25+ jQuery Range Sliders — Бесплатный код + демоверсии
1. Range Slider с динамическими иконками
Автор: LeFourbeFromage (lefourbefromage)
Ссылки: Исходный код, Демо
4 2019
Сделано с: HTML, Less, JS
2. Резиновый слайдер
Автор: Аарон Икер (aaroniker)
Ссылки: Dribble Shot / Demo0004 Создано по телефону: 30 сентября 2019 г.
Сделано с: HTML, SCSS, JS
Теги: Rubber, Elastic, Greensock, Slider, UI
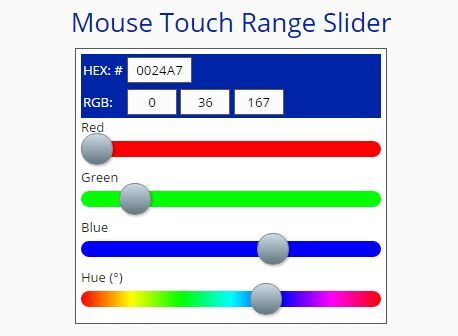
3. Диапазон предварительного просмотра HSL
. ползунок диапазона ввода с использованием чистого CSS. JS только для получения значения.
Автор: imchriskitchens (imchriskitchens)
Ссылки: Исходный код / Демо
Создано: 9 марта 2019 г.
Сделано с: HTML, CSS, JS
Теги: Диапазон-Slider, SASS, вход, диапазон, слайдер
4. Слайдер с округлым диапазоном
Автор: Sabine Robart (_Sabine)
Ссылки: Исходный код / Демо
Дата создания: 21 ноября 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: round, range-slider, handle, design, термостат 5 002 9 9 9 Анимация слайдера рейтинга смайликов
Автор: Aaron Iker (Aaroniker)
Ссылки: Исходный код / демонстрация, выстрел Dribbble
Создан на: 14 августа 2018
Сделано с: HTML, SCSS, JS
6.Автор: Вероника (veronicadev)
Ссылки: Исходный код / Демо Создано на
0006 15 мая 2018 г.
Сделано с: HTML, CSS, JS
TAG: Slider, CSS3, JQUERY, JavaScript, SVG
7.
 Анимация диапазона реакций с использованием SVG
Анимация диапазона реакций с использованием SVG5 Author: Yahia recaiea (recialeaea reciaea ( yahia recaiaea ( yahia recaiaea ( yahia recaiaea ( ях. Yahiarefaiea)
Ссылки: Исходный код / демонстрация
Создано: 3 мая 2018
Сделано с: Pug, Stylus, Babel
CSS Предварительный процесс: Stylus
CSS.0005 Дж. 12 июля 2016 г.0007 Ползунок пользовательского диапазона, созданный с использованием пользовательского интерфейса jQuery. Автор: Mariusz Dabrowski (Mariod) Ссылки: Исходный код / демонстрация Создано на: 4 апреля 2016 . ползунок, jquery, диапазон Автор: Майки Уиллс (mukealicious) Ссылки: Исходный код / демонстрация Созданы: 19 февраля 2016 г. Сделано с: HTML, SCSS, JS Автор: AndReas Word 14 октября 2014 г.0007 Дж. Marine Piette (mayuMPH) Ссылки: Исходный код / Демо Создано: 1 августа 2018 г. Сделано с: HTML, SCSS, JS Взаимодействие для диапазона слайдера Автор: Dropinks (Dropinks) Ссылки: Исходный код / демонстрация Созданы: 27 июля, 2020 . Теги: rangeslider, sliderinetraction, слайдер0047 Автор: Mario S Maselli (Mariosmaselli) Ссылки: Исходный код / демонстрация Созданы: 21 июня 2014 Made with: HTML, SCSS, JS . css, ux, ui Ползунок пользовательского диапазона, созданный с использованием пользовательского интерфейса jQuery. Автор: Mariusz Dabrowski (MarioD) Ссылки: Исходный код / Демо Создано по телефону: 4 апреля 2016 г. Сделано с: HTML, SCSS, JS Теги: Слайдер, JQUERY, диапазон 9. Ползунок переключения передач
10. Ползунок диапазона с обратной связью

11. Слайдер дизайна материала
9 130044
15.
