Как оформить выпадающий список с помощью CSS?
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color:green;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
background: green;
background-image: none;
border:1px solid black;
}
.select {
position: relative;
display: block;
width: 20em;
height: 3em;
line-height: 3;
background: #2C3E50;
overflow: hidden;
border-radius: .25em;
}
select {
width: 100%;
height: 100%;
margin: 0;
padding: 0 0 0 .5em;
color: #fff;
cursor: pointer;
}
select::-ms-expand {
display: none;
}
.select::after {
content: '\25BC';
position: absolute;
top: 0;
right: 0;
bottom: 0;
padding: 0 1em;
background: #34495E;
pointer-events: none;
}
.select:hover::after {
color: #F39C12;
}
.select::after {
-webkit-transition: .25s all ease;
-o-transition: .25s all ease;
transition: .25s all ease;
}
</style>
</head>
<body>
<center>
<h2>GeeksforGeeks</h2>
<div class="select">
<select name="slct" id="slct">
<option>Computer Science Subjects</option>
<option value="1">Operating System</option>
<option value="2">Computer Networks</option>
<option value="3">Data Structure</option>
<option value="4">Algorithm</option>
<option value="5">C programming</option>
<option value="6">JAVA</option>
</select>
</div>
</center>
</body>
</html>
Создание выпадающих списков
Целью сегодняшнего урока будет показать, как создавать раскрывающиеся списки с помощью CSS и jQuery. Это будет пять списков, которые вы можете использовать для различных идей. В фрагментах кода вы не найдете никаких вендерных префиксов, но их сможете найти в исходных файлах.
Также в уроке будем использовать box-model, где [width]= [element-width]+ [padding]+ [borders]. Давайте активируем с помощью следующего сниппета:
*, *:after, *:before { box-sizing: border-box; }
С чего будем начинать?
Мы будем использовать блоки с тегам span и неупорядоченный список для выпадающего меню. Это можем увидеть на следующем примере.
<div>
<span>I'm kinda the label!</span>
<ul>
<li>I'm hidden!</li>
<li>Me too!</li>
<li>So do I.</li>
</ul>
</div>JAVASCRIPT
Для выполнения работы нам нужно использовать JavaScript. Так как это основной JS для всех следующих демо, давайте рассмотрим его сейчас.
//...
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
//...
$(function() {
var dd = new DropDown( $('#dd') );
$(document).click(function() {
// all dropdowns
$('.wrapper-dropdown-1').removeClass('active');
});
});
Что же именно делает этот скрипт? Во-первых, он переключает класс .active, при нажатии на элементе. Это означает, если оболочка не имеет этот класс, он добавляет его и потом, если активным является другое меня — соответственно удаляет его. Во -вторых, он позволяет закрывать список при нажатии на любом другом месте на экране.
Теперь мы понимаем, как это работает, и пришло время для создания некоторых раскрывающихся списков!
Пример 1
Давайте начнем с чего-нибудь простого.
Разметка
Нам нужно несколько вещей: класс wrapper, (скрытый) выпадающий список, и название, которое поместим в тег span. Также будем использовать якоря.
<div tabindex="1">
<span>Gender</span>
<ul>
<li><a href="#">Male</a></li>
<li><a href="#">Female</a></li>
</ul>
</div>CSS
Давайте посмотрим на стили, на которые мы будем фокусировать наше внимание. Начнем с wrapper:
.wrapper-dropdown {
/* Size and position */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
padding: 10px;
margin: 0 auto;
/* Styles */
background: #9bc7de;
color: #fff;
outline: none;
cursor: pointer;
/* Font settings */
font-weight: bold;
}Сначала мы установили ширину нашей выпадающего меню и некоторые paddings и margins. Далее, мы задали ему некоторые стили. И, наконец, мы устанавливаем некоторые параметры для шрифта. Дальше зададим стили для названия.
.wrapper-dropdown:after{
content: "";
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -6px;
border-width: 6px 0 6px 6px;
border-style: solid;
border-color: transparent #fff;
}Думаю, что все знают, как с помощью css создать небольшой треугольник. У нас будет кнопка, но без стрелки для раскрывающего списка, она не будет играть никакую роль. Давайте разберемся с нашим списком!
.wrapper-dropdown-1.dropdown{
/* Size & position */
position: absolute;
top: 100%;
left: 0; /* Size */
right: 0; /* Size */
/* Styles */
background: #fff;
font-weight: normal; /* Overwrites previous font-weight: bold; */
/* Hiding */
opacity: 0;
pointer-events: none;
}Что мы только что сделали? Мы задали для списка абсолютную позицию и поставили его позади кнопки (top: 100%;). Мы задали для него такую же ширину, как и для кнопки с значениями left и right — о. И что еще является очень важным — скрыли его, уменьшив прозрачность до 0. Свойство pointer-events:none, но это не означает, что его нет.
Приведем несколько стилей для списка элементов:
.wrapper-dropdown-1 .dropdown li a {
display: block;
text-decoration: none;
color: #9e9e9e;
padding: 10px 20px;
}
/* Hover state */
.wrapper-dropdown-1 .dropdown li:hover a {
background: #f3f8f8;
}Итак, у нас есть кнопка и скрытые элементы раскрывающегося меню. Теперь мы посмотри на открытое меню, которое выпадает при нажатии на кнопку.
