Разбираемся с vertical-align — Веб-стандарты
«Опять vertical-align не работает!» — вздохнёт веб-разработчик.
CSS-свойство vertical-align — одно из тех, которые с виду очень просты, но могут вызвать вопросы у начинающих разработчиков. Я думаю, что даже у многих ветеранов CSS когда-то были проблемы с тем, чтобы его до конца понять.
В этой статье я постараюсь в понятной форме рассказать про это свойство.
Чего оно не делаетСкопировать ссылку
Распространенное заблуждение о vertical-align состоит в том, что применяясь к одному элементу, оно заставляет все элементы внутри него изменить свою вертикальную позицию. Например, когда элементу задан vertical-align: top, это подразумевает, что его содержимое поднимется к его же верхней границе.
Вспоминаются времена, когда мы делали раскладки на основе таблиц:
<td valign="top">
Что-нибудь…
</td>
В данном примере с ячейкой таблицы использование свойства valign (в настоящее время исключенного из HTML5) приведёт к тому, что элементы внутри ячейки прижмутся к её верху. И естественно, когда верстальщики начинают использовать
И естественно, когда верстальщики начинают использовать vertical-align, они думают, что получится то же самое, и содержимое элемента выровняется в соответствии со значением свойства.
Но vertical-align работает не так.
Чем оно является на самом делеСкопировать ссылку
Использование свойства
- Оно применяется только к строчным элементам
inlineили строчным блокамinline-block. - Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
- Когда оно применяется к ячейке таблицы, выравнивание влияет на содержимое ячейки, а не на неё саму.
Иными словами, следующий код не даст никакого эффекта:
div {
vertical-align: middle; /* эта строка бесполезна */
}
Почему? Потому что <div> — это не строчный элемент и даже не строчный блок.
vertical-align даст желаемый эффект.С другой стороны, при правильном применении (к строчному элементу или строчному блоку), свойство vertical-align заставит текущий элемент выровняться относительно других строчных элементов.
Выше или ниже расположится элемент, будет зависеть от высоты строчных элементов на этой же строке или от свойства line-height, заданного для неё.
Несколько картинокСкопировать ссылку
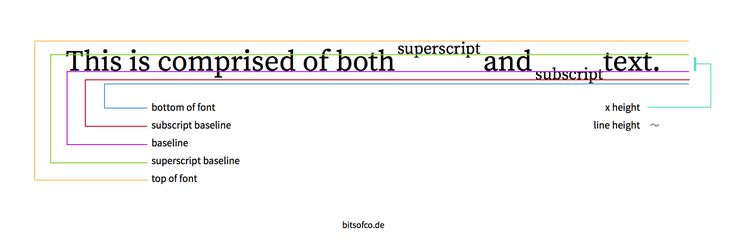
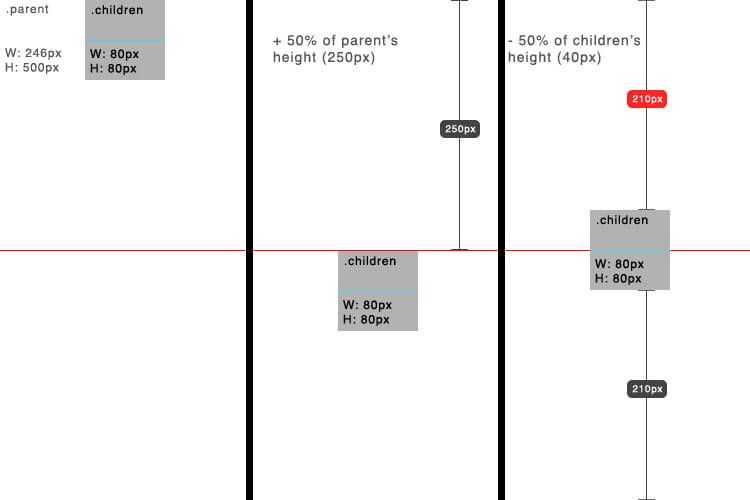
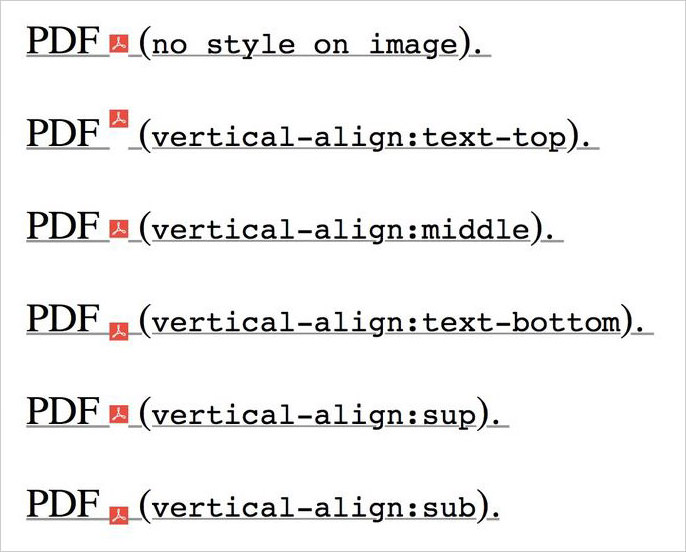
Вот картинка с пояснительным текстом, которая поможет вам понять, что происходит при вертикальном выравнивании строчных элементов:
А вот пример, в котором есть несколько строчных элементов, один из которых прижат к верху.
