Как создать подсказки при наведении
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать подсказки при наведении с помощью CSS.
Наведите курсор на текст ниже:
СверхуТекст подсказки
СправаТекст подсказки
СнизуТекст подсказки
СлеваТекст подсказки
Редактор кода »
Шаг 1) Добавить HTML:
Пример
<div>Наведите курсор на меня
<span>Текст подсказки</span>
</div>
Шаг 2) Добавить CSS:
Пример
/* Контейнер подсказок */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Если вы хотите, чтобы точки под перемещаемым текстом */
}
/* Текст подсказки */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Расположите текст подсказки */
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -60px;
/* Исчезают в подсказке */
opacity: 0;
transition: opacity 0. 3s;
3s;
}
/* Подсказка стрелка */
.tooltip .tooltiptext::after {
content: «»;
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
/* Отображение текста подсказки при наведении курсора мыши на контейнер подсказки */
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
Редактор кода »
Совет: Зайдите на наш учебник CSS Подсказки чтобы узнать больше о подсказках.
Совет: Чтобы создать «кликабельные» подсказки, перейдите на наш учебник Как сделать — Всплывающие окна
Совет: Модели также похожи на подсказки. Зайдите на наш учебник Как сделать — Модель чтобы узнать о моделях.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Tooltip CSS уроки для начинающих академия
❮ Назад Дальше ❯
Создание всплывающих подсказок с помощью CSS.
Демонстрация: примеры подсказок
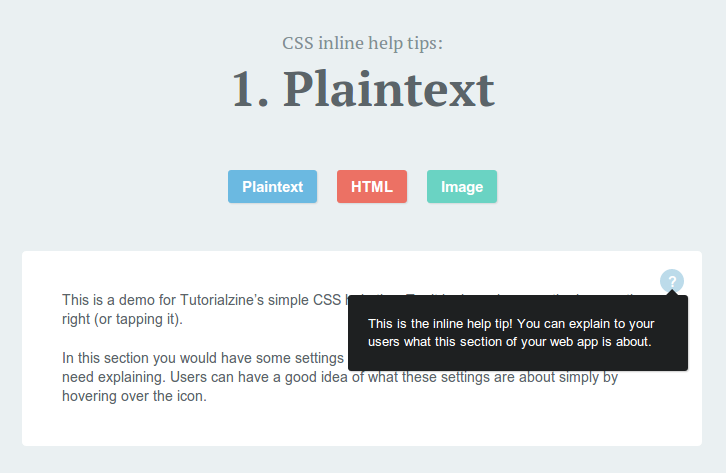
Всплывающая подсказка часто используется для указания дополнительной информации о чем-то, когда пользователь перемещает указатель мыши на элемент:
Top Tooltip text
Right Tooltip text
Bottom Tooltip text
Left Tooltip text
Базовая подсказка
Создайте подсказку, которая появляется, когда пользователь перемещает указатель мыши на элемент:
Пример
<style>
/* Tooltip container */
. tooltip {
tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black; /* If you want dots under the hoverable text */
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text — see examples below! */
position: absolute;
z-index: 1;
}
/* Show
the tooltip text when you mouse over the tooltip container */
.tooltip:hover
.tooltiptext {
visibility: visible;
}
</style>
<div>Hover
over me
<span>Tooltip
text</span>
</div>
Пример объяснено
HTML: Используйте элемент контейнера (например, <div>) и добавьте к нему класс 
Текст подсказки помещается внутри встроенного элемента (например, <span>) с class="tooltiptext" .
CSS: Класс tooltip использует position:relative , который необходим для размещения текста подсказки ( position:absolute ). Примечание: Ниже приведены примеры размещения всплывающей подсказки.
Класс tooltiptext содержит фактический текст подсказки. Он скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили некоторые основные стили к нему: 120пкс ширина, черный цвет фона, белый цвет текста, центрированный текст, и 5px верхней и нижней обивка.
Свойство CSS border-radius используется для добавления скругленных углов в текст подсказки.
Селектор :hover используется для отображения текста подсказки, когда пользователь перемещает указатель мыши на <div> с class="tooltip" .
