Свойство margin — внешний отступ для элемента
Свойство margin устанавливает внешний
отступ элемента. Значением свойства служат
любые единицы
для размеров либо ключевое свойство auto,
предоставляющее браузеру самостоятельно вычислять
отступ элемента. По умолчанию каждый браузер может
добавлять элементам различные отступы.
Свойство является сокращением для свойств margin-top, margin-right, margin-bottom, margin-left.
Синтаксис
селектор {
margin: значение;
}Количество значений
Свойство margin принимает 1, 2, 3 или 4 значения,
перечисляемые через пробел:
| Количество | Описание |
|---|---|
1 | Одно значение задает отступ со всех сторон элемента. |
2 | Первое значение задает отступ сверху и снизу,
а второе — справа и слева. |
3 | Первое значение задает отступ сверху, второе — справа и слева, а третье — снизу. |
4 | Первое значение задает отступ сверху, второе — справа, третье — снизу, а четвертое — слева. |
Пример
Сейчас у нас будет блок без отступов:
<div>
<div></div>
</div>#parent {
border: 1px solid black;
display: inline-block;
}
#elem {
margin: 0;
border: 1px solid red;
width: 100px;
height: 100px;
}:
Пример
А сейчас блоку зададим отступ в
<div>
<div></div>
</div>#parent {
border: 1px solid black;
display: inline-block;
}
#elem {
margin: 10px;
border: 1px solid red;
width: 100px;
height: 100px;
}:
Пример
Зададим блоку отступ в 10px сверху
и снизу и 20px — слева и справа:
<div>
<div></div>
</div>#parent {
border: 1px solid black;
display: inline-block;
}
#elem {
margin: 10px 20px;
border: 1px solid red;
width: 100px;
height: 100px;
}:
Пример
Зададим блоку отступ в 5px сверху, 15px справа, 25px снизу и 35px слева:
<div>
<div></div>
</div>#parent {
border: 1px solid black;
display: inline-block;
}
#elem {
margin: 5px 15px 25px 35px;
border: 1px solid red;
width: 100px;
height: 100px;
}:
Смотрите также
- свойство
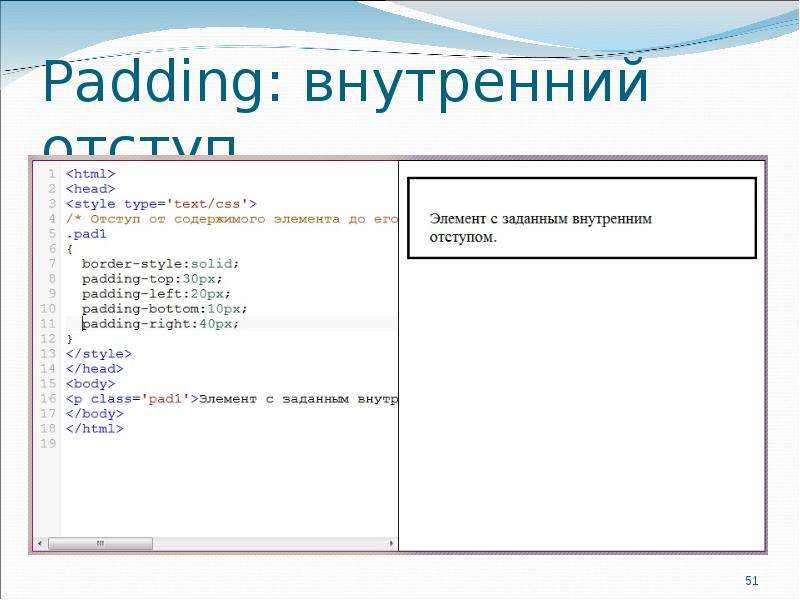
padding,
которое задает внутренний отступ
Разбираемся с внешними отступами в CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться ×Перевод статьи
«How to Understand and Work With CSS Margins».
CSS имеет дурную привычку вести себя не так, как ожидается. И одна из вещей, которые больше всего сбивают людей с толку, это внешние отступы (margin). Кажется, что здесь все должно быть довольно просто, но эти отступы способны приводить к очень странным проблемам.
Для людей, лишь начинающих работать с CSS, свойство margin легко становится одной из вещей, заставляющих думать, что «это идиотский, бессмысленный язык!».