С помощью JavaScript мы переключаем класс .active при нажатии на кнопку, чтобы с помощью этого класса мы смогли изменить наш CSS.
/* Active state */
.wrapper-dropdown-1.active .dropdown {
opacity: 1;
pointer-events: auto;
}
.wrapper-dropdown-1.active:after {
border-color: #9bc7de transparent;
border-width: 6px 6px 0 6px ;
margin-top: -3px;
}
.wrapper-dropdown-1.active {
background: #9bc7de;
background: linear-gradient(to right, #9bc7de 0%, #9bc7de 78%, #ffffff 78%, #ffffff 100%);
}Здесь происходит три вещи:
- Для начала мы показываем выпадающий список, установив opacity на 1. Не забудьте для pointer-event установит значение auto.
- Дальше мы меняем направление и цвет маленькой стрелки.
- Затем изменяем фон, использую градиент.
JavaScript
Последнее, но не менее важное, мы также должны добавить еще один фрагмент JavaScript, чтобы при нажатии отображалось выбранное событие.
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children('span');
this.opts = this.dd.find('ul.dropdown > li');
this.val = '';
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
obj.opts.on('click',function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text('Gender: ' + obj.val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}
Пример 2
Разметка
<div>Sign in with
<ul>
<li><a href="#"><i></i>Twitter</a></li>
<li><a href="#"><i></i>Github</a></li>
<li><a href="#"><i></i>Facebook</a></li>
</ul>
</div>
<i> используется, чтобы отобразить иконки с FontAwesome.
CSS
Как и в следующем примере начнем со стилей. Обратите внимание на left border — 5px.
.wrapper-dropdown-2 {
/* Size and position */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
margin: 0 auto;
padding: 10px 15px;
/* Styles */
background: #fff;
border-left: 5px solid grey;
cursor: pointer;
outline: none;
}Теперь маленькая стрелка. Точно так же, как раньше:
.wrapper-dropdown-2:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: grey transparent;
}Переходим к раскрывающему списку.
.wrapper-dropdown-2 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: -5px;
right: 0px;
/* Styles */
background: white;
transition: all 0.3s ease-out;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}Обратите внимание, что на transition, который мы будем использовать, чтобы сделать постепенно раскрывающийся список, а не просто всплывающий, как в первом пример.
.wrapper-dropdown-2 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
border-left: 5px solid;
padding: 10px;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-2 .dropdown li:nth-child(1) a {
border-left-color: #00ACED;
}
.wrapper-dropdown-2 .dropdown li:nth-child(2) a {
border-left-color: #4183C4;
}
.wrapper-dropdown-2 .dropdown li:nth-child(3) a {
border-left-color: #3B5998;
}
.wrapper-dropdown-2 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
.wrapper-dropdown-2 .dropdown li:hover a {
color: grey;
}В отрытом состоянии стрелка изменяет свою позицию, а раскрывающийся список становится видимым.
.wrapper-dropdown-2.active:after {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown-2.active .dropdown {
opacity: 1;
pointer-events: auto;
}JavaScript
function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
event.stopPropagation();
});
}
}Пример 3
This one is probably the one which comes the closest to a regular select element. Indeed, when you pick something, the label’s default value is replaced by the picked value. On a side note: it looks great doesn’t it?
Разметка
<div tabindex="1">
<span>Transport</span>
<ul>
<li><a href="#"><i></i>Classic mail</a></li>
<li><a href="#"><i></i>UPS Delivery</a></li>
<li><a href="#"><i></i>Private jet</a></li>
</ul>
</div>
CSS
.wrapper-dropdown-3 {
/* Size and position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 10px;
/* Styles */
background: #fff;
border-radius: 7px;
border: 1px solid rgba(0,0,0,0.15);
box-shadow: 0 1px 1px rgba(50,50,50,0.1);
cursor: pointer;
outline: none;
/* Font settings */
font-weight: bold;
color: #8AA8BD;
}Здесь мы используем border, тени и закругленные углы.
.wrapper-dropdown-3:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 15px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #8aa8bd transparent;
}Перейдем к выпадающему меню:
.wrapper-dropdown-3 .dropdown {
/* Size & position */
position: absolute;
top: 140%;
left: 0;
right: 0;
/* Styles */
background: white;
border-radius: inherit;
border: 1px solid rgba(0,0,0,0.17);
box-shadow: 0 0 5px rgba(0,0,0,0.1);
font-weight: normal;
transition: all 0.5s ease-in;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}
.wrapper-dropdown-3 .dropdown li a {
display: block;
padding: 10px;
text-decoration: none;
color: #8aa8bd;
border-bottom: 1px solid #e6e8ea;
box-shadow: inset 0 1px 0 rgba(255,255,255,1);
transition: all 0.3s ease-out;
}
.wrapper-dropdown-3 .dropdown li i {
float: right;
color: inherit;
}
.wrapper-dropdown-3 .dropdown li:first-of-type a {
border-radius: 7px 7px 0 0;
}
.wrapper-dropdown-3 .dropdown li:last-of-type a {
border-radius: 0 0 7px 7px;
border: none;
}
/* Hover state */
.wrapper-dropdown-3 .dropdown li:hover a {
background: #f3f8f8;
}.wrapper-dropdown-3.dropdown:after{
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 15px;
border-width: 0 6px 6px 6px;
border-style: solid;
border-color: #fff transparent;
}
.wrapper-dropdown-3 .dropdown:before {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 13px;
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: rgba(0,0,0,0.1) transparent;
}Мы создали белый треугольник на верхней части списка.
