обеспечивает удобочитаемость программ.
Когда вы применяете свойство text-indent к блочному элементу, это создает эффект, который также влияет на дочерние элементы с отображением встроенного блока. Работа с отступом в языках программирования отображает элементы данных внутри структуры. Отступы облегчают чтение и понимание программ. Языки программирования, такие как Python, делают отступы обязательными, что обеспечивает удобочитаемость программ.
Примеры CSS text-indent
Ниже приведены примеры:
Пример #1
Теперь мы увидим свойство CSS text-indent с примерами, как описано ниже:
Код:
<голова> <мета-кодировка="utf-8">Пример отступа текста в CSS <стиль> .мой текст { отступ текста: 50px; } .mytext1 { отступ текста: -6em; } <тело>Отступ текста — значение длины
отступ текста: 50 пикселей
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах.Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
отступ текста: -10em
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
Откройте файл в браузере, и он выдаст следующий результат:
Отступ 50px от начала текста. Во втором абзаце текст будет иметь первую строку с отступом -10em.
Пример #2
Код:
<голова> <мета-кодировка="utf-8">Пример отступа текста в CSS <стиль> .мой текст { отступ текста: 20%; } .mytext1 { отступ текста: 40%; } <тело>
Отступ текста — значение в процентах
отступ текста: 20%
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.отступ текста: 40%
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
В приведенном выше примере мы установили text-indent как 20% для первого абзаца, который переместил отступ на 20% от начала текста. Во втором абзаце текст будет иметь отступ 40% от начала.
Пример #3
Код:
<голова> <мета-кодировка="utf-8">Пример отступа текста в CSS <стиль> .мой текст { отступ текста: начальный; } <тело>Отступ текста — начальное значение
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
В приведенном выше примере мы использовали ключевое слово «начальное», которое обозначает указанное значение, идентифицированное как начальное значение свойства. Он определяет свойство как значение по умолчанию.
Пример #4
Код:
<голова> <мета-кодировка="utf-8">Пример отступа текста в CSS <стиль> .мой текст { отступ текста: -28px; отступ слева: 28px; } <тело>Выступающий отступ текста
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
Висячий отступ выходит за пределы первой строки абзаца влево, аккуратно отступая от остальной части статьи. Он также используется в библиографиях, где имя автора начинается слева вверху, а остальная часть абзаца находится внутри.
Заключение
До сих пор мы изучали, как можно использовать свойства CSS text-indent для размещения отступа для блочного элемента. Вы можете поиграть со значениями длины, процентными значениями и начальными свойствами, чтобы увидеть лучшие результаты. Таким образом, отступ текста помогает лучше связать структуру программы с читателями.
Рекомендуемые статьи
Мы надеемся, что эта информация EDUCBA о «текстовом отступе CSS» была вам полезна. Вы можете просмотреть рекомендуемые статьи EDUCBA для получения дополнительной информации.
- Дизайн заголовка CSS
- Флажок CSS
- Панель навигации CSS
- Разрыв строки CSS
CSS: свойство text-indent
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием text-indent с синтаксисом и примерами.
Описание
Свойство CSS text-indent определяет величину отступа перед первой строкой текста элемента.
Синтаксис
Синтаксис свойства CSS text-indent:
text-indent: value;
Параметры или аргументы
- значение
Расстояние по горизонтали (т.е. отступ) перед первой строкой текста элемента. Это может быть одно из следующих значений:
.Значение Описание фиксированный Фиксированное значение, выраженное в пикселях, em и т. д.
p { text-indent: 40px; }
p { text-indent: 3em; }процент Процентное значение
p { text-indent: 10%; }
Примечание
- Свойство text-indent позволяет вам определить расстояние по горизонтали (т.е. слева направо), которое будет отображаться перед первой строкой текста элемента.

- Когда значение предоставляется в процентах, оно относится к ширине содержащего блока.
Совместимость с браузерами
Свойство CSS text-indent имеет базовую поддержку следующих браузеров:
- Chrome
- Firefox (Геккон)
- Internet Explorer (IE)
- Опера
- Сафари (веб-кит)
Пример
Мы обсудим свойство text-indent ниже, исследуя примеры использования этого свойства в CSS.
Использование фиксированного значения
Давайте посмотрим на пример отступа текста в CSS, где мы указали отступ текста как фиксированное значение, выраженное в пикселях.
CSS будет выглядеть так:
div { background: lightyellow; отступ: 10 пикселей; }
р {текстовый отступ: 25px; } HTML будет выглядеть так:
TechOnTheNet.com предоставляет полезные справочные материалы, инструкции и часто задаваемые вопросы с 2003 года.

На сайте CheckYourMath.com есть ответы на ваши повседневные вопросы по математике.
Результат будет выглядеть следующим образом:
В этом примере CSS text-indent мы установили text-indent на 25px для тега
. Это приведет к отступу первой строки текста для каждого абзаца на 25 пикселей.
Мы также можем выразить text-indent как фиксированное значение в em. Таким образом, используя тот же HTML-код, мы можем изменить наш CSS следующим образом:
div { background: lightyellow; отступ: 10 пикселей; } р {текстовый отступ: 5em; }Теперь результат будет выглядеть так:
В этом примере CSS text-indent мы установили для тега
text-indent 5em, что выглядит как немного больший отступ, чем 25px. Отступ текста применяется к первой строке текста каждого абзаца.
Использование процентного соотношения
Давайте рассмотрим пример отступа текста в CSS, где мы указали отступ текста в процентах.
CSS будет выглядеть так:
div { background: lightyellow; отступ: 10 пикселей; } p {текстовый отступ: 5%; }HTML-код будет выглядеть так:
TechOnTheNet.

 wrapper p {
wrapper p { Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
 мой текст {
отступ текста: 20%;
}
.mytext1 {
отступ текста: 40%;
}
<тело>
мой текст {
отступ текста: 20%;
}
.mytext1 {
отступ текста: 40%;
}
<тело>