Я ежедневно сталкиваюсь с подобным, как в классе, где мои ученики пытаются разобраться в проблемах с отступами, так и в разделе комментариев на моем YouTube-канале.
Внешние отступы это в определенном смысле модель всего CSS. CSS кажется настолько простым с его парами «свойство: значение», но по мере того как вы углубляетесь в него, вы начинаете понимать, что все гораздо сложнее.
Отступы тоже кажутся простой вещью.
Вы добавляете какой-нибудь margin и таким
образом добавляете пустое пространство
вокруг элемента. Но внезапно этот код
начинает вести себя немного по-разному
в разных ситуациях.
Это раздражает.
В этой статье я надеюсь пролить свет на некоторые вопросы работы margin-ов. Мы рассмотрим несколько распространенных проблем, возникающих при применении этого свойства, а также простые решения этих проблем.
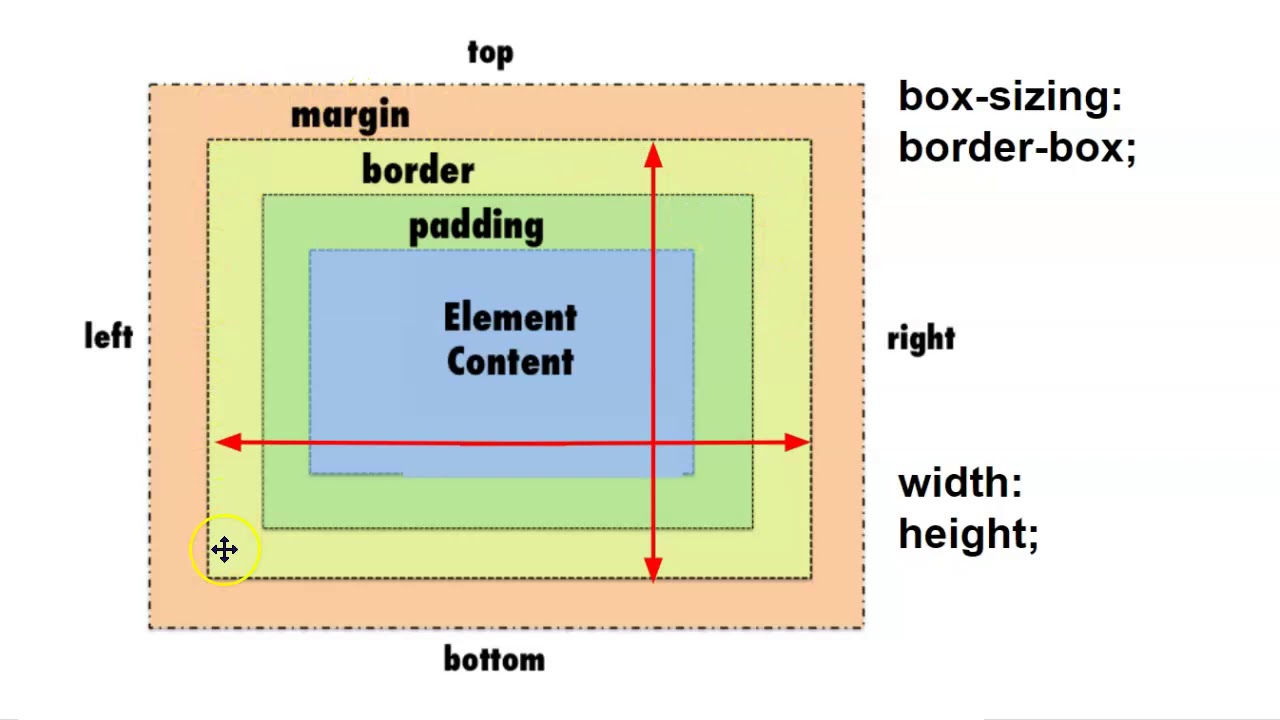
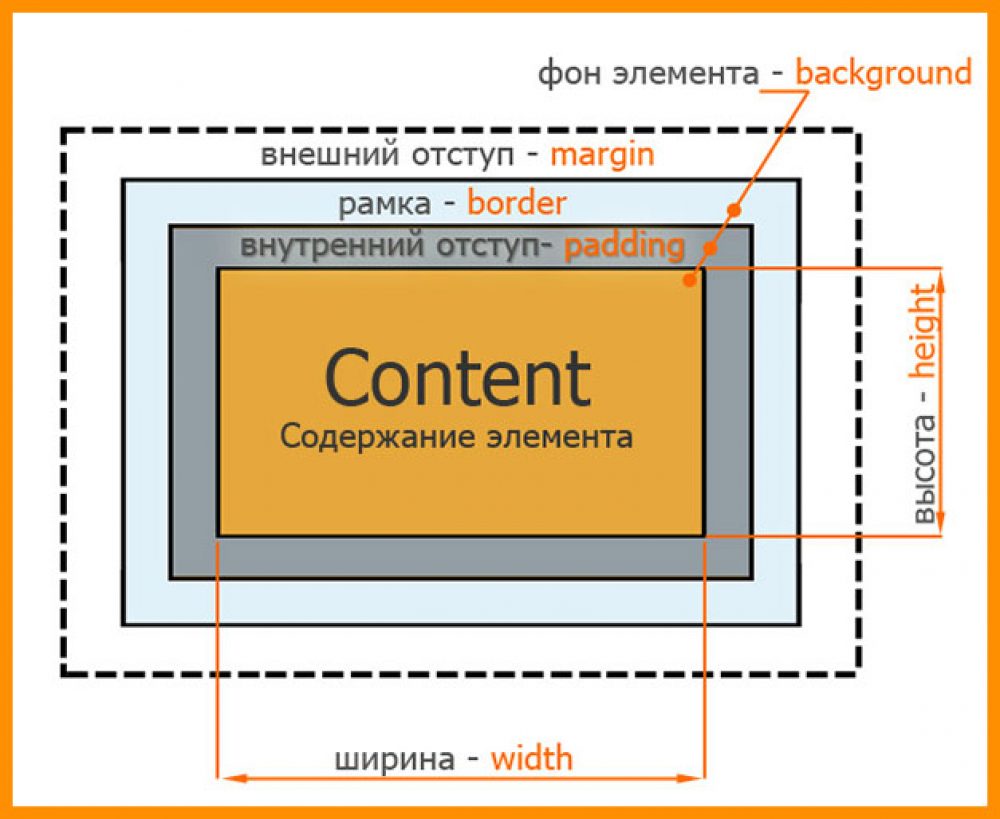
Что такое margin?
Прежде чем двинуться дальше, я хотел бы удостовериться, что все мы знаем, что из себя представляют эти самые margin-ы!
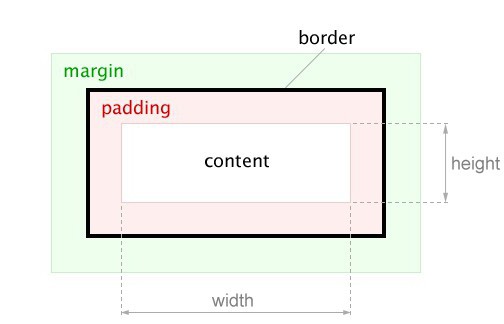
Я предположу, что все знают, что внешние отступы это часть блочной модели. В этой модели margin это то, что находится снаружи, т. е., идет после контента, внутреннего отступа (padding) и границы (border).
MDN очень хорошо объясняет, что такое margin:
«Margin это самый внешний слой, окружающий
контент, padding и border. Это пустое пространство
между блоком, к которому margin относится,
и другими элементами. Размер этого
пространства контролируется свойством
margin и его значениями».
Другими словами, это пустое пространство, которое можно использовать для создания отступов между блоками в макете.
Стили браузера (user-agent stylesheets)
Браузеры по умолчанию имеют удивительно большое количество CSS, т. н. user-agent stylesheets. Именно благодаря этим стилям элемент <h2> будет отображаться крупнее, чем <h3>, даже если в нашем документе никакого CSS не будет. И именно этим стилям мы обязаны тем, что у элемента <body> есть свойство margin, которое нам приходится постоянно удалять.
Эти стили имеют большое значение, но при этом их наличие приводит к одной из самых больших проблем в использовании внешних отступов. Дело в том, что по умолчанию не все наши элементы имеют нулевые margin-ы, и, как мы вскоре узнаем, это приводит к разнообразным и странным проблемам.