В отрытом виде. Обратите внимание, как мы установили переход к</code><code>.dropdown.Немного больше, чем обычно (0.5s вместо 0.3s). Таким образом, меню открывается очень гладко.
.wrapper-dropdown-3.active .dropdown {
opacity: 1;
pointer-events: auto;
}JavaScript
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children('span');
this.opts = this.dd.find('ul.dropdown > li');
this.val = '';
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
obj.opts.on('click',function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text(obj.val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}Пример 4
Создаем список с другим типом. Ничего особенного, но отличается от предыдущих демо.
Разметка
<div>To do
<ul>
<li><input type="checkbox" name="el-1" value="donut"><label for="el-1">Eat a donut</label></li>
<li><input type="checkbox" name="el-2" value="neighbour"><label for="el-2">Spy on my neighbours</label></li>
<li><input type="checkbox" name="el-3" value="T-rex"><label for="el-3">Feed my T-Rex</label></li>
</ul>
</div>Теперь без ссылок и иконок. У наст просто есть checkbox.
CSS
.wrapper-dropdown-4 {
/* Size and position */
position: relative;
width: 270px;
margin: 0 auto;
padding: 10px 10px 10px 30px;
/* Styles */
background: #fff;
border: 1px solid silver;
cursor: pointer;
outline: none;
}Нечего сказать кроме того, что мы используем left padding, чтобы создать место для красных линий. Теперь, маленькая стрелка на право:
.wrapper-dropdown-4:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 10px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #ffaa9f transparent;
}Выпадающее меню:
.wrapper-dropdown-4 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
margin-top: 1px; /* border of wrapper */
left: -1px;
right: -1px;
/* Styles */
background: white;
border: 1px solid silver;
border-top: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
opacity: 0;
pointer-events: none;
}Мы должны установитьmargin-top в 1px.
.wrapper-dropdown-4 .dropdown li {
position: relative; /* Enable absolute positioning for checkboxes */
}
.wrapper-dropdown-4 .dropdown li label {
display: block;
padding: 10px 10px 10px 30px; /* Same padding as the button */
border-bottom: 1px dotted #1ccfcf;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-4 .dropdown li:last-of-type label {
border: none;
}
.wrapper-dropdown-4 .dropdown li input /* Checkboxes */ {
position: absolute;
display: block;
right: 10px;
top: 50%;
margin-top: -8px;
}
/* Hover state */
.wrapper-dropdown-4 .dropdown li:hover label {
background: #f0f0f0;
}
/* Checked state */
.wrapper-dropdown-4 .dropdown li input:checked ~ label {
color: grey;
text-decoration: line-through;
}При нажатии на флажок соответствующая этикетка становится серой и перечеркнутой. Просто, но эффективная.
И теперь мы имеем дело с двумя тонкими красными линиями слева от нашей записи. Есть два способа сделать это: с псевдо-элементами и с градиентами. Давайте посмотрим на них:
/* Red lines: the pseudo-elements way */
.wrapper-dropdown-4 .dropdown:before,
.wrapper-dropdown-4:before {
content: "";
width: 4px;
height: 100%;
position: absolute;
top: 0;
left: 15px;
border: 1px solid #ffaa9f;
border-top: none;
border-bottom: none;
z-index: 2;
}
/* OR: */
/* Red lines: the gradients way */
.wrapper-dropdown-4 .dropdown,
.wrapper-dropdown-4 {
background: linear-gradient(left, white 5%, #ffaa9f 5%, #ffaa9f 5.3%, white 5.3%, white 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, white 6.8%);
}
.wrapper-dropdown-4 .dropdown li:hover label {
background: linear-gradient(left, #f0F0F0 5%, #ffaa9f 5%, #ffaa9f 5.3%, #f0F0F0 5.3%, #f0F0F0 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, #f0F0F0 6.8%);
}
Первый метод создает псевдо-элементи (два: один для кнопки и один для выпадающего меню) с левой и правой границ.
Второй метод — с помощью градиента. Итак, какие из них лучше? Вероятно, первым, потому что, если вы хотите изменить эффект при наведении на элементы списка, вы должны изменить градиент. Кроме того, псевдо-элементы лучше поддерживаются браузерами, чем градиенты.
/* Active state */
.wrapper-dropdown-4.active:after {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown-4.active .dropdown {
opacity: 1;
pointer-events: auto;
}JavaScript
function DropDown(el) {
this.dd = el;
this.opts = this.dd.find('ul.dropdown > li');
this.val = [];
this.index = [];
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
event.stopPropagation();
});
obj.opts.children('label').on('click',function(event){
var opt = $(this).parent(),
chbox = opt.children('input'),
val = chbox.val(),
idx = opt.index();
($.inArray(val, obj.val) !== -1) ? obj.val.splice( $.inArray(val, obj.val), 1 ) : obj.val.push( val );
($.inArray(idx, obj.index) !== -1) ? obj.index.splice( $.inArray(idx, obj.index), 1 ) : obj.index.push( idx );
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}Пример 5
Наш последний пример.