Ключевые словаСкопировать ссылку
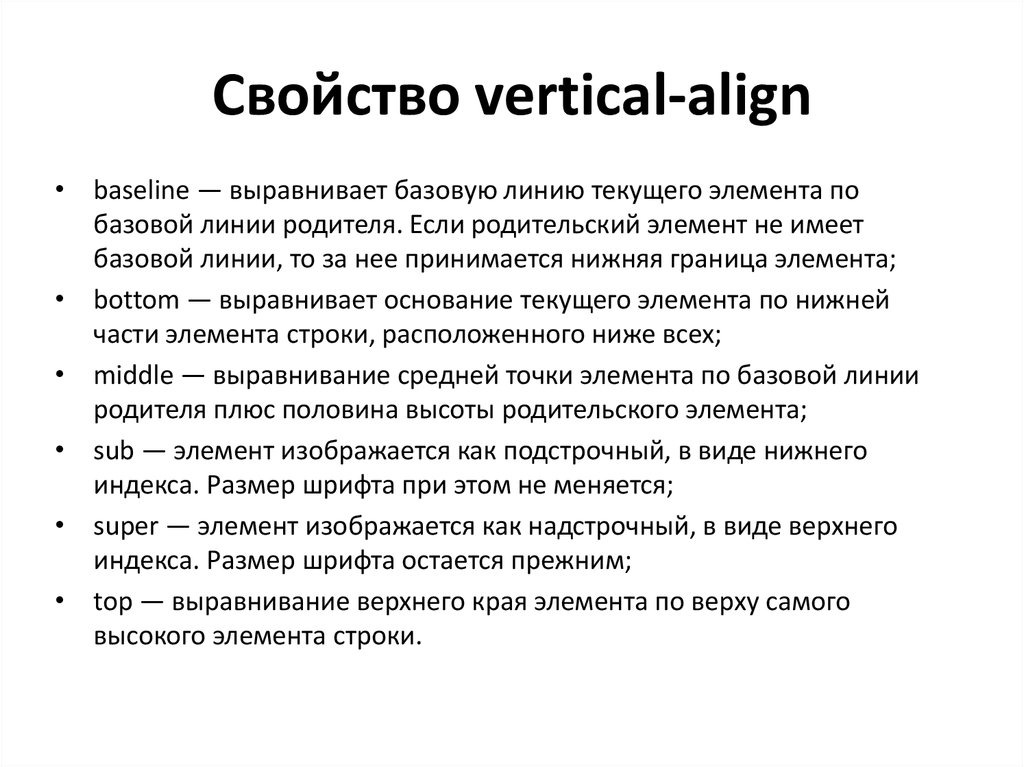
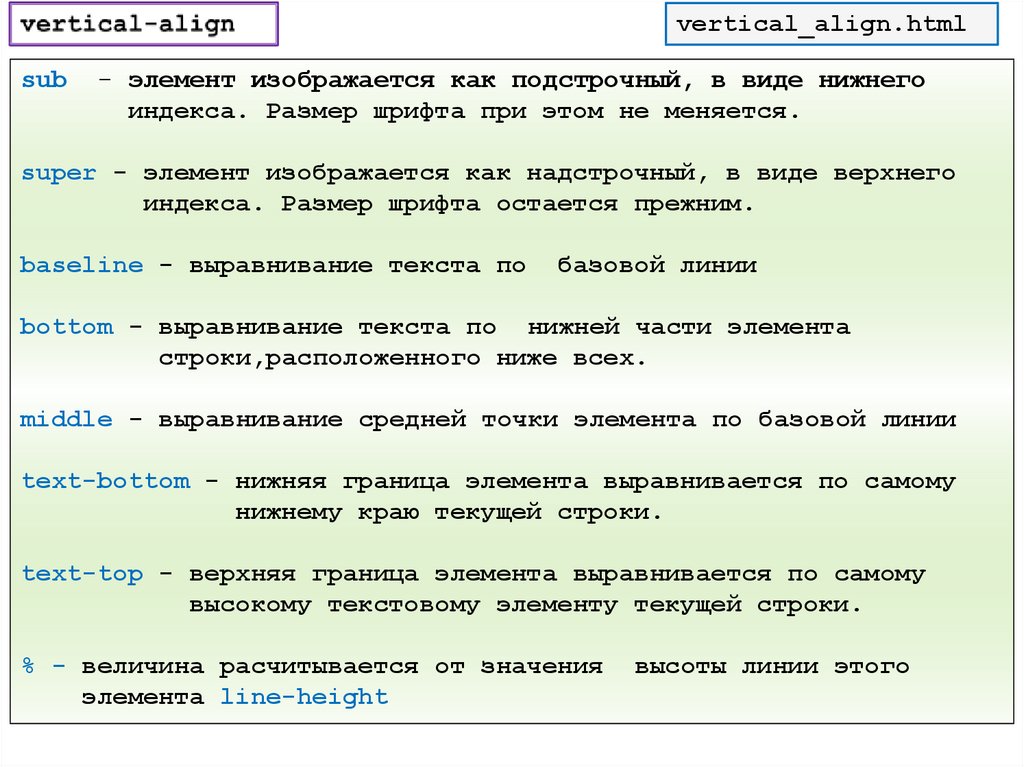
Несколько ключевых слов, которые можно задавать в качестве значений для свойства vertical-align:
baseline, значение по умолчанию или «изначальное»bottommiddlesubsupertext-bottomtext-toptop
Возможно, многие из них вы не будете использовать, но было бы неплохо знать все имеющиеся варианты. Например, на демо-странице, из-за того что значение
Например, на демо-странице, из-за того что значение vertical-align для <input> установлено как top, он выровнен по самому высокому элементу в строке (большой картинке).
Однако если вы не хотите выравнивать элемент относительно картинок или других строчных элементов, обладающих блочными свойствами, вы можете выбрать значение text-top или text-bottom, тогда элементы будут выравниваться относительно текста в строке.
О ключевом слове
middleСкопировать ссылкуК сожалению, правило vertical-align: middle не выровняет строчный элемент по середине самого высокого элемента в строке (как вы, возможно, ожидали). Вместо этого значение middle заставит элемент выровняться по середине высоты гипотетической строчной буквы «x» (так же называемой x-height). Потому, мне кажется, что это значение на самом деле должно называться text-middle, чтобы стало понятно, какой будет результат.
Взгляните на пример, где я увеличил размер шрифта так, чтобы размер x-height стал гораздо больше. После этого станет понятно, что значение middle не получится использовать очень часто.
Числовые значенияСкопировать ссылку
Возможно, вы не знали о том, что vertical-align принимает числовые и процентные значения. Однако это так, и вот примеры их использования:
input {
vertical-align: 100px;
}
span {
vertical-align: 50%;
}
img {
vertical-align: -300px;
}
Несмотря на то, что вы можете прочитать в спецификации раздел, описывающий, какие есть ключевые слова и значения, я думаю, гораздо полезней будет самостоятельно поиграть с ними и сравнить результаты.
ЗаключениеСкопировать ссылку
Если в одной фразе подводить итог о том, как использовать это традиционно неправильно понимаемое свойство, я бы сказал:
Свойство vertical-align работает только со строчными элементами или строчными блоками и ячейками таблицы. В случае применения не к ячейкам таблицы, оно действует на сам элемент, а не на его содержимое.