 Ползунок Gear
Ползунок Gear 16. Hetzel (Trevanhetzel)
Ссылки: Исходный код / демонстрация
Создано: 8 сентября 2015
Сделано с: HTML, SCSS, JS
Теги: , ползунок
17. Logarithmic Slider
A logarithmic slider, built with the ion.rangeSlider jQuery plugin
Author: Florian Strasser (flostrasser)
Links: Source Code / Demo
Created on: 24 июля 2020 г.
Сделано с: HTML, CSS, JS
Теги: логарифмический, слайдер, диапазон, jquery, диапазон
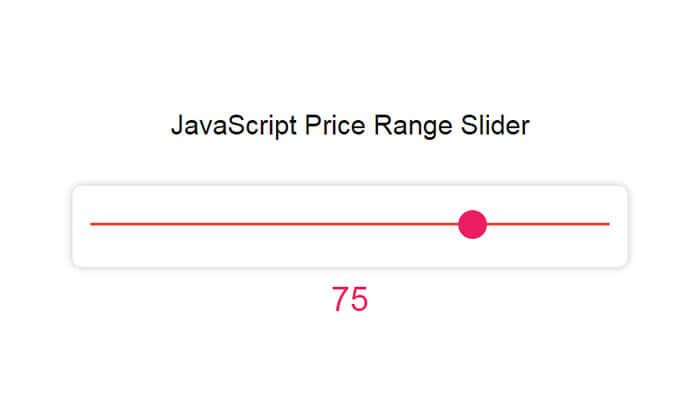
18. Перетаскиваемая шкала цен
Пользовательский интерфейс для https://github.com/skidding/dragdealer с некоторыми предустановленными данными
Автор: Wayne Roddy (dubrod)
Ссылки: Исходный код / Демо
Создано: 6 октября 900 , 2014
Сделано с: HTML, CSS, JS
Теги: Ценообразование, масштаб, слайдер, диапазон, UI
19. Материал Google Material Sliders
Как показано здесь:
Автор: . Leena Lavanya (Лееналаванья) Ссылки: Исходный код / демонстрация Создано: 16 мая 2016 г. Сделано с: HTML, CSS, JS Автор: Hristophe67 (Agnusde Ссылки: Исходный код / Демонстрация Сделано с: HTML, CSS, JS Цвет заливки SVG изменяется с помощью ползунка цветов на основе значений из noUI. Автор: Josh (Iamjoshellis) Ссылки: Исходный код / демонстрация Создано: 29 апреля 2015 Сделано с: HTML, CSS, JS . nouislider, range-slider, svg Простая попытка использовать ползунок пользовательского интерфейса JQuery с установкой минимального значения и ограничением перетаскивания ползунка за пределы минимального значения. Автор: Denish (Denishg) Ссылки: Исходный код / Демо Созданы по адресу: 12 марта 2014 г. Сделано с: HTML, CSS, JS Теги: JQUer jquery-ui-slider простой слайдер jQuery в 3D-дизайне. Вдохновлено Эриком Дейнером /* см. титры */ Автор: Hornebom (Hornebom) Ссылки: Исходный код / Демо Создано: 8 августа 2013 г. Сделано с: HTML, CSS, JS Теги: css3, transform, jquery, dribbble, градиент Тема: Range Slider для работы как jQuery UI Range Slider Марк Бойс бесплатно
спросил 1 год назад Можно ли получить 2 дескриптора, как тот, который доступен в слайдере диапазона пользовательского интерфейса jQuery? Когда ползунок mdb говорит о ползунке диапазона, это один дескриптор с минимальными/максимальными ограничениями. 20. SVG Circular Progress
21.
