НОУ ИНТУИТ | Лекция | Основы компьютерной графики
< Лекция 5 || Лекция 1: 1234
Ключевые слова: графика, векторная графика, представление, Компьютерная графика, векторная компьютерная графика, растровая компьютерная графика, пиксель, прямой, растровая графика, атом, векторное изображение, размер файла, количество информации, объект, операции, точность, разрешение, Разрешение экрана (экранного изображения), Разрешение принтера (печатного изображения), Разрешение изображения (оригинала), Физический размер, RGB, CMYK, кодирование, HSB, свет, цвет, цветовые модели, формат, расширение, графические редакторы, кривые Безье, Разрешение изображения, Физический размер изображения, высота, Цветовая модель, Формат файла, список, определение, место, RED, Green, blue, cyan, magenta, black, hue, saturation, brightness, алгоритм, TIFF, JPEG, GIF, PNG, EPS
Занятие 1. Основные понятия
Краткая аннотация: Понятие «компьютерная графика». Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики. Векторная графика. Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики. Векторная графика. Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Цель: получить представление о базовых понятиях компьютерной графики.
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой, ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).
У векторных изображений, напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.
К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги — 70-90 dpi, для бумаги среднего качества — 90-100 dpi, для глянцевой — 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Дальше >>
< Лекция 5 || Лекция 1: 1234
Экзамен по информатике — Понятие компьютерной графики. Графические редакторы, назначение, возможности, области применения.
« Предыдущий вопросCоздание БД, разработка форм, ввод данных. Отчеты и запросы к БД.
Отчеты и запросы к БД.С одной стороны, формы позволяют пользователям вводить данные в таблицы базы данных без непосредстве
ЗагрузкаСкачатьПолучить на телефон например +79131234567txt fb2 ePub html
на телефон придет ссылка на файл выбранного формата
Что это Шпаргалки на телефон — незаменимая вещь при сдаче экзаменов, подготовке к контрольным работам и т.д.
Благодаря нашему сервису вы получаете возможность скачать
на телефон шпаргалки по экзамена по информатике.
Все шпаргалки представлены в популярных форматах fb2, txt, ePub , html,
а также существует версия java шпаргалки в виде удобного приложения для мобильного телефона, которые можно скачать за символическую плату. Достаточно скачать шпаргалки по экзамена по информатике — и никакой экзамен вам не страшен!
Достаточно скачать шпаргалки по экзамена по информатике — и никакой экзамен вам не страшен!
Не нашли что искали?
Если вам нужен индивидуальный подбор или работа на заказа — воспользуйтесь этой формой.
Следующий вопрос »Форматы графических файлов, преобразование и проекция изображений, текстура изображений.В компьютерной графике применяют по меньшей мере три десятка форматов файлов для хранения изображени
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, — компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир.
 Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.
Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Особенности цветового охвата характеризуют такие понятия, как черно-белая и цветная графика. На специализацию в отдельных областях указывают названия некоторых разделов: инженерная графика, научная графика, Web-графика, компьютерная полиграфия и прочие.
Среди программ, предназначенных для создания компьютерной двумерной живописи, самыми популярными считаются Painter компании Fractal Design, Freehand компании Macromedia, и Fauve Matisse.
 Пакет Painter обладает достаточно широким спектром средств рисования и работы с цветом. В частности, он моделирует различные инструменты (кисти, карандаш, перо, уголь, аэрограф и др.), позволяет имитировать материалы (акварель, масло, тушь), а также добиться эффекта натуральной среды. В свою очередь, последние версии программы FreeHand обладают богатыми средствами редактирования изображений и текста, содержат библиотеку спецэффектов и набор инструментов для работы с цветом, в том числе средства многоцветной градиентной заливки.