Списки, цитаты, абзацы и заголовки —
все они имеют внешние отступы (и у других
элементов отступы тоже есть). И хотя
порой это доставляет лишь небольшие
неудобства, установленный по умолчанию
margin абзацев и заголовков — одна из
основных причин проблем с блоками.
По умолчанию для левого и правого внешнего отступа текстового элемента установлено нулевое значение, а вот для margin-top и margin-bottom — нет.
Я часто говорю людям, что эти дефолтные значения сверху и снизу, если брать грубо, такие же, как font-size элемента. Это верно для абзацев, а также заголовков от <h4> до <h6>. Для <h2> это 0.67em, а для <h3> — 0.83em.
Все вышесказанное означает, что между нашими элементами на странице существует пустое пространство, даже если явно мы отступов не задавали.
К дефолтным значениям мы еще вернемся.
Схлопывание внешних отступов
Схлопывание отступов часто бывает причиной головной боли.
Когда у двух элементов есть вертикальные внешние отступы, соприкасающиеся друг с другом, они комбинируются в единый отступ.
Это само по себе странное поведение,
но добавьте к этому еще и тот факт, что
речь идет исключительно о вертикальных
отступах (верхнем и нижнем). Это часто
путает и раздражает людей.
Увидеть все это в действии можно на следующем примере:
p {
font-size: 18px;
margin-bottom: 40px;
}
.links {
margin-top: 40px;
}Чтобы проиллюстрировать происходящее, в нашем примере класс .links добавлен к последнему абзацу (<p class=»links»>), который содержит в себе две ссылки.
Когда люди делают что-то подобное, они ожидают, что отступ между средним абзацем и ссылками будет равен 80px (40px + 40px), но в итоге оказывается, что он равен 40px. Два внешних отступа соприкасаются, а потому комбинируются в один отступ (схлопываются).
Чтобы эффект стал еще заметнее, давайте установим значение margin-bottom элемента <p> в 100px:
p {
font-size: 18px;
margin-bottom: 100px;
}
.links {
margin-top: 40px;
}Опять же, два отступа не просто складываются, они схлопываются в один отступ шириной в 100px.
И это хорошо
В подобных случаях, на самом деле,
схлопывание это положительный момент.
Если у вас несколько элементов с разными
внешними отступами, нет необходимости
складывать их, чтобы понять, насколько
широким будет расстояние между элементами. Мы можем рассчитывать на тот факт, что всегда побеждает больший отступ.
Мы можем рассчитывать на тот факт, что всегда побеждает больший отступ.
Мы часто даже не задумываемся над этим, ведь эта особенность всегда работает именно таким образом.
Но хорошо это не всегда
Но схлопывание отступов приводит к путанице, когда margin-top первого потомка внутри элемента схлопывается с родительским margin-top.
Давайте еще раз посмотрим на наш скриншот:
Между верхом зоны просмотра и черным блоком есть пробел. И это не из-за body (потому что пробел гораздо больше отступа в 8px, который обычно бывает у body).
Угадайте, откуда появился этот отступ?
На самом деле это отступ элемента <h2> вверху черного блока.
Помните, я говорил, что стили браузера способны приводить к странным проблемам?
Чтобы пояснить, что конкретно здесь происходит, давайте зададим существенно больший margin-top заголовку h2.
.card {
background: #000;
color: white;
width: 560px;
margin: 0 auto;
}
h2 {
font-size: 24px;
margin-top: 100px;
}
p {
font-size: 18px;
margin-bottom: 100px;
}
. links {
margin-top: 10px;
}
links {
margin-top: 10px;
}Я постоянно вижу, как люди пытаются опустить заголовок внутри его родителя. Но вместо ожидаемого поведения мы получаем гигантский отступ сверху всего блока!
Это происходит потому, что margin-top заголовка <h2> схлопывается с margin-top родительского элемента.
В этом случае ничто не разделяет верх элемента-потомка и элемента-родителя. Поэтому, когда мы добавляем margin-top элементу-потомку, он соприкасается с родительским margin-top. А как мы уже знаем, соприкасающиеся внешние отступы комбинируются в один отступ.
Таким образом, когда мы задаем margin элементу-потомку, он применяется к родительскому элементу.
Вот почему люди ненавидят CSS.