 Заливка SVG из значений ползунка диапазона NoUI
Заливка SVG из значений ползунка диапазона NoUI 22. Ползунок пользовательского интерфейса JQuery Restricted Drag
23.
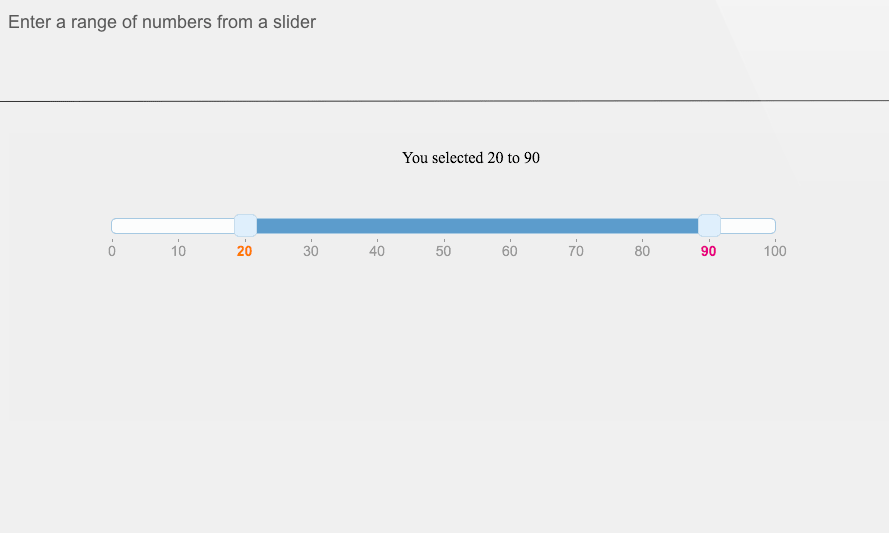
 BudgetSlider
BudgetSlider Я ищу что-то вроде этого.
Я ищу что-то вроде этого.
Пожалуйста, сообщите, возможно ли это сделать.
Марк Бойс бесплатно ответил 1 год назад
0 0 Лучший ответ
Если я не могу ограничить ползунки диапазона от пересечения друг с другом, то ползунки бесполезны. Пользователи могут скользить дальше и не будут знать, где это заканчивается и где начинается.
Укажите мин. 20 символов.
Если я не могу ограничить ползунки диапазона от пересечения друг с другом, то ползунки бесполезны. Пользователи могут скользить дальше и не будут знать, где это заканчивается и где начинается.
Гжегож Буянски персонал ответил 1 год назад
0 0 Лучший ответ
К сожалению, добавить такую стилизацию будет невозможно.
У нас также нет встроенной опции, которая позволит заблокировать ползунки, чтобы они не пересекались друг с другом.
Укажите мин. 20 символов.
К сожалению, добавить такую стилизацию будет невозможно. Когда вы просматриваете Slider из пользовательского интерфейса Jquery, вы замечаете, что этот компонент состоит из div с двумя интервалами внутри и еще одним div. Это дает вам больше возможностей для укладки. Нам пришлось бы переписать весь компонент с нуля, чтобы сделать это возможным.
У нас также нет встроенной опции, которая позволит заблокировать ползунки, чтобы они не пересекались друг с другом.
Марк Бойс бесплатно ответил 1 год назад
0 0 Лучший ответ
Спасибо. Забавно, как я пропустил это в своих поисках. Не знаю как.
Во время тестирования я вижу, что ползунок минимального значения выходит за пределы ползунка максимального значения, и наоборот. Это не блокируется друг другом. Можно ли как-то предотвратить его выход за пределы, а также не накладываться друг на друга?
Кроме того, не могли бы вы помочь мне стилизовать ваш ползунок так, чтобы он выглядел так, как в пользовательском интерфейсе jQuery? Причина в том, что ползунок пользовательского интерфейса jQuery указывает зазор между обеими ручками в затененном виде, что делает его очевидным для пользователя.