Пакет Painter обладает достаточно широким спектром средств рисования и работы с цветом. В частности, он моделирует различные инструменты (кисти, карандаш, перо, уголь, аэрограф и др.), позволяет имитировать материалы (акварель, масло, тушь), а также добиться эффекта натуральной среды. В свою очередь, последние версии программы FreeHand обладают богатыми средствами редактирования изображений и текста, содержат библиотеку спецэффектов и набор инструментов для работы с цветом, в том числе средства многоцветной градиентной заливки.В обширном классе программ для обработки растровой графики особое место занимает пакет Photoshop компании Adobe. По сути дела, сегодня он является стандартом в компьютерной графике, и все другие программы неизменно сравнивают именно с ним (
Главные элементы управления программы Adobe Photoshop сосредоточены в строке меню и панели инструментов
К программным средствам создания и обработки векторной графики относятся графические редакторы (например Adobe Illustrator, Macromedia Freehand, CorelDraw) и векторизаторы (трассировщики) — специализированные пакеты преобразования растровых изображений в векторные (например Adobe StreamLine, CorelTrace).

Векторный редактор Adobe Illustrator является одним из общепризнанных лидеров среди программ этого класса. Его особое преимущество заключается в хорошо отлаженном взаимодействии с другими продуктами компании Adobe, прежде всего с пакетами Photoshop и PageMaker. Эти приложения выполнены в едином стиле и образуют законченный пакет.
Векторный редактор Macromedia Freehand с простым и дружественным интерфейсом служит удобным инструментом работы для начинающих. Программа отличается небольшим размером и хорошим быстродействием. Нетребовательность к аппаратным ресурсам позволяет работать на компьютерах среднего уровня. Инструментальные средства программы достаточны для разработки сложных документов и лишь в некоторых элементах уступают более мощным средствам Adobe Illustrator и CorelDraw. Пакет специально адаптирован для совместной работы с программой компьютерной верстки QuarkXPress.
Векторный редактор CorelDraw исторически, особенно в России, считается основным пакетом создания и обработки векторной графики на платформе Windows.
 К его преимуществам относятся развитая система управления и обширные средства настройки параметров инструментов. По возможностям создания самых сложных художественных композиций CorelDraw заметно превосходит конкурентов. Однако интерфейс программы сложен для освоения.
К его преимуществам относятся развитая система управления и обширные средства настройки параметров инструментов. По возможностям создания самых сложных художественных композиций CorelDraw заметно превосходит конкурентов. Однако интерфейс программы сложен для освоения.Трассировщик Adobe StreamLine по праву занимает ведущее место в своем классе программ. Хотя имеются более мощные пакеты, ориентированные на обработку чертежей, они очень требовательны к аппаратным ресурсам, да и по стоимости много дороже. StreamLine позволяет проводить тонкую настройку параметров векторизации, что улучшает ее точность. Более всего векторизация удобна для преобразования чертежей, черно-белых рисунков и другой простой графики без полутонов. Полутоновые и цветные изображения обрабатываются хуже, и результат требует значительной доработки для приближения к оригиналу.
Среди программ для создания изображений на платформе Macintosh стоит отметить пакет для редактирования растровой живописи и изображений PixelPaint Pro компании Pixel Resources.

Среди программ компьютерной живописи для графических станций Silicon Graphics (SGI) особое место занимает пакет StudioPaint 3D компании Alias Wavefront, который позволяет рисовать различными инструментами («кистями») в режиме реального времени прямо на трехмерных моделях. Пакет работает с неограниченным количеством слоев изображения и предоставляет 30 уровней отмены предыдущего действия (undo), включает операции цветокоррекции и «сплайновые кисти», «мазок» которых можно редактировать по точкам как сплайновую кривую. StudioPaint 3D поддерживает планшет с чувствительным пером, что дает возможность художнику сделать традиционный эскиз от руки, а затем позволяет перенести рисунок в трехмерные пакеты для моделирования или анимации и построить по эскизу трехмерную модель.
Программа создания и обработки трехмерной графики 3D Studio Max фирмы Kinetix изначально создавалась для платформы Windows. Этот пакет считается «полупрофессиональным». Однако его средств вполне хватает для разработки качественных трехмерных изображений объектов неживой природы.
 Отличительными особенностями пакета являются поддержка большого числа аппаратных ускорителей трехмерной графики, мощные световые эффекты, большое число дополнений, созданных сторонними фирмами. Сравнительная нетребовательность к аппаратным ресурсам позволяет работать даже на компьютерах среднего уровня. Вместе с тем по средствам моделирования и анимации пакет 3D Studio Max уступает более развитым программным средствам.