Размещение всплывающих подсказок
В этом примере подсказка помещается справа ( left:105% ) «парящего» текста (<div>).
top:-5px используется для размещения его в середине его элемента контейнера.
Мы используем число 5 , поскольку текст подсказки имеет верхний и нижний отступы 5px. Если увеличить его заполнение, также увеличьте значение свойства top, чтобы убедиться, что он остается в середине (если это то, что вы хотите). То же самое относится, если вы хотите, чтобы подсказка помещается влево.Подсказка справа
.tooltip .tooltiptext {
top: -5px;
left:
105%;
}
Result:
Hover over me Tooltip text
Левая подсказка
.tooltip .tooltiptext {
top: -5px;
right:
105%;
}
Result:
Hover over me Tooltip text
Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, смотрите примеры ниже. Обратите внимание, что мы используем свойство  Он равен половине ширины подсказки (120/2 = 60).
Он равен половине ширины подсказки (120/2 = 60).
Верхняя подсказка
.tooltip .tooltiptext {
width: 120px;
bottom: 100%;
left:
50%;
margin-left: -60px; /* Use half of the width
(120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Нижняя подсказка
.tooltip .tooltiptext {
width: 120px;
left: 50%;
margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Стрелки подсказки
Чтобы создать стрелку, которая должна появиться с определенной стороны подсказки, добавьте «пустое» содержимое после подсказки, с классом псевдо-элемента ::after вместе со свойством content . Сама стрелка создается с использованием границ. Это сделает всплывающую подсказку похожим на пузырь речи.
В этом примере показано, как добавить стрелку в нижнюю часть подсказки:
Нижняя стрелка
. tooltip .tooltiptext::after {
tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 100%;
/* At the bottom of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
Result:
Hover over me Tooltip text
Пример объяснено
Поместите стрелку в подсказку: left: 50% будет центрировать стрелку.
Примечание: Свойство border-width определяет размер стрелки. При изменении этого параметра также измените значение margin-left. Это будет держать стрелку в центре.
border-color используется для преобразования содержимого в стрелку. Мы установили верхнюю границу черным, а остальные-прозрачными. Если бы все стороны были черные, вы бы в конечном итоге с черной квадратной коробке.
В этом примере демонстрируется добавление стрелки в верхнюю часть всплывающей подсказки.
Верхняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
bottom: 100%; /* At the top of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку слева от подсказки:
Стрелка влево
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
right: 100%; /* To the left of the tooltip
*/
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
}
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку справа от подсказки:
Стрелка вправо
. tooltip .tooltiptext::after {
tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
left: 100%; /* To the right of the
tooltip */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
Result:
Hover over me Tooltip text
Исчезать в подсказках (анимация)
Если вы хотите, чтобы исчезать в тексте подсказки, когда он должен быть видимым, вы можете использовать CSS transition свойство вместе с opacity свойство, и перейти от полностью невидимым до 100% видимых, в число указанных секунд (1 секунды в нашем примере) :
Пример
.tooltip .tooltiptext {
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover
.tooltiptext {
opacity: 1;
}
❮ Назад Дальше ❯
Как создавать всплывающие подсказки
❮ Назад Далее ❯
Узнайте, как создавать всплывающие подсказки с помощью CSS.