Разметка
<div tabindex="1">John Doe
<ul>
<li><a href="#"><i></i>Profile</a></li>
<li><a href="#"><i></i>Settings</a></li>
<li><a href="#"><i></i>Log out</a></li>
</ul>
</div>The CSS
.wrapper-dropdown-5 {
/* Size & position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 12px 15px;
/* Styles */
background: #fff;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(0,0,0,0.2);
cursor: pointer;
outline: none;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-5:after { /* Little arrow */
content: "";
width: 0;
height: 0;
position: absolute;
top: 50%;
right: 15px;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #4cbeff transparent;
}Раскрывающийся список немного отличается от обычного.
.wrapper-dropdown-5 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: 0;
right: 0;
/* Styles */
background: #fff;
border-radius: 0 0 5px 5px;
border: 1px solid rgba(0,0,0,0.2);
border-top: none;
border-bottom: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
max-height: 0;
overflow: hidden;
}Простые стили для элементов списка.
.wrapper-dropdown-5 .dropdown li {
padding: 0 10px ;
}
.wrapper-dropdown-5 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
padding: 10px 0;
transition: all 0.3s ease-out;
border-bottom: 1px solid #e6e8ea;
}
.wrapper-dropdown-5 .dropdown li:last-of-type a {
border: none;
}
.wrapper-dropdown-5 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
.wrapper-dropdown-5 .dropdown li:hover a {
color: #57a9d9;
}В активном состоянии:
/* Active state */
.wrapper-dropdown-5.active {
border-radius: 5px 5px 0 0;
background: #4cbeff;
box-shadow: none;
border-bottom: none;
color: white;
}
.wrapper-dropdown-5.active:after {
border-color: #82d1ff transparent;
}
.wrapper-dropdown-5.active .dropdown {
border-bottom: 1px solid rgba(0,0,0,0.2);
max-height: 400px;
}Когда выпадающий список открыт, мы меняем нижние углы кнопки, цвет, направление и цвет стрелки.
И, чтобы открыть меню, мы устанавливаем макс-высота выпадающий на 400px. Мы могли бы установить его на 500px, 1000px — это не имеет значение.
The JavaScript
function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
event.stopPropagation();
});
}
}Откаты
У нас есть 5 выпадающих меню. Но как насчет старых браузеров?
В игру вступает наш друг Modernizr. Для тех, кто не знает, что такое Modernizr — это библиотека JavaScript, которая обнаруживает HTML5 и CSS3-функции в браузере пользователя.
Ниже приведен пример того, как мы можем управлять откатами для браузеров, которые не поддерживают определенных свойства CSS:
/* No CSS3 support */
.no-opacity .wrapper-dropdown-1 .dropdown,
.no-pointerevents .wrapper-dropdown-1 .dropdown {
display: none;
opacity: 1; /* If opacity support but no pointer-events support */
pointer-events: auto; /* If pointer-events support but no pointer-events support */
}
.no-opacity .wrapper-dropdown-1.active .dropdown,
.no-pointerevents .wrapper-dropdown-1.active .dropdown {
display: block;
}
Если браузер не поддерживает непрозрачность или указатель событий, мы скрываем выпадающее меню простым display: none.
Если браузер не поддерживает прозрачность, но поддерживает указатель событий, мы устанавливаем pointer-events: auto.
Если браузер не поддерживает указатель событий, но поддерживающий прозрачность, мы поставили opacity: 1.
Автор урока: HUGO GIRAUDEL
Перевод — Дежурка
СSS Списки
- Кофе
- Чай
- Кока Кола
- Кофе
- Чай
- Кока Кола
Список HTML и свойства CSS
В HTML существуют два основных вида списков:
- ненумерованные списки
<ul> — элементы списка обозначаются кружками - упорядоченные списки
<ol> — элементы списка обозначаются цифрами или буквами
Свойства списка CSS позволит Вам:
- Установить множество разных маркеров списка для упорядоченных списков
- Установить множество элементов списка маркеров для маркированных списков
- Установить изображение в качестве элемента списка маркера
- Установить цвет фона для списков и элемента списка
Различие маркеров списка
Свойство list-style-type указывает тип элемента маркера списка.
Следующий пример показывает некоторые из доступных маркеров списка:
Пример
ul.a {list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
Примечание: Несколько из значений для неупорядоченных списков, и несколько для упорядоченных списков.
Изображение как маркер списка
Свойство list-style-image определяет изображение как элемент маркер, списка:
Расположение маркера списка
Свойство list-style-position определяет, будет ли элемент списка маркер находиться внутри или снаружи содержимого:
Удалить настройки по умолчанию
Свойство list-style-type:none также может быть использован для удаления маркеров/кружков.
Обратите внимание, что в списке также есть поля и отступы по умолчанию.
Чтобы удалить или добавить margin:0 или padding:0 в <ul> или <ol>:
Список — сокращение свойств
Свойство list-style свойство сокращений. Свойство используется, для установки всех свойств списка в одном объявлении
При использовании сокращения свойства, порядок значения свойств:
list-style-type( если задано свойствоlist-style-image, то значение его будет отображено, если изображение по каким-то причинам не может быть отображены )list-style-position(определяет, будет ли маркер элемент списока находиться внутри или снаружи содержимого)list-style-image(определяет изображение в качестве маркера элемента списка)
Если одно из значений свойств отсутствует, значение будет по умолчанию.
Стиль цвета списка
Также можно установить стиль списков цветными, сделать их немного интересными.