Отличительными особенностями пакета являются поддержка большого числа аппаратных ускорителей трехмерной графики, мощные световые эффекты, большое число дополнений, созданных сторонними фирмами. Сравнительная нетребовательность к аппаратным ресурсам позволяет работать даже на компьютерах среднего уровня. Вместе с тем по средствам моделирования и анимации пакет 3D Studio Max уступает более развитым программным средствам.35 примеров графических пакетов — Kmacims
Примеров графических пакетов, используемых графическими дизайнерами, предостаточно. Существуют различные категории, от растровых до векторных приложений. Это графические пакеты, которые вы можете использовать для управления изображениями и отсканированными документами.
Существует множество примеров графических пакетов, используемых графическими дизайнерами. Существуют различные категории, от растровых до векторных приложений.
В графическом дизайне мы используем пакеты приложений, такие как Adobe Photoshop, GIMP GNU, Paint 3D и т. д., для управления растровыми изображениями. Используйте такие пакеты, как Adobe Illustrator, CorelDraw, Inkscape, AutoCAD и т. д., для создания векторных изображений.
д., для управления растровыми изображениями. Используйте такие пакеты, как Adobe Illustrator, CorelDraw, Inkscape, AutoCAD и т. д., для создания векторных изображений.
Для учащихся младших классов средней и старшей школы в этом руководстве мы перечислим 20 примеров графических пакетов. Список должен быть разделен на пакеты для рисования и пакеты для рисования.
Классы пакетов графического дизайна
При поиске пакета компьютерной графики для использования следует рассмотреть возможность выбора из следующего списка.
- Графические приложения с открытым исходным кодом : Это программное обеспечение, которое получает огромное сообщество участников. Любой, кто хорошо разбирается в программировании, может изменить такое программное обеспечение в соответствии со своими потребностями. По сути, они бесплатны для использования. Таким образом, вы можете скачать любой из них и использовать для занятий графическим дизайном. Примеры включают Inkscape, GIMP, Gravit Designer, SVG-Edit, Pinta и т.
 д. Вы также можете использовать бесплатный конвертер PNG в SVG, чтобы сохранить файл PNG в виде изображения SVG.
д. Вы также можете использовать бесплатный конвертер PNG в SVG, чтобы сохранить файл PNG в виде изображения SVG. - Облачные платформы : это платформы, которые предоставляют инструменты, позволяющие любому создавать и управлять графикой в Интернете. Некоторые платформы предоставляют бесплатные услуги с ограниченными возможностями. Чтобы иметь полный доступ к функциям платформы, вам может потребоваться заплатить. Также такие платформы можно использовать как на десктопных, так и на мобильных устройствах, но для них требуется доступ в интернет. Примерами облачных графических сервисов являются Canva, Stencil, Pixlr, Fotor, AppyPie и т. д.
- Коммерческое или платное программное обеспечение : Это относится к проприетарным графическим пакетам, на которые можно либо подписаться, либо приобрести. Это могут быть настольные приложения или облачные приложения. Среди них популярные бренды, используемые профессионалами графического дизайна и полиграфии.
 Примерами являются Adobe Illustrator, Adobe InDesign, Sketch, Xara Designer Pro+, Genially и т. д.
Примерами являются Adobe Illustrator, Adobe InDesign, Sketch, Xara Designer Pro+, Genially и т. д. - Приложения для настольных ПК : Пакеты для настольных компьютеров — это приложения, которые устанавливаются на настольные компьютеры для целей дизайна. При покупке или бесплатной загрузке пользователям не потребуется доступ в Интернет для их эффективного использования. Примерами являются CorelDraw, Adobe Photoshop, Affinity Designer, Photoscape, Lunacy и т. д.
- Приложения для мобильных устройств : Это приложения, разработанные для мобильных устройств. Их можно загрузить из Apple Store или Google Play и использовать на смартфонах и планшетах. Есть приложения для устройств Android и IOS или для обоих. Примерами являются Procreate (для iOS), Infinite Design (Android), Ibis Paint x (Android), Adobe Capture (оба), ArtFlow (Android) и т. д.
Примеры графических пакетов
Мы перечислили 20 примеров графических пакетов в этой секции. Эти пакеты были классифицированы как пакеты растровой и векторной графики.