Наведите курсор на текст ниже:
Верх Текст всплывающей подсказки
Справа Текст всплывающей подсказки
Внизу Текст всплывающей подсказки
Слева Текст всплывающей подсказки
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
Подсказка текст
Шаг 2) Добавьте CSS:
Пример
/* Контейнер всплывающей подсказки */
.tooltip {
position:
родственник;
отображение: встроенный блок;
border-bottom: 1 пиксель с черными точками; /* Если вам нужны точки под наводимым
text */
}
/* Текст всплывающей подсказки */
.tooltip .tooltiptext
{
видимость: скрыто;
ширина:
120 пикселей;
background-color: #555;
цвет: #fff;
выравнивание текста: по центру;
отступ: 5 пикселей 0;
Радиус границы: 6 пикселей;
/* Позиция текста всплывающей подсказки */
position: absolute;
z-индекс: 1;
внизу: 125 %;
осталось:
50%;
левое поле: -60 пикселей;
/*
Исчезновение всплывающей подсказки */
opacity: 0;
переход: непрозрачность 0,3 с;
}
/* Стрелка всплывающей подсказки */
. tooltip .tooltiptext::after
{
tooltip .tooltiptext::after
{
содержимое: «»;
позиция:
абсолютный;
сверху: 100 %;
осталось: 50%;
левое поле: -5 пикселей;
ширина границы: 5 пикселей;
стиль границы: сплошной;
border-color: #555 прозрачный
прозрачный прозрачный;
}
/* Показать текст всплывающей подсказки, когда
вы наводите указатель мыши на контейнер всплывающей подсказки */
.tooltip:hover .tooltiptext {
видимость: видимая;
непрозрачность: 1;
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по подсказкам CSS, чтобы узнать больше о подсказки.
Совет: Чтобы создать интерактивные всплывающие подсказки, перейдите к нашему руководству по созданию всплывающих окон
Совет: Модальные окна также похожи на всплывающие подсказки. Перейдите к нашему учебному пособию по созданию модальных окон, чтобы узнать о
модальные.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003
021 Основные ссылки HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
2 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools использует W3.CSS.
34 Подсказки CSS
Коллекция HTML и Подсказка CSS примеры кода: анимированные, со стрелками, с эффектами наведения и т. д. Обновление коллекции за апрель 2020 года. 4 новых примера.
О коде
Появляющаяся всплывающая подсказка
Пример всплывающей подсказки. Демонстрация с использованием нескольких различных методов CSS. Линейная анимация SVG, множественный фильтр: тень, смягчение пользовательского интерфейса материалов, …
Линейная анимация SVG, множественный фильтр: тень, смягчение пользовательского интерфейса материалов, …
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подсказка градиента элемента Pure CSS 1
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
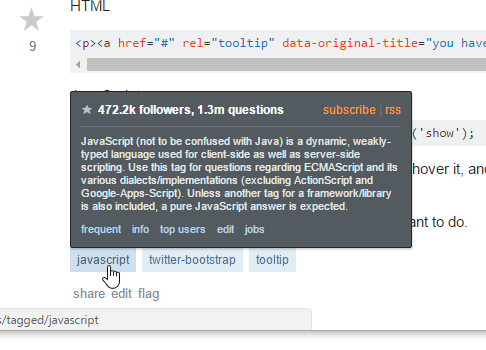
О коде
Сокращенный элемент
Элемент HTML abbr представляет собой аббревиатуру или акроним; необязательный атрибут title может предоставить расширение или описание аббревиатуры. Заголовок, если он присутствует, должен содержать это полное описание и ничего больше. Мы можем использовать CSS, чтобы стилизовать его и сделать его более красивым. Этот текст часто представляется браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Cooltipz.
 css — Классные всплывающие подсказки, созданные на чистом CSS
css — Классные всплывающие подсказки, созданные на чистом CSSБиблиотека всплывающих подсказок на чистом CSS, легкая, современная, доступная, настраиваемая и простая в использовании.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: cooltipz.css
С код
Анимация всплывающей подсказки
Простая анимация всплывающей подсказки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только всплывающая подсказка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивные всплывающие подсказки
HTML и CSS адаптивные всплывающие подсказки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Необычная и анимированная подсказка — только CSS
Просто всплывающая подсказка с блестящей/современной анимацией открытия. Простота в использовании: только настраиваемый атрибут
Простота в использовании: только настраиваемый атрибут data-tooltip должен быть добавлен к соответствующему элементу. Элементы, которые не могут содержать другие элементы, например input , не могут использовать всплывающую подсказку. Простым решением было бы обернуть элемент в div , а затем прикрепить всплывающую подсказку к div .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Идея всплывающей подсказки
Маленькие игривые идеи для всплывающих подсказок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Подсказка
Подсказка лазерной линии Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
всплывающая подсказка
Только простой CSS всплывающая подсказка .