Аналогично, в приведенном выше коде мы задали всем абзацам margin-bottom. Этот отступ у элементов p.link соприкасается с margin-bottom элемента .card, а значит, отступы комбинируются, и margin влияет не на ссылки, а на элемент .card.
Хотя в настоящее время это не приводит
ни к каким проблемам на созданном нами
сайте, они могут возникнуть в будущем,
когда мы решим добавить другие элементы
на страницу.
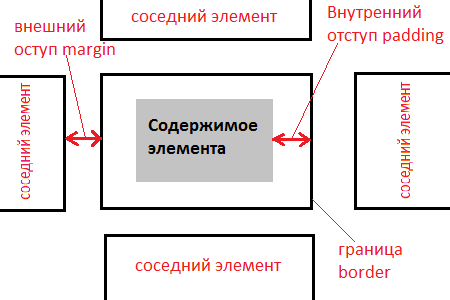
Дело в использовании margin не по назначению
Если мне нужно пространство между элементом .card и потомками внутри него, мне, прежде всего, вообще не стоит использовать margin.
Новички часто путают margin и padding. У меня есть правило на этот случай. Если вам нужно пустое пространство, используйте margin. Если вам нужно больше фона, используйте padding.
В нашем случае мы хотим, чтобы у элемента .card было больше фона. Поэтому нам не следует добавлять margin для потомка. Вместо этого нам нужно добавить padding для самого элемента .card.
На картинке хорошо видно, где padding, а где margin. У заголовка <h2> сверху по-прежнему есть margin, но он больше не сливается с отступом .card, потому что в качестве буфера добавлен padding. Это не дает внешним отступам .card и <h2> соприкоснуться.
Поскольку padding дает достаточное расстояние между абзацами <p> и заголовками <h2>, мы можем удалить добавленные ранее внешние отступы.
Внешние отступы схлопываются не всегда
В схлопывании внешних отступов есть
исключения. Прямые потомки родителей
grid и flex не имеют схлопывающихся отступов.
Прямые потомки родителей
grid и flex не имеют схлопывающихся отступов.
/Закатывает глаза/
Но есть возможность это обойти — и мы возвращаемся к стилям браузера, а которых уже говорили ранее.
Есть простой способ вообще забыть о схлопывании внешних отступов
Прежде всего, напомню о своем правиле выбора между внешним и внутренним отступом:
- Если вам нужно пустое пространство, используйте margin.
- Если вам нужно больше фона, используйте padding.
Это правило в большинстве случаев поможет вам избежать проблем. Но давайте добавим еще одно правило (оно даже еще полезнее):
- Старайтесь вообще не использовать margin-top, за исключением случаев, когда это действительно необходимо.
Это правило немного конфликтует со стилями браузера, которые устанавливают margin-top и margin-bottom целому ряду элементов. Вот поэтому я часто делаю так:
h2,
h3,
h4,
h5,
h5,
h6,
p,
ul,
ol {
margin: 0 0 1em 0;
}Это устраняет большое количество
проблем, связанных с самовольным
схлопыванием внешних отступов, а также
с различиями в макете, когда где-то
используется flex или grid, а где-то — нет.
(Примечание: если вы проверите код на freeCodeCamp, вы увидите, что они тоже поступают подобным образом!)
Это не идеальное решение, кроме того, я часто использую маленький margin-top для отдельных подзаголовков в определенных ситуациях. Но я делаю это намеренно, а не просто позволяю стилям браузера вести себя непредсказуемым образом.
Базовый CSS: Поля в CSS
Урок 9: Поля в CSS
/en/basic-css/the-css-box-model/content/
Поля
Чтобы сделать веб-страницу красивой, важно к добавьте пробел между элементами HTML. Один из способов сделать это — добавить полей , что создаст пространство вокруг одной или нескольких сторон элемента.