Все, что добавляется к тегам <ol> или <ul>,
влияет на весь список, а в то время как свойства добавленны в тег <li> будет влиять на отдельные элементы списка:
Пример
ol {background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
Результат:
- Кофе
- Чай
- Кока Кола
- Кофе
- Чай
- Кока Кола
Еще примеры
Установить список с красной левой границей
Пример демонстрирует, как создать список с красной левой границей.
Установить в полную ширину, границы списка
Пример демонстрирует, как создать границы списка без кружков.
Установить разные элементы маркеров списка
Пример демонстрирует разные элементы списка маркеров в CSS.
Проверьте себя с помощью упражнений!
Все CSS свойства списка
| Свойство | Описание |
|---|---|
| list-style | Устанавливает все свойства списка в одном объявлении |
| list-style-image | Устанавливает изображение в качестве элемента списка, маркер |
| list-style-position | Определяет, что элемента списка маркер должны находиться внутри или снаружи содержимого |
| list-style-type | Указывает тип элемента списка, маркер |
Создаем стильные выпадающие списки
В этой статье мы покажем, как создавать красивые выпадающие списки без использования изображений, только при помощи CSS. Также мы добавим немного кода jQuery, чтобы заставить их работать.
Обратите внимание на некоторые вещи, прежде чем мы начнем:
- В примерах кода пропущены префиксы браузеров для CSS-свойств, но вы, конечно, можете найти их в исходных файлах.
- Лично я использую бокс-модель, где [width] = [element-width] + [padding] + [borders]. Чтобы её активировать, необходим следующий фрагмент кода:
*,
*:after,
*:before {
box-sizing: border-box;
}
Итак, с чего же мы начнем.
Первый вопрос: что нам нужно для создания выпадающего меню? В общем, мы будем использовать блок DIV с вложенным тегом span и неупорядоченный список для выпадающего меню:
<div>
<span>I’m kinda the label!</span>
<ul>
<li>I’m hidden!</li>
<li>Me too!</li>
<li>So do I.</li>
</ul>
</div>
JavaScript
Нам нужнен небольшой JavaScript, чтобы наш выпадающий список работал как нужно. Этот фрагмент JS мы будем использовать для всех примеров:
//…
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
return false;
});
//…
$(function() {
var dd = new DropDown( $(‘#dd’) );
$(document).click(function() {
// all dropdowns
$(‘.wrapper-dropdown-1’).removeClass(‘active’);
});
});
Так что же это скрипт делает? Во-первых, он переключает класс .active, когда вы кликаете на враппер. Это означает, что если враппер не имеет класс .active, то он добавляется, а если этот класс уже присвоен, то он удаляется.
Во-вторых, скрипт создает поведение по умолчанию для раскрывающегося списка, закрывая его, если вы щелкните в любом другом месте на экране.
Что ж, теперь мы понимаем, как это работает, я думаю, пришло время для создания примеров!
Пример 1
Давайте начнем с чего-нибудь простого: простой раскрывающийся список для указания пола. Давайте сначала посмотрим на разметку:
HTML-разметка
Нам нужно несколько вещей: обертка (div с id#dd), (скрытый) раскрывающийся список и «лейбл», который будет обернут тегом span. Мы используем ссылки-якоря, потому что мне кажется так будет семантически правильно, но вы можете также использовать другой тег.
<div tabindex=»1″>
<span>Пол</span>
<ul>
<li><a href=»#»>Мужской</a></li>
<li><a href=»#»>Женский</a></li>
</ul>
</div>
CSS
Давайте теперь перейдем к CSS. Начнем с обертки (враппера):
.wrapper-dropdown {
/* размер и положение */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
padding: 10px;
margin: 0 auto;
/* цвет и фон */
background: #9bc7de;
color: #fff;
outline: none;
cursor: pointer;
/* шрифт */
font-weight: bold;
}
Итак, мы сделали несколько вещей. Сначала мы установили ширину списка и некоторые отступы. Далее, мы задали ему цвет и фон. И, наконец, мы установили параметры для шрифта.
Давайте закончим с «лейблом», добавив небольшую стрелку справа при помощи псевдо-элемента.
.wrapper-dropdown:after {
content: «»;
width: 0;
height: 0;
position
Оформление выпадающего списка

Как владелец сайта, каждый старается сделать любой элемент на сайте особенным, чтобы не быть похожим на сайты конкурентов. По крайней мере мне не нравится чтобы мой сайт был похож еще на чей-то. Хочется чтобы даже маленькая кнопочка была уникальной! И поэтому в этом уроке мы рассмотрим как использовать пользовательские стили для выпадающих списков. Это также один из элементов на сайте, который можно стилизировать как нравится вам и так чтобы стиль выпадающего списка подходил под основной стиль сайта.
