Выпадающие меню — CSS Framework
Выпадающие меню позволяют пользователям выбрать один из нескольких пунктов меню. Разметка такого меню предназначена для работы совместно с Яваскрипт модулем ips.ui.menu.
Использование
Меню состоит из инициирующего элемента, и самого элемента меню:
<!-- Инициализатор --> <a href='#elMyMenu_menu'>Открыть меню</a> <!-- Меню --> <ul> ... </ul>
ID меню должен быть таким же, как ID элемента инициализатора, с суффиксом _menu. Если элемент инициализатора является ссылкой, её href должен быть якорем на ID элемента меню. Это делает меню доступным, даже если Javascript отключён в вашем браузере.
Основное меню
Основное меню может иметь следующую разметку:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> <li><hr></li> <li><a href='#'>Пункт 4</a></li> <li><a href='#'>Пункт 5</a></li> </ul>
Это будет отображаться следующим образом: .
ipsMenu это основной класс для элемента меню. Пункты в меню должны иметь класс ipsMenu_item, с элементом ссылки в нём. Разделитель пункта может быть добавлен путём указания пункта с классом ipsMenu_sep, содержащий элемент <hr>.
Обратите внимание, что позиционирование и стрелка добавляются автоматически, с помощью Яваскрипт модуля меню; они не должны быть указаны вручную. Стрелка может быть удалена, если это необходимо, путём добавления класса
Отключение пунктов меню
Отдельные пункты меню могут быть отключены путём добавления класса ipsMenu_itemDisabled к элементу списка: .
Обратите внимание: отключение пункта меню не полностью работоспособно; в браузерах, не поддерживающих CSS стили поведения курсора, клик по отключённом пункту в меню будет по-прежнему действителен. Убедитесь, что ваш Яваскрипт правильно взаимодействует с кликами по отключённым пунктам меню.
Размер меню
По умолчанию, меню будет иметь стандартную ширину. Дополнительный класс может быть указан в элементе меню для определения ширины меню.
- ipsMenu_auto — меню будет отображено с такой шириной, какая необходима, при этом выдерживая минимальную ширину в 200px и максимальную ширину в 500px;
- ipsMenu_narrow — 200 пикселей в ширину;
- ipsMenu_normal — 300 пикселей в ширину;
- ipsMenu_wide — 450 пикселей в ширину;
Селективные меню
Селективное меню позволяет пользователю переключаться между пунктами меню, полезно для включения/отключения настроек. Для функционирования этой возможности, должен быть использован Яваскрипт модуль.
Меню может быть селективным путём добавления класса ipsMenu_selectable. Пункт меню может быть отображён как выбранный, с помощью добавления класса ipsMenu_itemChecked к элементу списка.
Разметка для селективного меню может выглядеть следующим образом:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> </ul>
Это будет отображаться следующим образом: .
Подменю
Подменю создаются путём встраивания меню друг в друга. Для этого пропишите класс ipsMenu_subItems к пункту, который должен содержать подменю, и само подменю внутри элемента. Например:
<ul> <li> <a href='#'>Пункт 1</a> </li> <li> <a href='#'>Пункт 2 (с подменю)</a> <ul> <li><a href='#'>Подпункт 1</a></li> <li><a href='#'>Подпункт 2</a></li> <li><a href='#'>Подпунктm 3</a></li> </ul> </li> </ul>
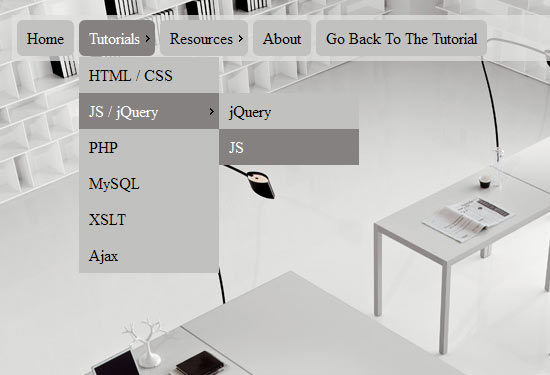
Это будет отображаться следующим образом: .
Report Документ
Выпадающее меню на CSS . Горизонтальное выпадающее меню
Перед написанием стилей для выпадающего меню необходимо создать структуру HTML документа. Данная структура будет представлять из себя обычный скелет сайта с добавленными тегами для меню. Меню будем создавать используя списки <UL> или <OL>.
Итак приступим к написанию основной структуры сайта
<!DOCTYPE html>
<html>
<head>
<title> Выпадающее меню на CSS </title>
</head>
<body>
</body>После того как написали основную структуру сайта необходимо создать структуру нашего меню. Для начала создадим меню верхнего уровня с помощью тегов <NAV> и <UL>
<nav>
<ul>
<li><a href='#'>Главная</a></li>
<li><a href='#'>HTML</a></li>
<li><a href='#'>CSS</a></li>
<li><a href='#'>PHP</a></li>
<li><a href='#'>JavaScript</a></li>
</ul>
</nav>
Меню верхнего уровня у нас создано. Теперь необходимо назначить стили для элементов меню.