Простое объявление маржи может выглядеть так:
поле: 10 пикселей;
Это объявление означает, что поле поля должно расширяться 10px во всех четырех направлениях — влево, вправо, вверх и вниз — за пределы рамки. Например, рассмотрим элемент
Например, рассмотрим элемент padding и объявлением border . Загруженный на веб-страницу, он может выглядеть так:
Поскольку поле создает невидимую рамку вокруг HTML-элемента, просто взглянув на него, можно не заметить, что там что-то есть. Однако, если бы вы добавили второй элемент, становится намного понятнее:
Пустое пространство вокруг ваших абзацев является полем, но пространство между двумя вашими абзацами точно показывает, как далеко оно простирается . По умолчанию браузеры применяют отступ около 16px для каждого элемента : 50px; , ваши два абзаца будут выглядеть примерно так:
Обратите внимание, что слева и справа больше пробелов. Вы также можете изменить поле на уменьшить пробел или даже устранить его . Например, поле
Вы также можете изменить поле на уменьшить пробел или даже устранить его . Например, поле : 0; Декларация будет выглядеть примерно так:
При добавлении значения поля 0 можно опустить пикселей .
Вы даже можете добавить отрицательное поле , например margin: -15px; , чтобы они перекрывались:
Как и многие другие объявления в этом уроке, объявление поля также является сокращением. Его можно разделить на каждое из его отдельных направлений, например так:
верхнее поле: 10 пикселей; нижняя граница: 10px; поле слева: 10px; поле справа: 10px;
Или вы можете указать каждую сторону в одной строке. Просто помните, что четыре значения представляют верхних , правых , нижних и левых сторон в следующем порядке:
поля: 10px 10px 10px 10px;
Автоматические поля
Другим распространенным и полезным способом использования объявления полей является позволить браузеру самостоятельно определять поля . Это объявление будет выглядеть примерно так:
Это объявление будет выглядеть примерно так:
поле: авто;
Значение auto по-разному действует в разных контекстах, но чаще всего используется для центрирования блочного элемента . Например, если вы должны были привести один из примеров абзацев, которые вы видели до ширина: 150 пикселей; , он больше не будет занимать все доступное ему горизонтальное пространство. Вместо этого это будет выглядеть так:
Давайте попробуем добавить такие объявления полей:
поле: 0 авто 0 авто;
Помните, что это сокращение определяет каждую сторону отдельно — верхняя , правая , нижняя и левая — что мы и делаем, потому что только левая и правая стороны нуждаются в значении «авто» для центрирования чего-либо. Конечный результат будет центрирован, например:
Симметричные поля
Допустим, вам нужно поле по 10 пикселей сверху и снизу, а также по 20 пикселей слева и справа. Вы можете объявить все четыре значения следующим образом:
Вы можете объявить все четыре значения следующим образом:
margin: 10px 20px 10px 20px;
Вы можете заметить, что это немного повторяется. Поскольку вертикальные и горизонтальные поля симметричны, мы можем упростить это, включив только два значения:
margin: 10px 20px;
Это даст точно такой же результат: 9Поля 0019 10px будут применяться как к верхнему, так и к нижнему краю, а поля 20px будут применяться как к левому, так и к правому краю. Но так как повторений меньше, это визуально чище и легче вносить коррективы.
Этот метод также работает с автоматическими полями. Как вы узнали выше, установка для левого и правого полей значения auto приведет к центрированию элемента по горизонтали. Таким образом, вы можете сделать что-то подобное, чтобы центрировать его по горизонтали, а также установить верхнее и нижнее поля на 0 :
поле: 0 авто;
Сделай сам!
Откройте файл styles. css в проекте GCF Programming Tutorials в текстовом редакторе и добавим поля. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
css в проекте GCF Programming Tutorials в текстовом редакторе и добавим поля. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
- Во-первых, давайте выровняем заголовок с верхней частью страницы . Вы можете видеть серый цвет вокруг него прямо сейчас, потому что браузер выдает каждые 9 секунд.0019 элемент значение поля по умолчанию, но мы можем переопределить это с помощью нашего собственного CSS. Найдите уже созданный набор правил
#headerи добавьте следующее:margin: 0;
- Обратите внимание, что вокруг заголовка и страницы в целом все еще есть полоска серого. Это также связано с тем, что браузер по умолчанию , где браузер добавляет поле около
8pxк основному элементуbody. Давайте также переопределим это, добавив это кbodyнабор правил, который вы уже создали:margin: 0;
- Кроме того, поле обзора имеет ширину, которая не позволяет ему занимать все доступное горизонтальное пространство.