Пример можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Помните как создается обычный список HTML? Он состоит из тегов <select> и <option>:
1 2 3 4 5 | <select>
<option></option>
<option></option>
<option></option>
</select> |
Но сейчас нам необходимо обычный список сделать из элементов <span> и <div>:
1 2 3 4 5 6 7 8 9 | <div>
<span></span>
<span>▼</span>
<div >
<span value="Option 1">Элемент 1</span>
<span value="Option 2">Элемент 2</span>
<span value="Option 3">Элемент 3</span>
</div>
</div> |
CSS часть
Сейчас с помощью стилей придадим вид нашему списку:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | div.selectBox {
position:relative;
display:inline-block;
cursor:default;
text-align:left;
line-height:30px;
clear:both;
color:#888;
}
span.selected {
width:167px;
text-indent:20px;
border:1px solid #ccc;
border-right:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
background:#f6f6f6;
overflow:hidden;
}
span.selectArrow {
width:30px;
border:1px solid #60abf8;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
text-align:center;
font-size:20px;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
background: #4096ee;
color:#fff;
}
span.selectArrow,span.selected {
position:relative;
float:left;
height:30px;
z-index:1;
}
div.selectOptions {
position:absolute;
top:28px;
left:0;
width:198px;
border:1px solid #ccc;
border-bottom-right-radius:5px;
border-bottom-left-radius:5px;
overflow:hidden;
background:#f6f6f6;
padding-top:2px;
display:none;
}
span.selectOption {
display:block;
width:80%;
line-height:20px;
padding:5px 10%;
}
span.selectOption:hover {
color:#f6f6f6;
background:#4096ee;
} |
jQuery часть
В этой части добавим функционал для нашего списка. С помощью функции ниже мы определяем что запуститься следующая функция когда страница будет загружена:
1 2 3 | $(document).ready(function() {
enableSelectBoxes();
}); |
А реализация данной функции находится ниже:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | function enableSelectBoxes(){
$('div.selectBox').each(function(){
$(this).children('span.selected').html($(this).children('div.selectOptions').children('span.selectOption:first').html());
$(this).attr('value',$(this).children('div.selectOptions').children('span.selectOption:first').attr('value'));
$(this).children('span.selected,span.selectArrow').click(function(){
if($(this).parent().children('div.selectOptions').css('display') == 'none')
{
$(this).parent().children('div.selectOptions').css('display','block');
}
else
{
$(this).parent().children('div.selectOptions').css('display','none');
}
});
$(this).find('span.selectOption').click(function(){
$(this).parent().css('display','none');
$(this).closest('div.selectBox').attr('value',$(this).attr('value'));
$(this).parent().siblings('span.selected').html($(this).html());
});
});
} |
Вывод
Моё личное мнение: на вашем сайте должно быть всё уникальным, даже input-ы и выпадающие списки. Конечно вы можете со мной не согласиться, но это и делает сайт немного особенным.