Эти пакеты были классифицированы как пакеты растровой и векторной графики.
10 Примеры пакетов для рисования
Это графические пакеты, которые можно использовать для обработки изображений и отсканированных документов. Помните, что такие изображения могут потерять свое качество и четкость. 10 примеров раскрашивания графических пакетов приведены ниже.
Фотография ANTONI SHKRABA на Pexels.com- Corel Painter : это профессиональное программное обеспечение для цифрового искусства для операционной системы Windows (ОС).
- Adobe Photoshop : Программное обеспечение для редактирования изображений для систем Windows и Mac. Он используется для редактирования изображений и создания баннеров и веб-сайтов.
- Corel Photo-Paint : Редактор изображений, входящий в состав графического пакета CorelDraw. Используется в редактировании фотографий и графическом дизайне.
- QFX : Это программное обеспечение для редактирования изображений, разработанное Роном Скоттом в 1990 году.

- Serif Photoplus : Это программное обеспечение для редактирования изображений для Windows. Теперь это устаревшее приложение без поддержки обновлений.
- Picasa : этот графический пакет принадлежит Google и используется для упорядочивания, редактирования и просмотра цифровых фотографий. Однако сервис для фотографий Google прекращен.
- MS Paint : это графический редактор, который поставляется со всеми версиями ОС Windows. Более высокие версии Windows поставляются с улучшенной версией Paint.
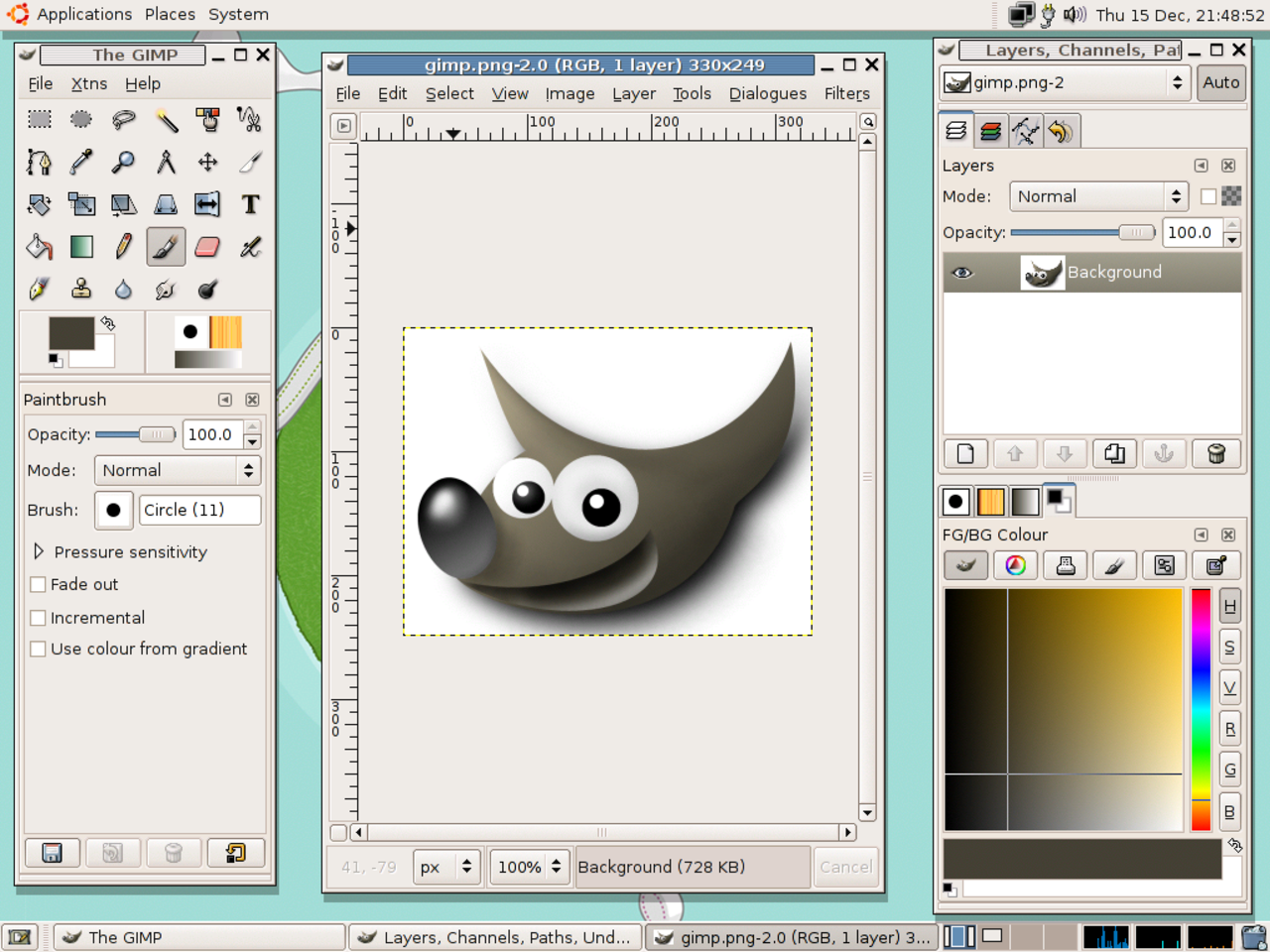
- GIMP : Кроссплатформенное программное обеспечение для обработки изображений с открытым исходным кодом, разработанное для Linux, Windows и Mac. Его можно использовать вместо фотошопа.
- Krista : профессиональная программа для рисования с открытым исходным кодом, разработанная художниками,
- Artweaver : графический редактор Windows, разработанный Борисом Эйрихом.

10 Примеры графических пакетов для рисования
Это пакеты приложений, которые можно использовать для создания, рисования и изменения объектов. Модифицированные объекты не должны терять своей оригинальности. Список из 10 примеров рисования графических пакетов приведен ниже.
- Xfig : интерактивное приложение для рисования и графики с открытым исходным кодом, работающее в системе X Window.