В случае применения не к ячейкам таблицы, оно действует на сам элемент, а не на его содержимое.
vertical-align | CSS | WebReference
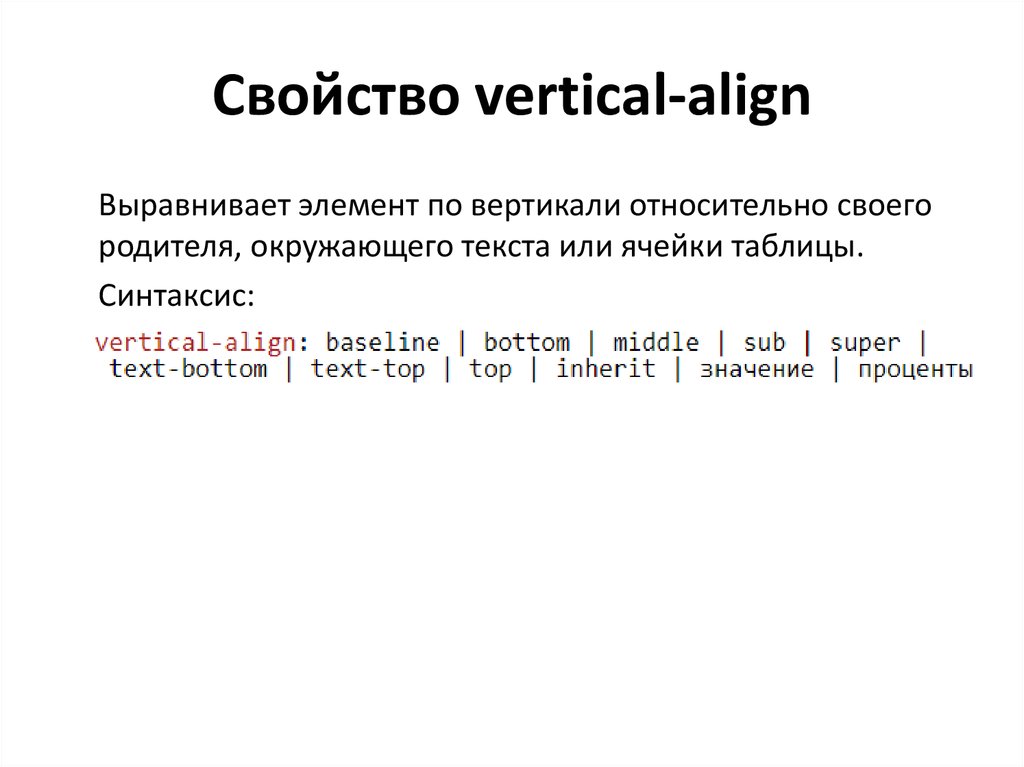
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К строчным элементам или ячейкам таблицы |
| Анимируется | Да |
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top| <размер> | <проценты>
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | <время># |
Значения
| Значение | Описание | Вид |
|---|---|---|
| baseline | Выравнивает базовую линию блока по базовой линии родителя. Если у блока нет базовой линии, то за неё принимается нижняя граница. Если у блока нет базовой линии, то за неё принимается нижняя граница. | Заголовок Текст |
| bottom | Выравнивает низ блока по нижней части строки. | Заголовок Текст |
| middle | Выравнивает вертикальную среднюю точку блока по базовой линии родительского блока плюс половина высоты буквы «x». | Заголовок Текст |
| sub | Опускает базовую линию блока вниз для создания нижнего индекса. Не оказывает влияние на размер текста. | Заголовок Текст |
| super | Поднимает базовую линию блока вверх для создания верхнего индекса. Не оказывает влияние на размер текста. | Заголовок Текст |
| text-bottom | Нижняя граница элемента выравнивается по нижнему краю содержимого родителя. | Заголовок Текст |
| text-top | Верхняя граница элемента выравнивается по верхнему краю содержимого родителя. | Заголовок Текст |
| top | Выравнивает верх блока по верхней части строки. | Заголовок Текст |
В качестве значения также можно использовать проценты, пиксели или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчёт ведётся от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по её верхнему краю.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>vertical-align</title> <style> . tex { font-size: 2rem; }
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>
tex { font-size: 2rem; }
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>Рис. 1. Применение свойства vertical-align
Объектная модель
Объект.style.verticalAlign
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.

- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 4 | 1 | 1 |
| 1 | 1 | 4 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Форматирование
См. также
- Верхний и нижний индекс
- Выравнивание картинок
Рецепты
- Как выровнять содержимое ячеек по верхнему краю?
Практика
- Выравнивание картинки
Свойство вертикального выравнивания CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Вертикальное выравнивание изображения:
img.a {
vertical-align: baseline;
}
img.b {
вертикальное выравнивание: text-top;
}
изображение.с {
вертикальное выравнивание: текст внизу;
}
изображение д {
вертикальное выравнивание: суб;
}
img. e {
e {
вертикальное выравнивание: супер;
}
Попробуйте сами »
Определение и использование
Свойство vertical-align устанавливает вертикальное выравнивание элемента.