Успехов!
Источник: http://www.onextrapixel.com/2012/06/20/create-a-custom-select-box-with-jquery/
17 раскрывающихся меню CSS

Коллекция отобранных бесплатных HTML и CSS выпадающих меню примеров кода. Обновление коллекции октября 2018 года. 3 новых предмета.
- CSS-меню
- CSS Circle Menus
- CSS Mobile Menus
- CSS Sidebar Menus
- CSS Горизонтальное меню
- CSS полноэкранные меню
- CSS Раздвижные меню
- CSS Toggle Menus
- CSS Off-Canvas Menus
Автор
- Зеландия
О коде
Расплавленное Меню
Это сочетает в себе раскрывающееся меню CSS и эффект жидкого пламени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —


Автор
- Марко Бесаньи
О коде
Раскрывающееся меню HTML & CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —


Автор
- Халида Астатин
О коде
Градиентное меню
Адаптивный градиент выпадающего меню.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Мохамед Айман
О коде
Главное меню
Горизонтальное меню с эффектами выпадающего меню в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: ионы.css


О коде
CSS Menu
Нет JS — обязательно ознакомьтесь с мобильным меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Винсент Дюран
О коде
Выпадающее меню CSS
HTML и CSS выпадающее меню с приятным эффектом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню Pure CSS с красивыми переходами и красивой палитрой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: ionicons.css


О коде
Раскрывающееся меню
Классное HTML & CSS выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css


Автор
- Иисус Родригес
О коде
Модное Меню
Необычное выпадающее меню в HTML и CSS. Вдохновленный https://dribbble.com/shots/1075480-Ui-Kit-Hotel
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: шрифт потрясающий.css


Автор
- sean_codes
О коде
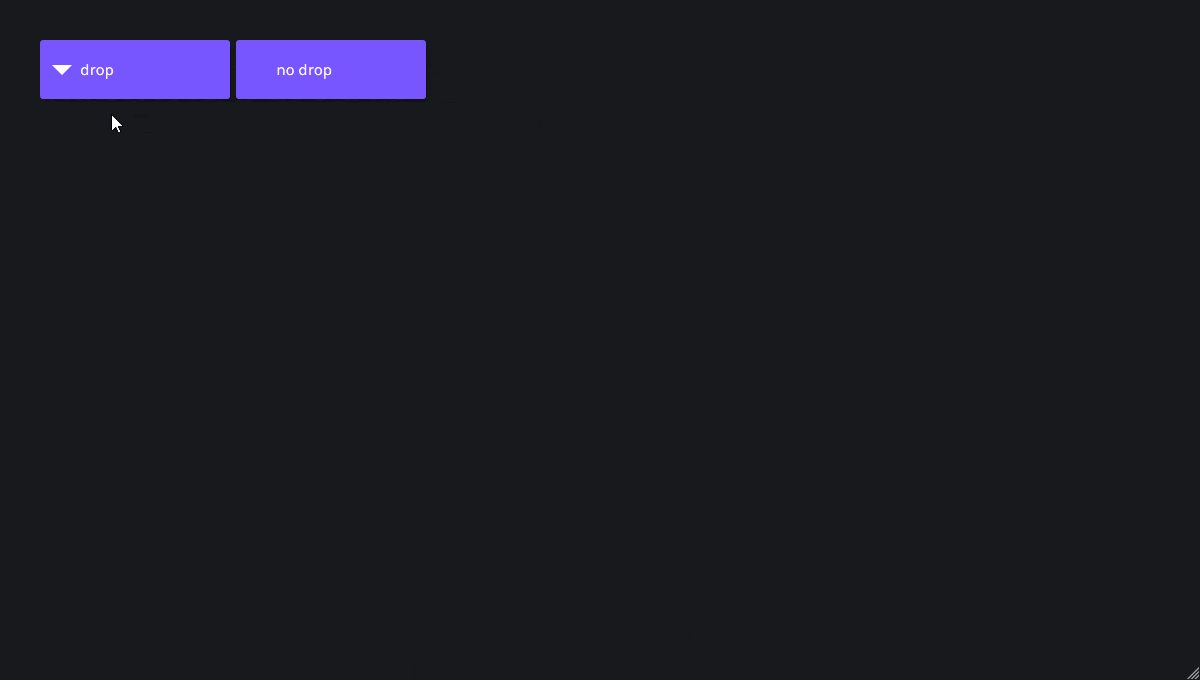
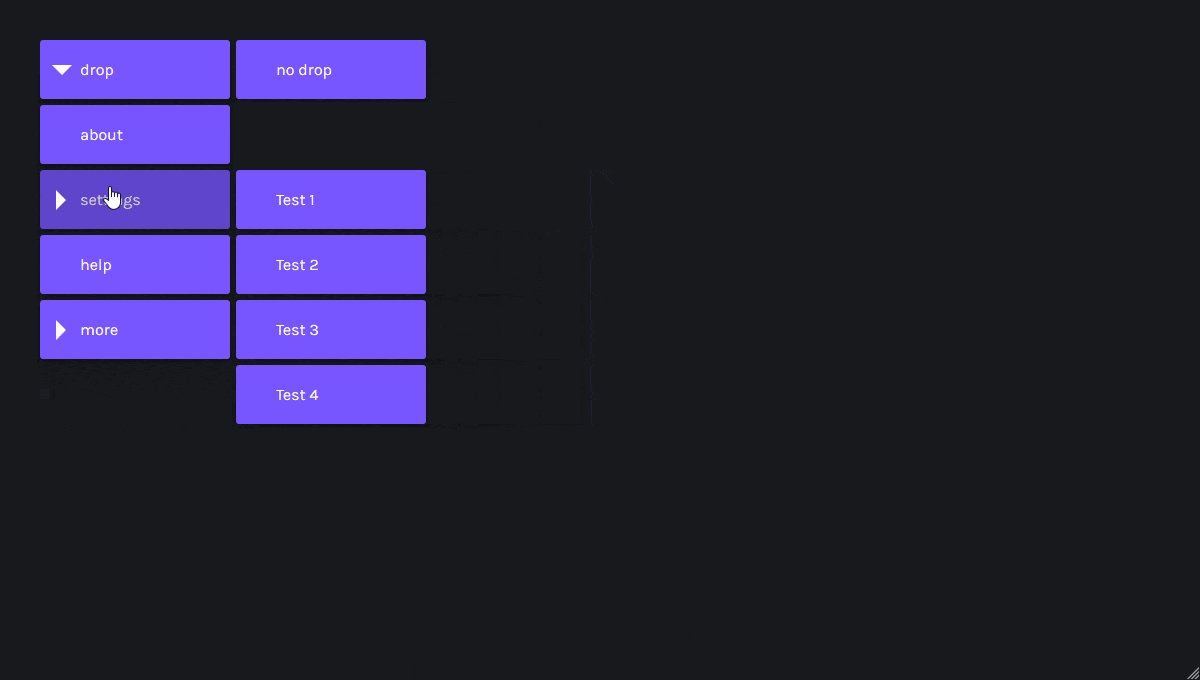
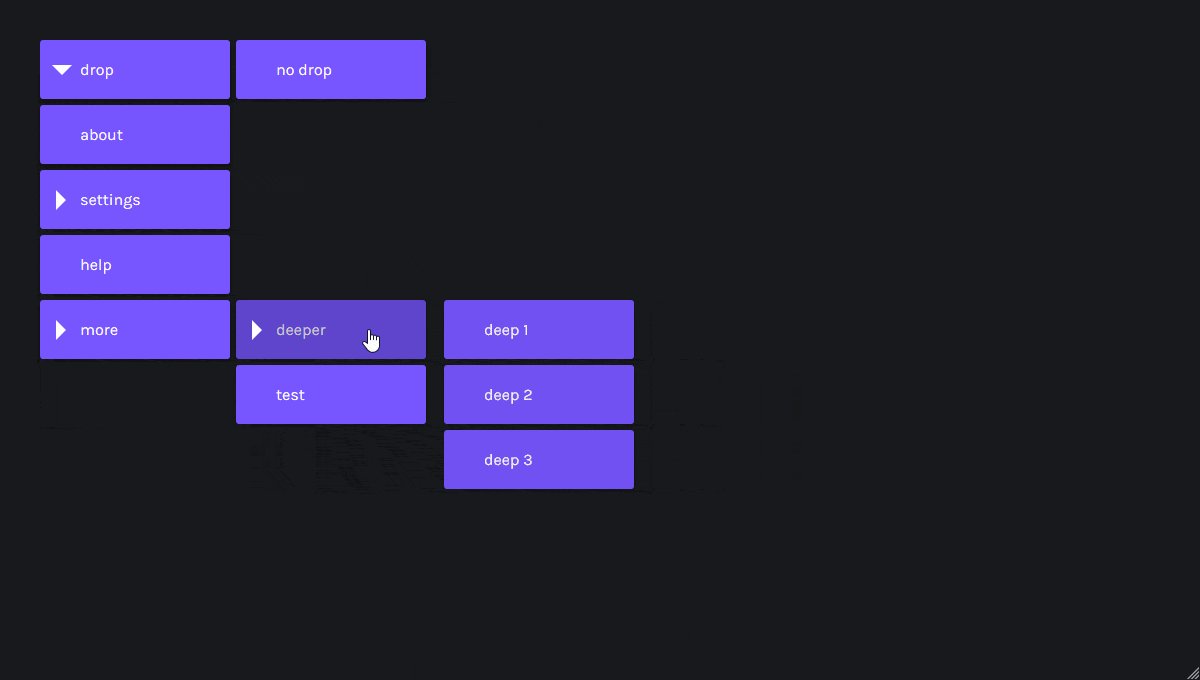
Рекурсивная Навигационная Навигация
Только CSS рекурсивная навигация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Руслан Пивоваров
О коде
Прохладный Эффекты выпадающего меню
Классное выпадающее меню чистых CSS-эффектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Сатиш Кумар
О коде
Раскрывающееся меню
Выпадающее меню Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Роберт Боргези
О коде
Раскрывающееся меню Simple Pure CSS
Меню с выпадающим меню выполнено только в CSS, с линией, следующей за наведением на линии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Коннор Брассингтон
О коде
Раскрывающееся меню Simple Pure CSS
Простое, изящное выпадающее меню Эффект , достигнутый с использованием чистого CSS. Простой функционал, метод может быть расширен для создания вторичного выпадающего блока с небольшим количеством правок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Выпадающие меню
Анимированные CSS выпадающие меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- каталин розу