- CorelDRAW : Полнофункциональное программное обеспечение для профессионального графического дизайна, разработанное для профессионалов.
- Adobe Illustrator : векторный графический редактор и прикладное программное обеспечение для создания великолепной графики повсюду.
- Harvard Graphics : Программное обеспечение для графики и презентаций, разработанное для систем IBM и выпущенное в 1986 году. векторная графика. Он был разработан Serif и используется для иллюстраций, редактирования фотографий и т.
 д. Доступны версии для Windows и Mac.
д. Доступны версии для Windows и Mac. - Inkscape : Масштабируемое программное обеспечение для редактирования векторной графики с открытым исходным кодом и мощными инструментами рисования.
- MS Expression Design : профессиональный инструмент векторного графического дизайна и иллюстраций для создания элементов веб-приложений и настольных приложений.
- Adobe Fireworks : Графический редактор для веб-дизайнеров. Он использовался для создания интерфейсов приложений для веб-сайтов, но с 2012 года производство прекращено.
- Adobe Freehand : используется для создания иллюстраций, печати и макетов веб-сайтов. Adobe не поддерживает приложение с 2011 года.
- MS Visio : это приложение для работы с векторной графикой, включенное в пакет Microsoft Office. Он используется для рисования диаграмм, блок-схем и диаграмм.
Заключение
В этом уроке мы собрали 35 примеров графических пакетов, которые можно использовать для создания и редактирования объектов. Эти примеры были разделены на семь категорий следующим образом:
Эти примеры были разделены на семь категорий следующим образом:
- Программное обеспечение с открытым исходным кодом
- Услуги облачного проектирования
- Коммерческие приложения
- Настольное и загружаемое программное обеспечение
- Мобильные приложения для устройств Android и iOS.
- Пакеты графических приложений для рисования
- Пакеты приложений для рисования
Для новичков, которые хотят учиться и создавать дизайны, вы можете выбрать любую из первых пяти категорий. Для студентов, которые готовятся к экзаменам, можно изучить и определить список растровой и векторной графики.
Нравится:
Нравится Загрузка…
Реклама
Пакеты компьютерной графики — 2023
ГЛАВНАЯ ЦЕЛЬ: Помочь учащимся понять, что такое графический пакет и как он используется.