 выглядел бы намного лучше по центру , так что давайте добавим это к набору правил
выглядел бы намного лучше по центру , так что давайте добавим это к набору правил .review:margin: 0 auto;
- Мы также хотели бы расположить кнопку по центру под обзором . Однако, если бы вы просто добавили поле
: auto;, это пока не сработает. Это потому чтокнопкаэлемент не является блочным элементом, а поле: авто;работает только с блочными элементами . К счастью, у вас есть способ изменить и это. Добавьте это в свой набор правилbutton:display: block; поле: 40px авто;
Если вы загрузите файл index.html в браузере или обновите страницу, вы должны увидеть веб-страницу, которая выглядит гораздо менее тесной. Контент также будет центрирован благодаря автоматическим полям. Это должно выглядеть примерно так.
Поздравляем, вы только что добавили поля на свою веб-страницу!
Продолжать Предыдущая: Блочная модель CSS Далее:Заполнение в CSS/en/basic-css/padding-in-css/content/
CSS Margin — javatpoint
следующий → ← предыдущая Свойство CSS Margin используется для определения пространства вокруг элементов. Верхнее, нижнее, левое и правое поля могут быть изменены независимо друг от друга с помощью отдельных свойств. Вы также можете изменить все свойства сразу, используя сокращенное свойство margin. Существуют следующие свойства поля CSS: Свойства поля CSS
Значения полей CSS Вот некоторые возможные значения свойства поля.
Примечание. Вы также можете использовать отрицательные значения для перекрытия содержимого.Поле CSS ПримерВы можете определить разные поля для разных сторон элемента. <голова> <стиль> п { цвет фона: розовый; } р.ех { поле сверху: 50 пикселей; нижняя граница: 50px; поле справа: 100px; поле слева: 100px; } <тело> Этот абзац не отображается с указанными полями. Этот абзац отображается с указанными полями. Вывод: Этот абзац не отображается с указанным полем. Этот абзац отображается с указанным полем. Поле: сокращенное свойствоСвойство сокращенной записи CSS используется для сокращения кода. Он определяет все свойства полей в одном свойстве. Существует четыре типа указания свойства поля. Вы можете использовать один из них.
1) поле: 50px 100px 150px 200px;Он определяет, что: верхнее значение поля составляет 50 пикселей значение поля справа составляет 100 пикселей нижнее значение поля составляет 150 пикселей значение поля слева составляет 200 пикселей <голова> <стиль> п {
цвет фона: розовый;
}
р. Этот абзац не отображается с указанными полями. Этот абзац отображается с указанными полями. Протестируйте сейчасВывод: Этот абзац не отображается с указанным полем. Этот абзац отображается с указанным полем. 2) поля: 50px 100px 150px;Он определяет, что: верхнее значение поля составляет 50 пикселей значения поля слева и справа равны 100px нижнее значение поля составляет 150 пикселей <голова> <стиль> п { цвет фона: розовый; } р.ех { поля: 50px 100px 150px; } <тело> Этот абзац не отображается с указанными полями. Этот абзац отображается с указанными полями. Протестируйте сейчасВывод: Этот абзац не отображается с указанным полем. Этот абзац отображается с указанным полем. 3) поля: 50px 100px;Он определяет, что: значения полей сверху и снизу равны 50px значения поля слева и справа равны 100px <голова> <стиль> п { цвет фона: розовый; } р.ех { поля: 50px 100px; } <тело> Этот абзац не отображается с указанными полями. Этот абзац отображается с указанными полями. Протестируйте сейчасВывод: Этот абзац не отображается с указанным полем. Этот абзац отображается с указанным полем. 4) поля: 50px;Он определяет, что: верхний правый нижний и левый значения поля 50px <голова> <стиль> п { цвет фона: розовый; } р.ех { поле: 50 пикселей; } <тело> Этот абзац не отображается с указанными полями. |

 links {
margin-top: 10px;
}
links {
margin-top: 10px;
} выглядел бы намного лучше по центру , так что давайте добавим это к набору правил
выглядел бы намного лучше по центру , так что давайте добавим это к набору правил  Он полностью прозрачен и не имеет фонового цвета. Очищает область вокруг элемента.
Он полностью прозрачен и не имеет фонового цвета. Очищает область вокруг элемента.

 ех {
поля: 50px 100px 150px 200px;
} <тело>
ех {
поля: 50px 100px 150px 200px;
} <тело>