Показать демо ❯
| Значение по умолчанию: | базовый уровень |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.verticalAlign=»top» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| вертикальное выравнивание | 1,0 | 4,0 | 1,0 | 1,0 | 4,0 |
Синтаксис CSS
vertical-align: baseline| длина |sub|super|top|text-top|middle|bottom|text-bottom|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| базовый уровень | Элемент выровнен по базовой линии родителя. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| длина | Поднимает или опускает элемент на указанную длину. Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Поднимает или опускает элемент на процент от «высоты строки» свойство. Допускаются отрицательные значения | Демонстрация ❯ |
| суб | Элемент выровнен по базовой линии нижнего индекса родительского элемента | Демонстрация ❯ |
| супер | Элемент выровнен по базовой линии надстрочного индекса родительского элемента | Демонстрация ❯ |
| верх | Элемент выровнен по верхнему краю самый высокий элемент на линии | Демонстрация ❯ |
| текст сверху | Элемент выровнен по верху шрифт родительского элемента | Демонстрация ❯ |
| средний | Элемент помещается в середину родительского элемента | Демонстрация ❯ |
| дно | Элемент выровнен с самый нижний элемент в строке | Демонстрация ❯ |
| текст снизу | Элемент выровнен с нижняя часть шрифта родительского элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка HTML DOM: свойство verticalAlign
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery 902 Tops
902 Reference Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Выравнивание по вертикали / Типографика / Документы / ТАХИОНЫ
Выравнивание по вертикали
Используйте вертикальное выравнивание, чтобы правильно настроить типографику. Вертикальное выравнивание
работает с элементами встроенного уровня (отображать встроенный и встроенный блок) и с ячейками таблицы.
Это документирует, как вертикальное выравнивание влияет на текстовые элементы. Если бы вы хотите посмотреть, как выравнивать элементы по вертикали — ознакомьтесь с документацией по макету.
Примеры
Выравнивание таблицы
Вы можете использовать классы вертикального выравнивания либо для элементов td, либо для элементов с классом dtc , которые являются прямыми.
дети элемента с классом dt .
.в-середина Выровняйте текст по середине. | |
.в-топ Выровняйте текст по верхнему краю. | |
.в-бтм Выровняйте текст по нижнему краю. |
Выравнивание встроенного блока
Выравнивание по верхнему краю
Контент Контент Контент
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Дополнительный свет…
если вы хотите быть действительно фантазии. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Комбинируйте и сочетайте
Контент Контент Контент
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica
Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra
Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
И вы можете сказать это с Helvetica
Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra
Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Дополнительный свет…
если вы хотите быть действительно фантазии. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Выровнять по середине
Контент Контент Контент
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica
Дополнительный свет…
И вы можете сказать это с Helvetica
Дополнительный свет…
если вы хотите быть действительно фантазии.
Выровнять по нижнему краю
Контент Контент Контент
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Дополнительный свет…
если вы хотите быть действительно фантазии.
Предыдущий
Стиль шрифтаСледующий
Выравнивание текстаСсылка
MDN — вертикальное выравниваниетахион-вертикальное выравнивание
v4.0.6 174 Б- Декларации
- 16
- Селекторы
- 16
- Макс.
 Оценка специфичности
Оценка специфичности - 10
- Размер среднего размера Правило
- 1
/*
ВЕРТИКАЛЬНОЕ ВЫРАВНИВАНИЕ
Расширения медиазапроса:
-ns = не маленький
-м = средний
-л = большой
*/
.v-base { вертикальное выравнивание: базовая линия; }
.v-mid { вертикальное выравнивание: среднее; }
.v-top { вертикальное выравнивание: сверху; }
.v-btm { вертикальное выравнивание: снизу; }
@media (--точка останова-не-маленький) {
.v-base-ns { вертикальное выравнивание: базовая линия; }
.v-mid-ns { вертикальное выравнивание: среднее; }
.v-top-ns { вертикальное выравнивание: сверху; }
.v-btm-ns { вертикальное выравнивание: снизу; }
}
@media (--точка останова-среда) {
.v-base-m { вертикальное выравнивание: базовая линия; }
.v-mid-m { вертикальное выравнивание: среднее; }
.v-top-m { вертикальное выравнивание: сверху; }
.v-btm-m { вертикальное выравнивание: снизу; }
}
@media (--breakpoint-large) {
.


 Оценка специфичности
Оценка специфичности