ДОПОЛНИТЕЛЬНЫЕ ЦЕЛИ: К концу урока учащиеся должны уметь;
- Определение графического пакета,
- Упомяните примеры графических пакетов,
- Перечислите и объясните особенности среды графического пакета.

ЛИЧНАЯ ЦЕЛЬ : Помочь учащимся понять, что такое графический пакет и различные примеры.
ПРЕДПОЛОЖЕНИЕ : предполагается, что учащиеся знают, что такое графика.
ПРЕДПОЛАГАЕМЫЕ ПРОБЛЕМЫ : учащиеся не знают, какие графические пакеты у нас есть,
ВОЗМОЖНОЕ РЕШЕНИЕ : Учитель определяет графические пакеты и перечисляет примеры графических пакетов.
УЧЕБНЫЕ ПОСОБИЯ : маркер, мел, маркерная доска, новый учебник информатики, схемы и компьютерная система.
Что такое графический дизайн?
ОПРЕДЕЛЕНИЕ ГРАФИЧЕСКИХ ПАКЕТОВ Графические пакеты — это специально разработанное программное обеспечение, которое используется для графического производства изображений, рисунков, рисунков, рисунков и других работ, связанных с графикой.
Графика также может быть определена как программа, которая позволяет художникам и другим людям использовать компьютер для создания, редактирования, отображения и печати графических изображений.
ПРИМЕРЫ ГРАФИЧЕСКИХ ПАКЕТОВОбщие графические пакеты:
- Ms-Paint
- CorelDraw
- Instant Artist
- Print Artist
- Harvard Graphic
- Logic Graphic
- CorelDream 90 015 Logo Graphic
- Auto CAD
- Photo Shop
Другие: Adobe InDesign, QuarkXPress, Adobe Illustrator, Macromedia Freehand, Corel Photo-Paint и Jasc Paint Shop Pro.
ОСОБЕННОСТИ КОМПЬЮТЕРНОЙ ГРАФИЧЕСКОЙ ПАКЕТНОЙ СРЕДЫ.Основные функции всех графических программ включают, но не ограничиваются следующим:
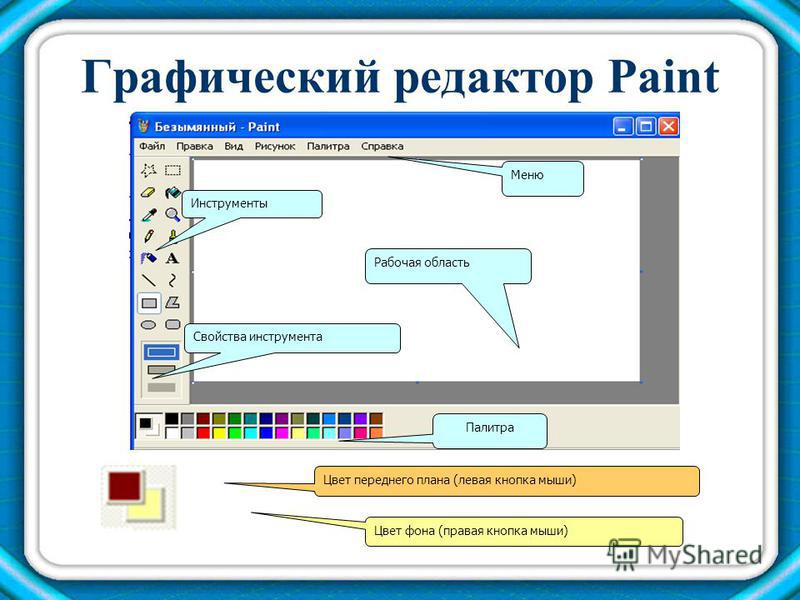
- Строка заголовка: Это всегда самая верхняя часть графической среды. Он содержит название программы, имя файла и размерные полосы
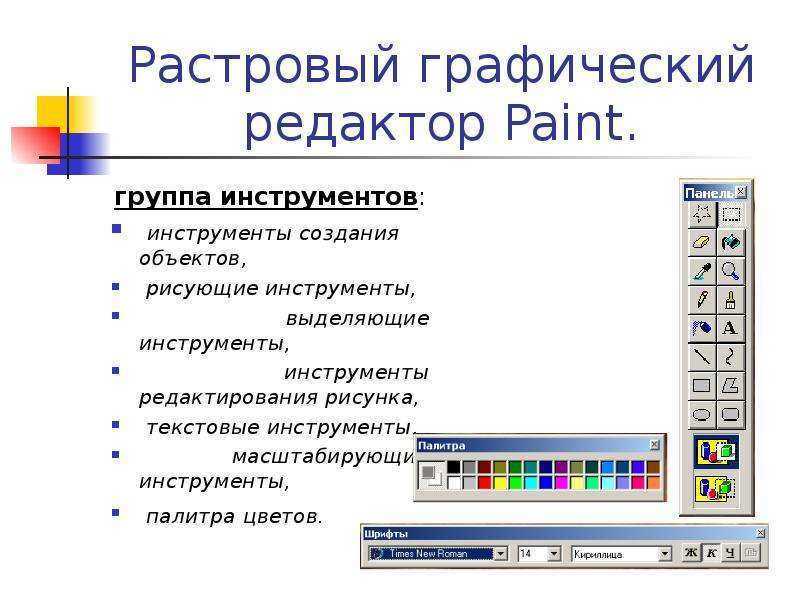
- Панель инструментов: На панели инструментов хранятся все инструменты, необходимые для работы с графикой.
 Эти инструменты включают инструмент выбора, текстовый инструмент, инструмент заливки и инструмент контура.
Эти инструменты включают инструмент выбора, текстовый инструмент, инструмент заливки и инструмент контура.
- Строка меню: Строка меню содержит пункты меню, которые содержат подменю, представляющие собой команды, используемые для выполнения задач. Примеры подменю: «Файл», «Правка», «Просмотр», «Изображение», «Цвет» и «Справка».0018