Теперь необходимо назначить стили для элементов меню.
nav { margin: 50px 0; bacground-color: #E94f56; } nav ul { padding: 0; margin: 0; list-style: none; position: relative; } nav ul li { margin: 0px -7px 0 0; display: inline-block; background-color: #E94f56; } nav a { display: block; padding: 0 10px; color: #ffff; font-size: 23px; line-height: 60px; text-decoration: none; } nav a:hover { backgroung-color: #000001; }
Проверим то что у нас получилось.
Теперь наше меню выглядит как меню. Теперь нам необходимо создать вложенное меню. Его мы создаем путем добавления внутрь тега <LI> еще одного списка <UL>. То есть у нас получается список в списке. Создадим структуру с вложенным меню.
Создадим структуру с вложенным меню.
<nav> <ul> <li><a href='#'>Главная</a></li> <li><a href='#'>HTML</a> <ul> <li><a href='#'>История HTML</a></li> <li><a href='#'>Структура HTML</a></li> <li><a href='#'>HTML5</a></li> </ul> </li> <li><a href='#'>CSS</a></li> <li><a href='#'>PHP</a></li> <li><a href='#'>JavaScript</a></li> </ul> </nav>
Теперь нужно добавить стили к вложенному меню. Для создания выпадающего меню необходимо задать вложенному списку абсолютное позиционирование и смещение от основного меню.
nav ul ul { display: none; position: absolute; top100%; } nav ul li:hover>ul { display: inherit; } nav ul ul li { min-width: 180px; float: none; display:list-item; position: relative; }
Должно получиться следующее
Добавим для пункта меню с вложенным подменю соответствующий индикатор.
li> a:after {content: '+'}
li> a:only-child:after {content:'';} В итоге у нас получилось следующее
Как оформить раскрывающийся список с помощью CSS?
7 name = "slct" id = "slct" >
|
Самый простой способ создать свой сайт!
КСС
04 января 2023 г.
Линас Л.
Выпадающее меню содержит список страниц и подстраниц. Пользователи могут получить доступ к его содержимому, щелкнув или наведя курсор на меню.
Этот элемент дизайна уменьшает количество кнопок, ссылок и текста, что полезно для улучшения работы веб-сайта или приложения на маленьких экранах.
Продолжайте читать, поскольку мы рассмотрим шаги по созданию выпадающего меню с использованием HTML и CSS. Вы также научитесь применять стили к недавно созданному раскрывающемуся меню, чтобы оно соответствовало брендингу вашего проекта.
Загрузить полную памятку по CSS
Для этого руководства требуется текстовый редактор для создания файла HTML и CSS, содержащего код раскрывающегося меню. Как вариант, вы можете сделать это через Файловый менеджер вашей панели управления хостингом. В следующем руководстве по раскрывающемуся меню будет использоваться последний метод.
Шаг 1. Создание файла с кодом HTML
Для начала создайте файл HTML для фактического содержимого и синтаксиса раскрывающегося меню. Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем 9.0673 menu.html внутри каталога public_html .
Файл menu.html будет содержать элементы выпадающего меню — один родительский элемент с пятью пунктами меню. Каждое подменю будет перенаправлять пользователей на разные страницы вашего сайта.
Каждое подменю будет перенаправлять пользователей на разные страницы вашего сайта.
Добавьте в файл menu.html следующий код:
Классы dropdown, mainmenubtn, и dropdown-child представляют разные элементы HTML. CSS будет использовать их для доступа к определенному элементу и изменения его дизайна.
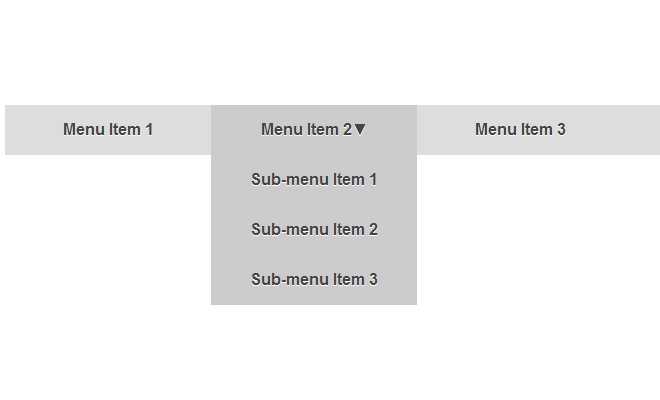
Вот как будет выглядеть HTML-меню без каких-либо правил CSS:
Совет профессионала
Не забудьте заменить ссылки внутри атрибутов href на URL-адреса страниц вашего веб-сайта и переименовать подменю, чтобы отразить фактическое содержание страницы.
Шаг 2. Добавление CSS и создание эффекта раскрывающегося списка
Теперь, когда у вас есть элементы HTML для работы, давайте создадим эффект раскрывающегося списка и правила CSS для каждого из них.
Создайте внутреннюю таблицу стилей в файле menu.html , поместив следующий код в элемент

 Select {
Select { 5em;
5em;  Select: Hover :: After {
Select: Hover :: After { 0008
0008