О коде
Раскрывающееся меню Зигзаг
Это просто еще одна выпадающее меню концепции.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Джон Урбанк
О коде
Адаптивное Меню
Простое, только CSS, адаптивное выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Как оформить выпадающий список с помощью CSS?
< html >
< головка >
< style >
h2 {
цвет: зеленый;
}
выберите {
-webkit-внешний вид: нет;
-moz-внешний вид: нет;
-ms-внешний вид: нет;
внешний вид: нет;
контур: 0;
фон: зеленый;
background-image: нет;
граница: 1px сплошной черный;
}
.выберите {
позиция: относительная;
дисплей: блок;
ширина: 20em;
высота: 3em;
высота строки: 3;
фон: # 2C3E50;
переполнение: скрыто;
: радиус границы:.25em;
}
выберите {
ширина: 100%;
высота: 100%;
маржа: 0;
заполнение: 0 0 0 .5em;
цвет: #fff;
курсор: указатель;
}
выберите :: - MS-расширение {
дисплей: нет;
}
.выберите :: после {
содержание: '\ 25BC';
позиция: абсолютная;
вверху: 0;
справа: 0;
внизу: 0;
заполнение: 0 1em;
фон: # 34495E;
события указателя: нет;
}
.выберите: hover :: after {
цвет: # F39C12;
}
.select :: after {
-webkit-transition: .25s все легко;
-o-переход: .25s все легкость;
переход:.Все легко!
}
style >
головка >
< тело >
< центр >
< h2 > GeeksforGeeks h2 >
< div , класс = "выберите" >
< выберите имя = "slct" id = "slct" >
< опция > Предметы информатики опция >
< опция значение = "1" > Операционная система опция >
< опция значение = "2" > Компьютерные сети опция >
< опция значение = "3" > Структура данных опция >
< опция значение = "4" > алгоритм опция >
< опция значение = "5" > C программирование опция >
< опция значение = "6" > JAVA опция >
выберите >
div >
центр >
тело >
html >
| выравнивание | Строка | «осталось» | Определяет край, по которому выравнивается меню. |
| autoTrigger | Boolean | правда | Если true, автоматически фокусируем раскрывающийся список el для клавиатуры. |
| constrainWidth | Boolean | правда | Если установлено значение true, ограничить ширину активатором раскрывающегося списка. |
| контейнер | Элемент | ноль | Укажите элемент, который будет ограничивающим контейнером раскрывающегося списка. |
| coverTrigger | Boolean | правда | Если false, раскрывающийся список будет отображаться под триггером. |
| closeOnClick | Boolean | правда | Если значение true, закройте раскрывающийся список при нажатии элемента. |
| наведите | Boolean | ложь | Если true, раскрывающийся список откроется при наведении курсора. |
| inDuration | номер | 150 | Длительность перехода введите в миллисекундах. |
| outDuration | номер | 250 | Продолжительность перехода в миллисекундах. |
| onOpenStart | Функция | ноль | Функция вызывается, когда начинается раскрывающийся список. |
| onOpenEnd | Функция | ноль | Функция вызывается, когда выпадающий список завершает ввод. |
| onCloseStart | Функция | ноль | Функция вызывается при выходе из выпадающего меню. |
| onCloseEnd | Функция | ноль | Функция вызывается при завершении выхода из раскрывающегося списка. |