- Область печати: Это прямоугольная область, содержимое которой будет напечатано. Любой объект вне его содержимого не будет напечатан.
- Цветовая палитра: Этот инструмент используется для выбора цвета, необходимого для окрашивания объектов.
- Строка состояния: На этой полосе отображается положение и состояние курсора или указателя мыши. Он отображает номер страницы, номер строки и т. д.
ОЦЕНКА:
- Объясните термин «Графический пакет»?
- Приведите пять (5) примеров графических пакетов?
- Графические пакеты — это специально разработанное программное обеспечение, которое используется для графического производства изображений, чертежей, рисунков, рисунков и других графических работ.

- Графика также может быть определена как программа, которая позволяет художникам и другим людям использовать компьютер для создания, редактирования, отображения и печати графических изображений.
- Строка заголовка всегда является самой верхней частью графической среды. Он содержит название программы, имя файла и размерные полосы
- На панели инструментов хранятся все инструменты, необходимые для работы с графикой. Эти инструменты включают инструмент выбора, текстовый инструмент, инструмент заливки и инструмент контура.
- Строка меню содержит пункты меню, содержащие подменю, представляющие собой команды, используемые для выполнения задач. Примеры подменю: «Файл», «Правка», «Просмотр», «Изображение», «Цвет» и «Справка».0018
- Область печати — это прямоугольная область, содержимое которой будет напечатано. Любой объект вне его содержимого не будет напечатан.
- Инструмент «Цветовая палитра» используется для выбора цвета, необходимого для окрашивания объектов.


 д. Вы также можете использовать бесплатный конвертер PNG в SVG, чтобы сохранить файл PNG в виде изображения SVG.
д. Вы также можете использовать бесплатный конвертер PNG в SVG, чтобы сохранить файл PNG в виде изображения SVG. Примерами являются Adobe Illustrator, Adobe InDesign, Sketch, Xara Designer Pro+, Genially и т. д.
Примерами являются Adobe Illustrator, Adobe InDesign, Sketch, Xara Designer Pro+, Genially и т. д.

 д. Доступны версии для Windows и Mac.
д. Доступны версии для Windows и Mac.
 Эти инструменты включают инструмент выбора, текстовый инструмент, инструмент заливки и инструмент контура.
Эти инструменты включают инструмент выбора, текстовый инструмент, инструмент заливки и инструмент контура.