О коде
Чистая подсказка CSS
Всплывающая подсказка на чистом CSS с полной тенью вокруг.
О коде
Подсказка
Подсказка CSS с плавной анимацией.
О коде
Подсказка Usign Just CSS
Простая всплывающая подсказка с HTML и CSS.
О коде
Подсказка CSS
Подсказка CSS с плавной анимацией.
О коде
Подсказки
Хорошие всплывающие подсказки сверху, снизу, слева и справа на чистом CSS.
Демонстрационное изображение: Дружественные маленькие подсказкиДружественные маленькие подсказки
Дружественные маленькие всплывающие подсказки с анимацией.
Сделано Джошуа Уордом
7 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Анимированная всплывающая подсказка CSSАнимированная всплывающая подсказка CSS
Анимированная всплывающая подсказка HTML и CSS.
Сделано Сашей
1 марта 2017 г.
скачать демо и код
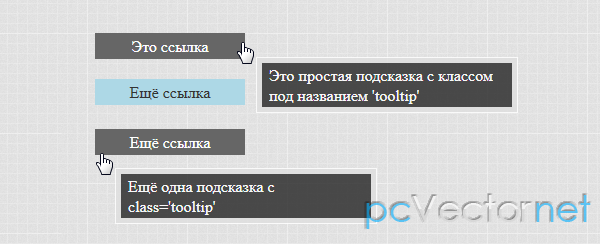
Демонстрационное изображение: ПодсказкаПодсказка
Это подсказка. Он работает с атрибутом данных. Просто оберните свой элемент в любой класс всплывающей подсказки ширины элемента html и добавьте свой контент в атрибут data-tooltip.
Сделано Томасом Подгродски
4 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: всплывающие подсказкивсплывающие подсказки
всплывающие подсказки только с помощью CSS.
Сделано Сэмюэлем Джейнсом
27 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: кнопка с подсказкойКнопка с подсказкой
Кнопка HTML и CSS с подсказкой.
Сделано Фабрицио Кускини
1 сентября 2016 г.
скачать демо и код
О коде
Подсказки по автоматизации с простыми атрибутами данных
Вам не нужно помещать каждый отдельный тег всплывающих подсказок в свою разметку, вам просто нужно поместить «data-tooltips» для сообщения и «data-position» для позиционирования всплывающих подсказок к элементу, который вы хотите выделить.
Easy Tooltips
Easy Tooltips с Sass.
Сделано Матеусом Коста
15 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Репродукция всплывающей подсказки Google KeepРепродукция всплывающей подсказки Google Keep
Всплывающие подсказки с круглым раскрытием. На основе всплывающих подсказок Google Keep.
Сделано Кайлом Лавери
5 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Подсказки Pure CSSПодсказки Pure CSS
Подсказки HTML и CSS.
Сделано Матиасом Мартином
17 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: всплывающая подсказка Pure CSSВсплывающая подсказка на чистом CSS
Подсказка только на простом CSS.
Сделано Мэттом Ствартаком
3 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Пагинация всплывающей подсказкиПагинация всплывающей подсказки
Просто эксперимент :)
Сделано Джо Ричардсоном
24 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Динамический текст всплывающей подсказки с помощью CSSДинамический текст всплывающей подсказки с помощью CSS
Передать текст всплывающей подсказки с псевдоклассами и содержимым:''; Свойство CSS. Изменения текста будут меняться вместе с состоянием кнопки.
Сделано Джули Хорват
6 июля 2015 г.
скачать демо и код
Демонстрационное изображение: ПодсказкаПодсказка
Простая всплывающая подсказка с фильтром тени.
Сделано Джеймсом Мехиа
16 июня 2015 г.
скачать демо и код
О коде
Подсказки Pure-CSS
Классические всплывающие подсказки обрабатываются только HTML и CSS. Использование атрибута data- для хранения нашего подсказочного сообщения и псевдоэлементов для отображения этого сообщения.
Демонстрационное изображение: Подсказка только с CSSПодсказка только с CSS
Простой пример всплывающей подсказки на чистом CSS.